Le statistiche mostrano che il tasso medio di abbandono del carrello è di circa 70% in diversi settori. Ciò significa che le attività online finiscono per perdere un sacco di entrate. Un noioso processo di checkout è uno dei fattori che contribuiscono a questa perdita.
Negli ultimi tempi, abbiamo anche esaminato diversi metodi per ottimizzare il processo di pagamento. E uno di questi è l'aggiunta del pagamento con un clic ai negozi di e-commerce.
In questo articolo, ti mostreremo come impostare il pagamento con un clic di WooCommerce senza problemi di codifica.
Quick Overview
This tutorial will walk you through the easy steps to set up WooCommerce quick checkout in minutes with ShopEngine, a friendly WooCommerce checkout page builder. But before that, you will need two additional free plugins to incorporate quick checkout in WooCommerce.
Here are the solutions you will need to install and activate first:
Plugins needed: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Next, navigate to your WordPress dashboard and visit ShopEngine to:
✅ Activate the quick checkout module.
✅ Add quick checkout template.
✅ Customize quick checkout template.
Che cos'è il pagamento con un clic di WooCommerce?
L'implementazione di una funzionalità con un clic ti consente di ridurre il lungo processo di pagamento dei tuoi siti Web WooCommerce predefiniti. Nel processo convenzionale, i tuoi clienti devono caricare i prodotti desiderati, visitare la pagina del carrello, compilare il modulo di pagamento ed effettuare l'ordine.
Questo processo di acquisto multi-step può imporre un'esperienza di acquisto negativa che può comportare una grande perdita di potenziali clienti. Come abbiamo detto prima, la percentuale è circa 70%Mentre il checkout con un clic di WooCommerce garantisce il completamento dell'intero acquisto con un solo clic.
Gli utenti non devono superare l'ostacolo di inserire ogni volta informazioni sulle transazioni. Verrà visualizzato un popup quando si preme il pulsante con un clic. Non è necessario spostare altre pagine.
Come impostare il pagamento con un clic di WooCommerce? (Processo passo dopo passo)
Il modo più semplice per impostare un'opzione di pagamento con un clic sul tuo sito web WooCommerce è utilizzare un plug-in. Consigliamo il ShopEngine Pagamento rapido modulo per la sua interfaccia intuitiva e funzionalità avanzate.
Con questo modulo, puoi facilmente rendere più veloce il processo di pagamento. Ad esempio, i clienti possono saltare il pulsante "aggiungi al carrello". I visitatori accederanno a una semplice pagina di pagamento popup in pochissimo tempo.
Per utilizzare questa funzionalità di ShopEngine, è necessario disporre di Elementor generatore di pagine installato sul tuo sito Web WordPress.
Passaggio 1: installa i plugin
Ecco i plugin necessari da installare e attivare:
- Elementor: Scarica il plugin
- WooCommerce: Installa il plugin
- ShopEngine: Installa il plugin
Per installare un plugin, dalla dashboard di WordPress, vai a Plugin > Aggiungere nuova > Inserisci il nome del plugin desiderato nella casella di ricerca. E, quando viene visualizzato il plug-in, installalo e attivalo.
Notare che, il modulo di pagamento rapido è una funzionalità premium del plug-in ShopEngine WooCommerce. Pertanto, è necessario attivare anche la chiave di licenza. Qui è una guida dettagliata per iniziare con la versione ShopEngine Pro.
Una volta terminata la verifica della chiave di licenza di ShopEngine, la cosa successiva su cui ci concentreremo è l'attivazione del pulsante con un clic. Premendo questo pulsante gli utenti potranno saltare la pagina di aggiunta al carrello e completare immediatamente la procedura di pagamento.
Passaggio 2: attiva il pulsante di pagamento con un clic
Una volta terminata la verifica della chiave di licenza di ShopEngine, la cosa successiva su cui ci concentreremo è l'attivazione del pulsante con un clic. Premendo questo pulsante gli utenti potranno saltare la pagina di aggiunta al carrello e completare immediatamente la procedura di pagamento.
