Wussten Sie das? Konvertieren Sie Ihr einstufiges WordPress-Formular in ein mehrstufiges Formular WordPress kann Erhöhen Sie Ihre Konvertierung um fast 60%? In einigen Fällen sogar Die Conversion-Rate kann bis zu 300% betragen.
Ja. Denn heutzutage sind die Menschen zu beschäftigt und haben nur eine kurze Aufmerksamkeitsspanne. Wenn Sie sie außerdem bitten, ein einstufiges Langformular auszufüllen, ist die Wahrscheinlichkeit höher, dass sie Ihre Website verlassen und das Formular unvollständig zurücklassen.
Sie können dieses Szenario jedoch ändern, indem Sie ein mehrstufiges Formular für Ihre WordPress-Site verwenden. Aber die Frage ist wie?
Nun, deshalb bin ich hier, um Ihnen eine zu zeigen Schritt-für-Schritt-Anleitung zum Hinzufügen eines mehrstufigen Formulars in WordPress.
Keep reading to find out how you can easily create a multi step form in WordPress website with MetForm builder in just a few minutes ….
Quick Overview
In this guide, you will learn everything about a WordPress multistep form.
Here we’ll create multistep form using a blank template of WordPress form builder, MetForm.
Tools Used: Elementor, MetForm free, & MetForm pro.
After installing and activating these much needed tools, you need to follow the 5 steps friendly tutorial that requires zero coding skills.
Was ist ein mehrstufiges Formular?
Nun, wie der Name schon sagt, handelt es sich um ein Formular mit mehreren Schritten, bei dem Fragen/Eingabefelder in verschiedene Schritte unterteilt sind, anstatt alles in nur einem Schritt zusammenzufassen. Wenn Sie nach einer Definition suchen, erfahren Sie hier, wie HubSpot Definiert ein mehrstufiges Formular.
Ein mehrstufiges Formular ist ein Langformular, das in mehrere Teile zerlegt ist. Sie werden verwendet, um lange Formen weniger einschüchternd und einschüchternd wirken zu lassen.
– Hubspot
Mehrstufige Formulare sind grundsätzlich ein Ersatz für Langformulare mit zu vielen Eingabefeldern. Wenn Sie ein vergleichsweise kleineres Formular haben, können Sie bei einem einstufigen Formular bleiben.
Nachdem Sie nun wissen, was ein mehrstufiges Formular ist, schauen wir uns einige Gründe an, warum Sie das Hinzufügen eines mehrstufigen Formulars zu Ihrer WordPress-Site in Betracht ziehen sollten.
Warum ein mehrstufiges Formular in WordPress verwenden?
Nun, die einfache Antwort ist, Ihre Konversionsrate in die Höhe zu treiben. Mehrstufige Formulare erfreuen sich heutzutage auf Websites immer größerer Beliebtheit, beispielsweise bei Registrierungsformularen, Buchungsformularen, Bestellformularen für Essen usw. Einige der Gründe, warum Sie auch die Verwendung mehrstufiger Formulare auf Ihrer Website in Betracht ziehen sollten, sind:
- Mehrstufige Formulare funktionieren besser, wenn es darum geht, die Aufmerksamkeit des Benutzers zu erregen. Das Ergebnis ist, dass sich die Menschen stärker engagieren und ihre Formulareinreichung häufiger ausfüllen.
- Benutzer empfinden Multistep als benutzerfreundlicher und bieten eine bessere Benutzerfreundlichkeit als ein langes Ein-Schritt-Formular nicht.
- Da es eine Navigationsleiste/Fortschrittsleiste mit einem mehrstufigen Formular gibt, fühlen sich Benutzer eher ermutigt, ein mehrstufiges Formular auszufüllen.
- Bedingte Formulare mit mehreren Schritten eignen sich hervorragend, um nur relevante Daten zu sammeln, die Sie benötigen.
- Aufgrund all der oben genannten positiven Seiten erhöhen mehrstufige Formulare die Conversion-Rate.
Da Sie nun wissen, dass Sie mehrstufige Formulare auf Ihrer WordPress-Site verwenden sollten, ist es an der Zeit, das perfekte Setup zu erstellen, das Sie zum Erstellen Ihres mehrteiligen Formulars benötigen.
Sie müssen ein mehrstufiges WordPress-Formular einrichten
Neben WordPress benötigen Sie zwei weitere Plugins, um problemlos mehrstufige Formulare in WordPress zu erstellen. Diese WordPress-Plugins sind:
Elementor is the best WordPress page builder and MetForm is one of the fastest-growing free WordPress multi-step form plugins. If you need help installing MetForm, you can have a look at our documentation on So installieren Sie MetForm.
Sobald Sie mit der Installation fertig sind, müssen Sie eine Seite mit dem Elementor-Seitenersteller erstellen, bevor Sie Metform verwenden können. Gehen Sie dazu zu Dashboard ⇒ Seite ⇒ Neu hinzufügen.

Stellen Sie nun ein passendes bereit Titel, Wählen Elementor in voller Breite als Vorlage, Click on Publish. After that, click on Bearbeiten mit Elementor.

Schließlich sind Sie bereit, Ihr mehrstufiges Formular zu erstellen. Kommen wir also zum Hauptprozess.
Notiz: In diesem Tutorial zeige ich Ihnen, wie Sie einer Seite ein mehrstufiges Formular hinzufügen. Aber Sie können es auch Fügen Sie mit MetForm erstellte Formulare ganz einfach in einem modalen Popup hinzu.
So erstellen Sie ein mehrstufiges Formular in WordPress
In diesem Blog erfahren Sie, wie Sie in nur 5 einfachen Schritten ein modern aussehendes mehrstufiges Formular von Grund auf erstellen:
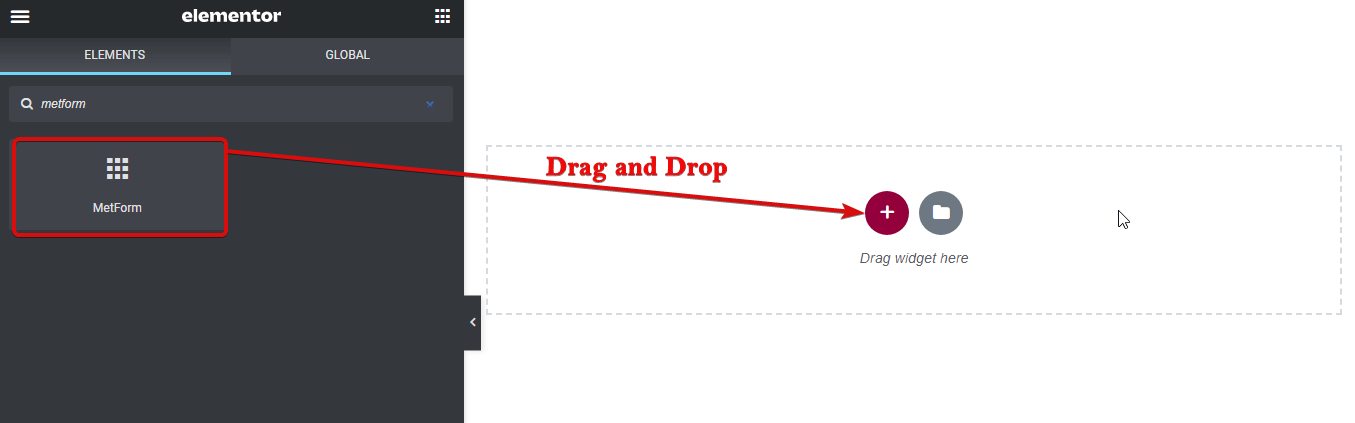
Schritt 1: MetForm per Drag-and-Drop verschieben
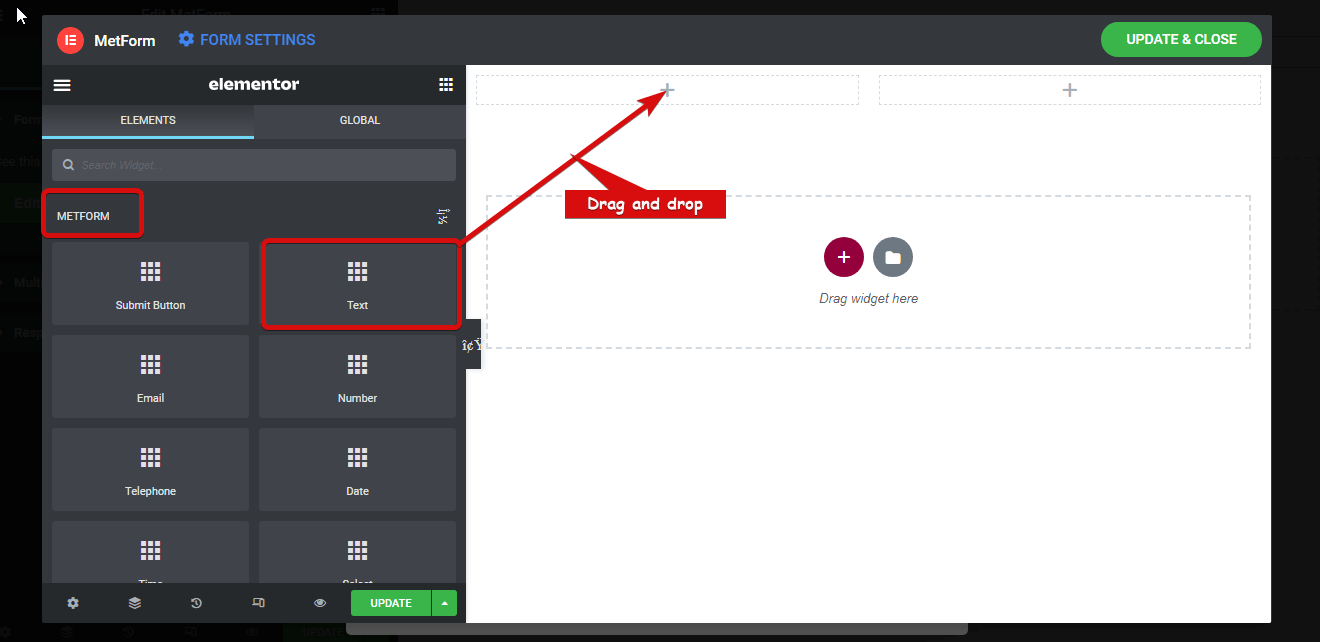
Sobald Sie drin sind Bearbeiten mit Elementor Modus, suchen für MetForm und Drag & Drop an der Stelle, an der das Formular erscheinen soll.

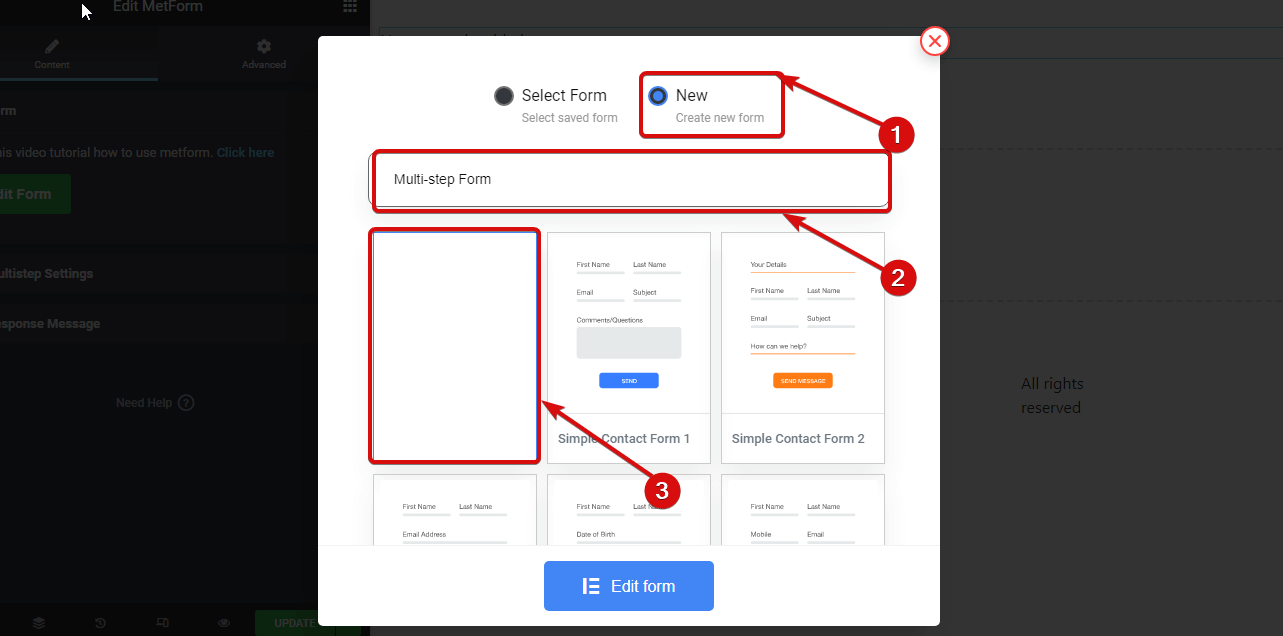
Schritt 2: Erstellen Sie ein neues Formular
Klicken Sie auf den Formularbereich, um zum zu gelangen MetForm bearbeiten Optionen. Klicken auf der Formular bearbeiten Taste.

