Sabía usted que convertir su formulario de WordPress de un solo paso en varios pasos forma WordPress puede aumenta tu conversión por casi 60%? De hecho, en algunos casos, el la tasa de conversión puede llegar hasta 300%.
Sí. Porque hoy en día la gente está demasiado ocupada y tiene poca capacidad de atención. Además de eso, si les pide que completen un formulario largo de un solo paso, lo más probable es que abandonen su sitio web y dejen el formulario incompleto.
Sin embargo, puede cambiar este escenario utilizando un formulario de varios pasos para su sitio de WordPress. Pero la pregunta es ¿cómo?
Bueno, es por eso que estoy aquí para mostrarles una Guía paso a paso sobre cómo agregar un formulario de varios pasos en WordPress.
Continúe leyendo para descubrir cómo puede crear fácilmente un formulario de varios pasos en un sitio web de WordPress en solo unos minutos….
¿Qué es un formulario de varios pasos?
Bueno, como sugiere el nombre, es un formulario con múltiples pasos donde las preguntas/campos de entrada se dividen en diferentes pasos en lugar de colocarlos todos en un solo paso. Si está buscando una definición, así es como HubSpot define la forma de varios pasos.
Un formulario de varios pasos es un formulario largo que se divide en varias partes. Se utilizan para hacer que los formularios largos sean menos intimidantes y desalentadores.
– Hubspot
Los formularios de varios pasos son básicamente un sustituto de los formularios largos con demasiados campos de entrada. Si tiene un formulario comparativamente más pequeño, puede limitarse a un formulario de un solo paso.
Ahora que sabes qué es un formulario de varios pasos, veamos algunas de las razones por las que deberías considerar agregar un formulario de varios pasos a tu sitio de WordPress.
¿Por qué utilizar el formulario de varios pasos en WordPress?
Bueno, la respuesta simple es disparar tu tasa de conversión. Los formularios de varios pasos se están volviendo extremadamente populares hoy en día en sitios web con usos como formularios de registro, formularios de reserva, formularios de pedido de alimentos, etc. Algunas de las razones por las que también debería considerar el uso del formulario de varios pasos en su sitio web incluyen:
- Los formularios de varios pasos funcionan mejor cuando se trata de captar la atención del usuario. Como resultado, las personas participan más y completan el envío de formularios con más frecuencia.
- Los usuarios consideran que el formato multipaso es más fácil de usar y proporciona una mayor facilidad de uso que un formulario largo de un solo paso.
- Dado que hay una barra de navegación/barra de progreso con un formulario de varios pasos, los usuarios se sienten más motivados a completar un formulario de varios pasos.
- Los formularios condicionales de varios pasos son excelentes para recopilar solo los datos relevantes que necesita.
- Como resultado de todos los aspectos positivos mencionados anteriormente, los formularios de varios pasos aumentan la tasa de conversión.
Ahora que sabe que debe usar formularios de varios pasos en el sitio de WordPress, es hora de crear la configuración perfecta que necesita para crear su formulario de varias partes.
Configure lo que necesita para crear un formulario de varios pasos de WordPress
Además de WordPress, necesitarías dos complementos más para crear formularios de varios pasos en WordPress con facilidad. Esos complementos de WordPress son:
Elementor es el mejor creador de páginas de WordPress y MetForm es uno de los complementos de formularios de varios pasos de WordPress de más rápido crecimiento. Si necesita ayuda para instalar MetForm, puede consultar nuestra documentación en cómo instalar MetForm.
Una vez que haya terminado de instalar, debe crear una página con el creador de páginas Elementor antes de poder usar Metform. Para eso, ve a Panel de control ⇒ Página ⇒ Agregar nuevo.

Ahora, proporcione un adecuado Título, Seleccionar Elementor ancho completo como plantilla, Haga clic en Publicarh. Después de eso, haga clic en Editar con Elementor.

Finalmente, está listo para crear su formulario de varios pasos. Entonces, pasemos al proceso principal.
Nota: En este tutorial, le mostraré cómo agregar un formulario de varios pasos a una página. Pero también puedes agregue fácilmente formularios creados con MetForm en una ventana emergente modal.
Cómo crear un formulario de varios pasos en WordPress
En este blog, aprenderá a crear un formulario de varios pasos de apariencia moderna desde cero en solo 5 sencillos pasos:
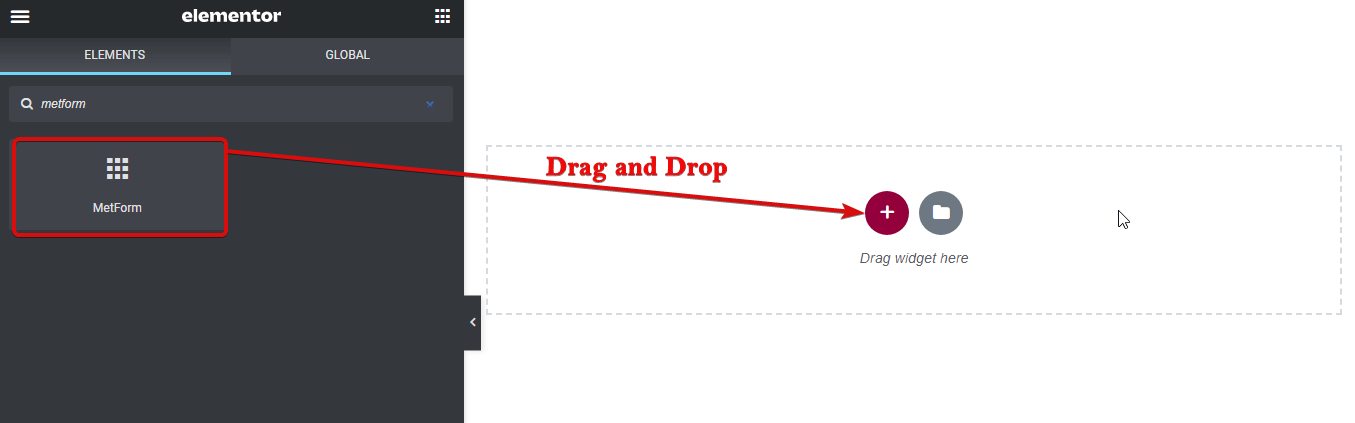
Paso 1: Arrastra y suelta MetForm
Una vez que estés dentro Editar con Elementor modo, buscar para MetForm y arrastrar y soltar en el lugar donde desea que aparezca el formulario.

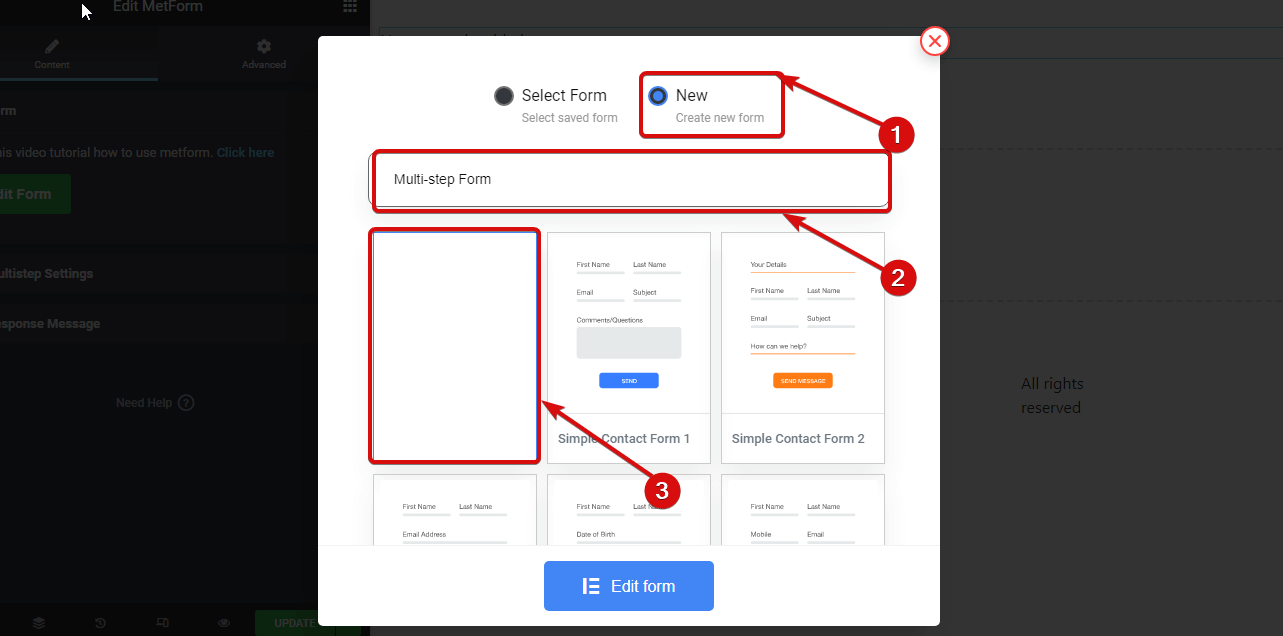
Paso 2: cree un nuevo formulario
Haga clic en la sección del formulario para ir al Editar MetForm opciones. Hacer clic sobre el Editar formulario Botón.

Una vez que aparezca una nueva ventana emergente
- Seleccione Nuevo (crear nuevo formulario)
- Proporcionar un formulario nombre para la forma
- Elija la plantilla en blanco,
- y haga clic en el Editar formulario

