Você conhece a taxa de falha de O negócio de comércio eletrônico é 80%? Em algumas pesquisas, a porcentagem é 90%. Existem muitos motivos para o fracasso dos negócios de comércio eletrônico. Um dos maiores motivos é que os proprietários não conseguem encontrar ferramentas que lhes permitam criar facilmente um site de comércio eletrônico do zero.
A razão por trás de sua incapacidade pode ser a escolha do cms e das ferramentas erradas para um site de comércio eletrônico. Ou então, escolher o método totalmente errado que limitará a contribuição para o seu negócio. Sim, você está me entendendo bem. Estou falando sobre codificação. Além disso, um site de comércio eletrônico contém outra parte de customização que precisa ser feita de maneira adequada.
É por isso que decidi apresentar aqui a lista de verificação definitiva para construir um site de comércio eletrônico do zero com o CMS e as ferramentas mais fáceis de usar.
Lista de verificação para construir um site de comércio eletrônico do zero
Durante a construção do seu site de comércio eletrônico, você precisa ter certeza de que todas as suas páginas de comércio eletrônico estão funcionando perfeitamente. Porque ter problemas em uma página pode prejudicar todo o seu negócio de comércio eletrônico. Aqui o sucesso depende principalmente do bom funcionamento das páginas. Geralmente, um site de comércio eletrônico tem seis páginas para uma funcionalidade perfeita. Essas páginas são:
- Página da loja.
- Página de arquivo.
- Página do carrinho.
- Página de check-out.
- Página Minha conta.
- Obrigado página.
Agora precisa de um guia completo para construir essas páginas de loja?
Não se preocupe, você receberá um guia completo sobre como construir um site de comércio eletrônico do zero. Continue lendo para lançar sua loja de comércio eletrônico.
1. Escolha o provedor de serviços de hospedagem e o nome de domínio apropriados.

Um provedor de serviços de hospedagem oferecerá espaço digital para sua loja de comércio eletrônico. Você pode escolher qualquer provedor de serviços de hospedagem verificando seus serviços e pacotes. Verificar Host Azul, Hospedeiro, HostGator, etc por fornecer seu espaço digital. Depois de escolher um provedor, selecione um nome de domínio para sua loja online. É o nome pelo qual sua loja de comércio eletrônico ficará conhecida entre seus clientes.
Você sabe quais erros o impedirão de alcançar mais clientes? Caso contrário, aqui estão os erros que você não deve cometer ao escolher seu nome de domínio:
- Escolher palavras difíceis e menos memorizáveis.
- Usando hífens e números.
- Um nome de domínio que não combina com sua marca.
Esses erros você deve evitar.
2. Use o CMS certo para sua loja online.

Escolha WordPress como seu CMS. Porque atualmente o WordPress é o sistema de gerenciamento de conteúdo mais conhecido e utilizado. Este cms se espalhou tanto que 43% de sites agora são alimentados por WordPress. Porque a versão gratuita do WordPress oferece a maioria dos plug-ins e temas úteis para sites. Também existe uma versão paga que é WordPress.com. Mas não é tão útil quanto a versão gratuita.
📌 Os melhores plug-ins de comércio eletrônico para o seu site WordPress 📌
3. Inclua recursos de comércio eletrônico em seu site.

Depois de escolher o CMS para sua loja, instale agora WooCommerce isso transferirá seu site normal para um site de comércio eletrônico. Isso permitirá que você adicione produtos, categorias, localizações de lojas, etc. à sua loja virtual. Depois de instalá-lo, você precisa configurar isso. Ler como configurar WooCommerce no WordPress blog para isso.
4. Adicione produtos à sua loja.
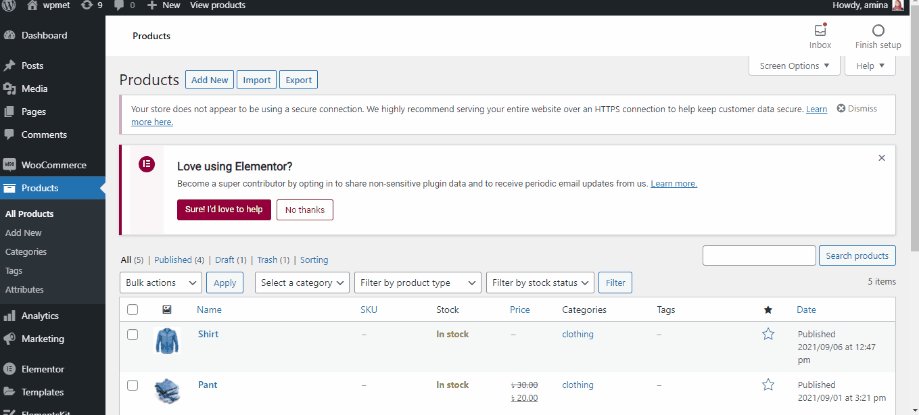
Nesta etapa, você precisa adicionar produtos à sua loja. Sem adicionar produtos, você não pode construir seus sites. Adicione todos os produtos que deseja adicionar à sua loja virtual. WooCommerce converteu seus sites normais em um site de comércio eletrônico. Assim, você pode adicionar produtos, categorias e começar a construir sua loja online.
Agora não sabe como adicionar produtos ao WooCommerce? Confira como adicionar e gerenciar produtos no WooCommerce.
5. Instale o Elementor para fácil construção de sites com arrastar e soltar.

Depois de instalar o WooCommerce, agora você precisa de um construtor de sites fácil. Elementor fornece os recursos mais fáceis de construção de sites de arrastar e soltar. Além disso, existem muitos construtores WooCommerce que precisam do Elementor para personalizar as páginas WooCommerce.
6. Adicione o construtor WooCommerce ao seu site de comércio eletrônico.
É hora de escolher um construtor de sites de comércio eletrônico para obter todas as opções de construção e personalização de sites. Sem dúvida, você pode contar com o ShopEngine para isso. ShopEngine é o construtor Woocommerce mais compatível que oferece opções de a a z para personalizações do seu site. Além disso, você pode incluir todos os recursos essenciais em sua loja on-line. Não se meta em problemas usando plug-ins diferentes para recursos diferentes. Porque isso tornará seu site mais lento.
ShopEngine oferecerá tudo a você. Amostras de variação, pré-encomenda, pedido em espera, visualização rápida, checkout rápido, tudo é possível com ShopEngine, pois é o construtor WooCommerce definitivo. Além disso, sua versão gratuita também está disponível. Portanto, instale o ShopEngine para criar sites de comércio eletrônico do zero e personalizá-los da maneira que desejar.
7. Guia para construir e personalizar a página da sua loja:
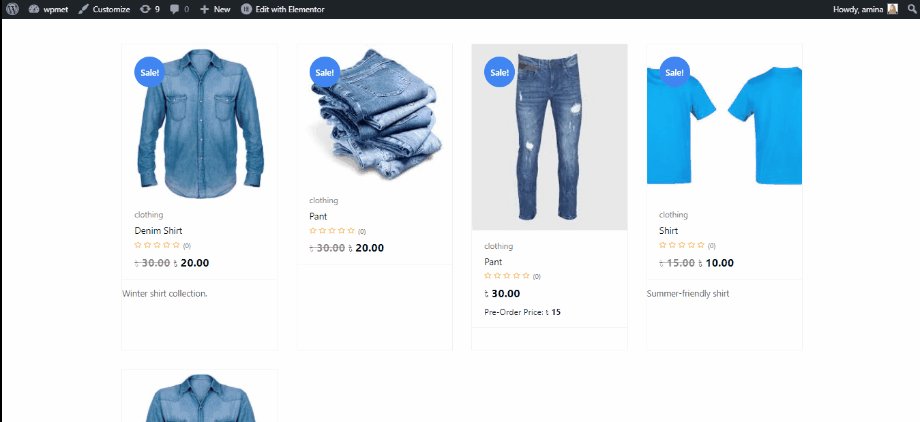
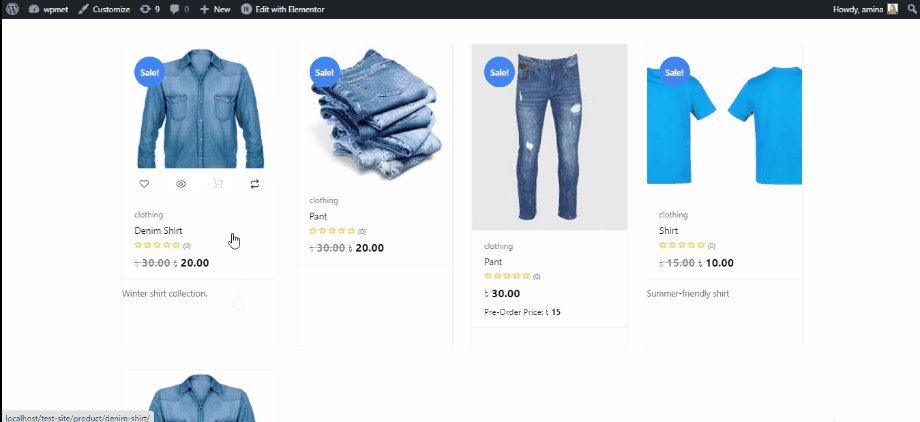
A página da loja é uma das páginas mais importantes do seu site, onde você mostrará todos os seus produtos aos seus clientes. É por isso que esta página precisa ser simples, atrativa e bem organizada. ShopEngine é a ferramenta mais adequada para construir páginas WooCommerce bem organizadas. Ele fornece modelos prontos para suas páginas de comércio eletrônico.
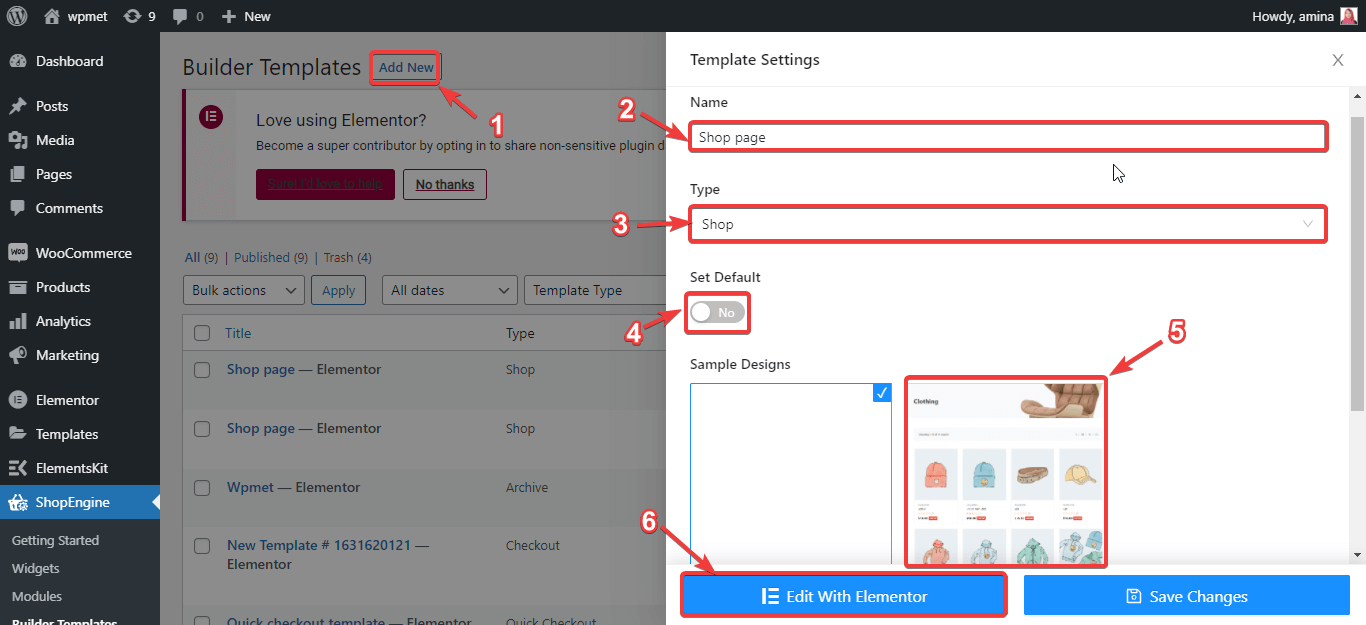
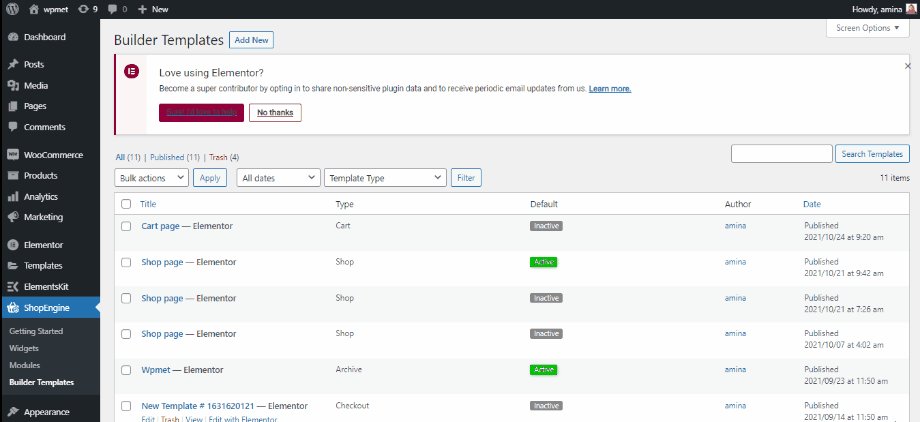
Para construir sua página de loja com ShopEngine, você precisa criar um modelo de página de loja. Para isso, visite seu painel e vá para ShopEngine >> modelos de construtor. Depois disso, clique no botão adicionar novo e coloque o nome da página da sua loja. Em seguida, escolha o tipo de loja e ative o padrão se quiser usar o design padrão. Por fim, escolha designs de amostra e pressione o botão editar com Elementor.

