Widżet zakładki Posty to ciekawe narzędzie umożliwiające pokazanie różnych postów w zakładce. Możesz także kontrolować wiele kart, aby wyświetlać swoje posty. Jest wysoce konfigurowalny i łatwy w obsłudze dla użytkowników. Dzięki temu odwiedzający mogą poprawić swoje doświadczenie użytkownika, a Ty możesz wygenerować większą sprzedaż.
Czy myślisz jak dodać zakładkę postów w Elementorze? Przyjrzyjmy się tej krótkiej, ale szczegółowej dokumentacji.
Jak dodać kartę Post w Widgecie karty Post w Elementorze #
Przejdź do swojego pulpitu nawigacyjnego -> Wybierz dowolną stronę -> Edytuj za pomocą Elementora -> Zakładka Wyszukaj wpis Widżet

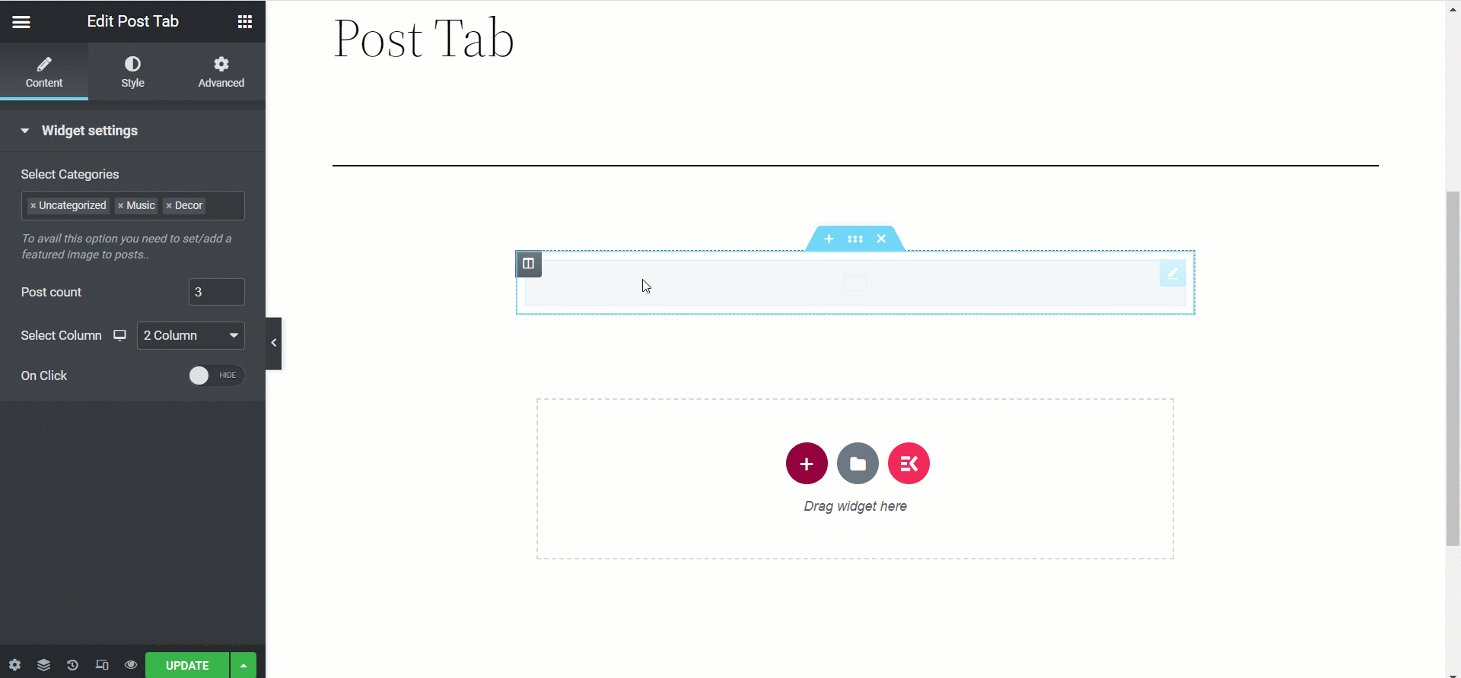
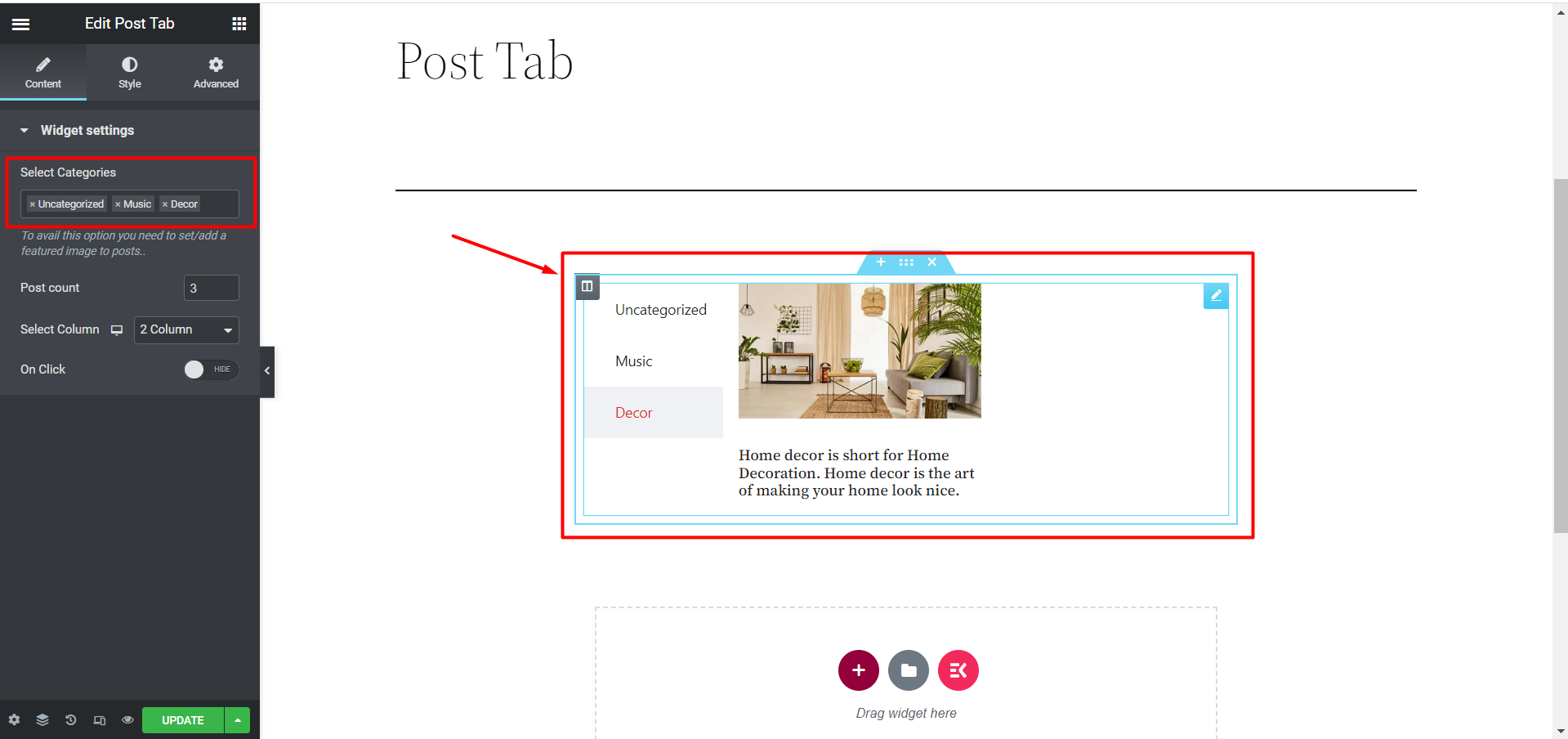
Po przeciągnięciu i upuszczeniu widgetu zobaczysz Ustawienia widżetu w sekcji Treść. Tutaj opcje edycji to-
- Wybierz kategorie– Tutaj możesz wybrać kategorie postów, które ustawiłeś wcześniej dla każdego postu.