😕😕 ¿No estás seguro de por qué deberías optar por MetForm y no por Contact Form o Gravity Forms? Consulta nuestro blog en 👉🏽👉🏽 Por qué MetFrom es el mejor creador de formularios para WordPress.
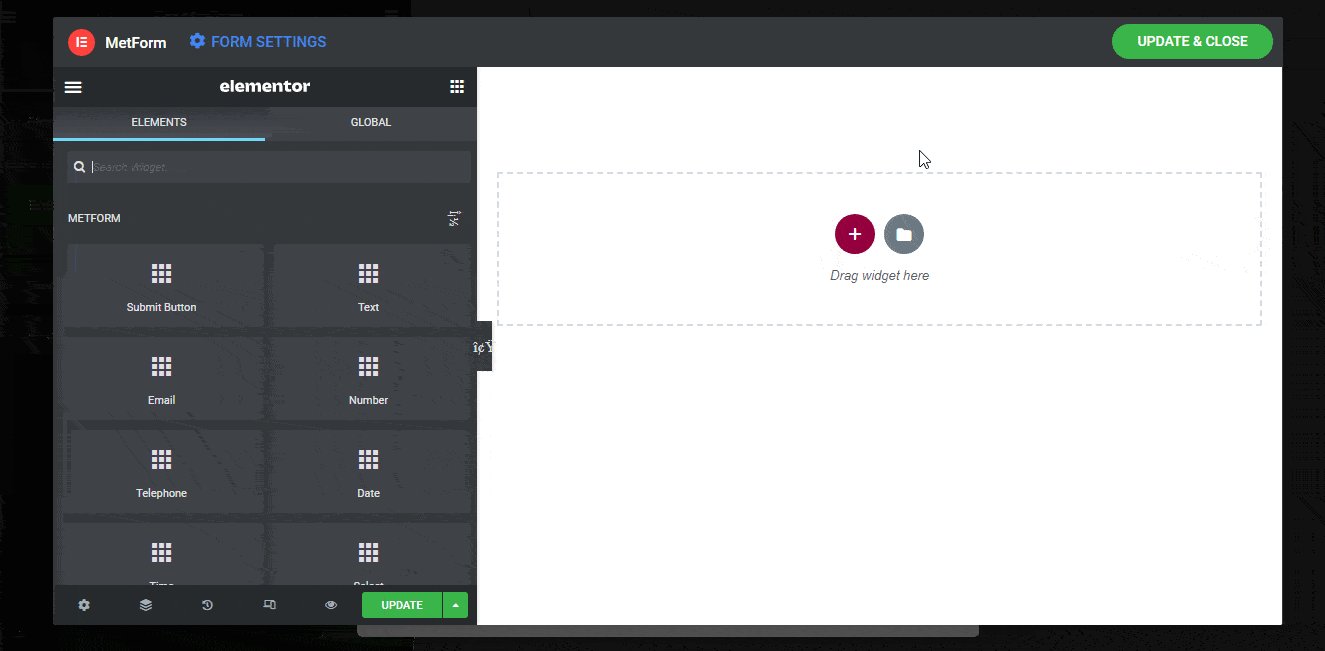
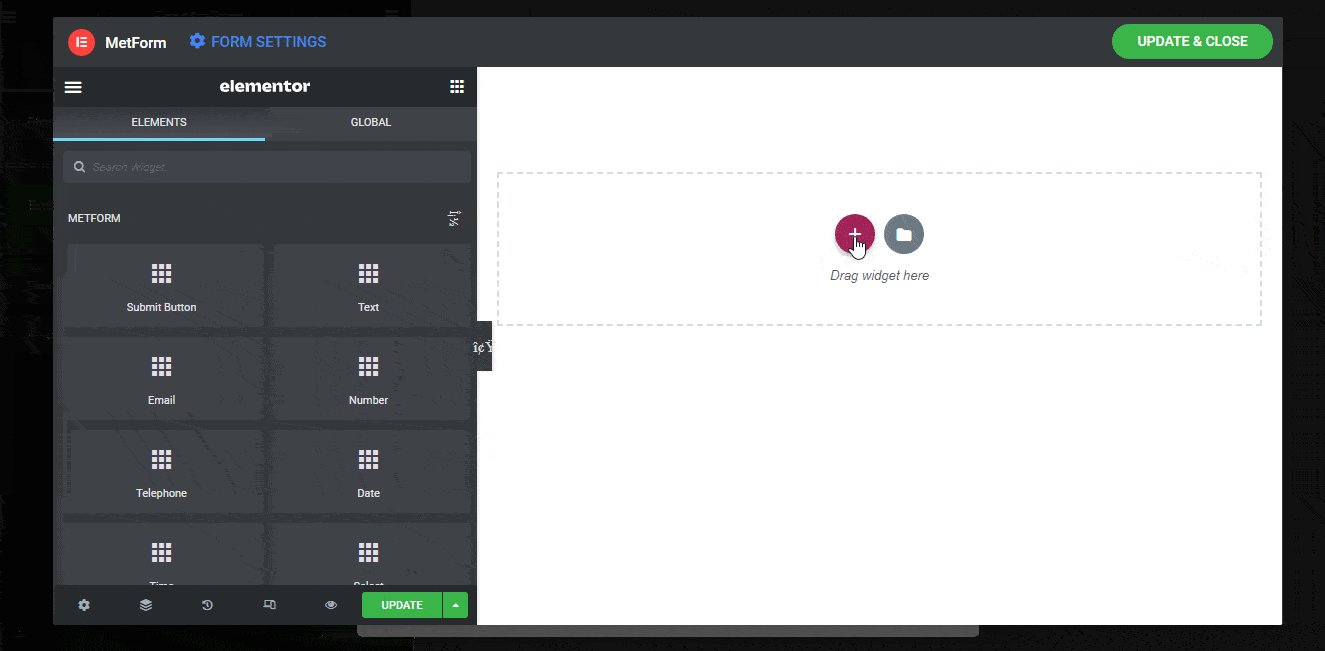
Paso 3: cree un formulario de varios pasos desde cero utilizando MetForm y Elementor Page Builder
Una vez que haga clic en Editar formulario, obtendrá acceso a otra ventana nueva con el creador de páginas Elementor para crear su formulario desde cero. A construir un solo paso de forma de varios pasos, es necesario sigue estos cuatro pasos:
✅ Agregar una nueva sección
✅ Arrastre y suelte campos de entrada según los requisitos
✅ Arrastre y suelte el botón Anterior/Siguiente/Enviar según la frase del formulario
✅ Proporcionar un nombre propio a la sección.
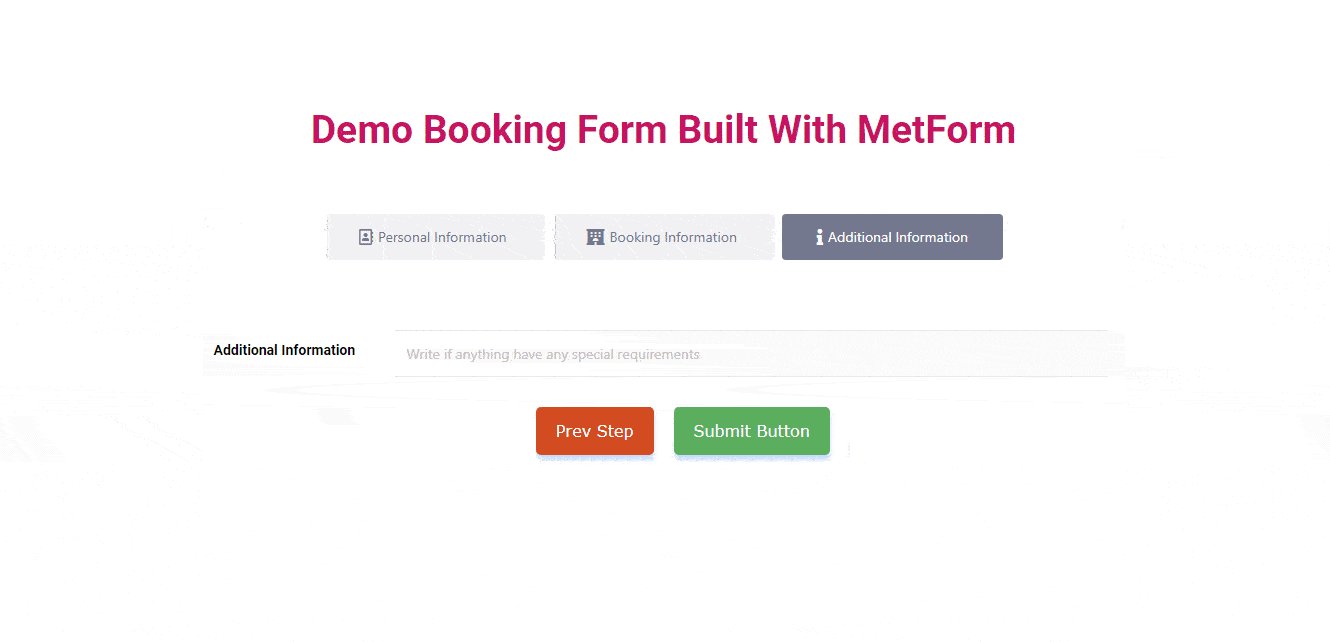
Para este blog, voy a crear una demostración del formulario de varios pasos de reserva de hotel de 3 pasos siguiendo los pasos mencionados anteriormente. Los tres pasos del formulario incluirán información personal, información de reserva e información adicional.
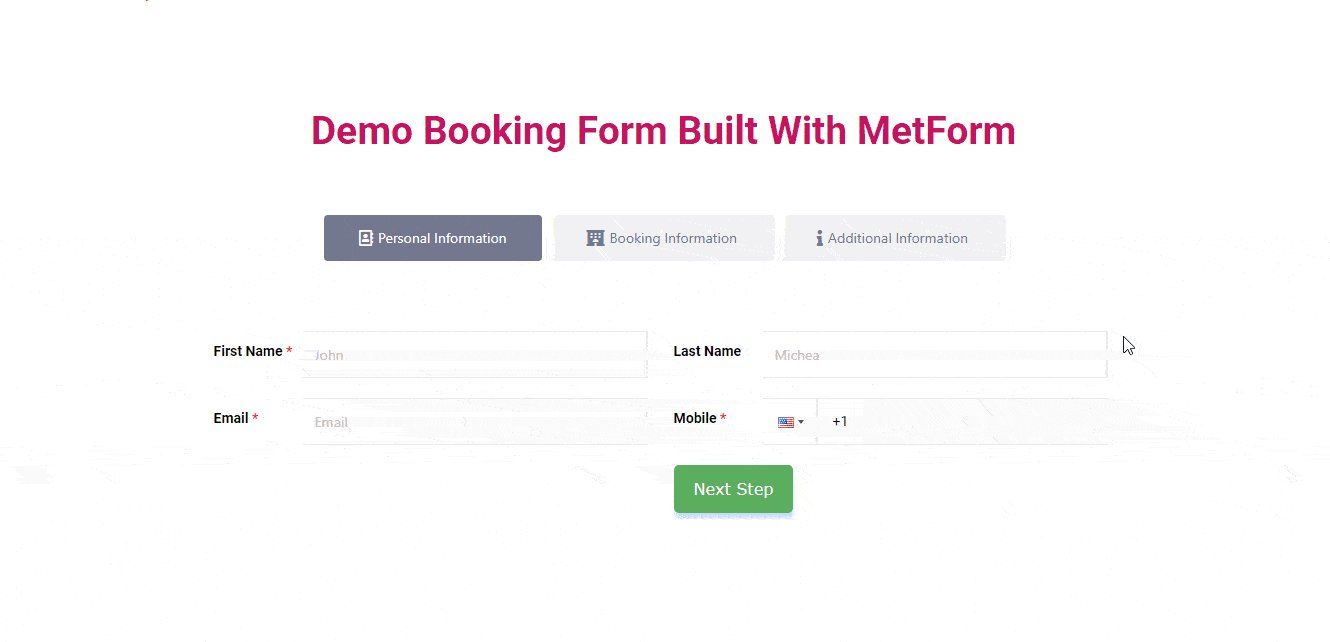
1️⃣ Formulario de reserva Paso uno – Información personal:
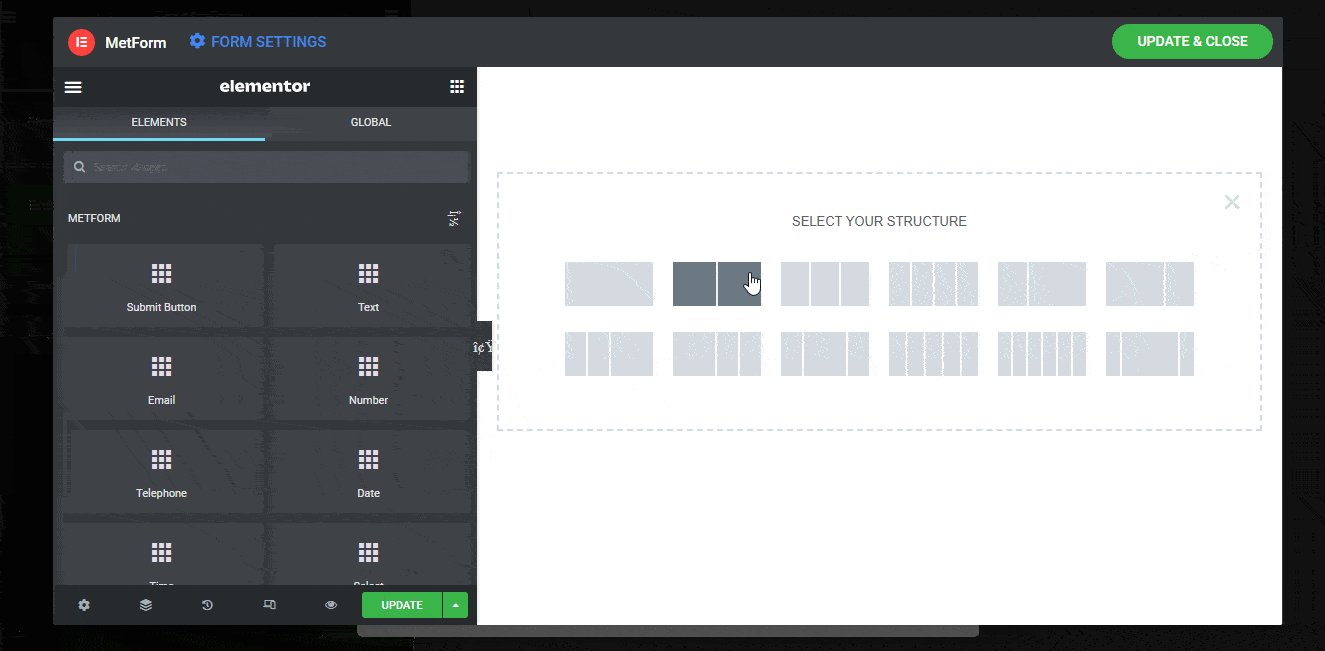
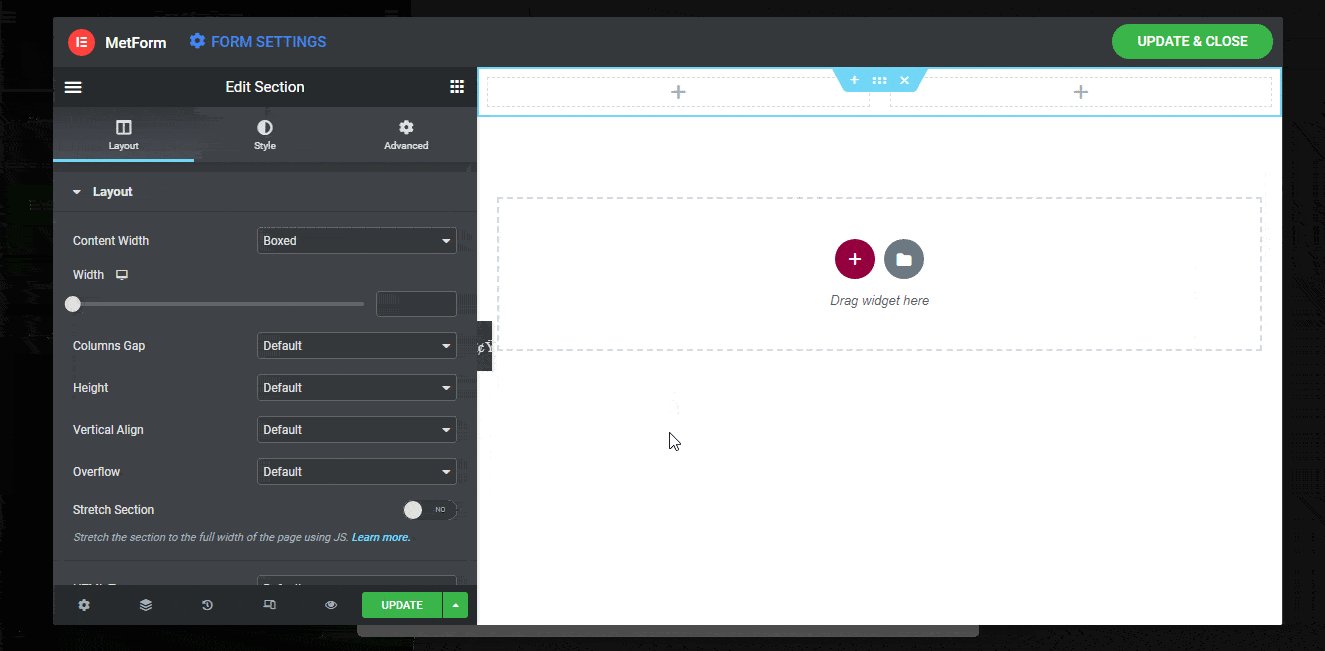
- Para la sección Información personal, haga clic en el Elementor + icono y elige un estructura con dos columnas iguales.