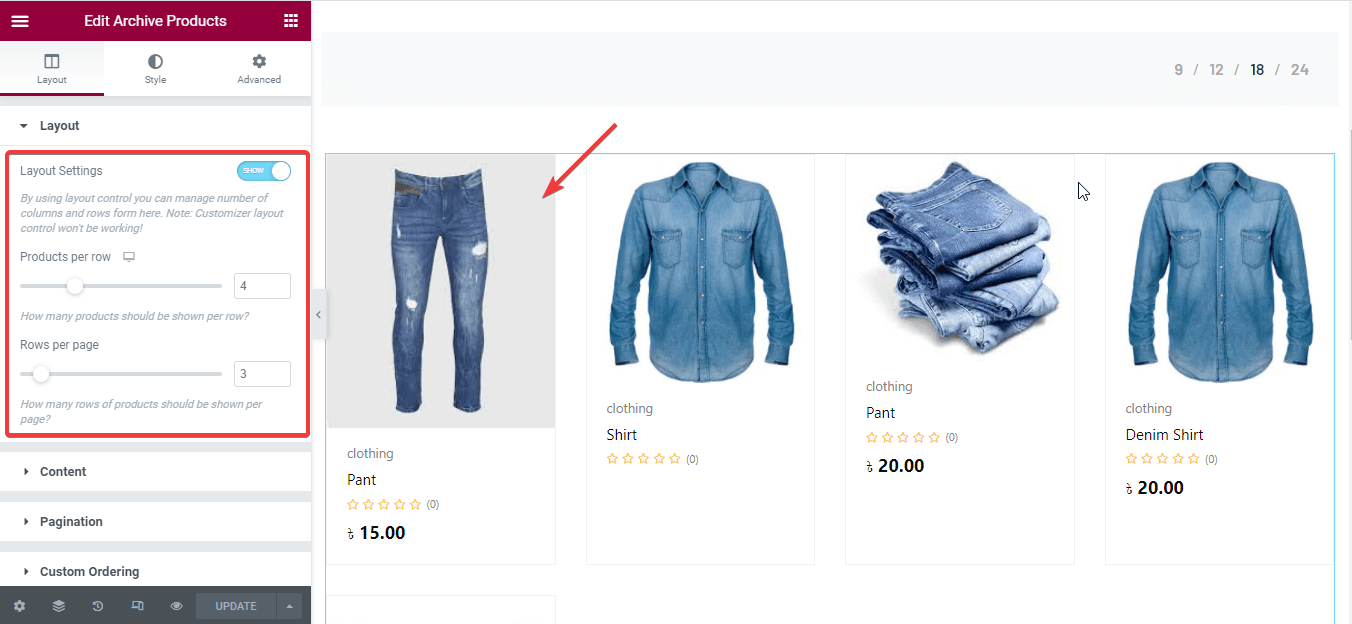
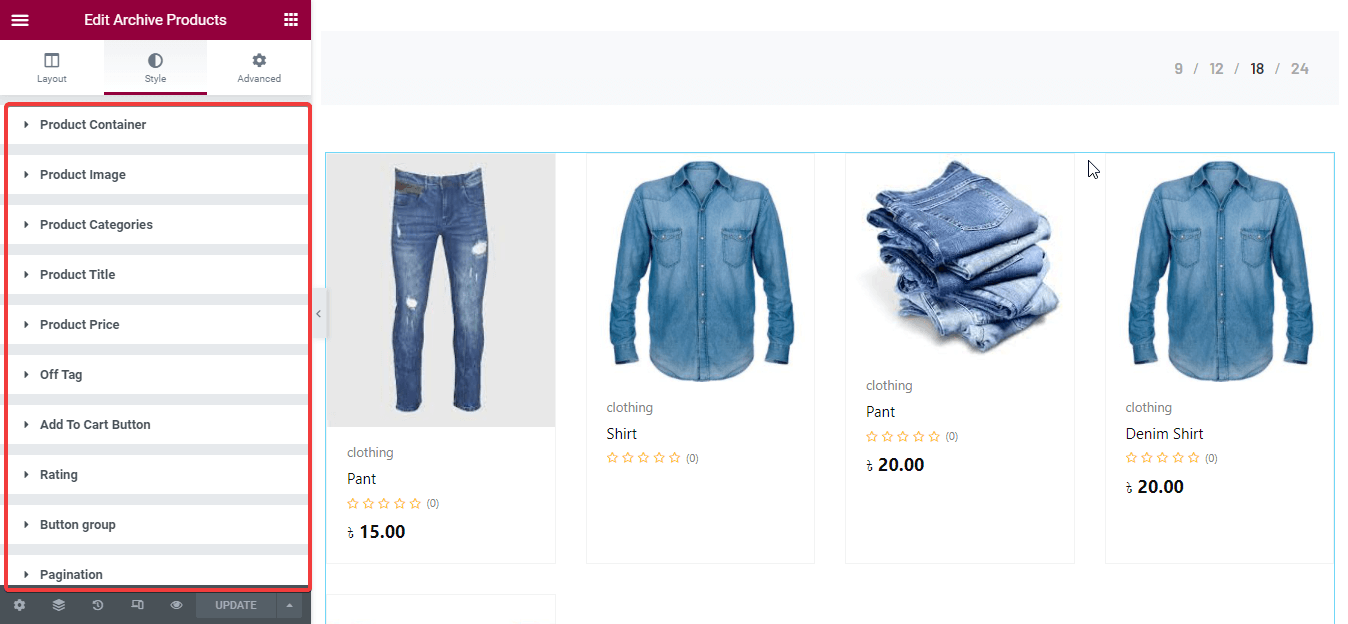
Esta edição com o botão Elementor irá redirecioná-lo para outra página que é a página padrão da sua loja. Aqui você pode fazer toda personalização simplesmente clicando nos itens. Por exemplo, clique nos produtos e você verá as opções de personalização no lado esquerdo. A partir daqui, você pode redefinir:
- Produtos por linha.
- Linhas por página.

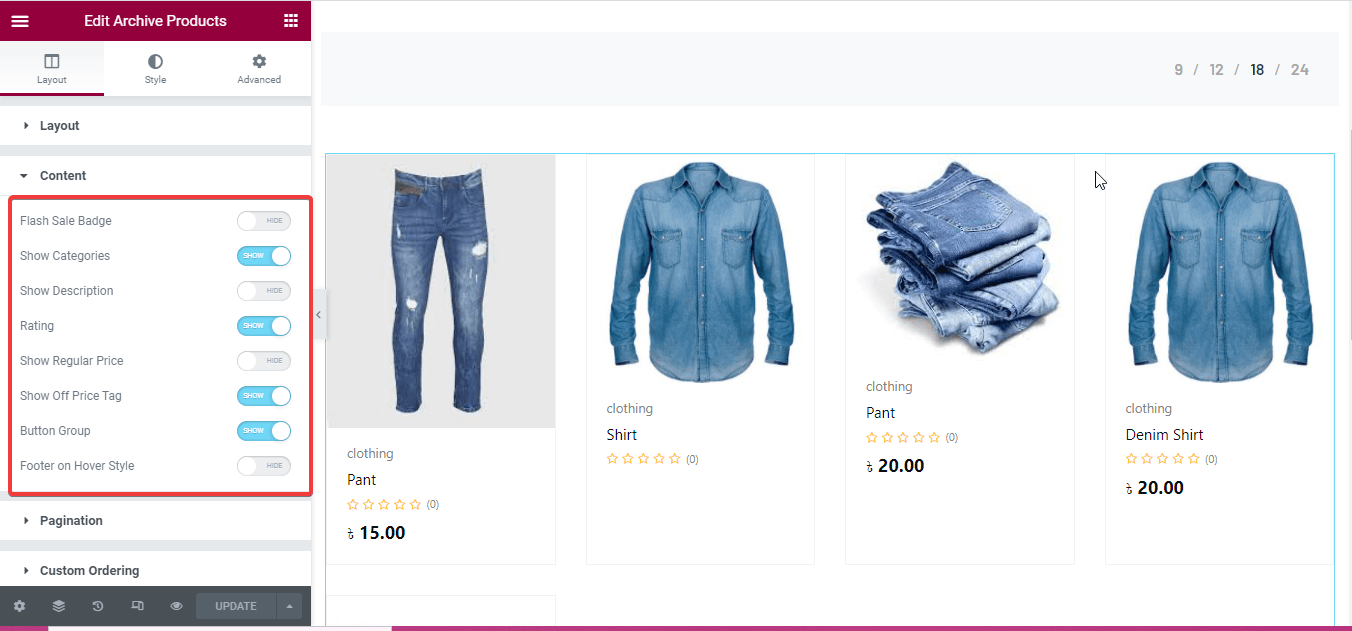
Você também pode mostrar ou ocultar emblemas de venda relâmpago, categorias, descrições, classificações, preços normais, preços sem etiqueta, grupo de botões, etc.

Depois disso, personalize ainda mais os produtos da sua página de loja, fazendo alterações nos seguintes campos:
- Recipiente do produto.
- imagem.
- categorias.
- Títulos.
- Preço.
- Fora da etiqueta.
- Botão Adicionar ao carrinho.
- Avaliação.
- Grupo de botões.
- Paginação.
- Fonte global.

