Welcome to the ShopEngine documentation! Throughout all the documentation, you’ll learn how the plugin works, explore its key features, and find step-by-step guides to help you use the WooCommerce builder. To get started, the first documentation covers the installation process of the ShopEngine plugin and an overview of its dashboard.
How to Install ShopEngine WooCommerce Builder for Elementor #
Since ShopEngine is a WooCommerce builder, so you need to have the WooCommerce plugin installed in your WordPress.
Before getting started make sure, Elementor plugin is installed & activated on your website.
Se você quiser usar o ShopEngine com Gutenberg, siga esta documentação em vez de.
Pre-requisite:
- WooCommerce: Baixar plug-in
- Elemento: Baixar plug-in
Basta seguir o processo passo a passo para instalar o ShopEngine Elementor Woocommerce Builder:
Install and activate ShopEngine plugin #
To install the the ShopEngine WooCommerce plugin:
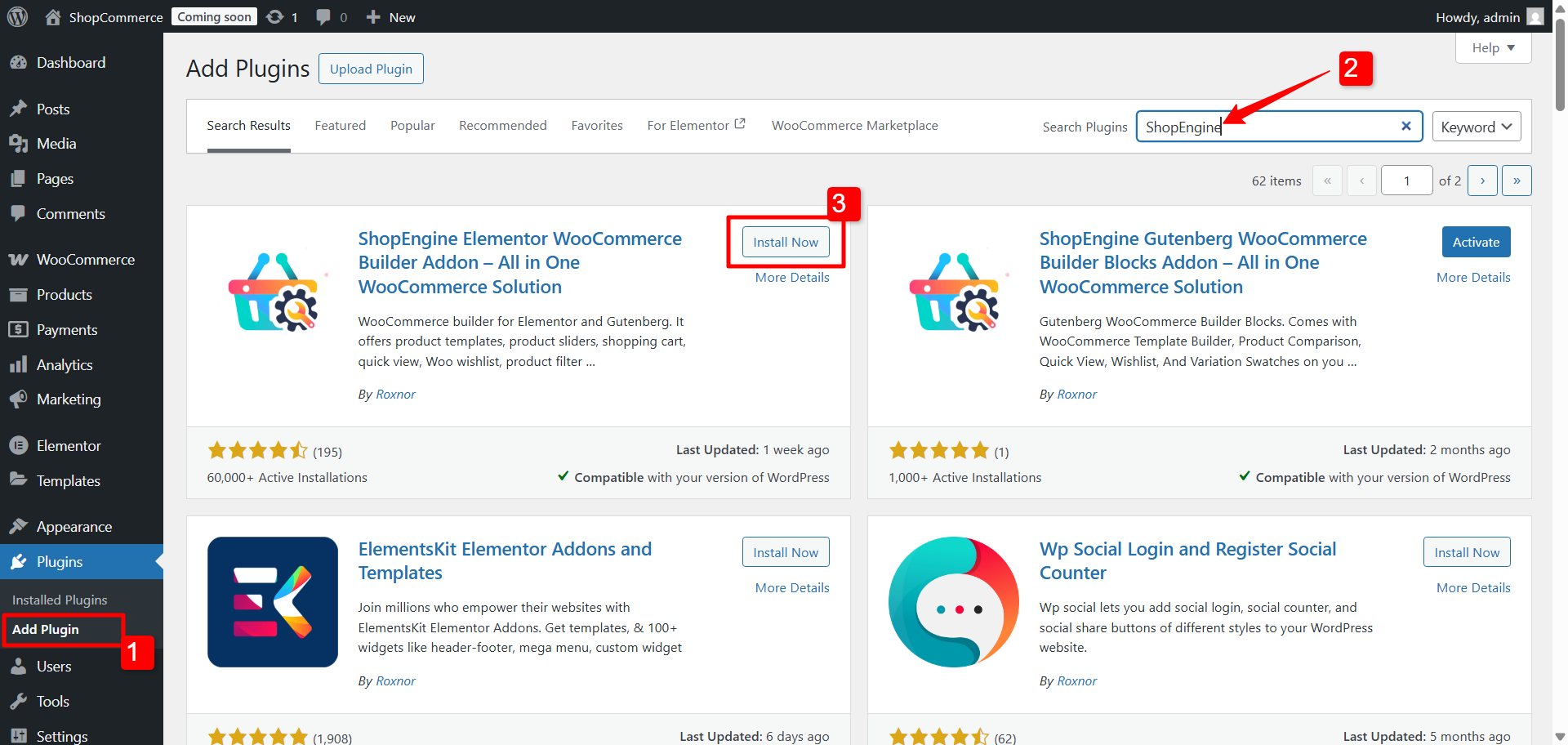
- Vou ao Painel WordPress➔ Plug-ins➔ Add Plugin.
