Zestawy elementów to kompleksowy dodatek do Elementora, który pozwala zwiększyć możliwości Twojej witryny internetowej. Dodatek zawiera wszechstronne widżety, rozszerzenia i moduły, które pomogą Ci dodać zaawansowane funkcjonalności do Twojej witryny WordPress za pomocą tylko jednej wtyczki.
The Pasek postępu z ElementsKit to funkcja umożliwiająca prezentowanie istotnych statystyk w stylowy sposób. Możesz wizualizować wzrost liczbowy dowolnego zadania lub kamienia milowego za pomocą paska postępu w Elementorze. Przeczytaj tę dokumentację, aby dowiedzieć się, jak używać widżetu Pasek postępu w Elementorze.
Krok 1: Skonfiguruj pasek postępu w Elementorze #
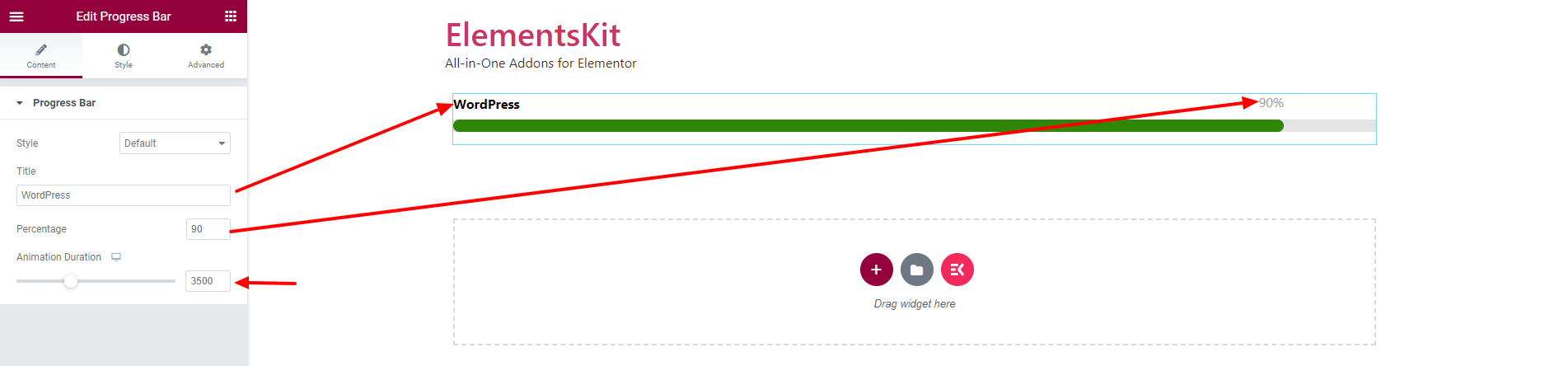
Najpierw otwórz edytor Elementora i przeciągnij widżet Pasek postępu do swojego projektu. Następnie skonfiguruj pasek postępu WordPress w Elementorze.
Aby skonfigurować widżet,
- Wybierz pasek postępu Styl z listy dostępnych stylów. Jeśli wybierzesz Treść wewnętrzna stylu, możesz Dodaj ikonę do paska postępu.

- Ustaw Tytuł tekst paska postępu.
- Wchodzić Odsetek postępu do wykazania.
- Regulować Czas trwania animacji za pokazanie postępu.

Krok 2: Dostosuj style paska postępu #
Na karcie Styl możesz dostosować style paska, ścieżki, tytułu i procentu paska postępu WordPress w Elementorze.
