Você sabia disso convertendo seu formulário WordPress de etapa única em várias etapas formulário WordPress pode aumente o seu conversão em quase 60%? Na verdade, em alguns casos, o a taxa de conversão pode chegar a 300%.
Sim. Porque hoje em dia as pessoas estão muito ocupadas e têm pouca atenção. Além disso, se você pedir que eles preencham um formulário longo de uma etapa, é mais provável que eles saiam do seu site, deixando o formulário incompleto.
No entanto, você pode alterar esse cenário usando um formulário de várias etapas para o seu site WordPress. Mas a questão é como?
Bem, é por isso que estou aqui para mostrar a vocês um guia passo a passo sobre como adicionar um formulário de várias etapas no WordPress.
Keep reading to find out how you can easily create a multi step form in WordPress website with MetForm builder in just a few minutes ….
Quick Overview
In this guide, you will learn everything about a WordPress multistep form.
Here we’ll create multistep form using a blank template of WordPress form builder, MetForm.
Tools Used: Elementor, MetForm free, & MetForm pro.
After installing and activating these much needed tools, you need to follow the 5 steps friendly tutorial that requires zero coding skills.
O que é um formulário de várias etapas?
Bem, como o nome sugere, é um formulário com múltiplas etapas onde as perguntas/campos de entrada são divididos em etapas diferentes, em vez de colocar tudo em apenas uma etapa. Se você está procurando uma definição, veja como HubSpot define o formulário de várias etapas.
Um formulário de várias etapas é um formato longo dividido em várias partes. Eles são usados para tornar os formulários longos menos intimidantes e assustadores.
–Hubspot
Os formulários de várias etapas são basicamente um substituto para o formato longo com muitos campos de entrada. Se você tiver um formulário comparativamente menor, poderá optar por um formulário de uma etapa.
Agora que você sabe o que é um formulário de várias etapas, vejamos alguns dos motivos pelos quais você deve considerar adicionar um formulário de várias etapas ao seu site WordPress.
Por que usar o formulário de várias etapas no WordPress?
Bem, a resposta simples é disparar sua taxa de conversão. Hoje em dia, os formulários de várias etapas estão se tornando extremamente populares em sites com usos como formulários de registro, formulários de reserva, formulários de pedido de comida, etc. Algumas das razões pelas quais você também deve considerar o uso do formulário de várias etapas em seu site incluem:
- Os formulários de várias etapas funcionam melhor quando se trata de chamar a atenção do usuário. Como resultado, as pessoas se envolvem mais e preenchem o envio de formulários com mais frequência.
- Os usuários consideram o multistep mais fácil de usar e oferece melhor facilidade de uso do que um formulário longo de uma etapa.
- Como há uma barra de navegação/barra de progresso com um formulário de várias etapas, os usuários se sentem mais encorajados a preencher um formulário de várias etapas.
- Os formulários condicionais de várias etapas são ótimos para coletar apenas os dados relevantes de que você precisa.
- Como resultado de todos os aspectos positivos mencionados acima, os formulários em várias etapas aumentam a taxa de conversão.
Agora que você sabe que deve usar formulários de várias etapas no site WordPress, é hora de criar a configuração perfeita necessária para construir seu formulário de várias partes.
Configure o que você precisa para criar um formulário WordPress de várias etapas
Junto com o WordPress, você precisaria de mais dois plug-ins para criar formulários de várias etapas no WordPress com facilidade. Esses plug-ins do WordPress são:
Elementor is the best WordPress page builder and MetForm is one of the fastest-growing free WordPress multi-step form plugins. If you need help installing MetForm, you can have a look at our documentation on como instalar o MetForm.
Depois de concluir a instalação, você precisa criar uma página com o construtor de páginas Elementor antes de poder usar o Metform. Para isso, acesse Painel ⇒ Página ⇒ Adicionar novo.

Agora, forneça um adequado Título, Selecione Largura total do elemento como modelo, Click on Publish. After that, click on Edite com Elementor.

Finalmente, você está pronto para construir seu formulário de várias etapas. Então, vamos passar para o processo principal.
Observação: Neste tutorial, vou mostrar como adicionar um formulário de várias etapas a uma página. Mas você também pode adicione facilmente formulários criados com MetForm em um pop-up modal.
Como criar um formulário de várias etapas no WordPress
Neste blog, você aprenderá a criar um formulário de várias etapas com aparência moderna do zero em apenas 5 etapas fáceis:
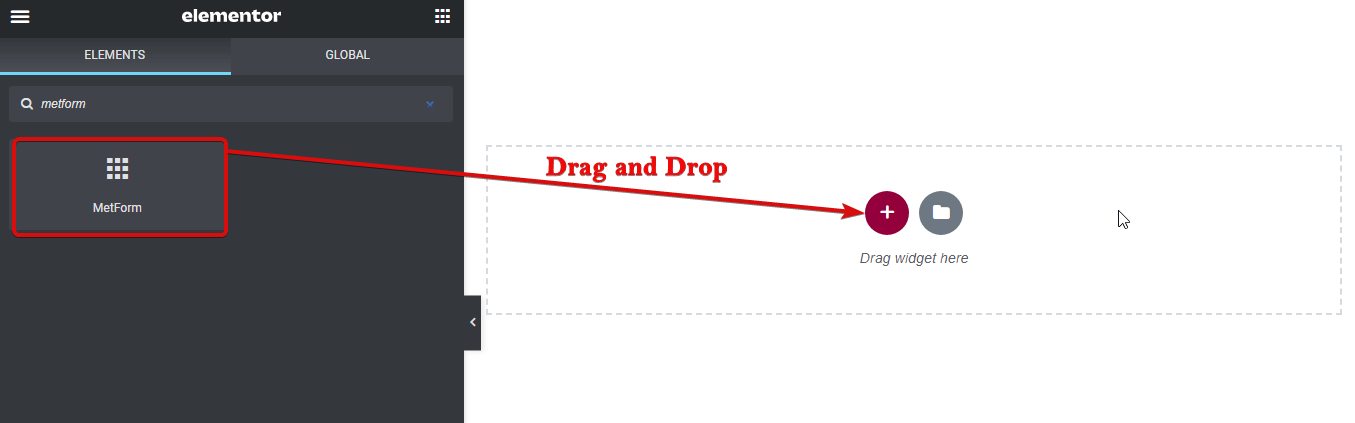
Etapa 1: arrastar e soltar MetForm
Uma vez que você está dentro Editar com Elementor modo, procurar para MetForm e arrastar e soltar no local onde você deseja que o formulário apareça.

Etapa 2: crie um novo formulário
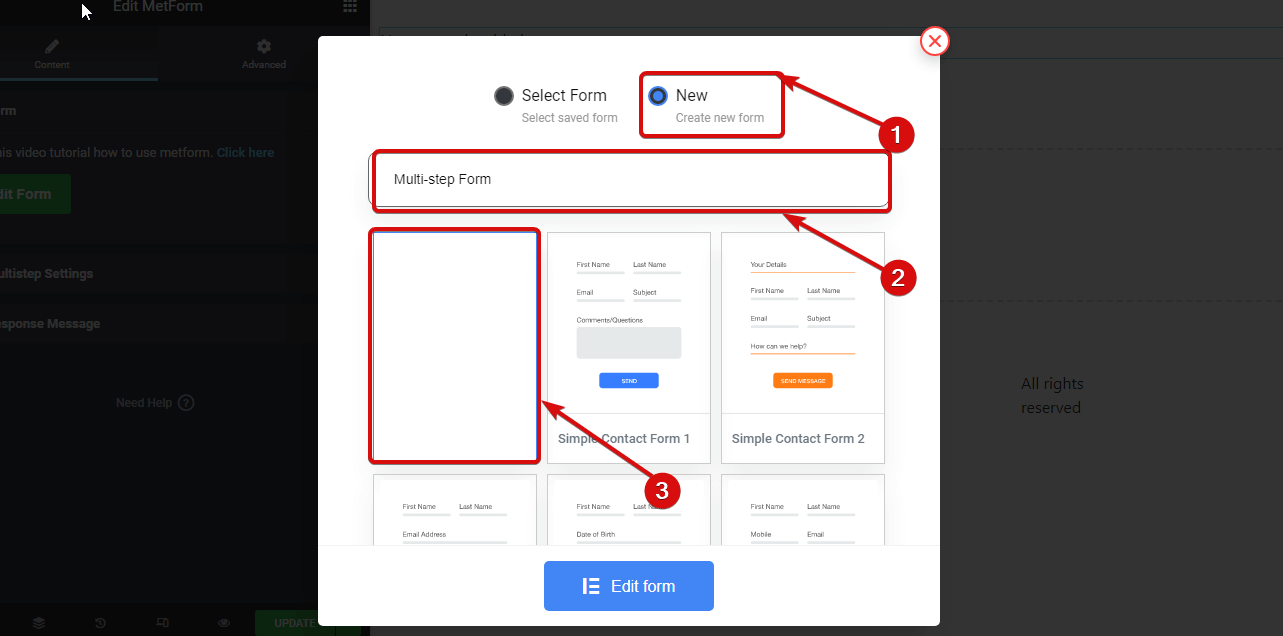
Clique na seção do formulário para ir para o Editar MetForm opções. Clique no Editar formulário Botão.

Assim que uma nova janela aparecer
- Selecione Novo (criar novo formulário)
- Forneça um formulário nome para o formulário
- Escolha o modelo em branco,
- e clique no Editar formulário