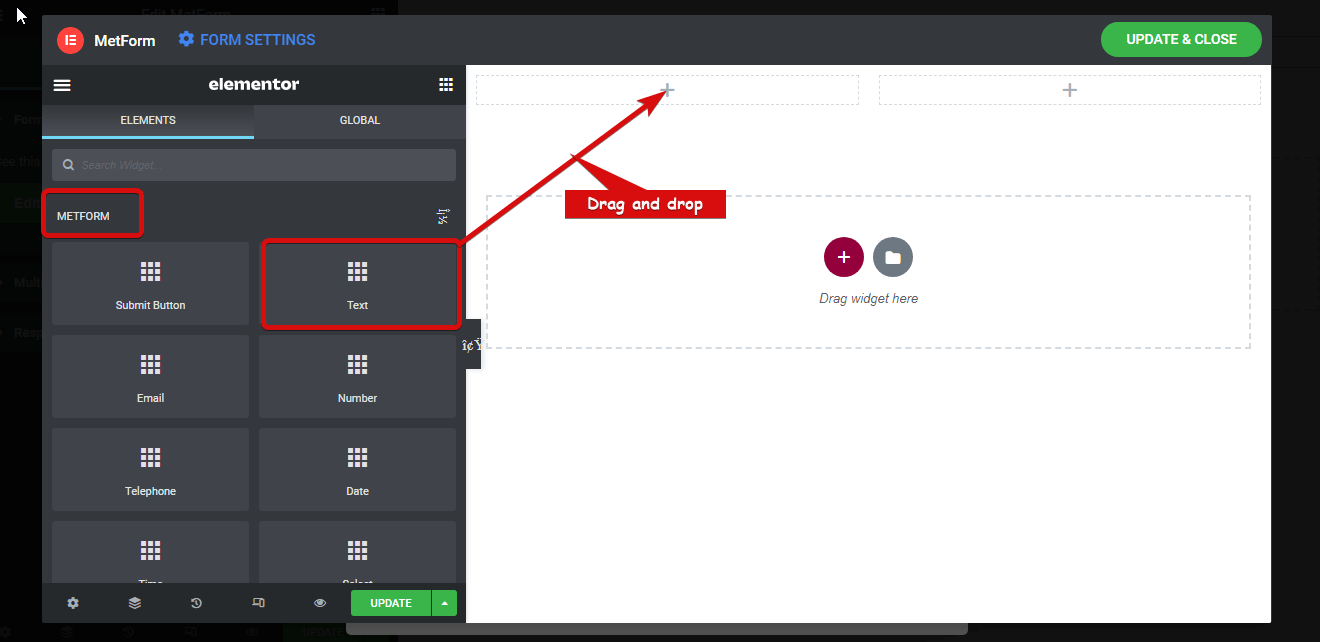
- Buscar el texto campo de entrada y arrastre y suelte el campo del formulario en la columna de la izquierda.

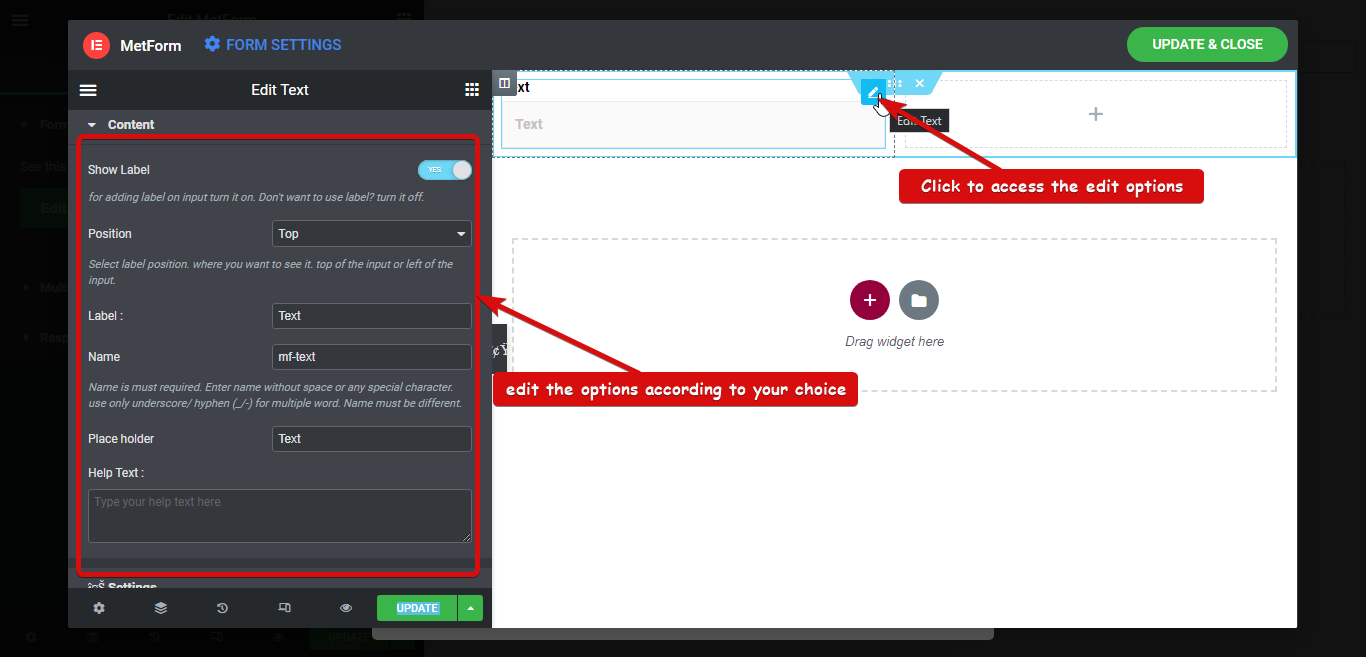
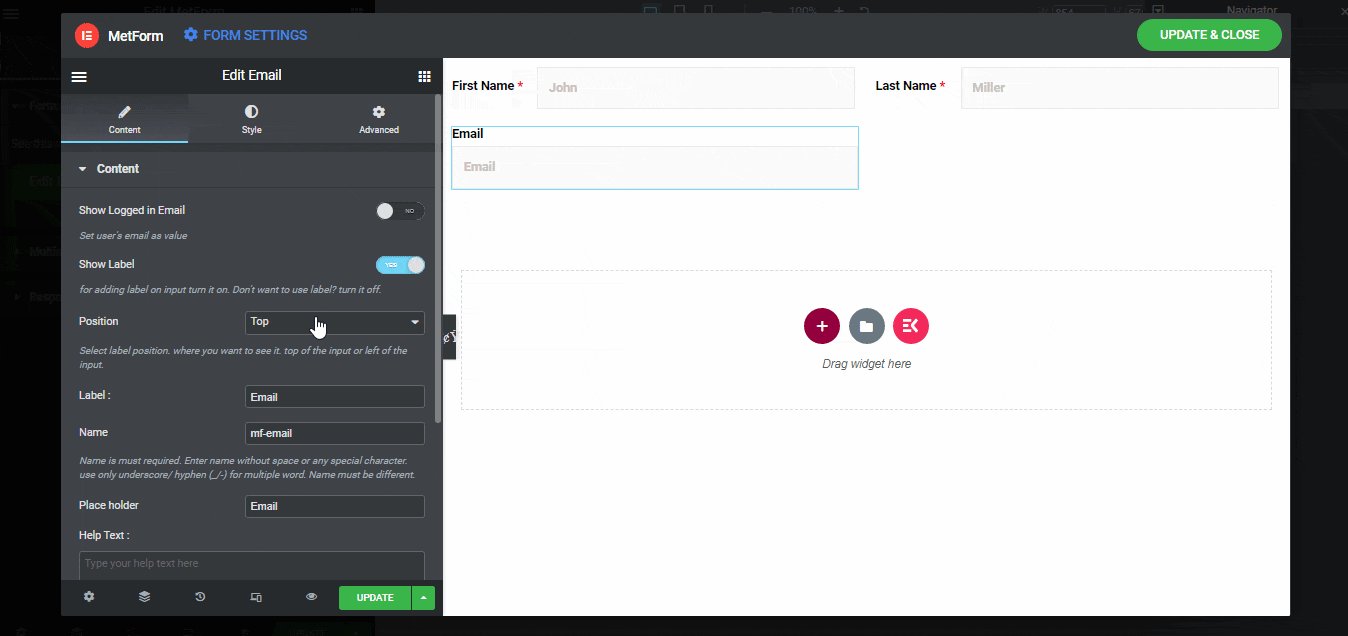
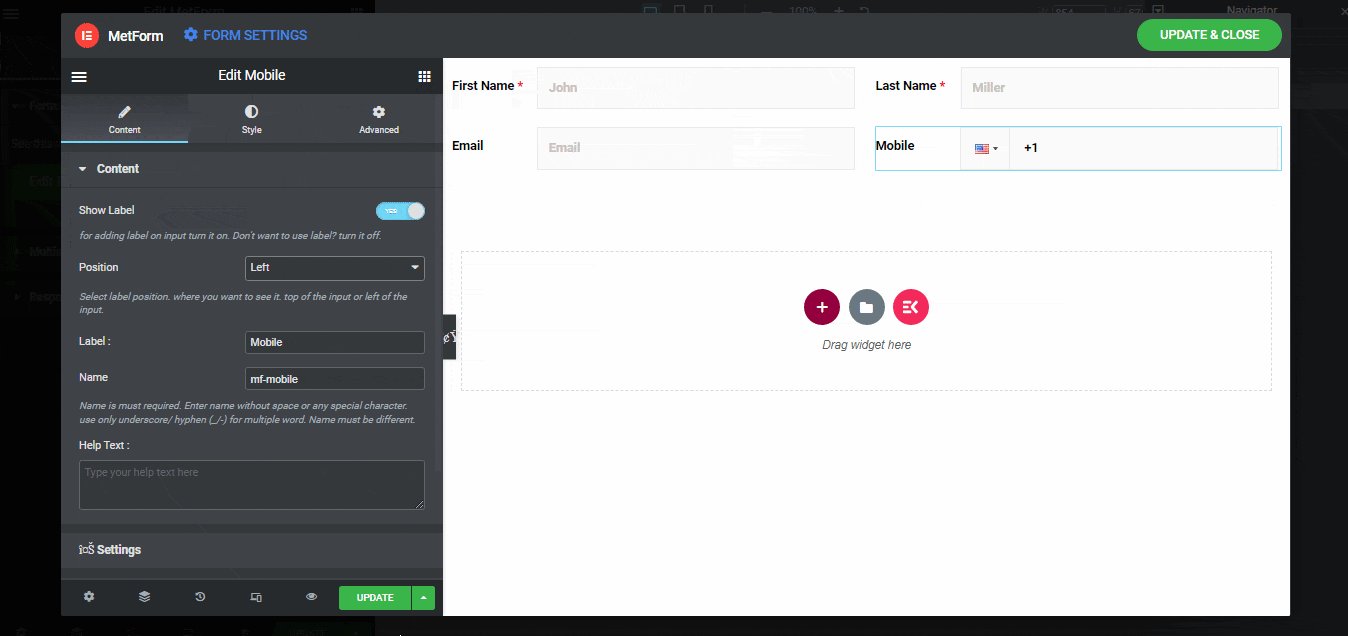
- Ahora, para editar el atributo de este campo de entrada, haga clic en el signo de edición, vaya a Contenido ⇒ contenido y edite las siguientes opciones:
- Mostrar etiqueta: Active esta opción para mostrar la etiqueta del campo de entrada.
- Posición: Puede optar por colocar la etiqueta en la parte superior o izquierda.
- Etiqueta: Dale un nombre a tu etiqueta. Voy a utilizar "Nombre".
- Nombre: El campo de nombre es obligatorio y debe ser único. Por lo tanto, asegúrese de darle un nombre diferente a cada campo y reemplace el espacio con un guión bajo o guión.
- Marcador de posición: Proporcione un texto de marcador de posición.
- Texto de ayuda: En caso de que quieras proporcionar un texto de ayuda para los usuarios, puedes hacerlo aquí.

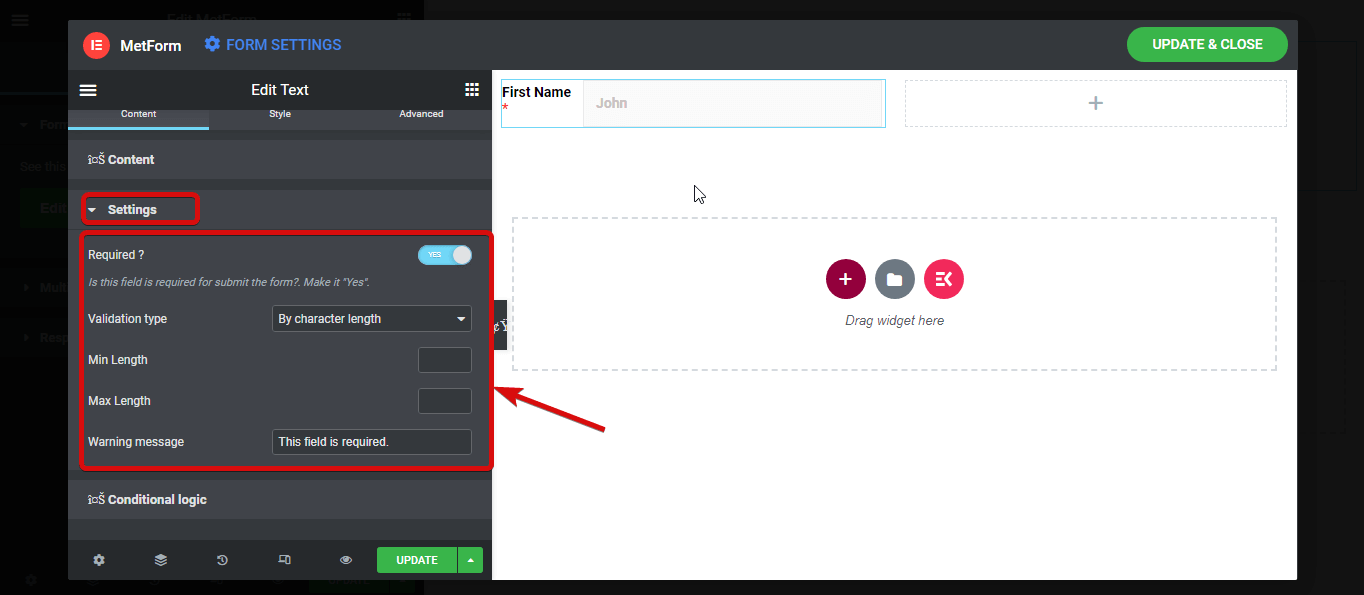
- A continuación, vaya al Contenido ⇒ Configuración para modificar las siguientes opciones:
- Requerido: Para que este campo del formulario sea obligatorio, active esta opción.
- Tipo de validación: Puede establecer diferentes tipos de validación para el campo de texto según la longitud de los caracteres, la longitud de la palabra y la expresión.
- Mensaje de advertencia: Aquí puede configurar el mensaje de advertencia que aparecerá si no se cumple el requisito.

