Ten widżet Galerii ElementsKit pozwoli Ci wyświetlać zdjęcia produktów Elementor WooCommerce na Twojej stronie internetowej. Za pomocą tego widżetu Galeria Elementor możesz nawet dostosować galerię produktów Elementor. Poza tym dodanie widżetu galerii zdjęć Elementora na stronę internetową nie zajmie więcej niż kilka minut.
Jak stworzyć galerię w WordPressie? możesz dodać suwak galerii produktów WooCommerce bez wtyczki, ale byłoby to trudne dla niekodujących. Ponieważ musisz kodować, aby dodać tę galerię Elementora. Dlatego utworzenie galerii za pomocą ElementsKit jest najłatwiejszym sposobem.
Jak utworzyć galerię w WordPress #
Strona lub treść, którą chcesz edytować > Edytuj za pomocą Elementora > Widżety > ElementsKit > Galeria

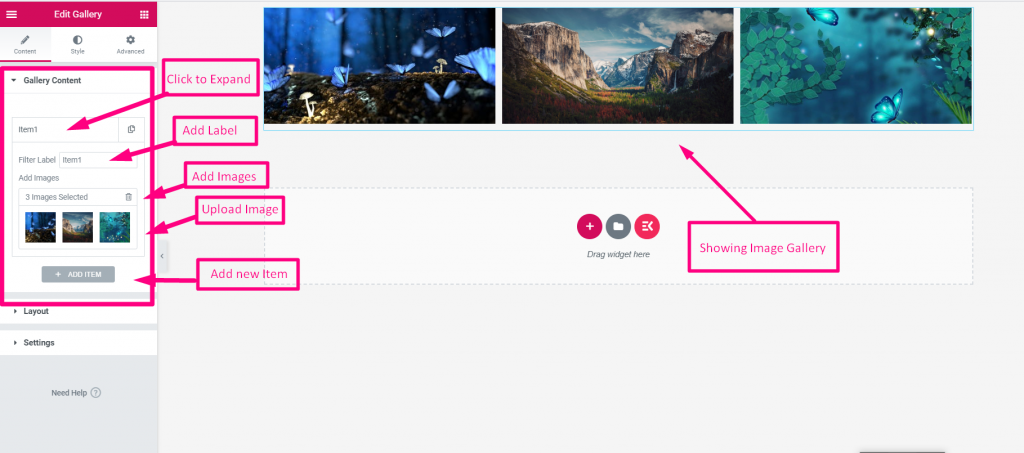
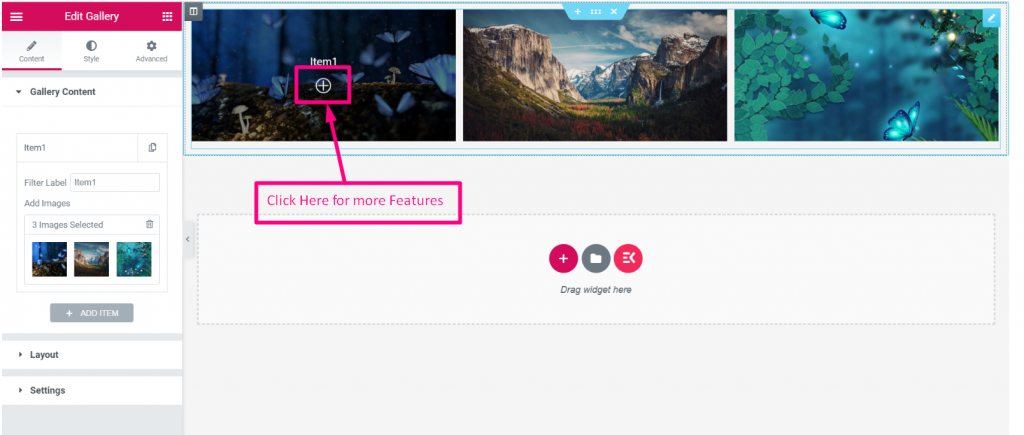
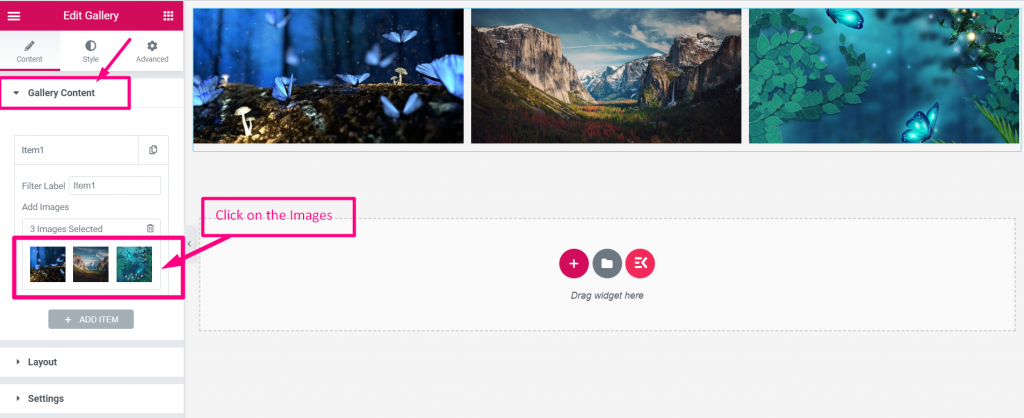
1. Zawartość Galerii #
- Kliknij treść, aby ją rozwinąć
- Dodaj etykietę
- Dodaj obrazy
- Załaduj obrazek
- Dodaj nową pozycję

