Visão geral #
A Lottie é baseado em JSON animação formato de arquivo que permite aos usuários mostrar animações. O Lottie Animação ferramenta permite que você adicione animações de alta qualidade ao seu site. Basta clicar e arrastar o Lottie Animação ferramenta em seu site. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para conectar o Lottie Animação.
Passo->1: Adicionar Lottie #
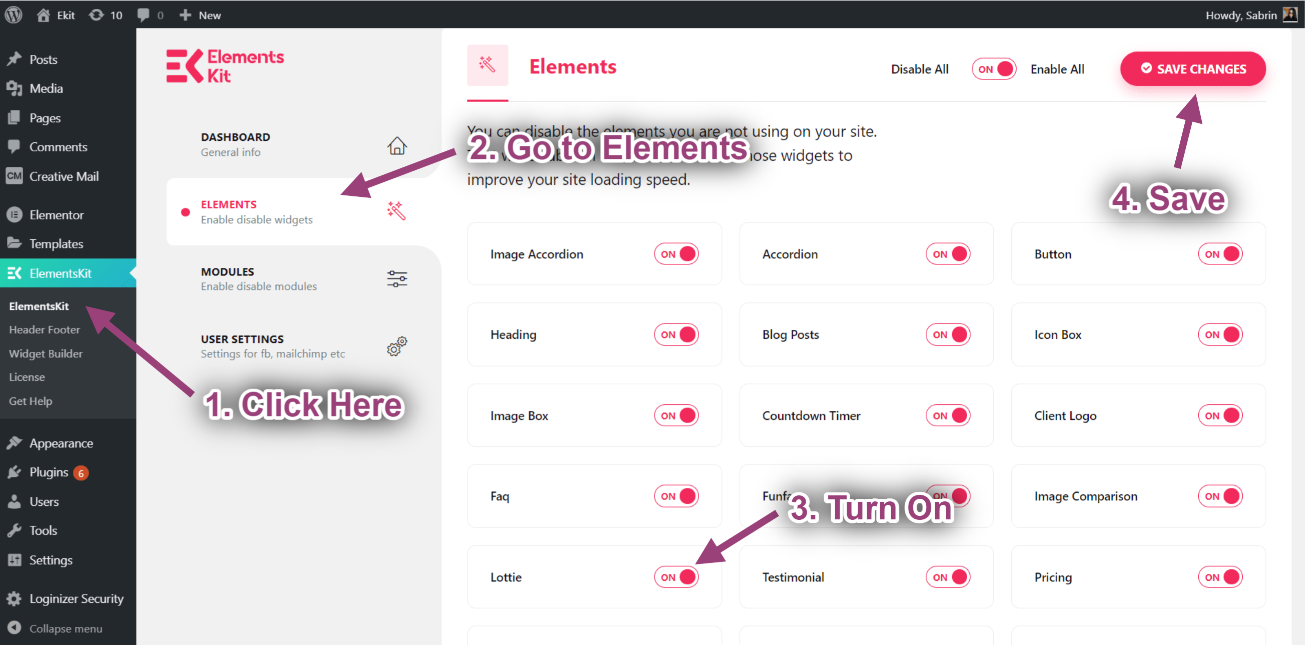
- Vá para Kit de elementos-> Elementos-> Certifique-se de que sua Lottie está ativa-> Salvar Mudanças.

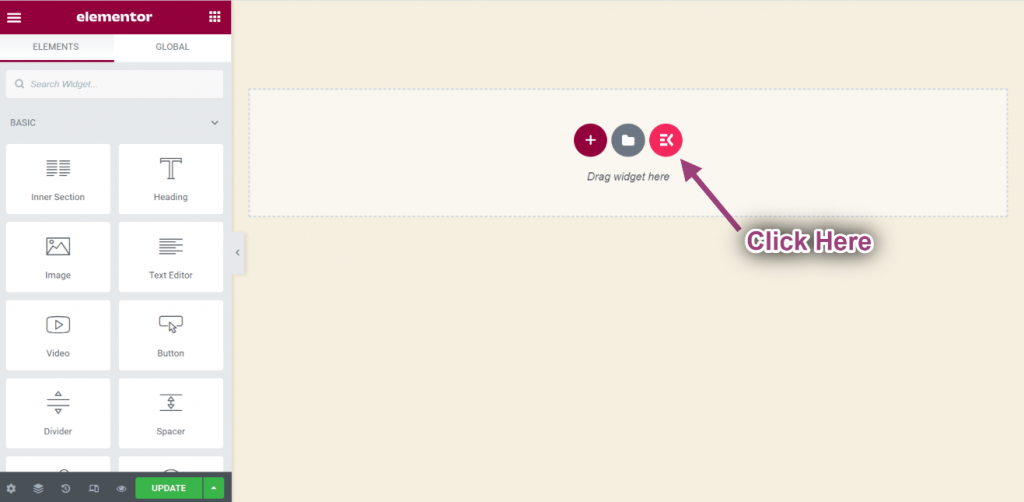
- Clique na área selecionada.

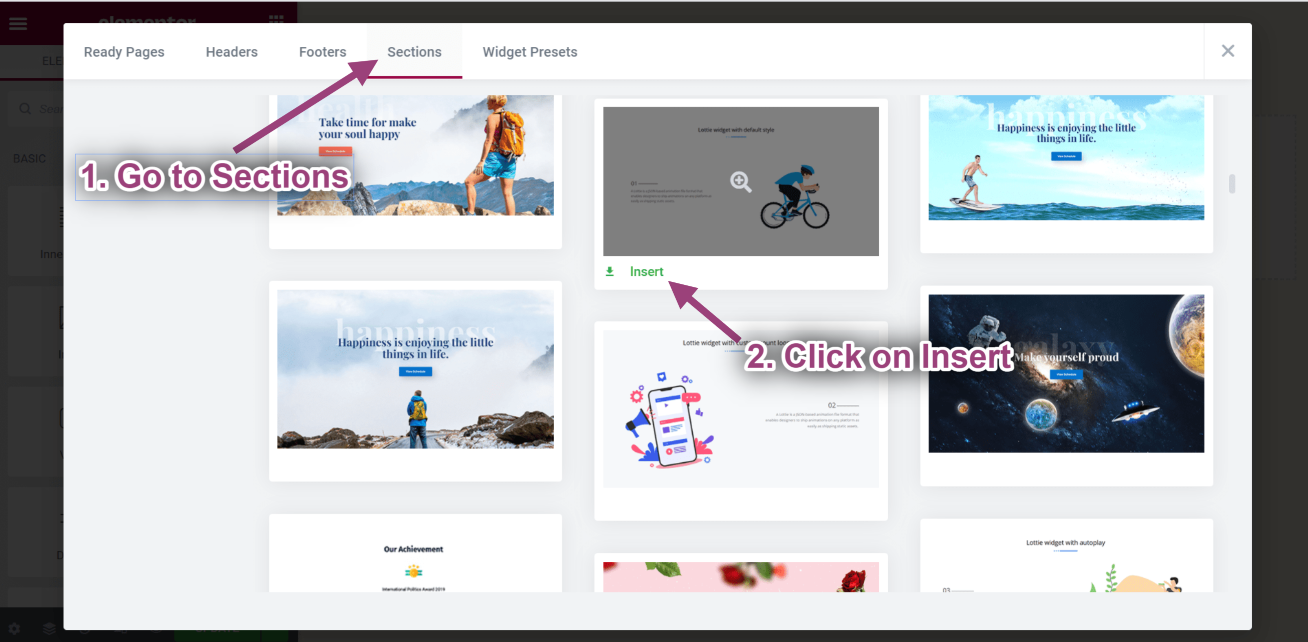
- Vá para Seções=> Clique em Inserir.

