WooCommerce ストアに大きな変化をもたらしたいですか?
誰もが知っているように、 WooCommerce により、商品を販売するのがはるかに簡単になりました WordPressを通じて。
しかし、WordPress に WooCommerce をインストールすると、多くの機能が付属していないことがわかります。 高度な機能。そこでプラグインの出番です。
使用してみて一番良かった点 オンラインストアを構築するためのWooCommerceは、 プラグイン. 新しい機能を追加できるようにすることで、会社を拡大することができます。
がある 複数の無料プラグインとプレミアムプラグインをオンラインで入手可能。残念ながら、すべてのプラグインが価値があるわけではありません。
さて、次のような最適なプラグインをどのように見つけますか? すべての機能を最大限に活用する たった 1 つのバンドルで?🧐
この記事では、 ShopEngine とその独自機能についての話 これにより、あなたの生活が楽になり、WooCommerce ウェブサイトが軽量になります。
WooCommerce ストアに大きな違いをもたらすもの
ここでは、あなたの e コマース ストアをこれまで以上に優れたものにする 7 つの簡単な事柄を紹介します。
1. ユーザーフレンドリーなレイアウト

だから基本的に、 ショップエンジン 私たちを紹介します 複数のウィジェットを 1 か所にまとめて表示、および e ショップを顧客にとってより使いやすく、柔軟に使用できるようにする機能です。
多くの訪問者/顧客を獲得するための基本的なルールの 1 つは、次のとおりです。 シンプルでわかりやすいウェブサイトをデザインする.
まず、バナー広告やポップアップなど、過剰な要素を追加しないようにする必要があります。要素を追加すればするほど、Web サイトにアクセスしなくなる人が増えるからです。
なぜ?バナーやポップアップは気が散り、顧客を混乱させる可能性があるためです。
心配しないでください。今では ショップエンジン、簡単に理解できるフレンドリーなレイアウトをデザインできます。ただし、Web サイトにカテゴリ ブロックを追加すると、顧客にとって非常に役立ちます。どうやって?と疑問に思われたのではないでしょうか?
WooCommerce のデザイン プロセス中に心に留めておくべき最も重要な原則の 1 つは、デザインをシンプルに保つことです。 WooCommerce 用の Web サイトをデザインする場合、正しいオプションは次のとおりです。 普通にしておいて.
そのためには、ShopEngine をインストールして、サイトをわかりやすくする必要があります。
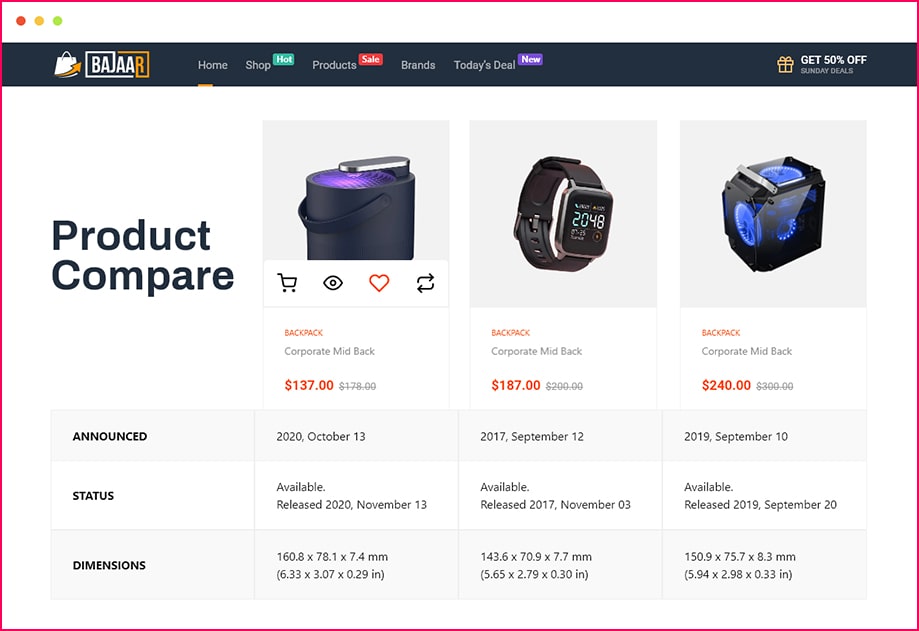
2. 製品の詳細を完了する

電子商取引サイトの場合、プレゼンテーション全体に取り組む必要があります。また、製品の詳細は、顧客が製品をよりよく理解するのに役立ち、サイトをより明るくするのに役立ちます。
大きくて機能的な画像を追加すると、訪問者への伝達手段として機能します。 Web サイトが商品画像のズームをサポートしていると、非常に役立ちます。
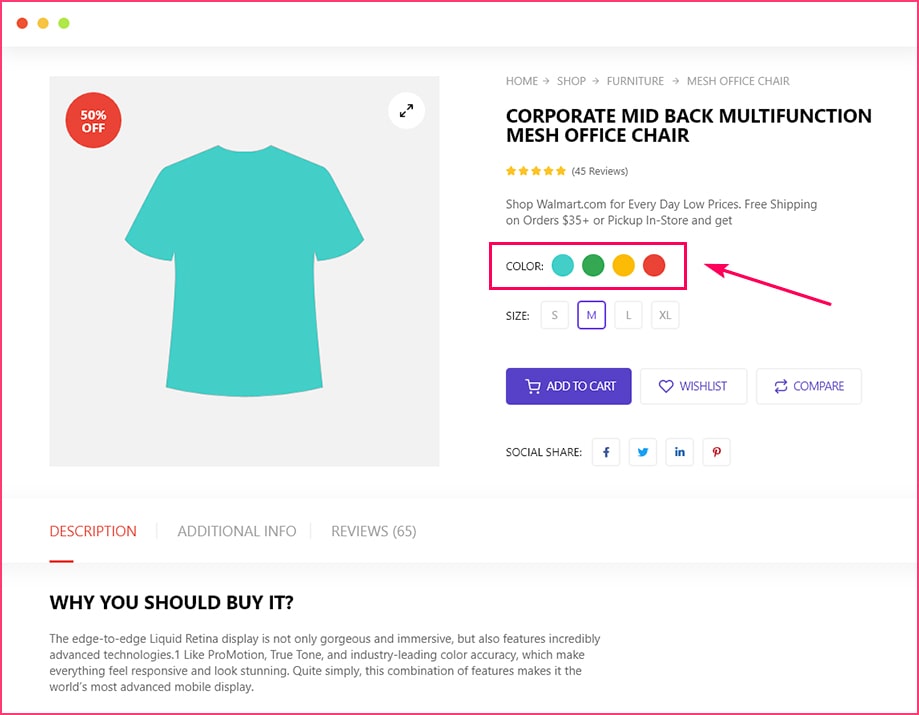
サイトに追加できる最も素晴らしい機能の 1 つは加算です。 スウォッチ。製品見本は、顧客が色、サイズ、部分などを選択するのに役立つものです。
ご覧のとおり、これらは展示見本であり、顧客はどのような種類の製品を好むかを理解するでしょう。そして、もしそうしたいなら WooCommerce に適切な商品詳細を追加する, 各種プラグインをインストールする必要があります。
ただし、ShopEngine を使用すると、ワンクリックであらゆる種類の製品詳細をインストールできます。 1 つのパッケージで入手できるウィジェットは次のとおりです。
- 製品タイトルと説明
- 製品メタディスクリプションおよびその他の追加詳細
- 高品質の製品写真
- 製品画像の拡大・縮小と抜粋
- 製品SKUとタグ
- 製品の評価、共有、レビュー。
大きくて機能的な画像を追加すると、コミュニケーターとして機能します。 Web サイトが商品画像のズームをサポートしていると非常に便利です。 ShopEngine を使用すると、これらの美しい大きな画像やビデオを追加できます。
もしあなたが顧客の立場で考えたら、必ず頭に浮かぶのは、その製品が自分にとって合わなかったらどうするかということでしょう。
オンライン ショッピングは期待に応えることがすべてです。
3. 柔軟な「カートに追加」および「検索表示」オプション

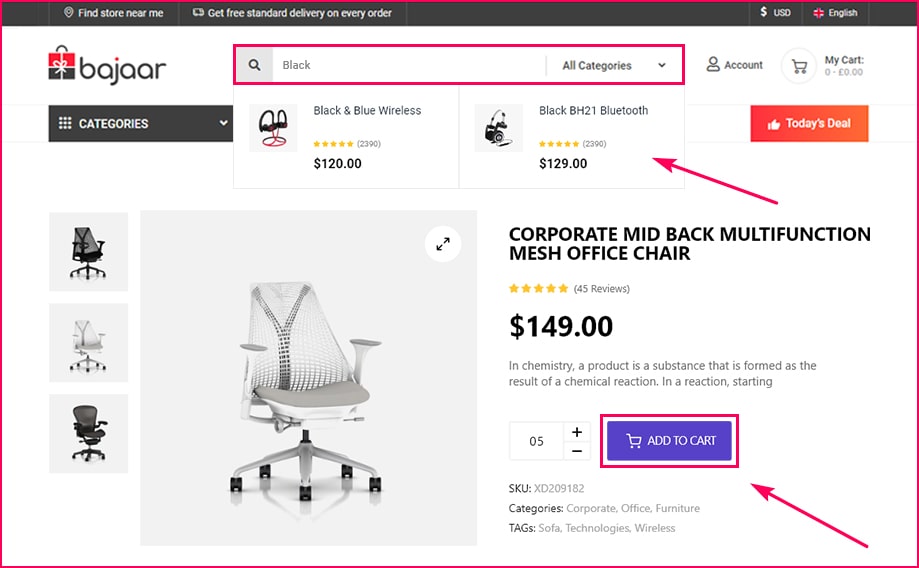
ショップエンジン 持っています AJAXフィルター これにより、顧客は色、名前、リスト、その他の検索フィルターを通じて選択することができ、その結果、WooCommerce フィルター クエストでは、あなたにぴったりのアイテムのみが表示されます。
消費者が探しているものを見つけるのを支援する素晴らしい WooCommerce プラグイン。これらはすべて迅速かつ直感的な方法で実現できるため、間違いなく WooCommerce ショップの効率と使いやすさが向上します。
さて、次について話しましょう 'カートに追加' フィルター、そうですね、カートに追加オプションがなければオンラインは存在できません。 ShopEngine を使用すると、「カートに追加」意見を実装したい場合、そのオプションを WooCommerce にドラッグ アンド ドロップするだけです。
WooCommerce プラグインの 1 つが Shop Engine であることをリストに含めておく必要があります。これを使用すると、Ajax を追加したり、カートに追加したり、WooCommerce ストアのクイック検索ビュー オプションを追加したりできるからです。
4. ショップページ 商品詳細

WooCommerceによると、ショップページは 「アイテムの投稿フォーム アーカイブのプレースホルダー」。 一言で言えば、これは商品を紹介するページであり、会社の成功にとって非常に重要です。
ショップページがなぜ重要なのかについて話しましょう。そして、ほんの数ステップで WooCommerce ショップ ページをカスタマイズできるようになります。 ショップエンジン.
購入するために店に行くことを検討してください。ショッピング体験の満足度に影響を与える要因は何ですか?商品の整理方法と、探している商品の見つけやすさは、最も重要な要素の 2 つです。
全体として、ショップ ページのデザインと商品の表示方法は、コンバージョンに大きな影響を与える可能性があります。 WooCommerce のショップ ページは事前に構築されており、レイアウトを変更するオプションがいくつかありますが、それらは最小限です。しかし、ShopEngineを使用すると、ショップページの作成がシンプルかつ簡単になります。
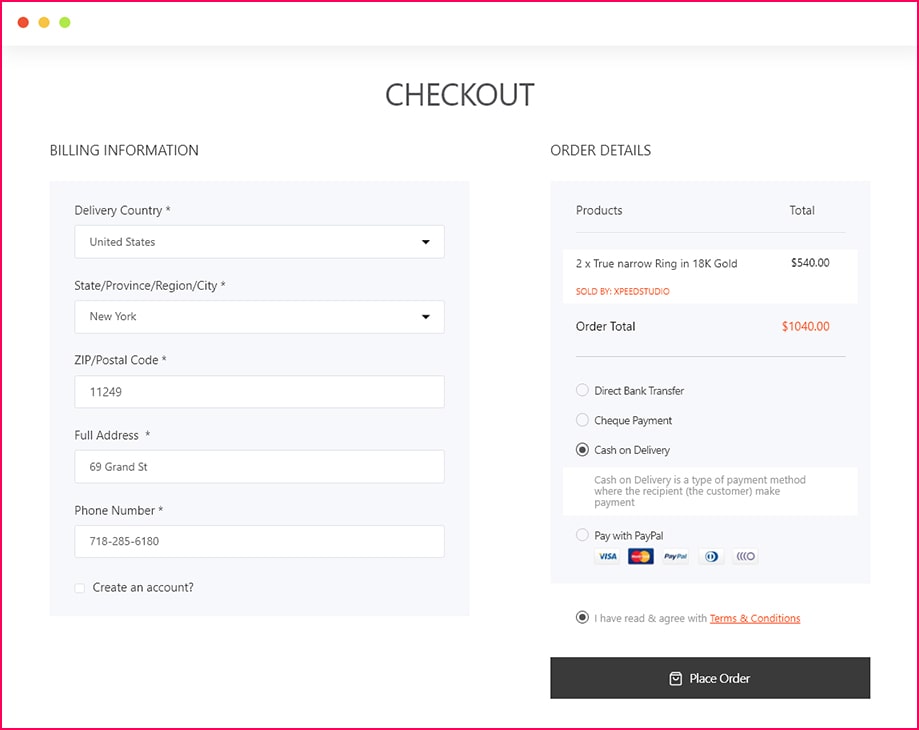
5. チェックアウト、配送、その他の詳細

WooCommerce のデフォルトのチェックアウト ページのみを使用する場合は、お金を無駄にしていることになります。チェックアウト ページの最適化を非常に簡単にします。
WooCommerce チェックアウト ページを次のように構築すると、 ショップエンジン、チェックアウトページの請求情報が含まれており、会社に必要なすべての情報を回復することもできます。オファーや割引コードが利用可能な場合は、チェックアウト ページにクーポン フォームを追加することもできます。
どの EC サイトでも、チェックアウトで希望の商品を選択した後に最も重要な機能です。 e コマースのオーナーは、チェックアウトにも主に焦点を当てる必要があります。
なぜ?そこにあなたの売上がかかっているからです。
もう一つの違いは、製品の出荷を維持することです。製品を販売している場合は、配送方法のすべての選択肢と、ニーズに合わせてカスタマイズする方法について知りたいと思うでしょう。
ShopEngine は、リアルタイムのコスト見積もり、チェックアウトを迅速化するための拡張機能など、さまざまな配送オプションと利点を提供します。
6. A/B テストとウィッシュリスト

E コマース A/B テストは、オンライン ストアのどの側面が成功しており、どの側面が改善の余地があるかを正確に確認するのに役立ちます。どの CTA が最も多くのコンバージョンを生成し、どの CTA が休止状態にあるのかが表示されます。
A/B テストは、ウェブサイトを最適な状態に最適化するのに役立ちます。なぜ WooCommerce Store に A/B テストが必要なのかと考えているはずです。
確かにそれもできますが、WordPress ダッシュボードに組み込んだほうがずっと便利だと思います。
ただし、ShopEngine は WooCommerce 固有の問題の解決策を確認できます。サイトの一部が機能していないことがわかった場合でも、手動でパフォーマンスを変更する必要はありません。
これにより、WooCommerce プラットフォームの特定の側面にテストを集中させることができます。それが特定のページや記事、ニュースレターの登録フォーム、写真、またはまったく別のものであっても、それは完全にあなた次第です。ショップ エンジンはあなたの味方です。
ショップエンジンの「ウィッシュリスト」ウィジェットには、ウィッシュリストにアイテムを追加するためのオプションがいくつかあります。カスタマイズできる設定がいくつかあるので、あらゆるテーマやスタイルに適応できます。
分割テストの設定と実験の実行は、ウィッシュリスト オプションとともに簡単に行うことができるため、Web サイトに追加するとよいでしょう。それはとても 顧客の改善だけでなく、WooCommerce ストア自体にとっても便利なオプション.
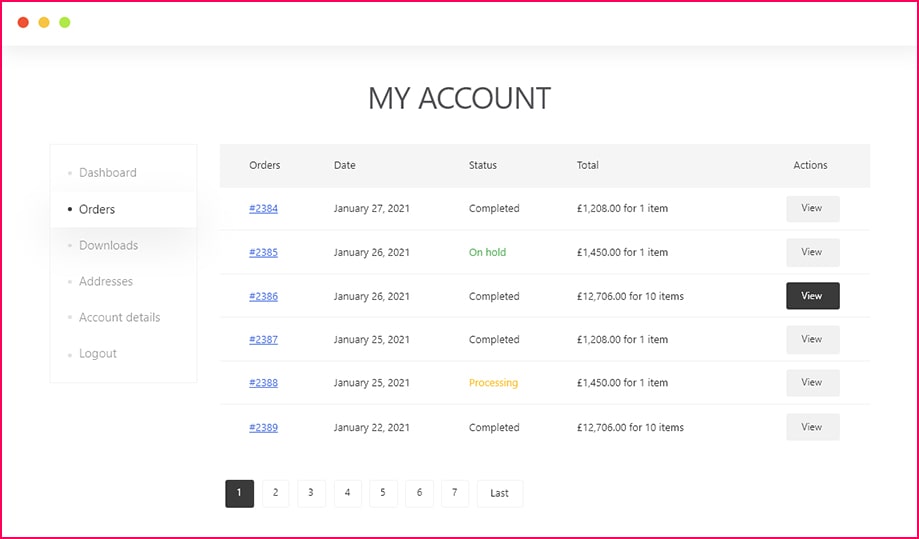
7. 注文と顧客アカウント

顧客がチェックアウトプロセスを完了すると注文が行われ、各注文には個別の注文 ID が割り当てられます。ここで、顧客が自分の情報を WooCommerce ストアに登録することに興味がない場合は、「ゲストとしてチェックアウト」というオプションを追加するだけです。
また、ShopEngine でアカウント詳細を追加したり、当社のサイト オプションに登録したりして、連絡先の詳細を登録したい場合は、ワンクリックで行うことができます。
まとめ
これで、これまで説明してきたすべての点が WordPress で利用できるようになります。しかし、そうするだろう ショップエンジン ワンクリックでこれらすべての機能や流行のオプションを追加できますか? ShopEngine は、WooCommerce ストアのワンストップ ソリューションです。
小さなパッケージにたくさんの驚きが詰まっています。 ✨
この記事全体が、単一のプラグインがどのようにして WooCommerce ストアに大きな変化をもたらし、並外れた成功を収めることができるかについての明確なシナリオを提供するのに十分役立つことを願っています。
まだ混乱がある場合は、下のコメントセクションにフィードバックを送信することを忘れないでください 👇🏼
さらに役立つヒント、エキサイティングな最新情報、ブログについては、こちらのブログにご参加ください。 WPmet コミュニティ また、役立つチュートリアルを入手するには、YouTube でチャンネル登録することを忘れないでください。



コメントを残す