Assim, você pode personalizar cada elemento da página da sua loja com widgets do ShopEngine. Depois de fazer todas as alterações, finalmente pressione o botão atualizar no lado esquerdo. Então a página da sua loja ficará ativa.
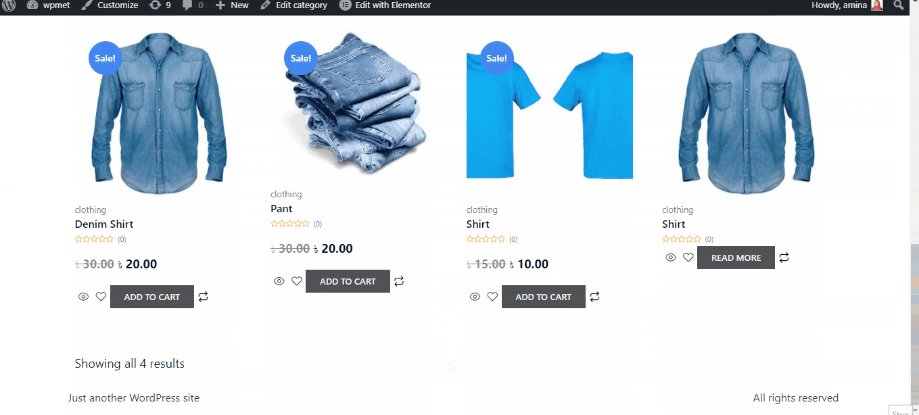
Página de loja personalizada com modelo pronto do ShopEngine

Precisa de mais ajuda para construir a página da sua loja. Você pode checar como personalizar a página da loja WooCommerce blog para orientações mais detalhadas.
8. Crie e personalize sua página de arquivo.
No WordPress, o modelo menos usado é o modelo de página de arquivo. Qual pode ser a razão por trás disso? É porque as pessoas ainda não entenderam os benefícios de usar esta página. A página de arquivo ajudará seus clientes a navegar facilmente em seu site. Eles podem encontrar postagens anteriores sem gastar muito tempo. ShopEngine também fornece um modelo para sua página de arquivo. Com este modelo, você pode criar facilmente sua página de arquivo arrastando e soltando os widgets da página de arquivo em seu modelo de arquivo.
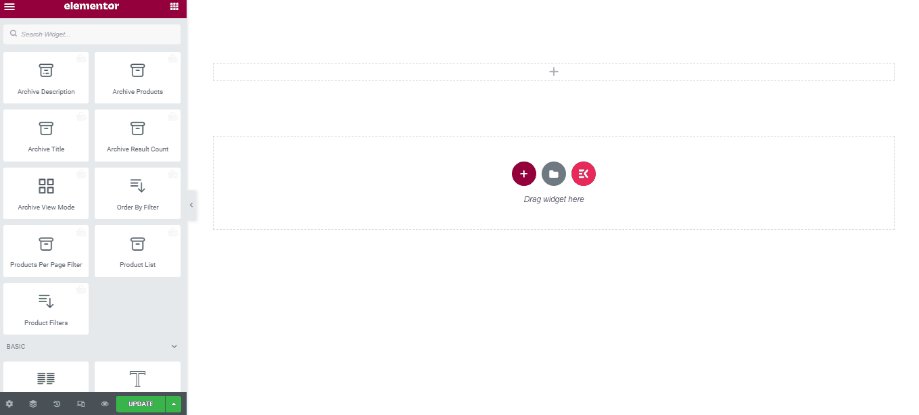
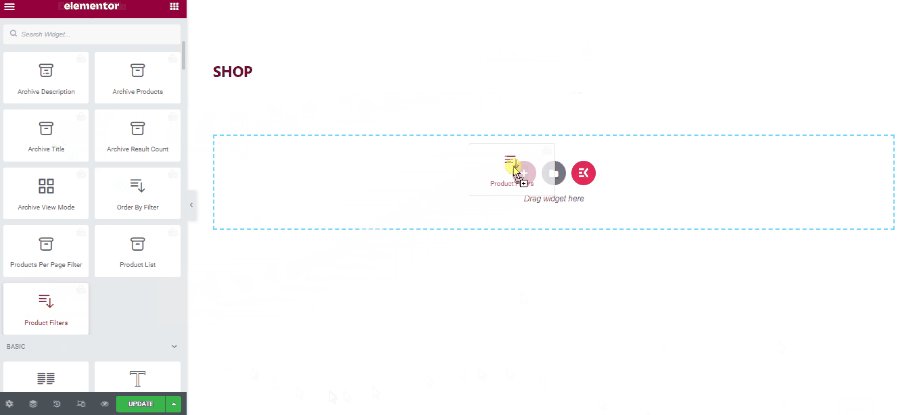
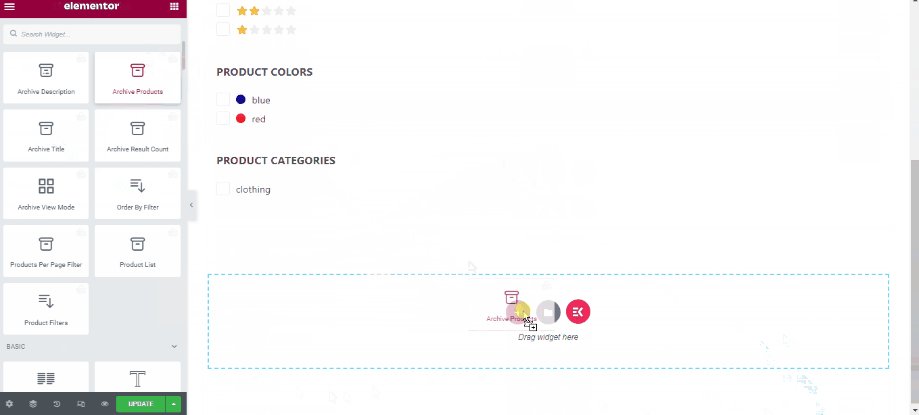
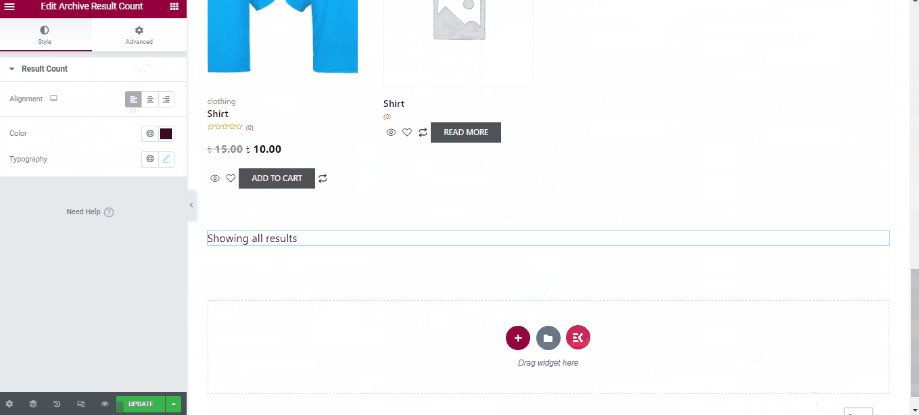
Para usar isso, você precisa criar um modelo de página de arquivo como criou o modelo de página de loja anterior. Leia isso criação de modelo de arquivo documentação para um guia completo. Depois de criar seu modelo de página de arquivo, agora clique no botão editar com Elementor. Isso o redirecionará para outra página onde você precisará arrastar e soltar os widgets de arquivo necessários que deseja usar em sua página de arquivo. Arraste e solte os widgets da página de arquivo como o gif. Você também pode personalizar esses widgets da mesma forma que personalizou a página da sua loja.

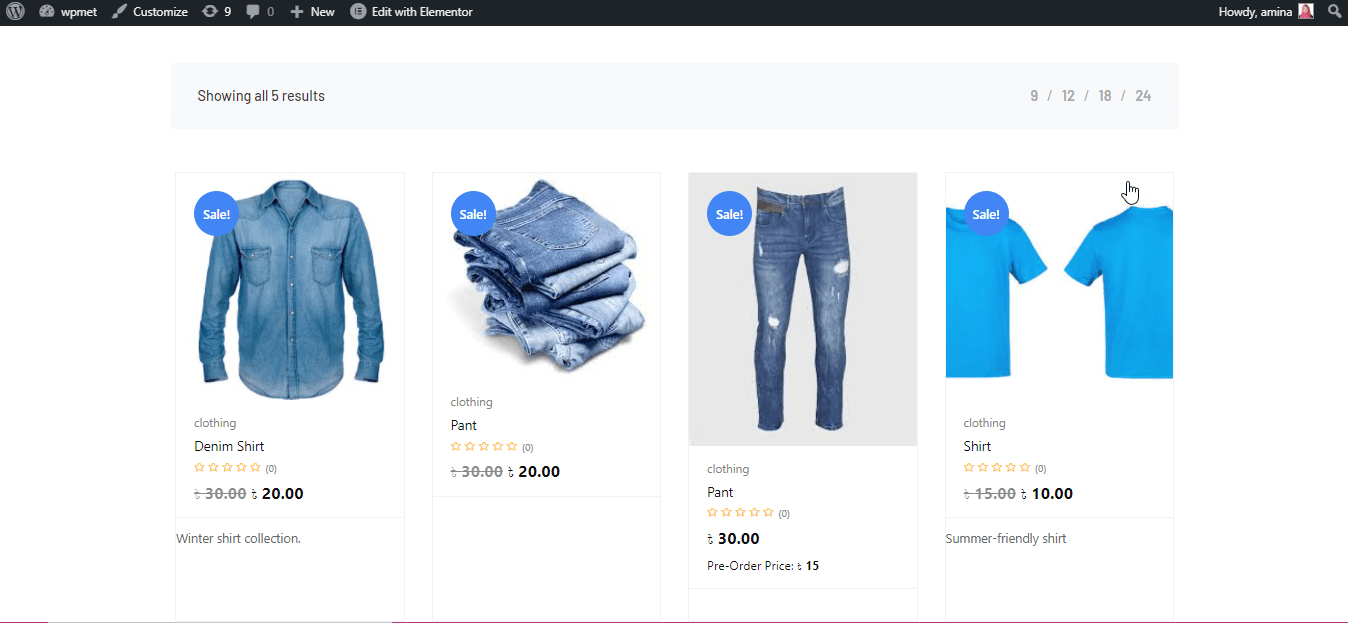
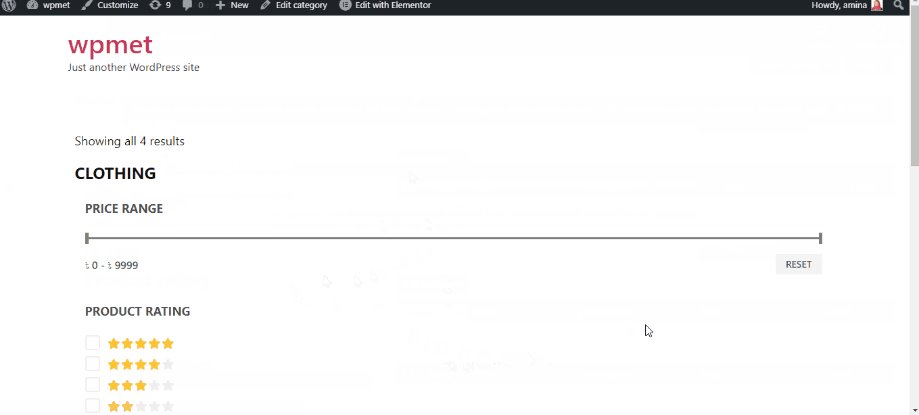
Página de arquivo personalizada com modelo pronto do ShopEngine
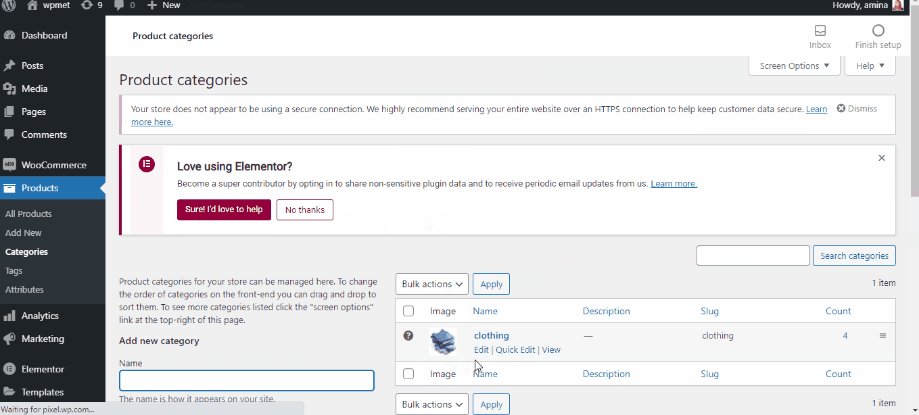
Verifique sua página de arquivo acessando as categorias de produtos como abaixo.

