ElementsKit to kompleksowy dodatek do Elementora, który zawiera dziesiątki zaawansowanych widżetów i funkcji poprawiających jakość tworzenia stron za pomocą Elementora. Obejmuje to widżet kodu kuponu, który umożliwia wyświetlanie kodów kuponów w stylowy sposób, który przyciąga uwagę.
Cechy:
- Zapewnia stylowe sposoby wyświetlania kodów kuponów.
- 5 różnych układów do wyświetlania kodów kuponów.
- Użytkownicy mogą skopiować kod jednym kliknięciem.
- Dostosuj styl sekcji kodu kuponu.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak korzystać z widżetu Elementor Kupon Code Ticker w ElementsKit.
Krok 1: Dodaj kod kuponu na stronie internetowej za pomocą ElementsKit #
Aby dodać kod kuponu do swojej witryny, najpierw włącz widżet w panelu WordPress, następnie otwórz edytor Elementor i przeciągnij i upuść widżet z kodem kuponu do obszaru projektu.
Włącz widżet kodu kuponu #
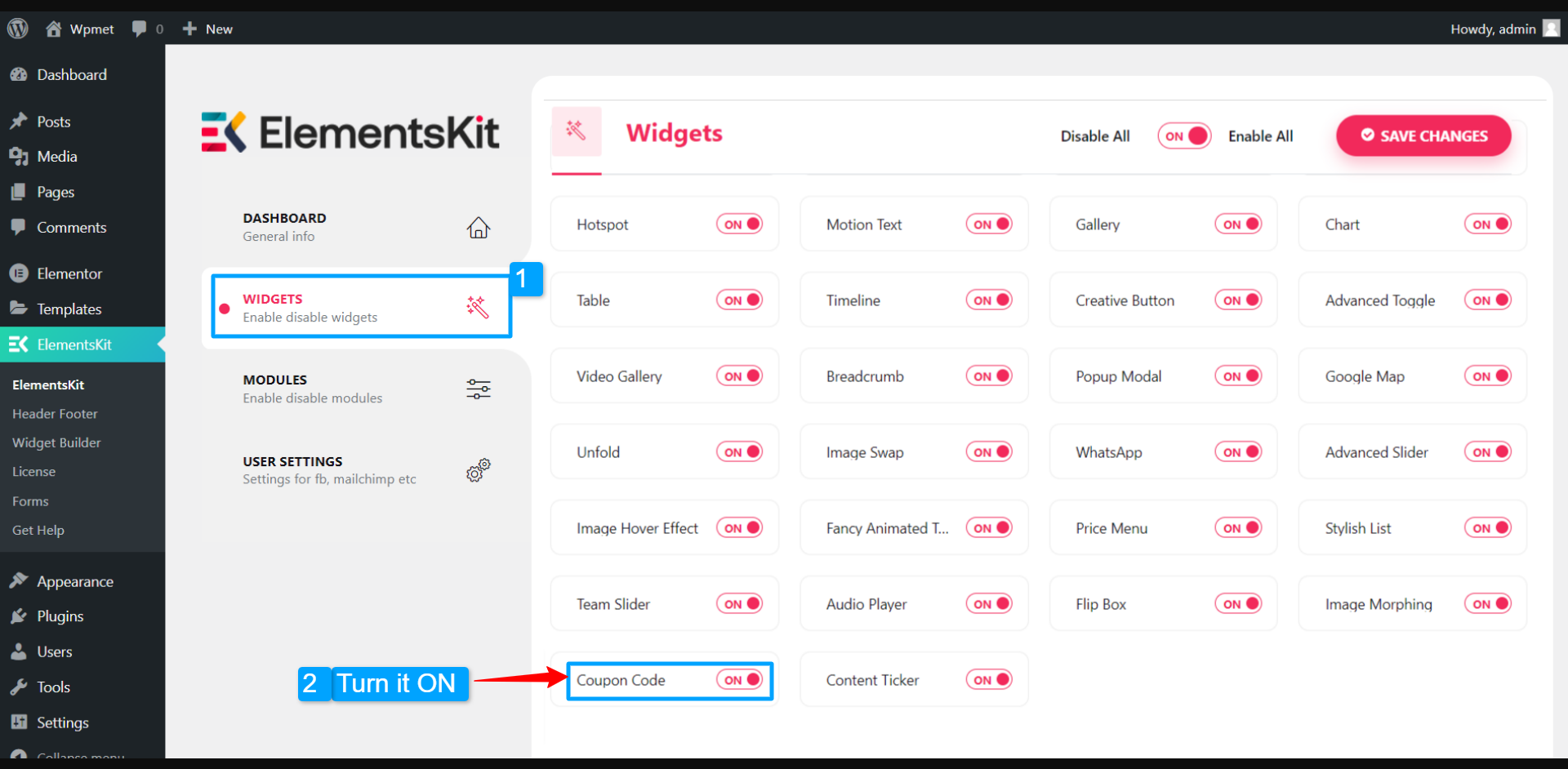
Po pierwsze, musisz włączyć widget z poziomu panelu WordPress. Aby włączyć widżet Kod kuponu:
- Nawigować do ElementsKit > Widżety.
- Znajdź kod kuponu i włącz widget.
- Kliknij ZAPISZ ZMIANY.

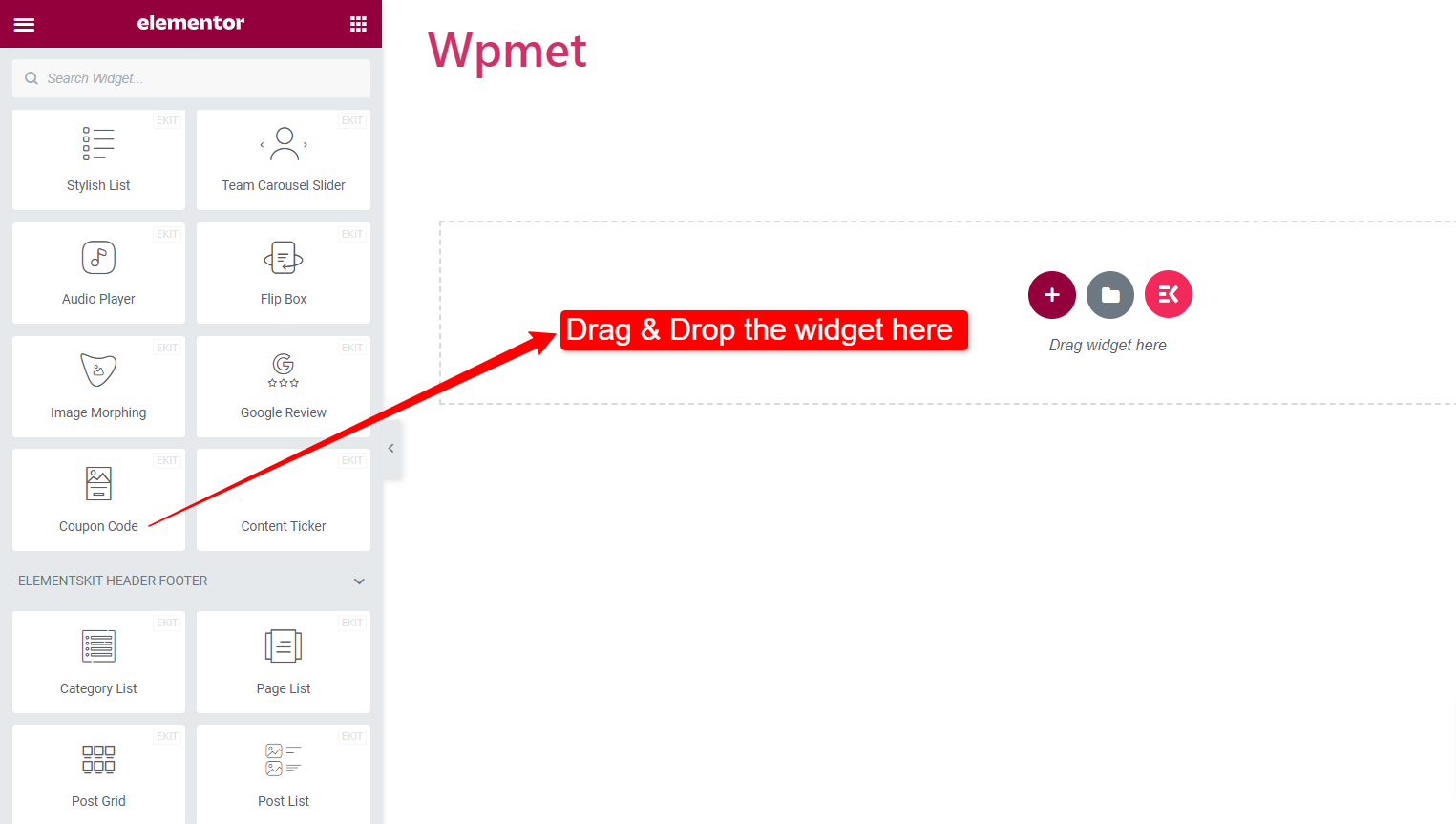
Przeciągnij i upuść widżet #
Następnie przeciągnij i upuść widżet Ticker treści ElementsKit do edytora Elementor.

