첨가 Elementor 양식의 조건부 논리는 양식 제출 속도를 높일 수 있습니다.
어떻게? 글쎄, 조건부 논리 Elementor 양식을 사용하면 고객이 불필요한 필드를 채울 필요가 없도록 할 수 있기 때문입니다. 결과적으로 더 나은 사용자 경험을 제공합니다.
이 양식의 가장 좋은 부분이 무엇인지 아십니까?
글쎄, 가장 좋은 점은 특히 이 기사를 따르면 Elementor 조건부 논리 형식을 작성하는 것이 쉬운 작업이라는 것입니다. ~ 안에 이 블로그에서는 단 5단계로 MetForm을 사용하는 Elementor 조건부 논리 양식.
또한, 장점과 활용 사례를 배우게 됩니다.
그러니 계속 읽어보세요…
양식의 조건부 논리란 무엇입니까?
양식의 조건부 논리는 사용자 입력에 따라 양식이 작동하는 방식을 제어하는 방법입니다. 특정 양식 필드 또는 여러 필드를 숨기고 사용자가 특정 작업을 수행하거나 양식에서 특정 값을 선택한 후에만 표시되도록 할 수 있습니다.
요즘 WordPress 양식에서는 일반적인 관행입니다. 다음 섹션으로 이동하여 조건부 논리가 인기 있는 이유와 사람들이 일반적으로 양식에서 이를 사용하는 경우를 알아보세요.
Elementor Form에서 조건부 논리를 사용하는 이유와 시기는 무엇입니까?
조건부 양식은 고객이 양식을 작성하는 동안 최고의 경험을 보장하는 데 매우 효과적입니다. 또한 필요한 정확한 양의 데이터를 얻을 수 있습니다.
방법이 궁금하신가요?
글쎄, 고객은 특히 양식 작성을 좋아하지 않습니다. 솔직히 말해서 그것은 누구의 취미도 아닙니다!
게다가 특별히 도움이 되지 않거나 관련성이 없는 정보를 제공하도록 요청하면 사용자가 짜증을 낼 것이 분명합니다.
이것이 바로 양식의 조건부 논리가 유용한 곳입니다. 조건부 논리를 사용하면 양식에서 사용자에게 양식의 모든 필드가 아닌 관련 정보만 입력하도록 요청할 수 있습니다.
기본적으로 Elementor의 조건 형식은 "If 조건" 논리를 따릅니다. 예를 들어 조건 A가 true이면 작업 X가 수행되고 그렇지 않으면 수행되지 않습니다. 단일 작업에 대해 여러 조건을 설정할 수도 있습니다. 예를 들어, 액션 X는 조건 A와 조건 B가 모두 참이거나 둘 중 하나가 참인 경우에만 발생합니다.
