Zaczynaj #
Utwórz i dostosuj swój własny widget Elementor w ciągu kilku minut. Nie potrzebujesz żadnej głębokiej wiedzy na temat kodowania! Po prostu postępuj zgodnie z instrukcjami, a będziesz mógł stworzyć własny widget z niestandardowym polem kontrolnym.
Obejrzyj wideo:
Utwórz widget #
Obejrzyj przewodnik wideo:
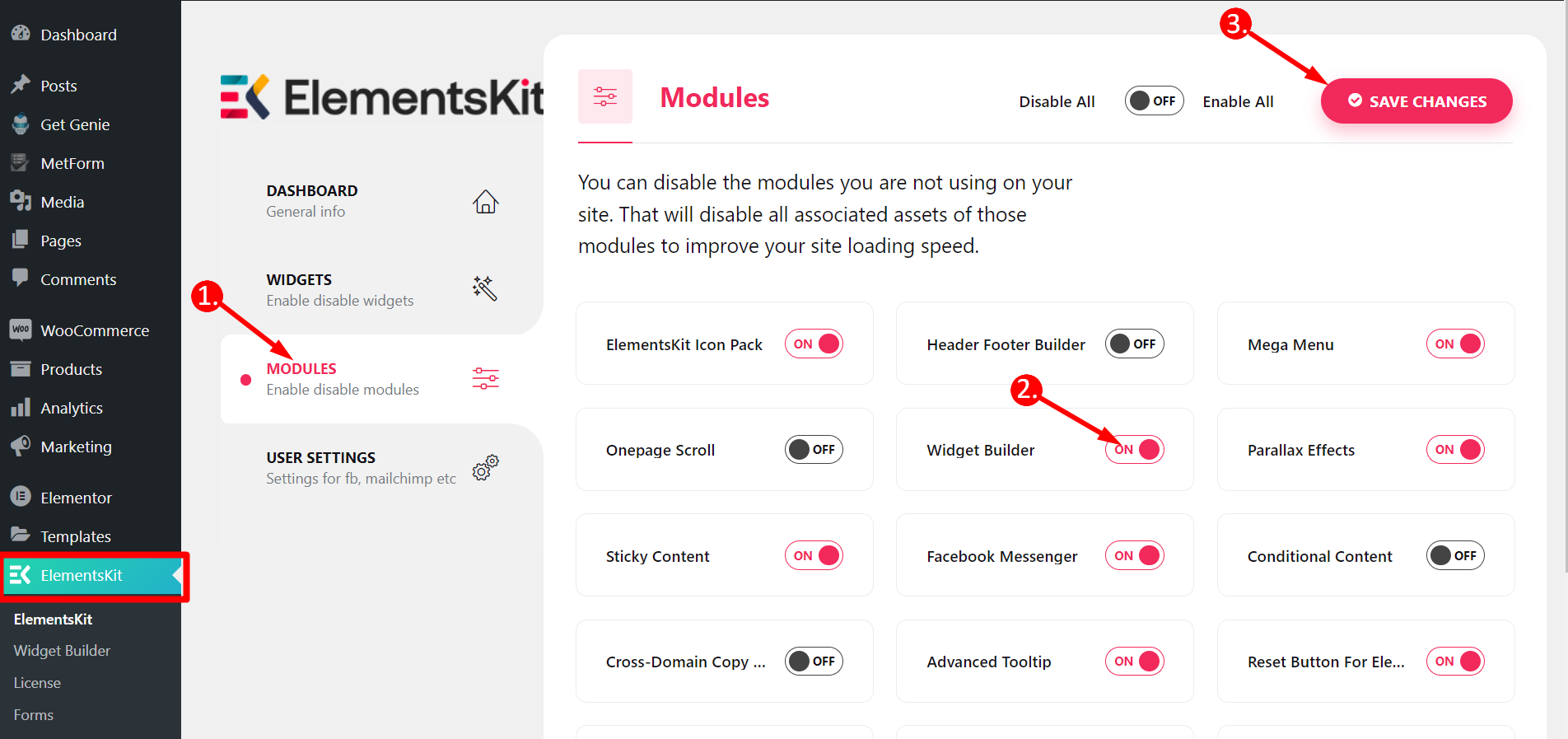
Krok=>1: Przejdź do Elementskit
- Kliknij opcję Moduły
- Włącz przełącznik Kreator widżetów
- Zapisz zmiany

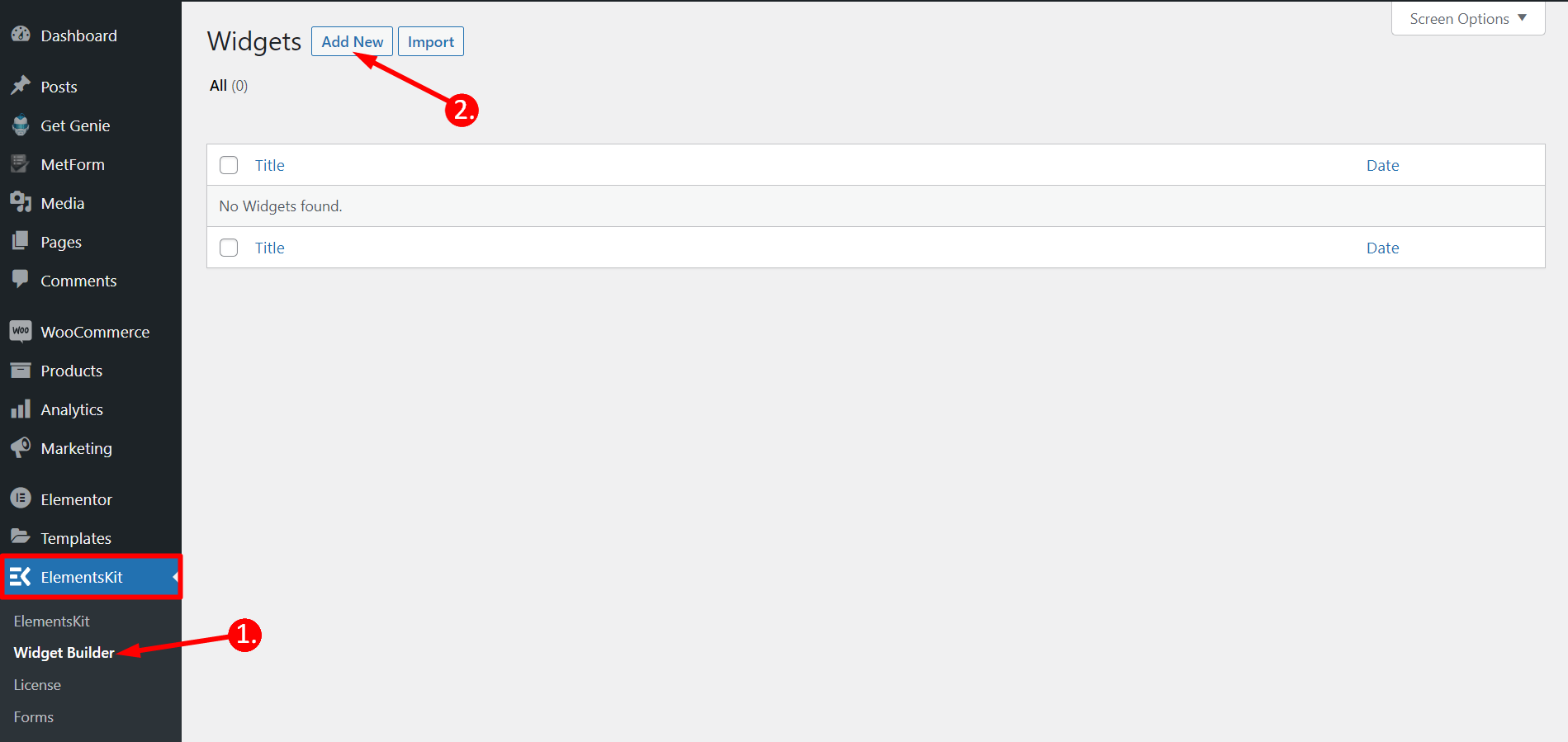
Krok=>2
- Kliknij Kreator widżetów
- Dodaj nowe

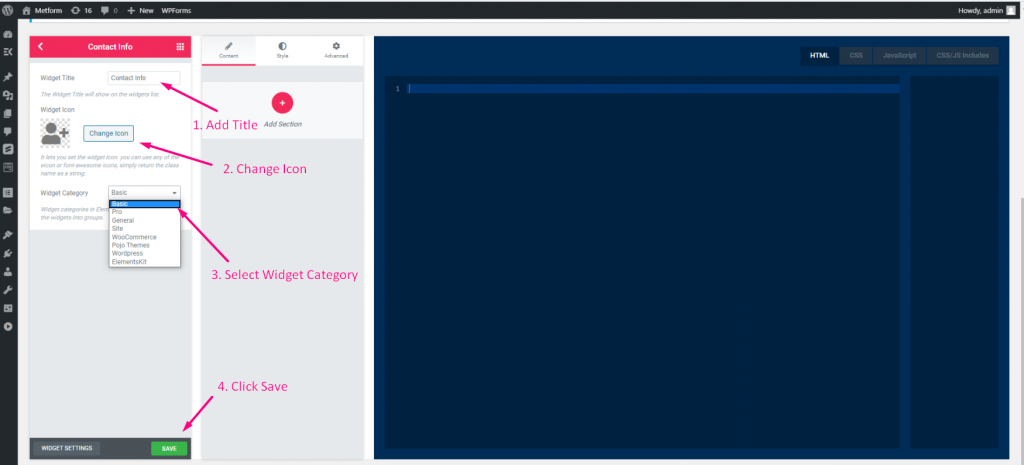
Krok=>3
- Dodaj tytuł widżetu
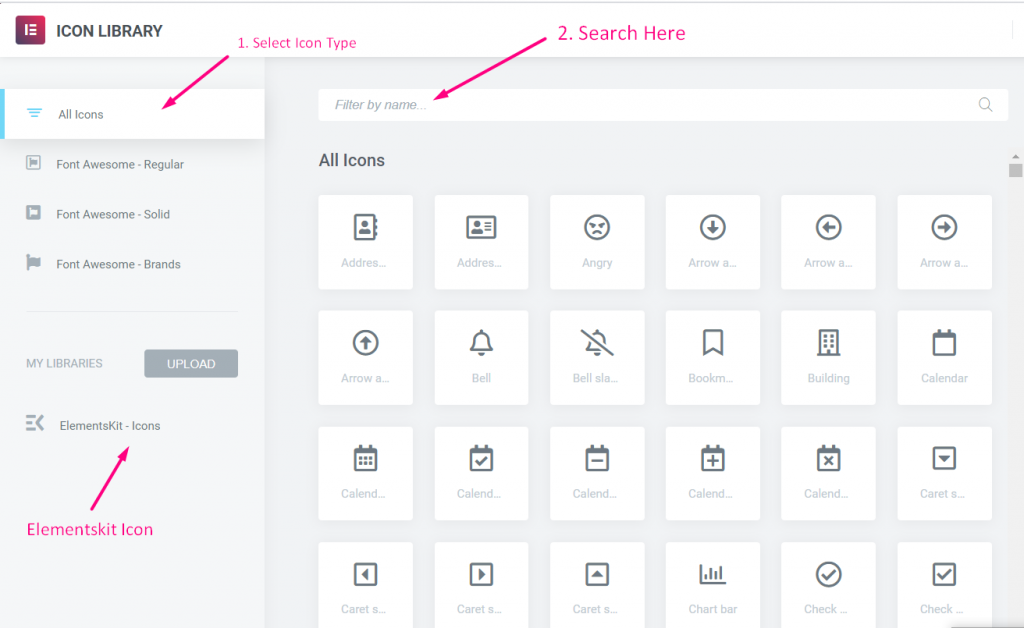
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

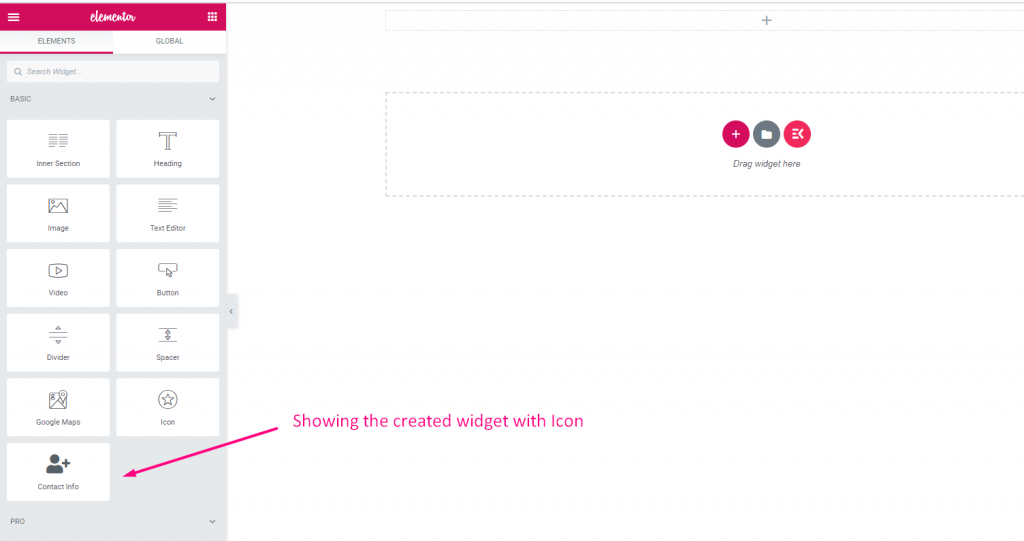
Krok=>4
- Teraz przejdź do Elementora–> Możesz zobaczyć, że w wybranej sekcji kategorii tworzony jest widget

Tekst #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodaj kontrolę tekstu
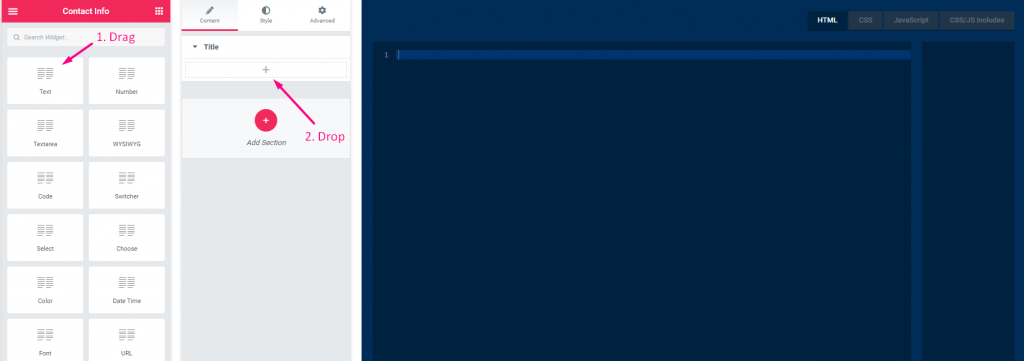
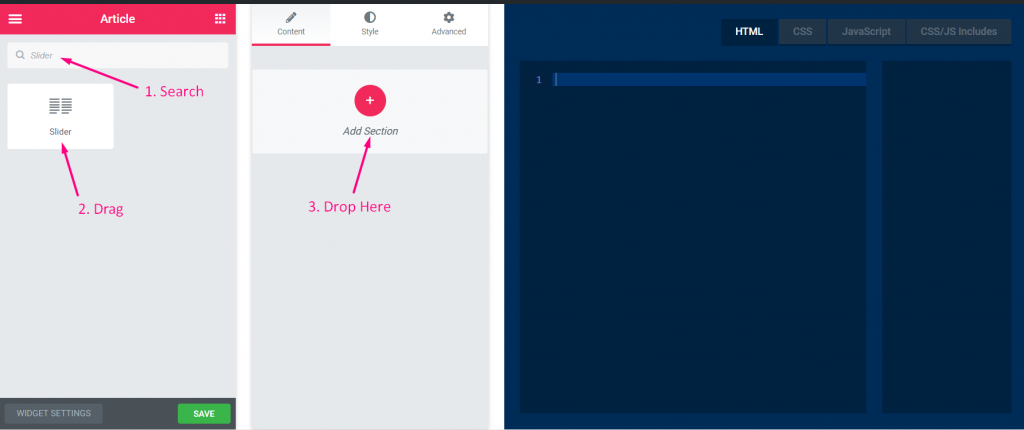
- Teraz kliknij Dodaj sekcję, aby dodać kontrolę tekstu do widżetu

