Para quem cria sites para idiomas (como árabe, hebraico, etc.) que são lidos da direita para a esquerda, ShopEngine fornece suporte RTL. Você receberá um suporte RTL modelo pré-construído para cada um dos WooCommerce modelos. Além disso, você também pode criar modelos do zero.
Como usar o layout RTL nos modelos do ShopEngine #
Usar o layout RTL nos templates do ShopEngine é muito fácil. Confira as etapas que você precisa seguir para adicionar layout RTL em seus modelos WooCommerce usando ShopEngine.
Observação: Antes de iniciar o processo, certifique-se de ter selecionou um idioma RTL as Site Language. You can do that from:
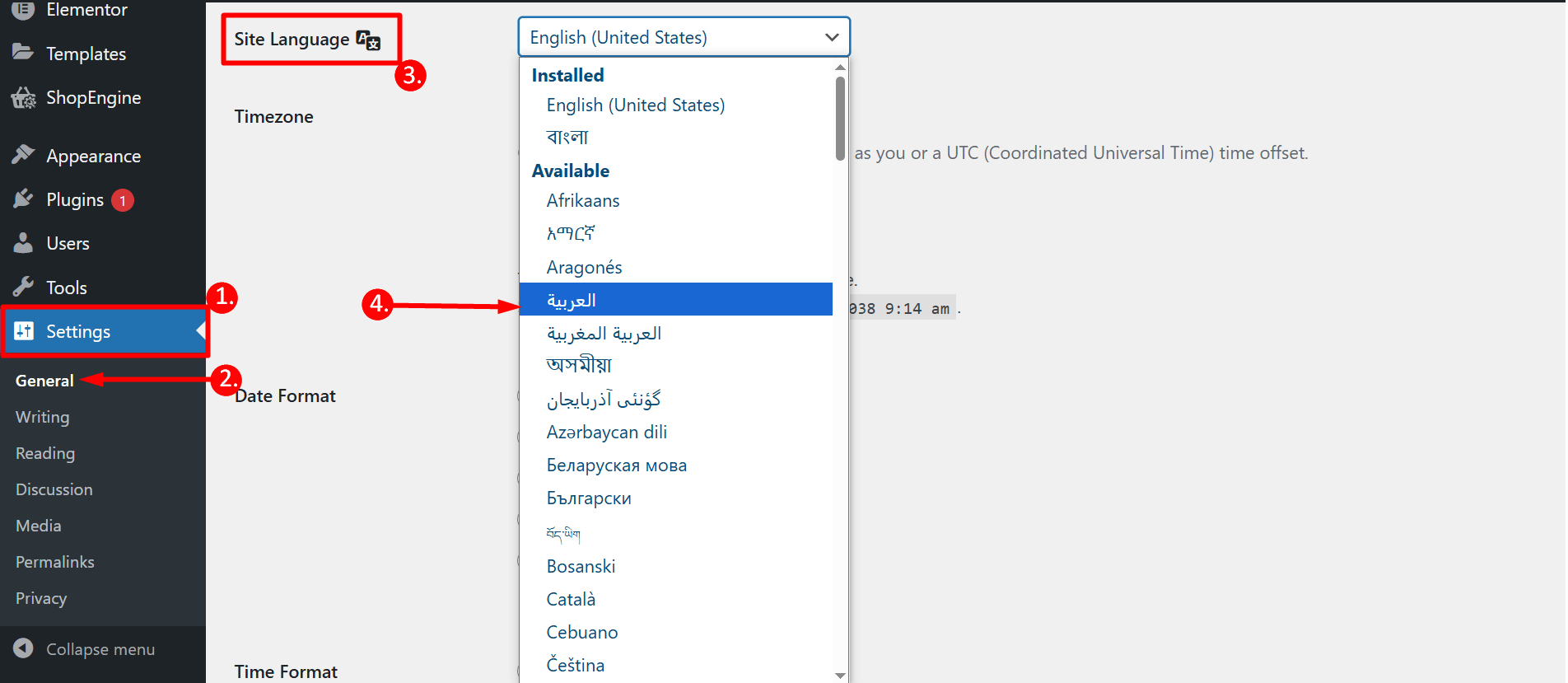
- Find Settings from the dashboard
- Em geral
- Site Language
- Select the language that is read from right-to-left

Etapa 1: adicione um novo modelo #
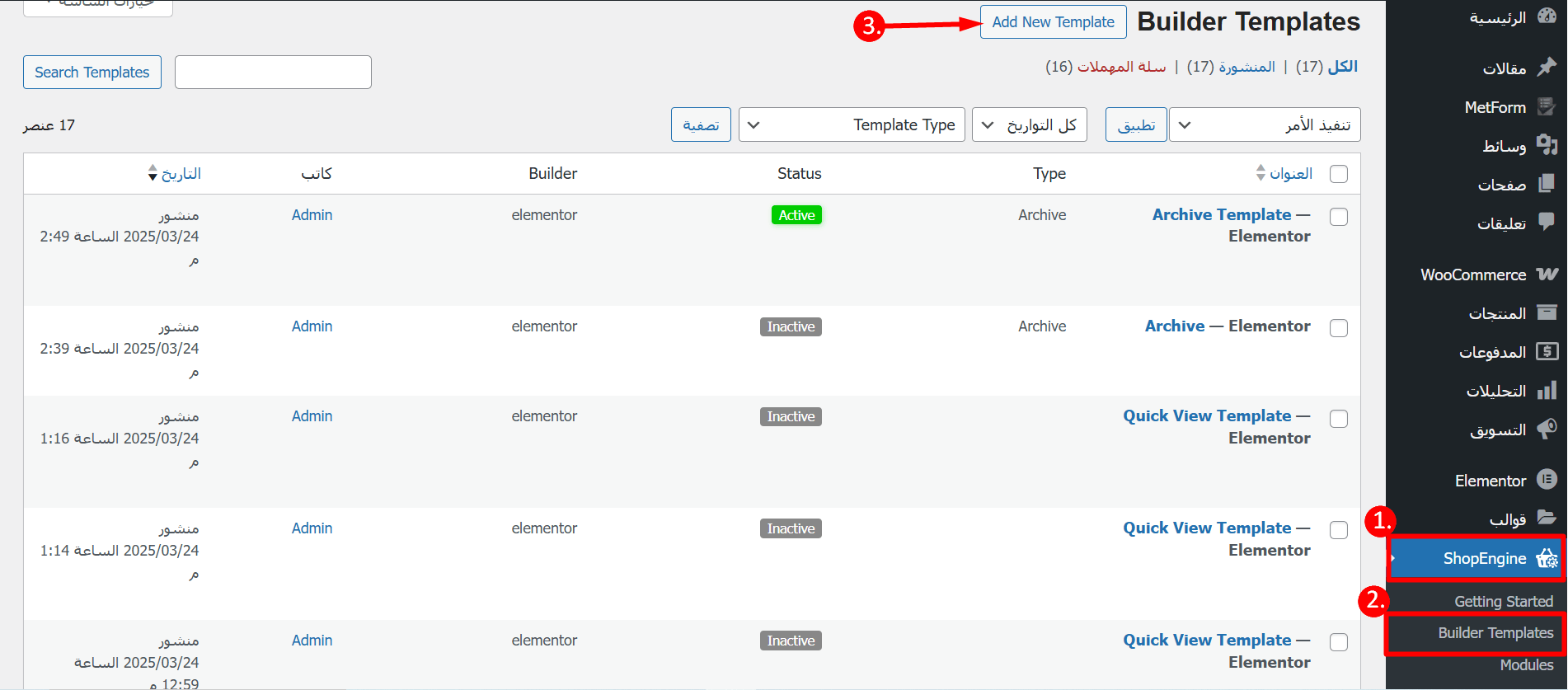
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

Etapa 2: escolha um modelo pré-construído com layout RTL #
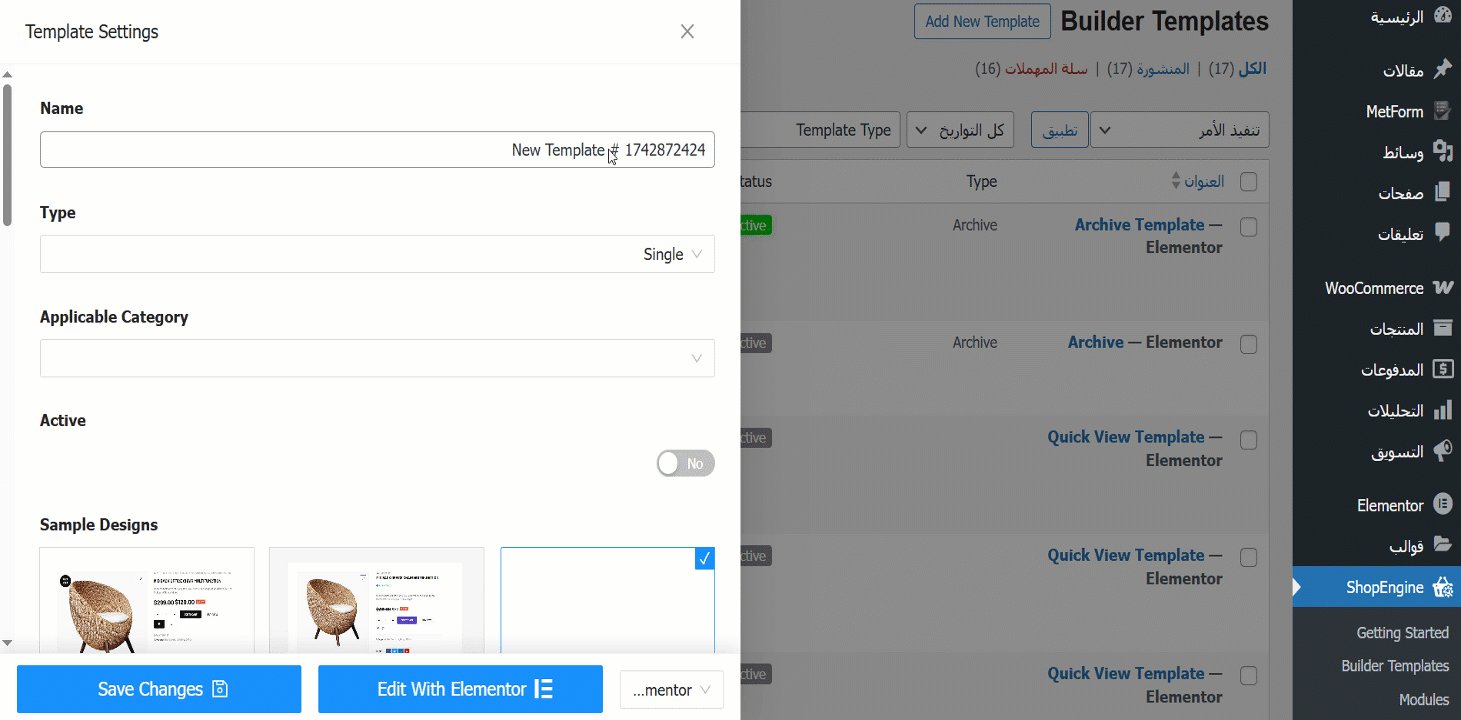
Agora você precisa preencher as seguintes opções:
- Nome: Forneça um nome para o seu modelo.
