Um recurso avançado do ElementsKit pro, onde você pode adicionar um botão de redefinição para formulários Elementor Pro. O botão de redefinição permite que o usuário limpe as entradas no campo de entrada do formulário Elementor Pro de uma só vez e redefina o formulário. Adicionar o botão de redefinição do Formulário Elementor é fácil. Adicione um novo item de formulário e selecione o tipo de item no botão Redefinir.
Leia esta documentação para aprender como usar o módulo do botão Redefinir para formulários Elementor Pro usando ElementsKit.
Pré-requisito:
Para usar o módulo do botão Redefinir do ElementsKit, você precisa instalar o seguinte plugin em seu site WordPress:
- Elemento: Baixar plug-in
- Elementor Pro: Obtenha o plug-in
- ElementsKit Lite: Baixar plug-in
- ElementosKit Pro: Obtenha o plug-in
Passo 1: Habilite o módulo ElementsKit Elementor Form Reset Button #
Para usar os ícones do botão Elementor Form Reset do ElementsKit, você precisa habilitar o módulo. Para habilitar,
- Faça login no seu site WordPress.
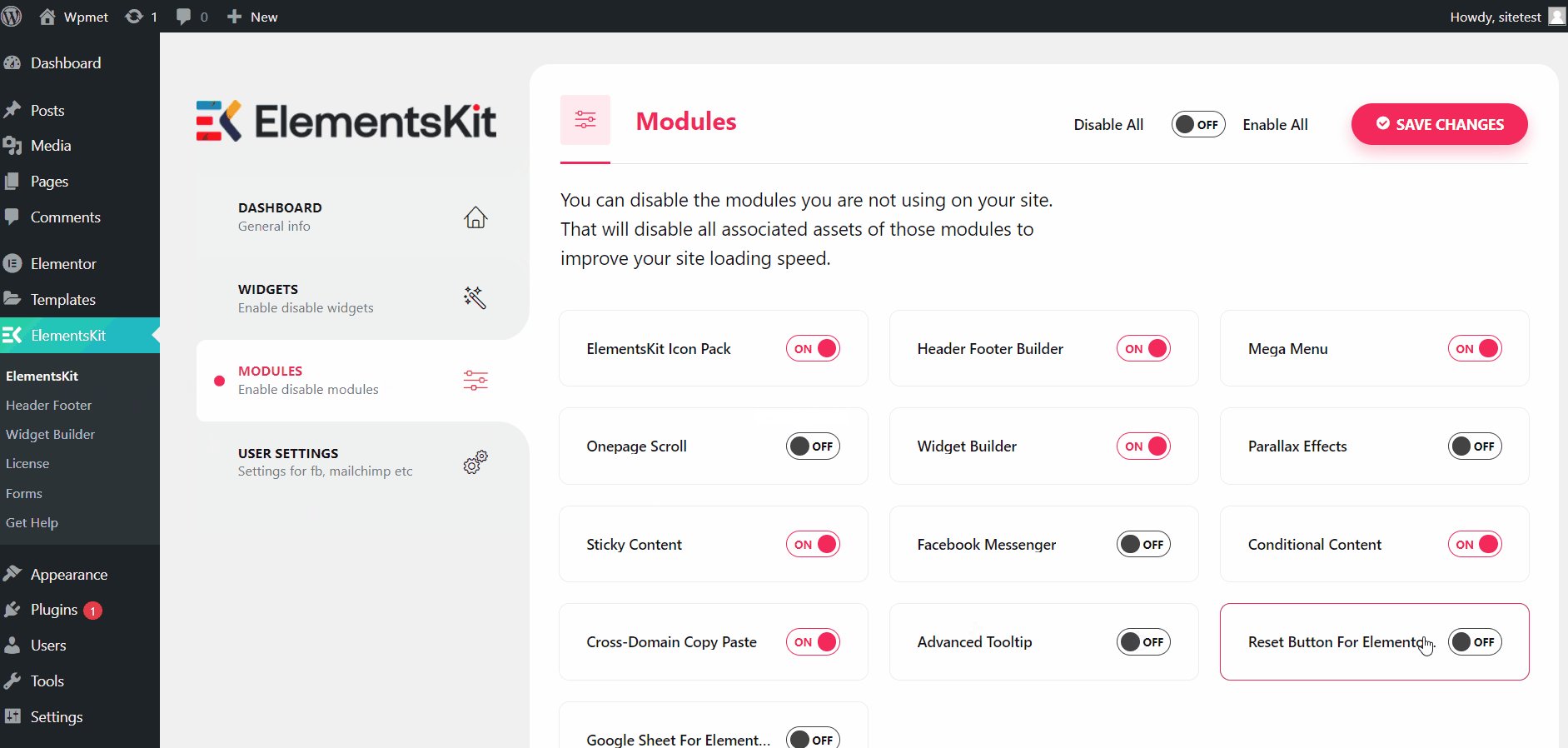
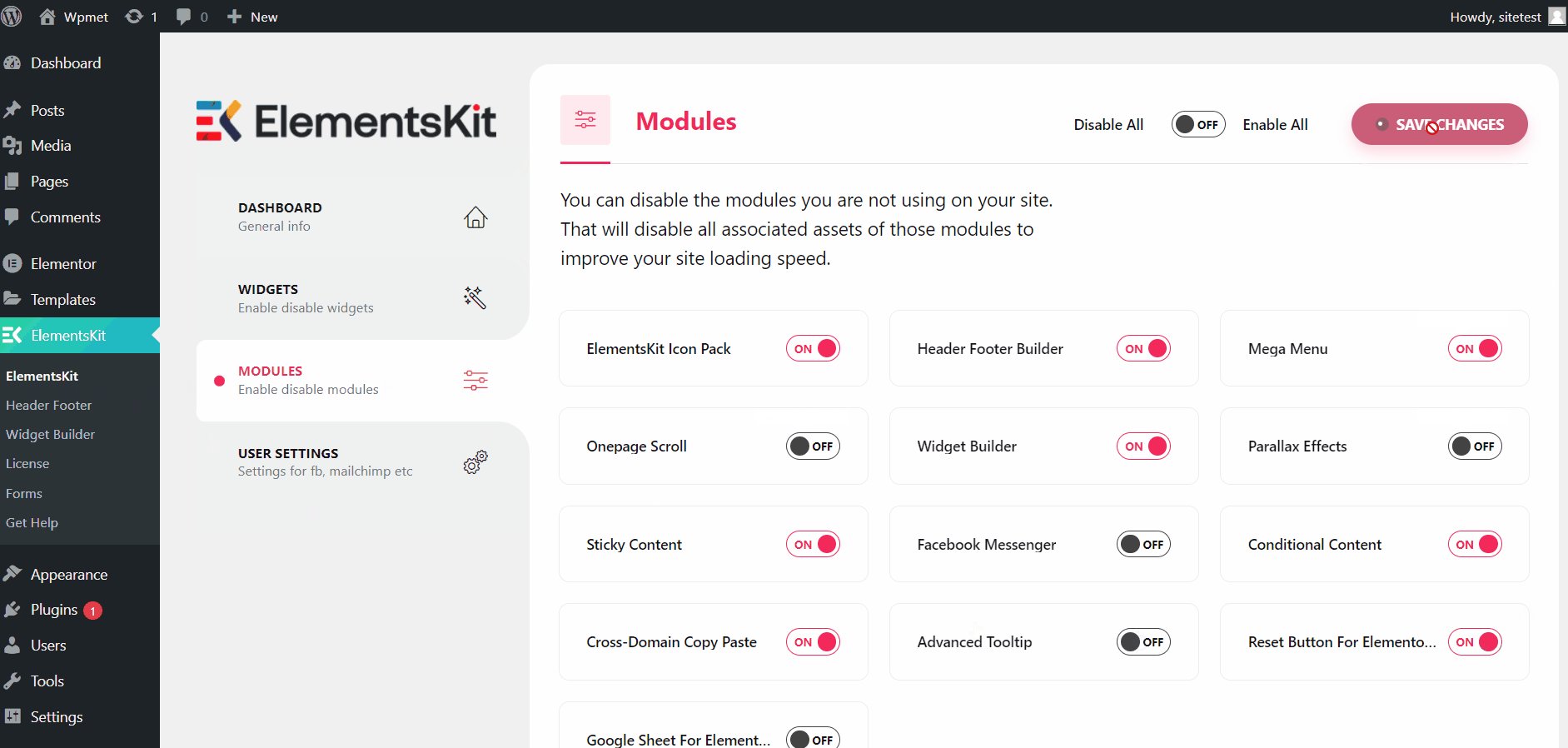
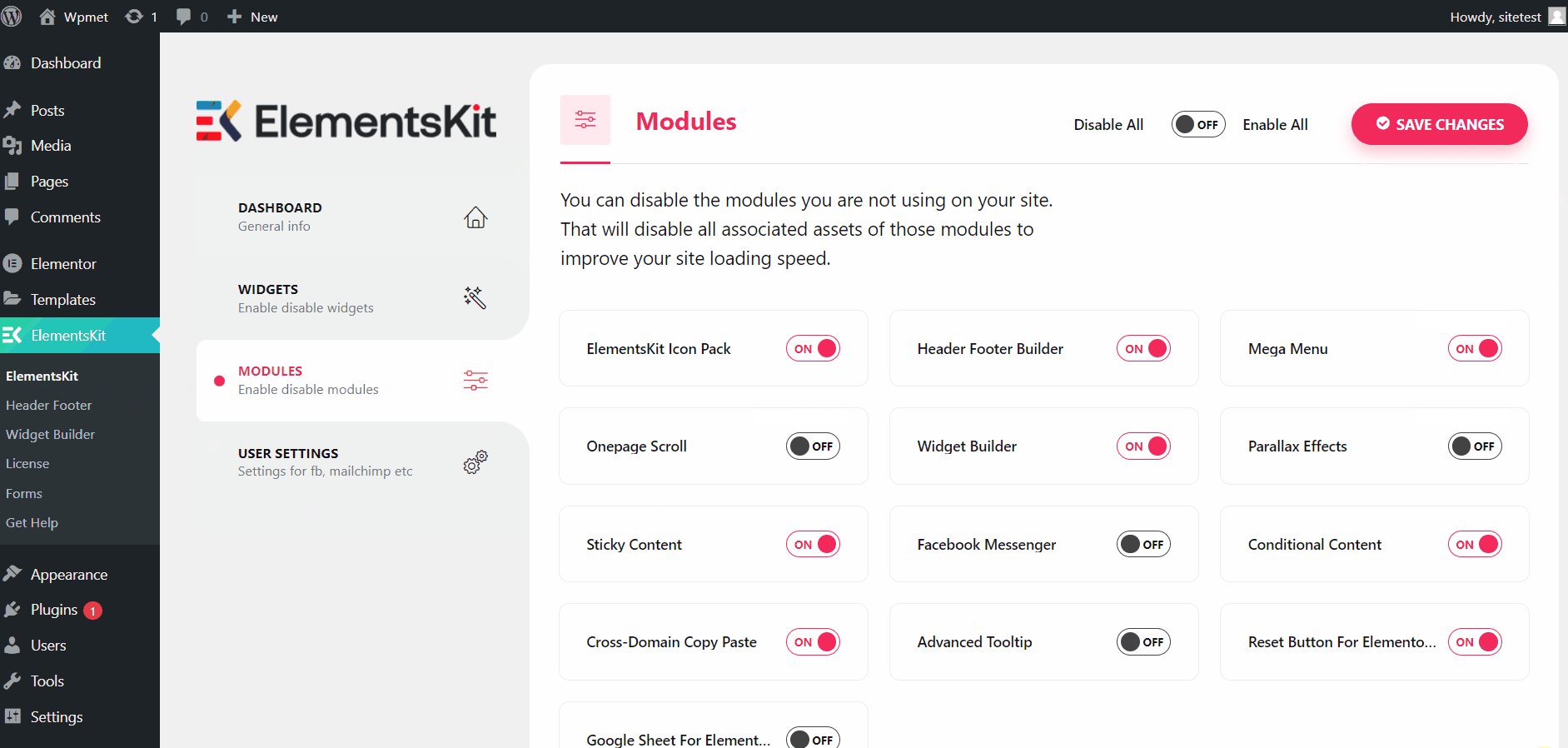
- Navegar para ElementsKit > MÓDULOS do seu painel do WordPress.
- Encontre o Botão de redefinição do ElementsKit módulo.
- Alterne o botão para SOBRE.
- Clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Etapa 2: adicionar botão de redefinição ao formulário Elementor #
Depois de ativar o módulo Botão de redefinição do formulário Elementor, você pode adicionar o botão de redefinição no formulário Elementor. Para adicionar um botão de redefinição em formulários,
- Abra o editor Elementor.
- Arraste e solte o Elementor Pro do widget em seu projeto.