Sobald ein neues Fenster erscheint
- Wählen Sie Neu (Neues Formular erstellen)
- Stellen Sie ein Formular bereit Name für das Formular
- Wählen Sie die leere Vorlage,
- und klicken Sie auf Formular bearbeiten

😕😕 Sie sind sich nicht sicher, warum Sie sich für MetForm und nicht für Contact Form oder Gravity Forms entscheiden sollten? Schauen Sie sich unseren Blog auf 👉🏽👉🏽 an Warum MetFrom der beste Formularersteller für WordPress ist.
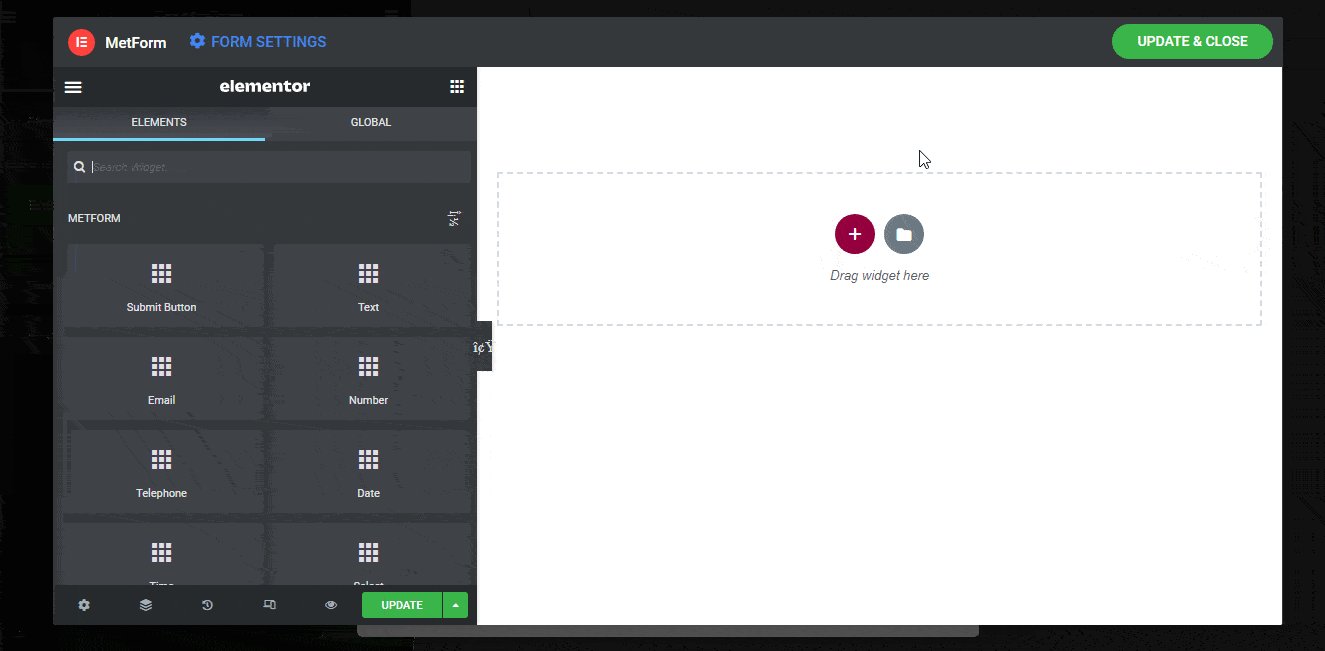
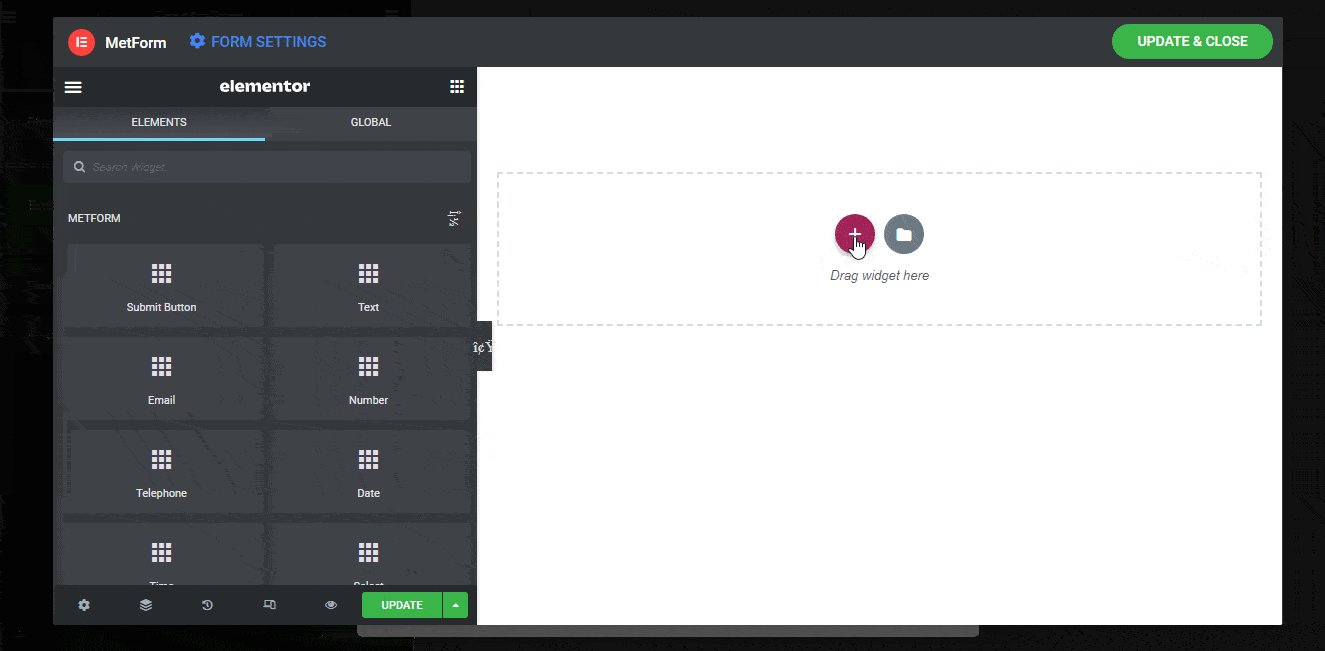
Step 3: Build WordPress Multi Step Form From Scratch Using MetForm and Elementor Page builder
Sobald Sie auf „Formular bearbeiten“ klicken, erhalten Sie Zugriff auf ein weiteres neues Fenster mit dem Elementor-Seitenersteller, in dem Sie Ihr Formular von Grund auf erstellen können. Zu Bauen Sie einen einzigen Schritt von mehrstufiger Form, müssen Sie Befolgen Sie diese vier Schritte:
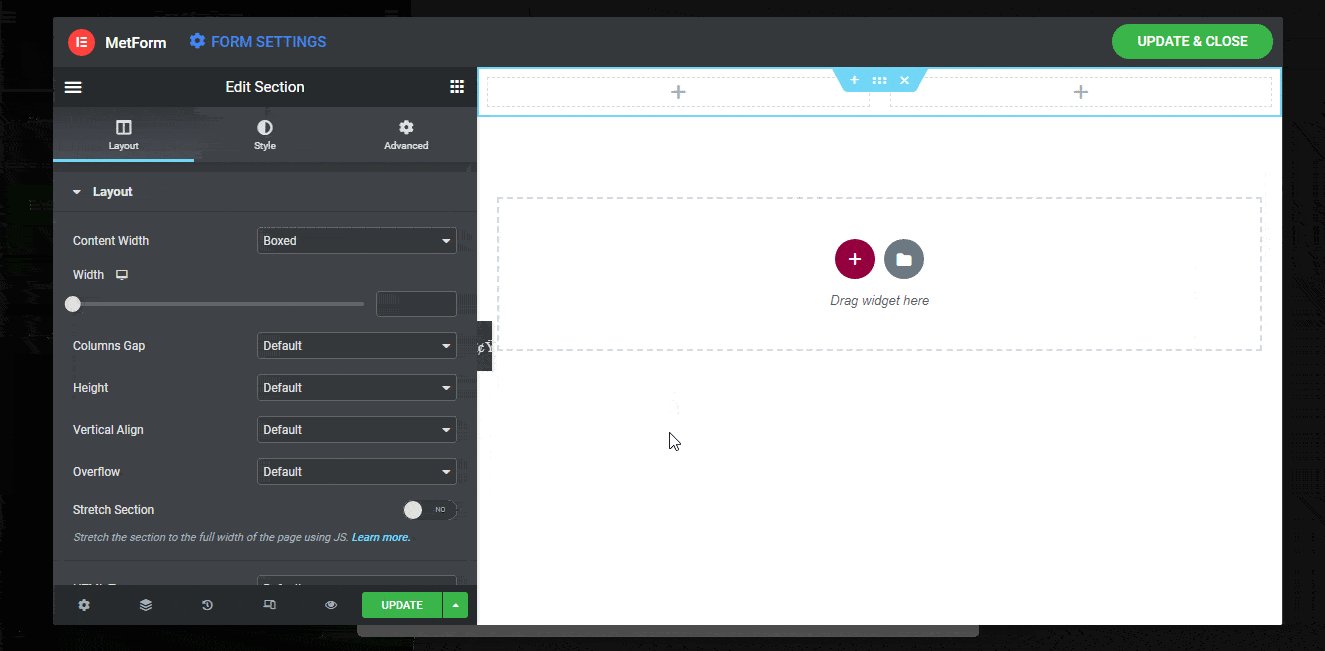
✅ Fügen Sie einen brandneuen Abschnitt hinzu
✅ Eingabefelder je nach Bedarf per Drag & Drop verschieben
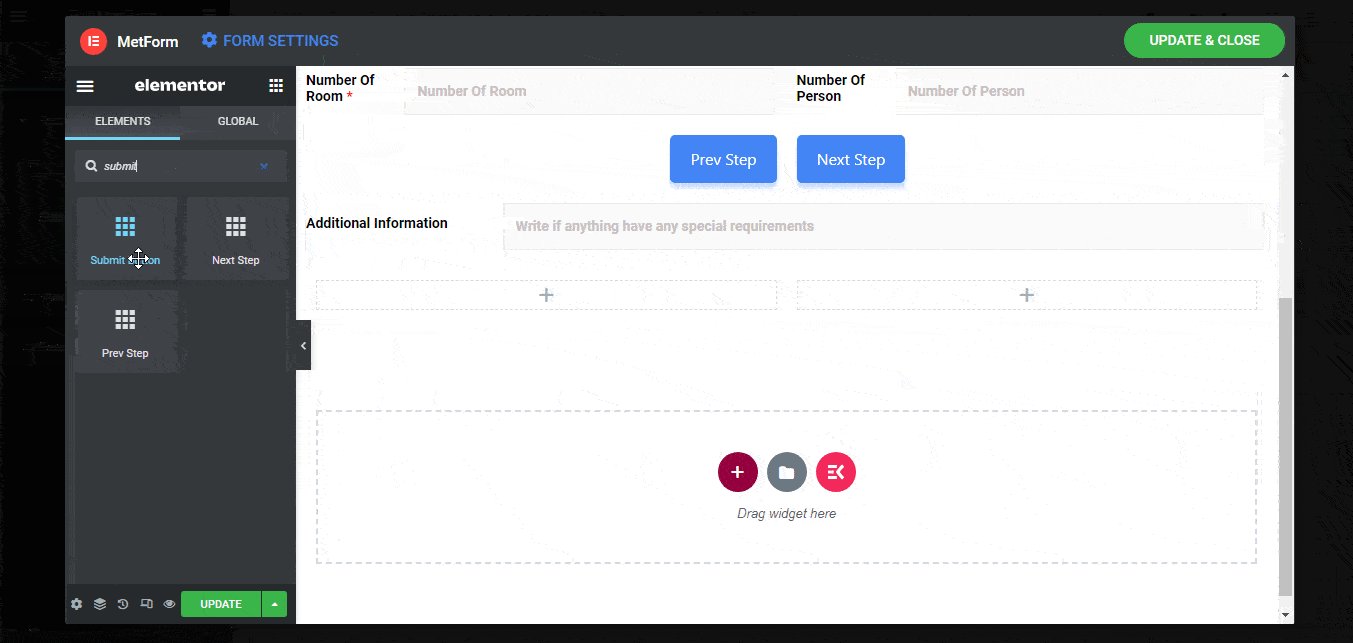
✅ Ziehen Sie die Schaltfläche „Zurück/Weiter/Senden“ per Drag-and-Drop je nach Phrase des Formulars
✅ Geben Sie dem Abschnitt einen passenden Namen
Für diesen Blog werde ich eine Demo eines 3-stufigen mehrstufigen Hotelbuchungsformulars erstellen, das die oben genannten Schritte verwendet. Die drei Schritte des Formulars umfassen persönliche Informationen, Buchungsinformationen und zusätzliche Informationen
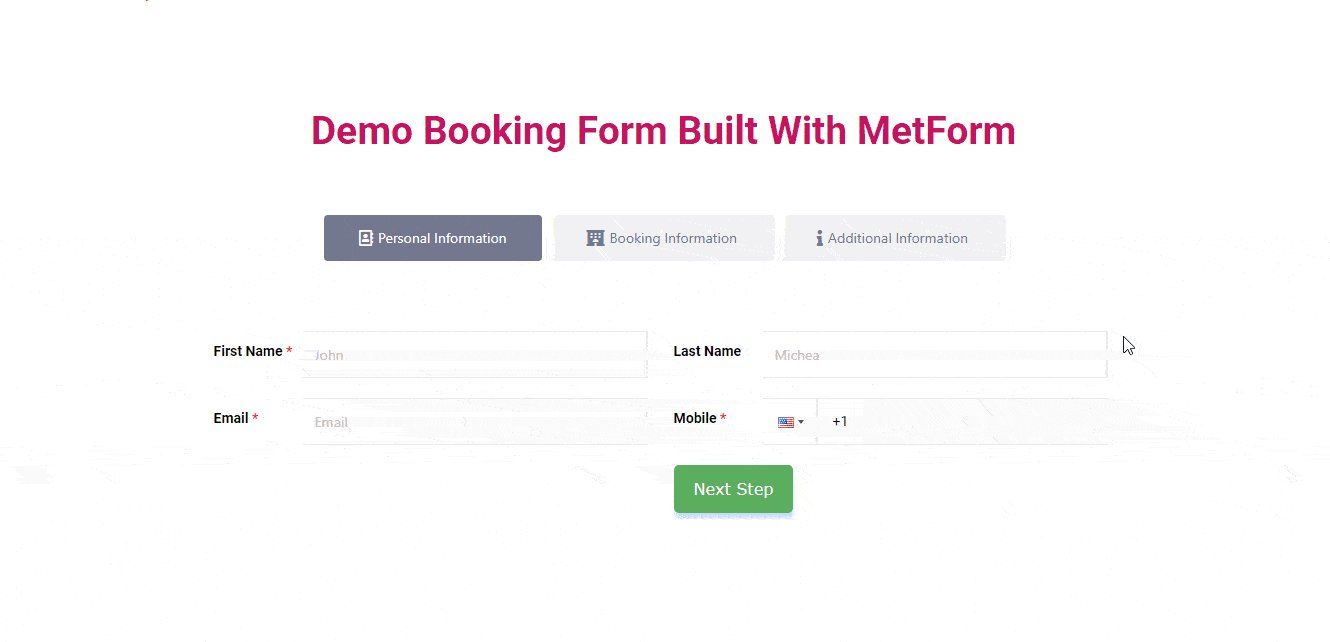
1️⃣ Buchungsformular Schritt eins – Persönliche Daten:
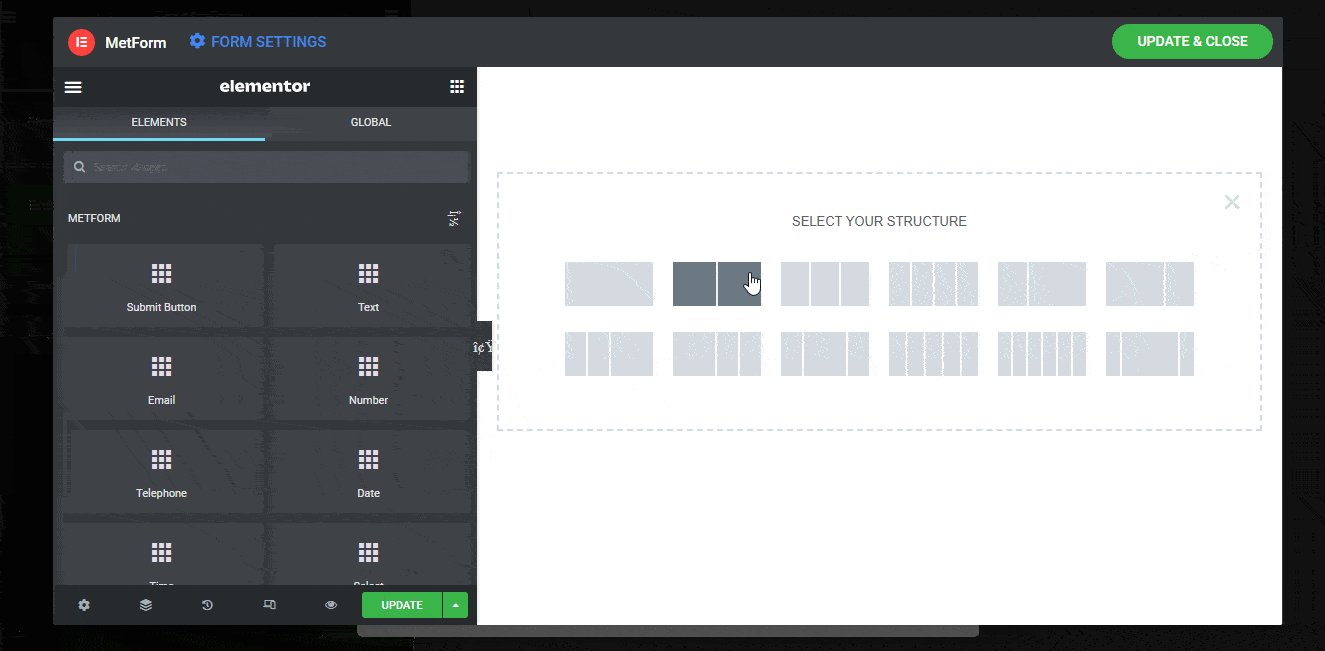
- Klicken Sie für den Abschnitt „Persönliche Daten“ auf Elementor + Symbol und wähle a Struktur mit zwei gleichen Spalten.

