Spraw, aby Twoje ważne treści były czytelne dla użytkownika dzięki widżetowi Accordion Elementor na swoich stronach bez przewijania w dół
Dostosuj akordeon #
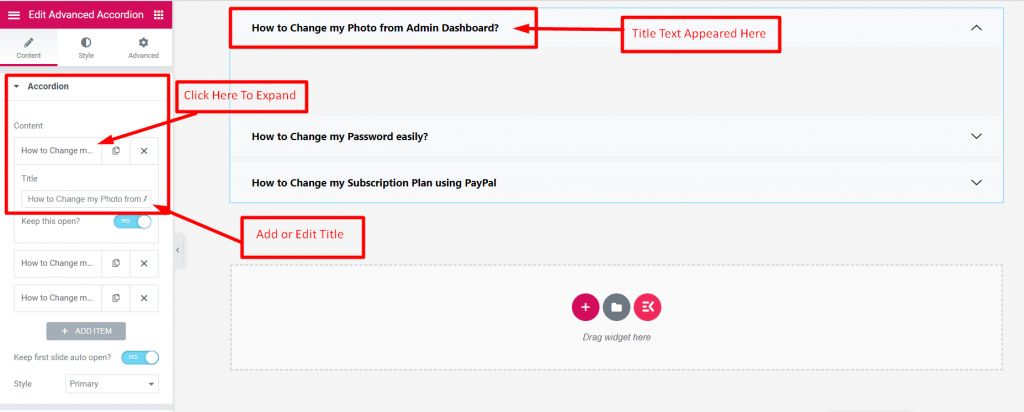
Treść #
- Kliknij treść, aby ją rozwinąć
- Dodaj lub edytuj tytuł

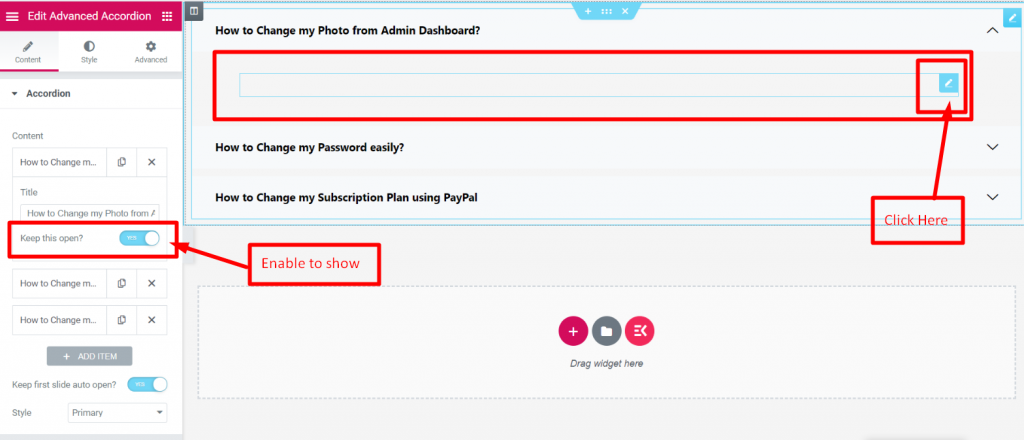
Dodaj dowolny tekst widżetu, taki jak obraz, po tytule
- Włączać "Pozostaw to otwarte”.
- Kliknij na Ikona aby dodać dowolny widget