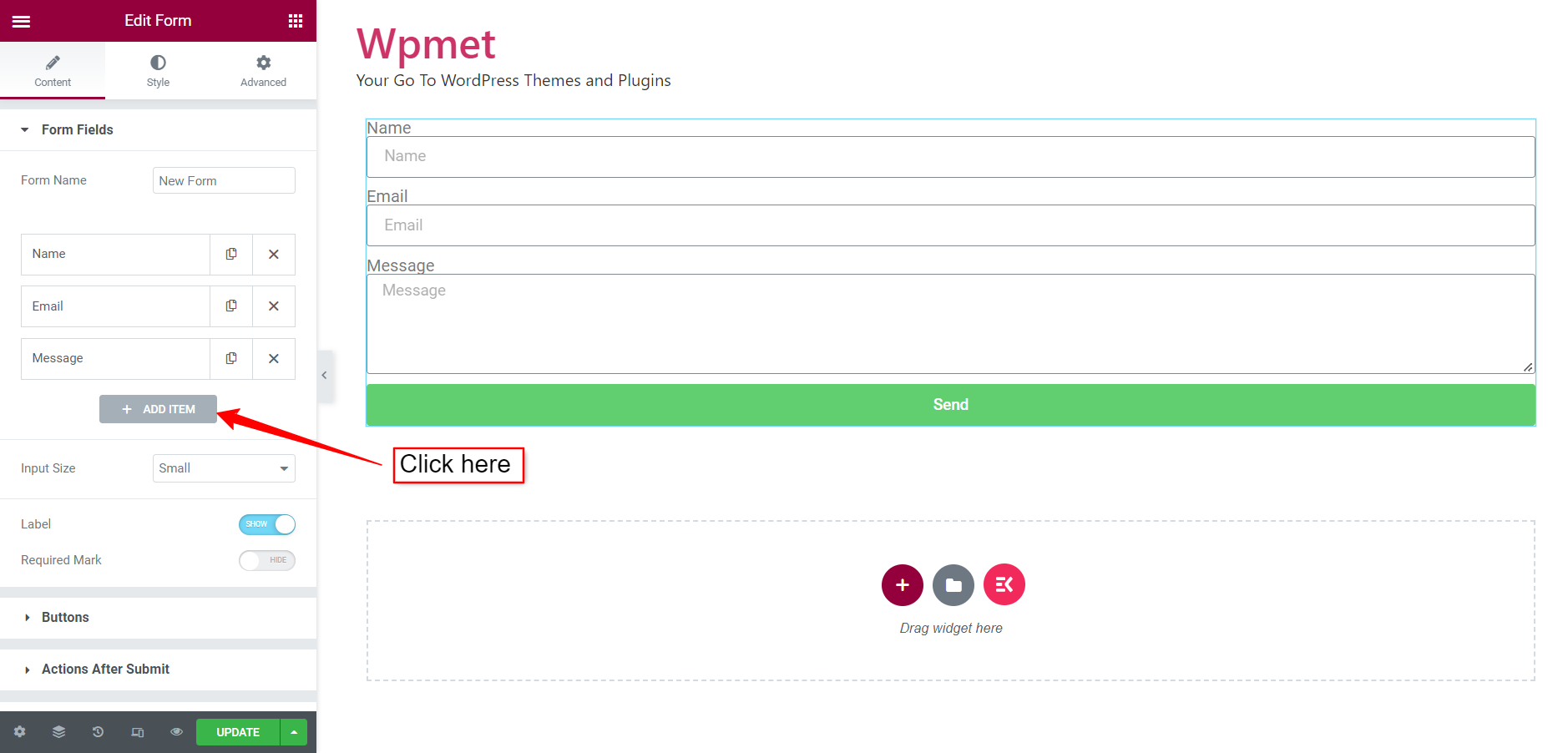
- Clique no “+ ADICIONAR ITEM” botão para adicionar um novo item de formulário.

