Obejrzyj nasz przewodnik wideo:
Możesz też postępować zgodnie z instrukcjami krok po kroku:
Generowanie klucza API Facebooka #
Pierwsze kroki
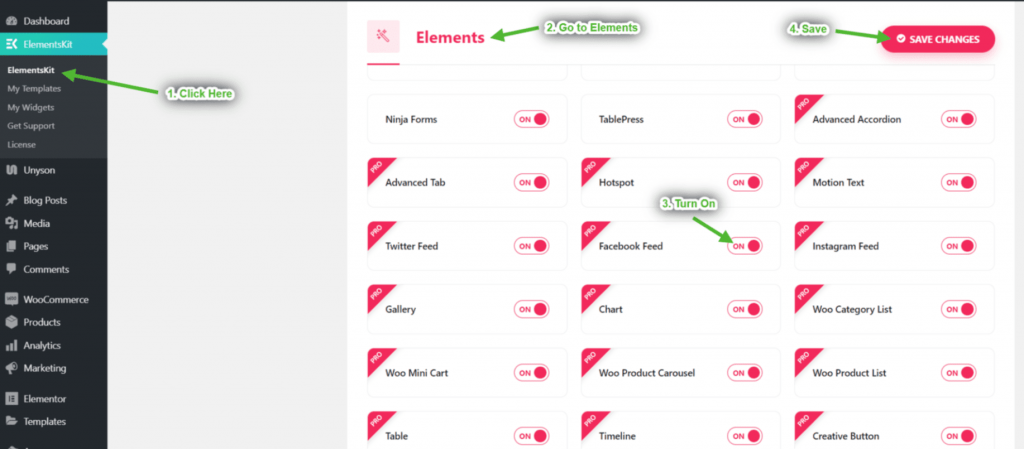
Krok=>1: Iść do Elementskit=> Elementy=> Upewnij się, że Twój Kanał na Facebooku jest aktywny

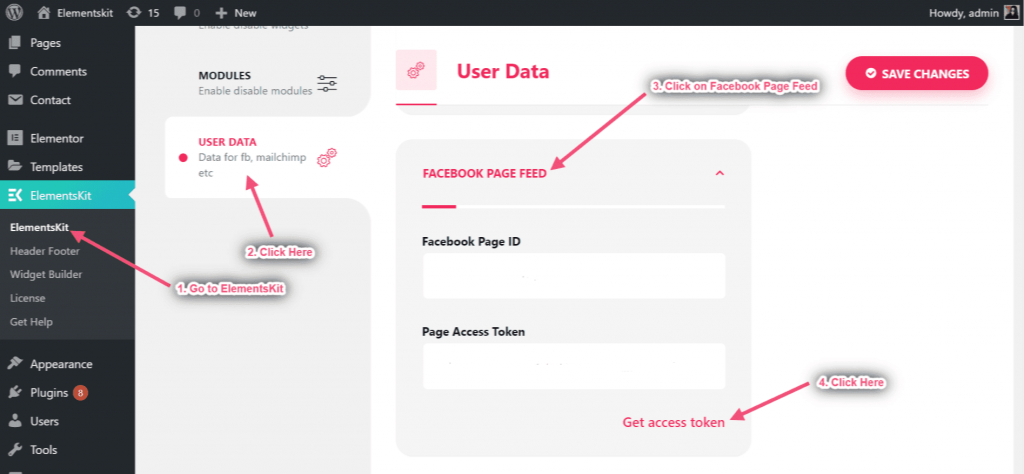
Krok=>2: Iść do Dane użytkownika=> Dane użytkownika Facebooka=> kliknij Zdobądź token dostępu aby otrzymać token dostępu