Wyszukaj żądany widget i upuść

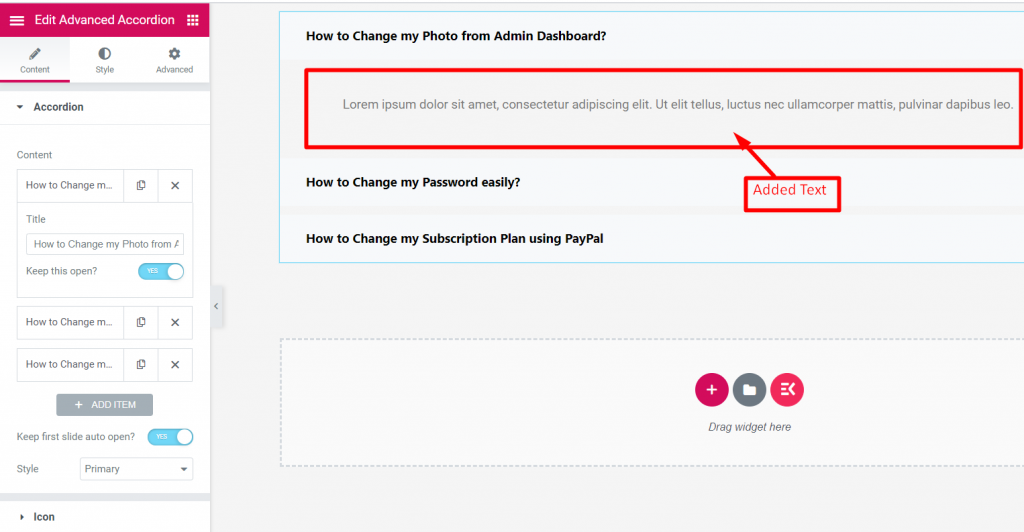
Edytuj tekst i kliknij opcję Aktualizuj

Zamknij okno, a tekst pojawi się odpowiednio

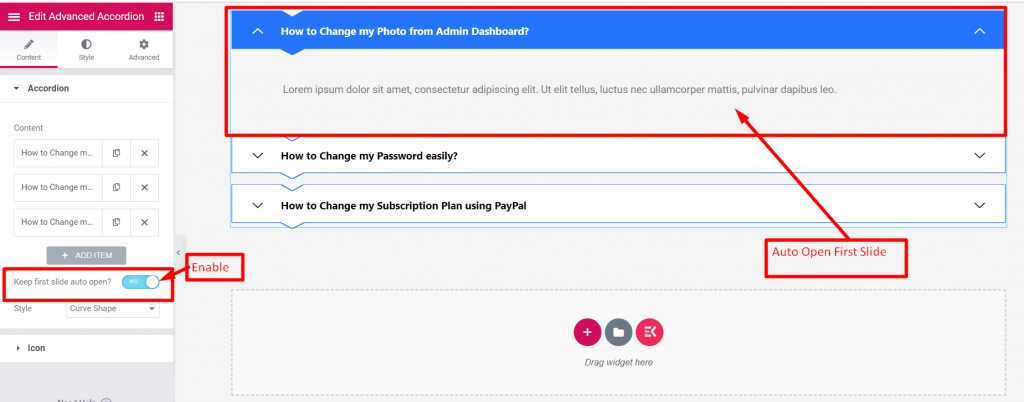
Automatyczne otwieranie #

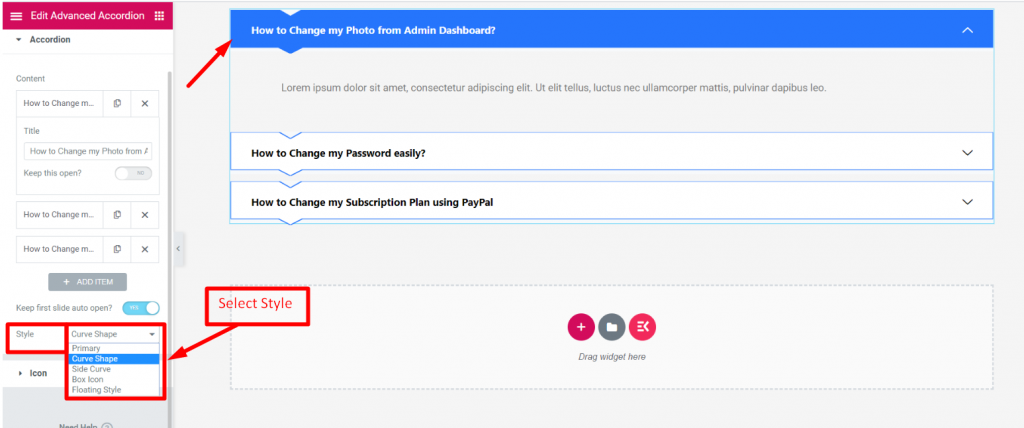
Dodaj styl #
Wybierz styl: Podstawowy, kształt krzywej, krzywa boczna, pudełko, ikona, styl pływający

Włącz, aby pierwszy slajd był automatycznie otwarty
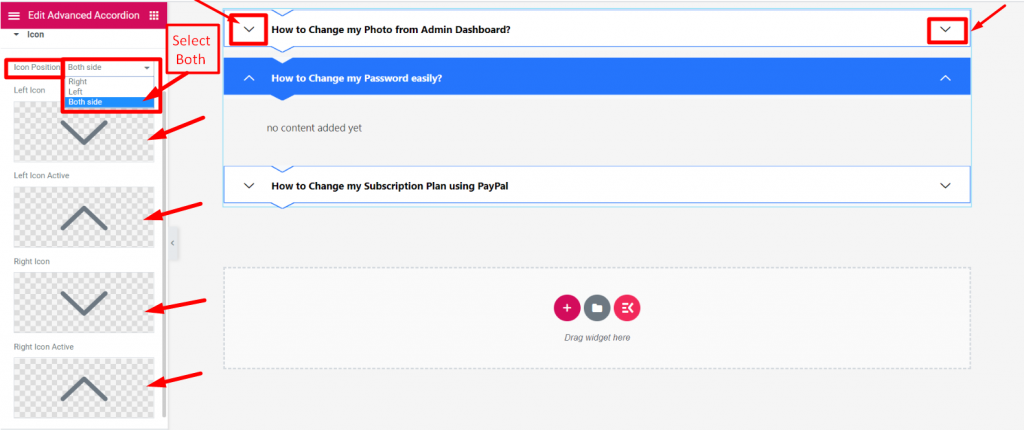
Ikona #
Pozycja ikony #
- Wybierz pozycję ikony: Prawo, lewo lub oba
- Prześlij ikonę z biblioteki