😕😕 Não sabe por que você deve optar pelo MetForm e não pelo Contact Form ou Gravity Forms? Confira nosso blog em 👉🏽👉🏽 Por que MetFrom é o melhor criador de formulários para WordPress.
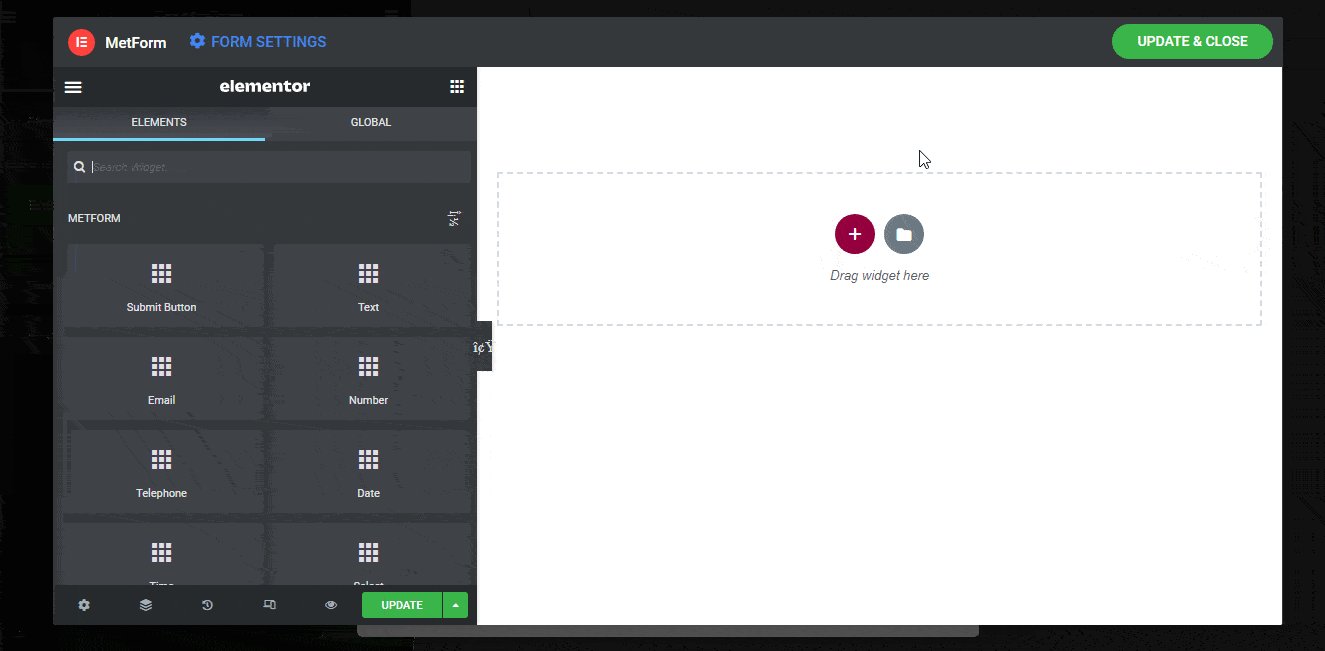
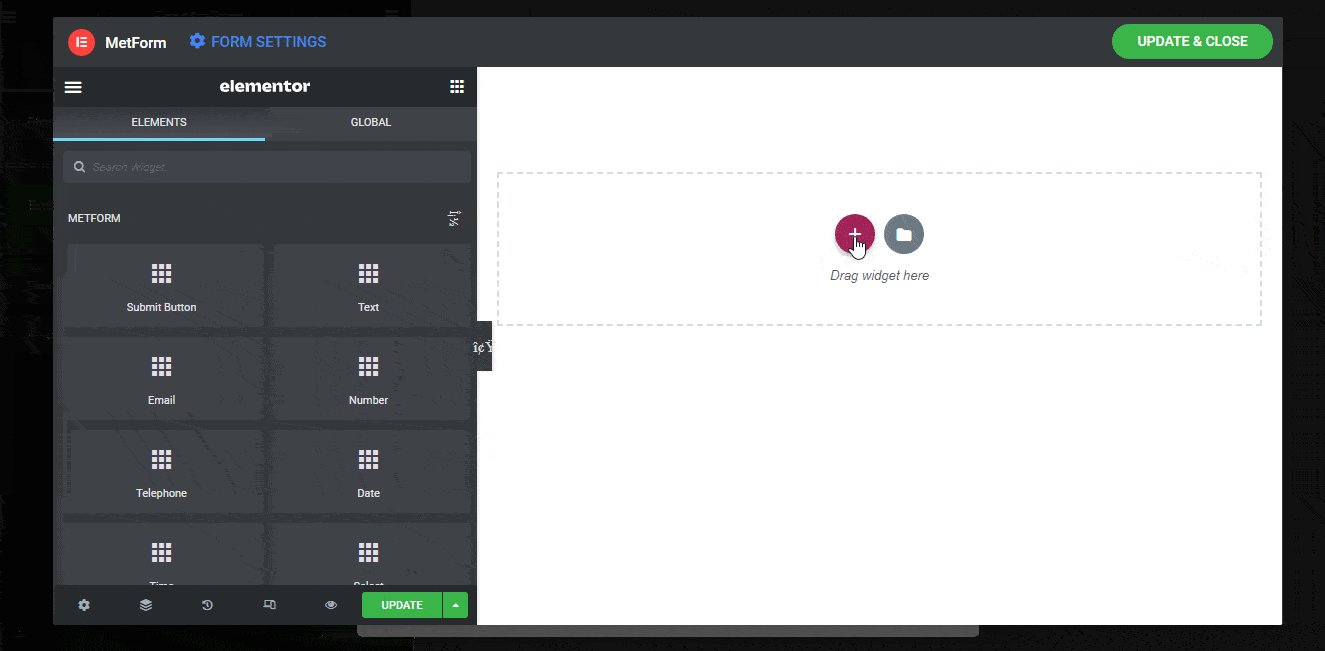
Step 3: Build WordPress Multi Step Form From Scratch Using MetForm and Elementor Page builder
Depois de clicar em Editar Formulário, você terá acesso a outra nova janela com o construtor de páginas Elementor para criar seu formulário do zero. Para construir um único passo do formulário de várias etapas, você precisa siga estas quatro etapas:
✅ Adicione uma nova seção
✅ Arraste e solte campos de entrada de acordo com os requisitos
✅ Arraste e solte o botão Anterior/Próximo/Enviar dependendo da frase do formulário
✅ Forneça um nome adequado para a seção
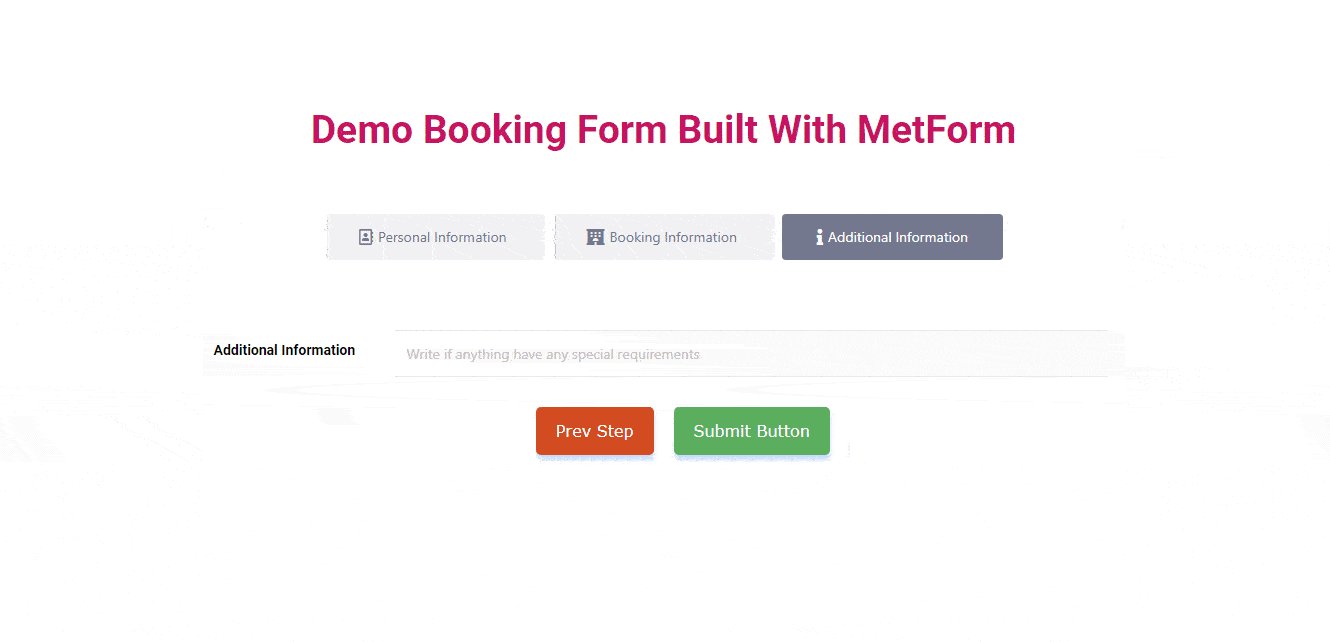
Para este blog, vou criar uma demonstração do formulário de várias etapas para reserva de hotel em 3 etapas usando as etapas mencionadas acima. As três etapas do formulário incluirão informações pessoais, informações de reserva e informações adicionais
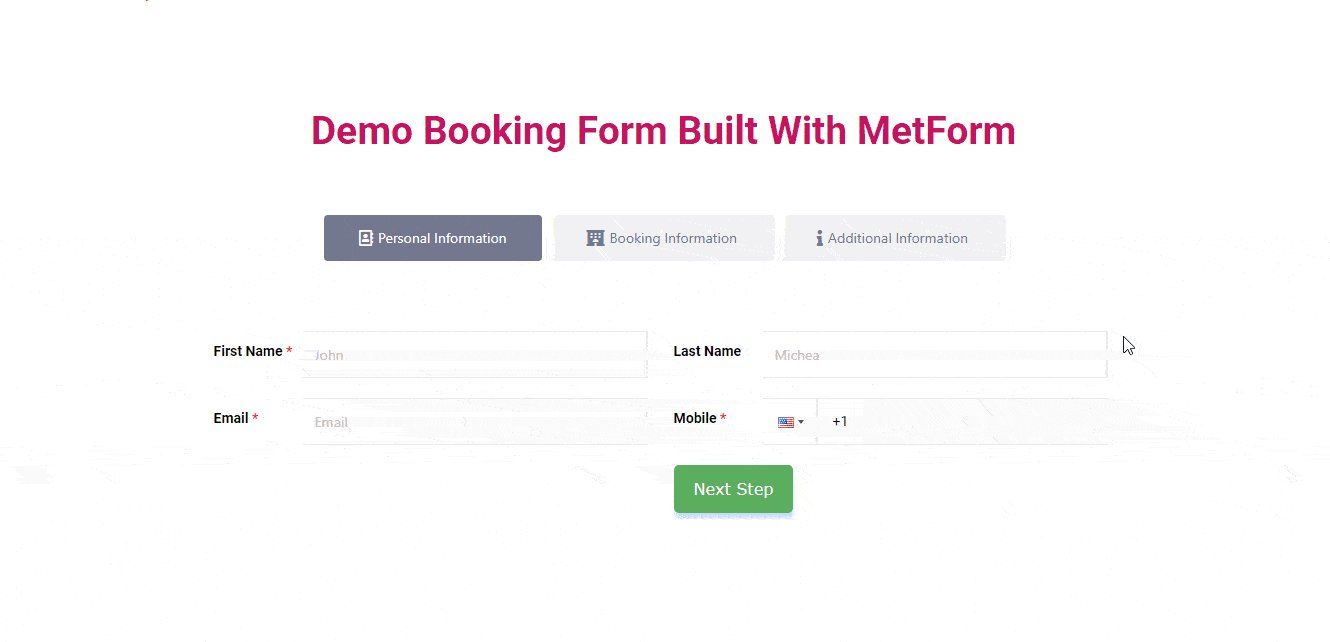
1️⃣ Formulário de reserva, etapa um – Informações pessoais:
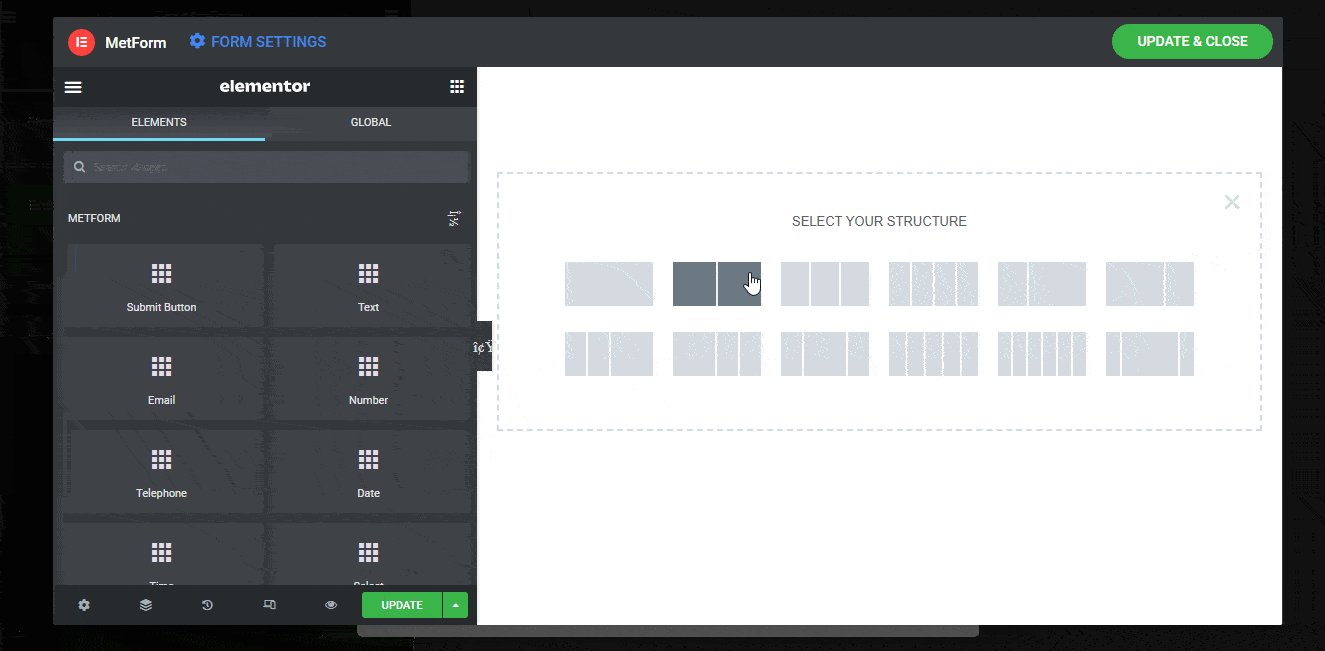
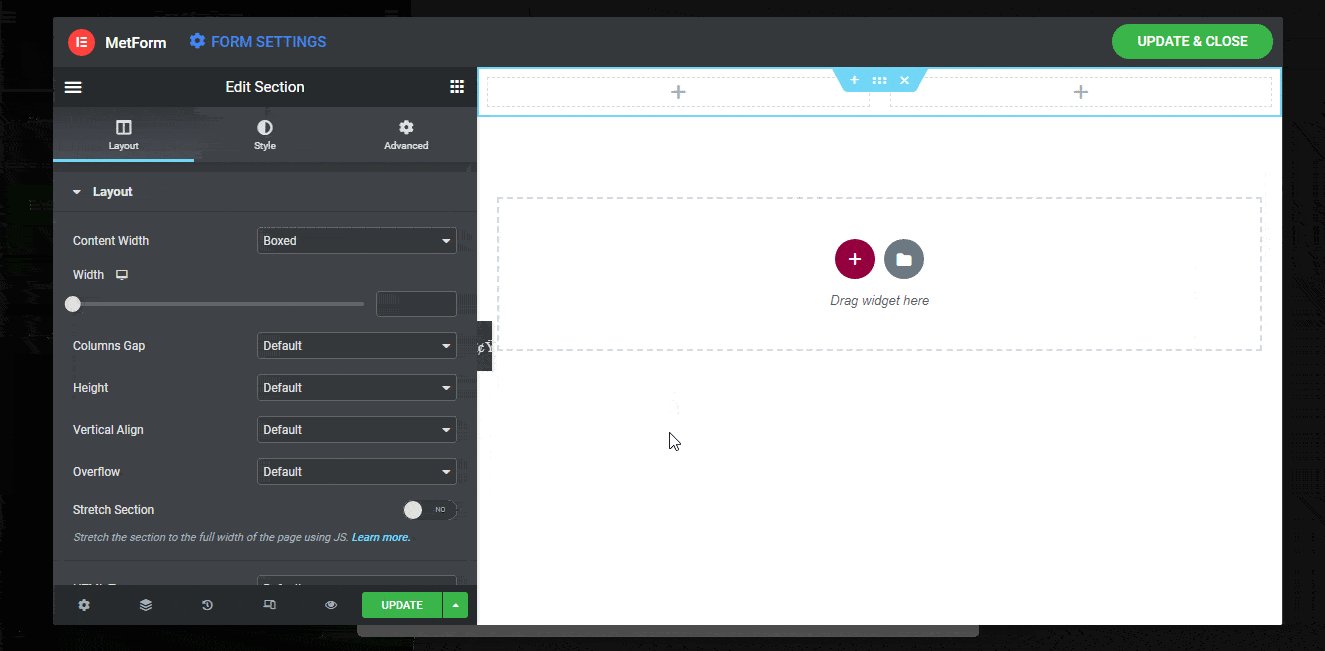
- Para a seção Informações Pessoais, clique no botão Elementor + ícone e escolha um estrutura com duas colunas iguais.

