Widget ElementsKit Funfact umożliwia wyświetlanie fascynujących faktów w liczbach za pomocą ikon i opcji, które można dostosować.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak korzystać z widżetu Elementor Funfact w ElementsKit.
Wymagana wtyczka: #
- Elementora: Pobierz wtyczkę.
- ElementsKit Lite: Pobierz wtyczkę.
- ElementsKit Pro: Pobierz wtyczkę.
Krok 1: Włącz widget Funfact #
Po pierwsze, musisz włączyć widget z poziomu panelu WordPress. Aby włączyć widżet Funfact:
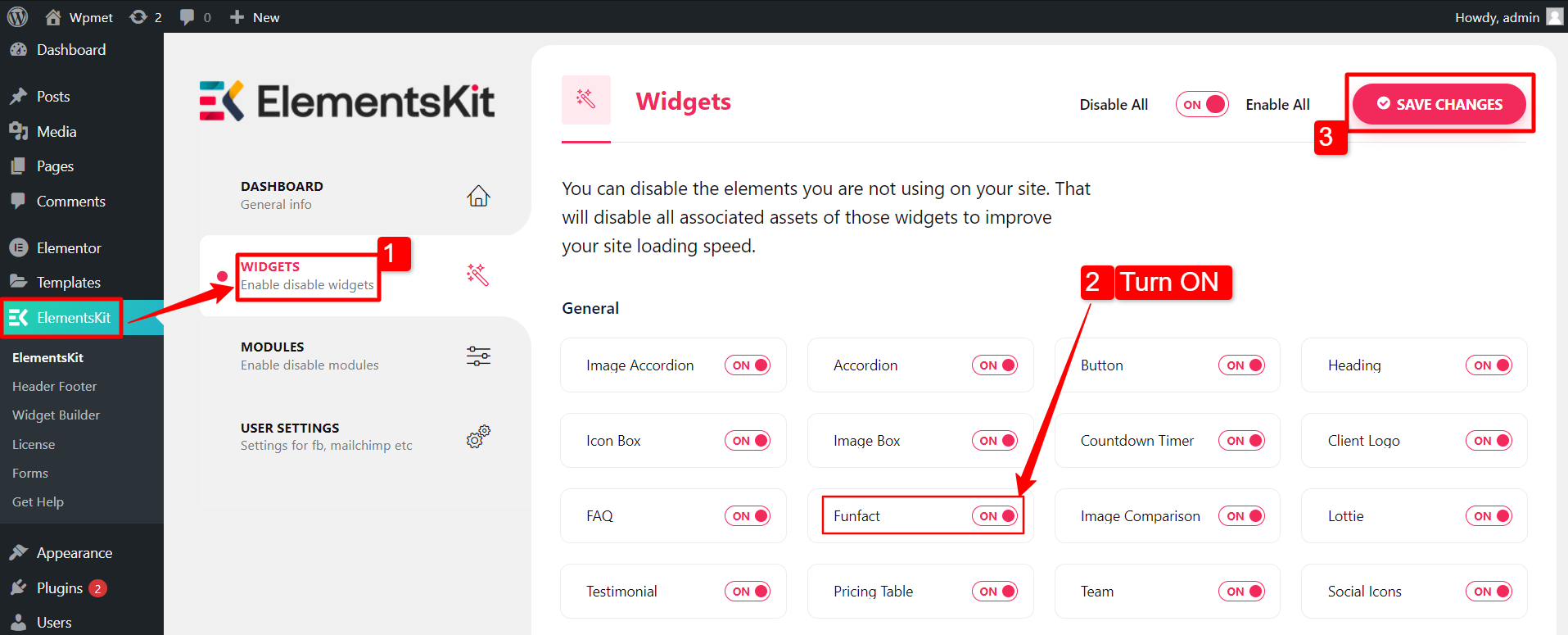
- Przejdź do ElementsKit > Widżety.
- Znaleźć Śmieszny fakt z listy i włącz widget.
- Kliknij ZAPISZ ZMIANY.

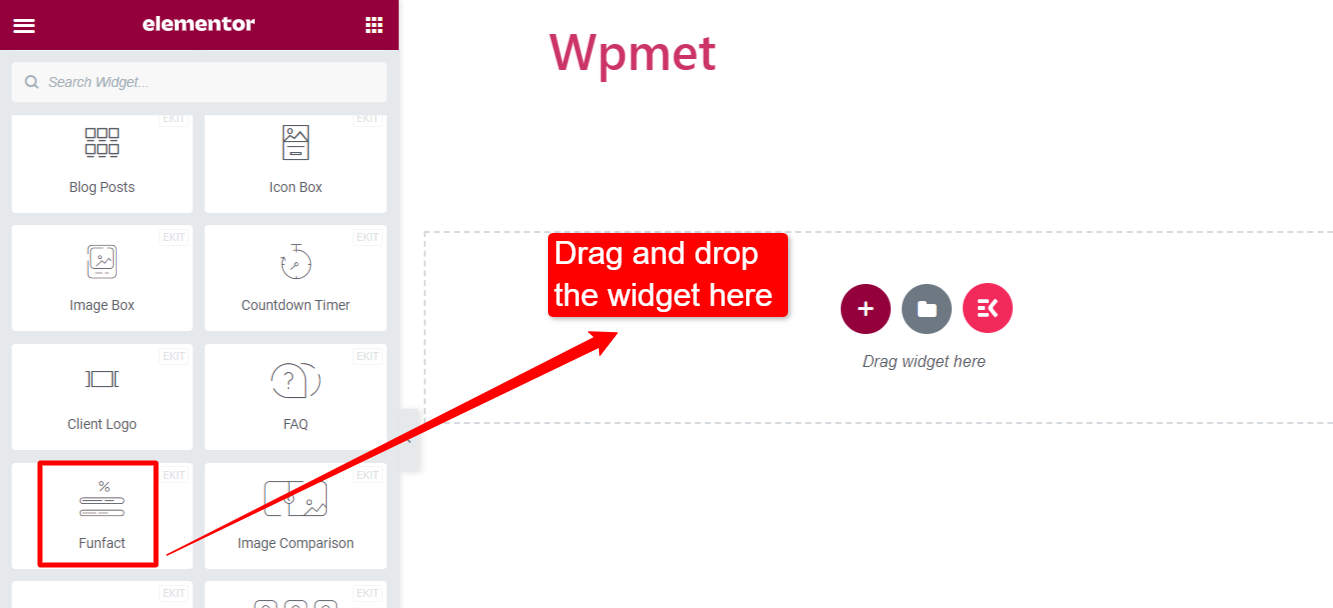
Krok 2: Przeciągnij i upuść widżet #
Następnie przeciągnij i upuść widżet ElementsKit Funfact do edytora Elementor.