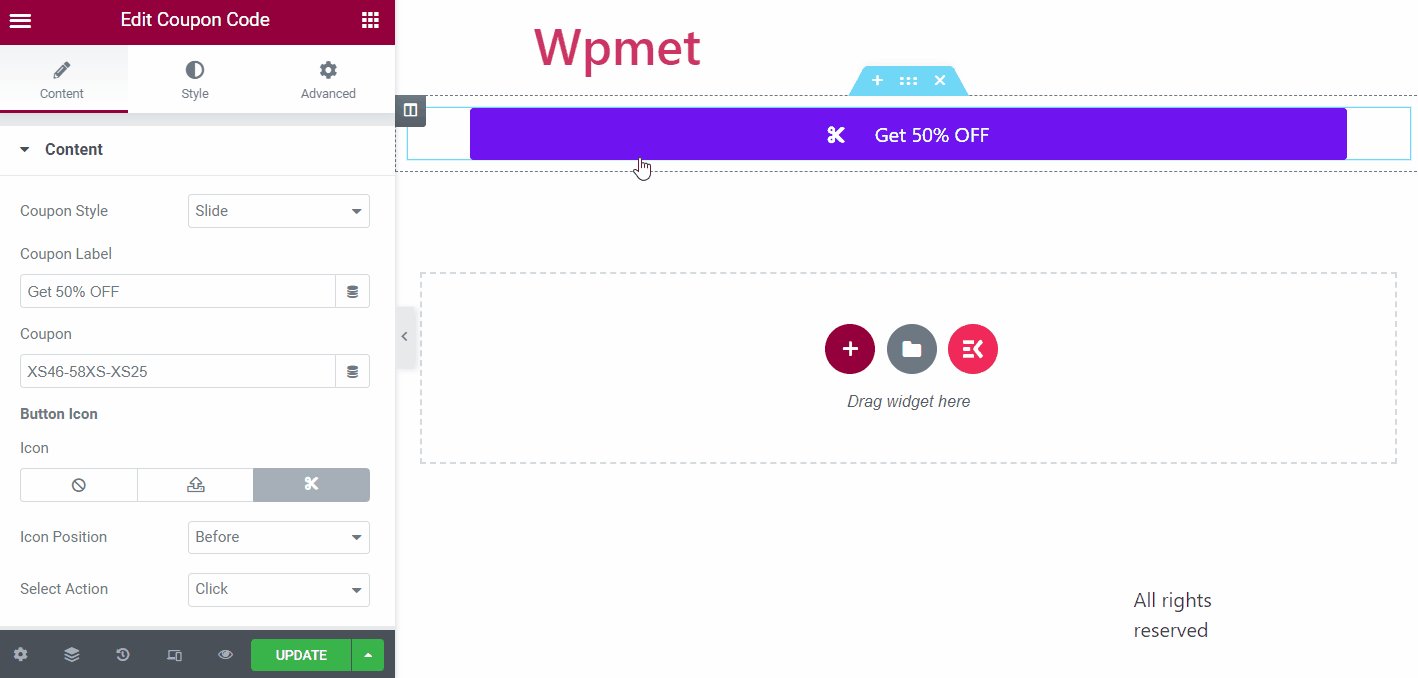
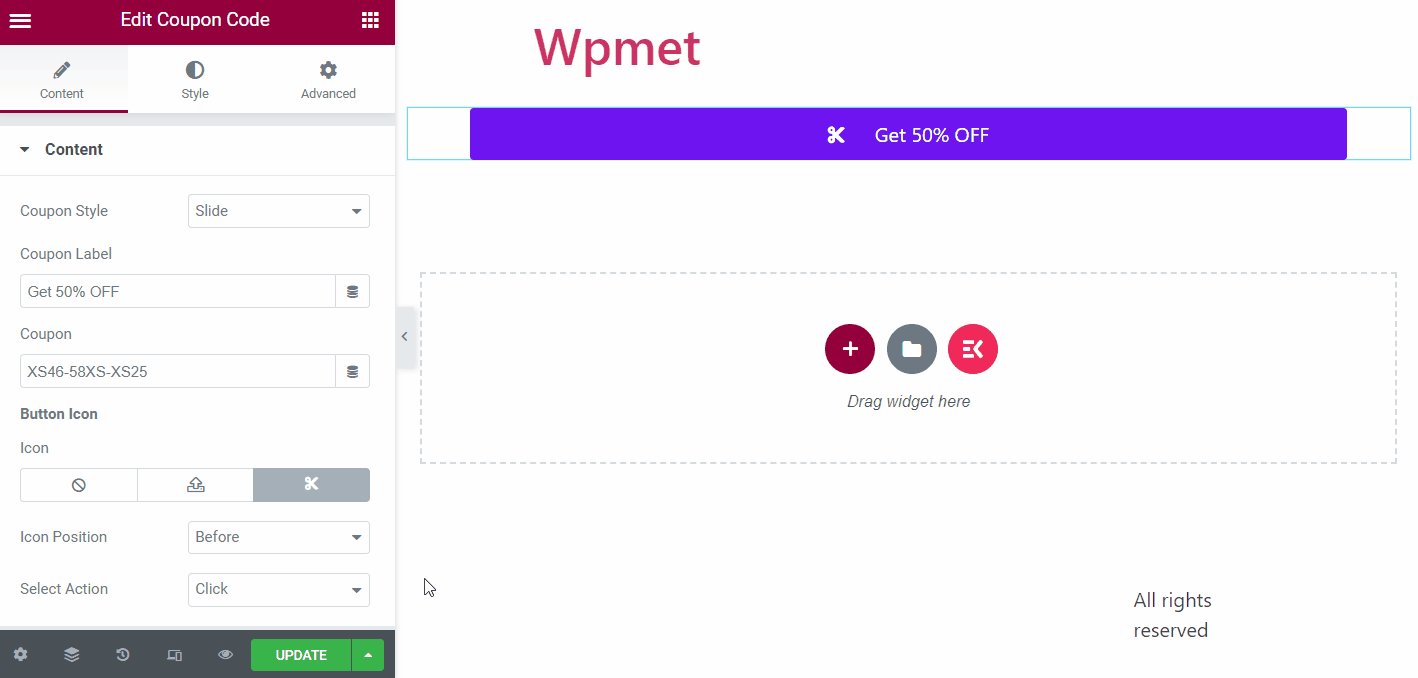
Krok 2: Skonfiguruj kod kuponu i treść etykiety #
Teraz możesz skonfigurować styl kuponu, treść etykiety kuponu, wprowadzić kod kuponu i dostosować style przycisków.