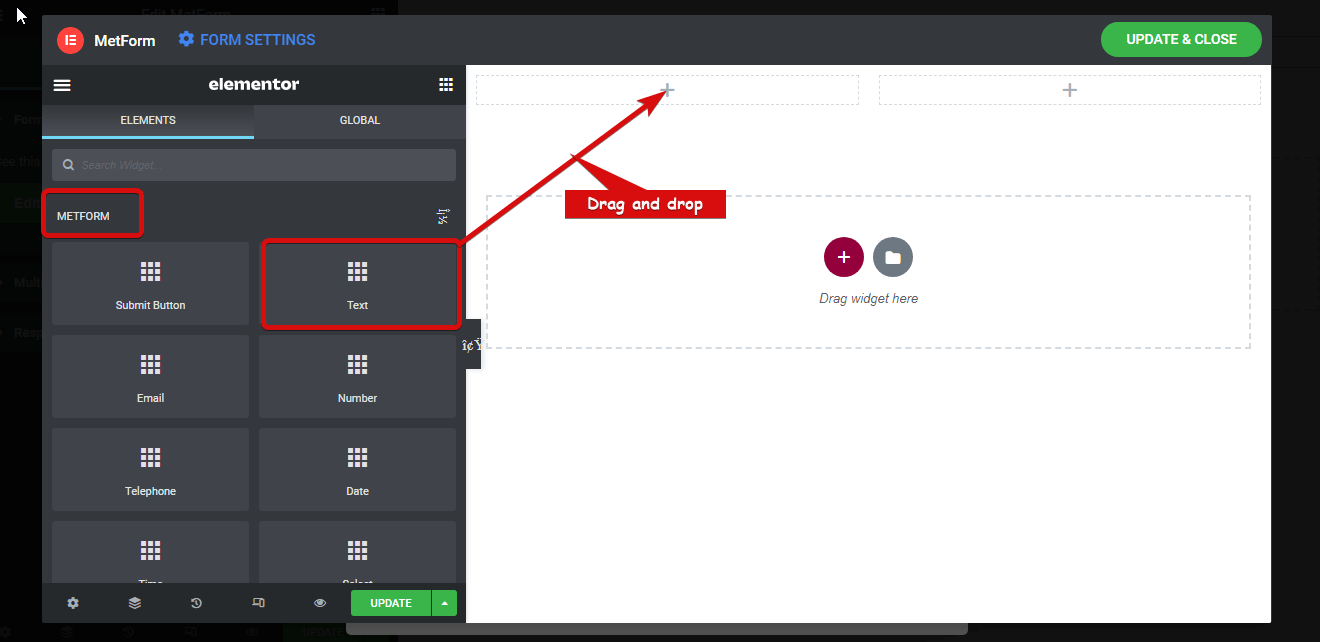
- Procure o texto campo de entrada e arraste e solte o campo do formulário na coluna da esquerda.

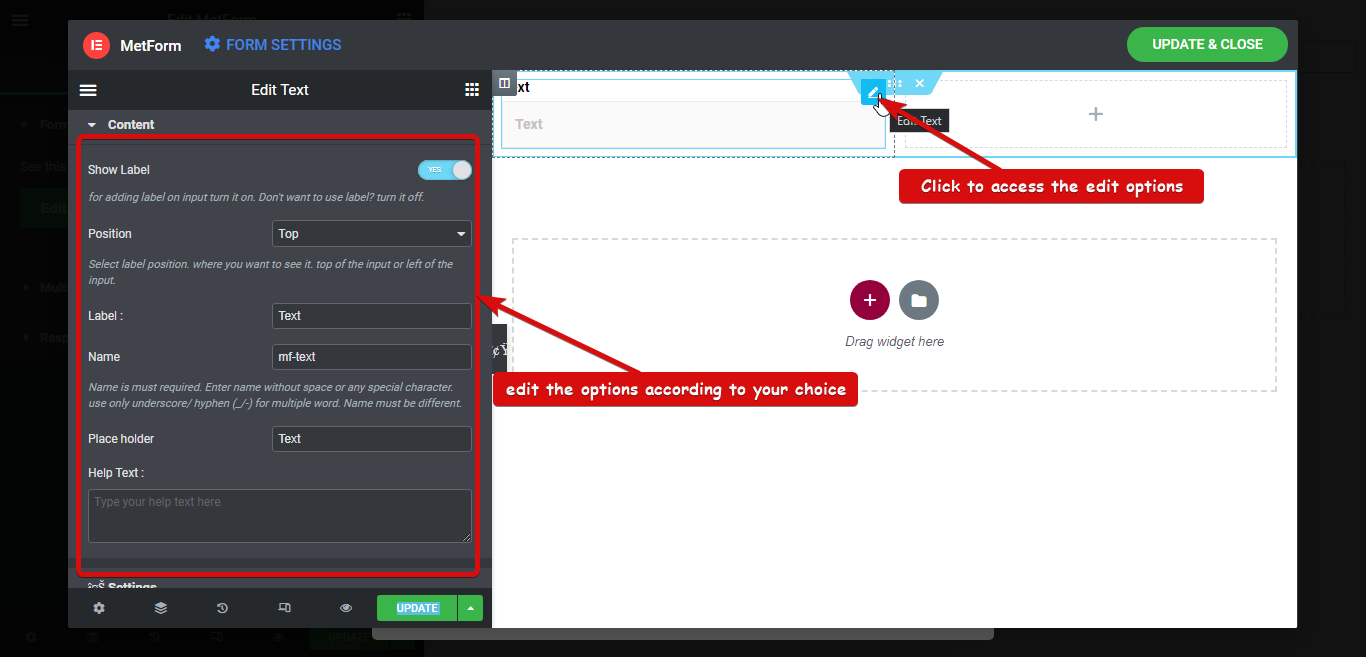
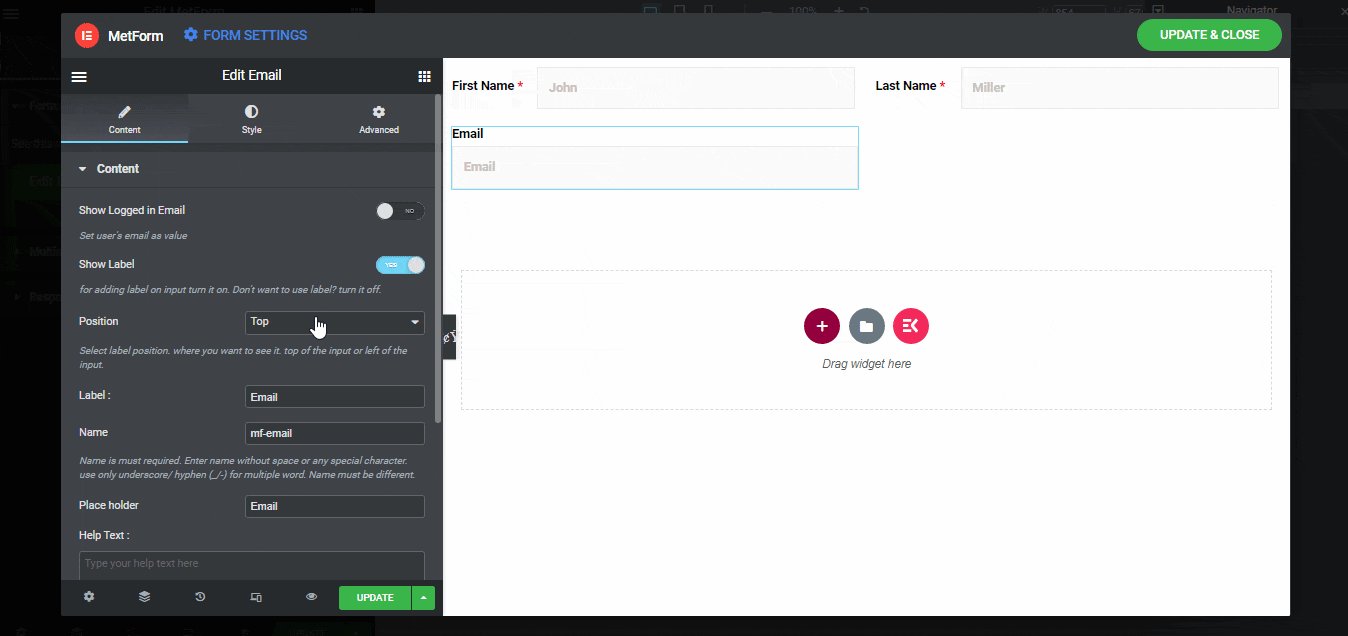
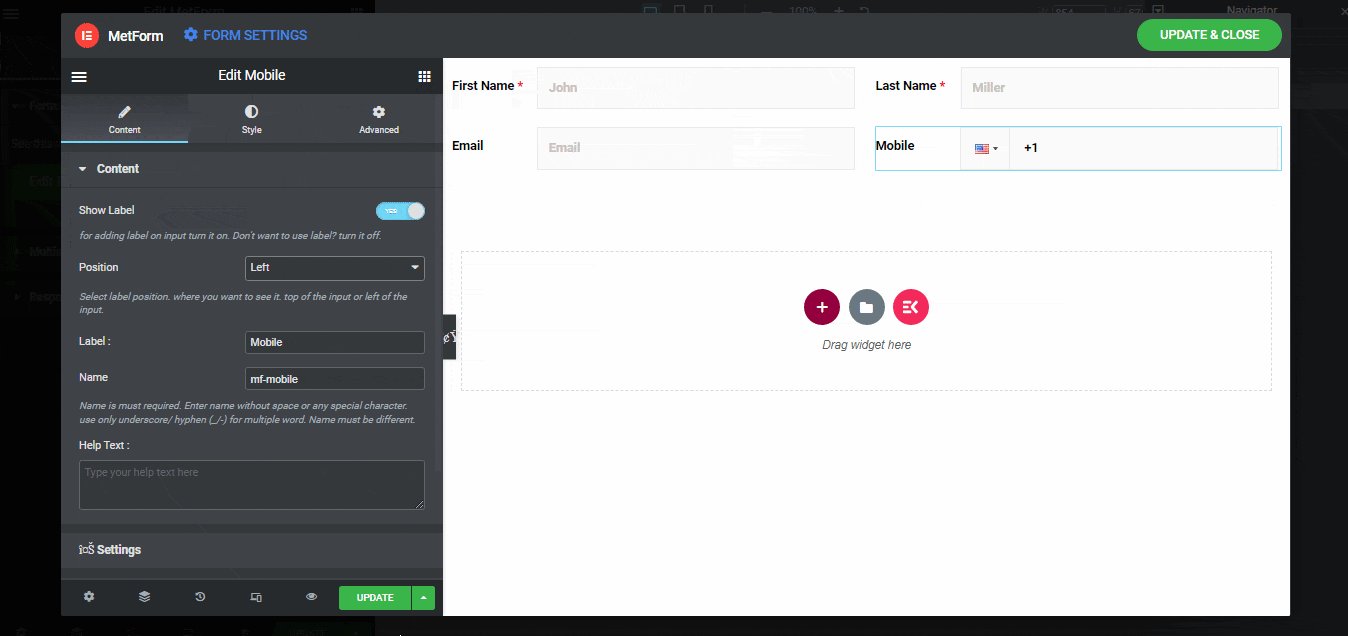
- Agora para editar o atributo deste campo de entrada, clique no sinal de edição, vá para Conteúdo ⇒ conteúdo e edite as seguintes opções:
- Mostrar etiqueta: Ative esta opção para mostrar o rótulo do campo de entrada.
- Posição: Você pode optar por posicionar a etiqueta na parte superior ou esquerda.
- Rótulo: Dê um nome à sua gravadora. Vou usar “Nome”.
- Nome: O campo Nome é obrigatório e deve ser exclusivo. Portanto, certifique-se de dar um nome diferente para cada campo e substituir o espaço por sublinhado/hífen.
- Espaço reservado: Forneça um texto de espaço reservado.
- Texto de ajuda: Caso queira fornecer um texto de ajuda aos usuários, você pode fazê-lo aqui.

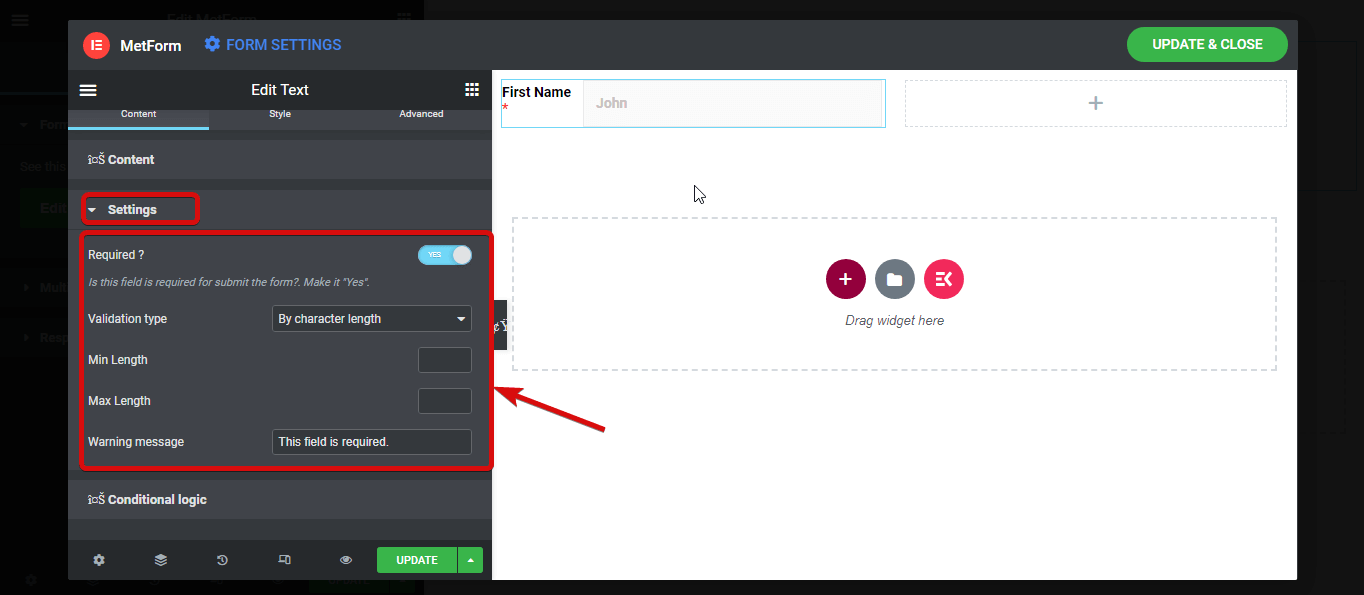
- A seguir, vá para o Conteúdo ⇒ Configurações para modificar as seguintes opções:
- Obrigatório: Para tornar este campo de formulário obrigatório, ative esta opção.
- Tipo de validação: Você pode definir diferentes tipos de validação para o campo de texto com base no comprimento do caractere, comprimento da palavra e expressão.
- Mensagem de aviso: Aqui você pode definir a mensagem de aviso que aparecerá caso o requisito não seja atendido.

