Visste du att konvertera ditt WordPress-formulär i ett steg till flersteg form WordPress kan öka din konvertering med nästan 60%? Faktum är att i vissa fall konverteringsfrekvensen kan bli så hög som 300%.
Ja. För nuförtiden är människor för upptagna och har kort uppmärksamhet. Utöver det, om du ber dem att fylla i ett långt formulär i ett steg, är det mest sannolikt att de lämnar din webbplats och lämnar formuläret ofullständigt.
Du kan dock ändra detta scenario genom att använda ett flerstegsformulär för din WordPress-webbplats. Men frågan är hur?
Tja, det är därför jag är här för att visa dig en steg för steg guide om hur man lägger till ett flerstegsformulär i WordPress.
Keep reading to find out how you can easily create a multi step form in WordPress website with MetForm builder in just a few minutes ….
Quick Overview
In this guide, you will learn everything about a WordPress multistep form.
Here we’ll create multistep form using a blank template of WordPress form builder, MetForm.
Tools Used: Elementor, MetForm free, & MetForm pro.
After installing and activating these much needed tools, you need to follow the 5 steps friendly tutorial that requires zero coding skills.
Vad är en flerstegsformulär?
Tja, som namnet antyder är det ett formulär med flera steg där frågor/inmatningsfält är uppdelade i olika steg snarare än att lägga allt i bara ett steg. Om du letar efter en definition, här är hur HubSpot definierar flerstegsform.
En flerstegsform är en långform som är uppdelad i flera delar. De används för att göra långa former mindre skrämmande och skrämmande.
– Hubspot
Flerstegsformulär är i princip ett substitut för långa formulär med för många inmatningsfält. Om du har en jämförelsevis mindre form kan du hålla dig till en enstegsform.
Nu när du vet vad ett flerstegsformulär är, låt oss titta på några av anledningarna till varför du bör överväga att lägga till ett flerstegsformulär på din WordPress-webbplats.
Varför använda flerstegsformulär i WordPress?
Tja, det enkla svaret är att skjuta i höjden din omvandlingsfrekvens. Flerstegsformulär blir numera extremt populära på webbplatser med användningsområden som registreringsformulär, bokningsformulär, matbeställningsformulär, etc. Några av anledningarna till att du också bör överväga att använda flerstegsformuläret på din webbplats är:
- Flerstegsformulär fungerar bättre när det gäller att fånga användarens uppmärksamhet. Som ett resultat engagerar folk sig mer och fyller i sina formulär oftare.
- Användare tycker att multistep är mer användarvänligt och det ger bättre användarvänlighet än en lång enstegsform inte gör det.
- Eftersom det finns ett navigeringsfält/förloppsfält med ett flerstegsformulär, känner sig användare mer uppmuntrade att fylla i ett flerstegsformulär.
- Villkorliga flerstegsformulär är bra för att bara samla in relevant data som du behöver.
- Som ett resultat av alla de positiva sidorna som nämns ovan ökar flerstegsformulären konverteringsfrekvensen.
Nu när du vet att du bör använda flerstegsformulär på WordPress-webbplatsen är det dags att skapa den perfekta installationen du behöver för att bygga din flerdelade form.
Konfigurera du behöver för att bygga ett WordPress Multi Step Form
Tillsammans med WordPress skulle du behöva ytterligare två plugins för att skapa flerstegsformulär i WordPress med lätthet. Dessa WordPress-plugins är:
Elementor is the best WordPress page builder and MetForm is one of the fastest-growing free WordPress multi-step form plugins. If you need help installing MetForm, you can have a look at our documentation on hur man installerar MetForm.
När du är klar med installationen måste du skapa en sida med Elementor sidbyggare innan du kan använda Metform. För det, gå till Instrumentpanel ⇒ Sida ⇒ Lägg till ny.

Ge nu en lämplig Titel, Välj Elementor full bredd som mall, Click on Publish. After that, click on Redigera med Elementor.

Slutligen är du redo att bygga ditt flerstegsformulär. Så låt oss gå vidare till huvudprocessen.
Notera: I den här handledningen kommer jag att visa dig hur du lägger till ett flerstegsformulär på en sida. Men du kan också lägg enkelt till formulär byggda med MetForm i en modal popup.
Hur man skapar ett flerstegsformulär i WordPress
I den här bloggen kommer du att lära dig att skapa ett modernt utseende flerstegsformulär från grunden i bara 5 enkla steg:
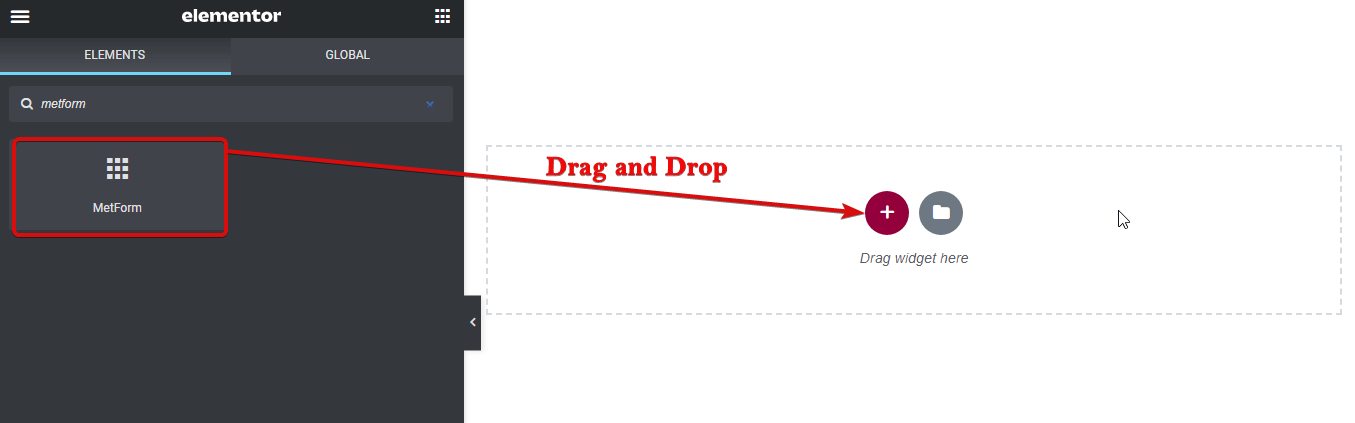
Steg 1: Dra och släpp MetForm
När du väl är inne Redigera med Elementor läge, Sök för MetForm och dra och släpp på den plats där du vill att formuläret ska visas.

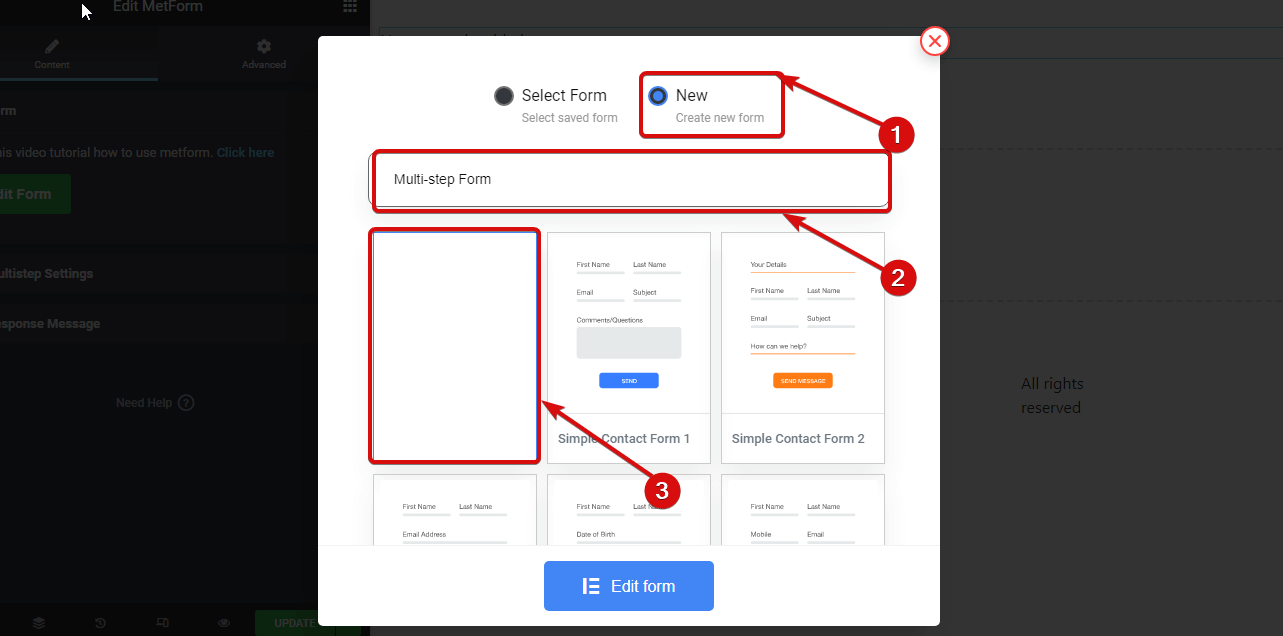
Steg 2: Skapa ett nytt formulär
Klicka på formulärsektionen för att gå till Redigera MetForm alternativ. Klick på Redigera formulär Knapp.

När nytt fönster popups
- Välj Ny (skapa nytt formulär)
- Ge ett formulär namn för formuläret
- Välj den tomma mallen,
- och klicka på Redigera formulär

😕😕 Inte säker på varför du ska välja MetForm och inte Contact Form eller Gravity Forms? Kolla in vår blogg på 👉🏽👉🏽 Varför MetFrom är den bästa formbyggaren för WordPress.
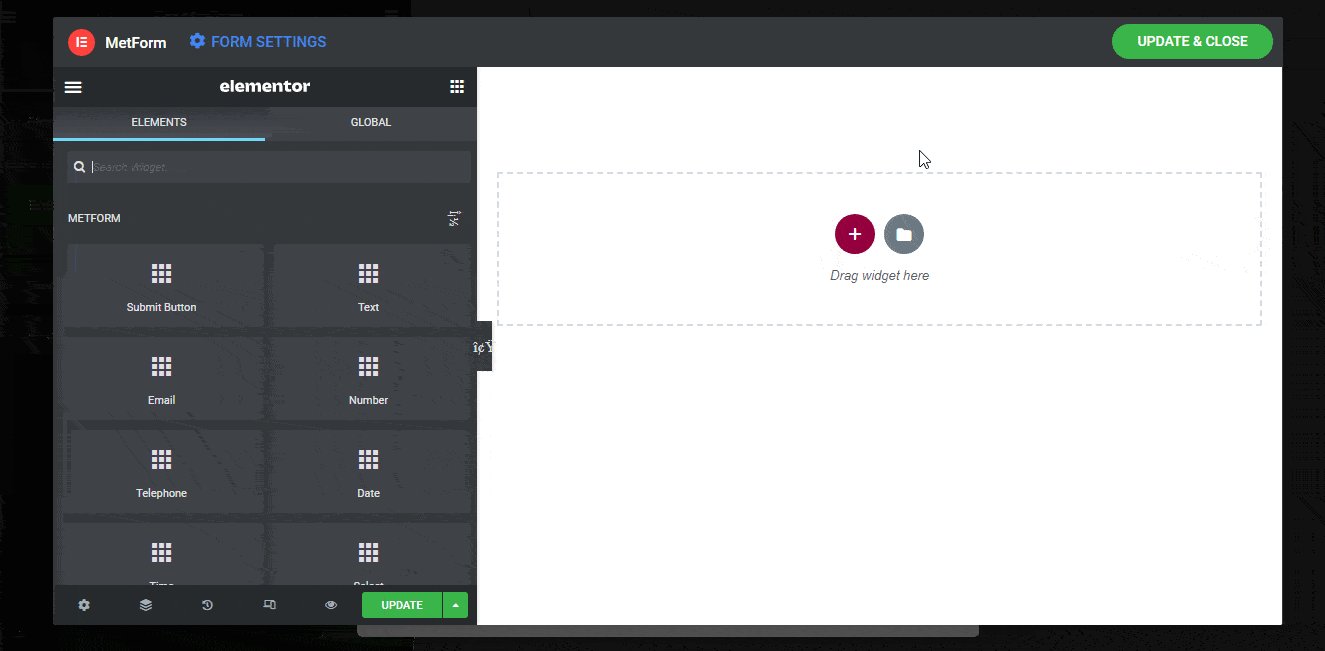
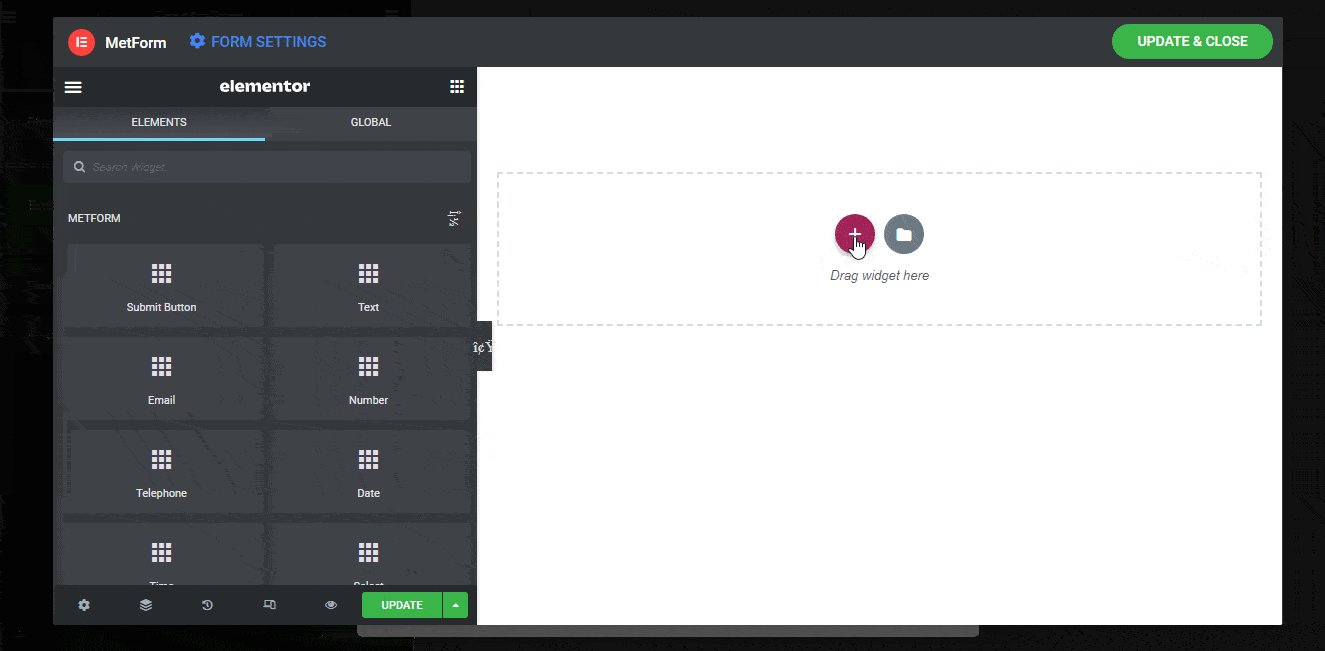
Step 3: Build WordPress Multi Step Form From Scratch Using MetForm and Elementor Page builder
När du klickar på Redigera formulär får du tillgång till ytterligare ett nytt fönster med Elementor sidbyggare för att skapa ditt formulär från början. Till bygga ett enda steg av flerstegsform, måste du följ dessa fyra steg:
✅ Lägg till en helt ny sektion
✅ Dra och släpp inmatningsfält enligt kraven
✅ Dra och släpp knappen Föregående/Nästa/Skicka beroende på formulärets fras
✅ Ange ett eget namn till avsnittet
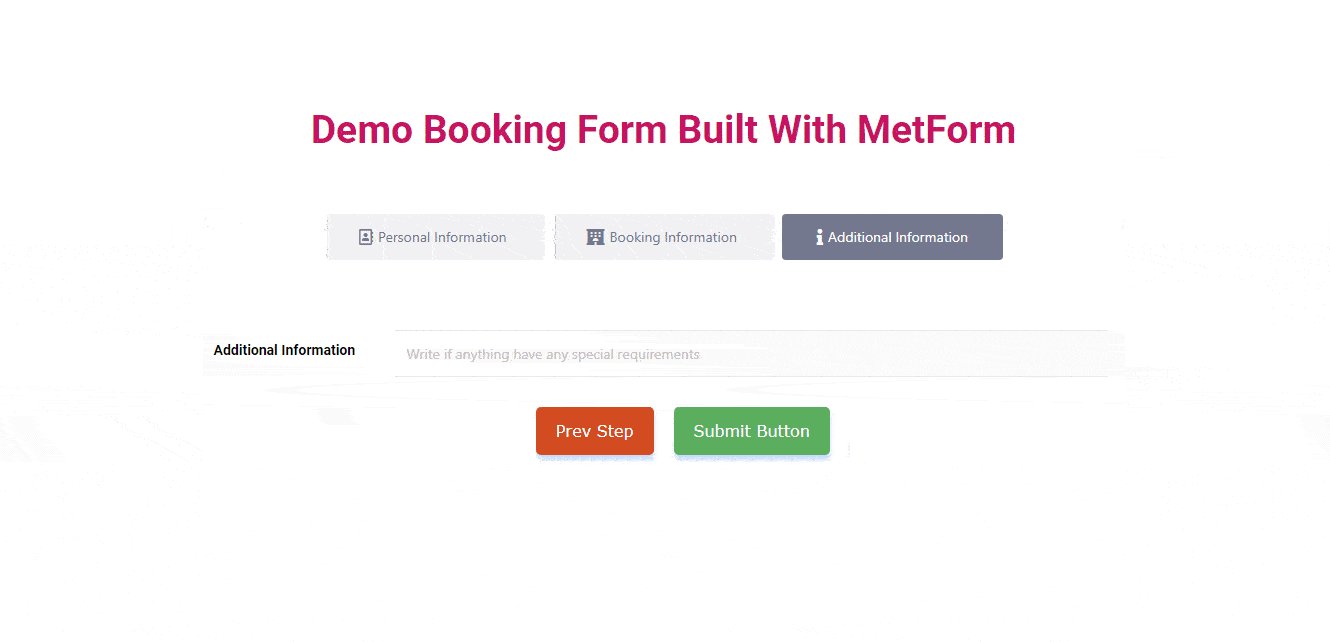
För den här bloggen kommer jag att skapa en demo av 3-stegs hotellbokning Flerstegsformulär med hjälp av stegen som nämns ovan. De tre stegen i formuläret inkluderar personlig information, bokningsinformation och ytterligare information
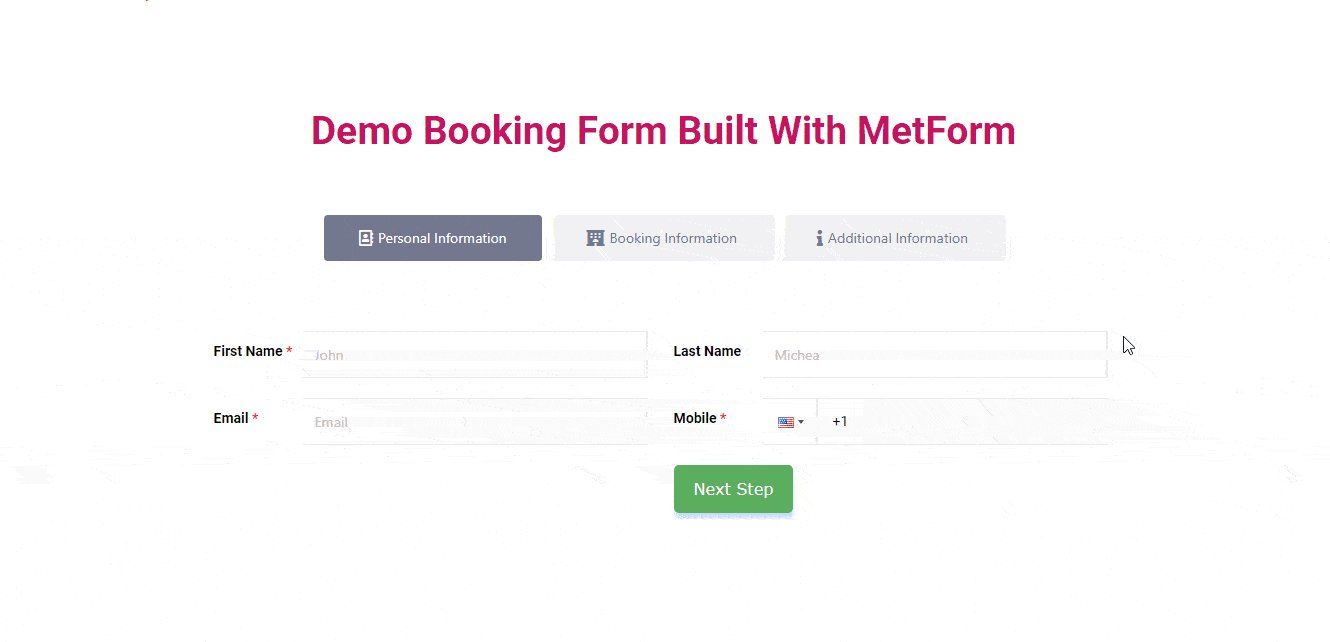
1️⃣ Bokningsformulär Steg ett – Personlig information:
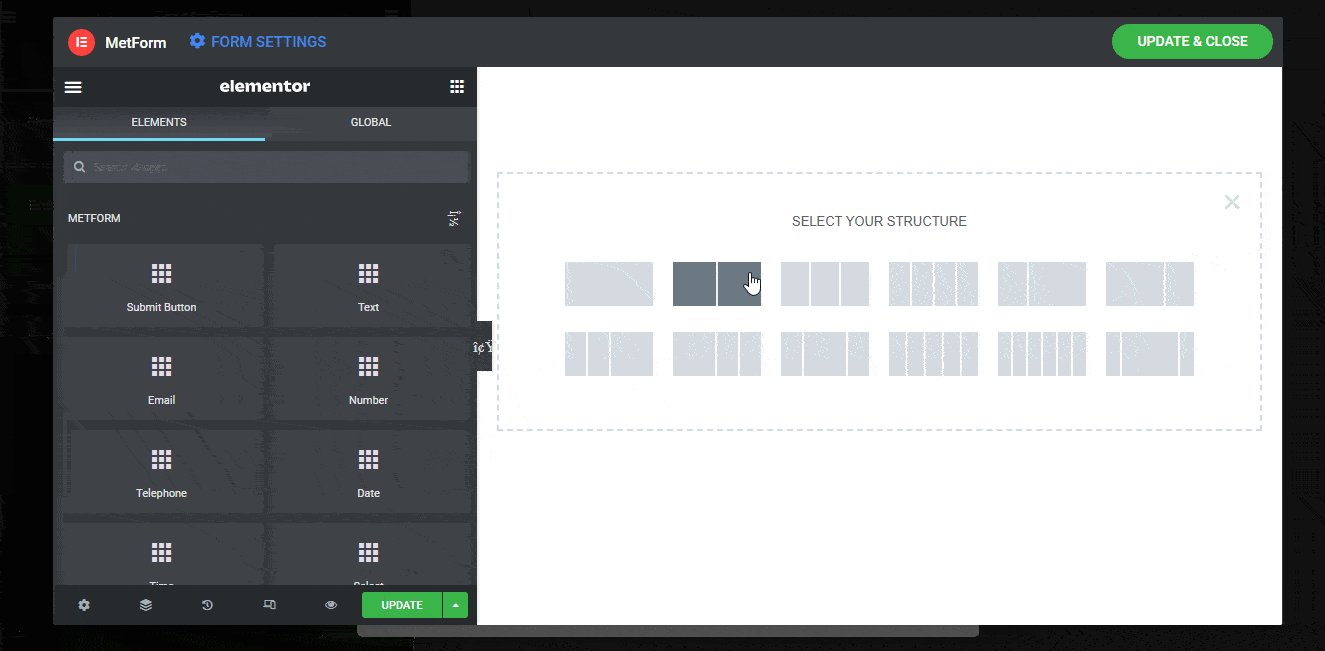
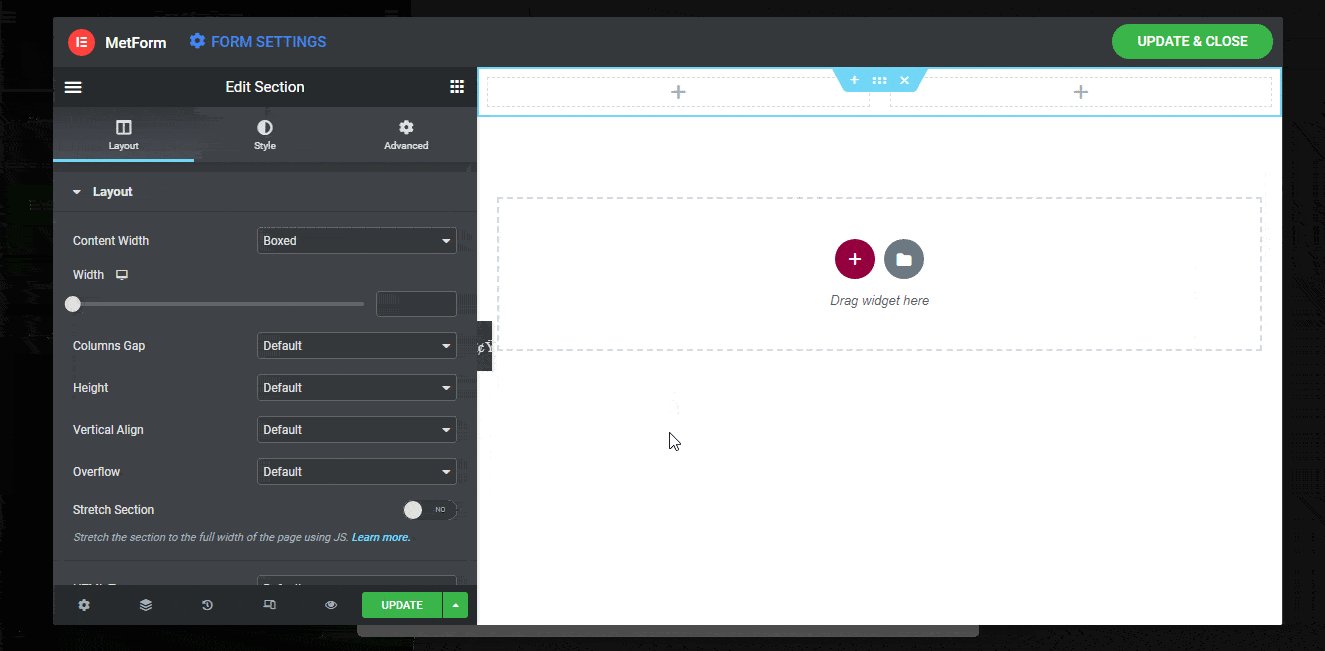
- För avsnittet Personlig information, klicka på Elementor + ikon och välj a struktur med två lika stora kolumner.

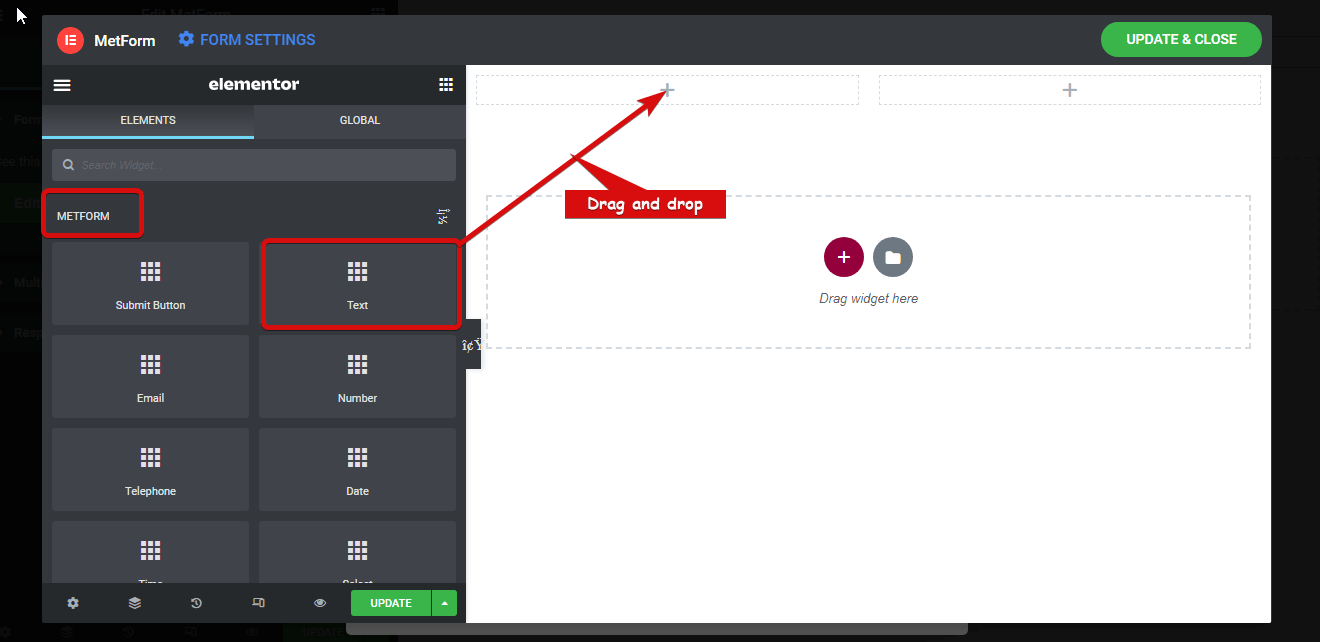
- Sök efter texten inmatningsfältet och dra och släpp formulärfältet i den vänstra kolumnen.

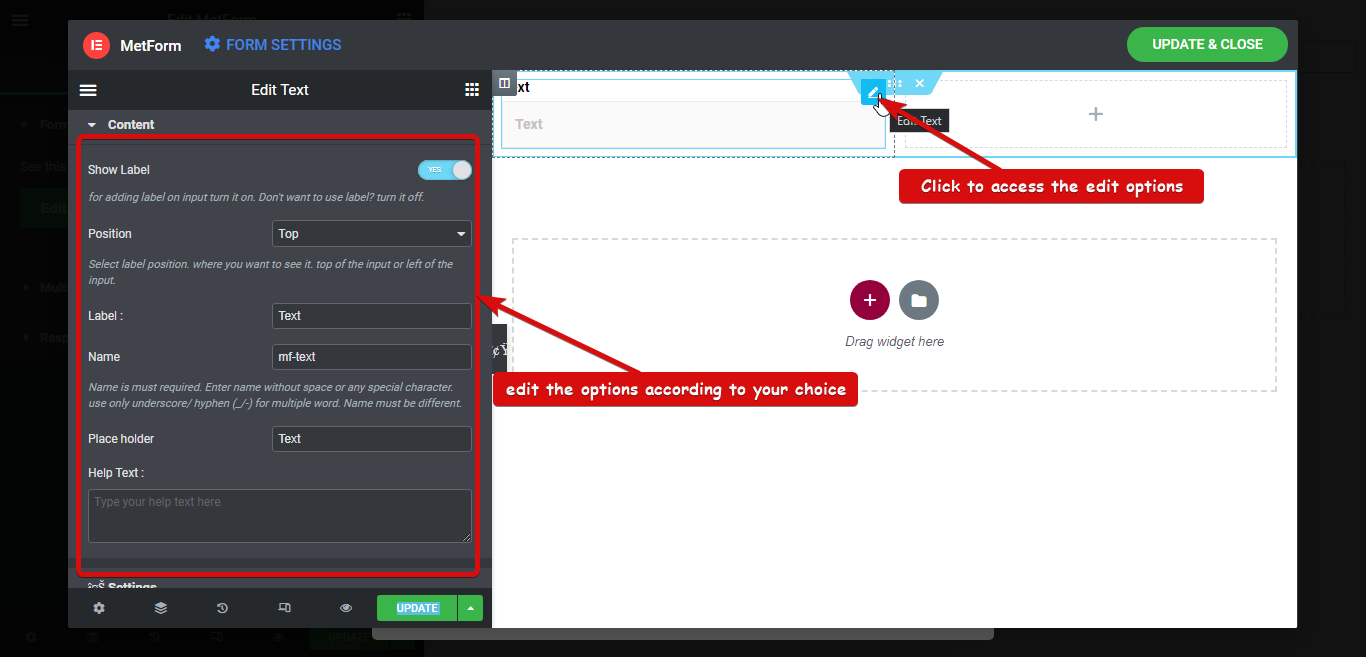
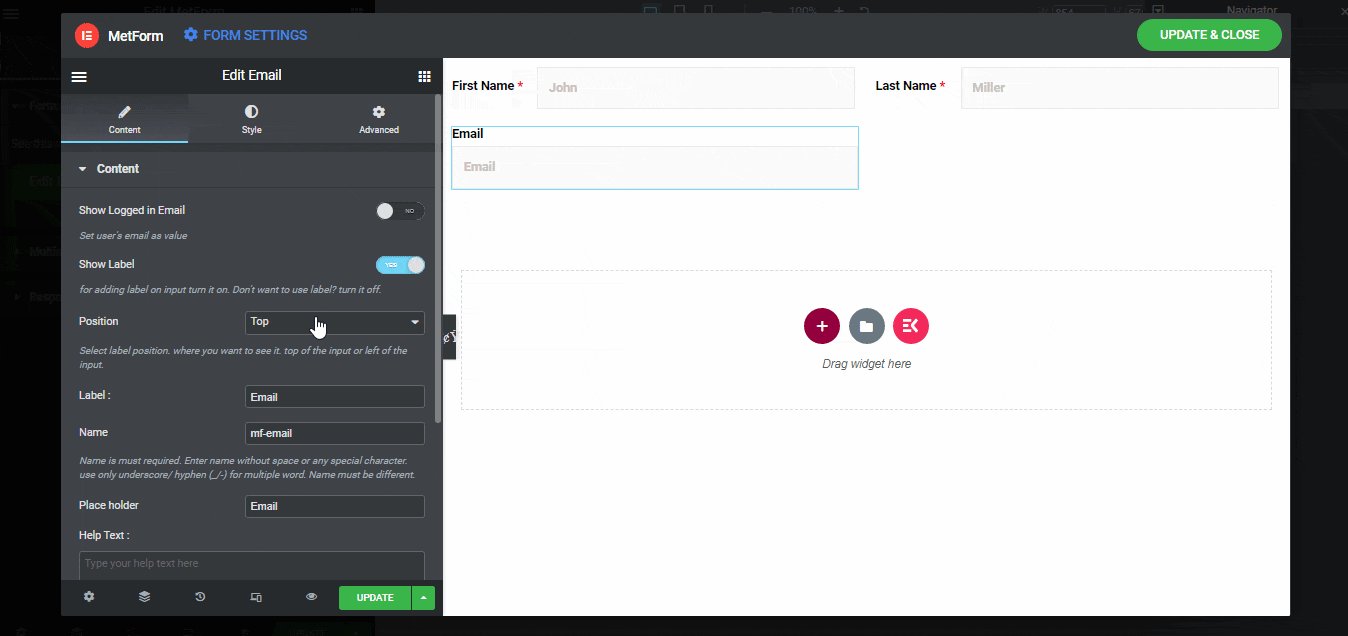
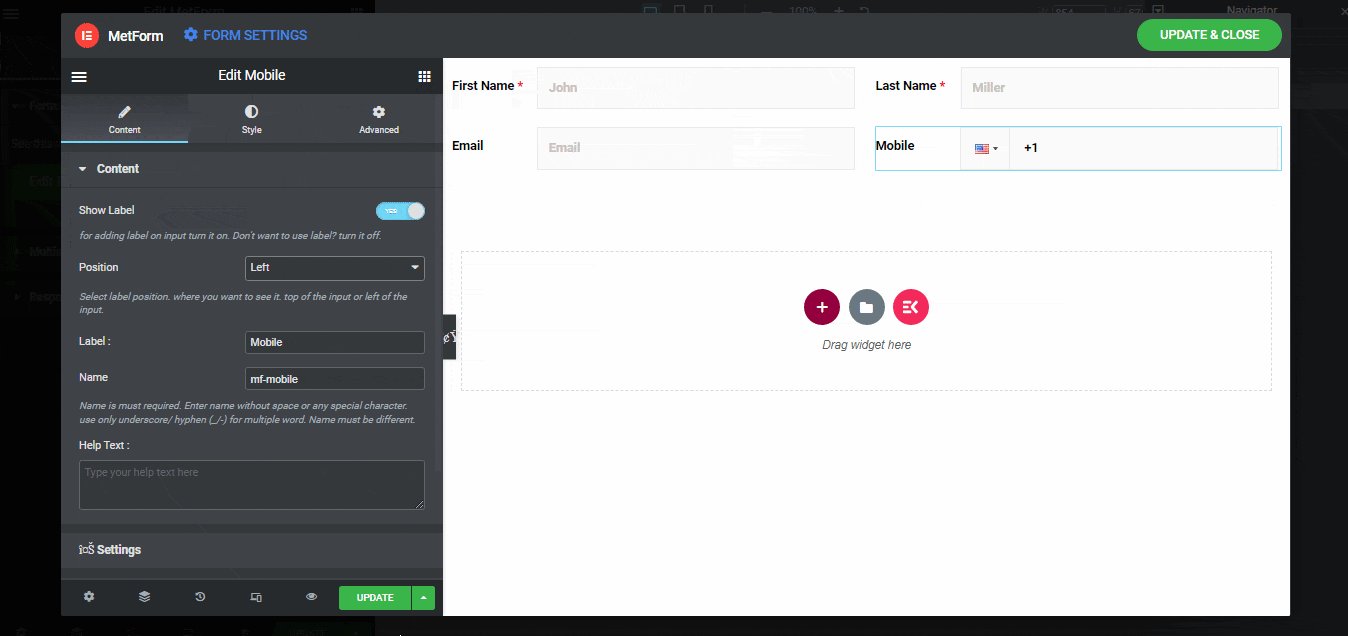
- Nu för att redigera attributet för detta inmatningsfält, klicka på redigera-tecknet, gå till Innehåll ⇒ innehåll och redigera följande alternativ:
- Visa etikett: Aktivera det här alternativet för att visa etiketten för inmatningsfältet.
- Placera: Du kan välja att placera etiketten antingen överst eller till vänster.
- Märka: Ge ett namn till din etikett. Jag kommer att använda "Förnamn".
- Namn: Namnfält är obligatoriskt och måste vara unikt. Så se till att ge ett annat namn till varje fält och ersätt mellanslag med understreck/bindestreck.
- Platshållare: Ange en platshållartext.
- Hjälp text: Om du vill tillhandahålla en hjälptext för användarna kan du göra det här.

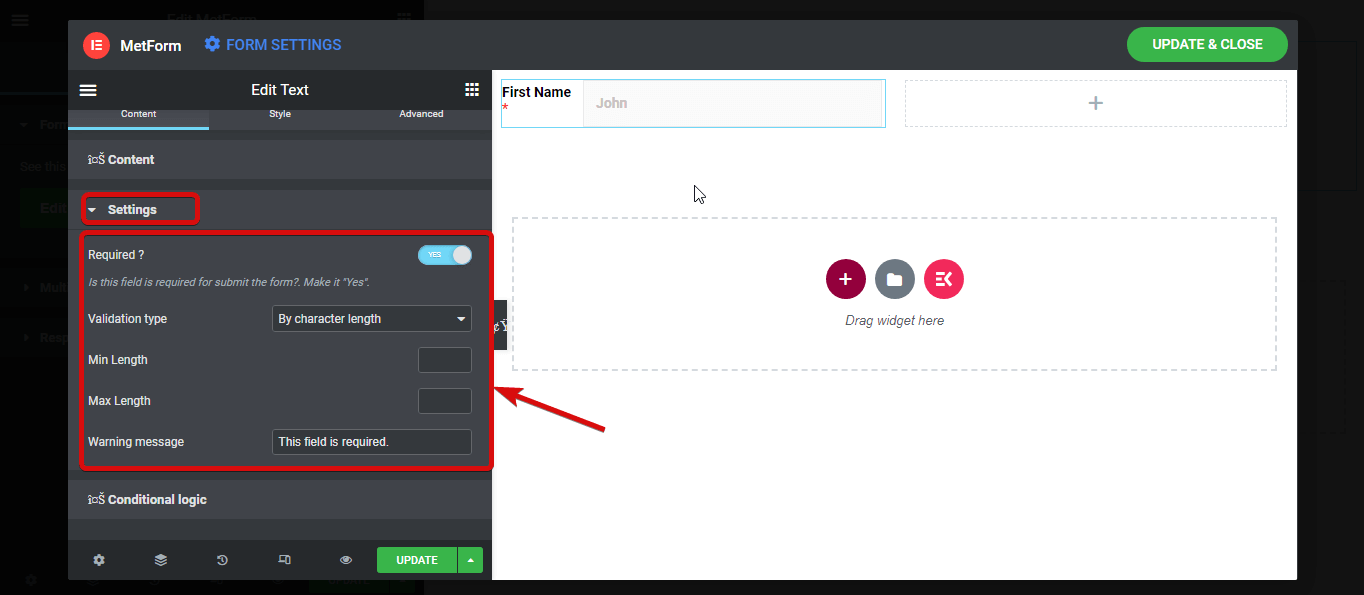
- Gå sedan till Innehåll ⇒ Inställningar för att ändra följande alternativ:
- Nödvändig: Aktivera det här alternativet för att göra detta formulärfält obligatoriskt.
- Valideringstyp: Du kan ställa in olika typer av validering för textfältet baserat på teckenlängd, ordlängd och uttryck.
- Varningsmeddelande: Här kan du ställa in varningsmeddelandet som ska dyka upp om kravet inte uppfylls.

Notera: Jag kommer att använda villkorlig logik funktion i det andra steget i detta formulär.
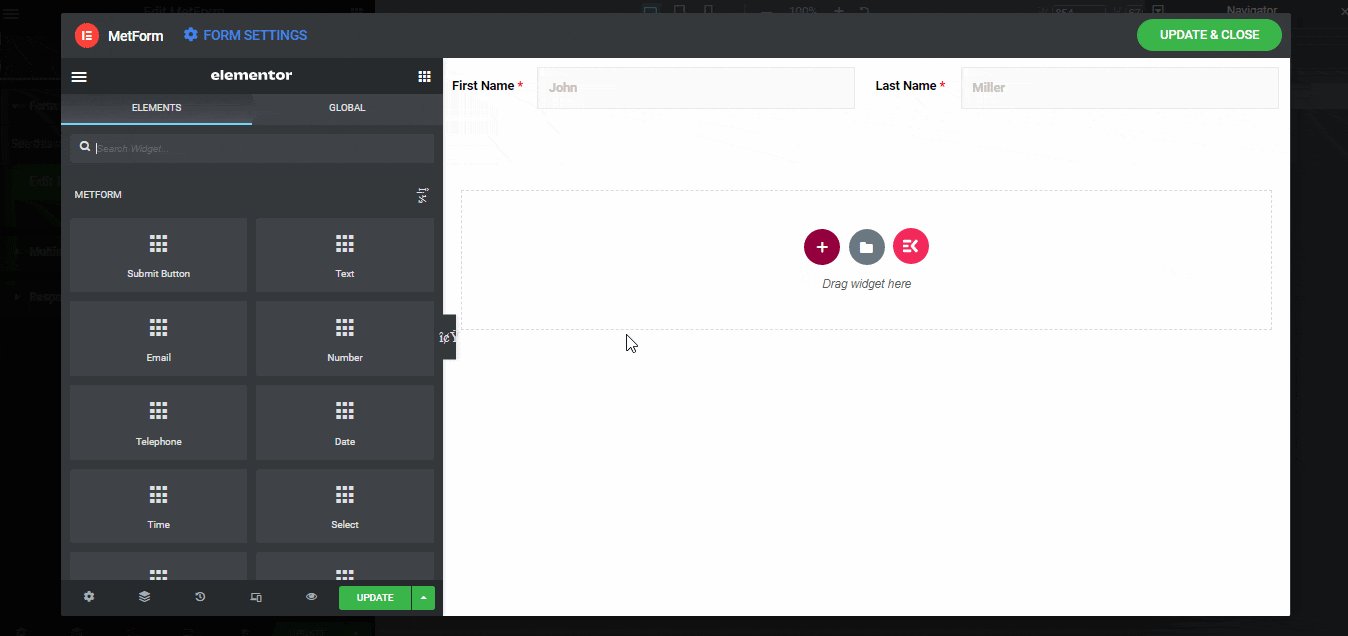
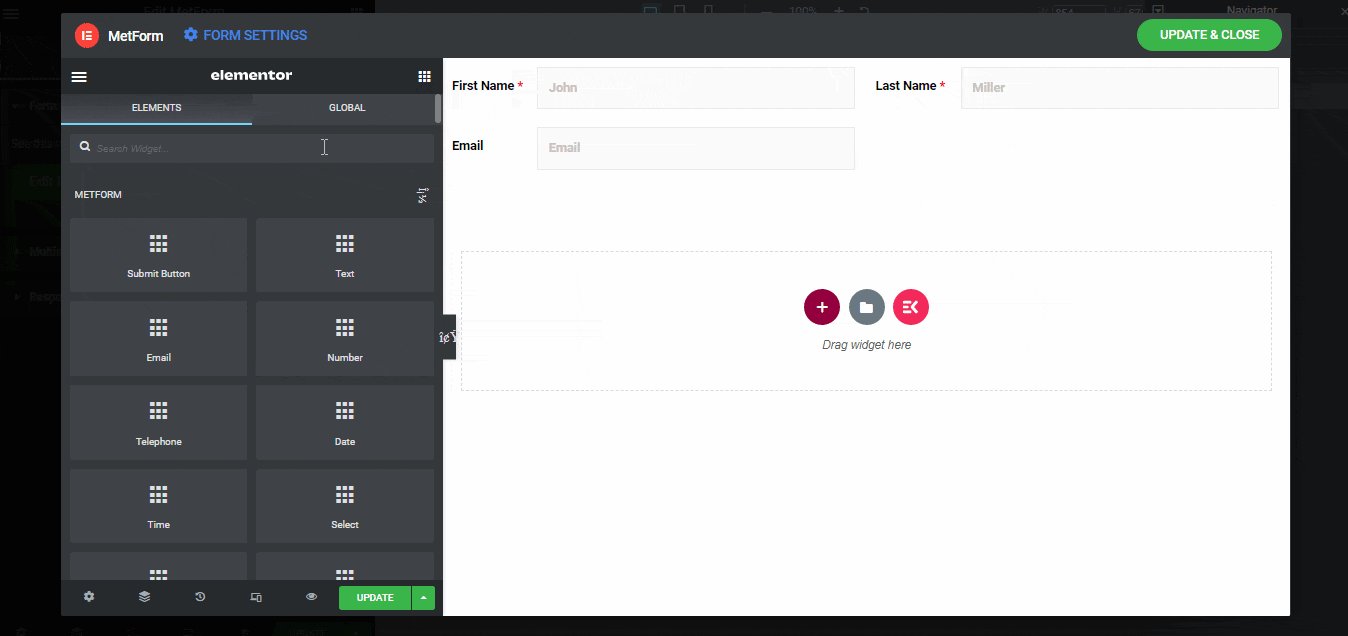
Precis som förnamnet, lägg till ytterligare ett textinmatningsfält för efternamnet. Som en del av steget med personlig information kommer jag här att lägga till ytterligare två fält; E-post och mobilnummer.

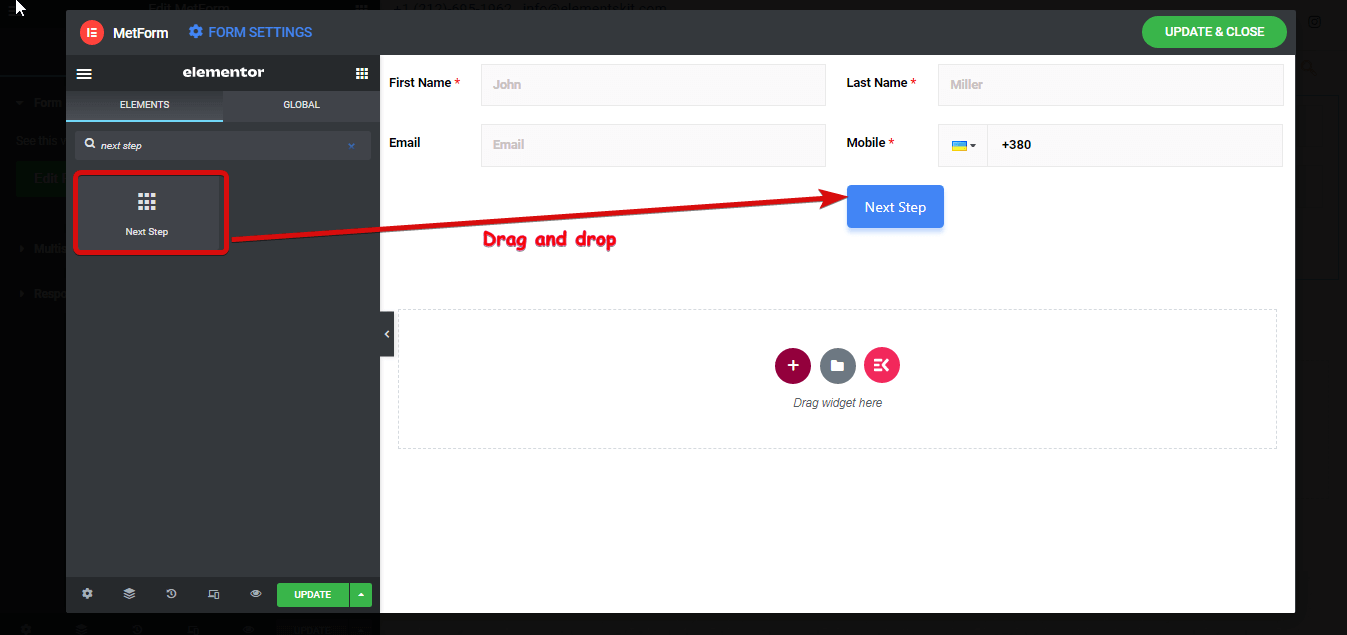
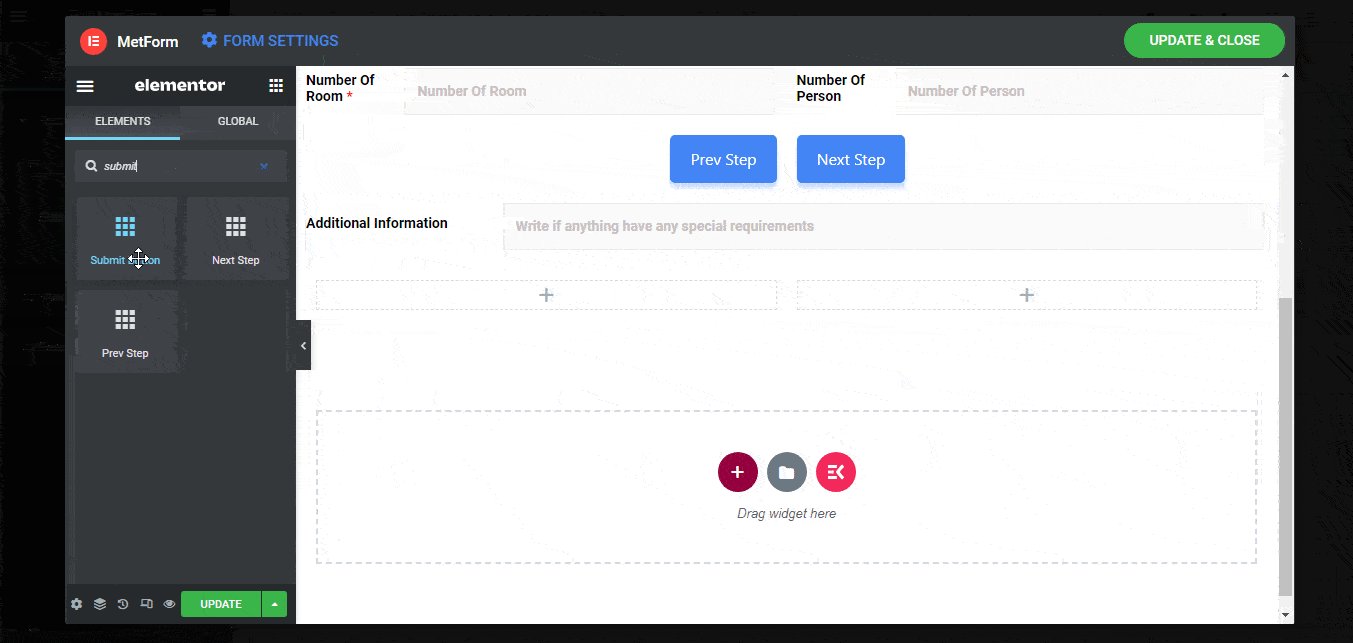
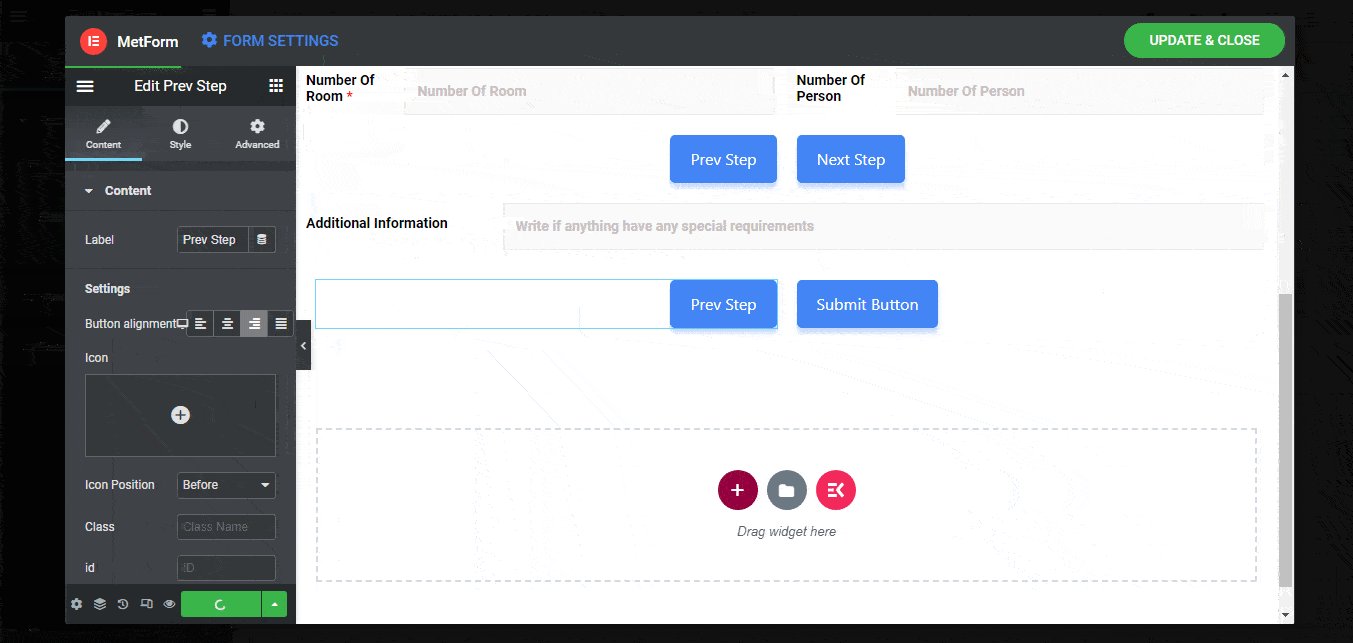
När du är klar med att ändra inställningarna i fältet E-post och mobilnummer. Sök och dra och släpp knappen Nästa steg. Du kan ändra olika knappinställningar som etikett, knappjustering, ikon, ikonposition etc.

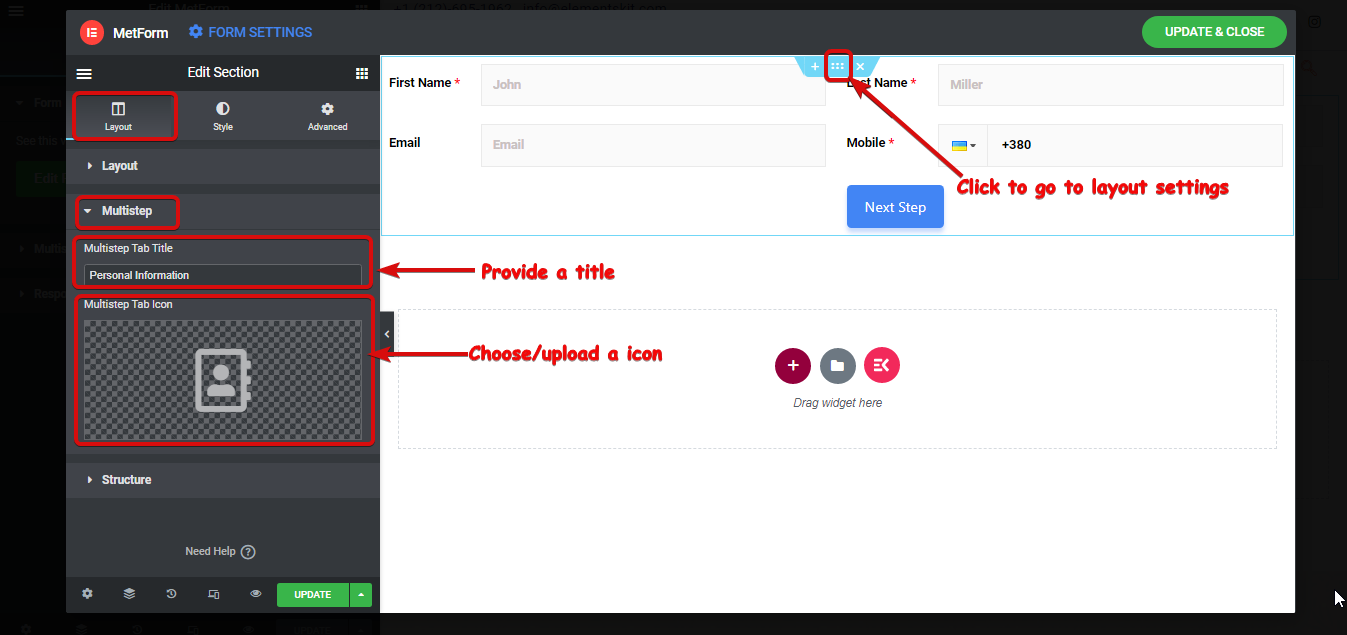
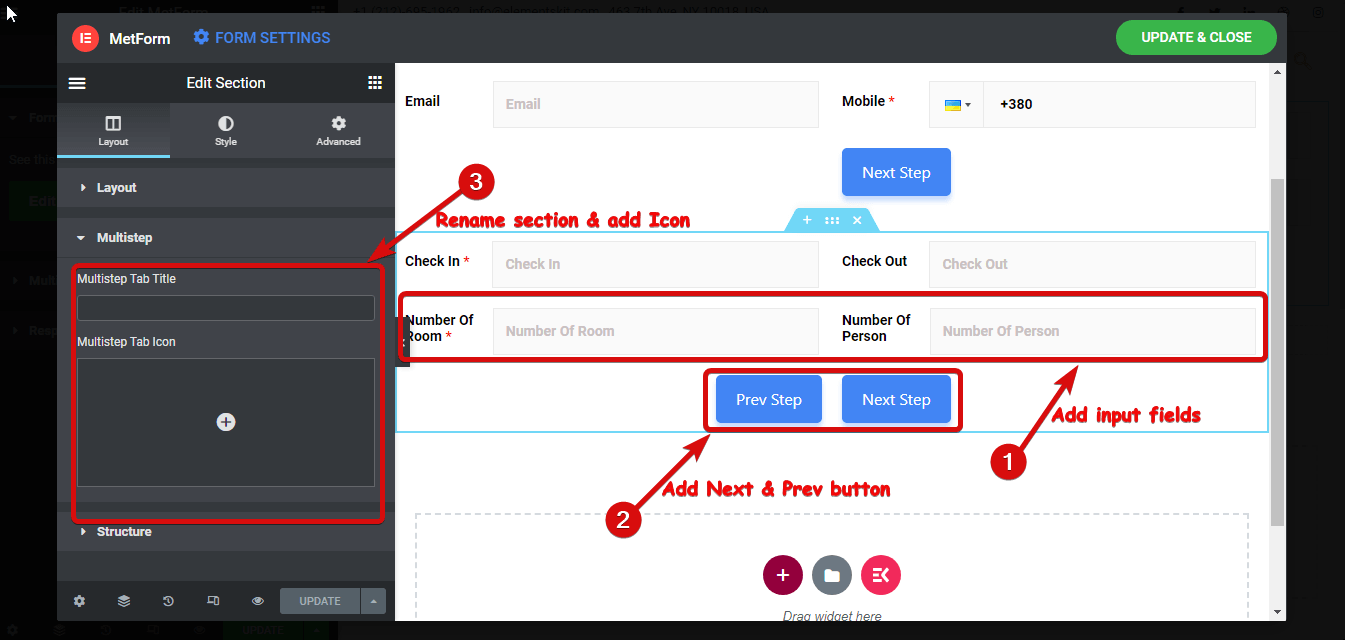
- Nu är avsnittet för det första steget klart, för att ge det första steget ett korrekt namn
- Klicka på ikonen med sex punkter för att öppna inställningsalternativet och gå till layout ⇒ flersteg.
- Ange ett namn på Flerstegstabtitel alternativ
- Välj en ikon från biblioteket eller ladda upp en SVG.
- Klicka på uppdatera för att spara.

Nu när den första delen är klar, låt oss bygga det andra steget.
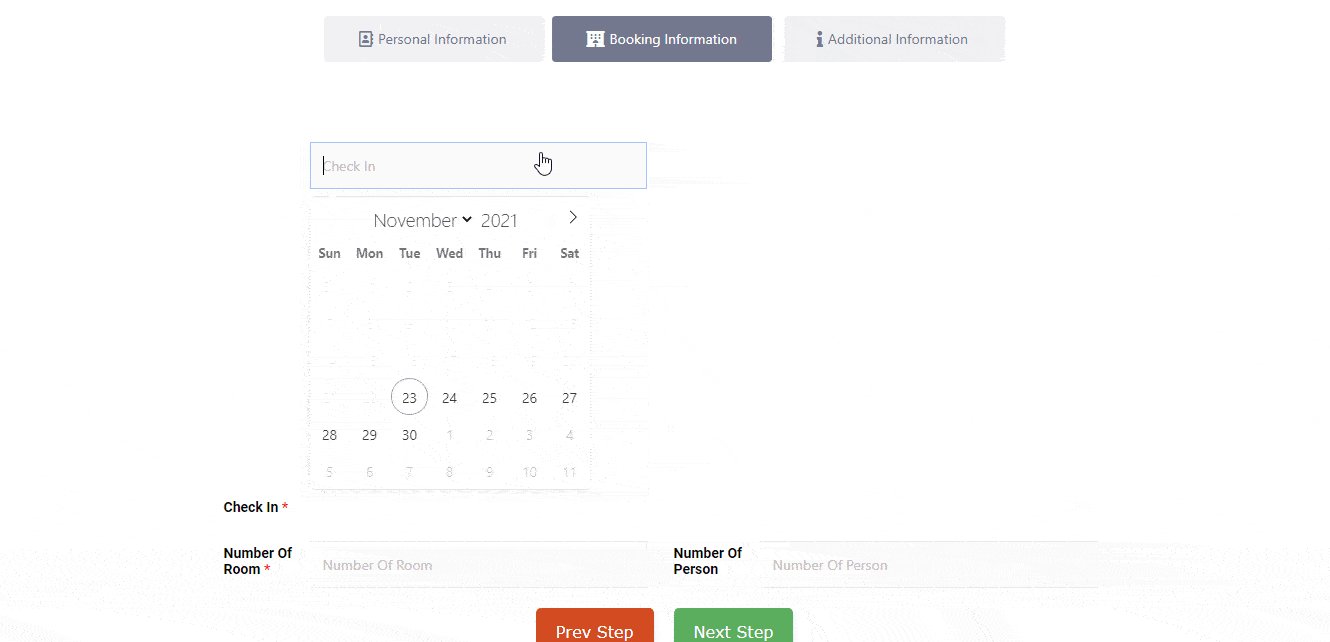
2️⃣ Bokningsformulär Steg två – Bokningsinformation:
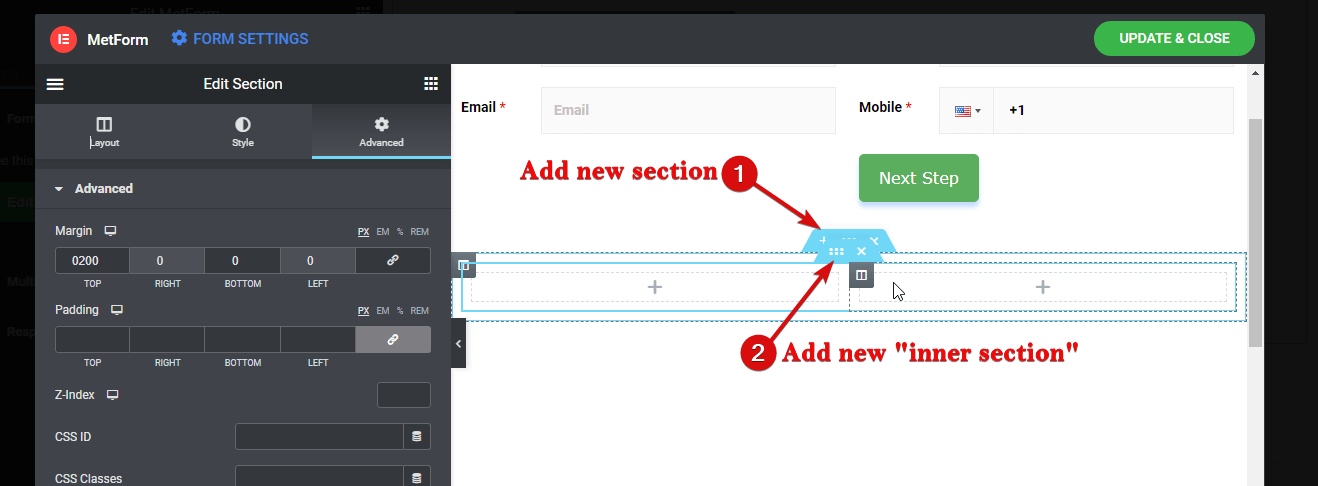
- För det andra steget måste du välja en ny sektion. Jag ska välja en ny sektion med en enda kolumn och sedan lägga till en ny inre sektion med två lika stora kolumner.
- Efter att ha valt kolumnen dra och släpp inmatningsfältet för 2 datum för in- och utcheckningsalternativen.

Måste följa regel: Du måste välj ett nytt avsnitt för att starta det nya steget, annars kommer alla inmatningsfält du lägger till att läggas till i föregående steg. Så kom alltid ihåg, nya steg kräver ett nytt avsnitt även om den har samma layout.
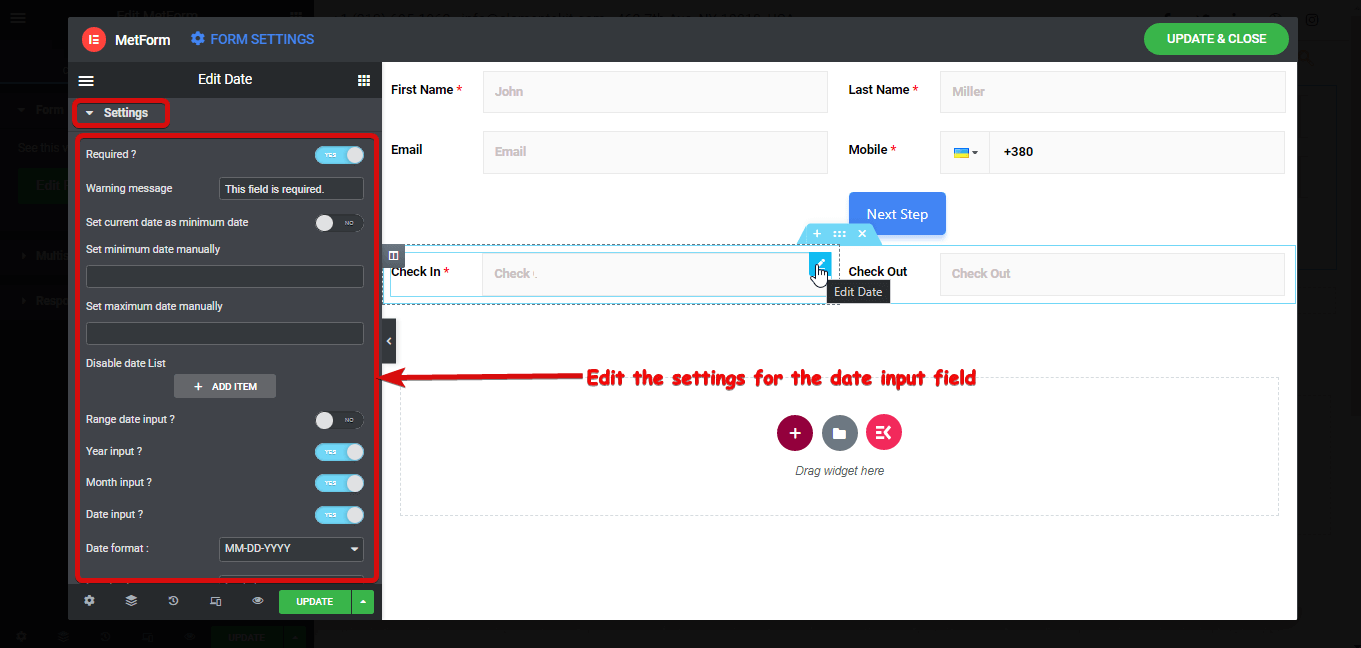
- Tillsammans med det nämnda inställningsalternativet för textfältet får du följande inställningar för inmatningsfältet Datum under Innehåll ⇒ Inställningar
- Ställ in aktuellt datum som minimidatum: Aktivera det här alternativet för att ställa in det aktuella datumet som ett minimidatum.
- Ställ in lägsta datum manuellt: Om du inte vill ställa in det aktuella datumet som minimidatum kan du också ställa in minimidatumet manuellt.
- Ställ in maximalt datum manuellt: Här kan du ställa in maxdatum.
- Inaktivera datumlista: Du kan använda det här alternativet för att inaktivera vissa datum. För att inaktivera vilket datum som helst, klicka på knappen +ADD ITEM och välj datum.
- Inmatning av intervalldatum: Genom att aktivera det här alternativet kan du ge användarna möjlighet att välja ett datumintervall. Men för det här formuläret kommer jag att lämna det här alternativet avstängt.
- Årets ingång: Aktivera det här alternativet för att ta ett år som en del av datuminmatningen.
- Månadsinmatning: För att aktivera månad som en del av datuminmatningen, aktivera det här alternativet.
- Datuminmatning: Aktivera det här alternativet för att ta ett datum (dag) som en del av datuminmatningen
- Datumformat: Ställ in formatet för datuminmatningen här.
- Lokalisering: Välj platsen från rullgardinsmenyn baserat på dina önskemål.
- Vill du mata in tid med det: Aktivera det här alternativet för att ta tid tillsammans med data som indata. Om du aktiverar det här alternativet får du ett annat alternativ som är Aktivera tid 24 timmar. Med det här alternativet kan du aktivera 24-timmarsformatet.

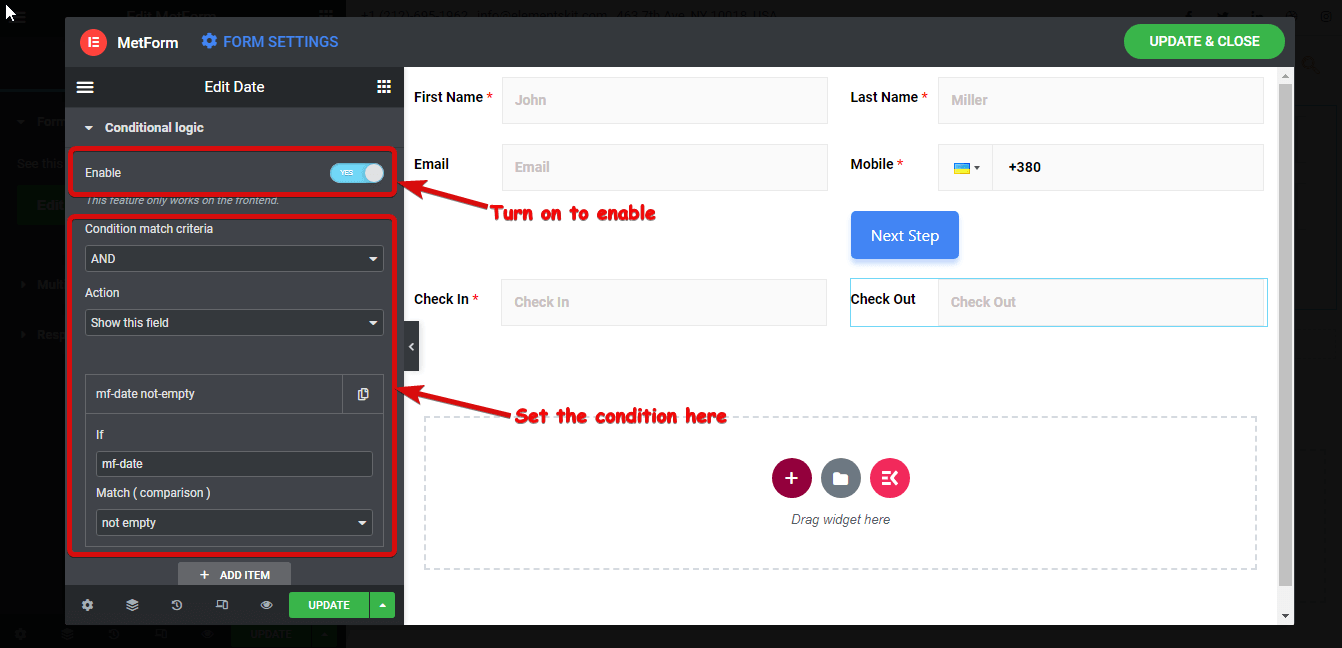
Nu ska vi äntligen använda villkorligt formdrag för fältet Utcheckning. För att göra utcheckningsfältet synligt endast när incheckningsfältet är tomt,
- Kopiera namnets värde i fältet Check-in.
- Gå sedan till Innehåll ⇒ Villkorligt, slå på Gör det möjligt alternativ
- Välj OCH från rullgardinsmenyn Villkor matchningskriterier.
- Välj i rullgardinsmenyn Åtgärd Visa detta fält.
- Klicka på + LÄGG TILL ARTIKEL, i inmatningsfältet if, klistra in värdet för incheckningsfältets namn som du kopierade.
- Välj "inte tom” från rullgardinsmenyn Match (jämförelse).

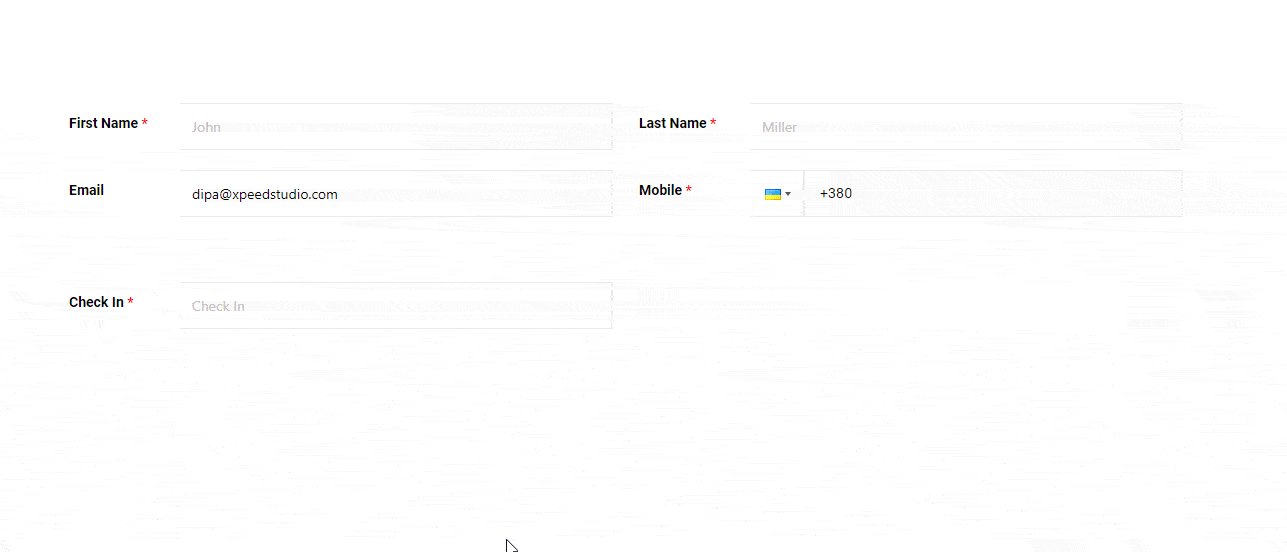
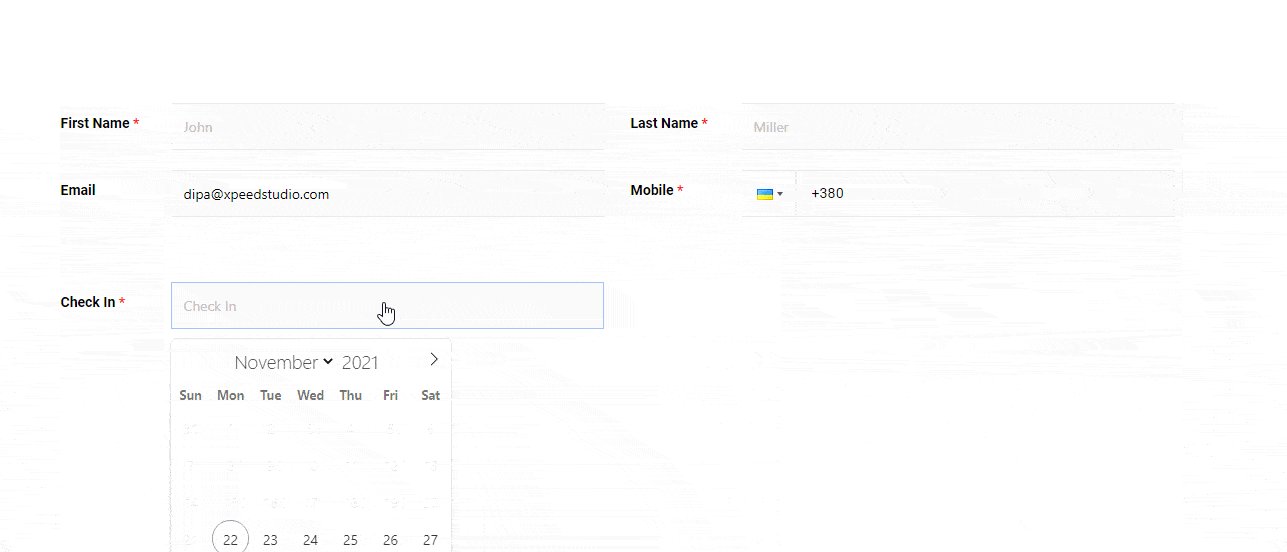
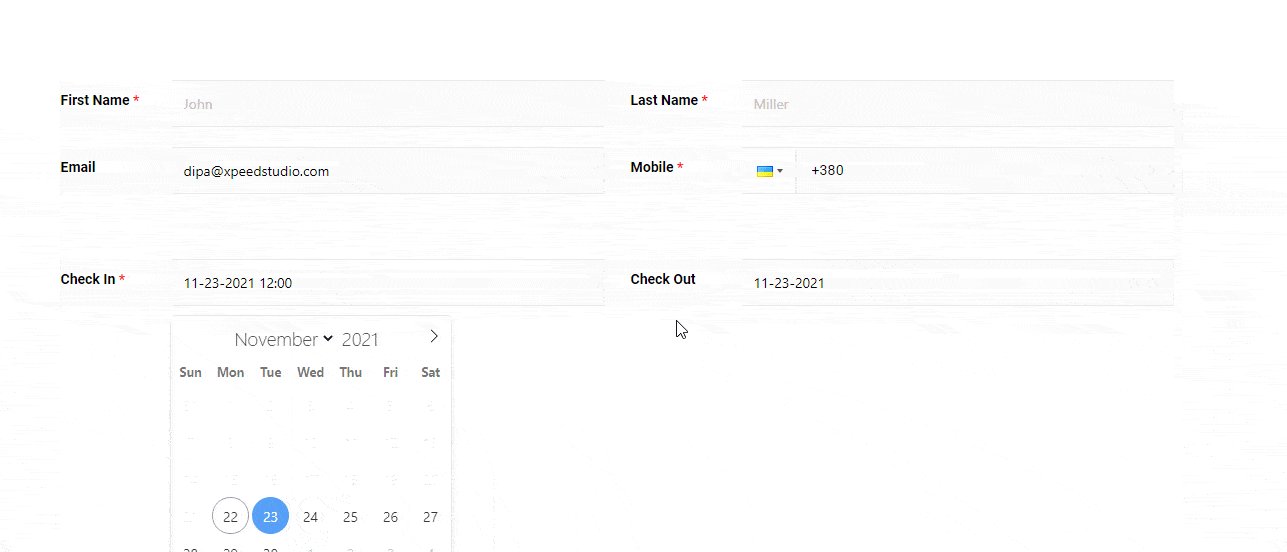
Klicka nu på förhandsgranskningsknappen för att se. Utcheckningsfältet ska bara vara synligt när du väljer ett incheckningsdatum.

Lägg till en ny inre sektion så formuläret ser inte dåligt ut när det villkorliga alternativet gömmer utcheckningen initialt. Dra och släpp fältet Nummerformulär två gånger för att skapa ytterligare två fält för antalet rum och antalet personer.
Och eftersom det är mittsteget måste vi göra det inkluderar både Föregående och Nästa knappar.

När du är klar med att redigera inställningarna för alla tillagda fält för det här avsnittet, ändra avsnitt/stegnamn från layout ⇒ flersteg precis som du gjorde med det första avsnittet. Jag döper det till Bokningsinformation.
👉🏽👉🏽 Att lära sig mer information om funktionen för villkorad form av MetForm klicka här.
Nu är det andra steget klart, låt oss gå vidare till det tredje steget
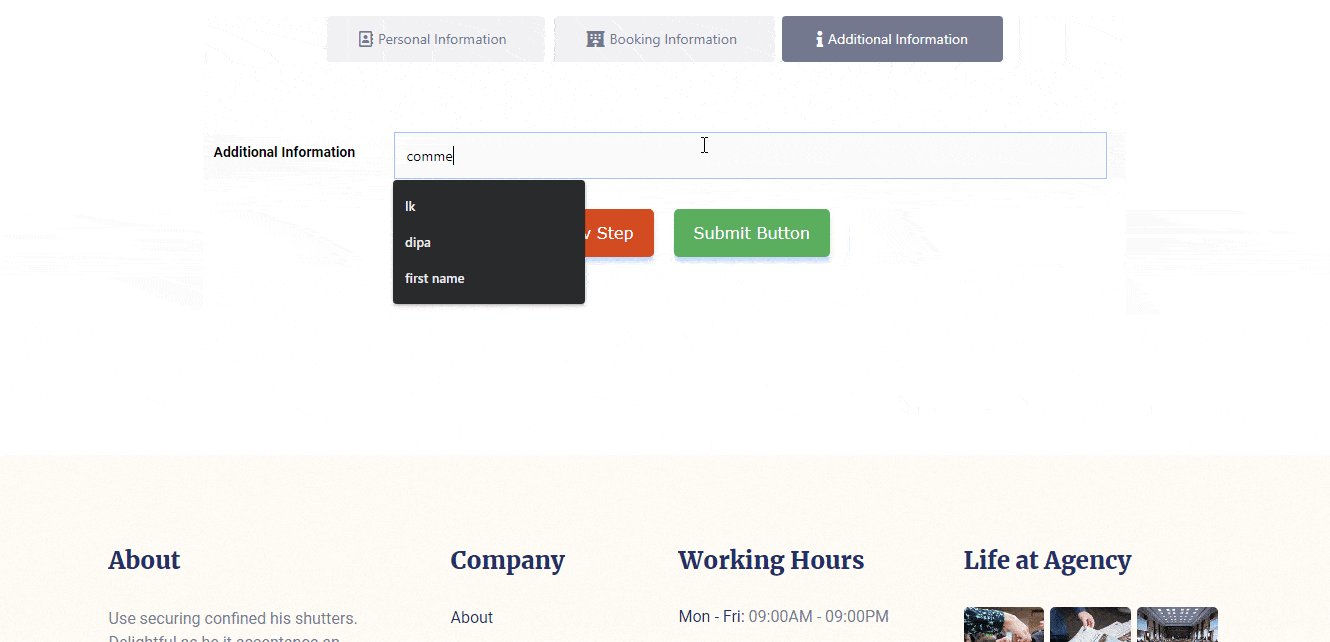
3️⃣ Bokningsformulär Steg tre – Ytterligare information
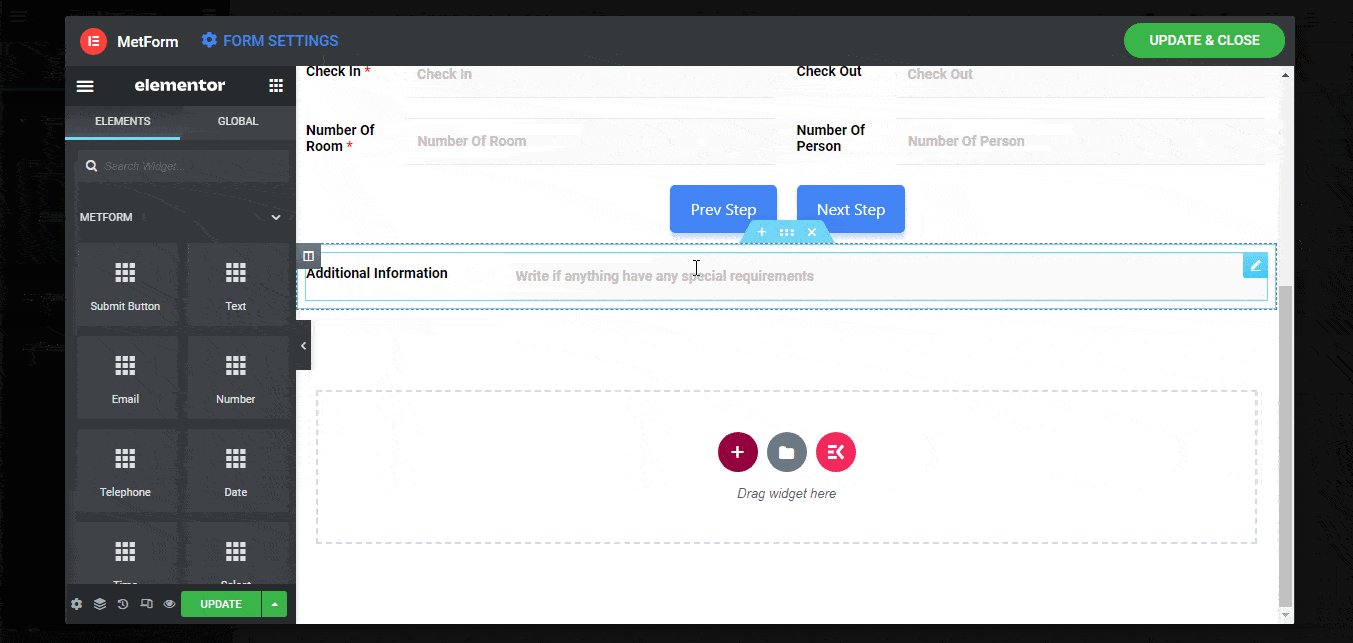
För det tredje steget, låt oss lägga till ett nytt avsnitt med en enda kolumn. Och lägg till ett textfält och namnge det Ytterligare information.
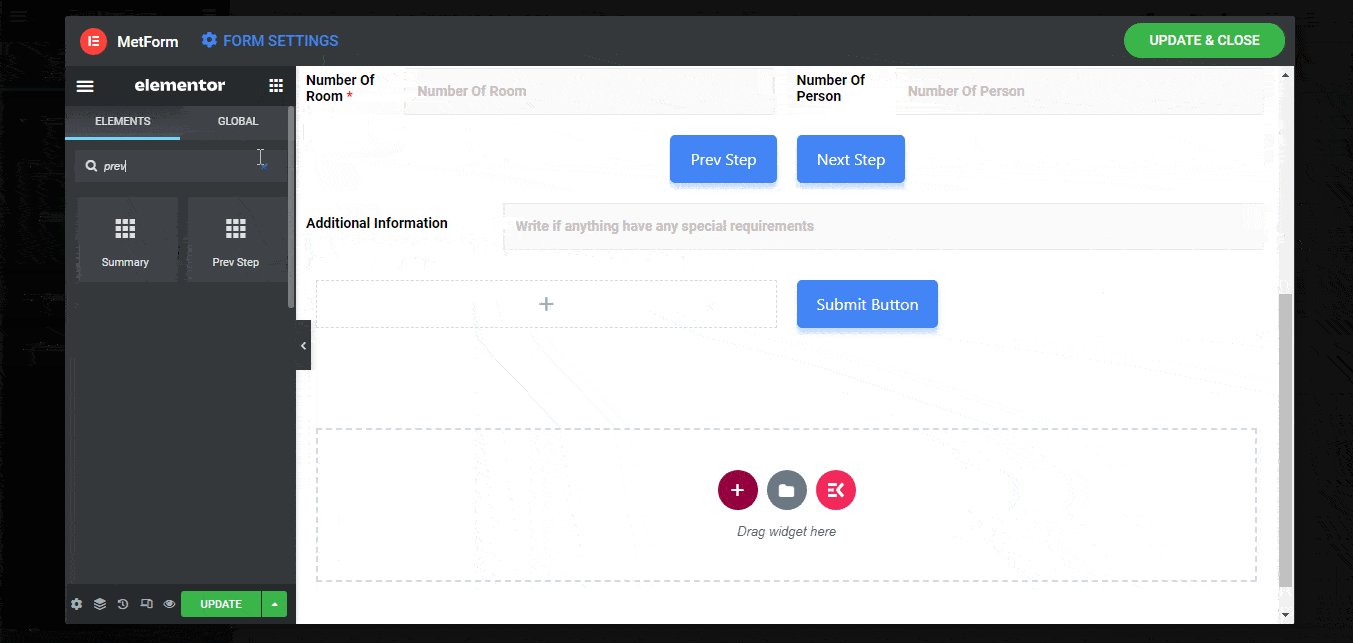
Lägg sedan till en inre sektion med två kolumner i sektionen. Efter det, dra och släpp en prev-knapp och sedan en submit-knapp för inlämning av formulär.

Obs: Du kan lägga till så många inre sektioner som du vill. Men för att skapa ett nytt steg måste du lägga till ett nytt avsnitt.
För att ge det tredje avsnittet ett namn, gå till layout ⇒ flersteg och lägg till titeln "ytterligare information” och lägg till en ikon.
Äntligen är vi klara med att bygga vårt WordPress flerstegsformulär med 3 steg. Klicka nu på uppdatera för att spara och stäng fönstret för att gå vidare till flerstegsinställningarna.
👉👉 Du kan också kolla in vår blogg Hur man skapar WordPress-undersökningsformulär i Elementor med MetForm
Steg 4: Aktivera Multi Step Form Option för MetForm
Nu när vi har vårt formulär är det dags att konvertera det till ett fungerande flerstegsformulär. Att göra så
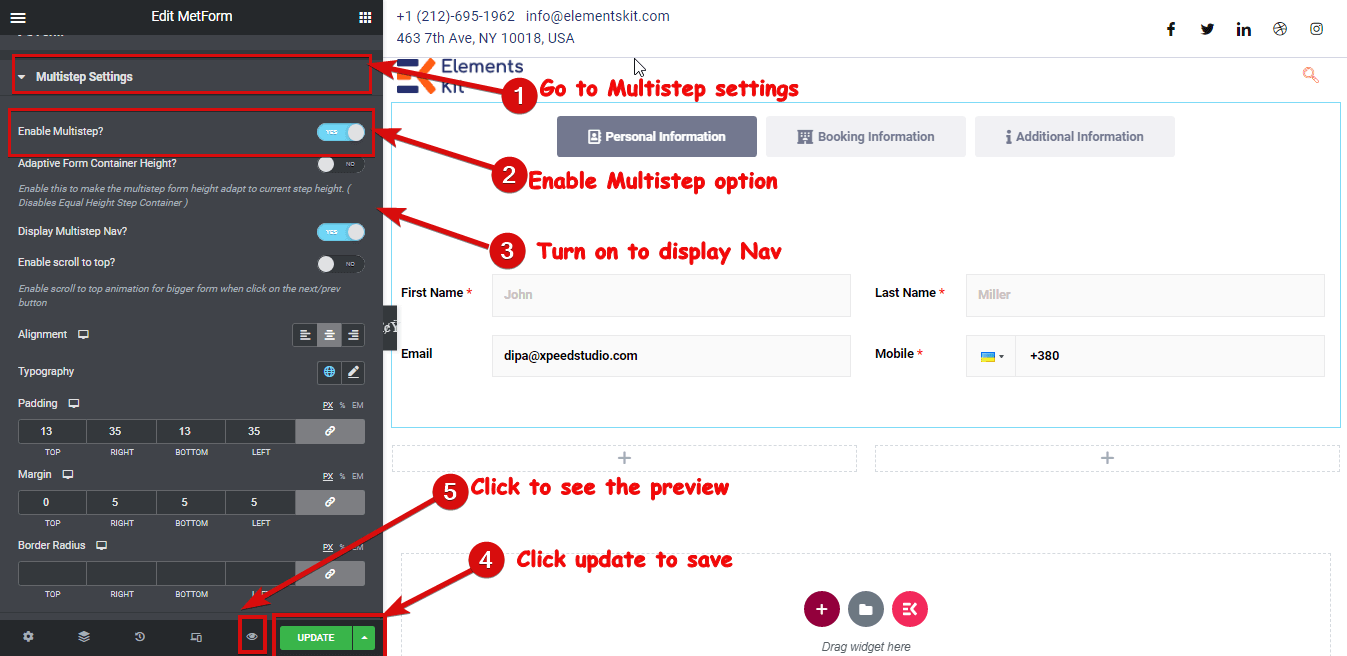
- Gå till Innehåll ⇒ Flerstegsinställningar
- Aktivera alternativet aktivera Flersteg för att aktivera flerstegsalternativen
- Aktivera Display Multistep Nav så att sektionsmenyn visas överst. Du kan också redigera de olika inställningarna som Adaptive Form Container Height, Enable scroll to the top, etc.
- När du har gjort alla ändringar klickar du på uppdatera för att spara

Steg 5: Konfigurera bekräftelse, meddelande och andra inställningar för att slutföra
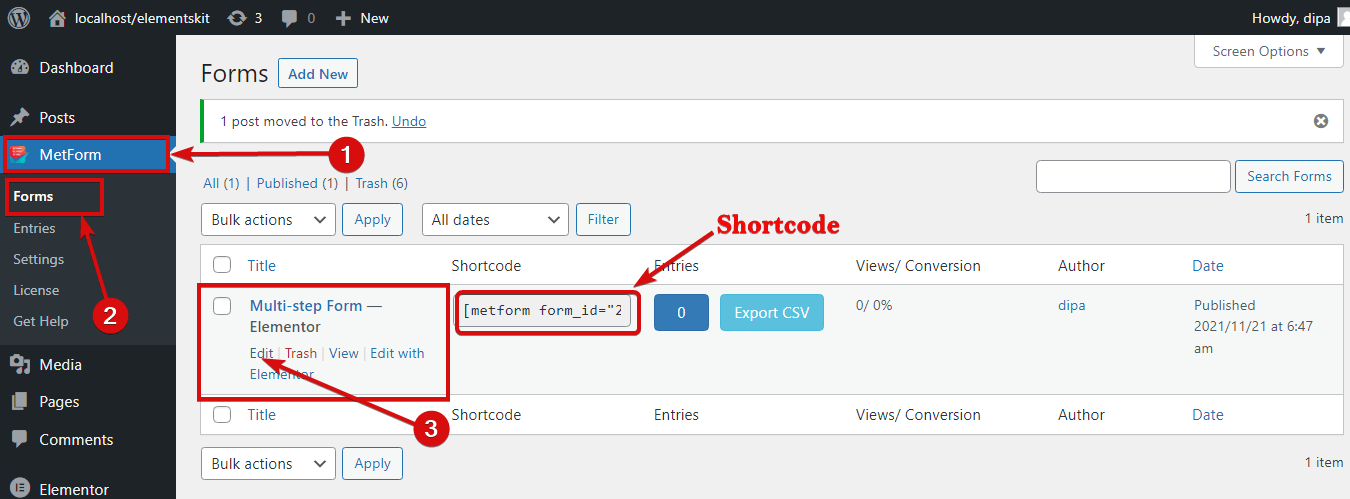
Nu när du har designat ditt flerstegsformulär. Låt oss konfigurera alla formulärinställningar som MetForm har att erbjuda. För att ändra MetForm-inställningarna från WordPress-instrumentpanelen, gå till MetForm ⇒ Formulär ⇒ Klicka på Redigera alternativet för formuläret du just har skapat.

Notera: Här hittar du också formulärets kortkod du skapade som du bara kopierar och klistra in för att lägga till ditt formulär var som helst på webbplatsen. Du kan komma åt formulärinställningarna från Redigera Form alternativ också.
Här hittar du följande inställningar:
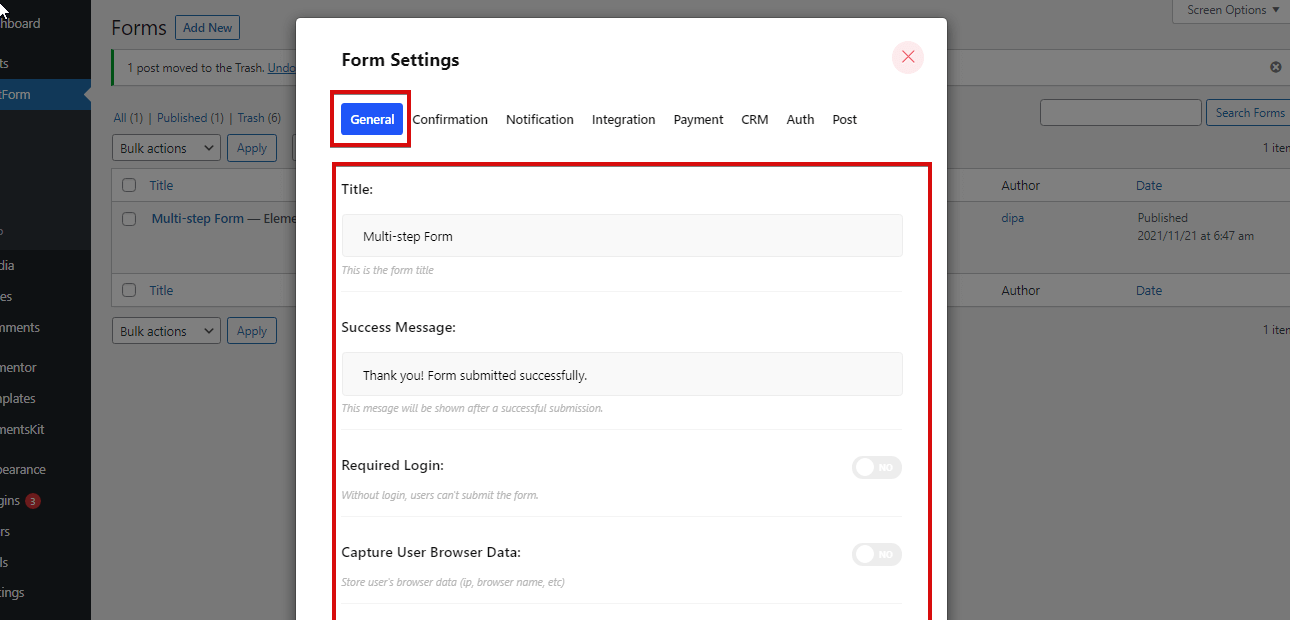
Allmän:
Som en del av de allmänna inställningarna kan du ändra Titel, Framgångsmeddelande, Obligatorisk inloggning, Räkna visningar, etc. Du kan också ställa in vilken som helst Anpassad URL du vill att användarna ska landa på efter att ha skickat in formuläret.

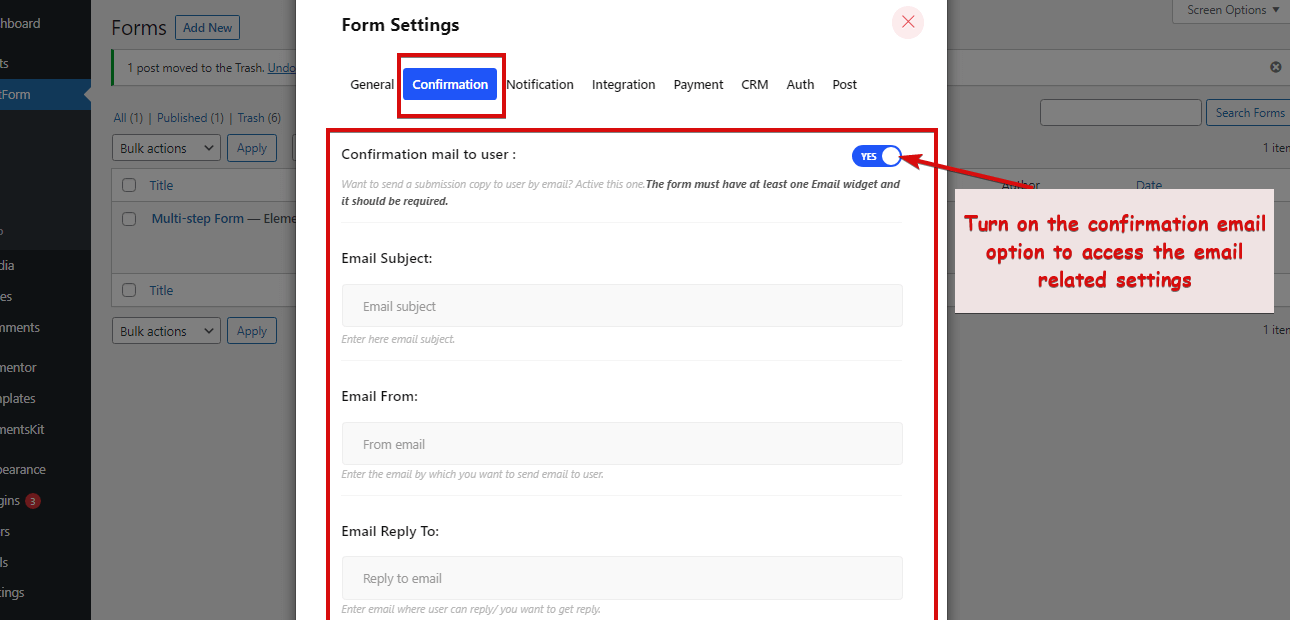
Bekräftelse:
Du kan skicka en bekräftelse via e-post till dina användare med en kopia av deras inskickade formulär med detta plugin för formulärbyggare. Aktivera bekräftelsealternativet och sedan kan du ställa in E-postämne, E-post från, Från e-post, E-postsvar till och Tackmeddelande.

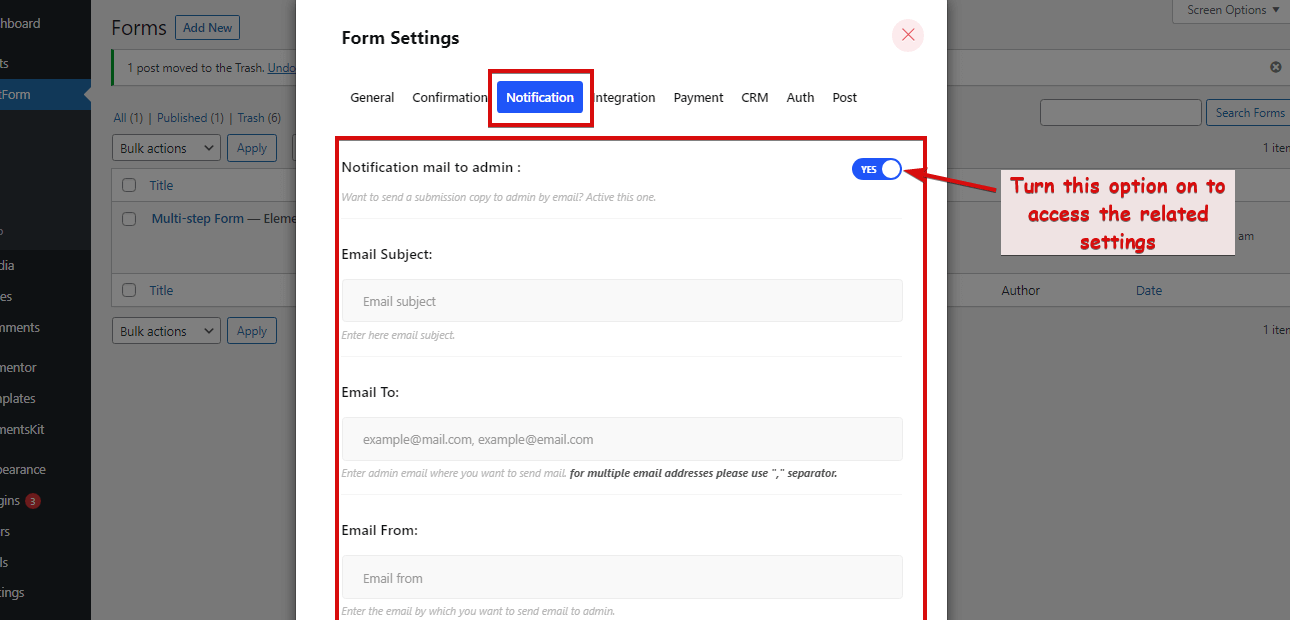
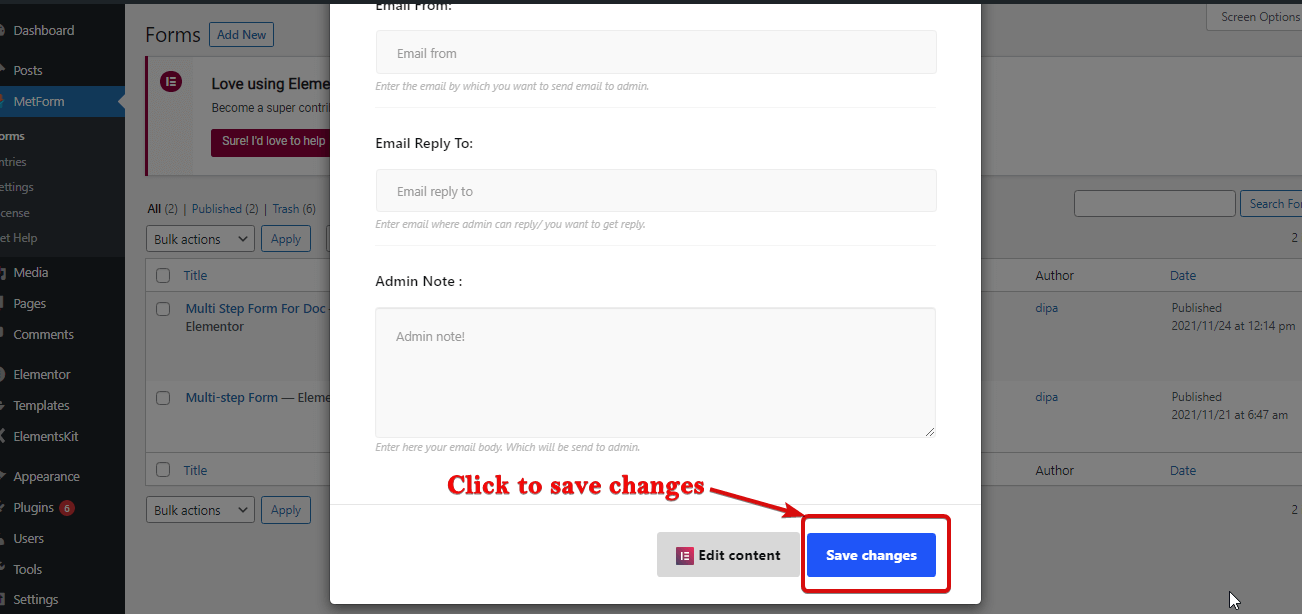
Aviseringsinställningar:
Du kan även skicka e-postmeddelanden till administratören med MetForm. Aktivera meddelandeposten till admin-alternativet. Ställ sedan in E-postämne, E-post till, E-post från, Adminnotering, etc.

När du har gjort alla ändringar, scrolla ner och klicka på spara ändringar för att uppdatera inställningarna.

Förutom inställningarna som jag har täckt i den här bloggen får du också Integration som REST API, Mail Chimp, Google Sheet, etc. Även betalningsgateway-integration som PayPal, Stripe. CRM-integration som inkluderar HubSpot, Zoho, etc. Du får också auth-alternativ som inloggning och registrering. För mer information om dessa inställningar, kolla in vår dokumentation av MetForm.
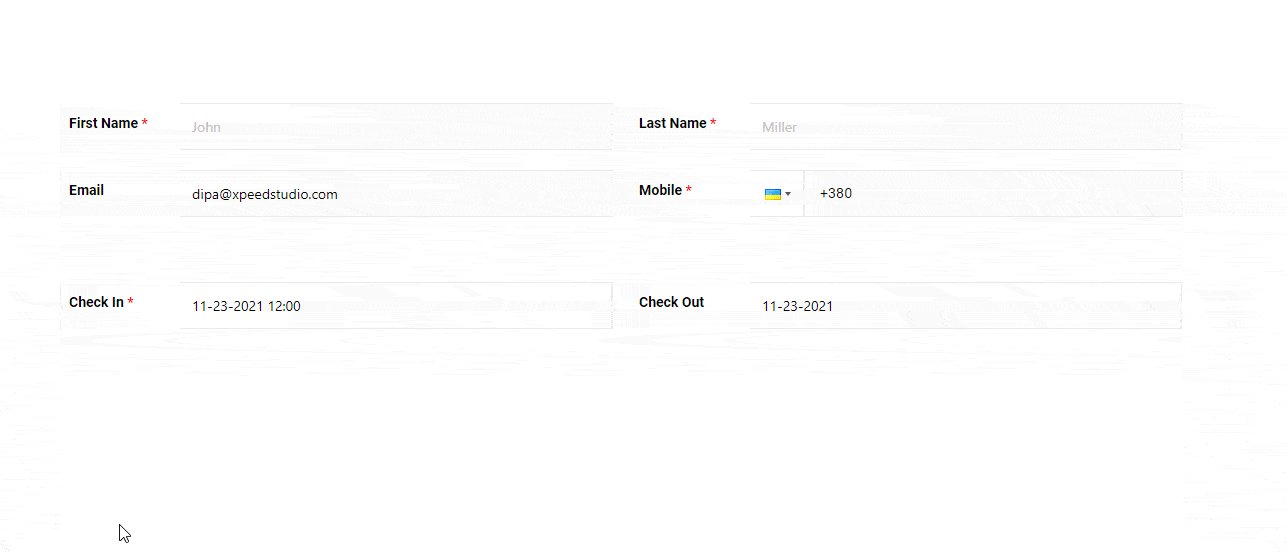
Om du har följt stegen som nämns korrekt bör du få ett flerstegsbokningsformulär som det nedan:

👉🏽👉🏽 Att skapa ett ledigt jobbformulär är också superenkelt att använda färdiggjord mall för blankett för jobbansökan. För att kolla in hela bloggen 👉🏽Klicka här.
Sammanfatta
Där har du precis skapat ditt WordPress-flerstegsformulär på några minuter. Om du tycker att det här formuläret är enkelt, oroa dig inte. Huvudsyftet med denna blogg var att visa hur du kan skapa ett flerstegsformulär i WordPress med hjälp av MetForm.
Nu när du vet hur du skapar ett WordPress-flerstegsformulär kan du skapa ditt anpassade formulär och logik. Jag hoppas att du använder MetForm-funktioner för att skapa underbara flerstegsformulär. Om du stöter på några problem på vägen, dela med oss, vårt team kommer att svara ASAP.
Glöm inte att kolla in alla fantastiska funktioner som MetForm har att erbjuda.
Den goda nyheten är att du kan gå med i MetForm Community på a 20% mindre pris med hjälp av kupongkoden gemenskap20



Lämna ett svar