- Suchen Sie nach dem Text Eingabefeld und ziehen Sie das Formularfeld per Drag & Drop in die linke Spalte.

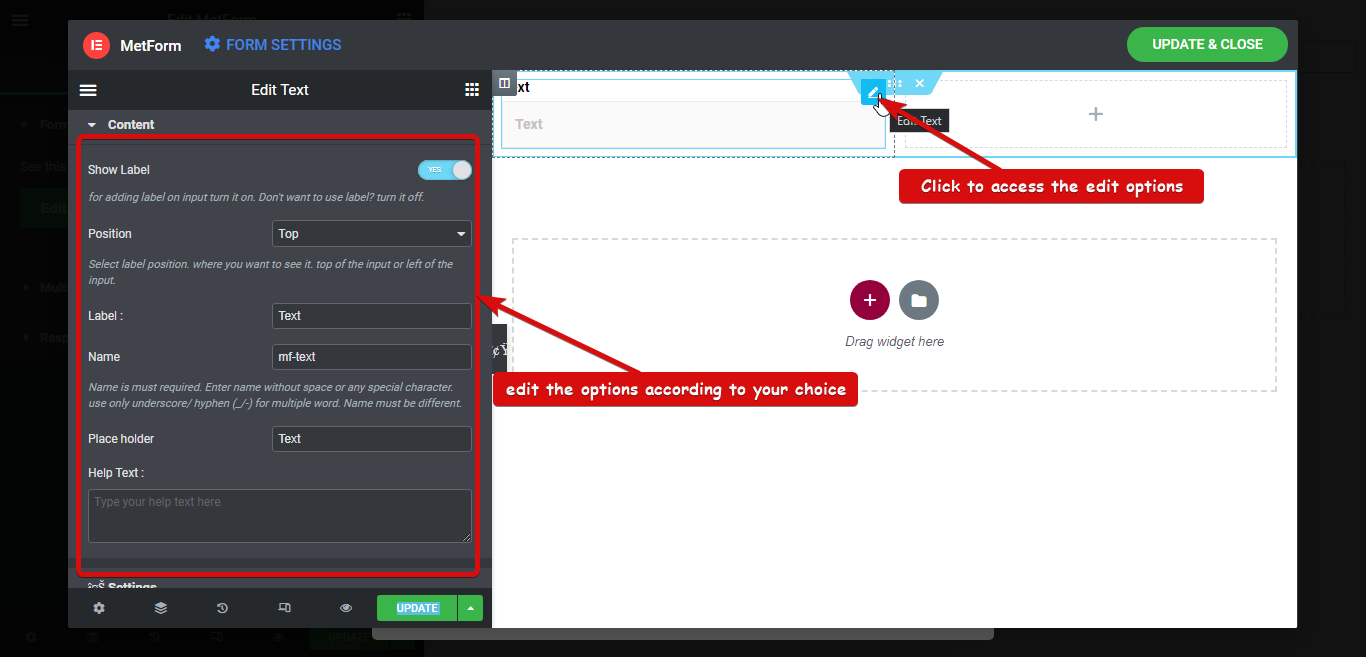
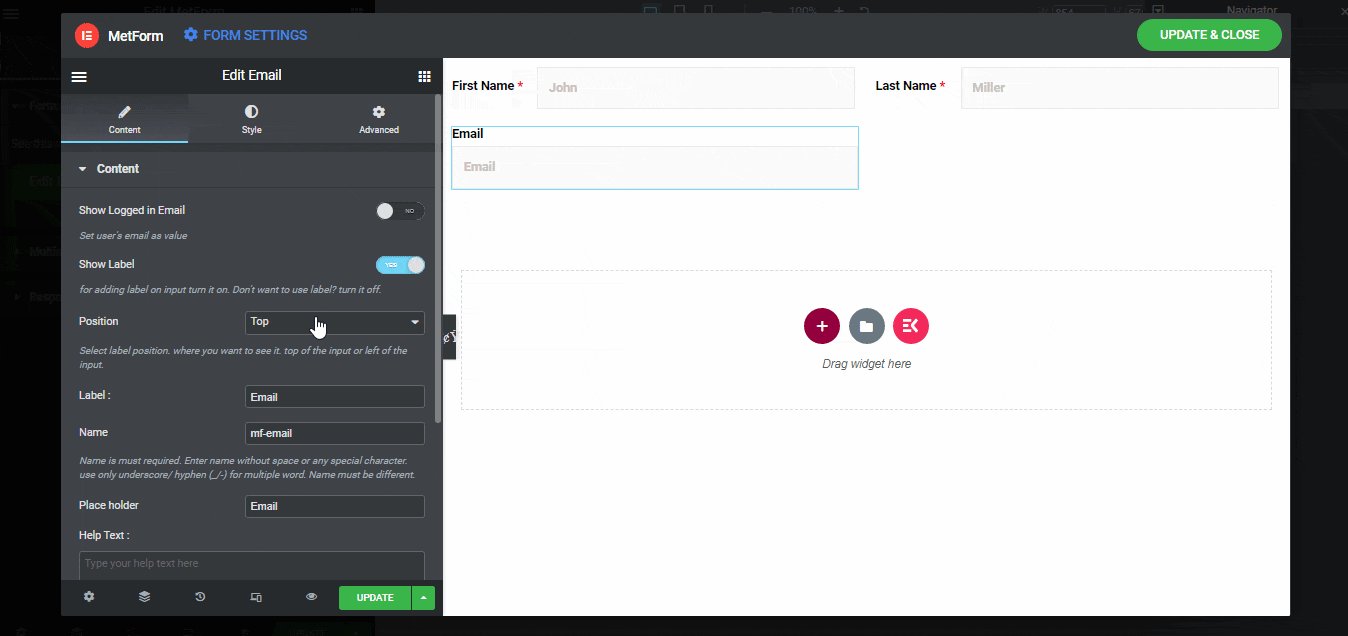
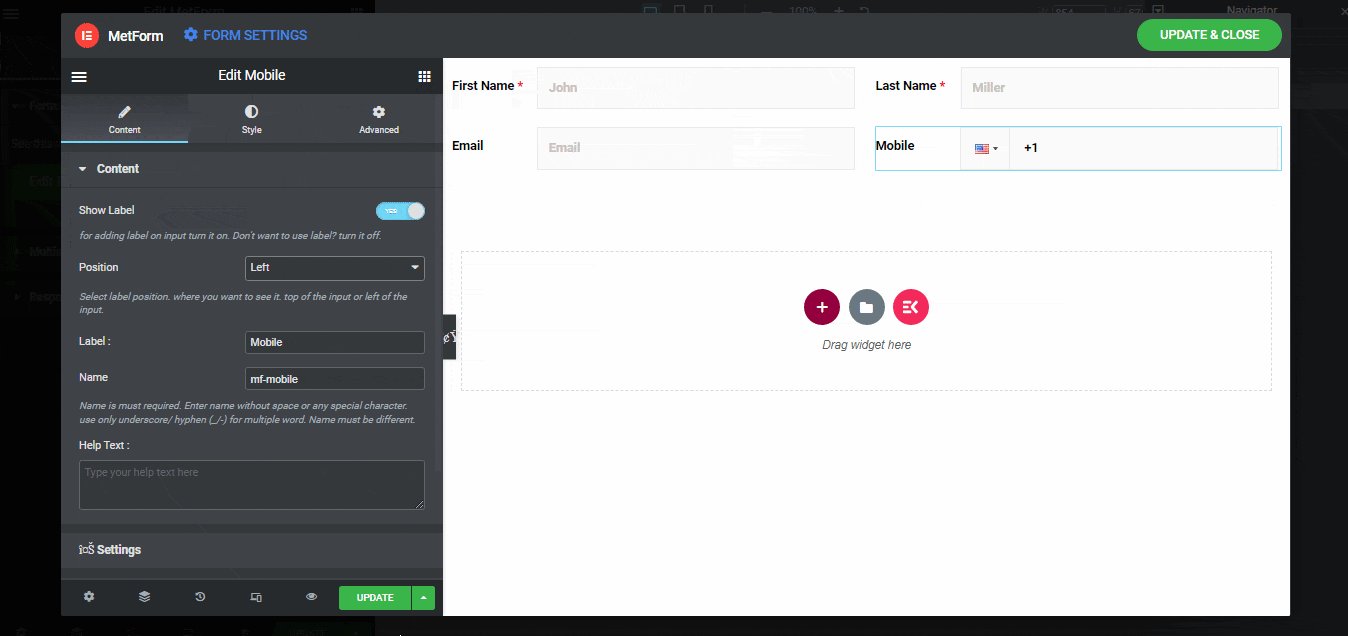
- Um nun das Attribut dieses Eingabefelds zu bearbeiten, klicken Sie auf das Bearbeitungszeichen und gehen Sie zu Inhalt ⇒ Inhalt und bearbeiten Sie die folgenden Optionen:
- Etikett anzeigen: Aktivieren Sie diese Option, um die Beschriftung des Eingabefelds anzuzeigen.
- Position: Sie können wählen, ob Sie das Etikett oben oder links positionieren möchten.
- Etikett: Geben Sie Ihrem Etikett einen Namen. Ich werde „Vorname“ verwenden.
- Name: Das Namensfeld ist erforderlich und muss eindeutig sein. Geben Sie daher jedem Feld einen anderen Namen und ersetzen Sie Leerzeichen durch Unterstrich/Bindestrich.
- Platzhalter: Geben Sie einen Platzhaltertext an.
- Hilfstext: Falls Sie den Benutzern einen Hilfetext zur Verfügung stellen möchten, können Sie dies hier tun.

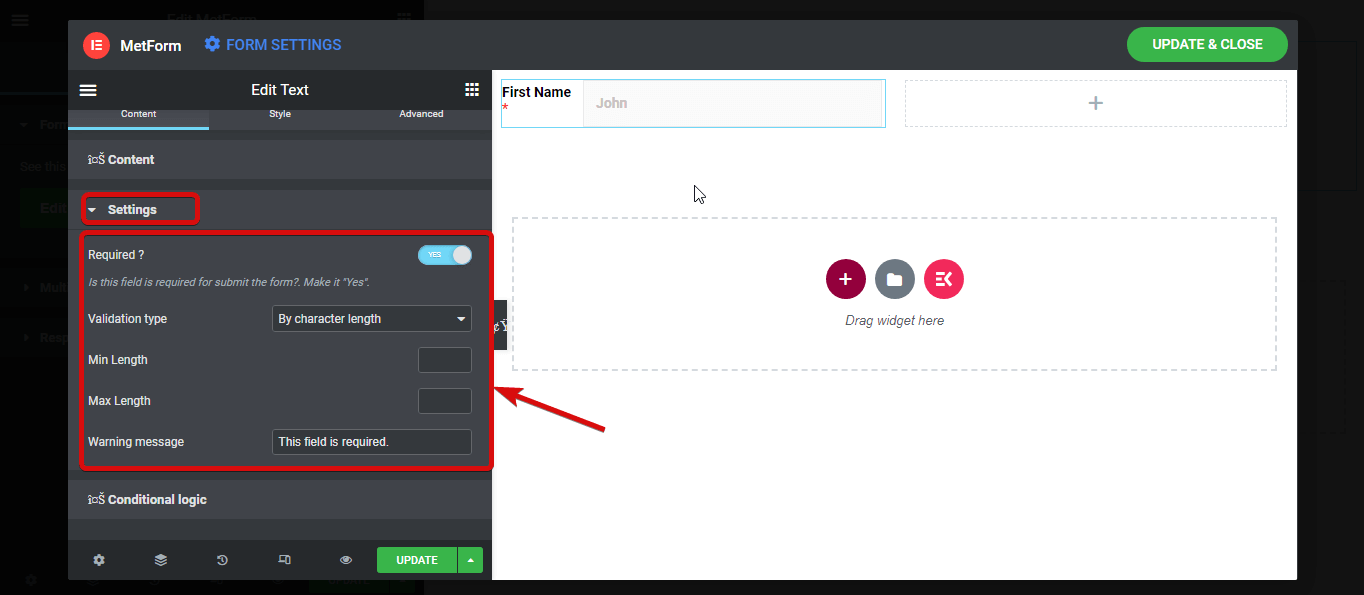
- Gehen Sie als Nächstes zu Inhalt ⇒ Einstellungen um die folgenden Optionen zu ändern:
- Erforderlich: Um dieses Formularfeld zu einem Pflichtfeld zu machen, aktivieren Sie diese Option.
- Validierungstyp: Sie können verschiedene Arten der Validierung für das Textfeld basierend auf Zeichenlänge, Wortlänge und Ausdruck festlegen.
- Warnmeldung: Hier können Sie die Warnmeldung einstellen, die angezeigt wird, wenn die Anforderung nicht erfüllt ist.

