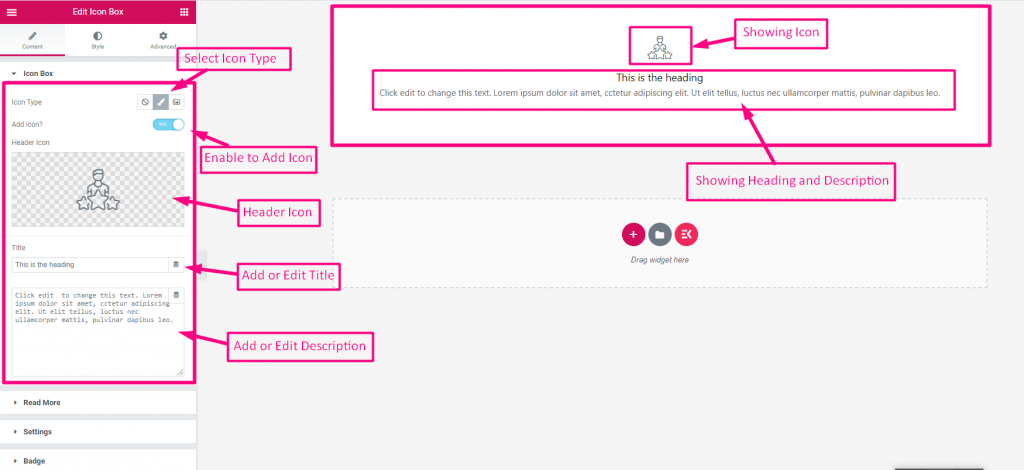
Pudełko z ikonami #
- Wybierz typ ikony
- Włącz opcję dodawania ikony
- Ikona nagłówka
- Dodaj lub edytuj tytuł
- Dodaj opis edycji

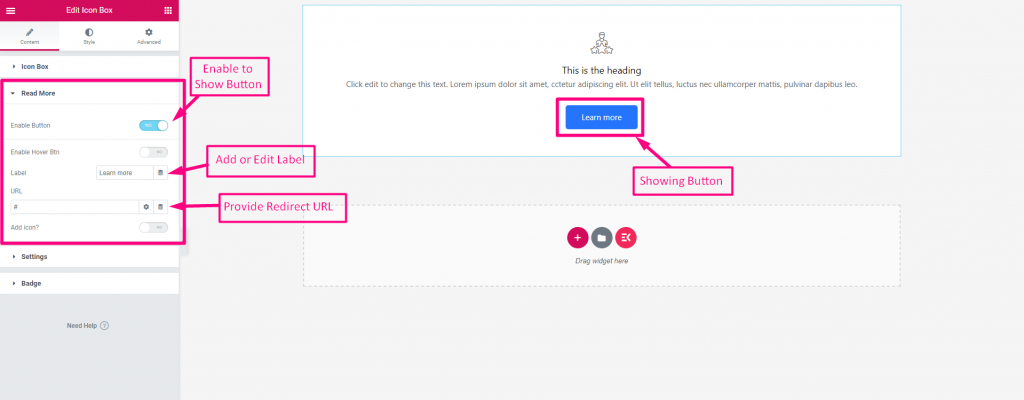
Czytaj więcej #
- Włącz opcję Pokaż przycisk
- Dodaj lub edytuj etykietę
- Podaj adres URL przekierowania