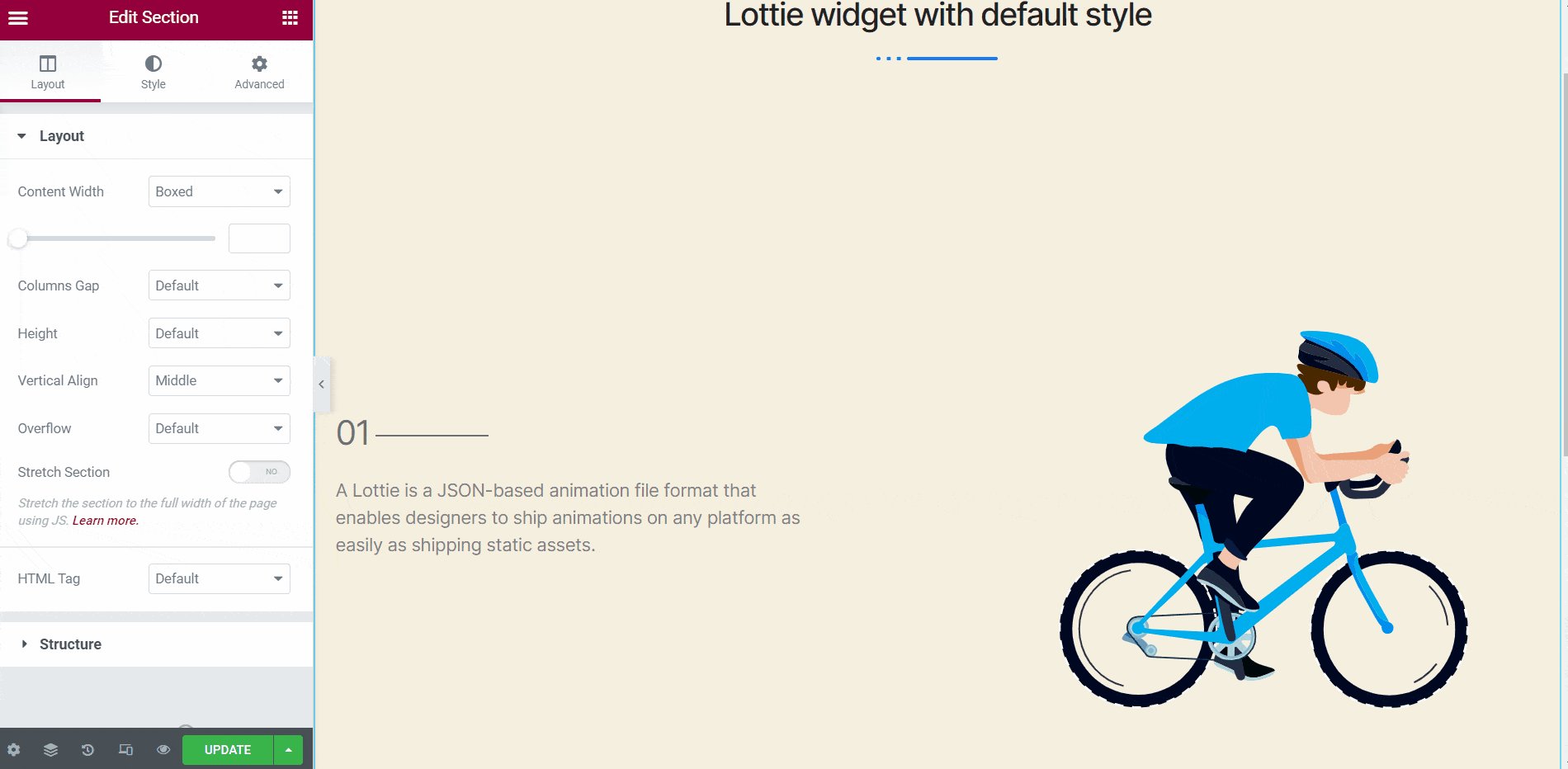
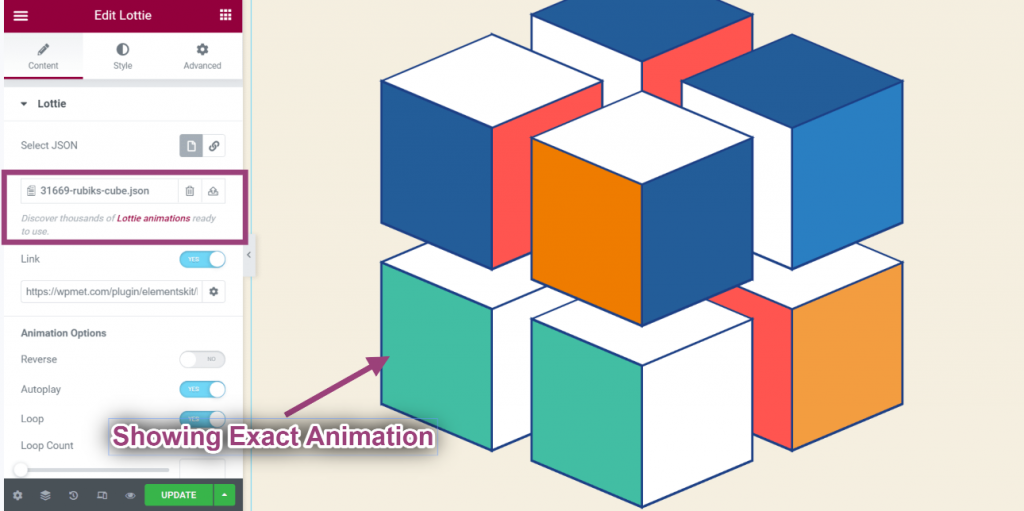
- Você pode ver que o estilo de animação selecionado está sendo exibido.

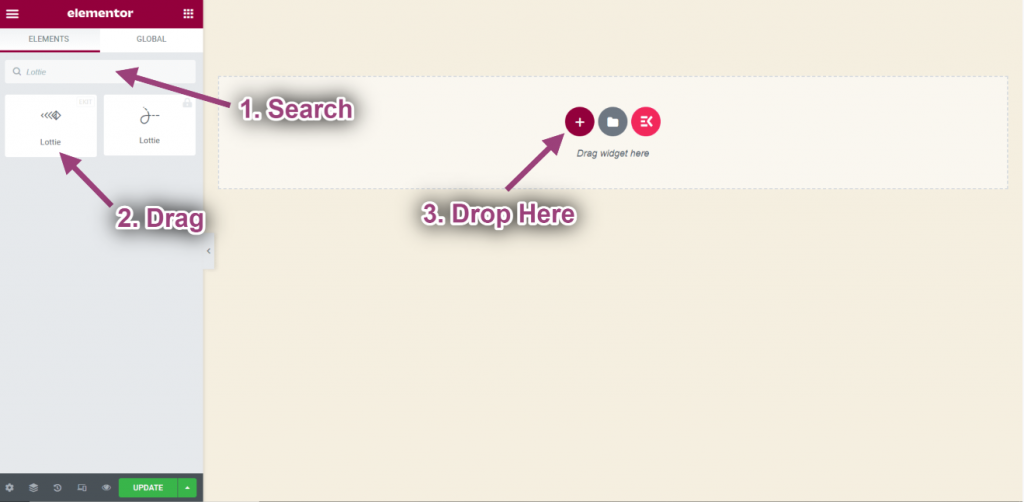
- Agora procure por Lottie-> Arrastar o widget-> Derrubar na área selecionada.

Passo->2: Personalizar Lottie #
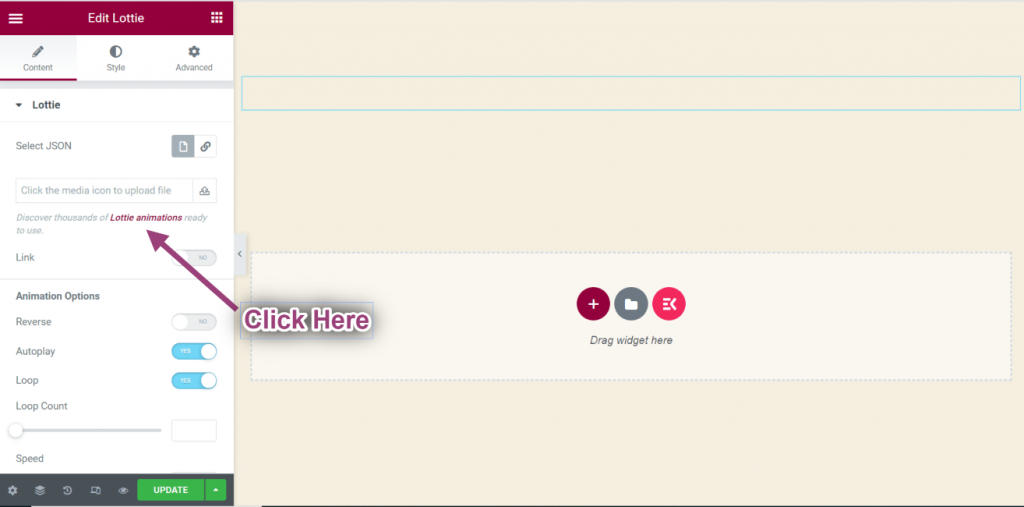
- Clique no texto selecionado “Animações de Lottie“.
- A partir daqui você pode baixar seu arquivo de animação Lottie.

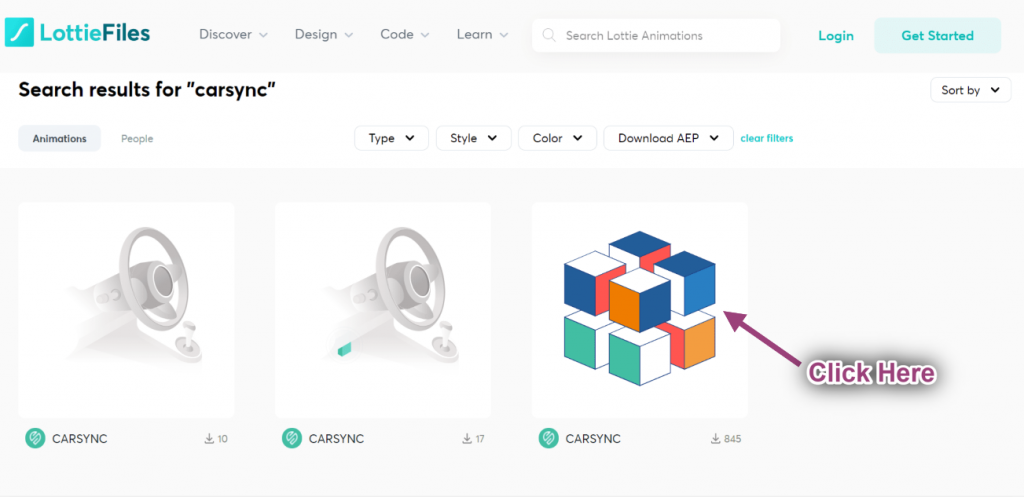
- Para baixar este arquivo, basta clicar na animação.