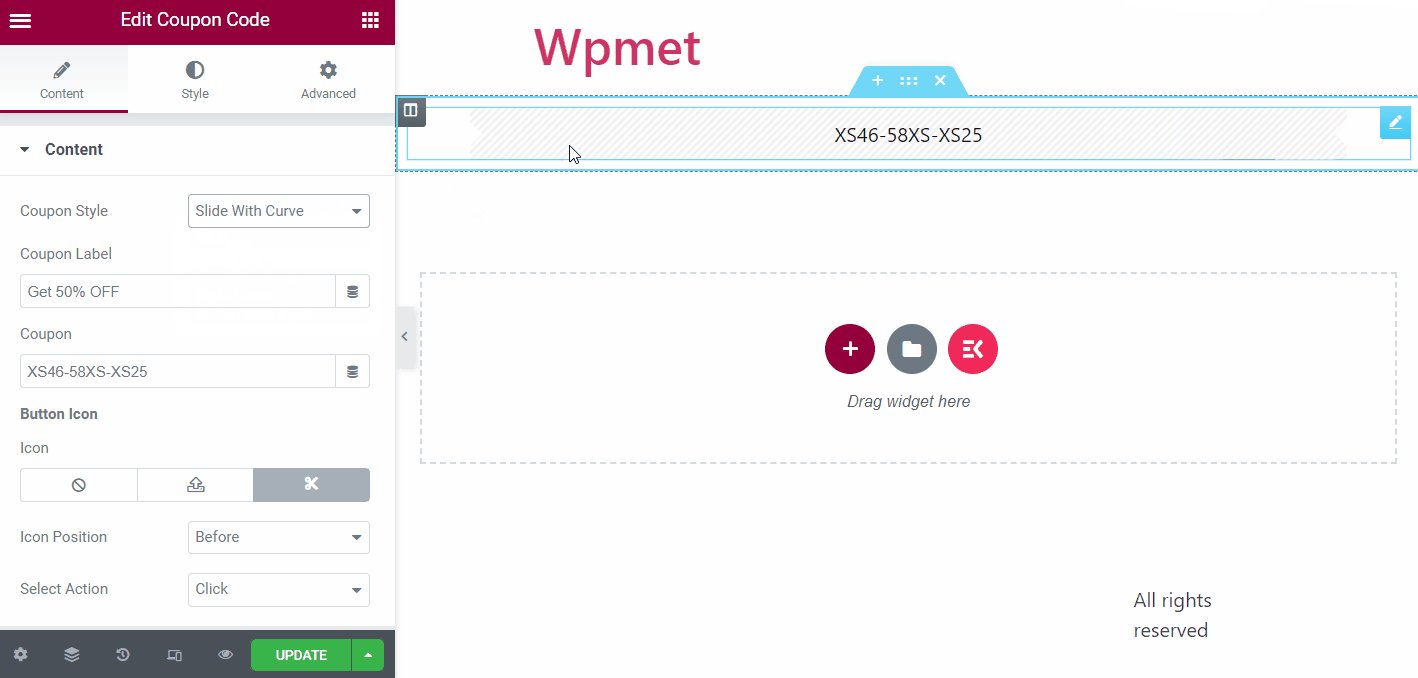
Style kuponów:
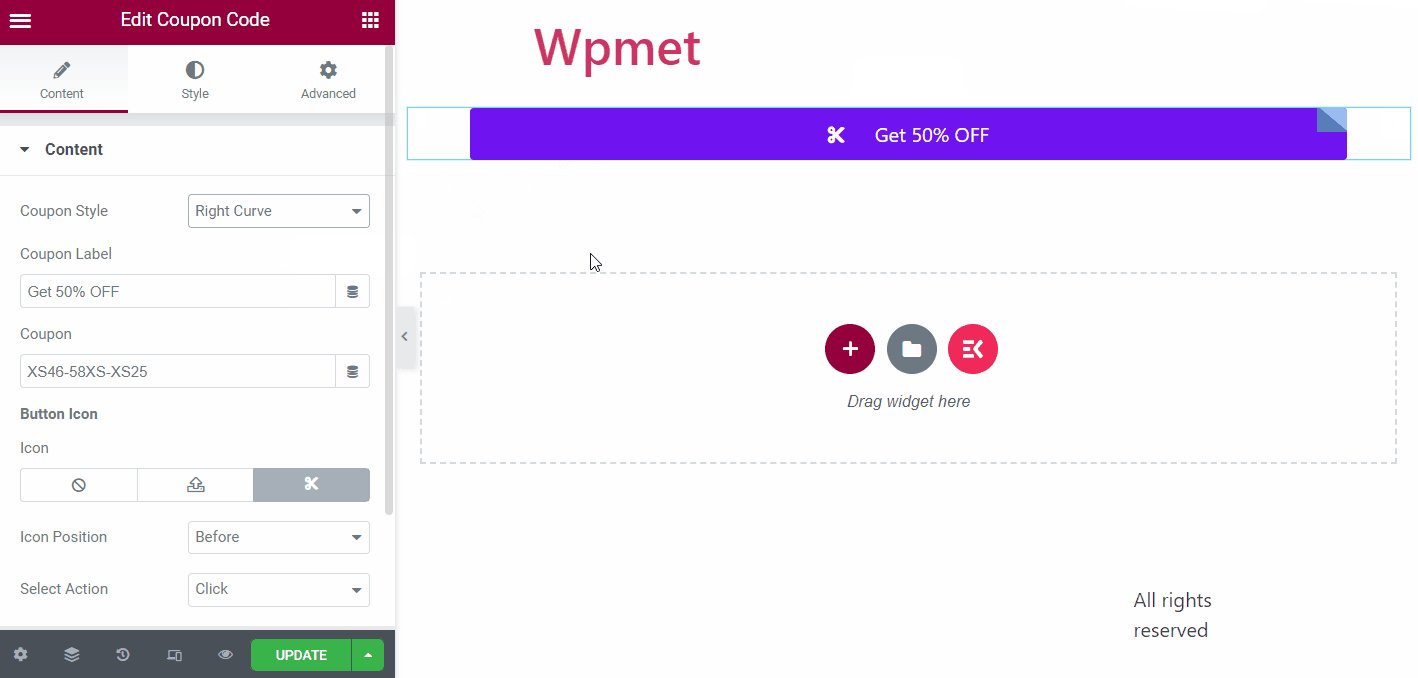
Widżet Kod kuponu ElementsKit zawiera 5 różnych stylów wyświetlania kuponów. Oni są:
1. Przesuń, 2. Przesuń z krzywą, 3. Przesuń kąt, 4. Prawa krzywa i 5. Przycisk z wejściem.

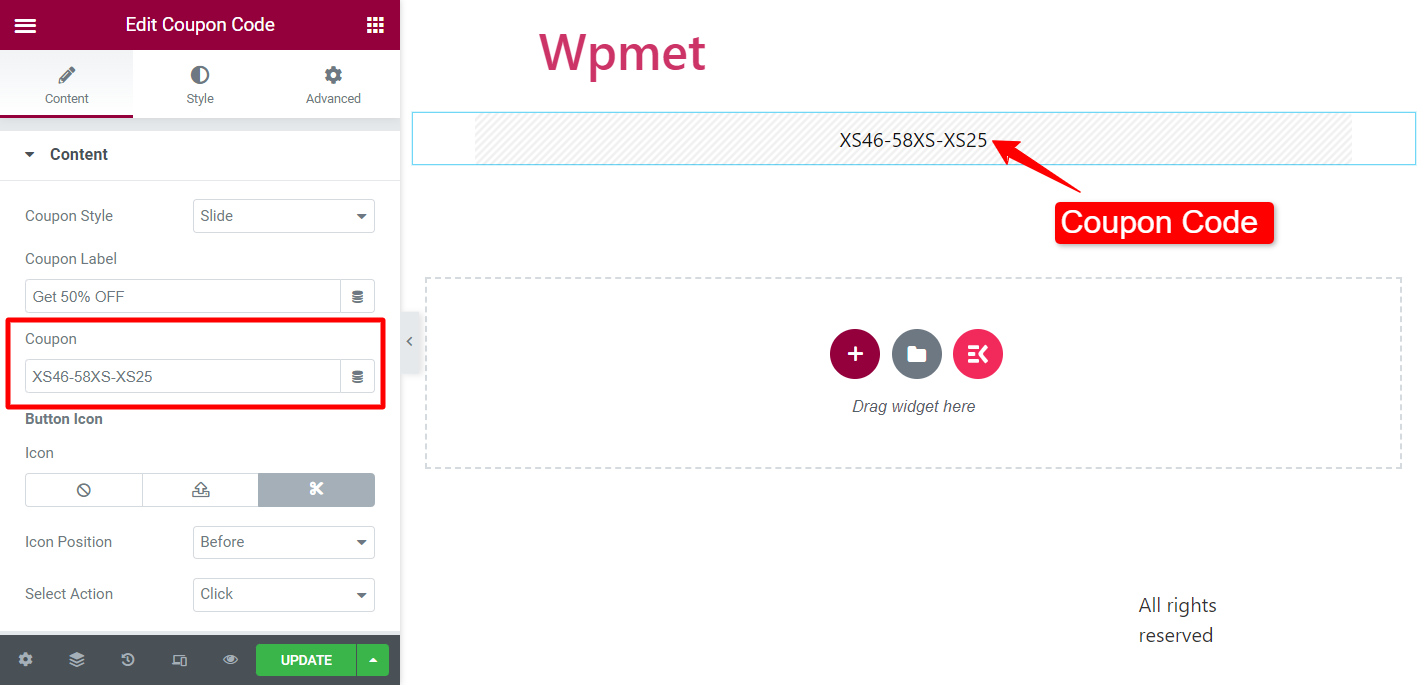
Kupon:
Wprowadź kod kuponu w polu Kupon.

