ElementsKit to wszechstronny dodatek do Elementora, który zawiera prawie każdy element, który pomaga w tworzeniu stron internetowych ze wszystkimi konfigurowalnymi funkcjami. Obejmuje to opcje używania niestandardowych ikon do projektowania Elementora przy użyciu modułu Elementor Icon Pack w ElementsKit.
Pakiet ikon zawiera kilka dobrze wykonanych, wysokiej jakości ikon, które w znacznym stopniu mogą ulepszyć Twój projekt strony internetowej. Aby skorzystać z pakietu ikon, przejdź do modułu ElementsKit > włącz moduł pakietu ikon i zacznij używać niestandardowych ikon.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak używać modułu pakietu ikon ElementsKit dla Elementora.
Krok 1: Włącz moduł pakietu ikon ElemensKit #
Aby móc korzystać z ikon z Pakiet ikon ElementsKit, musisz włączyć moduł. Umożliwić,
- Zaloguj się do swojej witryny WordPress.
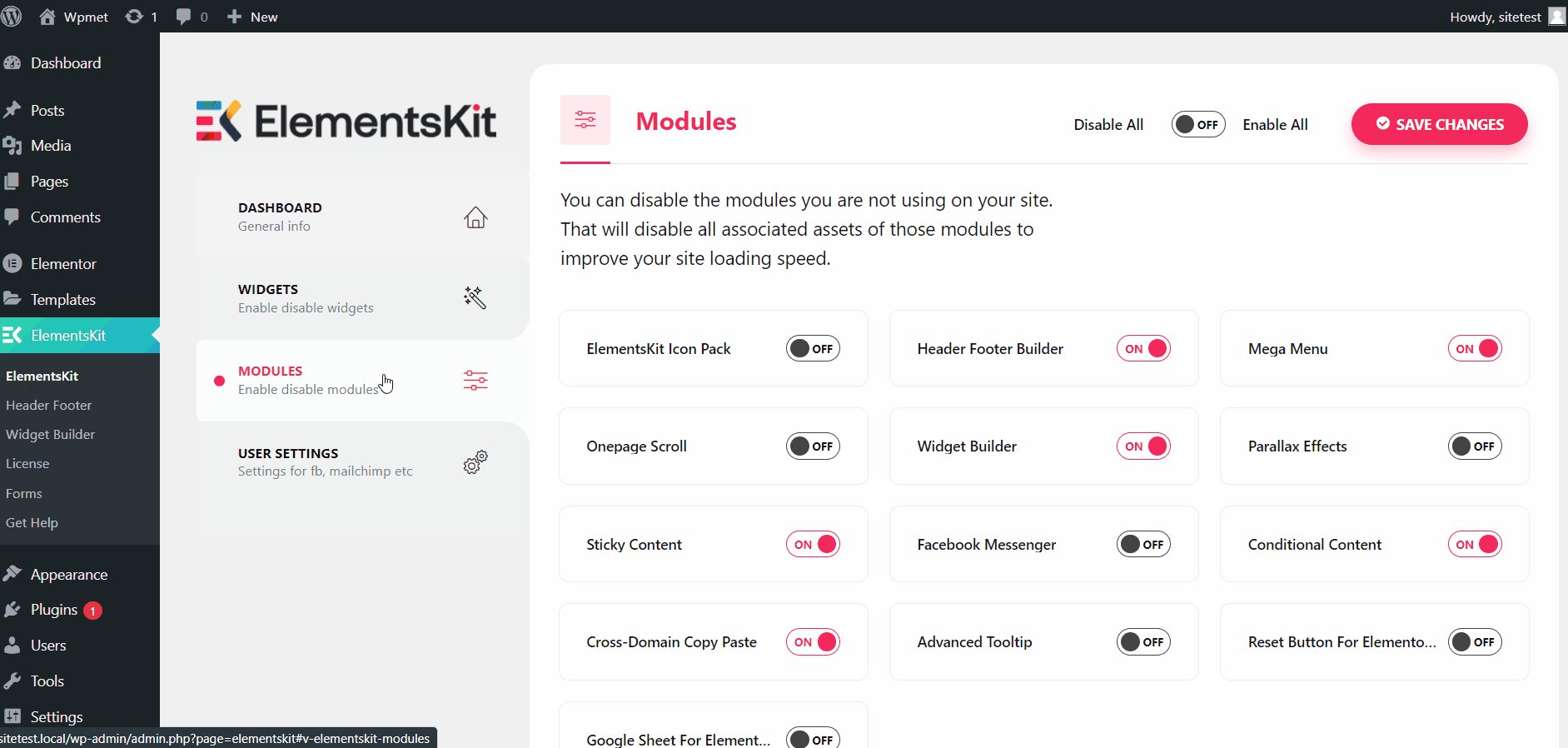
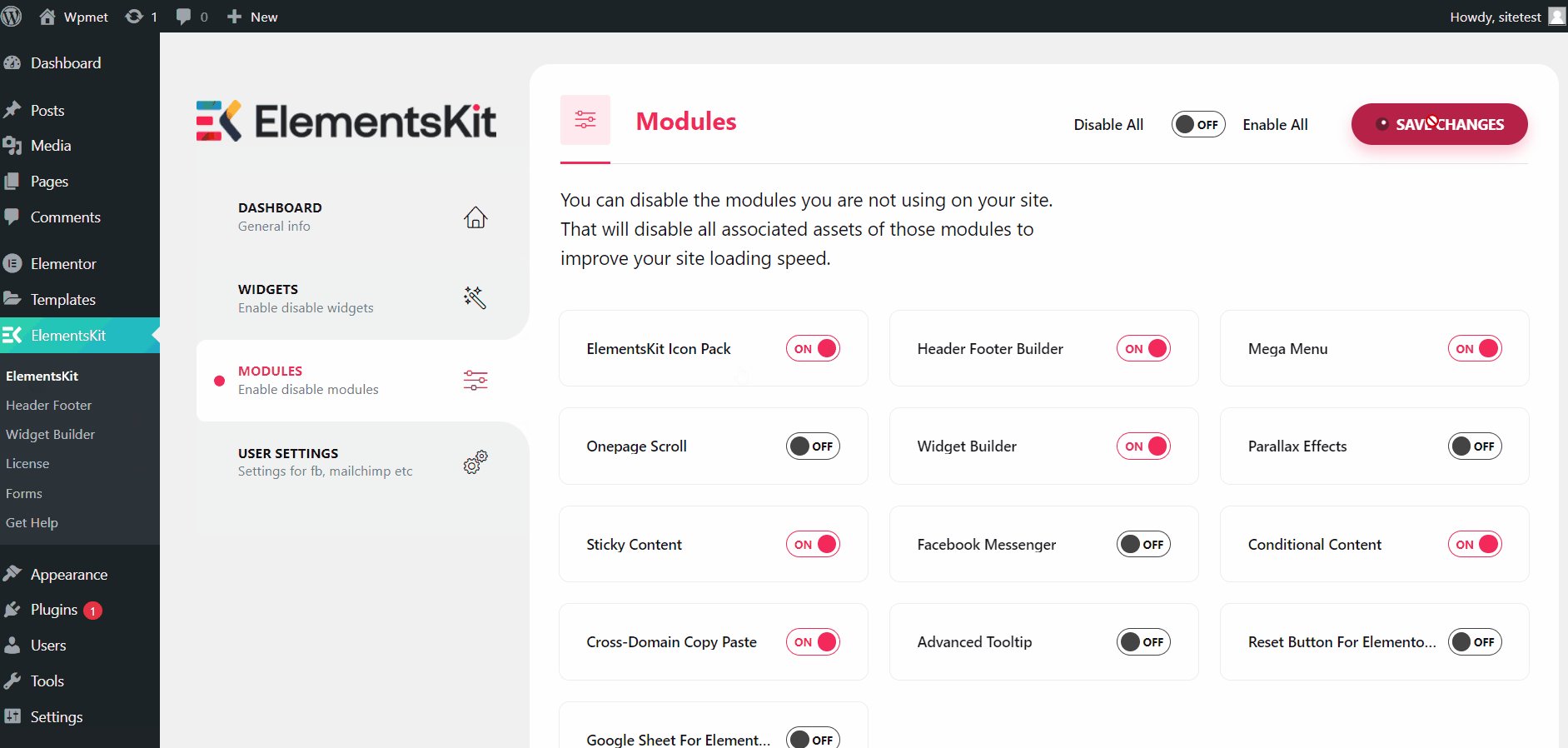
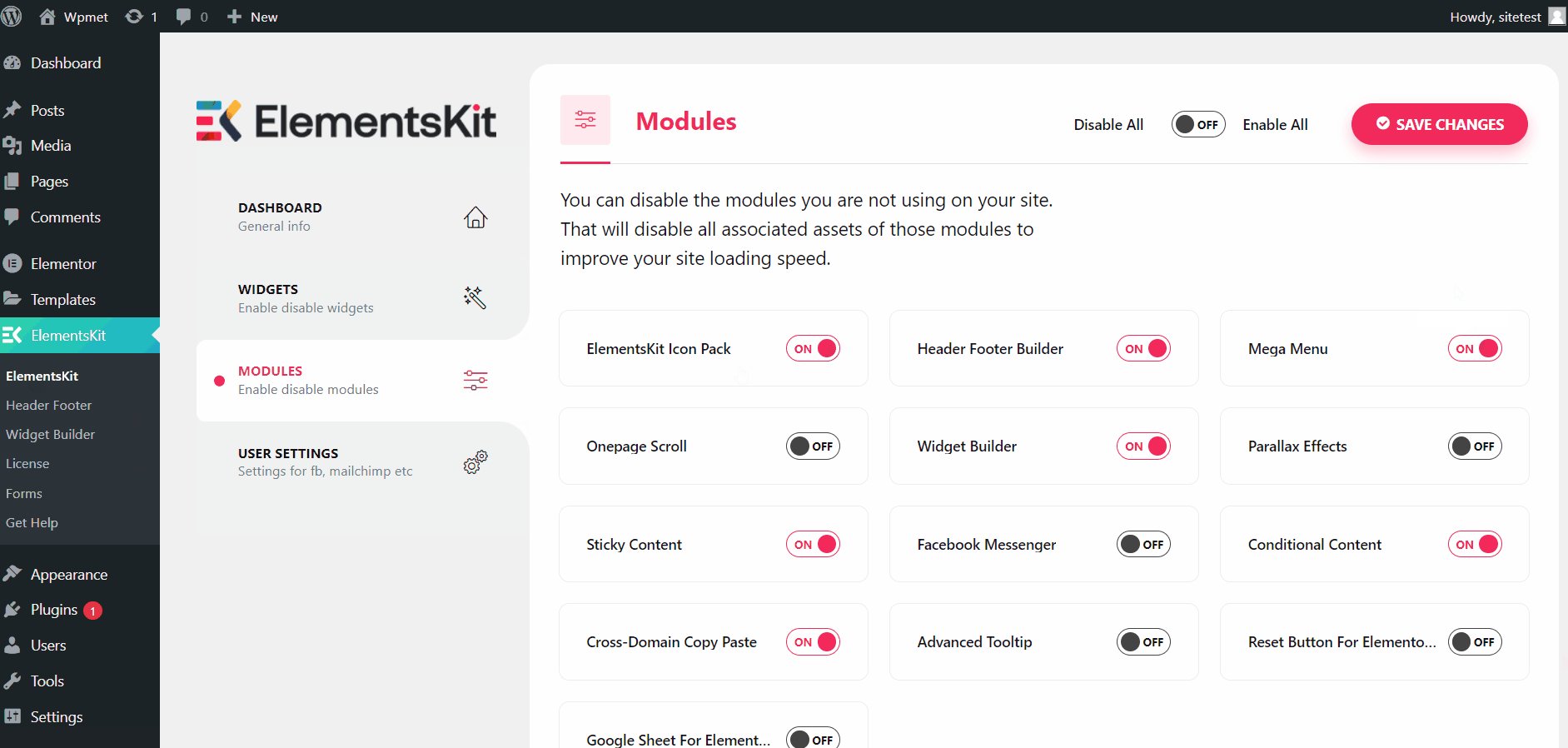
- Nawigować do ElementsKit > MODUŁY z panelu WordPress.
- Znaleźć Pakiet ikon ElementsKit moduł.
- Przełącz przycisk na NA.