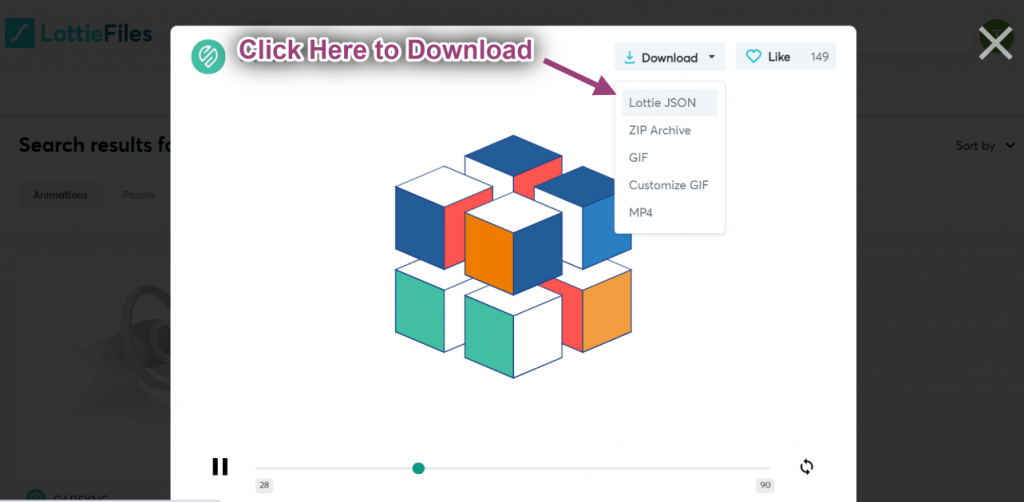
- Vá para Transferências=> Clique em Lottie JSON.

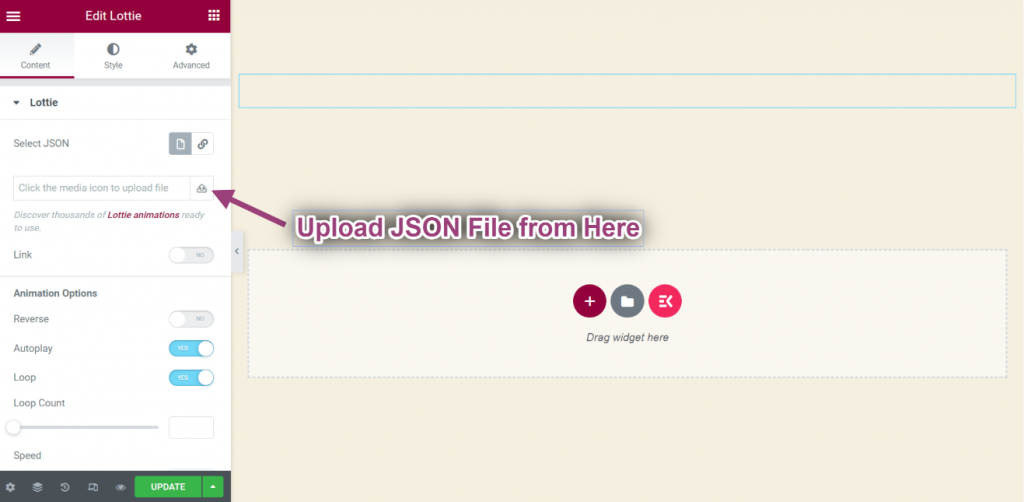
- Agora carregue o Arquivo JSON da área selecionada.

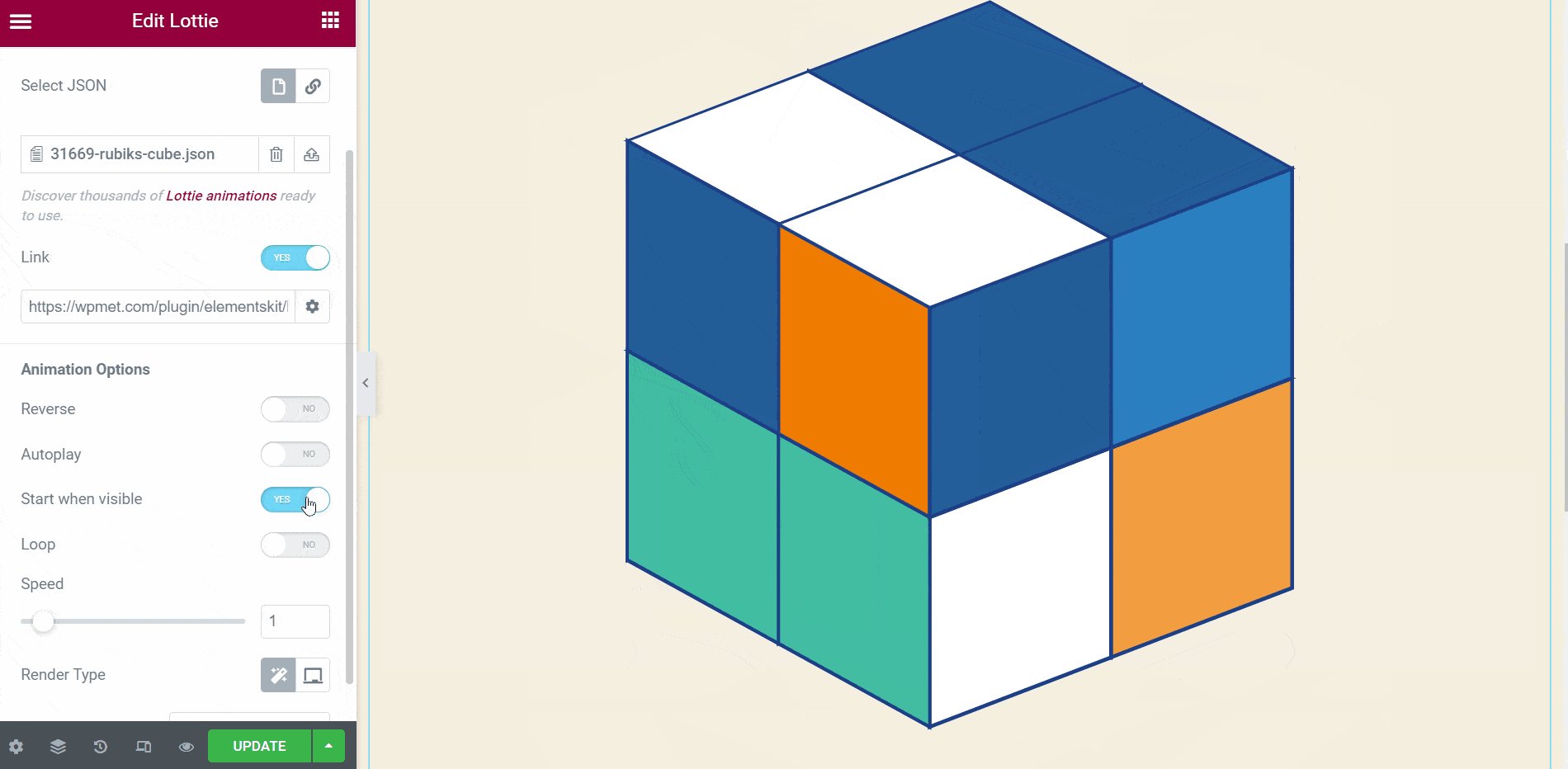
- Agora você pode ver a animação da Lottie enviada.

