Wybierz ikonę #
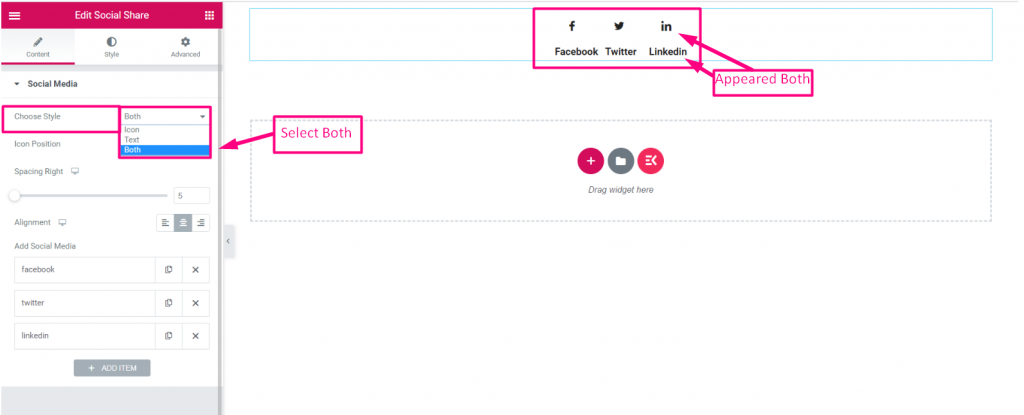
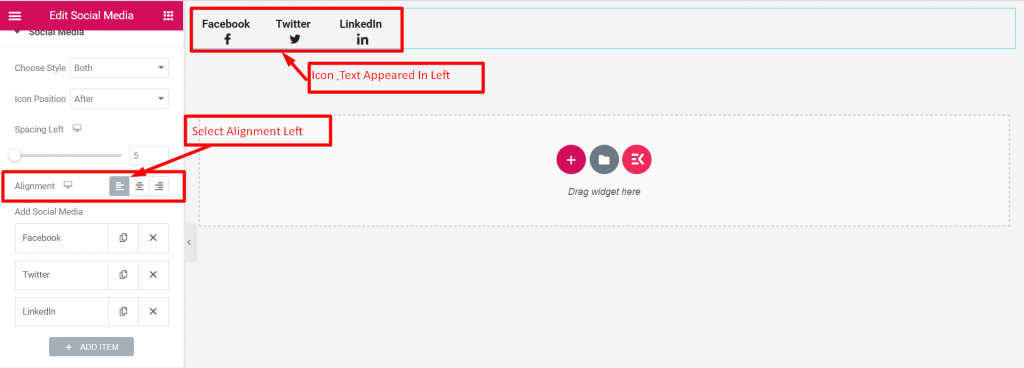
Wybierz styl: Ikona, Tekst lub możesz wybrać oba

Wybierz styl #
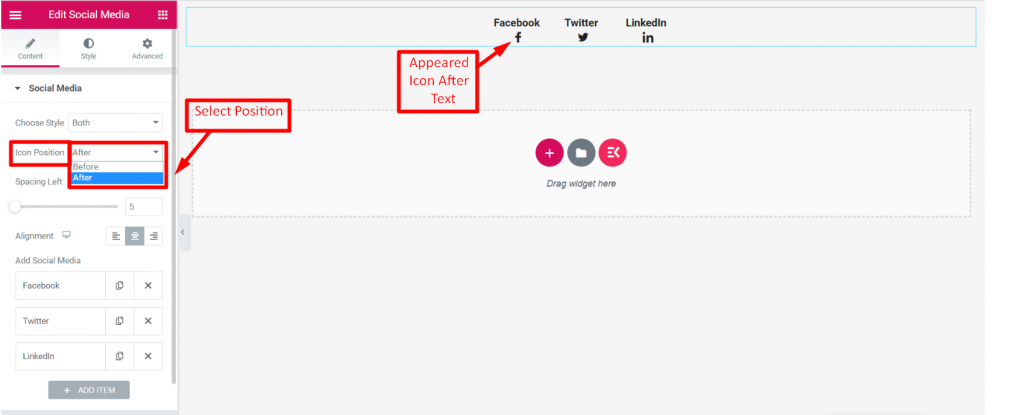
Wybierz pozycję ikony Przed lub po tekście