Verificar como criar um site de comércio eletrônico para um guia mais detalhado.
9. Crie sua página de carrinho.
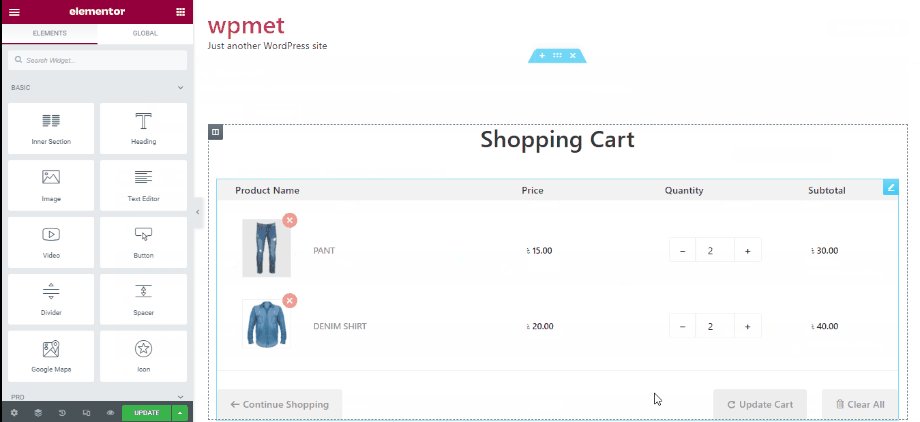
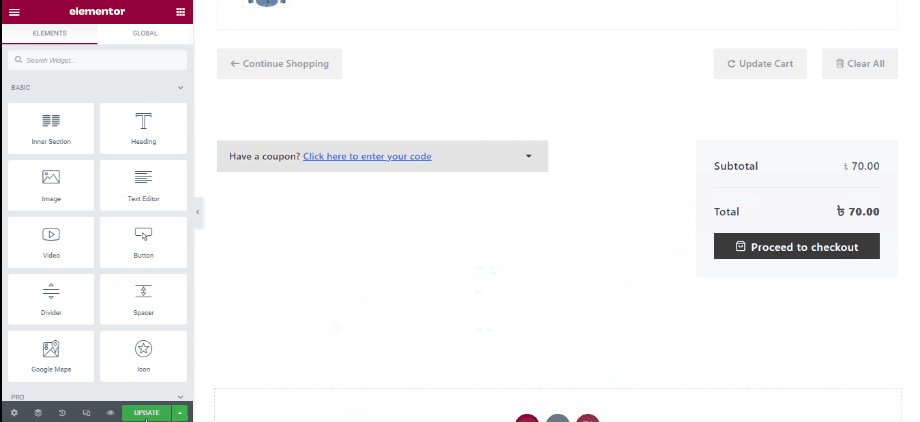
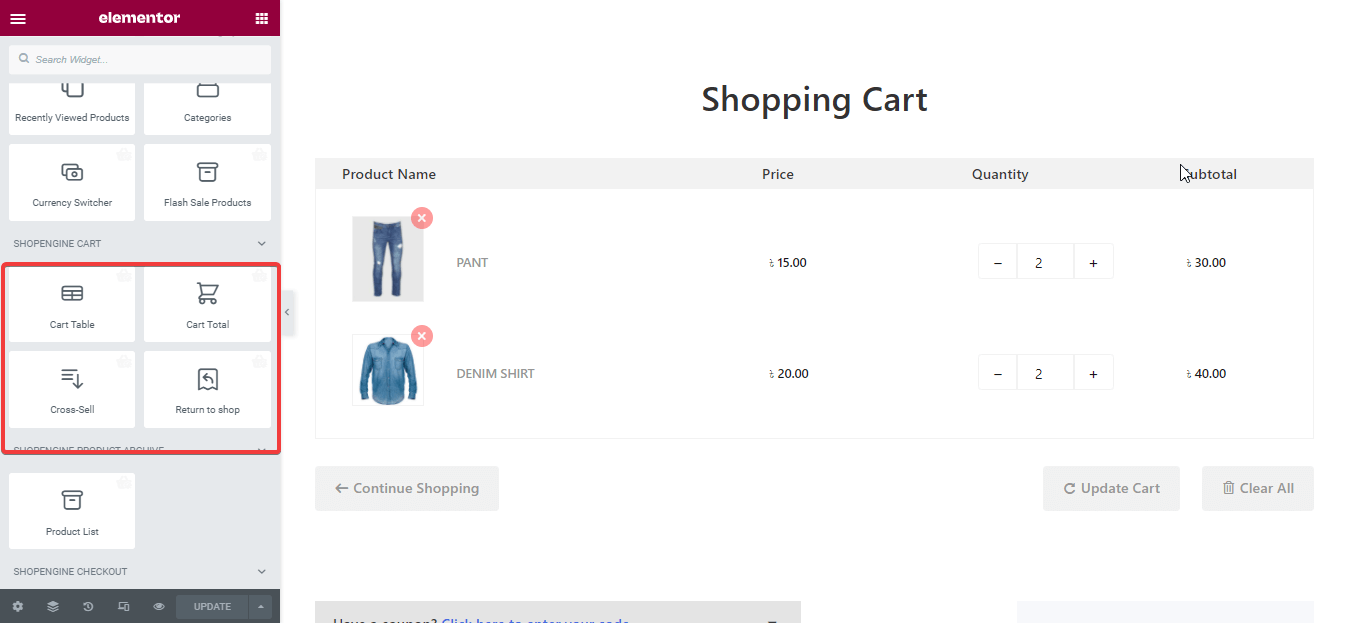
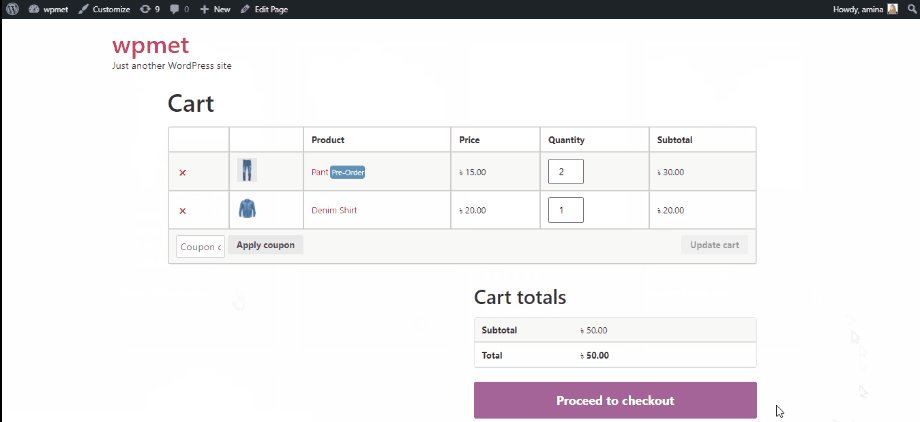
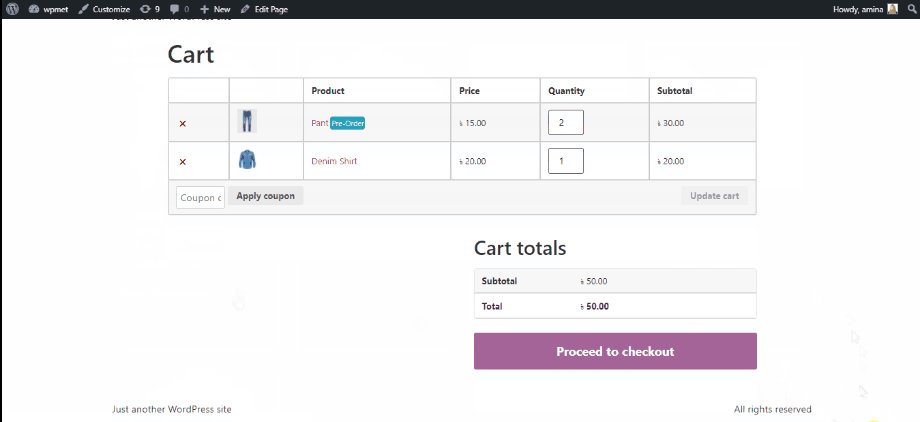
A página do carrinho é uma página essencial do seu site, onde os clientes reúnem os itens que desejam comprar. Depois de reunir suas coisas aqui, eles prosseguem para a finalização da compra. Contém grande importância. Além disso, a página do seu carrinho precisa funcionar perfeitamente. Agora, criar, personalizar e gerenciar um site não é um trabalho difícil por causa do modelo de página de carrinho pronto para uso do ShopEngine. Como outras páginas WooCommerce, você precisa criar um modelo de página de carrinho antes de começar a construir sua página de carrinho. Verificar criação de modelo de página de carrinho documentação para guia.
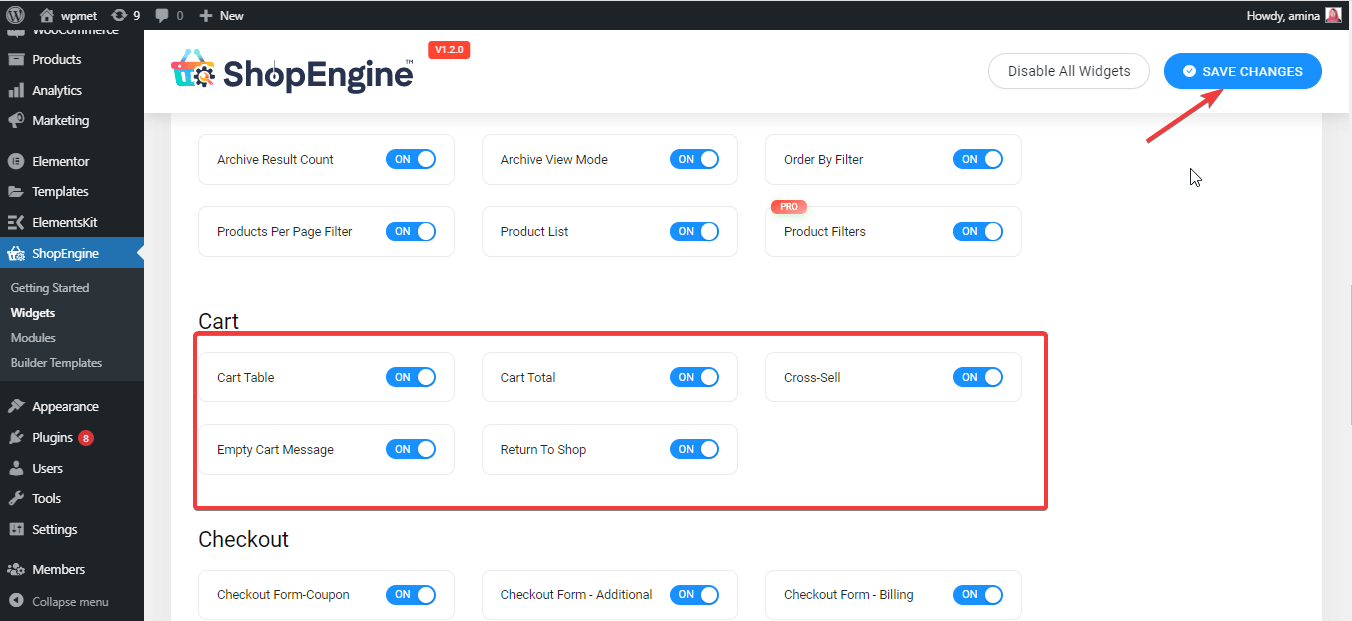
Depois disso, certifique-se de ter habilitado todos os widgets da página do carrinho e salve as alterações.