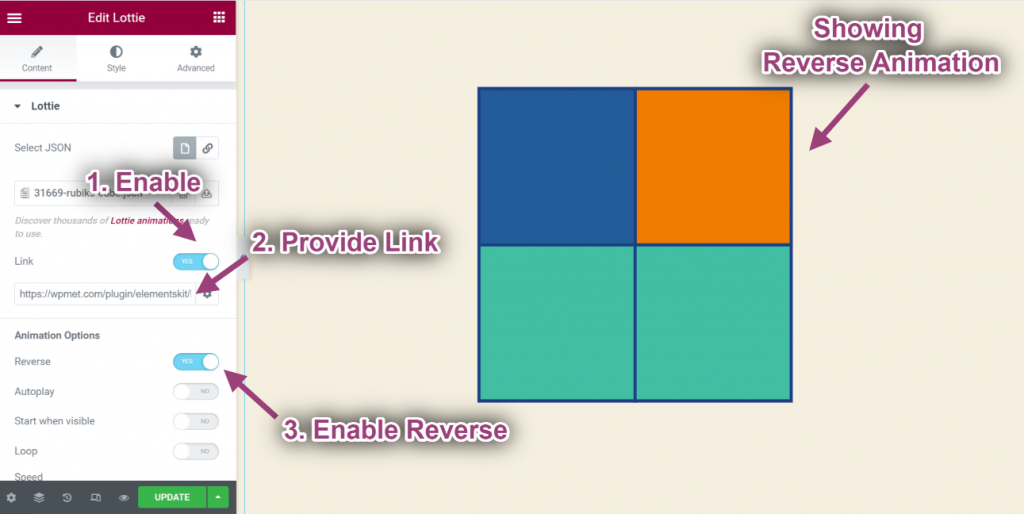
- Agora Habilitar a opção Vincular.
- Fornecer Link.
- Habilitar Opção reversa.
- Você pode ver que sua animação está sendo exibida na ordem inversa e, se clicar nela, você será redirecionado para o local exato.

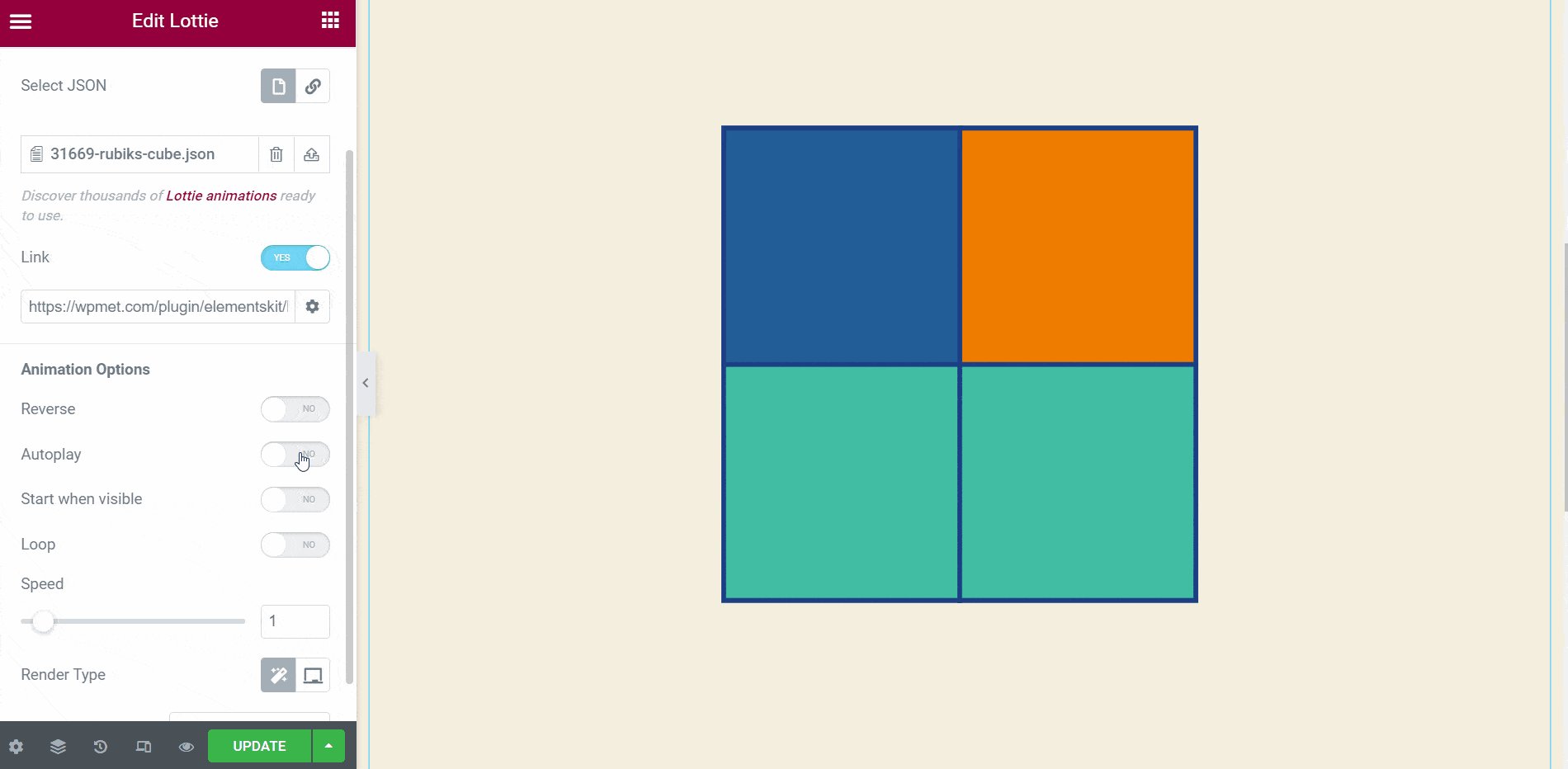
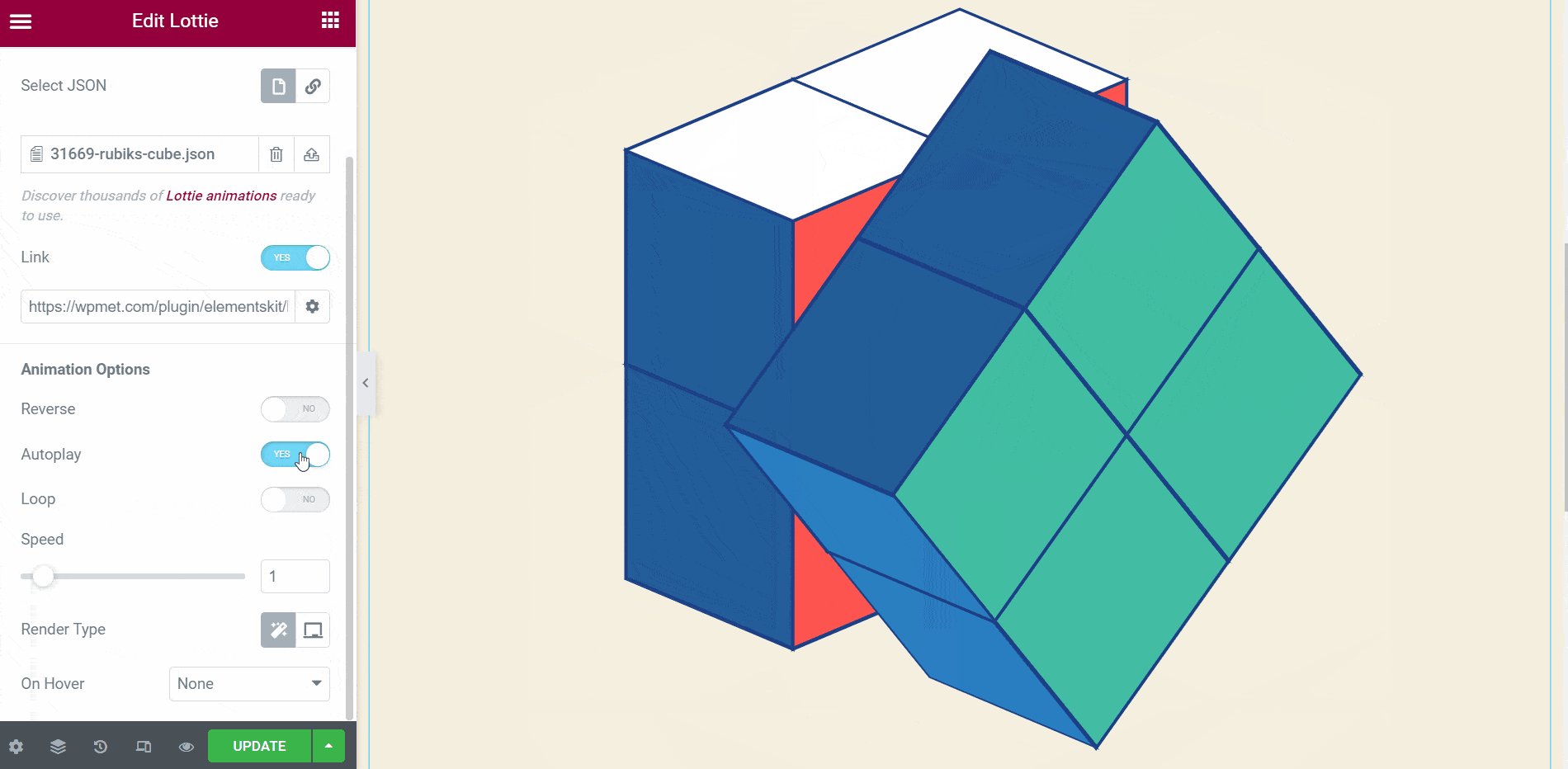
- Habilitar Reprodução automática.
