ElementsKit zawiera menu Header Off-Canvas, które umożliwia utworzenie menu WordPress poza płótnem w Elementorze z największą liczbą konfigurowalnych opcji.
Aby utworzyć menu poza płótnem Elementora, włącz widżet Nagłówek poza płótnem >> przeciągnij i upuść widżet do obszaru projektu >> edytować zawartość poza płótnem >> dostosować style.
Przeczytaj tę dokumentację, aby poznać szczegóły dotyczące tworzenia menu poza płótnem Elementora za pomocą ElementsKit.
Jak utworzyć menu poza płótnem WordPress w Elementorze #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Wymagane wtyczki:
- Elementora: Pobierz wtyczkę
- ElementsKit Lite: Pobierz wtyczkę
- ElementsKit Pro: Pobierz wtyczkę
Krok 1: Włącz widżet Nagłówek poza płótnem #
Aby korzystać z widżetu Nagłówek poza płótnem, musisz go najpierw włączyć. Aby włączyć widżet, Zaloguj się do swojej witryny WordPress I,
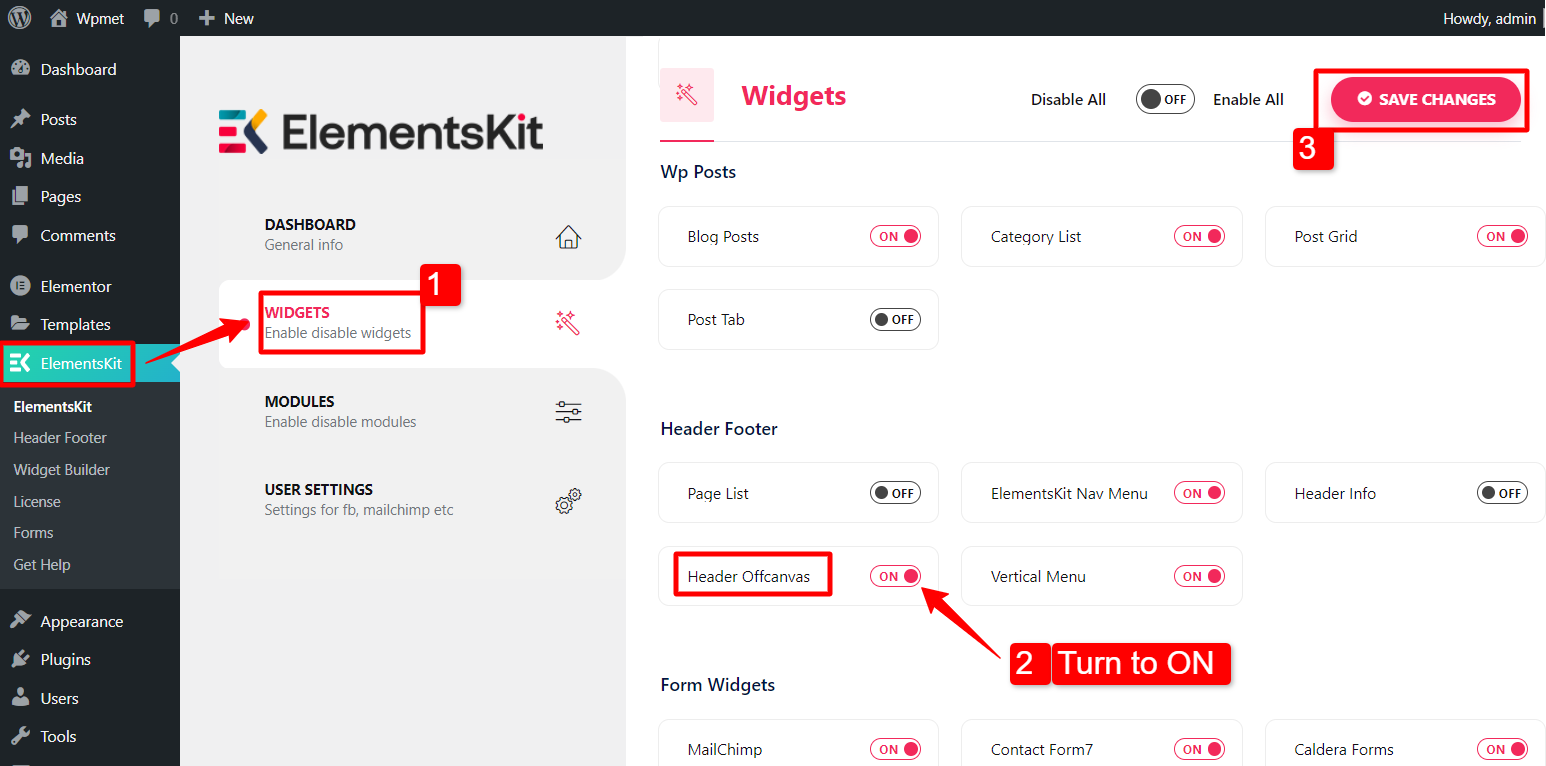
- Nawigować do ElementsKit > Widżety.
- Znajdować Nagłówek poza płótnem i włącz widget.
- Kliknij na ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Skonfiguruj widżet #
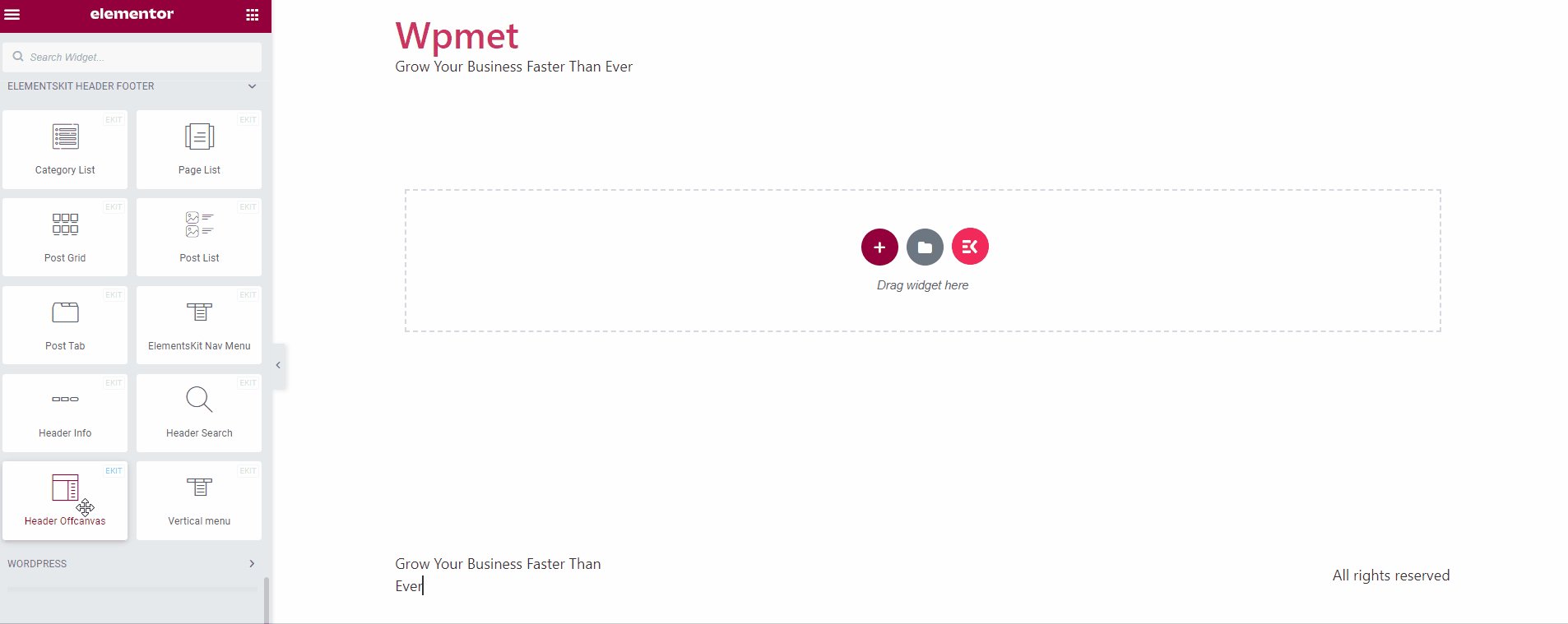
Teraz otwórz edytor Elementora przeciągnij i upuść widżet Nagłówek poza obszarem roboczym do obszaru projektowego.
