Prezentowanie wielu obrazów na niewielkiej przestrzeni w witrynie WordPress nie jest niczym rakietowym. Zestaw elementów to kompletny pakiet dodatków do narzędzia do tworzenia stron Elementor, zawierający plik widget akordeonu obrazu.
Widżet akordeonu obrazowego oferuje 7 różnych szablonów do zdjęć biznesowych, podróżniczych, medycznych, restauracyjnych, budowlanych i osobistych. Otrzymasz również domyślny szablon.
Wszystkie te szablony są w pełni responsywny i konfigurowalny. Pomogą one w wizualizacji wielu obrazów w bardziej atrakcyjny sposób.
✨✨ Wymagane wtyczki:
👉👉Elementora: Pobierz Elementora
👉👉Zestaw elementów: Pobierz ElementsKit
Przewodnik krok po kroku dotyczący tworzenia akordeonu obrazowego #
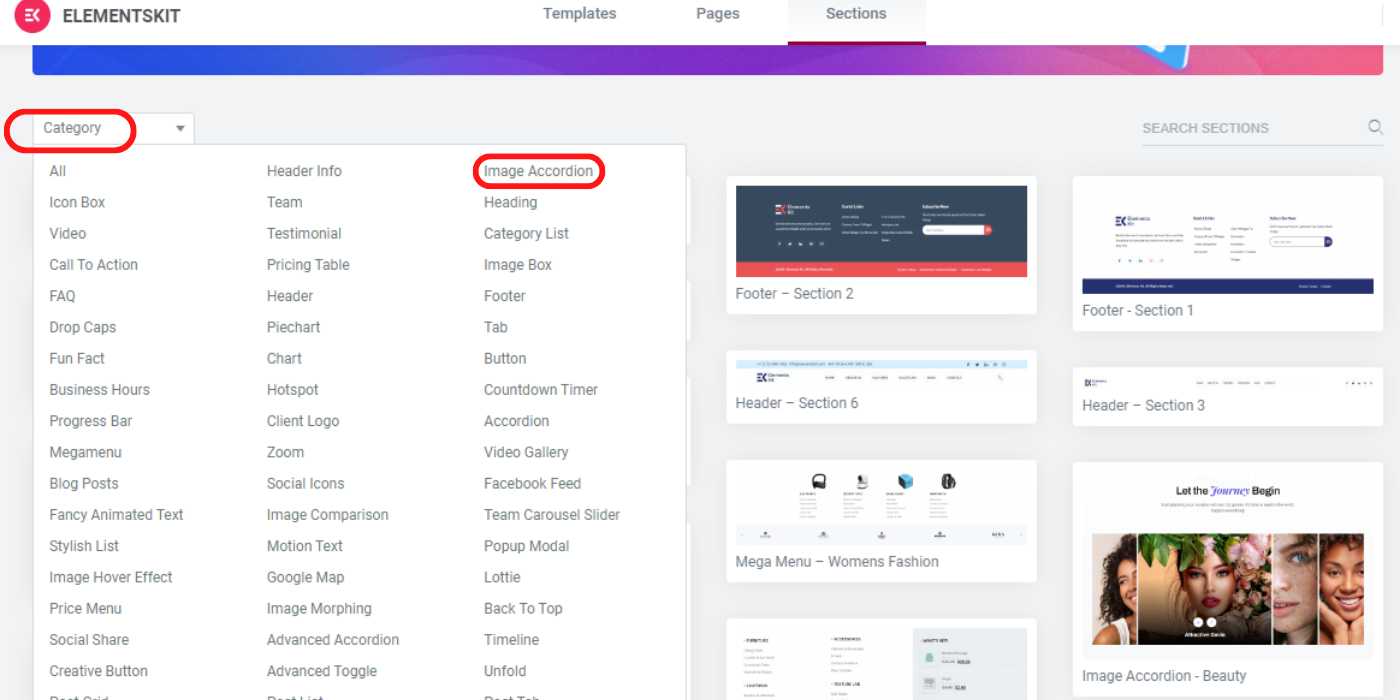
Krok 1 – Wybierz widżet akordeonu obrazu #
- Utwórz nową stronę lub otwórz istniejącą stronę za pomocą „Edytuj za pomocą Elementora”
- Kliknij Zestaw elementów
- Wybierz "Akordeon obrazowy” z widżetu "Kategoria"

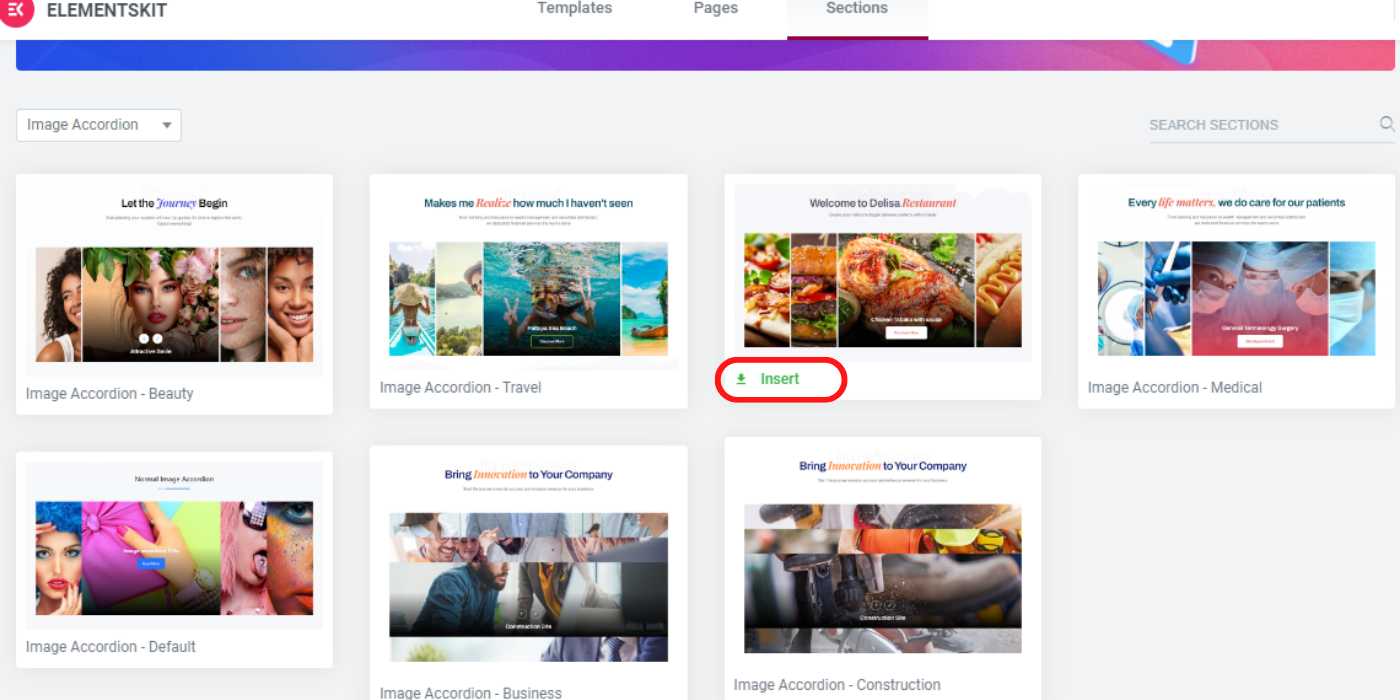
Krok 2 – Wstaw szablon #
Możesz zobaczyć 7 różnych szablonów, w tym uroda, podróże, restauracja, medycyna, biznes i budownictwo, wraz z szablonem domyślnym.
- Wybierz szablon. Podgląd można zobaczyć klikając na Podgląd na żywo patka.
- Wstawić wybrany szablon na swoją stronę

✅✅Notatka: Można wstawić wiele szablonów na jednej stronie, wykonując tę samą procedurę.
