오늘 ElementsKit을 받으세요!
귀하의 WordPress 웹사이트는 더 많은 유연성과 단순성을 요구합니다. 우리는 웹사이트 맞춤화를 쉽고 빠르고 효과적으로 만들었습니다.
엘리멘터를 위한


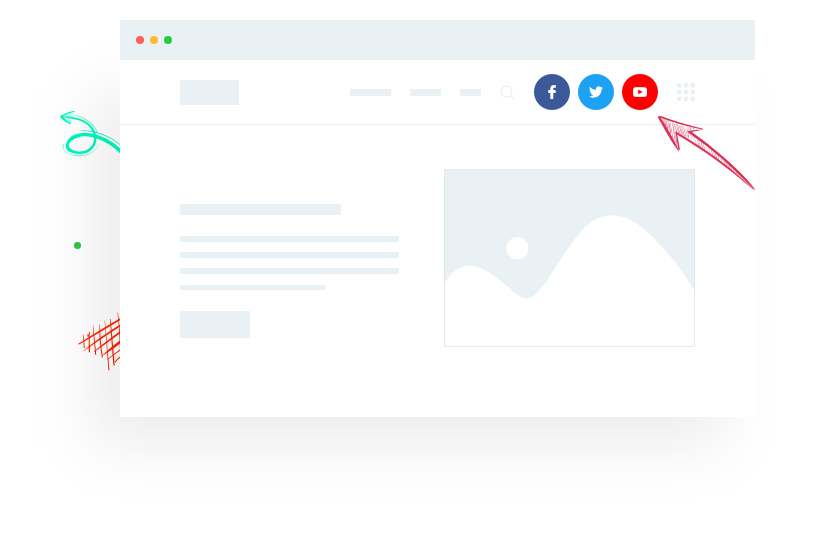
소셜 미디어 플랫폼은 브랜드를 홍보하기 위한 웹사이트의 필수적인 부분입니다. ElementsKit을 사용하면 기본 머리글 또는 바닥글 메뉴에 여러 소셜 미디어 위젯을 추가할 수 있습니다.
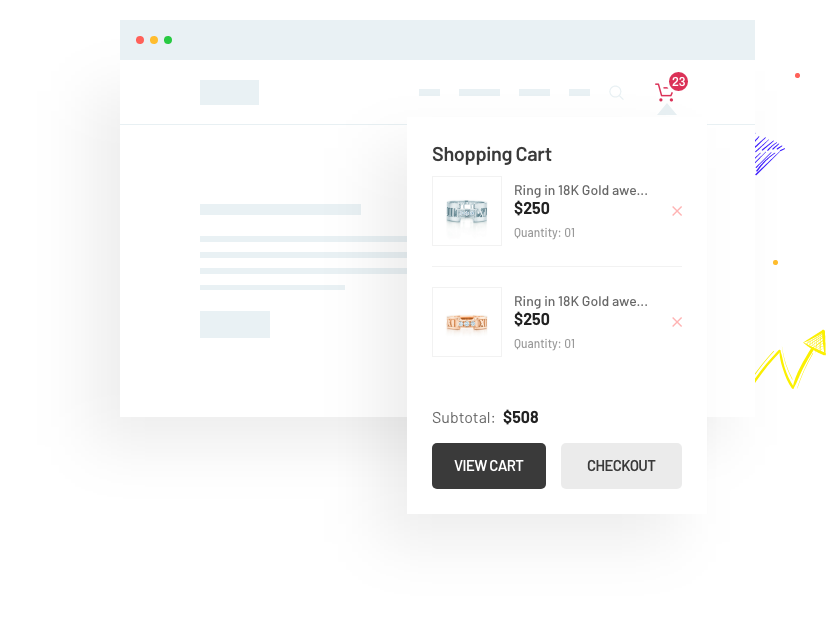
카트, 위시리스트 등과 같은 헤더에 다양한 WooCommerce 기능을 표시하여 번거로움을 줄이고 판매를 늘리고 웹 사이트에서 쉽게 탐색할 수 있습니다.