Notiz: Ich werde das verwenden bedingte Logik Funktion im zweiten Schritt dieses Formulars.
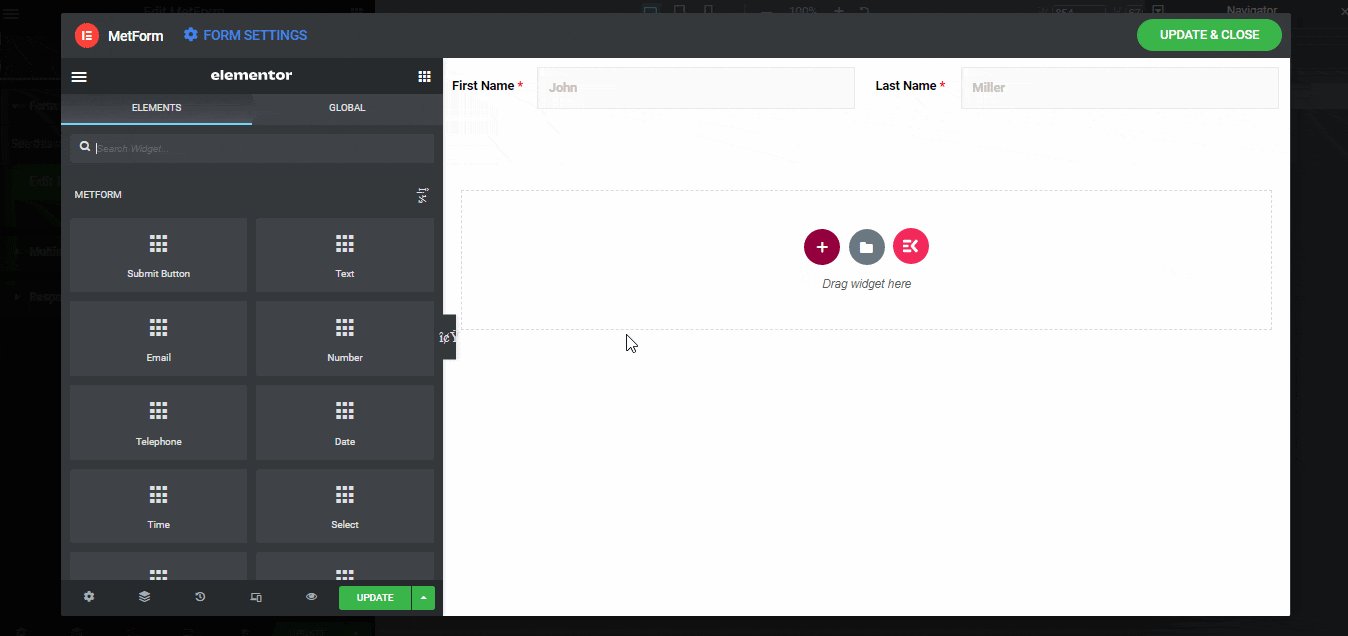
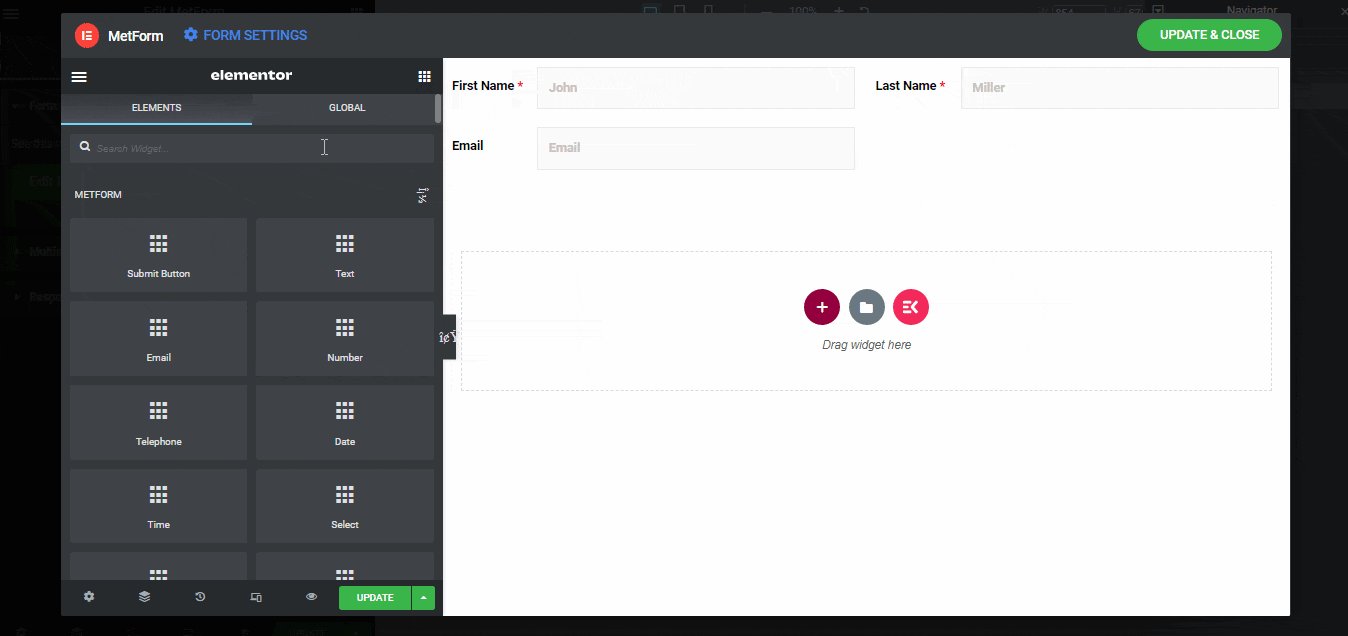
Fügen Sie genau wie beim Vornamen ein weiteres Texteingabefeld für den Nachnamen hinzu. Als Teil des Schritts „Persönliche Informationen“ füge ich hier zwei weitere Felder hinzu; E-Mail und Handynummer.

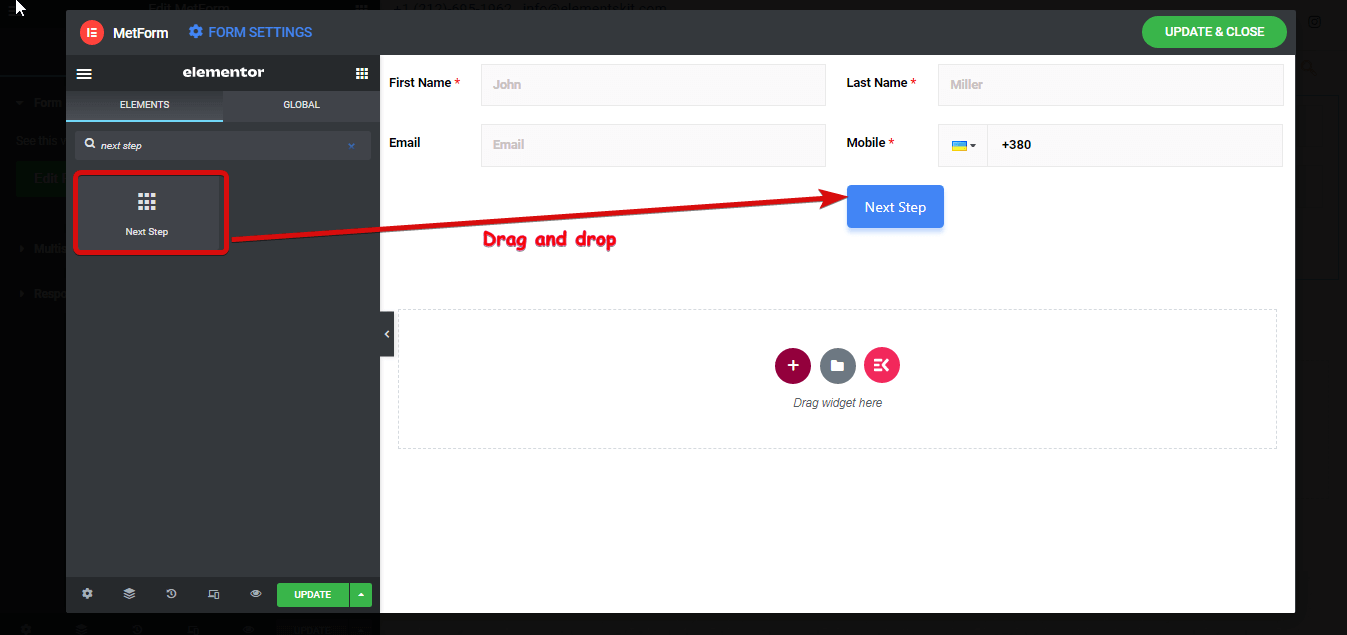
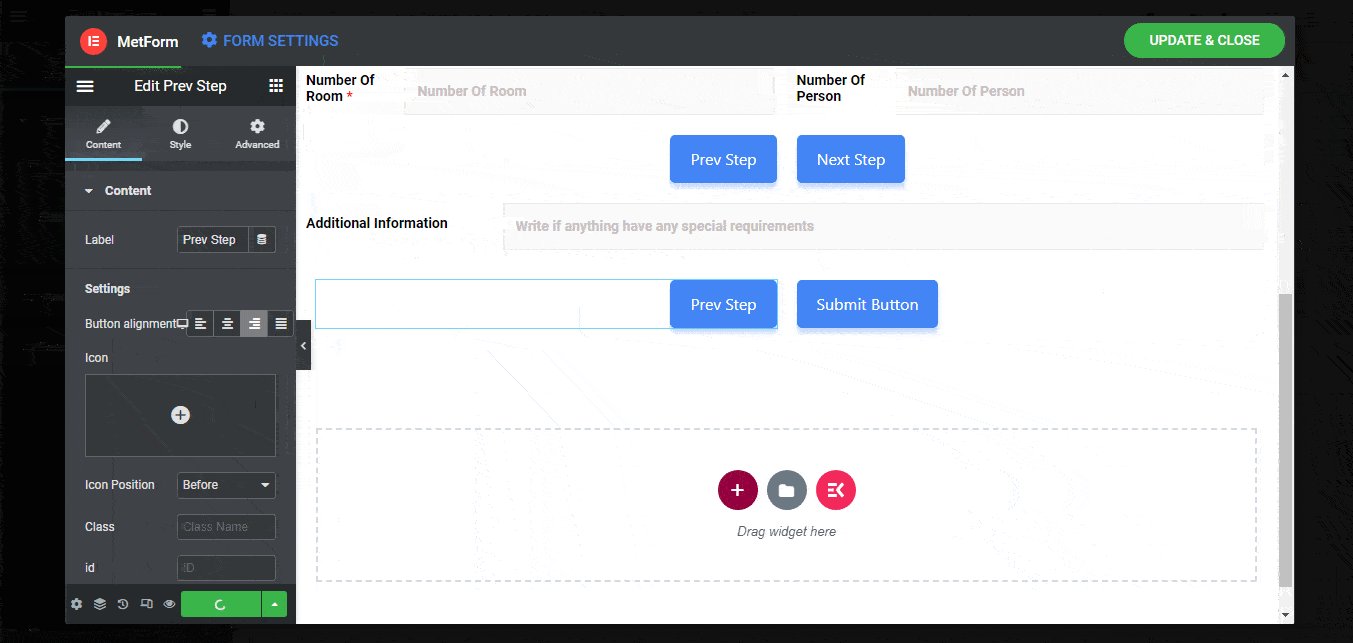
Sobald Sie mit der Änderung der Einstellungen im Feld „E-Mail-Adresse“ und „Mobilnummer“ fertig sind. Suchen und Ziehen Sie die Schaltfläche „Nächster Schritt“ per Drag-and-Drop. Sie können verschiedene Schaltflächeneinstellungen wie Beschriftung, Schaltflächenausrichtung, Symbol, Symbolposition usw. ändern.

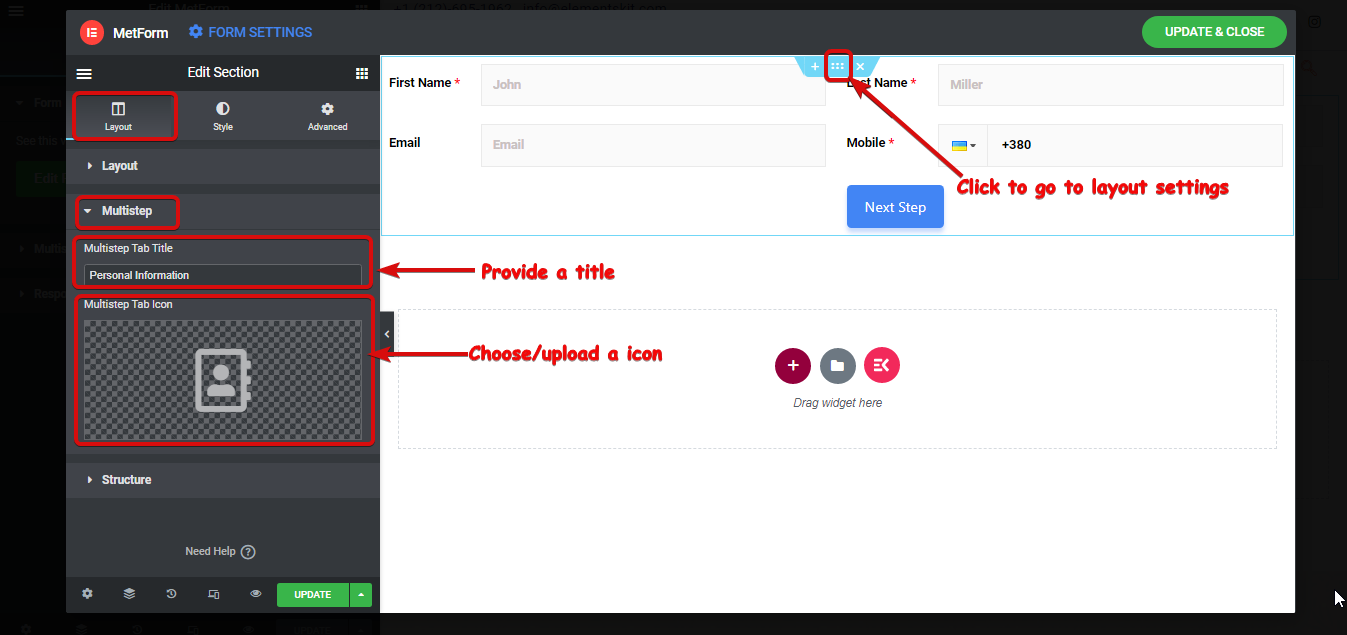
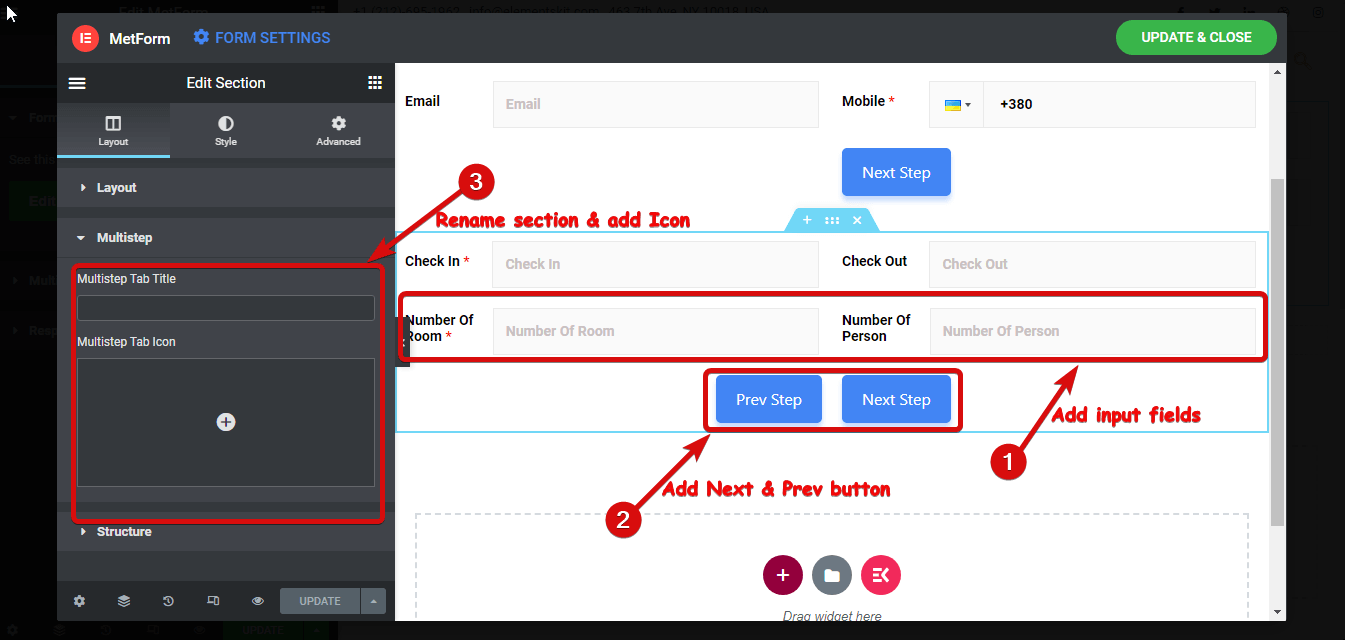
- Jetzt ist der Abschnitt für den ersten Schritt fertig, um dem ersten Schritt einen richtigen Namen zu geben
- Klicken Sie auf das Sechs-Punkte-Symbol, um die Einstellungsoption zu öffnen und zu gehen Layout ⇒ mehrstufig.
- Geben Sie einen Namen an Titel der mehrstufigen Registerkarte Möglichkeit
- Wählen Sie ein Symbol aus der Bibliothek oder laden Sie eine SVG-Datei hoch.
- Klicken Sie zum Speichern auf „Aktualisieren“.