- Kliknij na ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Użyj ikon z pakietu ikon ElemensKit #
Teraz, gdy aktywowałeś moduł pakietu ikon, możesz używać ikon Elementor z pakietu ikon ElementsKit w swoim projekcie strony internetowej. Aby skorzystać z ikon,
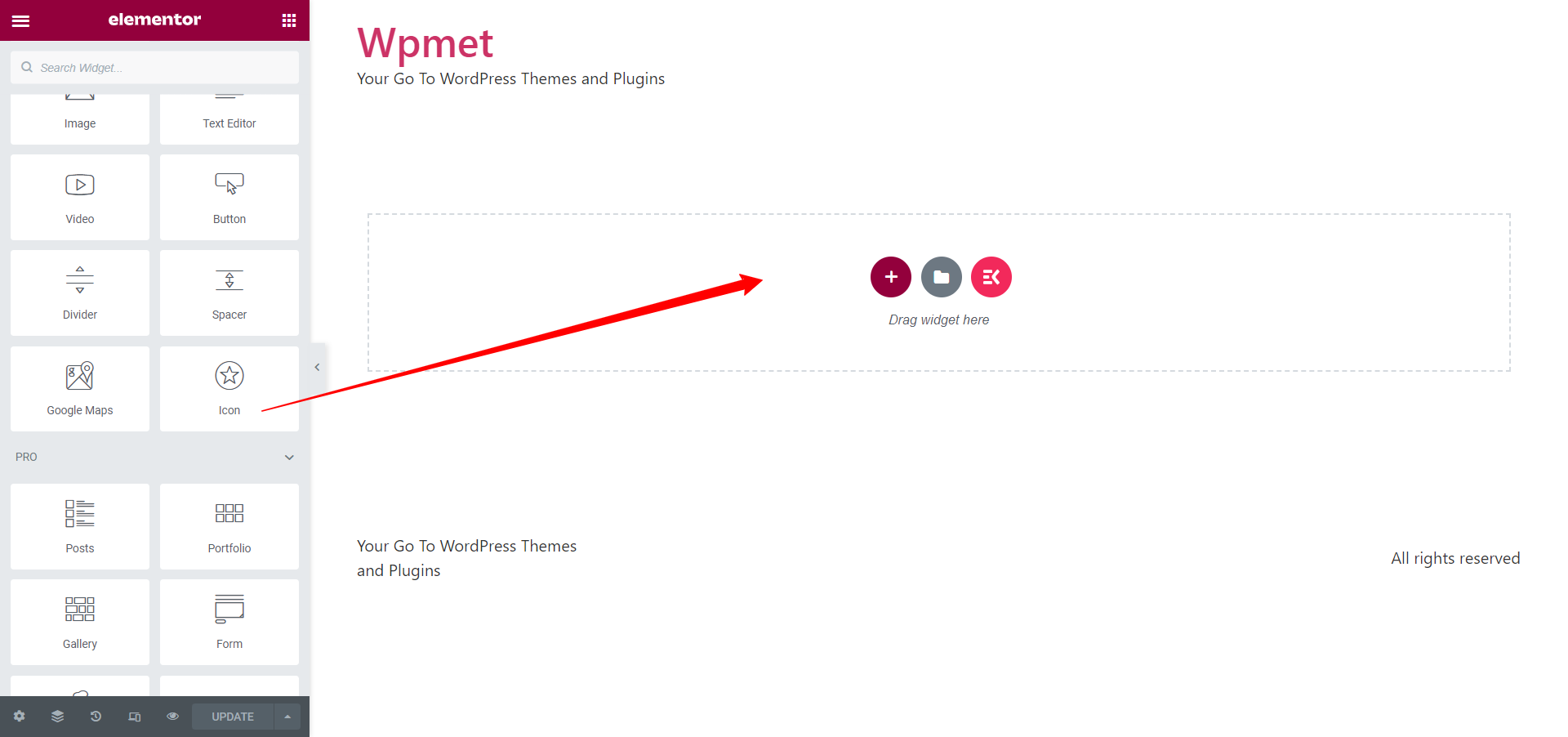
- Otwórz edytor Elementora.
- Wybierz widżet z opcją dodawania ikon, a następnie przeciągnij i upuść go do projektu. Tutaj użyliśmy widżetu Elementor Icon.