2,1 bara #
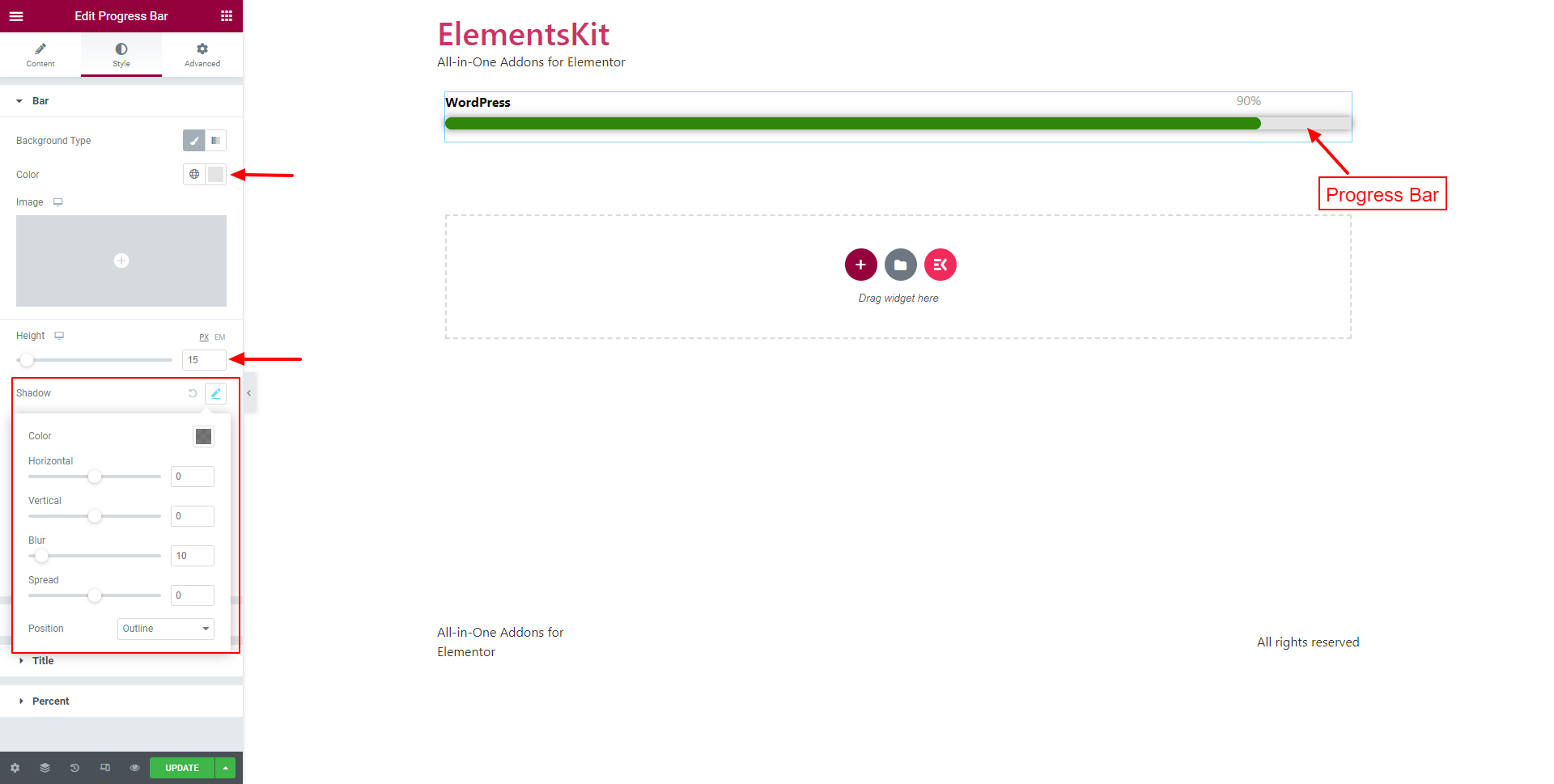
Aby dostosować pasek postępu,
- Wybierz Typ tłai wybierz kolor tła.
- Poprawić Wysokość z baru.
- Następnie dostosuj Cień ustawienia.

