エレメンター用


Web サイトのさまざまなページに動的ヘッダーを選択します。条件付きオプションを使用して、さまざまなページまたはさまざまなディスプレイ (モバイル、タブレットなど) に対してさまざまなバージョンのヘッダー/フッターを取得します。
訪問者が下にスクロールしているときでも、ヘッダーまたはフッターを Web ページの上部または下部に貼り付けます。カスタマイズされたこだわりのメニューで特別セールをたくさん生み出しましょう。


ヘッダーやフッターのアイデアを生み出すのにうんざりしていませんか?ウェブサイトに組み込まれたいくつかのレイアウトを活用して、設計段階で時間を無駄にするのではなく、より多くの売上を生み出すことに集中してください。
ElementsKit のクラス最高の応答性の高いメニューを使用して、完璧なヘッダーとフッターをデザインします。このオフキャンバス メニューを使用して、メニューを非表示にしたり、行を固定したり、スタイルを追加したりすることができます。


Web サイトに多数のカテゴリまたは下位レベルのサブページが含まれている場合は、単一のプライマリ メニュー内ですべてのカテゴリを一目で確認できる拡張可能なメガ メニューを作成します。
あなたのウェブサイトにスタイリッシュで見栄えの良い、インタラクティブな検索オプションをお探しですか? ElementsKit のライブ検索オプションを使用して、顧客のクエリに対して適切な結果を表示します。


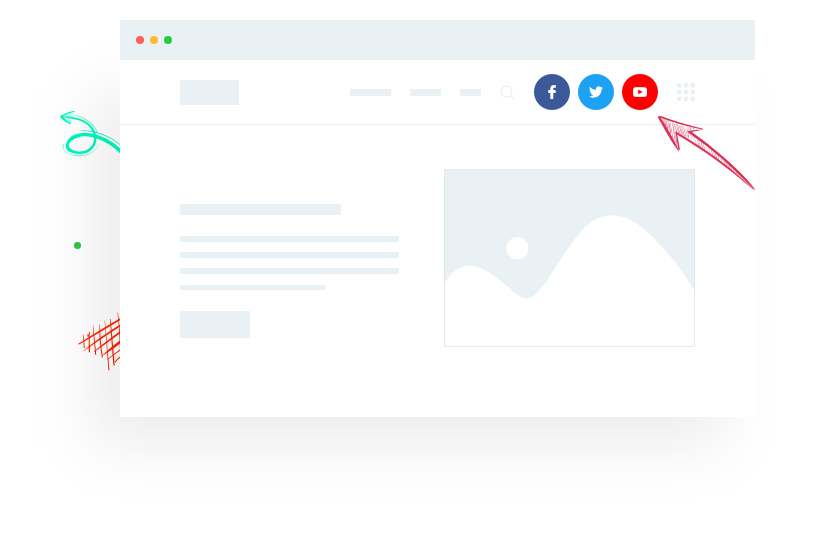
ソーシャル メディア プラットフォームは、ブランドを宣伝するために Web サイトに不可欠な部分です。 ElementsKit を使用すると、主要なヘッダーまたはフッター メニューに複数のソーシャル メディア ウィジェットを追加できます。
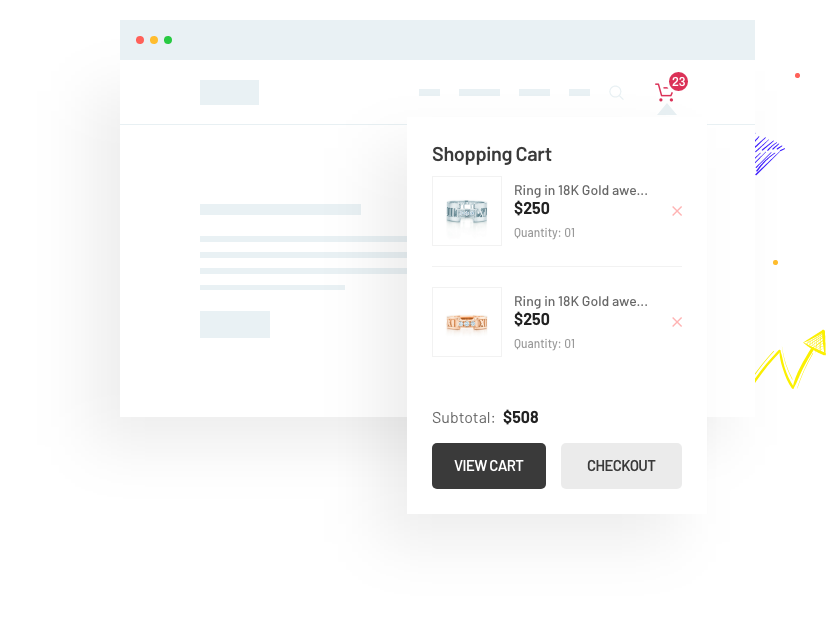
カート、ウィッシュリストなどのヘッダーにさまざまな WooCommerce 機能を表示し、Web サイトでのナビゲーションを簡単にすることで、手間を軽減し、より多くの売上を獲得できます。

何百万人ものユーザーと同様に、WordPressウェブサイトにはさらなる柔軟性とシンプルさが求められます。私たちは、ウェブサイトのカスタマイズを簡単、迅速、そして効果的に実現しました。