- Você pode ver que a animação está sendo reproduzida automaticamente.
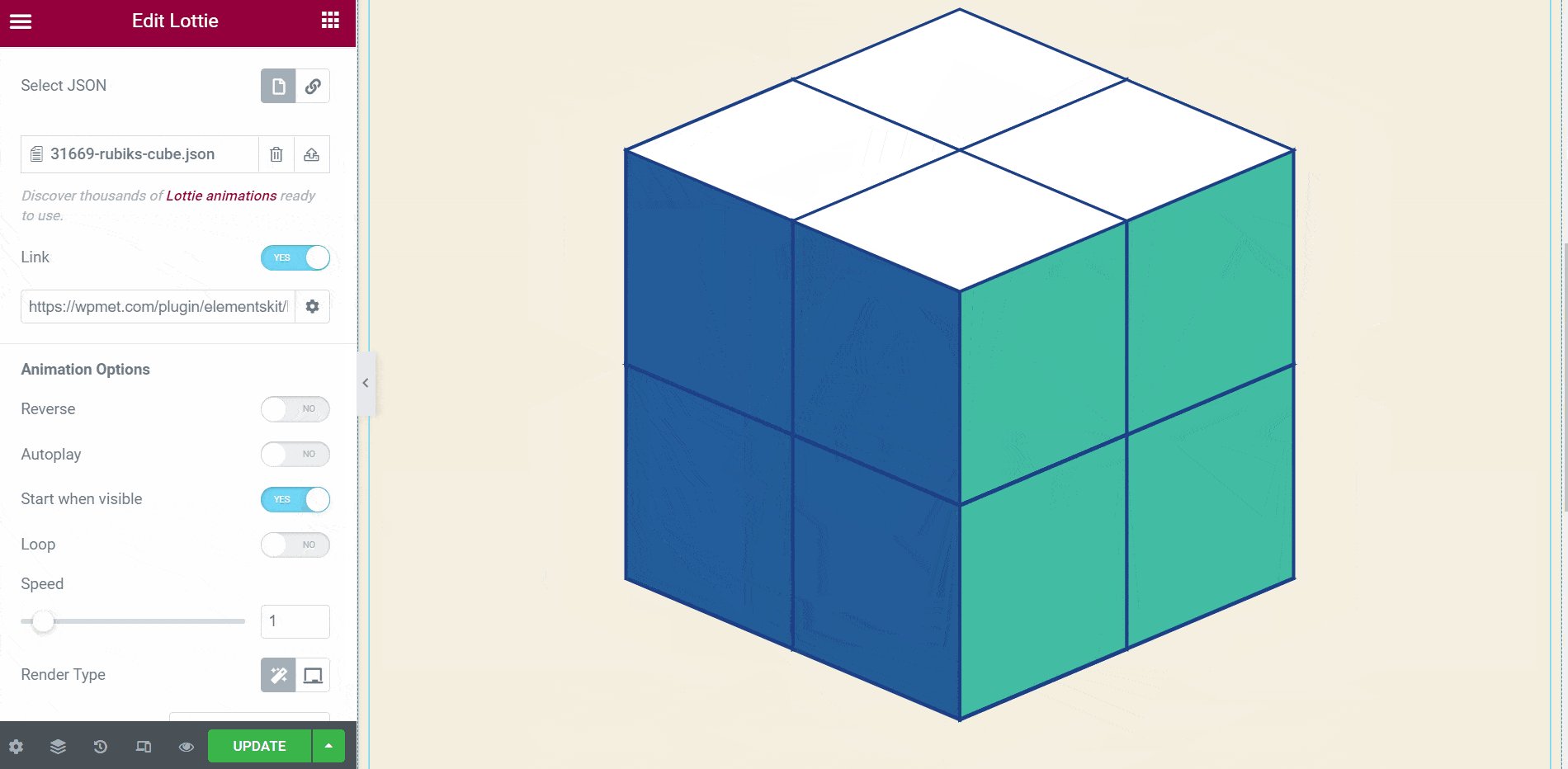
- Habilitar Comece quando estiver visível.
- Quando você ativa o início quando visível, a animação começará a jogar somente quando estiver visível.

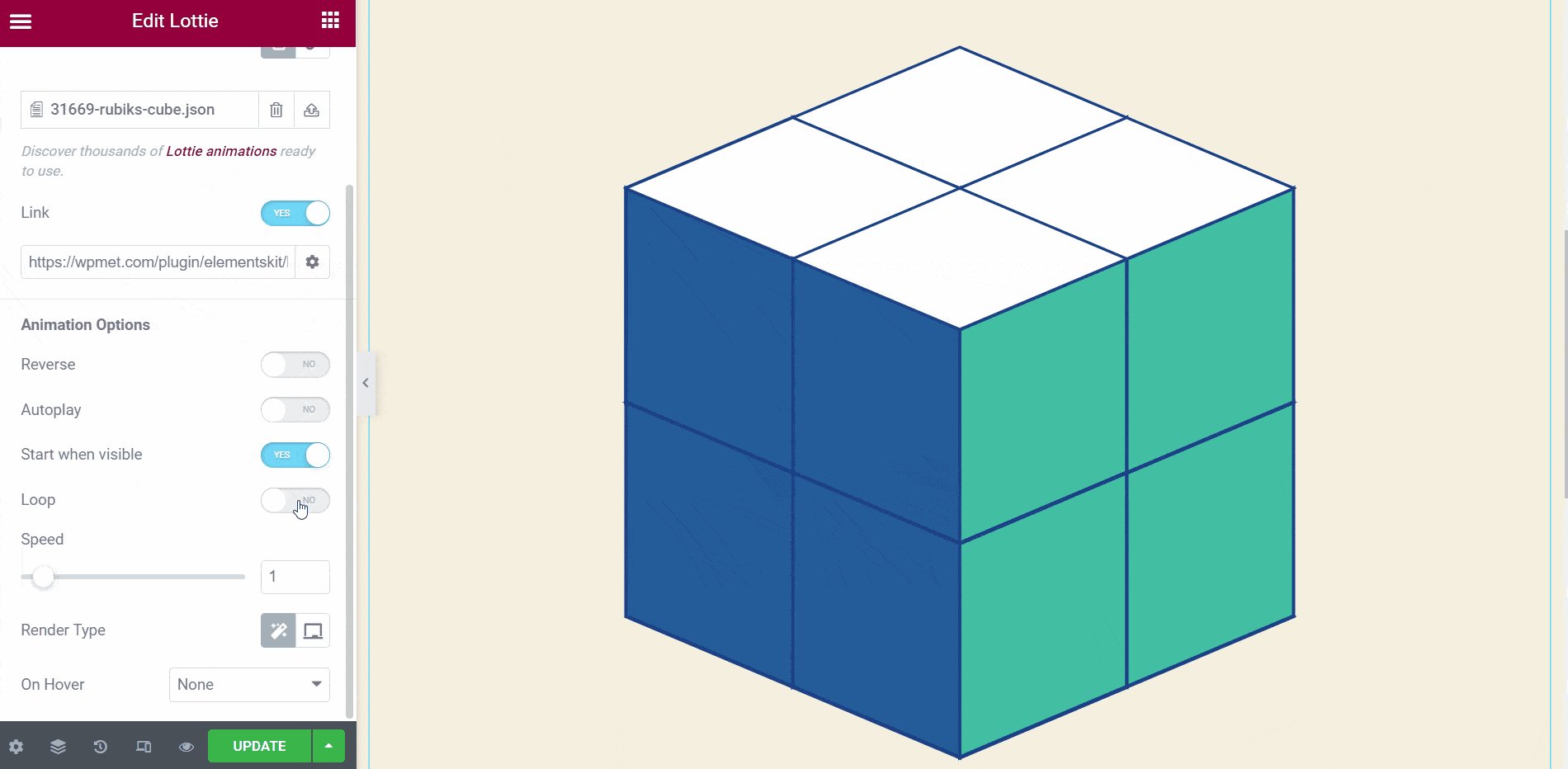
- Habilitar Laço: A animação será reproduzida sempre e nunca parará.