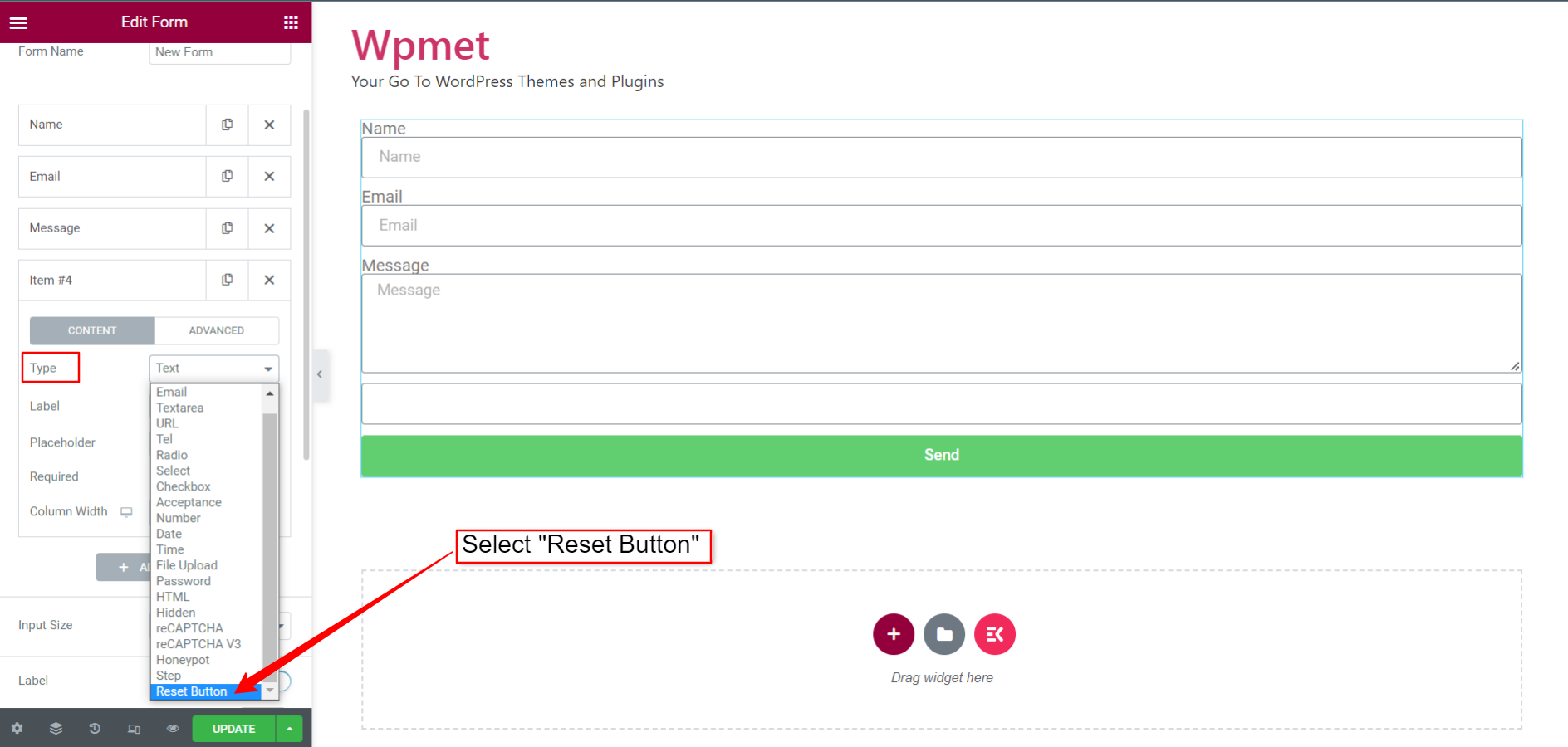
- Para o novo item, defina o item Tipo para Botão de reset.

- Você também pode definir Rótulo e selecione Largura da coluna para o botão.
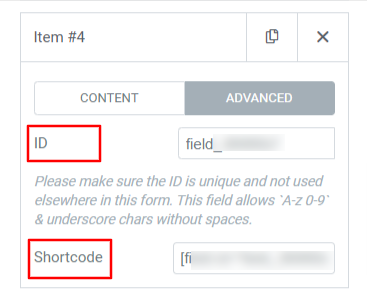
- Na seção Avançado, veja o EU IA e Código curto para o botão de reinicialização. Também pode alterar o ID do botão.

