Jakiś Zaawansowany widget karty jest wyposażony w niezbędne i nowoczesne elementy. Dzięki zaawansowanemu widżetowi zakładek możesz tworzyć zakładki i umieszczać na nich różne treści. I są udogodnienia zawartość projektu z zagnieżdżonymi elementami zakładek. Możesz także zaprojektować elementy, które chcesz zachować na każdej karcie. Aby więc uzyskać dobrze zorganizowany układ kart, możesz po prostu użyć zaawansowanego widżetu ElementsKit.
Ale jak stylizować karty w WordPress? cóż, właśnie to omówiliśmy tutaj ze wszystkimi niezbędnymi szczegółami. Sprawdź poniższy proces.
Jak stylizować karty w WordPress #
Nawigować do: Twój panel -> Wybierz lub utwórz nową stronę -> Edytuj za pomocą ELEmentsKit -> Wyszukaj widżet karty Zaawansowane
Najpierw przeciągnij i upuść widżet, aby edytować opcje.
Styl #
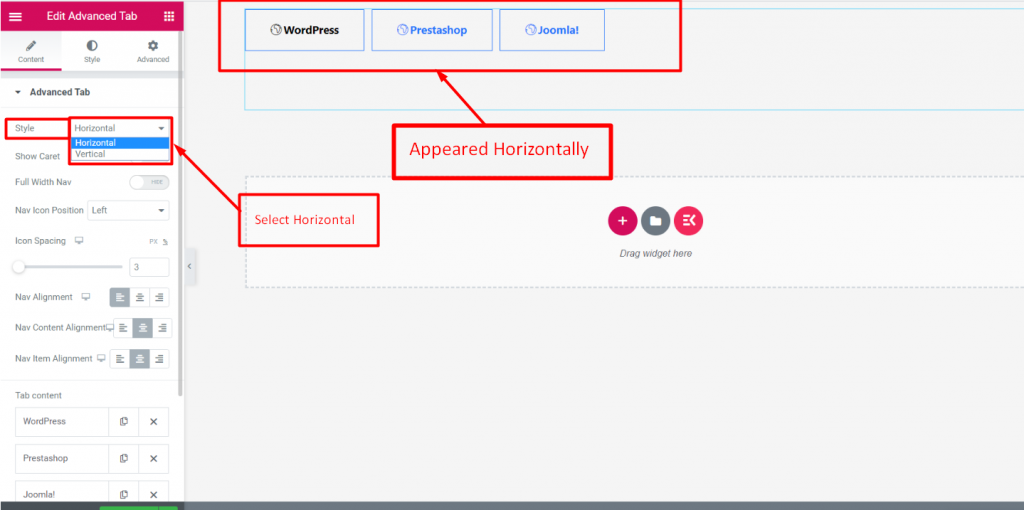
w Sekcja treści, znajdziesz Opcja stylu w zakładce Zaawansowane. Wybierz Styl Poziomo lub pionowo.

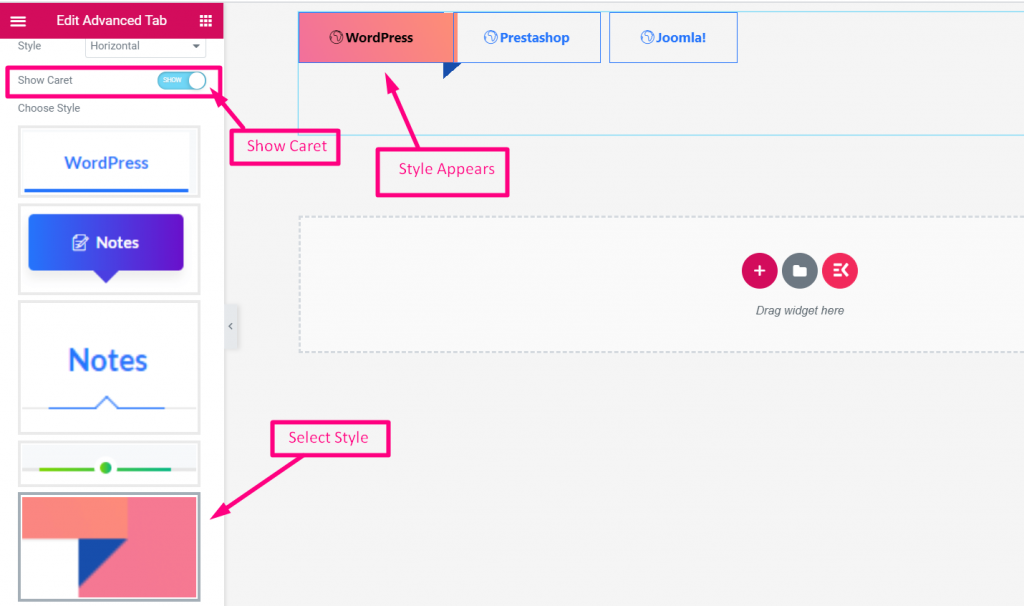
Pokaż Careta #
- Włącz opcję Pokaż karetkę
- Wybierz Styl