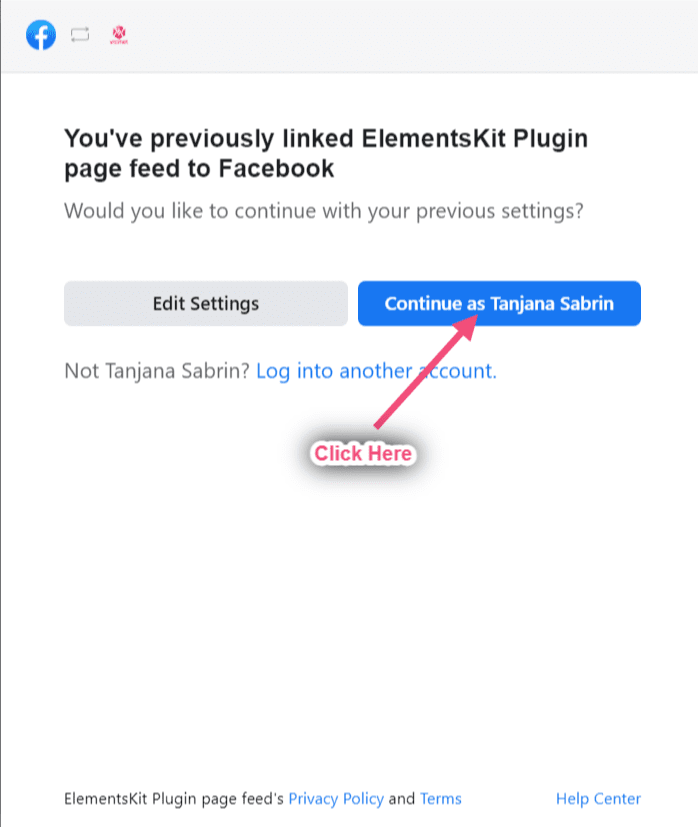
Krok=>3: Kliknij Kontynuować

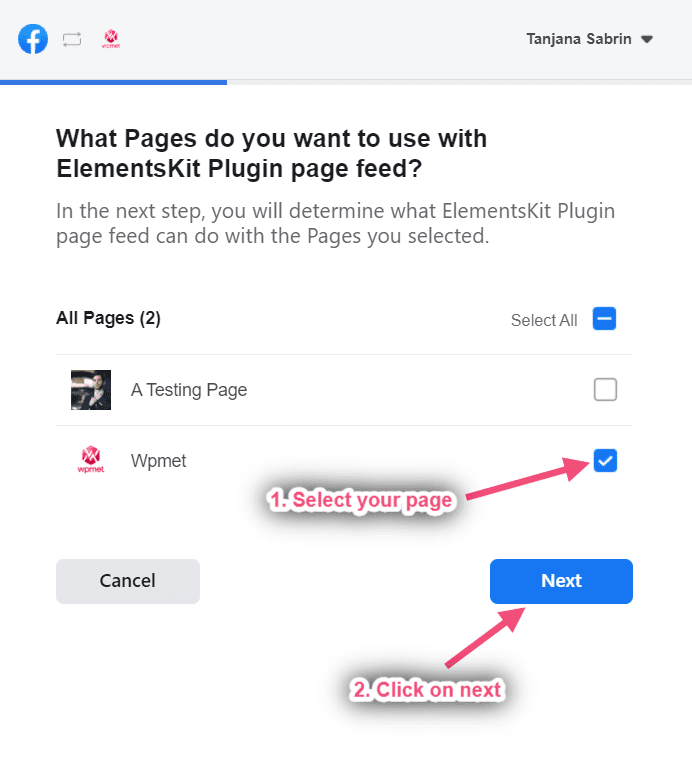
Krok=>4: Wybierz swoją stronę => Kliknij Następny