Observação: vou usar o lógica condicional recurso na segunda etapa deste formulário.
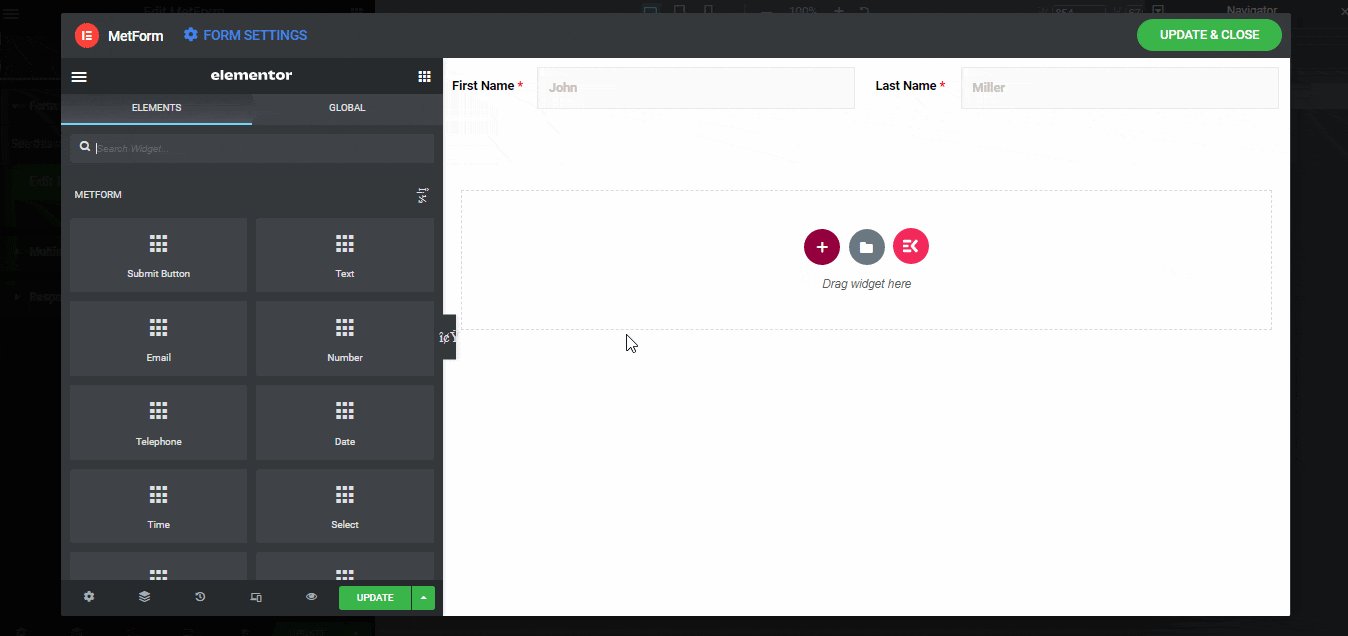
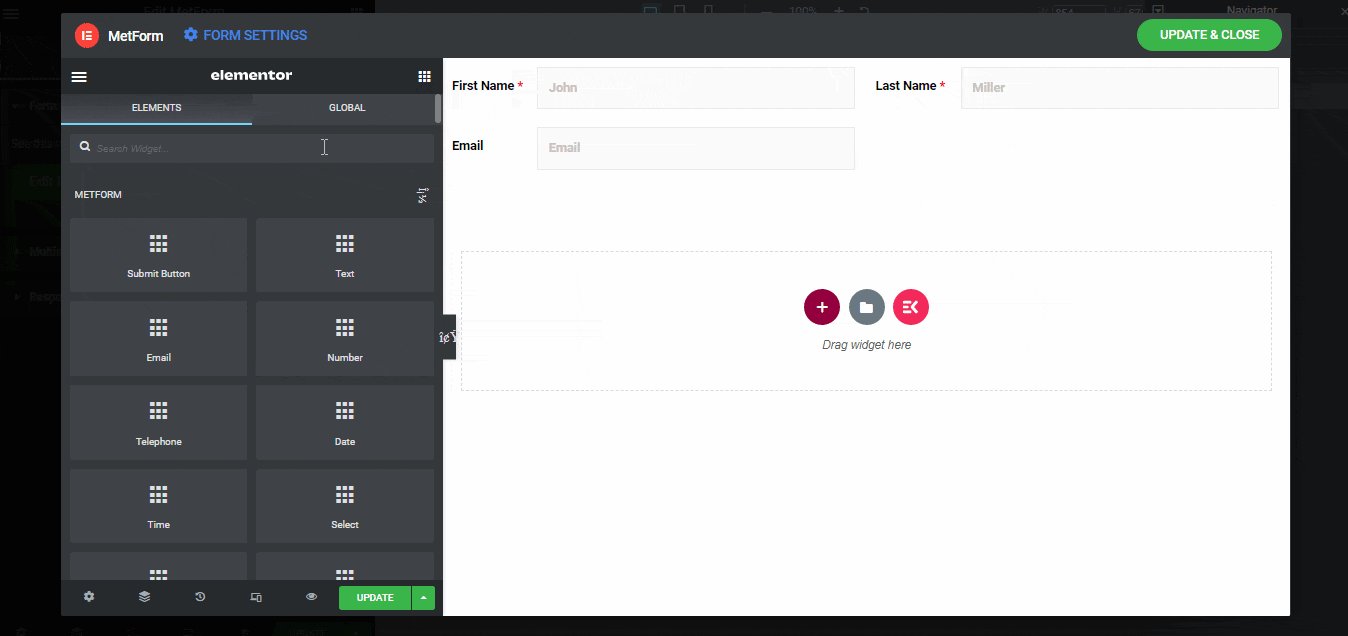
Assim como o Nome, adicione outro campo de entrada de Texto para o sobrenome. Como parte da etapa de informações pessoais, adicionarei aqui mais dois campos; E-mail e número de celular.

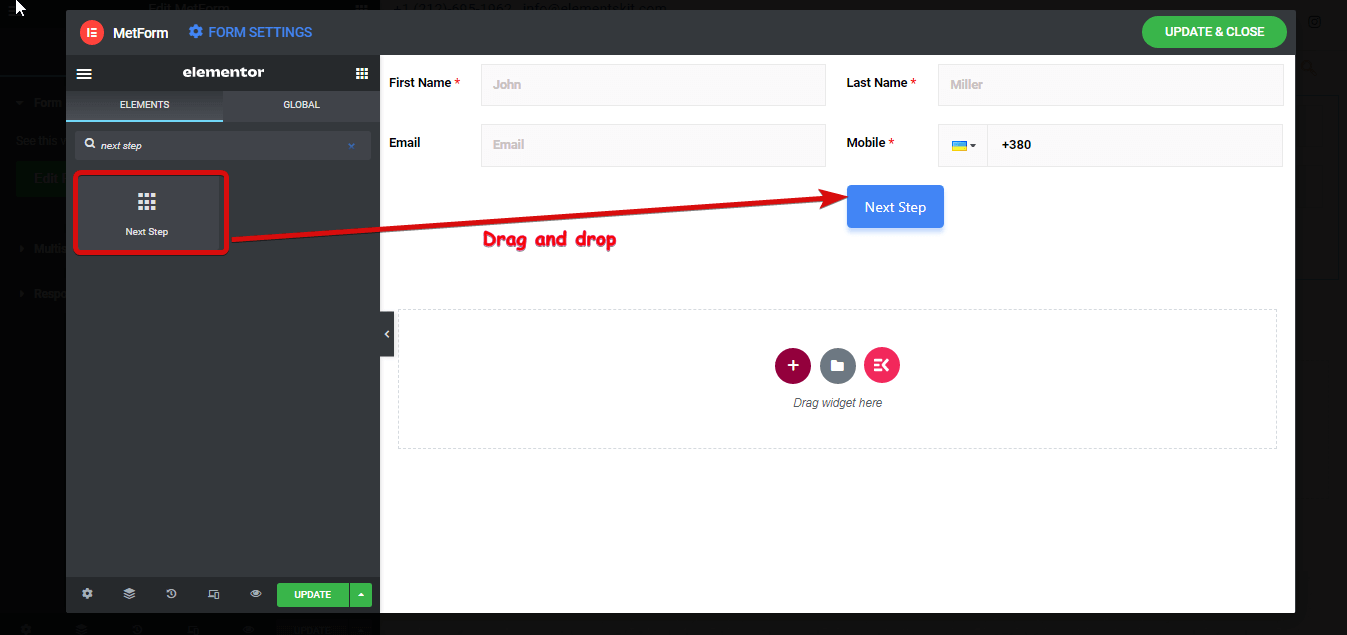
Quando terminar de modificar as configurações do campo E-mail e número de celular. Pesquisar e arraste e solte o botão Próxima etapa. Você pode alterar diferentes configurações de botão, como rótulo, alinhamento do botão, ícone, posição do ícone, etc.

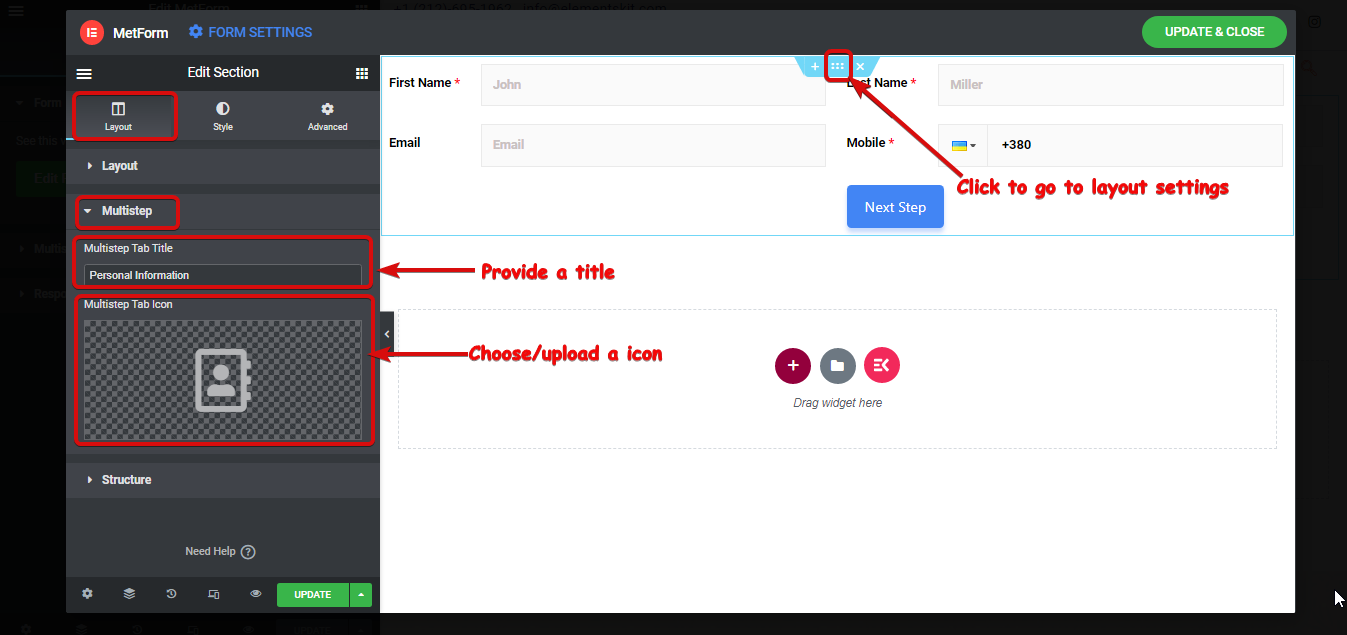
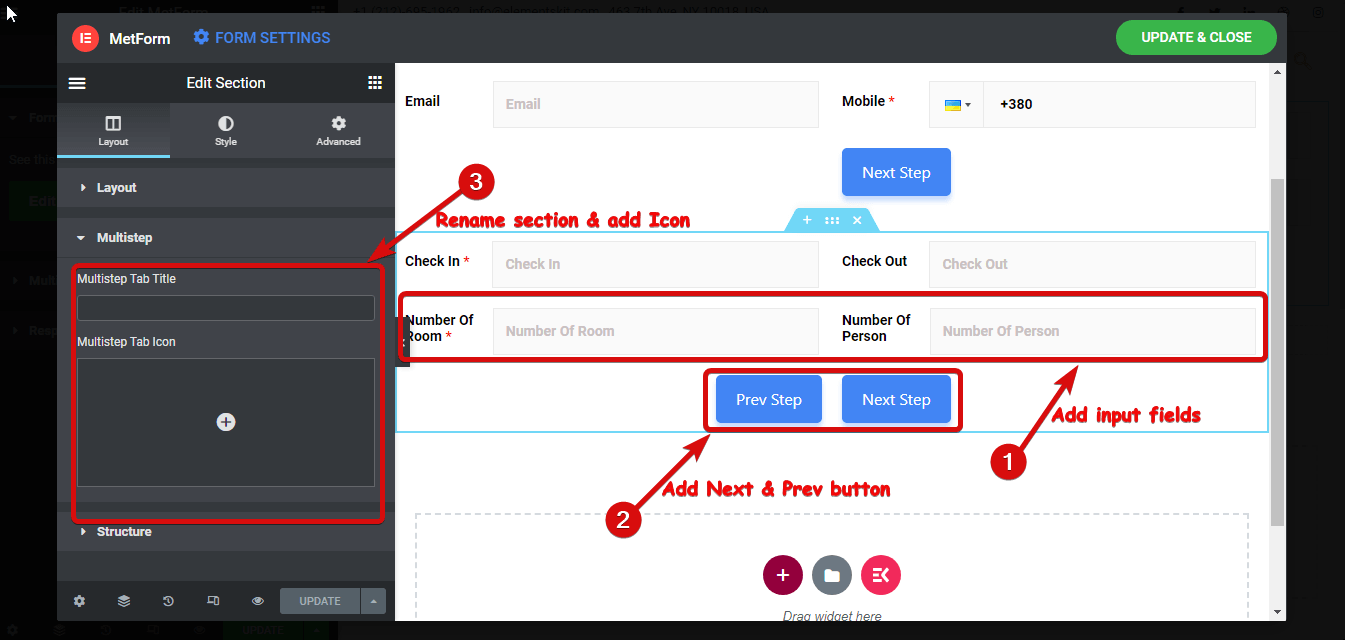
- Agora a seção da primeira etapa está pronta, para dar um nome próprio à primeira etapa
- Clique no ícone de seis pontos para abrir a opção de configurações e vá para layout ⇒ multipasso.
- Forneça um nome no Título da guia Multistep opção
- Escolha um ícone da biblioteca ou carregue um SVG.
- Clique em atualizar para salvar.

