Menu cenowe to rzecz tak powszechna, ale istotna, na którą zwraca uwagę niemal każda zainteresowana osoba podczas sprawdzania produktów. Atrakcyjnie zaprojektowany Dzięki ElementsKit możesz utworzyć menu cenowe dla swoich usług, produktów lub przedmiotów w witrynie WordPress. Ten widżet menu cenowego zawiera mnóstwo wymaganych opcji, które można łatwo dostosować.
Nauczymy Cię prostego procesu korzystania z widżetu Menu cen ElementsKit. Wykonaj poniższe kroki,
Dodanie menu cenowego w WordPress #
Przejdź do swojego panelu -> Wybierz dowolną stronę lub Utwórz -> Kliknij edytuj za pomocą ElementsKit -> Wyszukaj widżet Menu cen ElementsKit -> Przeciągnij i upuść widżet
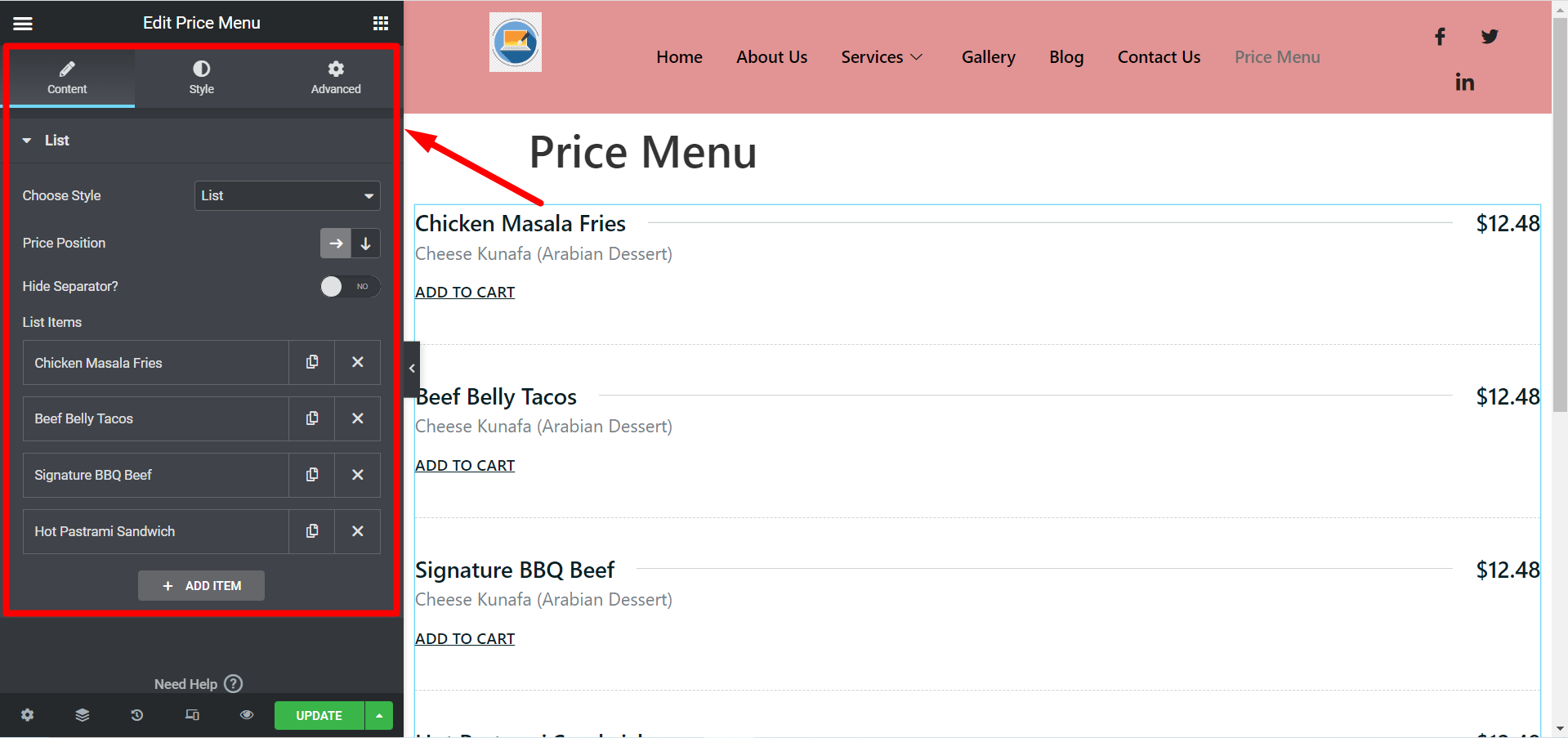
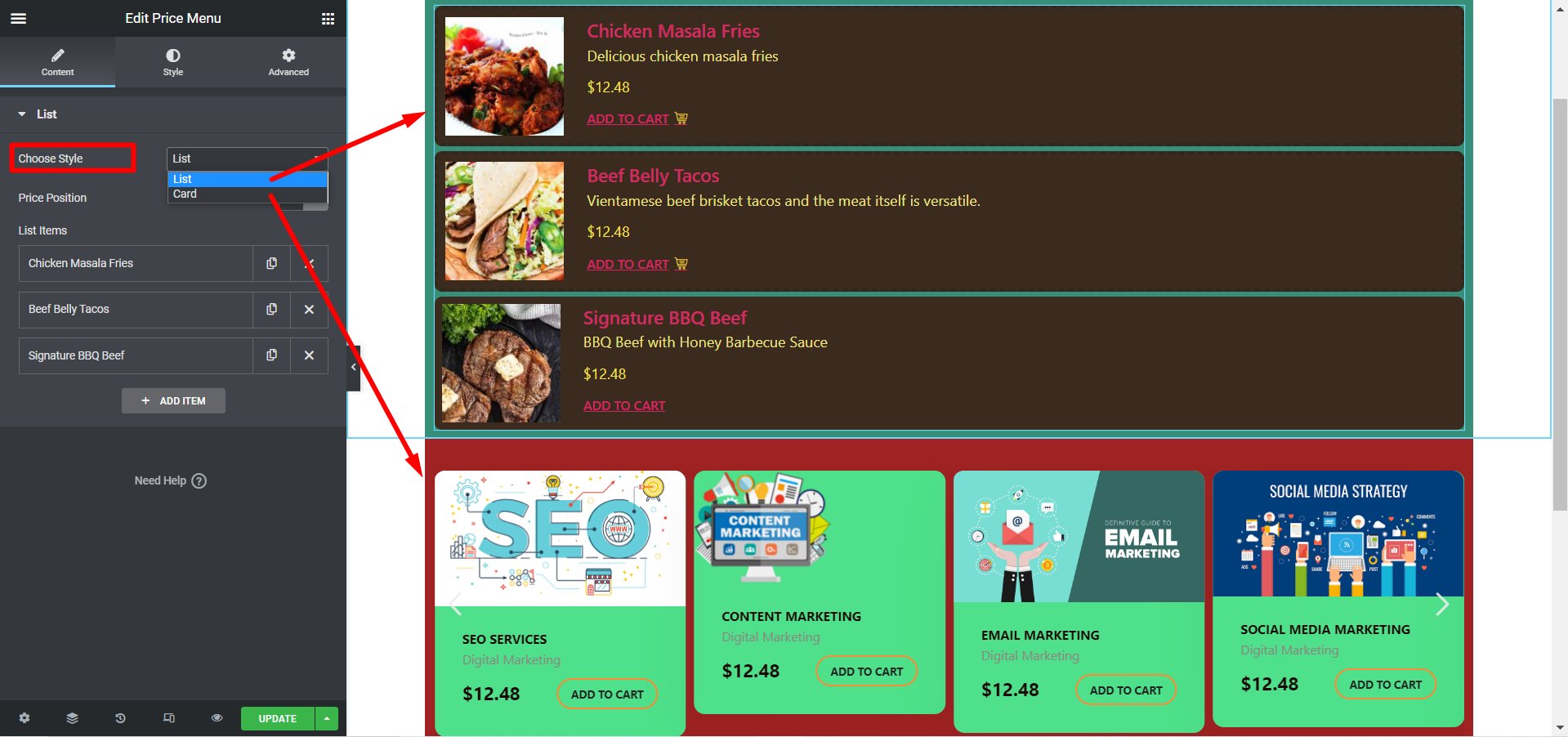
Sekcja treści #
Zobaczysz Opcja listy w sekcji treści zawiera:
- Wybierz styl– Możesz wyświetlić menu w Lista lub karta styl.
Jeśli wybierzesz Lista jako styl menu wtedy pola, które zobaczysz, to-
- Pozycja cenowa– Dostosuj pozycję ceny Prawa lub dolna część.
- Ukryć separator?- Jeśli chcesz ukryj (TAK) Lub pokaż (NIE) separator.
- Lista przedmiotów– Dodaj tutaj listę swoich produktów lub usług.

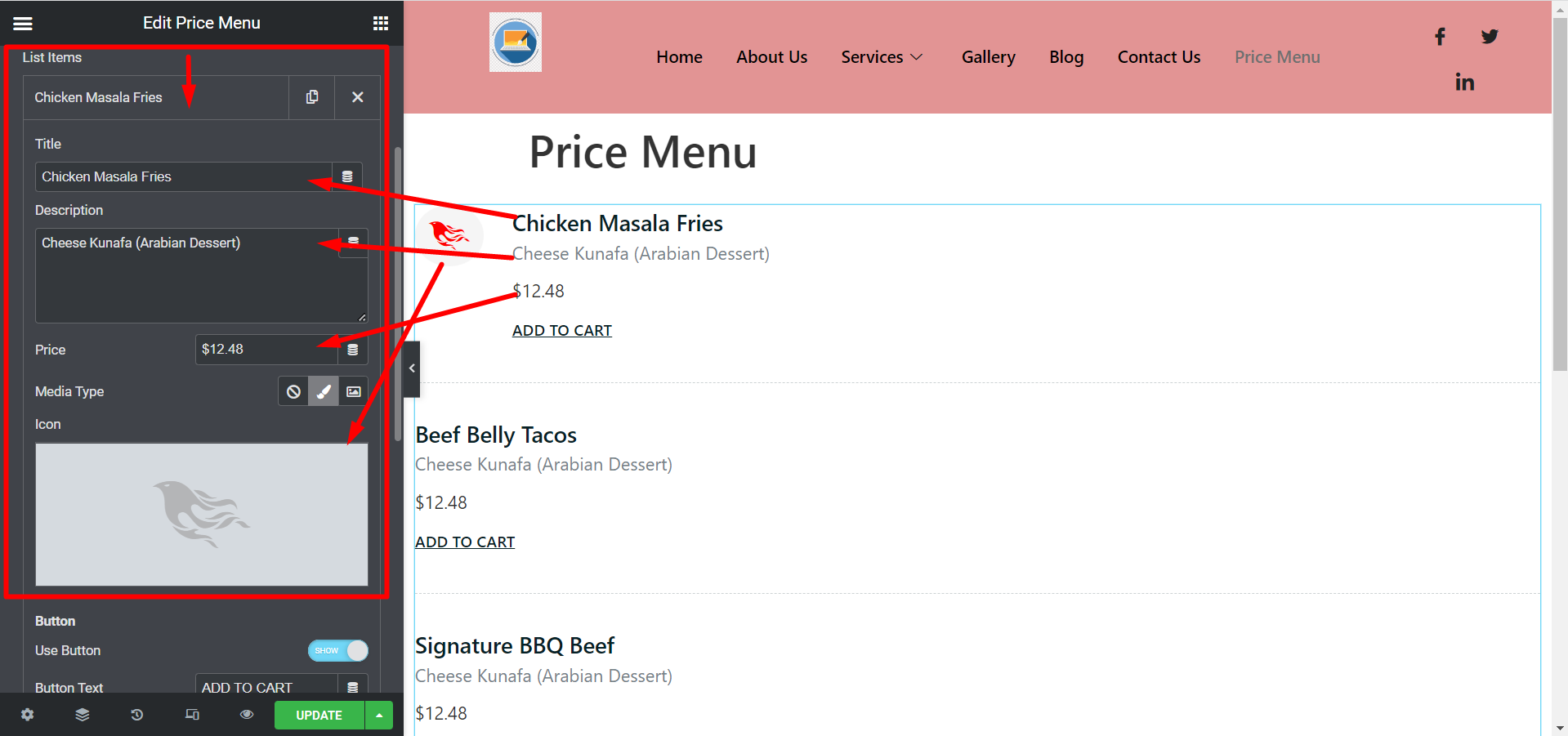
Kiedy rozwiniesz element, wyświetli się te pola,
- Tytuł- Napisz nazwa przedmiotu lub usługi.