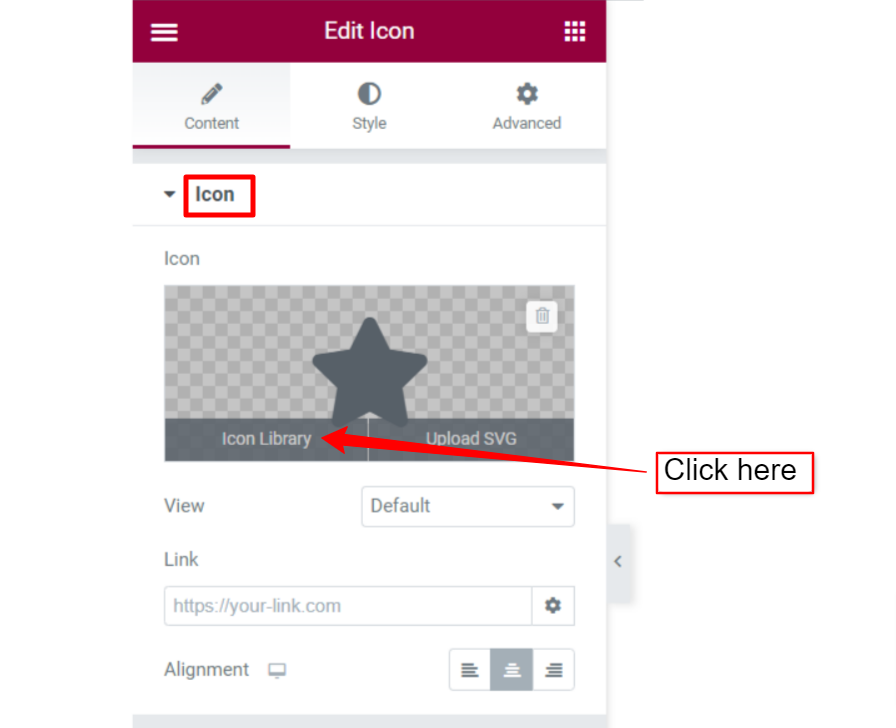
- Idź do Ikona opcja w edytorze. Kliknij ikonę, aby otworzyć Elementora Biblioteka ikon.

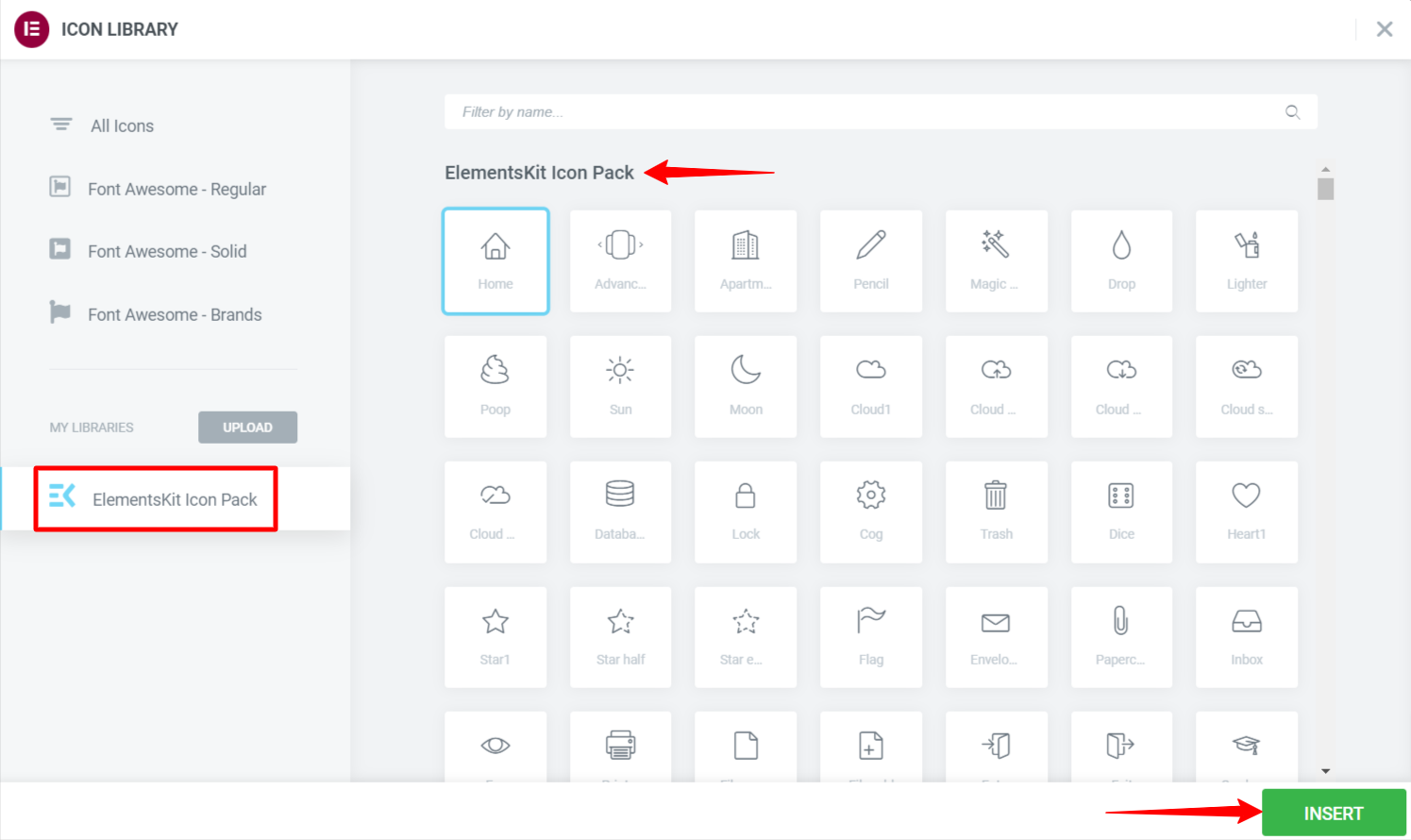
- W Bibliotece ikon kliknij przycisk Pakiet ikon ElementsKit i wybierz stamtąd ikonę.
- Następnie kliknij przycisk WSTAWIĆ przycisk.

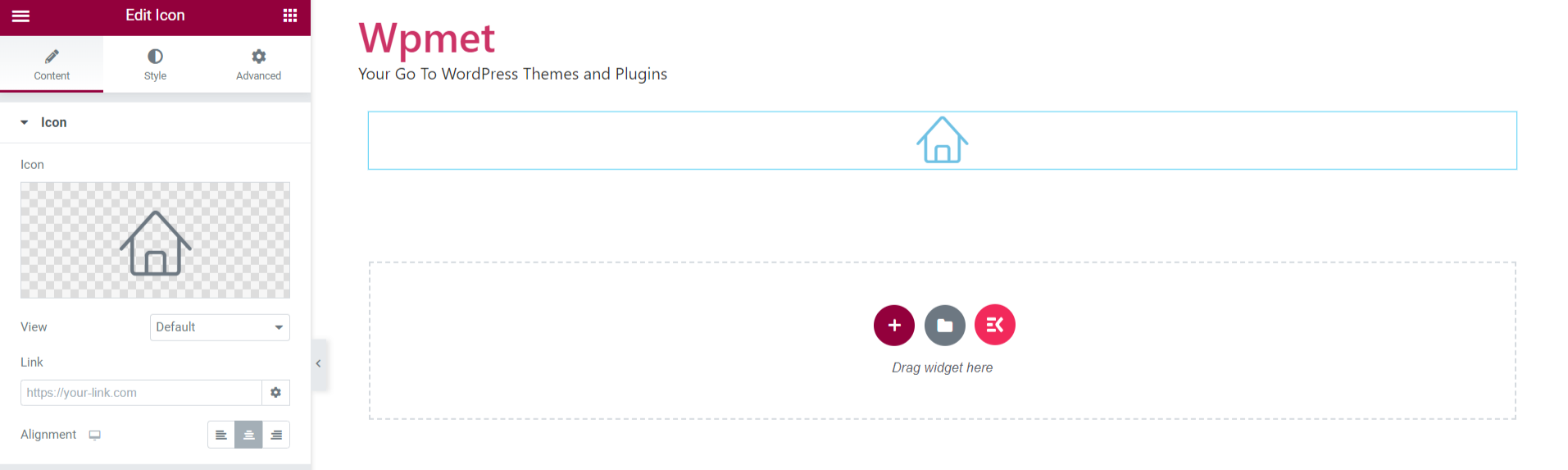
Wreszcie masz ikonę dodaną do swojego projektu internetowego. Możesz użyć więcej tych dobrze wykonanych ikon w swoich projektach, korzystając z pakietu ikon Elementor ElementsKit.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & ElementsKit Dodatek do Elementora
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Dodaj ikonę” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
Ten Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.