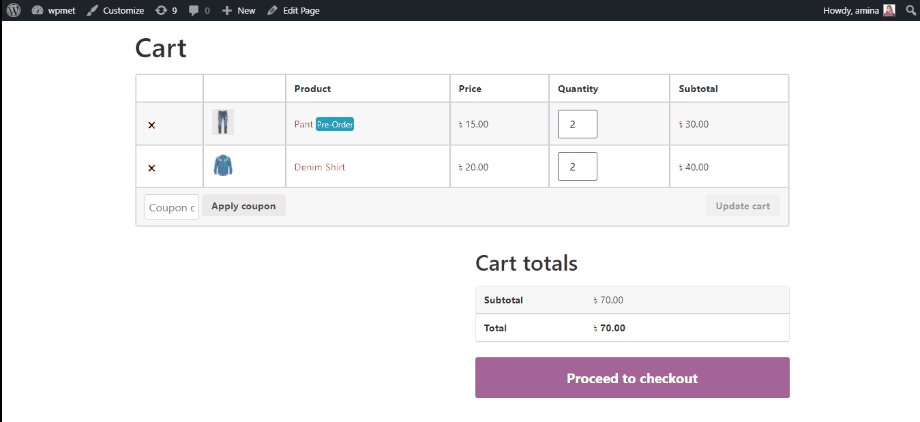
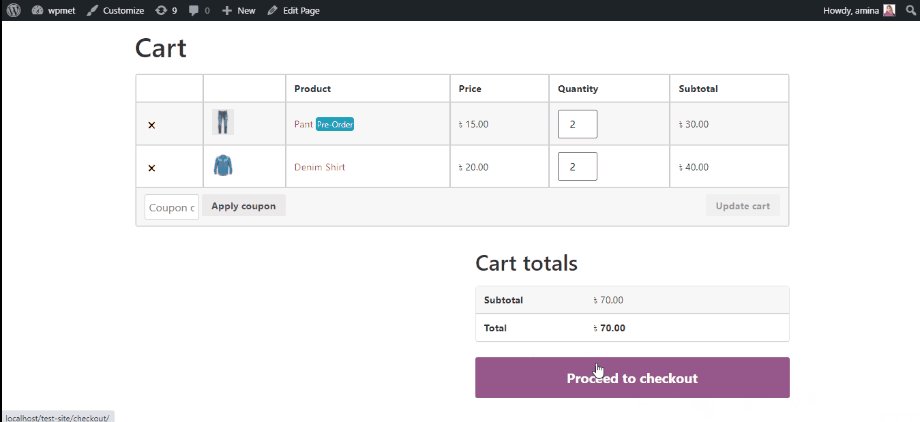
Depois disso, edite o modelo da página do seu carrinho com Elementor como abaixo e, por fim, atualize as alterações.

Você também pode personalizar ainda mais a página do carrinho arrastando e soltando os widgets da página do carrinho.

Página de carrinho personalizada com modelo de página de carrinho do ShopEngine

Observação: Quer opções mais descritivas de criação e personalização de páginas de carrinho? Verificar como criar e personalizar uma página de carrinho blog.
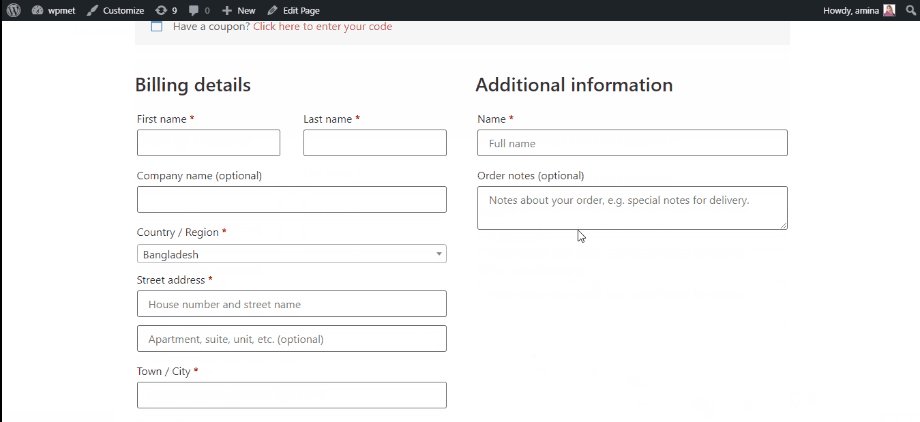
10. Crie e personalize sua página de checkout.
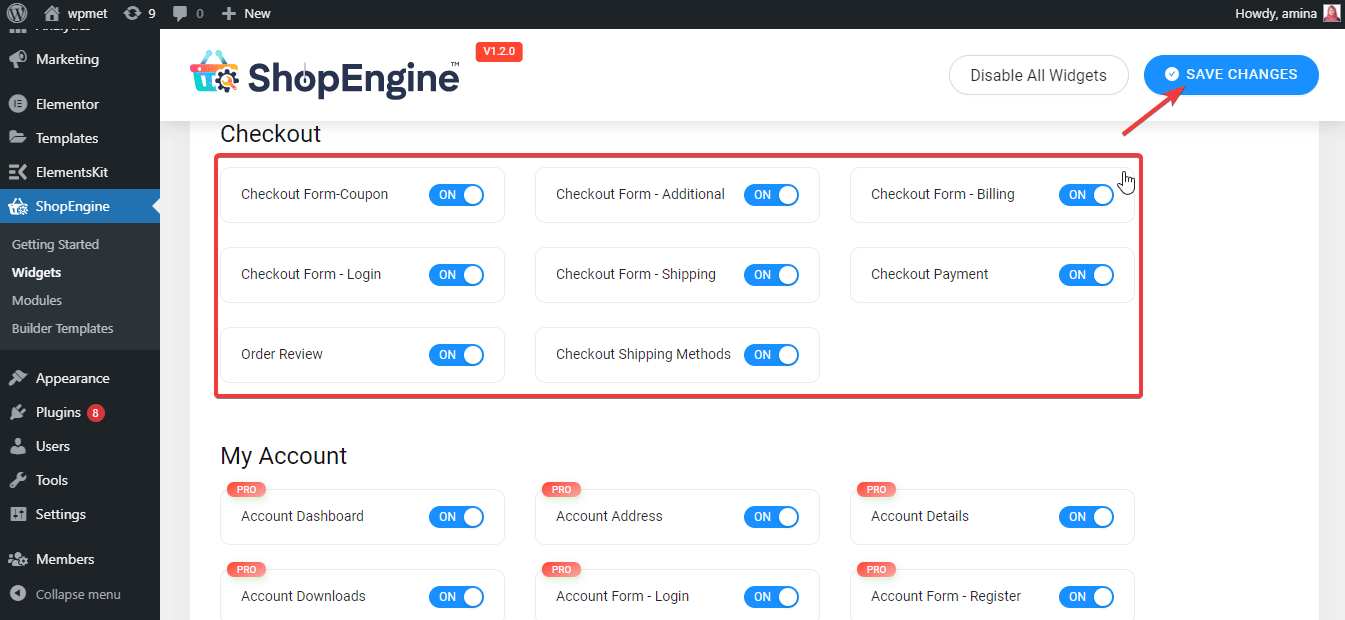
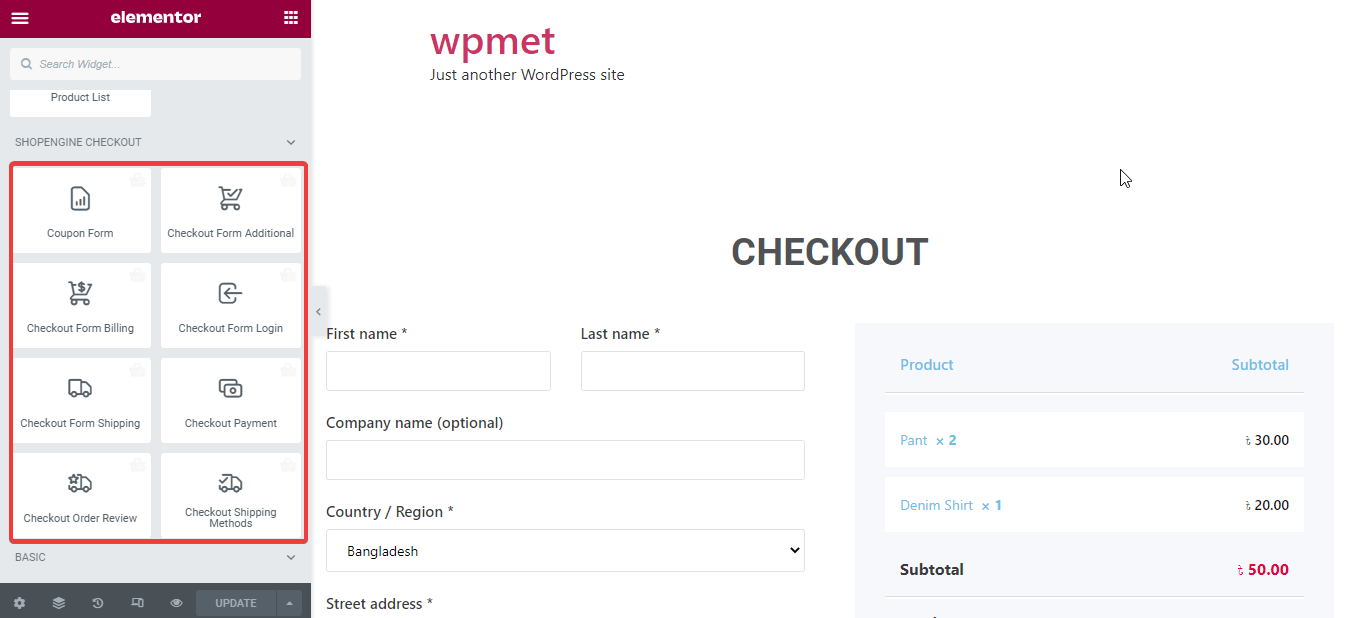
Agora você precisa construir a página de checkout da sua loja online. Uma página de checkout é uma página onde seus clientes adicionam principalmente detalhes de faturamento e fazem pedidos. Sem um sistema de checkout tranquilo, seus clientes não conseguirão fazer pedidos. Isso arruinará todos os seus esforços de negócios. No momento de construir uma página de checkout com ShopEngine, você precisa garantir que todos os seus widgets de checkout estejam habilitados. Para conferir acesse ShopEngine >> widgets em seguida, ative seus widgets de checkout e pressione o botão salvar alterações.