Nota: usaré el lógica condicional característica en el segundo paso de este formulario.
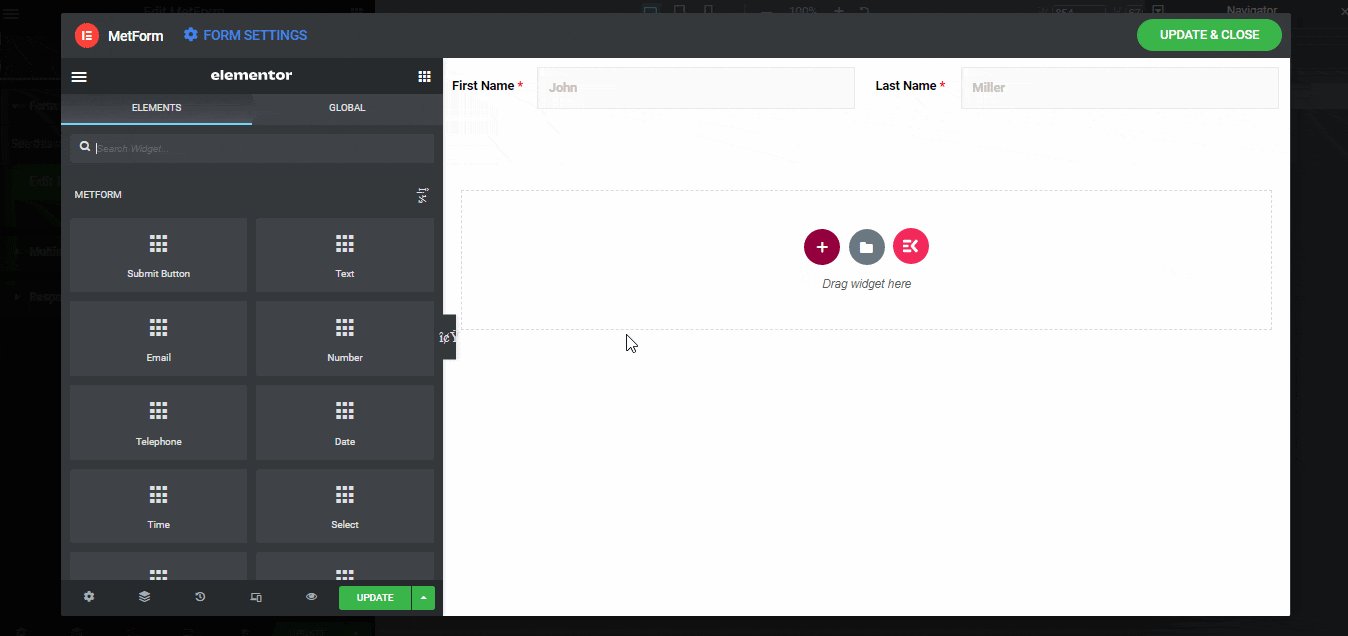
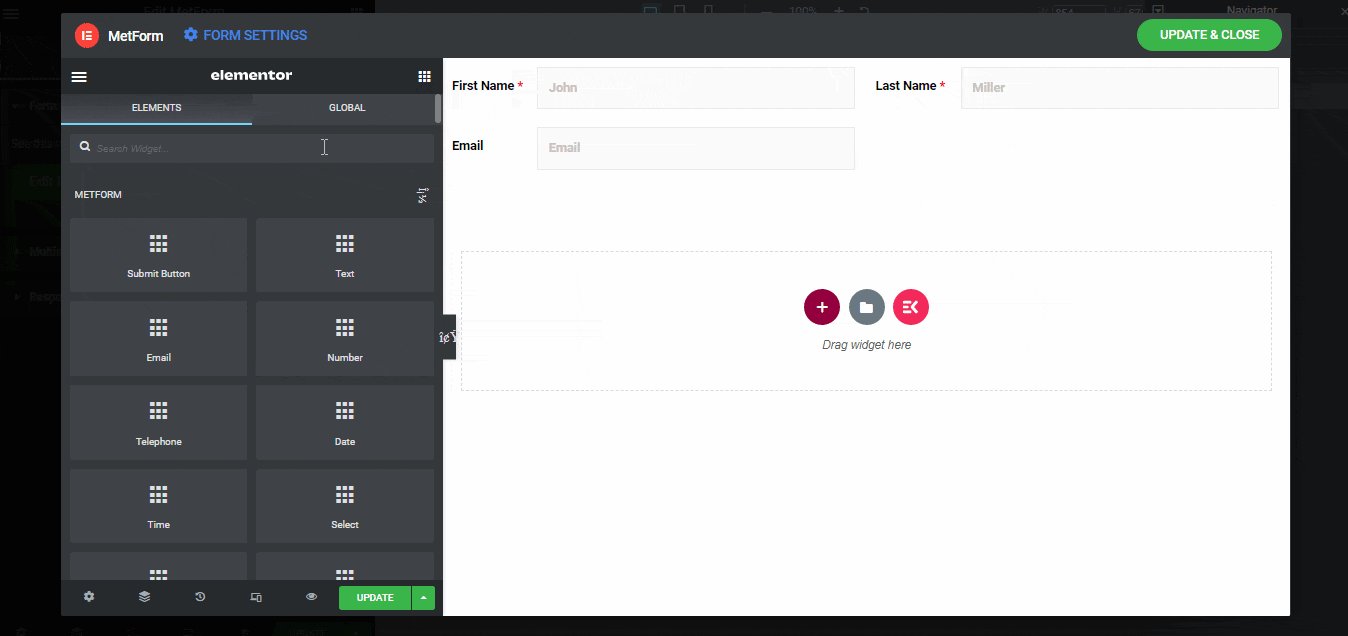
Al igual que el Nombre, agregue otro campo de entrada de Texto para el apellido. Como parte del paso de información personal, aquí voy a agregar dos campos más; Correo electrónico y número de móvil.

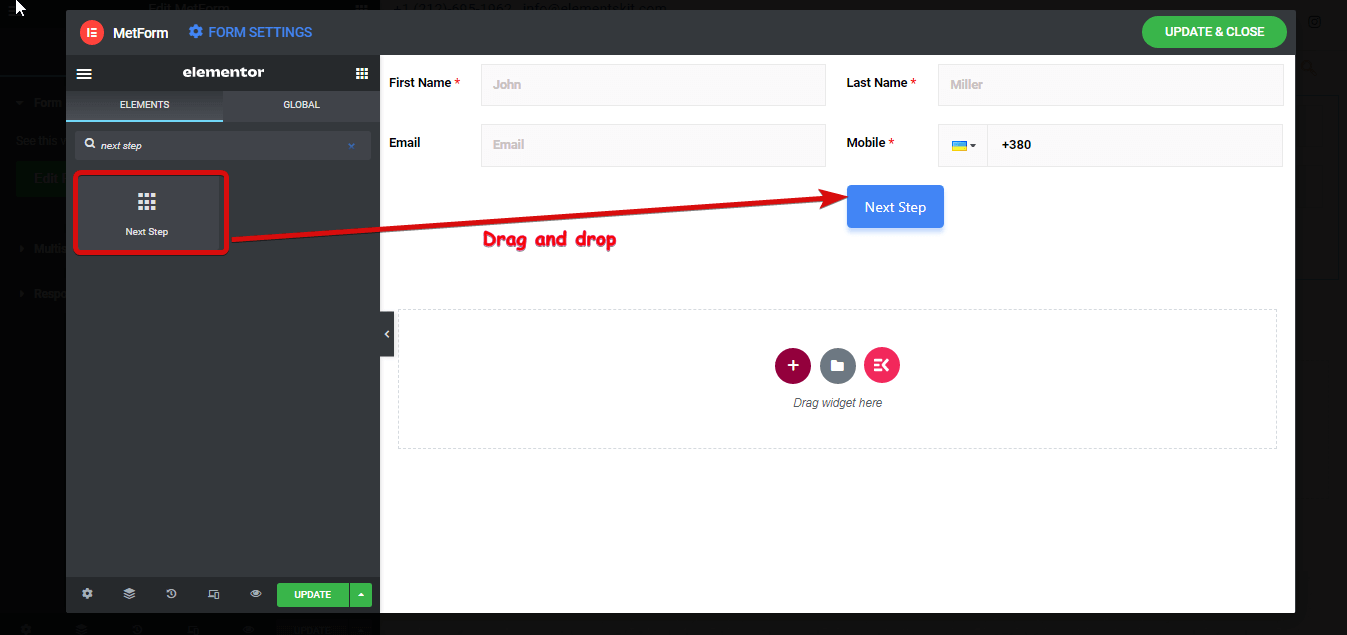
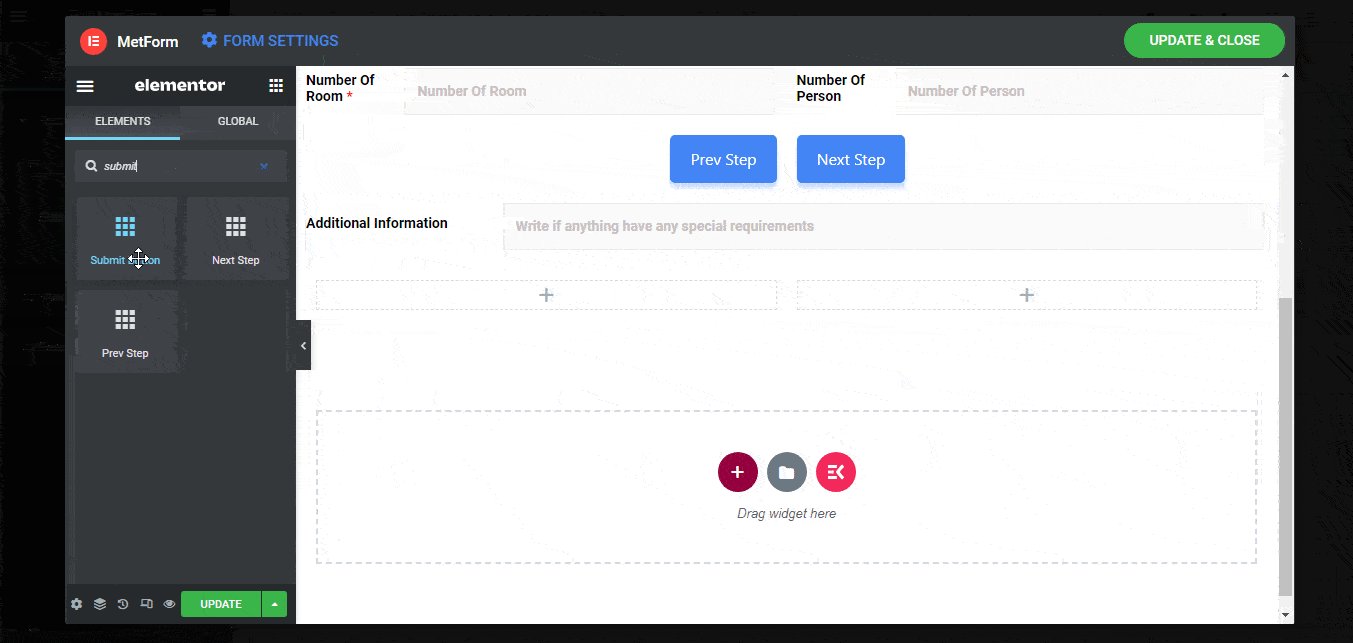
Una vez que haya terminado de modificar la configuración del campo Correo electrónico y número de teléfono móvil. buscar y arrastre y suelte el botón Próximo paso. Puede cambiar diferentes configuraciones de botones, como etiqueta, alineación de botones, icono, posición del icono, etc.