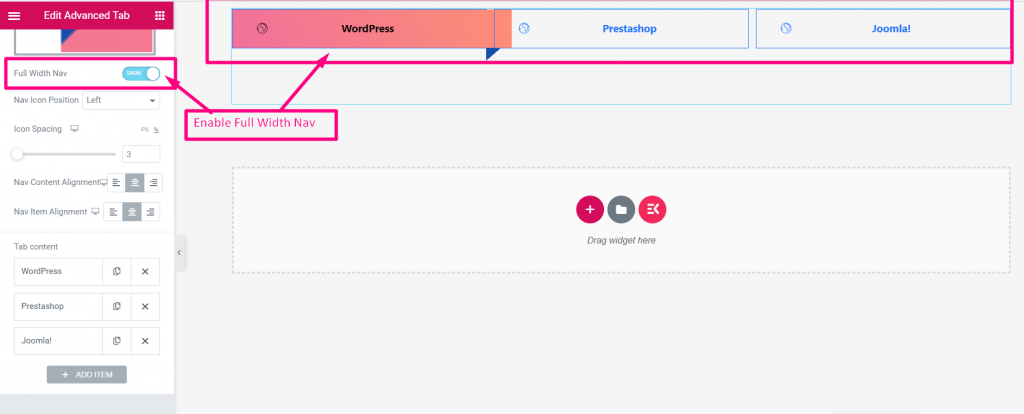
Nawigacja na całej szerokości #
Włącz (POKAŻ)

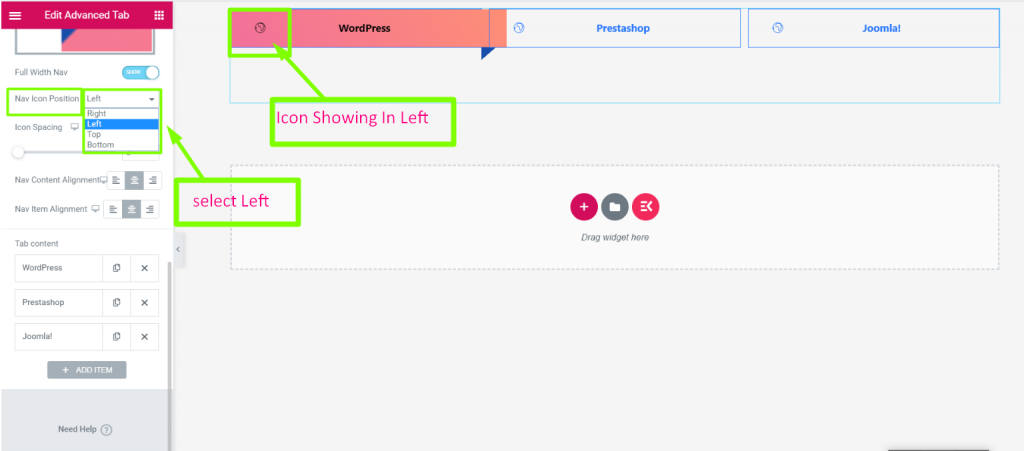
Pozycja ikony nawigacji #
Wybierz pozycję: Prawo, lewo, góra lub dół