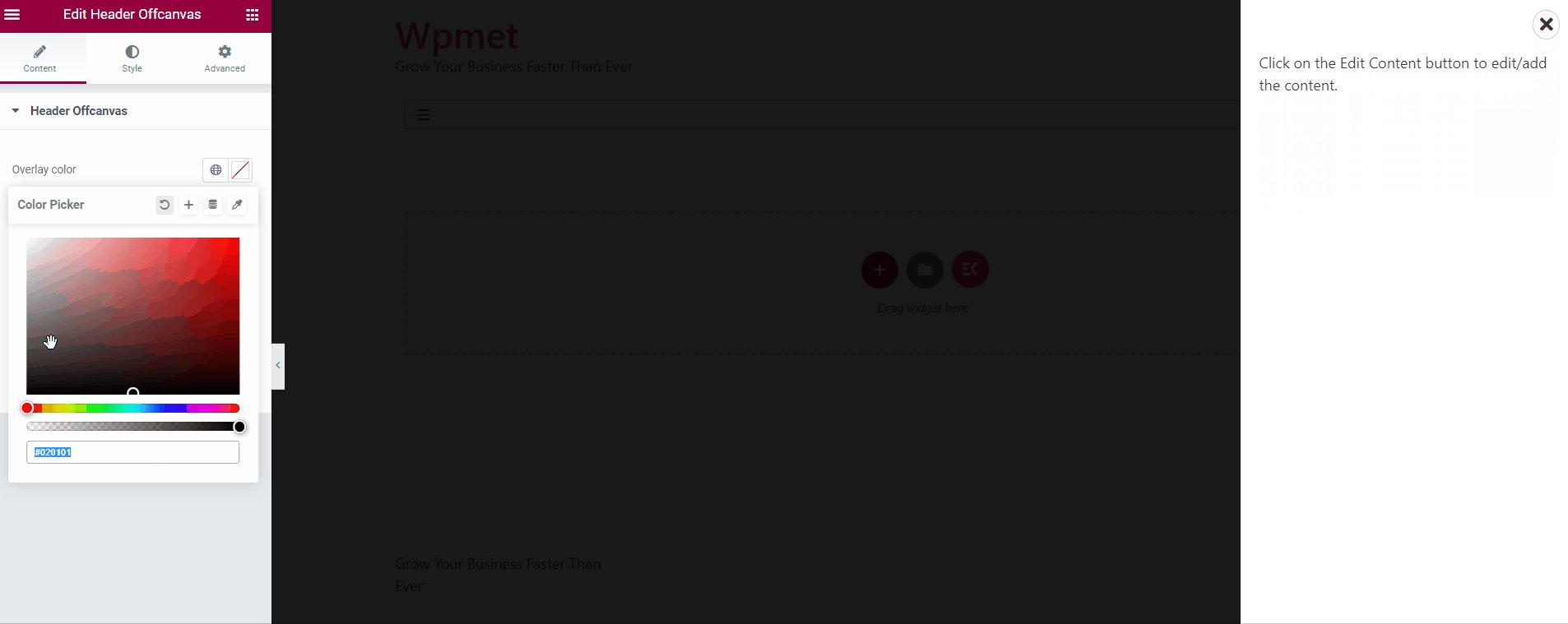
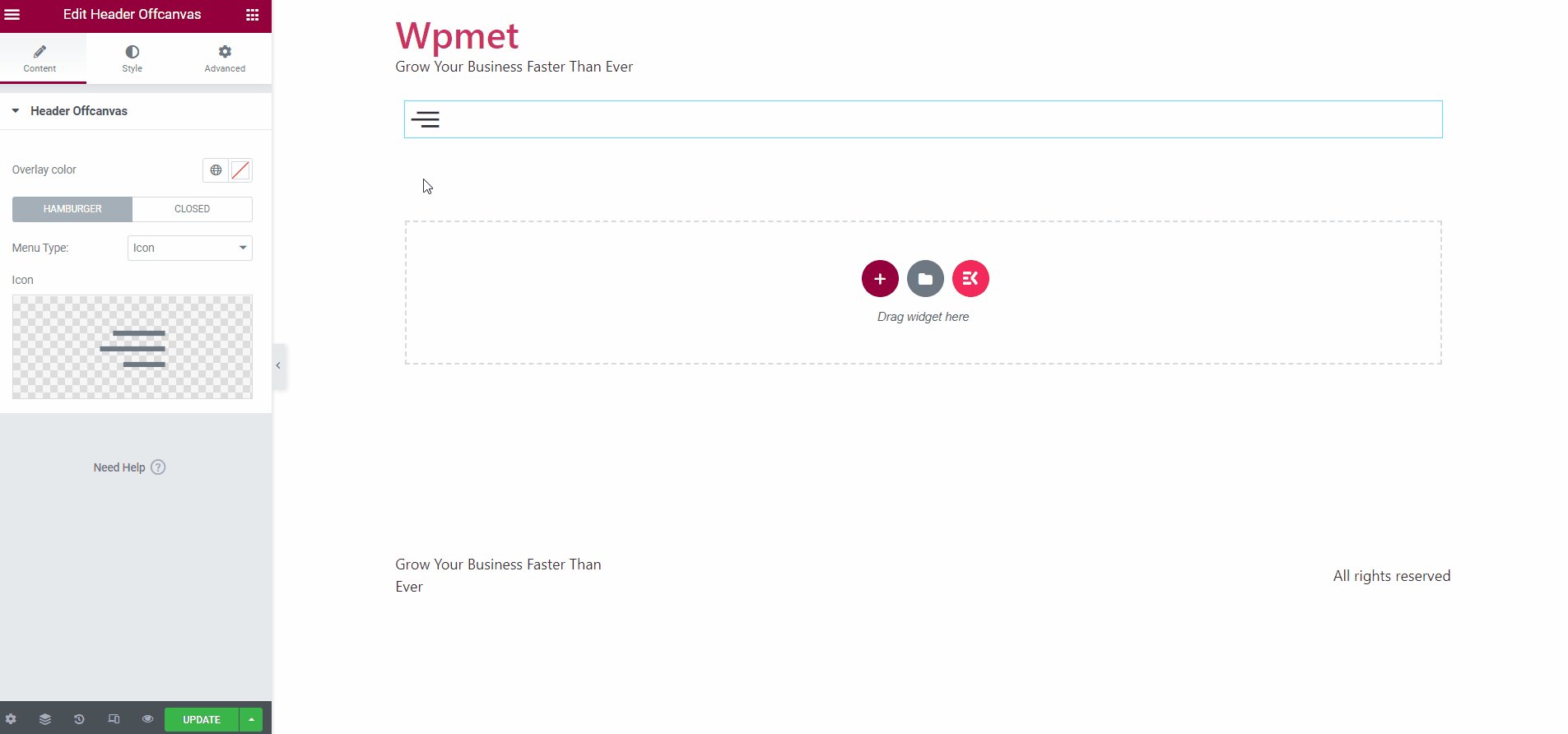
w Treść zakładkę, możesz
- Zmienić Kolor nakładki.