Krok 3: Dostosuj widżet Funfact #
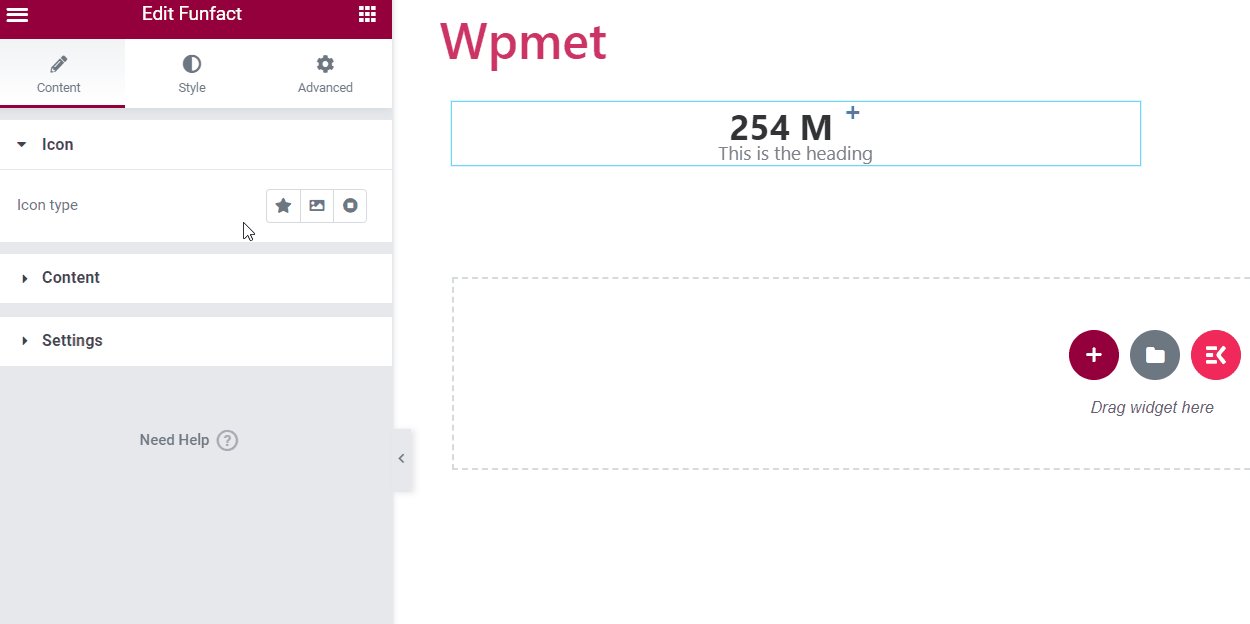
Ikona #
Na karcie Treść możesz dostosować ikonę.
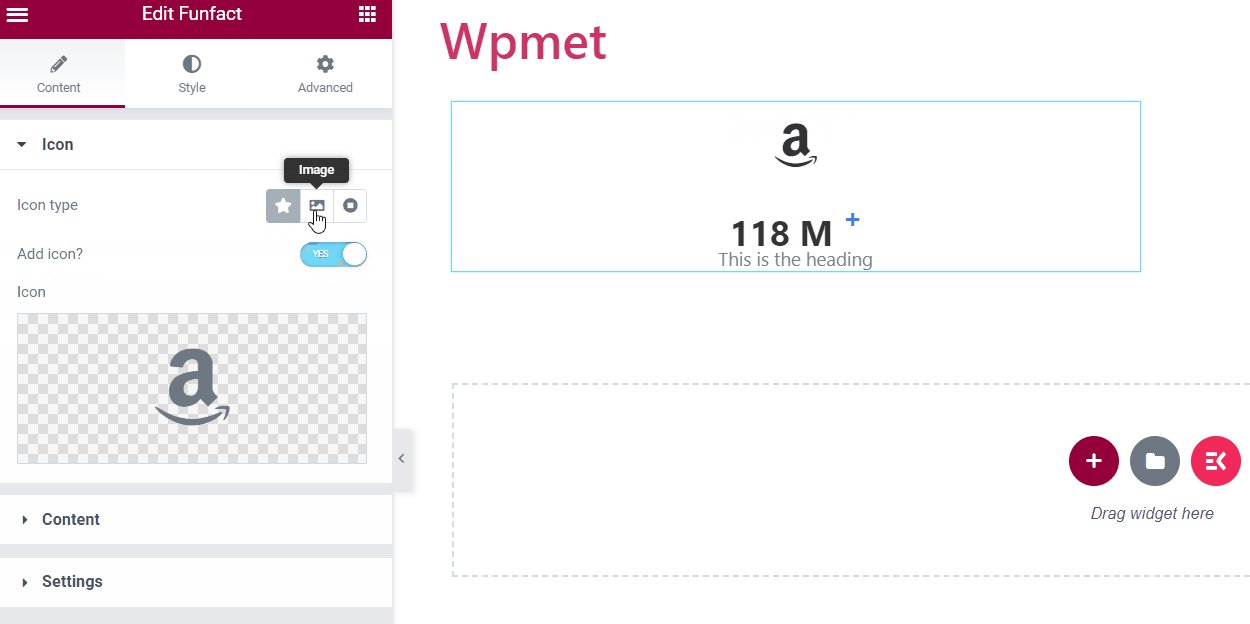
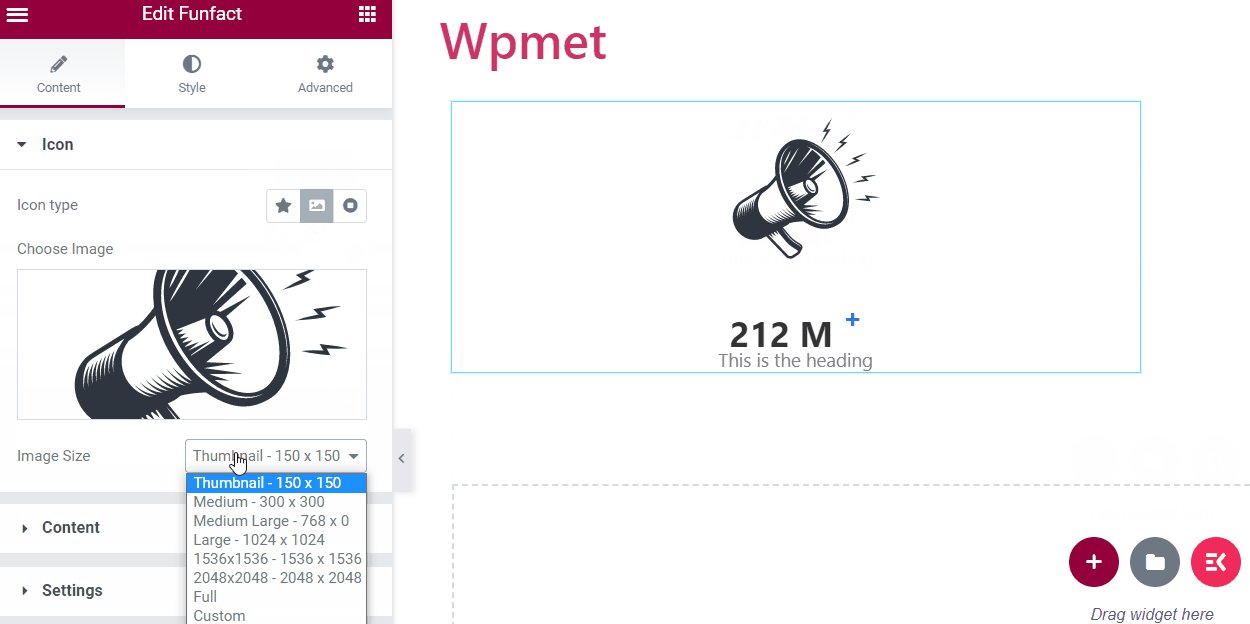
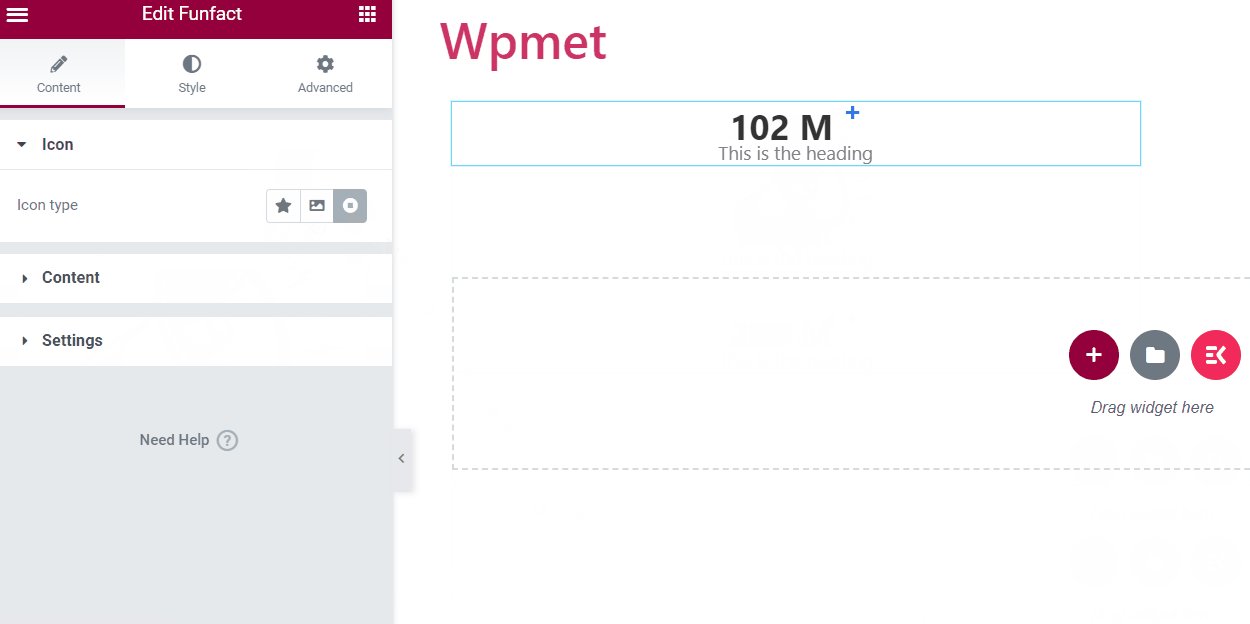
- Typ ikony: Wybierz jedną z dostępnych opcji: Ikona, Obraz lub Brak.
- Dodaj ikonę: Ta opcja jest dostępna dla ikon.
- Ikona: Wybierz ikonę, jeśli wybierzesz „Ikona”.
- Obraz: Wybierz obraz, jeśli wybierzesz „obraz”
- Rozmiar obrazu: Wybierz rozmiar obrazu.

