“채용 중이신가요?”
귀하가 고용주 또는 HR 임원인 경우 귀하의 대답은 "예, 지금 적극적으로 채용하고 있습니다" 또는 "지금은 아니지만 가까운 시일 내에 채용할 계획입니다"일 수 있습니다.
첫 번째 응답이든 다음 응답이든 관계없이 공석 신청서가 준비되어 있는지 확인해야 합니다.
공석 지원 양식은 공석에 대한 주요 지원자 목록을 수집하는 데 도움이 됩니다.
이 블로그에서는 몇 분 안에 Elementor 및 MetForm을 사용하여 매력적인 공석 지원서를 작성하는 방법에 대해 배우게 됩니다.
준비됐나요? 타자.
1단계: Elementor 및 MetForm 플러그인 설치
구직 신청서를 작성하려면 다음이 필요합니다.
Elementor와 MetForm의 설치 과정은 아래에서 확인하세요. WordPress 웹사이트에 이미 두 플러그인이 모두 설치되어 있는 경우 이 단계를 건너뛸 수 있습니다.
| Elementor 설치 과정 | MetForm 설치 프로세스 |
|---|---|
| 1. WordPress 대시보드에서 다음으로 이동합니다. 플러그인 > 새로 추가 2. 검색 “엘레멘터"를 검색창에 입력하세요. 3. 검색 결과 페이지에서 Elementor를 설치하고 활성화하세요. | 1. WordPress 대시보드에서 다음으로 이동합니다. 플러그인 > 새로 추가 2. 검색 “MetForm" 검색창에 3. 검색 결과 페이지에서 MetForm을 설치하고 활성화합니다. |
우리가 다른 양식 작성 도구 대신 MetForm을 선택한 이유를 알고 싶다면, 여기 당신이 알아야 할 것이 있습니다.
이제 필요한 모든 것을 갖추었으므로 멋진 구직 신청서를 작성하는 과정을 안내해 드리겠습니다.
2단계: WordPress에 새 페이지 만들기
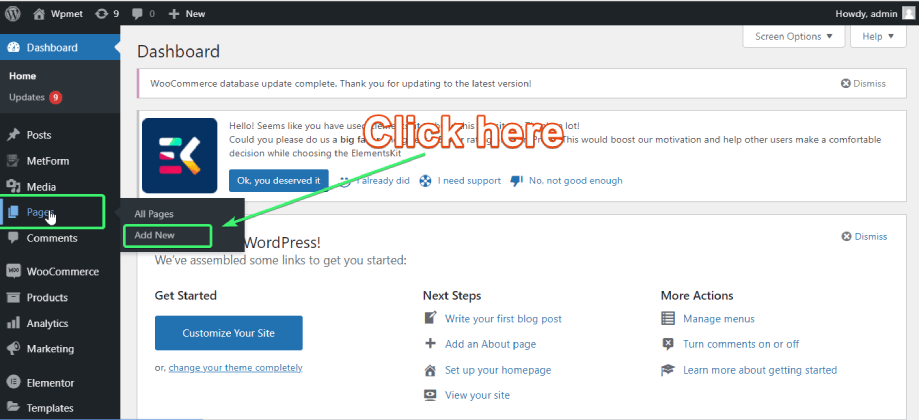
- 다음으로 이동하여 새 페이지를 만듭니다. 페이지 > 새로 추가

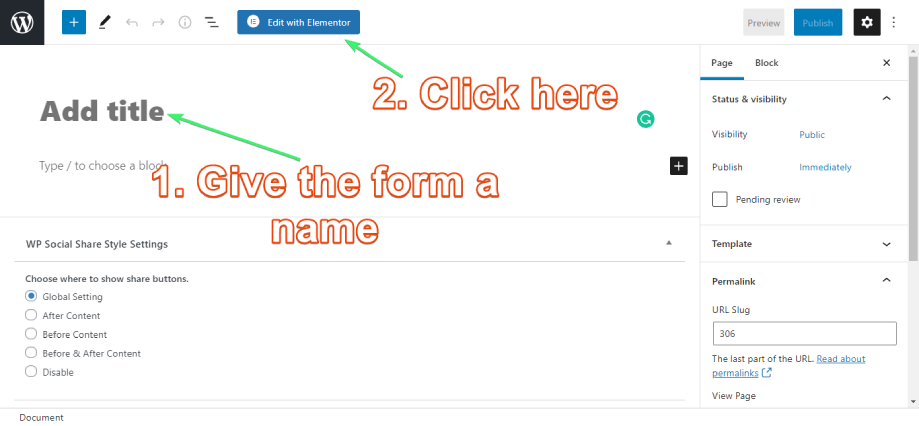
- 페이지 이름을 지정하고 “Elementor로 편집".