Agora que a primeira seção está pronta, vamos construir a Segunda Etapa.
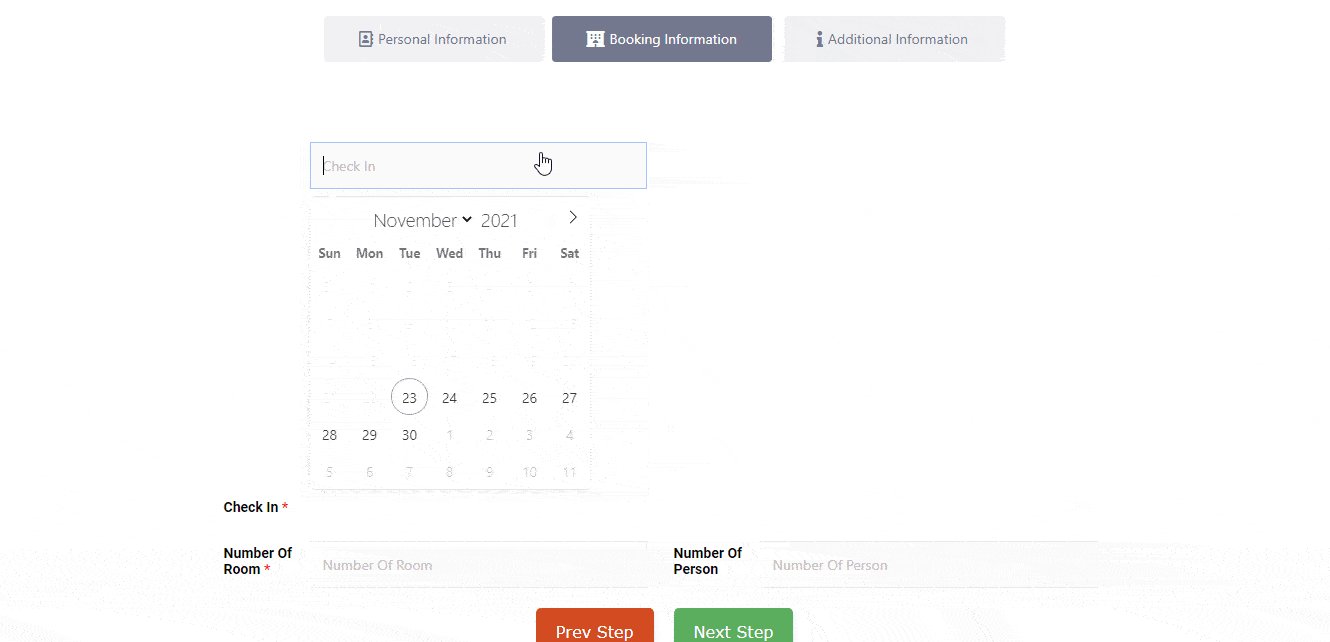
2️⃣ Formulário de reserva, segunda etapa – Informações de reserva:
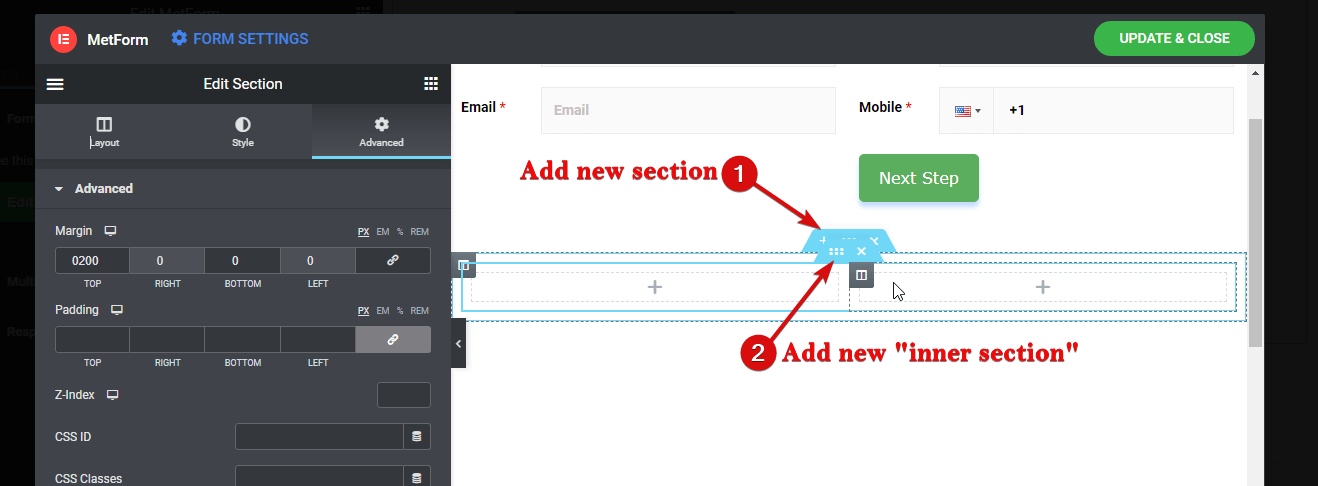
- Para a segunda etapa você precisa escolher uma nova seção. Vou escolher uma nova seção com uma única coluna e depois adicionar uma nova seção interna com duas colunas iguais.
- Depois de escolher a coluna, arraste e solte o campo de entrada de 2 datas para as opções de check-in e check-out.

Regra obrigatória: Você deve escolha uma nova seção para iniciar a nova etapa, caso contrário, qualquer campo de entrada adicionado será adicionado à etapa anterior. Então, lembre-se sempre, novas etapas exigem uma nova seção mesmo que tenha o mesmo layout.
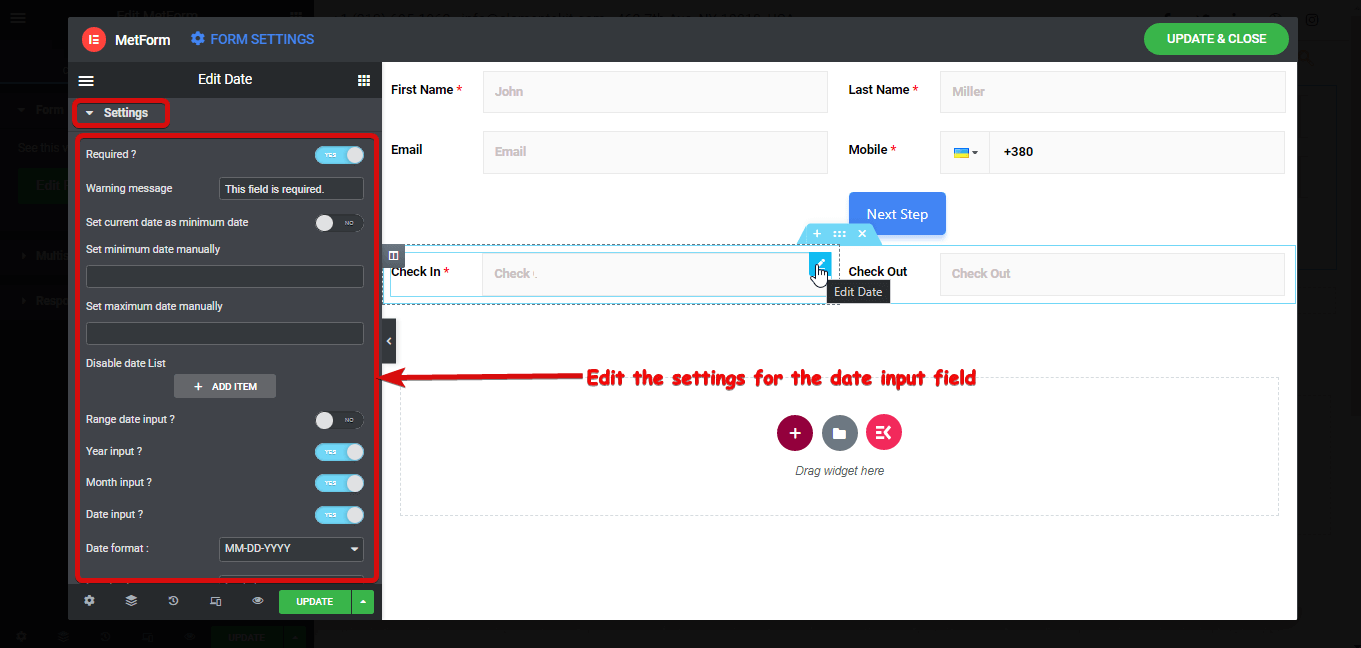
- Junto com a opção de configurações mencionada para o campo de texto, você obtém as seguintes configurações para o campo de entrada Data em Conteúdo ⇒ Configurações
- Defina a data atual como data mínima: Ative esta opção para definir a data atual como data mínima.
- Defina a data mínima manualmente: Se não quiser definir a data atual como data mínima, você também pode definir a data mínima manualmente.
- Defina a data máxima manualmente: Aqui você pode definir a data máxima.
- Desativar lista de datas: Você pode usar esta opção para desativar algumas datas. Para desativar qualquer data clique no botão +ADICIONAR ITEM e selecione a data.
- Entrada de data do intervalo: Ao ativar esta opção, você pode permitir aos usuários a opção de selecionar um intervalo de datas. Mas para este formulário deixarei esta opção desativada.
- Entrada do ano: Ative esta opção para considerar um ano como parte da entrada de data.
- Entrada do mês: Para habilitar o mês como parte da entrada de data, ative esta opção.
- Entrada de data: Ative esta opção para incluir uma data (dia) como parte da entrada de data
- Formato de data: Defina o formato da entrada de data aqui.
- Localização: Escolha o local no menu suspenso com base em sua preferência.
- Deseja inserir tempo com ele: Ative esta opção para levar algum tempo junto com os dados como entrada. Se você ativar esta opção, terá outra opção que é Ativar horário 24 horas. Usando esta opção você pode ativar o formato 24 horas.

