Umożliwia to widget przycisku ważne jest budowanie standardowych przycisków i wstawianie Adresy URL linków chcesz. Użytkownicy klikają przyciski, aby lepiej zapoznać się ze stroną internetową. Przywieźliśmy nowoczesny i szybki widget przycisku do projektowania responsywnych przycisków w Elementorze. Za pomocą naszego widgetu możesz uruchomić dowolną akcję za pomocą zaledwie kilku kliknięć. Jest konfigurowalny i prosty widżet, który pomoże Ci osiągnąć cele biznesowe.
Ta dokumentacja Cię tego nauczy jak dodać widżet przycisku w Elementorze na Twojej stronie WordPress. Wykonaj poniższe proste kroki.
Jak dodać przycisk w Elementorze #
Nawigować do: Twój panel -> Kliknij dowolny stary post/stronę lub utwórz nowy -> Edytuj za pomocą Elementora -> Widżet przycisku wyszukiwania

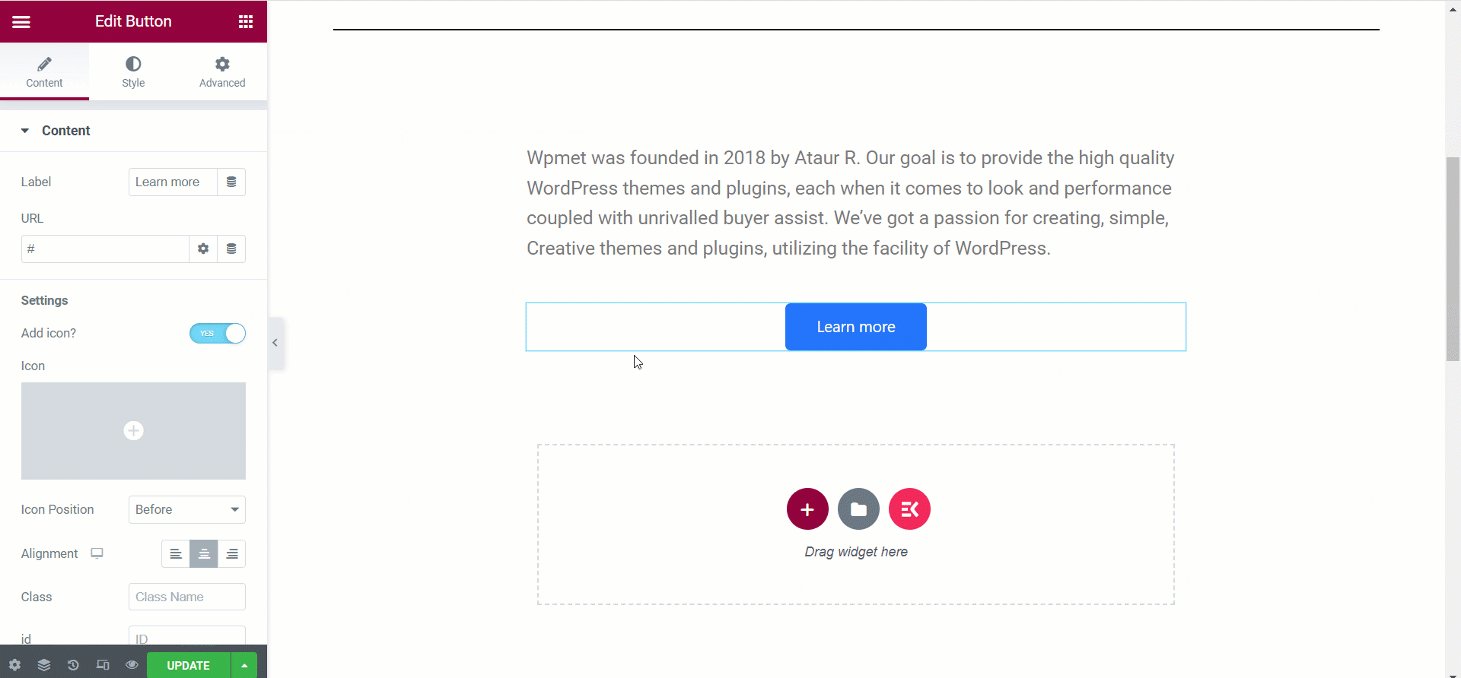
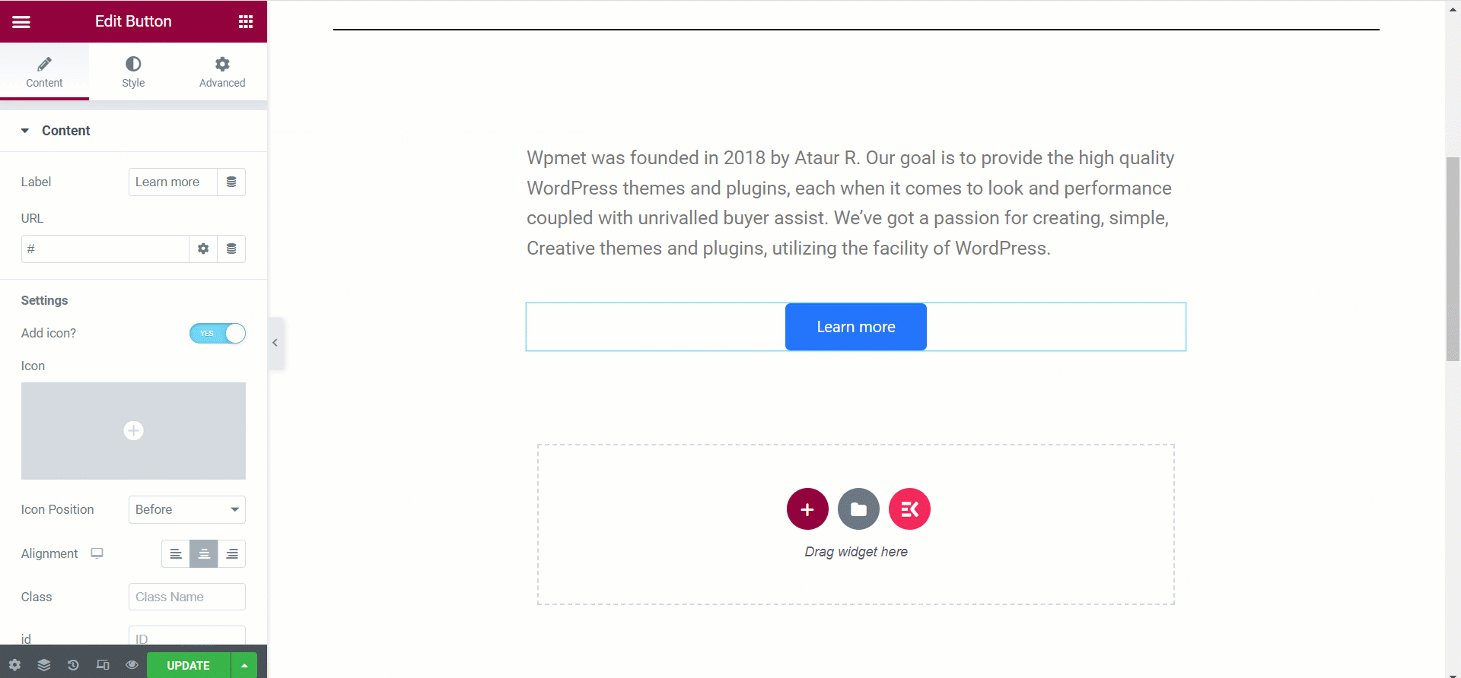
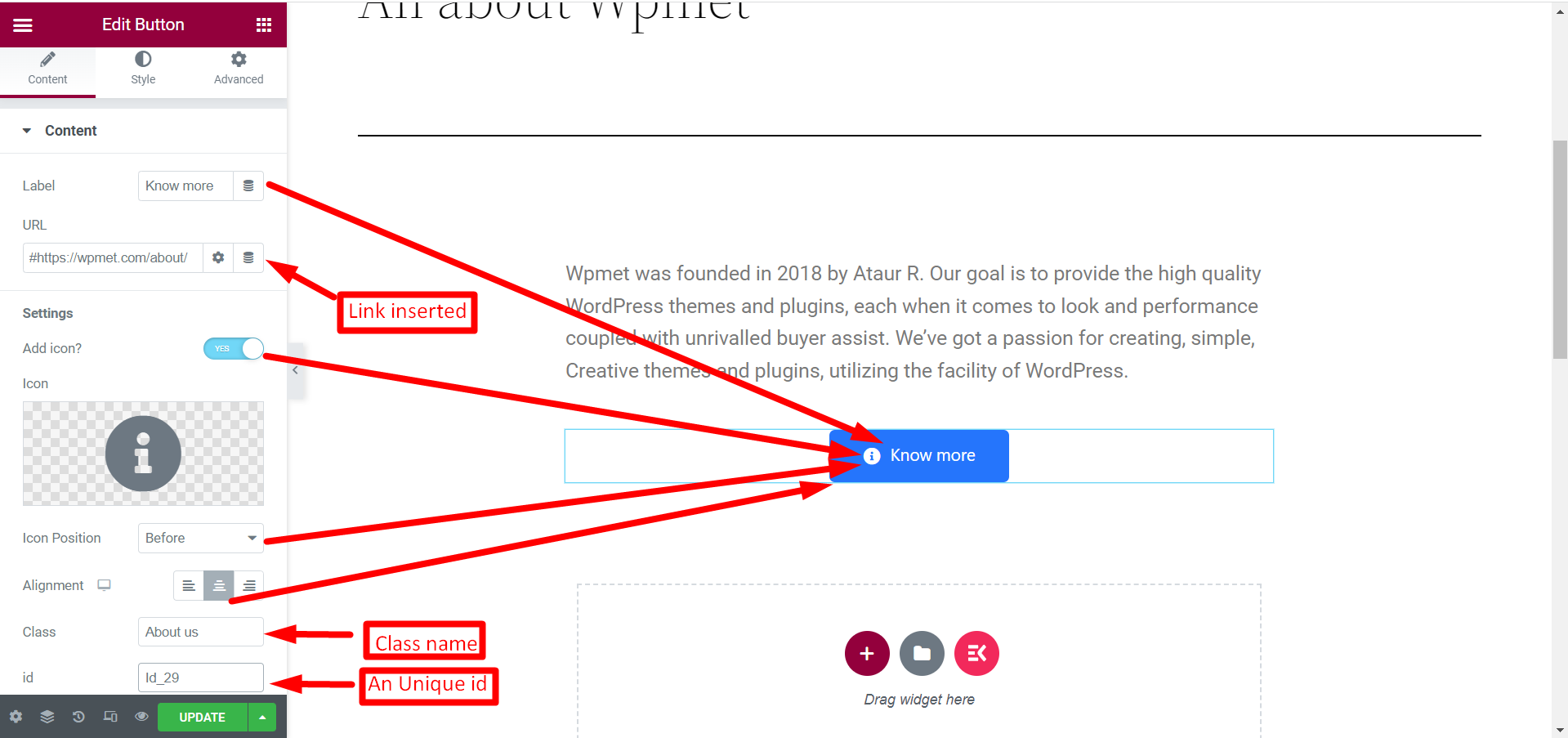
Opcje edycji w pliku Sekcja treści Czy:
- Etykieta: Dodaj lub edytuj tekst przycisku.
- Adres URL: Podaj link URL. Możesz ustawić Otwórz w nowym oknie lub Dodaj nofollow.
- Dodaj ikonę: Ustaw TAK, jeśli chcesz dodać ikonę, w przeciwnym razie NIE.
- Ikona: Przycisk Prześlij ikonę z Biblioteka ikon lub możesz przesłać z własną bibliotekę.
- Wybierz pozycję ikony: Możesz umieścić ikonę przed lub po tekście.
- Nazwa klasy: Wpisz nazwę klasy w polu.
- ID: Wypełnij pole, musi być wyjątkowy.