3단계: 공석 양식 사용자 정의
이제 Elemetnor에서 귀하의 페이지를 편집할 준비가 되었습니다. 이 단계에서는 공석 신청서를 작성하고 사용자 정의하는 방법을 배웁니다.
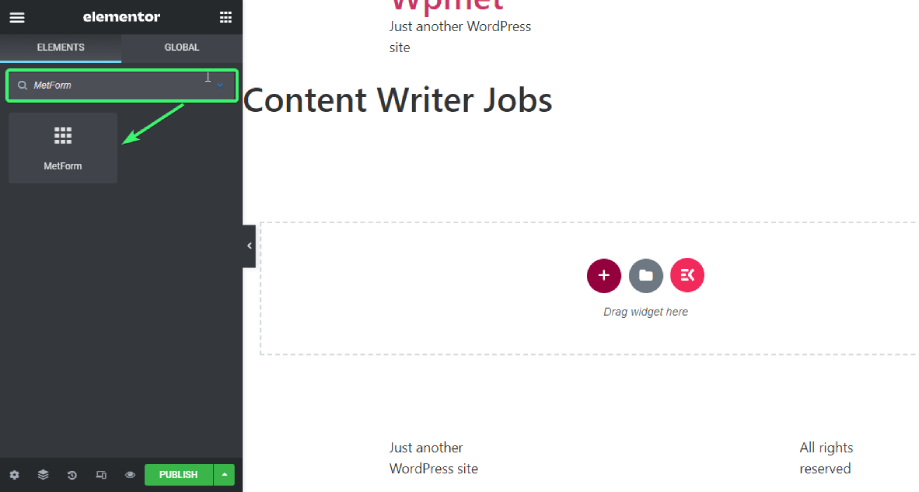
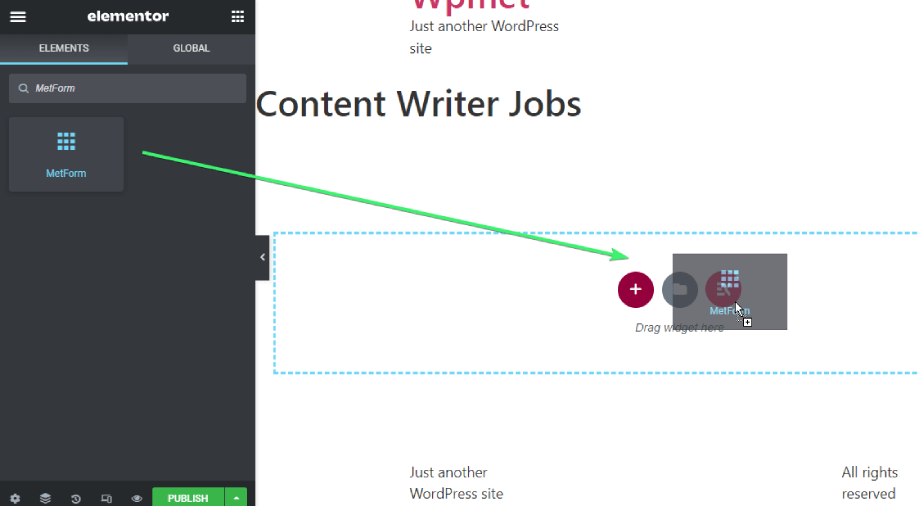
- Elementor의 Element 검색창에 “MetForm".

- Elementor의 콘텐츠 영역에 위젯을 끌어서 놓습니다.

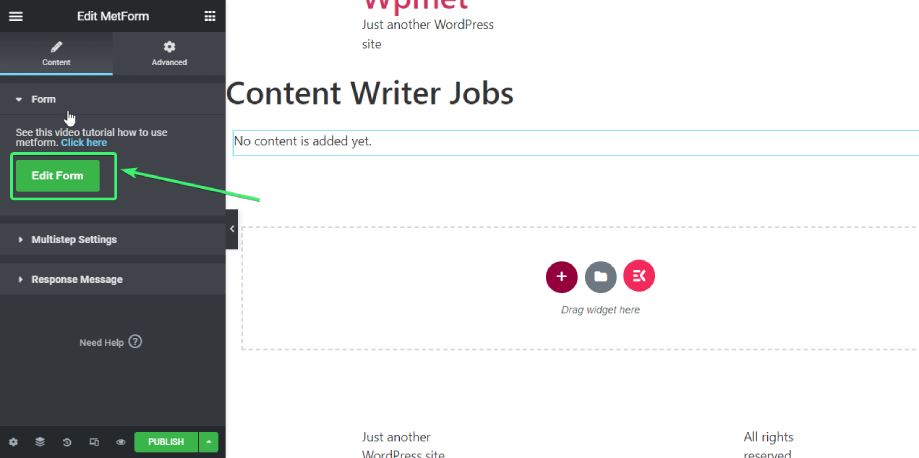
- 왼쪽 사이드바에서 '를 클릭하세요.양식 편집'.

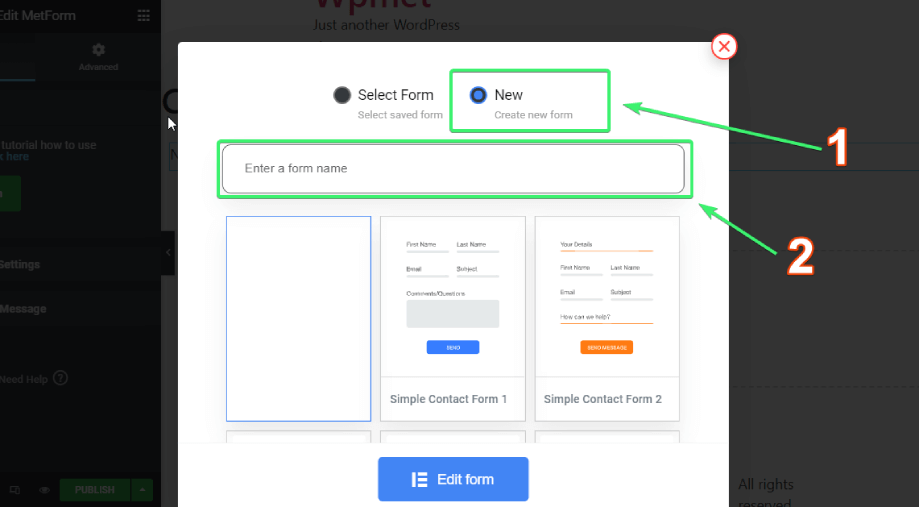
- 선택하다 "새로운”를 입력하고 양식 이름을 입력합니다.