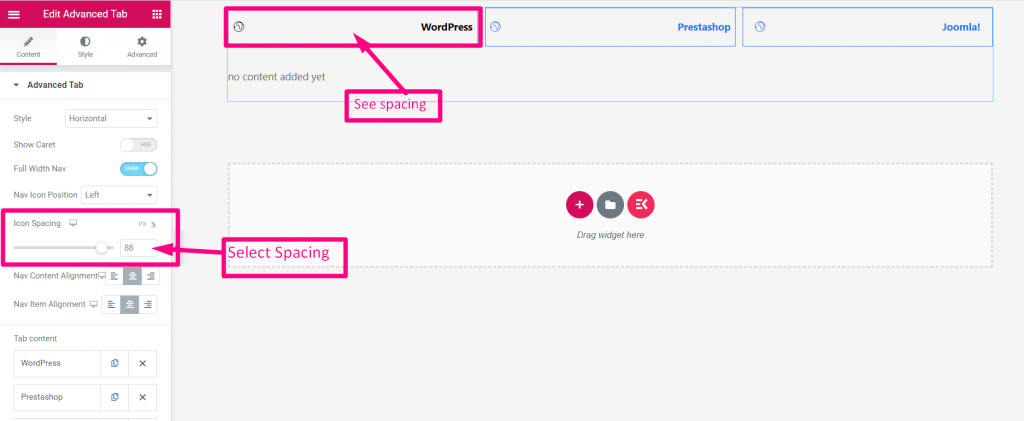
Odstępy między ikonami #
Dostarczać Rozstaw

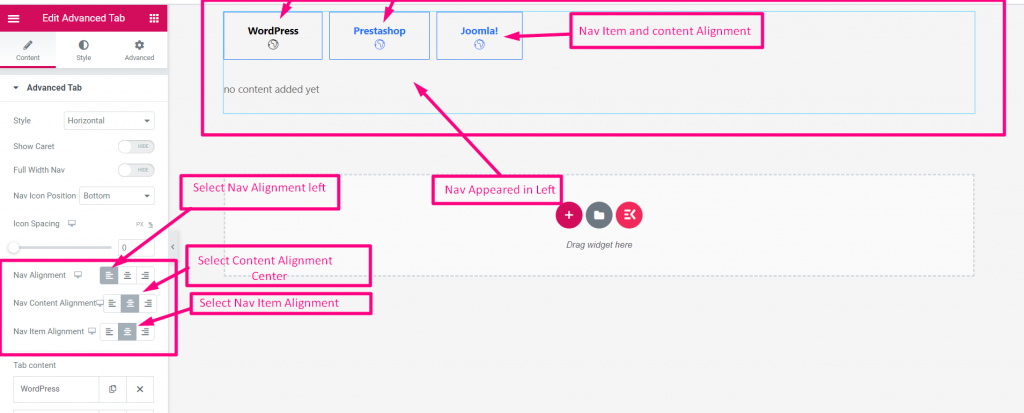
Wybierz opcję Wyrównanie #
Wybierz wyrównanie: Lewy, prawy lub środkowy