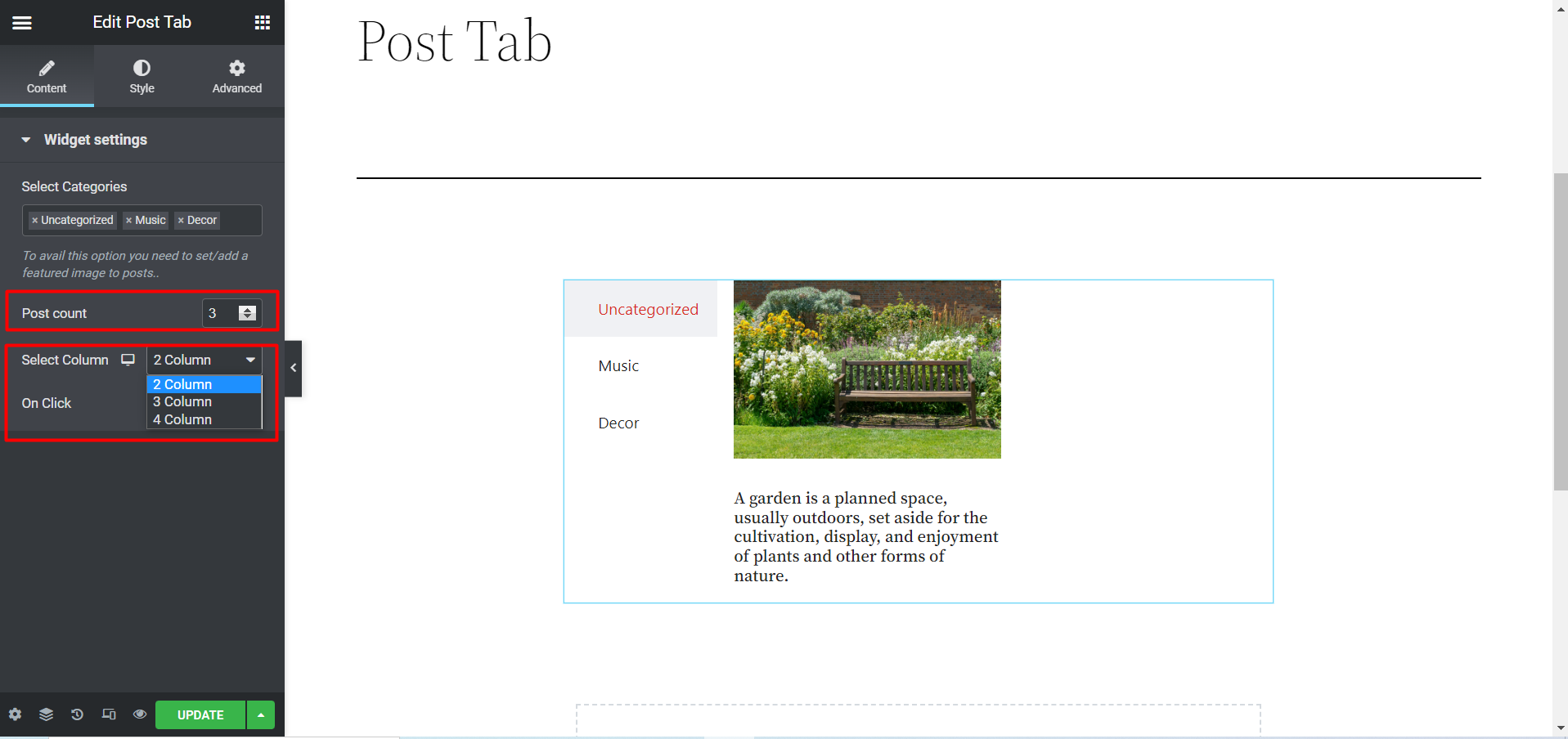
- Ilość postów– Wybierz liczbę postów, które chcesz zaprezentować na karcie.
- Wybierz Kolumna– Wybierz liczbę kolumn postów i zaprojektuj swoją zakładkę.

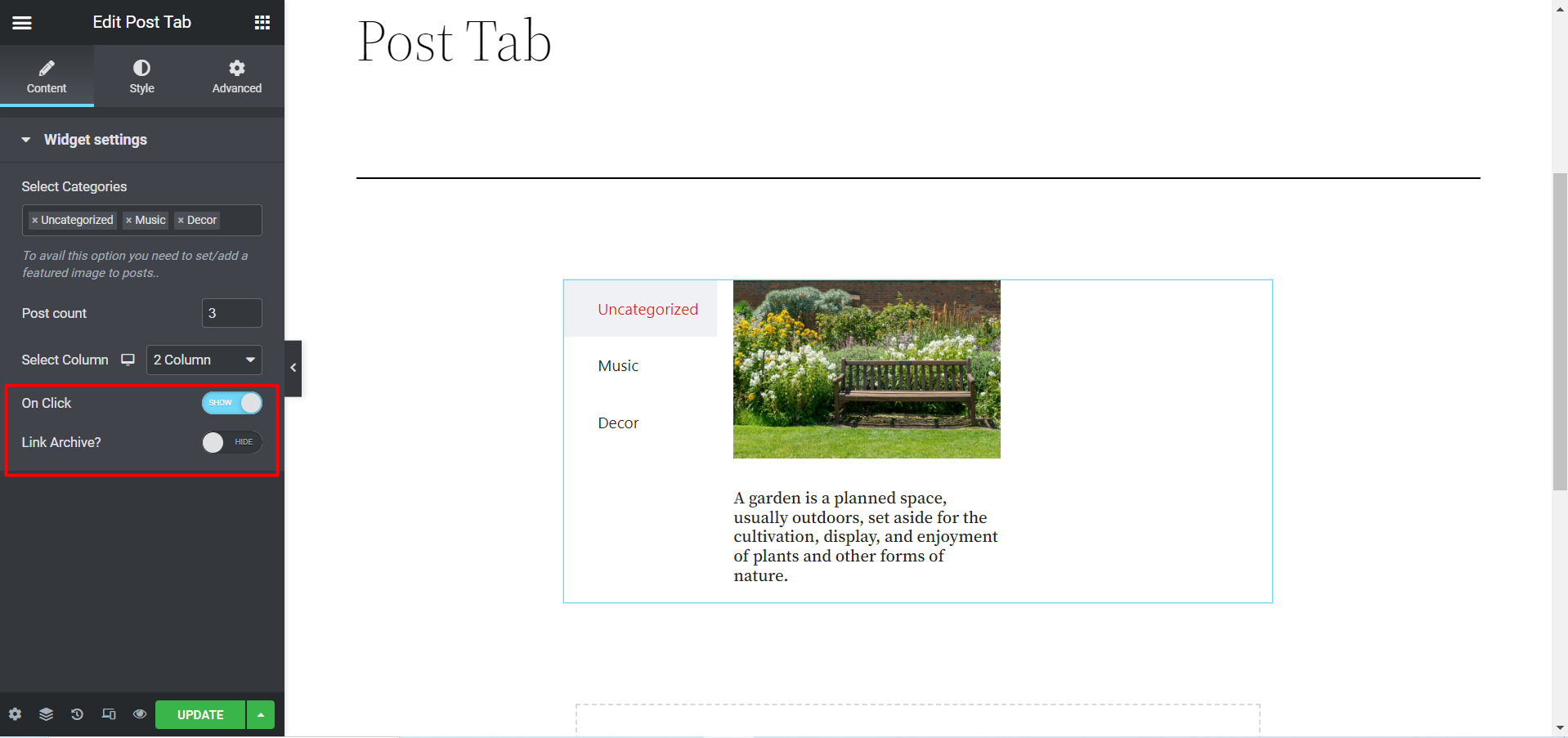
- Na kliknięcie- Możesz POKAŻ UKRYJ ta opcja. Jeśli klikniesz POKAŻ, pojawi się nowa opcja o nazwie Link do archiwum? pojawi się. Możesz także kliknąć POKAŻ UKRYJ dla tego rozwiązania archiwizującego.

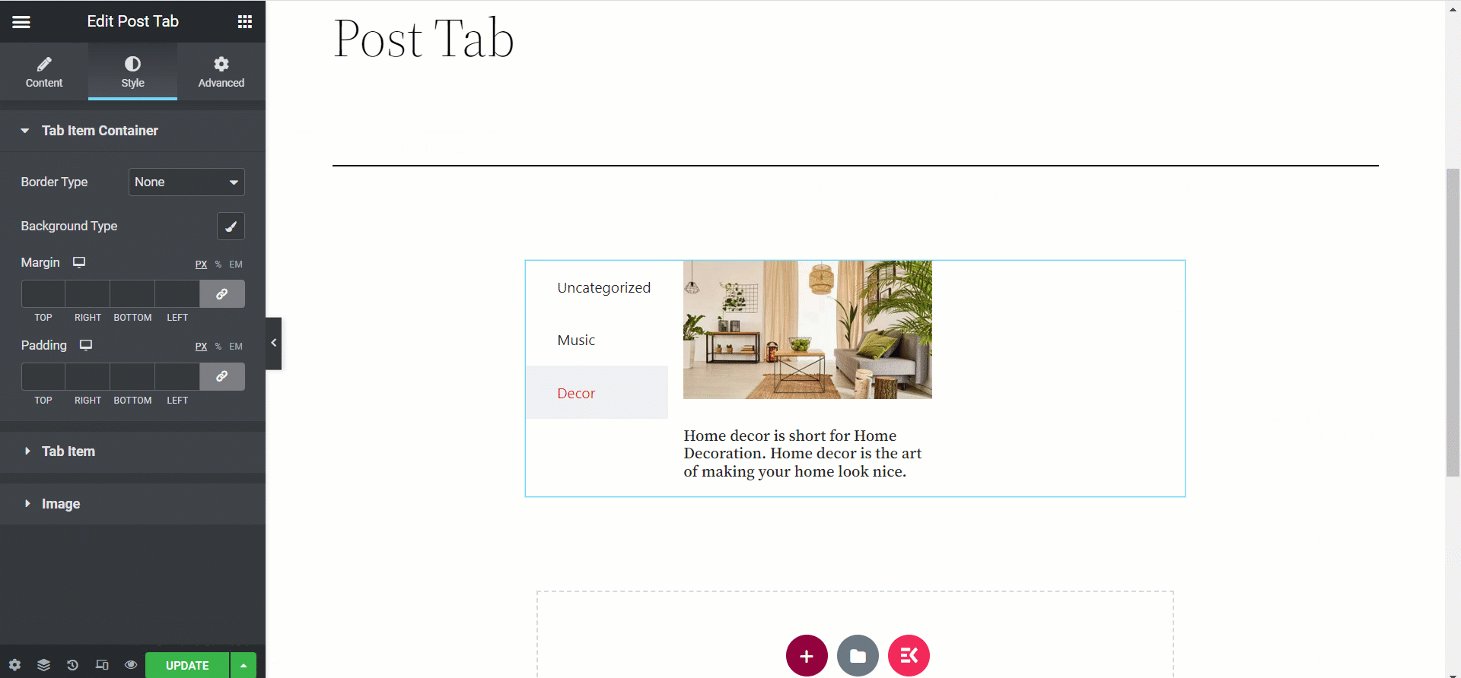
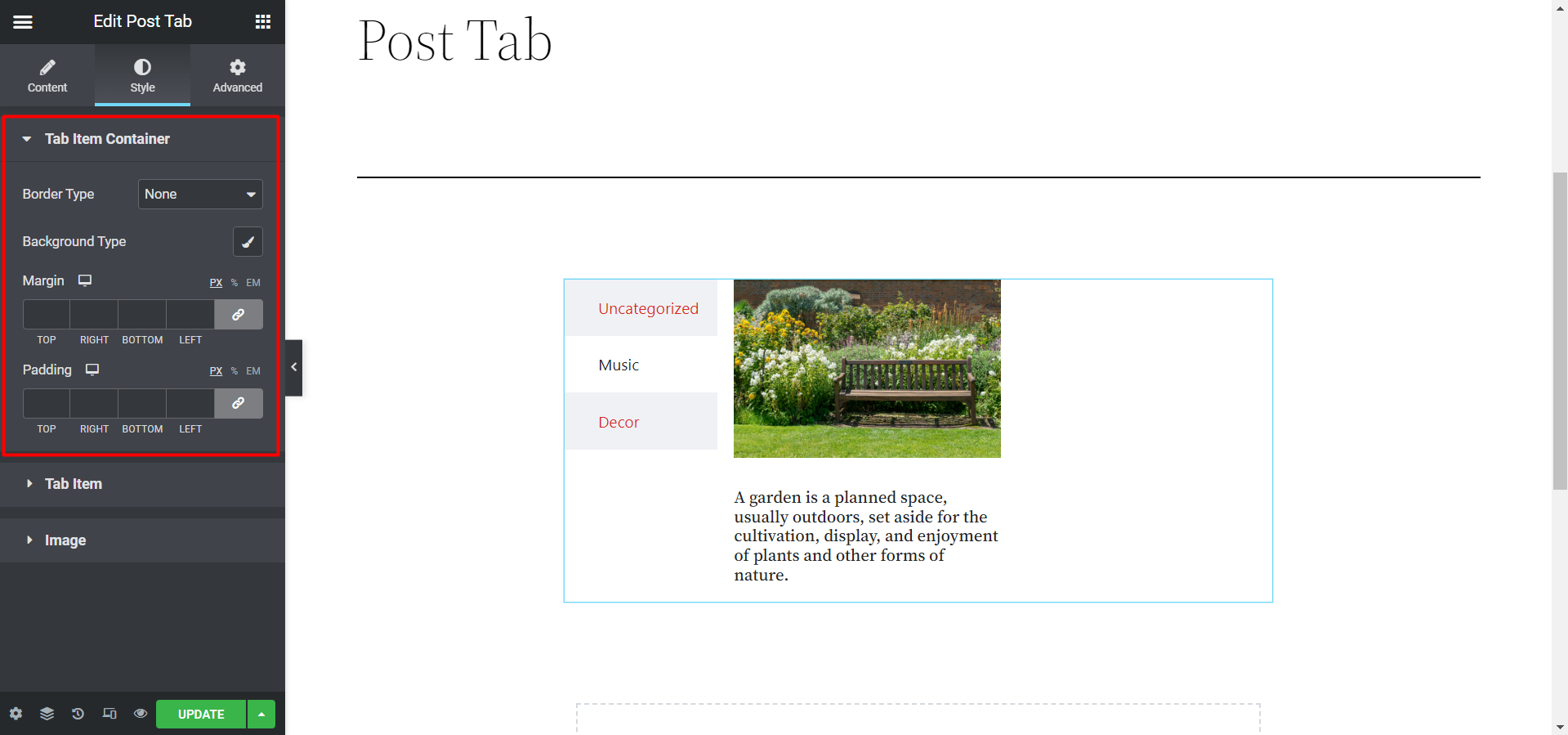
Teraz w Sekcja stylu otrzymasz więcej opcji projektowania swoich postów i zakładek. To są-
- Zakładka Kontener elementów– W tej opcji elementy karty edycji obejmują Typ obramowania, Typ tła, Margines i Wypełnienie.

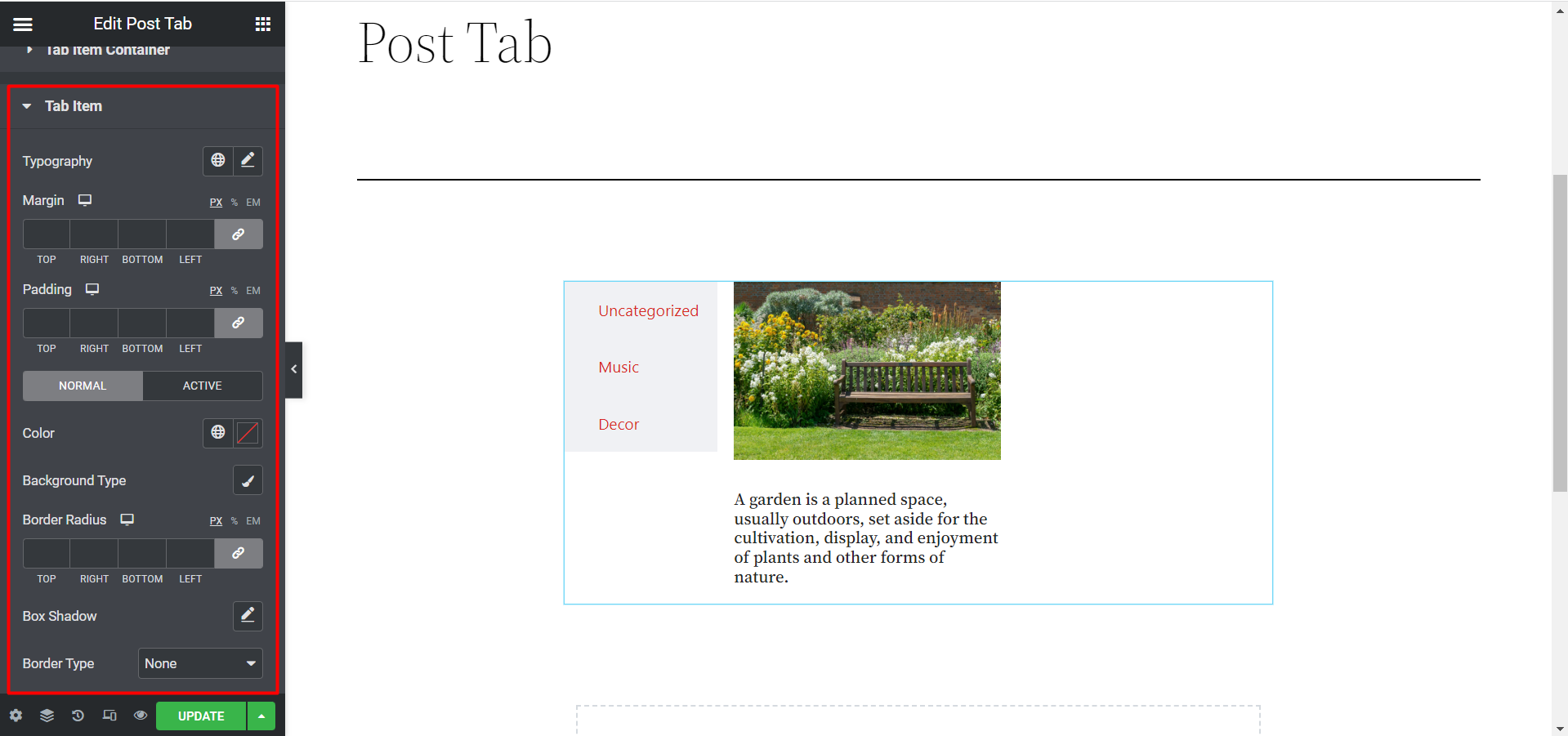
- Element karty- Tutaj znajdziesz opcje edycji, takie jak typografia, kolor, cień ramki itp.

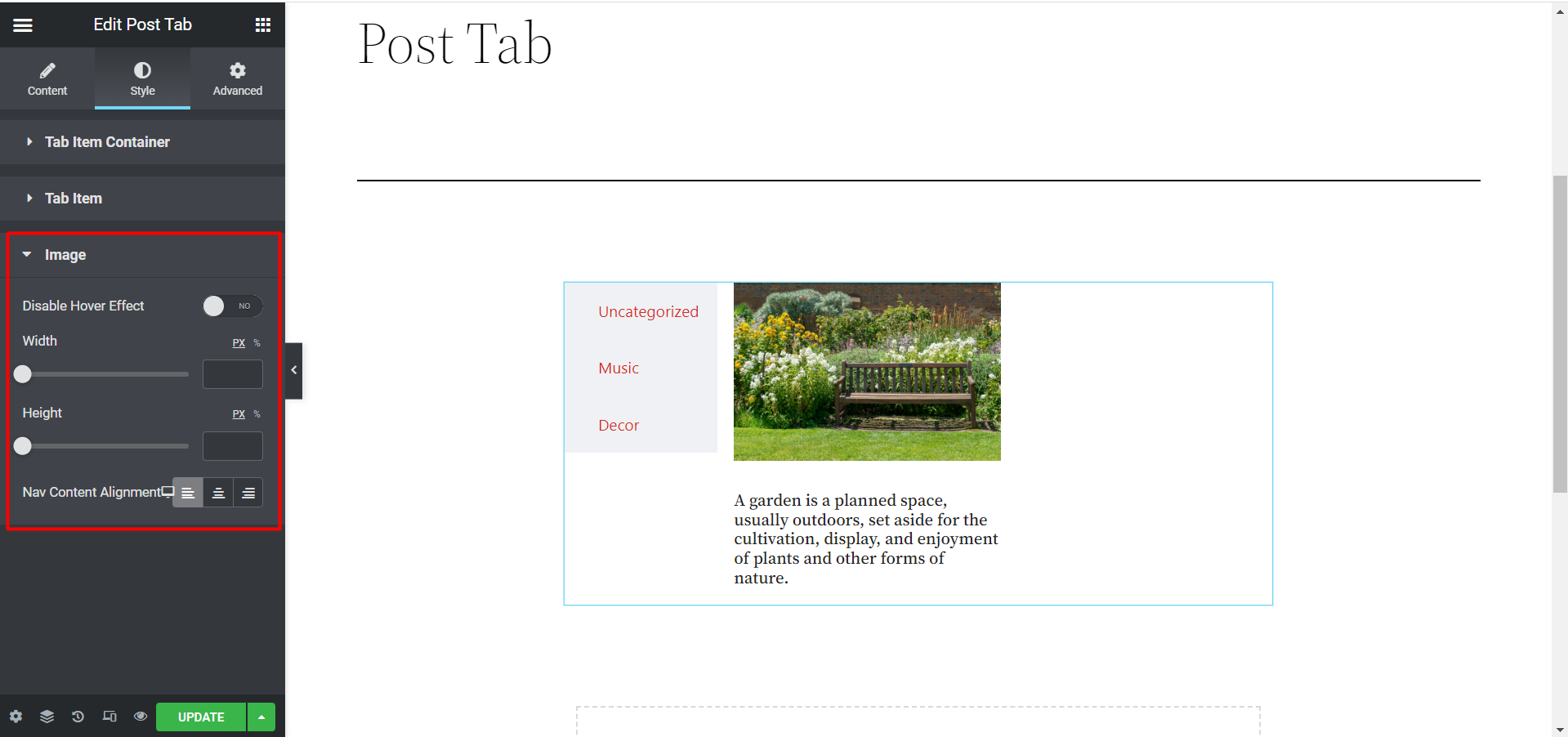
- Obraz- Pokazuje opcje ustawienia efektu najechania, szerokości i wysokości obrazu oraz wyrównania.

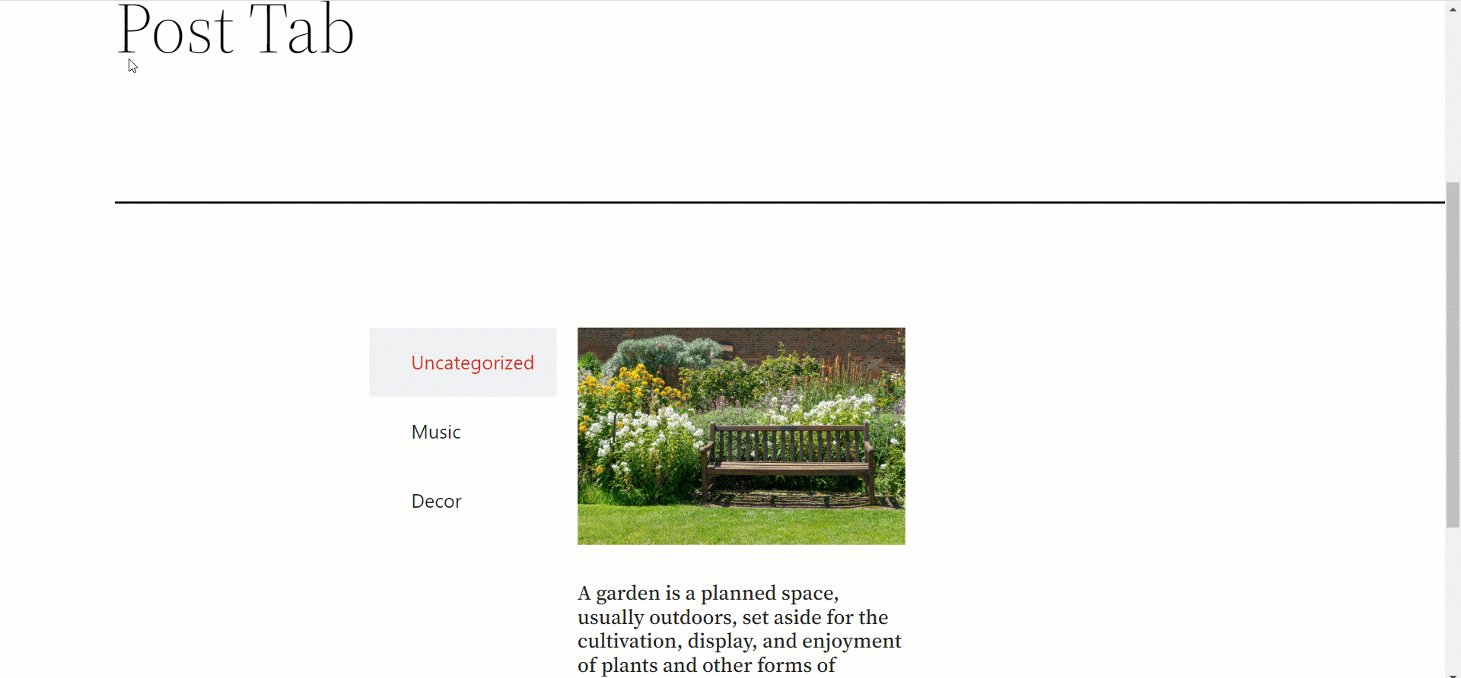
Wreszcie, po ustawieniu wszystkiego, z przodu może to wyglądać tak, tutaj ustawiliśmy 1 post na kartę.

W ten sposób możesz dodać ten skuteczny widżet, aby uporządkować swoje posty i karty. Wystarczy wykonać proste kroki i utworzyć stylowe zakładki, aby zaangażować nowych odwiedzających witrynę.