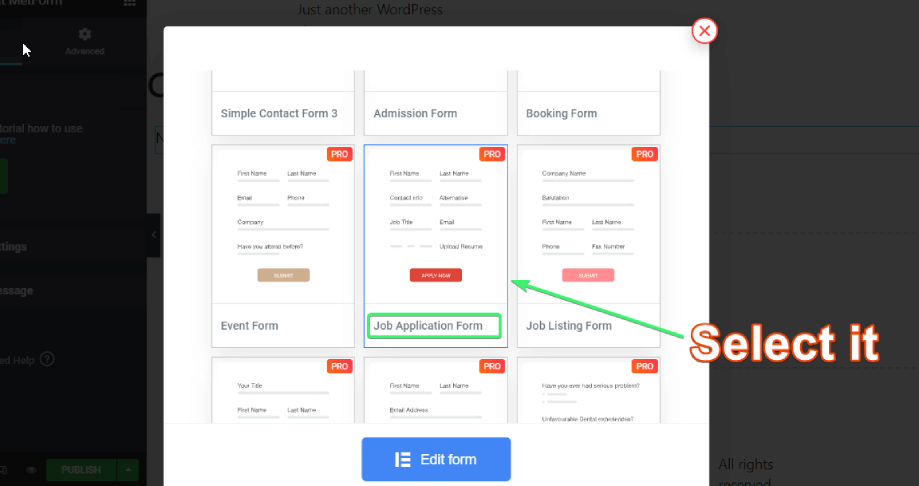
- 사용 가능한 템플릿 목록에서 '입사지원서".

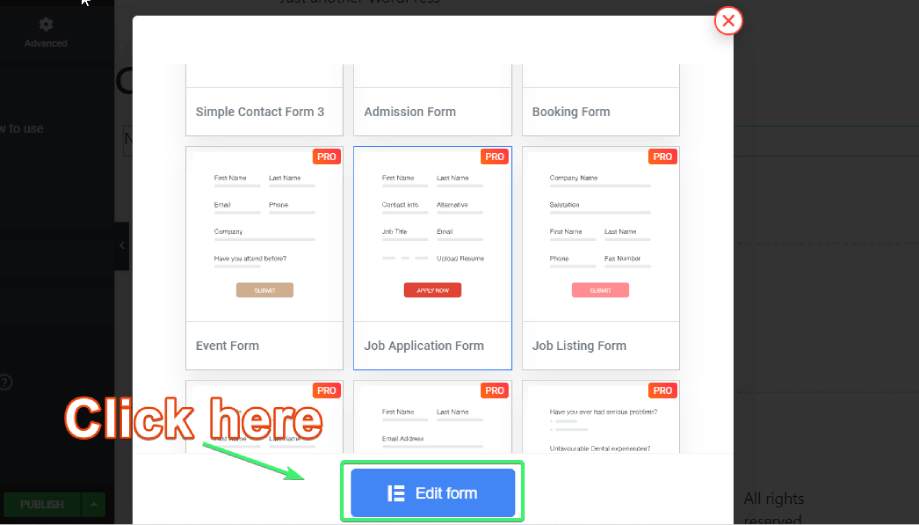
- 클릭 '양식 편집'페이지 하단에 있습니다.

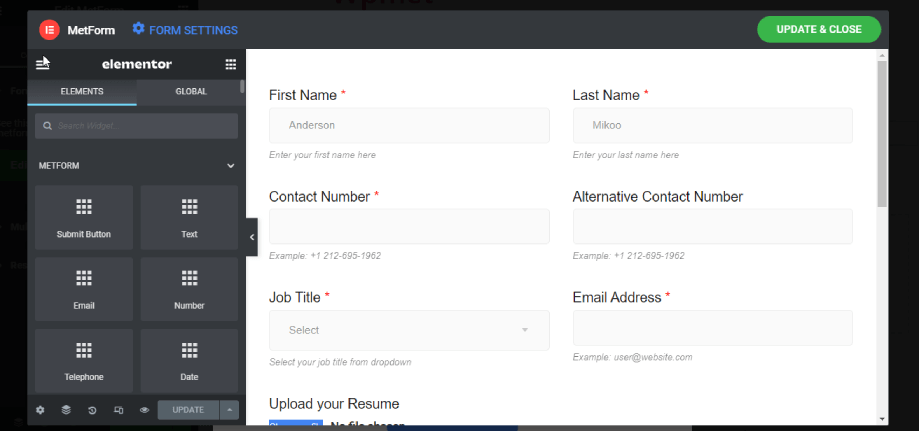
- 이제 새 창이 나타납니다. 이 창에는 왼쪽에 Elementor의 모든 요소가 표시됩니다.양식 설정”가 왼쪽 상단에 있고, “업데이트 및 닫기” 오른쪽 상단에 있습니다.

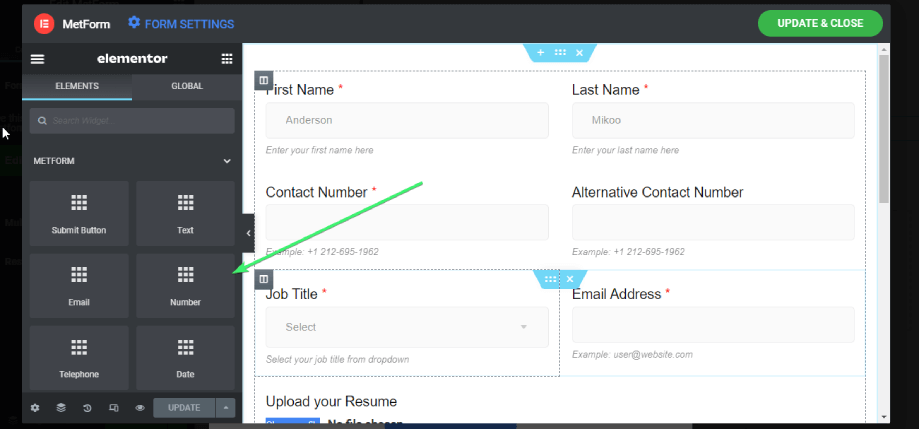
- 입사 지원 템플릿에서 양식 콘텐츠 영역의 해당 요소를 클릭하여 콘텐츠나 스타일을 변경할 수 있습니다. 또한 '에서 Elementor 요소와 함께 필요한 Metform 필드(나중에 자세히 설명)를 끌어서 놓을 수도 있습니다.강요' 탭.