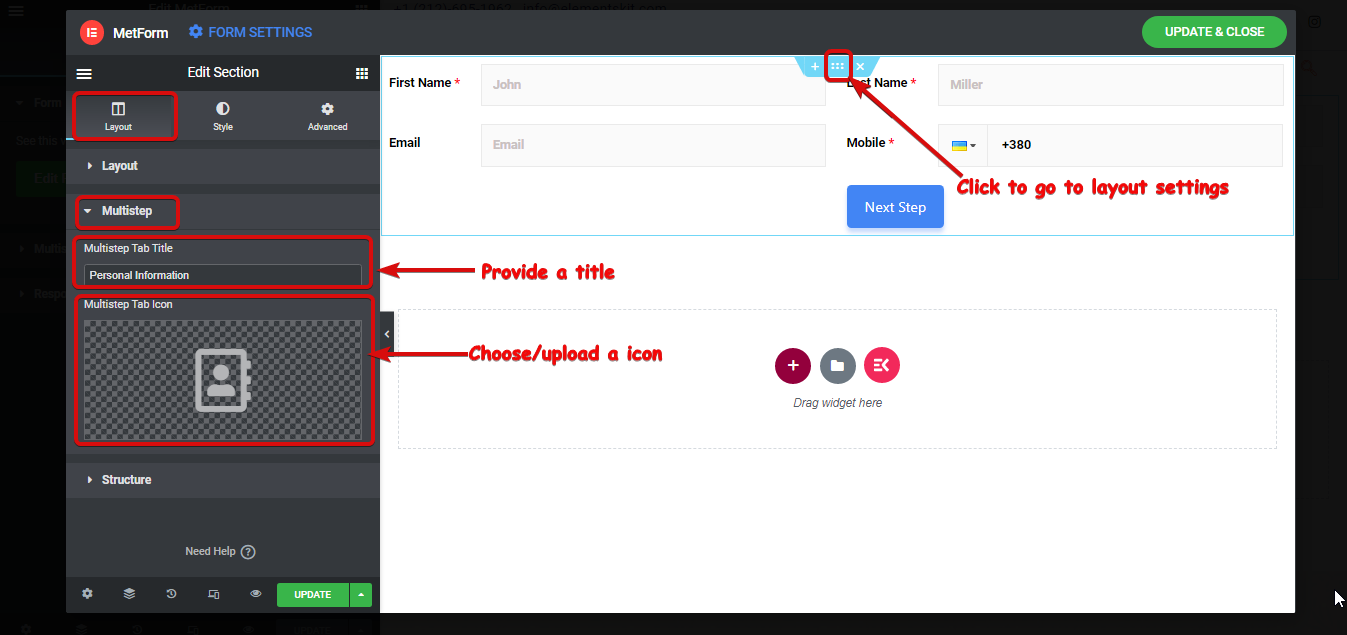
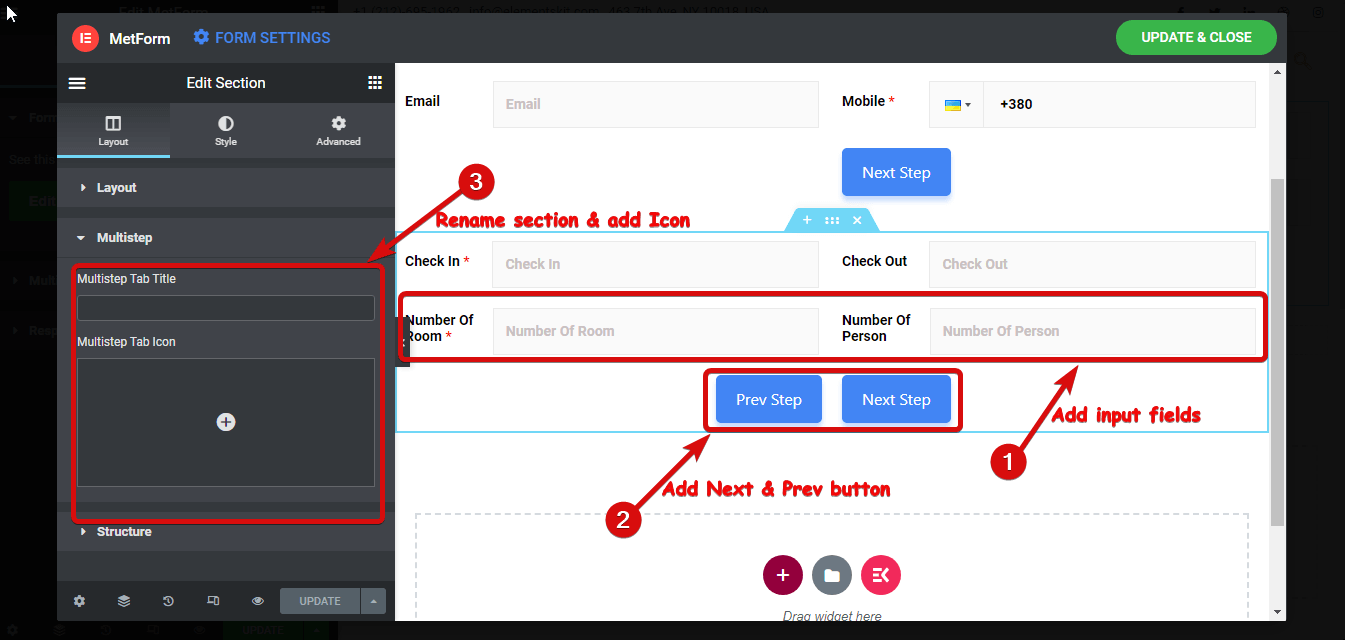
- Ahora la sección del primer paso está lista, para darle un nombre propio al primer paso.
- Haga clic en el ícono de seis puntos para abrir la opción de configuración y vaya a diseño ⇒ varios pasos.
- Proporcione un nombre en el Título de la pestaña de varios pasos opción
- Elija un icono de la biblioteca o cargue un SVG.
- Haga clic en actualizar para guardar.

Ahora que la primera sección está lista, construyamos el Segundo Paso.
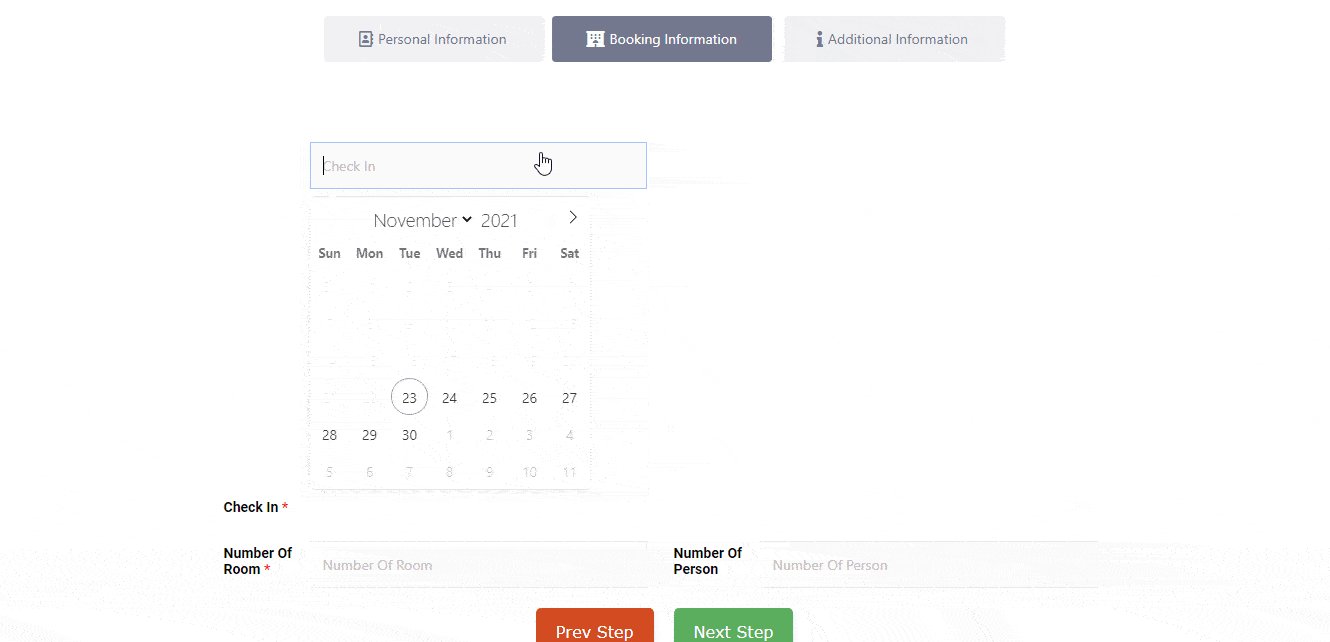
2️⃣ Formulario de reserva Paso dos – Información de reserva:
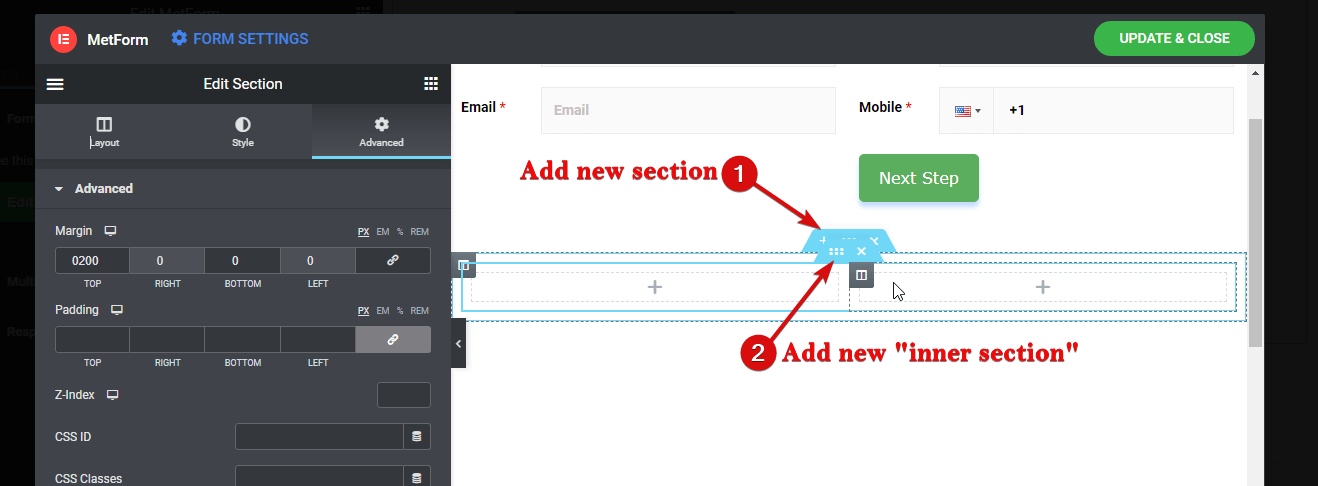
- Para el segundo paso necesitas elegir una nueva sección. Voy a elegir una nueva sección con una sola columna y luego agregaré una nueva sección interior con dos columnas iguales.
- Después de elegir la columna, arrastre y suelte el campo de entrada de 2 fechas para las opciones de entrada y salida.

Regla que hay que seguir: Usted debe elija una nueva sección para comenzar el nuevo pasoDe lo contrario, cualquier campo de entrada que agregue se agregará al paso anterior. Entonces, recuerda siempre, Los nuevos pasos requieren una nueva sección. incluso si tiene el mismo diseño.
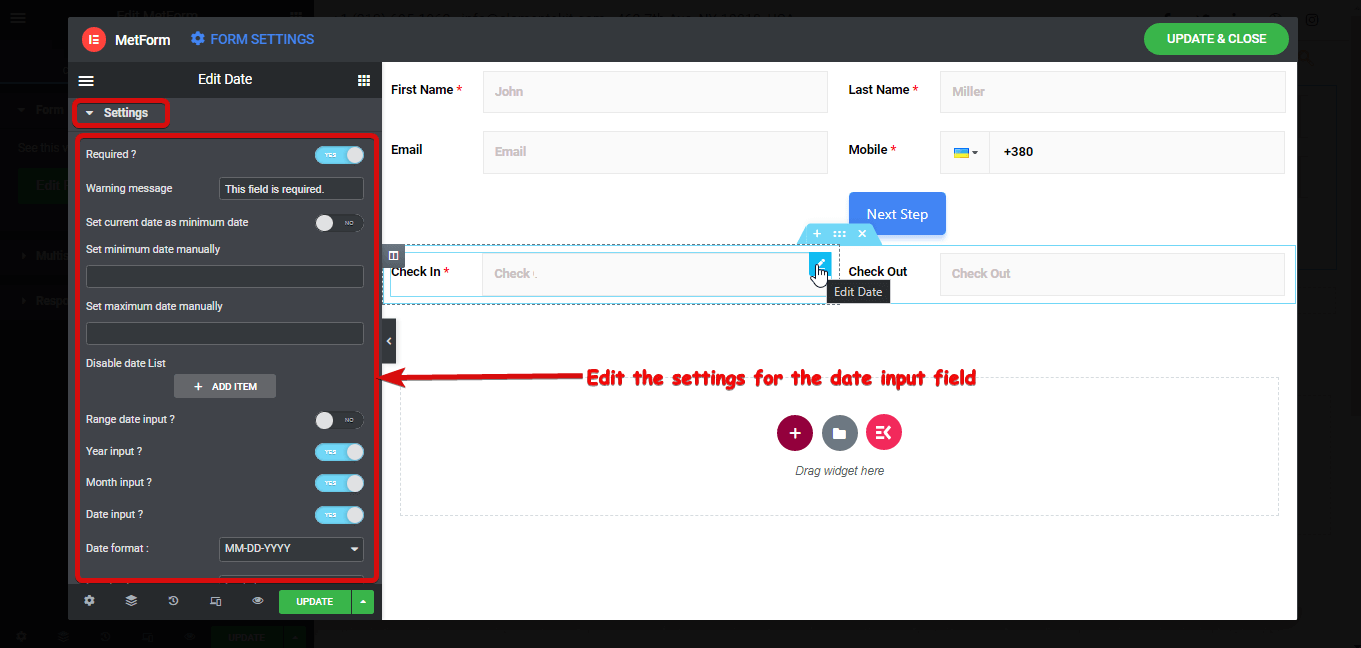
- Junto con la opción de configuración mencionada para el campo de texto, obtienes las siguientes configuraciones para el campo de entrada Fecha en Contenido ⇒ Configuración
- Establecer la fecha actual como fecha mínima: Active esta opción para establecer la fecha actual como fecha mínima.
- Establecer fecha mínima manualmente: Si no desea establecer la fecha actual como fecha mínima, también puede configurar la fecha mínima manualmente.
- Establecer fecha máxima manualmente: Aquí puede establecer la fecha máxima.
- Desactivar lista de fechas: Puede utilizar esta opción para desactivar algunas fechas. Para desactivar cualquier fecha, haga clic en el botón +AGREGAR ARTÍCULO y seleccione la fecha.
- Entrada de fecha de rango: Al activar esta opción, puede permitir a los usuarios la opción de seleccionar un rango de fechas. Pero para este formulario, dejaré esta opción desactivada.
- Entrada del año: Active esta opción para tomar un año como parte de la entrada de fecha.
- Entrada del mes: Para habilitar el mes como parte de la entrada de fecha, active esta opción.
- Entrada de fecha: Active esta opción para tomar una fecha (día) como parte de la entrada de fecha
- Formato de fecha: Establezca aquí el formato de la entrada de fecha.
- Localización: Elija la ubicación en el menú desplegable según sus preferencias.
- Quiere ingresar tiempo con él: Active esta opción para tomar tiempo junto con los datos como entrada. Si activa esta opción, obtendrá otra opción que es Habilitar tiempo de 24 horas. Usando esta opción puede habilitar el formato de 24 horas.