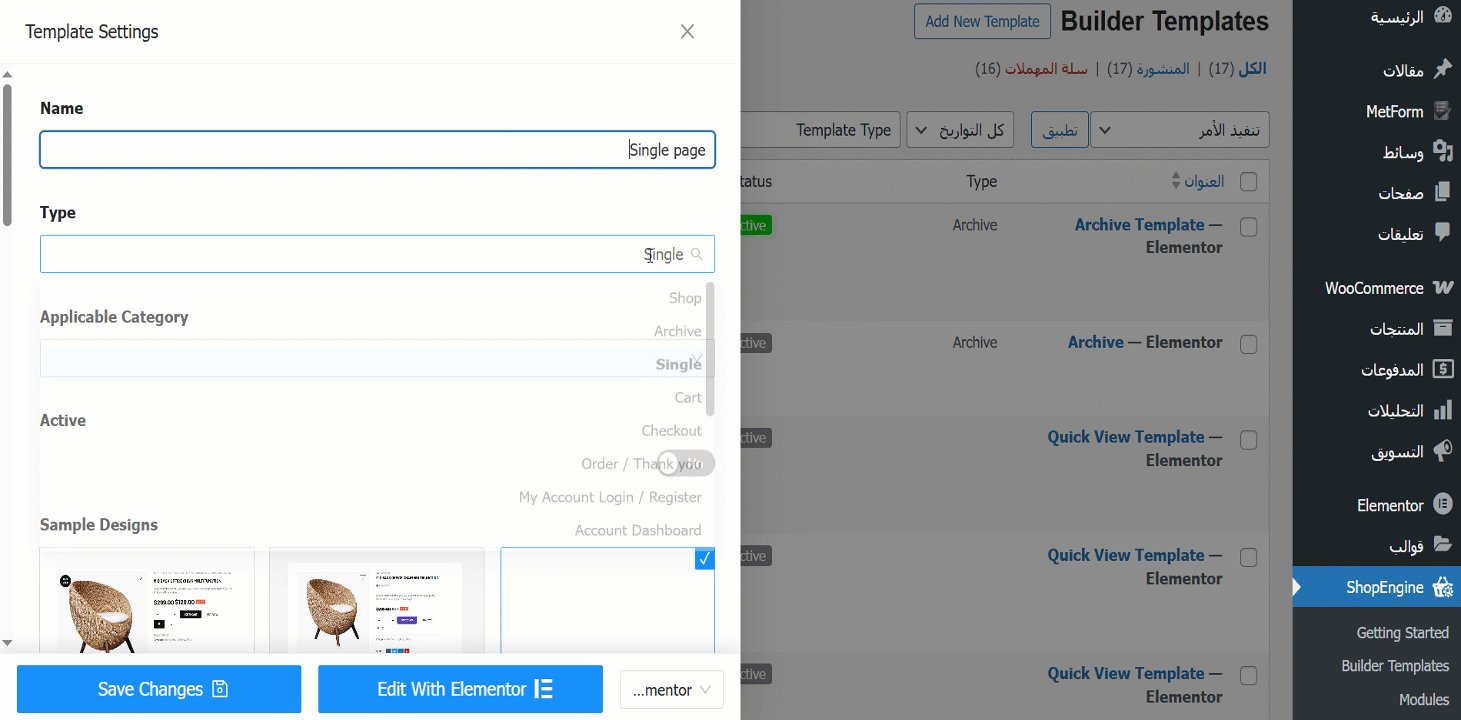
- Tipo: Escolha o tipo no menu suspenso.
- Categoria aplicável: Set the right category for the template.
- Definir padrão: deve ativar esta opção o modelo que você está construindo substitui qualquer modelo existente do mesmo tipo.