Nachdem der erste Abschnitt nun fertig ist, erstellen wir den zweiten Schritt.
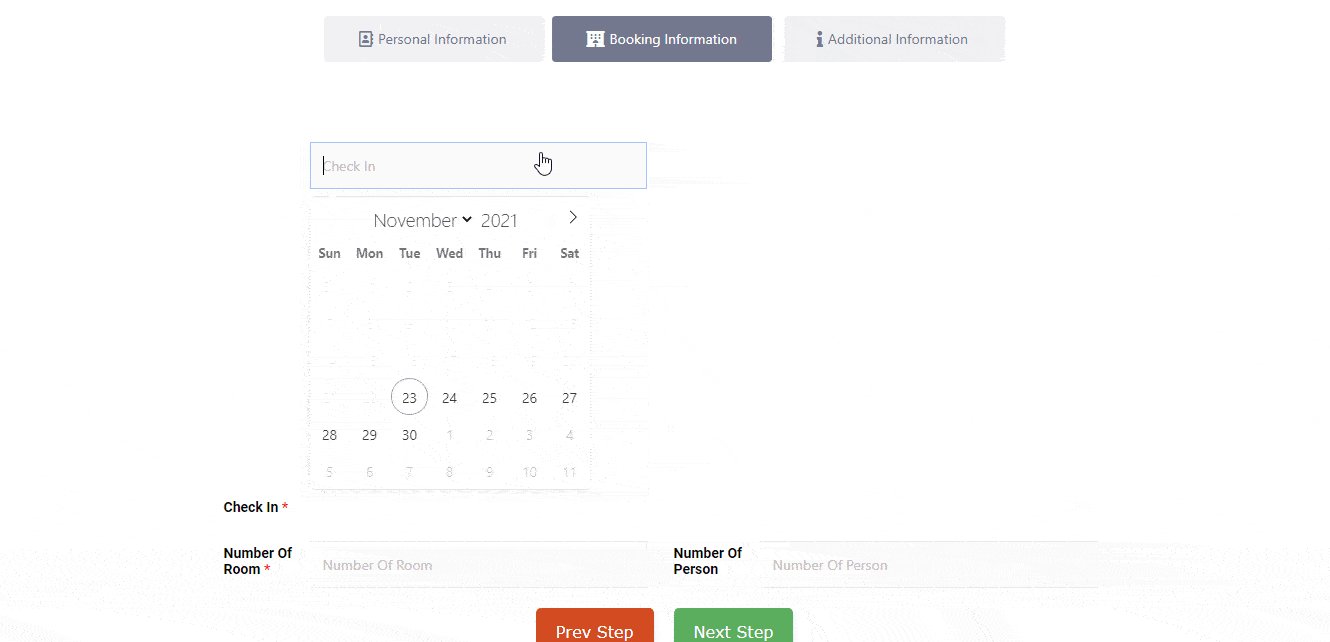
2️⃣ Buchungsformular Schritt zwei – Buchungsinformationen:
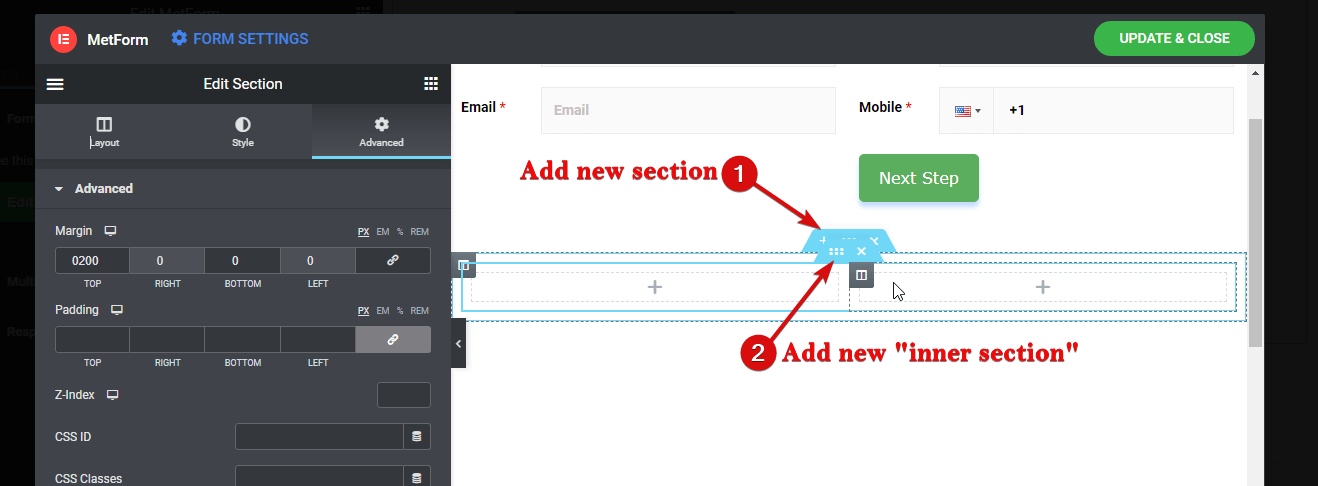
- Im zweiten Schritt müssen Sie einen neuen Abschnitt auswählen. Ich werde einen neuen Abschnitt mit einer einzelnen Spalte auswählen und dann einen neuen inneren Abschnitt mit zwei gleichen Spalten hinzufügen.
- Nachdem Sie die Spalte ausgewählt haben, ziehen Sie per Drag-and-Drop das 2-Datums-Eingabefeld für die Check-in- und Check-out-Optionen.

Must-Follow-Regel: Du musst Wählen Sie einen neuen Abschnitt, um den neuen Schritt zu beginnenAndernfalls wird jedes von Ihnen hinzugefügte Eingabefeld zum vorherigen Schritt hinzugefügt. Denken Sie also immer daran, Neue Schritte erfordern einen neuen Abschnitt auch wenn es das gleiche Layout hat.
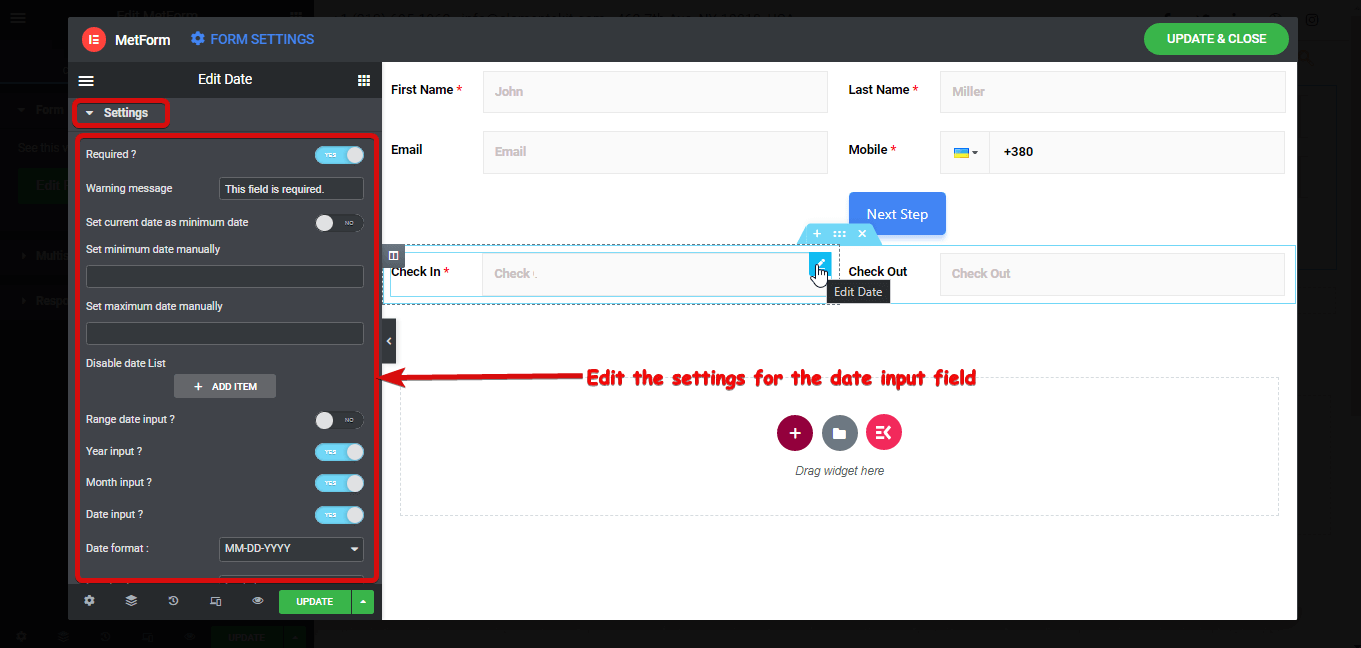
- Neben der erwähnten Einstellungsmöglichkeit für das Textfeld erhalten Sie unten folgende Einstellungen für das Datumseingabefeld Inhalt ⇒ Einstellungen
- Aktuelles Datum als Mindestdatum festlegen: Aktivieren Sie diese Option, um das aktuelle Datum als Mindestdatum festzulegen.
- Mindestdatum manuell festlegen: Wenn Sie nicht das aktuelle Datum als Mindestdatum festlegen möchten, können Sie das Mindestdatum auch manuell festlegen.
- Maximales Datum manuell festlegen: Hier können Sie das maximale Datum festlegen.
- Datumsliste deaktivieren: Mit dieser Option können Sie einige Daten deaktivieren. Um ein Datum zu deaktivieren, klicken Sie auf die Schaltfläche + ELEMENT HINZUFÜGEN und wählen Sie das Datum aus.
- Eingabe des Bereichsdatums: Durch Aktivieren dieser Option können Sie Benutzern die Möglichkeit geben, einen Datumsbereich auszuwählen. Für dieses Formular lasse ich diese Option jedoch deaktiviert.
- Jahreseingabe: Aktivieren Sie diese Option, um ein Jahr als Teil der Datumseingabe zu berücksichtigen.
- Monatseingabe: Um den Monat als Teil der Datumseingabe zu aktivieren, aktivieren Sie diese Option.
- Datumseingabe: Aktivieren Sie diese Option, um ein Datum (Tag) als Teil der Datumseingabe zu übernehmen
- Datumsformat: Legen Sie hier das Format der Datumseingabe fest.
- Lokalisierung: Wählen Sie den Standort je nach Wunsch aus der Dropdown-Liste aus.
- Möchte Zeit damit eingeben: Aktivieren Sie diese Option, um neben den Daten auch Zeit als Eingabe zu verwenden. Wenn Sie diese Option aktivieren, erhalten Sie eine weitere Option: Zeit 24 Stunden aktivieren. Mit dieser Option können Sie das 24-Stunden-Format aktivieren.