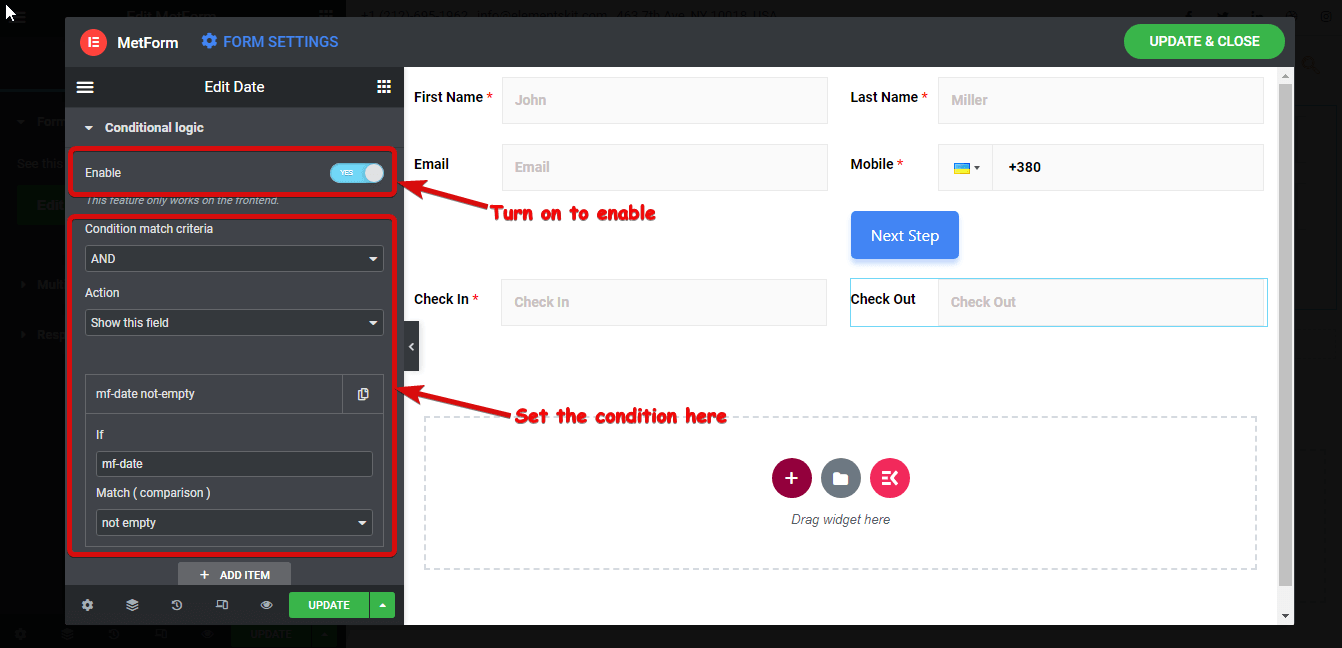
Ahora, finalmente, vamos a utilizar el característica de forma condicional para el campo Pagar. Para que el campo de salida sea visible solo cuando el campo de entrada esté vacío,
- Copia el valor del Nombre. del campo de entrada Registro.
- Luego ve al Contenido ⇒ Condicional, Enciende el permitir opción
- Elija Y en el menú desplegable Criterios de coincidencia de condiciones.
- En las opciones desplegables Acción, elija Mostrar este campo.
- Haga clic en + AÑADIR ARTÍCULO, en el campo de entrada if, pegue el valor del nombre del campo de registro que copió.
- Elegir "no vacío”del menú desplegable de Match (comparación).

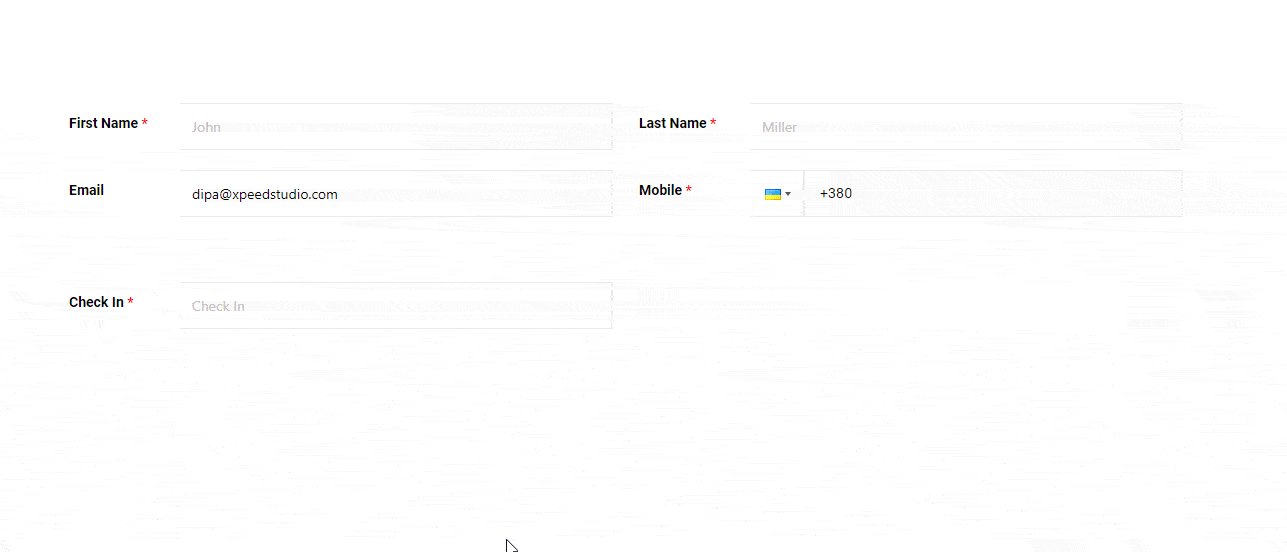
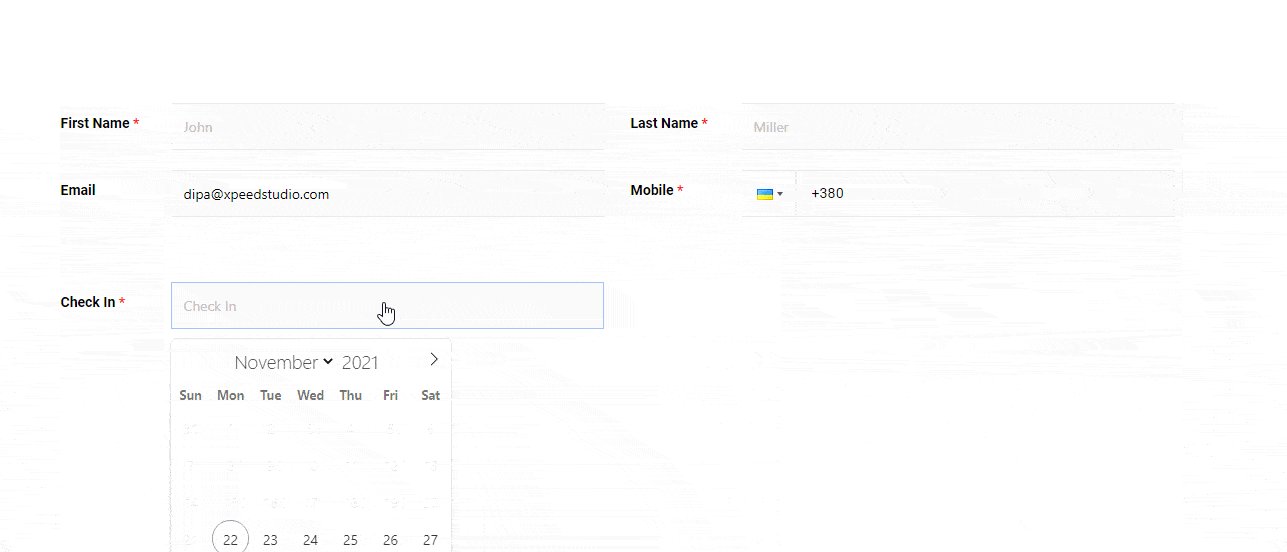
Ahora haga clic en el botón de vista previa para ver. El campo de salida solo debe estar visible una vez que elijas una fecha de entrada.

Agregar una nueva sección interior para que el formulario no se vea mal cuando la opción condicional oculta el check out inicialmente. Arrastre y suelte el campo del formulario numérico dos veces para crear dos campos más para el número de habitaciones y el número de Personas.
Y dado que es el paso intermedio, debemos incluir los botones Anterior y Siguiente.