By default, the WooCommerce Checkout rapido il modulo è disabilitato. È necessario accedere alle impostazioni di ShopEngine per attivarlo. Per questo:

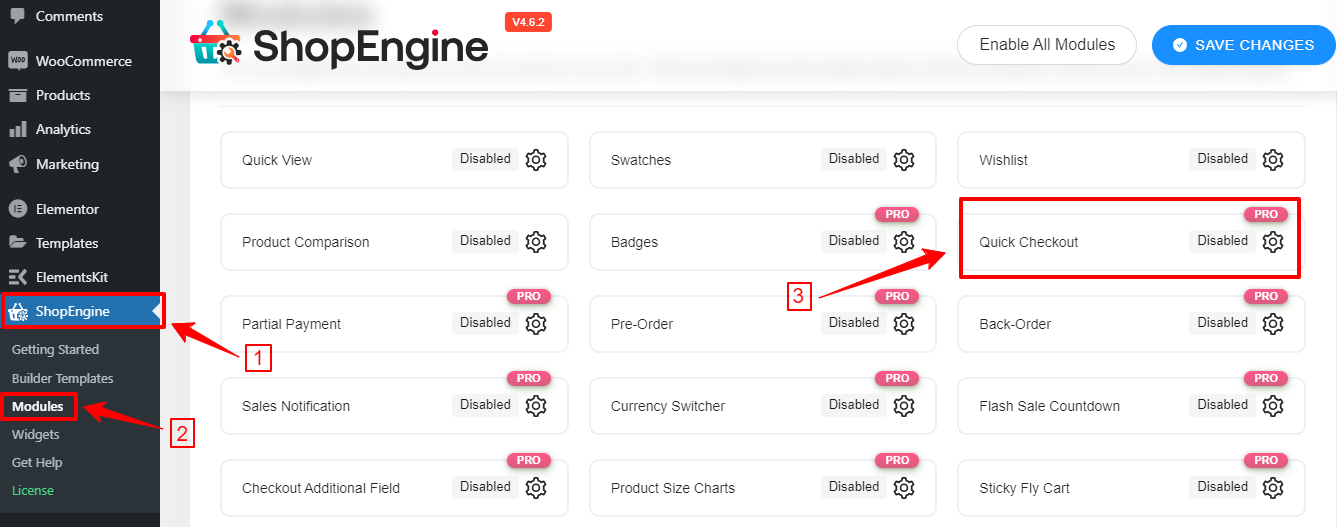
- Dalla dashboard di WordPress, segui ShopEngine> Moduli.
- Cerca il modulo Quick Checkout e fai clic su di esso.

- Il popup delle impostazioni del modulo apparirà sul lato destro dello schermo.