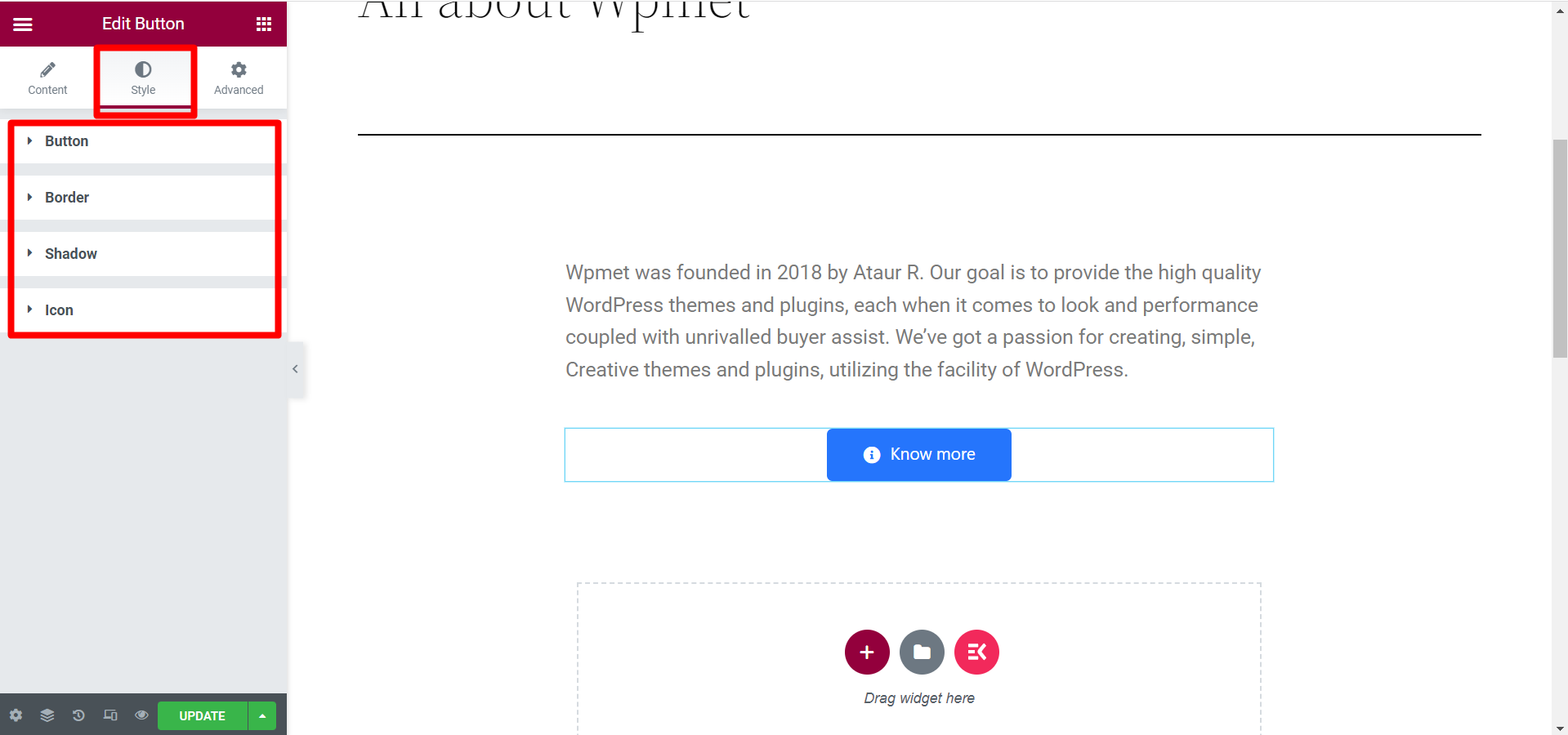
Opcje edycji w pliku Sekcja stylu ma cztery kryteria, kliknij, aby rozwinąć każde z nich. To są:
- Przycisk: Tutaj możesz edytować szerokość, dopełnienie, typografię, kolor itp. przycisku.
