Chcesz usprawnić doświadczenia zakupowe swoich klientów i zwiększyć współczynnik konwersji? Możesz się zastanawiać, ale dodanie pływającego wózka 🛒 na Twoją stronę WooCommerce skutecznie wykona te zadania!
Pływający koszyk to niewielki widget, który pojawia się na ekranie, gdy klient doda produkt do koszyka. Wyświetla kompaktowy, ale szczegółowy widok zawartości koszyka i przechodzi do kasy bez ponownego ładowania całej strony. 🤩
Teraz pytanie brzmi: „Jak dodać pływający koszyk WooCommerce do WordPress?” Możesz dodać pływający wózek za pomocą ShopEngine’s sticky fly cart module wystarczy wykonać 3 proste kroki. 🙌
Zobaczmy, jak możesz dodać wygodny i atrakcyjny wizualnie pływający koszyk WooCommerce za pomocą ShopEngine, aby stworzyć bardziej wciągający i przyjazny dla użytkownika doświadczenia zakupowe dla Twoich klientów.
Quick Overview
This tutorial will guide you to the 3-step tutorial of adding a floating cart to your WooCommerce site. For this guide, you will need a WooCommerce floating cart plugin. ShopEngine has Sticky Fly Cart module along with many more WooCommerce features.
Tools to install: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
After completing basic plugin setup like installation and activation,
- Turn on Sticky Fly Cart module.
- Module Settings.
- Publish custom Sticky Fly Cart.
This will add sticky fly cart option to your WooCommerce store. Also, you will learn advantages of integrating WooCommerce sticky fly cart with ShopEngine.