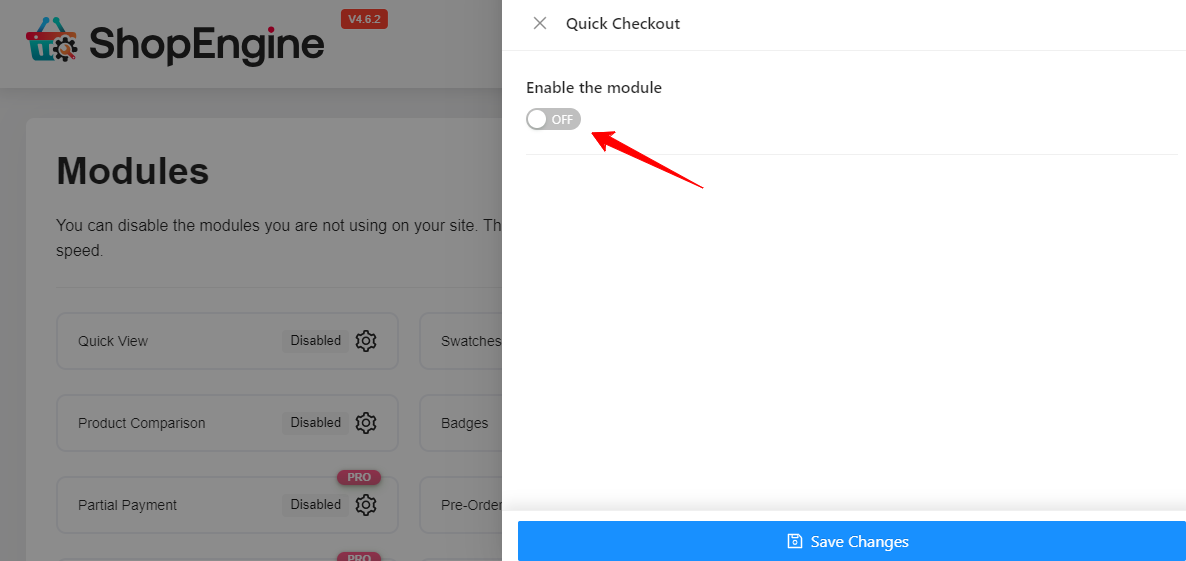
- Attiva il “Abilita il modulo" interruttore.

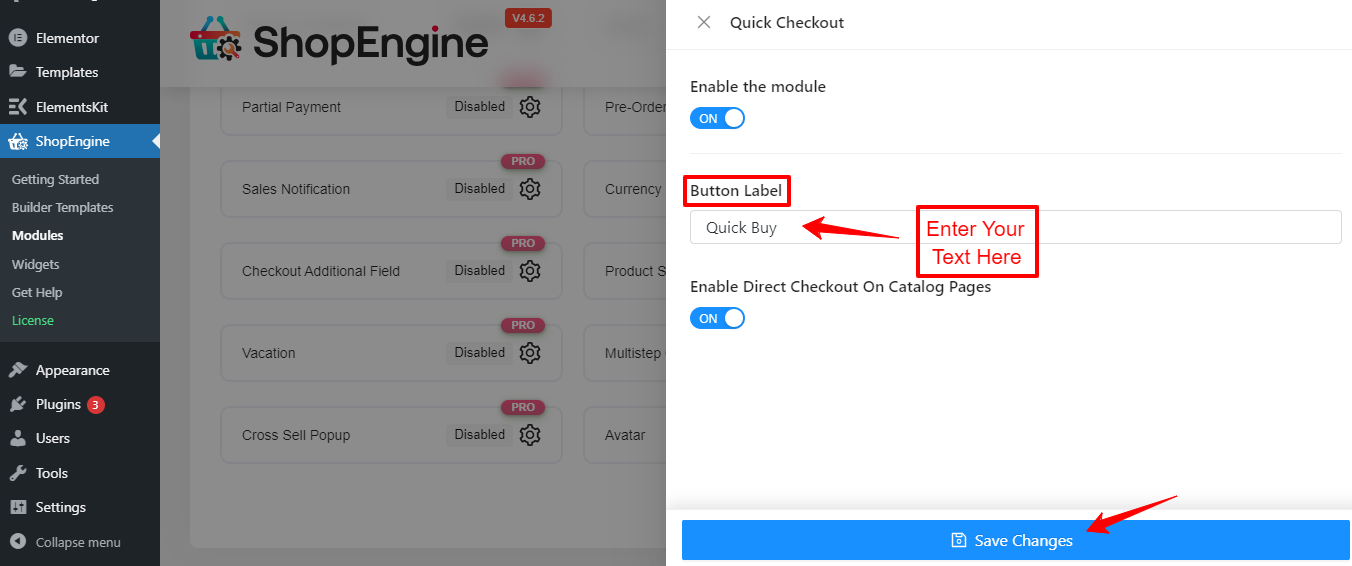
- In questo modo si aprirà un'opzione per inserire il testo del pulsante.