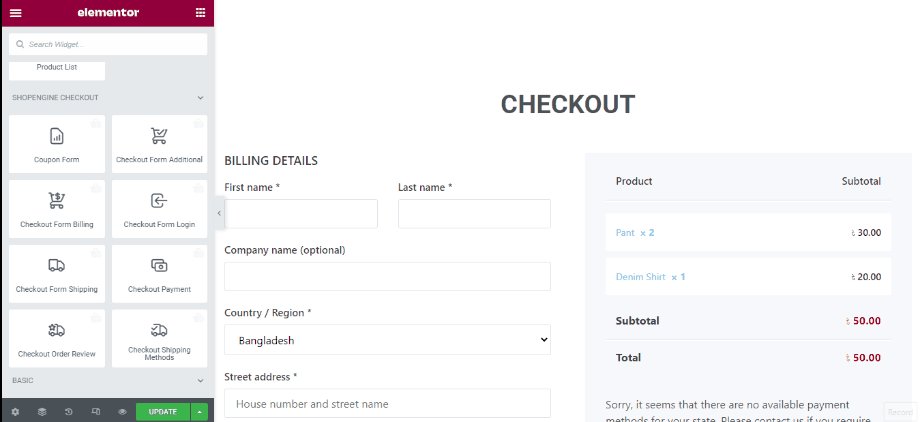
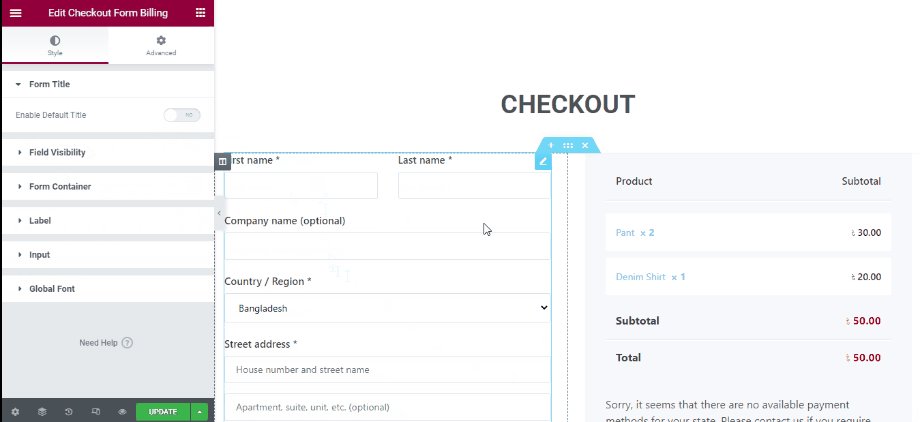
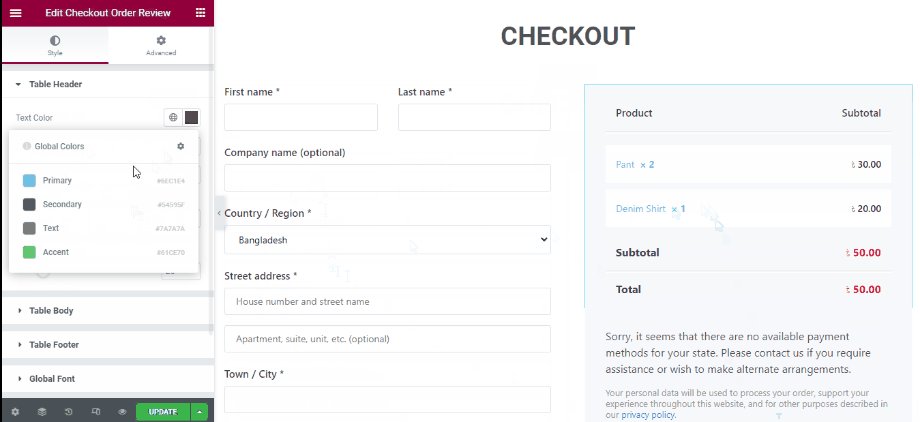
Agora você precisa criar um modelo de checkout para criar uma página de checkout igual ao modelo de página de loja. Você também pode ler o criação de modelo de página de checkout documentação para mais informações. Clique em editar com o botão Elementor do modelo. Isso irá redirecioná-lo para outra página onde você pode personalizar seu modelo de página de checkout como abaixo. Por fim, clique no botão verde de atualização.

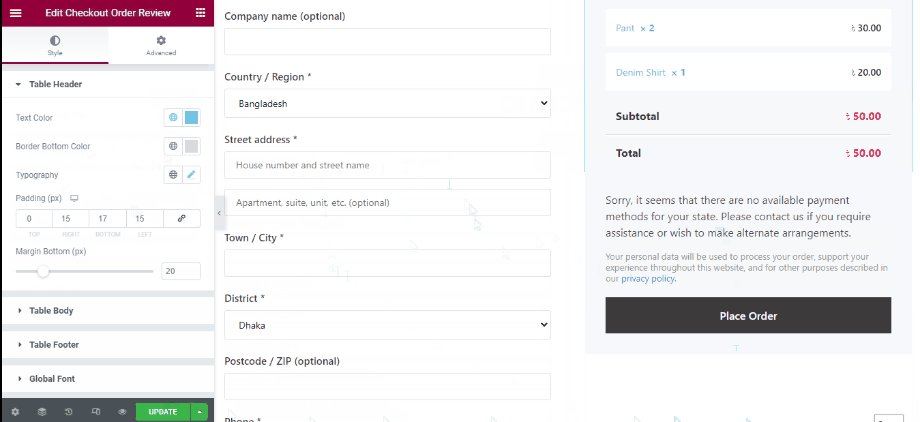
Com os widgets de checkout disponíveis, você pode personalizar ainda mais sua página de checkout. Por exemplo, você pode adicionar um sistema de cupons à sua página de checkout. Finalmente, atualize-o.

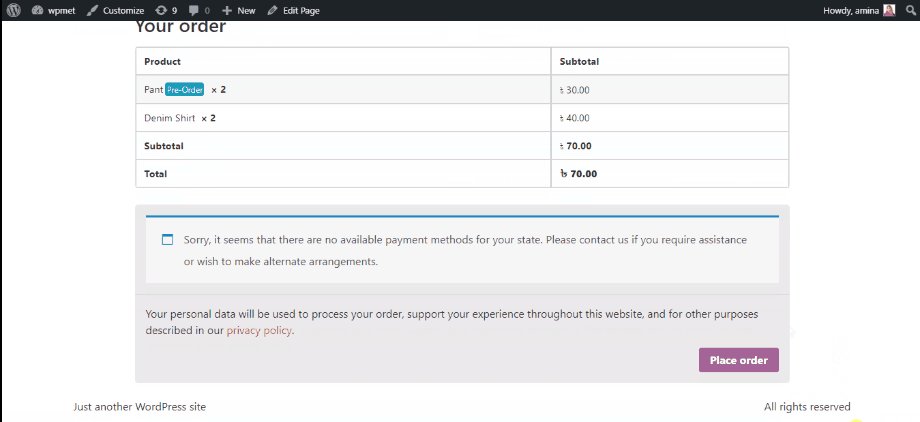
Página de checkout personalizada com widgets de checkout do ShopEngine
Aqui está a perspectiva da sua página de checkout:

Precisa de mais ajuda para construir sua página de checkout? Ler como personalizar a página de checkout blog.
11. Crie uma página personalizada da minha conta.
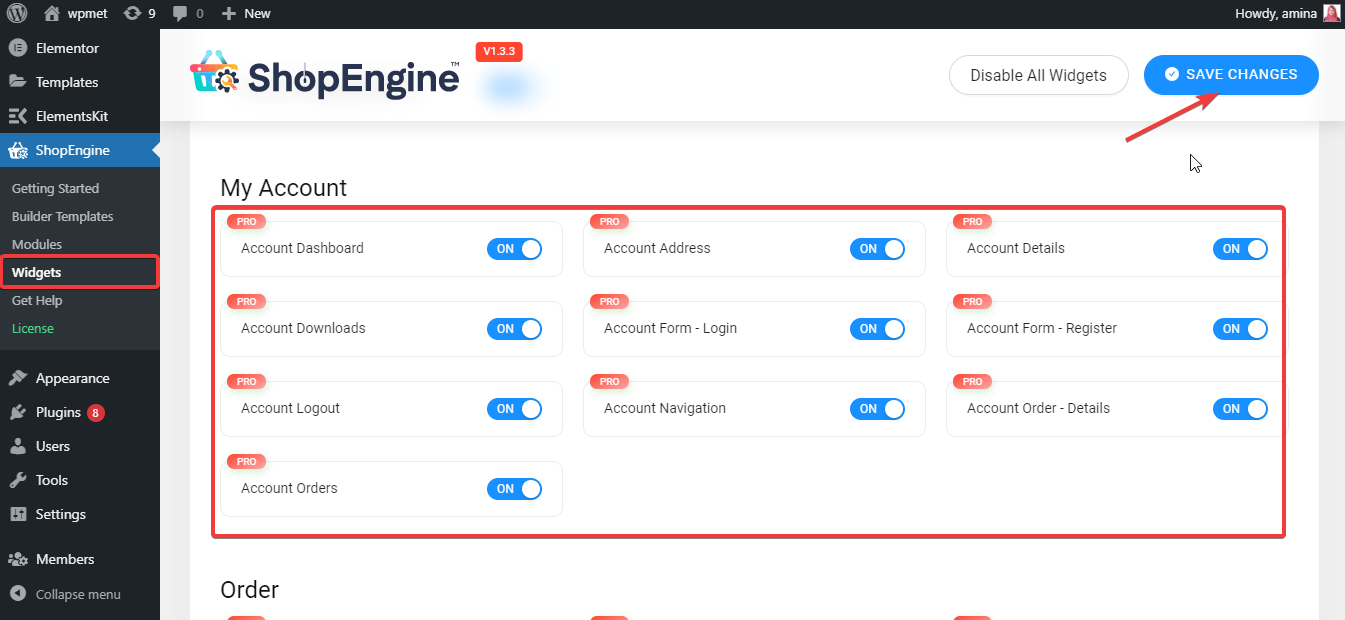
A página Minha conta permite que os clientes editem seus perfis e também façam login em seus sites usando e-mail e senha. ShopEngine também fornece modelos para criar a página da minha conta. Antes de usar este modelo para adicionar a página da minha conta, habilite todos os widgets da conta e pressione o botão salvar alterações.