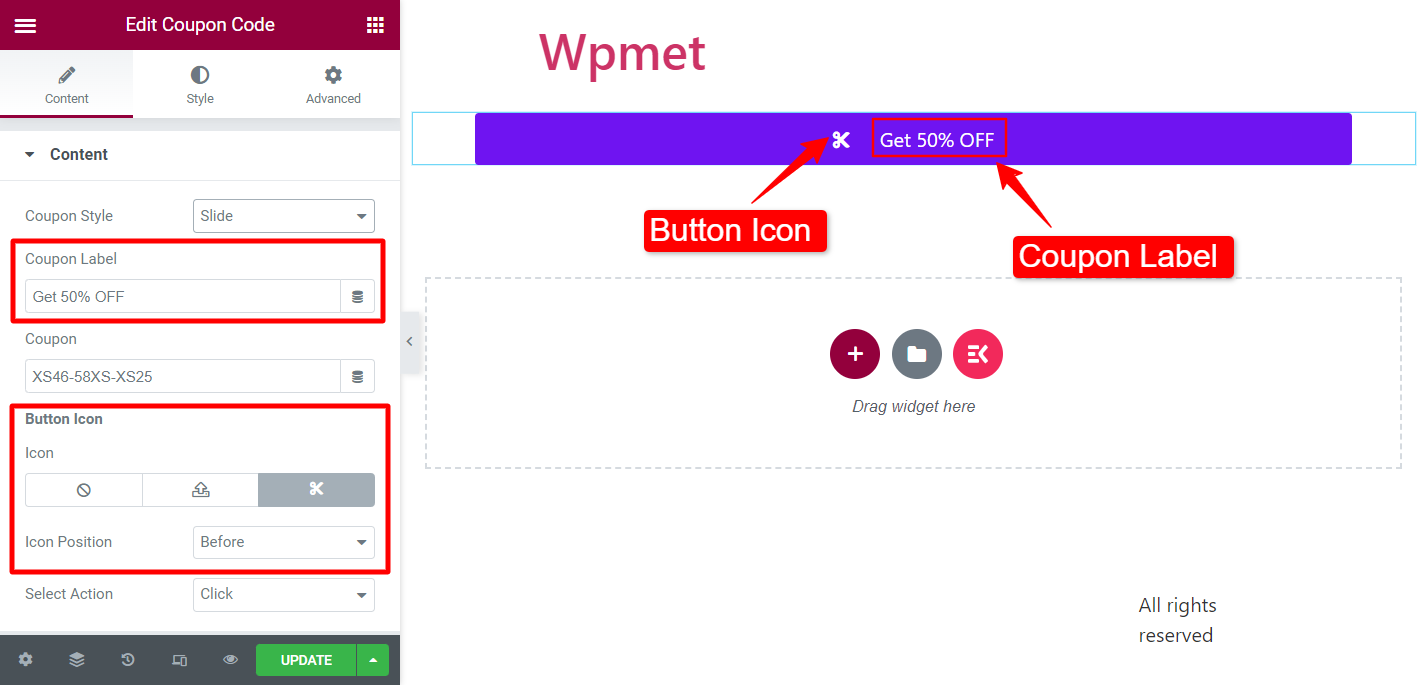
Etykieta kuponu:
(Dostępne dla następujących stylów kuponów: Przesuń, Przesuń z krzywą, Przesuń z kątem i Prawą krzywą)
Dodaj treść etykiety przycisku pojawiającego się na okładce kodu kuponu.
Ikona przycisku:
Możesz wyświetlić ikonę obok etykiety kuponu. Wybierz ikonę z biblioteki ikon lub prześlij plik SVG. Ustaw także Pozycja ikony przed lub po etykiecie.