- Digita il testo e premi il Salvare le modifiche pulsante.
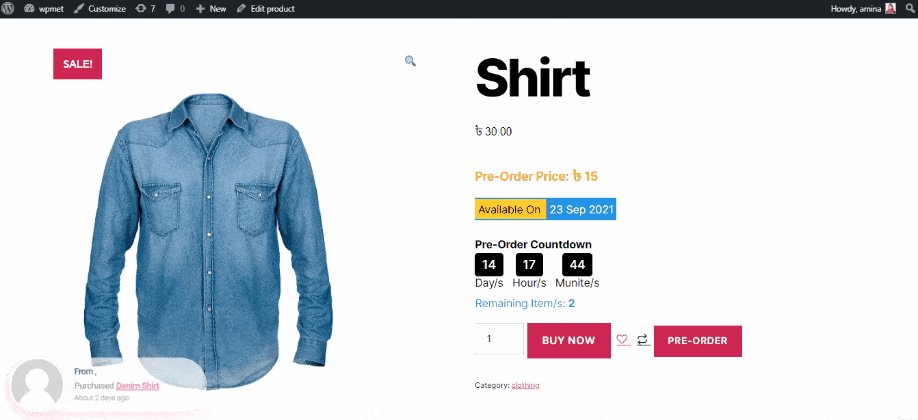
Ora dovresti vedere il pulsante aggiunto nel negozio WooCommerce.

But, don’t end here! To use the Quick Checkout module you must use the Quick Checkout template. This is what we’re going to show you next.
Passaggio 3: imposta il pagamento diretto in WooCommerce
Un altro aspetto positivo del modulo di pagamento ShopEngine è che puoi abilitare la funzione di pagamento diretto per il tuo sito web WooCommerce. In questo modo aggiungerai un'icona al prodotto nel tuo negozio.
Quando i clienti faranno clic sull'icona, verranno indirizzati alla pagina di pagamento, saltando l'impostazione predefinita Pagina del carrello WooCommerce. Questa può essere un'altra opzione importante per accelerare il processo di pagamento.
Vediamo come impostare il pagamento diretto nei negozi WooCommerce.
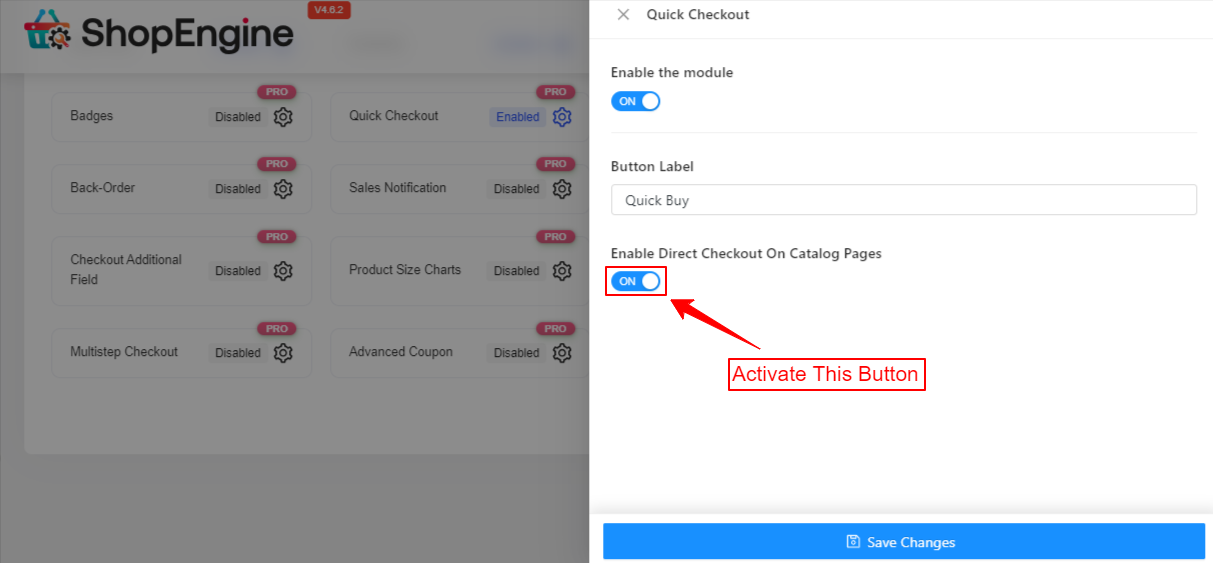
Vai alla dashboard di WordPress e segui ShopEngine > Moduli > Pagamento rapido.

