Primeiros passos com o modelo ShopEngine Gutenberg #
ShopEngine Gutenberg permite que você crie um modelo de página única, arquivo, loja, carrinho, checkout e visualização rápida do zero usando o editor Gutenberg. Você obterá vários widgets para diferentes modelos que pode adicionar e editar para criar seu modelo WooCommerce personalizado.
Nota: O template pro, widget e módulos estão disponíveis apenas no ShopEngine para Elementor.
Como criar um modelo WooCommerce personalizado usando ShopEngine Gutenberg #
Aprenda a criar um personalizado WooCommerce modelo usando ShopEngine Gutenberg em apenas 4 etapas:
Etapa 1: habilite os widgets necessários #
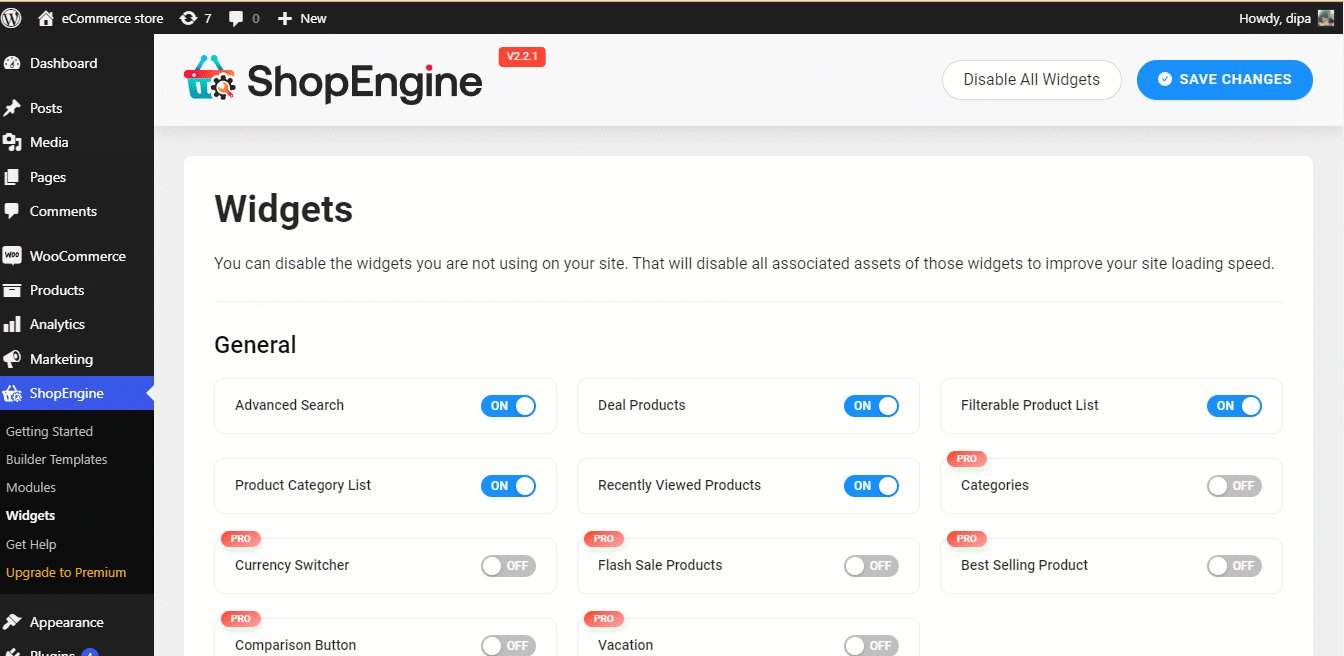
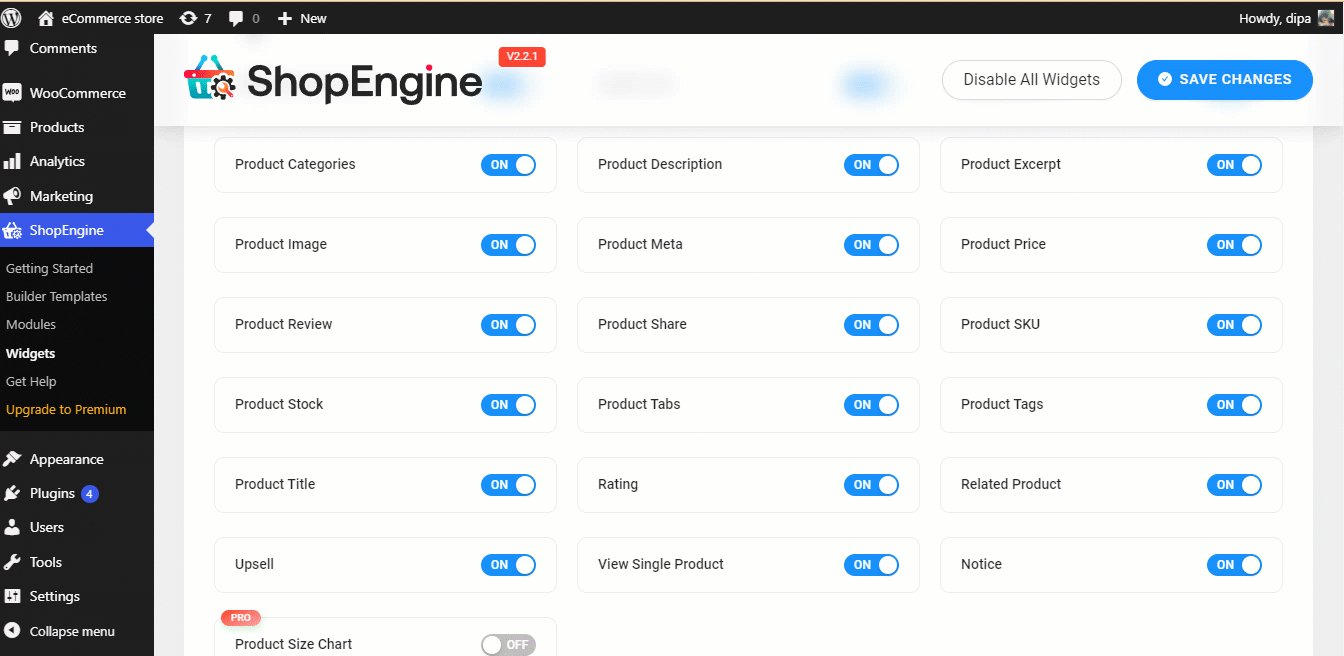
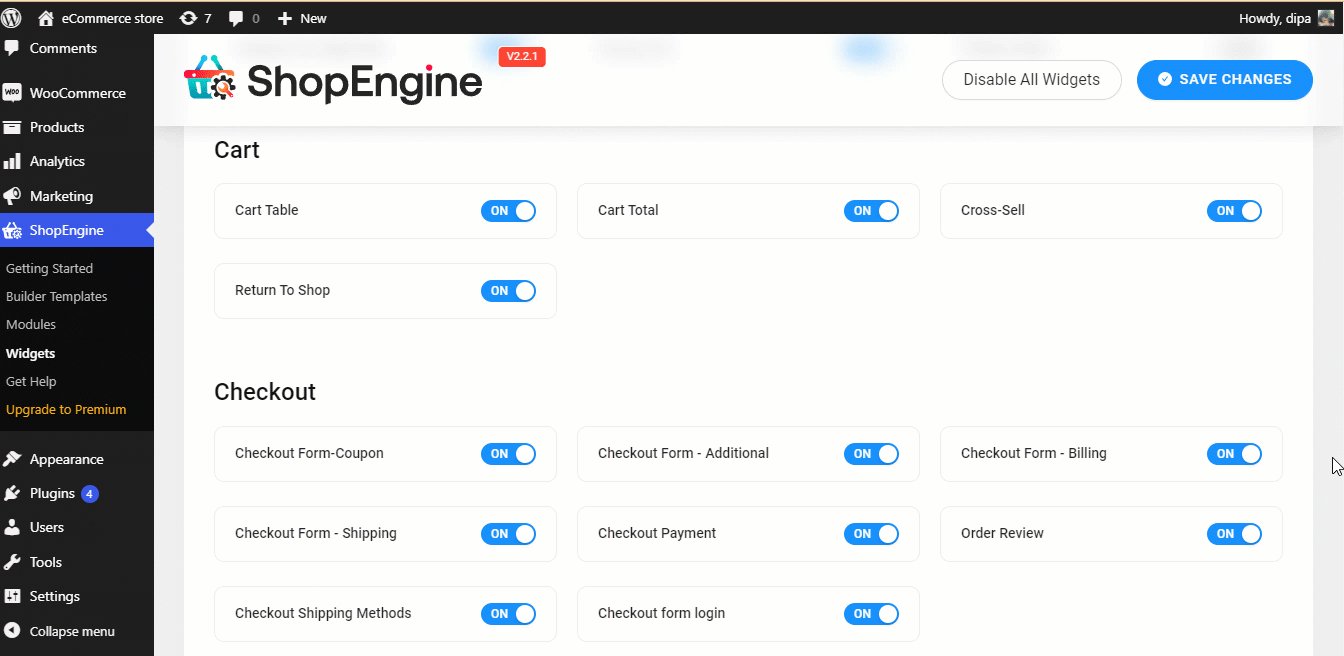
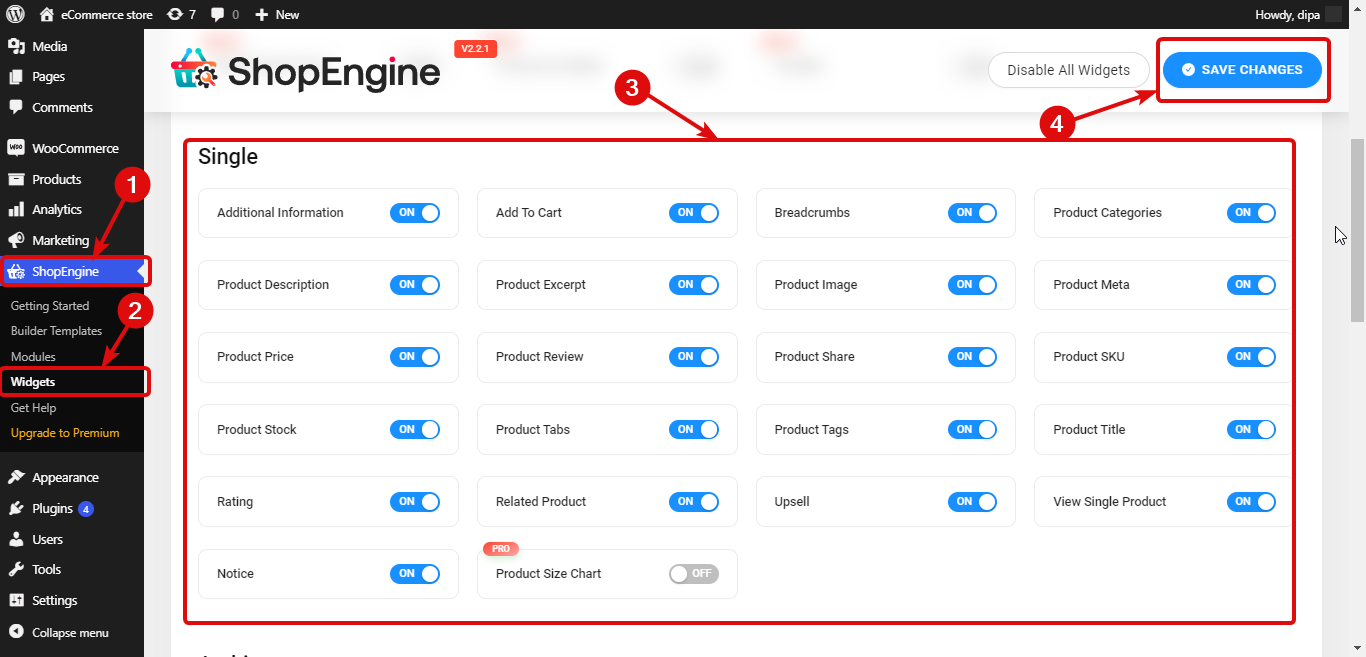
ShopEngine fornece os widgets necessários para todos os modelos. Você pode encontrar todos os widgets na seção de widgets do ShopEngine, organizados em diferentes nomes de modelos.