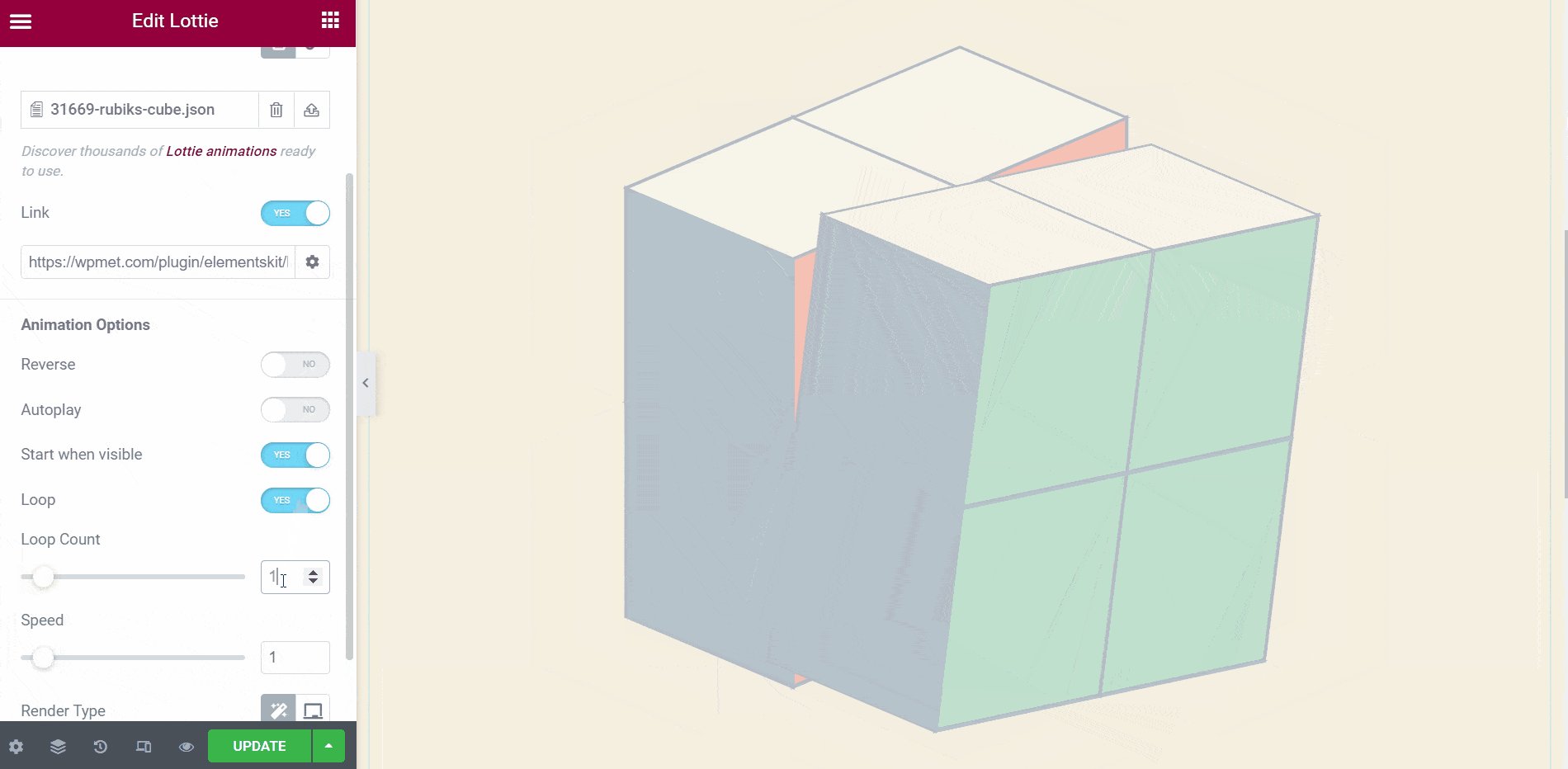
- Ao controle Contagem de loops: se você fornecer a contagem 1, a animação será reproduzida apenas uma vez.
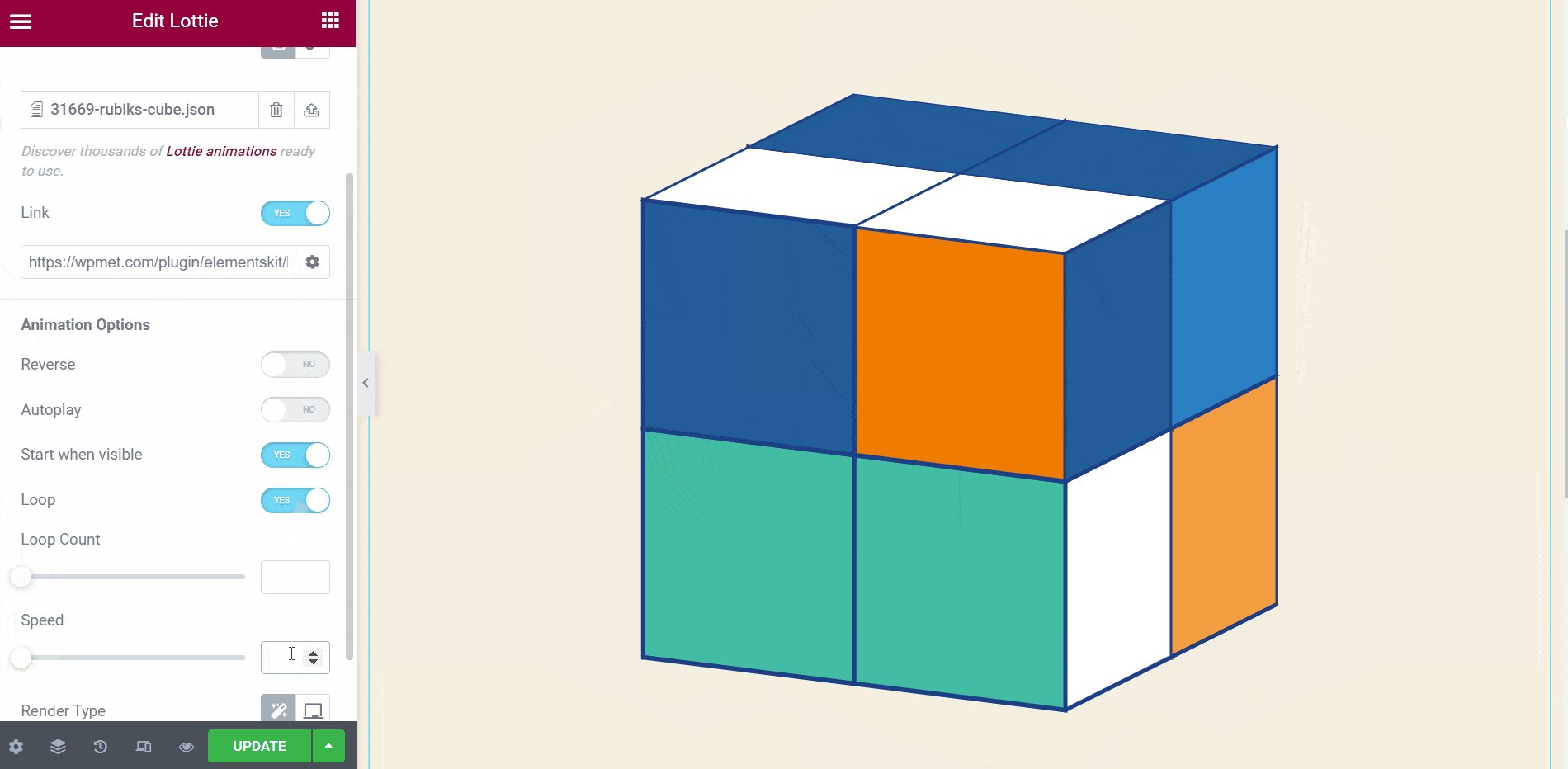
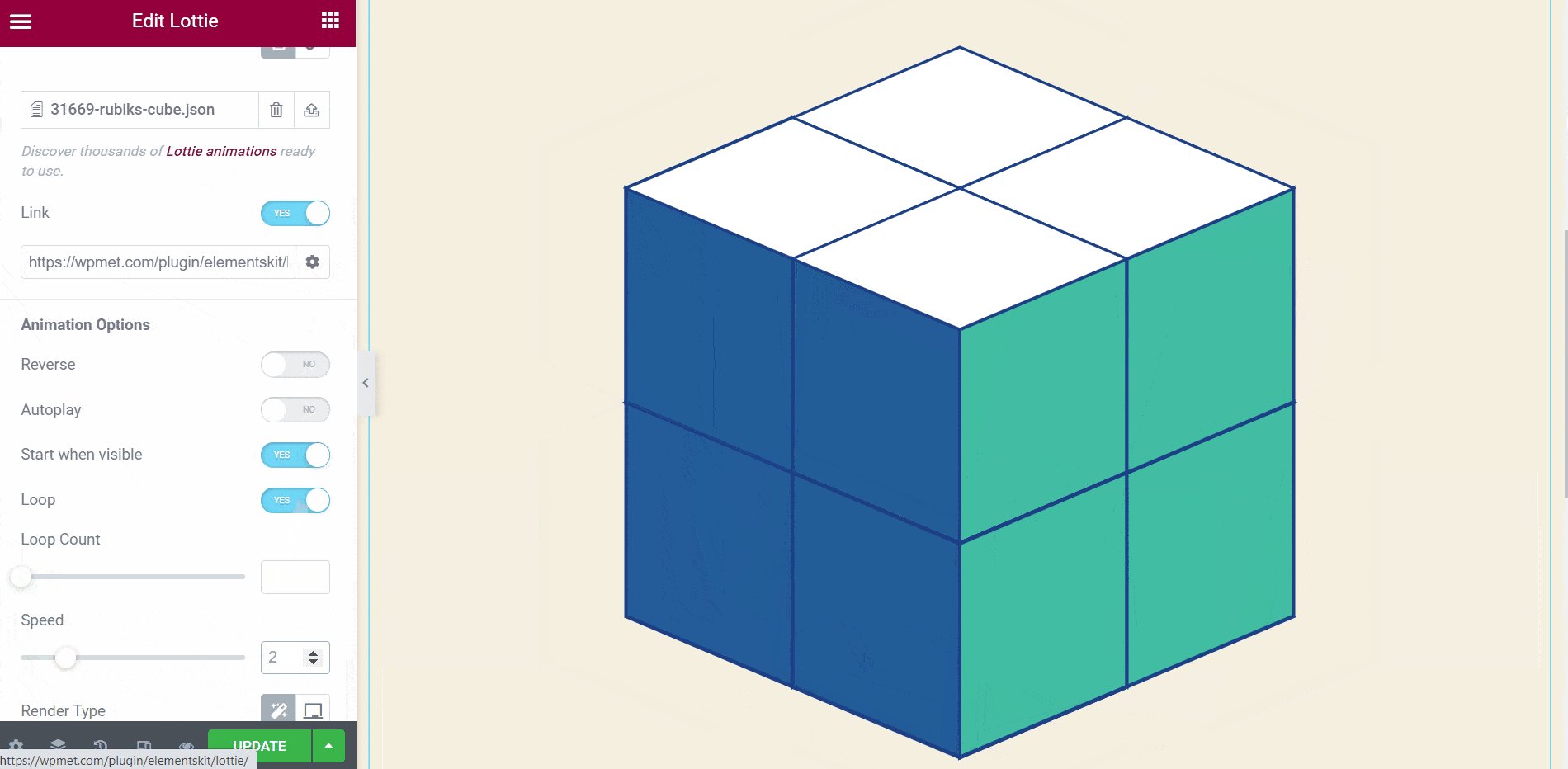
- Ao controle Velocidade: torna a animação mais lenta ou mais rápida.