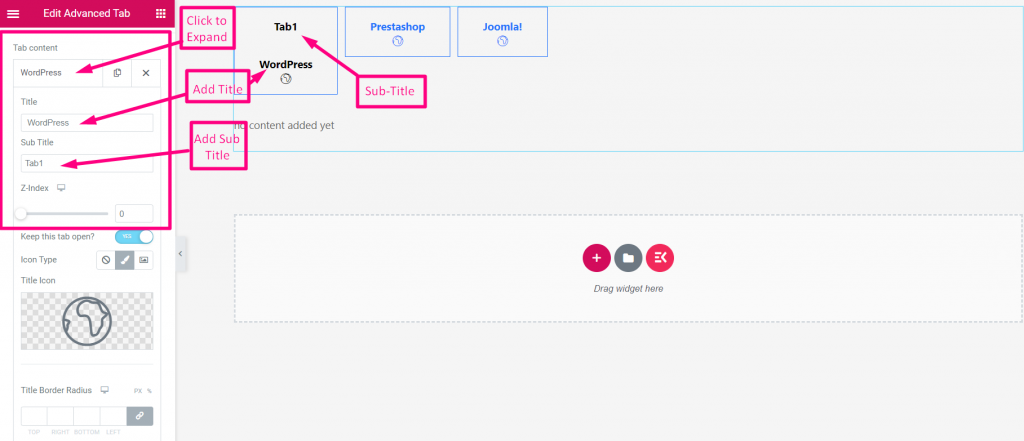
Zawartość karty #
- Kliknij treść, aby ją rozwinąć
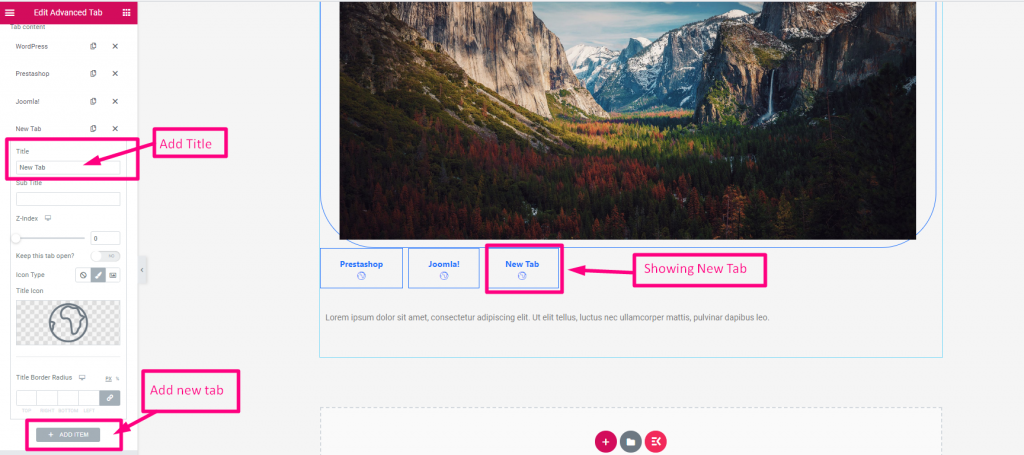
- Dodaj lub edytuj tytuł
- Dodaj podtytuł

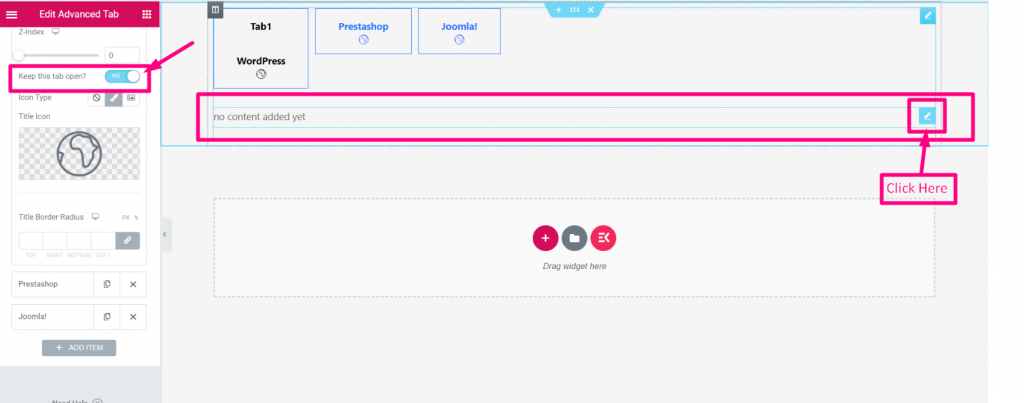
Pozostawić tę kartę otwartą? #
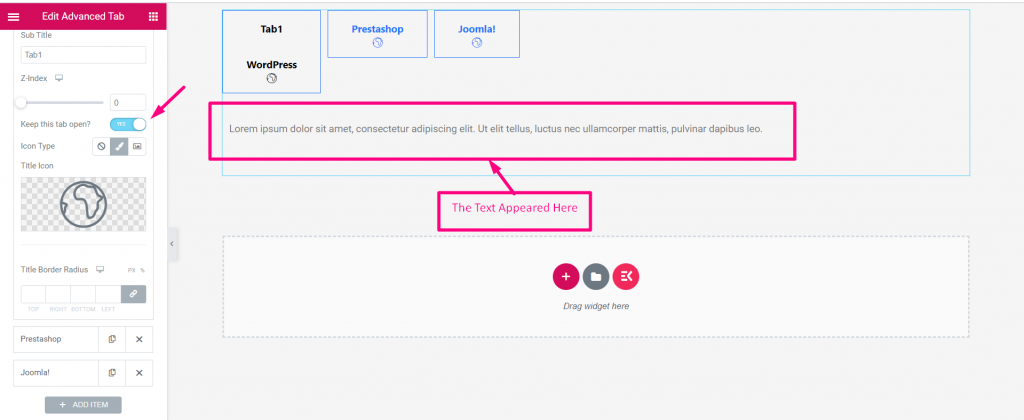
Dodaj dowolny tekst widżetu, taki jak obraz, po tytule
- Włączać "Pozostaw tę kartę otwartą”.
- Kliknij na Ikona aby dodać dowolny widget