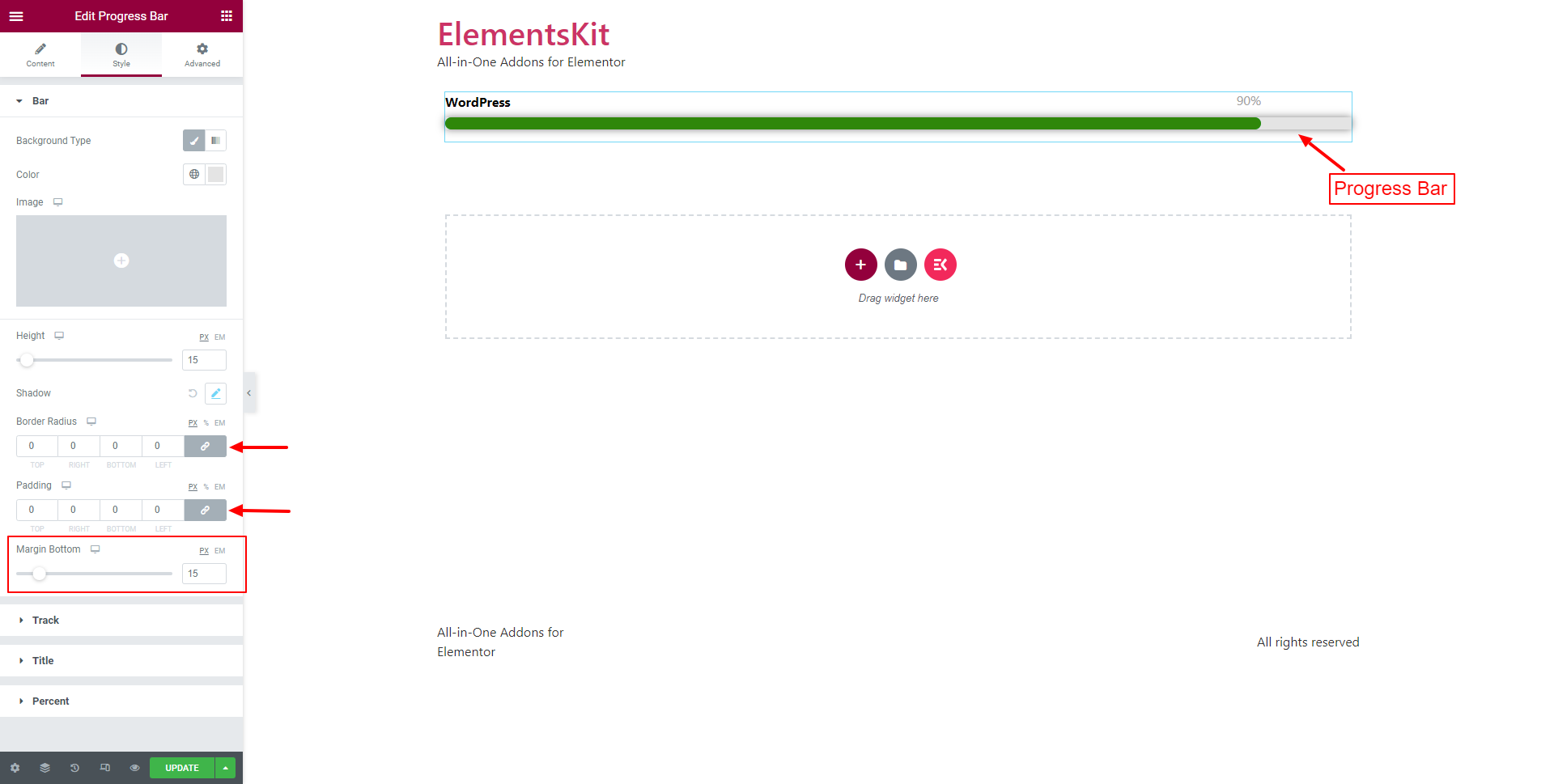
- Ustaw Promień granicy I Wyściółka.
- Poprawić Margines dolny z baru.