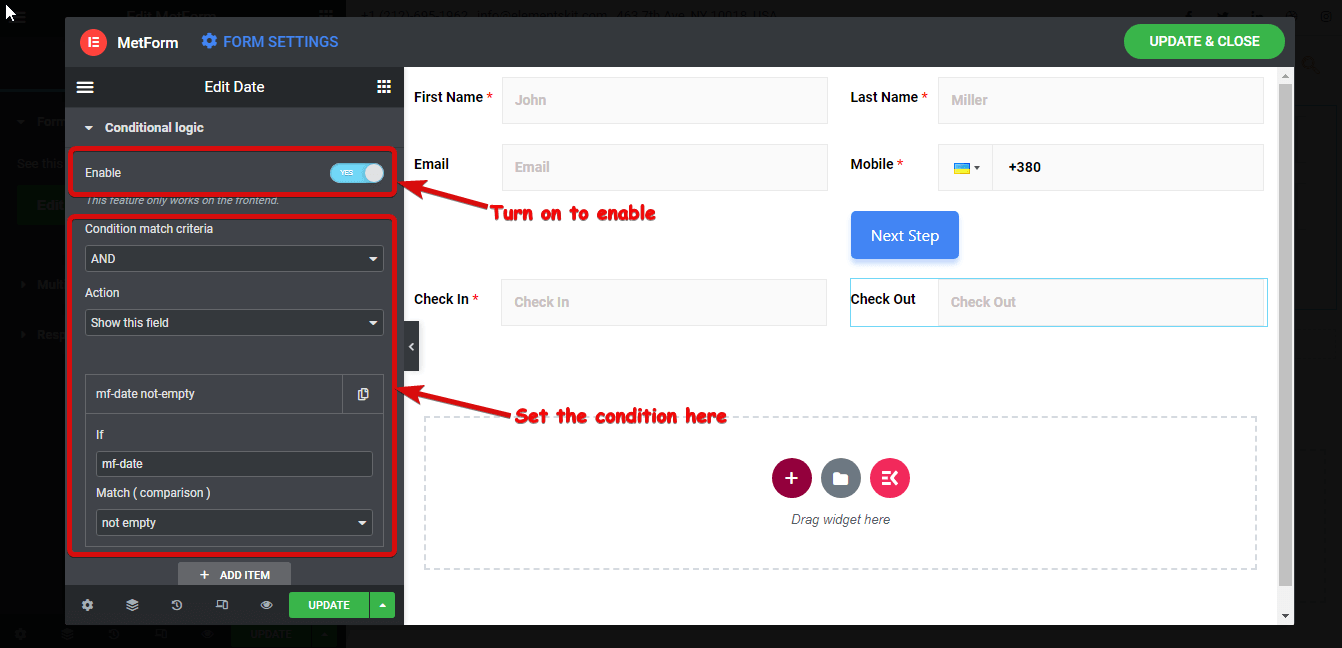
Jetzt werden wir endlich das verwenden Bedingte Formularfunktion für das Feld „Auschecken“. Um das Auscheckfeld nur sichtbar zu machen, wenn das Eincheckfeld leer ist,
- Kopieren Sie den Wert des Namens Feld des Check-In-Eingabefelds.
- Dann geh zum Inhalt ⇒ Bedingt, mach das ... an aktivieren Möglichkeit
- Wählen Sie UND aus der Dropdown-Liste Bedingungsübereinstimmungskriterien.
- Wählen Sie aus den Dropdown-Optionen „Aktion“ die Option aus Dieses Feld anzeigen.
- Klicke auf + ARTIKEL HINZUFÜGEN, fügen Sie im Eingabefeld if den Wert des Check-in-Feldnamens ein, den Sie kopiert haben.
- Wählen "nicht leer” aus dem Dropdown-Menü von Match (Vergleich).

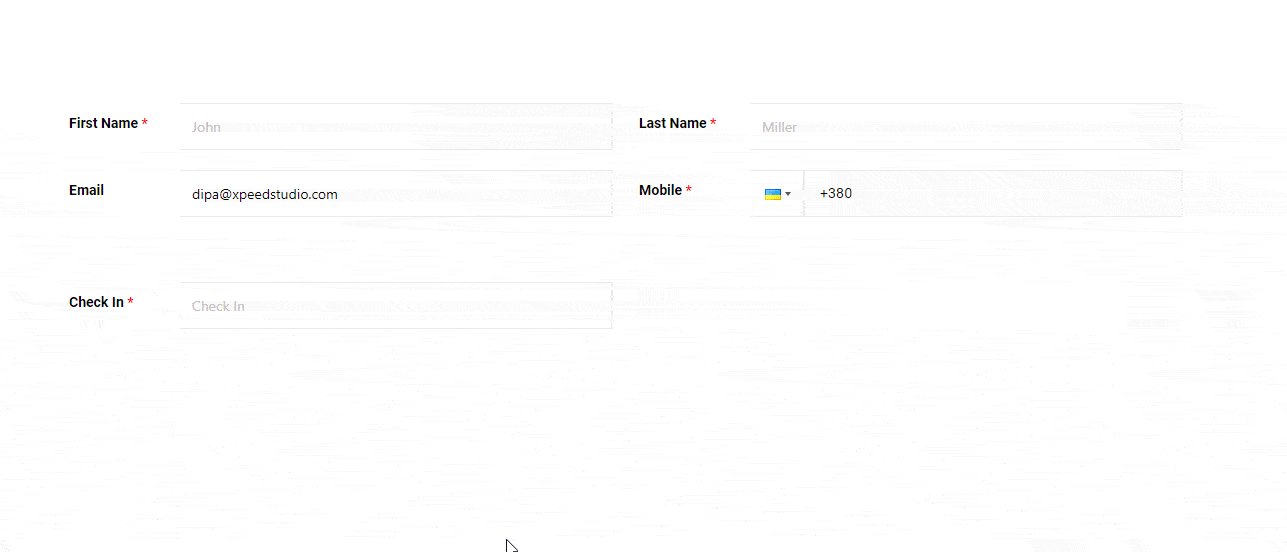
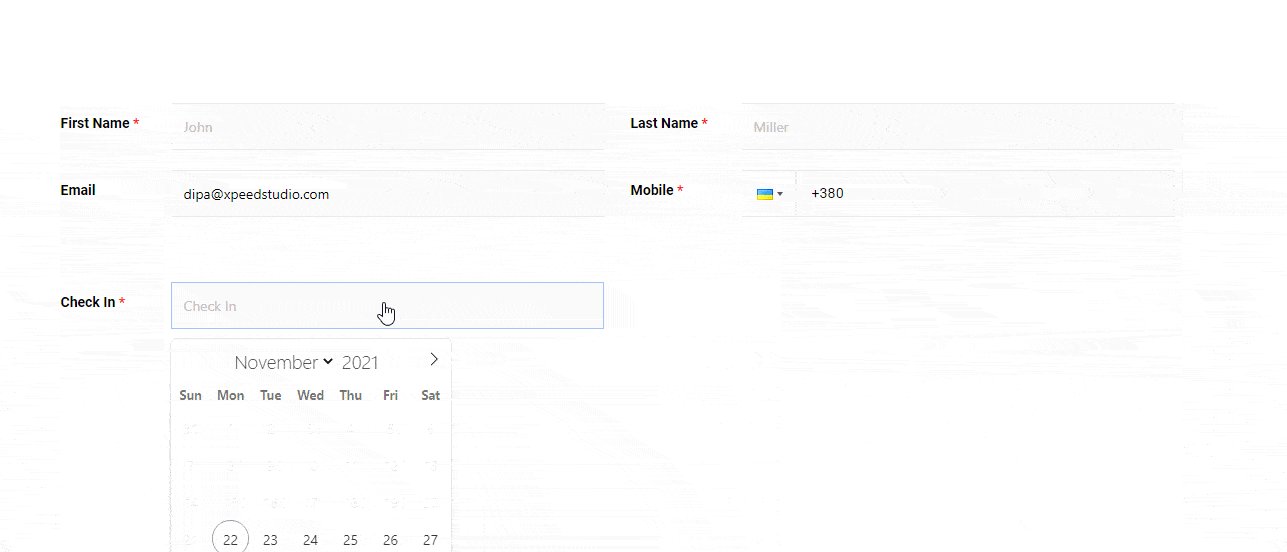
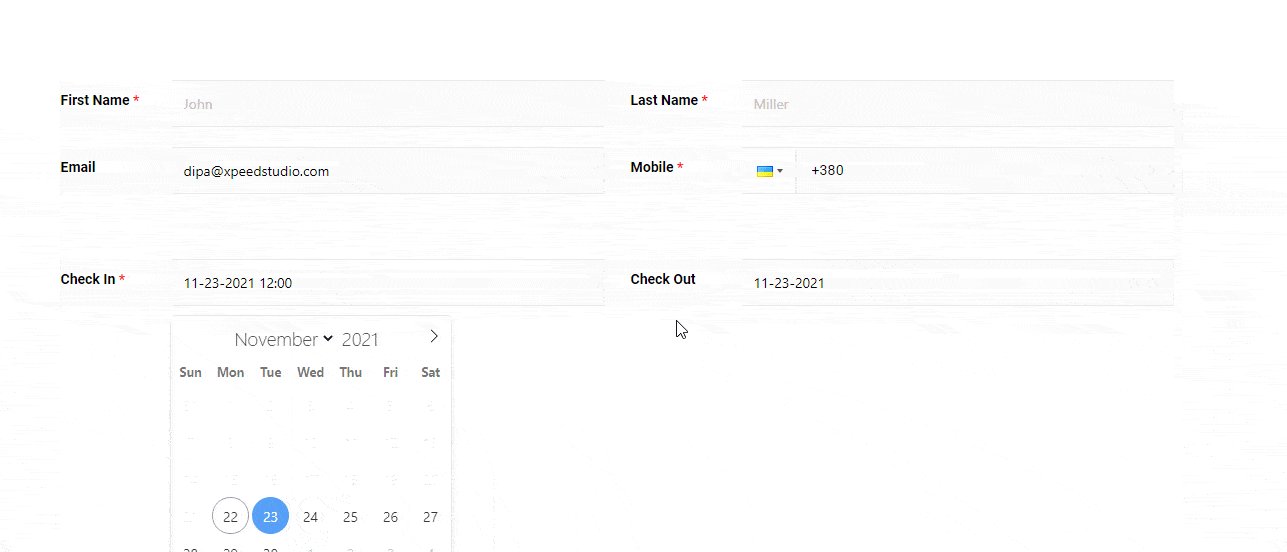
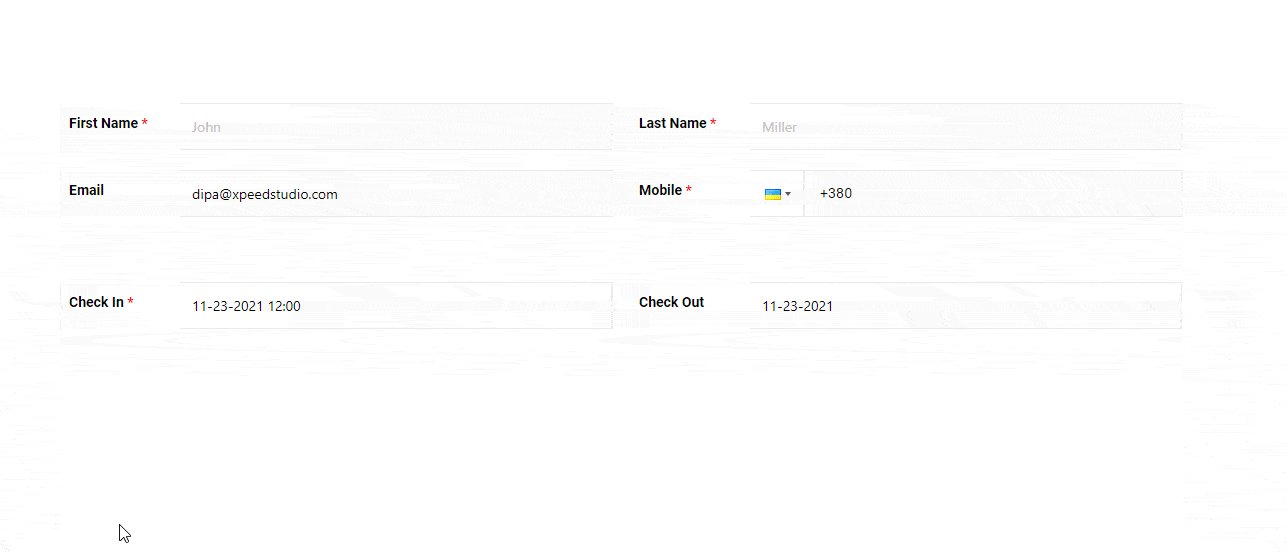
Klicken Sie nun auf die Vorschau-Schaltfläche, um es anzuzeigen. Das Check-out-Feld sollte erst sichtbar sein, wenn Sie ein Check-in-Datum ausgewählt haben.

Fügen Sie einen neuen inneren Abschnitt hinzu Das Formular sieht also nicht schlecht aus, wenn die bedingte Option das Auschecken zunächst verbirgt. Ziehen Sie das Zahlenformularfeld zweimal per Drag & Drop um zwei weitere Felder für die Anzahl der Räume und die Anzahl der Personen zu erstellen.
Und da es der mittlere Schritt ist, müssen wir es tun enthalten sowohl die Schaltflächen „Zurück“ als auch „Weiter“..