Jak dodać pływający koszyk WooCommerce do WordPressa – przewodnik krok po kroku
Teraz czas na przedstawienie etapów dodawania pływającego koszyka WooCommerce do WordPress. Najłatwiejszym sposobem na dodanie pływającego koszyka do sklepu WooCommerce jest użycie lepki widget wózka muchowego ShopEngine.
ShopEngine to kompletny kreator stron WooCommerce, który ulepszy Twoje funkcjonalności sklepu internetowego. Możesz zaprojektuj i zbuduj cały swój sklep with all the necessary features and functionalities using templates and modules of ShopEngine.
Wśród nich widget lepkiego wózka muchowego pozwoli Ci dodać pływający wózek do Twoich stron internetowych. Ponadto usprawni to proces realizacji transakcji dla Twoich klientów.
Ponadto integracja z witryną WordPress jest bardzo łatwa w 3 krokach.
Zacznijmy-
Krok 1: Zainstaluj i aktywuj niezbędne wtyczki
Aby dodać pływający koszyk do swojej witryny WordPress, warunkiem wstępnym jest zainstalowanie następujących 3 wtyczek.
✅ WooCommerce: Pobierz WooCommerce
✅ ShopEngine (bezpłatny): Pobierz ShopEngine
✅ ShopEngine Pro: Pobierz ShopEngine Pro
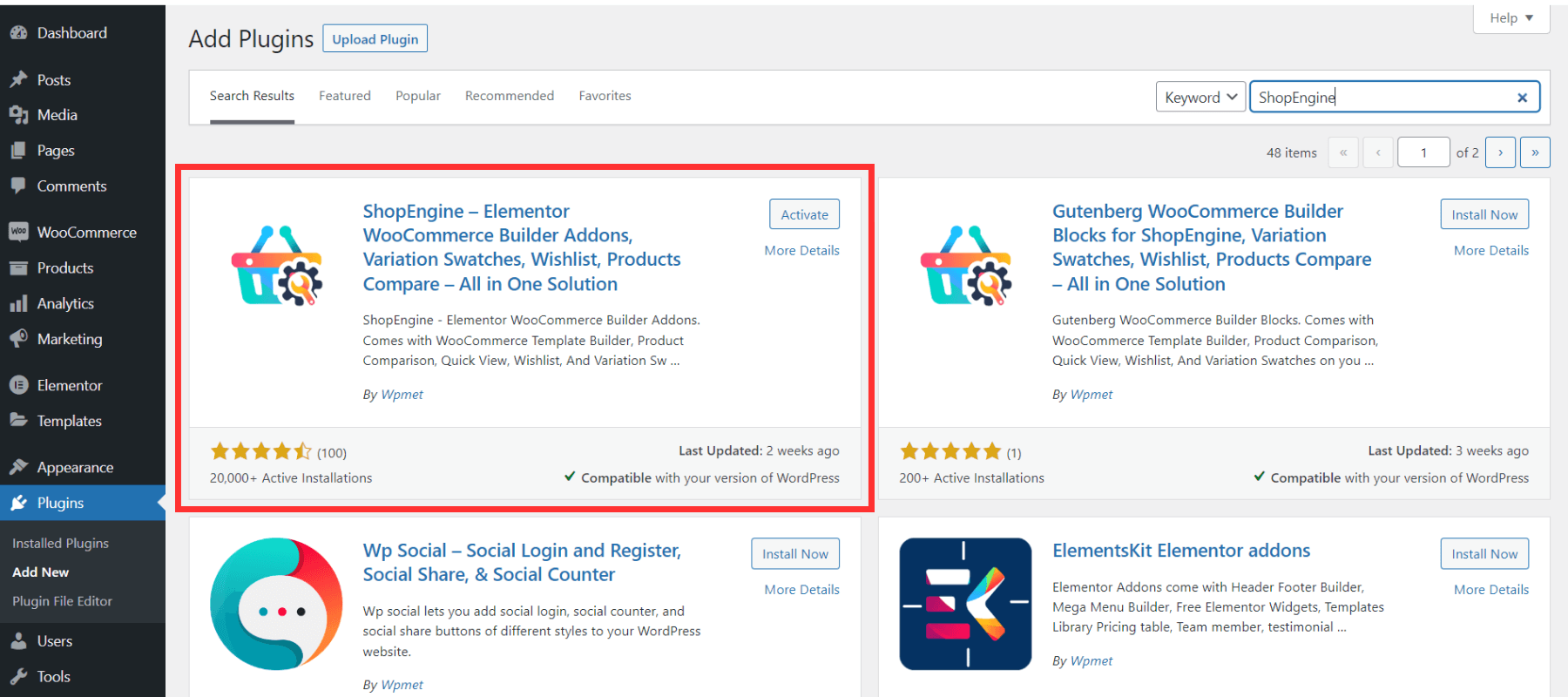
Zaloguj się do panelu WordPress, a następnie przejdź do Wtyczki -> Dodaj nowe. Następnie wyszukaj WooCommerce i aktywuj go. WooCommerce to platforma eCommerce typu open source do tworzenia sklepy w WordPressie. Jest bezpłatny i w pełni konfigurowalny.
Następnie wyszukaj Wtyczka ShopEngine i zainstaluj go. Po tym, aktywuj licencję.