- Opis- Dodać odpowiedni opis Tutaj.
- Cena- Dodaj produkt znak ceny i waluty.
- Typ mediów- Możesz wybrać Ikona lub obraz produktulub po prostu Brak opcji.

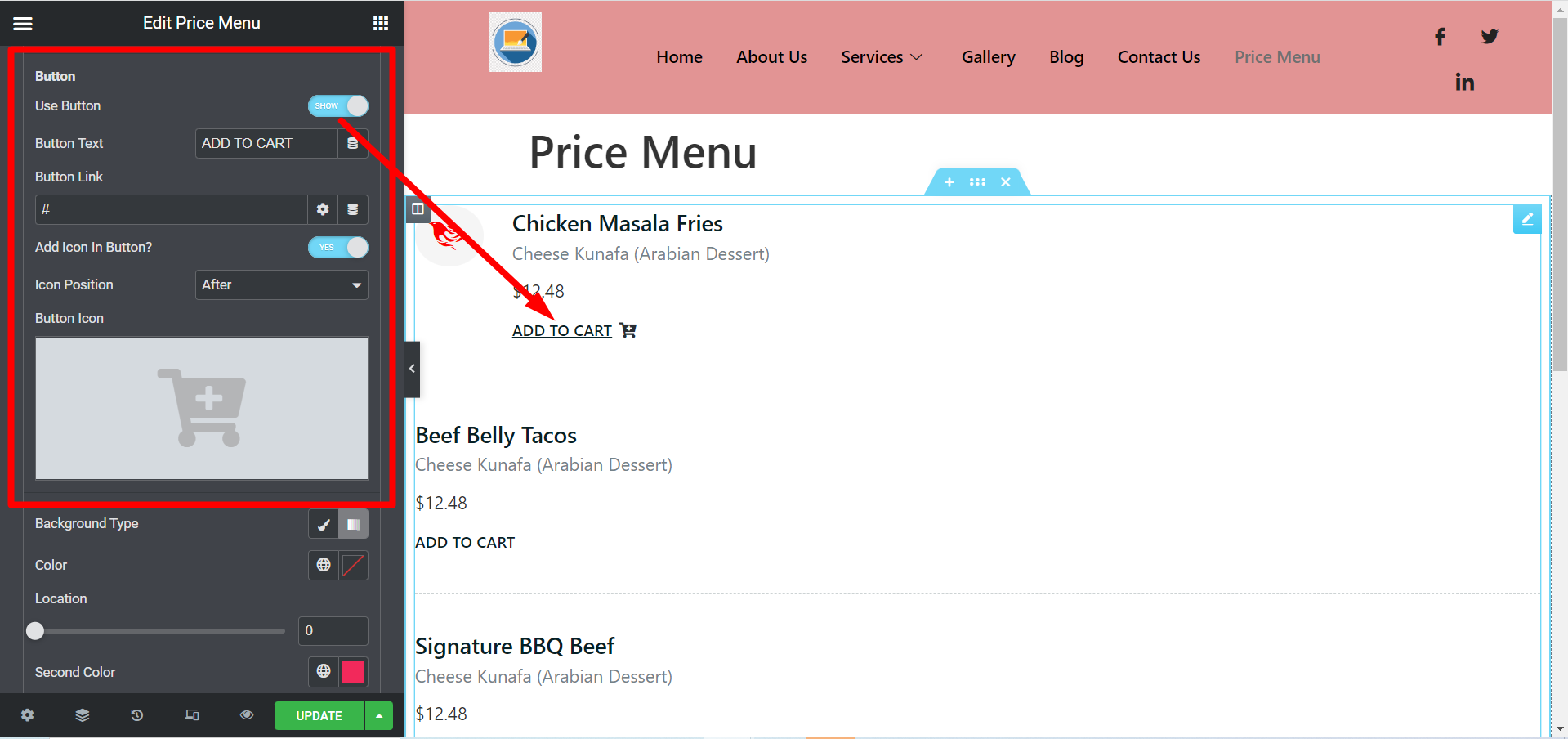
Przycisk:
- Użyj przycisku- Oto opcja dodaj przycisk jeśli potrzebujesz.
- Przycisk tekstowy- Ustawić Przycisk tekstowy korzystając z tego pola.
- Przycisk Link- Jeśli chcesz przekierowywać użytkowników za pomocą tego przycisku następnie dodaj ten link.
- Dodać ikonę w przycisku?- Jeśli chcesz dodać ikonę, przełącz opcję. Zobaczysz tutaj dwie opcje.
- Pozycja ikony- Opcje są Po i przed.
- Ikona przycisku- Możesz dodać go z bibliotekę ikon lub prześlij plik SVG według własnego wyboru.

