ElementsKit zawiera widżet Formularz kontaktowy 7, który uzupełnia funkcjonalność wtyczki do tworzenia formularzy. Możesz dostosować style formularza kontaktowego 7 za pomocą Elementora, wykorzystując w pełni funkcjonalność narzędzia do tworzenia stron.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak utworzyć i dostosować formularz za pomocą Formularza kontaktowego 7 w Elementorze.
Warunek wstępny:
You need to have Zainstalowano wtyczkę Contact Form 7 na Twojej witrynie WordPress.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
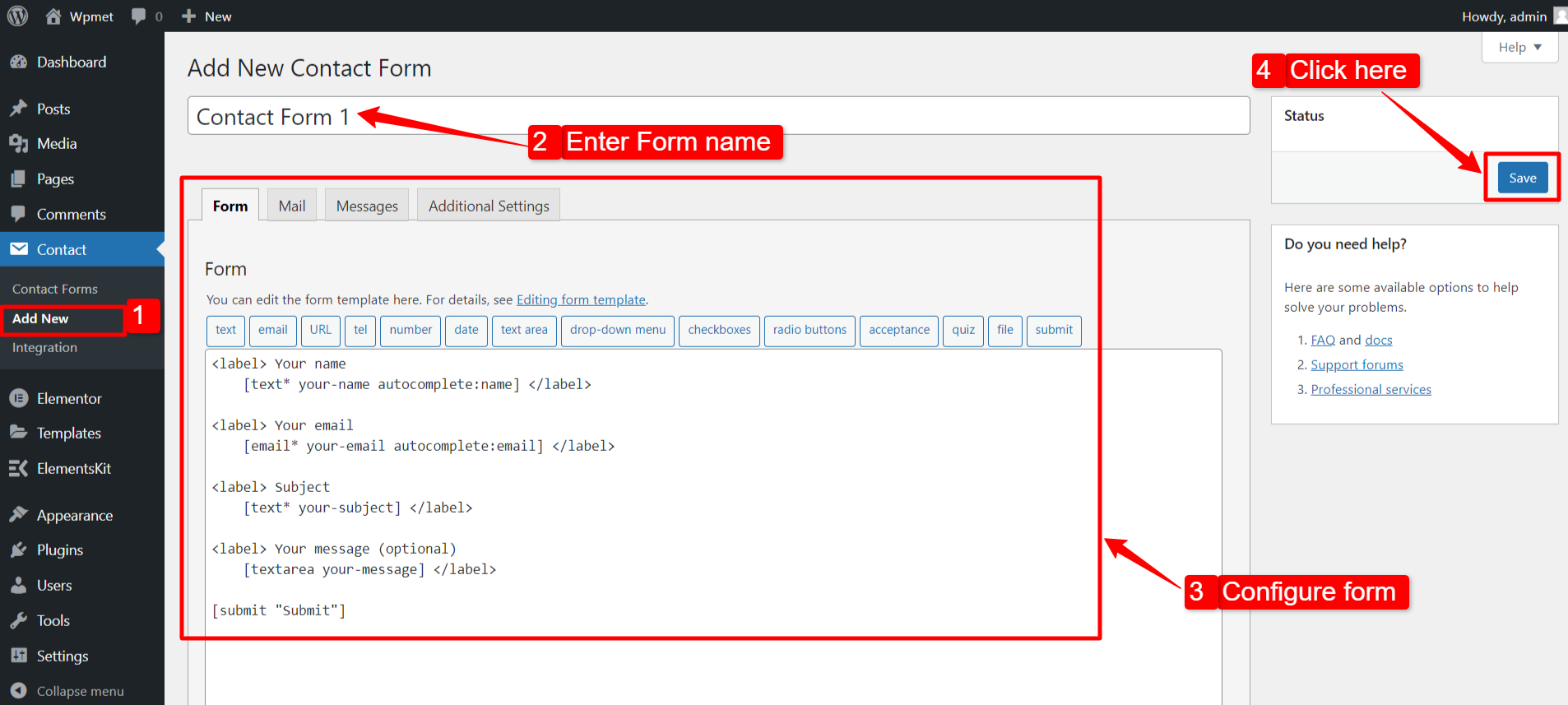
Step 1: Add New Contact Form #
- Iść do Kontakt > Dodaj nowy.
- Wprowadź nazwę formularza.
- Skonfiguruj ustawienia i atrybuty formularza.
- Kliknij na Ratować przycisk.

Krok 2: Uzyskaj formularz kontaktowy 7 w Elementorze #
Aby uzyskać formularz kontaktowy 7 na Elementorze, najpierw włącz widżet Formularz kontaktowy 7 ElementsKit, następnie otwórz edytor Elementor i przeciągnij i upuść widżet do obszaru projektu.