Inserisci le impostazioni del modulo e vedrai un'opzione intitolata "Abilita il pagamento diretto sulle pagine del catalogo”. Attiva il pulsante di attivazione/disattivazione con questa opzione. Infine, premi il pulsante "Salvare le modifichepulsante ". Questo è tutto!

Ora visita il tuo pagina del negozio e vedrai che un nuovo pulsante viene aggiunto a ogni prodotto. E facendo clic ti sposterà direttamente alla pagina di pagamento.
Passaggio 4: utilizza il modello di pagamento rapido

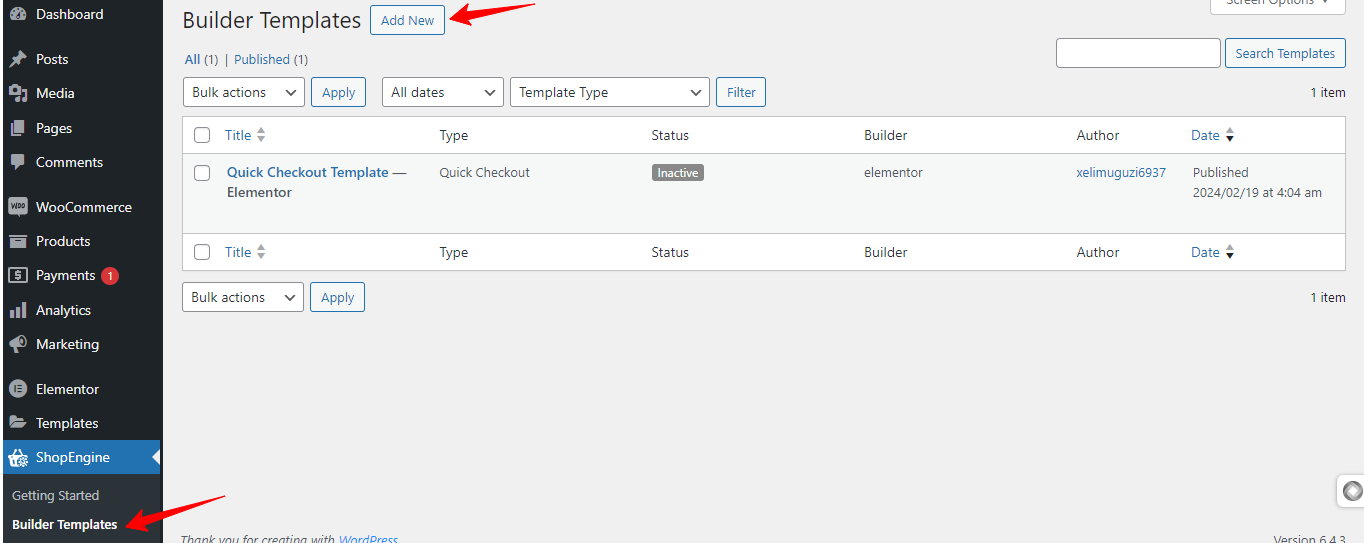
Torna alla dashboard di WordPress e crea un file modello di pagamento rapido. Per fare questo, visita ShopEngine > Modelli di builder > Aggiungi nuovo.