Wenn Sie mit der Bearbeitung der Einstellungen für alle hinzugefügten Felder für diesen Abschnitt fertig sind, ändern Sie die Abschnitts-/Schrittname aus Layout ⇒ Multistep Genau wie im ersten Abschnitt. Ich nenne es Buchungsinformationen.
👉🏽👉🏽 Zum Lernen Weitere Details zur Funktion für bedingte Formulare von MetForm klicken Hier.
Nun ist der zweite Schritt fertig, fahren wir mit dem dritten Schritt fort
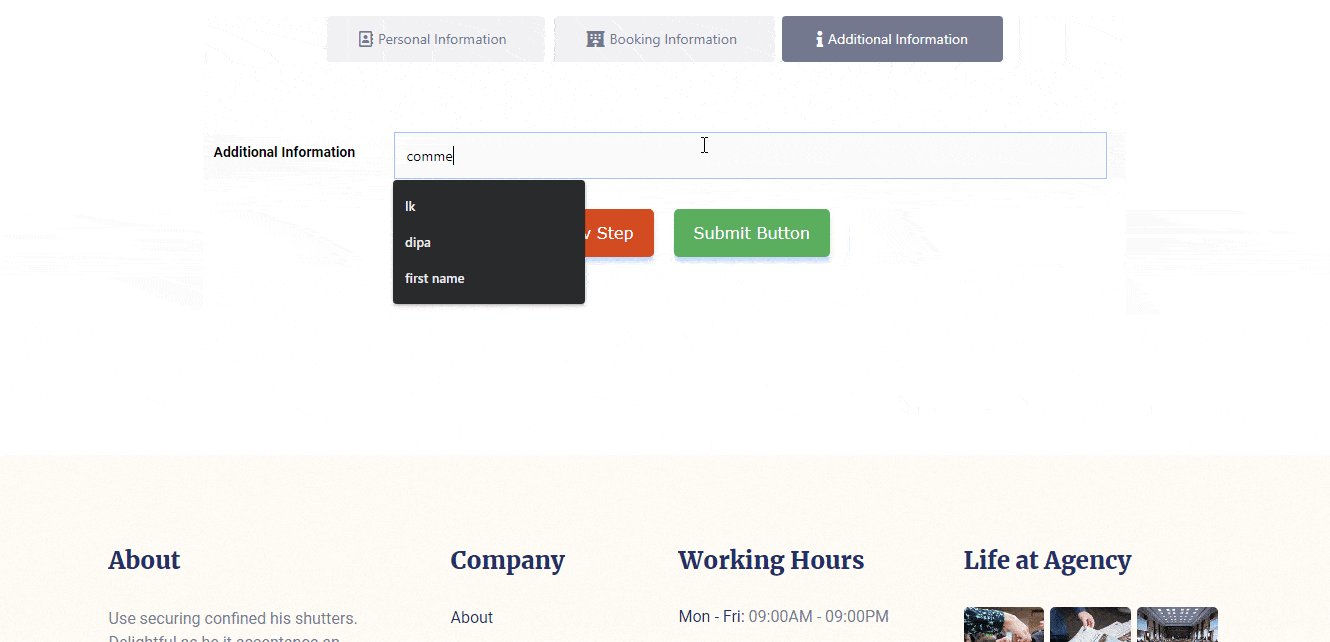
3️⃣ Buchungsformular Schritt drei – Zusätzliche Informationen
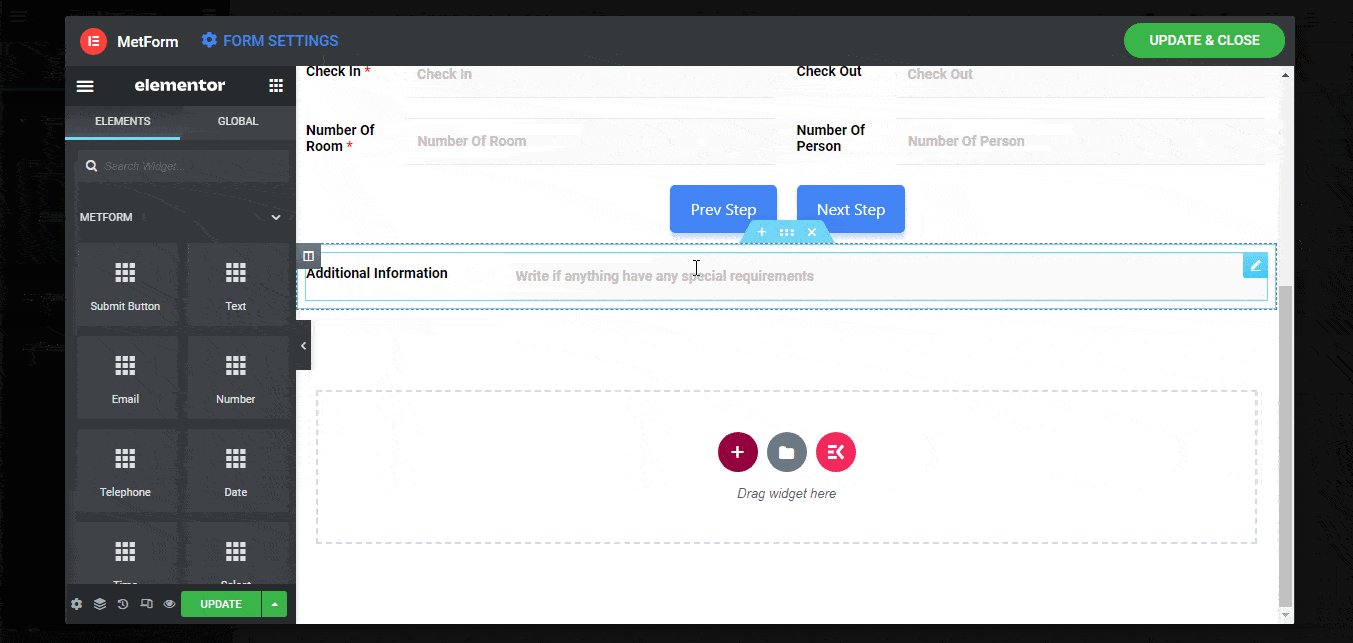
Im dritten Schritt fügen wir einen neuen Abschnitt mit einer einzelnen Spalte hinzu. Fügen Sie ein Textfeld hinzu und nennen Sie es „Zusätzliche Informationen“.
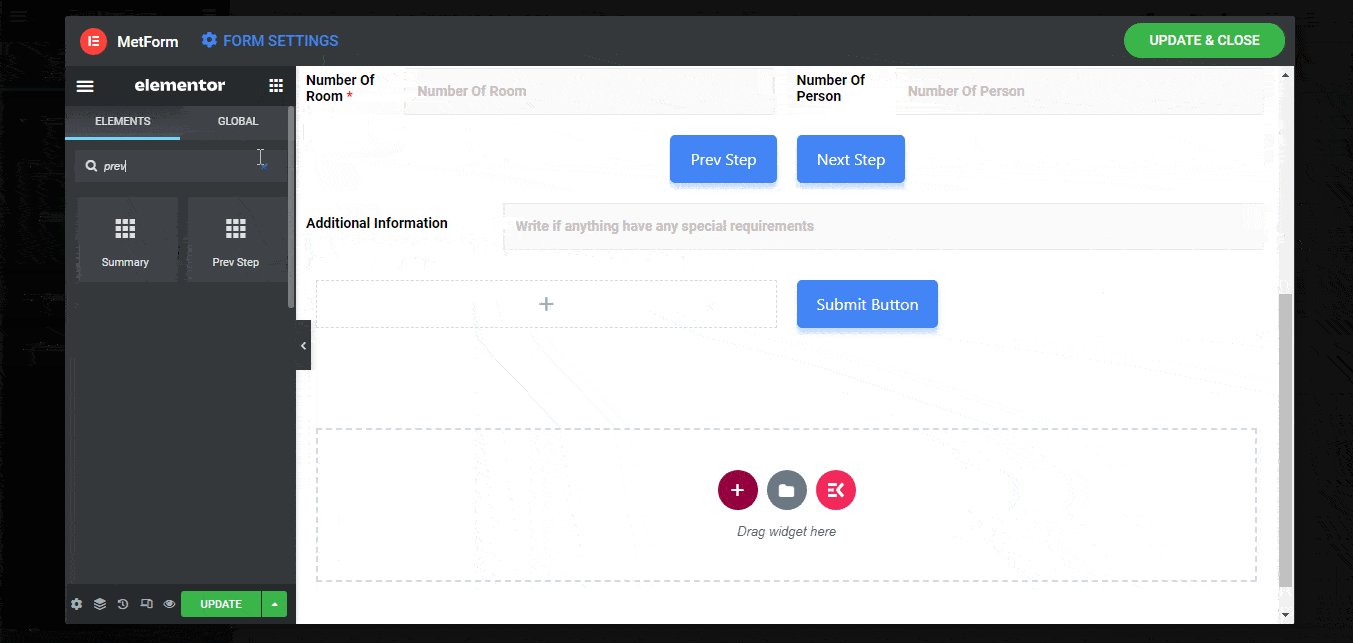
Fügen Sie als Nächstes einen inneren Abschnitt mit zwei Spalten innerhalb des Abschnitts hinzu. Danach, Ziehen Sie per Drag-and-Drop eine Schaltfläche „Zurück“ und dann eine Schaltfläche „Senden“. zur Formulareinreichung.

Hinweis: Sie können beliebig viele Innenabschnitte hinzufügen. Um jedoch einen neuen Schritt zu erstellen, müssen Sie einen neuen Abschnitt hinzufügen.
Um dem dritten Abschnitt einen Namen zu geben, gehen Sie zu Layout ⇒ mehrstufig und füge den Titel „Weitere Informationen” und fügen Sie ein Symbol hinzu.
Endlich sind wir mit der Erstellung unseres mehrstufigen WordPress-Formulars in drei Schritten fertig. Klicken Sie nun zum Speichern auf „Aktualisieren“ und schließen Sie das Fenster, um zu den mehrstufigen Einstellungen zu gelangen.
👉👉 Sie können auch unseren Blog besuchen So erstellen Sie ein WordPress-Umfrageformular in Elementor mit MetForm
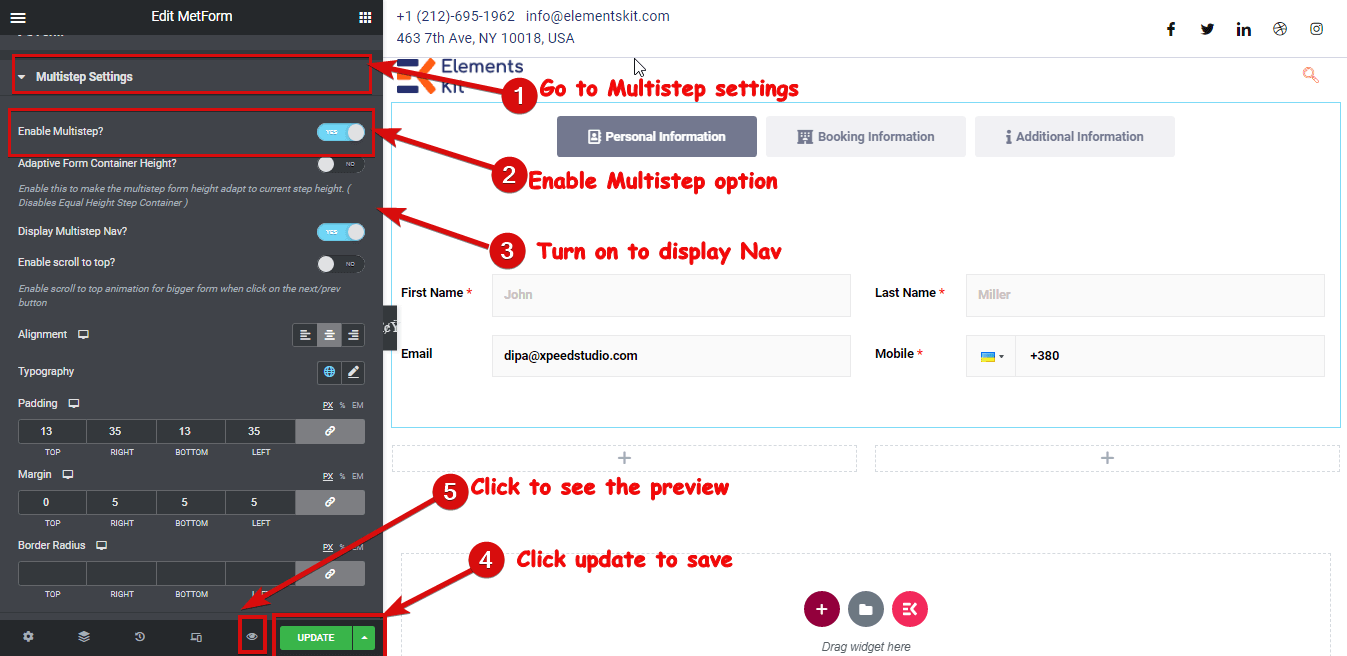
Schritt 4: Aktivieren Sie die Multi-Step-Formular-Option von MetForm
Da wir nun unser Formular haben, ist es an der Zeit, es in ein funktionierendes mehrstufiges Formular umzuwandeln. Um dies zu tun
- Gehen Sie zu Inhalt ⇒ Mehrschritteinstellungen
- Aktivieren Sie die Option „Mehrschritt aktivieren“, um die Mehrschrittoptionen zu aktivieren
- Aktivieren Sie die Option „Mehrstufige Navigation anzeigen“, damit das Abschnittsmenü oben angezeigt wird. Sie können auch die verschiedenen Einstellungen wie die Höhe des adaptiven Formularcontainers, das Scrollen nach oben aktivieren usw. bearbeiten.
- Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie zum Speichern auf „Aktualisieren“.

Schritt 5: Konfigurieren Sie Bestätigung, Benachrichtigung und andere Einstellungen, um den Vorgang abzuschließen
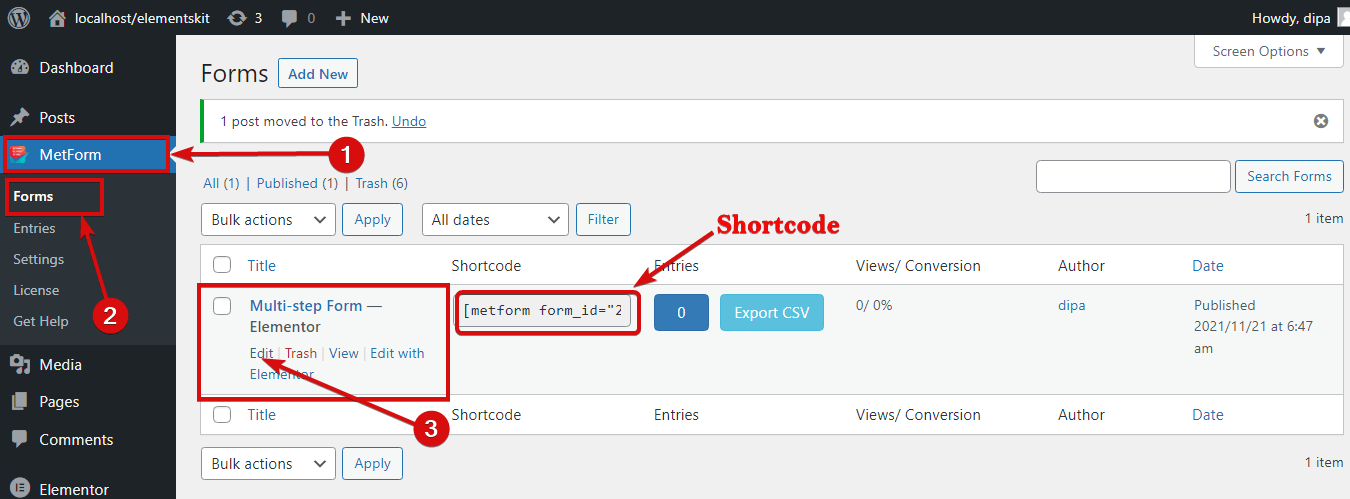
Jetzt haben Sie Ihr mehrstufiges Formular entworfen. Lassen Sie uns alle Formulareinstellungen konfigurieren, die MetForm zu bieten hat. Um die MetForm-Einstellungen über das WordPress-Dashboard zu ändern, Gehen Sie zu MetForm ⇒ Formulare ⇒ Klicken Sie auf Bearbeiten Option des gerade erstellten Formulars.

Notiz: Hier finden Sie auch die Shortcode des Formulars Das von Ihnen erstellte Formular müssen Sie einfach kopieren und einfügen, um es an einer beliebigen Stelle auf der Website einzufügen. Sie können über Bearbeiten auf die Formulareinstellungen zugreifen Bilden Option auch.
Hier finden Sie folgende Einstellungen:
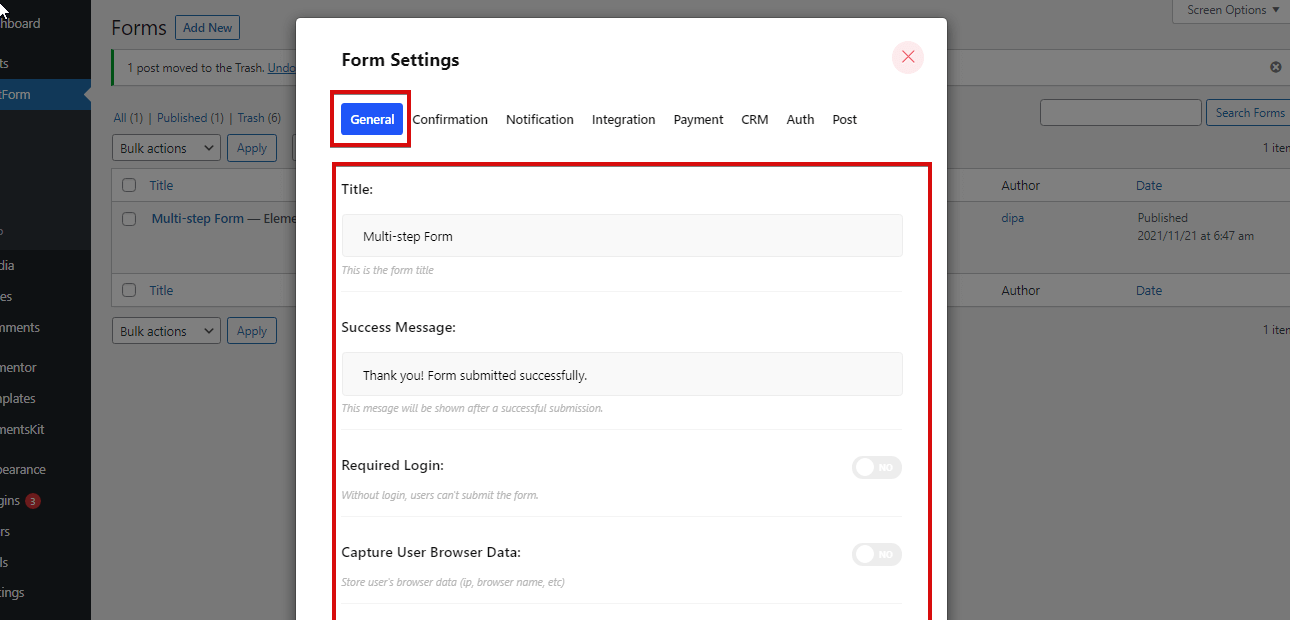
Allgemein:
Im Rahmen der allgemeinen Einstellungen können Sie Änderungen vornehmen Titel, Erfolgsmeldung, erforderliche Anmeldung, Anzahl der Aufrufeusw. Sie können auch beliebige festlegen eigene URL Sie möchten, dass Benutzer nach dem Absenden des Formulars darauf landen.