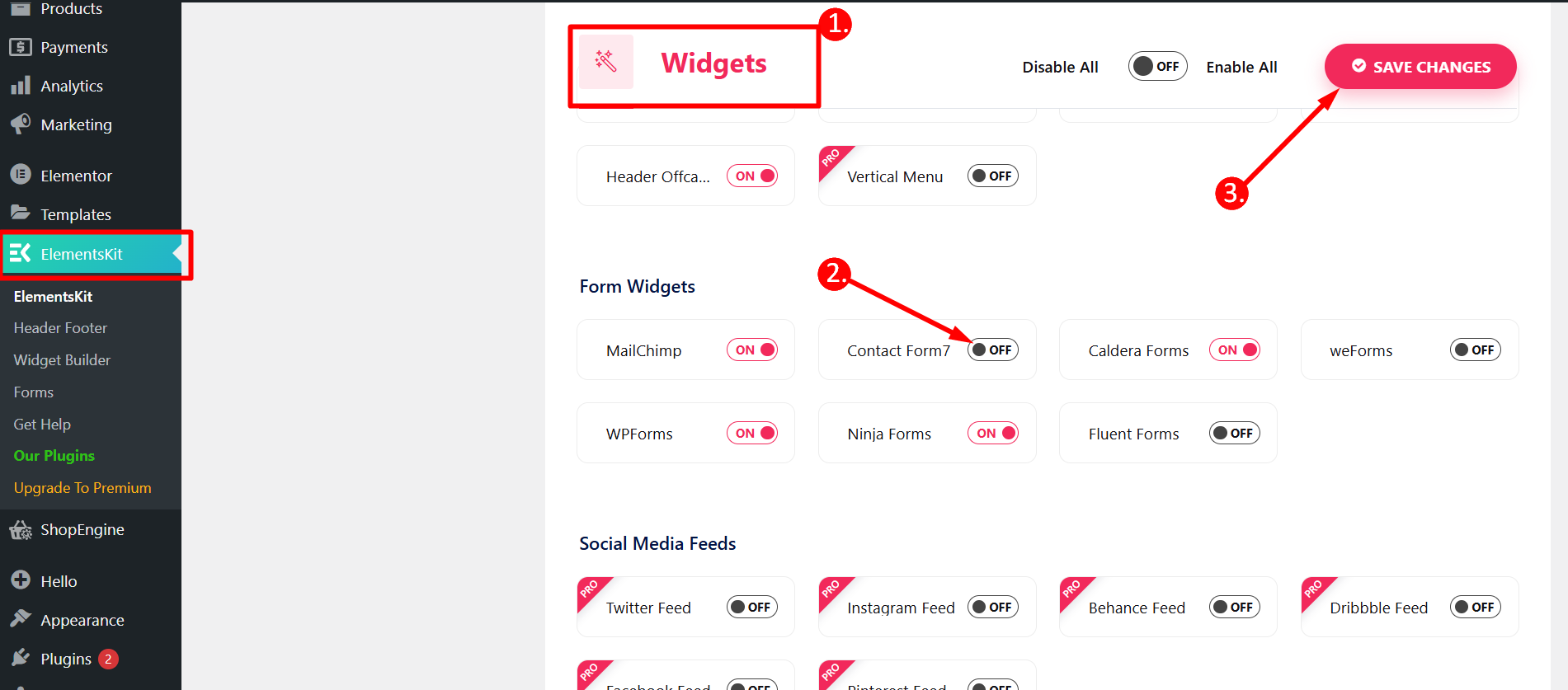
Włącz widżet Formularz kontaktowy 7 #
Aby włączyć widżet Tier treści:
- Nawigować do ElementsKit > Widżety z panelu WordPress.
- Znaleźć Formularz kontaktowy 7 widget z listy i włącz widget.
- Kliknij na ZAPISZ ZMIANY.