실제 사례에 대해 이야기해 봅시다. 이벤트에 얼마나 많은 어린이를 데려올지 알고 싶다고 가정해 보겠습니다.
이제 모든 사람에게 자녀 수를 입력하도록 요청할 필요가 없습니다. 먼저 자녀를 데려올 계획인지 물어보고, 동의하면 양식에 자녀 몇 명을 데려올 것인지 선택하는 옵션을 표시할 수 있습니다.
이렇게 하면 아이를 데려오지 않을 사람들은 아이 필드 수를 채울 필요가 없습니다. 실제로 양식을 중간에 포기하지 않고 작성을 완료하도록 동기를 부여하는 더 짧은 양식을 갖게 됩니다.
요약하면 Elementor 형식에서 조건부 논리를 사용하면 다음과 같은 이점이 있습니다.
- 사용자는 해당 필드만 입력하면 되므로 시간이 절약됩니다.
- 조건부 양식이 더 편리해지기 때문에 사용자 경험이 향상됩니다.
- 조건부 논리가 없는 양식보다 짧으므로 사용자가 양식을 작성하도록 권장합니다.
- 모든 관련 정보를 얻을 수 있으며 양식 제출률도 높아집니다.
이제 조건부 논리가 얼마나 유용한지 알았으므로 다음 섹션으로 넘어가 Elementor 양식에 조건부 논리를 추가하는 방법을 알아보겠습니다.
조건부 논리 Elementor 양식 작성 방법: 단계별 가이드
모든 단계를 올바르게 수행하여 몇 분 안에 조건부 논리 Elementor 양식을 생성하세요.
1단계: 필요한 플러그인 설치
Elementor Form에 조건부 논리를 추가하려면 엘레멘터 무료 버전을 사용하려면 Elementor 양식 작성기 MetForm을 설치해야 합니다. 둘 다 필요합니다
당신은 볼 수 있습니다 선적 서류 비치 MetForm 설치 및 활성화 과정에 도움이 필요한 경우.
메모: 조건부 논리 형식을 추가하기 위해 Elementor Pro 버전이 필요하지 않습니다.
좋은 소식은 당신이 할 수 있다는 것입니다 MetForm 커뮤니티에 가입하세요 20% 할인 쿠폰 코드를 사용하여 커뮤니티20
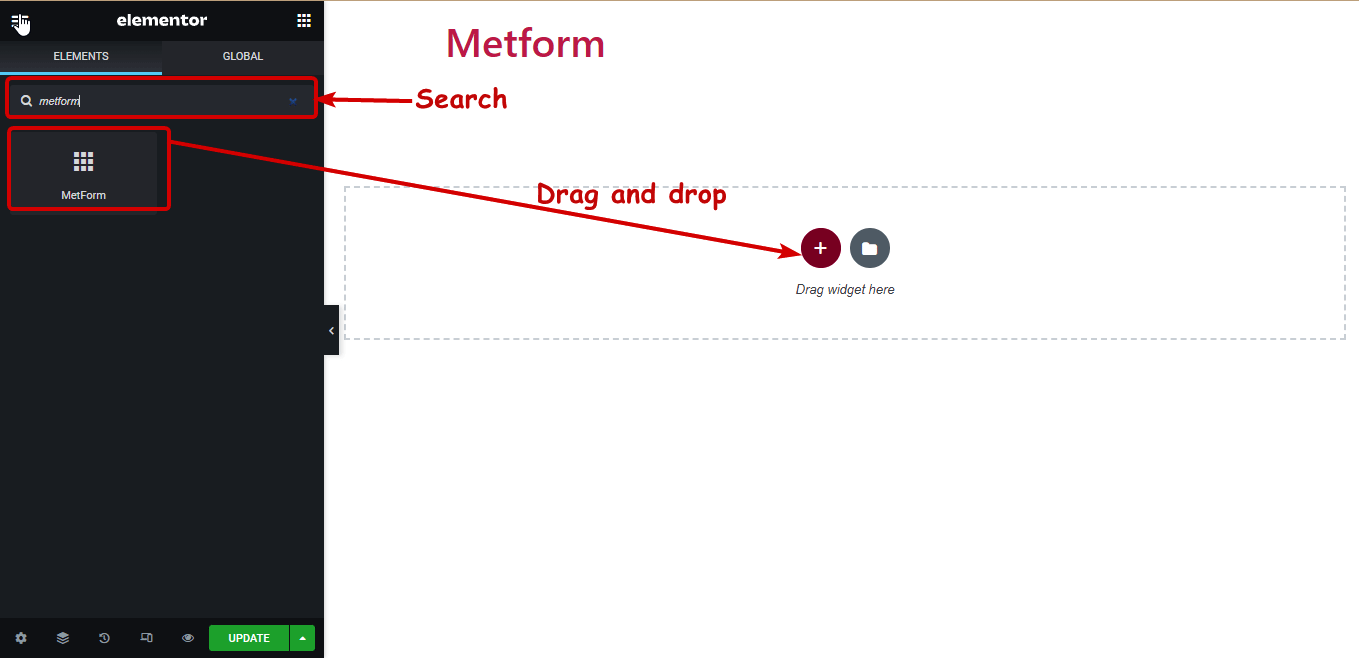
2단계: MetForm 위젯을 Elementor 페이지로 끌어서 놓기
이제 Elementor 조건부 논리 양식을 추가하려는 페이지로 이동합니다. 기존 페이지에 조건부 양식을 추가하거나 새 페이지를 만들 수 있습니다. 그러나 현재 상태인지 확인하세요. Elementor로 편집 방법.