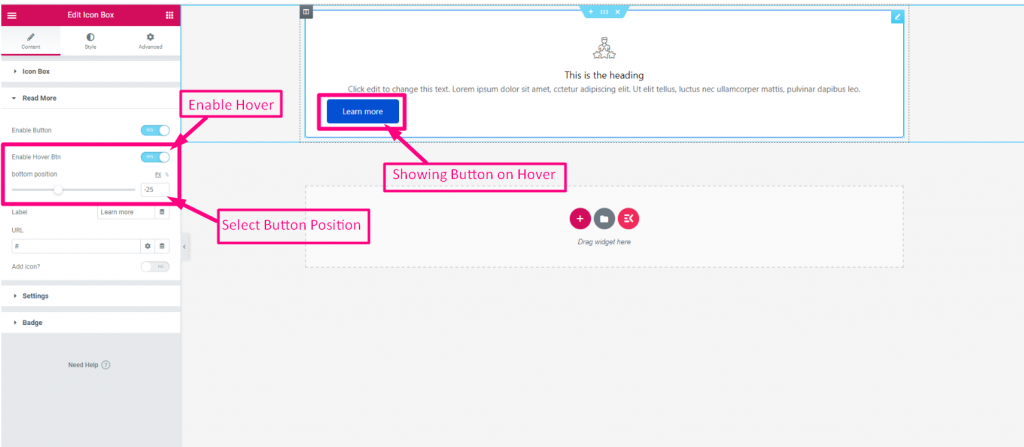
- Włącz aktywację
- Wybierz pozycję przycisku

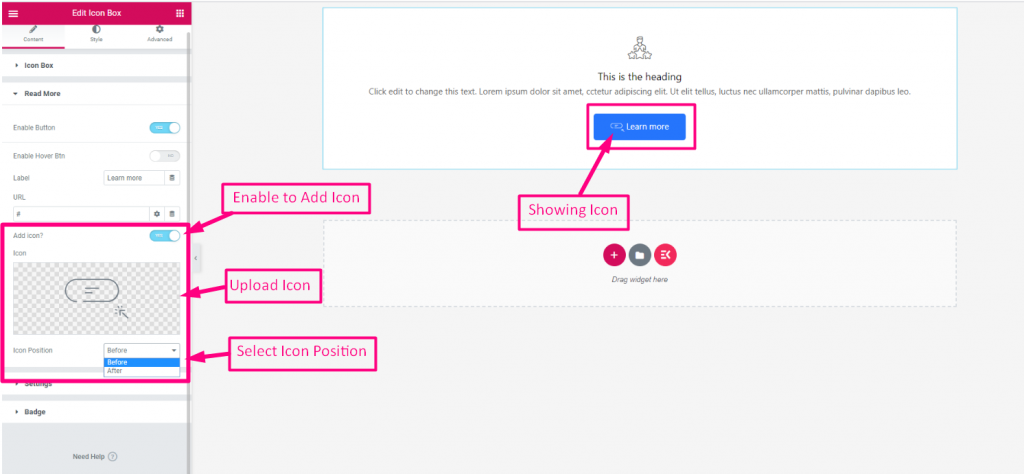
- Włącz opcję dodawania ikony
- Prześlij ikonę
- Wybierz pozycję ikony

Ustawienia #
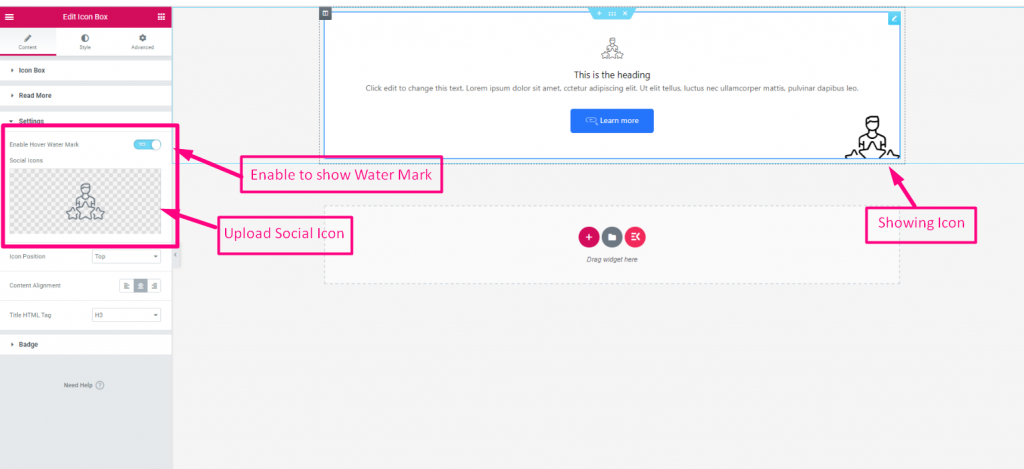
- Włącz przełącznik, aby wyświetlić znak wodny
- Prześlij ikonę społecznościową