📢📢 Zapoznaj się z tą dokumentacją zainstaluj i aktywuj ShopEngine
Po zakończeniu aktywacji możesz to zrobić Korzystaj z najbardziej ekscytujących funkcji i cząsteczek zaprojektować piękną i funkcjonalną stronę internetową WooCommerce, w tym opcje pływającego koszyka.
Krok 2: Włącz widżet Sticky Fly Cart w ShopEngine
By default, the sticky fly cart widget is turned off. So, now, you have to enable the WooCommerce sticky Fly Cart widget z ShopEngine.
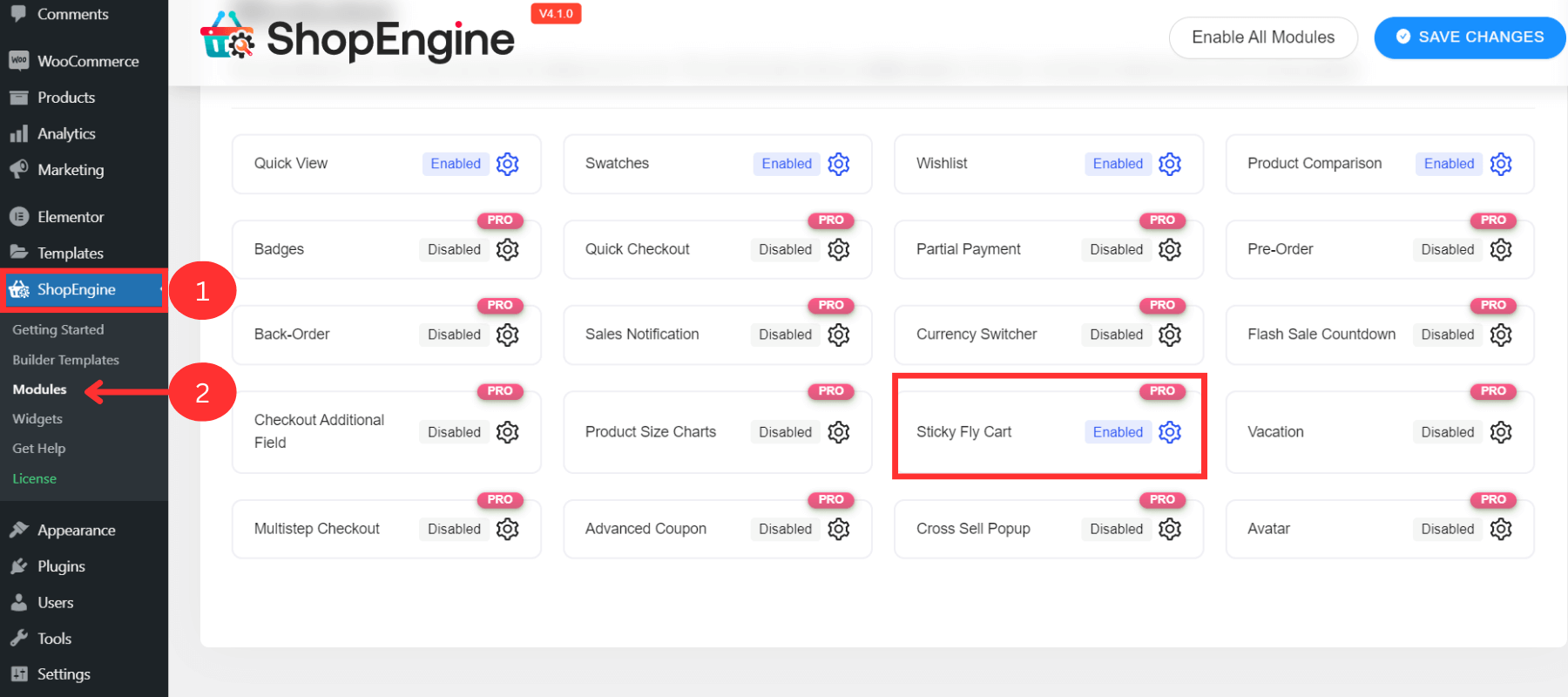
- Najedź kursorem na ShopEngine -> Moduły.
- Możesz zobaczyć "Wózek z lepkimi muchami”widżet
- Kliknij na ikona koła zębatego (ustawienie) i pojawi się pasek boczny
- Włącz "Włącz moduł”

Kluczowe cechy wózka Sticky Fly
✅ Wyświetlaj szczegóły koszyka przy każdym produkcie
✅ Pokaż sumę częściową
✅ Można dodawać lub usuwać elementy
✅ Nawiguj po stronie koszyka
✅ Wykonaj operację wymeldowania
Krok 3: Dostosuj ustawienia wózka Sticky Fly
Najlepszą częścią tego lepkiego wózka muchowego jest jego mnóstwo opcji dostosowywania. Po włączeniu widżetu możesz zmienić właściwości pływającego przycisku koszyka woo-commerce, jego pozycję, animację i elementy koszyka lub zachować wartości domyślne.

Oto główne opcje dostosowywania:
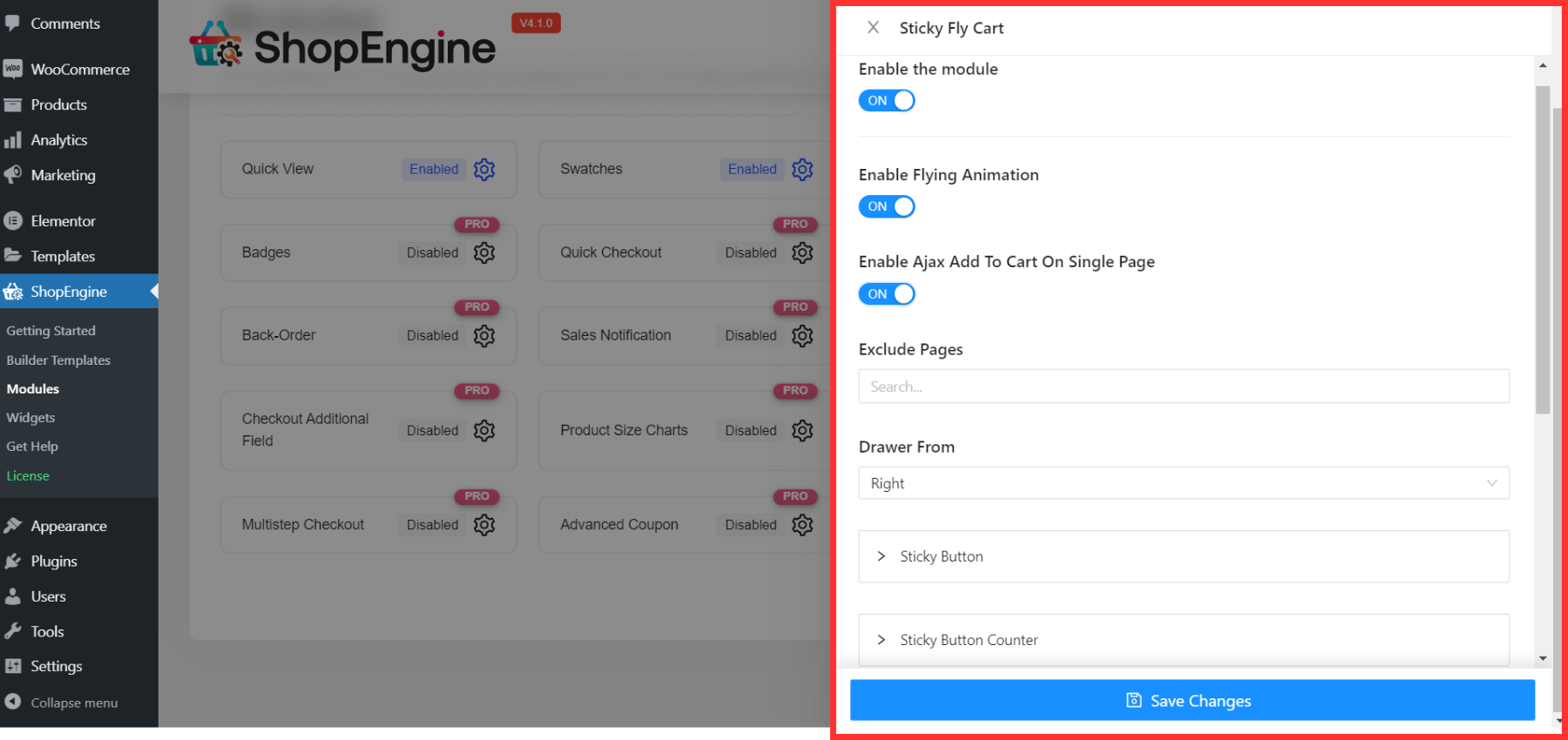
✨ Włącz/wyłącz animację latania
Włącz tę opcję, aby ustaw animację do tego samoprzylepnego wózka muchowego lub wyłącz go, jeśli nie wolisz animacji.