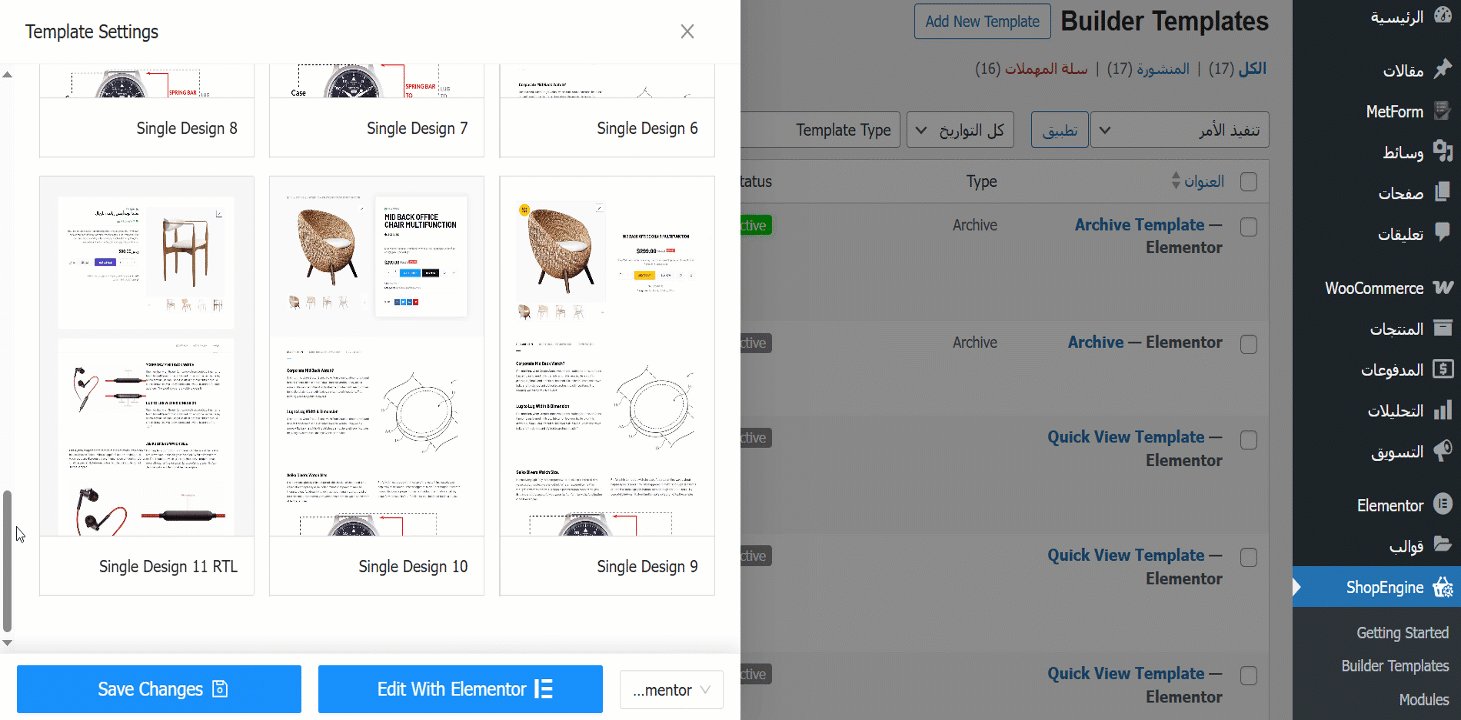
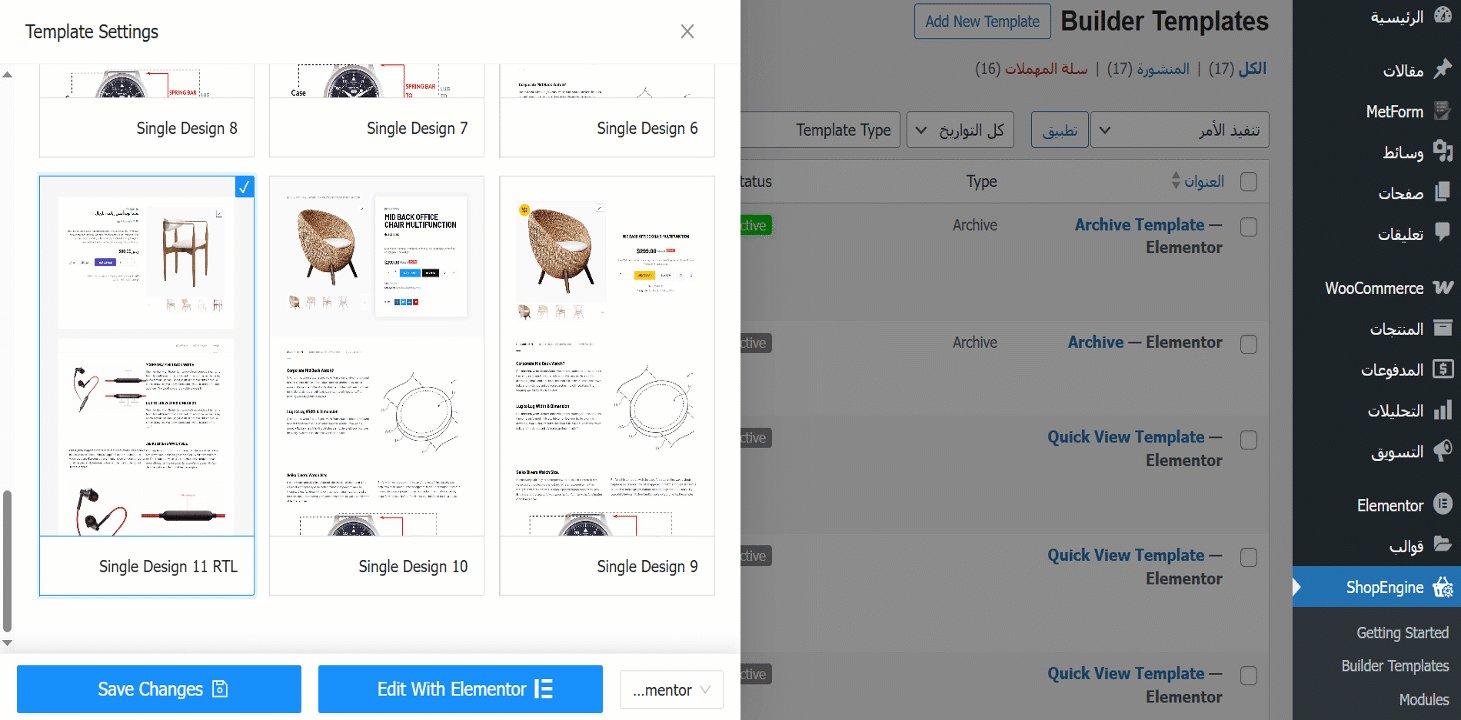
- Projetos de amostra: You need to scroll down and choose the RTL design. The name will have RTL added to it.