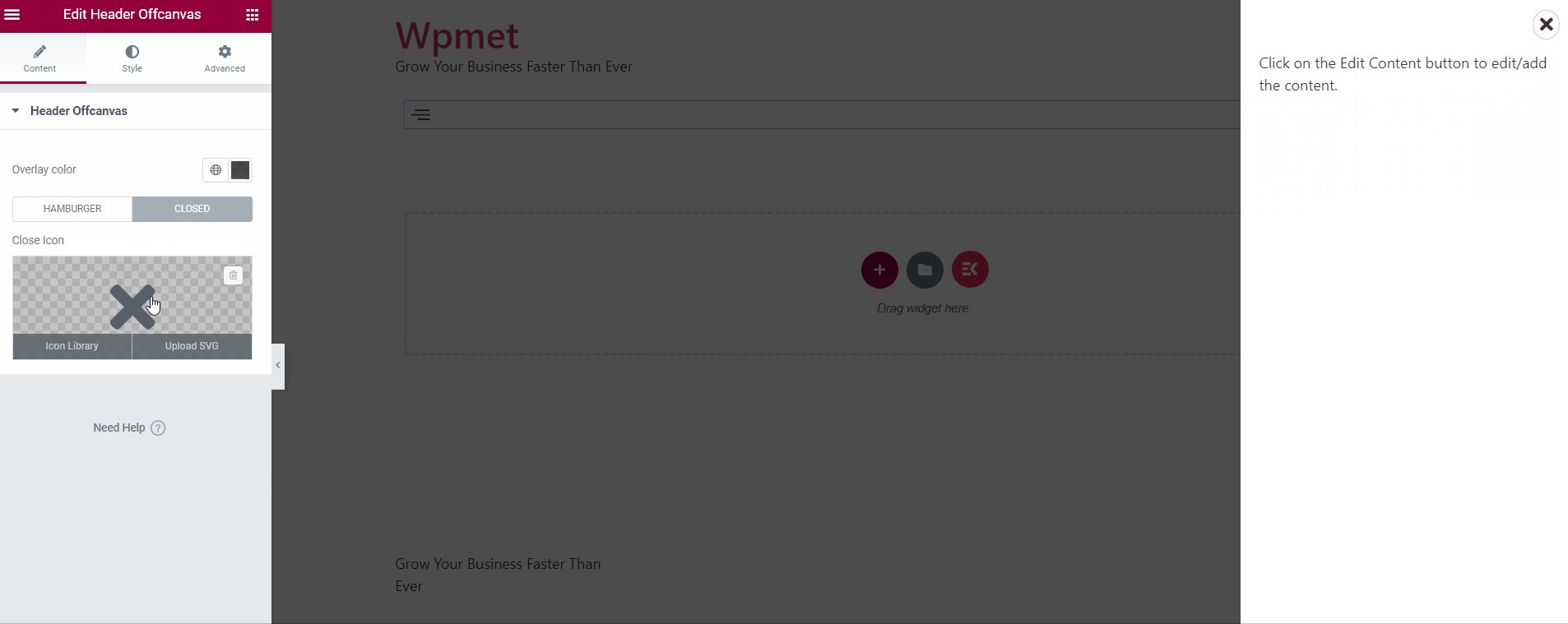
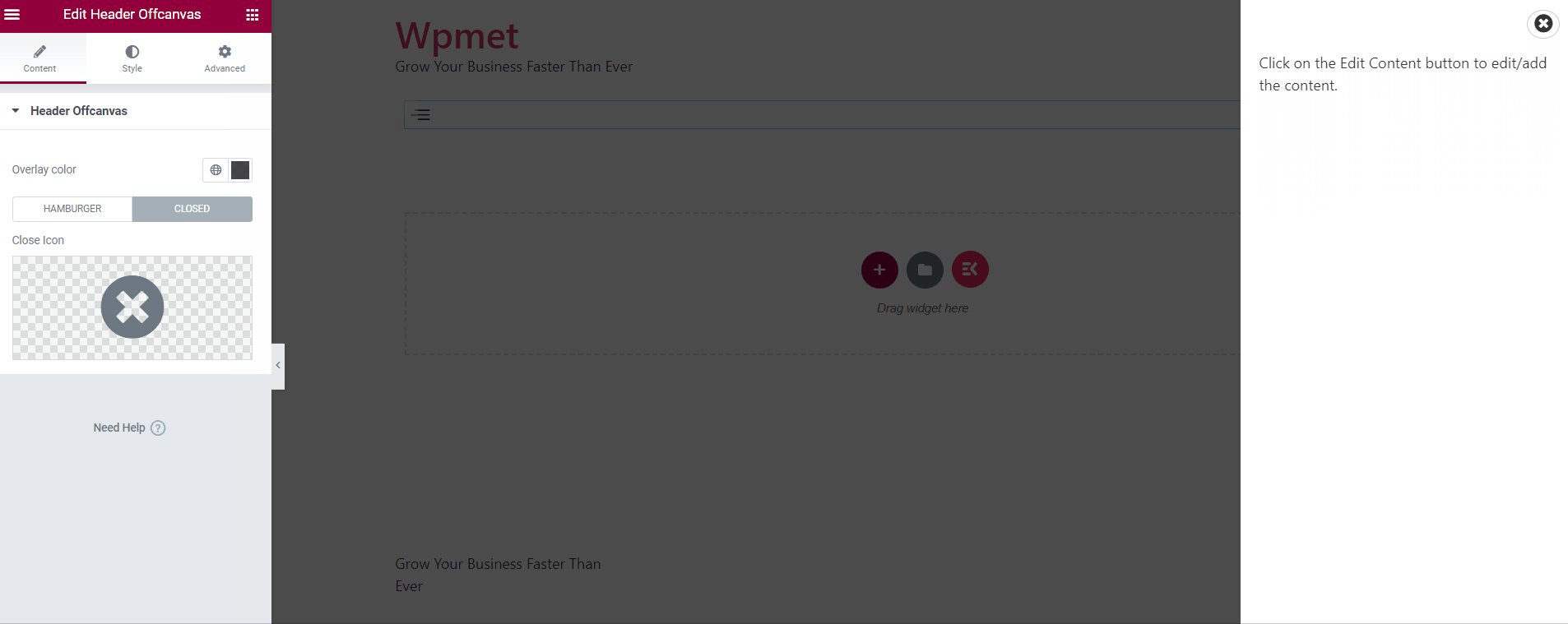
- Ustawić Zamknij ikonę treści spoza płótna.
- Wybierać Typ menu hamburgerowego.

W menu Hamburger dostępne są trzy opcje.
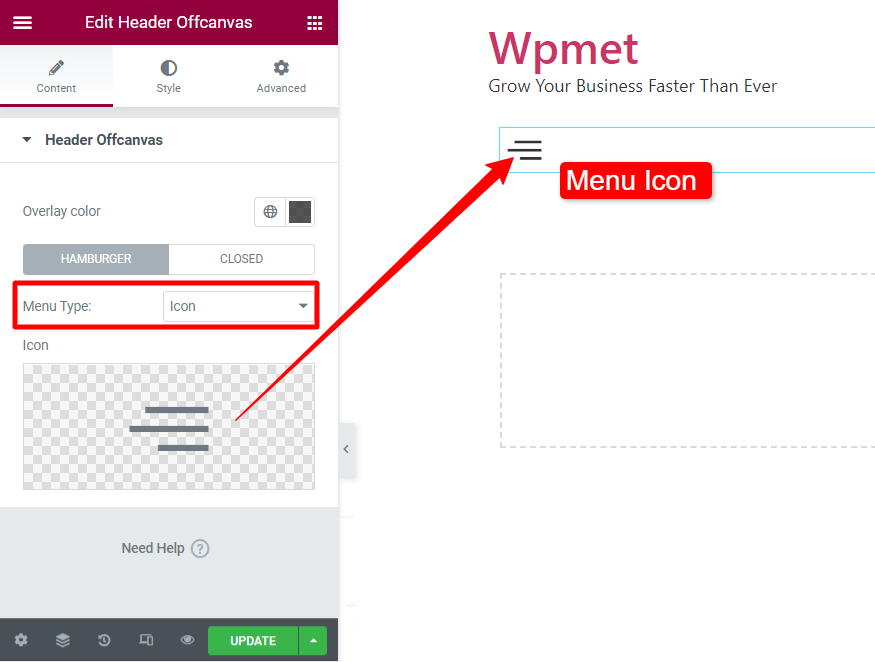
Typ menu hamburgera: Ikona
Ustaw typ menu na „Ikona” i wybierz ikonę z biblioteki.
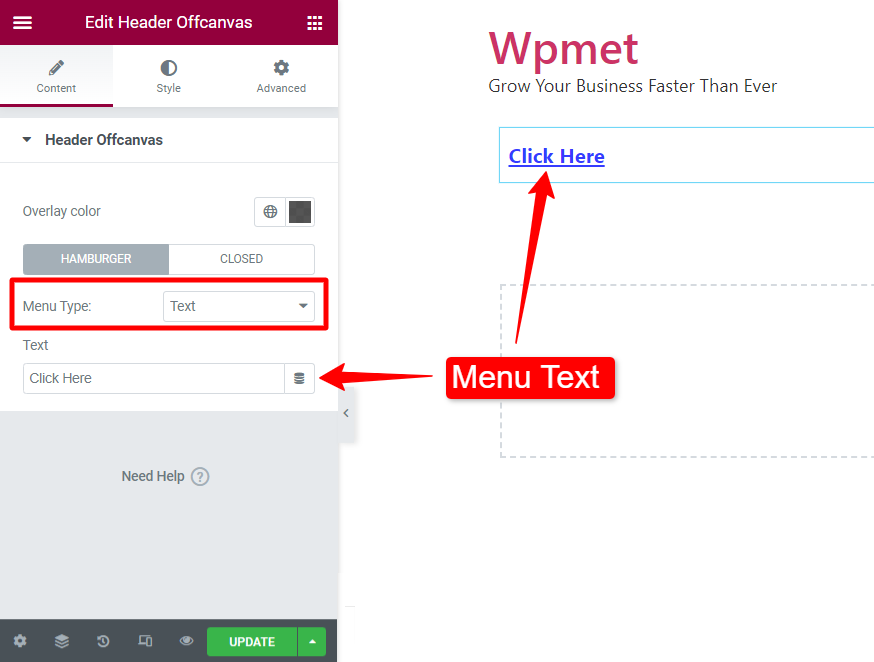
Typ menu hamburgera: tekst
Ustaw typ menu na „Tekst” i wprowadź tekst.