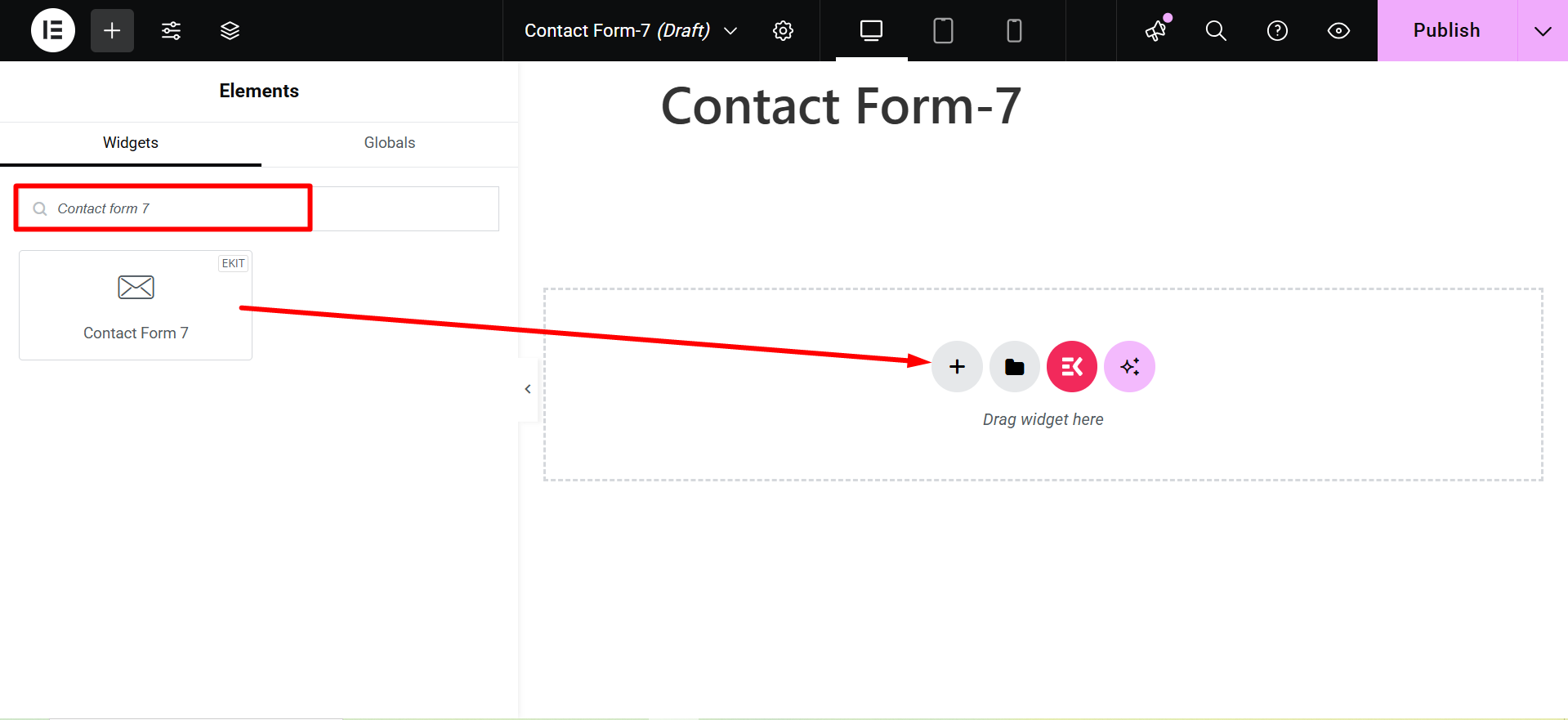
Przeciągnij i upuść widżet #
Następnie przeciągnij i upuść ElementsKit Formularz kontaktowy 7 widget do edytora Elementora.

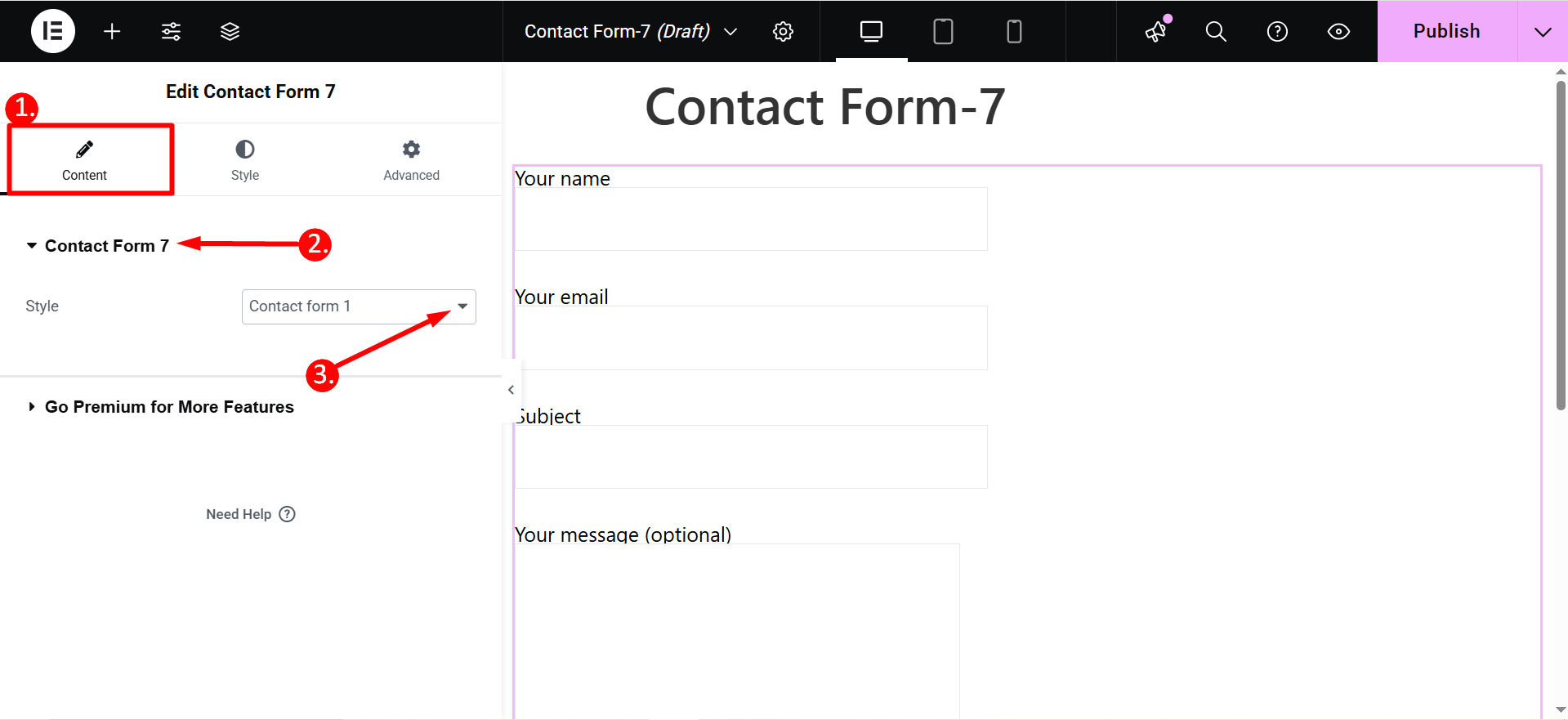
Krok 3: Wybierz formularz do edycji w Elementorze #
Na tym etapie możesz wybrać formularz, który chcesz edytować. W tym celu możesz wybrać formularz z rozwijanej listy.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Krok 4: Dostosuj formularz kontaktowy 7 za pomocą Elementora #
Teraz możesz dostosować style etykiet, pól wejściowych i przycisku Formularza kontaktowego 7 za pomocą Elementora.
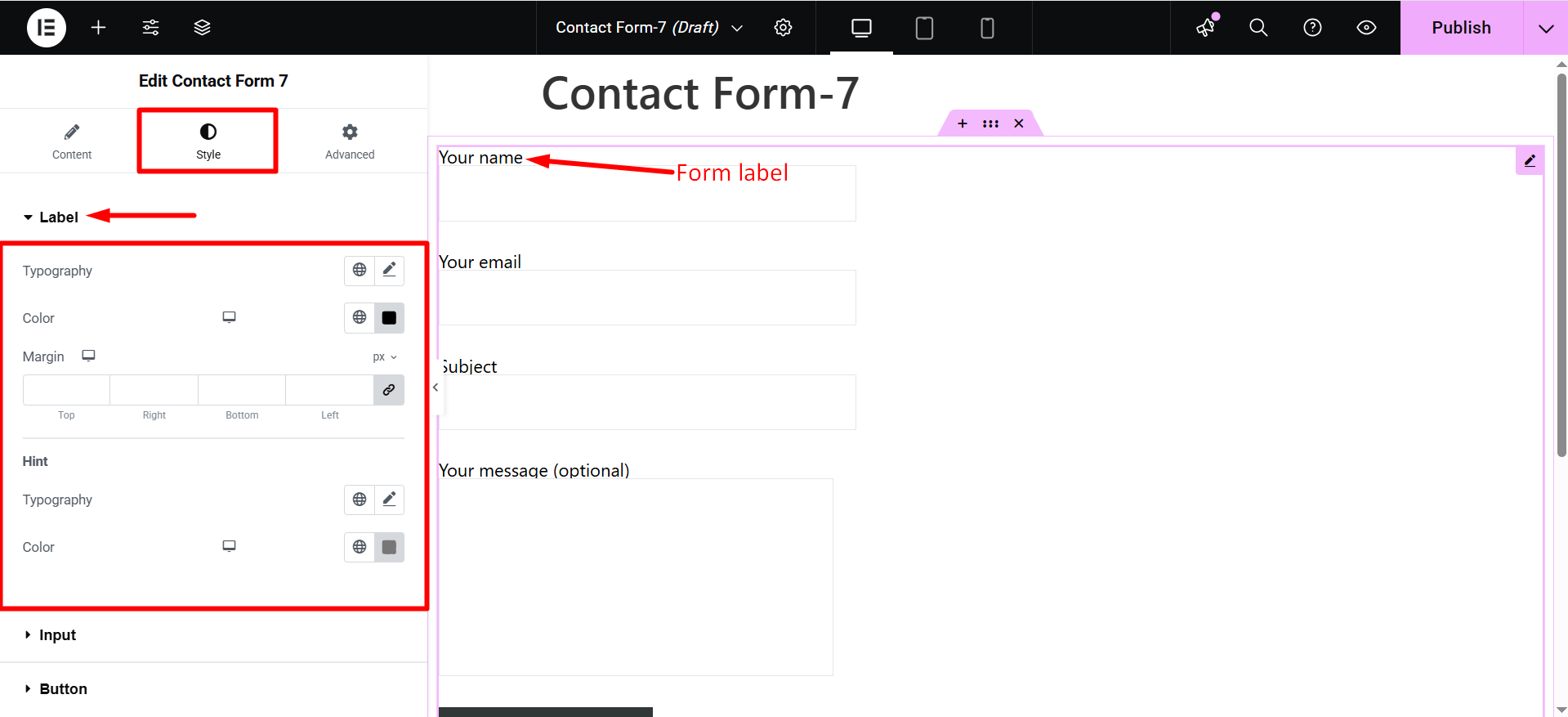
Etykieta #
- Typografia: Ustaw typografię tekstu etykiety.
- Kolor: Wybierz kolor tekstu etykiety.
- Margines: Dostosuj margines etykiety pola formularza.
- Wskazówka: Możesz także zmienić typografię i kolor symbolu zastępczego.

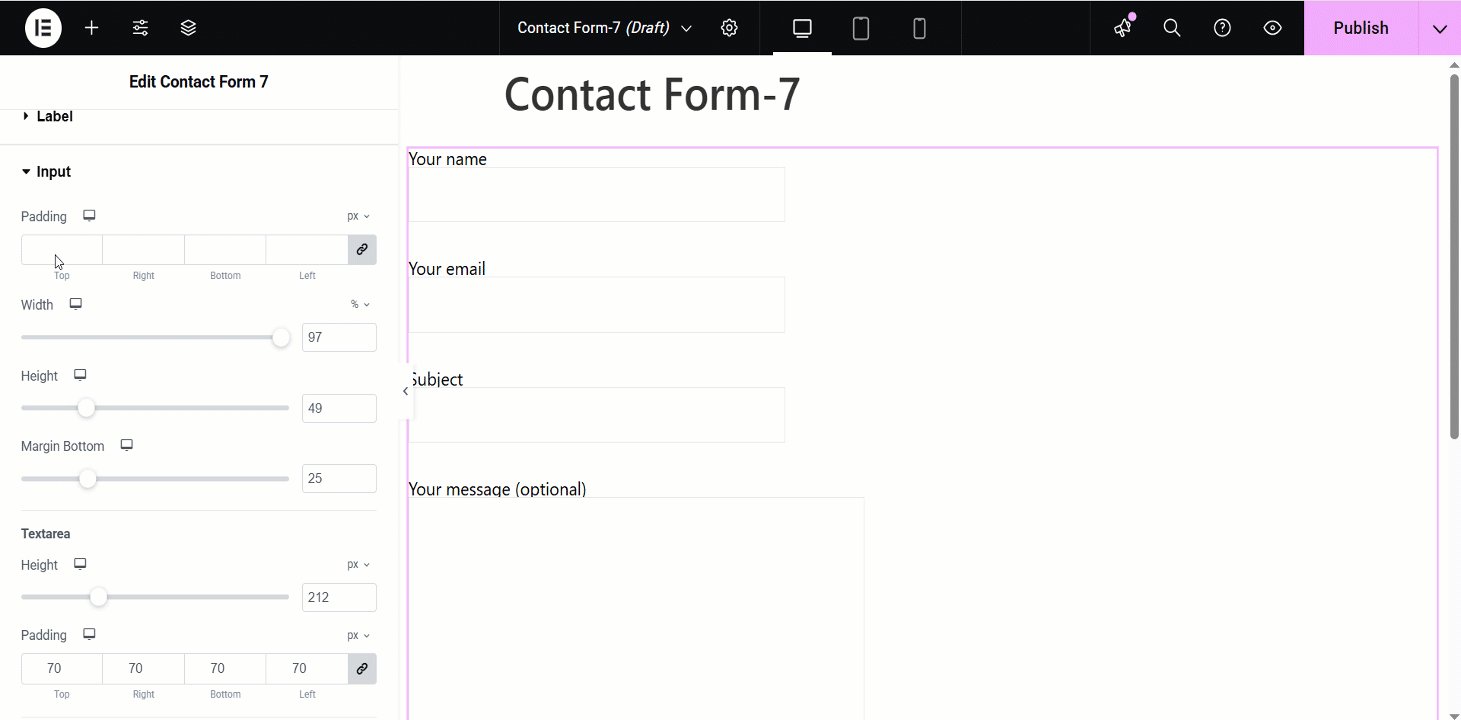
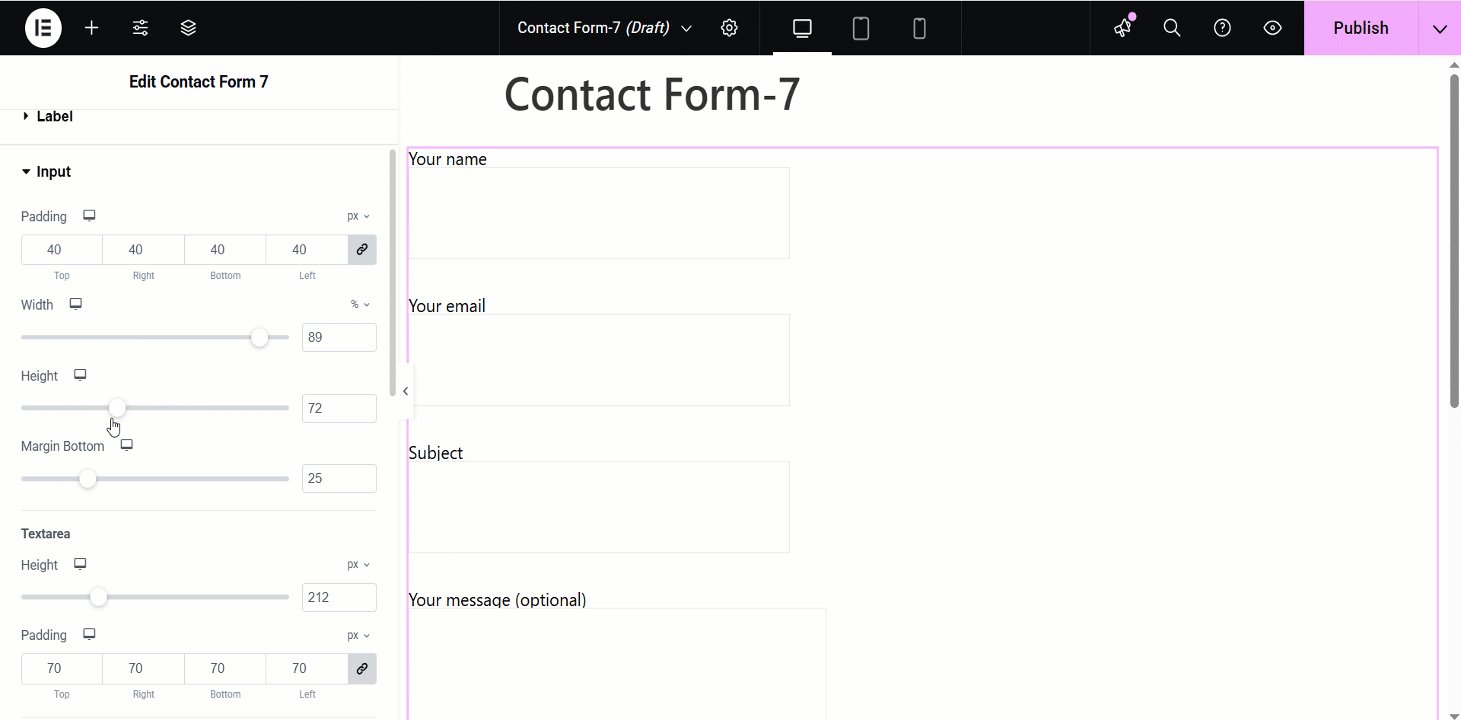
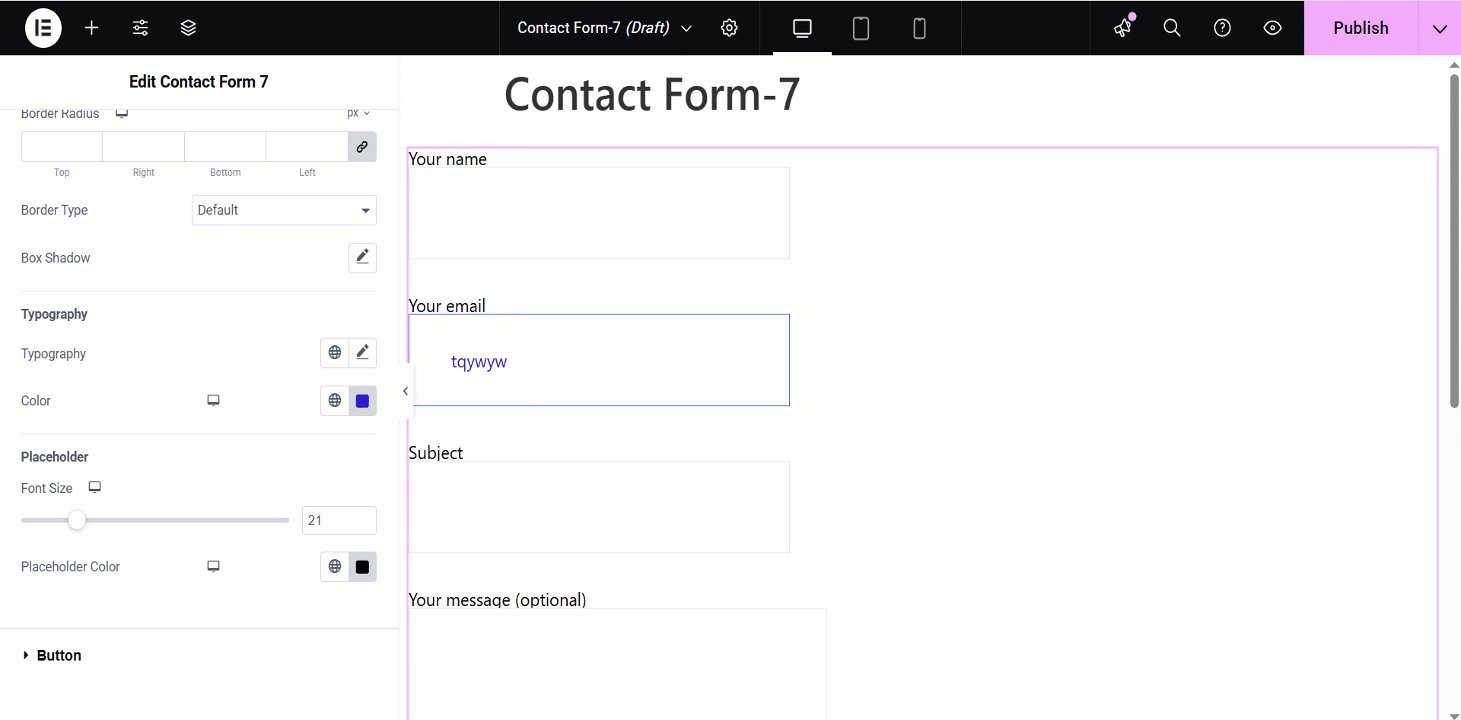
Wejście #
- Wyściółka: Dostosuj wypełnienie pola wejściowego.
- Szerokość: Można dostosować szerokość pola wejściowego.
- Wysokość: Możesz zmienić wysokość pola wejściowego.
- Margines dolny: Zmień margines na dole pola wejściowego.
- Wysokość obszaru tekstowego: W przypadku długiego pola tekstowego możesz zmienić jego wysokość.
- Wypełnienie obszaru tekstowego: Możesz także zmienić wypełnienie obszaru tekstowego.
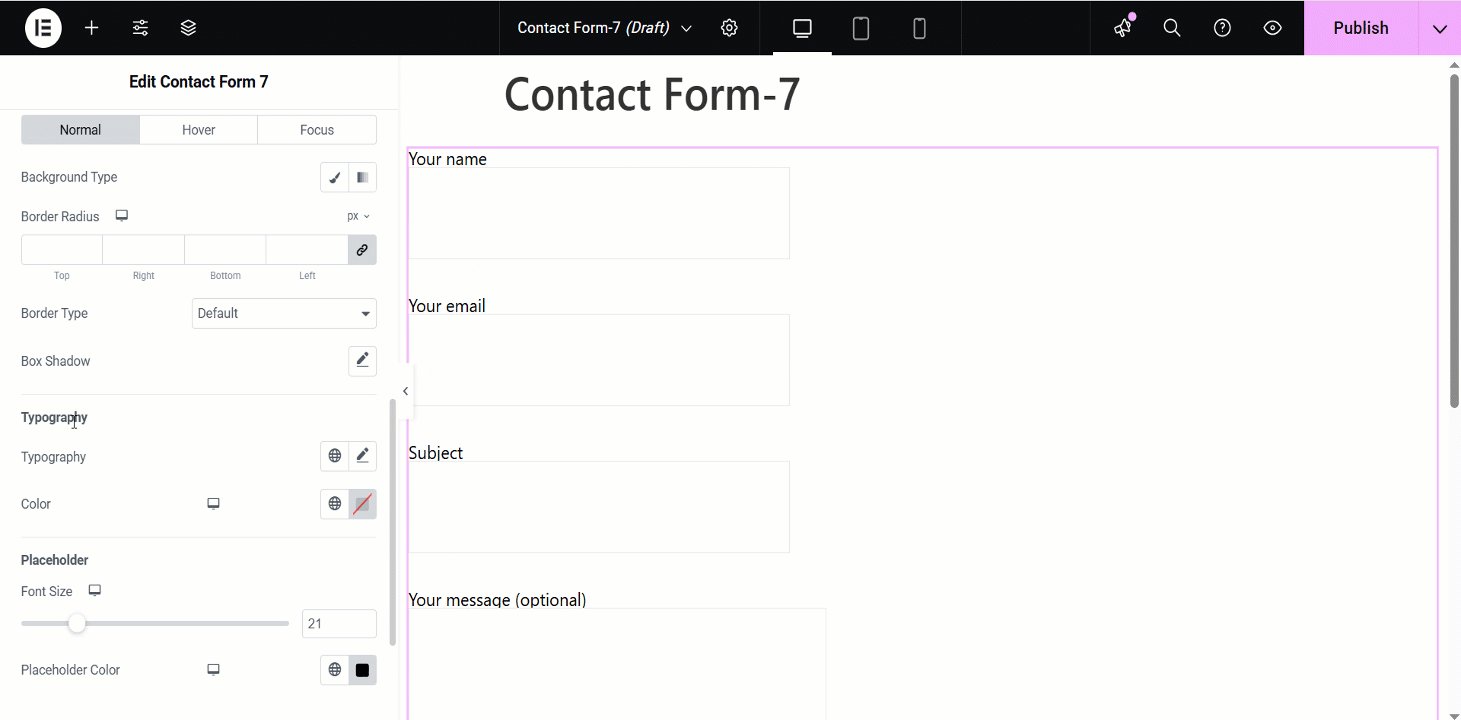
- Typ tła: Wybierz typ koloru tła (kolor klasyczny lub gradientowy).
- Kolor: Wybierz kolor tła pola wejściowego.
- Promień granicy: Ustaw promień obramowania pola wejściowego.
- Typ obramowania: Wybierz typ obramowania pola wejściowego.
- Cień pudełka: Można ustawić cień pola dla pola wejściowego.
Możesz ustawić te atrybuty indywidualnie dla Normalna, Unosić się, I Tryby ostrości.
- Typografia: Ustaw typografię tekstu wejściowego.
- Kolor tekstu: Wybierz kolor tekstu wejściowego.
- Rozmiar czcionki zastępczej: Dostosuj rozmiar czcionki symbolu zastępczego.
- Kolor zastępczy: Wybierz kolor tekstu zastępczego.

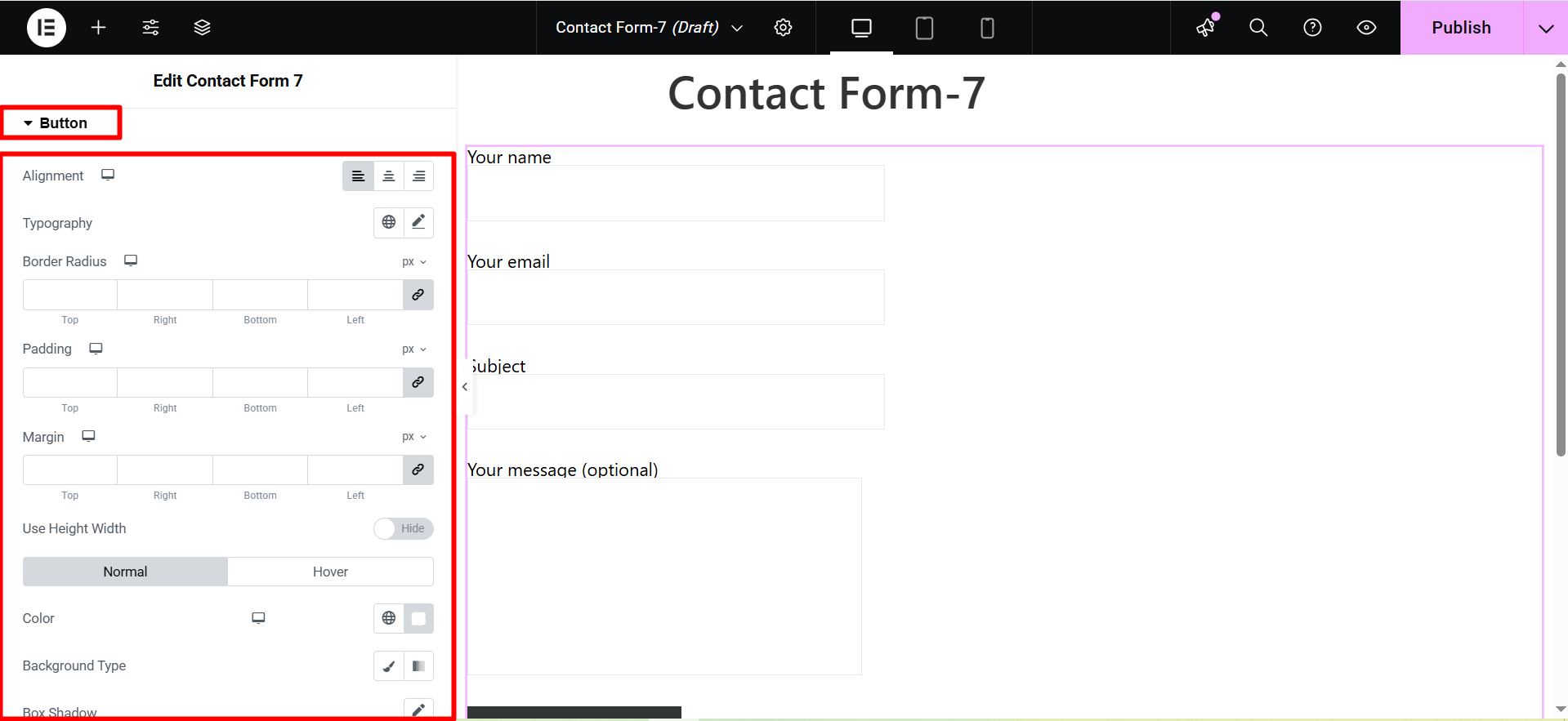
Przycisk #
- Wyrównanie: Adjust the horizontal placement of the button text (left, center, right).
- Typografia: Control the font family, size, weight, line height, and letter spacing of the button text.
- Promień granicy: Define the roundness of the button corners.
- Wyściółka: Set the internal spacing between the button text and the button border.
- Margines: Control the external spacing around the button, separating it from other elements.
- Użyj wysokości i szerokości: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Cień pudełka: Add a shadow effect around the button to create depth or emphasis.
- Typ obramowania: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Cień tekstu: Apply a shadow effect to the button’s text for visual interest.

Sprawdź advanced features of ElementsKit 👇