Agora clique em Editar com Elementor to make further changes to the template style. However, se você gostar do design existente, clique em Salvar alterações e o modelo RTL escolhido será seu modelo padrão (não há necessidade de seguir as etapas a seguir).
Observação: Se você quiser crie um modelo compatível com RTL do zero você também pode fazer isso, basta selecione o espaço em branco modelo e crie seu modelo usando os widgets relevantes.
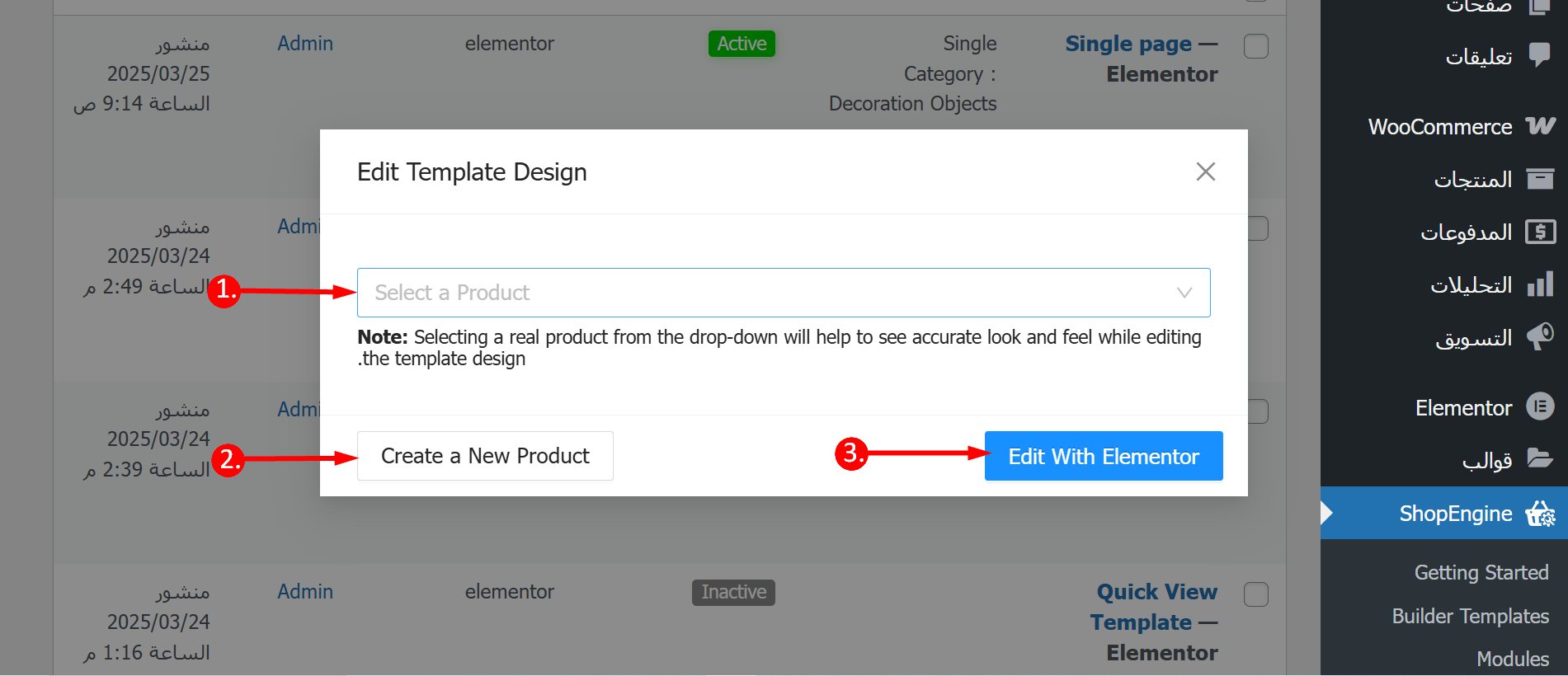
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- Clique no Edit with Elementor button

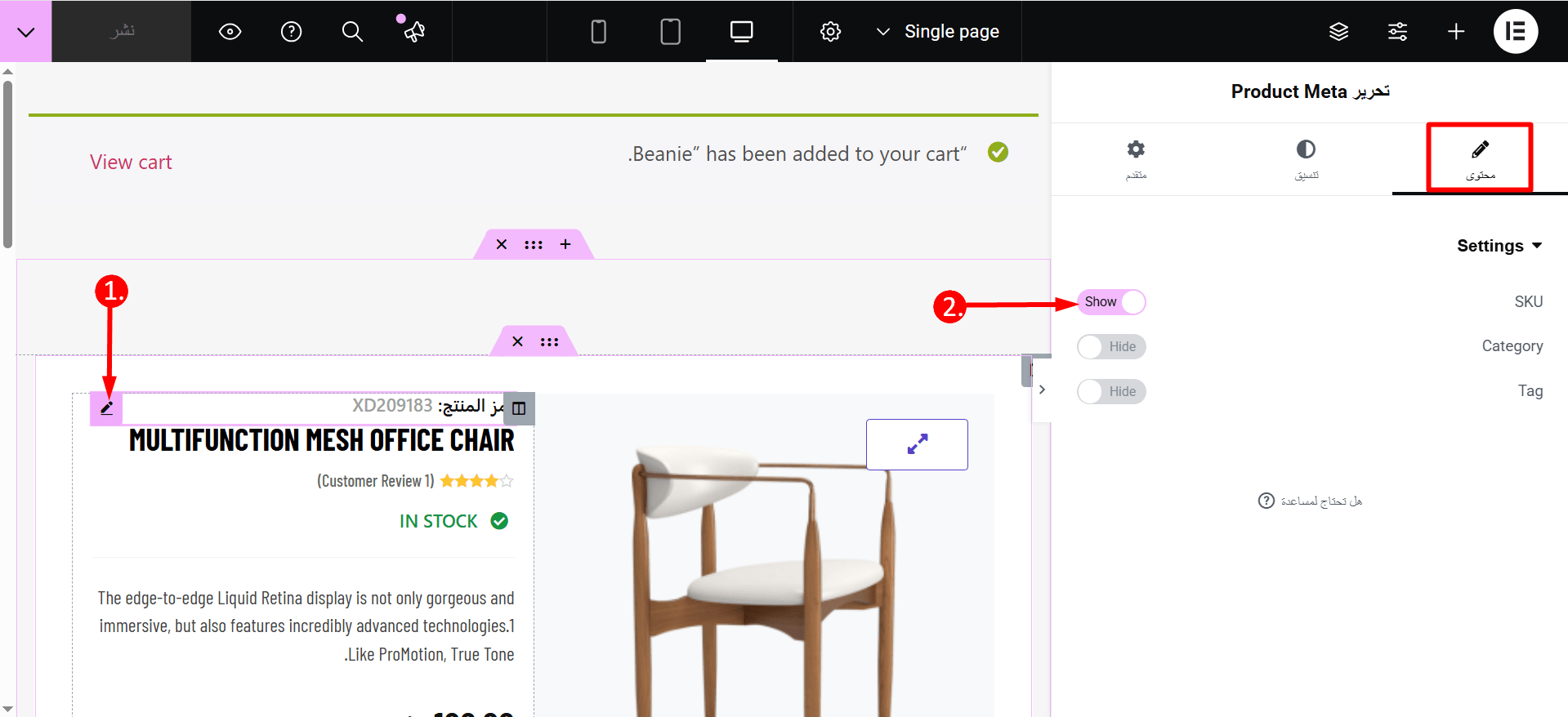