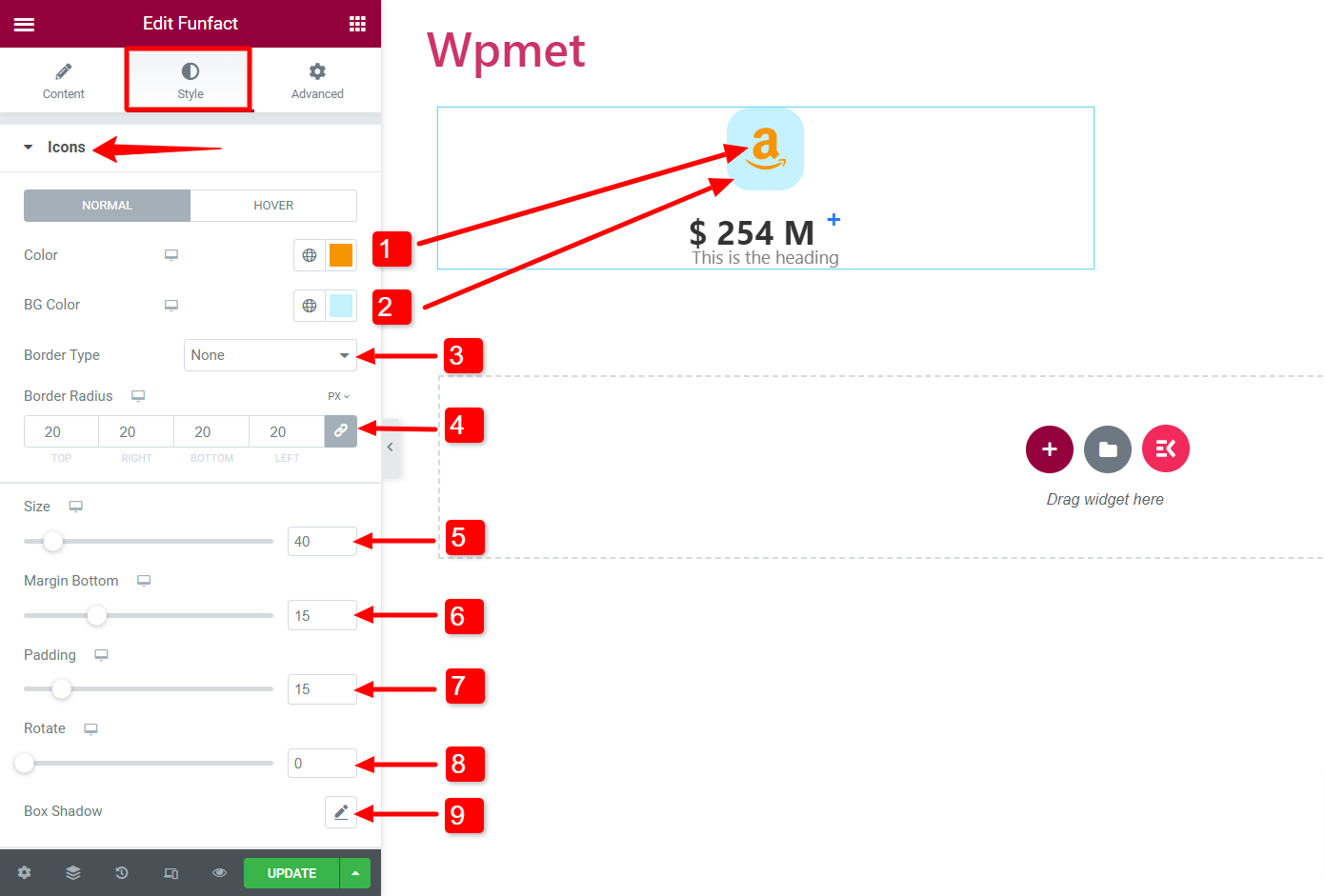
W zakładce Styl możesz zmienić style ikony,
- Kolor: Wybierz kolor ikony.
- Kolor BG: Wybierz kolor tła ikony.
- Typ obramowania: wybierz typ obramowania ikony.
- Promień granicy: Dostosuj promień obramowania ikony.
- Rozmiar: Dostosuj rozmiar ikony.
- Margines dolny: Miejsce na margines do dołu.
- Wyściółka: Dostosuj wypełnienie wokół ikony.
- Obracać się: Ikonę można obrócić o 360 stopni.
- Cień pudełka: Jeśli chcesz, dodaj styl cienia pudełkowego.

Treść #
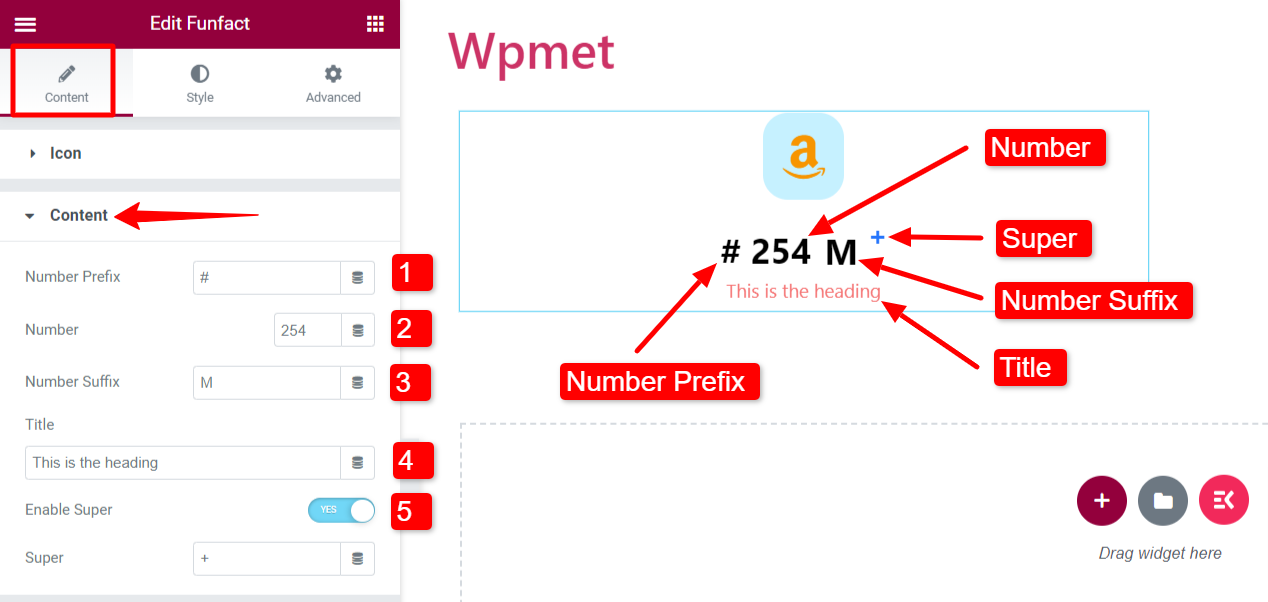
Na karcie Treść możesz dostosować treść,
- Prefiks numeru: Dodaj przedrostek przed numerem.
- Numer: Dodaj numer w tym polu.
- Sufiks numeru: Dodaj przyrostek przed liczbą.