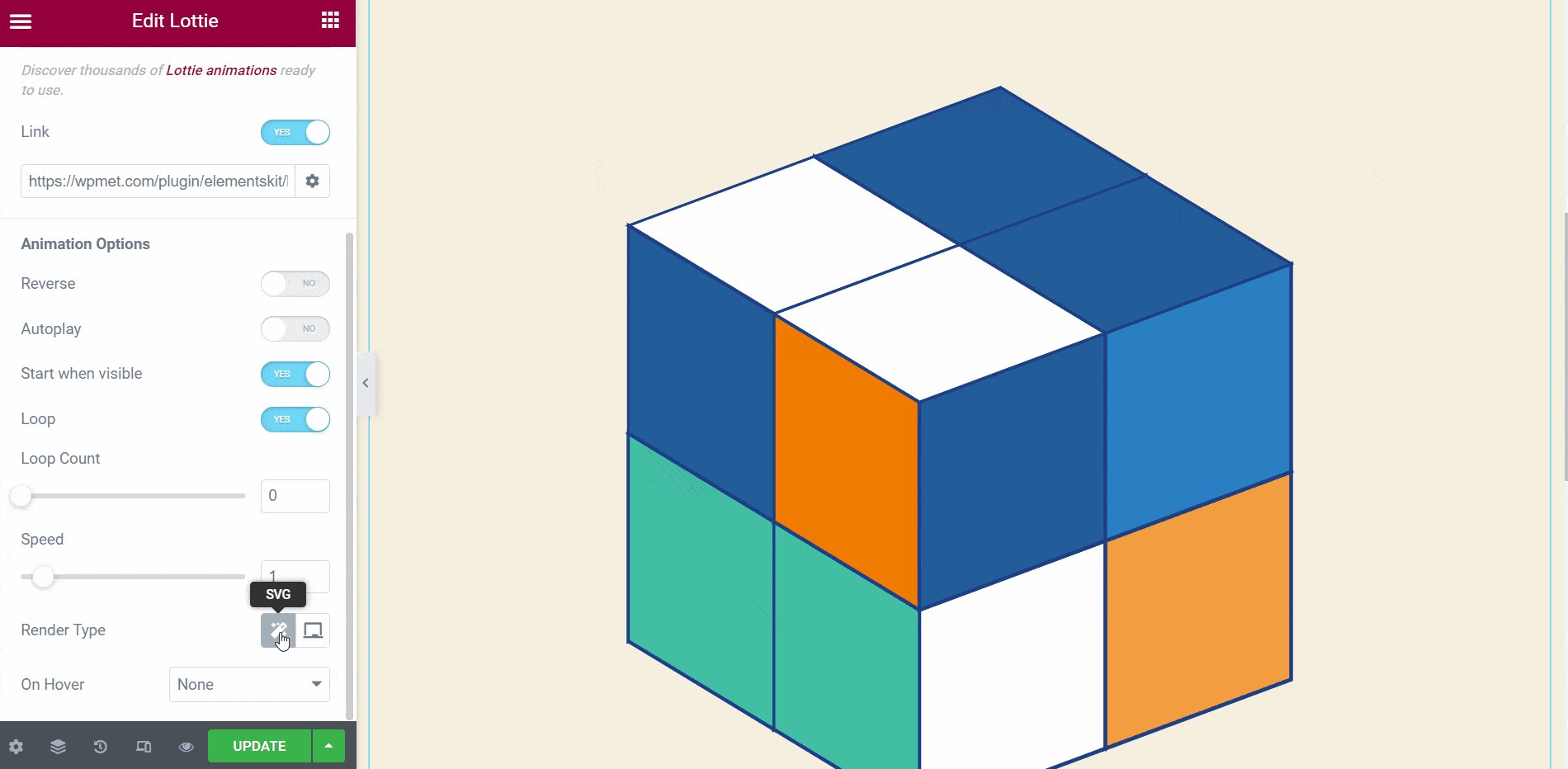
- Selecione o tipo de renderização: SVG ou tela.
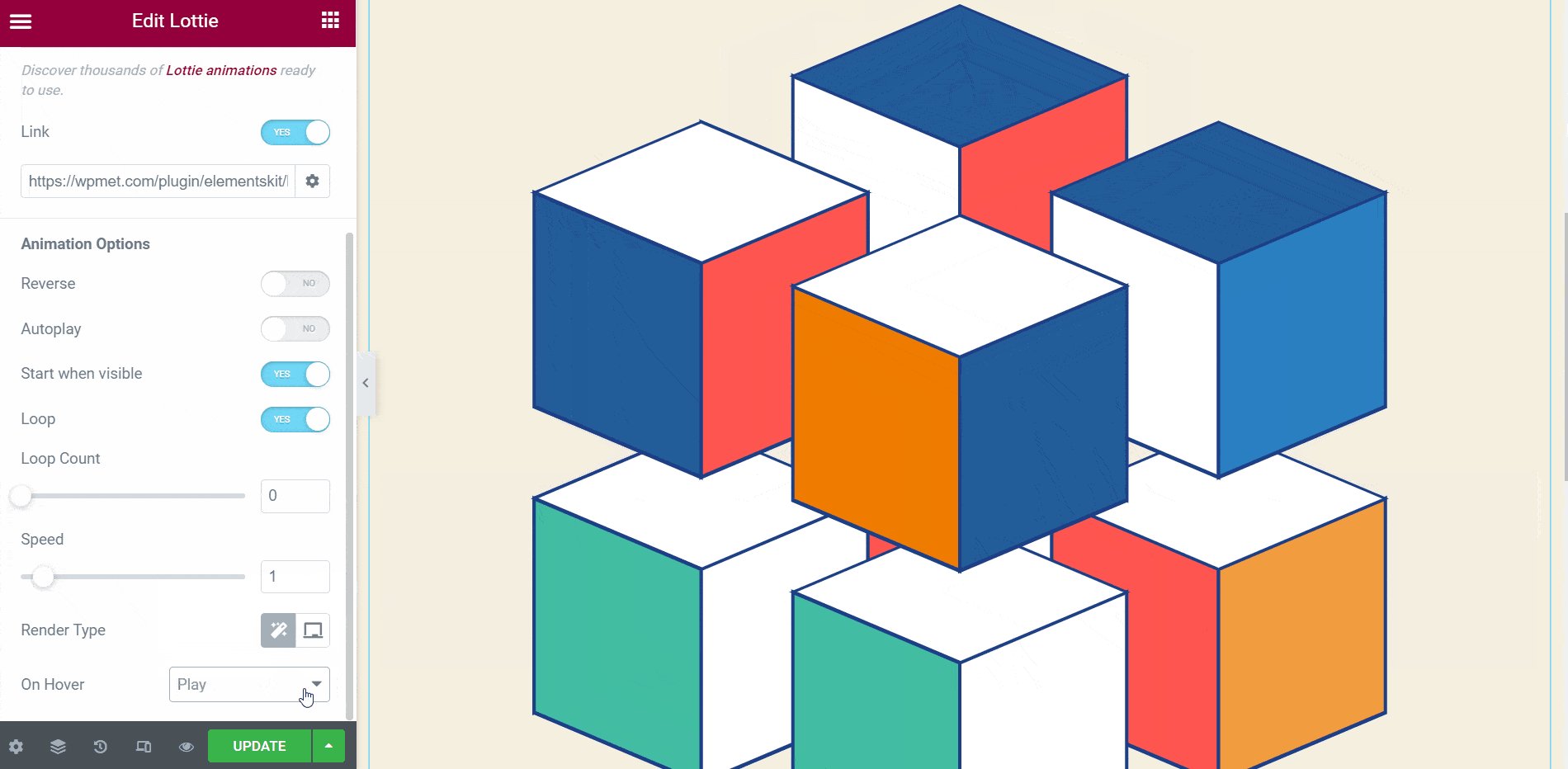
- Selecione Animação ao passar o mouse: Reproduzir, pausar ou reverter.