Step 4: Customize style (optional) #
Como mencionado anteriormente, você precisa clique em Editar com Elementor opção de fazer alterações no modelo existente. Aqui você pode fazer alterações em cada uma das configurações e estilos do widget.
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

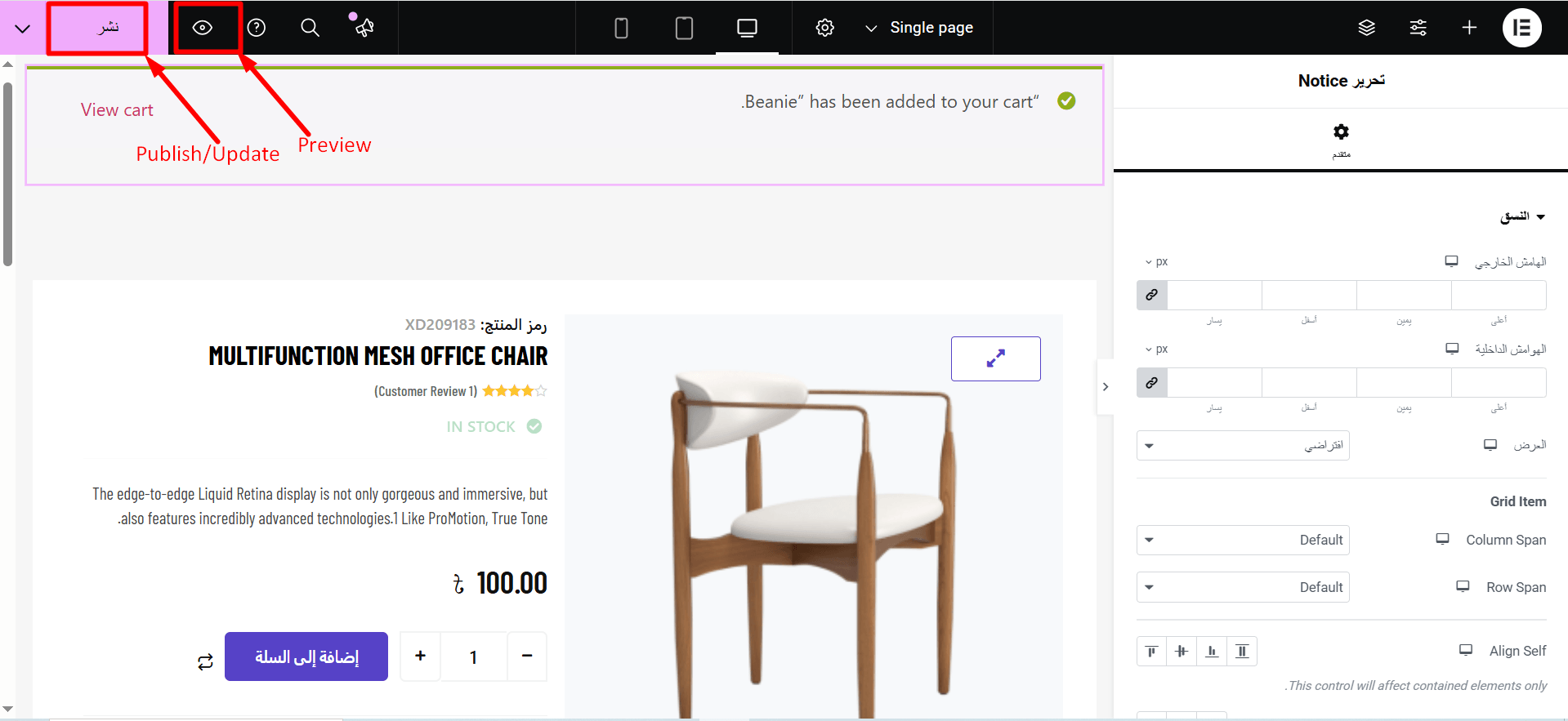
Etapa 4: atualize e veja a visualização #
Assim que terminar as alterações click on the Publish button to publish/update o modelo RTL. Agora você pode clique no botão de visualização para ver a visualização ou visualizar a página para a qual você criou o modelo para ver a aparência final.