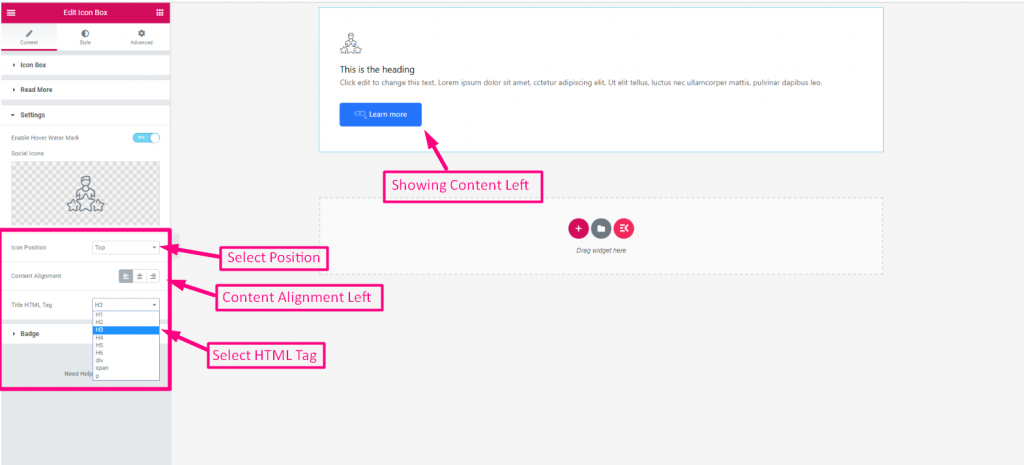
- Wybierz opcję Pozycja
- Wybierz Wyrównanie treści
- Wybierz opcję Tag HTML

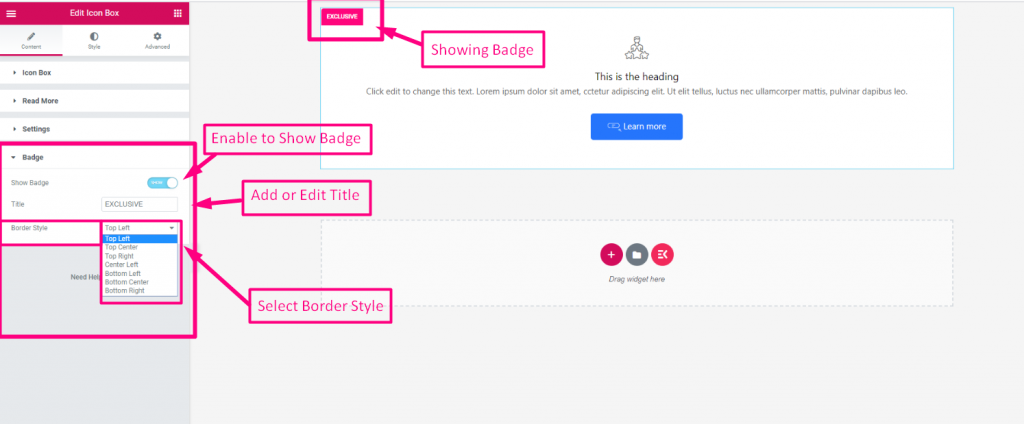
Odznaka #
- Włącz przełącznik, aby wyświetlić odznakę
- Dodaj lub edytuj tytuł
- Wybierz Styl obramowania