- Tytuł: W tym polu wpisz treść tytułu.
- Włącz super: Możesz włączyć opcję super. I dodaj tekst lub symbol w pliku Super pole.

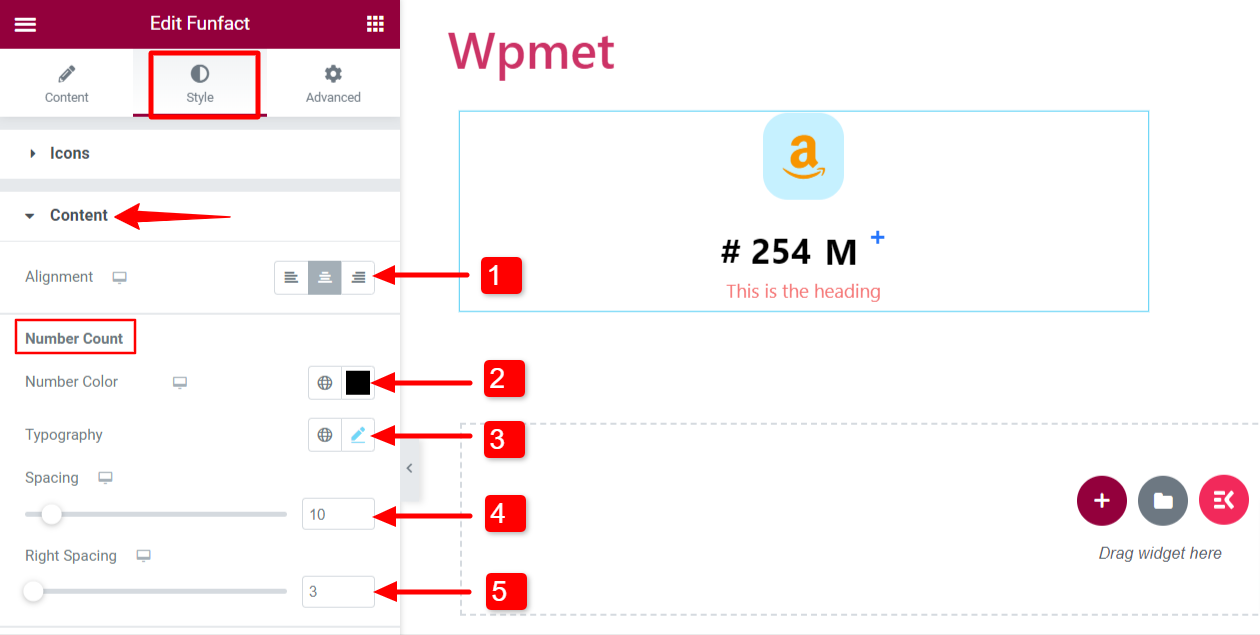
Na karcie Styl możesz zmieniać style treści,
- Wyrównanie: Ustaw wyrównanie zawartości Funfact.
Liczba numerów:
- Kolor numeru: Wybierz kolor numeru.
- Typografia: Ustaw typografię liczb.
- Rozstaw: Spacja między numerem a tytułem.
- Prawe odstępy: Odstęp między liczbą a przyrostkiem.

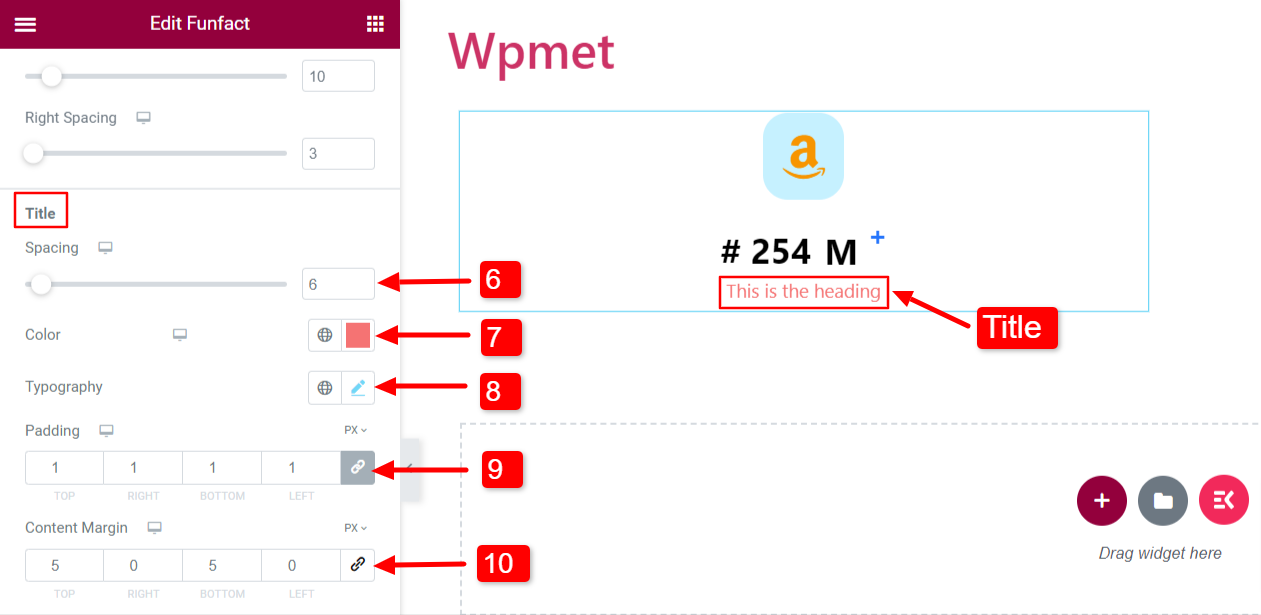
Tytuł:
- Rozstaw: Dostosuj odstępy dolne tytułu.
- Kolor: Wybierz kolor tytułu.
- Typografia: Ustaw typografię tytułu.
- Wyściółka: Dostosuj dopełnienie tytułu treści.
- Margines treści: Dostosuj margines wokół treści (numer i tytuł).