✨ Włącz/wyłącz opcję Ajax Dodaj do koszyka na jednej stronie
Włączenie tej opcji pozwoli klientowi dodaj produkty (pojedyncze lub zmienne) bez ponownego ładowania całej witryny.
Zobacz też - Jak dodać zmienny produkt WooCommerce do swojej witryny
✨ Wyklucz strony
Jeśli chcesz wyklucz dowolną stronę za pomocą tej funkcji możesz dodać strony w tym polu.
✨ Szuflada z
Ustaw pozycję wózka muchowego na lewo czy prawo strona. W rezultacie po tej stronie pojawi się pływająca ikona koszyka.
✨ Przyklejony przycisk i licznik przyklejonych przycisków
Następnie możesz je zobaczyć 2 opcje do dostosowywania właściwości przycisku przyklejonego i licznika przycisków przyklejonych. Możesz dostosować następujące elementy:
- Rozmiar przycisku i ikony
- Kolor tekstu i tła
- Pozycja górna, lewa, prawa i dolna
✨ Korpus wózka
- Dostosuj kolor i połącz kolor najechania
- Zmień kolor tła
- Ustaw niestandardową szerokość i wyściółkę koszyka
✨ Nagłówek koszyka
- Dostosuj wartość dopełnienia
✨ Przedmioty w koszyku
- Zmodyfikuj wartości dopełnienia (lewy, prawy, górny, dolny).
- Dostosuj szerokość, typ i kolor dolnej krawędzi obramowania
- Ustaw niestandardowy rozmiar czcionki
✨ Przyciski koszyka
- Dostosuj wartości dopełnienia zawijania
- Ustaw dopełnienie przycisków
- Dostosuj kolor przycisków i tło
- Ustaw niestandardowy kolor tła po najechaniu kursorem
Po dostosowaniu kliknij Zapisz zmiany. Wszystkie właściwości pojawią się w nowym pływającym koszyku Twojej witryny WordPress.