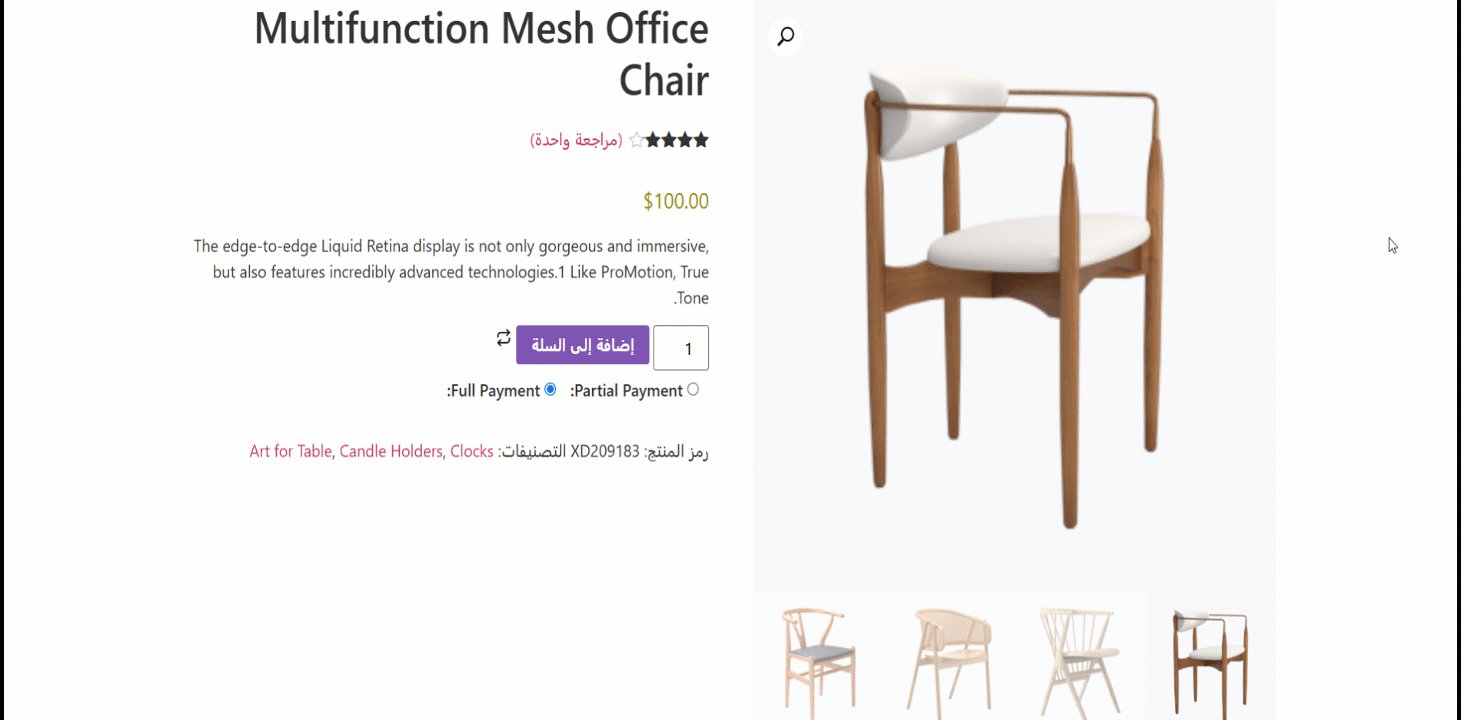
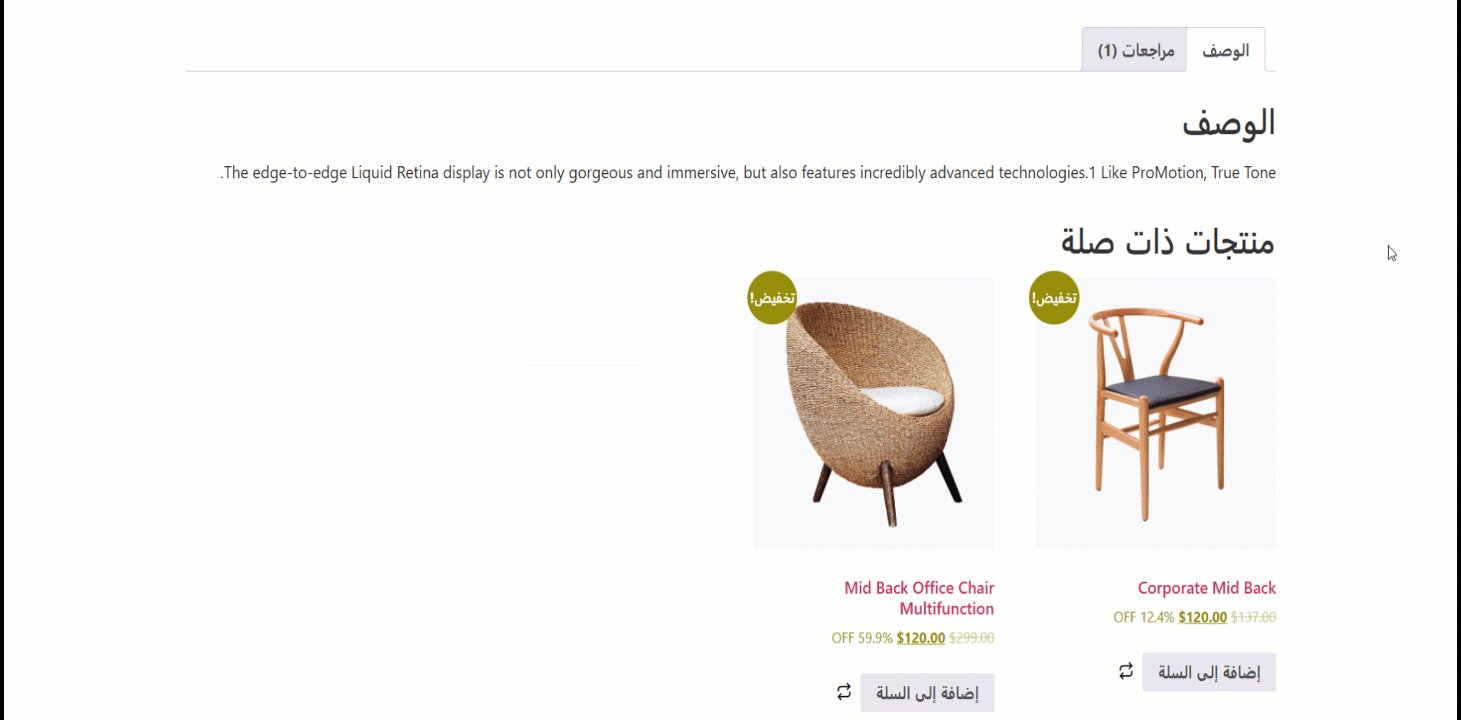
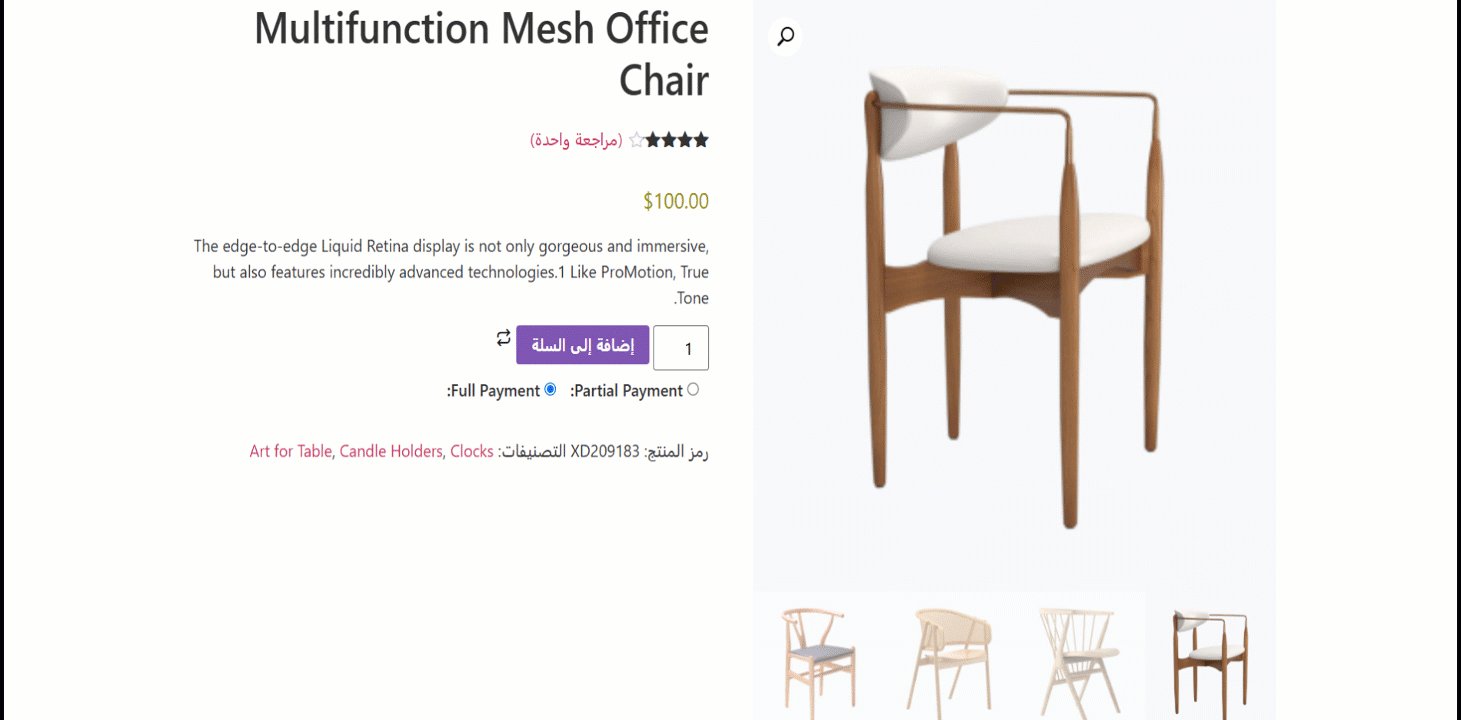
Aqui está uma prévia do modelo de página de produto único com suporte ShopEngine RTL: