追加 Elementor フォームへの条件付きロジックを使用すると、フォームの送信率を高めることができます。
どうやって?条件付きロジックの Elementor フォームを使用すると、顧客が不必要なフィールドに入力する必要がなくなります。その結果、より良いユーザーエクスペリエンスが提供されます。
これらのフォームの最も優れた点は何か知っていますか?
そうですね、特にこの記事に従えば、Elementor 条件付きロジック フォームの構築は簡単な作業になるということが最も重要です。で このブログでは、 MetForm を使用して、要素または条件付きロジックをわずか 5 ステップで作成します。
さらに、その利点と使用例を学びます。
それでは、読み続けてください…。
フォームの条件付きロジックとは何ですか?
フォームの条件付きロジックは、ユーザー入力に基づいてフォームがどのように動作するかを制御する方法です。特定のフォーム フィールドまたは複数のフィールドを非表示にし、ユーザーがフォームで特定のアクションを実行するか特定の値を選択した後にのみ表示することができます。
これは、今日の WordPress フォームでは一般的な方法です。次のセクションに進んで、条件付きロジックが人気がある理由と、フォームでこれが通常いつ使用されるのかを確認してください。
Elementor 形式で条件付きロジックを使用する理由とタイミング?
条件付きフォームは、顧客がフォームに記入する際に最高のエクスペリエンスを確実に得るのに非常に効果的です。また、必要な正確な量のデータを確実に取得できます。
どうやって?
まあ、顧客はフォームに記入するのが特に好きではありません。正直言って、それは誰の趣味でもありません。
その上、自分たちにとって特に役に立たない/関連性のない情報を提供するように依頼すると、ユーザーがイライラするのは明らかです。
フォームの条件付きロジックが役立つのはまさにこの場合です。条件付きロジックを使用すると、フォームがユーザーにフォーム内のすべてのフィールドではなく、関連情報のみの入力を要求するようにすることができます。
基本的に、Elementor の条件形式は「If 条件」ロジックに従います。たとえば、条件 A が true の場合、アクション X が実行されます。それ以外の場合は実行されません。 1 つのアクションに対して多くの条件を設定することもできます。たとえば、アクション X は、条件 A と条件 B の両方が true であるか、どちらか一方が true の場合にのみ実行されます。
実際の例について話しましょう。イベントに何人の子供を連れてくるかを知りたいフォームがあるとします。
これで、全員に子供の数を記入してもらう必要がなくなります。最初に子供を連れてくる予定があるかどうかを尋ね、子供が「はい」と答えたら、フォームに子供を何人連れていくかを選択するオプションを表示できます。
こうすることで、子供を連れて行かない人は子供のフィールドの数を埋める必要がなくなります。実際、フォームが短くなり、途中でフォームへの記入を放棄するのではなく、フォームへの記入を完了する意欲が高まります。
まとめると、Elementor 形式で条件付きロジックを使用する利点は次のとおりです。
- ユーザーは自分専用のフィールドに入力するだけで済むため、ユーザーの時間を節約できます。
- 条件付きフォームがより便利になるため、ユーザー エクスペリエンスが向上します。
- フォームは条件付きロジックのないフォームよりも短いため、ユーザーにフォームへの入力を促します。
- すべての関連情報が得られ、フォームの送信率が向上します。
条件付きロジックがいかに便利であるかがわかったので、次のセクションに進み、Elementor フォームに条件付きロジックを追加する方法を学びましょう。
条件付きロジックの構築方法 Elementor フォーム: ステップバイステップ ガイド
すべての手順を適切に実行して、条件付きロジックの Elementor フォームを数分で作成します。
ステップ 1: 必要なプラグインをインストールする
条件付きロジックを Elementor フォームに追加するには、 エレメンター 無料版では、Elementor フォームビルダー MetForm をインストールする必要があります。両方必要になります
- メットフォーム (無料)
- メットフォーム プロ
をご覧ください。 ドキュメンテーション MetForm のインストールとアクティベーションのプロセスについてサポートが必要な場合。
注記: 条件付きロジック フォームを追加するのに Elementor Pro バージョンは必要ありません。
良いニュースは、それができるということです MetForm コミュニティに参加してください 20%割引 クーポンコードを使って コミュニティ20
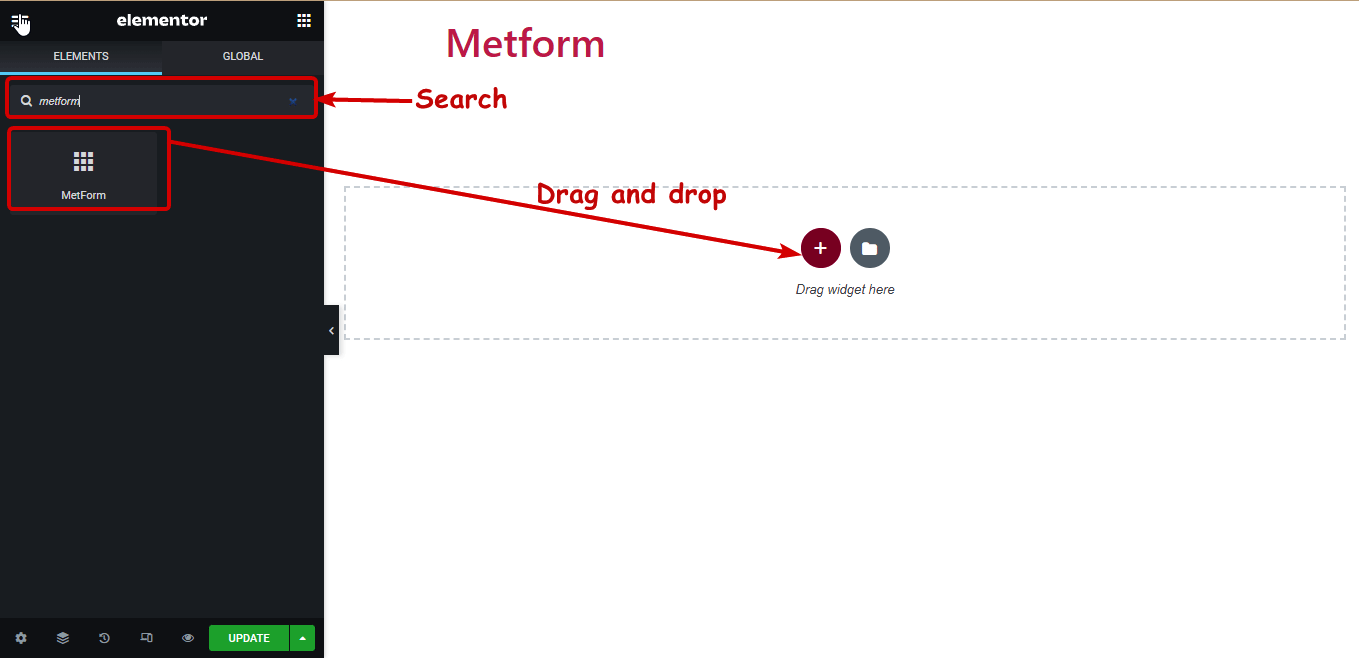
ステップ 2: MetForm ウィジェットを Elementor ページにドラッグ アンド ドロップします。
次に、Elementor 条件付きロジック フォームを追加するページに移動します。条件付きフォームを既存のページに追加することも、新しいページを作成することもできます。ただし、必ずオンにしてください。 Elementorで編集する モード。

次に、MetForm を検索し、ウィジェットを見つけたら、 ドラッグアンドドロップ ページ上にあります。

👉👉 ブログもご覧ください MetFormを使用してElementorでWordPressアンケートフォームを作成する方法
ステップ3: ページにフォームを作成/追加する
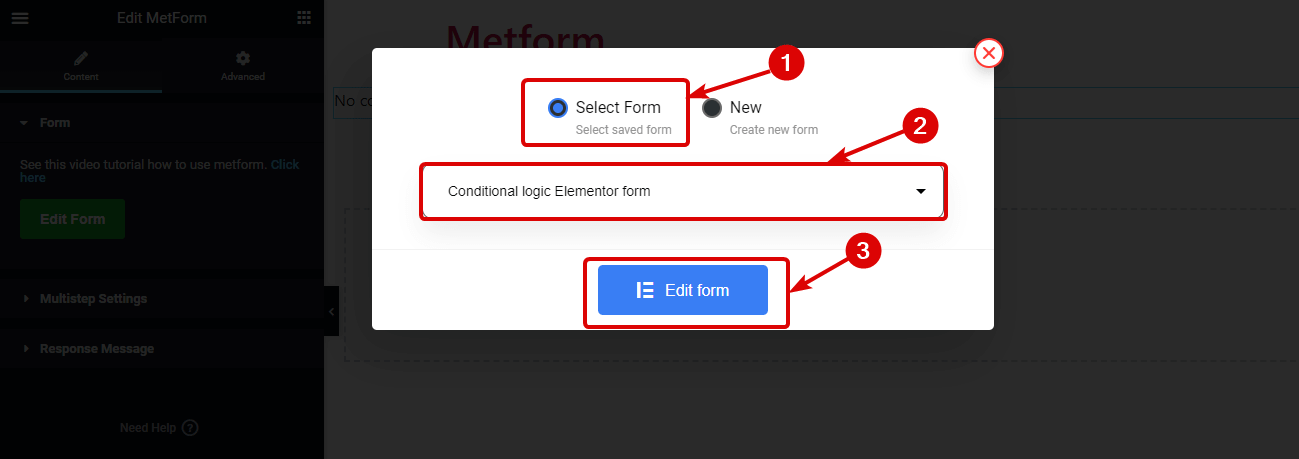
ここで、既存の MetForm 条件付きロジック フォームを選択するか、新しいフォームを作成することができます。新しいフォームを作成するか、既存のフォームを追加するには、 「フォームの編集」ボタンをクリックします。

すでにデモ予約フォームを 1 つ作成しているので、
- 「フォームを選択」を選択
- 既存のフォームを選択してください から「条件付きロジックElementorフォーム」と名付けられました。 落ちる.
- 次に、をクリックします フォームを編集します。

🔔🔔 あなたがしたい場合は MetForm を使用してフォームを最初から構築する、私たちのブログをチェックしてください
👉👉 MetForm を使用して複数ステップの問い合わせフォームを最初から作成する方法.
ステップ4: ElementorフォームフィールドにMetForm条件ロジックを追加する
MetFormの条件付き機能を使用すると、フォームを作成できます 複数の条件に基づいてフィールドを非表示/表示する 依存フィールドが 空、空ではない、等しい(何らかの値と一致する)、等しくない、より大きい、より大きい、より小さいさらに、アクションを実行するにはすべての条件が true である必要があるのか、またはいずれかの条件が true である必要があるのかをカスタマイズできます。
この記事では、これらの条件のいくつかを適用します。同じ手順に従ってすべての条件を適用できます。 任意の条件を適用するには、次の手順に従う必要があります。
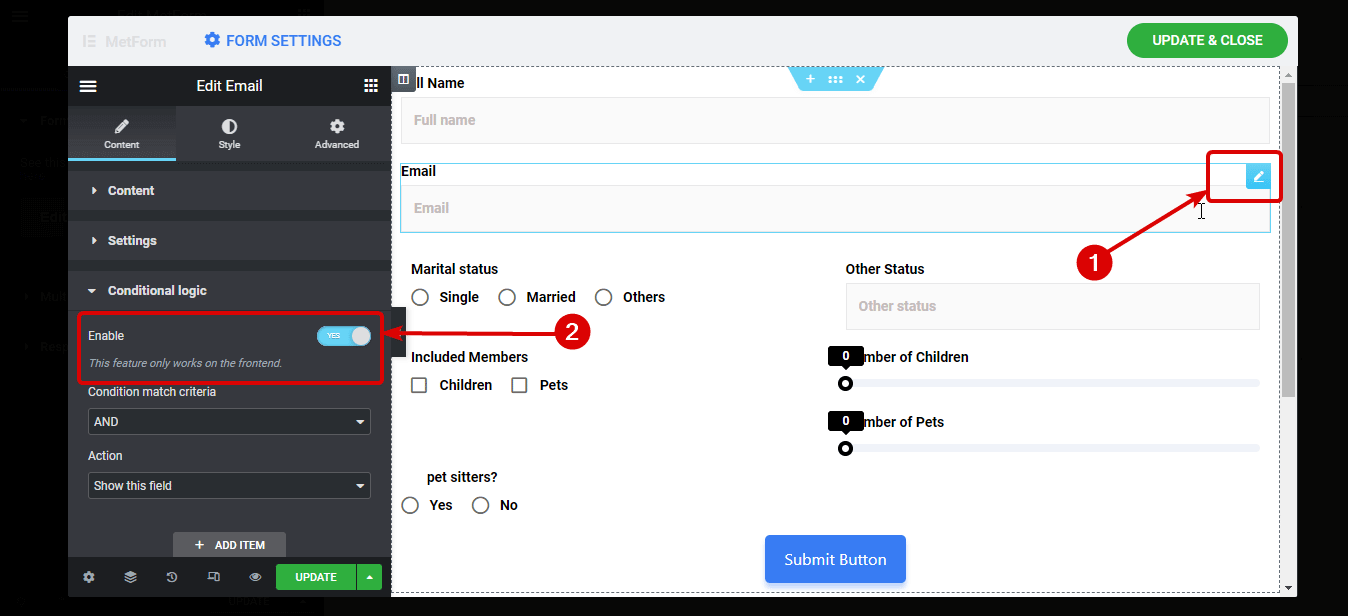
1️⃣ フィールドを編集して条件付きロジックを有効にする
このために、フォームフィールドで、 右上隅の編集アイコンをクリックします、左側の設定パネルで少し下にスクロールし、 [条件ロジック] オプションを展開します。 そして最後に 有効化ボタンをオンにします。

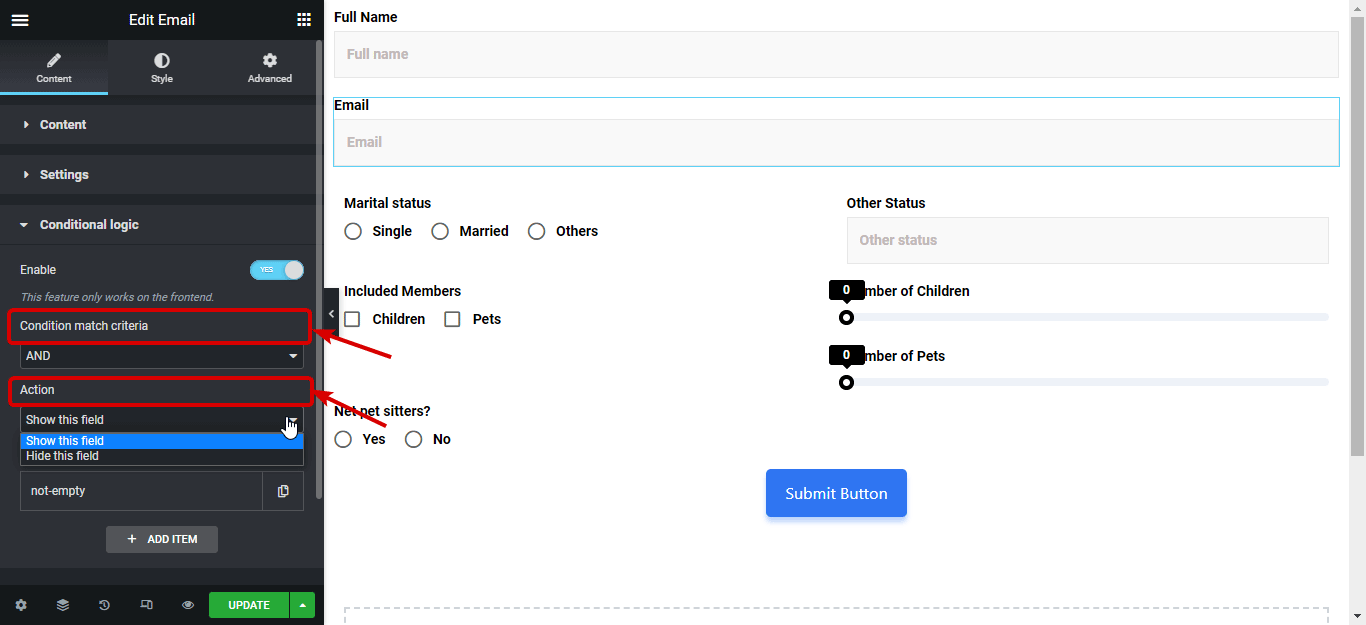
2️⃣ 基準とアクションを設定する
さて、選択してください AND /OR としての条件一致基準 およびアクションタイプとして このフィールドを表示/このフィールドを非表示にする ドロップダウンから。

3️⃣ 条件を設定する
さあ、条件を設定するときです、条件を設定します
- クリックしてください + 新しいアイテムを追加
- で If フィールド, フィールドの名前を追加します。 条件を追加したい
- から 一致(比較) ドロップダウンで条件を選択します。
たとえば、[フルネーム] フィールドが空でない場合にのみ [電子メール] フィールドを表示したいとします。その結果、誰かが自分の名前を入力した場合にのみ、「電子メール」フィールドが表示されます。そのために、私はするつもりです
- フルネームテキストフィールドの名前をコピーします
- 電子メールフィールドの条件ロジックセクションに戻って、 「If フィールド」に貼り付けます。
- 最後に選択します 空ではない から 一致 (比較) ドロップダウン。

以下の正確な手順に従って、すべての Elementor 条件付きフォーム フィールド、または要件に応じていくつかのフィールドに条件付きロジックを追加します。
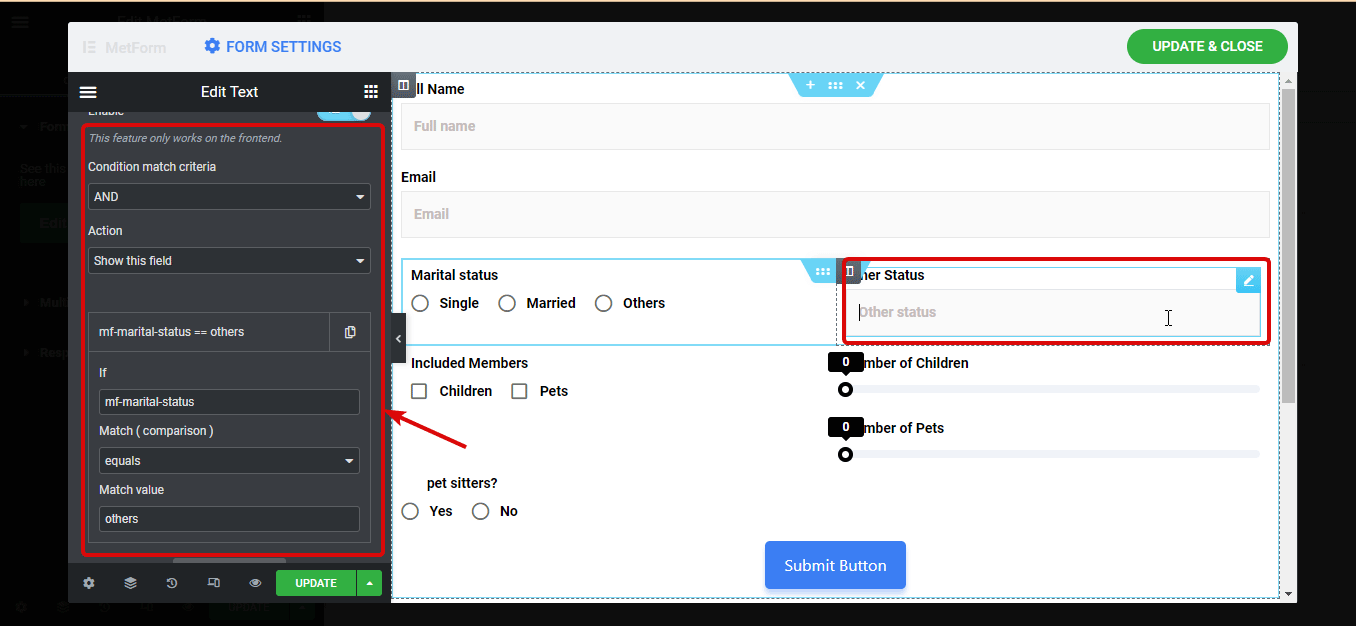
注記: あなたがしたい場合は ラジオやチェックボックスなどのフォームフィールドの条件を設定します 複数のオプションがある場合は、 If フィールドにフィールド名を入力し、Match value フィールドのラジオ/チェックボックスにオプションの値を設定します。
たとえば、 誰かが他の人を選択した場合にのみ「Other Status」フィールドが表示されるようにする 彼らの物質的なステータスとして、あなたは次のことを行う必要があります。
- 選ぶ 等しいものとして一致 (比較)
- 婚姻状況フィールド名をコピーします。
- ペースト それを その他のステータスの条件ロジックの「If」オプション
- 「その他」オプションの値をコピーします。 から 婚姻状況比率フィールド
- それから それを貼り付けてください に 「値の一致」 その他のステータスの条件ロジックのオプション

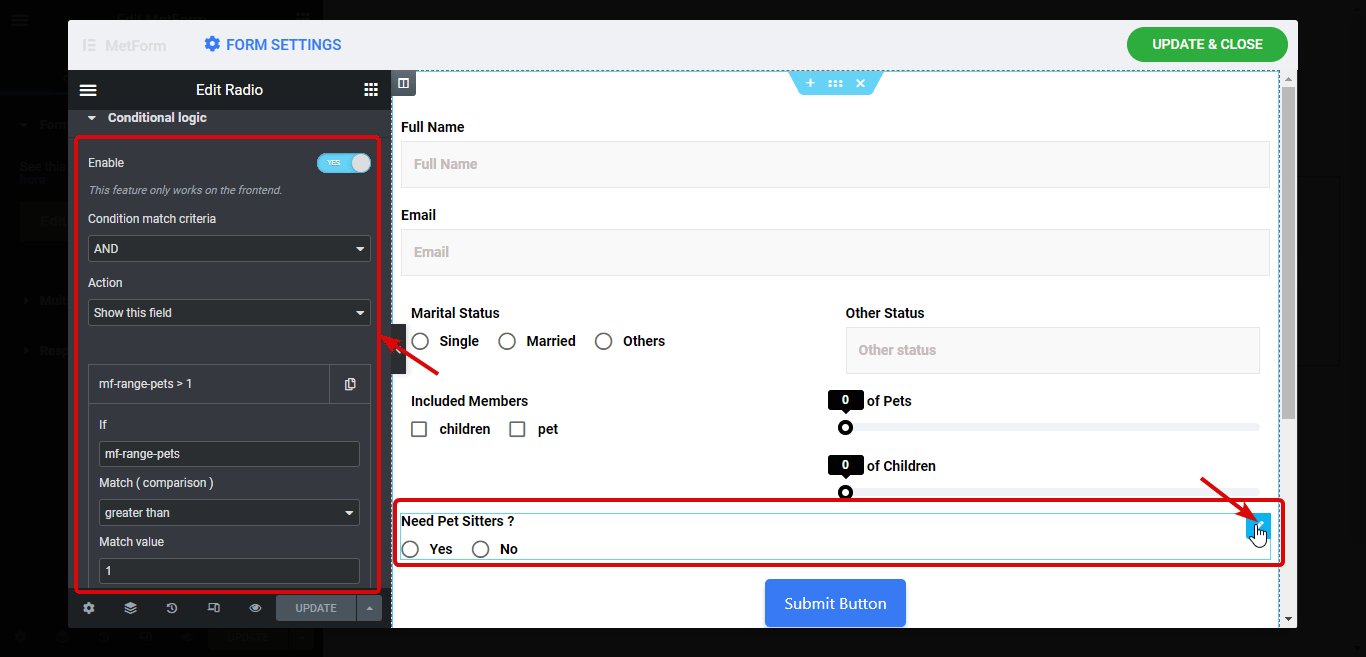
同じ手順に従って作成しました ペットシッターが必要です フォームは次の場合にのみ表示されます。 ペットの数が 1 より大きい.

✨✨ ポップアップにフォームを追加することは、実績のあるリードマグネットです。どうすればできるかを確認してください わずか 3 ステップでモーダル ポップアップにフォームを追加できます。
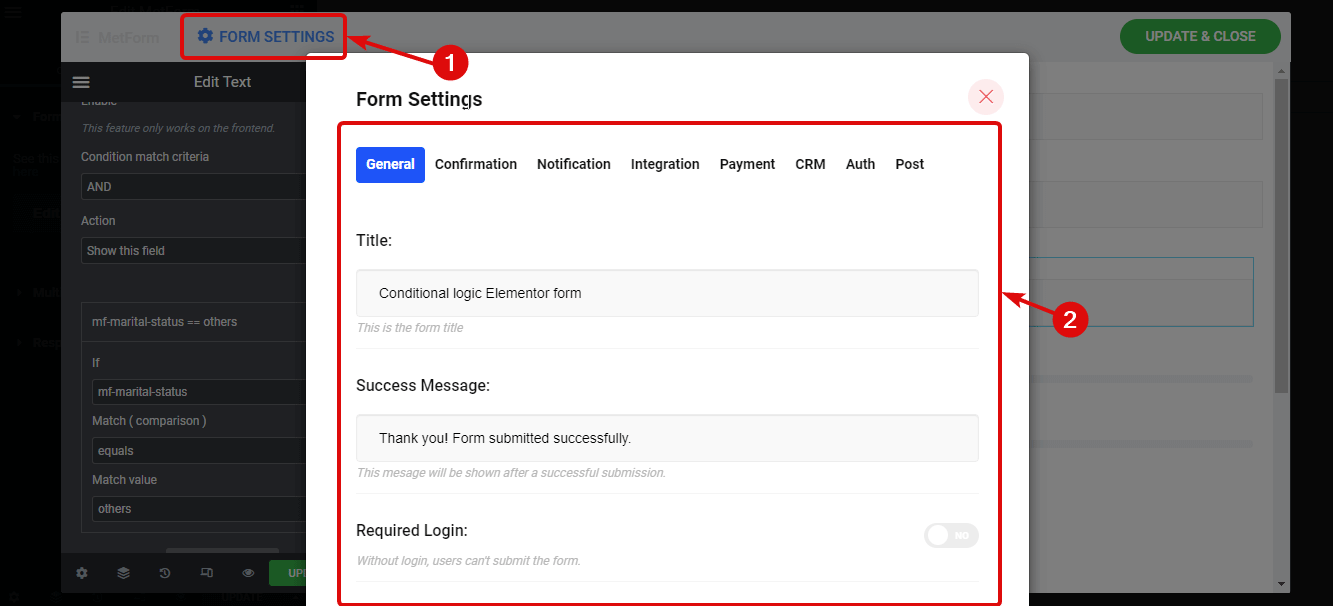
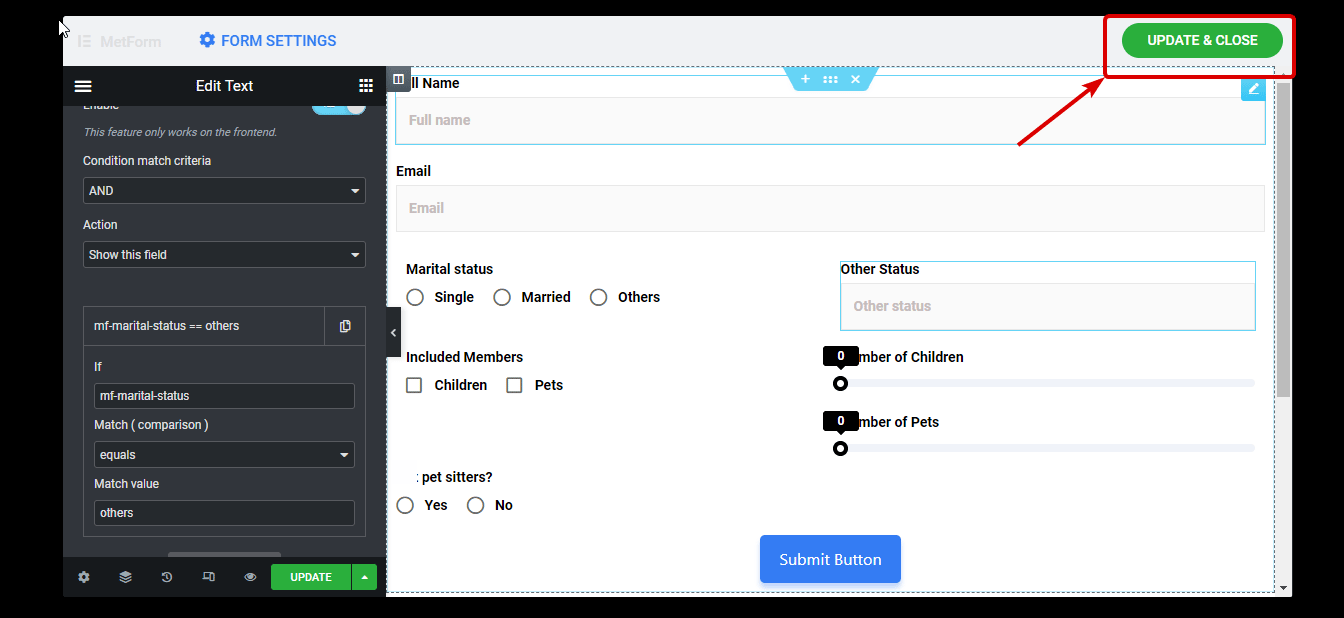
すべての条件付きロジックを Elementor フォームに追加し終わったら、 フォーム設定 さまざまな設定をカスタマイズできます。
- 一般設定で、タイトル、成功メッセージ、必要なログイン、閲覧数などをカスタマイズします。
- 確認の設定で、確認をオンにする、電子メールの件名、電子メールの差出人、電子メールからの送信者、ありがとうメッセージなどを設定するなどのオプションをカスタマイズできます。
- [通知設定] で、管理者への通知メールを有効にする、電子メールの件名、電子メールの宛先、電子メールの送信者、管理者のメモなどの電子メール通知オプションが表示されます。
必要に応じて、さまざまな支払いと CRM の統合を設定することもできます。これらのトピックの詳細については、以下を参照してください。 ドキュメンテーション。すべての変更を行った後、下にスクロールして「変更を保存」をクリックします。

クリック 更新して閉じる をクリックして、作成した条件付きフォームを保存します。

ここで、プレビュー ボタンをクリックすると、以下に示すような Elementor 条件付きフォームが表示されるはずです。

MetForm の事前構築テンプレートを使用して Elementor に条件付きフォームを追加する方法
Elementor 条件付きロジック フォームの既製のテンプレートを探している場合、MetForm よりも優れたオプションは見つかりません。このWordPressフォームビルダーが提供するのは、 6 つ以上の事前に作成された Elementor 条件付きロジック フォーム テンプレート。
MetForm の事前構築済み条件付きフォームを使用するには、 上記のプロセスの 3 番目のステップに到達すると、, 少し下にスクロールして、すべての条件付きフォームを見つけます。好みのフォームを選択するには、 フォームをクリックしてください その後 「フォームの編集」をクリックします。

フォームが読み込まれたら、「更新して閉じる」をクリックし、最後にページを保存します。以下は、MetForm による事前に作成された Elementor 条件付きロジック フォームのプレビューです。

🔔🔔 関連記事:
👉 MetForm vs Contact Form 7 vs Gravity Forms: 最良のフォームビルダーはどれですか?
👉 魅力的な求人応募フォームを作成する方法
👉 WordPress で予約フォームを作成するにはどうすればよいですか?
Elementor は SEO に適していますか?
はい、Elementor は、検索エンジンが簡単にクロールしてインデックスを作成できる、高速で SEO に優しい Web サイトを作成します。さらに、サイトの品質の最適化を保証するほとんどの SEO プラグインと互換性があります。
Elementor フォームは安全ですか?
Elementor は定期的な改善とセキュリティ修正を提供します。 SSL暗号化を使用することで不正アクセスを防止します。そのため、フォームを通じて送信されたデータは保護されます。
Elementor フォームには条件付きロジックがありますか?
デフォルトでは、Elementor フォームには条件付きロジック フィールドがありません。 Elementor フォーム ビルダーなどの MetForm を使用して、条件付きロジック フィールドを追加する必要があります。
最後の言葉
おめでとう!これで、MetForm を使用して Elementor フォーム フィールドに条件付きロジックを追加する方法がわかりました。このプロセスを使用して、使いやすい Elementor 条件付きロジック フォームを作成していただければ幸いです。 WordPress ウェブサイト.
あなたの仕事は、ユーザーがフォームに記入するのに最小限の努力しか必要としないようにすることであることに留意してください。だからこそ、MetForm の条件付き機能は驚くほど機能します。さらに、MetForm はショートコードもサポートしています。
事前に構築された Elementor 条件付きロジック フォーム テンプレートを忘れないでください。また、MetForm の素晴らしい機能をすべてチェックすることを強くお勧めします。この先進的な機能は、 WordPress プラグイン より最適化された Elementor フォームを構築するのに役立ちます。
良いニュースは、それができるということです MetForm コミュニティに参加してください 20%値下げ クーポンコードを使って コミュニティ20



コメントを残す