Jak przetestować nowy pływający koszyk w Twojej witrynie WooCommerce
Dla pewności dodajesz na swoją stronę wózek samoprzylepny i działa on idealnie,
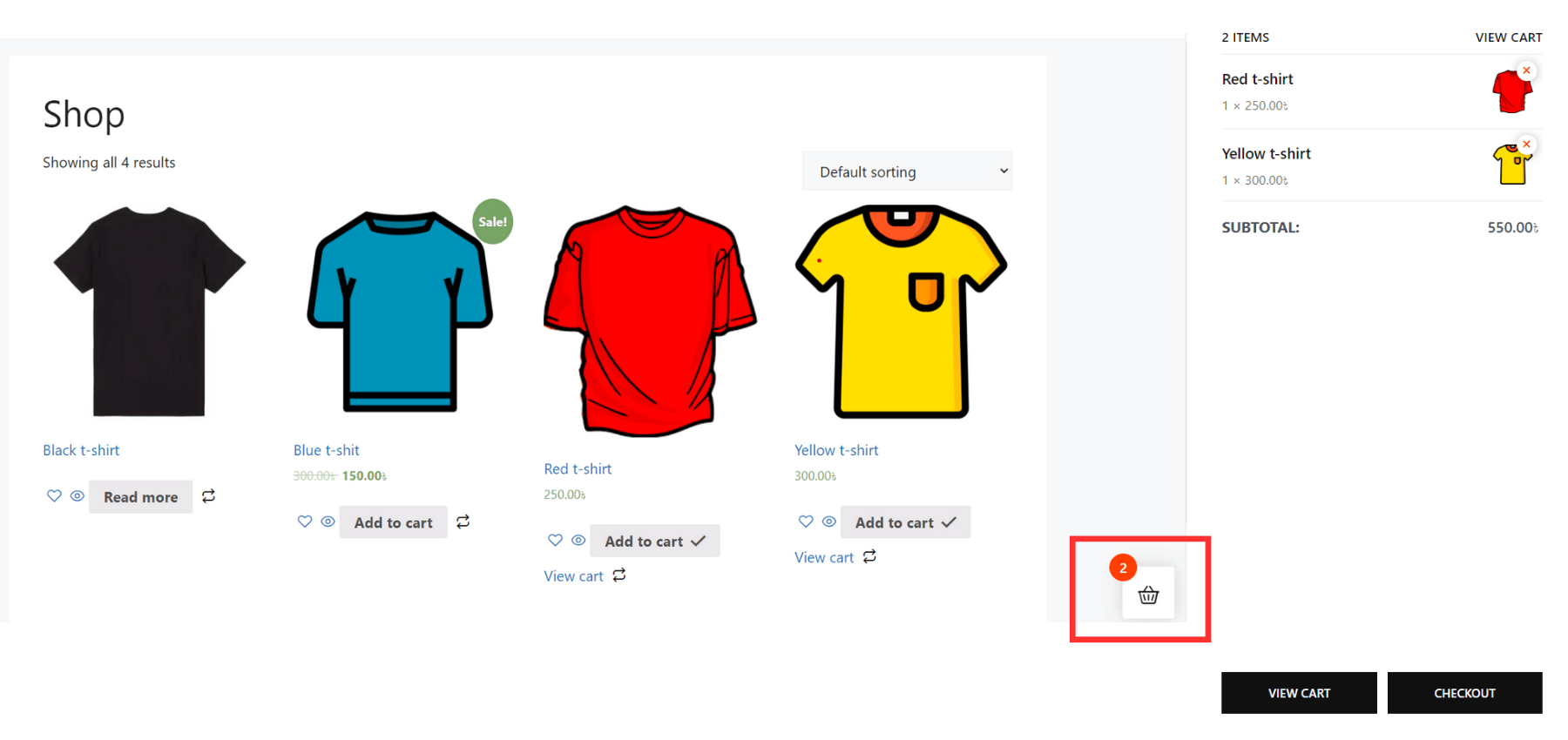
- Idź do strona sklepu Twojej witryny WooCommerce
- Pływający wózek pojawi się w wybranej pozycji
- Wybierz jeden lub więcej produktów i dodaj je do koszyka
- Następnie przetestuj wszystkie funkcje. Dodaj, usuń, nawiguj strona koszyka i wymeldować się aby mieć pewność, że wszystkie te funkcje działają idealnie.

✨✨Chcesz dodać wieloetapowy system realizacji transakcji do swojego sklepu WooCommerce?