이제 MetForm을 검색해 보세요. 위젯을 찾으면 끌어서 놓기 페이지에 있어요.

👉👉 블로그에서도 확인하실 수 있습니다 MetForm을 사용하여 Elementor에서 WordPress 설문 조사 양식을 만드는 방법
3단계: 페이지에 양식 만들기/추가
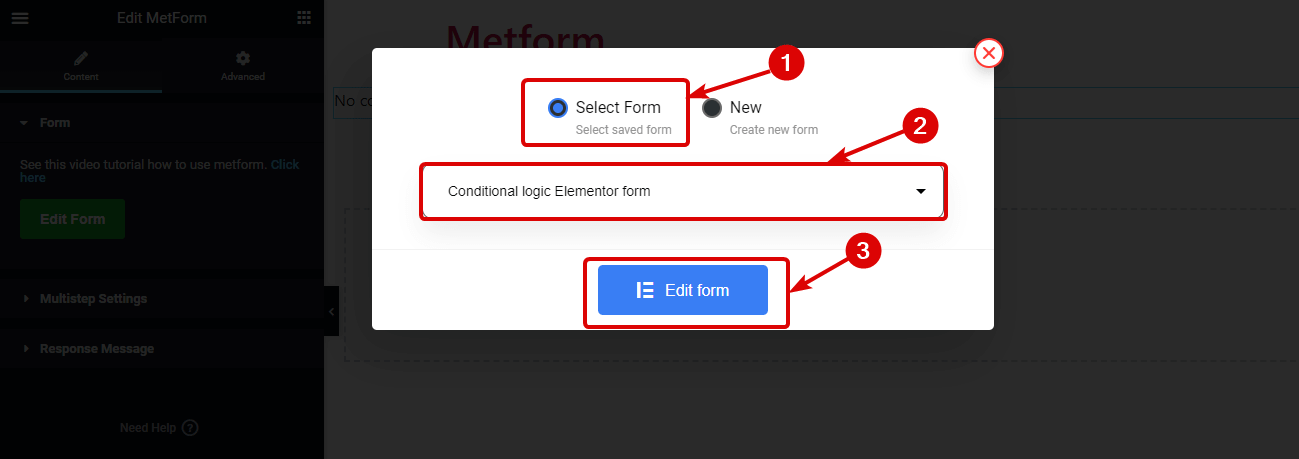
이제 기존 MetForm 조건부 논리 형식을 선택하거나 새 형식을 만들 수 있습니다. 새 양식을 만들거나 기존 양식을 추가하려면, 양식 편집 버튼을 클릭하세요.

이미 하나의 데모 예약 양식을 만들었으므로 다음으로 가겠습니다.
- “양식 선택”을 선택하세요
- 내 기존 양식 선택 "조건부 논리 요소 형식"으로 명명되었습니다. 쓰러지 다.
- 그런 다음 클릭하세요 양식을 편집합니다.

🔔🔔 당신이 원한다면 MetForm을 사용하여 처음부터 양식 작성, 블로그를 확인해 보세요.
👉👉 MetForm을 사용하여 처음부터 다단계 문의 양식을 만드는 방법.
4단계: Elementor 양식 필드에 MetForm 조건부 논리 추가
MetForm 조건부 기능을 사용하면 양식을 만들 수 있습니다 여러 조건에 따라 필드 숨기기/표시 예를 들어 종속 필드가 비어 있음, 비어 있지 않음, 같음(일부 값과 일치), 같지 않음, 보다 큼, 보다 큼, 같음, 보다 작음등. 또한 작업이 수행되기 위해 모든 조건이 true여야 하는지 또는 그 중 하나라도 true여야 하는지 여부를 사용자 정의할 수 있습니다.
이 글에서는 이러한 조건 중 몇 가지를 적용하겠습니다. 동일한 단계에 따라 모든 조건을 적용할 수 있습니다. 어떤 조건을 적용하려면, 다음 단계를 따라야 합니다.
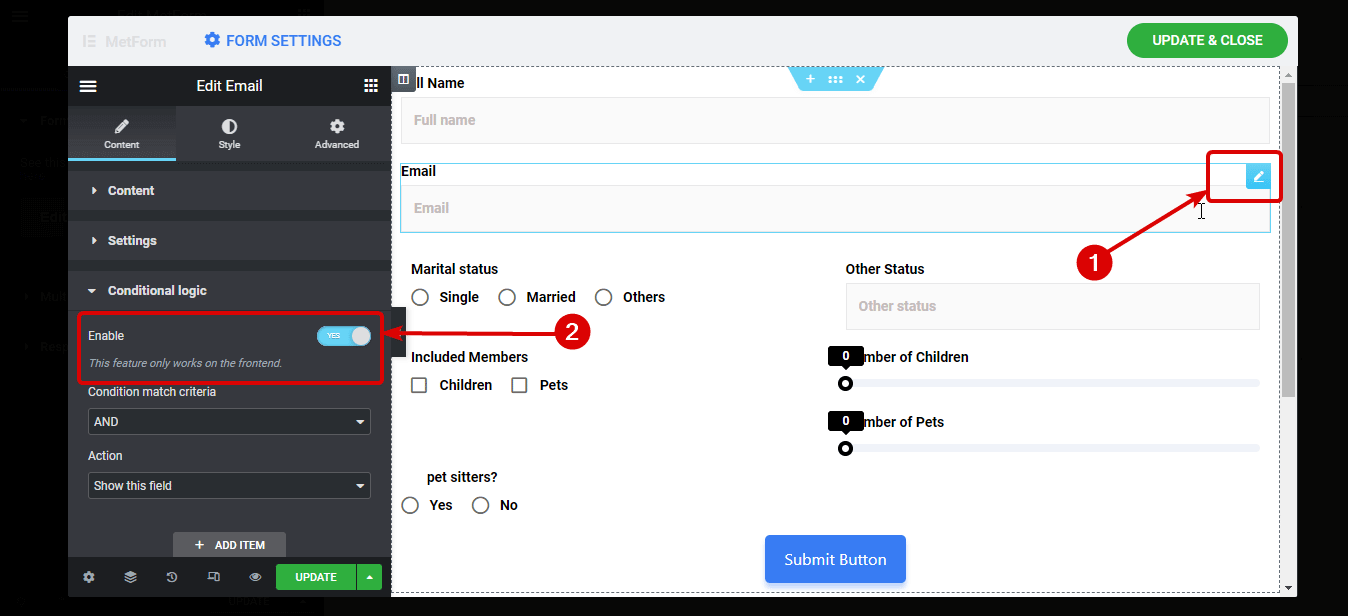
1️⃣ 필드를 편집하고 조건부 논리를 활성화합니다.
이를 위해 양식 필드에서 오른쪽 상단에 있는 편집 아이콘을 클릭하세요, 왼쪽 설정 패널에서 조금 아래로 스크롤한 다음 조건 논리 옵션 확장 그리고 마지막으로 활성화 버튼을 켭니다.