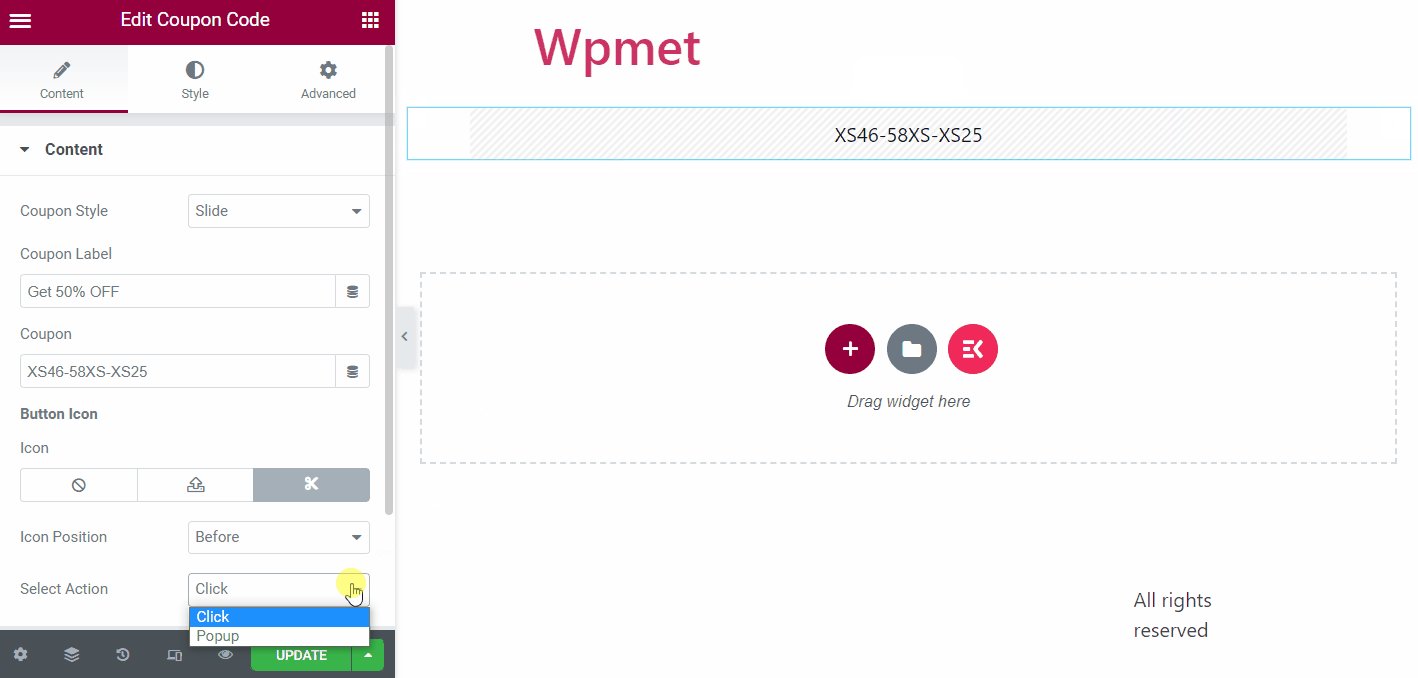
Wybierz akcję:
(Dostępne dla następujących stylów kuponów: Przesuń, Przesuń z krzywą, Przesuń z kątem i Prawą krzywą)
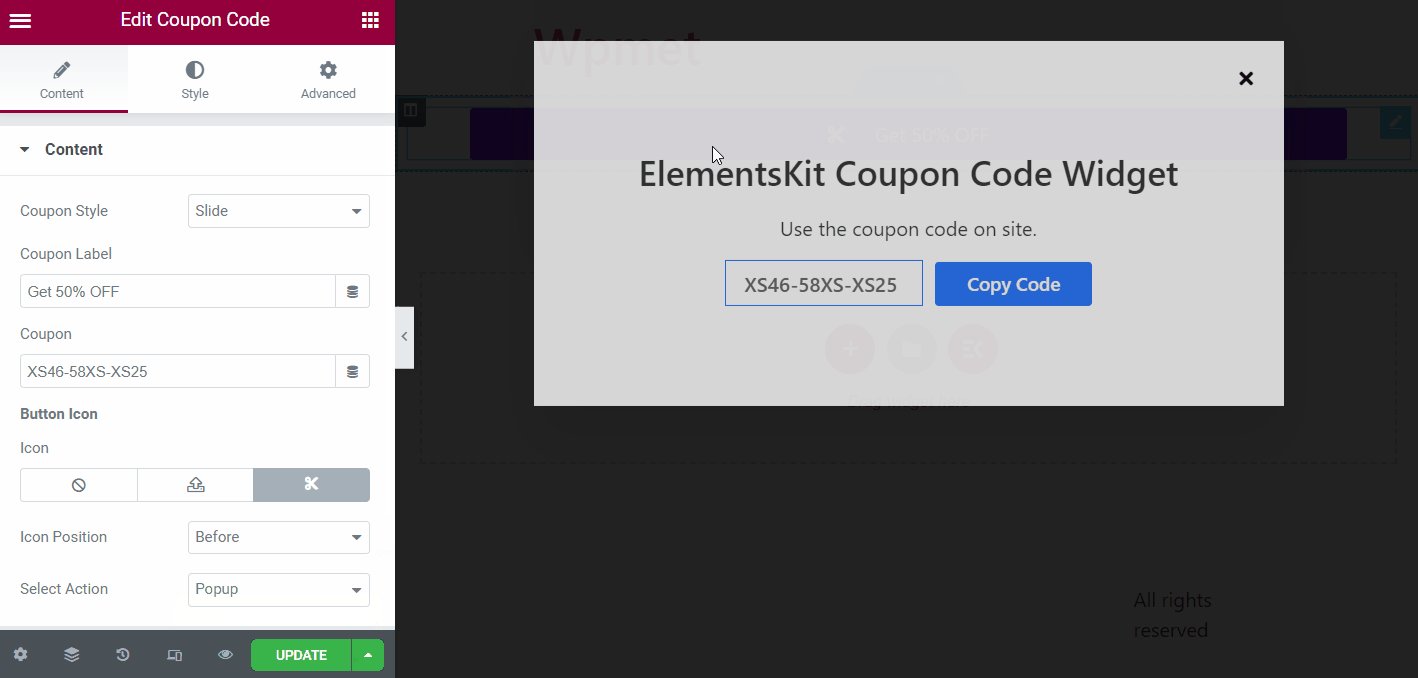
Możesz wybrać typ akcji, gdy użytkownik kliknie przycisk. Dostępne są dwie opcje: Kliknij i Wyskakujące okienko.

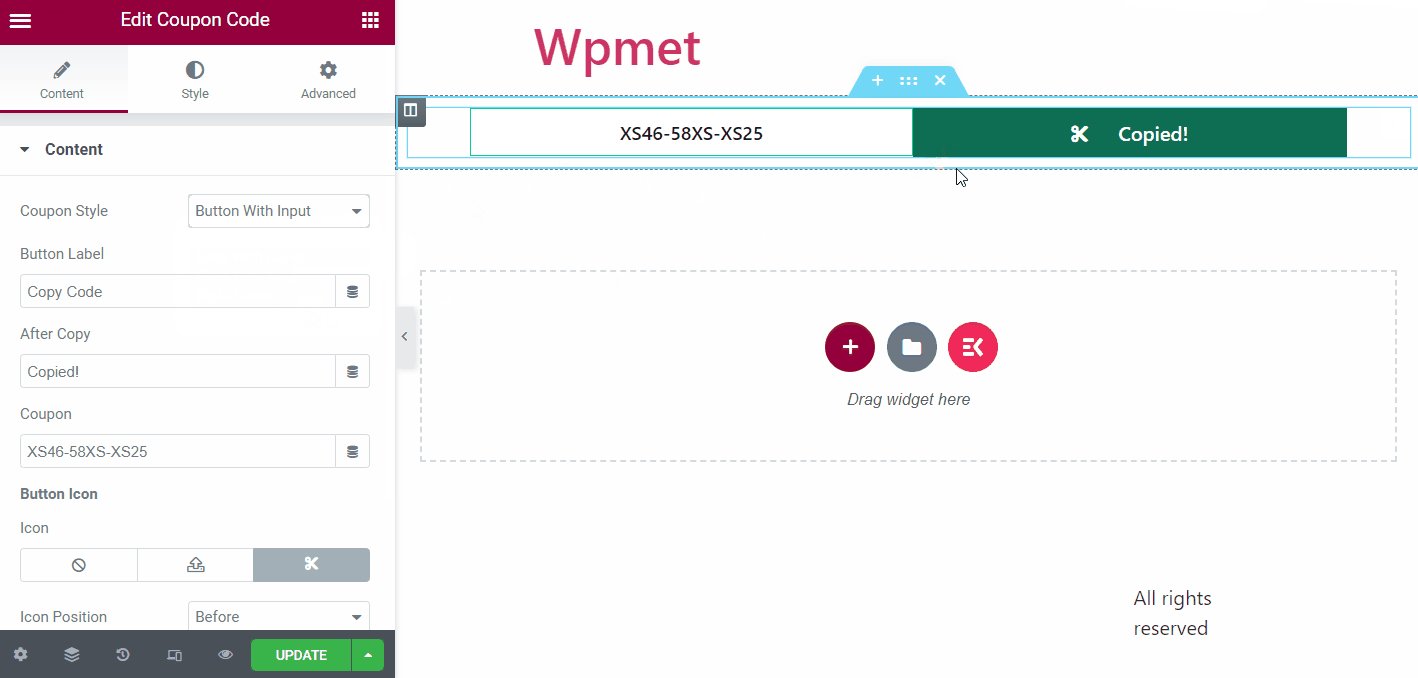
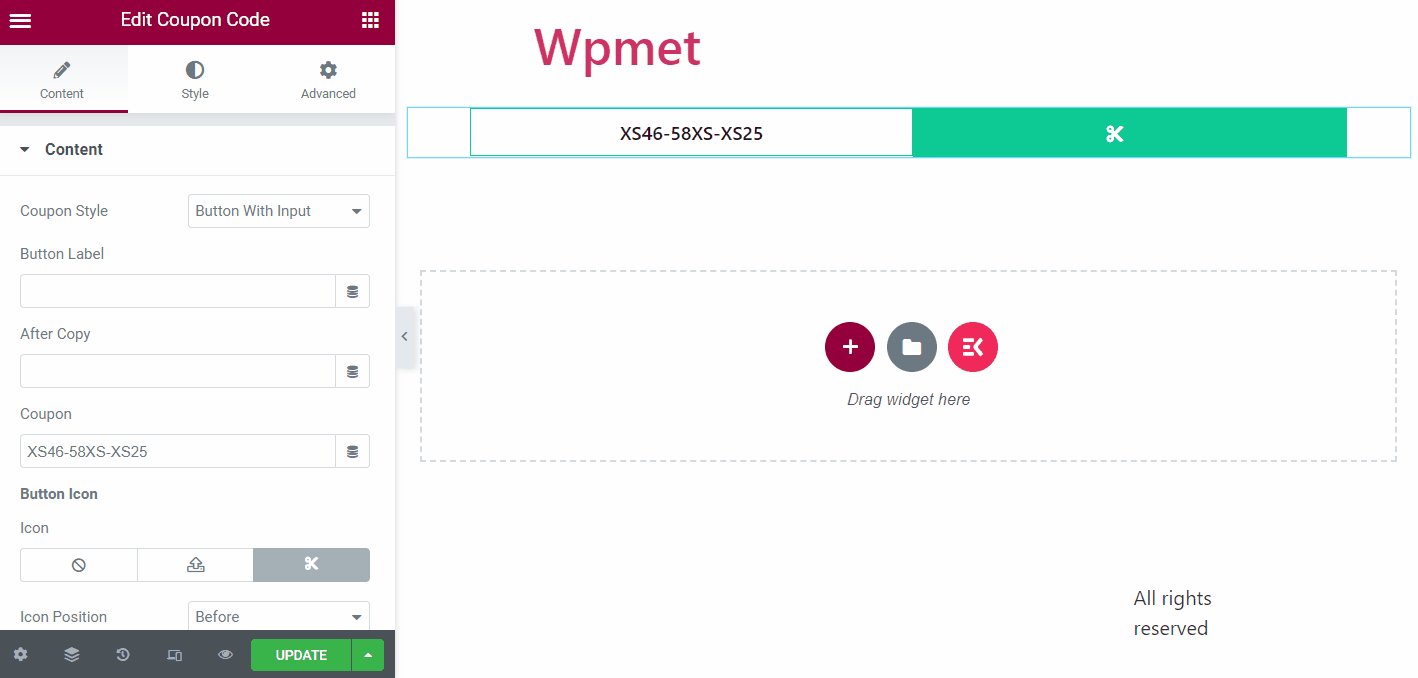
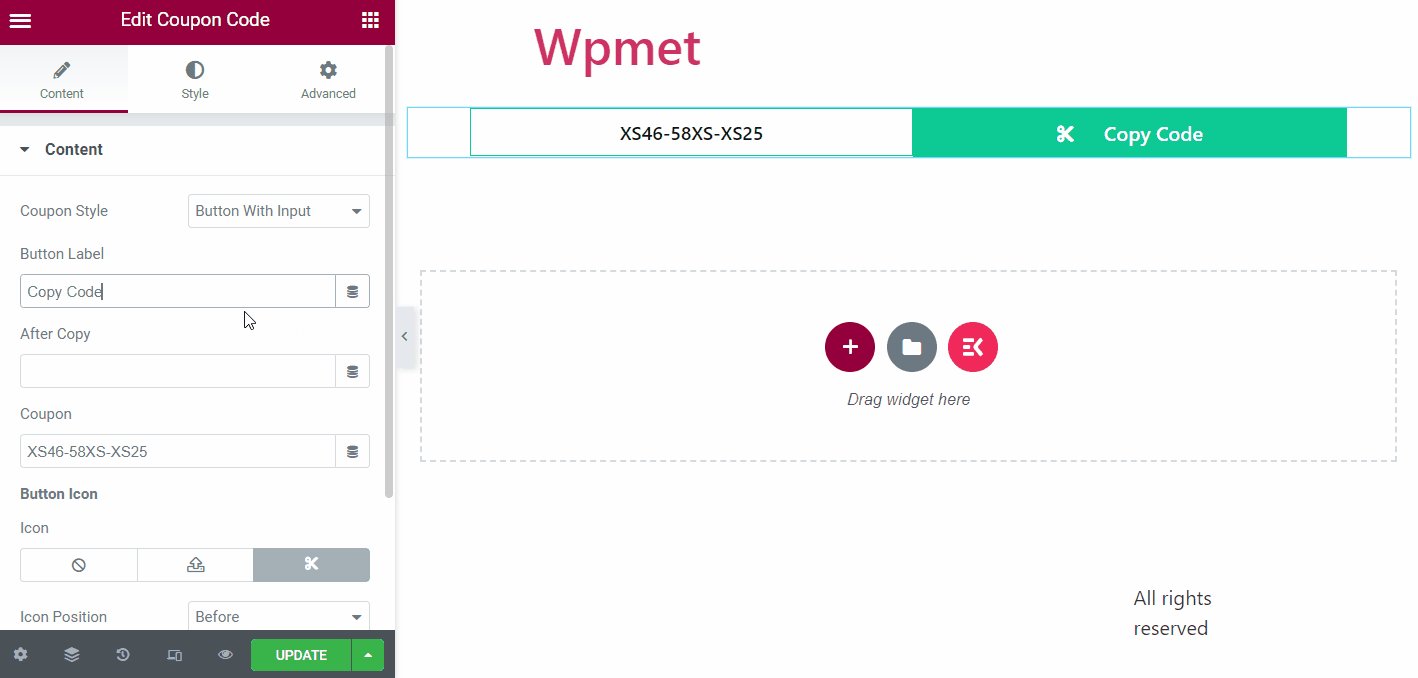