- Granica: Aby nadać styl przyciskowi, zmień jego typ obramowania, kolor i promień.
- Cień: W razie potrzeby edytuj cień pola przycisku.
- Ikona: Zgodnie z własnym wyborem zmień rozmiar ikon, odstępy i położenie.

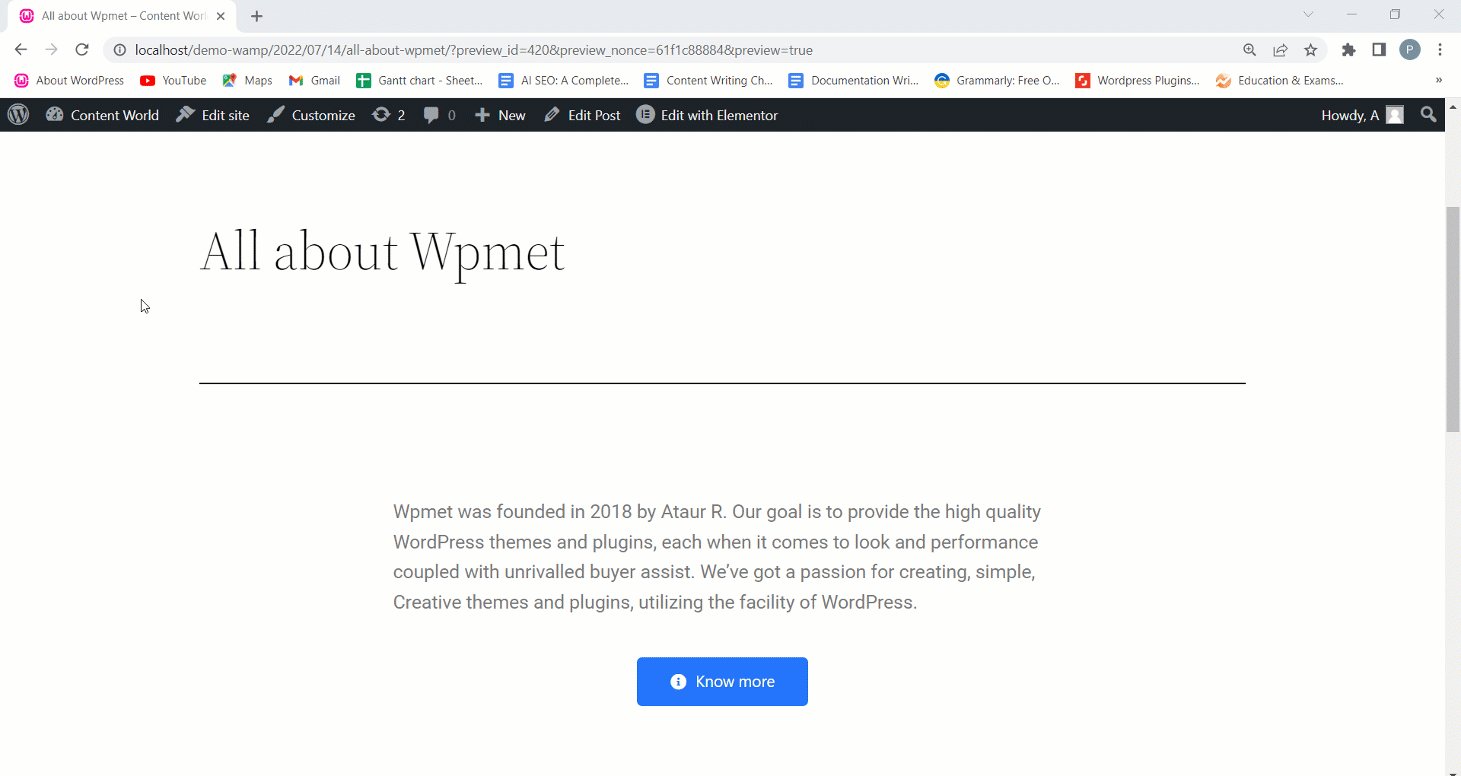
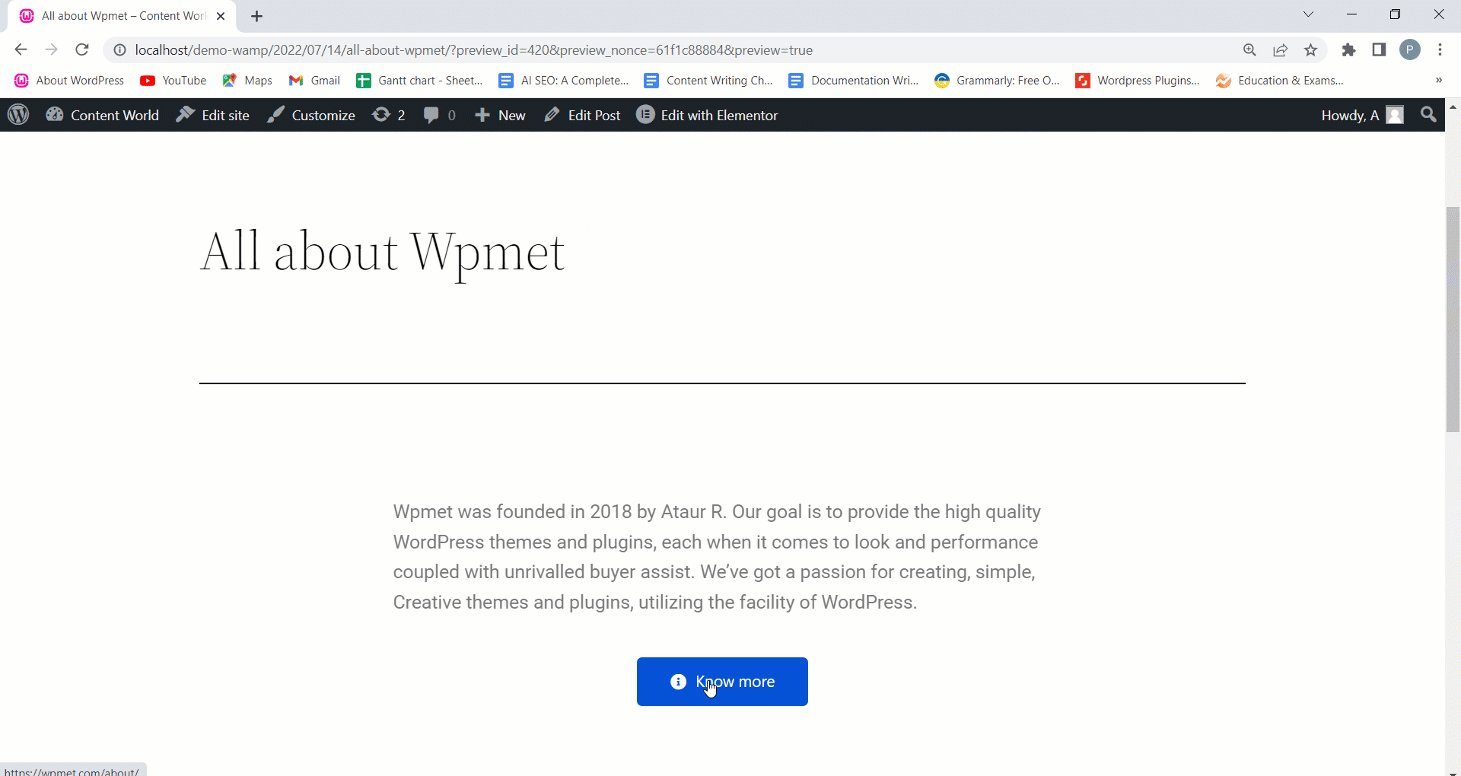
Po zakończeniu edycji kliknij Aktualizuj. Z przodu będzie to wyglądało tak-

Widzisz więc, że opcje edycji zawierają wszystkie opcje wymagane do stylizowania przycisku. Po prostu wyszukaj i upuść widżet i po prostu go dostosuj. Za pomocą tego widgetu możesz zwiększyć skuteczność wezwania do działania.