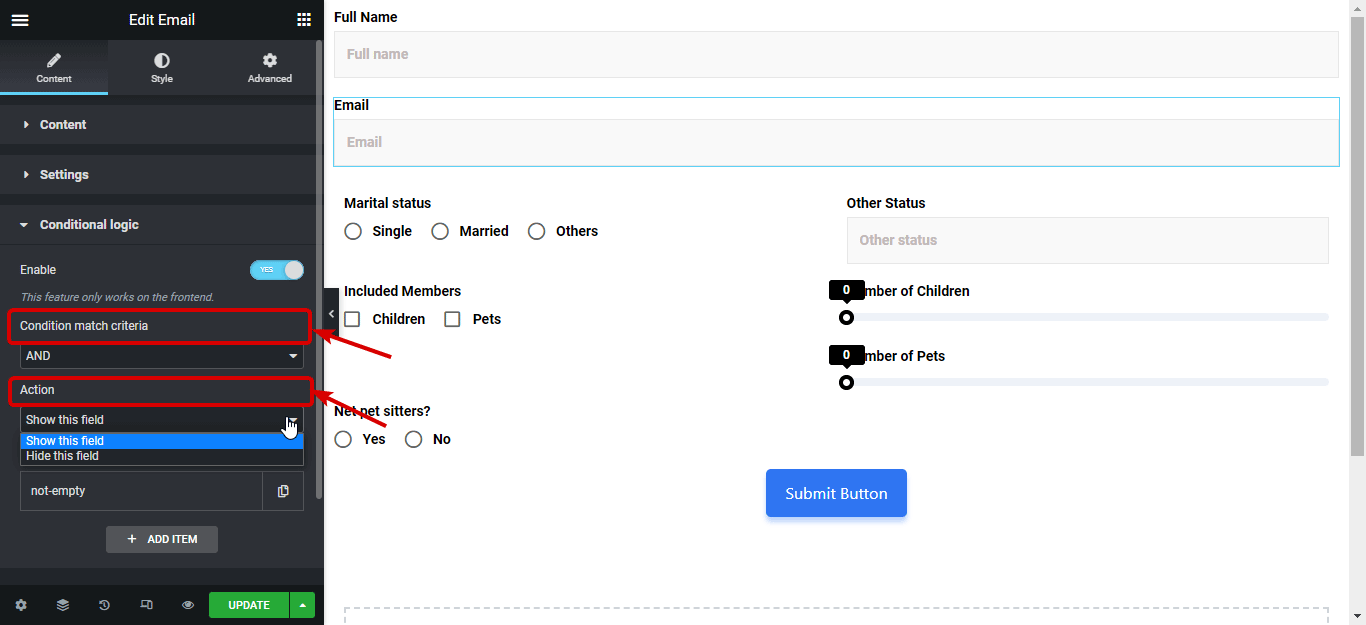
2️⃣ 기준 및 조치 설정
이제 다음을 선택하세요. 조건 일치 기준(AND/OR) 및 작업 유형 이 필드 표시/이 필드 숨기기 드롭다운에서

3️⃣ 조건을 설정하세요
이제 조건을 정할 차례야, 조건을 정할 차례야
- 다음을 클릭하세요. + 새 항목 추가
- 에 필드의 경우, 해당 필드의 이름을 추가하십시오. 조건을 추가하고 싶어요
- 로부터 일치(비교) 드롭다운에서 조건을 선택하세요.
예를 들어, 전체 이름 필드가 비어 있지 않은 경우에만 이메일 필드가 표시되도록 하고 싶습니다. 결과적으로 누군가 자신의 이름을 입력하면 이메일 필드가 표시됩니다. 그러기 위해 나는
- 전체 이름 텍스트 필드의 이름을 복사하세요.
- 이메일 필드 조건부 논리 섹션으로 돌아와서 "If 필드"에 붙여넣으세요.
- 마지막으로 선택하세요. 비어 있지 않음 ~로부터 일치(비교) 드롭다운.

요구 사항에 따라 모든 Elementor 조건부 양식 필드 또는 몇 가지 필드에 조건부 논리를 추가하려면 다음 단계를 따르세요.
메모: 원한다면 라디오 또는 체크박스와 같은 양식 필드에 대한 조건 설정 여러 옵션이 있는 경우 다음을 수행해야 합니다. If 필드에 필드 이름을 입력하고 일치 값 필드의 라디오/확인란에 옵션 값을 설정합니다.
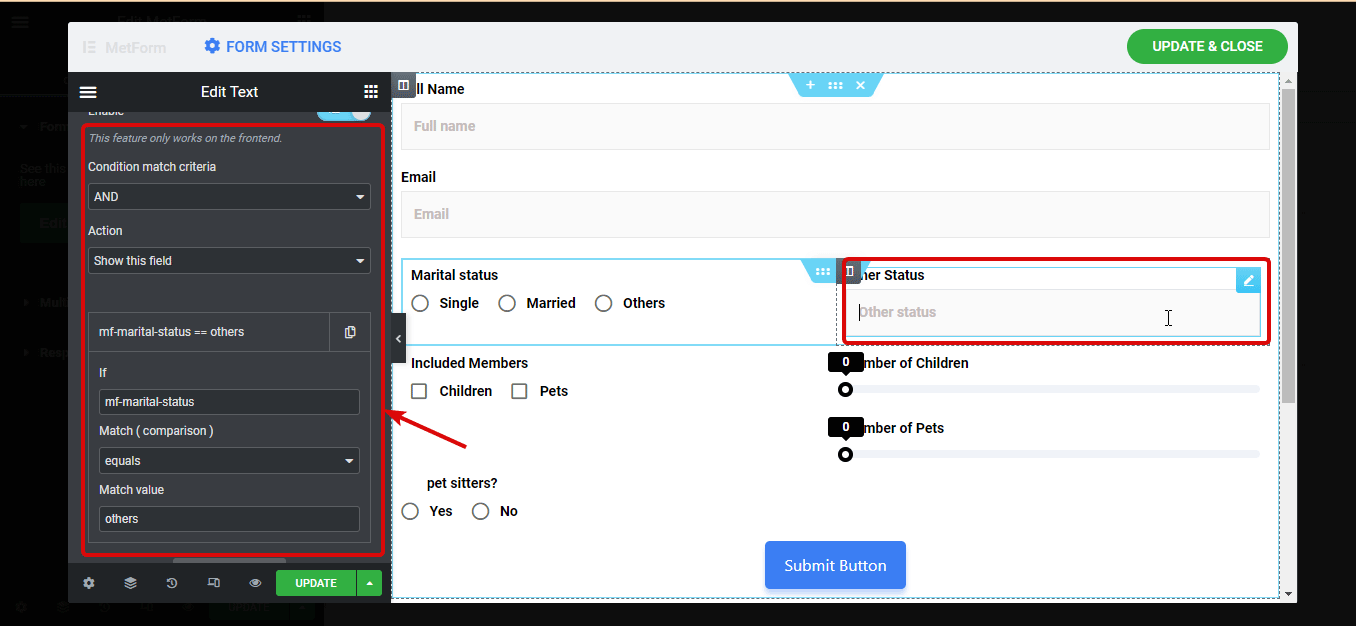
예를 들어, 다른 사람이 다른 사람을 선택할 때만 기타 상태 필드가 나타나도록 설정 물질적 지위에 따라 다음을 수행해야 합니다.
- 선택하다 같음으로 일치(비교)
- 결혼 상태 필드 이름 복사
- 반죽 그것을 Other Status 조건부 로직의 “If” 옵션
- 기타 옵션의 값을 복사하세요. ~로부터 결혼 상태 비율 필드
- 그 다음에 붙여넣기 ~로 “일치 값” Other Status의 조건부 로직 옵션

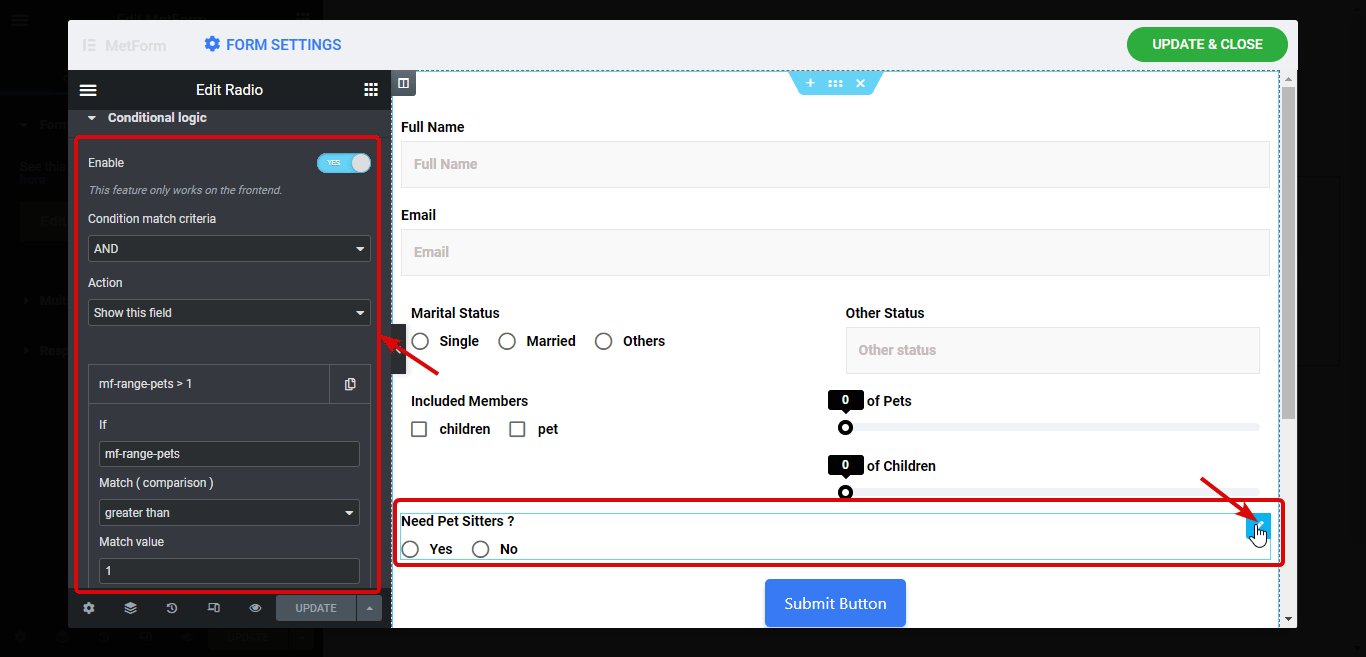
나는 같은 단계를 따라 애완동물 돌보미가 필요해요 양식은 다음 경우에만 표시됩니다. 애완동물 수가 1보다 큼.

✨✨ 팝업에 양식을 추가하는 것은 입증된 리드 자석입니다. 어떻게 할 수 있는지 확인하세요 단 3단계만으로 모달 팝업에 양식을 추가할 수 있습니다.
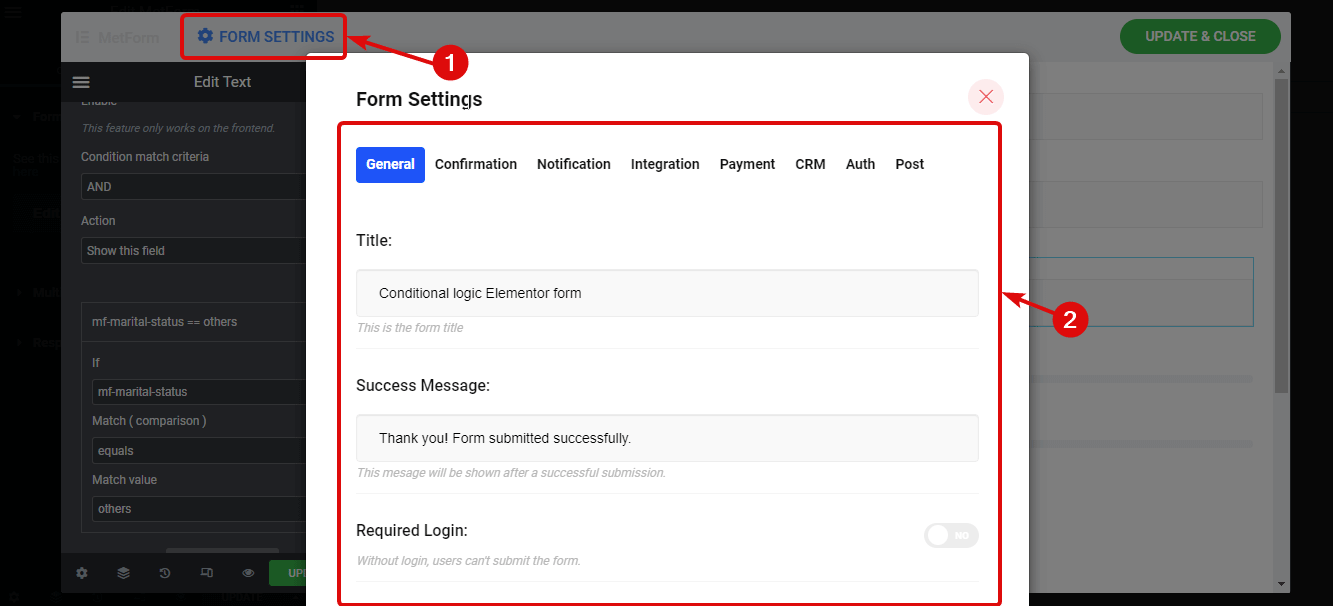
Elementor 양식에 모든 조건부 논리를 추가한 후 다음을 클릭하세요. 양식 설정 다양한 설정을 사용자 정의합니다. 당신은 할 수 있습니다
- 일반 설정에서 제목, 성공 메시지, 필수 로그인, 조회수 등을 사용자 정의하세요.
- 확인 설정에서 확인 켜기, 이메일 제목, 이메일 보낸 사람, 보낸 이메일, 감사 메시지 설정 등의 옵션을 사용자 정의할 수 있습니다.
- 알림 설정에서 관리자에게 알림 메일 활성화, 이메일 제목, 이메일 받는 사람, 이메일 보낸 사람, 관리자 메모 등과 같은 이메일 알림 옵션이 표시됩니다.
원하는 경우 다양한 결제 및 CRM 통합을 설정할 수도 있습니다. 이러한 주제에 대한 자세한 내용은 다음을 확인하세요. 선적 서류 비치. 모든 변경을 완료한 후 아래로 스크롤하여 변경 사항 저장을 클릭합니다.

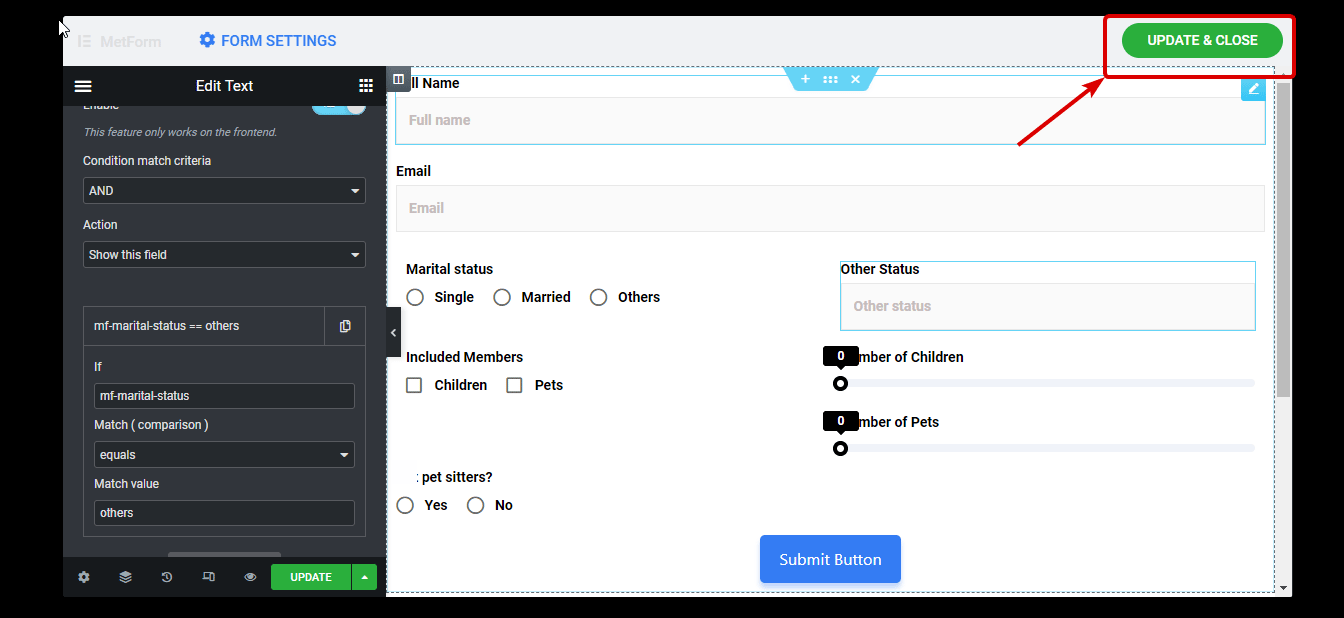
클릭 업데이트 및 닫기 방금 만든 조건부 양식을 저장합니다.

이제 미리보기 버튼을 클릭하면 아래와 같은 Elementor 조건부 양식이 표시됩니다.

MetForm의 사전 구축 템플릿을 사용하여 Elementor에 조건부 양식을 추가하는 방법
이제 Elementor 조건부 논리 형식의 미리 만들어진 템플릿을 찾고 있다면 MetForm보다 더 나은 옵션을 찾을 수 없습니다. 이 WordPress 양식 작성 도구는 다음을 제공하기 때문에 6개 이상의 미리 만들어진 Elementor 조건부 논리 양식 템플릿.
MetForm의 사전 구축된 조건부 양식을 사용하려면, 위에서 언급한 프로세스의 세 번째 단계에 도달하면, 조금 아래로 스크롤하여 모든 조건부 형식을 찾으세요. 원하는 형태를 선택하려면, 양식을 클릭하세요 그런 다음 양식 편집을 클릭하세요.

양식이 로드되면 UPDATE & CLOSE를 클릭하고 마지막으로 페이지를 저장합니다. 다음은 MetForm에서 미리 만들어진 Elementor 조건부 논리 형식의 미리보기입니다.

🔔🔔 관련 기사:
👉 MetForm vs Contact Form 7 vs Gravity Forms: 최고의 양식 작성 도구는 무엇인가요?
👉 매력적인 공석 신청서를 작성하는 방법
👉 WordPress에서 예약 양식을 만드는 방법은 무엇입니까?
Elementor는 SEO 친화적인가요?
예, Elementor는 검색 엔진이 쉽게 크롤링하고 색인을 생성할 수 있는 빠르고 SEO 친화적인 웹사이트를 만듭니다. 게다가 사이트의 품질 최적화를 보장하는 대부분의 SEO 플러그인과 호환됩니다.
Elementor 양식은 안전합니까?
Elementor는 정기적인 개선과 보안 수정을 제공합니다. SSL 암호화를 사용하여 무단 액세스를 방지합니다. 이것이 바로 양식을 통해 제출된 데이터가 보호되는 이유입니다.
Elementor 양식에는 조건부 논리가 있습니까?
기본적으로 Elementor 양식에는 조건부 논리 필드가 없습니다. Elementor 폼 빌더와 같은 MetForm을 사용하여 조건부 논리 필드를 추가해야 합니다.
최종 단어
축하해요! 이제 MetForm을 사용하여 Elementor 양식 필드에 조건부 논리를 추가하는 방법을 알았습니다. 이제 이 프로세스를 사용하여 사용자 친화적인 Elementor 조건부 논리 형식을 만들 수 있기를 바랍니다. 워드프레스 웹사이트.
귀하의 임무는 사용자가 양식을 작성하는 데 최소한의 노력을 하도록 하는 것입니다. 이것이 바로 MetForm의 조건부 기능이 놀라울 정도로 작동하는 이유입니다. 게다가 MetForm은 단축 코드도 지원합니다.
사전 구축된 Elementor 조건부 논리 양식 템플릿을 잊지 마세요. 또한 MetForm의 놀라운 기능을 모두 확인해 보시기 바랍니다. 이 제품의 고급 기능 워드프레스 플러그인 더욱 최적화된 Elementor 양식을 구축하는 데 도움이 될 것입니다.
좋은 소식은 당신이 할 수 있다는 것입니다 MetForm 커뮤니티에 가입하세요 20% 저렴한 가격 쿠폰 코드를 사용하여 커뮤니티20

답글쓰기