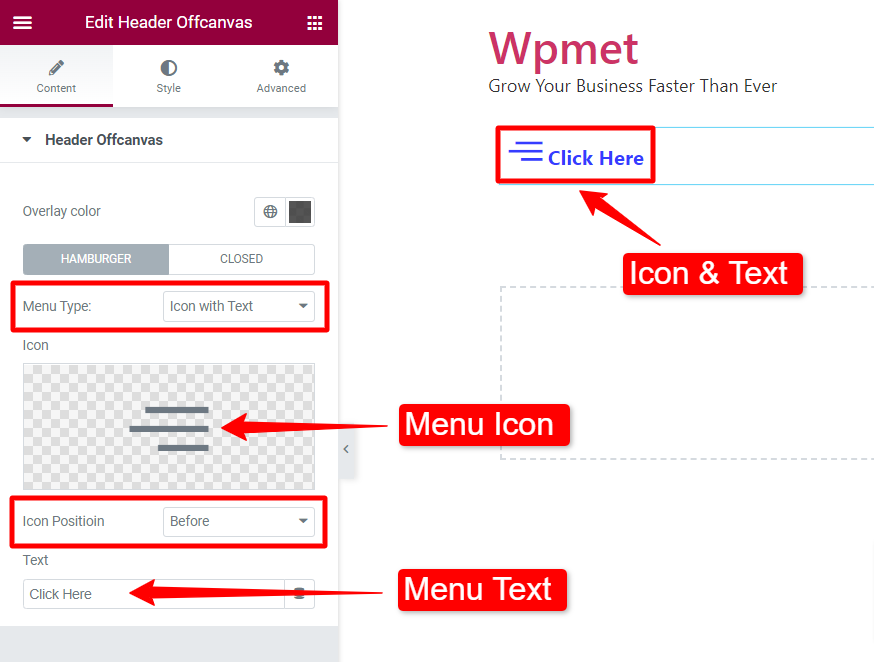
Typ menu hamburgera: ikona z tekstem
Ustaw typ menu na „Ikona z tekstem”. W tym przypadku możesz wybrać Ikona, Wchodzić tekst, i ustaw Pozycja ikony przed lub po tekście.

Krok 3: Edytuj zawartość poza płótnem #
Możesz edytować zawartość menu WordPress poza płótnem za pomocą widżetu Nagłówek poza płótnem.
- Uruchom ikonę Hamburgera.
- Kliknij Edytuj treść na off-płótnie.
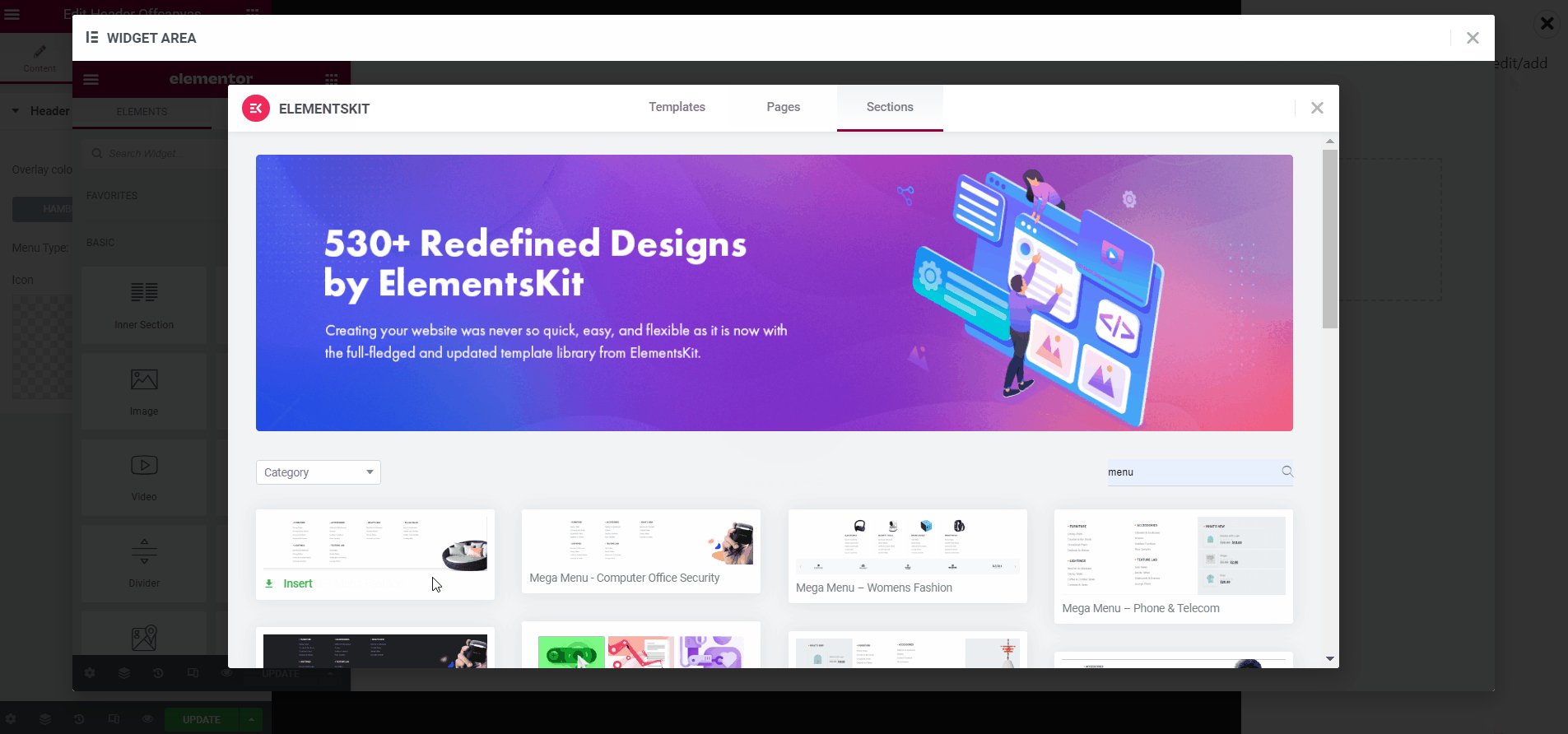
- Następnie w obszarze widżetów zaprojektuj zawartość poza płótnem, korzystając z widżetów Elementora lub gotowych szablonów.
- Kliknij na Aktualizacja i zamknij okno Obszar widżetów.
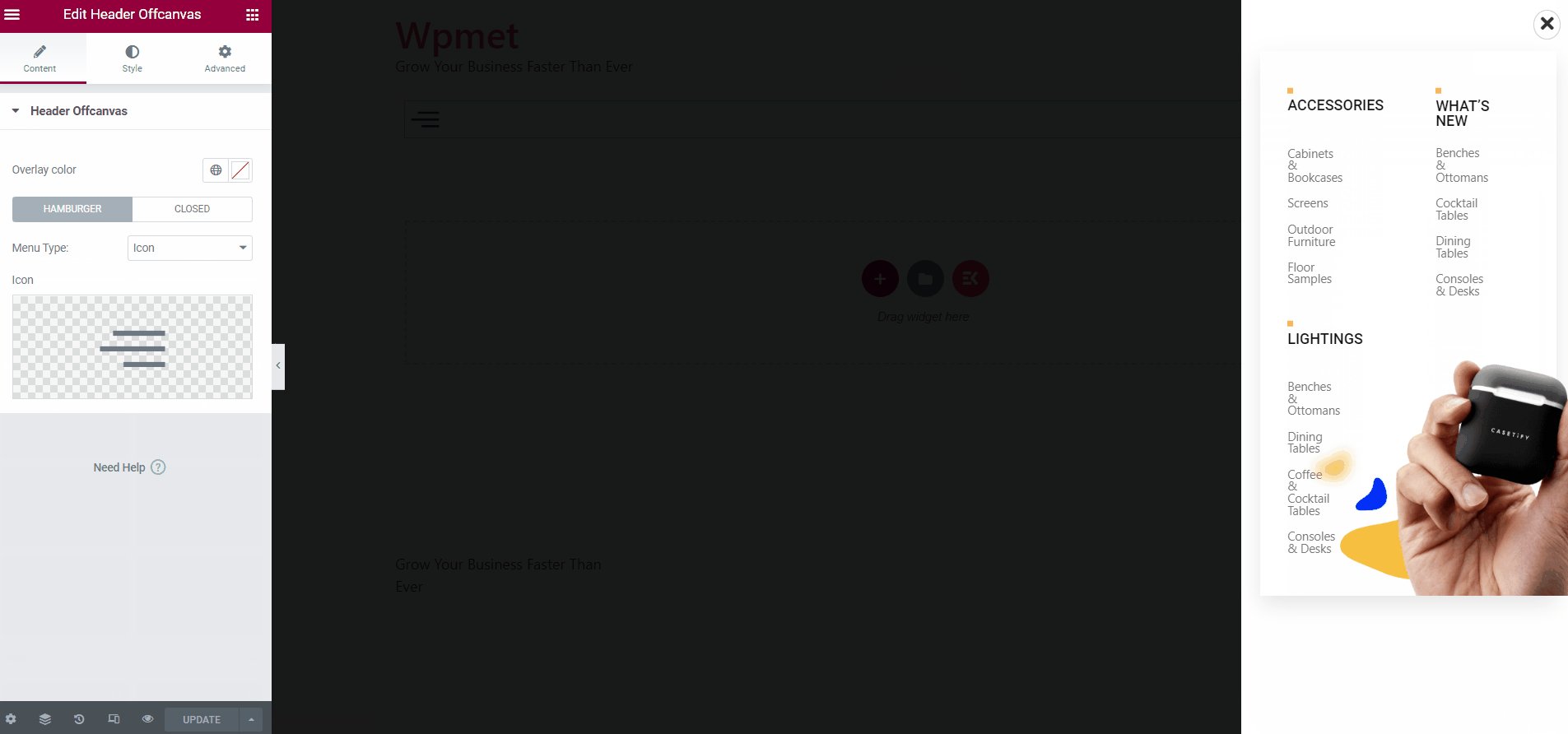
Jeśli treść nie pojawia się poza płótnem, załaduj ponownie stronę i sprawdź jeszcze raz.