2.2 Ścieżka #
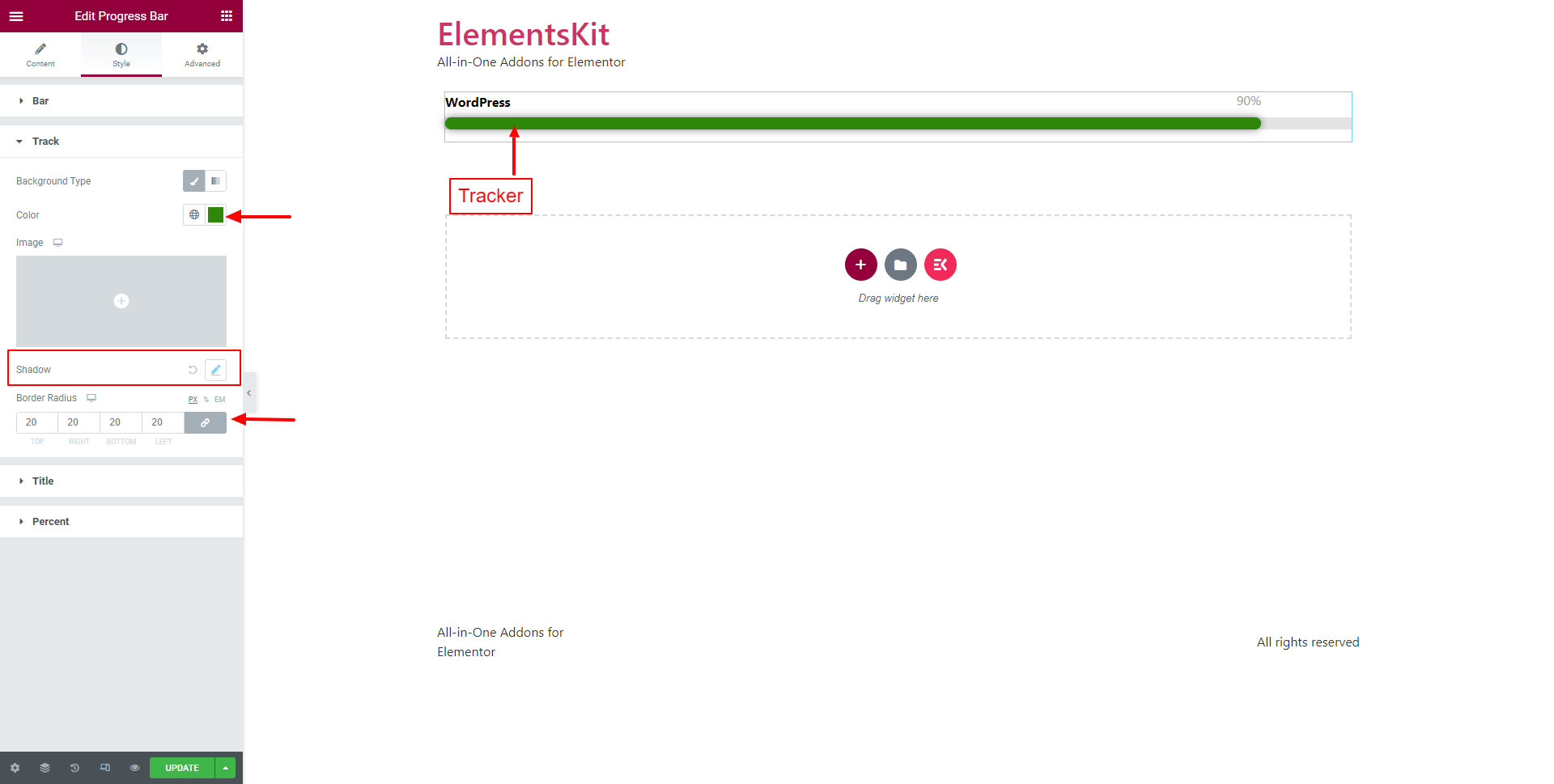
Aby dostosować pasek ścieżki,
- Wybierz Typ tła i wybierz kolor tła.
- Ustaw atrybuty dla Cień.
- I ustaw Promień granicy.