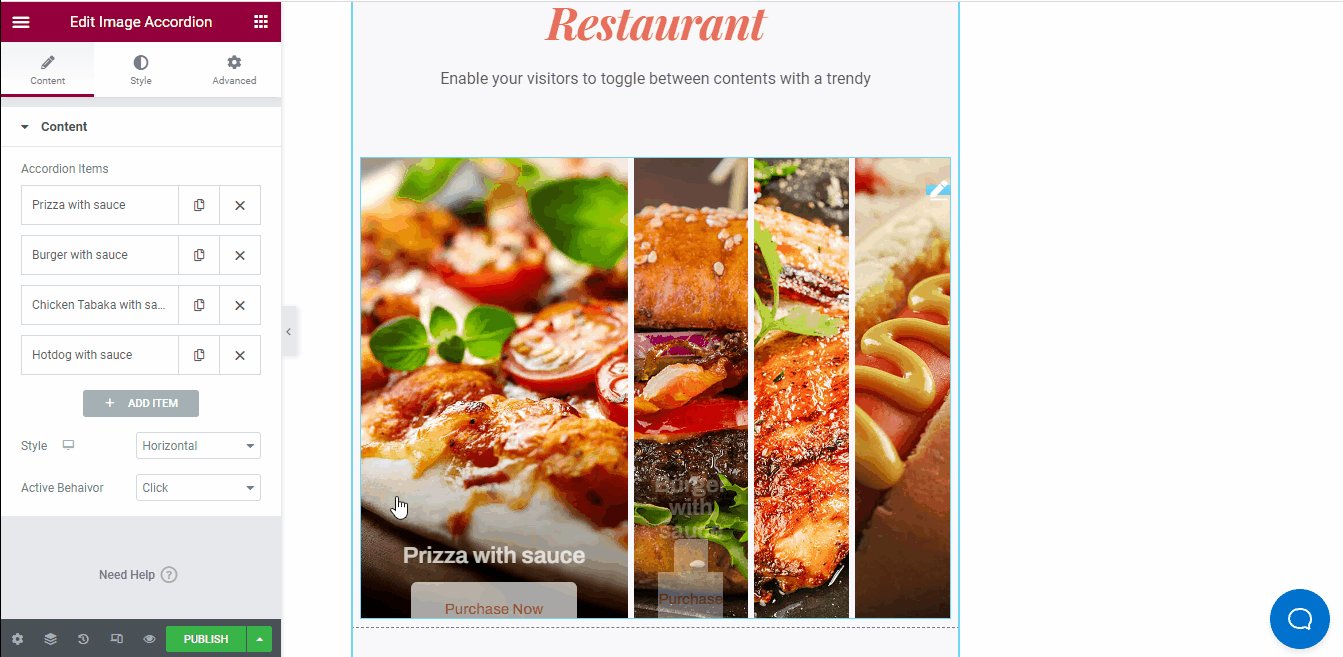
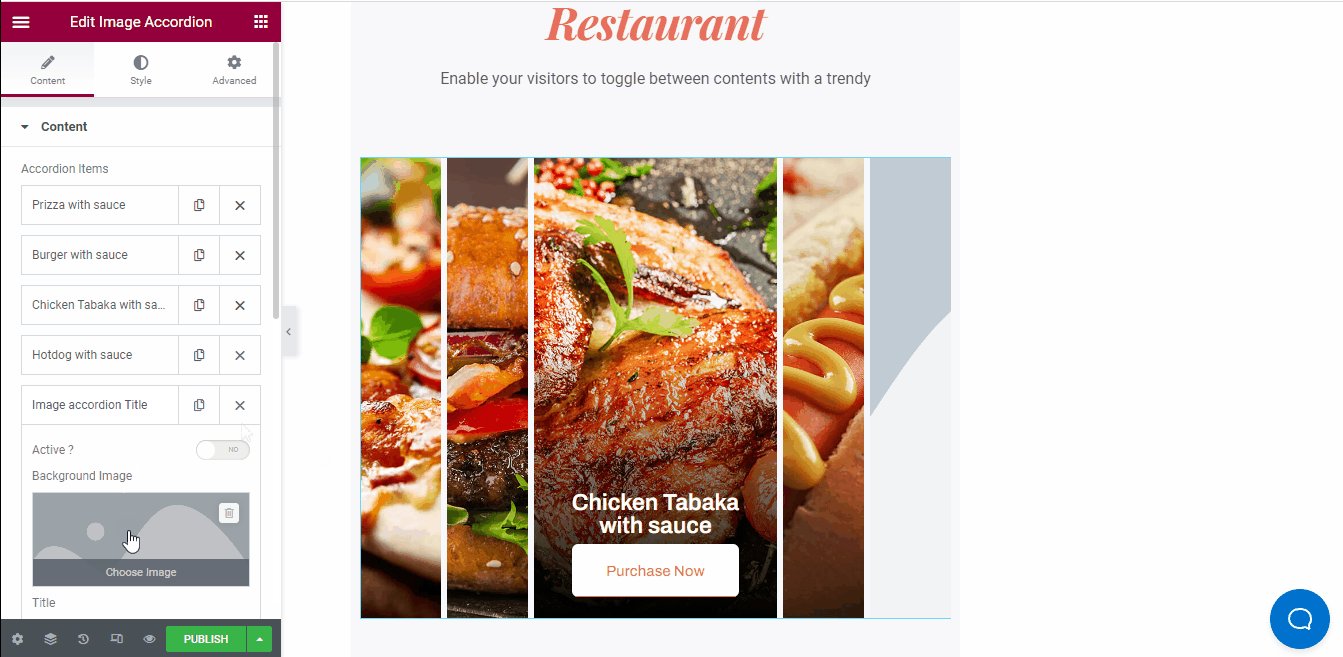
Krok 3 – Dostosuj wstawione szablony #
Istnieje mnóstwo opcji dostosowywania szablonów akordeonu obrazu.