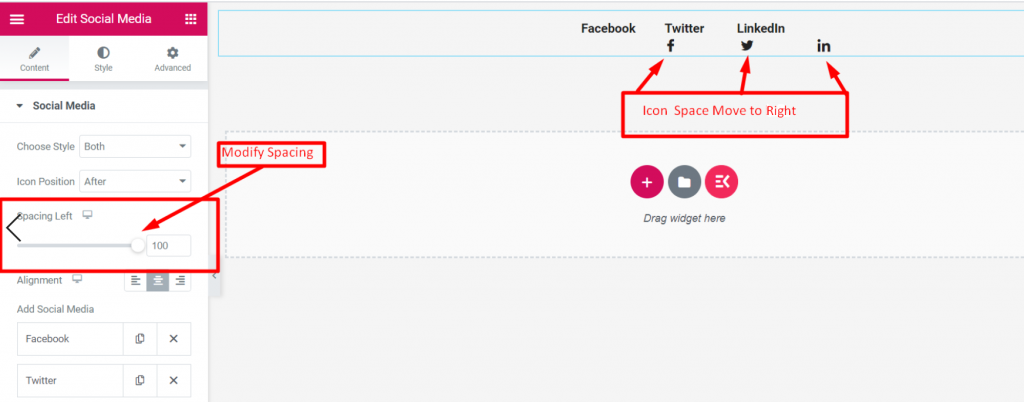
Odstępy w lewo #
Przeciągnij przestrzeń ikony lewy Do Prawidłowy

Wyrównanie #
Wybierz pozycję wyrównania Lewy, środkowy lub prawy

Treści w mediach społecznościowych #
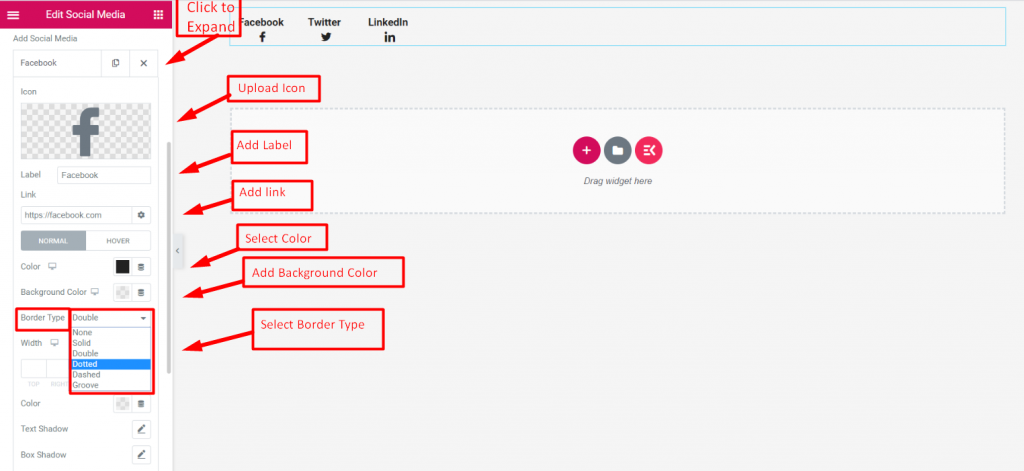
- Kliknij na Treść rozszerzać
- Dodać Ikona
- Wgrywać Ikona Z Biblioteki
- Dodać Etykieta
- Dostarczać Link społecznościowy
- Dostosuj ikonę dla obu normalnie i zawisnij
- Dodać Kolor tła
- Dodaj typ obramowania: Pełne, podwójne, kropkowane, przerywane, rowkowe

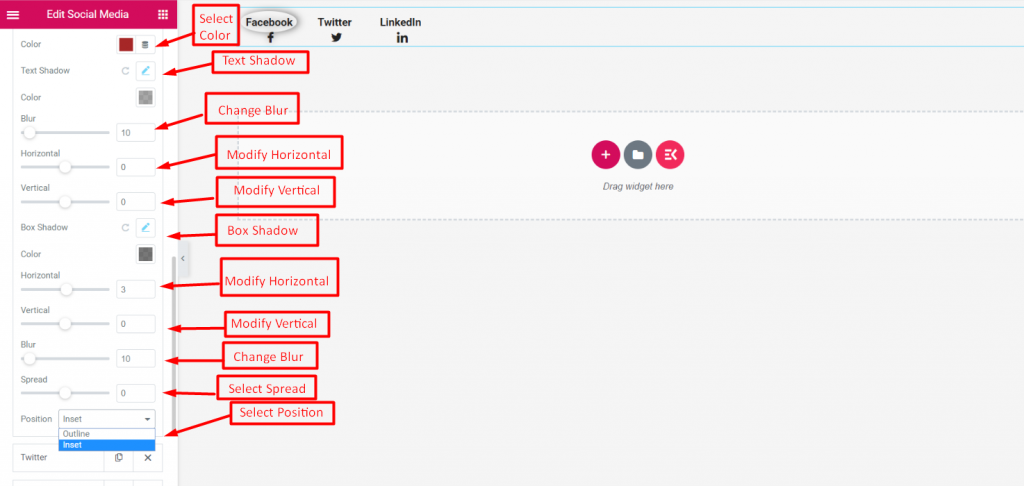
- Wybierać Kolor
- Wybierz cień tekstu: Rozmycie, poziome, pionowe
- Wybierz cień pudełka: Poziome, pionowe, rozmycie, rozprzestrzenianie się
- Wybierz pozycję: Kontur lub wstawka