Krok 4: Dostosuj style #
Na karcie Styl dostosuj menu poza płótnem i style treści.
4.1 Poza płótnem #
W sekcji Off-Canvas dostosuj Hamburger przycisk i Zamknij ikonę.
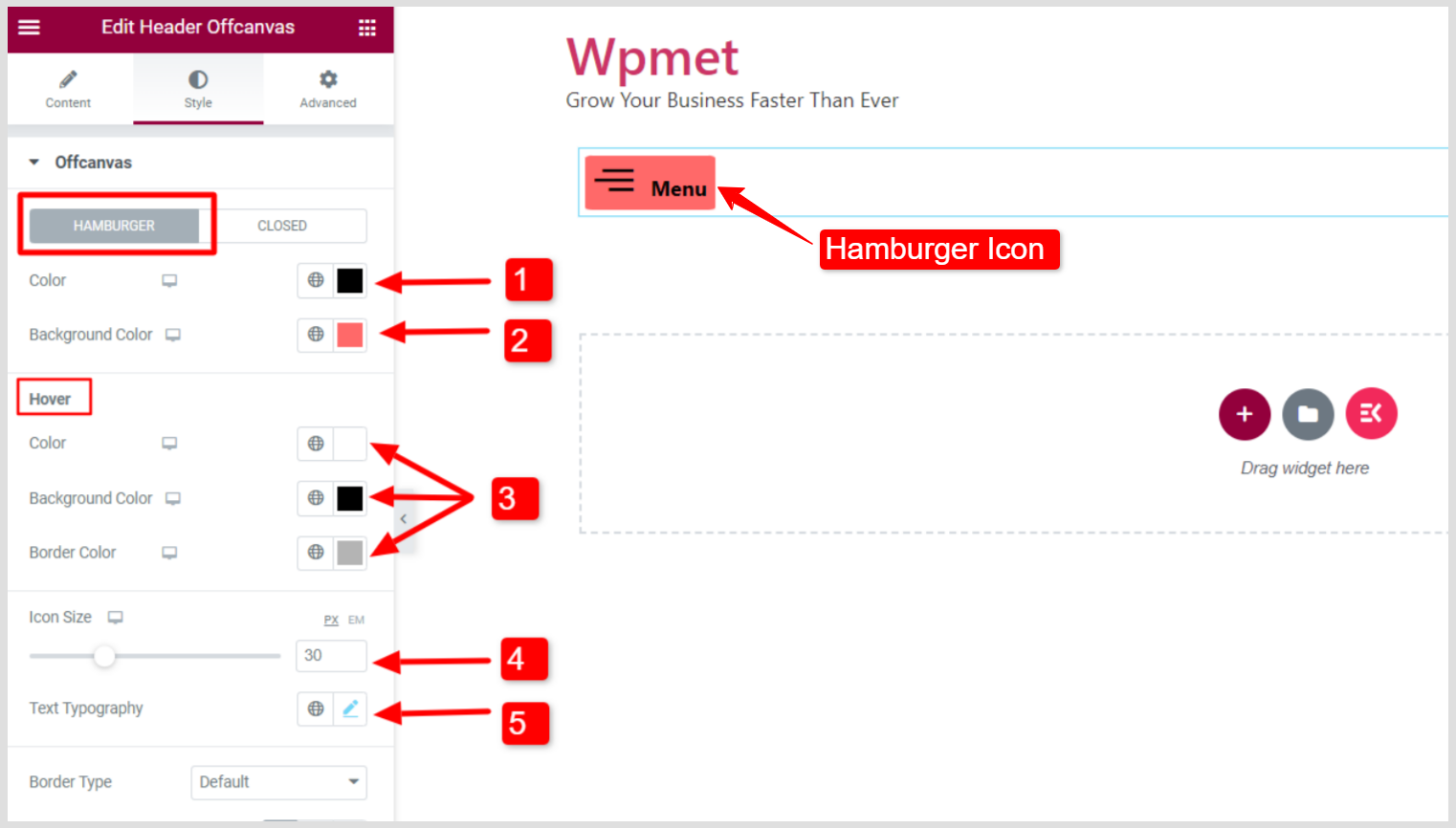
W przypadku przycisku Hamburger:
- Wybierz Kolor dla ikony menu i tekstu.
- Ustaw Kolor tła dla ikony i tekstu.
- Pod względem Unosić się style, wybierz kolor, kolor tła i kolor obramowania.
- Poprawić Ikona rozmiar. (Ta opcja pojawi się, jeśli ustawisz Typ menu na „Ikona” lub „Ikona z tekstem”.)
- Ustaw Typografia tekstu. (Ta opcja pojawi się, jeśli ustawisz Typ menu na „Tekst” lub „Ikona z tekstem”.)

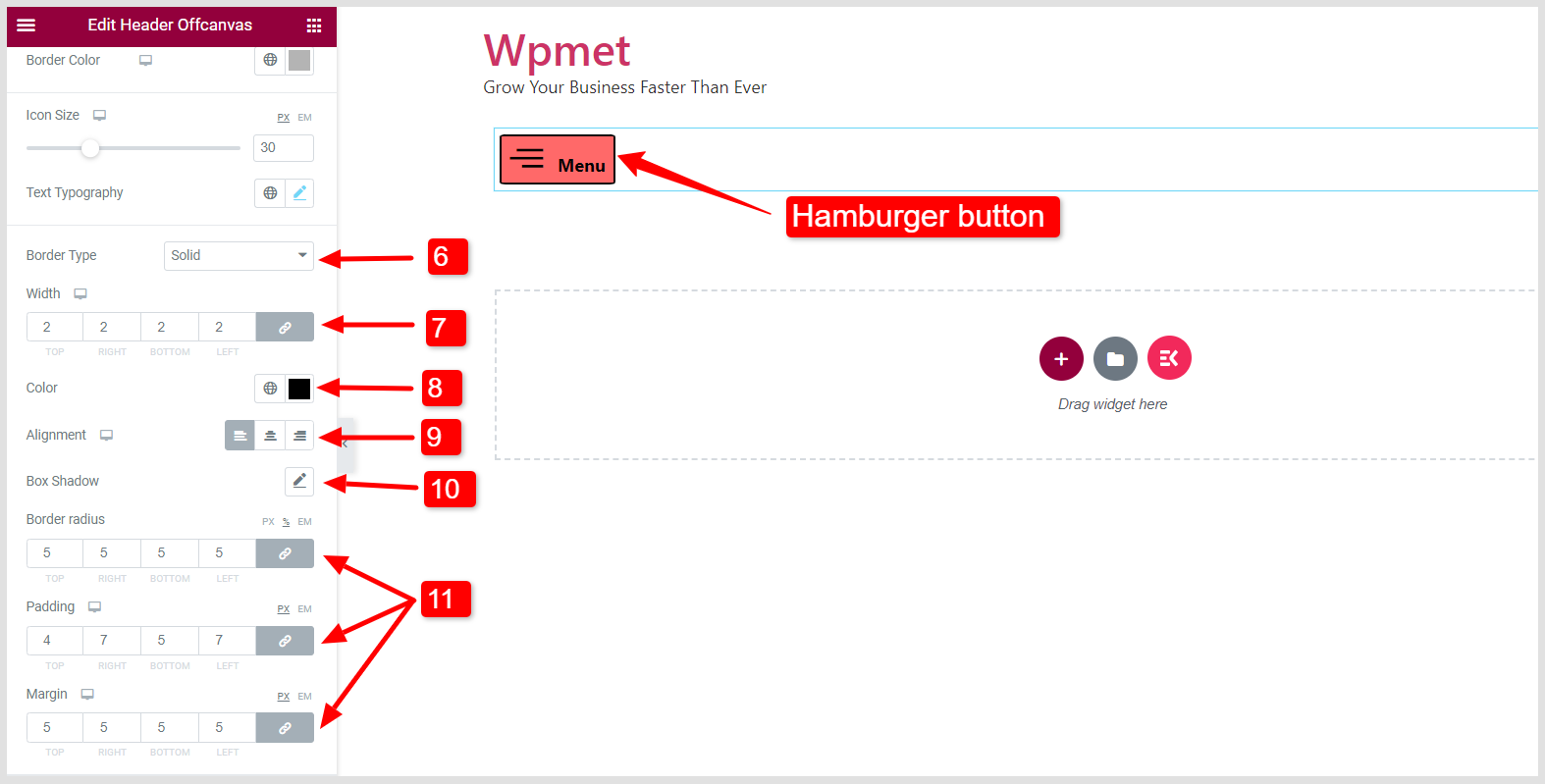
- Wybierz Typ obramowania dla przycisku Hamburger.