Etykieta przycisku:
(Dostępne dla stylu kuponowego: przycisk z wejściem)
Dodaj etykietę przycisku kopiowania, dzięki której użytkownicy będą mogli skopiować kupon jednym kliknięciem.
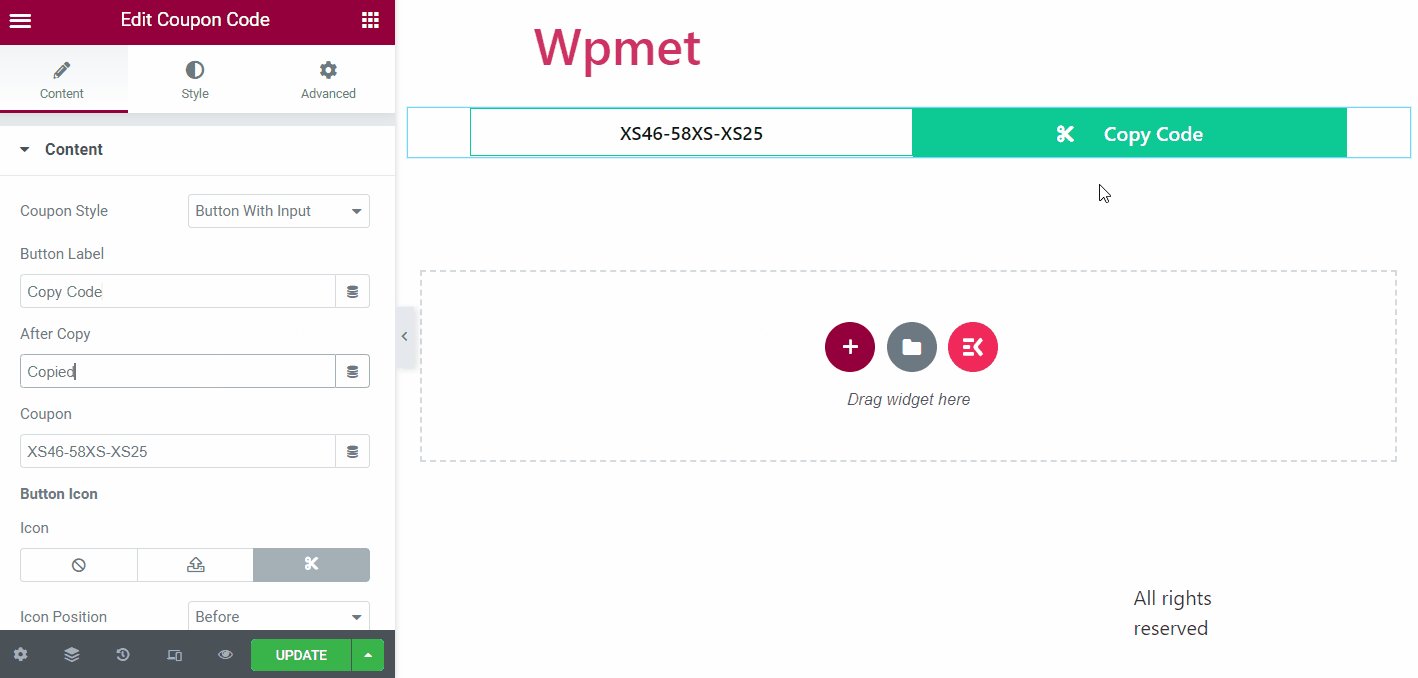
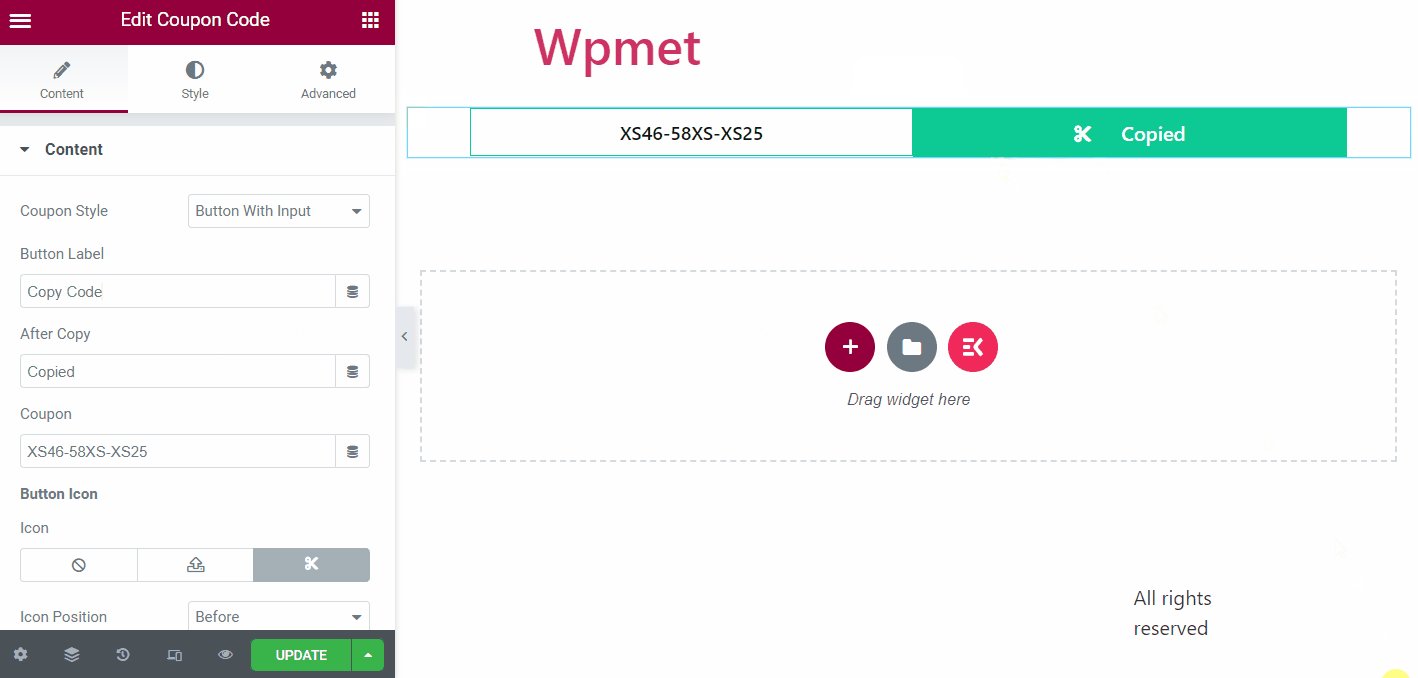
Po skopiowaniu:
(Dostępne dla stylu kuponowego: przycisk z wejściem)
Wprowadź tekst, który będzie wyświetlany po skopiowaniu kodu kuponu.