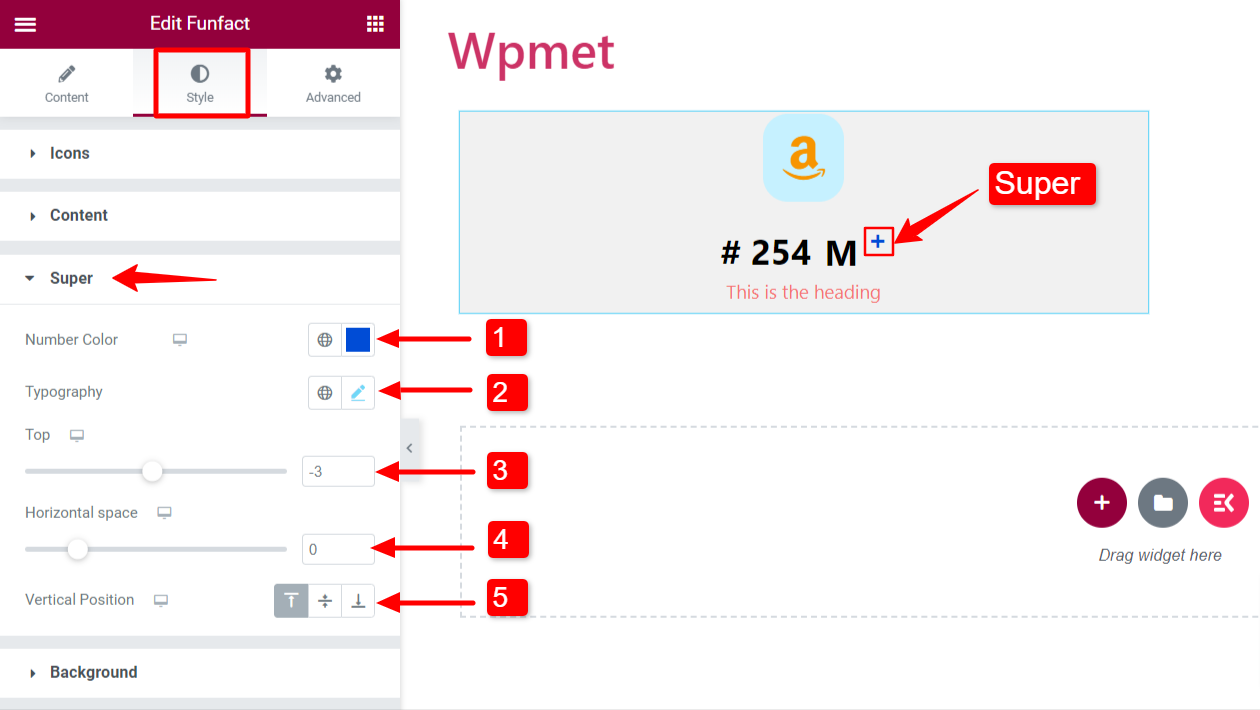
Super:
Jeśli włączysz super, możesz również dostosować jego style.
- Kolor numeru: Wybierz kolor.
- Typografia: Ustaw typografię.
- Szczyt: Dostosuj pozycję.
- Przestrzeń pozioma: Dostosuj odstęp od lewej strony.
- Pozycja pionowa: Ustaw pozycję pionową na górę, środek lub dół.

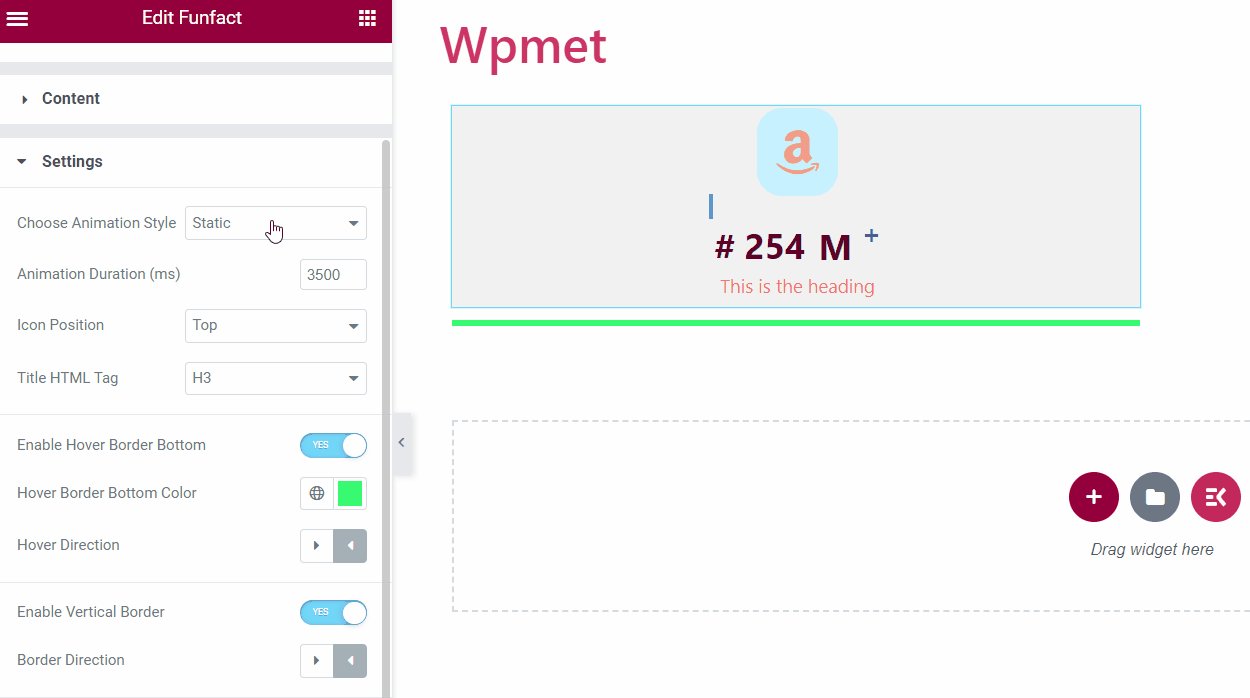
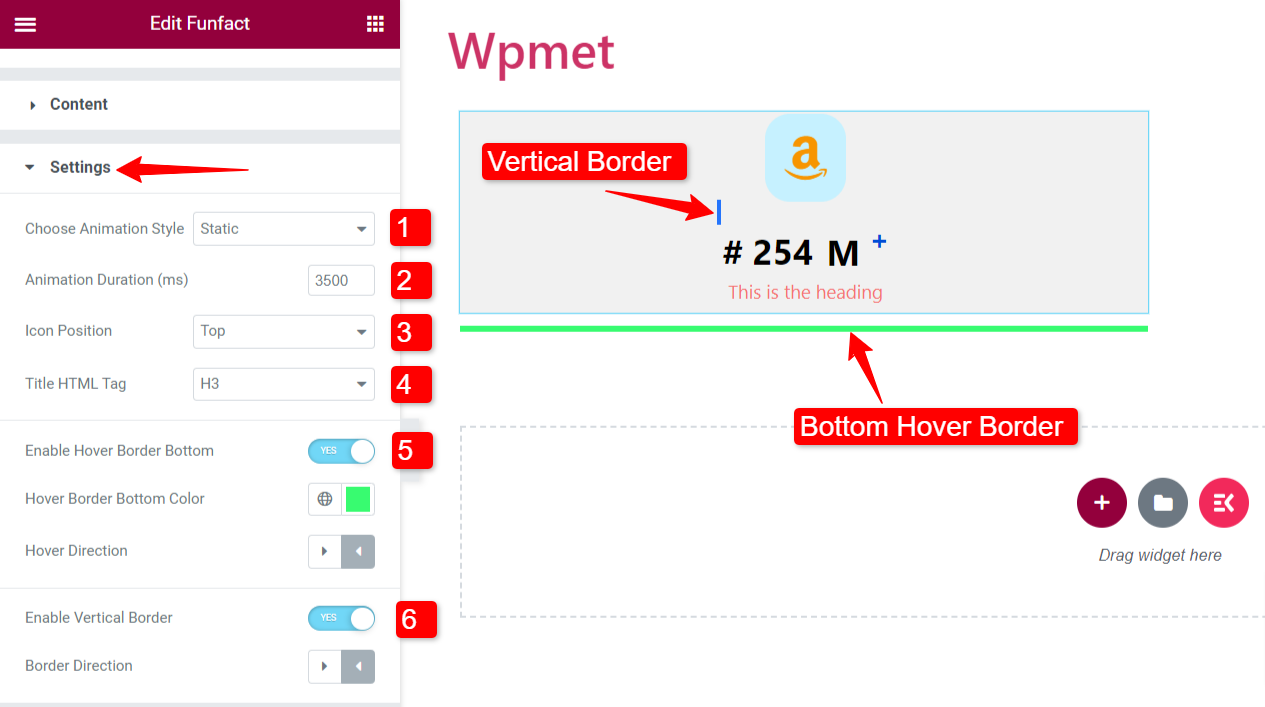
Ustawienia #
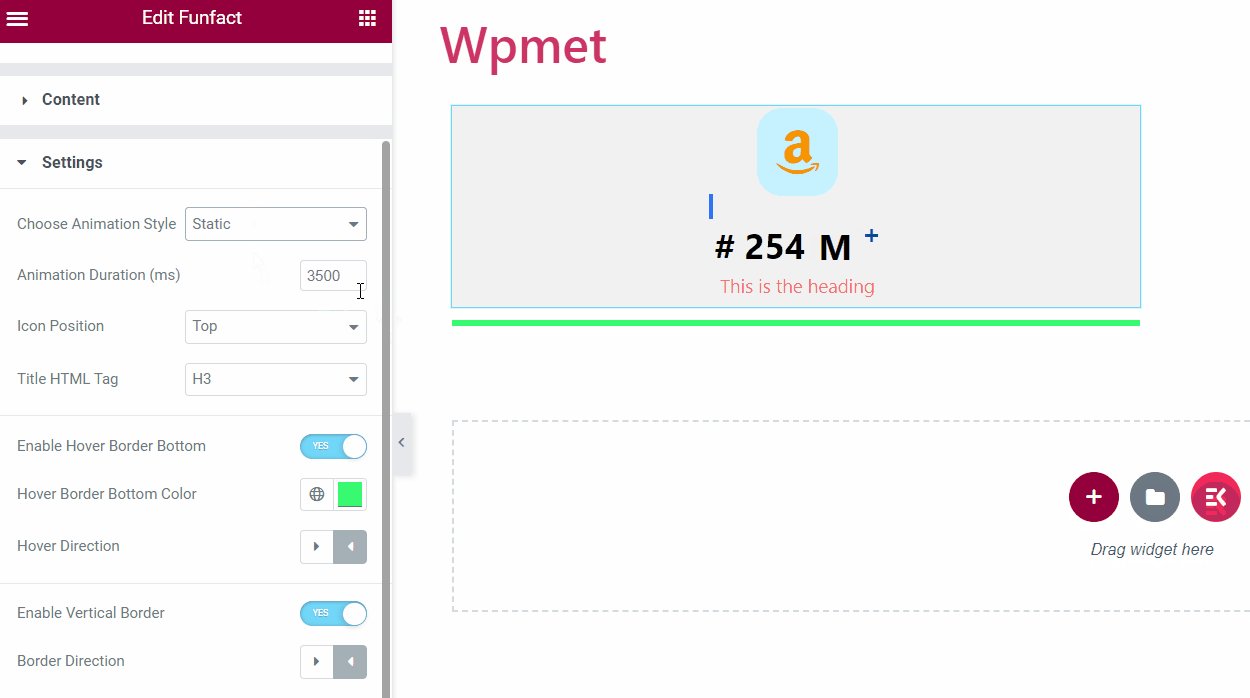
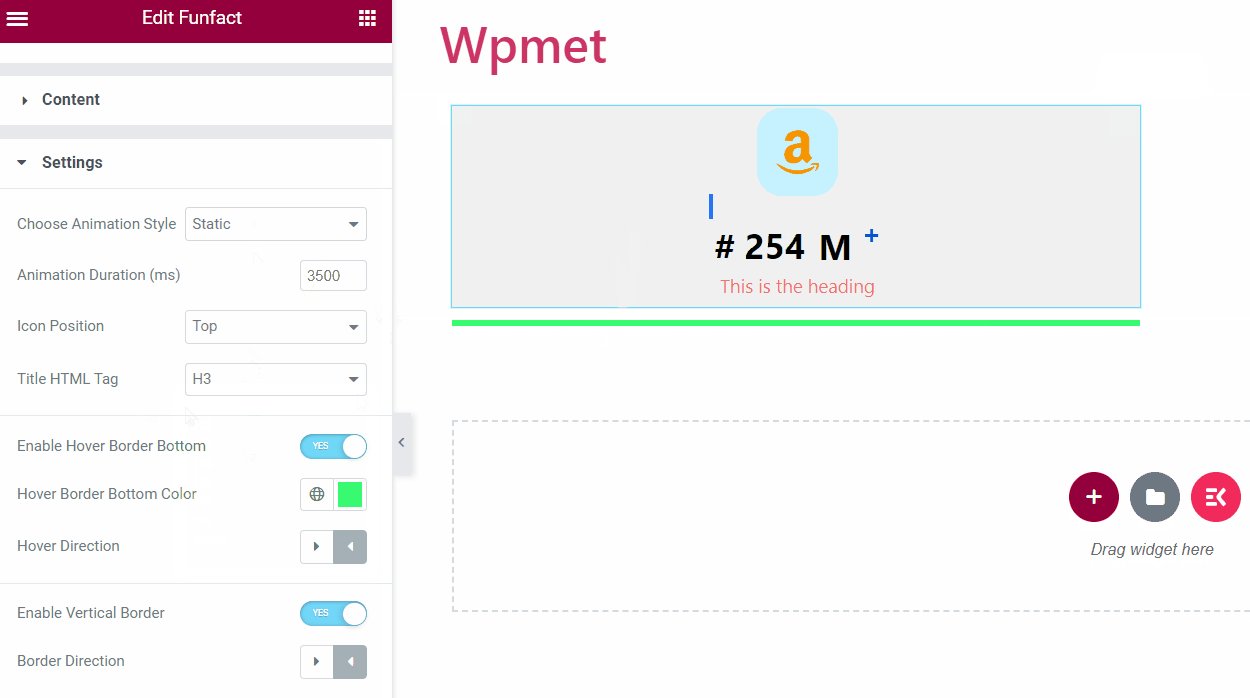