👉👉Zobacz tego bloga – Jak dodać wieloetapową realizację transakcji WooCommerce w 5 krokach
5 kluczowych korzyści z dodania Sticky Fly Cart ShopEngine do WordPress

Funkcja pływającego koszyka może wyglądać jak niewielka zmiana w Twojej witrynie WordPress. Ale dodanie widżetu lepkiego wózka muchowego ShopEngine do Twojego sklepu WooCommerce pomoże Ci na wiele sposobów.
Oto 5 znaczących korzyści:
🛒 Łatwy dostęp do koszyka
Dzięki samoprzylepnemu wózkowi ShopEngine klienci mogą z łatwością zobaczyć wszystkie szczegóły zawartości swojego koszyka. Dla wygodny i szybki dostęp, mogą łatwiej dodawać, usuwać i sprawdzać produkty.
Mogą także śledzić strona koszyka bez poruszania się po całej witrynie. W rezultacie zmniejszy to ryzyko porzucenia koszyka ze względu na złożoność nawigacji w witrynie WooCommerce.
✔ Atrakcyjność wizualna
Ten przyczepny wózek na muchy dodaje elegancki i profesjonalny wygląd do Twojej witryny. Możesz także dostosować każdy element i jego funkcje, aby stworzyć najbardziej spójny wygląd.
Dla przyjazny dla użytkownika atrakcyjność wizualnąproces koszyka będzie bardziej angażujący i atrakcyjny dla klientów.
💰 Zwiększ sprzedaż
Kiedy Twój klient zyska ładny wygląd i łatwy dostęp do zawartości koszyka, zwiększy to współczynnik konwersji i sprzedaż.
Ponadto ikona wózka muchowego ShopEngine jest umieszczona w widocznym miejscu na stronie internetowej. W rezultacie przypomina Twoim klientom o produktach, które już dodali i zwiększa szansę na potencjalną sprzedaż.
📲 Reakcja urządzenia
Następnie ten lepki widget wózka muchowego jest w całości urządzenie reaguje łącznie z komputerem, kartą lub smartfonem. Dzięki temu Twój klient będzie mógł bezproblemowo robić zakupy na dowolnym urządzeniu, z którego korzysta.
🤝 Popraw doświadczenie użytkownika
Jeśli chodzi o łatwy dostęp, atrakcyjny wygląd, responsywność urządzenia i krótszy czas ładowania, dodanie tego samoprzylepnego wózka muchowego do Twojej witryny WooCommerce będzie poprawić ogólne wrażenia użytkownika swoich klientów.
Często zadawane pytania
Czy konieczne jest dodanie pływającego koszyka do mojej witryny e-commerce?
Dodanie pływającego koszyka do Twojego sklepu WooCommerce jest konieczne, aby poprawić komfort użytkowania i zwiększyć współczynnik konwersji. Użytkownicy mogą śledzić pozycje w koszyku i podejmować inne działania bez ładowania całej witryny.
Czy mogę dodać pływający koszyk WooCommerce do określonych stron internetowych?
Tak, możesz dodać pływający koszyk do określonych stron swojej witryny. ShopEngine oferuje elastyczne opcje dostosowywania położenia pływającego koszyka na dowolnej stronie. Możesz także wykluczyć strony z „Wyklucz strony” opcje.
Czy korzystanie z widżetu Sticky Fly Cart w ShopEngine jest bezpłatne?
ShopEngine oferuje różne bezpłatne funkcje do projektowania sklepu WooCommerce, ale widżet samoprzylepnego wózka muchowego jest funkcją premium ShopEngine. Możesz dodać ten widget, aby koszyk i proces zakupu przebiega płynniej. Możemy zapewnić, że nie pożałujesz wydatków na ten widżet ze względu na wyjątkowo łatwą integrację, doskonałe funkcje i różne opcje dostosowywania.
Dolna linia
Czas podsumować!
Zobacz, jak łatwo dodać pływający wózek do swojej witryny WordPress za pomocą widżetu samoprzylepnego wózka muchowego ShopEngine. Po prostu postępuj zgodnie z proste 3 kroki i jesteś gotowy do pracy!
Oferuje wygodny sposób przeglądania i aktualizowania zawartości koszyka klientów. Pomoże to również zachęcić ich do sfinalizowania zakupu.
Więc dlaczego czekasz? Dodaj ShopEngine’s lepki wózek muchowy na swoją stronę internetową i uczyń ją bardziej elastyczną i przyjazną dla użytkownika!



Dodaj komentarz