Krok 3: Dostosuj style ikon, przycisków i treści #
Możesz dostosować style sekcji kodu kuponu, przycisków i innych elementów.
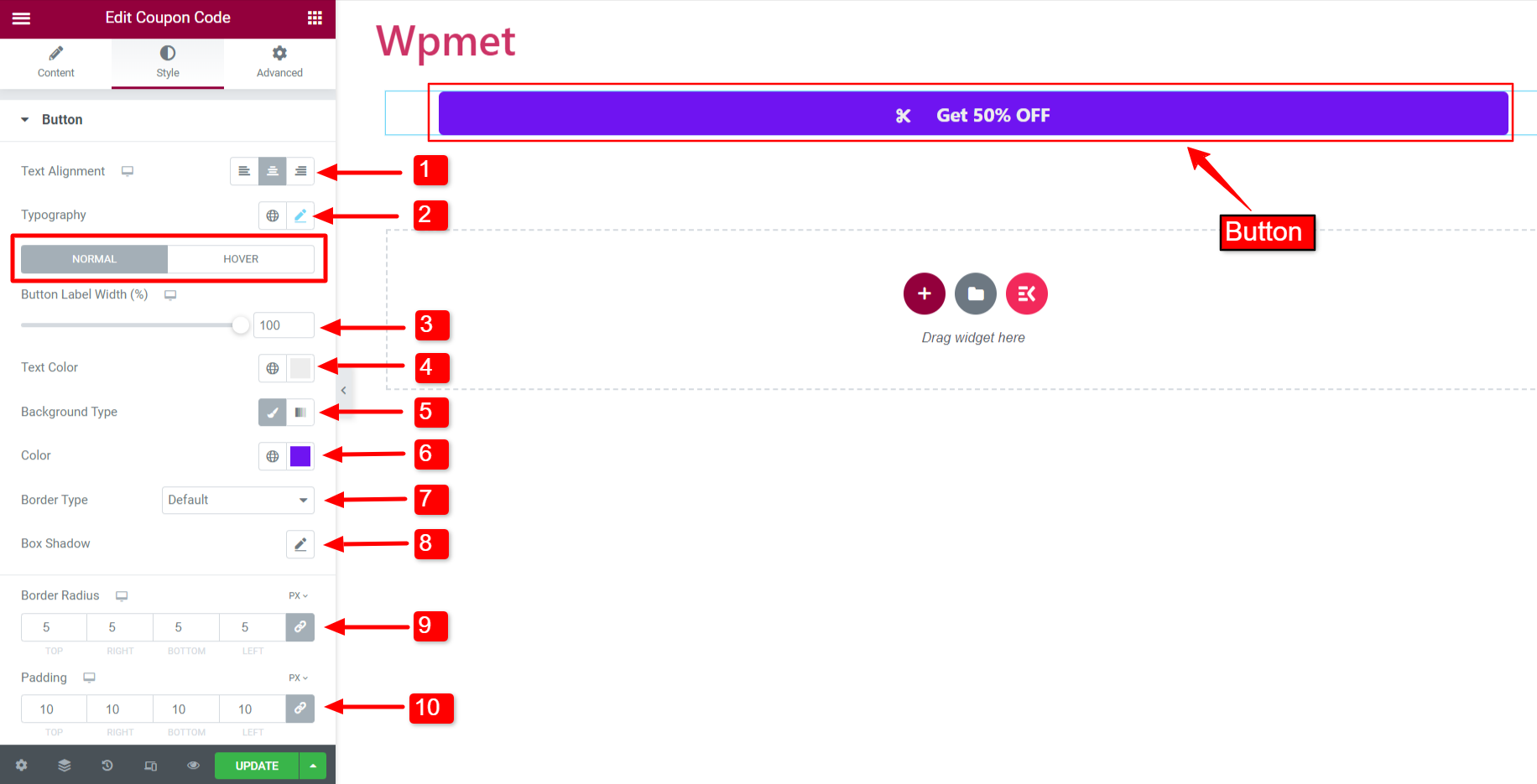
Przycisk #
W sekcji przycisków możesz dostosować następujące opcje:
- Wyrównanie tekstu: Ustaw wyrównanie tekstu przycisku do lewej, prawej lub do środka. (Niedostępne w przypadku stylu kuponu: przycisk z wejściem.)
- Typografia: Ustaw typografię tekstu przycisku.
- Szerokość etykiety przycisku: Dostosuj szerokość etykiety zakrywającej kod kuponu. (Niedostępne w przypadku stylu kuponu: przycisk z wejściem.)
- Kolor tekstu: Wybierz kolor tekstu.
- Typ tła: Wybierz typ koloru tła etykiety przycisku.
- Kolor: Wybierz kolor tła etykiety przycisku.
- Typ obramowania: Wybierz typ obramowania przycisku z podanych opcji.
- Cień pudełka: Jeśli chcesz, możesz ustawić cień pudełka.
- Promień granicy: Dostosuj promień obramowania przycisku.
- Wyściółka: Dostosuj wypełnienie przycisków.
Notatka: Możesz wybrać osobną szerokość etykiety przycisku, kolor tekstu, typ i kolor tła, typ obramowania i cień ramki dla stylów Normalny i Aktywny.