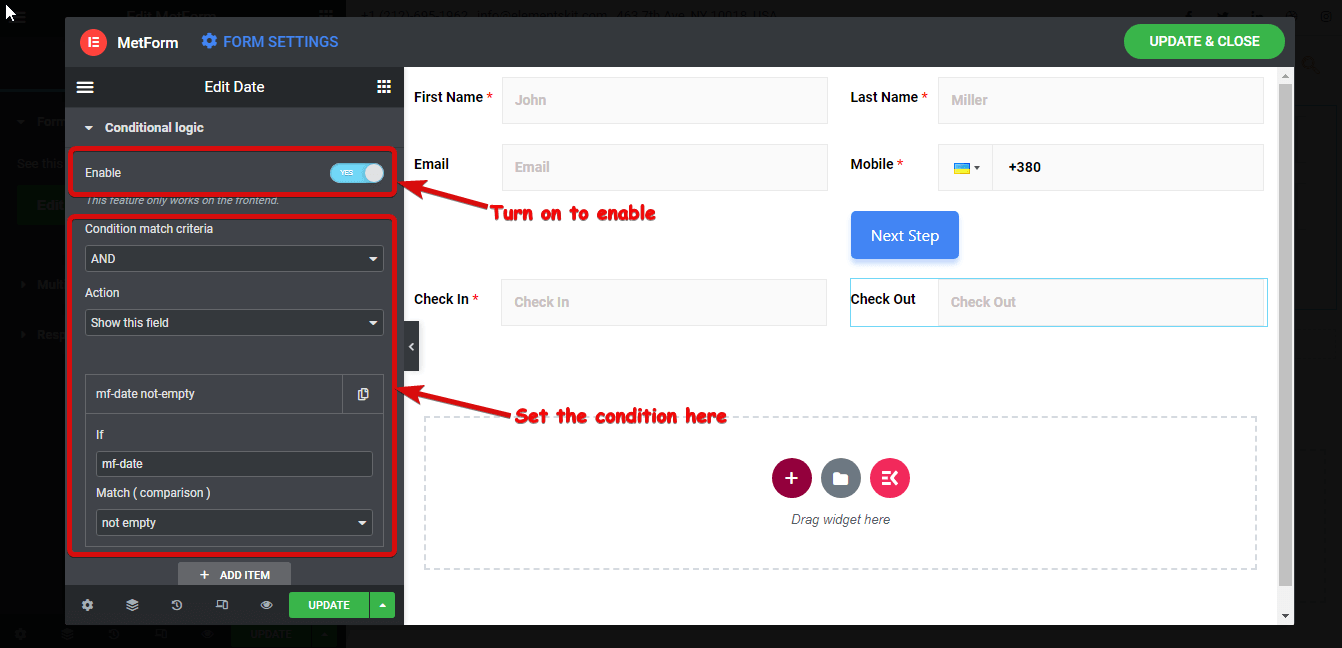
Agora, finalmente, vamos usar o recurso de formulário condicional para o campo Check-out. Para tornar o campo de check-out visível apenas quando o campo de check-in estiver vazio,
- Copie o valor do Nome campo do campo de entrada Check-In.
- Então vá para o Conteúdo ⇒ Condicional, ligar o habilitar opção
- Escolha E no menu suspenso Critérios de correspondência de condição.
- Nas opções suspensas Ação, escolha Mostrar este campo.
- Clique em + ADICIONAR ITEM, no campo de entrada if, cole o valor do nome do campo de check-in que você copiou.
- Escolher "não está vazio”No menu suspenso de Match (comparação).

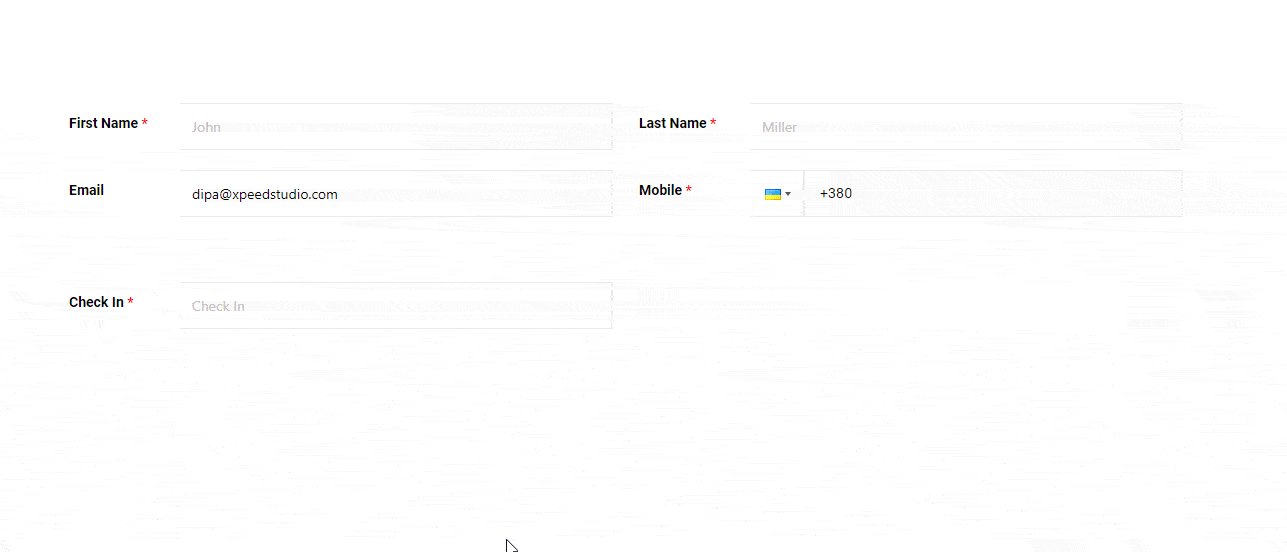
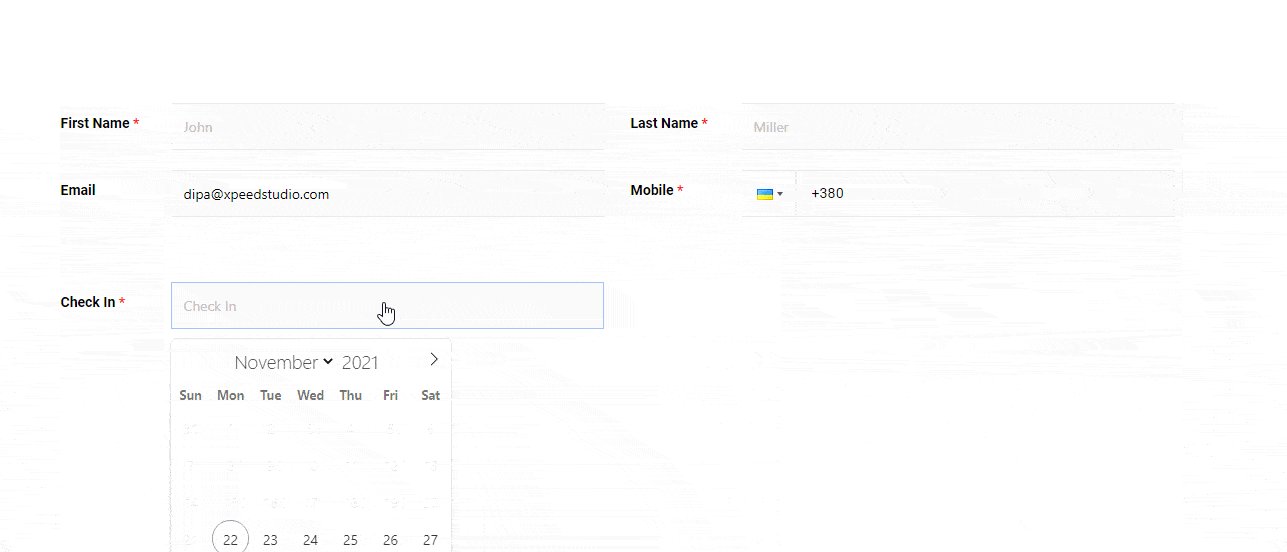
Agora clique no botão de visualização para ver. O campo de check-out só deve ficar visível quando você escolher uma data de check-in.

Adicione uma nova seção interna portanto, o formulário não fica ruim quando a opção condicional oculta o check-out inicialmente. Arraste e solte o campo do formulário Número duas vezes para criar mais dois campos para número de quartos e número de pessoas.
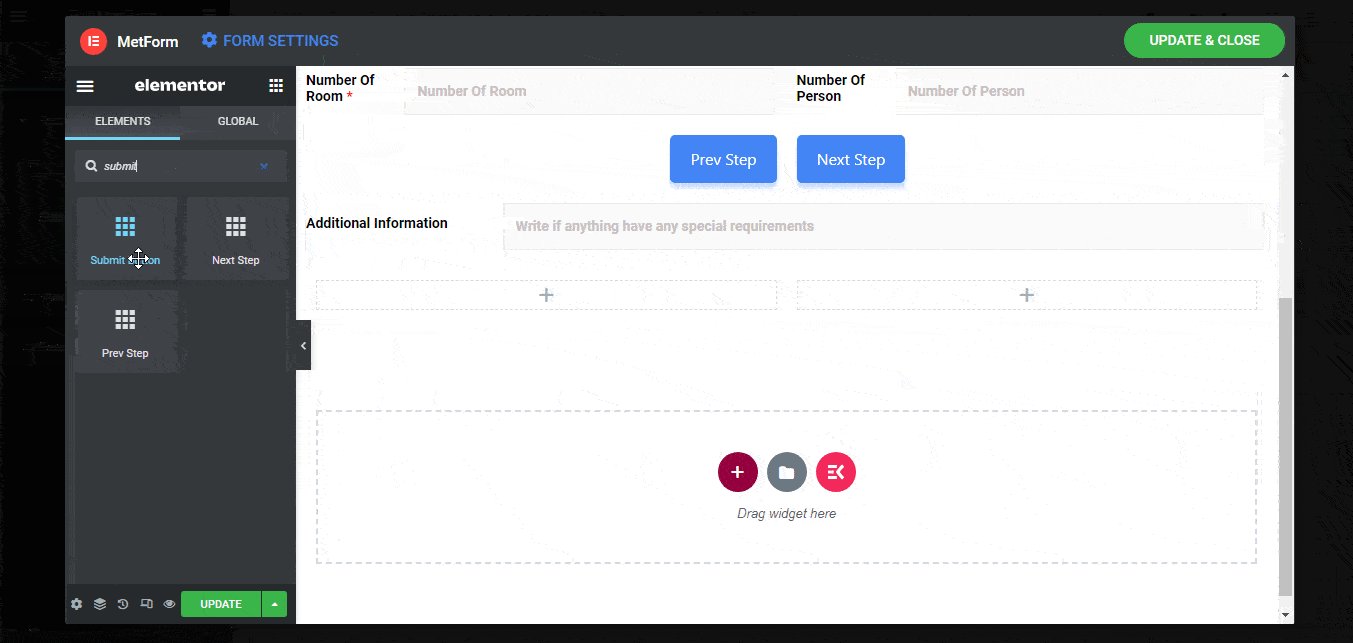
E como é o passo intermediário, precisamos inclua os botões Anterior e Próximo.