- Procurar for ShopEngine there.
- Once you find the plugin, click on the install button.

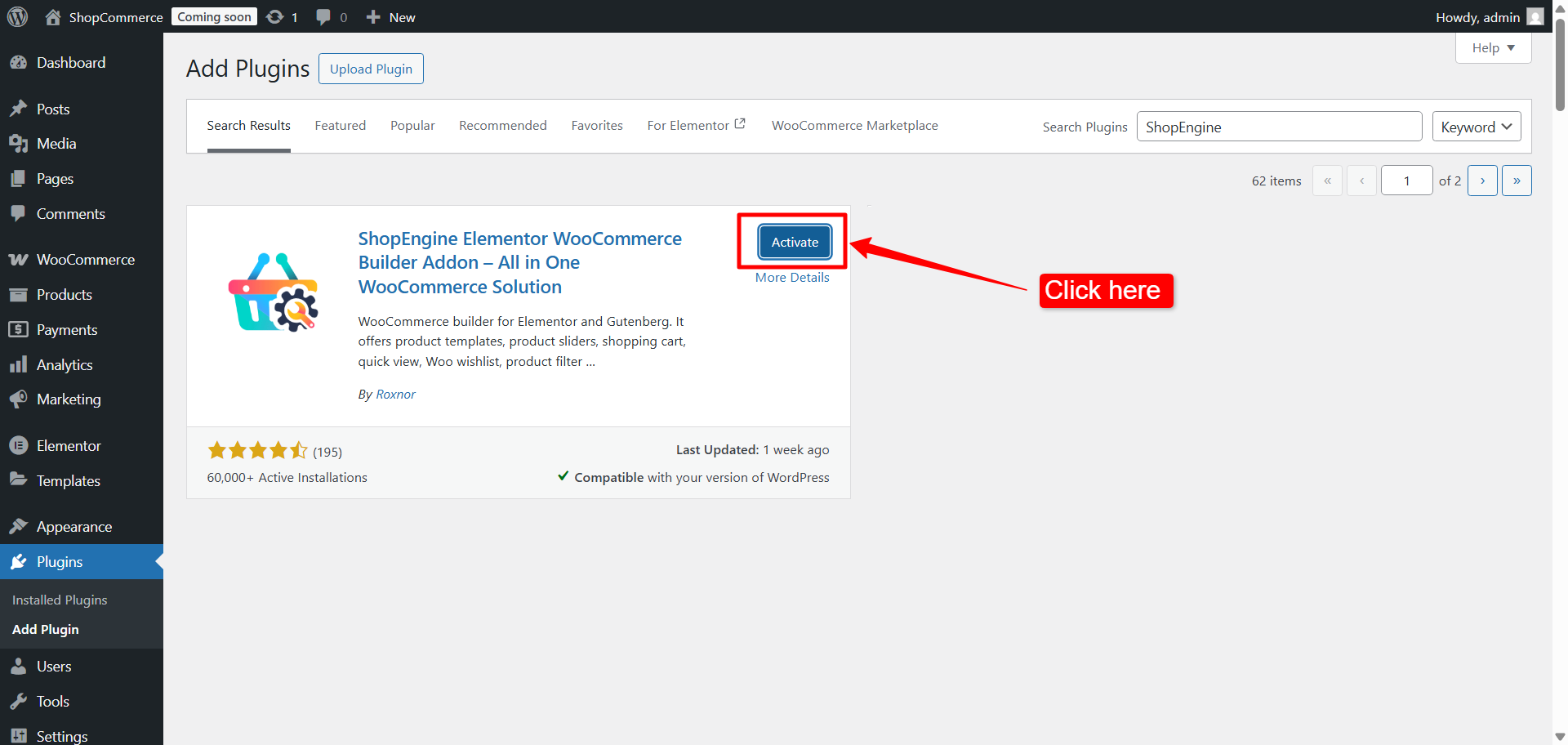
Após a instalação bem-sucedida, basta clicar no botão “Ativar”Para ativar o ShopEngine.