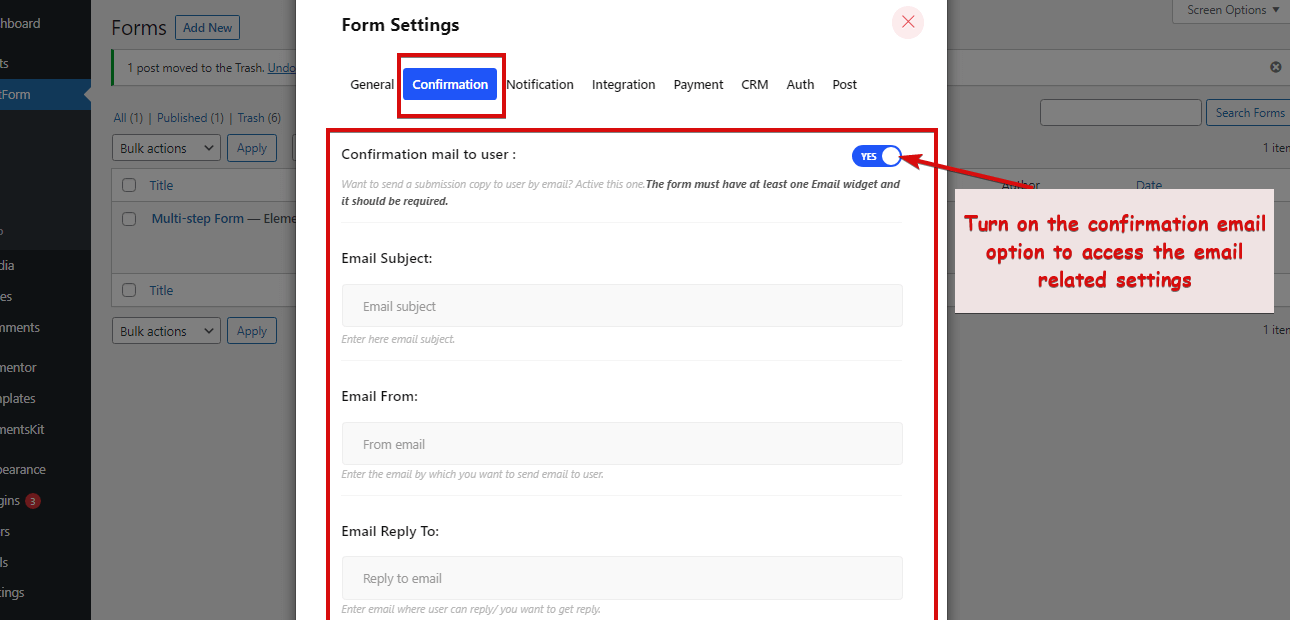
Bestätigung:
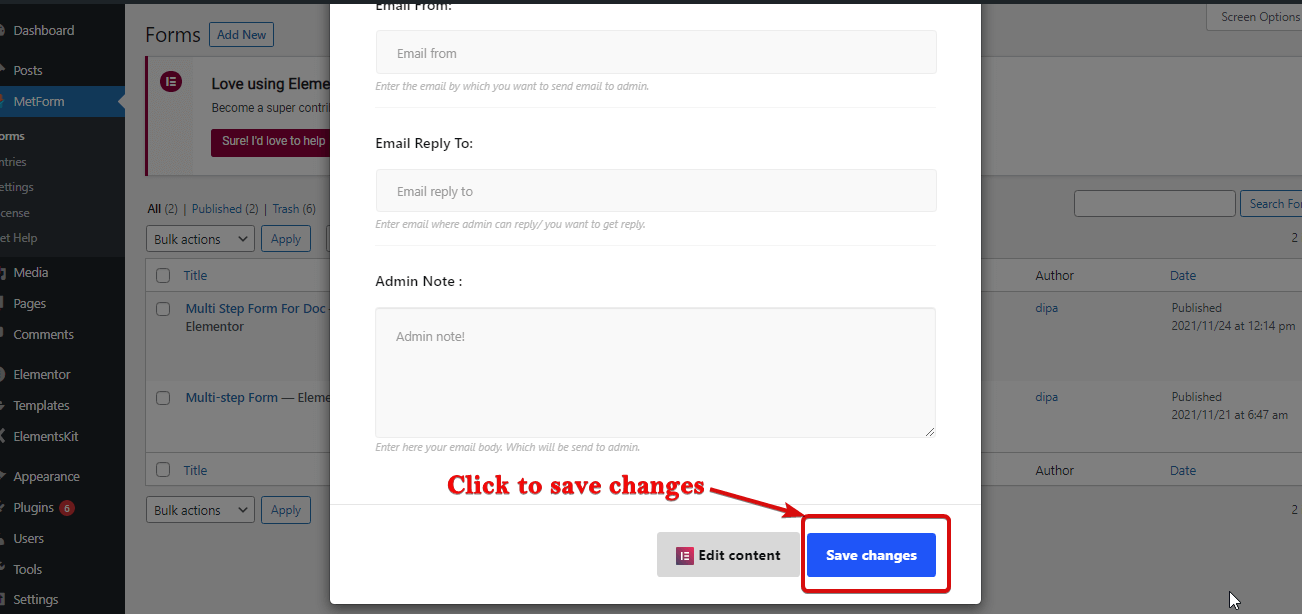
Mit diesem Formularerstellungs-Plugin können Sie Ihren Benutzern eine Bestätigungs-E-Mail mit einer Kopie ihres übermittelten Formulars senden. Aktivieren Sie die Bestätigungsoption und dann können Sie einstellen E-Mail-Betreff, E-Mail-Von, Von-E-Mail, E-Mail-Antwort an und Dankesnachricht.

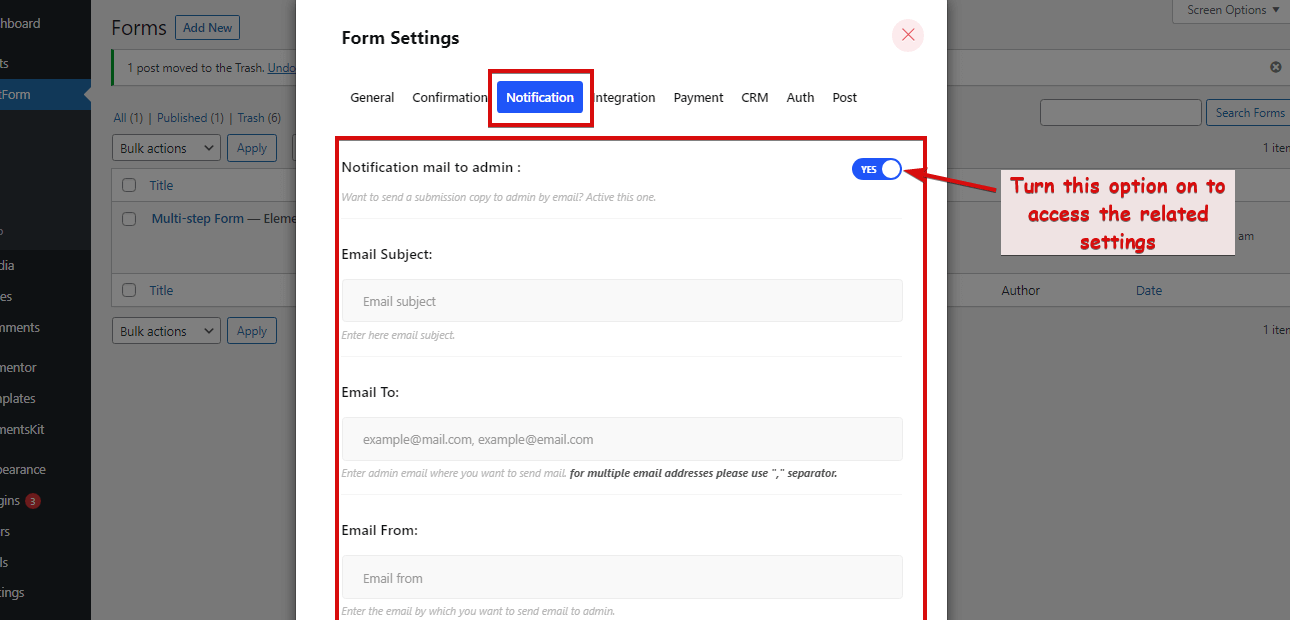
Benachrichtigungseinstellungen:
Sie können mit MetForm auch Formularbenachrichtigungs-E-Mails an den Administrator senden. Aktivieren Sie die Benachrichtigungsmail zur Admin-Option. Dann stellen Sie die ein E-Mail-Betreff, E-Mail an, E-Mail von, Administratornotiz, usw.

Nachdem Sie alle Änderungen vorgenommen haben, scrollen Sie nach unten und klicken Sie auf „Änderungen speichern“, um die Einstellungen zu aktualisieren.

Abgesehen von den Einstellungen, die ich in diesem Blog behandelt habe, erhalten Sie auch Integrationsmöglichkeiten REST-API, Mail Chimp, Google Sheetusw. Auch Zahlungsgateway-Integration wie PayPal, Stripe. CRM-Integration, die HubSpot, Zoho, usw. Du bekommst auch Authentifizierungsoptionen wie Anmeldung und Registrierung. Weitere Einzelheiten zu diesen Einstellungen finden Sie in unserem Dokumentation von MetForm.
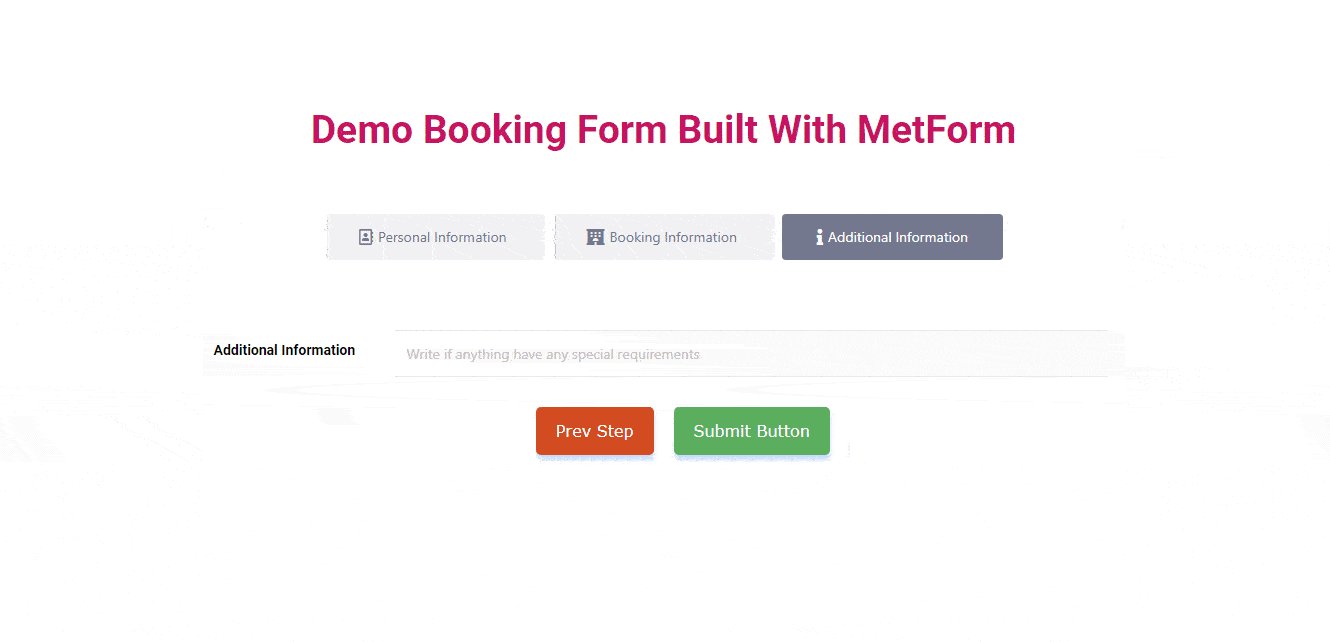
Wenn Sie die genannten Schritte ordnungsgemäß befolgt haben, sollten Sie ein mehrstufiges Buchungsformular wie das folgende erhalten:

👉🏽👉🏽 Das Erstellen eines Stellenangebotsformulars ist ebenfalls ganz einfach Vorgefertigte Vorlage für ein Bewerbungsformular. Um den vollständigen Blog anzusehen 👉🏽klicken Sie hier.
Einpacken
Dort haben Sie in wenigen Minuten Ihr mehrstufiges WordPress-Formular erstellt. Wenn Sie denken, dass dieses Formular einfach ist, dann machen Sie sich keine Sorgen. Der Hauptzweck dieses Blogs bestand darin, zu zeigen, wie Sie mit MetForm ein mehrstufiges Formular in WordPress erstellen können.
Jetzt, da Sie wissen, wie Sie ein mehrstufiges WordPress-Formular erstellen, können Sie Ihr eigenes Formular und Ihre eigene Logik erstellen. Ich hoffe, Sie nutzen die MetForm-Funktionen, um wunderbare mehrstufige Formulare zu erstellen. Falls Sie dabei auf Probleme stoßen, teilen Sie uns dies mit. Unser Team wird so schnell wie möglich antworten.
Vergessen Sie nicht, alle erstaunlichen Funktionen zu prüfen, die MetForm zu bieten hat.
Die gute Nachricht ist, dass Sie es können Treten Sie der MetForm-Community unter a bei 20% weniger Preis mit dem Gutscheincode Community20



Schreibe einen Kommentar