Etapa 3: personalizar os estilos do botão de redefinição #
Com o ElementsKit, você também pode personalizar o botão de redefinição do formulário para combinar com o estilo da sua marca. Para personalizar os estilos dos botões de redefinição do formulário Elementor,
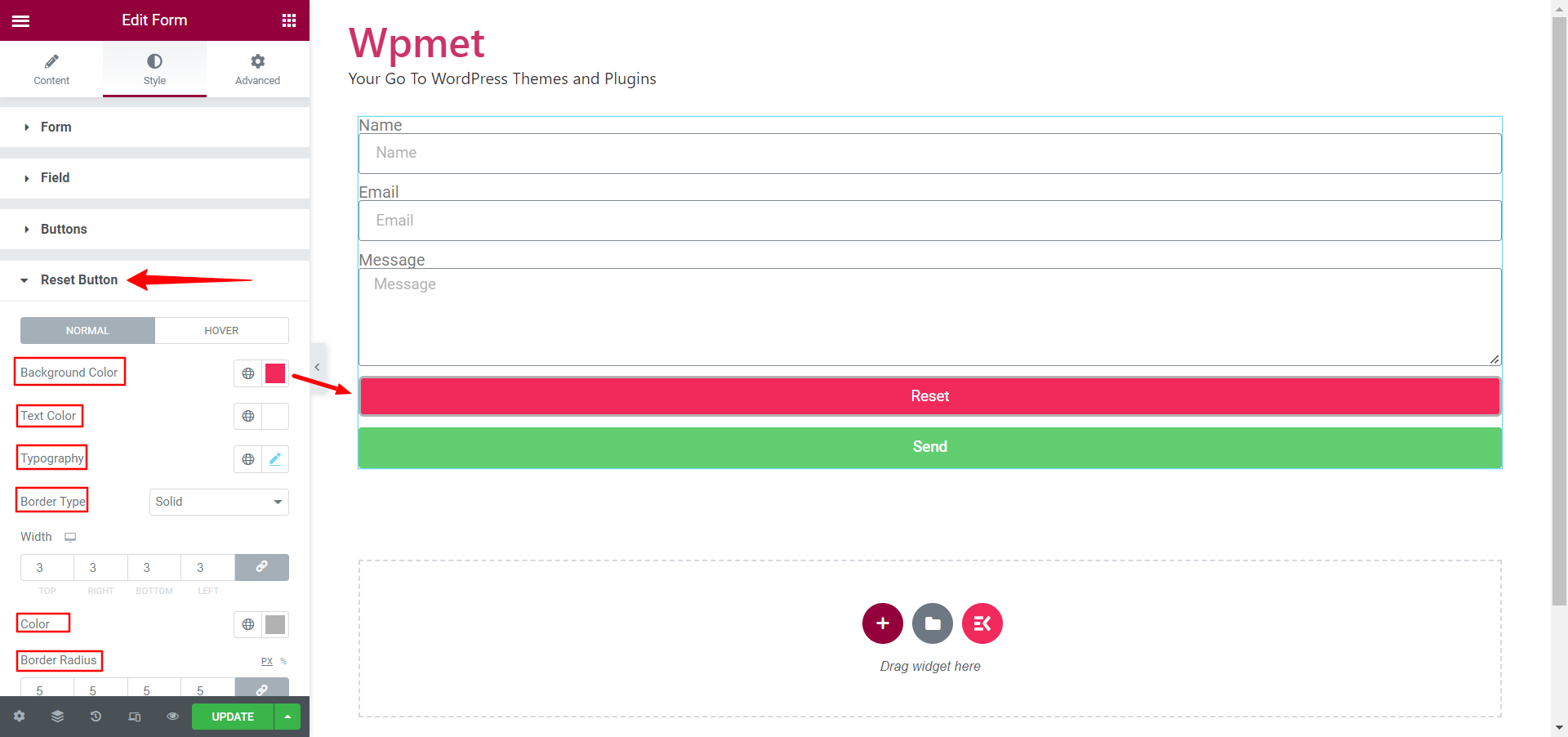
- Encontre o Botão de reset seção sob o Aba Estilo do editor.
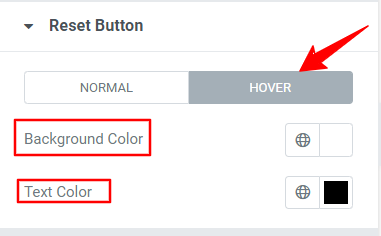
- Escolha um Cor de fundo, Cor do textoe defina o texto Tipografia para o botão.
- Selecione Tipo de borda e defina a largura da borda, a cor, o raio da borda e o preenchimento do texto.

- Adicionar diferente Cor de fundo e Cor do texto para estilo pairar.

Por fim, salve as atualizações e abra o formulário com visualização do Elementor. Agora preencha as informações do campo. Depois disso, clique no botão Redefinir e você verá que as entradas foram redefinidas para o padrão.