Una vez que haya terminado de editar la configuración de todos los campos agregados para esta sección, cambie el nombre de sección/paso del diseño ⇒ multipaso tal como lo hiciste con la primera sección. Lo llamo Información de reserva.
👉🏽👉🏽 Para aprender más detalles sobre la función de formulario condicional de clic de MetForm aquí.
Ahora el segundo paso está listo, pasemos al tercer paso.
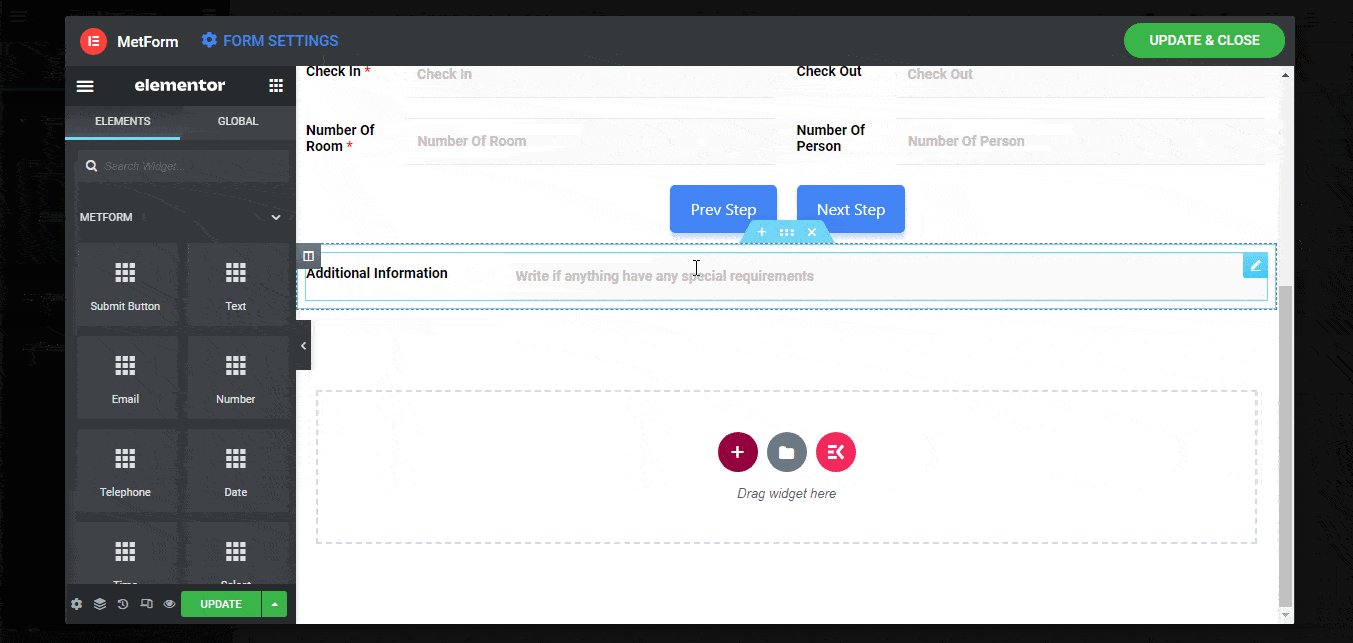
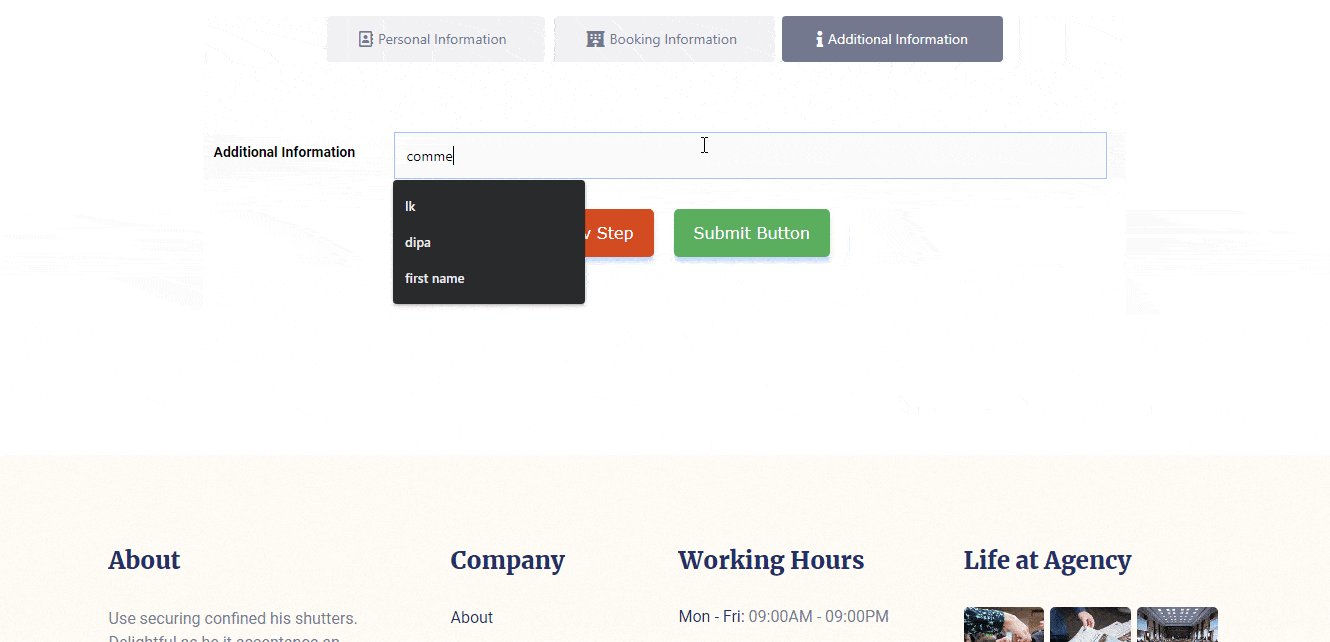
3️⃣ Formulario de reserva Paso tres: información adicional
Para el tercer paso, agreguemos una nueva sección con una sola columna. Y agregue un campo de texto y asígnele el nombre Información adicional.
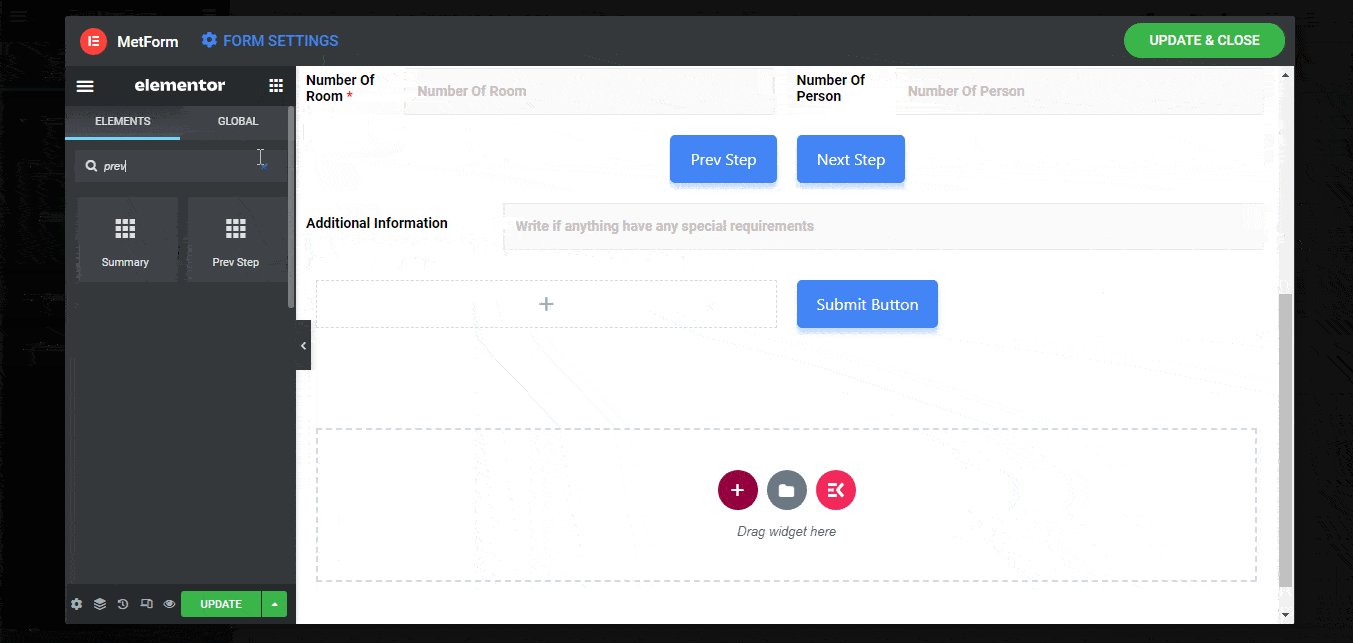
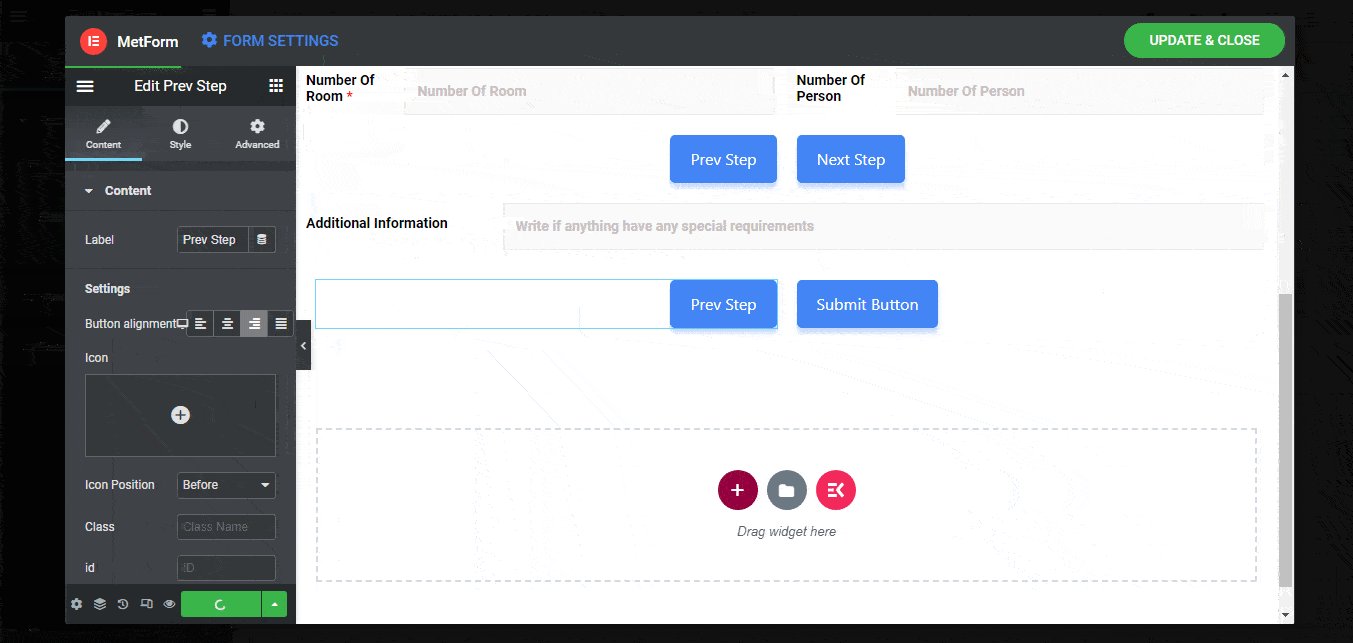
A continuación, agregue una sección interior de dos columnas dentro de la sección. Después, arrastre y suelte un botón anterior y luego un botón de enviar para el envío del formulario.

Nota: Puede agregar tantas secciones internas como desee. Pero para crear un nuevo paso, debes agregar una nueva sección.
Para darle un nombre a la tercera sección, vaya a diseño ⇒ varios pasos y añade el título “información adicional”Y agrega un ícono.
Por fin, hemos terminado de crear nuestro formulario de varios pasos de WordPress con 3 pasos. Ahora haga clic en actualizar para guardar y cerrar la ventana para pasar a la configuración de varios pasos.
👉👉 También puedes consultar nuestro blog Cómo crear un formulario de encuesta de WordPress en Elementor usando MetForm
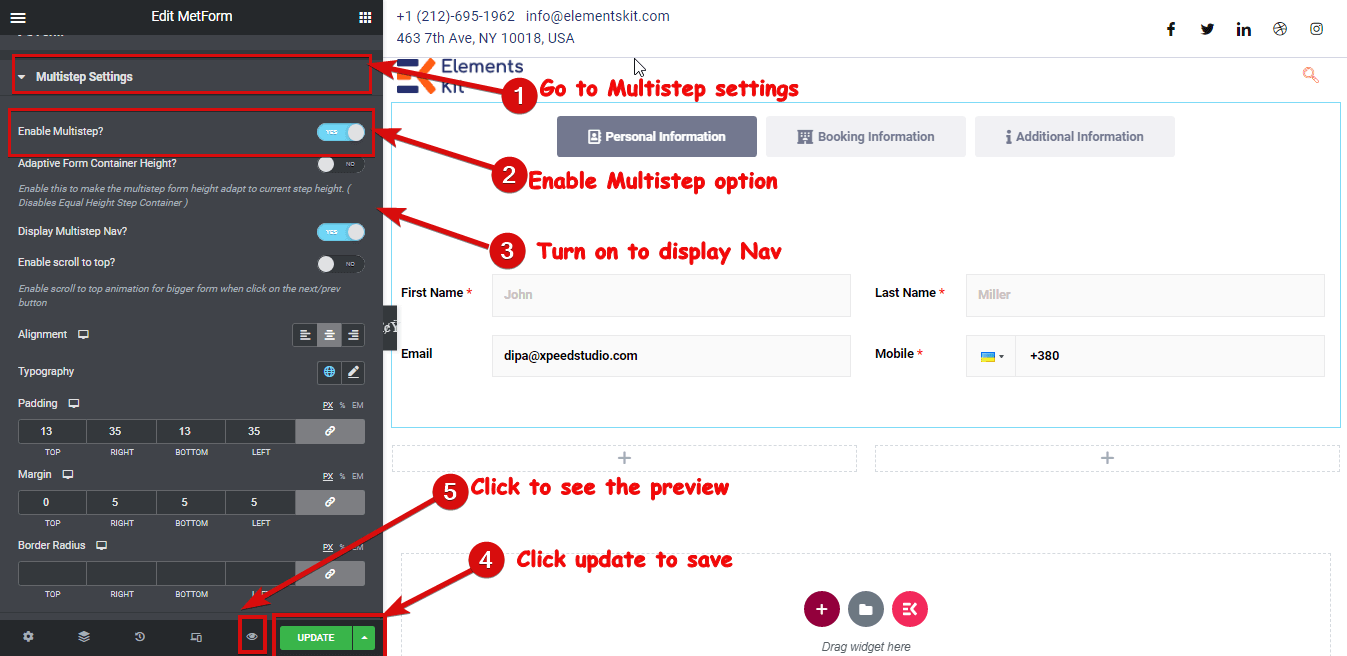
Paso 4: habilite la opción de formulario de varios pasos de MetForm
Ahora que tenemos nuestro formulario, es hora de convertirlo en un formulario funcional de varios pasos. para hacerlo
- Vaya a Contenido ⇒ Configuración de varios pasos
- Active la opción habilitar varios pasos para activar las opciones de varios pasos.
- Habilite Mostrar navegación de varios pasos para que el menú de Sección aparezca en la parte superior. También puede editar las diferentes configuraciones, como Altura del contenedor de formulario adaptable, Habilitar desplazamiento hacia la parte superior, etc.
- Después de realizar todos los cambios, haga clic en actualizar para guardar

Paso 5: Configure la confirmación, notificación y otras configuraciones para completar
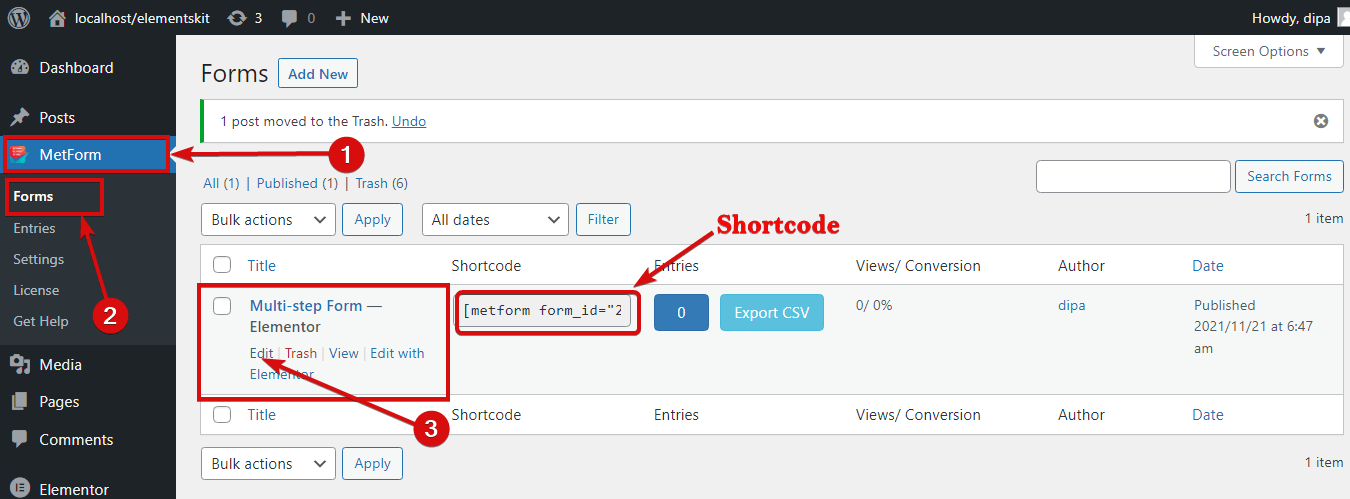
Ahora que ha diseñado su formulario de varios pasos. Configuremos todas las opciones de formulario que MetForm tiene para ofrecer. Para modificar la configuración de MetForm desde el panel de WordPress, vaya a MetForm ⇒ Formularios ⇒ Haga clic en Editar opción del formulario que acaba de crear.