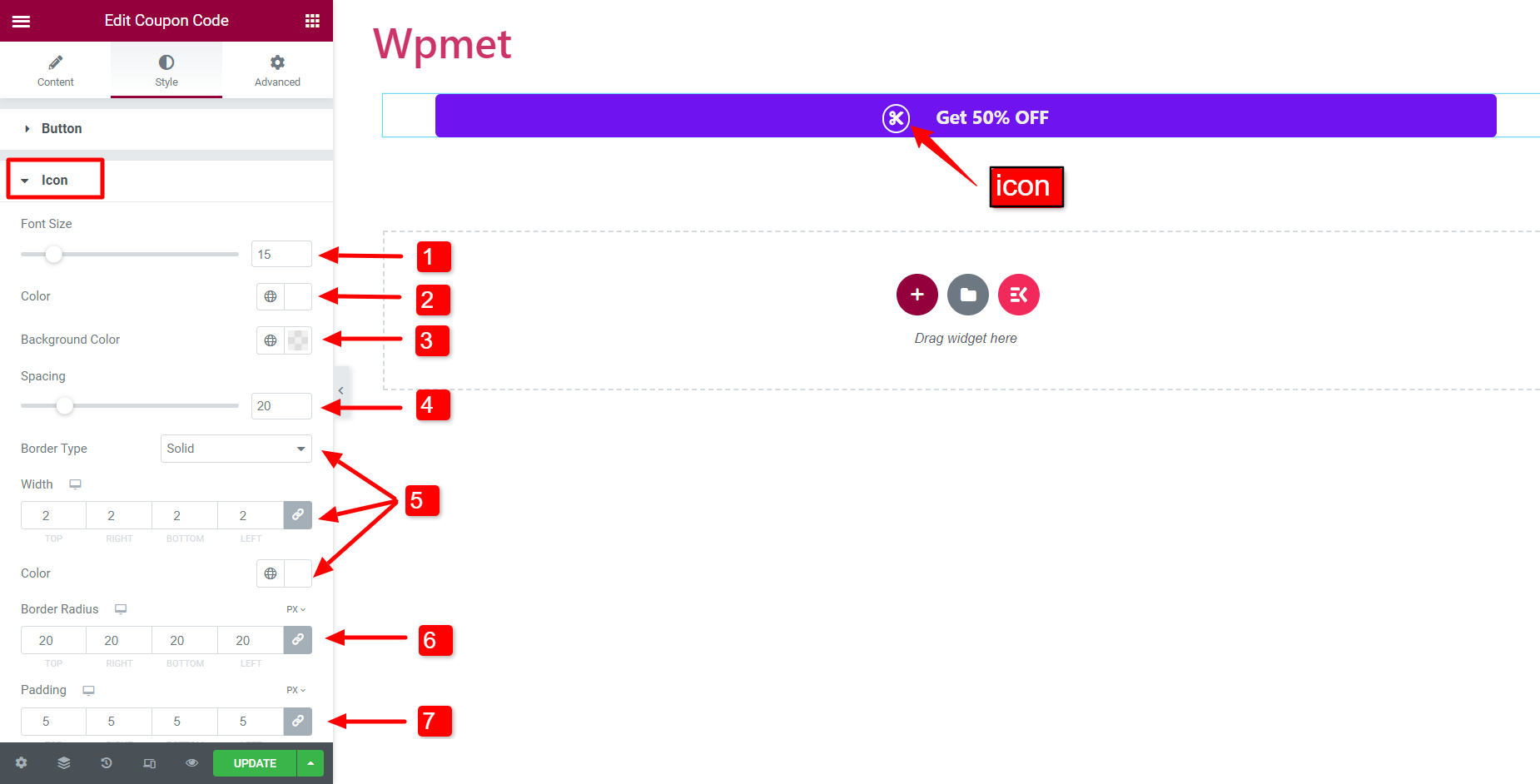
Ikona #
Możesz dostosować ikonę przycisku, zmieniając następujące atrybuty:
- Rozmiar czcionki: Dostosuj rozmiar ikony.
- Kolor: Wybierz kolor ikony.
- Kolor tła: Wybierz kolor tła ikony.
- Rozstaw: Dostosuj odstęp między ikoną a tekstem przycisku.
- Typ obramowania, szerokość, I Kolor: Możesz wybrać typ obramowania, a następnie dostosować szerokość obramowania i ustawić kolor obramowania.
- Promień granicy: Dostosuj promień obramowania ikony.
- Wyściółka: Dostosuj dopełnienie ikony.

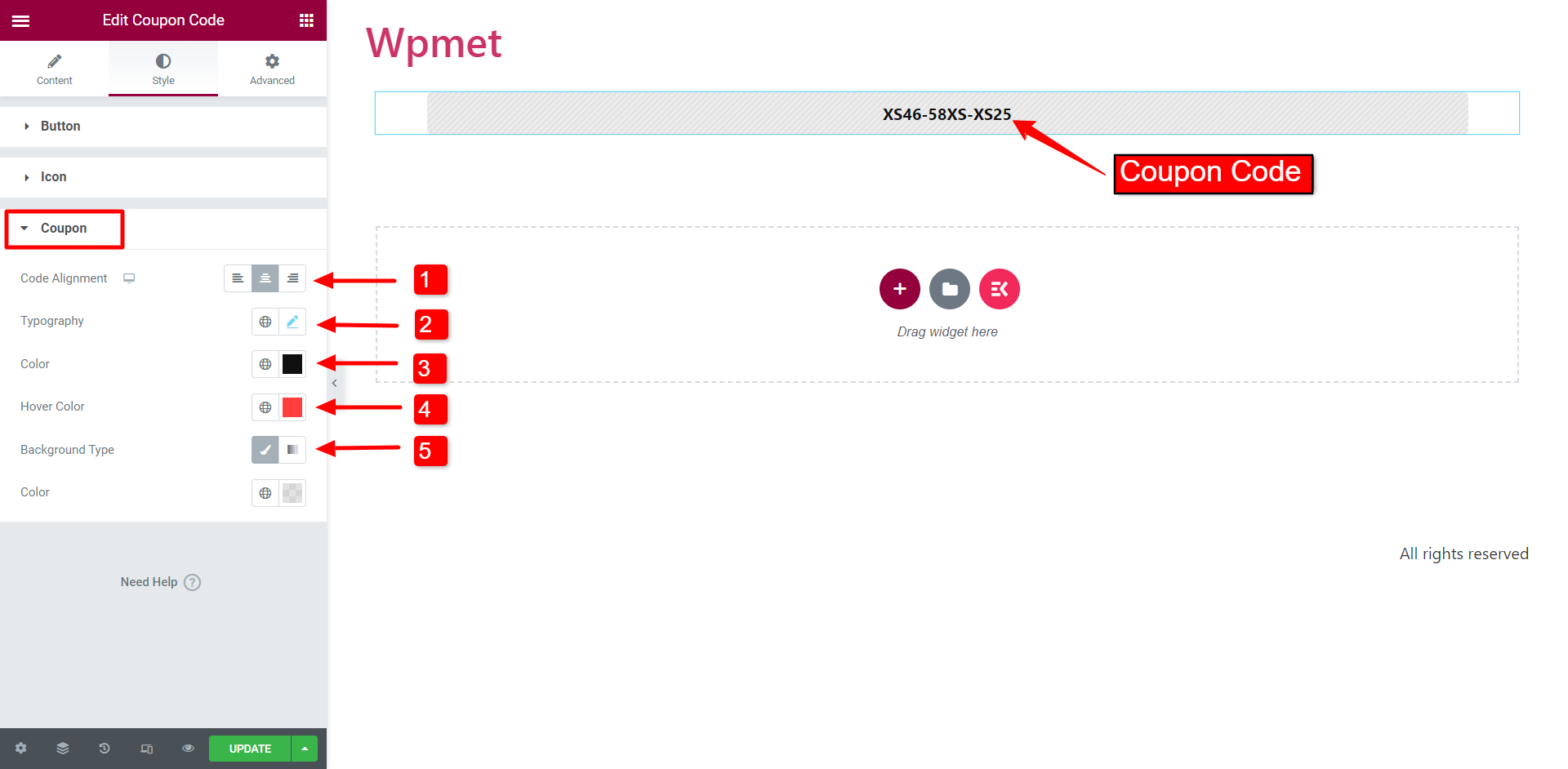
Kupon #
Następnie możesz także dostosować wygląd kodu kuponu.
- Wyrównanie kodu: Ustaw wyrównanie kodu kuponu do lewej, prawej lub do środka.
- Typografia: Ustaw typografię kodu kuponu.
- Kolor: Wybierz kolor tekstu dla kodu.
- Kolor najechania: Wybierz kolor kodu, który pojawi się po najechaniu kursorem.
- Typ tła I Kolor: Wybierz typ koloru tła dla kodu kuponu i wybierz kolor tła.

Podobnie jak widżet Kod kuponu, ElementsKit zawiera setki zaawansowanych elementów dla Elementora. Pobierz ElementsKit i wykorzystaj te elementy do tworzenia witryn WordPress z pełnymi funkcjami.