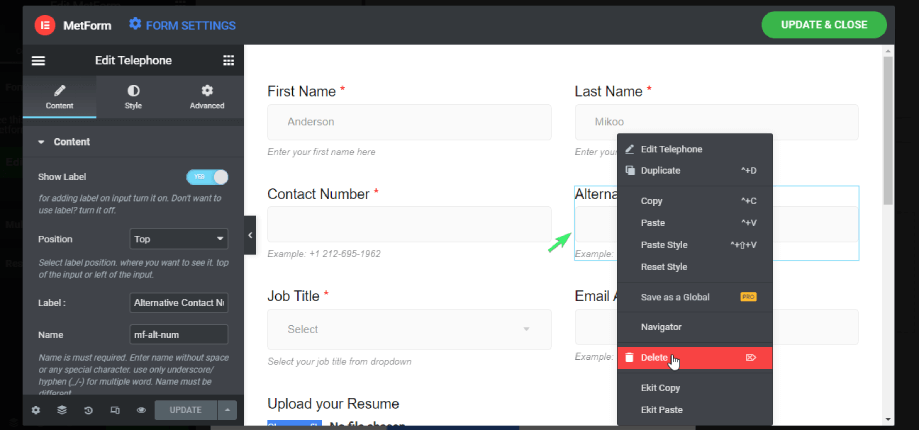
- 필드를 삭제하려면 삭제하려는 양식 필드 위로 마우스를 가져간 다음 마우스 오른쪽 버튼을 클릭하세요. 거기에서 양식 필드를 삭제하는 옵션을 찾을 수 있습니다.

4단계: 공석 양식 구성
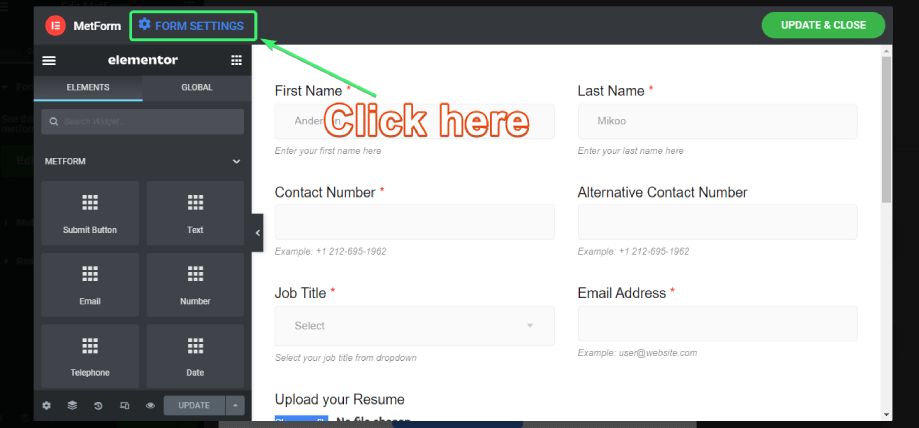
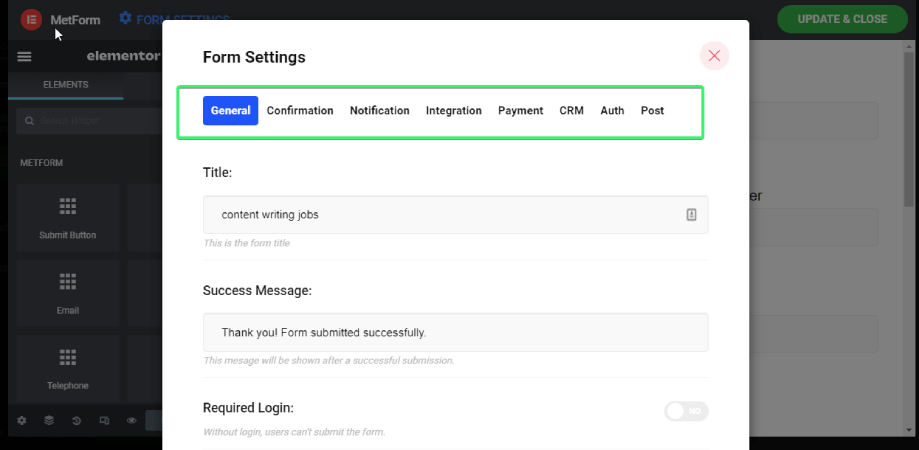
- 양식 스타일 지정을 마쳤으면 양식 설정

- 여기에서 찾을 수 있습니다. 일반, 확인, 알림, 통합, 결제, CRM, 인증, 그리고 우편 탭. 그러나 채용 양식의 경우 일반, 확인 및 알림 설정이면 충분합니다(나중에 자세히 설명).

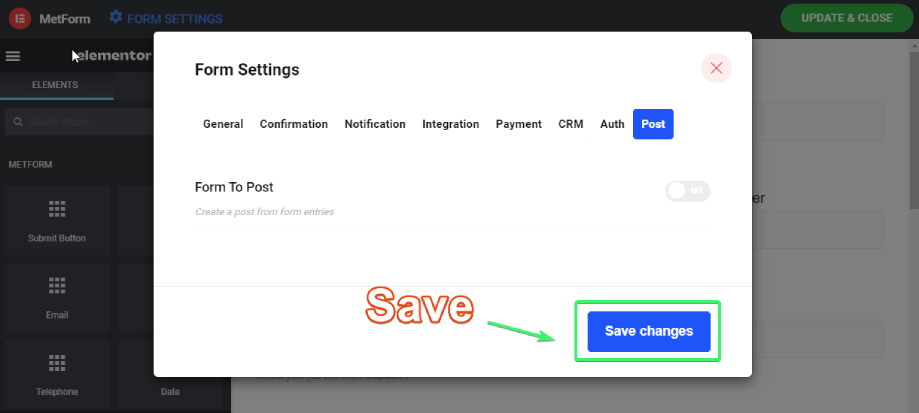
- 변경한 후에는 다음을 클릭하여 변경 사항을 저장해야 합니다. 변경 사항을 저장하다 버튼을 클릭하세요.

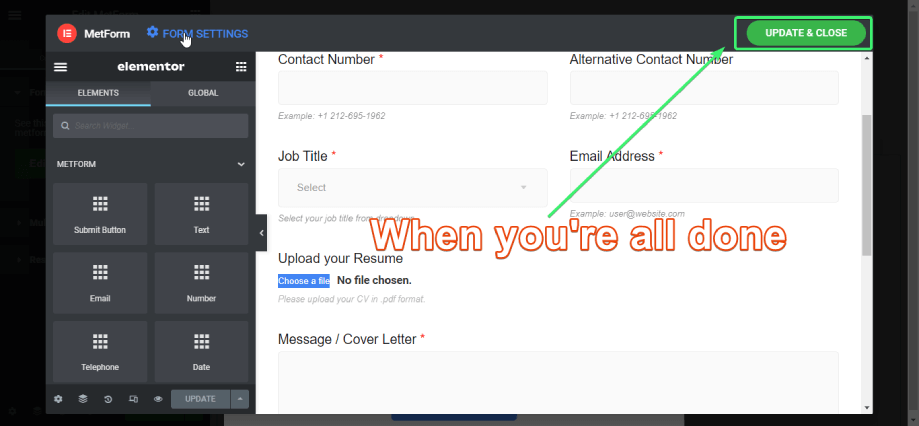
- 모두 마쳤으면 “를 클릭하세요.업데이트 및 닫기".

그게 다야. 귀하의 입사지원서 양식이 작성되었으며 사용할 준비가 되었습니다.
공석 신청서에 사용해야 하는 양식 필드
매력적인 공석 지원서를 작성하는 동안 양식에 공석 지원서의 모든 기본 요소가 포함되어 있는지 확인해야 합니다. MetForm은 양식에 추가할 수 있는 다음 양식 필드를 제공합니다.
- 텍스트
- 이메일
- 숫자
- 텍스트 영역
- 전화 번호
- 휴대폰 번호
- URL
- 비밀번호
- 데이터
- 시간
- 선택하다
- 다중 선택
- 체크박스
- 라디오
- 스위치
- 범위
- 옵트
- GDPR 동의
- 구글 리캡차
- 간단한 보안 문자
- 평가
- 파일 업로드
- 계산
- 이미지 선택
- 단순 중계기
- 구글 지도 위치
- 색상 선택기
- 결제수단
- 서명
- 선택 전환
- 싫어요 등을 좋아합니다.
공석 지원서에 필요한 양식 필드는 취업 지원자로부터 무엇을 받고 싶은지에 따라 크게 달라집니다.
일반적으로 다음이 필요합니다. 텍스트 지원자의 이름, 자기 소개서, 기타 텍스트 상자로 수집할 수 있는 정보를 수집하는 위젯입니다.
사용 이메일 그리고 휴대폰 번호 나중에 연락하기 위해 지원자의 연락처 정보를 수집하는 위젯입니다.
파일 업로드 기능은 이력서, 이력서 또는 사진을 추가하는 데 도움이 됩니다.
추가 서명 필드는 필수는 아니지만 원하는 경우 추가할 수 있습니다.
꼭 이용해 보세요 구글 리캡차 스패머와 봇으로부터 양식을 보호할 수 있습니다. 요구 사항에 따라 원하는 다른 양식 필드를 사용할 수 있습니다.
지원자로부터 많은 정보가 필요한 경우 공석 지원서에 포함할 양식 필드가 더 필요할 수 있습니다.
반면, 지원자의 소개서와 함께 몇 가지 기본 정보가 필요한 경우 몇 가지 양식 필드가 포함된 비교적 간단한 양식이 필요합니다.
일반 설정으로 전체 연락처 양식 사용자 정의

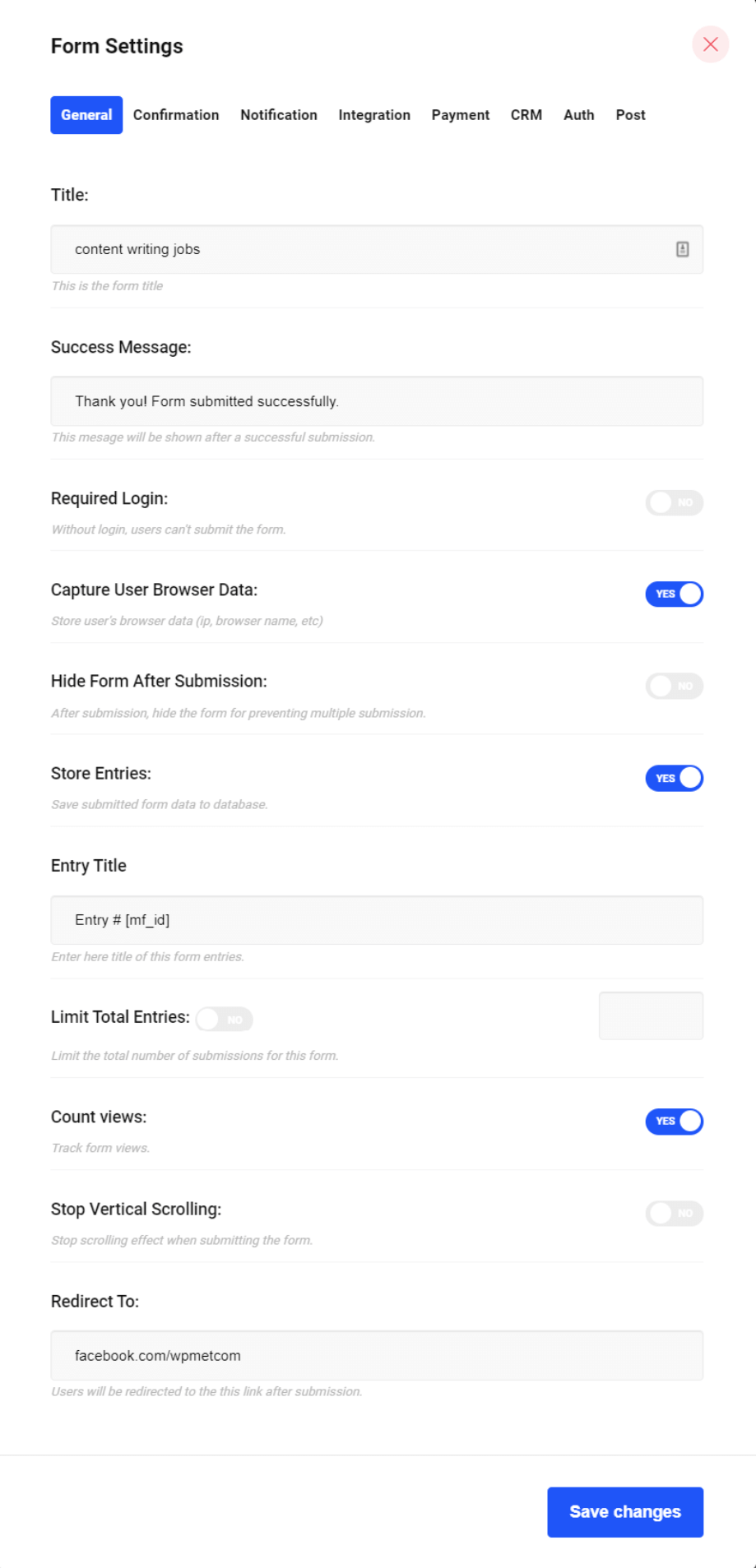
MetForm의 일반 설정에는 구인 양식에 대한 거의 모든 기본 설정이 함께 제공됩니다. 확인해 봅시다.
제목: 아직 양식 제목을 지정하지 않은 경우 여기에서 제목을 지정할 수 있습니다.
성공 메시지: 후보자가 양식을 성공적으로 작성한 후 받게 될 메시지를 생성/사용자 정의합니다.
필수 로그인: 후보자가 양식을 작성하려면 로그인해야 합니까, 아니면 로그인하지 않고도 양식을 작성할 수 있습니까? 이 설정을 사용하여 이를 정의할 수 있습니다.
사용자의 브라우저 데이터 캡처: 귀하의 요구 사항에 따라 예/아니요를 선택하십시오.
제출 후 양식 숨기기: 여러 제출을 방지하기 위해 제출 후 양식을 숨기려면 토글을 '예'로 설정하세요.
매장 항목: 후보자의 항목을 데이터베이스에 저장하시겠습니까? 그렇다면 여기에서 활성화하세요.
출품작 제목: 데이터베이스에 항목을 저장하려는 경우 항목 제목 지정 방식을 선택합니다.
총 항목 제한: 특정 직책에 대한 특정 수의 항목을 받고 싶습니까? 그렇다면 이 옵션을 활성화하고 수용할 총 항목 수를 지정하십시오.
조회수: 대시보드의 양식 보기 수를 계산하시겠습니까? 그렇다면 활성화하십시오.
수직 스크롤 중지: 양식을 제출할 때 스크롤 효과를 중지하거나 유지할 수 있는 자유가 있습니다.
다음으로 리디렉션: 후보자가 양식을 제출한 후 어디로 리디렉션하시겠습니까? 여기에 작동하는 URL을 입력했는지 확인하세요.
모두 마쳤으면 “를 클릭하세요.변경 사항을 저장하다".
MetForm으로 문의 양식을 사용자 정의하려면 다음을 따르세요. 따라야 할 단계.
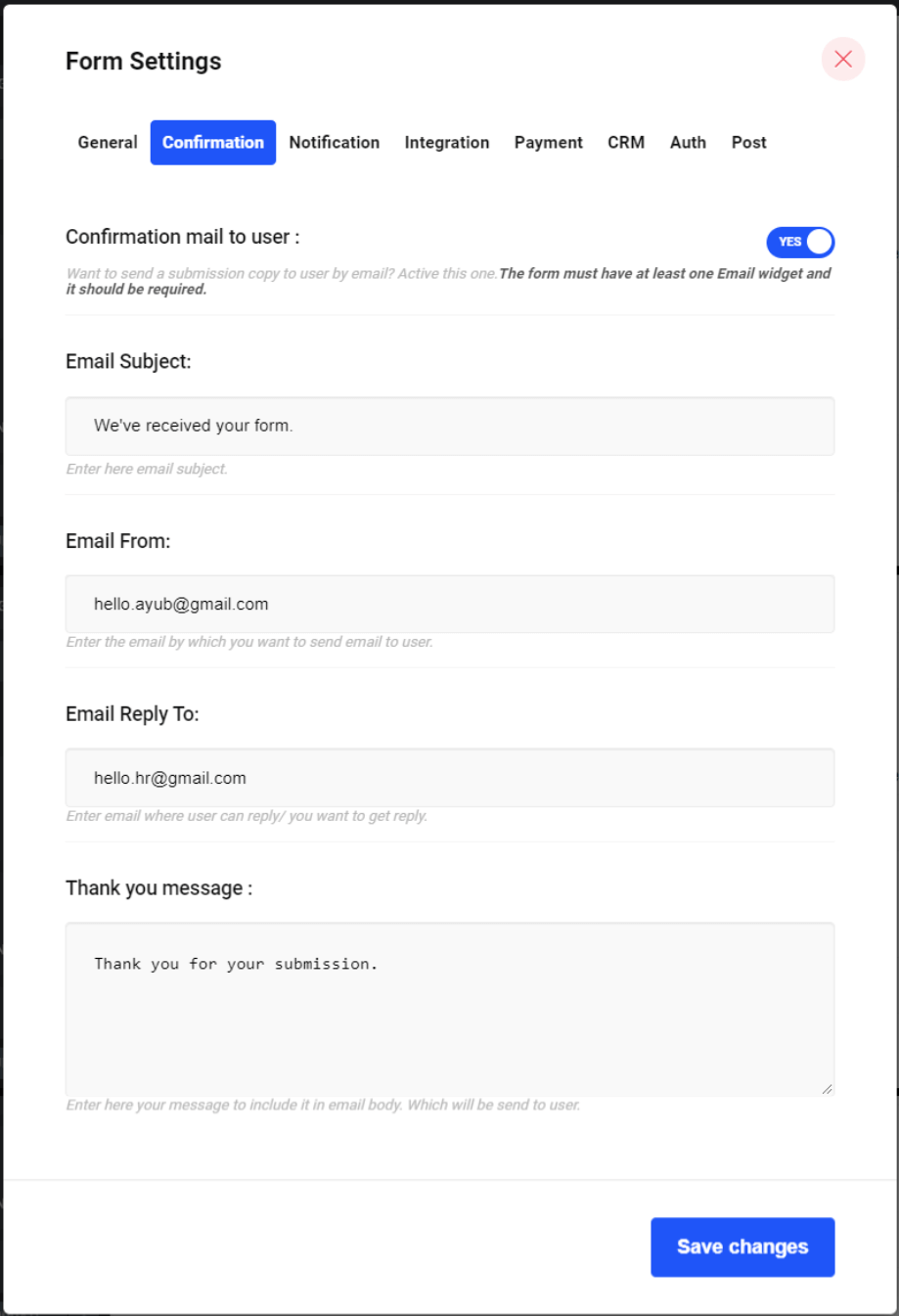
사용자에게 확인 사본 메일 발송 활성화

이있다 "확인” 탭을 사용하여 구직 후보자가 제출을 완료한 후 확인 사본을 보낼 수 있습니다.
확인 메일을 사용자 옵션 "예"로 전환하면 설정에 필요한 모든 것이 표시됩니다.
메일 제목: 이메일의 이메일 제목을 설정합니다.
이메일 보낸 사람: 후보자에게 이메일을 보낼 이메일을 입력하세요
이메일 답장: 후보자가 귀하에게 답변할 수 있는/귀하가 답변을 받고 싶은 이메일을 입력하세요.
감사 메시지: 맞춤설정할 수 있는 최종 이메일 본문입니다. 후보자에게 보내기 전에 공석 위치에 따라 조정하십시오.
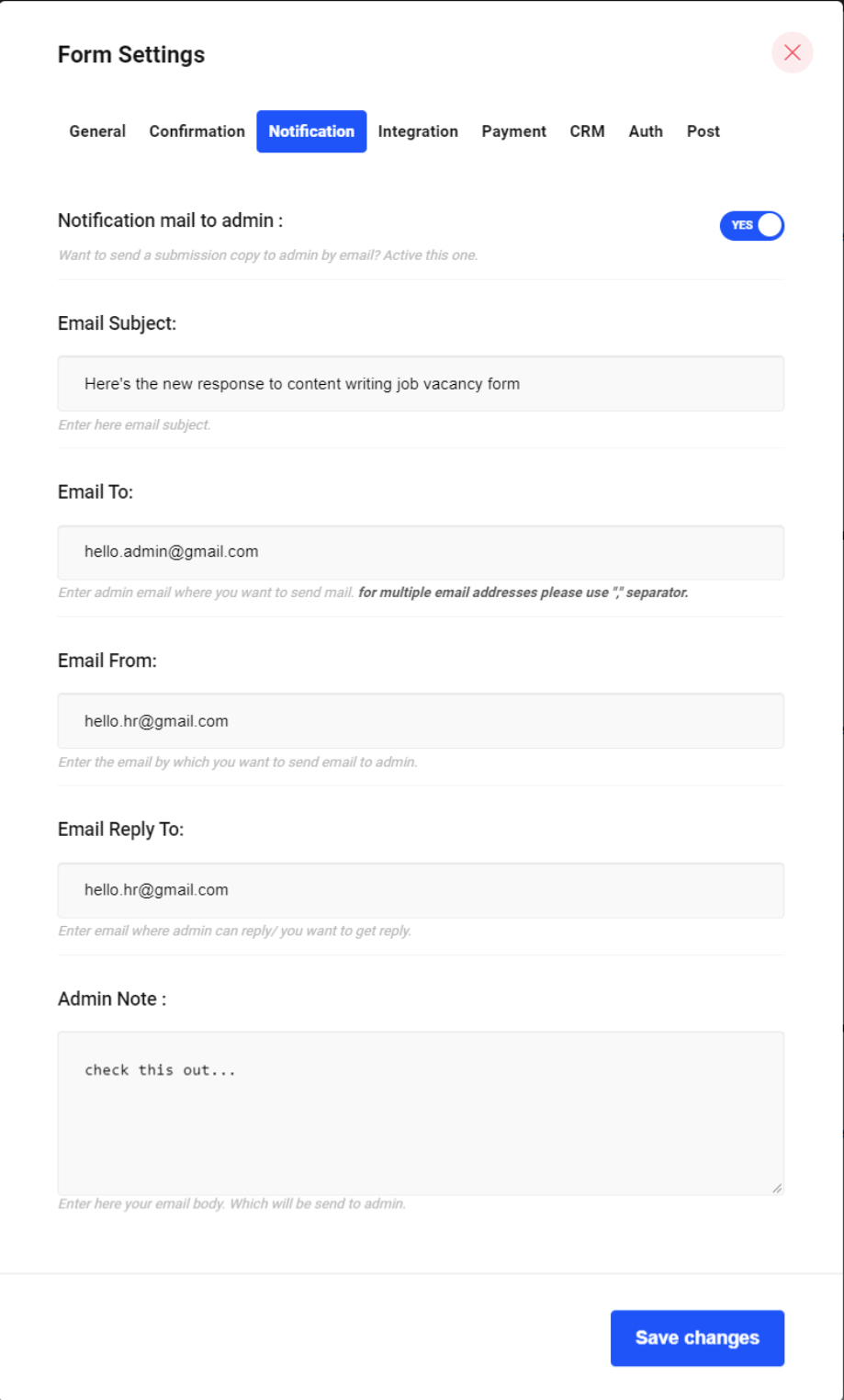
새로운 양식 제출에 대한 알림 받기

관리자/HR인 경우 양식을 작성한 입사 지원자의 제출 사본을 받아볼 수 있습니다. 사용자에게 보내는 확인 메일 옵션을 "예"로 설정하고 다음 설정을 편집하면 됩니다.
메일 제목: 여기에 이메일 제목을 입력해야 합니다.
받는 사람 : 이메일을 보내려는 관리자의 이메일 주소를 입력하세요.
이메일 보낸 사람: 관리자가 답장할 수 있는 이메일 주소를 입력하세요.
이메일 답장: 관리자에게 이메일을 보낼 이메일을 입력하세요.
관리자 참고 사항: 관리자에게 전송될 이메일 본문을 여기에 입력하세요.
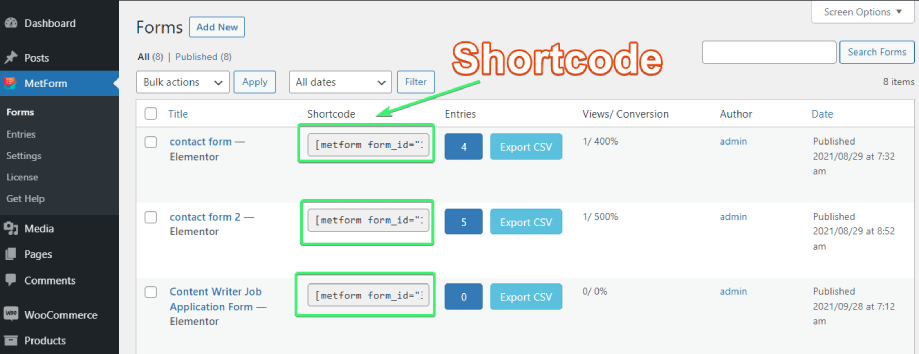
모든 페이지에 구인 신청서를 삽입하세요
구직 신청서를 웹사이트의 다른 페이지나 게시물에 삽입하고 싶으신가요? 걱정 마. MetForm으로 양식을 만들었다면 쉽게 할 수 있습니다.
MetForm은 귀하가 생성하는 모든 양식에 대해 고유한 단축 코드를 생성합니다.
귀하가 생성한 채용 지원서 양식의 단축 코드를 찾으려면 WordPress 관리 대시보드로 이동하세요. ➜ MetForm ➜ 양식.

거기에서 모든 양식의 단축 코드를 찾을 수 있습니다. 양식의 단축 코드를 복사하여 채용 지원 양식을 표시하려는 페이지나 게시물에 단축 코드를 삽입하세요.
마지막 생각들
매력적인 공석 양식을 작성하려면 시간과 노력이 필요합니다. 지원하기에 가장 적합한 후보자의 관심을 끌 수 있는 양식을 만드는 데 시간을 투자하십시오.
이름, 이메일, 자기 소개서 작성, 이력서/이미지 업로드 기능 등 양식에 필요한 모든 필드가 있는지 확인해야 하지만 양식을 너무 길고 지루하고 지루하게 만들지 마십시오.
MetForm의 도움을 받으면 공석 신청 시간을 몇 분 안에 완료하는 데 도움이 될 수 있습니다. 그러나 입사지원서에만 국한되는 것은 아닙니다. 처음부터 또는 다음을 사용하여 상상할 수 있는 거의 모든 종류의 형태를 만들 수 있습니다. 기성 양식 템플릿. 당신은 또한 만들 수 있습니다 다단계 형태, 조건부 형식, 이 양식 작성 도구를 사용하면 계산기 양식 등 다양한 양식을 사용할 수 있습니다.



답글쓰기