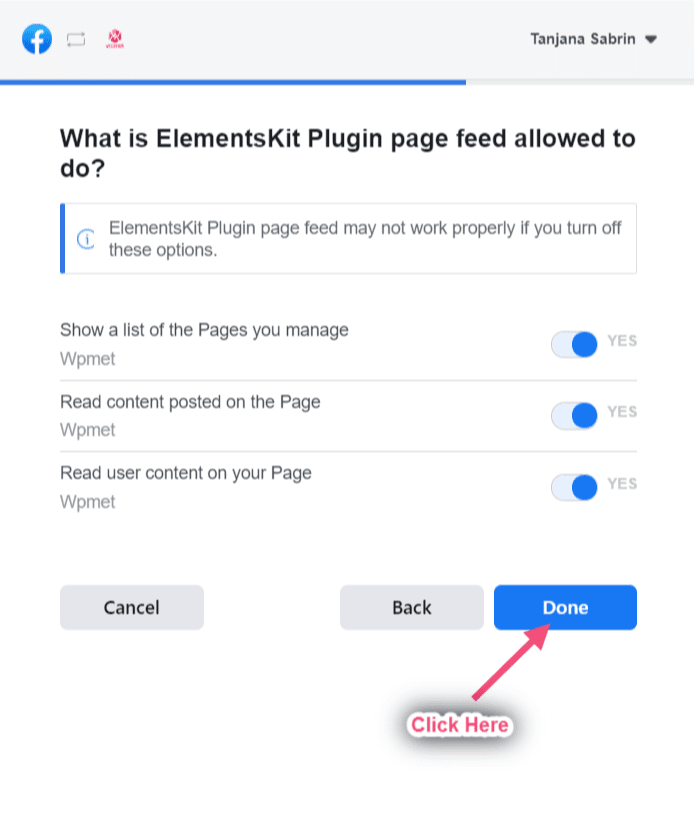
Krok=>5: Kliknij Zrobione

Krok=>6: Kliknij OK

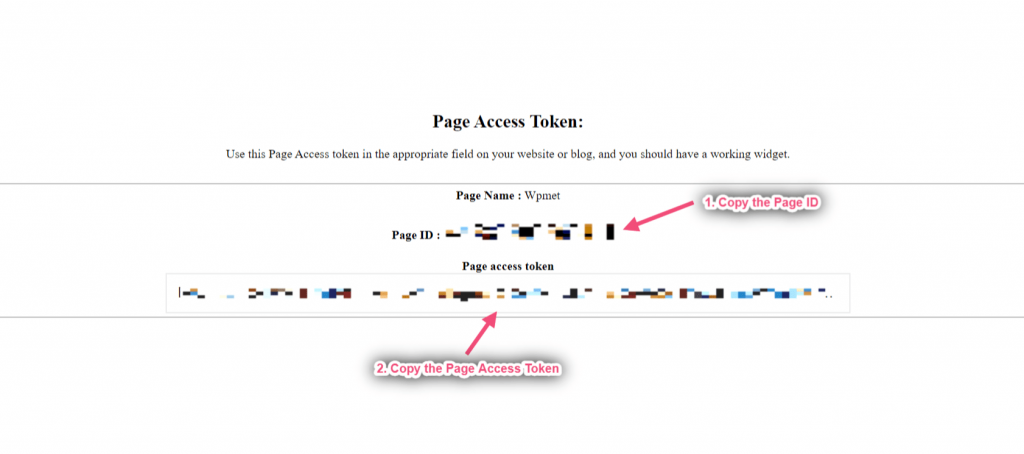
Krok=>7: Teraz otrzymasz swój identyfikator strony i token dostępu. Tylko Skopiuj oba

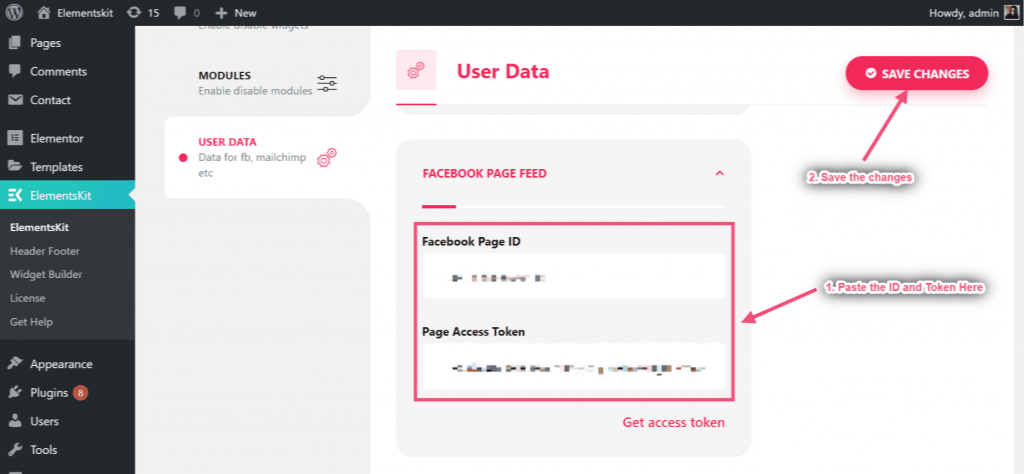
Krok=>8: Teraz idź do Kanał strony na Facebooku=> Podaj identyfikator strony=> Token dostępu do strony=> Zapisz zmiany

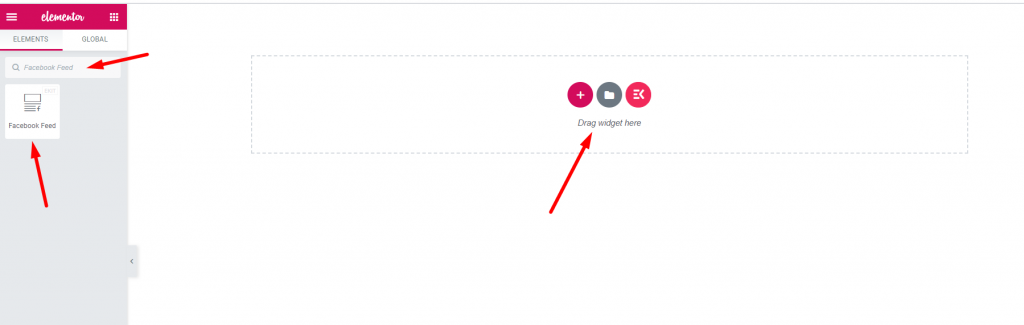
Krok=>9: Iść do Elementora=> Szukaj Kanał na Facebooku=> Po prostu Przeciągnij i upuść pole

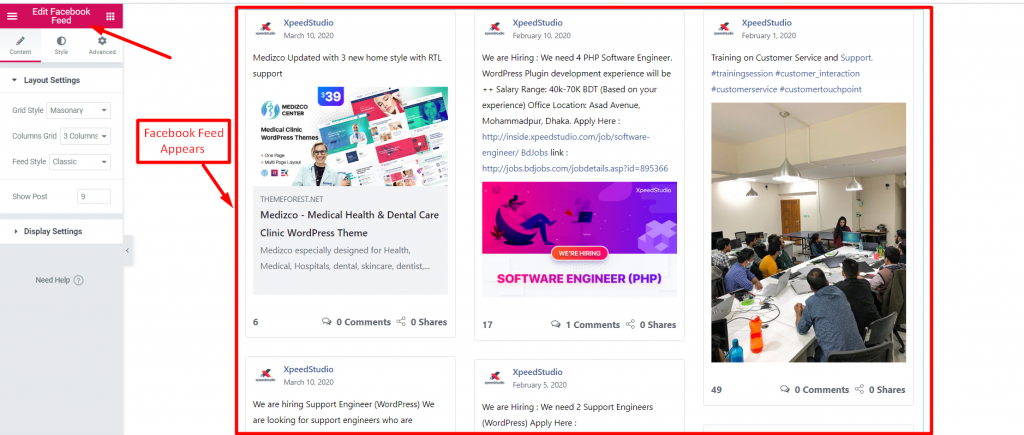
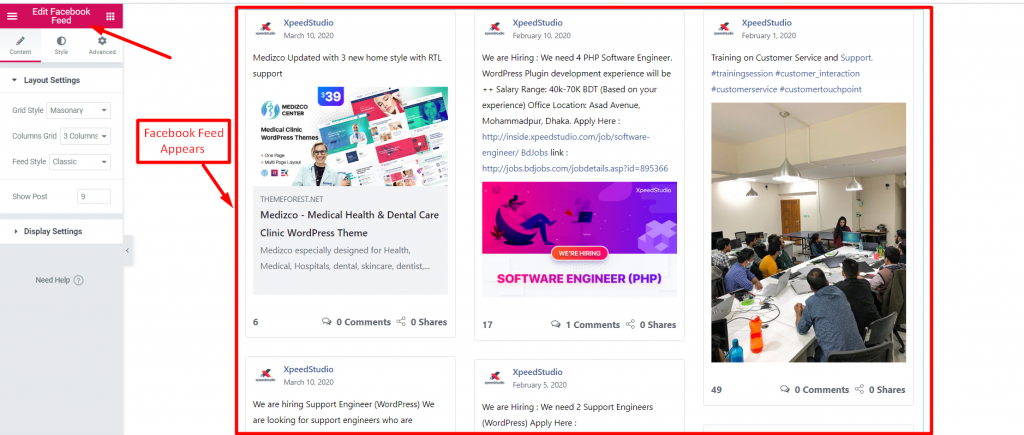
Teraz możesz zaprezentować swój post na Facebooku w widżecie kanału Facebook

Funkcjonalności #
Zawartość #
Ustawienie układu #
Krok=>1: Iść do Elementy=> Szukaj Kanał na Facebooku=> Po prostu Przeciągnij i upuść pole

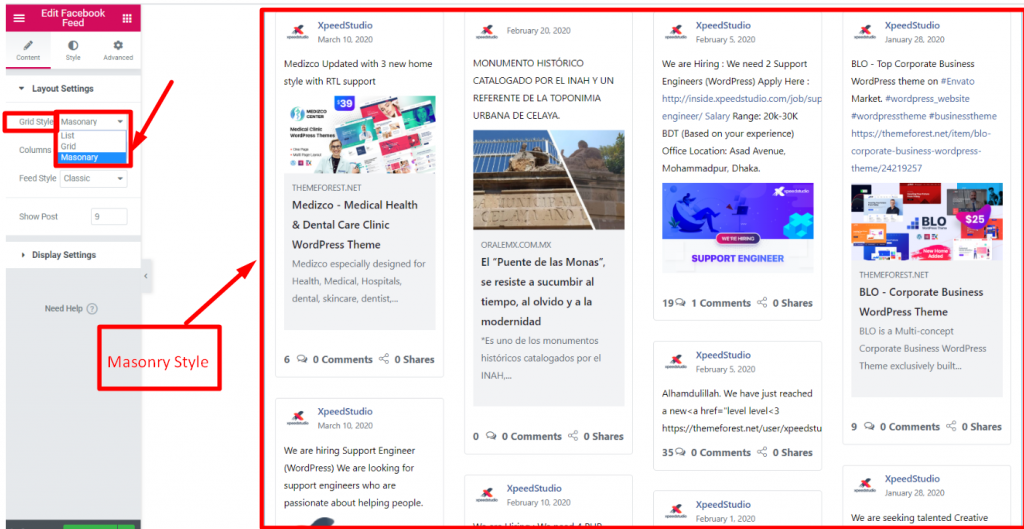
Krok=>2: Kliknij Ustawienie układu=> Wybierz Styl siatki Lista, siatka lub mur

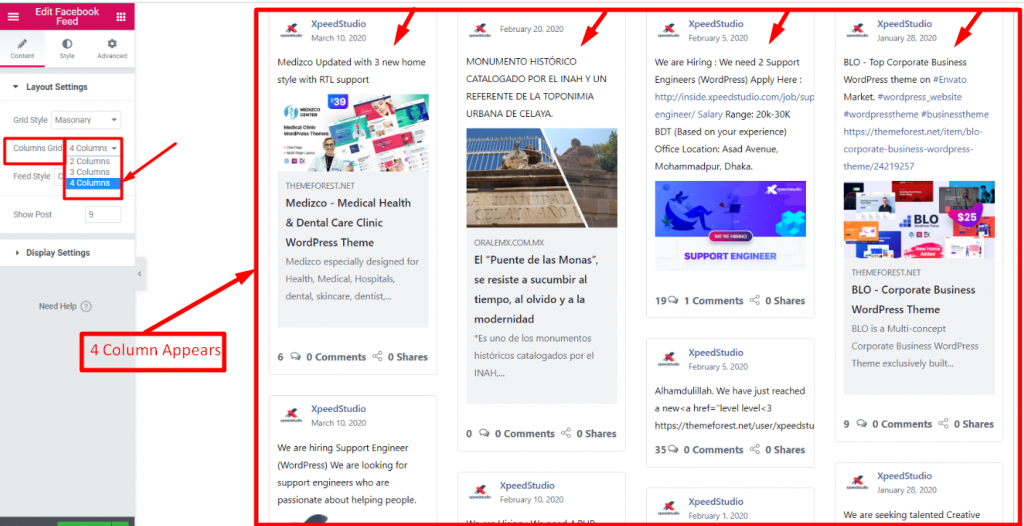
Krok=>3: Wybierz swój Siatka kolumn 1,2,3 lub 4 oznacza, w ilu kolumnach chcesz wyświetlać obrazy.

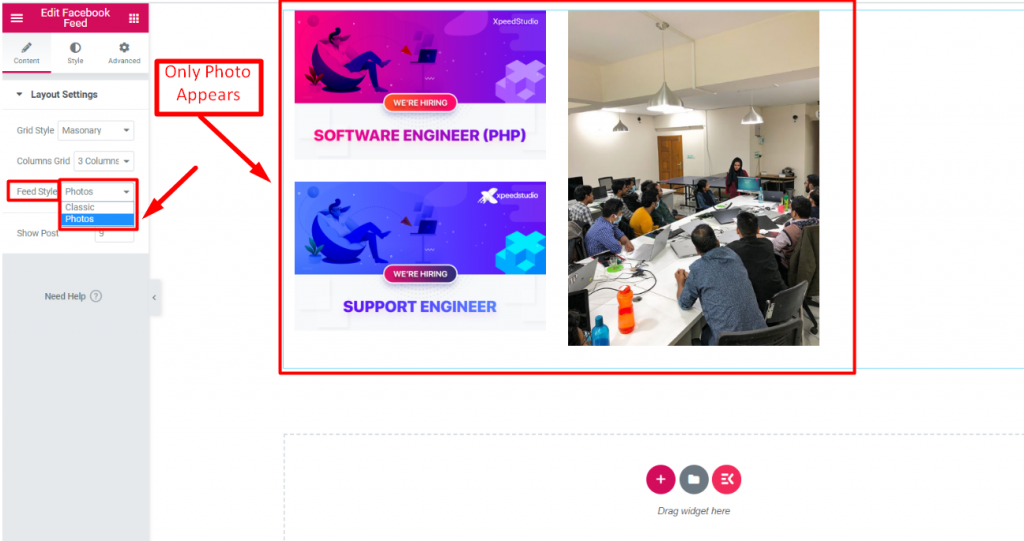
Krok=>4: Wybierać Styl karmienia Klasyczny Lub Zdjęcia

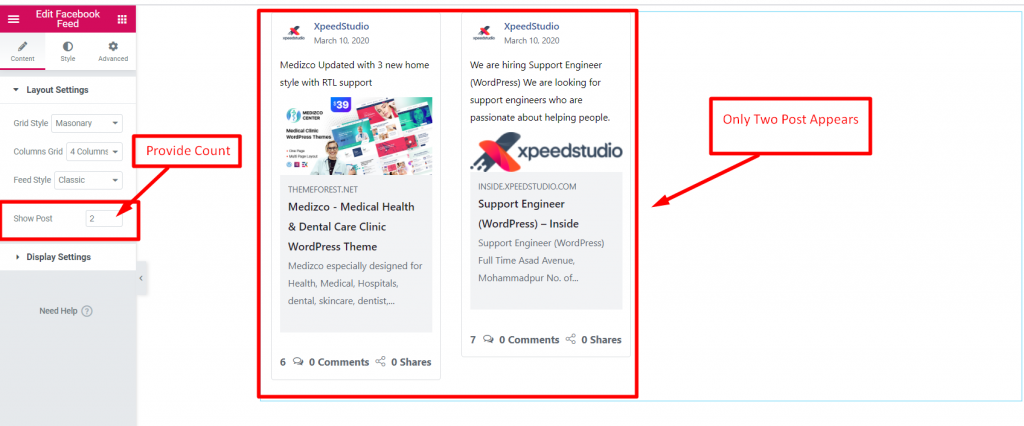
Krok=>5: Dostarczać wartość zliczona z ile postów chcesz wyświetlić

Ustawienia wyświetlania #
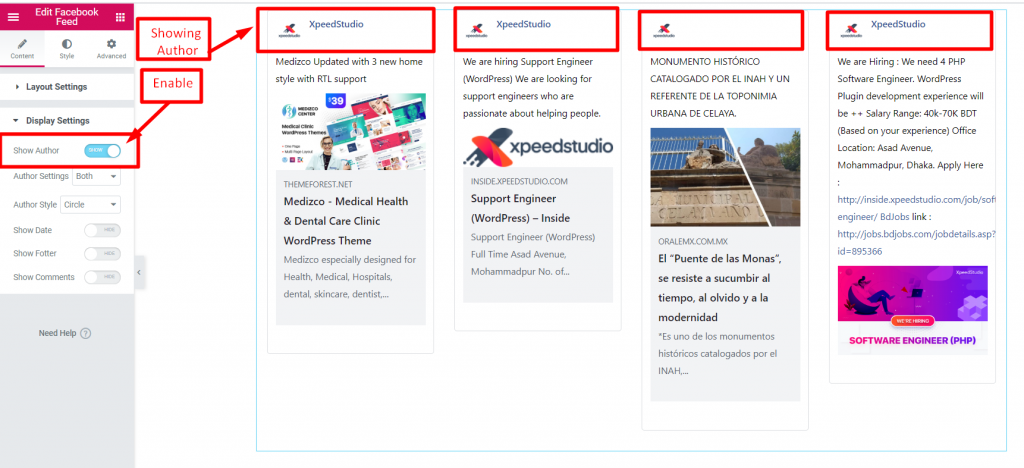
Krok=>1: Włącz opcję Pokaż autora pokazywać Informacje o autorze do Twojego postu

Krok=>2: Ustawienie autora=> Wybierz Tylko zdjęcie profilowe, Tylko imię Lub Obydwa

Krok=>3: Wybierz styl miniatury Okrąg lub kwadrat

Krok=>4: Włącz opcję Pokaż datę aby podać datę przesłania posta

Krok=>5: Włącz opcję Pokaż stopkę aby wyświetlić sekcję stopki

Krok=>6: Włącz pole komentarza aby zaprezentować komentarz i reakcję użytkownika na Twój post