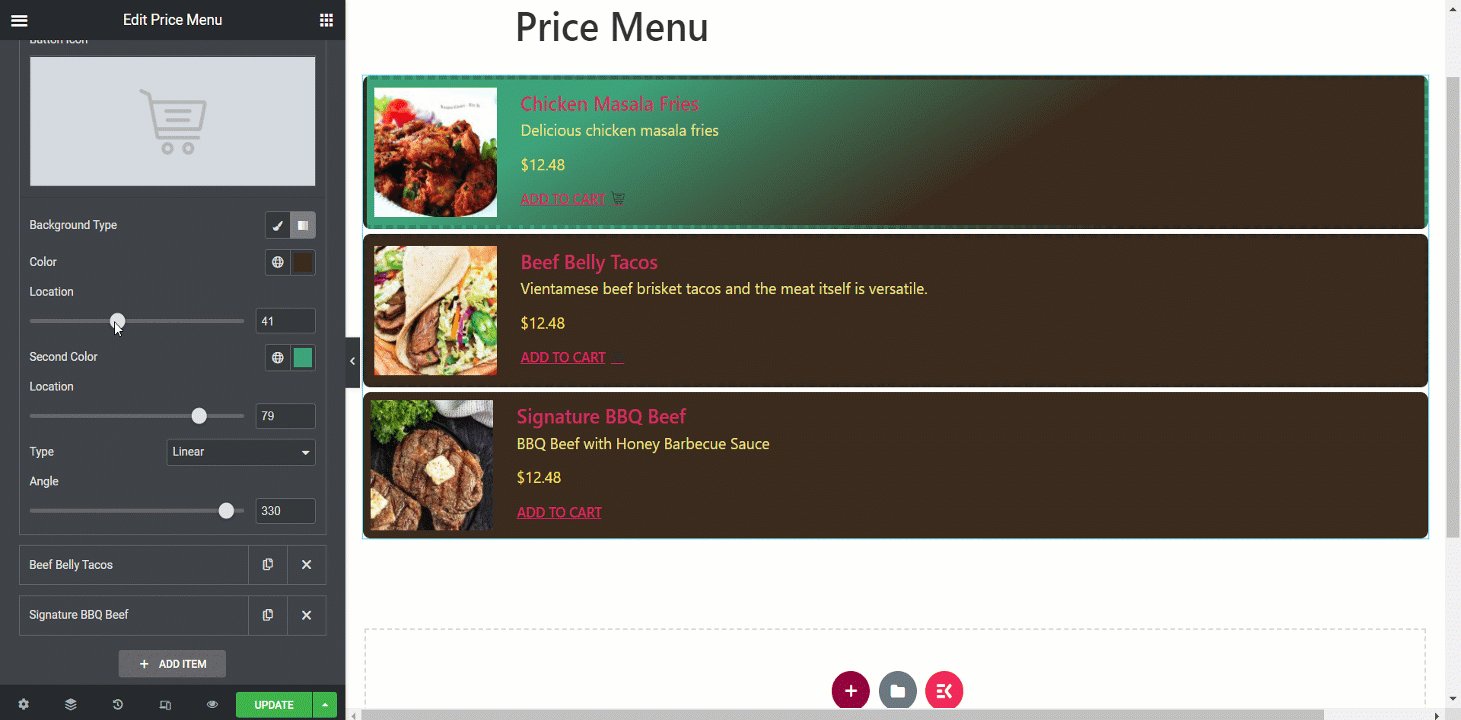
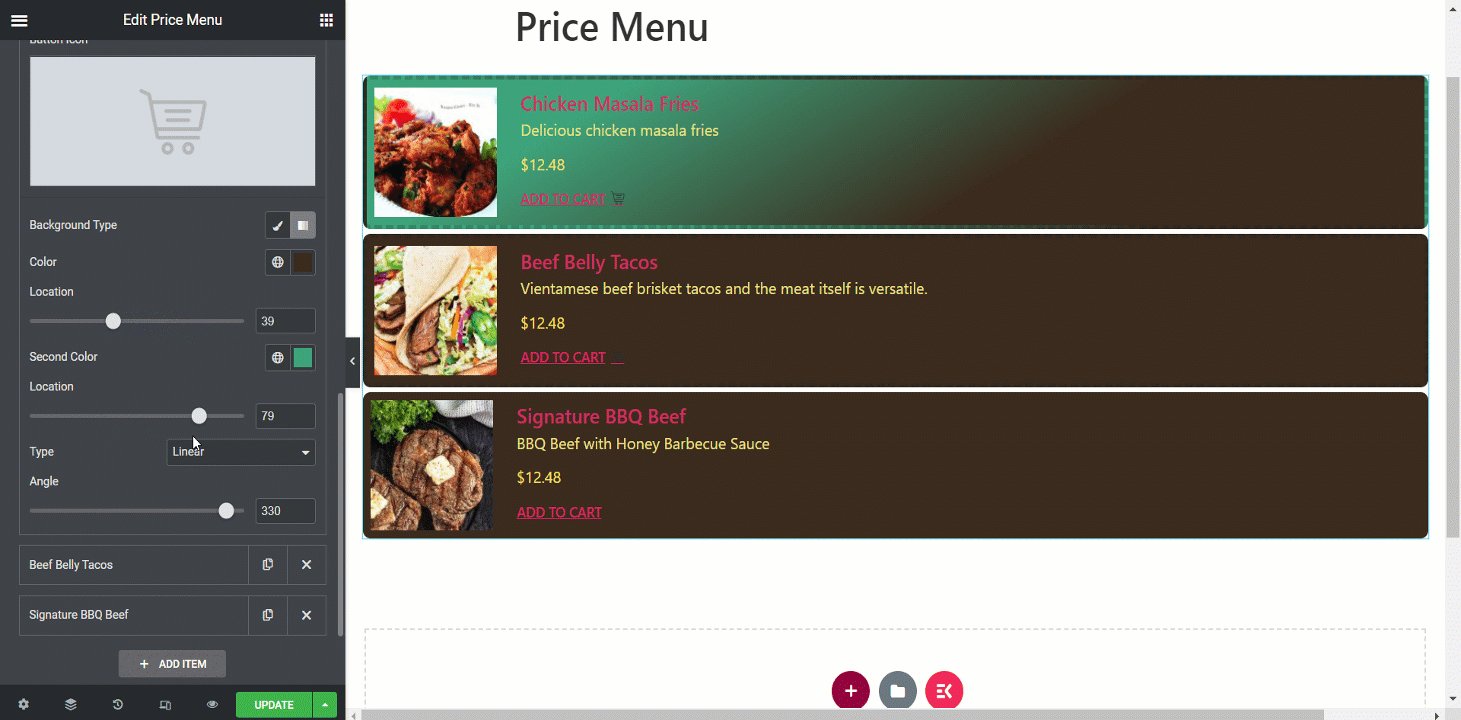
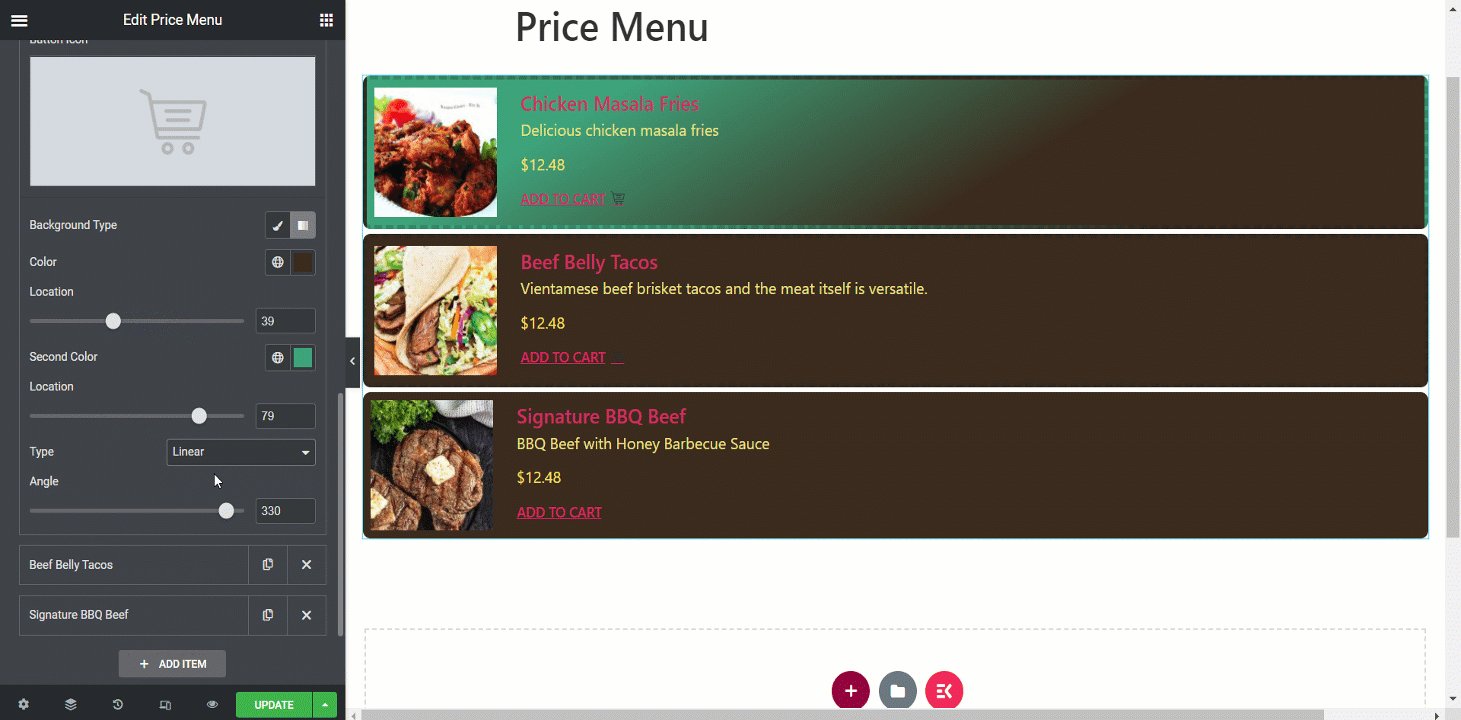
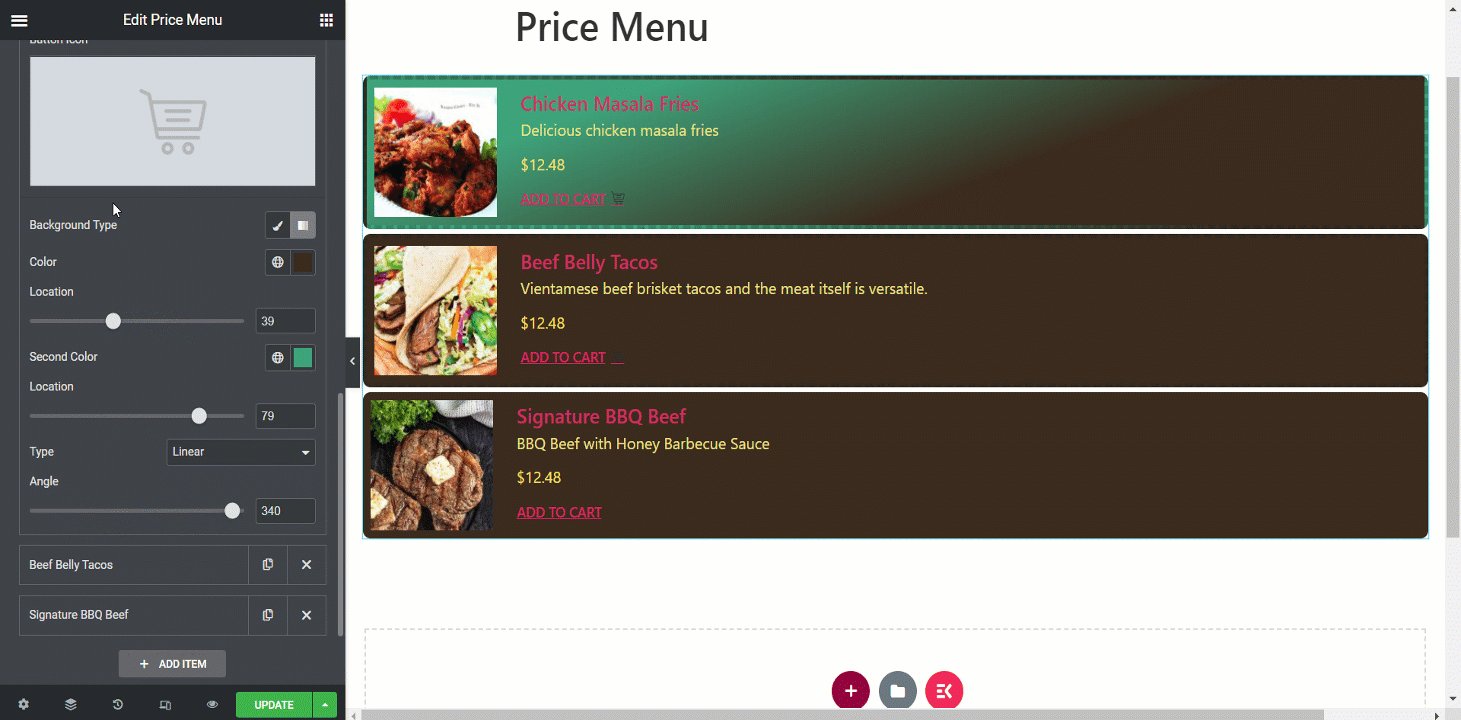
- Typ tła- Klikając klasyczna opcja, możesz wybrać kolor tłai istnieje inna możliwość wyboru drugi kolor z sekcji gradientu. Jeśli chcesz, możesz także nie ustawiać koloru.
- Lokalizacja- Jeśli wybrałeś kolory, dostosuj lokalizacje kolorów za pomocą dwóch pasków lokalizacji.
- Typ- Rodzaje kolorów są Liniowe i promieniowe.
- Kąt- Użyj pasek regulacji koloru aby ustawić wygląd według własnych upodobań.

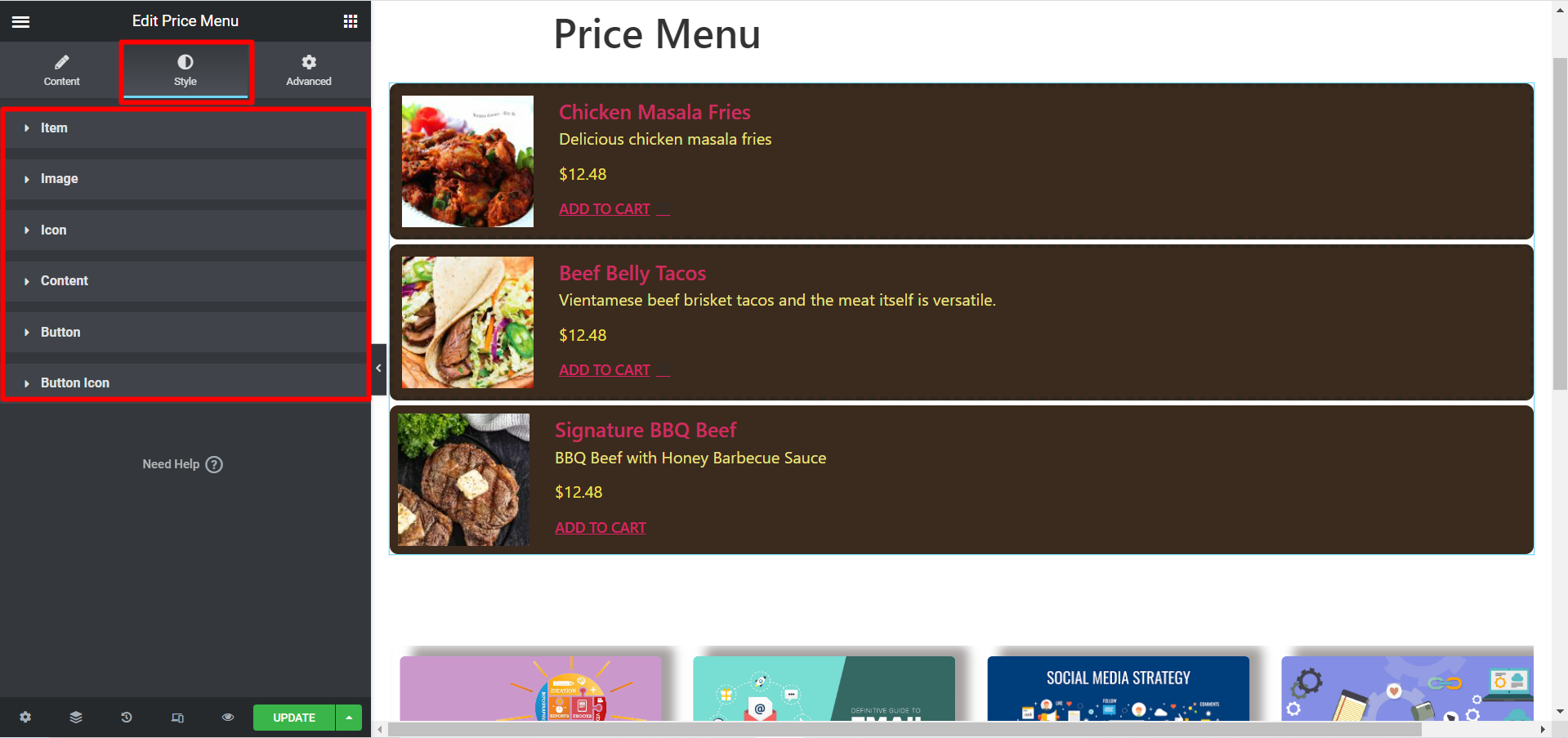
Sekcja Stylu #
- Przedmiot- Tutaj możesz dostosować wyrównanie, odstęp, typ obramowania, promień itp. menu cen.
- Obraz- Jeśli dodasz zdjęcia produktów, możesz je tutaj stylizować.
- Ikona- Zaprojektuj ustawioną ikonę, korzystając z tej opcji.
- Treść- W tej części możesz stylizować tytuł, opis, cenę i inną treść.
- Przycisk- Jeśli masz ustawione przyciski, dostosuj je do swoich potrzeb.
- Ikona przycisku- Dostosuj tutaj kolor, rozmiar i odstępy ikon.

Teraz, jeśli tak zdecydujesz Styl karty, to pola tutaj są-
- Włącz suwak- Przełącz suwak POKAŻ UKRYJ
- Elementy w rzędzie- Ustaw numer elementu, który chcesz wyświetlać w każdym wierszu.

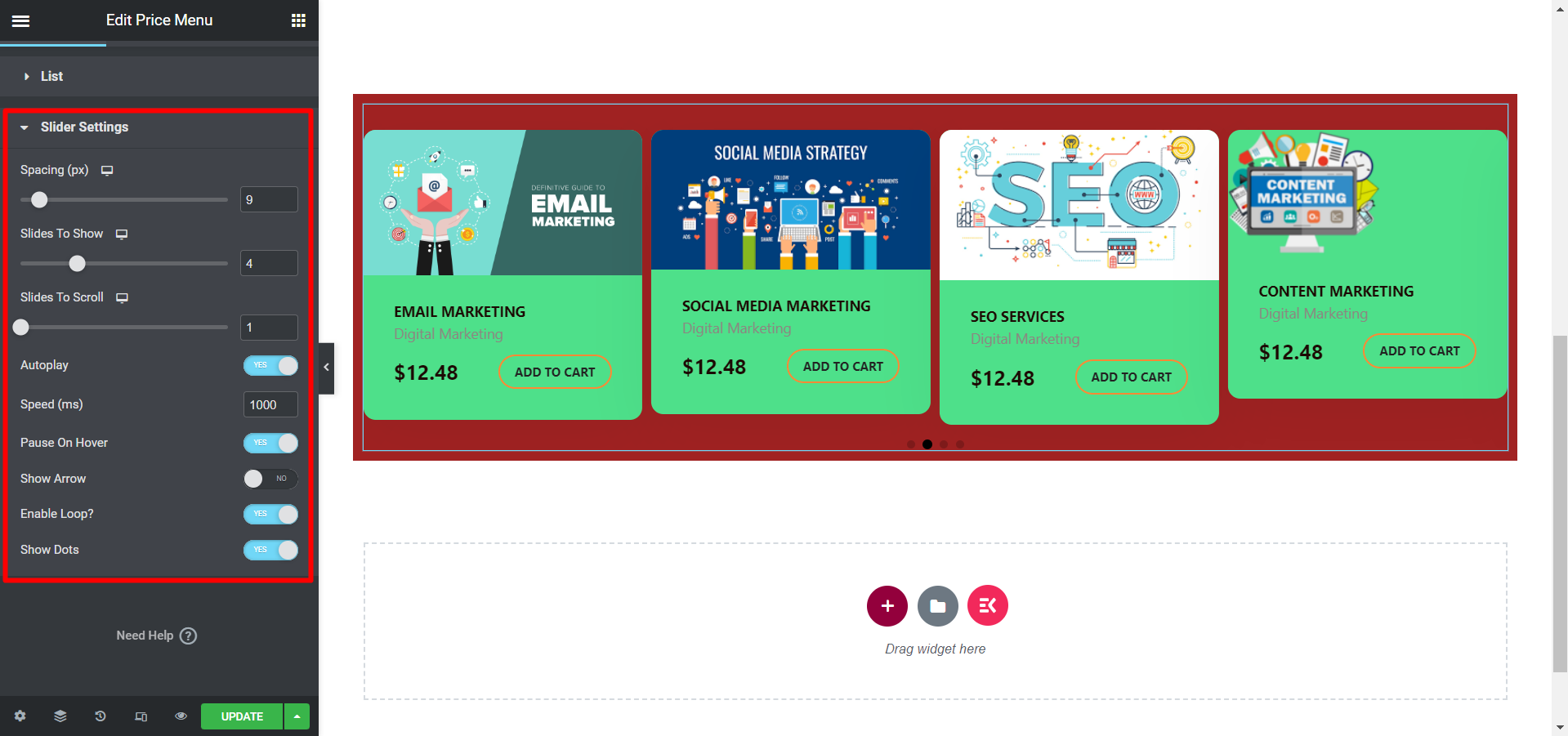
Ustawienia suwaka #
Ponownie, jeśli chcesz wyświetlić suwak, otrzymasz Ustawienia suwaka opcja-
Tutaj możesz dostosować odstępy (px), wyświetlać i przewijać slajdy, autoodtwarzanie, prędkość (ms), pauzę po najechaniu myszką, wyświetlać strzałkę, włączać pętlę i siać kropki.

Co więcej, w Sekcja Stylu wraz z innymi opcjami stylizacji zobaczysz opcje dostosowywania, np Strzałki i kropki.
