今すぐ ElementsKit を入手してください!
WordPress ウェブサイトには、さらなる柔軟性とシンプルさが求められます。ウェブサイトのカスタマイズを簡単、迅速、効果的に行えるようにしました。
エレメンター用


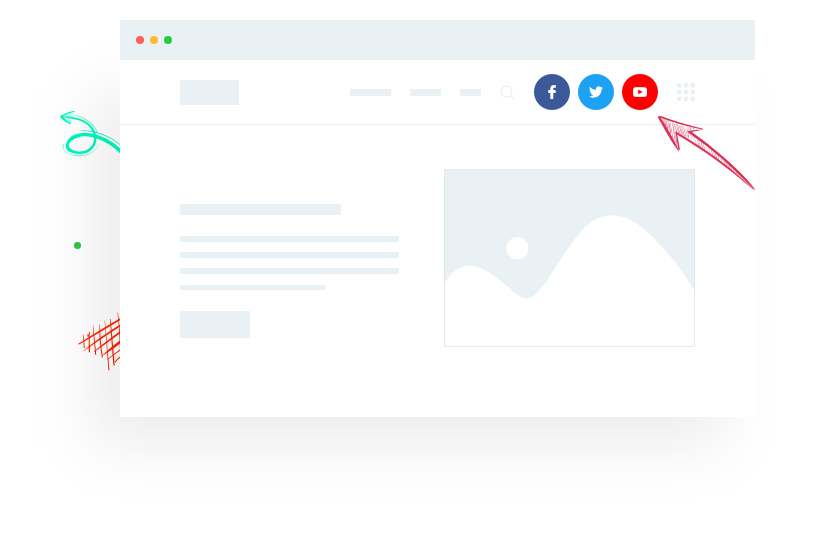
ソーシャル メディア プラットフォームは、ブランドを宣伝するために Web サイトに不可欠な部分です。 ElementsKit を使用すると、主要なヘッダーまたはフッター メニューに複数のソーシャル メディア ウィジェットを追加できます。
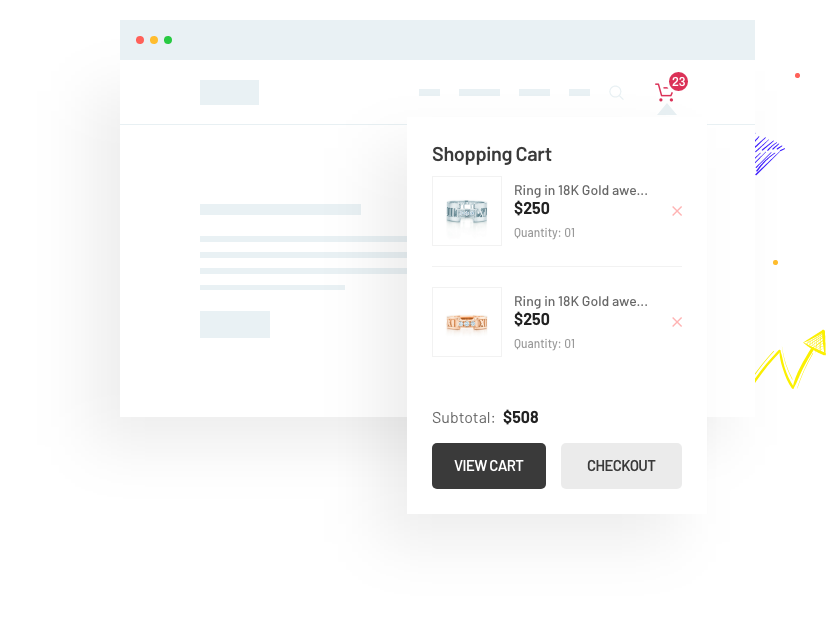
カート、ウィッシュリストなどのヘッダーにさまざまな WooCommerce 機能を表示し、Web サイトでのナビゲーションを簡単にすることで、手間を軽減し、より多くの売上を獲得できます。

WordPress ウェブサイトには、さらなる柔軟性とシンプルさが求められます。ウェブサイトのカスタマイズを簡単、迅速、効果的に行えるようにしました。