Quando terminar de editar as configurações de todos os campos adicionados nesta seção, altere o nome da seção/etapa do layout ⇒ multistep assim como você fez com a primeira seção. Estou chamando-o de Informações de Reserva.
👉🏽👉🏽Para aprender mais detalhes sobre o recurso de formulário condicional do clique do MetForm aqui.
Agora que a segunda etapa está pronta, vamos para a terceira etapa
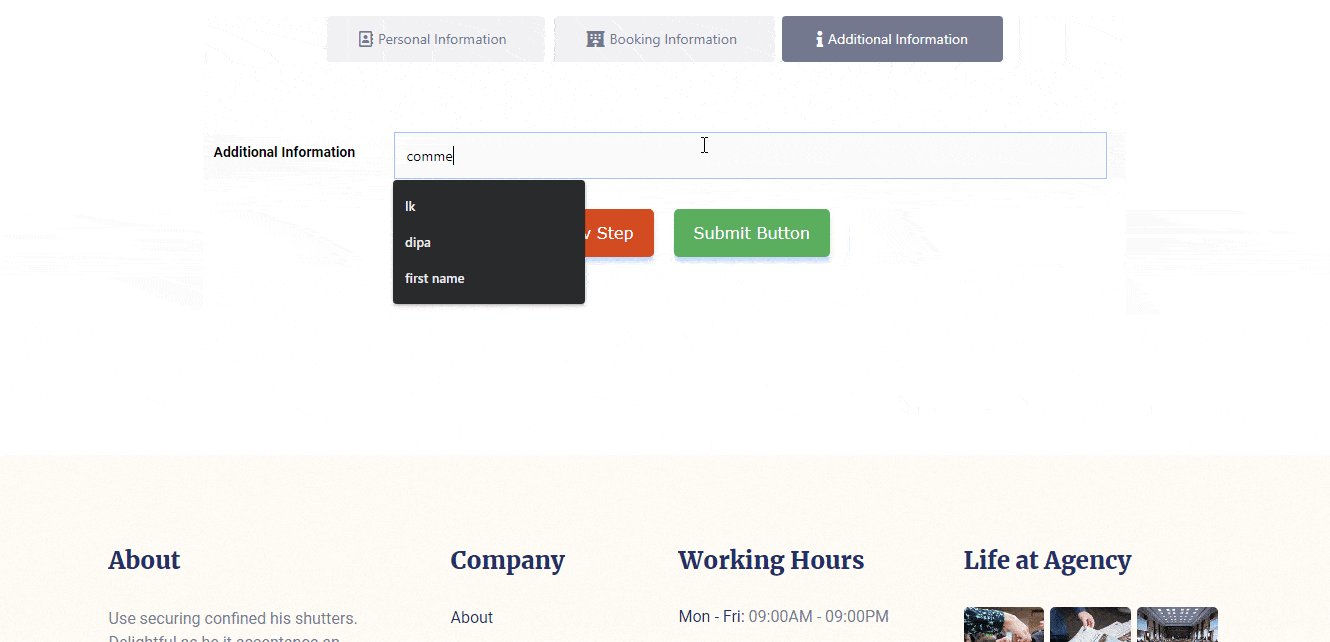
3️⃣ Terceiro Passo do Formulário de Reserva – Informações Adicionais
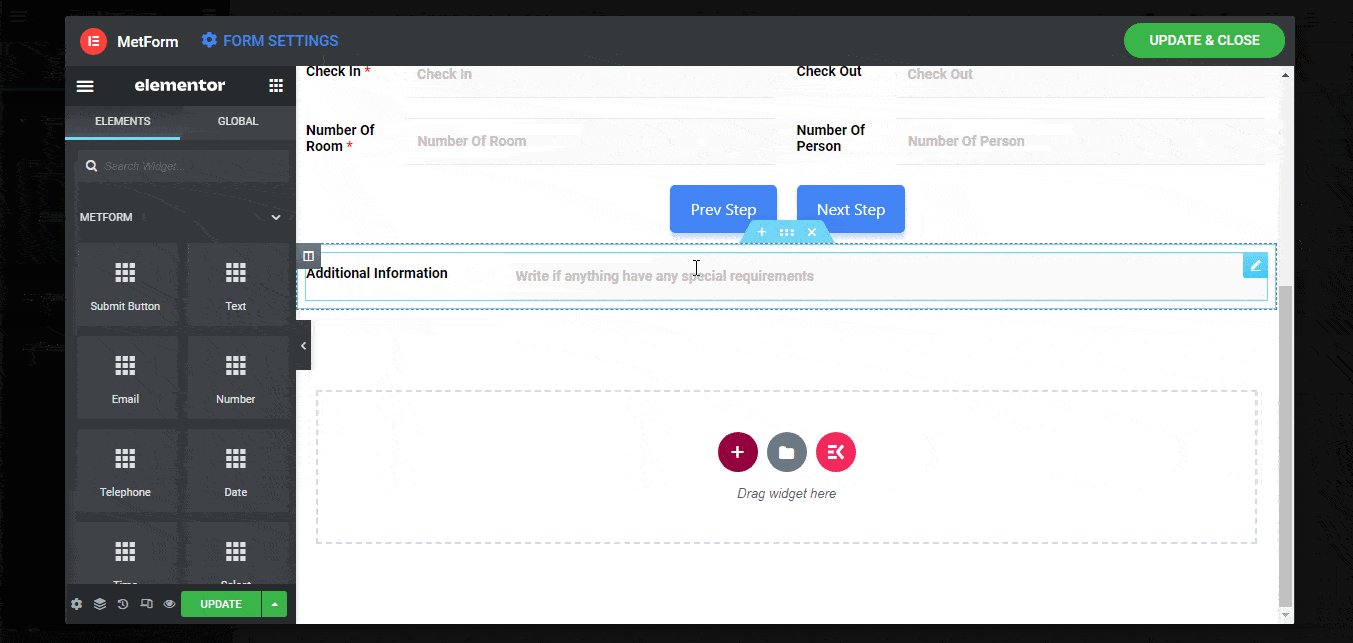
Para a terceira etapa, vamos adicionar uma nova seção com uma única coluna. E adicione um campo de texto e nomeie-o como Informações Adicionais.
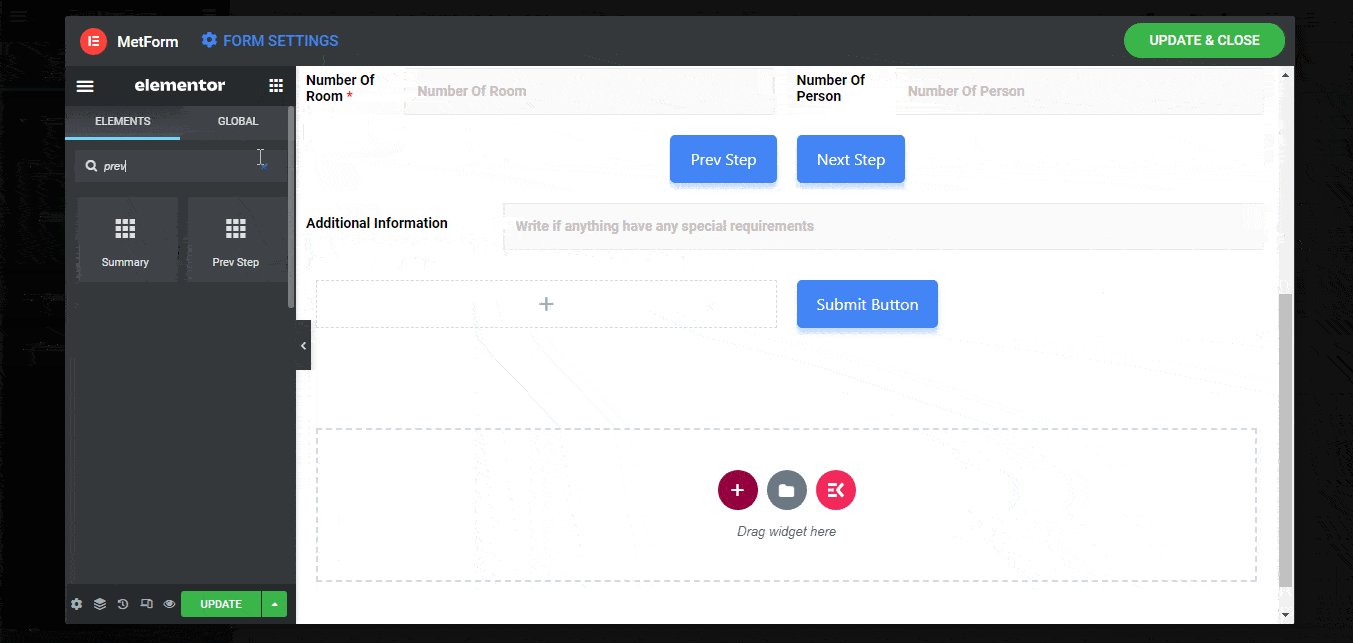
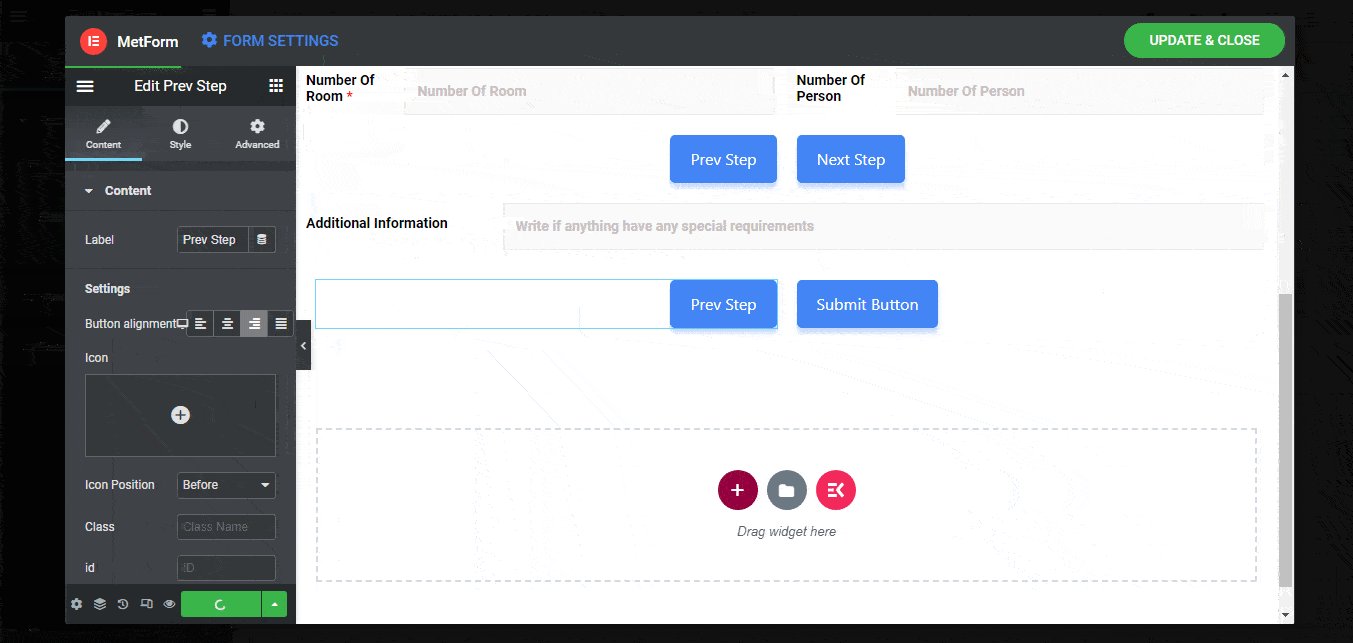
Em seguida, adicione uma seção interna de duas colunas dentro da seção. Depois disso, arraste e solte um botão anterior e depois um botão enviar para envio do formulário.

Nota: Você pode adicionar quantas seções internas desejar. Mas para criar uma nova etapa, você deve adicionar uma nova seção.
Para dar um nome à terceira seção, vá para layout ⇒ multipasso e adicione o título “Informações adicionais”E adicione um ícone.
Por fim, concluímos a construção de nosso formulário WordPress de várias etapas com 3 etapas. Agora clique em atualizar para salvar e feche a janela para passar para as configurações de várias etapas.
👉👉 Você também pode conferir nosso blog Como criar um formulário de pesquisa WordPress no Elementor usando MetForm
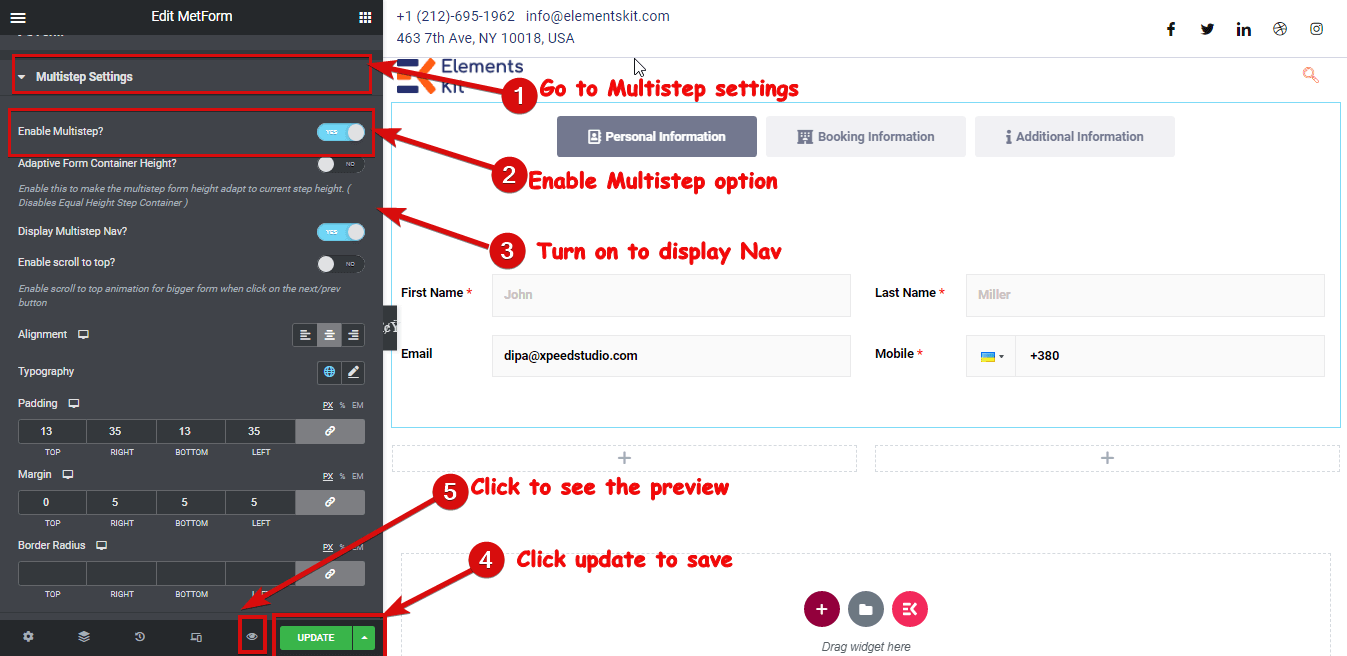
Etapa 4: ativar a opção de formulário de várias etapas do MetForm
Agora que temos nosso formulário, é hora de convertê-lo em um formulário funcional de várias etapas. Para fazer isso
- Vá para Conteúdo ⇒ Configurações de múltiplas etapas
- Ative a opção de ativação de várias etapas para ativar as opções de várias etapas
- Habilite Display Multistep Nav para que o menu Seção apareça no topo. Você também pode editar as diferentes configurações, como Altura do contêiner de formulário adaptável, Ativar rolagem para o topo, etc.
- Depois de fazer todas as alterações, clique em atualizar para salvar

Etapa 5: definir confirmação, notificação e outras configurações para concluir
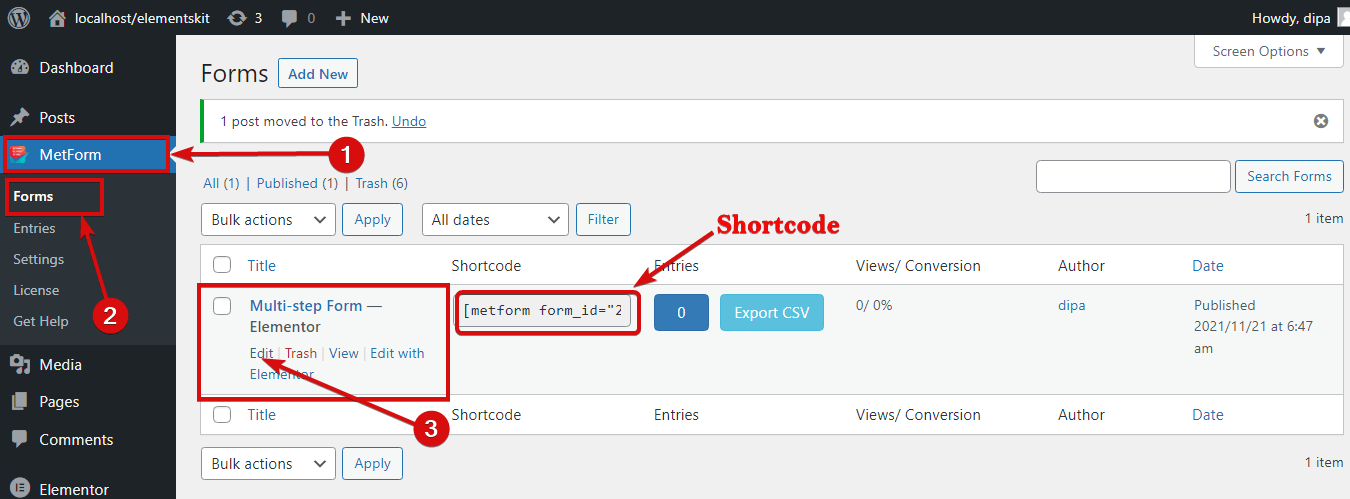
Agora que você projetou seu formulário de várias etapas. Vamos definir todas as configurações do formulário que o MetForm tem a oferecer. Para modificar as configurações do MetForm no painel do WordPress, vá para MetForm ⇒ Formulários ⇒ Clique em Editar opção do formulário que você acabou de criar.