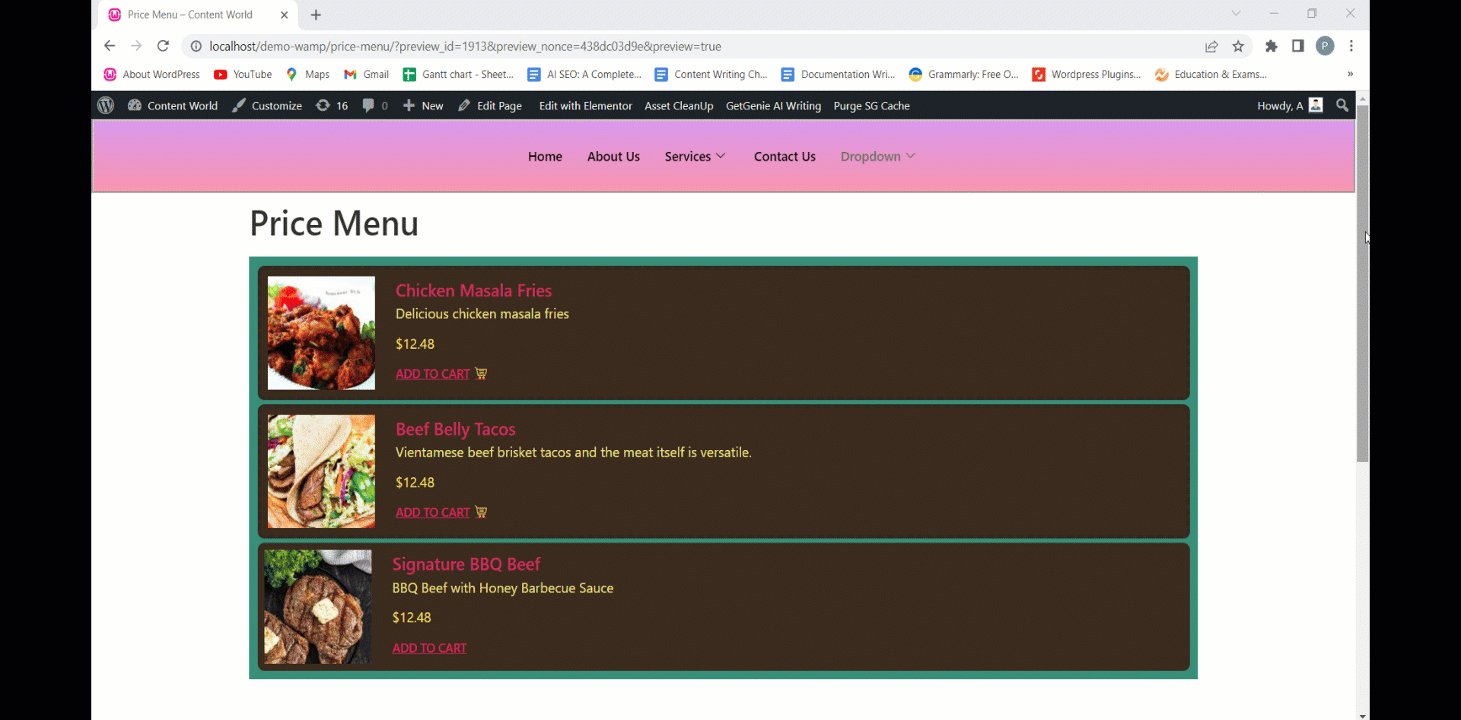
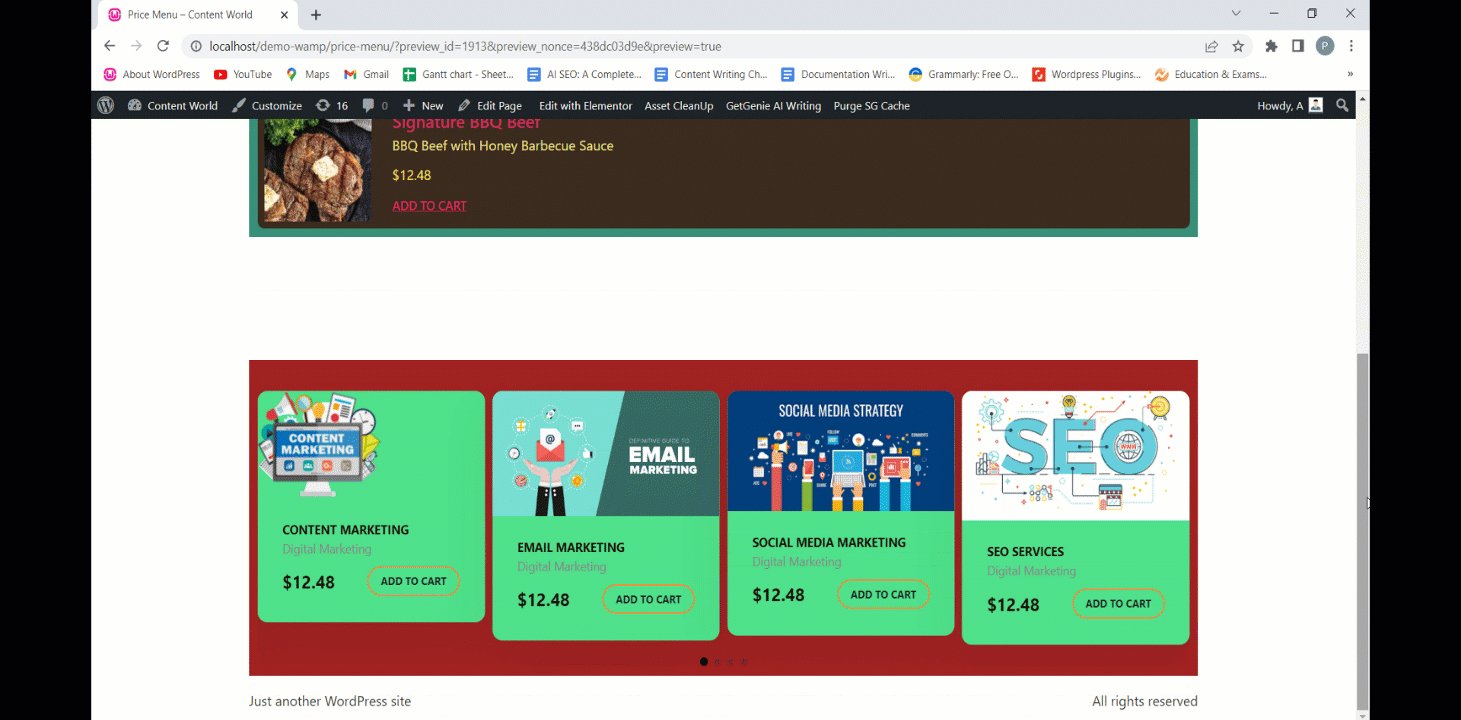
Aktualizacja i widok końcowy #
Po zakończeniu dostosowywania kliknij aktualizację, a menu cenowe zostanie dodane. Nasze przykładowe dostosowanie wygląda następująco:

Użyj tego potężnego widżetu, aby zwiększyć możliwości swojej witryny, dodając menu cenowe. Jest szybki i wydajny.