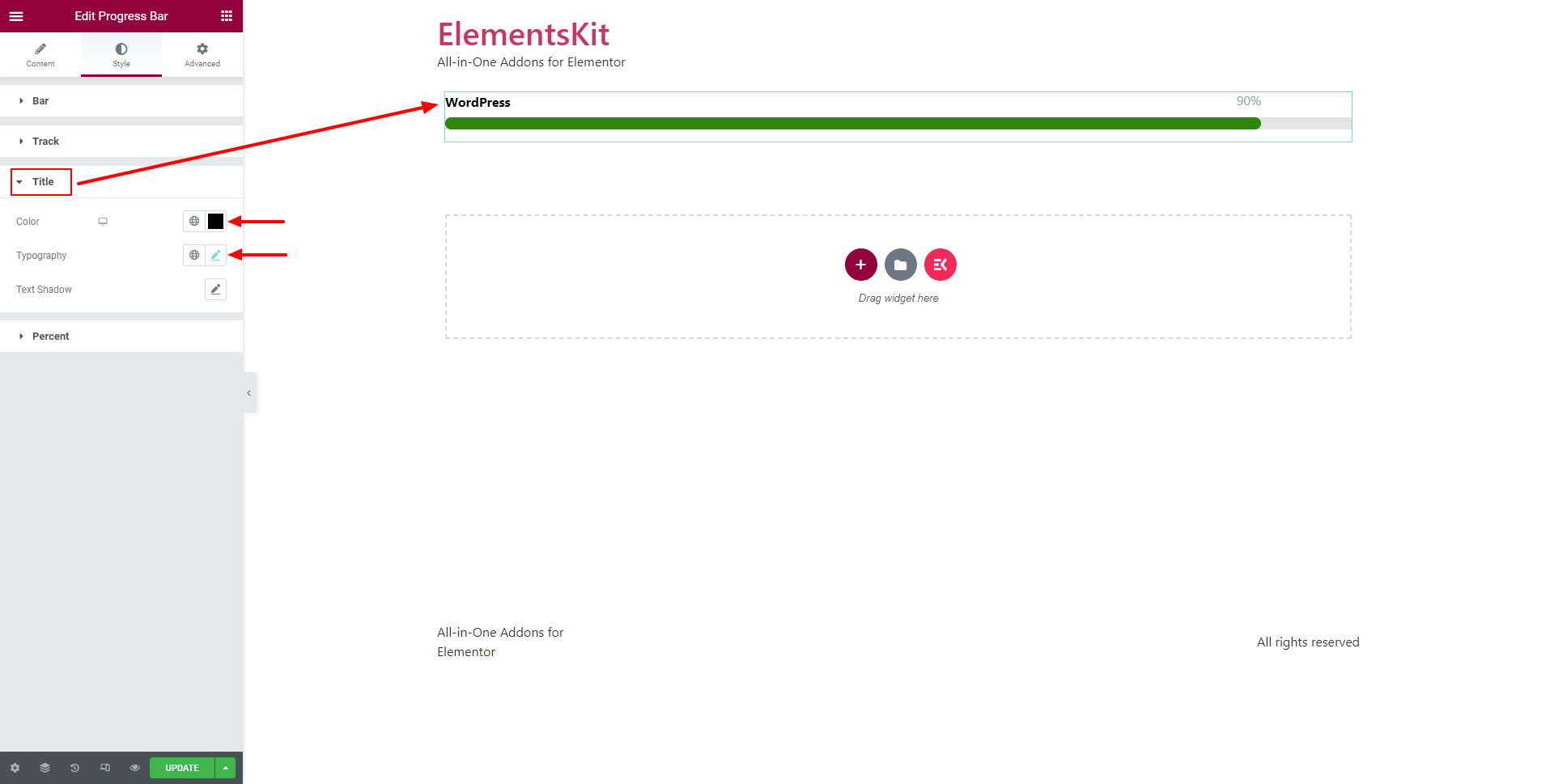
2.3 Tytuł #
Aby dostosować tytuł paska postępu w Elementorze,
- Wybierz Kolor tytułu.
- Typografia tekstu tytułowego.
- Poprawić Cień tekstu.