- Ustaw Szerokość granicy.
- Wybierz granicę Kolor.
- Ustaw Wyrównanie przycisku w lewo, w prawo lub na środek.
- Dodać Pudełko Cień.
- Regulować Promień granicy, Wyściółka, I Margines.

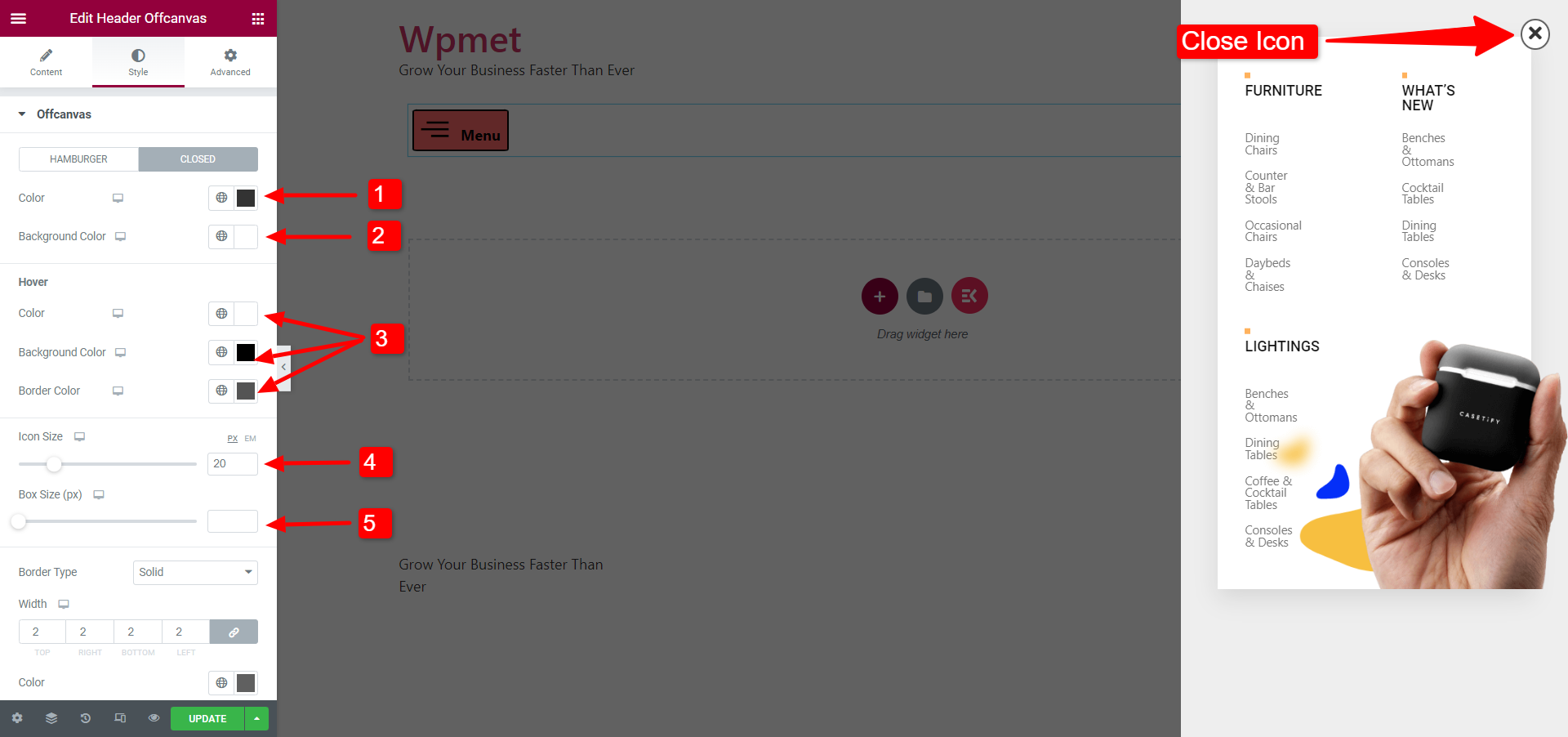
Dla Zamknij ikonę okna treści poza płótnem:
Uruchom obraz poza obszarem roboczym, aby zobaczyć zmiany wizualne ikony zamykania.
- Wybierz ikonę Kolor.
- Ustaw Kolor tła dla ikony zamykania.
- Pod względem Unosić się style, wybierz kolor, kolor tła i kolor obramowania.
- Poprawić Ikona rozmiar.
- Dostosuj ikonę Rozmiar pudełka.

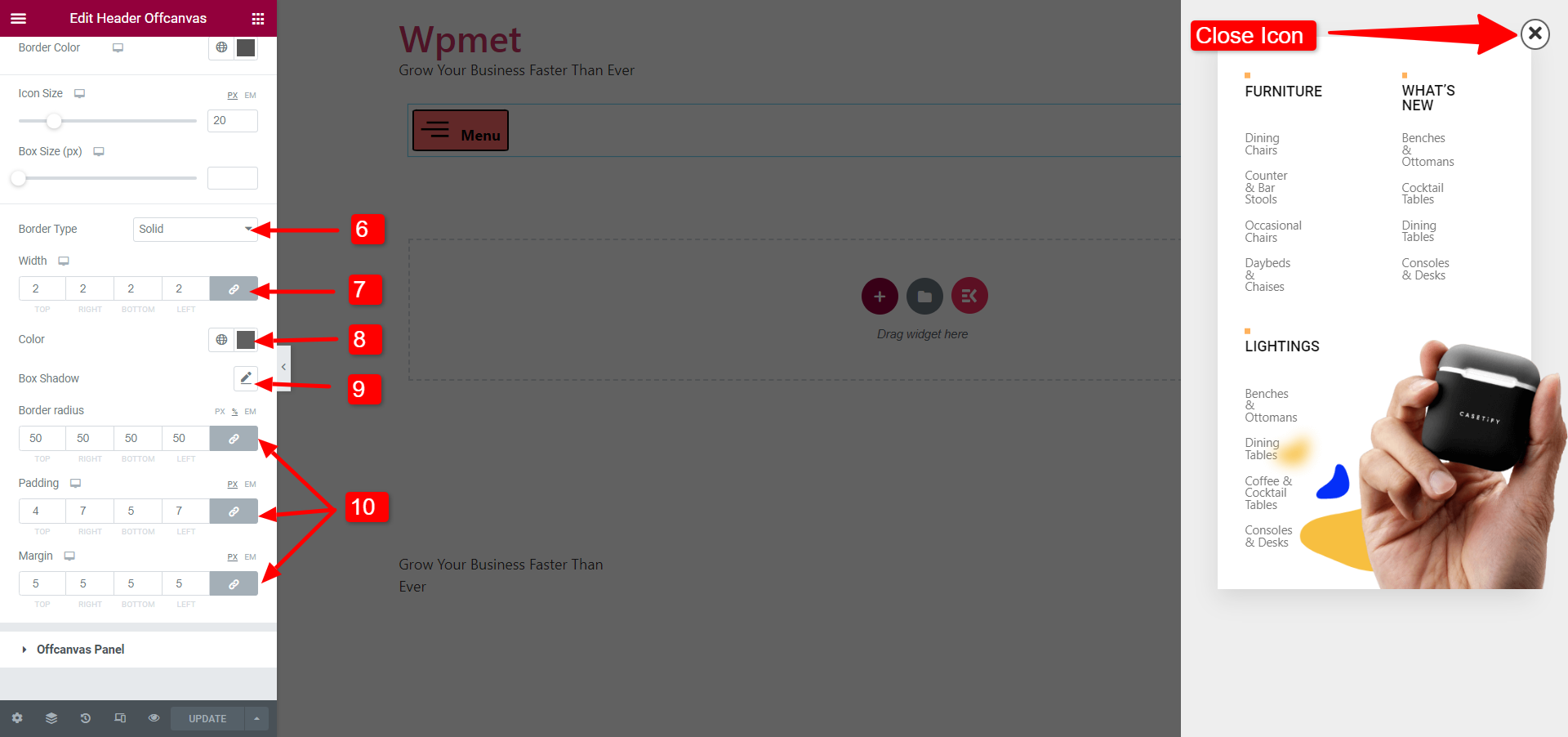
- Wybierz Typ obramowania dla ikony zamykania.