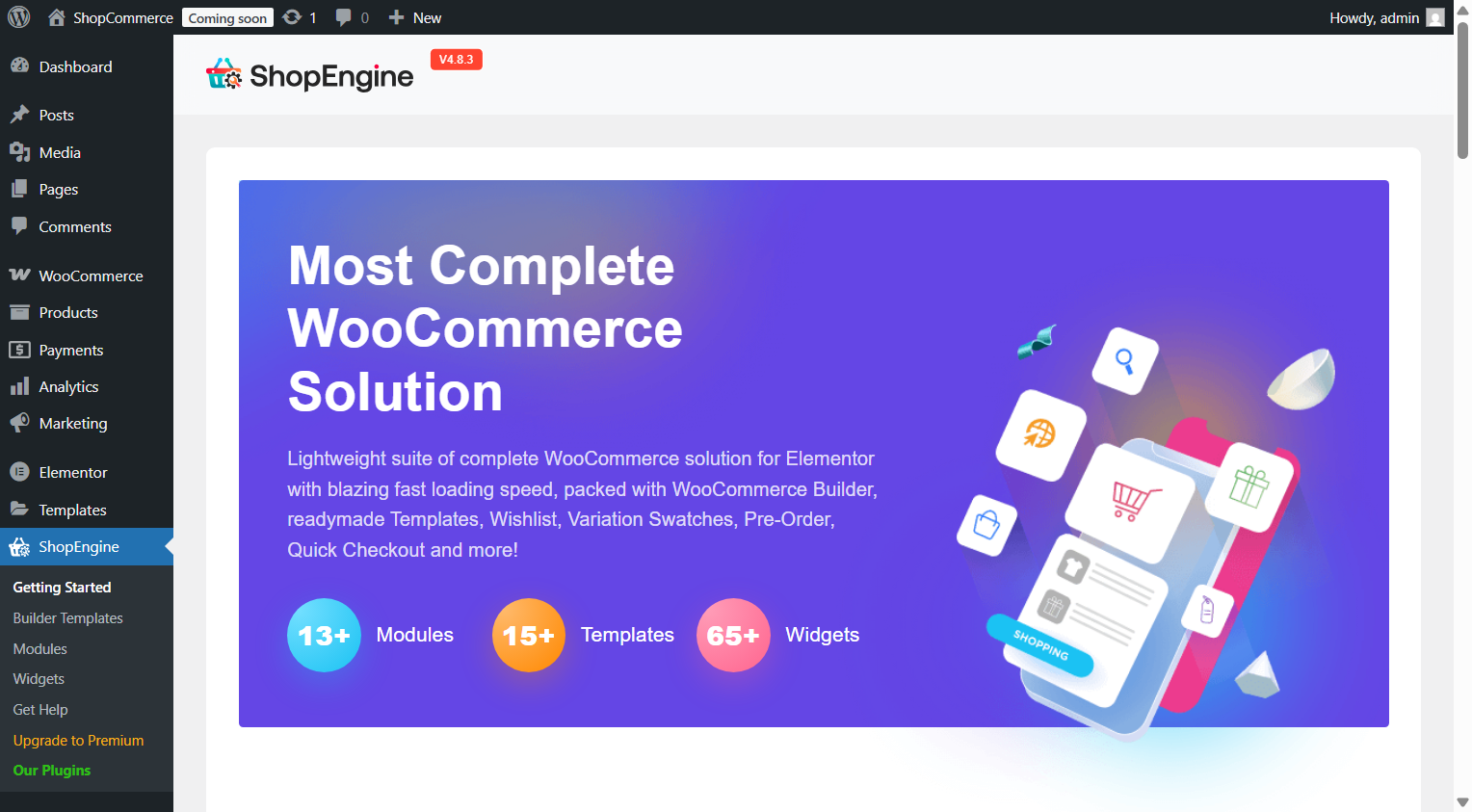
Depois de ativar o plugin, Menu do ShopEngine will appear in the WordPress Dashboard. Get used to with the ShopEngine dashboard in WordPress

#
Caso você esteja procurando lançar um site WooCommerce, mas esteja lutando para encontrar um bom serviço de hospedagem, você pode escolher com segurança Kinsta. Eles têm todos os principais recursos de hospedagem que você normalmente esperaria de um provedor de serviços de hospedagem.