Você deve ligue todos os widgets você vai usar. Para ativar o widget vá para ShopEngine ⇒ Widgets. Por exemplo, se você deseja criar uma página de produto única personalizada, ative todos os widgets em Único e clique em Salvar alterações.

Etapa 2: crie um modelo #
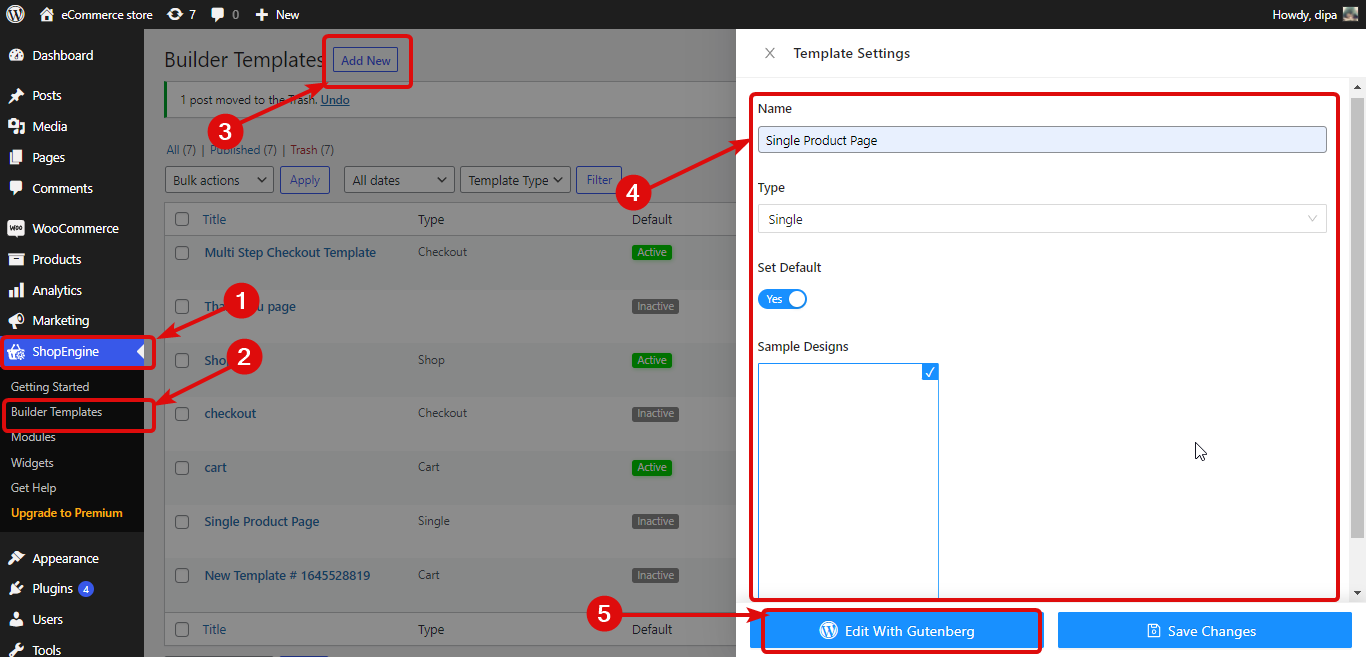
Para criar um novo modelo vá para ShopEngine ⇒ Template do Builder e clique em Adicionar Novo. Em seguida, forneça as seguintes opções:
- Nome: Forneça um nome adequado.