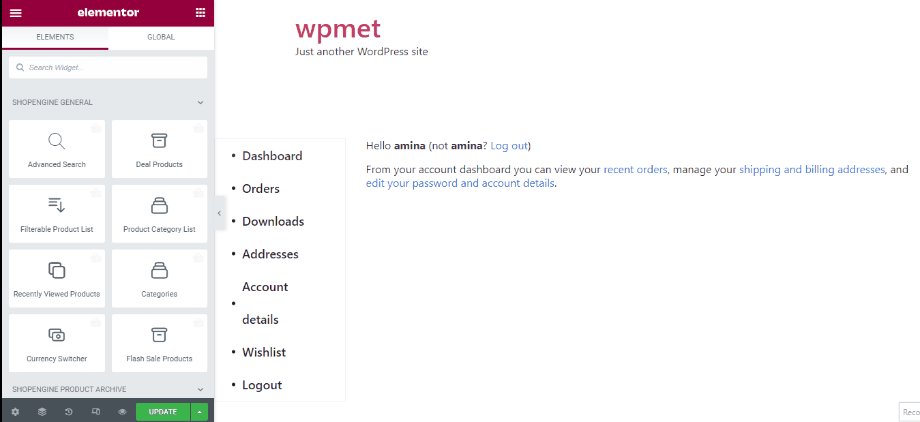
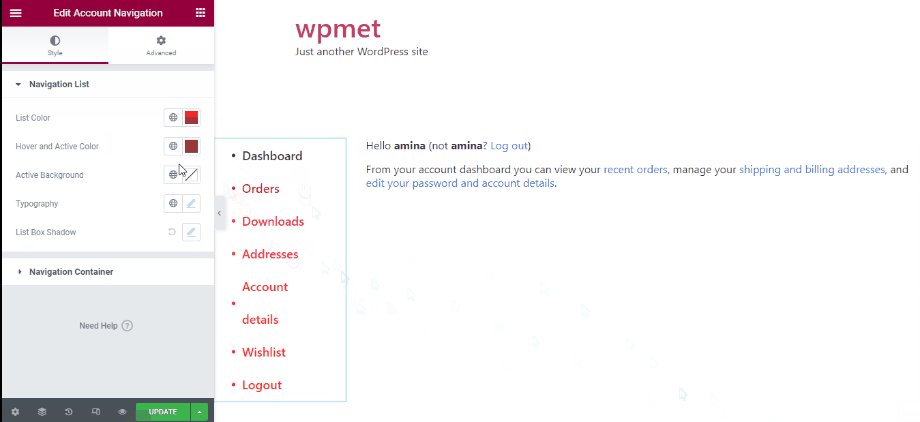
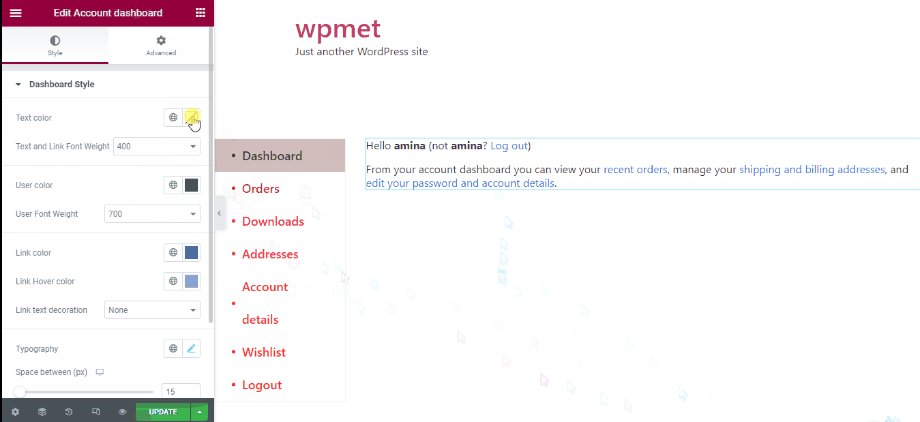
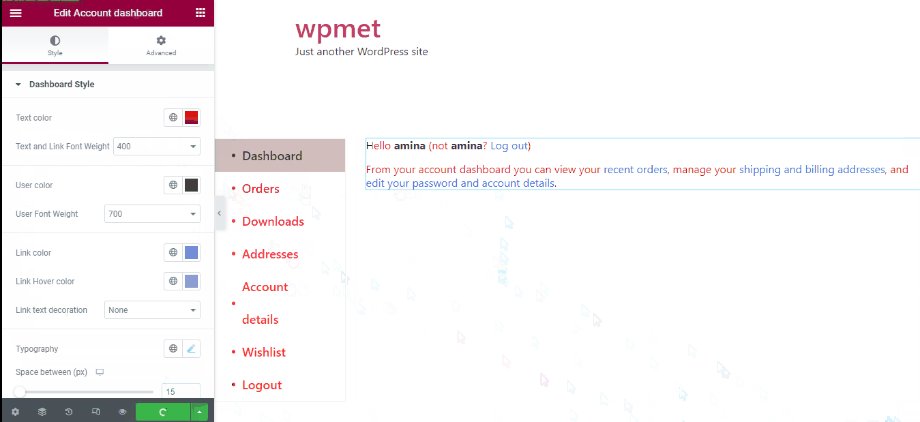
Agora você precisa criar um modelo de painel de conta, como loja, checkout e outros modelos de página. Para mais informações, você pode verificar minha criação de modelo de conta documentação. Depois disso, clique no botão editar com Elementor e você será redirecionado para outra página. Nesta página, você pode personalizar o painel da sua conta conforme desejar. Após a personalização, clique no botão verde de atualização.

Personalizei o painel da minha conta com o modelo pré-construído do ShopEngine
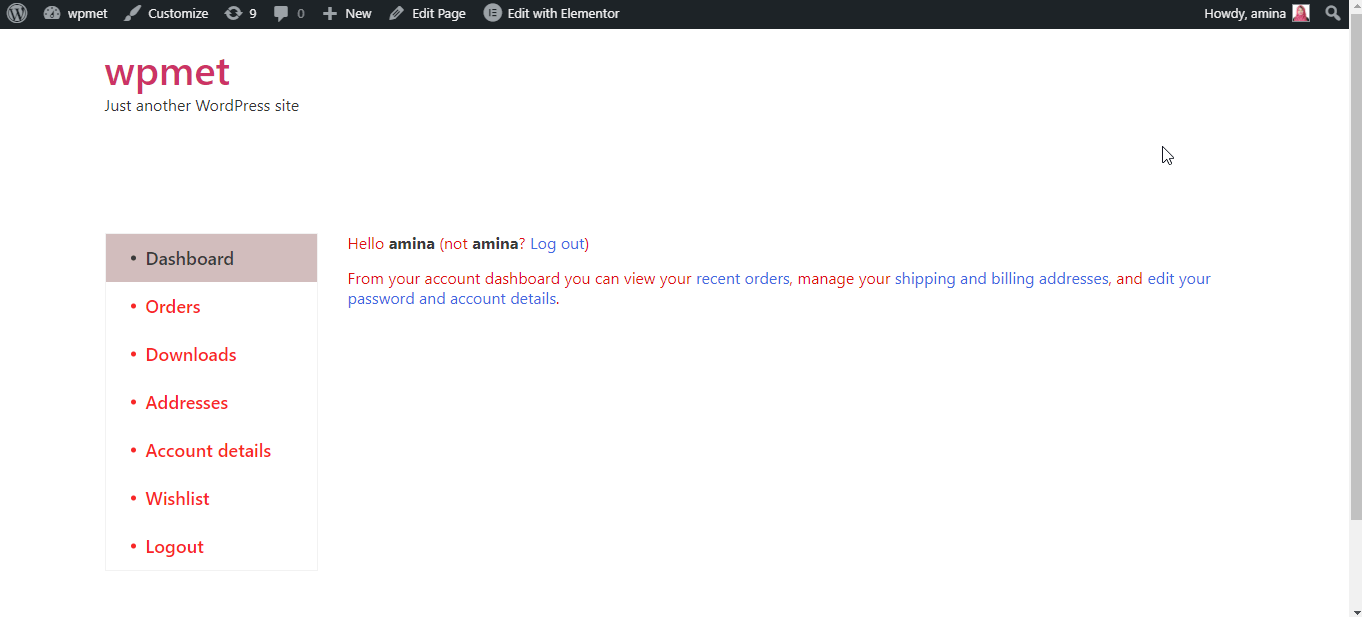
Aqui o painel de sua conta personalizado está pronto. Dê uma olhada na página do painel da sua conta:

Assim como o painel da conta, você também pode criar os pedidos da minha conta, os detalhes da minha conta, o login da minha conta, os downloads da minha conta, os detalhes do pedido da minha conta, as páginas de endereço da minha conta. Para um guia mais detalhado, você pode verificar como personalizar a página da minha conta no WooCommerce.
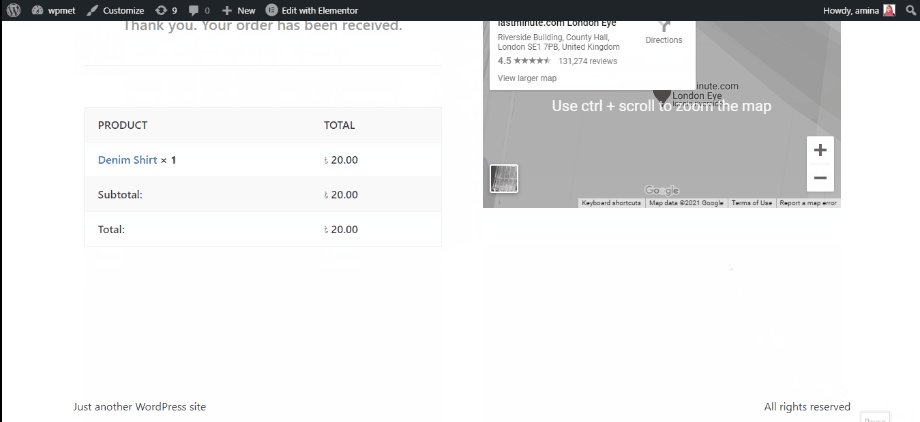
12. Crie uma página de agradecimento para sua loja de comércio eletrônico.
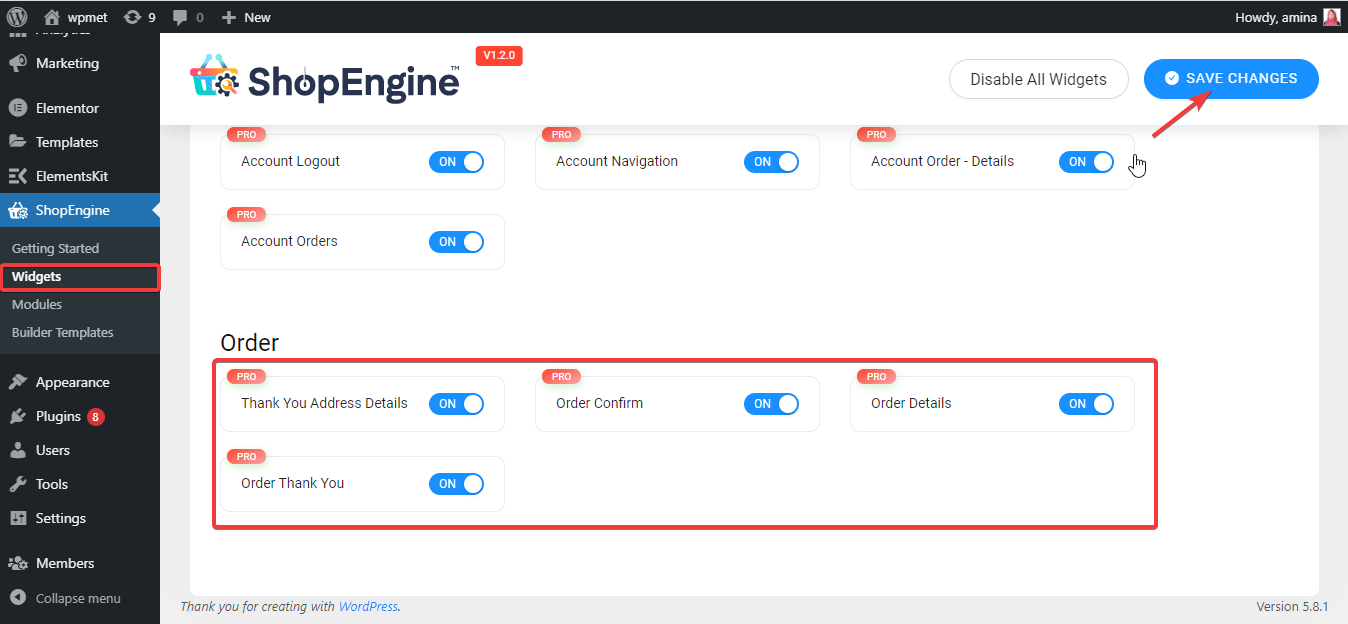
A página de agradecimento ajudará seus clientes a obter uma melhor experiência do usuário. Quando seus clientes sabem que você valoriza suas compras, envio de e-mails ou outras ações, a satisfação deles também aumentará. Basicamente, uma página de agradecimento é uma página de agradecimento enviada aos clientes após a compra, envio de e-mail ou outras ações. Antes de criar esta página de agradecimento, você precisa garantir que os widgets marcados abaixo estejam ativos. Caso contrário, habilite esses widgets e pressione o botão salvar alterações.