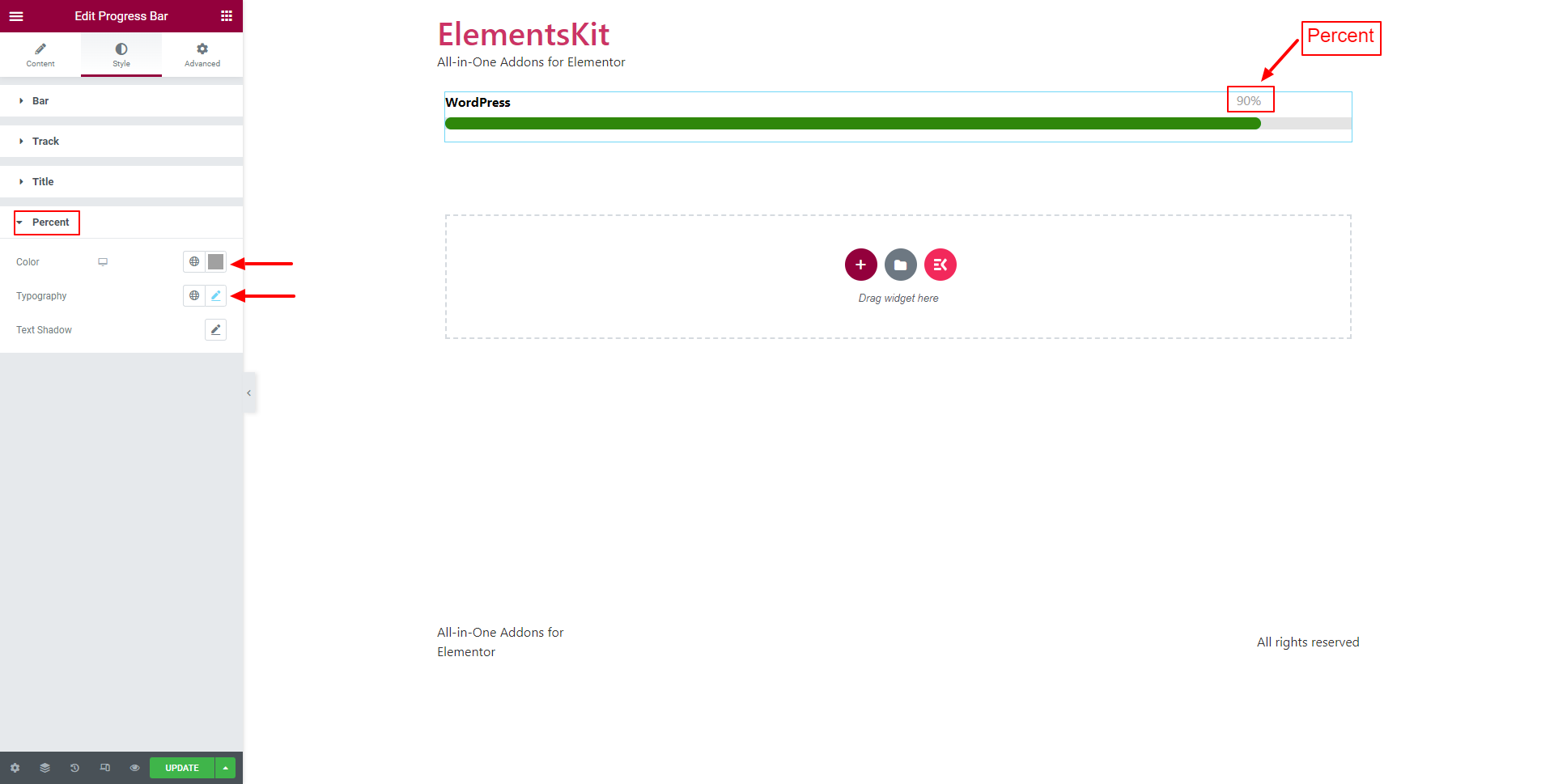
2,4 proc #
Aby dostosować procent paska postępu w Elementorze,
- Wybierz Procent koloru.
- Typografia liczby procentowej.
- Poprawić Cień tekstu.

Wykonując powyższe kroki, możesz stworzyć przyciągający wzrok pasek postępu WordPress w Elementorze.