- Ustaw Szerokość granicy.
- Wybierz granicę Kolor.
- Dodać Pudełko Cień.
- Regulować Promień granicy, Wyściółka, I Margines.

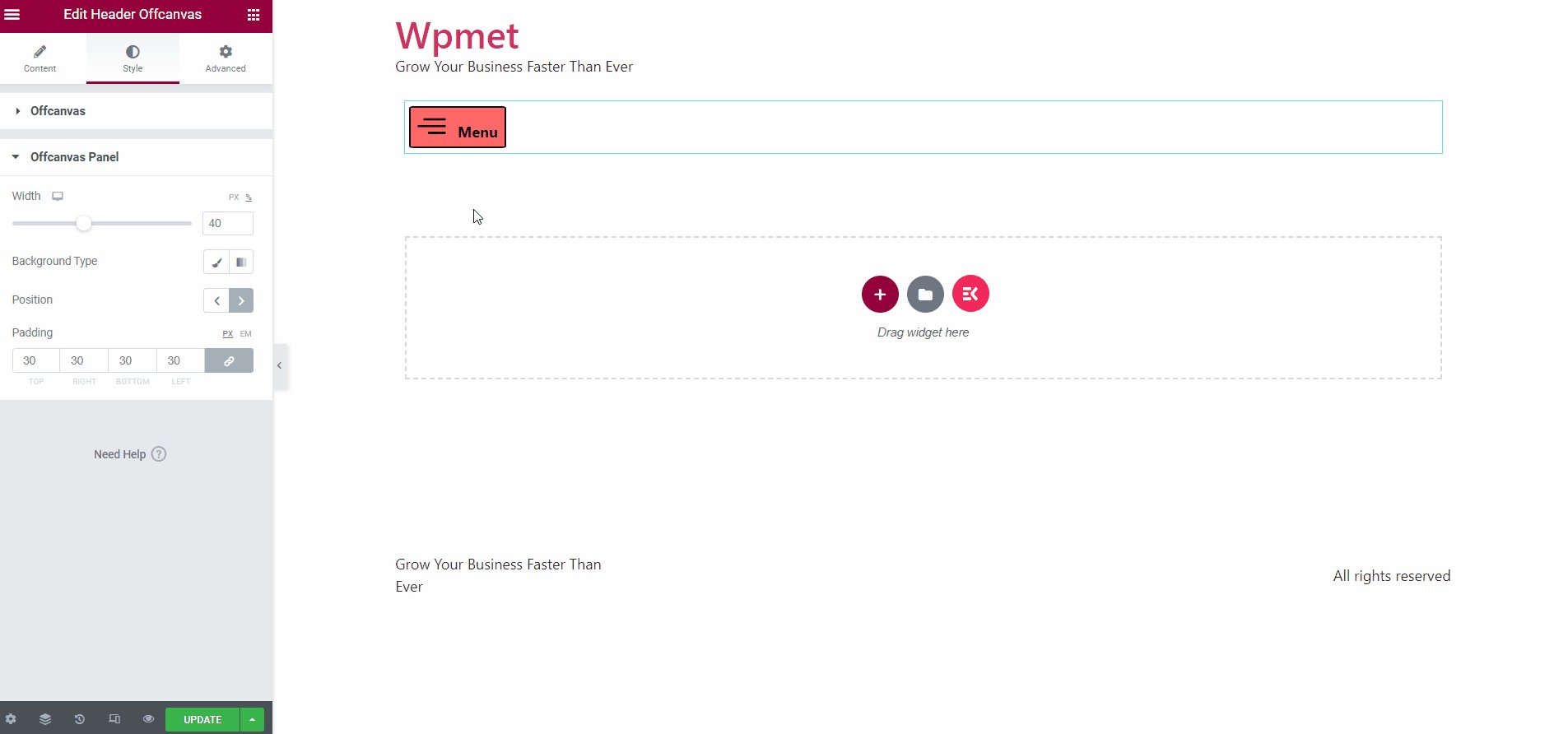
4.2 Panel poza płótnem #
Dostosuj obszar zawartości poza płótnem w sekcji Panel poza płótnem.
- Poprawić Szerokość panelu poza płótnem.
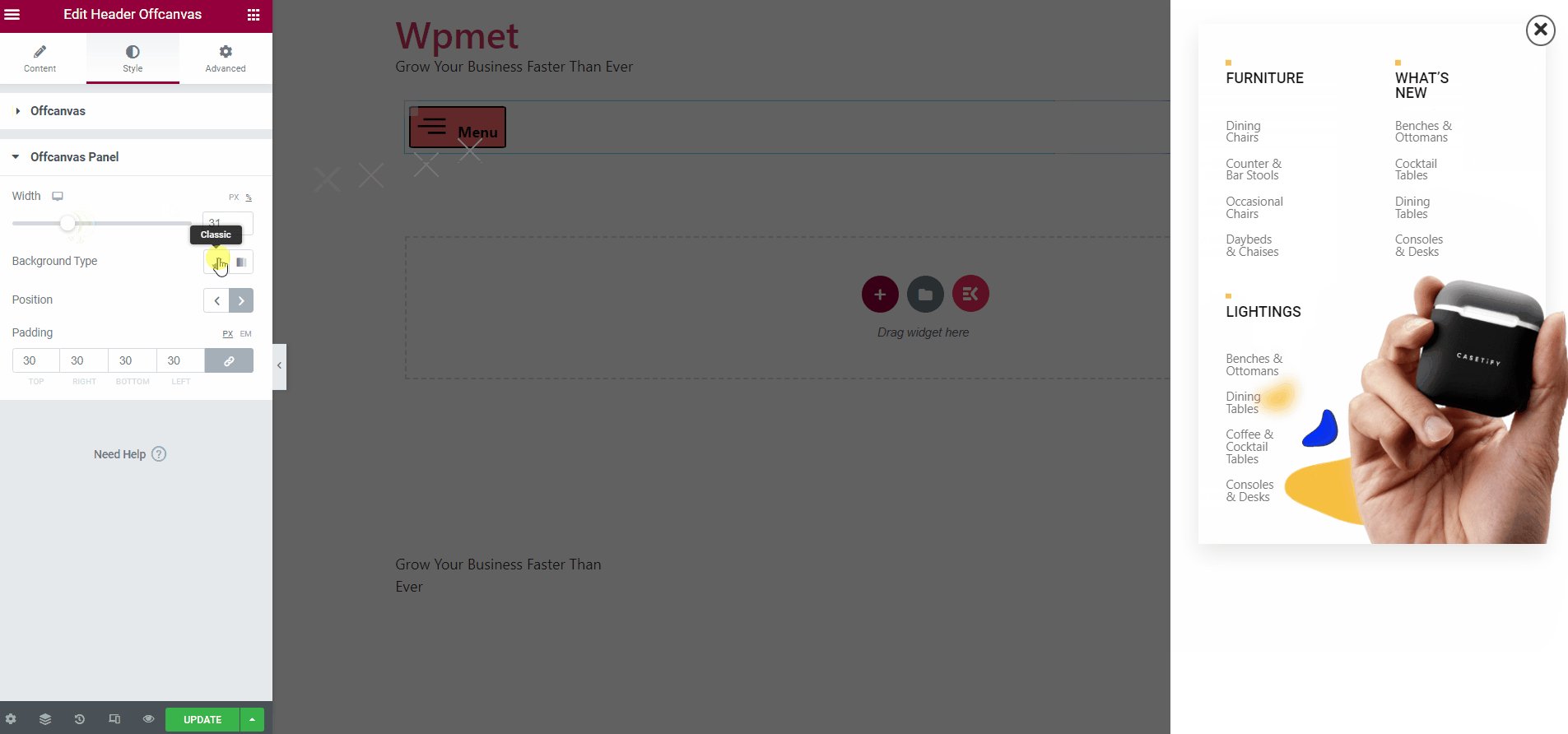
- Wybierz Typ tła i ustaw tło Kolor.