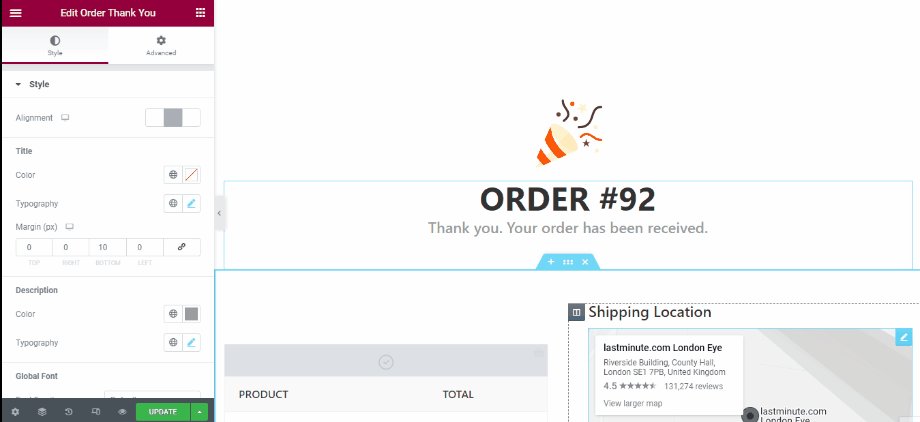
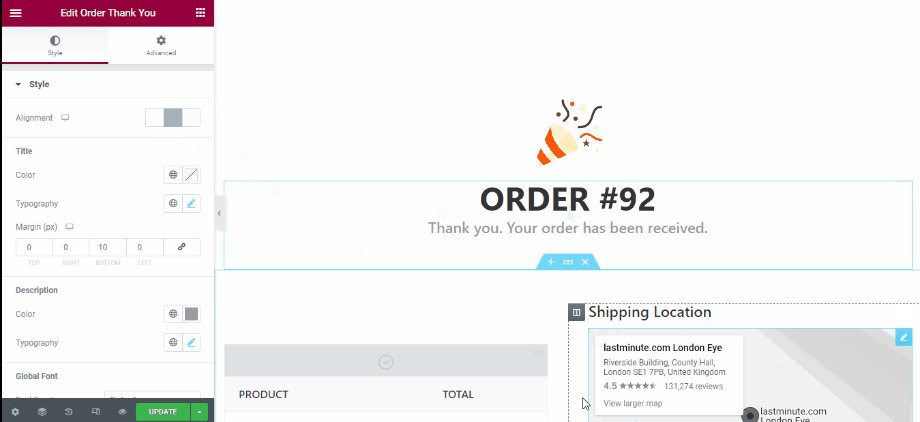
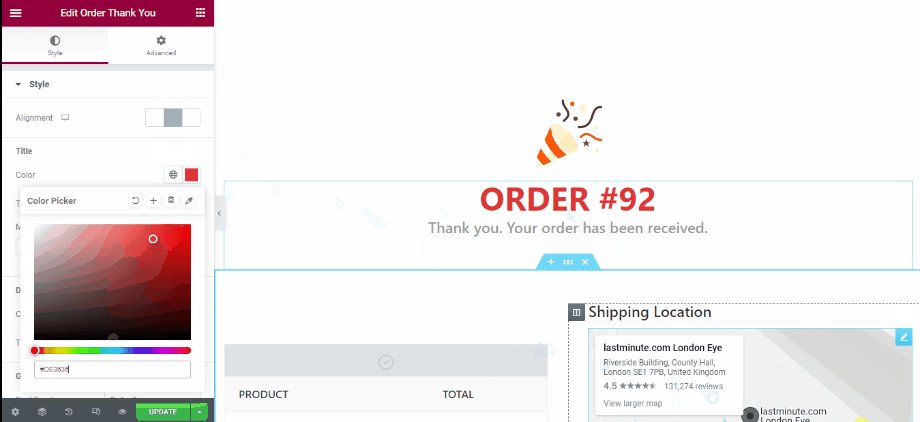
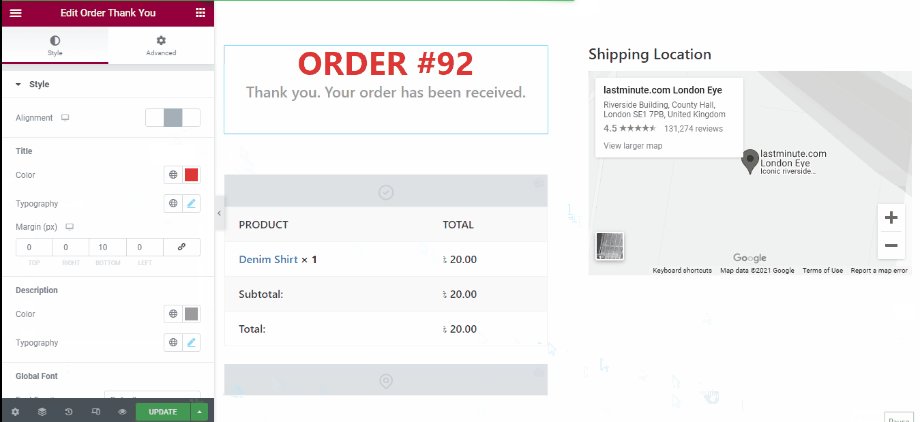
Depois disso, você precisa criar um modelo de página de agradecimento. Adicione um modelo de página de agradecimento como outros modelos. Se você está confuso, você pode verificar modelo de página de agradecimento criando documentação. Após criar um modelo de página de agradecimento, clique no botão editar com Elementor. Ele irá redirecioná-lo para outra página onde você poderá personalizar todos os elementos como abaixo. Em seguida, clique no botão atualizar para ativar todas as suas personalizações.

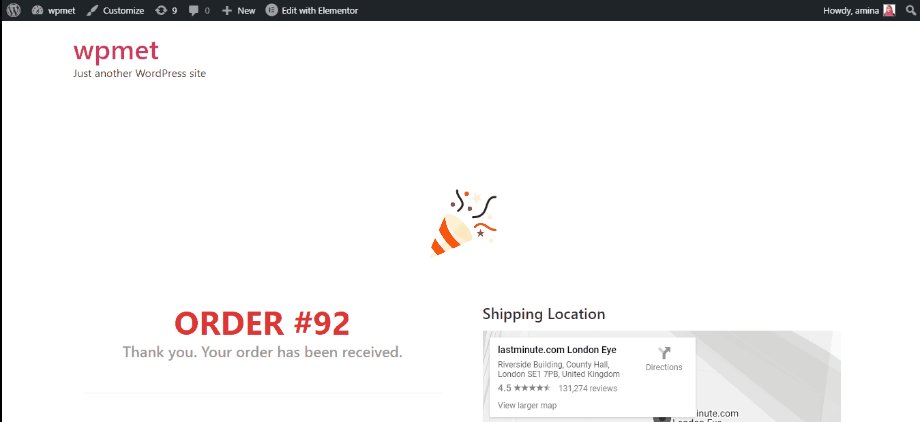
Página de agradecimento personalizada com o modelo de página de agradecimento do Shopengine
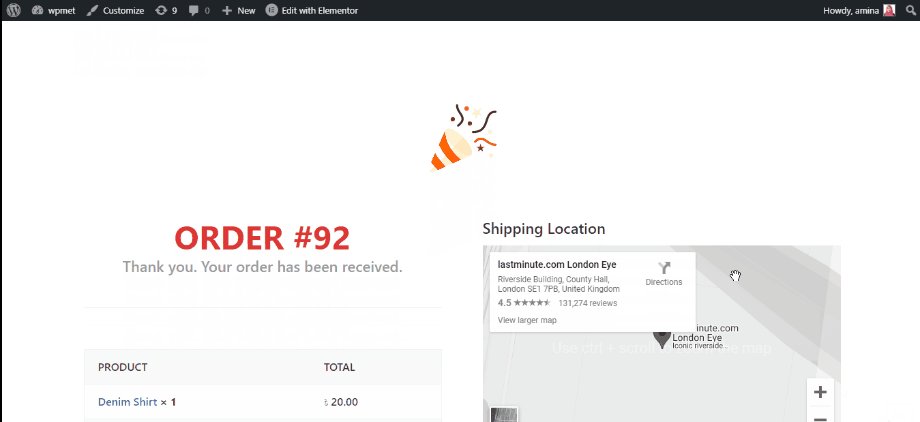
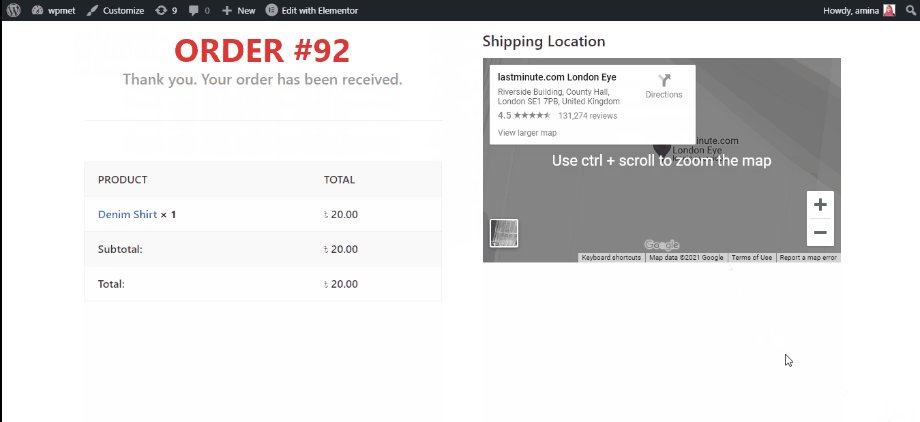
Aqui está a página de agradecimento que você construiu com ShopEngine:

Comece seu site de comércio eletrônico
Construir um site de comércio eletrônico do zero é uma tarefa desafiadora. Mas não é impossível. Você pode até construir um em algumas horas se encontrar o CMS e as ferramentas certas. Aqui neste blog, mostrei os cms e as ferramentas certas que o ajudarão a construir qualquer site de comércio eletrônico, como um site de negócios de camisetas, limpeza do local, etc. em poucas horas e com menos esforço. Porque o WordPress é o CMS mais reconhecido e fácil de usar e WooCommerce, Elementor, e ShopEngine são as melhores ferramentas para criar seu site de comércio eletrônico.
Você sempre pode usar outra opção, mas certifique-se de que essa opção realmente ajude seu negócio a funcionar e crescer adequadamente. Além disso, não pare se enfrentar barreiras na gestão do seu negócio. Porque manter um negócio também o ajudará a criar um site de comércio eletrônico de sucesso.



Deixe um comentário