- Se você selecionar a opção de reprodução, a animação será reproduzida ao passar o mouse.
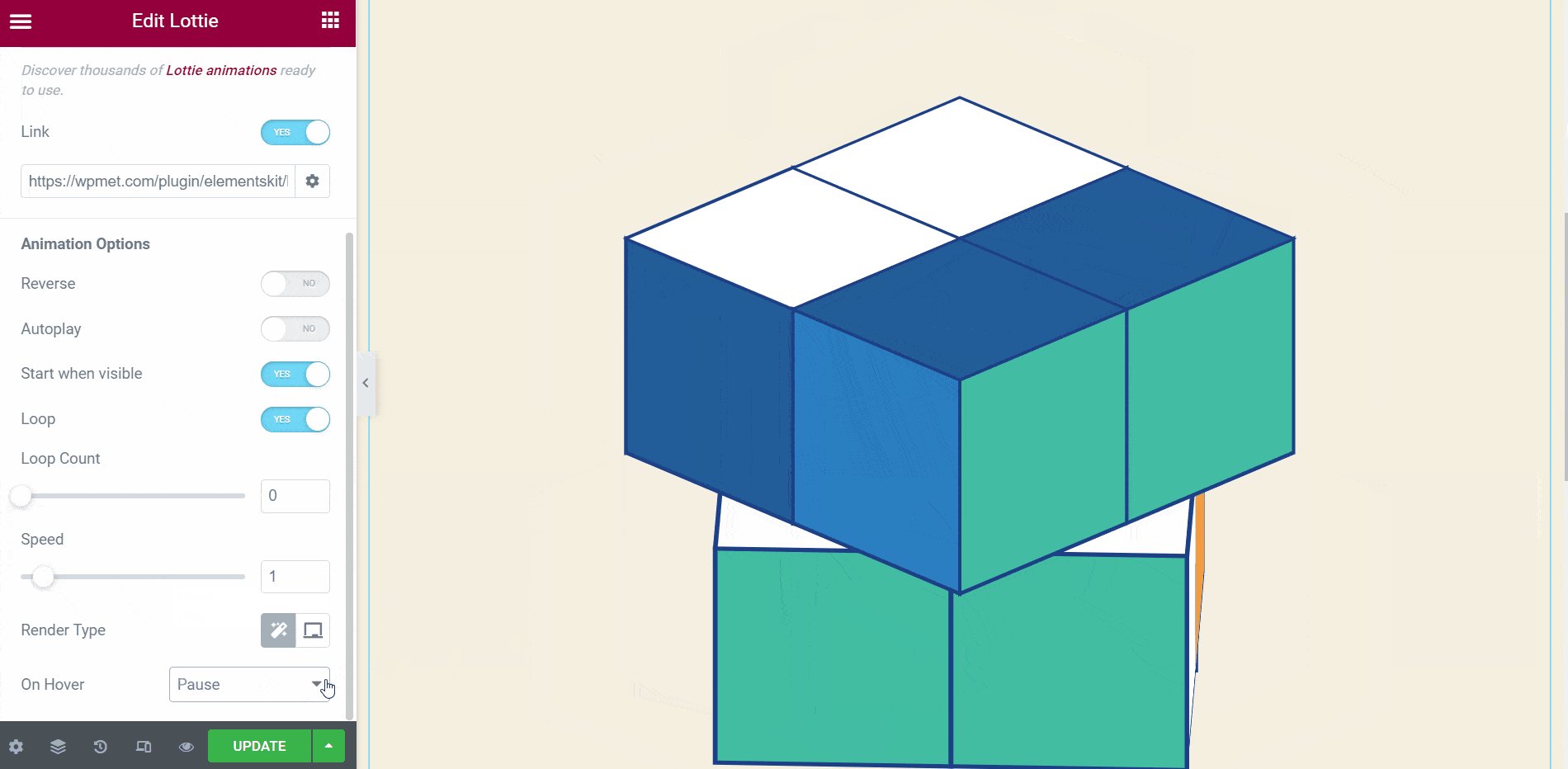
- Se você selecionar pausa, a animação irá parar de ser reproduzida ao passar o mouse.
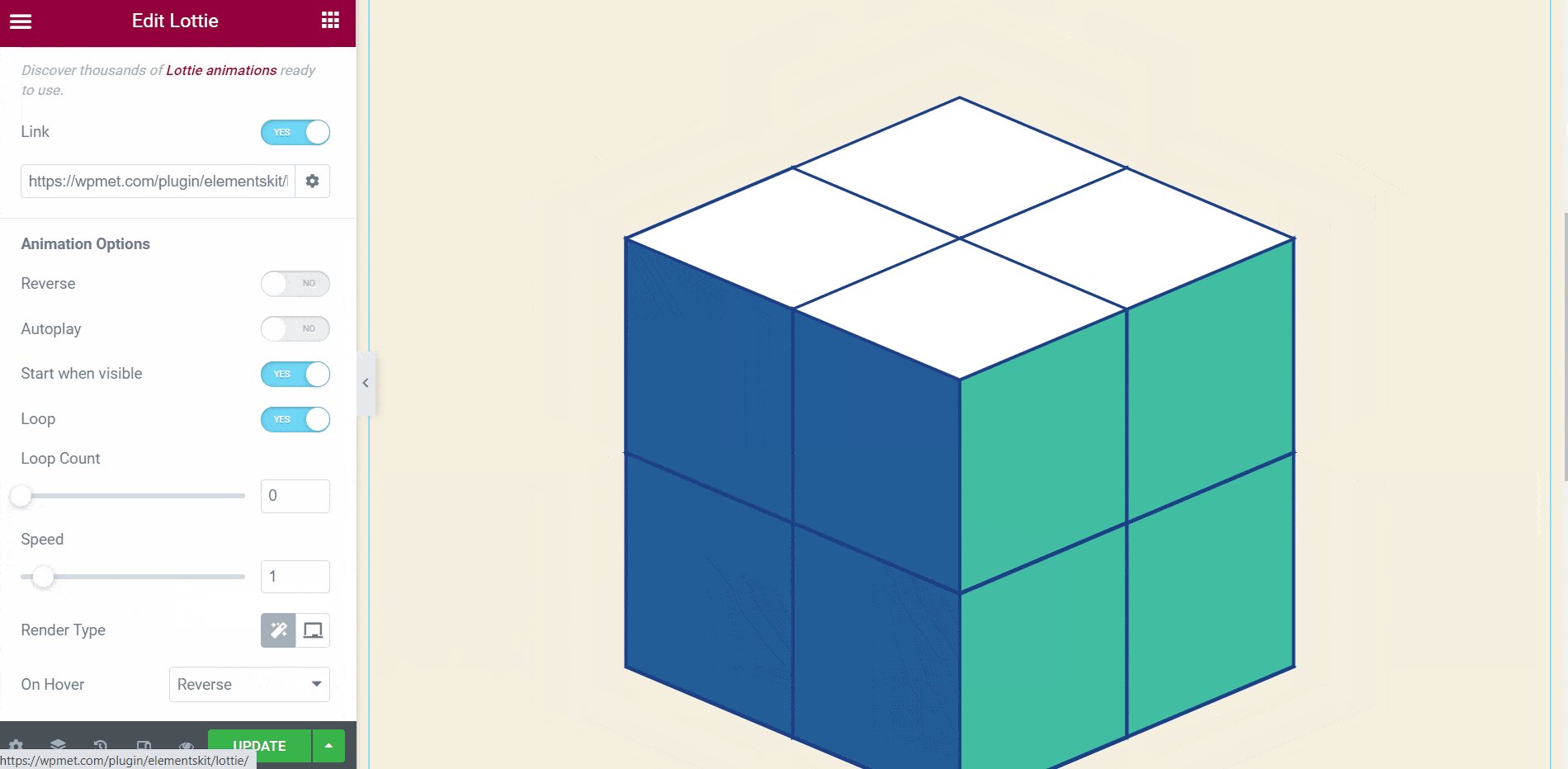
- Se você selecionar reverso, o animação será reproduzido na ordem inversa após passar o mouse.
- Quando terminar, clique em atualizar.