Nota: Aquí también encontrarás el código corto del formulario que creó, que simplemente copia y pega para agregar su formulario en cualquier parte del sitio web. Puede acceder a la configuración del formulario desde Editar Forma opción también.
Aquí encontrará las siguientes configuraciones:
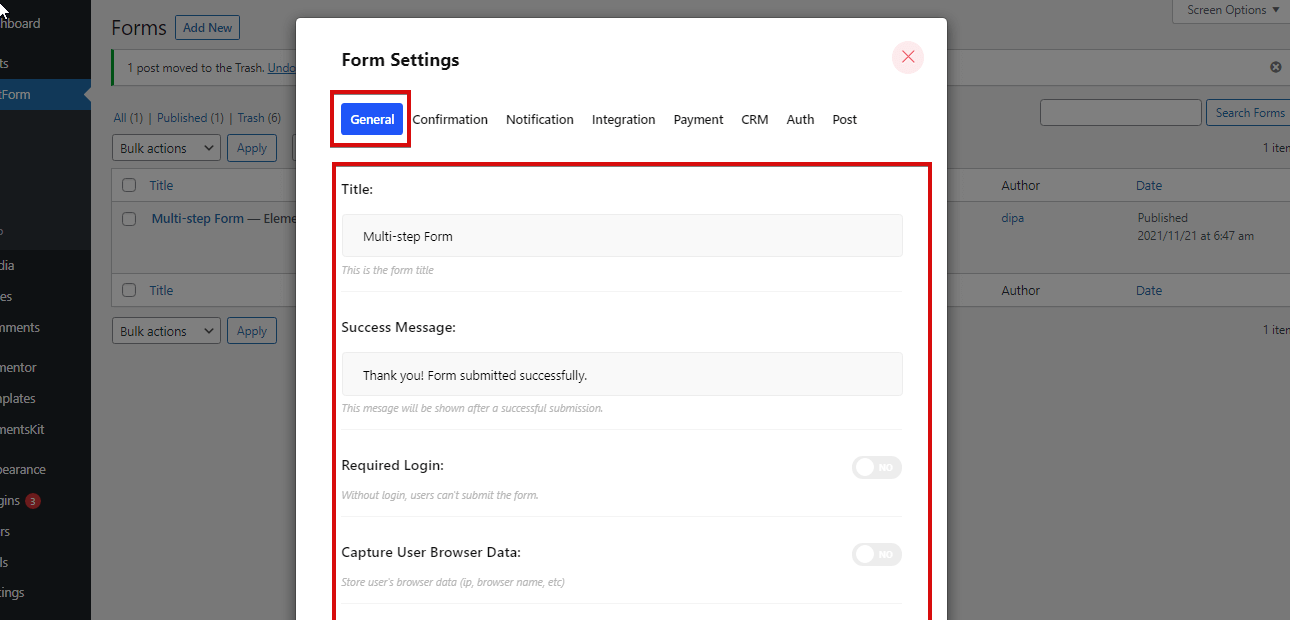
General:
Como parte de la configuración general, puede modificar Título, mensaje de éxito, inicio de sesión obligatorio, recuento de vistas, etc. También puede configurar cualquier URL personalizada desea que los usuarios lleguen después de enviar el formulario.

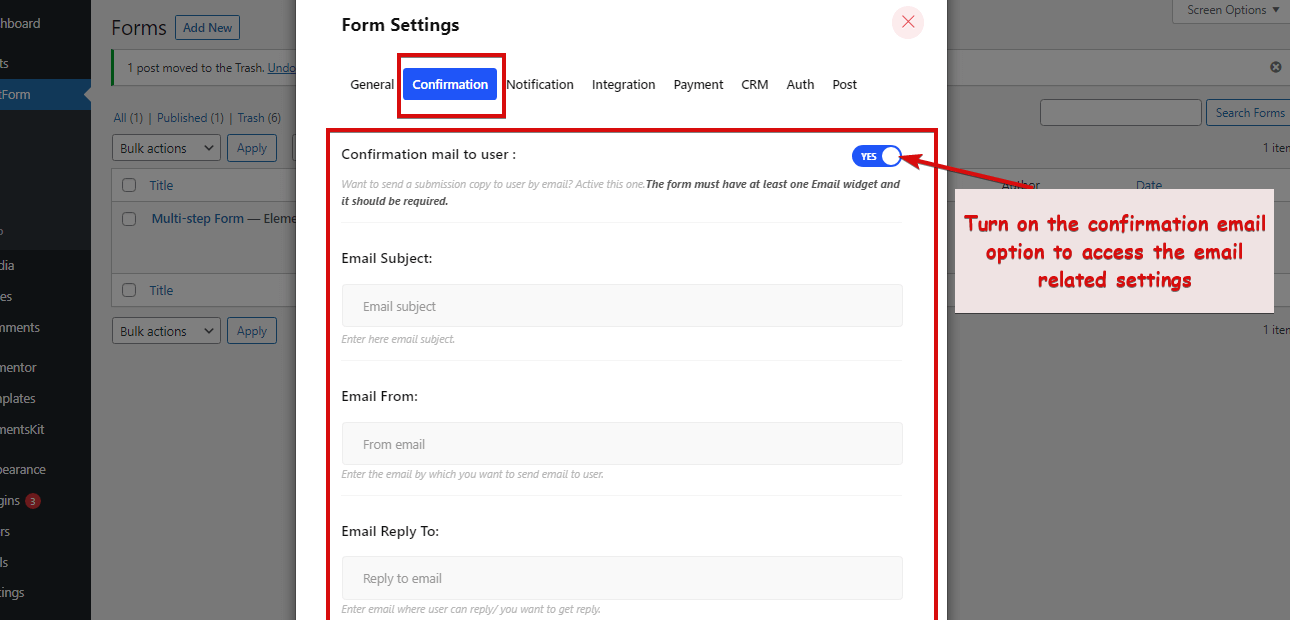
Confirmación:
Puede enviar un correo electrónico de confirmación a sus usuarios con una copia del formulario enviado con este complemento de creación de formularios. Activa la opción de confirmación y luego puedes configurar Asunto del correo electrónico, Correo electrónico de, Desde correo electrónico, Responder por correo electrónico a y Mensaje de agradecimiento.

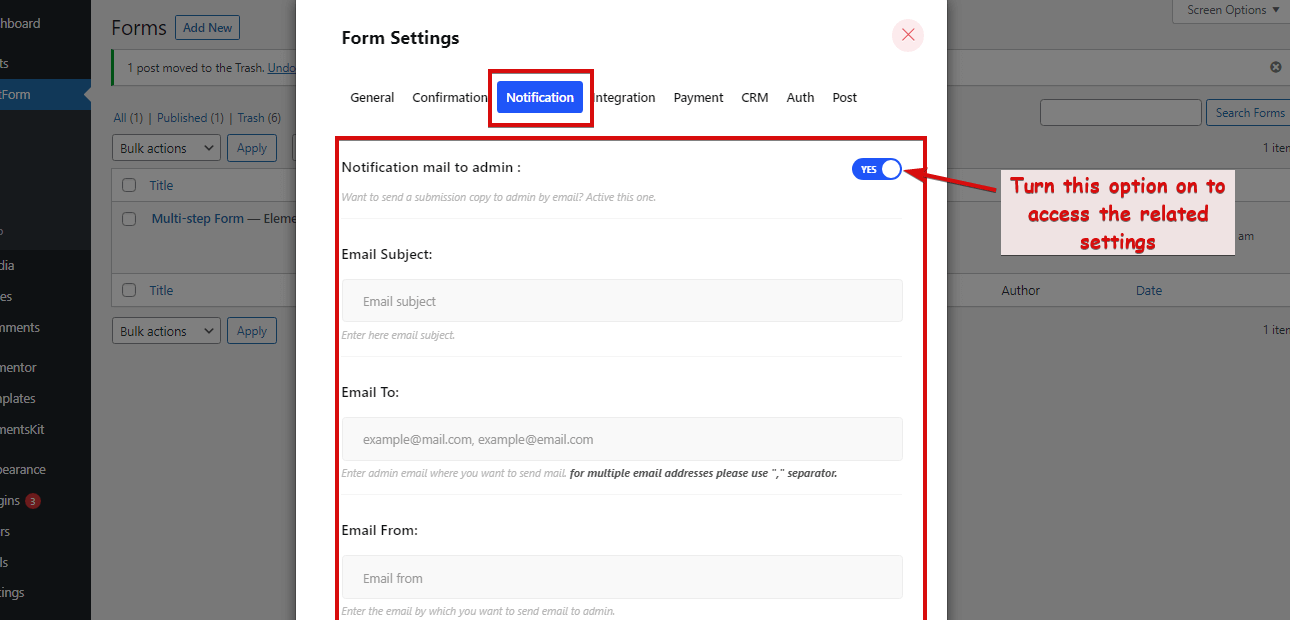
Configuración de las notificaciones:
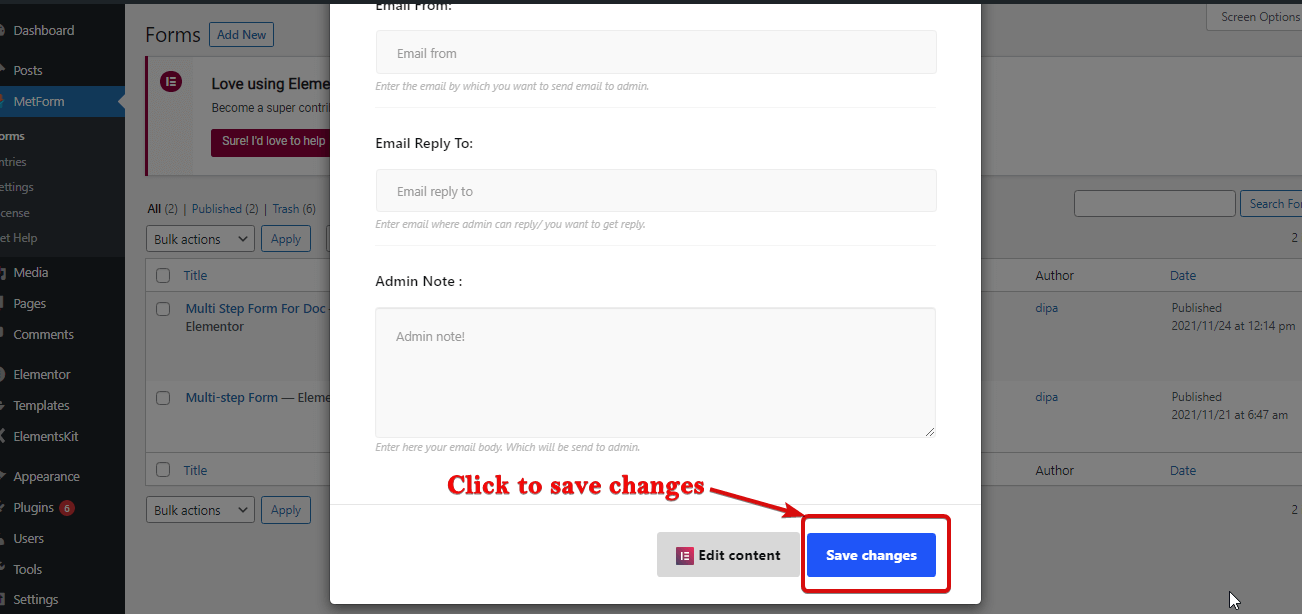
También puede enviar correos electrónicos de notificación de formulario al administrador con MetForm. Habilitar el correo de notificación a la opción de administrador. Luego configure el Asunto del correo electrónico, Correo electrónico a, Correo electrónico de, Nota de administrador, etc.

Después de realizar todas las ediciones, desplácese hacia abajo y haga clic en guardar cambios para actualizar la configuración.

Además de las configuraciones que he cubierto en este blog, también obtienes integración como API REST, Mail Chimp, Hoja de Google, etc. Además, Integración de pasarelas de pago como PayPal, Stripe. Integración de CRM que incluye HubSpot, Zoho, etc. También obtienes opciones de autenticación como inicio de sesión y registro. Para obtener más detalles sobre estas configuraciones, consulte nuestra documentación de MetForm.
Si ha seguido los pasos mencionados correctamente, debería recibir un formulario de reserva de varios pasos como el siguiente:

👉🏽👉🏽 Crear un formulario de oferta de empleo también es muy fácil de usar plantilla de formulario de solicitud de empleo prefabricada. Para ver el blog completo 👉🏽haga clic aquí.
Envolver
Allí, acaba de crear su formulario de varios pasos de WordPress en unos minutos. Si cree que este formulario es sencillo, no se preocupe. El objetivo principal de este blog era mostrar cómo se puede crear un formulario de varios pasos en WordPress usando MetForm.
Ahora que sabe cómo crear un formulario de varios pasos de WordPress, puede crear su formulario y lógica personalizados. Espero que utilice las funciones de MetForm para crear maravillosos formularios de varios pasos. En caso de que tenga algún problema en el camino, compártalo con nosotros, nuestro equipo le responderá lo antes posible.
No olvide comprobar todas las increíbles funciones que MetForm tiene para ofrecer.
La buena noticia es que puedes Únase a la comunidad MetForm en un 20% menos precio usando el código de cupón comunidad20

Deja una respuesta