- Tipo: escolha o tipo de modelo que deseja criar no menu suspenso.
- Conjunto padrão: Deve ativar esta opção para tornar este seu modelo padrão.
- Projeto de amostra: Escolha o modelo em branco
Por fim, clique em Editar com Gutenberg para começar a editar/construir seu modelo.

Etapa 3: edite o modelo #
Agora, para personalizar seu modelo, pesquise pelo nome do widget um por um e simplesmente arraste e solte no editor.

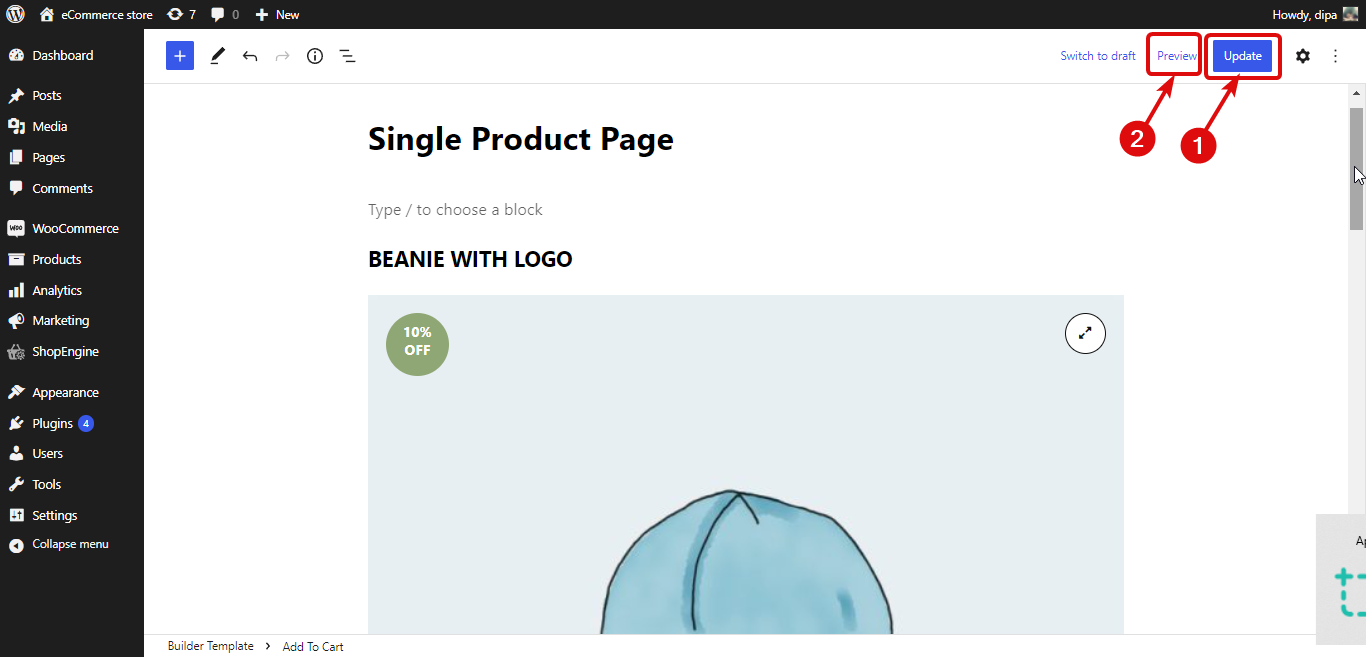
Etapa 4: atualizar e visualizar #
Quando terminar de criar seu modelo personalizado clique em Atualizar para salvar. Então você pode clicar no botão de visualização para ver a visualização: