전자상거래 비즈니스는 이제 그 어느 때보다 경쟁이 치열합니다. 새로운 사이트가 정기적으로 등장하기 때문에 경쟁이 치열해지고 있습니다. 많은 전자상거래 기업가들이 판매로 인해 어려움을 겪고 있습니다. 그래서 당신을?
최근 연구에 따르면 요즘 카트 포기의 60%는 정상입니다. 따라서 잠재 고객을 WordPress 사이트로 데려와 제품을 선택하고 장바구니 페이지를 추가하면 바운스가 발생합니다.
누군가가 장바구니에 제품을 추가한 후 판매를 얻지 못하는 것은 정말 실망스러운 일입니다. 그러나 WooCommerce 결제 페이지를 사용자 정의하면 이 문제를 해결할 수 있습니다.
따라서 문제는 WooCommerce 결제 페이지를 사용자 정의하거나 편집하는 방법입니다. 여기에서는 WooCommerce 체크아웃 템플릿을 사용하여 WooCommerce 체크아웃 페이지 사용자 정의를 수행하는 방법을 배우게 됩니다.
WooCommerce 체크아웃 페이지를 사용자 정의하는 이유는 무엇입니까?
WooCommerce 체크아웃 페이지는 고객에게 원활한 체크아웃 프로세스를 제공하는 데 적합합니다. 그러나 사용자에게 더욱 풍부한 쇼핑 경험을 제공하여 전환율을 높이려면 WooCommerce 결제 페이지를 사용자 정의하는 것을 고려해야 합니다.
비즈니스 유형에 따라 WooCommerce 결제 페이지를 편집하여 고객의 원활한 구매 경험을 보장해야 합니다. 예를 들어 디지털 상품만 판매하는 경우 주소를 수집할 필요가 없습니다.
주소 수집에 관해 말하자면, 체크아웃 페이지는 고객 경험을 개선하고 향후 마케팅 전략에 사용하여 매출을 늘리는 데 사용할 수 있는 사용자 데이터를 수집할 수 있는 가장 좋은 장소입니다.
결제 페이지 양식 필드를 추가, 제거 또는 편집하는 것 외에도 특별 제안이나 비즈니스 또는 추천서 등의 USP(고유 판매 제안)를 강조하기 위해 새 섹션을 추가할 수도 있습니다. 신뢰하고 더 많은 고객이 주문을 완료하도록 유도하세요.
이제 WordPress 웹사이트에 대한 사용자 정의 체크아웃 페이지의 중요성과 WooCommerce 체크아웃 페이지를 사용자 정의해야 하는 이유를 이해하셨기를 바랍니다.
WooCommerce 결제 페이지 사용자 정의를 수행하는 방법이 궁금하다면 다음 섹션으로 이동하여 답변을 얻으세요.
Elementor에서 WooCommerce 결제 페이지를 사용자 정의하는 방법
다른 모든 회사가 결제 페이지에 외부 플러그인/애드온을 제공하는 경우, Wpmet 내장된 드래그 앤 드롭 결제 페이지 빌더를 제공합니다. ShopEngine을 사용하면 간단한 3단계를 통해 나만의 체크아웃 페이지를 만들 수 있습니다. WooCommerce 결제 페이지도 편집할 수 있습니다.
WooCommerce 체크아웃 페이지를 생성하고 사용자 정의하는 것 외에도 WooCommerce 단일 제품 페이지, 장바구니 페이지, 아카이브 페이지를 포함한 다른 많은 WooCommerce 페이지를 생성하고 사용자 정의할 수 있습니다.
괜찮아요! 코드를 작성할 필요가 없습니다. 여기에서는 WooCommerce 결제 페이지 템플릿 사용자 정의 프로세스를 보여 드리겠습니다.
디자인을 시작하기 전에 다가오는 결제 페이지에 대한 스케치를 하는 것이 더 좋습니다. 페이지를 디자인하는 동안 시간을 절약하고 혼란을 없앨 수 있습니다.
Elementor 및 ShopEngine 설치

첫 번째 단계는 WordPress wooCommerce 사이트에 Elementor와 ShopEngine을 설치하는 것입니다. 두 플러그인 모두 무료이며 WordPress 디렉토리에서 사용할 수 있습니다. 플러그인 설치 후 기본 설정을 완료해주세요.
설치 키: wp-admin -> 플러그인 -> 새로 추가 -> ShopEngine/Elementor -> 지금 설치 -> 활성화
결제 페이지 템플릿 만들기
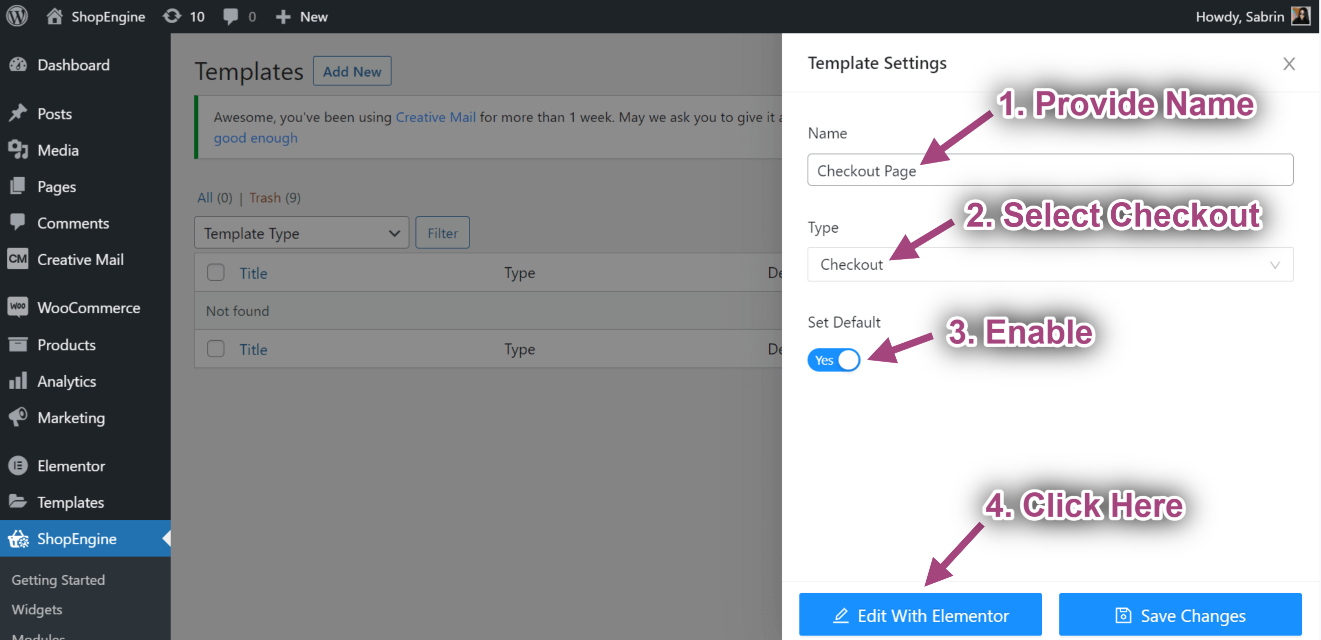
- 클릭 주형 ~로부터 ShopEngine 사이드바 메뉴.
- 클릭 "새로운 걸 더하다”라고 입력하면 대시보드에 팝업이 표시됩니다.
- 이름을 설정하고 "점검" 로부터 "유형" 쓰러지 다.
- 기본값을 “예” 그리고 페이지를 저장합니다.
설정 키- ShopEngine으로 이동 -> 템플릿 -> 새로 추가

새로운 결제 페이지가 페이지 목록에 추가됩니다. Elementor로 페이지를 편집하세요. 방법에 대한 자세한 내용은 설명서를 확인하세요. ShopEngine으로 결제 페이지 템플릿을 만듭니다.


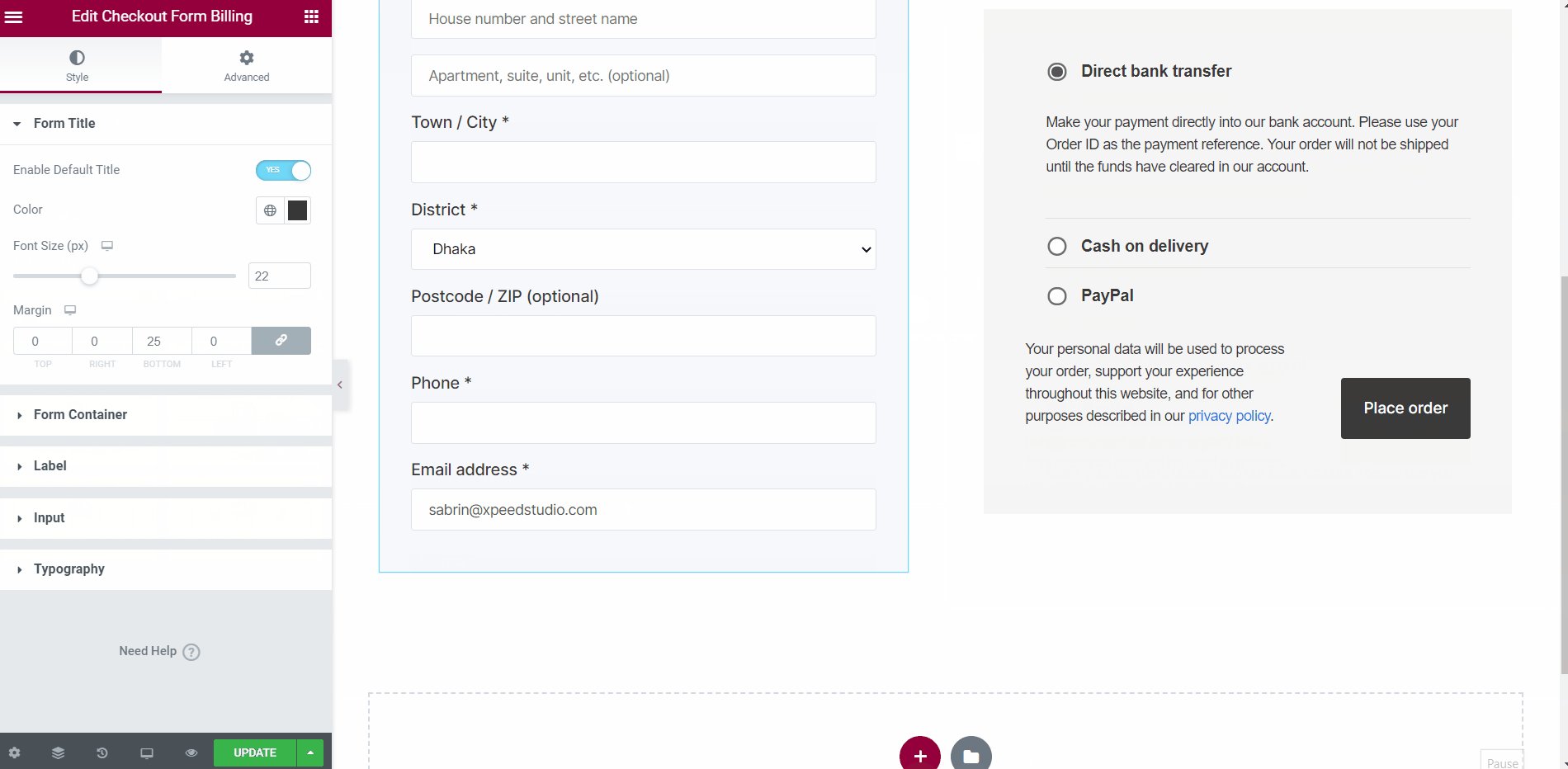
당신은 할 수 있습니다 사용자 정의 필드를 만들고 표준 WooCommerce 결제 페이지를 만듭니다. 귀하의 웹사이트를 위해. WooCommerce 결제 페이지 템플릿에는 사용자 정의 코드나 사용자 정의 CSS가 필요하지 않습니다. ShopEngine을 사용하면 간단한 "드래그 앤 드롭"으로 WooCommerce 결제 페이지를 수정할 수 있습니다.
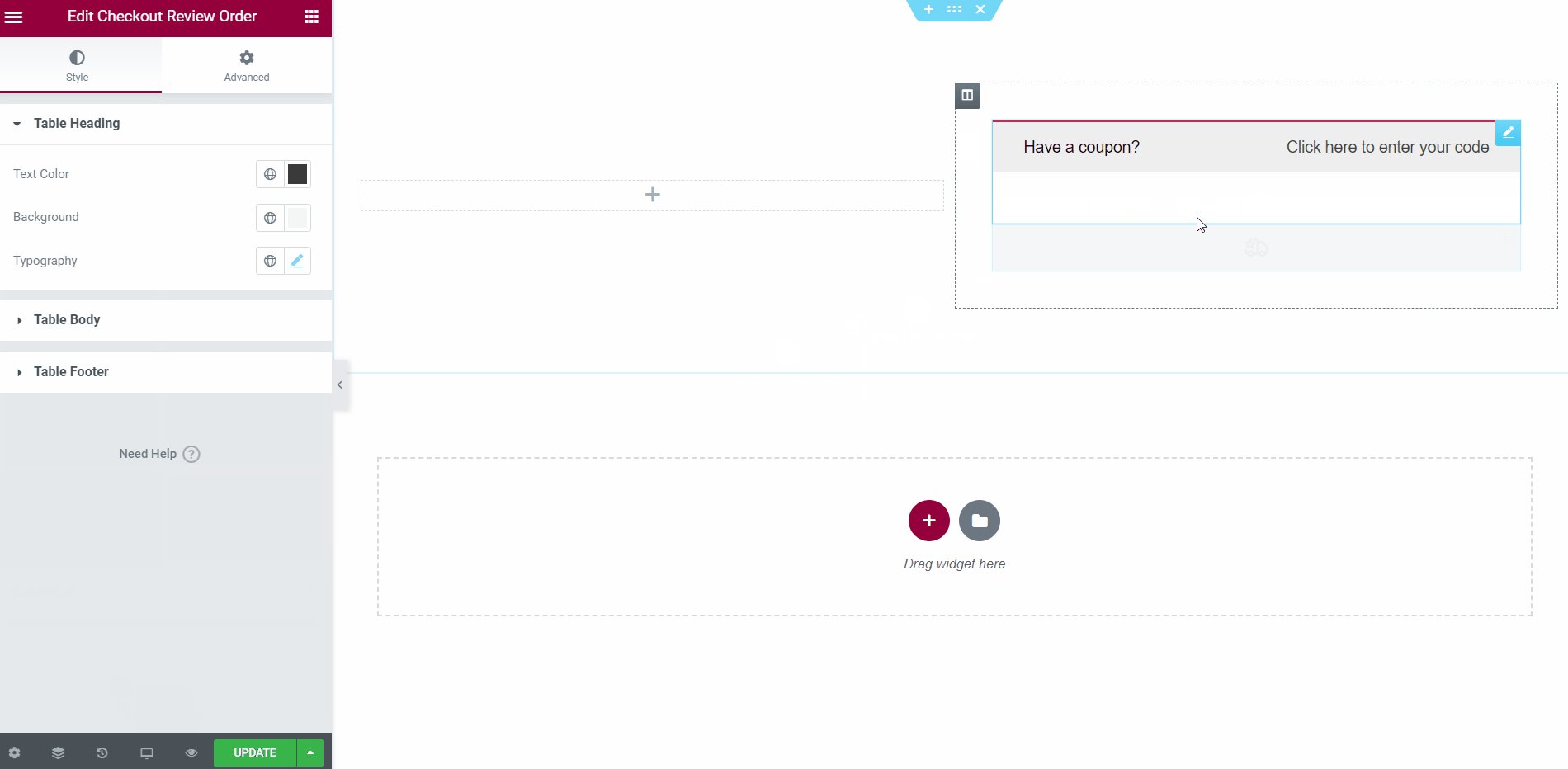
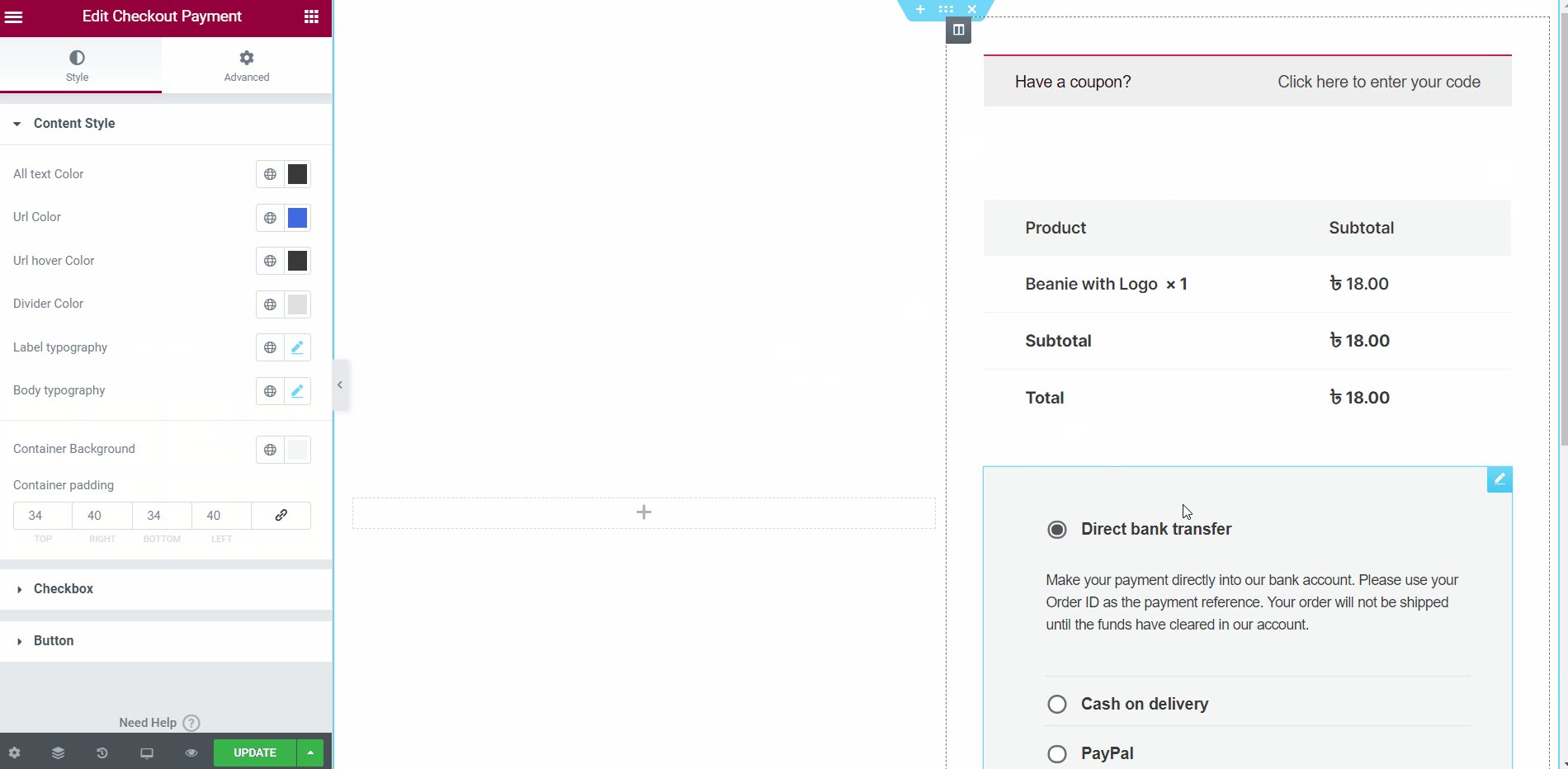
WooCommerce 결제 페이지 사용자 정의를 위해 요소를 검색하여 페이지에 놓을 수 있습니다. 그런 다음 저장하십시오. 또한 수동으로 찾아볼 수도 있습니다. 원하는 대로 Elementor 레이아웃을 선택하고 위젯을 추가하고 저장할 수 있습니다.
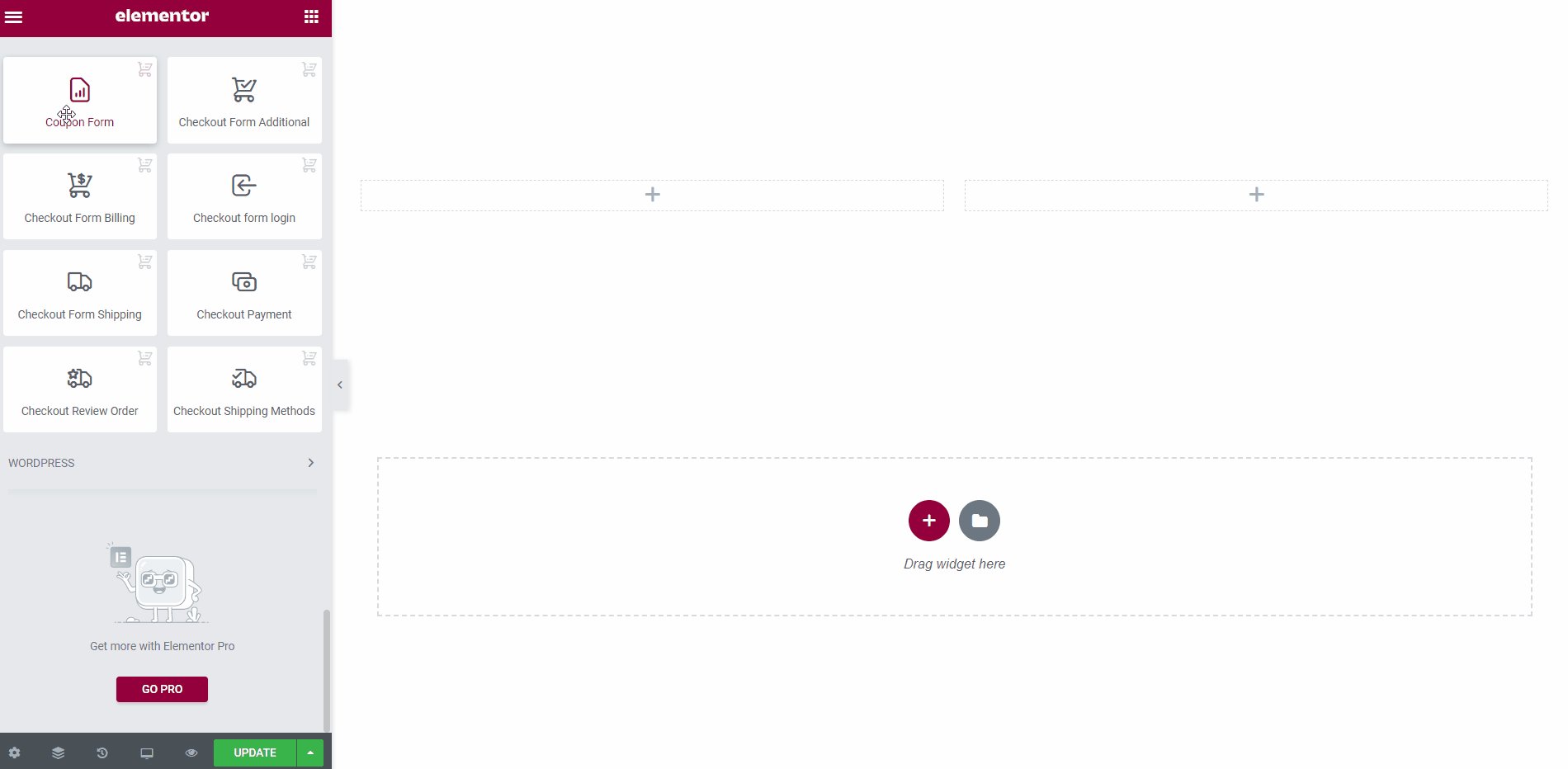
사용자 정의 결제 페이지의 결제 요소

- 쿠폰 양식- 쿠폰을 제공하는 양식입니다.
- 체크아웃 결제- 결제수단을 설정하는 양식입니다. 이 양식에는 결제 페이지를 맞춤설정하기 위한 청구 세부정보가 포함되어 있습니다.
- 결제 검토 주문- 이 양식을 이용하면 고객 리뷰를 작성할 수 있습니다.
- 결제 양식 추가- 이는(결제 필드 사용자 정의) 다른 청구서 수신 주소나 외부 정보와 같은 추가 정보를 가져오기 위한 것입니다.
- 결제 양식 청구- 고객의 결제 정보를 가져오는 양식입니다.
- 결제 양식 로그인- 주문시 고객 로그인을 위한 양식입니다.
- 결제 양식 배송- 고객으로부터 배송지 주소를 받기 위한 양식입니다.
- 배송 방법- 배송 방법은 어떤 배송 방법을 적용할 것인지를 아는 것입니다.
- 추가 양식- 이러한 사용자 정의 필드는 다양한 청구 주소나 외부 정보와 같은 추가 정보를 수집하기 위한 것입니다.
- 양식 배송- 양식 배송은 고객으로부터 배송 정보를 받기 위한 것입니다.
이제 어떤 요소가 무엇인지 알 수 있습니다! 그리고 결제 페이지의 스케치도 있습니다. 따라서 ShopEngine 드래그 앤 드롭 기능을 사용하여 맞춤형 WooCommerce 결제 페이지를 디자인하세요.
메모: 결제 페이지를 처음부터 새로 만들고 싶지 않은 경우 다음을 수행하세요. ShopEngine의 사전 구축된 결제 페이지 템플릿을 사용하고 다양한 섹션을 편집하여 개인화하세요.. 프로세스를 더 명확하게 이해하려면 아래 비디오를 시청하십시오.
ShopEngine을 사용하면 WooCommerce에서 다단계 결제 페이지를 만들 수도 있습니다.
전체 과정을 확인해보세요
👉👉 WooCommerce 다단계 추가 방법 5단계 결제
보너스 팁 WooCommerce 결제 페이지를 개선하려면
판매를 늘리는 비밀스러운 것들이 항상 있습니다. 우리는 여기에 모든 비밀 팁을 공개적으로 가져옵니다. 결제 페이지 템플릿을 사용자 정의한 후 다음 팁을 적용하면 예상보다 매출이 훨씬 더 늘어날 수 있습니다.
결제 프로세스 단순화
최근 연구에 따르면 최고의 전자상거래 사이트 중 28%에는 결제 페이지에 5단계가 있습니다. 전자상거래 사이트에서 동일하게 유지하거나 더 적은 단계를 수행할 수 있습니다.
결제 페이지를 간단하고 명확하게 유지하세요. 고객이 전체 단계를 볼 수 있도록 시각적 표시기를 추가하세요. 단계가 너무 많으면 진행률이 손상될 수 있습니다.
다양한 결제 옵션 제공
전자상거래 사이트에 단일 결제 수단이 포함되어 있던 때가 있었습니다. 이로 인해 높은 포기율이 발생했습니다. 특히 사이트가 현지 지불 게이트웨이를 고수하는 경우.
높은 포기 문제를 해결하기 위해 브랜드는 이제 여러 가지 지불 방법을 제공하고 있습니다. 전자 지갑과 전자 결제 수단을 사용하면 그 어느 때보다 쉬워졌습니다. 이 시대에는 다양한 결제 옵션을 제공하지 않으면 많은 고객을 잃게 됩니다.
결제 진행 상황 표시
이미 언급했듯이 결제 페이지에는 약 5단계가 있어야 합니다. 이제 단계를 진행률 또는 단계 완료로 표시하는 것이 좋습니다. 고객은 결제를 완료하려면 몇 단계가 남았는지 알아야 합니다.
제목과 함께 진행 단계를 추가하는 것이 좋습니다. 이는 사용자가 향후 정보를 이해하는 데 도움이 될 것입니다.
이는 매출을 늘리는 좋은 아이디어입니다. 고객에게 총 절감액을 보여주세요. 예를 들어, 주문에서 x%를 저장하고 있다고 가정해 보겠습니다. 누가 저장하고 싶지 않습니까? 그래서 그들의 관심을 유지할 것입니다.
다가오는 저장 지점을 표시할 수도 있습니다. 예를 들어, "100을 지출하고 x%를 더 절약하세요."라는 알림을 핑하거나 표시할 수 있습니다. 이것은 확실히 더 많은 매출을 얻는 데 도움이 될 것입니다.
결제 중에 고객을 동일한 페이지에 유지
결제를 위해 고객을 다른 페이지로 유도하면 고객이 사이트를 떠나는 경우가 많습니다. 그들은 추가 쇼핑을 위해 돌아오지 않을 것입니다. 고객에게 상향 판매 및 하향 판매를 하기는 어려울 것입니다.
따라서 결제를 생성하는 동안 고객을 동일한 페이지에 유지하십시오. 요즘에는 결제 게이트웨이를 통합할 수 있습니다. 이는 고객 경험을 향상시키고 버려진 문제를 줄입니다.
디스플레이 사용후기
결제 페이지에 눈길을 끄는 몇 가지 사용후기를 추가하면 고객의 신뢰가 높아집니다. 하지만 페이지에 일반적이고 너무 많은 사용후기를 추가하지 않았는지 확인하세요.
포인트 및 보상 구현
버려진 문제를 줄이는 또 다른 좋은 방법은 포인트와 보상을 도입하는 것입니다. 고객이 구매나 추가 할인을 위해 포인트를 사용할 수 있도록 허용하면 고객이 결제하도록 동기를 부여할 수 있습니다.
고객은 언급된 주문 총액의 요구 사항을 충족하는 경우에만 결제 시 포인트를 적립할 수 있습니다.
상향 판매 및 교차 판매를 시도해보세요
Amazon에 따르면 교차 판매 및 상향 판매가 수익의 약 35%에 기여했습니다. Forrester Research 분석가에 따르면 제품 추천은 전자상거래 사이트 수익의 평균 10-30%를 담당합니다.
결제 페이지 상향 판매 및 교차 판매는 모든 전자상거래 사이트에 가장 적합한 옵션 중 일부입니다. 고객과 관련된 상품을 할인과 포인트로 보여주세요.
모바일 친화적인 디자인 사용
SEO와 관련하여 Google과 기타 모든 검색 엔진은 모바일 친화적인 디자인을 중요하게 생각합니다. 검색 순위에 큰 영향을 미칩니다. 글쎄요, 결제 페이지가 모바일 친화적이지 않다면 많은 고객을 잃을 가능성이 높습니다.
전자상거래 사이트를 위한 모바일 친화적이고 반응성이 뛰어난 결제 페이지를 디자인하세요. 모바일 친화적인 결제 페이지를 디자인하기 위한 WooCommerce 결제 페이지 사용자 정의 플러그인인 ShopEngine을 사용할 수 있습니다.
장바구니 콘텐츠 저장 활성화
사이트에는 깔끔하고 간단한 '장바구니 콘텐츠' 저장 옵션이 있어야 합니다. 사용자에게 향후 등록, 로그인 또는 데이터 입력을 요청해서는 안 됩니다.

ShopEngine이 제공하는 또 다른 기능은 무엇입니까?
위젯과 함께 ShopEngine은 다음과 같은 유용한 모듈도 많이 제공합니다. 예약 주문, 이월 주문, 플래시 세일등. 나중에 언제든지 이러한 모든 모듈을 자세히 확인할 수 있습니다. 게다가 각 모듈마다 결제 페이지 템플릿과 같은 레이아웃이 준비되어 있습니다.
하지만 제가 조명하고 싶은 모듈은 추가 결제 필드입니다. 이 모듈을 사용하면 WooCommerce 결제 페이지의 모든 양식에 사용자 정의 필드를 쉽게 추가하고 비즈니스 및 요구 사항에 따라 WooCommerce 결제 페이지를 사용자 정의할 수 있습니다.
관련된: 고급 WooCommerce 사용자 정의 체크아웃 필드를 추가하는 방법
아래 비디오에서 사용자 정의 필드를 추가하는 것이 얼마나 쉬운지 확인할 수도 있습니다.
보너스 블로그:
✅ 코딩 없이 WooCommerce 카테고리 페이지를 사용자 정의하는 방법
✅ 코딩 없이 WooCommerce 장바구니 페이지를 사용자 정의하는 방법(무료)
✅ ShopEngine을 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법
✅ ShopEngine을 사용하여 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법
✅ ShopEngine을 사용하여 WooCommerce 제품 페이지를 사용자 정의하는 방법
✅ WordPress 및 WooCommerce를 위한 최고의 장바구니 플러그인
최종 호출
결제는 잠재 고객이 상품을 구매하는 마지막 단계입니다. 따라서 결제 페이지는 각별히 주의가 필요한 곳입니다. ShopEngine은 WooCommerce 체크아웃 페이지를 사용자 정의하거나 수정하여 더욱 특별하게 만들 수 있는 최고의 WooCommerce 체크아웃 페이지 사용자 정의 플러그인입니다.
또한 이제 WooCommerce 체크아웃 페이지를 무료로 사용자 정의하거나 편집하는 방법을 알게 되었습니다. ShopEngine으로 WooCommerce 결제 페이지를 사용자 정의하거나 편집할 준비가 되셨나요?


답글쓰기