Skonfiguruj ustawienia widżetu Funfact.
- Wybierz styl animacji: Wybierz styl animacji z podanych opcji: Statyczny Lub Przesuwny.
- Czas trwania animacji: Ustaw czas trwania animacji w milisekundach (ms).
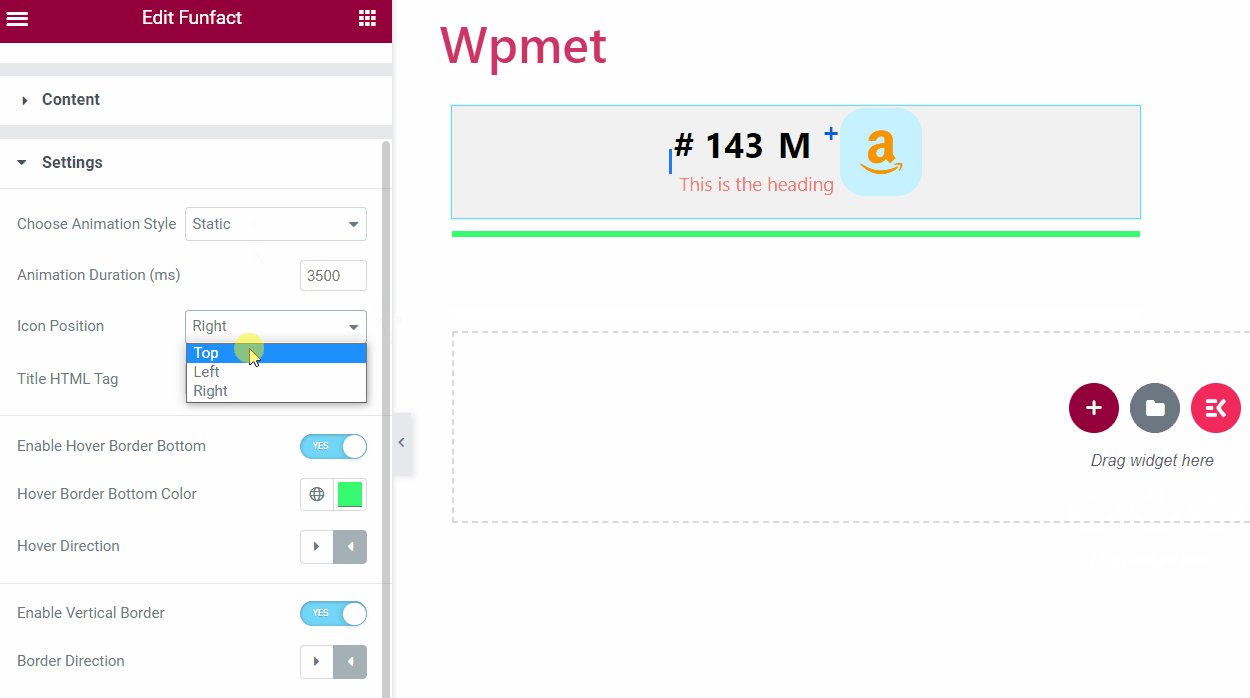
- Pozycja ikony: Ustaw położenie ikony na Górę, Lewo lub Prawo.
- Tytułowy znacznik HTML: Wybierz tytułowy tag HTML.

- Włącz górną granicę dolnej krawędzi: Możesz dodać dolną ramkę, która reaguje na najechanie myszką.
- Kolor dolnego obramowania kursora: Jeśli włączona jest opcja Najedź obramowaniem na dół, możesz wybrać kolor.
- Kierunek najechania: Ustaw kierunek zawisu w lewo lub w prawo.
- Włącz obramowanie pionowe: Możesz także dodać pionową ramkę w polu Funfact.
- Kierunek granicy: Jeśli ta opcja jest włączona, wybierz kierunek obramowania Od lewej lub Od prawej.

Podobnie jak widżet Ticker treści, ElementsKit zawiera setki zaawansowanych elementów dla Elementora. Pobierz ElementsKit i wykorzystaj te elementy do tworzenia witryn WordPress z pełnymi funkcjami.