Observação: Aqui você também encontrará o shortcode do formulário você criou, basta copiar e colar para adicionar seu formulário em qualquer lugar do site. Você pode acessar as configurações do formulário em Editar Forma opção também.
Aqui você encontrará as seguintes configurações:
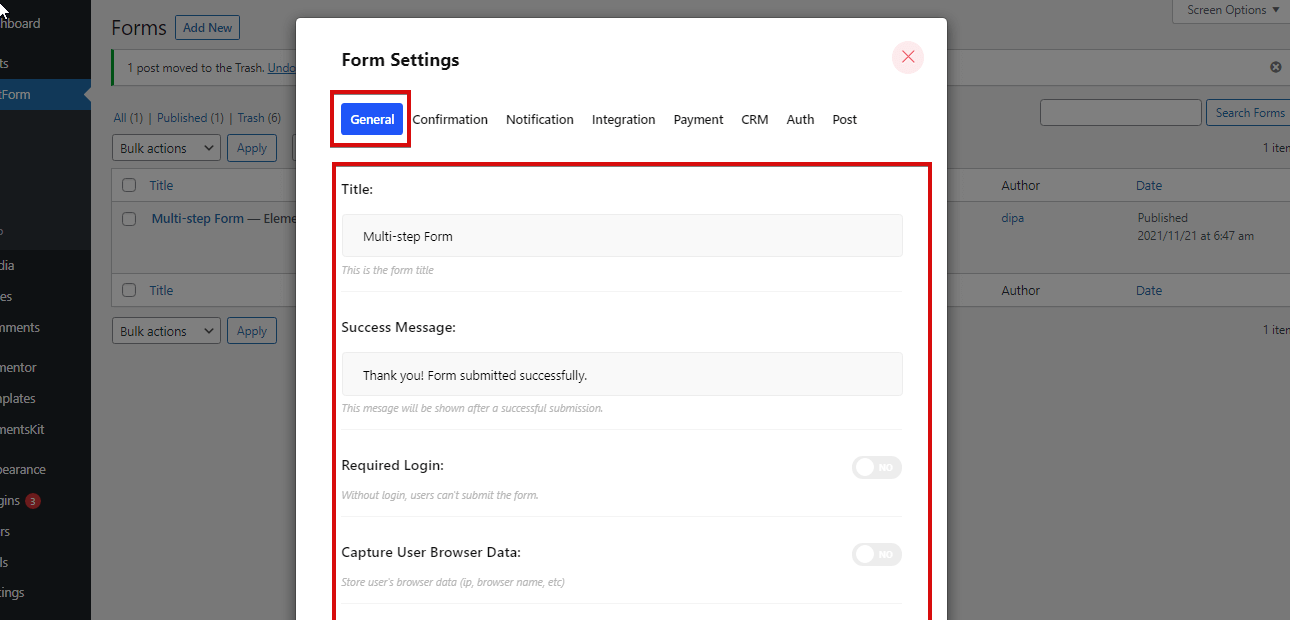
Em geral:
Como parte das configurações gerais, você pode modificar Título, mensagem de sucesso, login obrigatório, contagem de visualizações, etc. Você também pode definir qualquer URL personalizado você deseja que os usuários acessem após enviar o formulário.

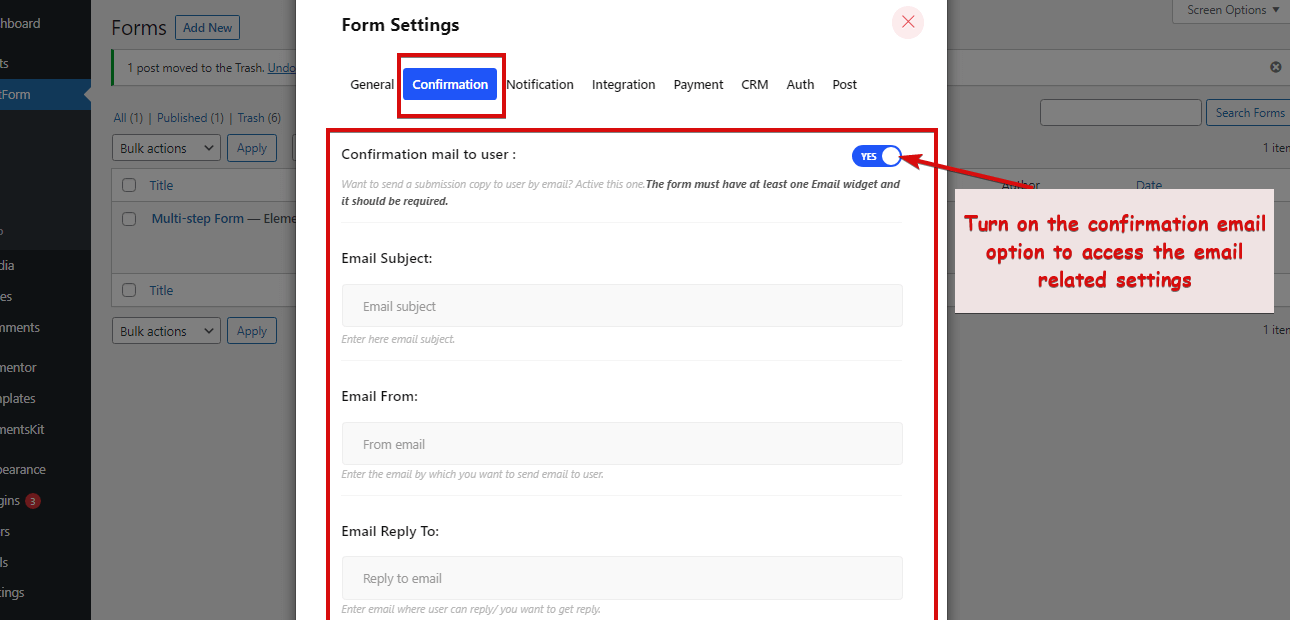
Confirmação:
Você pode enviar um e-mail de confirmação aos seus usuários com uma cópia do formulário enviado com este plugin de criação de formulários. Ative a opção de confirmação e então você pode definir Assunto do email, Email de, Do email, Email de resposta para e Mensagem de agradecimento.

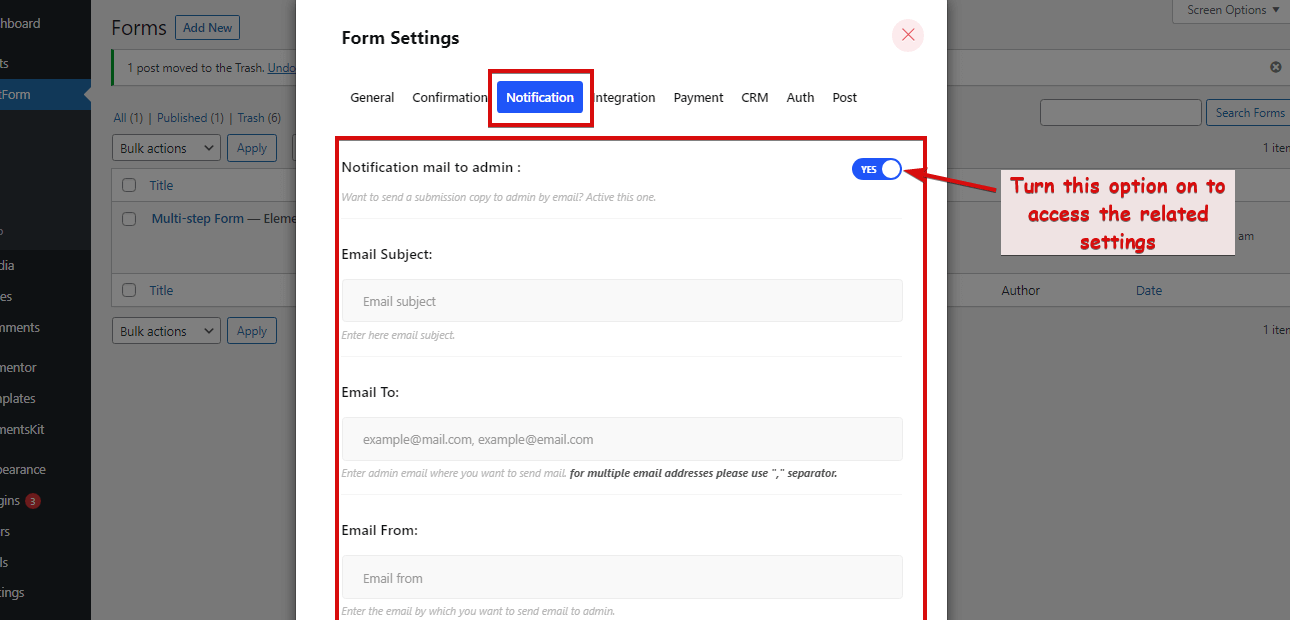
Configurações de notificação:
Você também pode enviar e-mails de notificação de formulário para o administrador com o MetForm. Habilite o e-mail de notificação para a opção de administrador. Em seguida, defina o Assunto do email, Email para, Email de, Nota do administrador, etc.

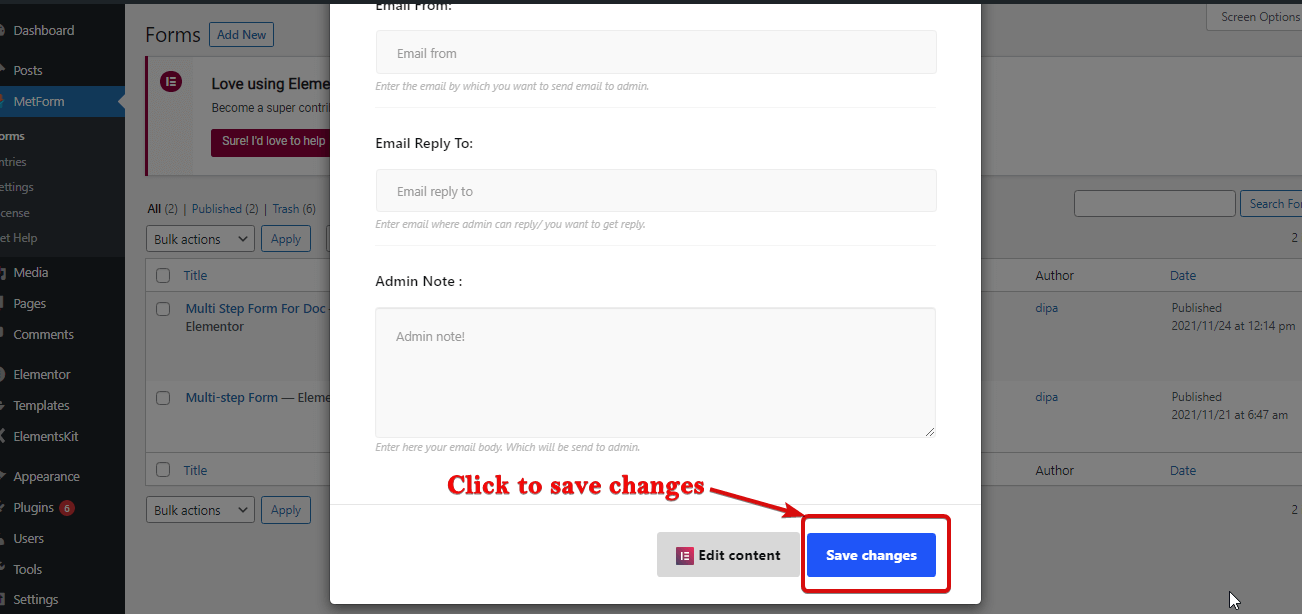
Depois de fazer todas as edições, role para baixo e clique em salvar alterações para atualizar as configurações.

Além das configurações que abordei neste blog, você também obtém integração como API REST, Mail Chimp, Planilha Google, etc. Além disso, integração de gateway de pagamento como PayPal, Stripe. Integração de CRM que inclui HubSpot, Zoho, etc. Você também recebe opções de autenticação como login e registro. Para obter mais detalhes sobre essas configurações, consulte nosso documentação do MetForm.
Se você seguiu as etapas mencionadas corretamente, deverá obter um formulário de reserva de várias etapas como o mostrado abaixo:

👉🏽👉🏽 Criar um formulário de vaga de emprego também é super fácil usando modelo de formulário de candidatura de emprego pré-fabricado. Para conferir o blog completo 👉🏽Clique aqui.
Embrulhar
Pronto, você acabou de criar seu formulário WordPress de várias etapas em alguns minutos. Se você acha que este formulário é simples, não se preocupe. O objetivo principal deste blog foi mostrar como você pode criar um formulário de várias etapas no WordPress usando MetForm.
Agora que você sabe como criar um formulário de várias etapas do WordPress, pode criar seu formulário e lógica personalizados. Espero que você utilize os recursos do MetForm para criar formulários maravilhosos de várias etapas. Caso você enfrente algum problema ao longo do caminho, compartilhe conosco, nossa equipe responderá o mais rápido possível.
Não se esqueça de verificar todos os recursos incríveis que o MetForm tem a oferecer.
A boa notícia é que você pode junte-se à comunidade MetForm em um 20% menos preço usando o código do cupom comunidade20

Deixe um comentário