Teraz wyszukaj żądany widżet i upuść

Edytuj tekst i kliknij opcję Aktualizuj

Zamknij okno, a tekst pojawi się odpowiednio

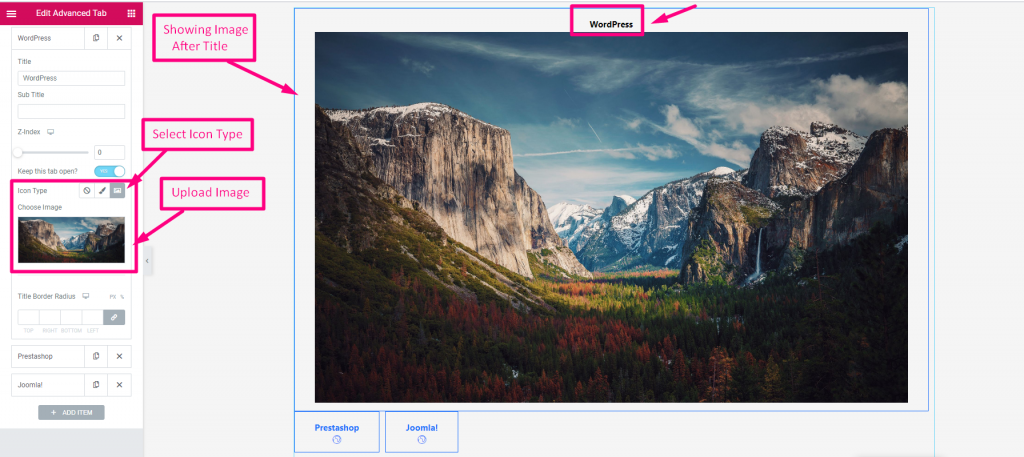
Typ ikony #
- Wybierz typ ikony: Brak, Ikona lub Obraz
- Załaduj obrazek

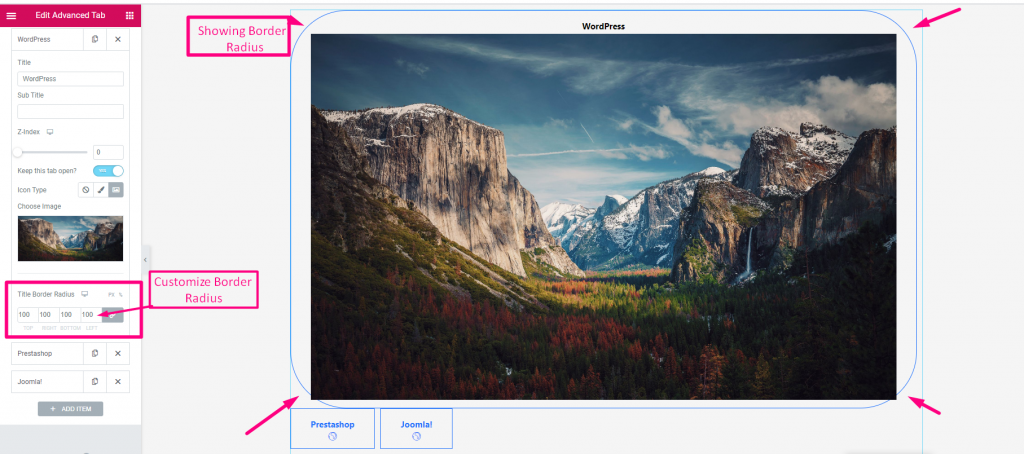
Tytuł Promień granicy #
Dostosuj promień obramowania

Dodaj nową kartę #

Dzięki temu zaawansowanemu widżetowi dostosowywanie zakładek będzie łatwiejsze, szybsze i skuteczniejsze. Elastyczność zwiększy sprzedaż na różne sposoby. Już dziś uzyskaj doskonałe karty, korzystając z widżetu karty Zaawansowane.