- Wstaw obrazy, nadaj tytuły i podaj adres URL każdego obrazu
- Dodaj więcej zdjęć lub usuń je, jeśli to konieczne
- Ustaw "Działanie" dla obrazu, na którym chcesz się skupić, wśród innych obrazów
- Móc Kopiuj ten sam blok
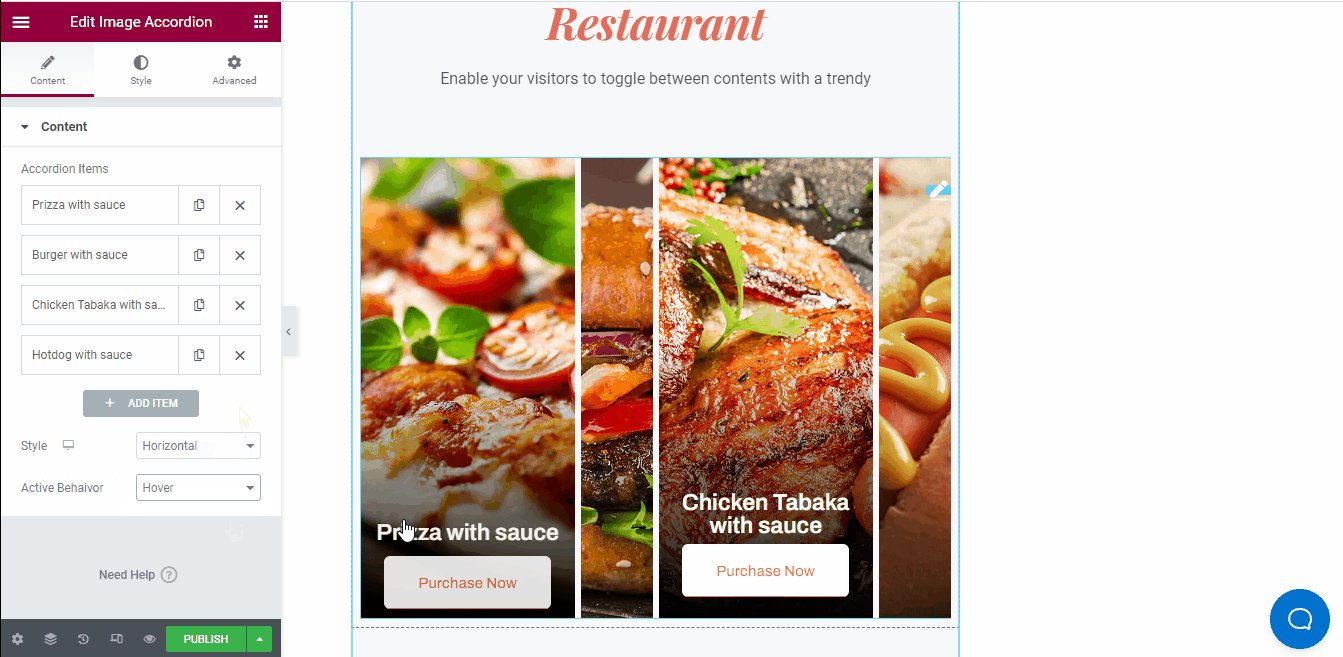
- Wybierz, czy "Kliknij" Lub "Unosić się" za pokazanie tytułu i przycisku
- Włącz lub wyłącz przycisk opcja
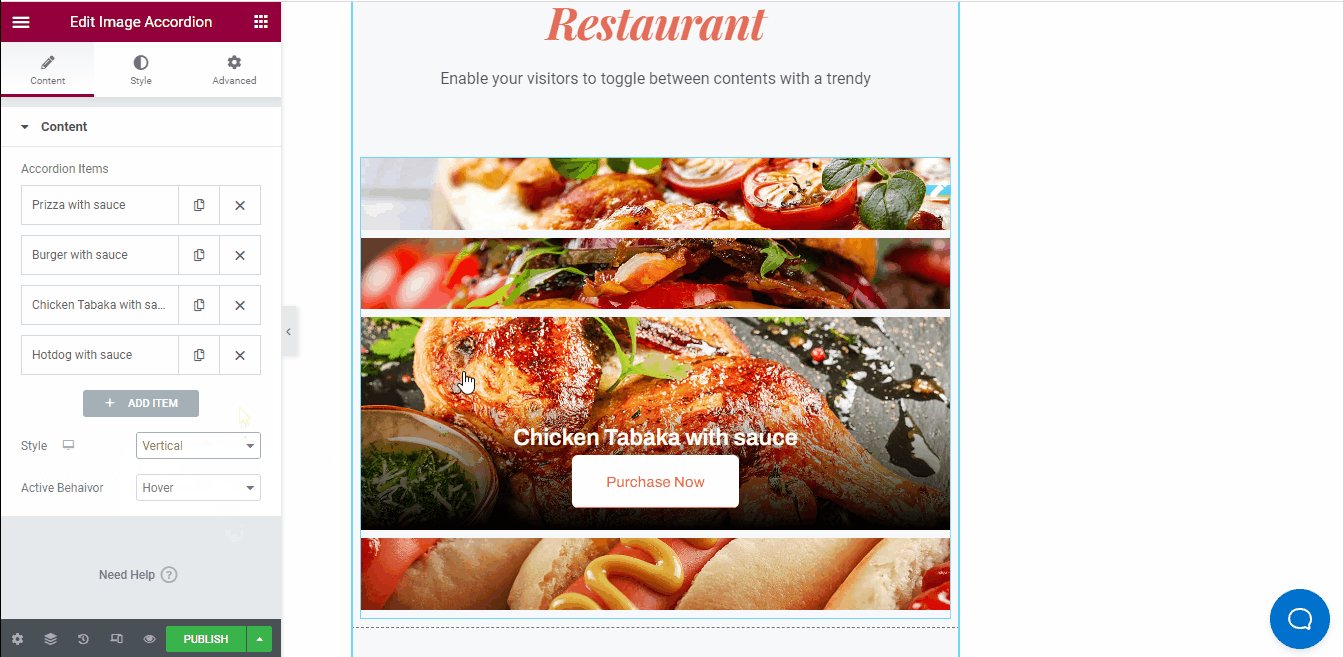
- Orientacja może być poziomo (domyślnie) lub pionowo

- Powiększ i pomniejsz każdy pojedynczy obraz, dodaj link i udostępnij obrazy indywidualnie
- Ustaw styl bloku jako liniowy lub kołowy
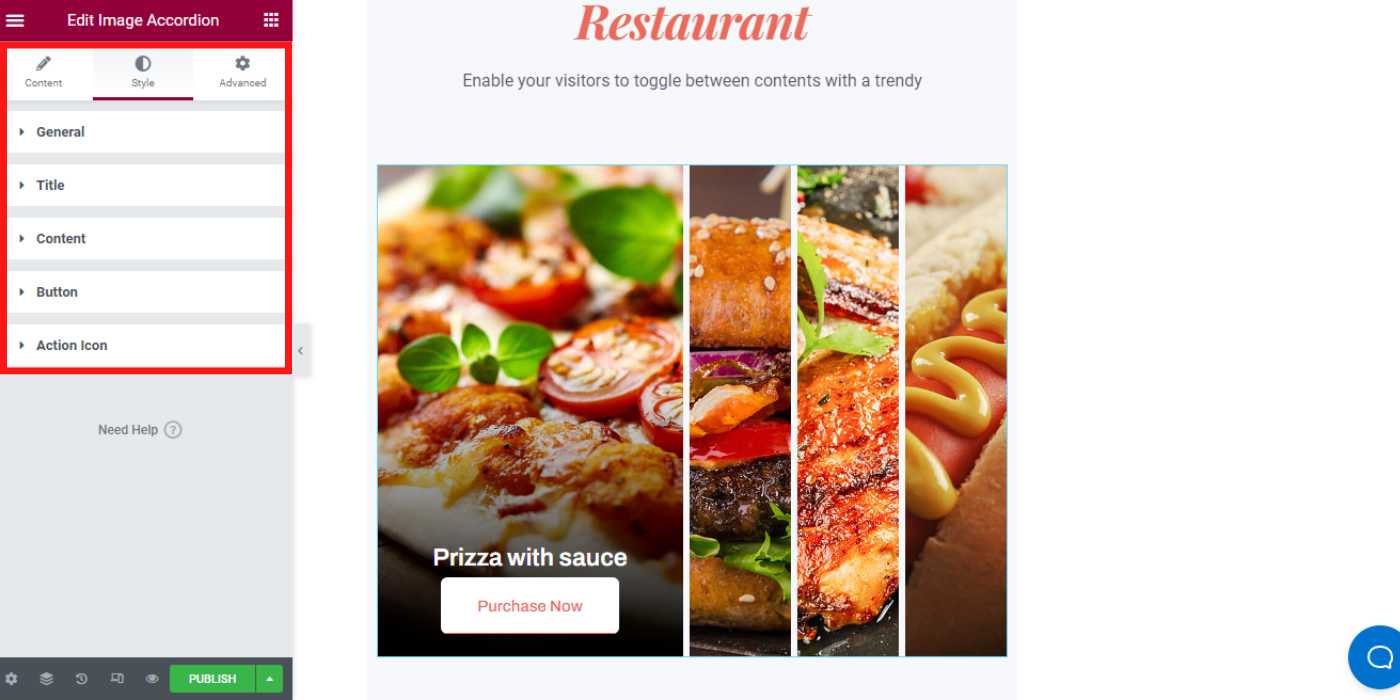
- Dostosuj kolor, tło, obramowanie, dopełnienie, margines, rozmiar i typografię tytułów, obrazów i przycisków
- Kliknij "Publikować" po dostosowaniu

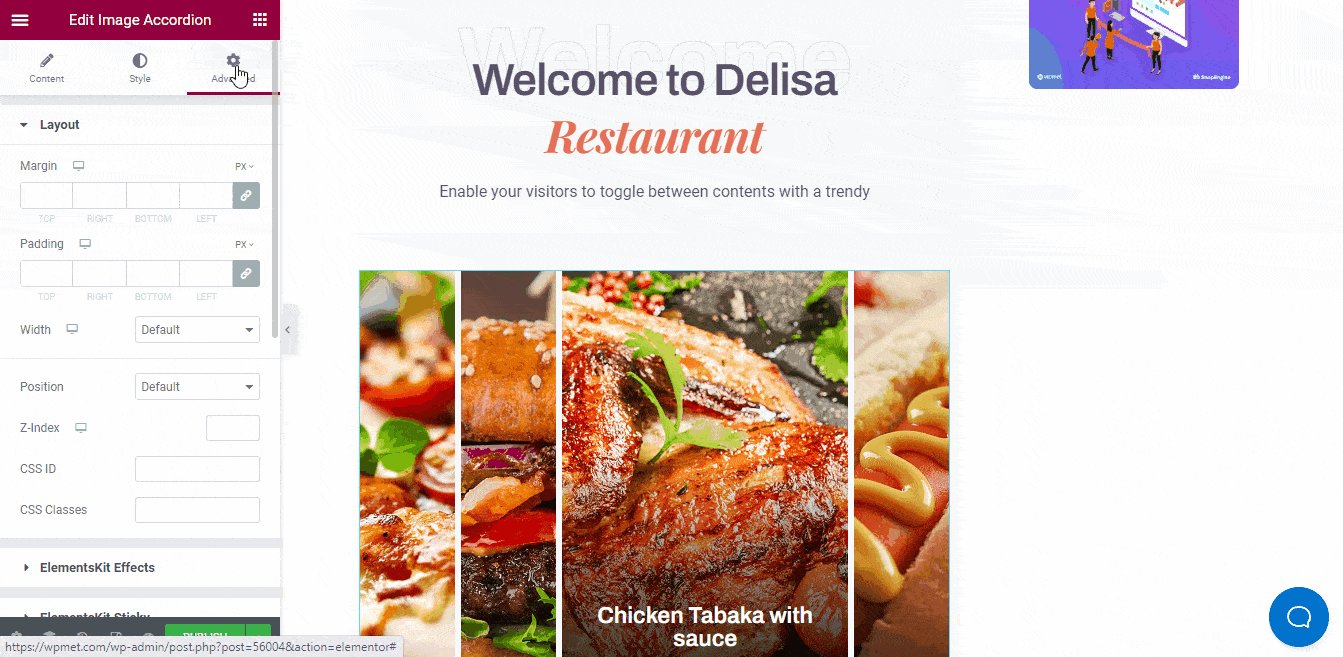
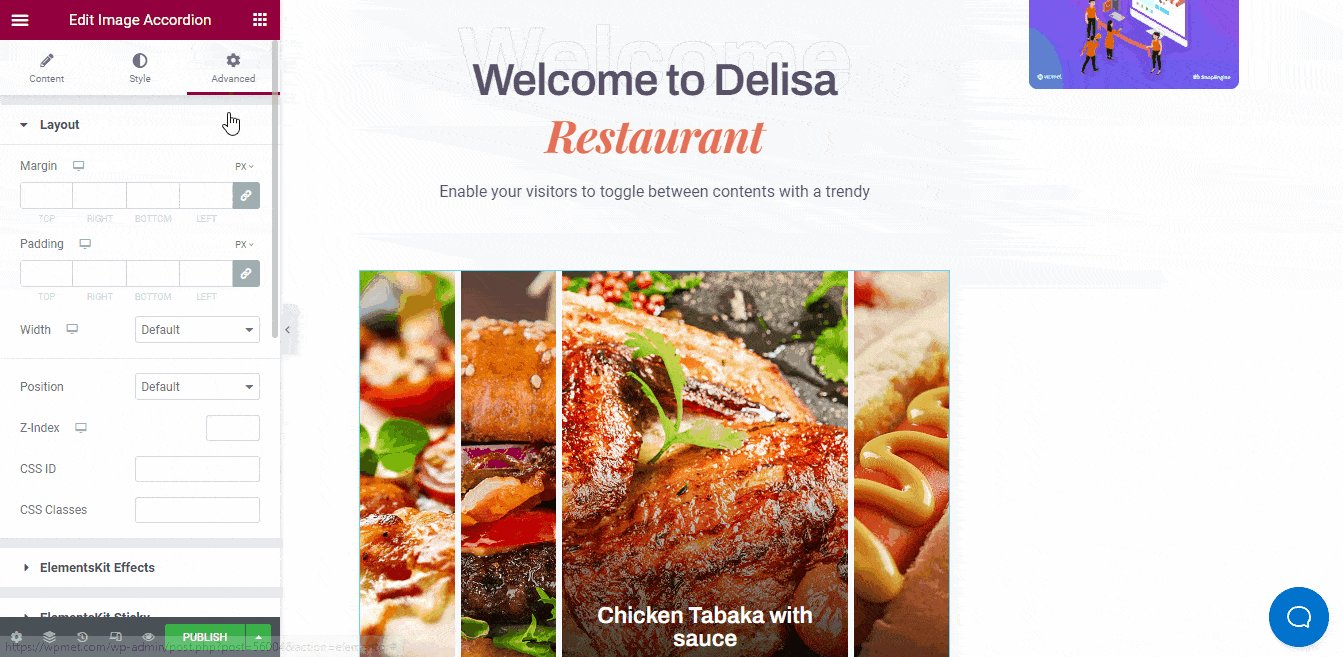
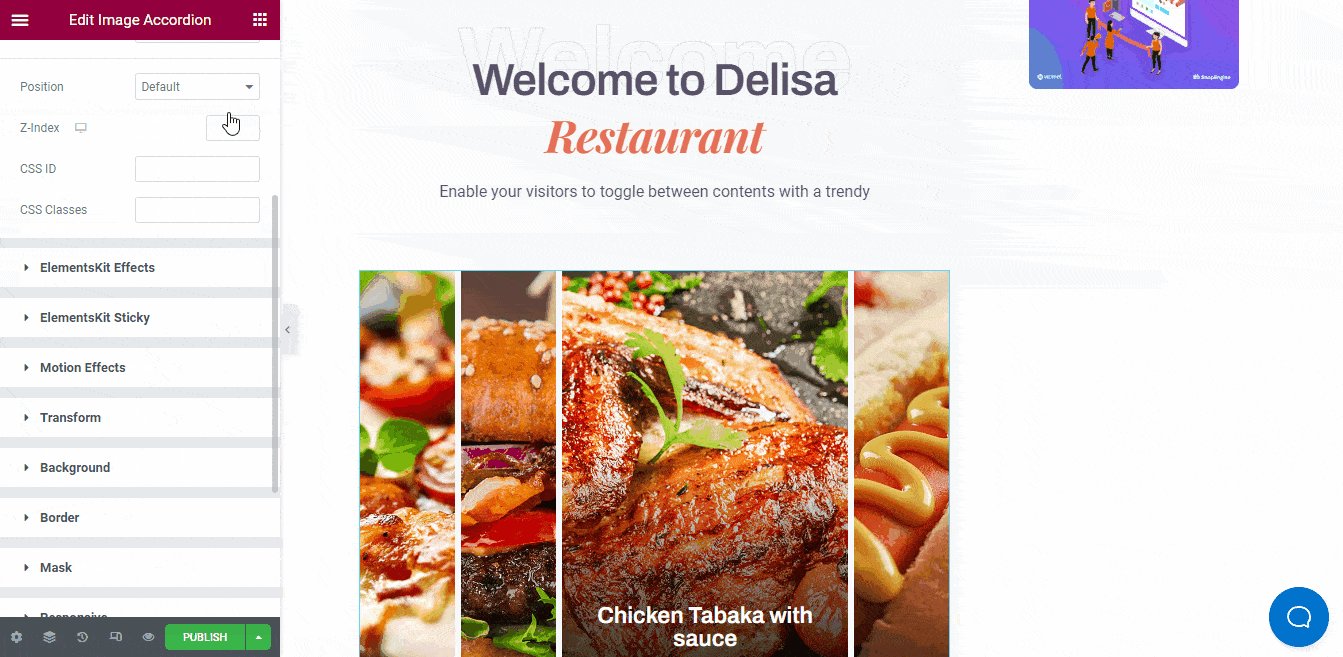
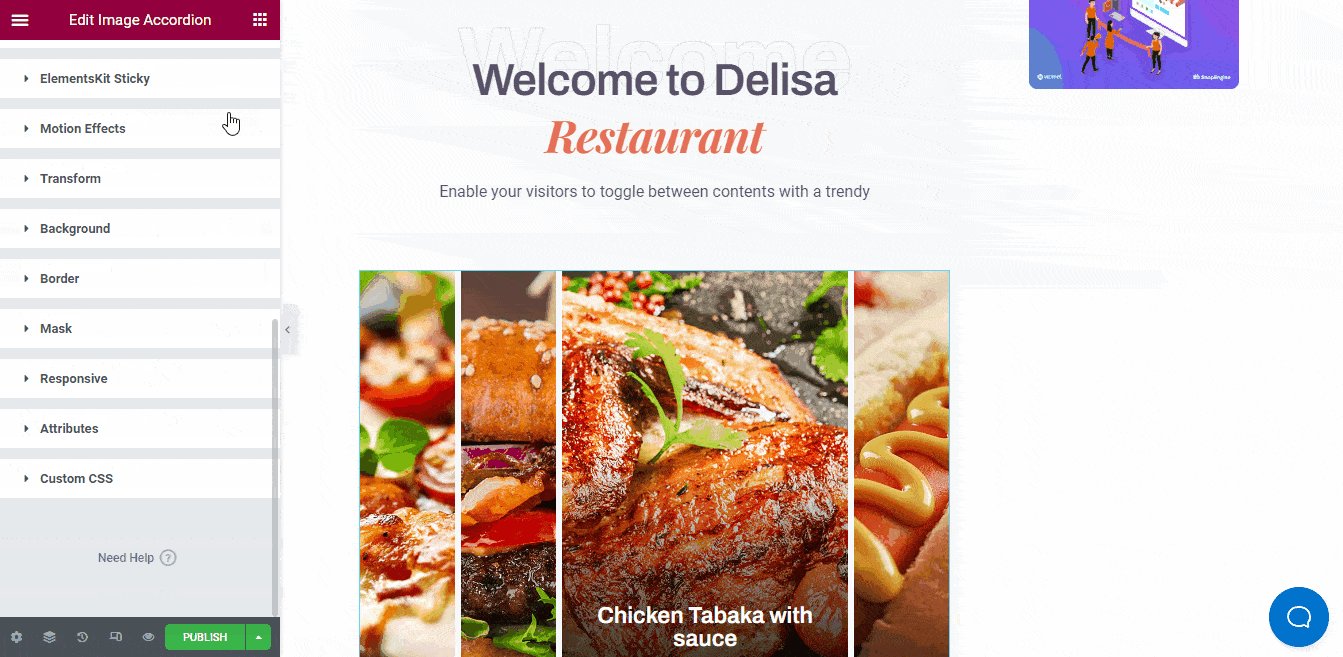
Widżet akordeonu obrazu: zaawansowane ustawienia układu #
Możesz dostosować margines, dopełnienie, szerokość, indeks Z, efekty ruchu, transformację, czas reakcji i wiele więcej w "Zaawansowany" ustawienia.
Ponadto, jeśli chcesz, możesz dodać niestandardowy CSS do dowolnego niestandardowego projektu.

Mamy nadzieję, że teraz możesz stworzyć oszałamiający układ akordeonu obrazu dla swojej witryny WordPress. jeśli masz jakieś pytania, nie wahaj się nimi z nami podzielić.