Krok=>3
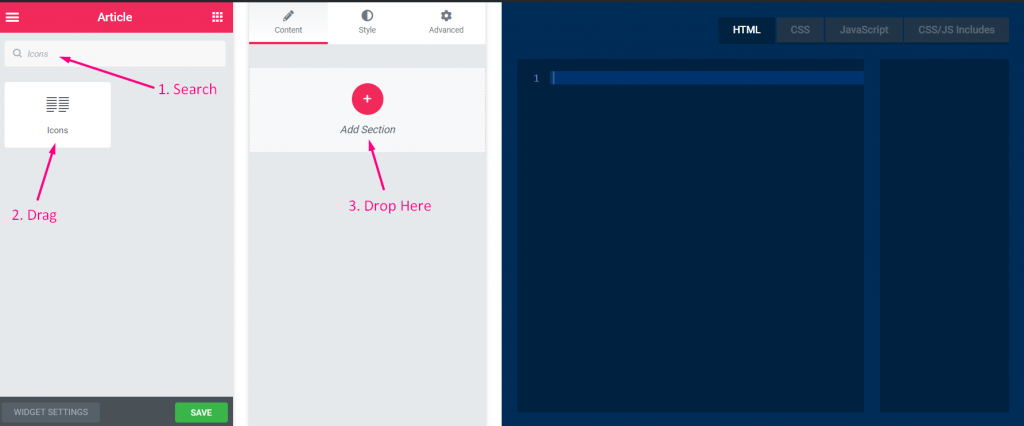
- Wyszukaj kontrolkę tekstową
- Przeciągnij -> Upuść

Krok=>4
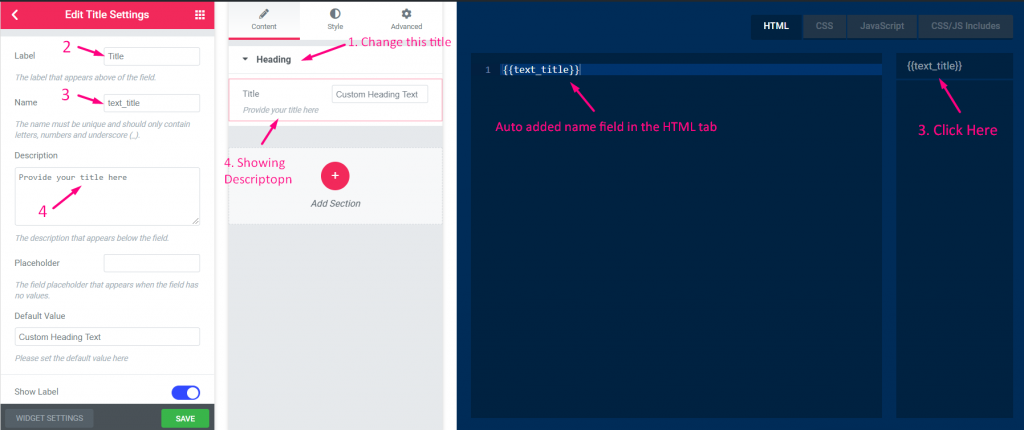
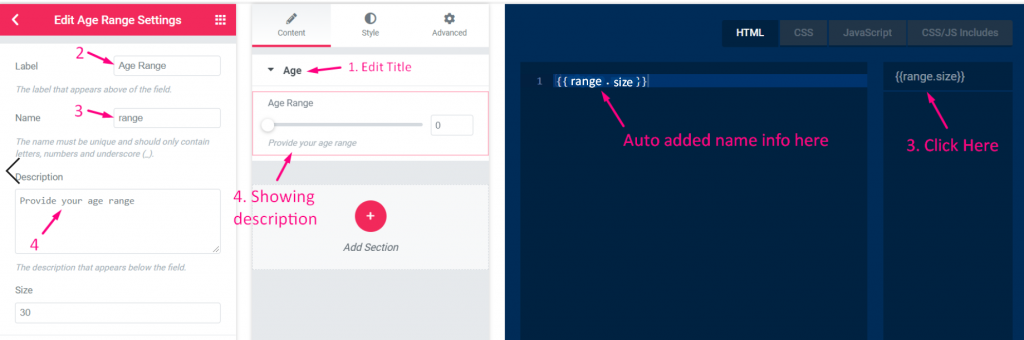
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

Krok=>5
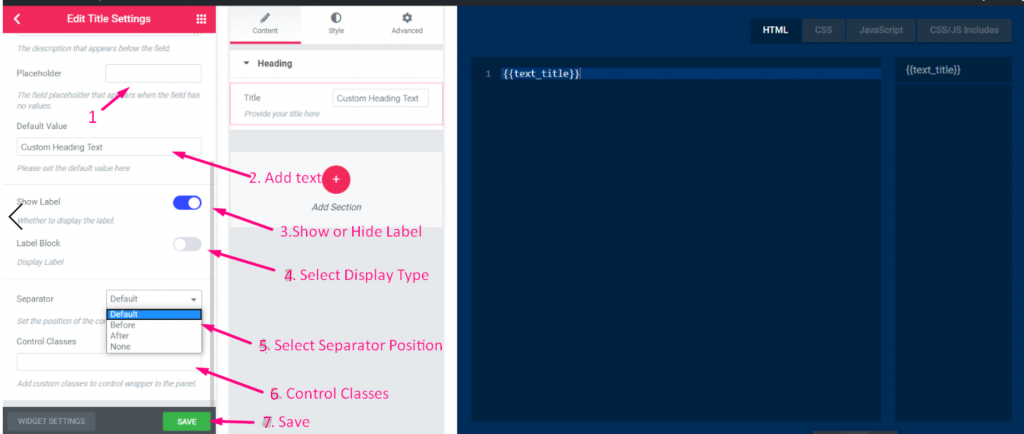
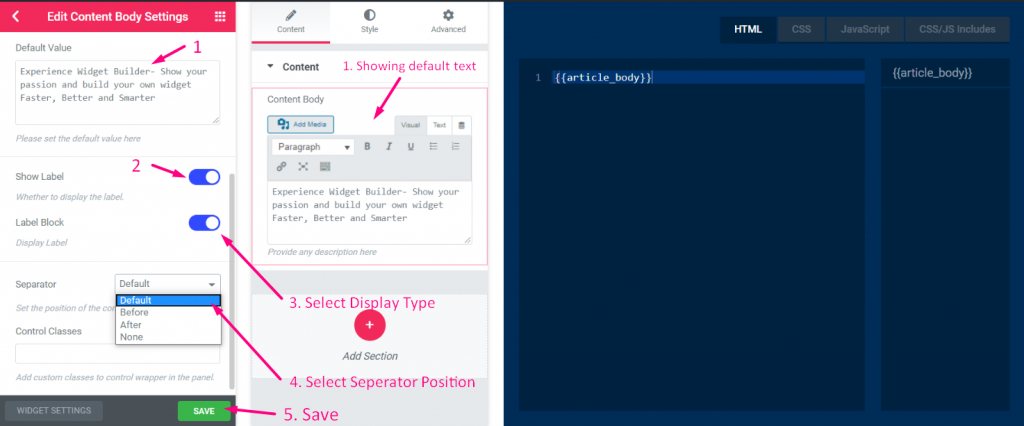
- Dodaj dowolny symbol zastępczy, który będzie wyświetlany jako tekst pomocy dla użytkownika
- Dodaj domyślny tekst
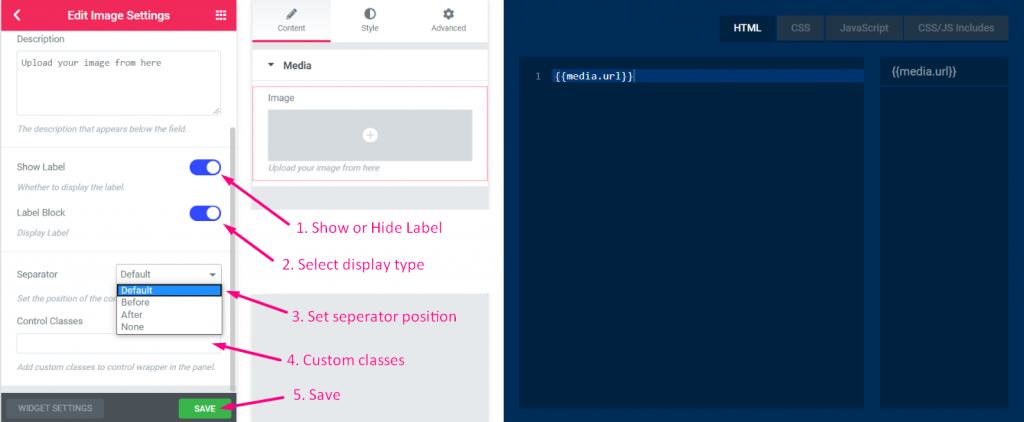
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

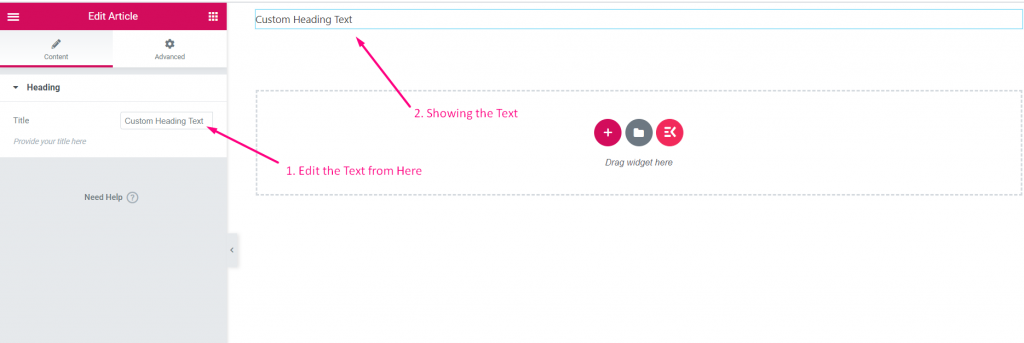
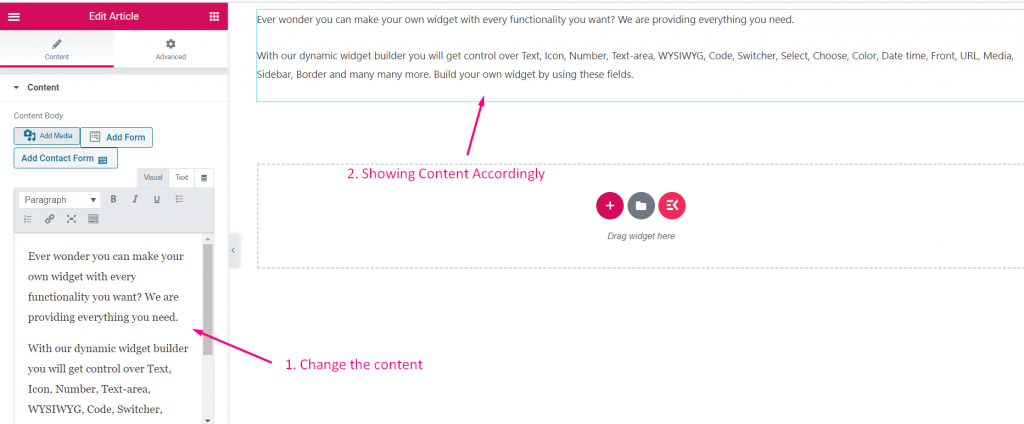
Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz dodać lub edytować swoje pole tekstowe

Numer #
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodaj kontrolę numeryczną
- Teraz kliknij Dodaj sekcję, aby ją dodać Numer sterowanie widżetem

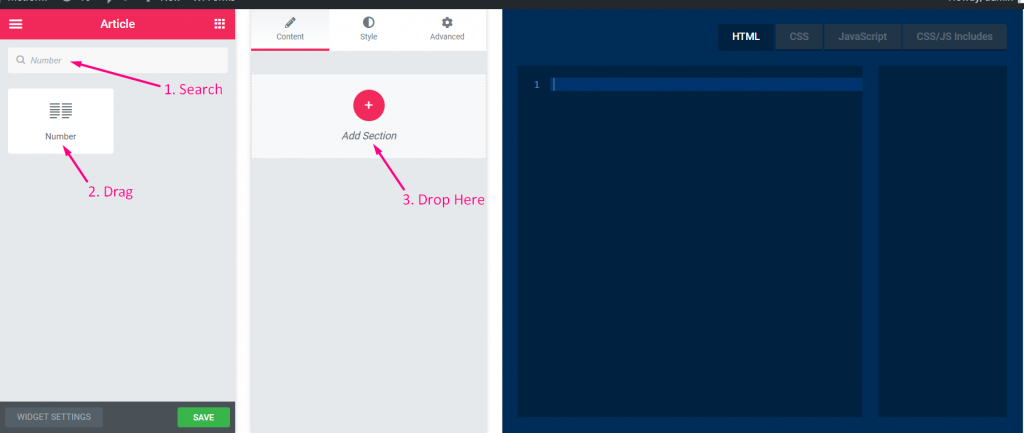
Krok=>3
- Wyszukaj kontrolę numeryczną
- Ciągnąć
- Upuszczać

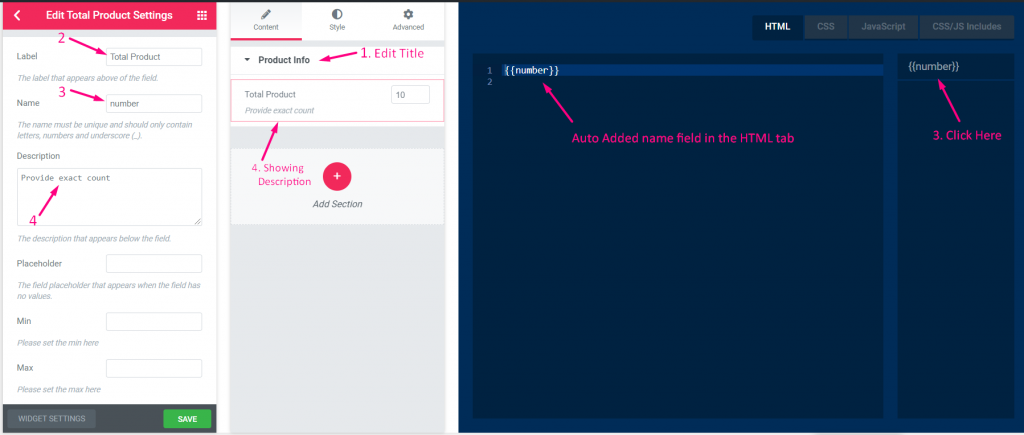
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

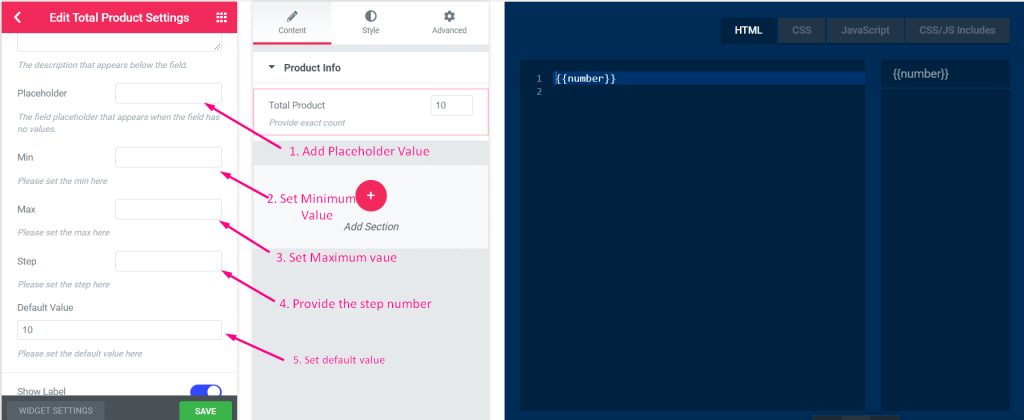
Krok=>5
- Dodaj dowolny symbol zastępczy, który będzie wyświetlany jako tekst pomocy dla użytkownika
- Ustaw wartość minimalną
- Ustaw wartość maksymalną
- Podaj krok (Numer wartości przyrostowej)
- Ustaw wartość domyślną

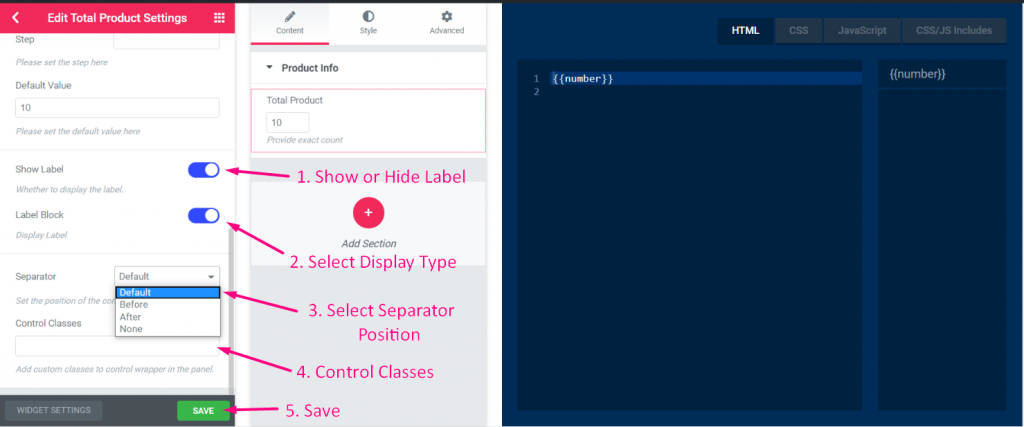
Krok=>6
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

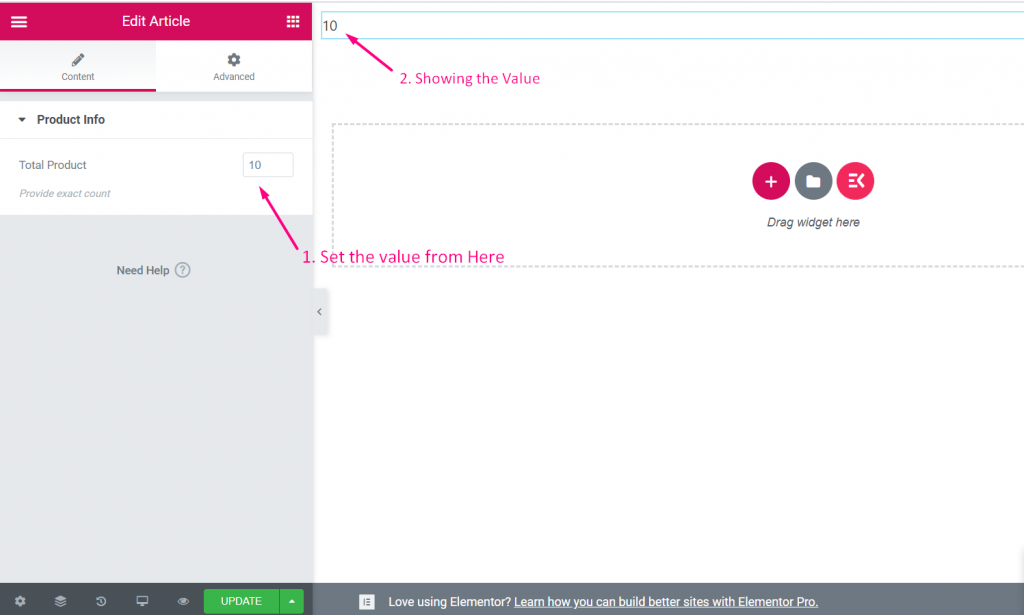
Krok=>7: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz dodać lub edytować swoje pole numeru

Obszar tekstowy #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

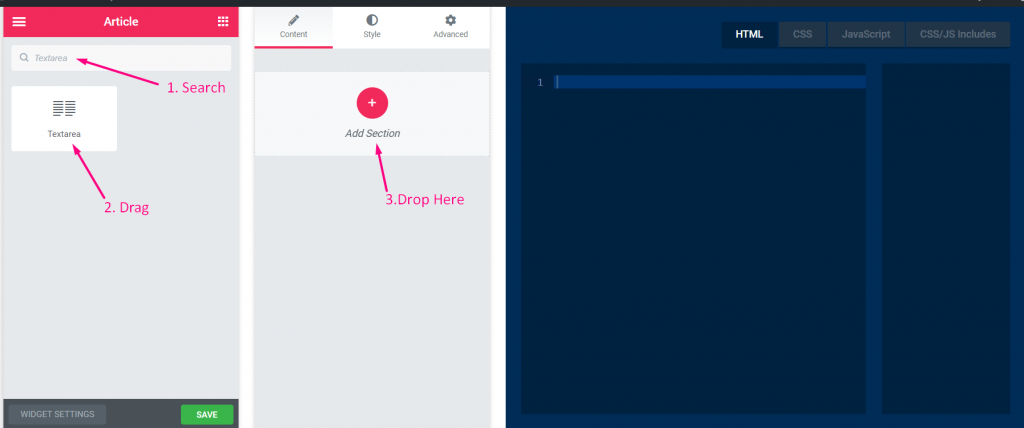
Krok=>2: Dodaj kontrolę obszaru tekstowego
- Teraz kliknij Dodaj sekcję, aby ją dodać Obszar tekstowy sterowanie widżetem

Krok=>3
- Wyszukaj kontrolę obszaru tekstowego
- Ciągnąć
- Upuszczać

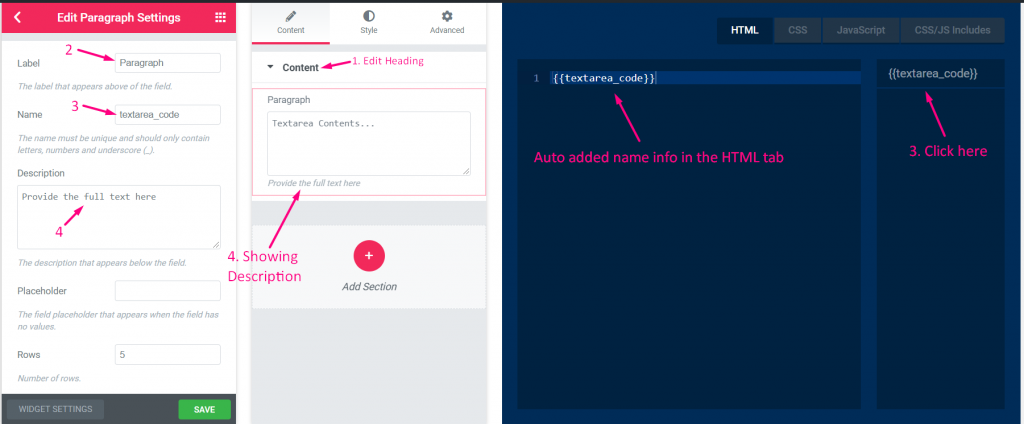
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

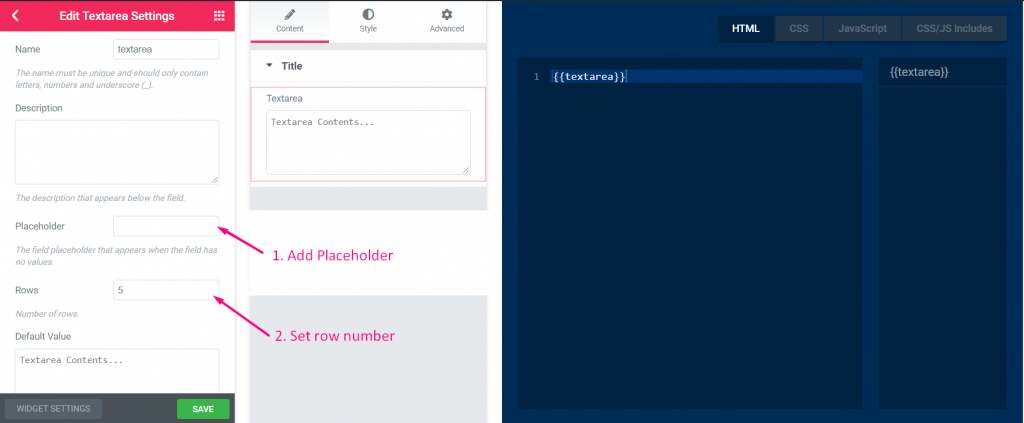
Krok=>5
- Dodaj dowolny symbol zastępczy, który będzie wyświetlany jako tekst pomocy dla użytkownika
- Dodaj liczbę wierszy

Krok=>6
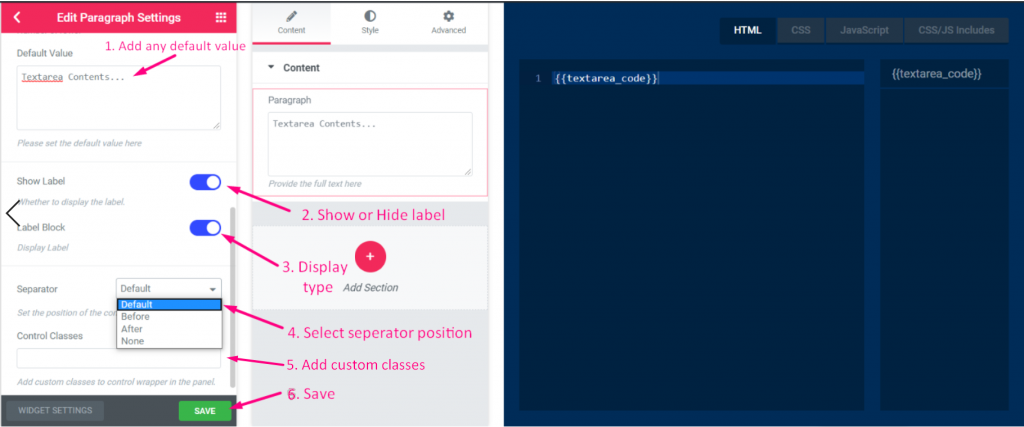
- Dodaj dowolną wartość domyślną
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

Krok=>7: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz dodawać lub edytować zawartość obszaru tekstowego

WYSIWYG #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

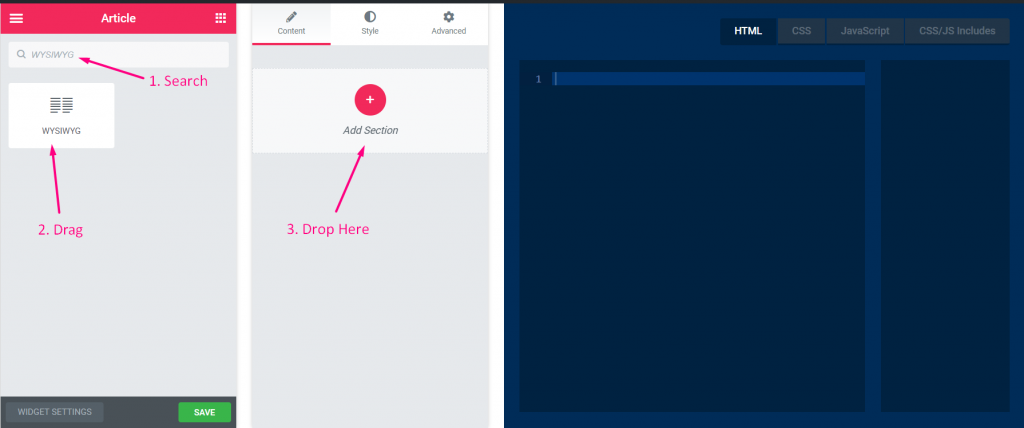
Krok=>2: Dodaj kontrolę WYSIWYG
- Teraz kliknij Dodaj sekcję, aby ją dodać WYSIWYG sterowanie widżetem

Krok=>3
- Szukaj WYSIWYG kontrola
- Ciągnąć
- Upuszczać

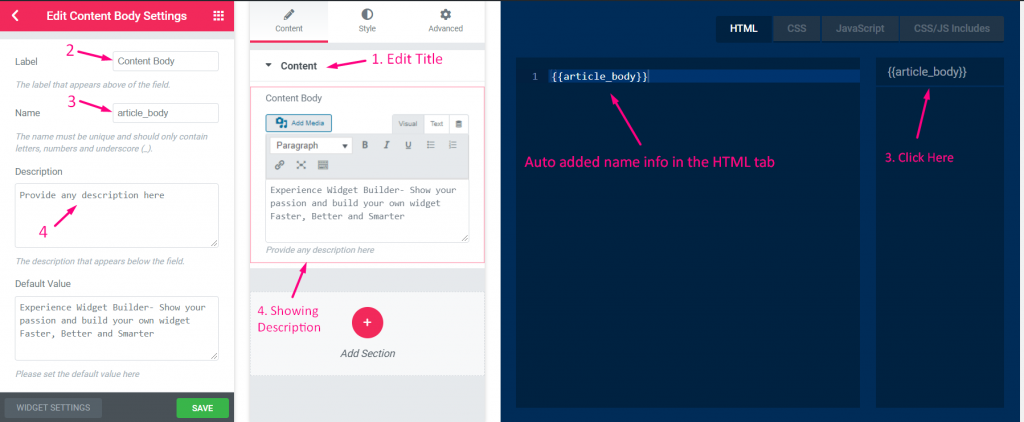
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

Krok=>5
- Dodaj domyślny tekst
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

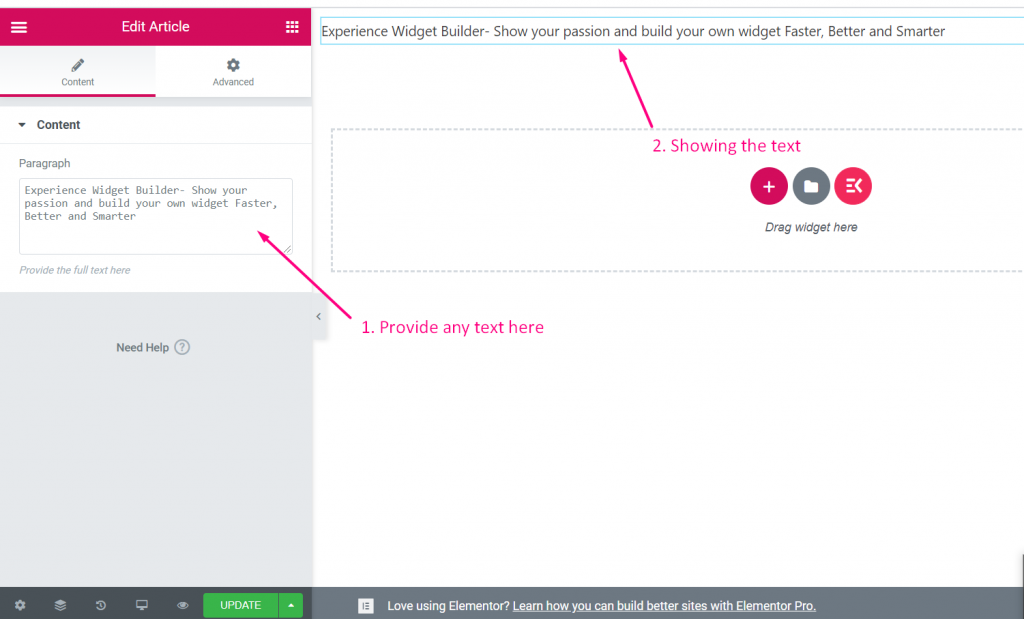
- Tutaj możesz teraz dodawać lub edytować swoje treści

Kod #
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Kod Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Kod sterowanie widżetem

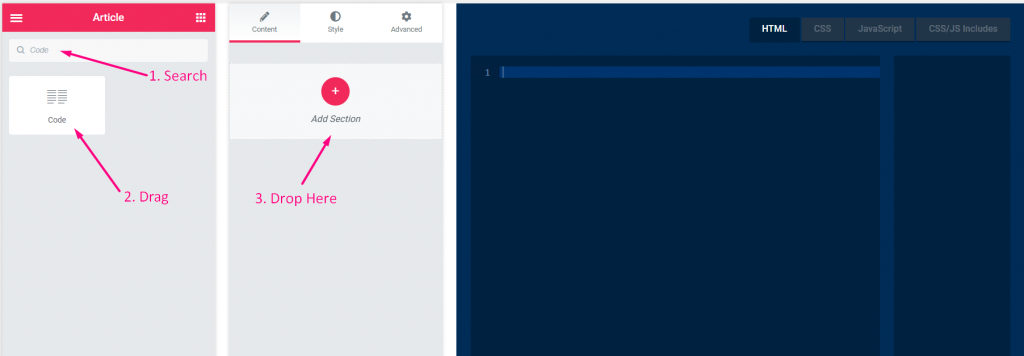
Krok=>3
- Wyszukaj kontrolę kodu
- Ciągnąć
- Upuszczać

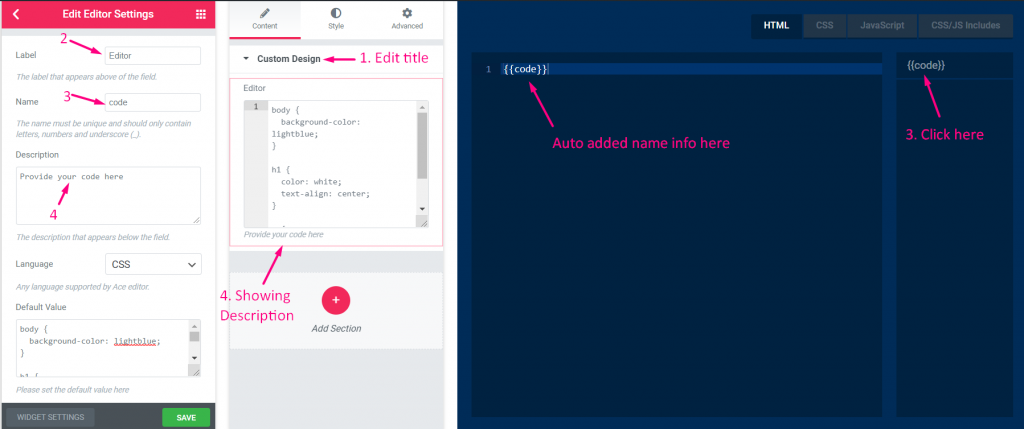
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

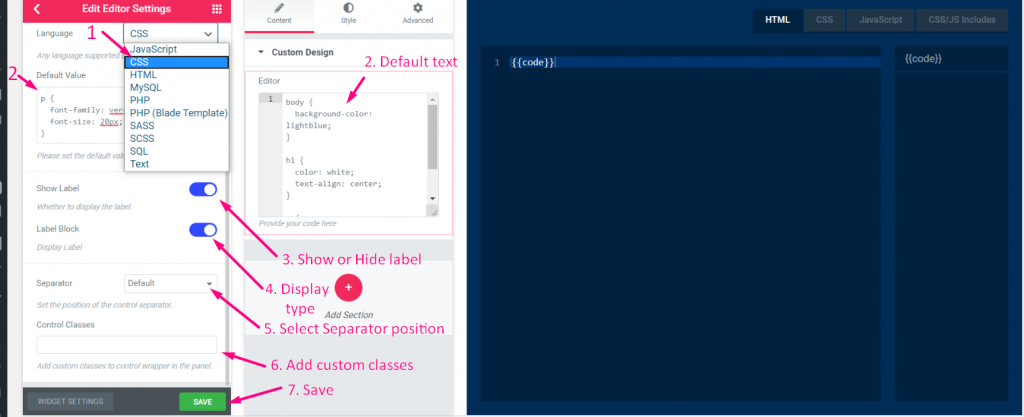
Krok=>5
- Wybierz typ języka–> JavaScript, CSS, HTML, MYSQL, PHP, PHP (szablon Blade), SAAS, SCSS, SQL i tekst
- Dodaj wartość domyślną
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

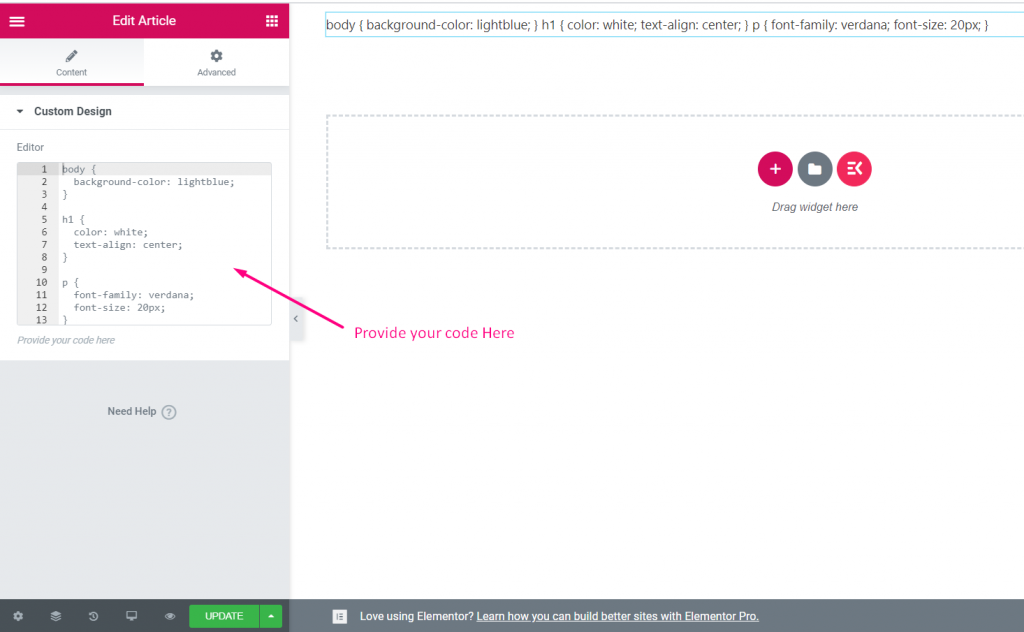
Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz dodać lub edytować swoje pole kodu

Przełącznik #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodaj przełącznikeee Kontrola
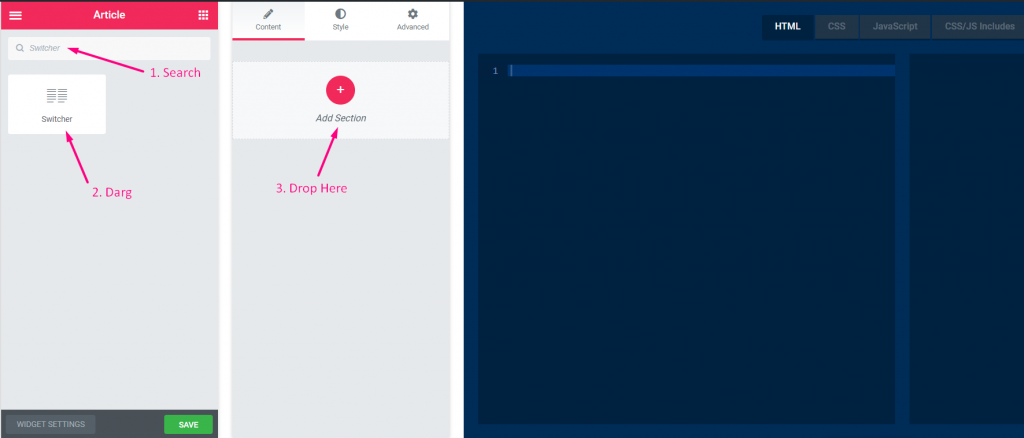
- Teraz kliknij Dodaj sekcję, aby ją dodać Przełącznik sterowanie widżetem

Krok=>3
- Szukaj Przełącznik kontrola
- Ciągnąć
- Upuszczać

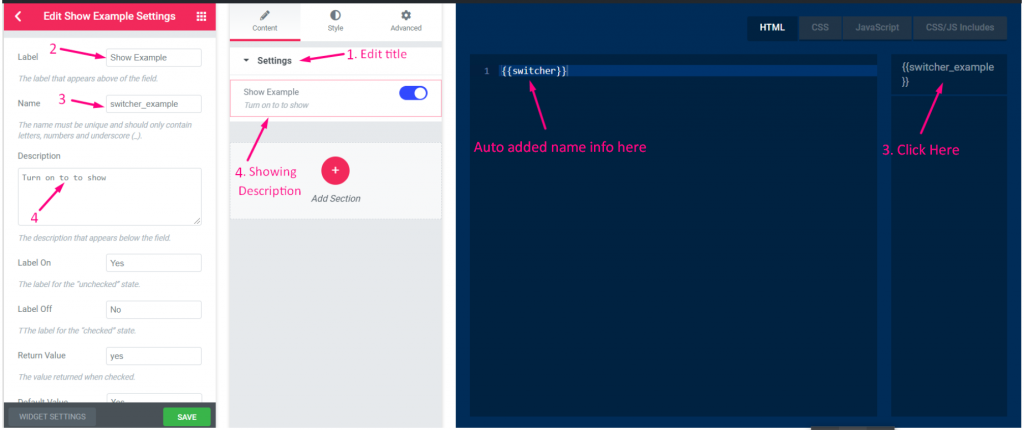
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

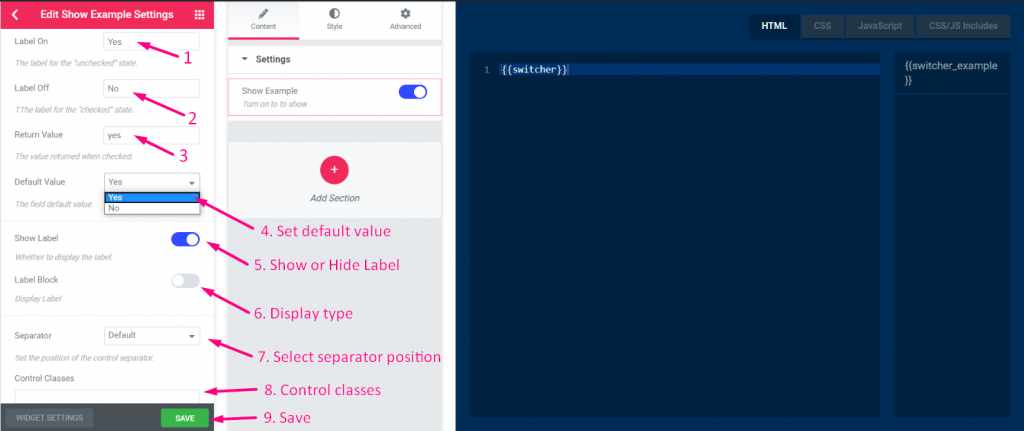
Krok=>5
- Etykieta włączona: Tak==> Etykieta stanu „niezaznaczonego”, co oznacza, że przełącznik jest włączony NA pojawi się etykieta przełącznika TAK tekst.
- Etykieta wyłączona: Nie==> Etykieta stanu „zaznaczonego”, co oznacza, że przełącznik jest włączony WYŁĄCZONY pojawi się etykieta przełącznika Brak tekstu
- Dodaj wartość zwracaną==> Wartość zwrócona TAK lub NIE, gdy przełącznik zaznaczył
- Wybierz dowolną wartość domyślną: Tak lub Nie
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

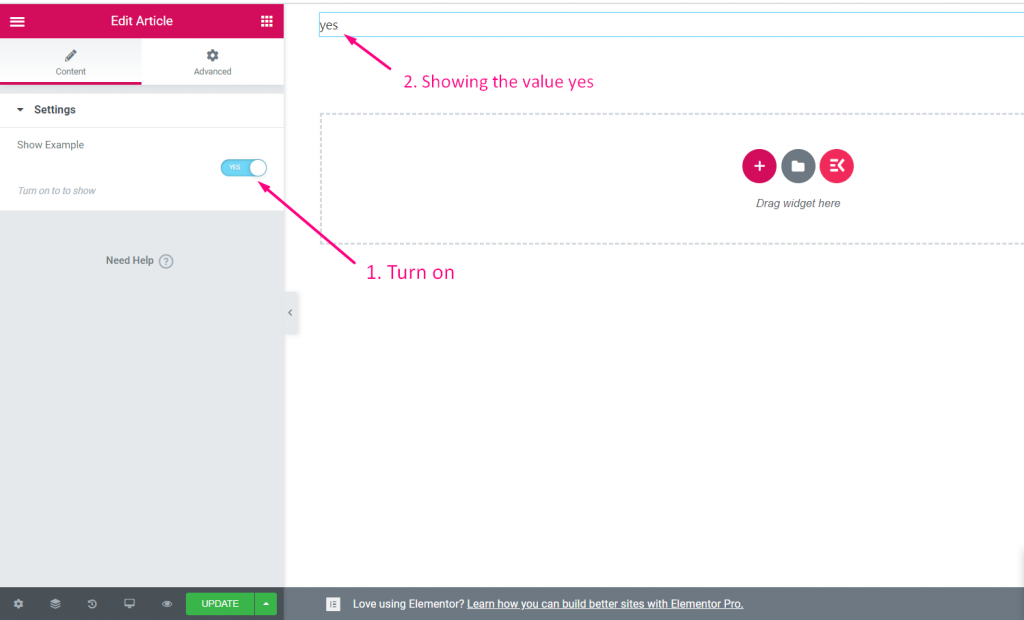
Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Teraz włącz przełącznik-> pokazując wartość domyślną Tak

Wybierać #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodaj Wybierać Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Wybierać sterowanie widżetem

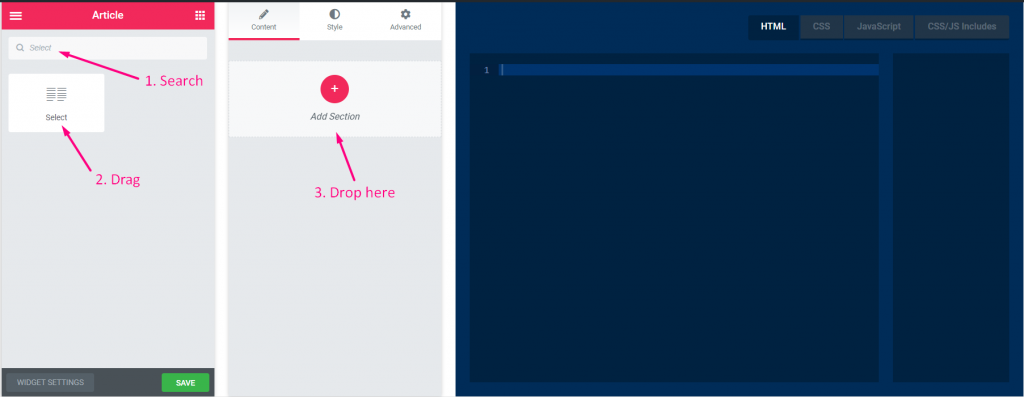
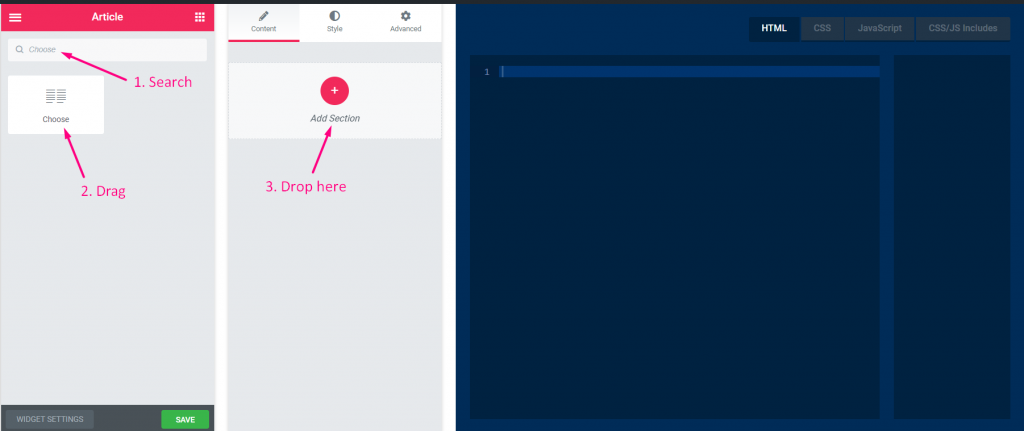
Krok=>3
- Szukaj Wybierać kontrola
- Ciągnąć
- Upuszczać

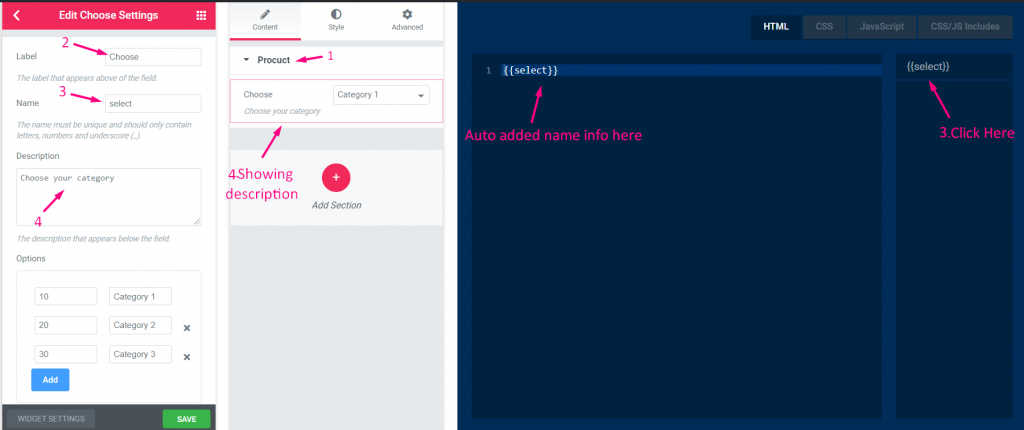
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

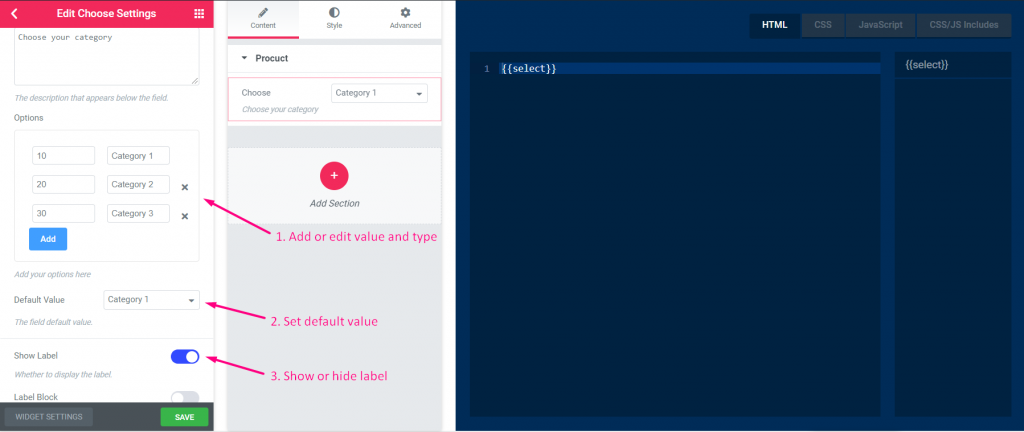
Krok=>5
- Dodaj lub edytuj wartość i wybierz opcje dla tej wartości
- Dodaj domyślny tekst
- Pokaż lub ukryj etykietę

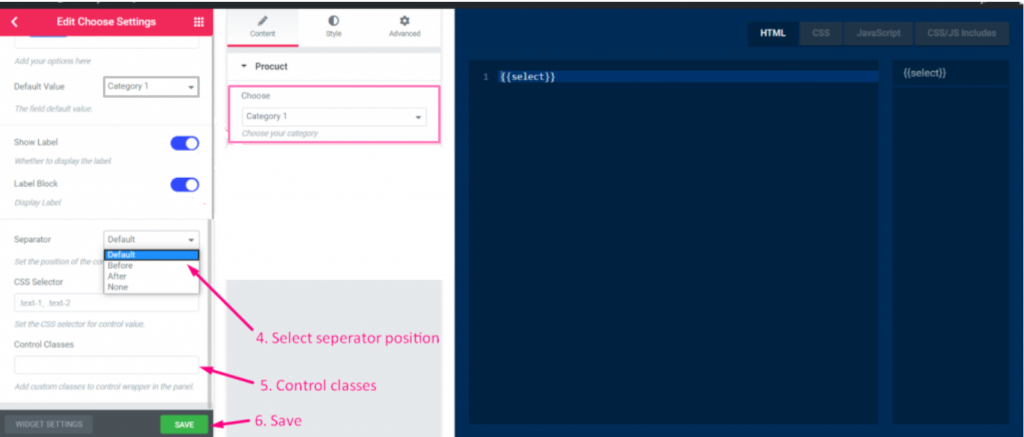
Krok=>6
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

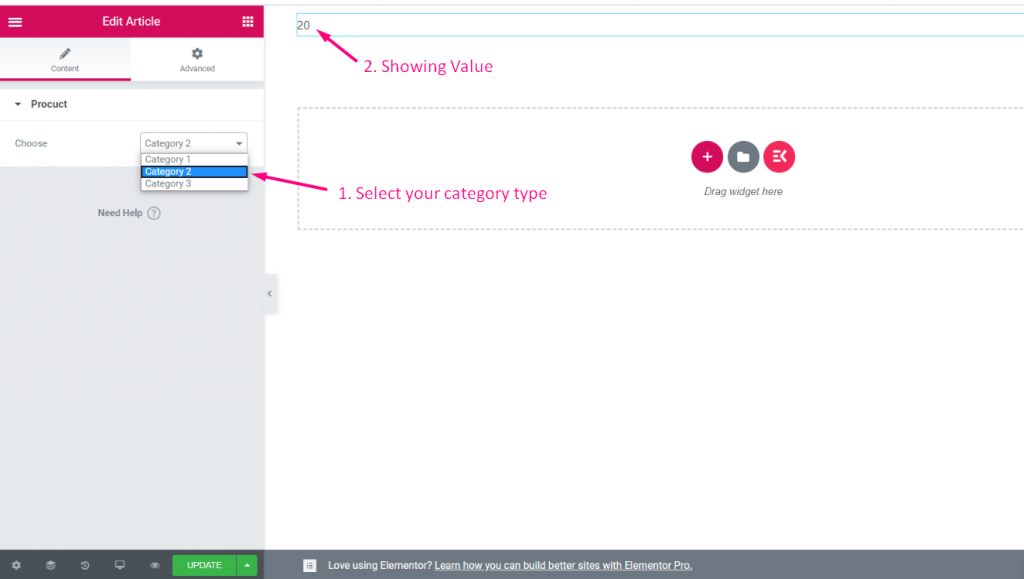
Krok=>7: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Możesz teraz wybrać kategorię, a wartość zostanie odpowiednio wyświetlona

Wybierać #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Wybierać Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Wybierać sterowanie widżetem

Krok=>3
- Szukaj Wybierać kontrola
- Ciągnąć
- Upuszczać

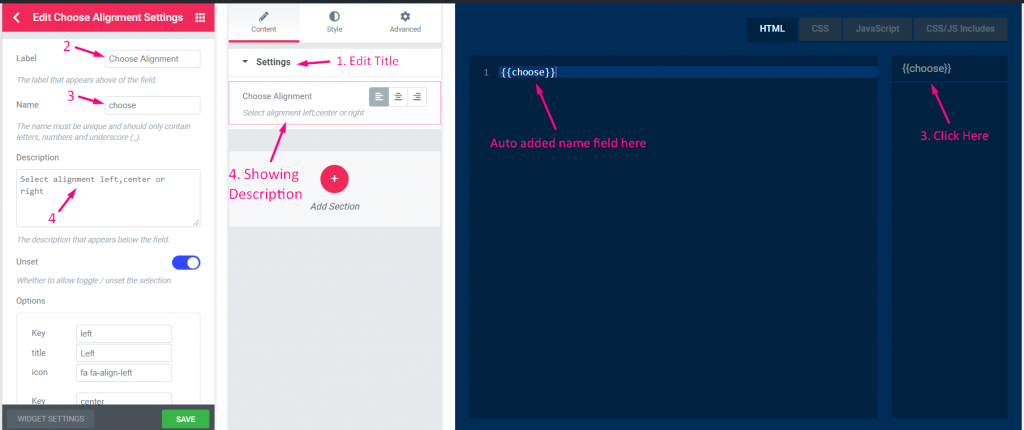
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

Krok=>5
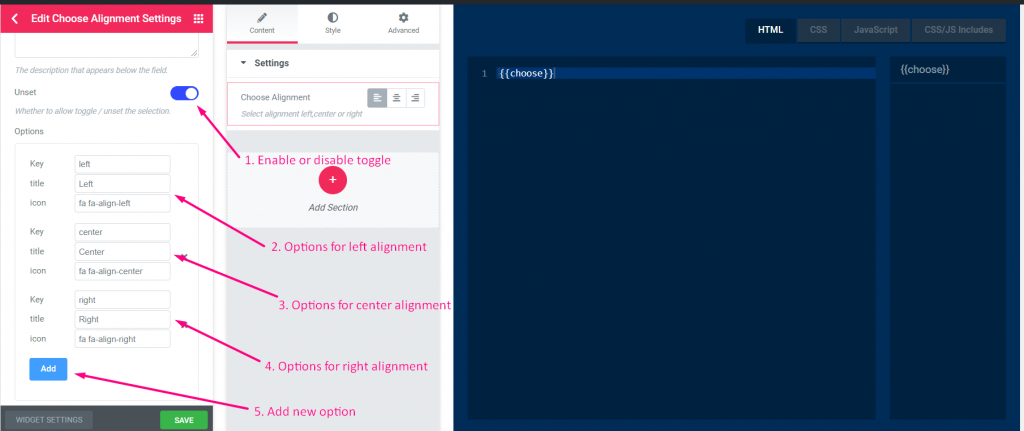
- Określa, czy zezwolić na przełączanie/wyłączanie w celu usunięcia zaznaczenia.
- Podaj opcje dla Lewy Wyrównanie. Na przykład: Klucz: lewy, Tytuł: Lewy, Ikona: fa fa-align-left
- Podaj opcje dla Centrum Wyrównanie. Na przykład: Klucz: Centrum, Tytuł: Centrum, Ikona: fa fa-align-center
- Podaj opcje dla Prawidłowy Wyrównanie. Na przykład: Klucz: Prawidłowy, Tytuł: Prawidłowy, Ikona: fa fa-align-right
- Kliknij Dodać aby dodać nową opcję

Krok=>6
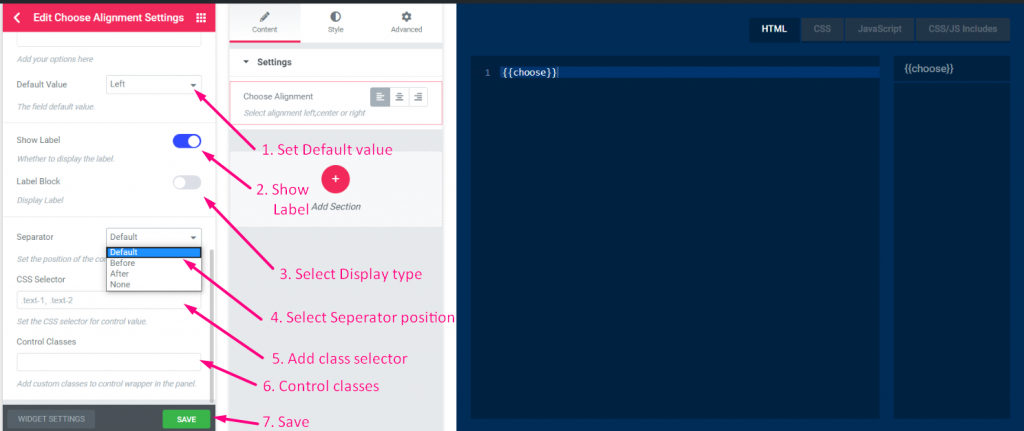
- Ustaw wartość domyślną
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

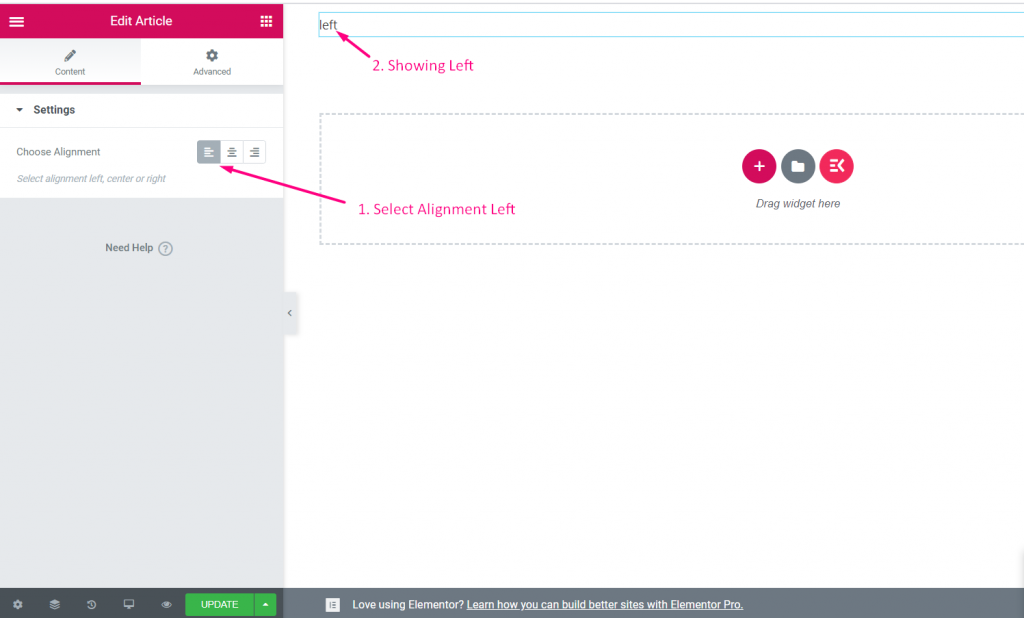
Krok=>7: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Możesz teraz wybrać wyrównanie do lewej, do środka lub do prawej

Kolor #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Kolor Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Kolor sterowanie widżetem

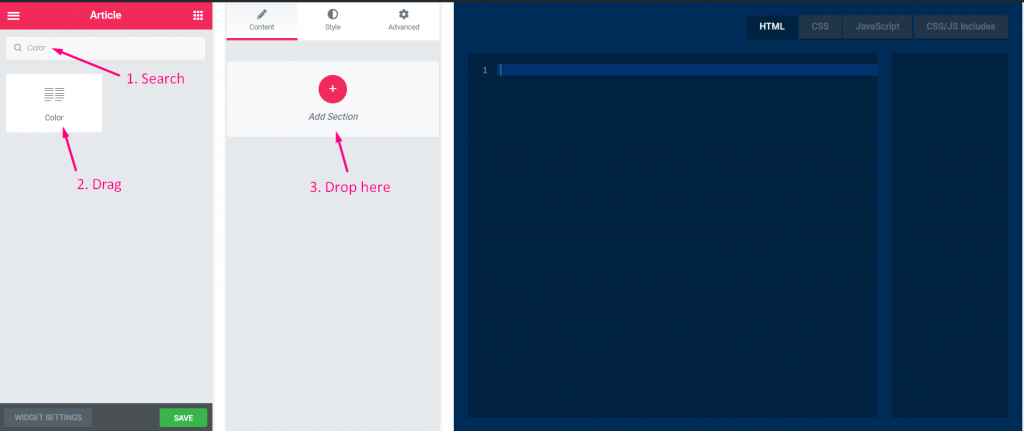
Krok=>3
- Wyszukaj kontrolę kolorów
- Ciągnąć
- Upuszczać

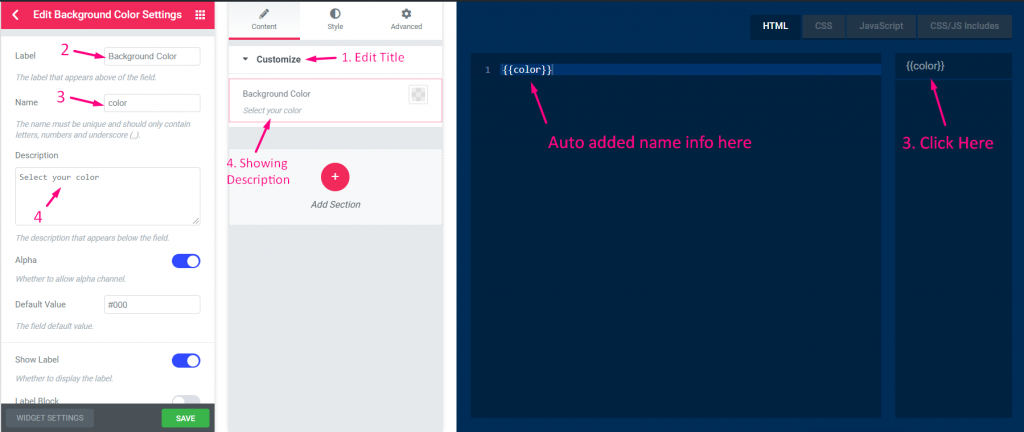
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

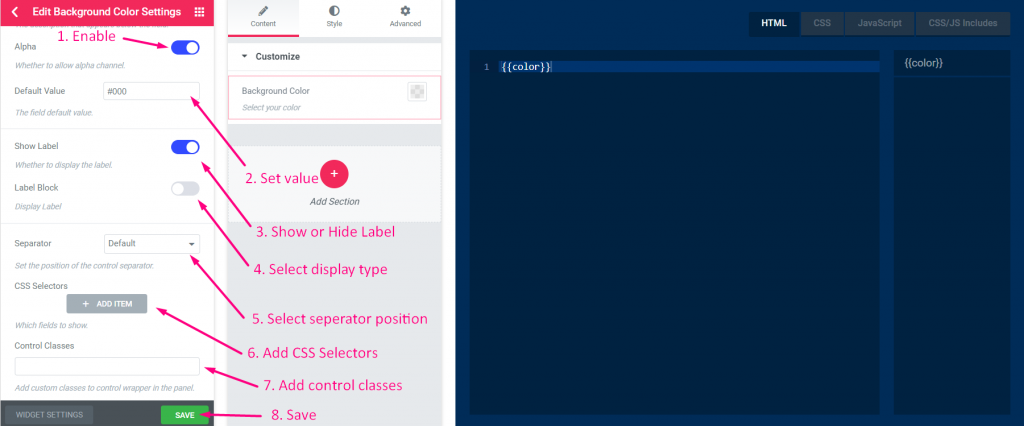
Krok=>5
- Włącz dodawanie wartości alfa (wartości kolorów)
- Dodaj wartość domyślną
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj selektory CSS (ustaw selektor CSS dla wartości kontrolnej)
- Dodaj niestandardowe klasy (opakowanie kontrolne w panelu)
- Ratować

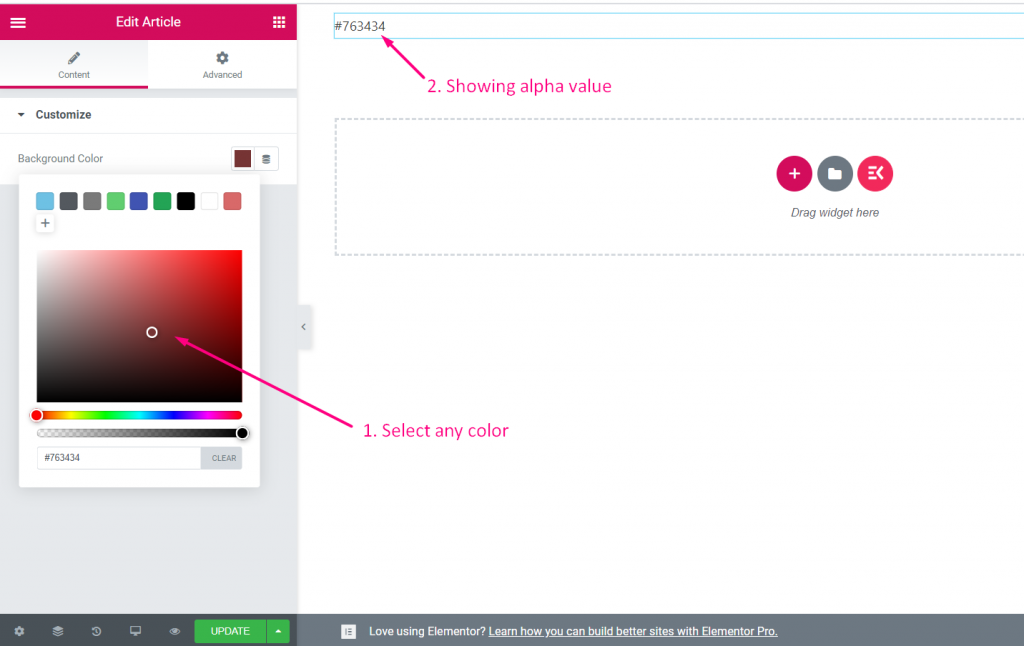
Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Wybierz dowolny kolor z palety barw

Data i godzina #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Data i godzina Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Data i godzina sterowanie widżetem

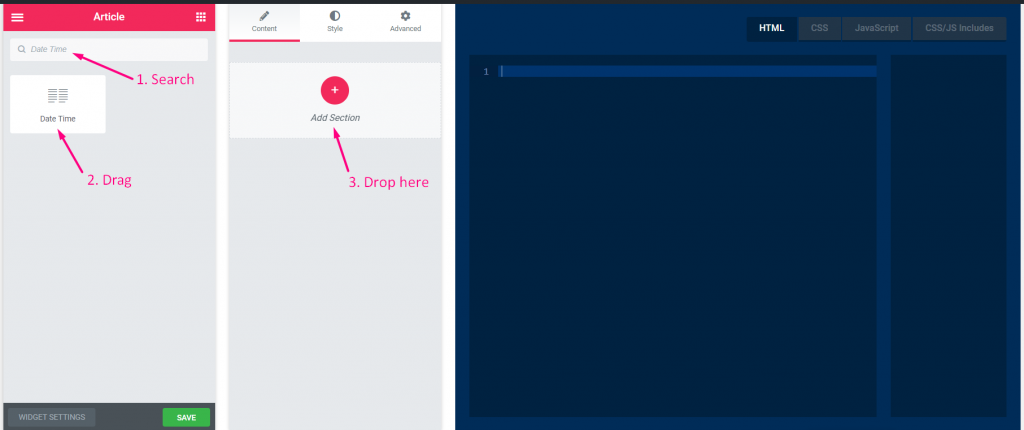
Krok=>3
- Wyszukaj kontrolkę Data i godzina
- Ciągnąć
- Upuszczać

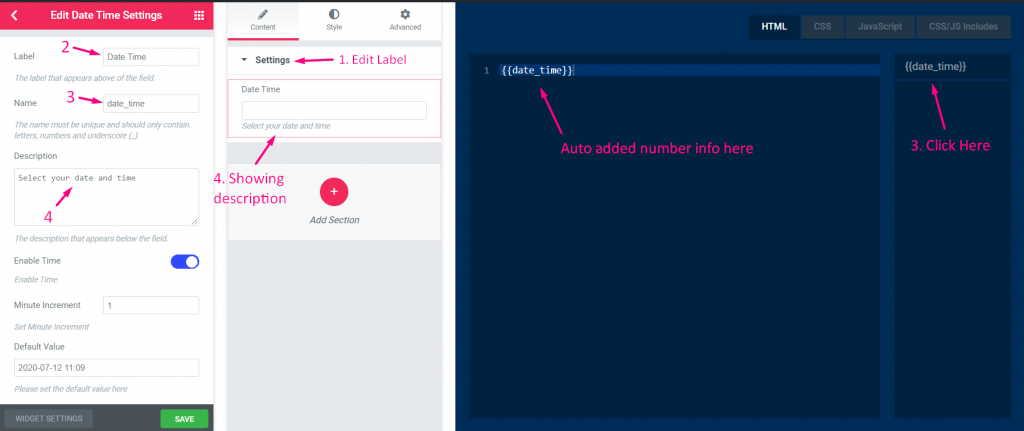
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

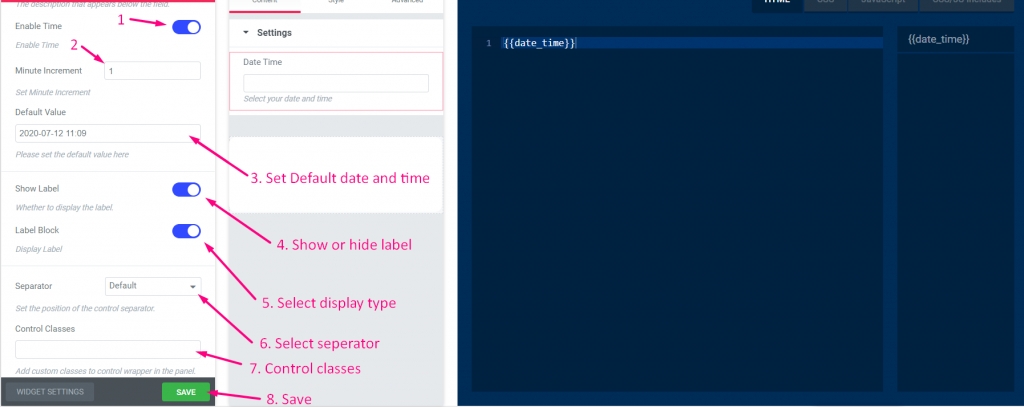
Krok=>5
- Włącz wyświetlanie lub czas i wyłącz, aby ukryć
- Ustaw przyrost minutowy
- Dodaj domyślną datę i godzinę
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

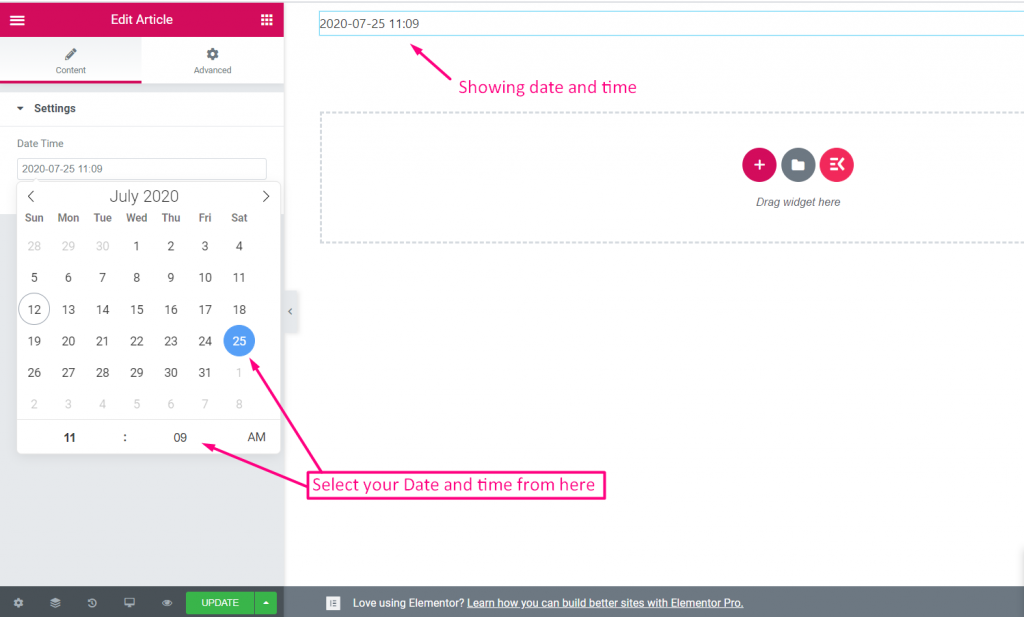
Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz wybrać datę i godzinę

Czcionka #
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Czcionka Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Czcionka sterowanie widżetem

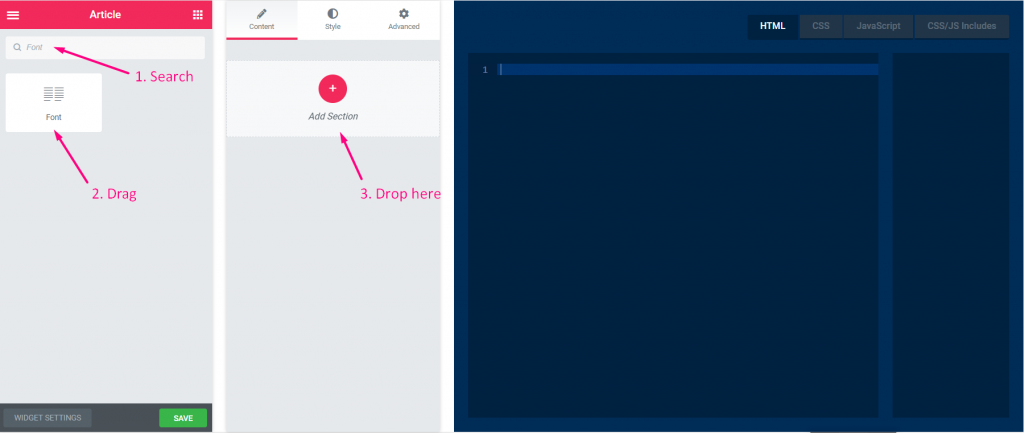
Krok=>3
- Szukaj Czcionka kontrola
- Ciągnąć
- Upuszczać

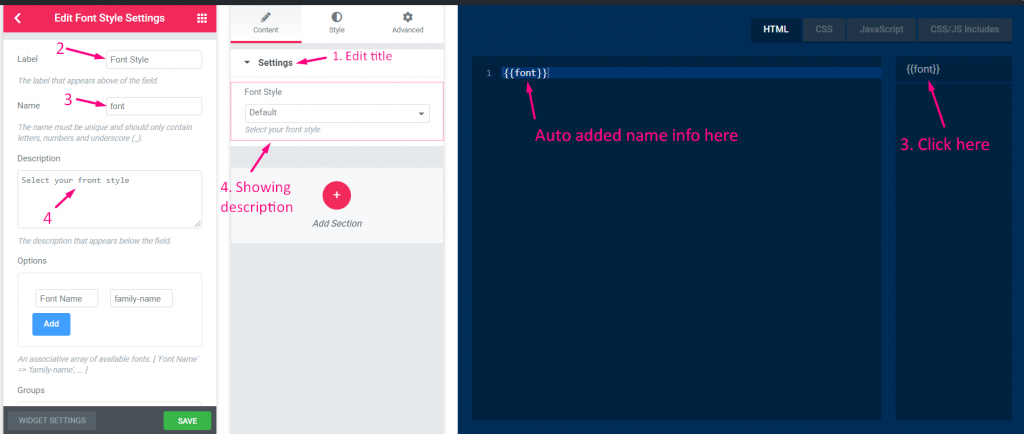
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

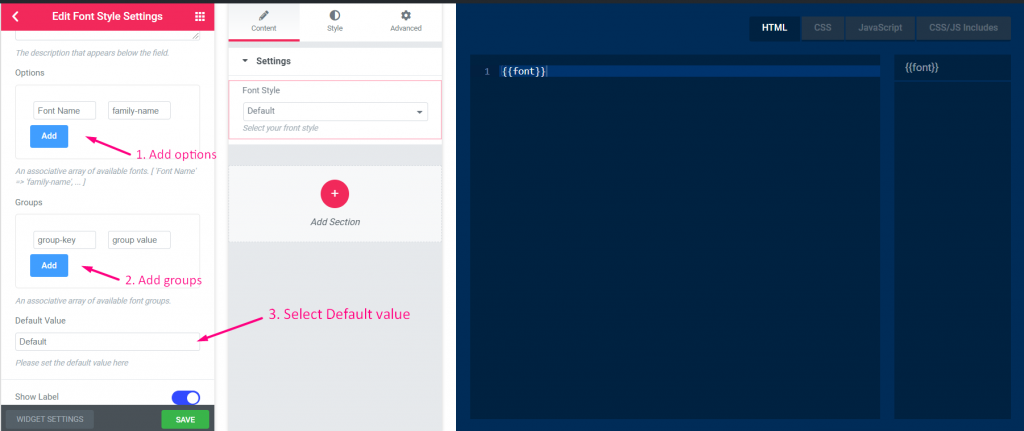
Krok=>5
- Dodaj lub edytuj opcje
- Dodaj lub edytuj grupy
- Dodaj wartość domyślną

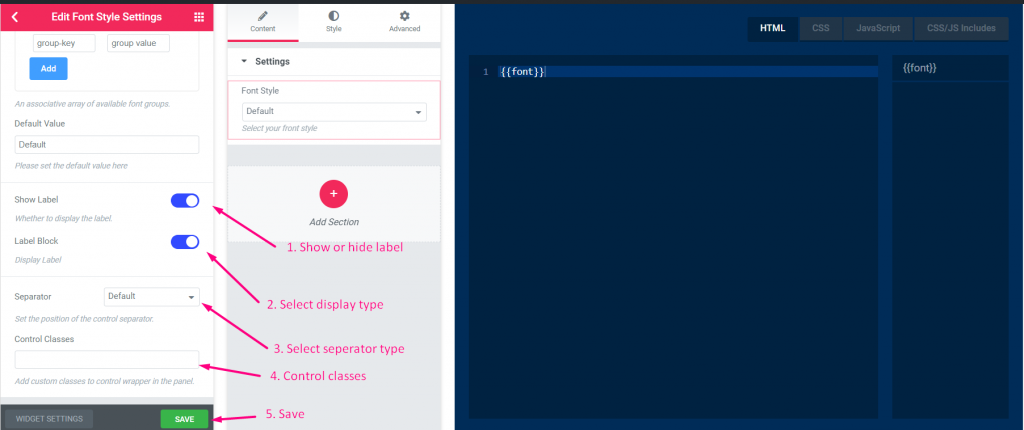
Krok=>6
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

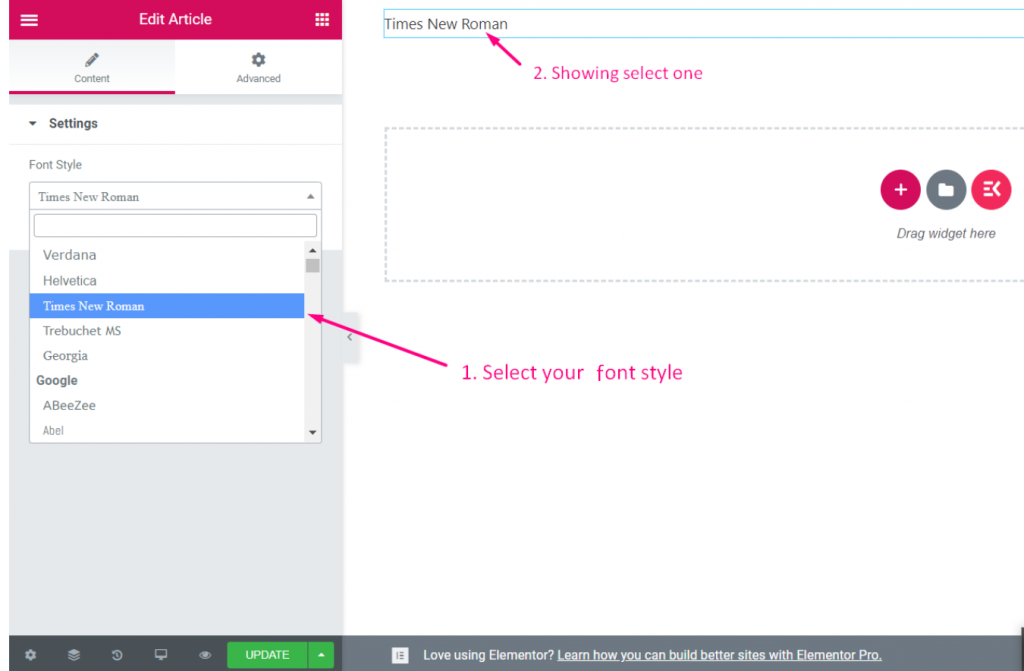
Krok=>7: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz wybrać pole czcionki

Adres URL #
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Adres URL Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Adres URL sterowanie widżetem

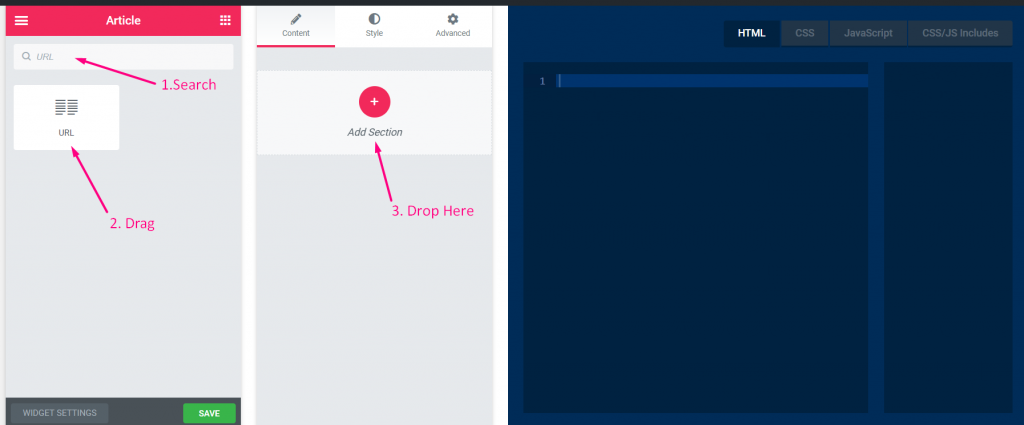
Krok=>3
- Szukaj Adres URL kontrola
- Ciągnąć
- Upuszczać

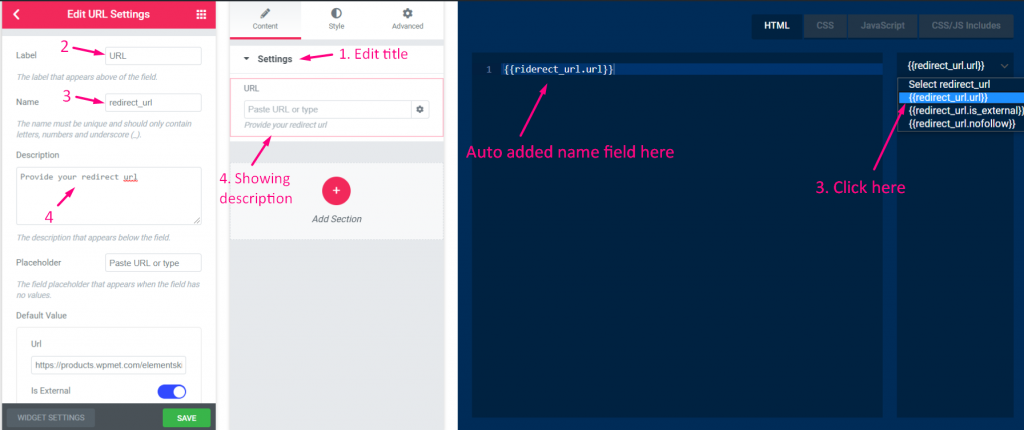
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

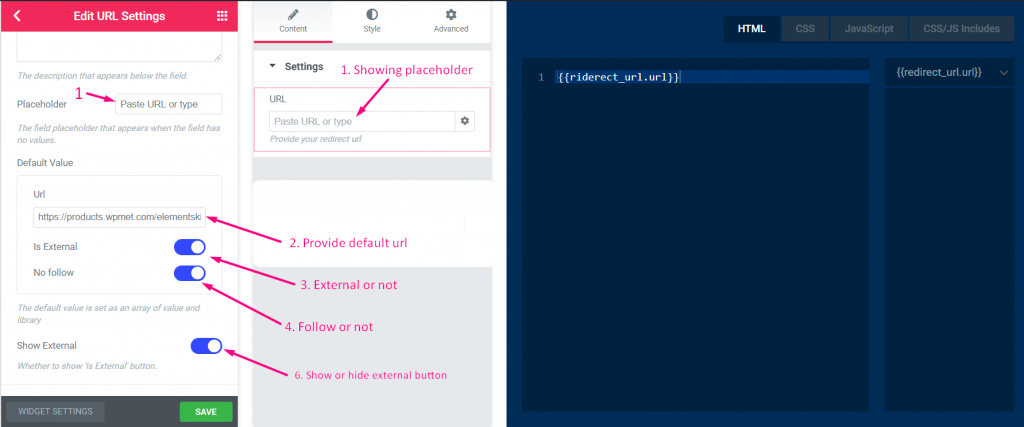
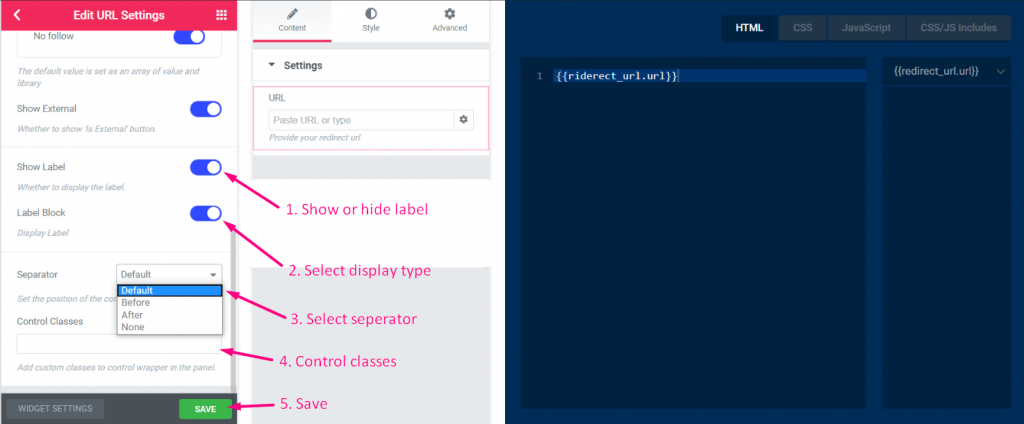
Krok=>5
- Dodaj dowolny symbol zastępczy, który będzie wyświetlany jako tekst pomocy dla użytkownika (Pole zastępcze pojawia się, gdy pole nie zawiera wartości)
- Dodaj dowolny domyślny adres URL
- Włącz zewnętrzne lub nie (Otwórz link w nowej karcie)
- Włącz śledzenie lub nie
- Pokaż lub ukryj przycisk zewnętrzny

Krok=>6
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

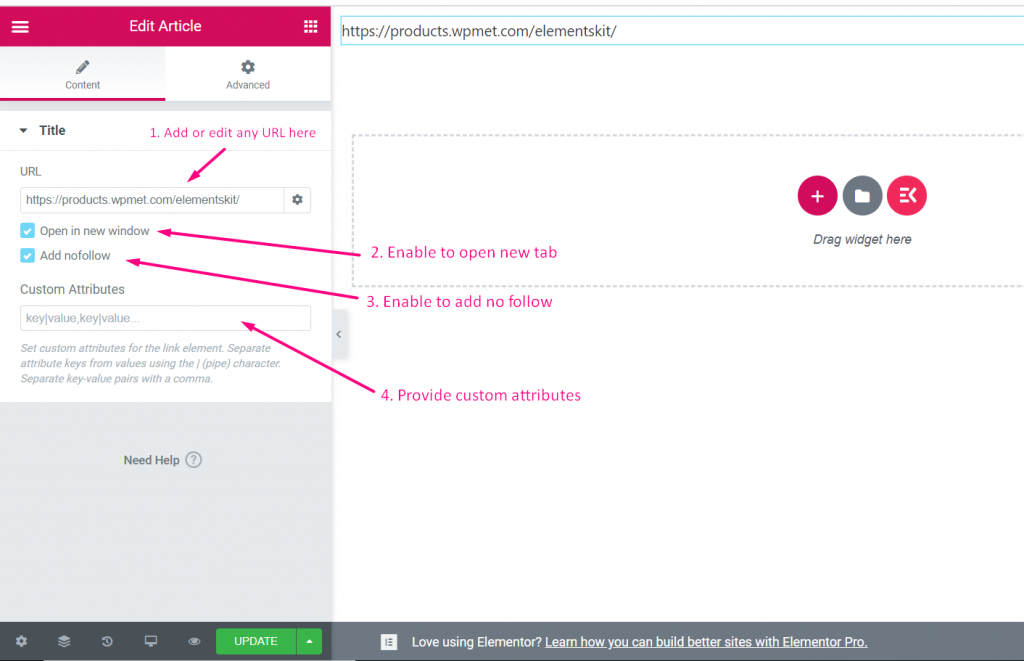
Krok=>7: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz dodać lub edytować swój adres URL
- Zaznacz lub odznacz opcję Otwórz link w nowej karcie
- Zaznacz lub odznacz, aby nie dodawać obserwujących
- Podaj atrybuty niestandardowe

Głoska bezdźwięczna #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Głoska bezdźwięczna Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Głoska bezdźwięczna sterowanie widżetem

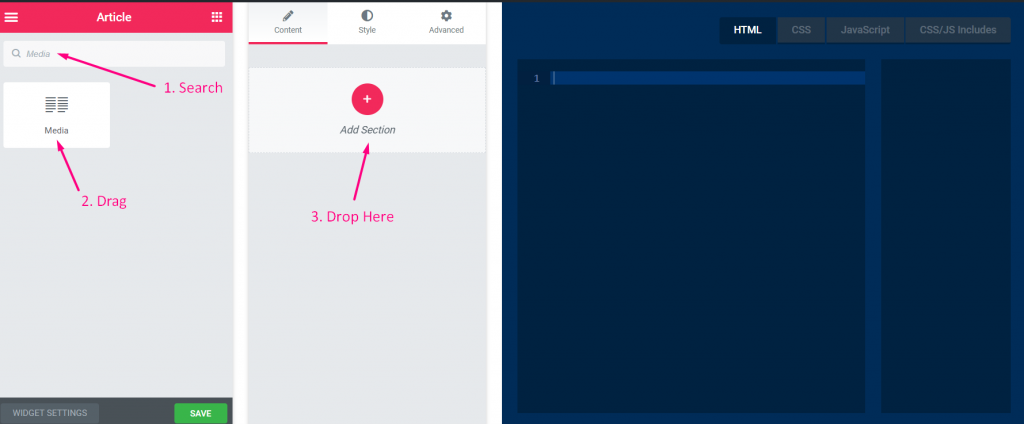
Krok=>3
- Szukaj Głoska bezdźwięczna kontrola
- Ciągnąć
- Upuszczać

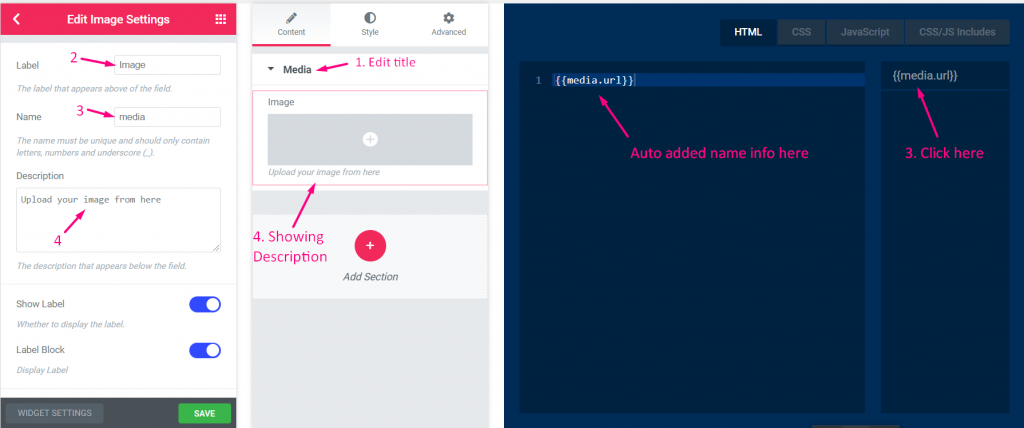
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

Krok=>5
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

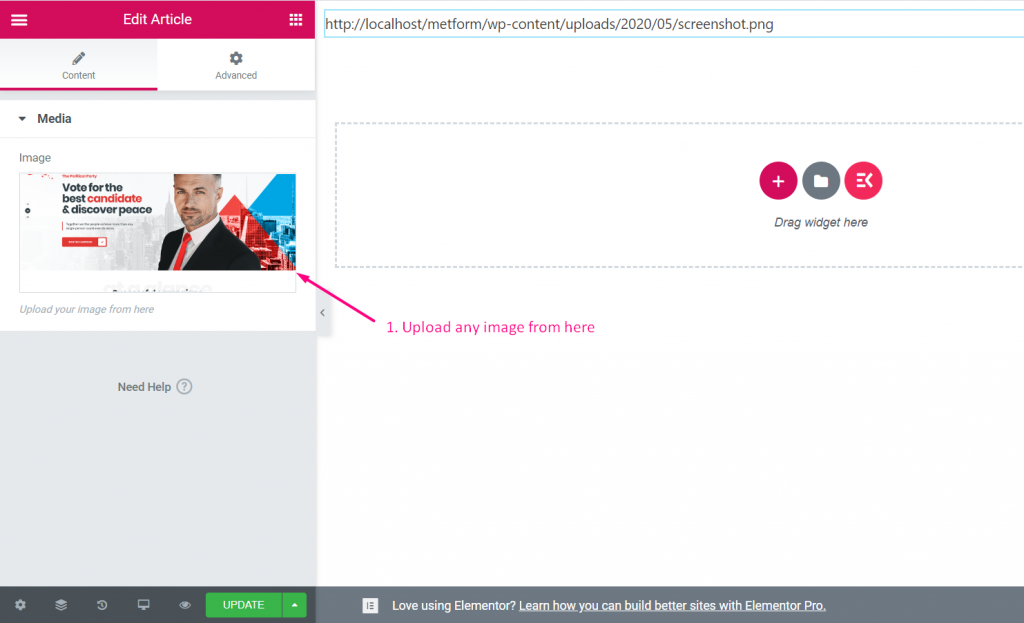
Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Możesz teraz przesłać swój obraz stąd

Ikona #
Obejrzyj przewodnik wideo:
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Ikona Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Ikona sterowanie widżetem

Krok=>3
- Szukaj Ikona kontrola
- Ciągnąć
- Upuszczać

Krok=>4
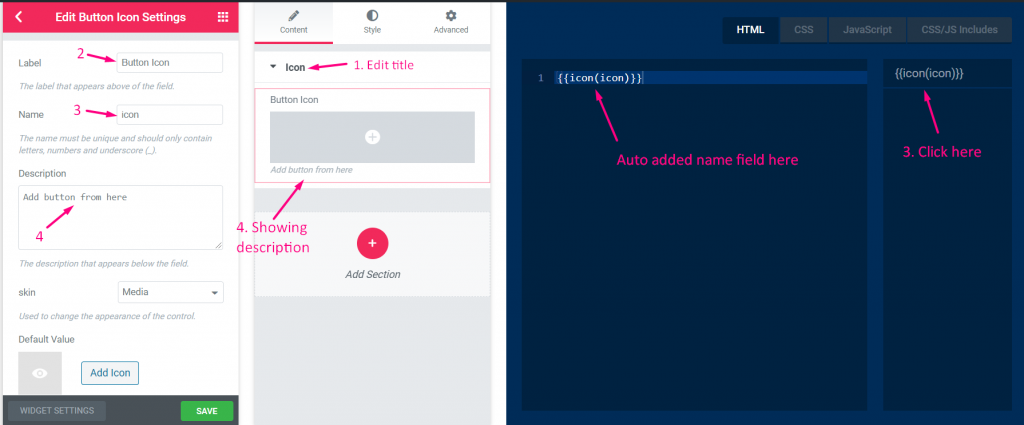
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

Krok=>5
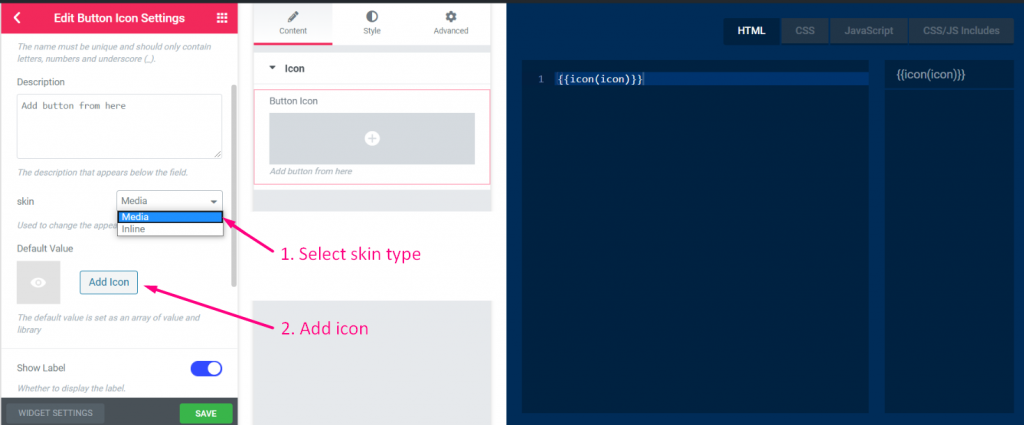
- Wybierz rodzaj skóry
- Dodaj ikonę

Krok=>6
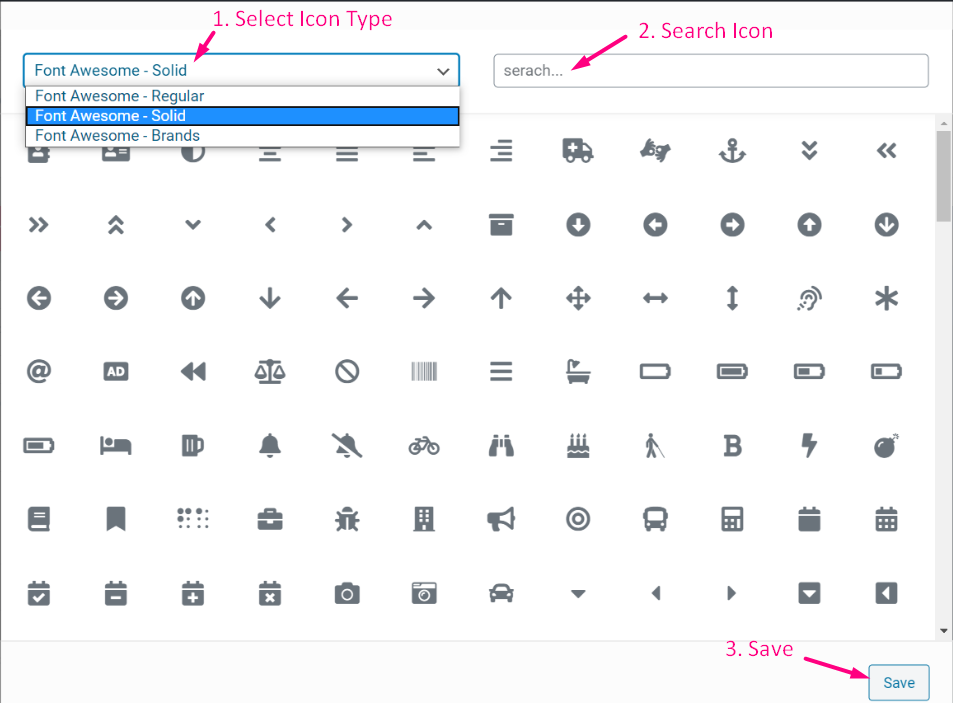
- Wybierz typ ikony
- Wyszukaj ikonę

Krok=>7
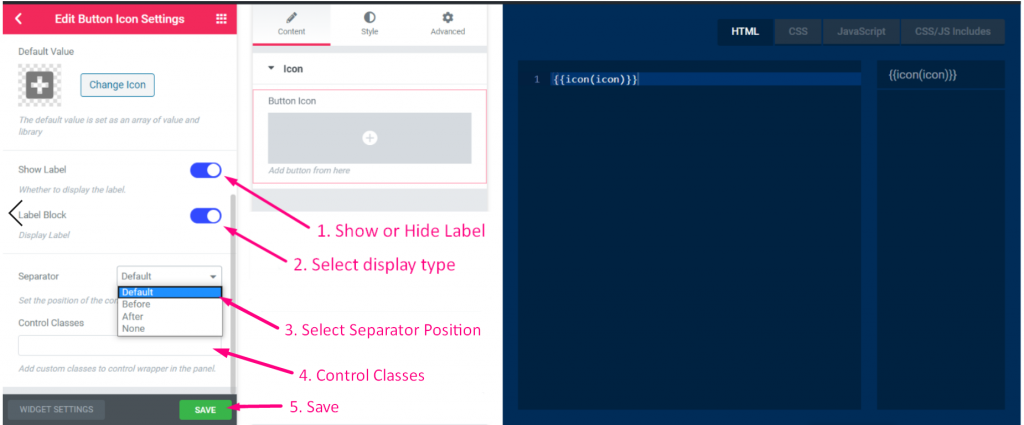
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

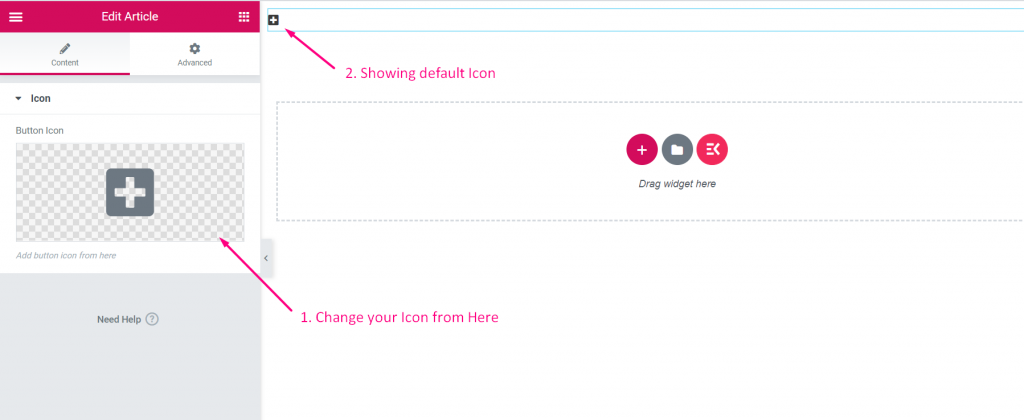
Krok=>8: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz dodać lub zmienić swoje pole ikony

- Wybierz typ ikony
- Wyszukaj ikonę

Suwak #
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Suwak Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Suwak sterowanie widżetem

Krok=>3
- Szukaj Suwak kontrola
- Ciągnąć
- Upuszczać

Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

Krok=>5
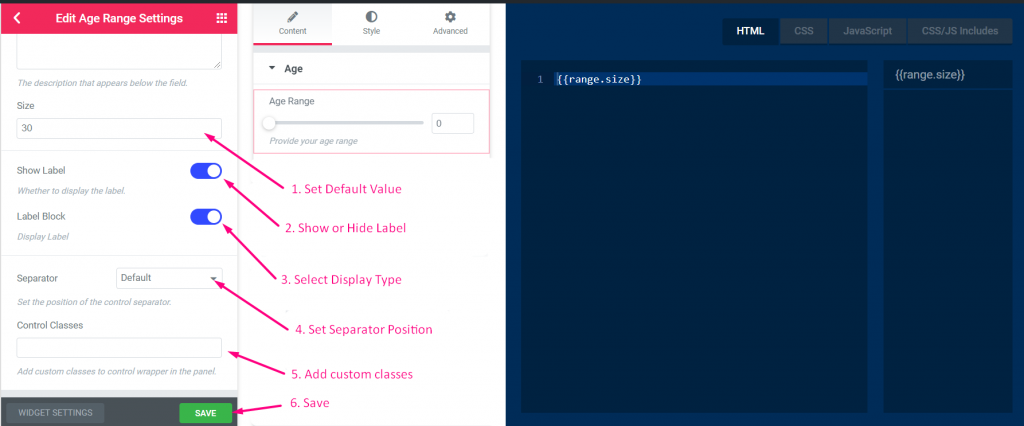
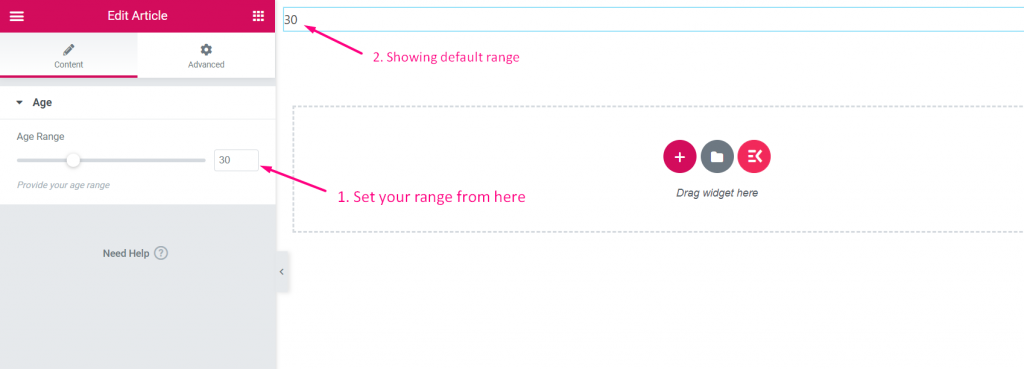
- Ustaw wartość domyślną
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Tutaj możesz teraz wybrać swój przedział wiekowy

Granica #
Krok=>1: Utwórz widget
- Dodaj tytuł widżetu
- Kliknij Zmień ikonę, aby dodać nową ikonę–> Wybierz typ ikony–> Wyszukaj ikonę
- Wybierz kategorię widżetów
- Kliknij Zapisz

Krok=>2: Dodać Granica Kontrola
- Teraz kliknij Dodaj sekcję, aby ją dodać Granica sterowanie widżetem

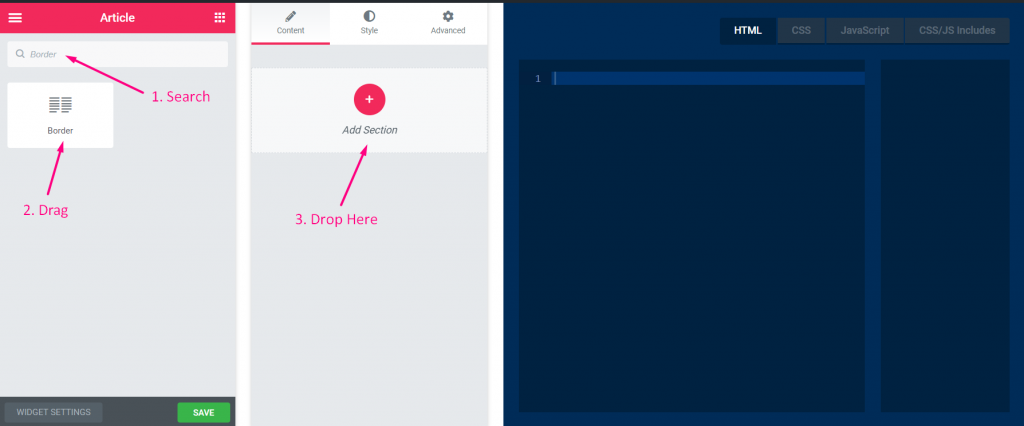
Krok=>3
- Szukaj Granica kontrola
- Ciągnąć
- Upuszczać

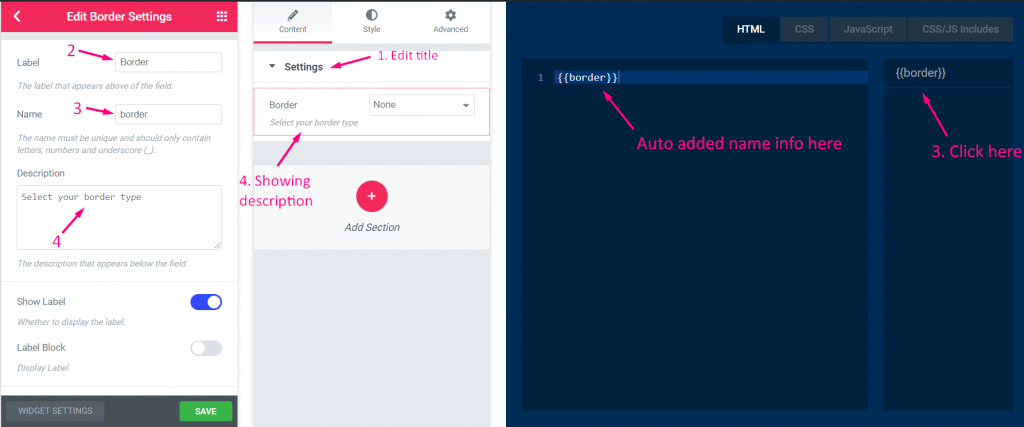
Krok=>4
- Zmień tytuł
- Zmień etykietę
- Zmień pole nazwy — kliknij pole nazwy–> nazwa zostanie automatycznie dodana w zakładce HTML. Notatka** Nazwa musi być unikalna i powinna zawierać tylko litery, cyfry i znak podkreślenia (_)
- Dodaj dowolny opis–> Wyświetlanie podanego opisu

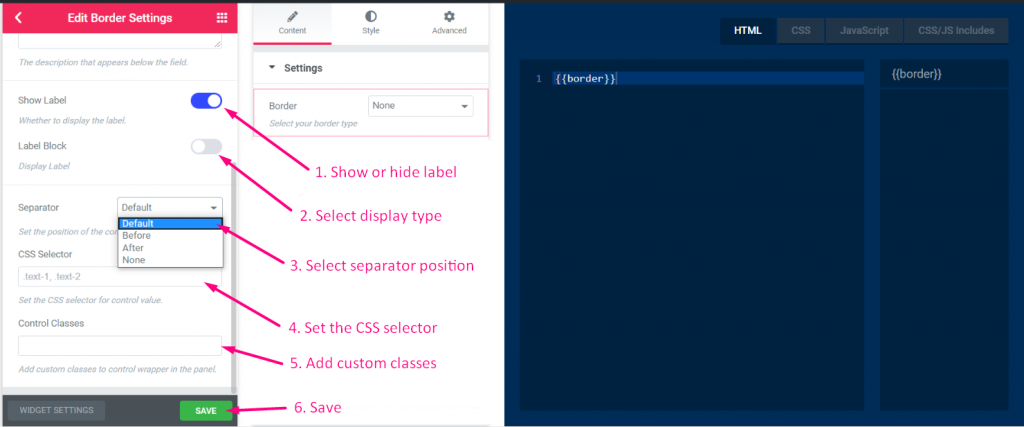
Krok=>5
- Pokaż lub ukryj etykietę
- Wybierz typ wyświetlania–> Pokaż lub ukryj styl bloku
- Wybierz opcję Pozycja separatora–> Domyślna, Przed, Po lub żadna
- Dodaj selektor CSS
- Dodaj niestandardowe klasy do sterowania opakowaniem w panelu
- Ratować

Krok=>6: Teraz przejdź do Elementora–> Wyszukaj utworzony widget –> Przeciągnij widżet–> Upuść

- Możesz teraz wybrać typ obramowania, ustawić rozmiar szerokości i wybrać kolor