Dodając nowe elementy możesz zwiększyć liczbę zdjęć i zobaczyć je w galerii.
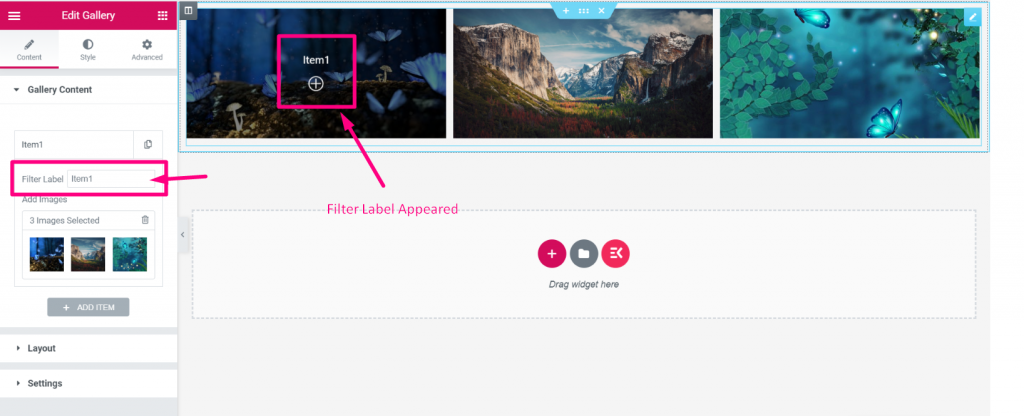
Etykieta filtra- Dodaj lub edytuj nazwę etykiety filtra, aby dostosować galerię produktów Elementor WooCommerce.

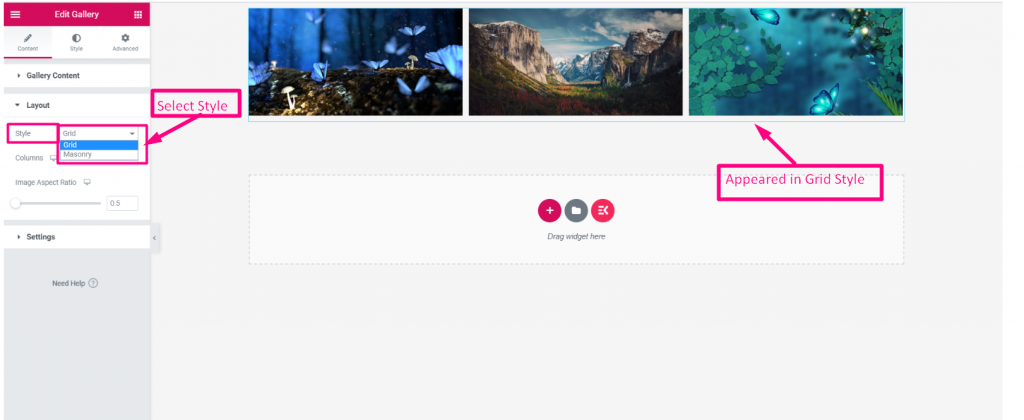
2. Układ #
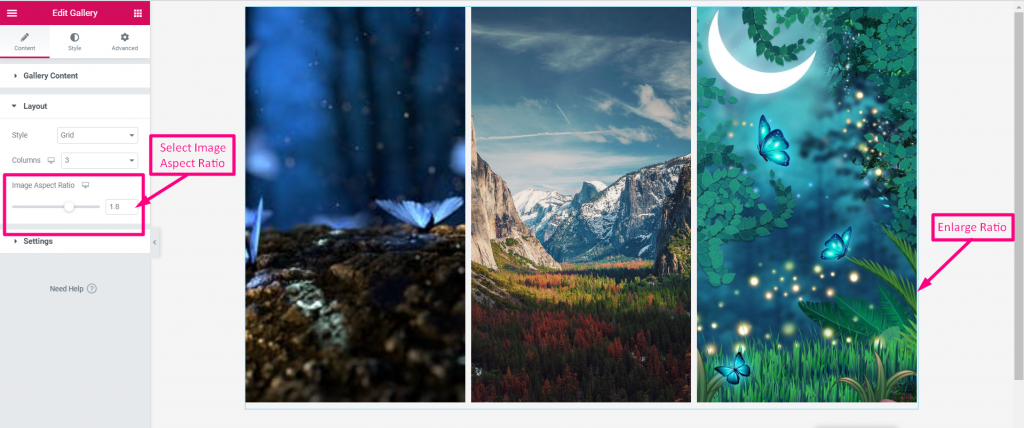
Styl– W sekcji Układ możesz wybrać styl Siatka lub mur. Poniższy obraz pokazuje, jak styl siatki prezentuje obrazy jako.

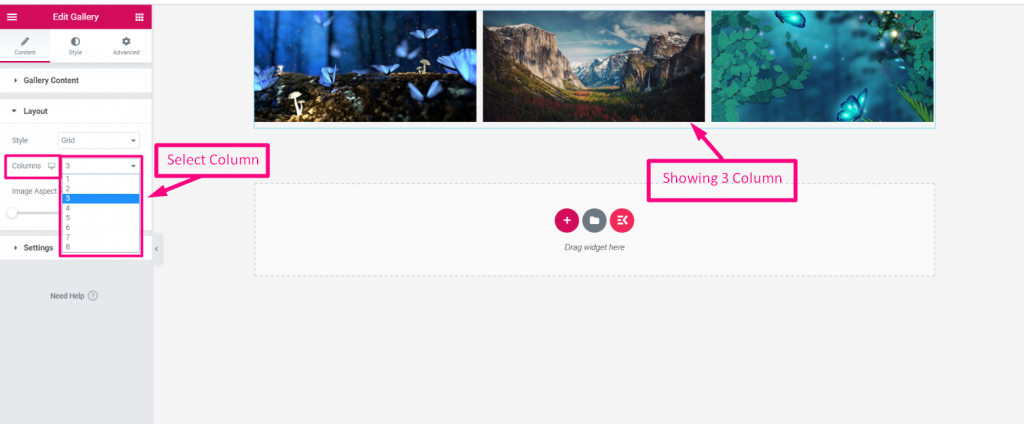
Wybierz kolumnę- Pokaż galerię obrazów w kolumnach. Tutaj możesz także ustawić numery kolumn w zależności od potrzeb.

Współczynnik proporcji obrazu- Możesz kontroluj proporcje obrazu odpowiednio. Rozmiar obrazu można łatwo ustawić za pomocą suwaka Zakres w obszarze Układ.

3. Ustawienia #
Wszystkie pozostałe opcje edycji znajdziesz tutaj.
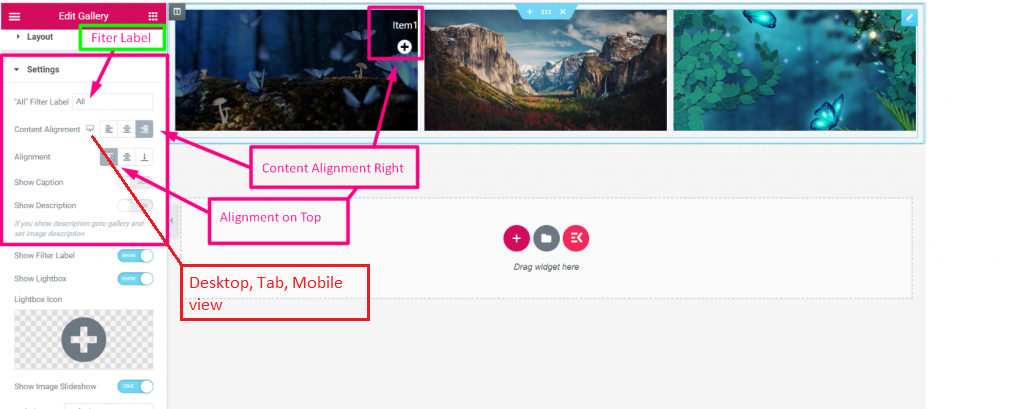
- Etykieta filtra „Wszystkie”.- Dodać Wszystko
- Wyrównanie treści- Wybierz widok na komputer, kartę lub urządzenie mobilne. Potem, jeśli ustawisz Pokaż Lightboxa opcję jako „Pokaż”, a następnie ustaw jej ikonę Lewy/Centrum/Prawy obrazu
- Wyrównanie– Ustaw ikonę Góra/środek/dół Obrazu

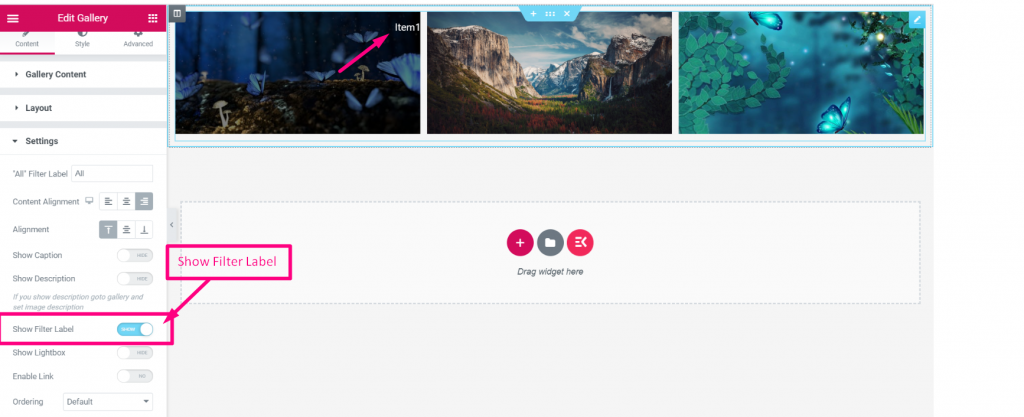
Pokaż etykietę filtra– Aby wyświetlić nazwę etykiety, musisz ją włączyć 'Pokazywać'. Zobaczysz podaną nazwę etykiety.

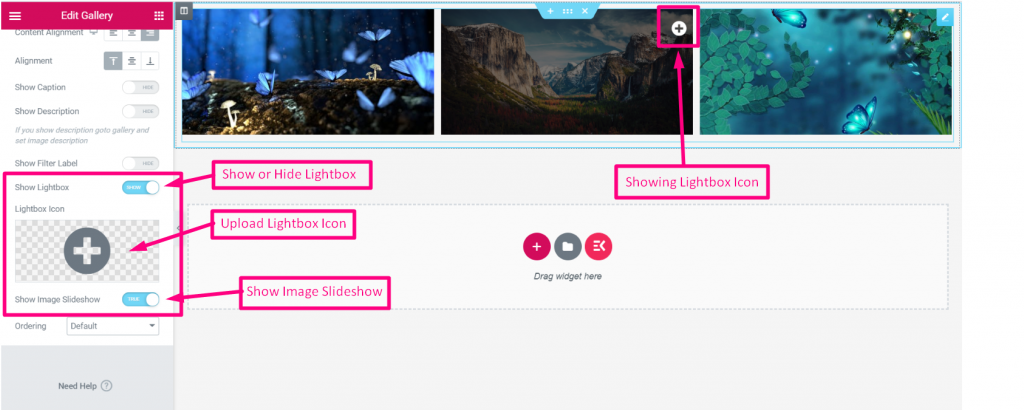
Pokaż LightBoxa–
- Pokaż lub ukryj Lightbox
- Jeśli ustawisz 'Pokazywać' Następnie Prześlij ikonę Light Boxa zgodnie z Twoim wyborem
- Pokaż pokaz slajdów obrazu– Ustaw PRAWDA lub FAŁSZ zgodnie ze swoim wyborem

Ponownie, po wybraniu ikony, zobaczysz ją na obrazie, aby wyświetlić więcej funkcji. A jeśli wybierzesz PRAWDA dla Pokaż pokaz slajdów obrazu zaprezentuje pokaz slajdów.
Możesz także wyrównać ikonę w sposób opisany w sekcji Wyrównanie treści I Wyrównanie.

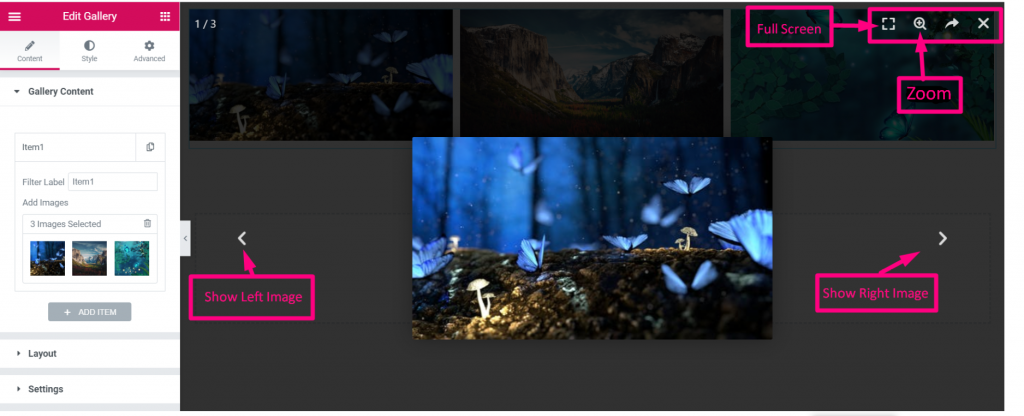
- Kliknięcie ikony pozwoli Ci zobaczyć stronę w Pełny ekran
- Zbliżenie Obraz
- Kliknij na Prawa ikona pokazująca obraz po prawej stronie
- Kliknij na Lewa ikona pokazująca obraz po lewej stronie

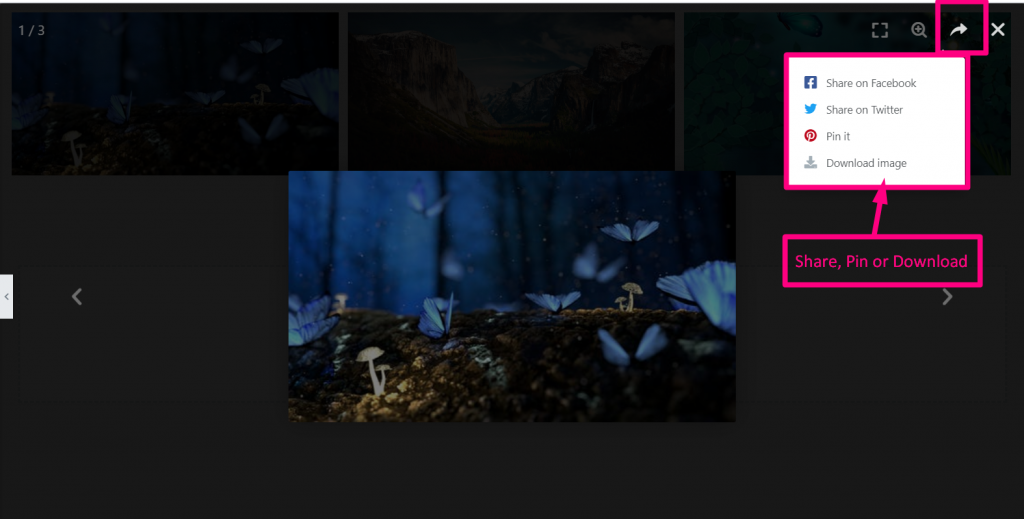
Możesz udostępnić obraz na Facebook twitter. Szpilka lub pobierz obraz.

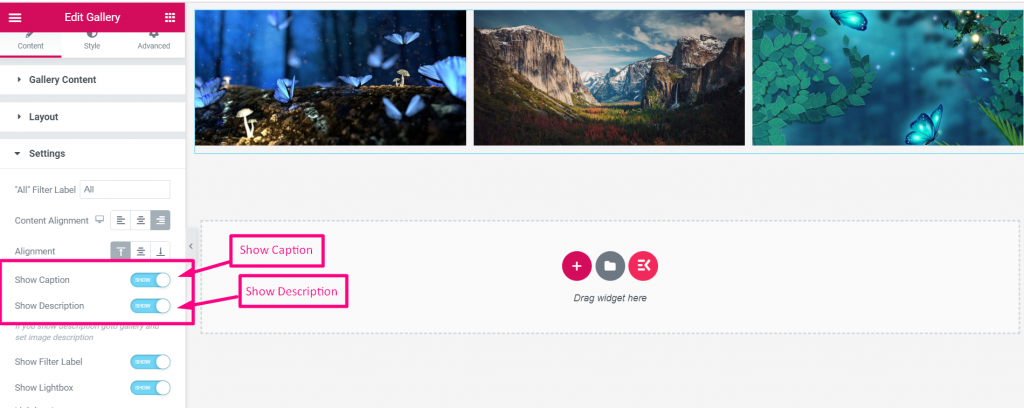
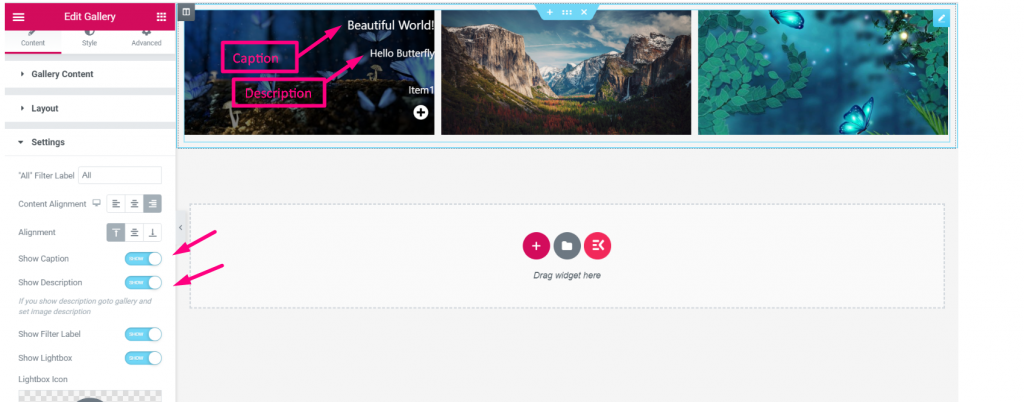
Pokaż podpis i opis– W sekcji Ustawienia możesz Pokaż ukryj opcja dla Podpis i opis.

Teraz, Przejdź do zawartości galerii ponownie, jeśli chcesz napisać i pokazać dowolny obraz Podpis i opis.

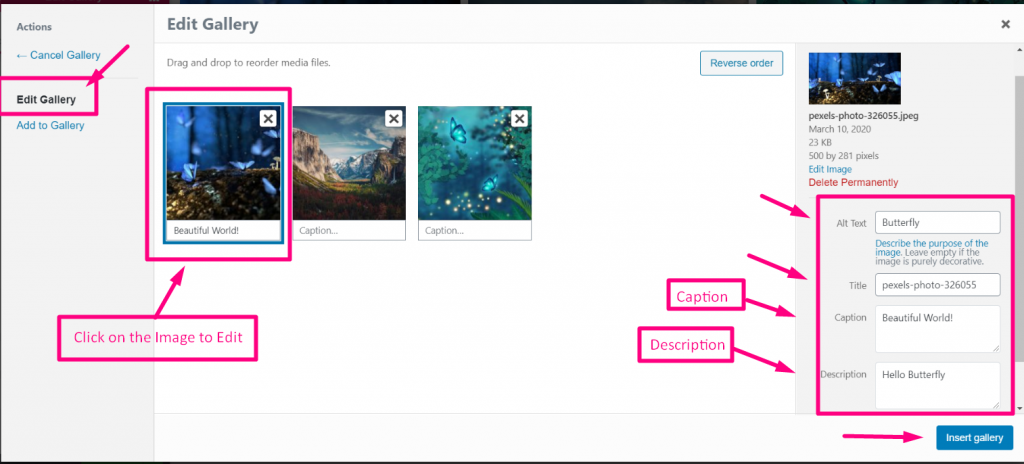
Kliknij przesłany obraz, aby wyświetlić podpis i opis
- Iść do Edytuj galerię > Kliknij obraz edytować
- Napisz podpis
- Napisz opis
- Kliknij Wstaw galerię

Wreszcie możesz zobaczyć obraz Pojawią się podpis i opis teraz na obrazku.

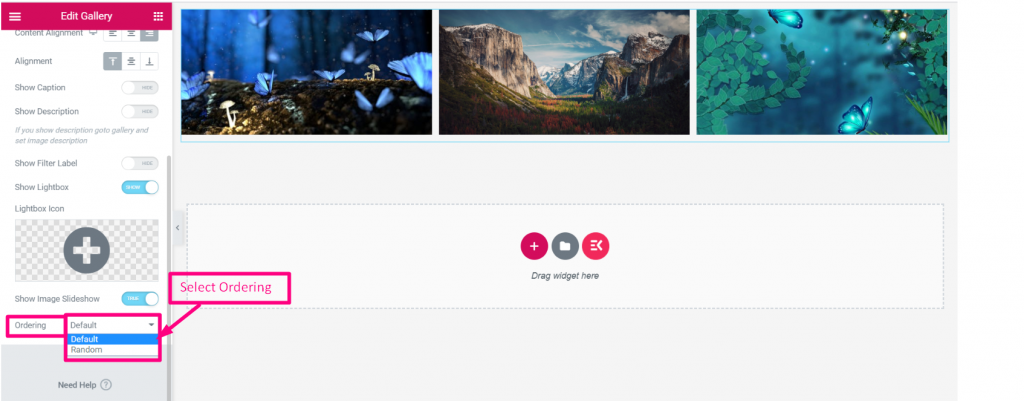
Pokaż kolejność- Z Sekcja ustawień wybierz opcję Zamawianie Domyślny lub losowy aby edytować położenie obrazów galerii produktów Elementor WooCommerce.

ElementsKit to popularnie używana wtyczka do widżetu galerii WordPress. Mamy nadzieję, że ta dokumentacja informuje Cię o prostych systemach widżetów ElementsKit. Rozumiesz także znaczenie widżetu galerii zdjęć dla witryny internetowej.