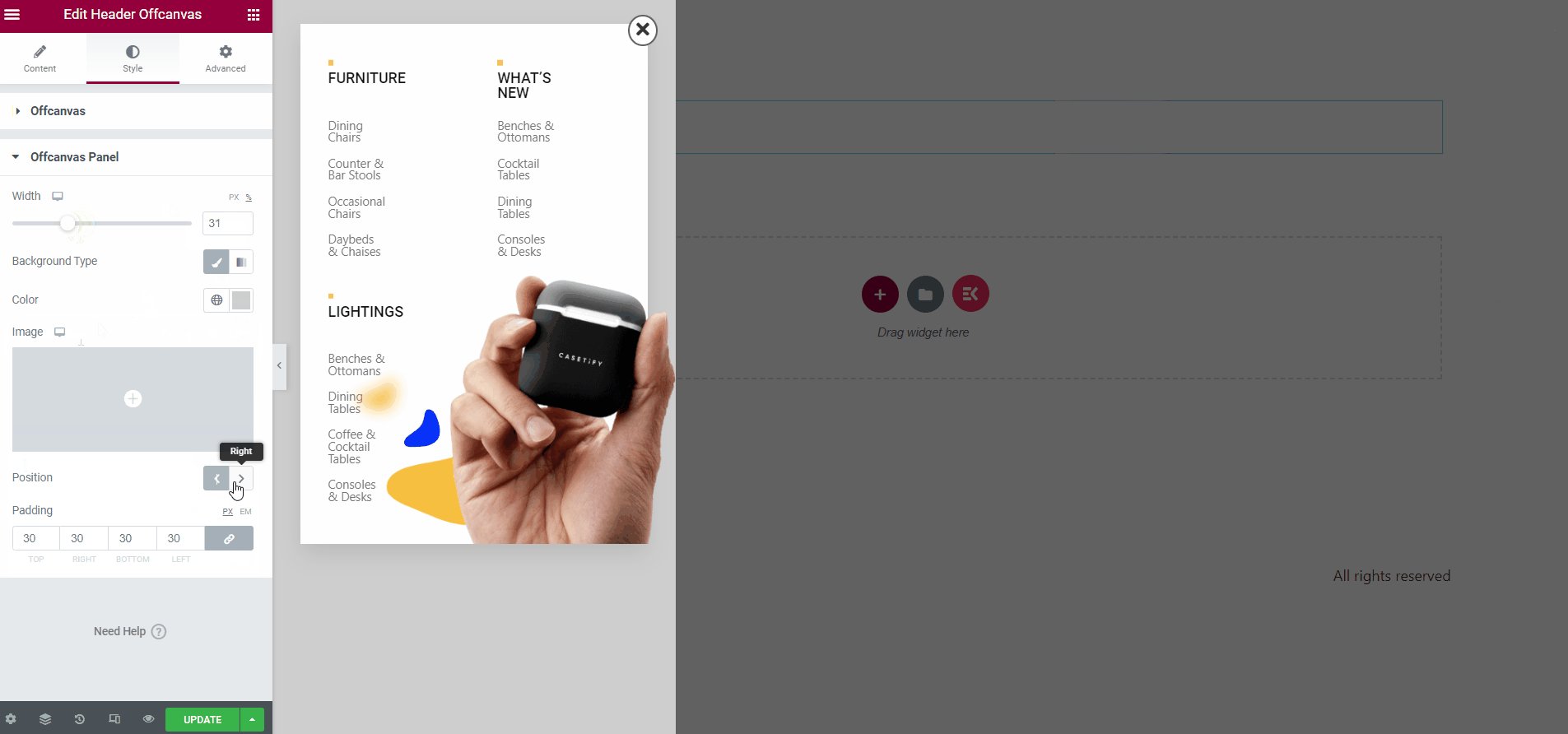
- Możesz także użyć Obraz jako tło.
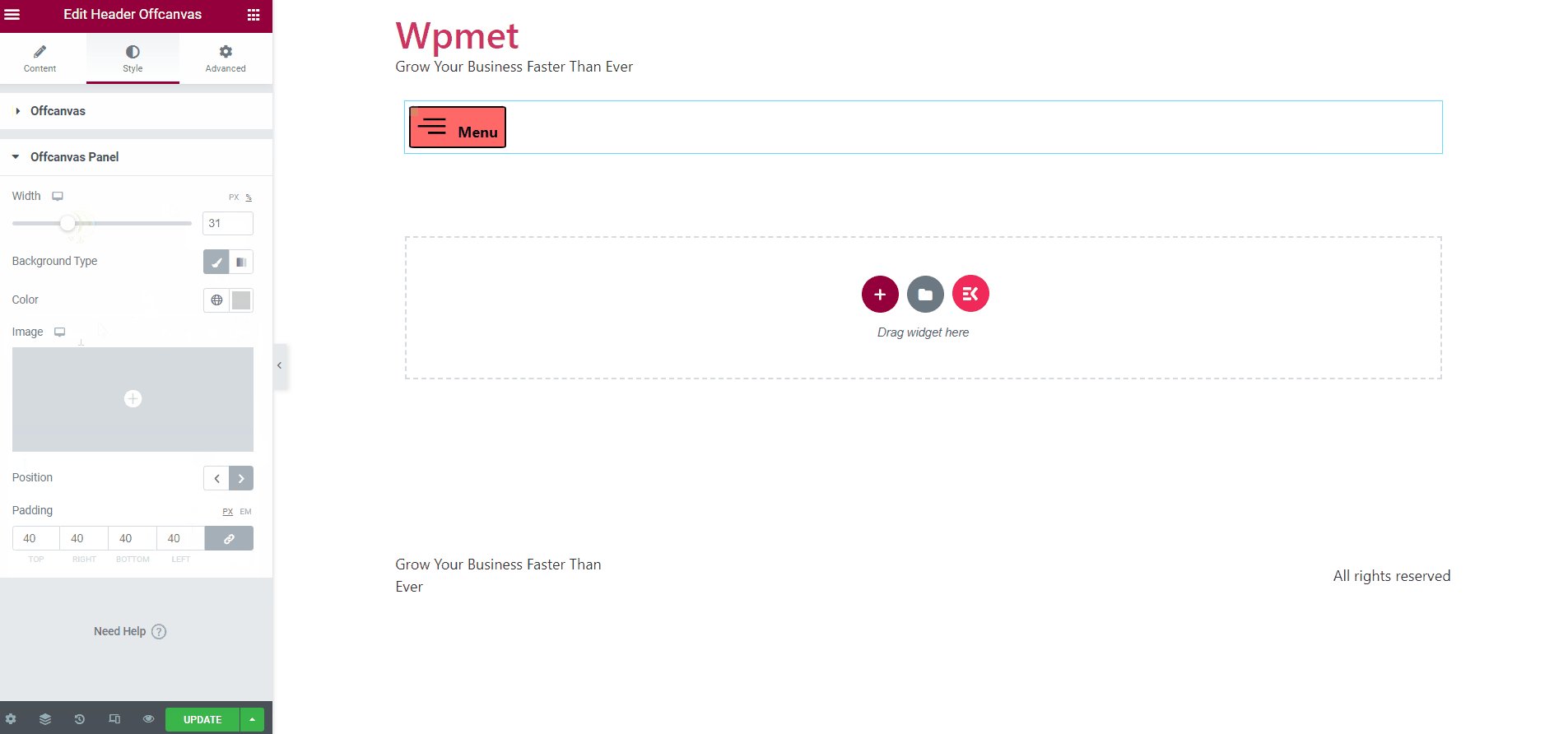
- Ustaw Pozycja panelu Off-canvas po lewej lub prawej stronie ekranu.
- Dostosuj wyściółkę panelu poza płótnem.

Na koniec możesz dodać menu poza płótnem WordPress w Elementorze.
Podobnie jak widżet Header Off-canvas, ElementsKit zawiera setki zaawansowanych elementów dla Elementora. Pobierz ElementsKit i wykorzystaj te elementy do tworzenia witryn WordPress z pełnymi funkcjami.
Get ElementsKit Plugin 👇