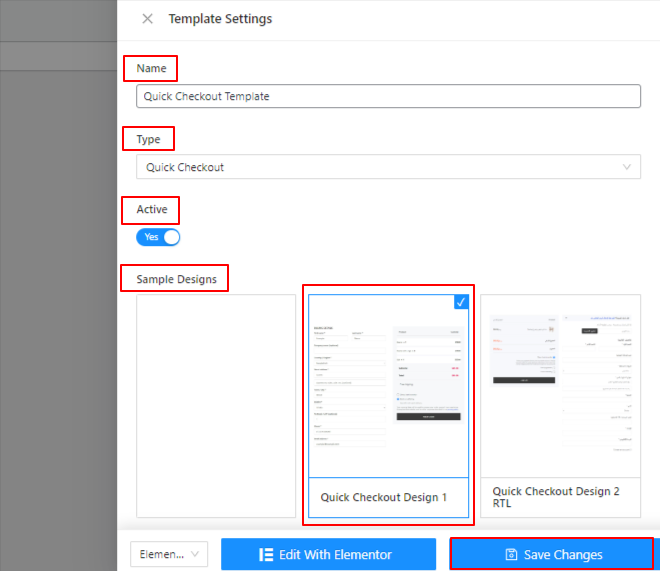
In questo modo si aprirà un popup sul lato sinistro dello schermo. Qui fai le seguenti cose:

- Innanzitutto, fornisci un nome per il modello.
- Dal menu a discesa della casella Tipo, seleziona Checkout rapido.
- Utilizzare il pulsante di attivazione/disattivazione per attivare o disattivare il modello.
- Successivamente, hai la possibilità di creare da zero o scegliere un modello predefinito.
- Infine, premi il "Salvare le modifiche" pulsante.
- Questo è tutto.
Passaggio 5: personalizza il modello di pagamento rapido
ShopEninge consente la personalizzazione rapida dei modelli di pagamento con infinite possibilità. Puoi aggiungere diversi tipi di widget ed elementi secondo le tue necessità all'interno di una dashboard drag-and-drop.
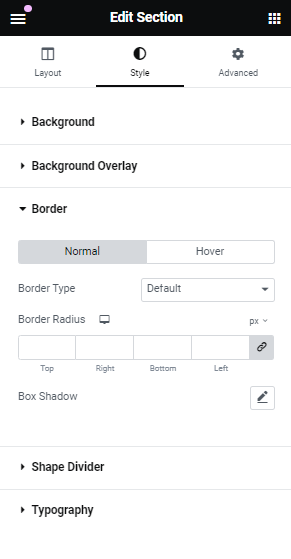
Inoltre, hai opzioni di stile versatili per tipografia, sfondo, bordo, campo, contenitore e molto altro.

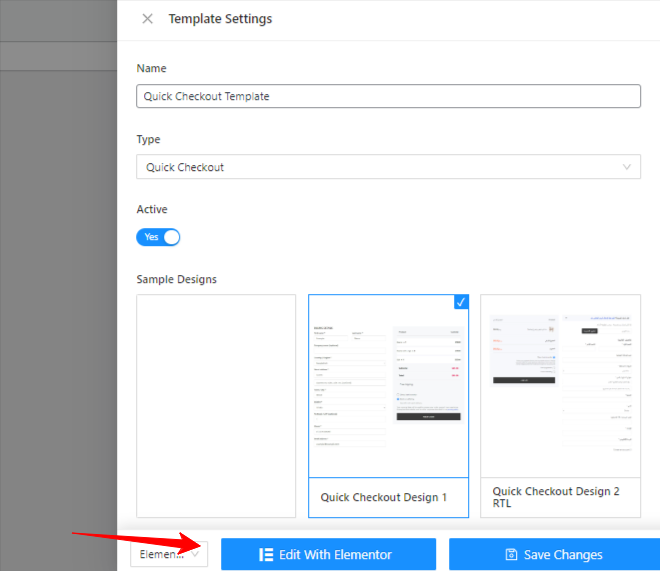
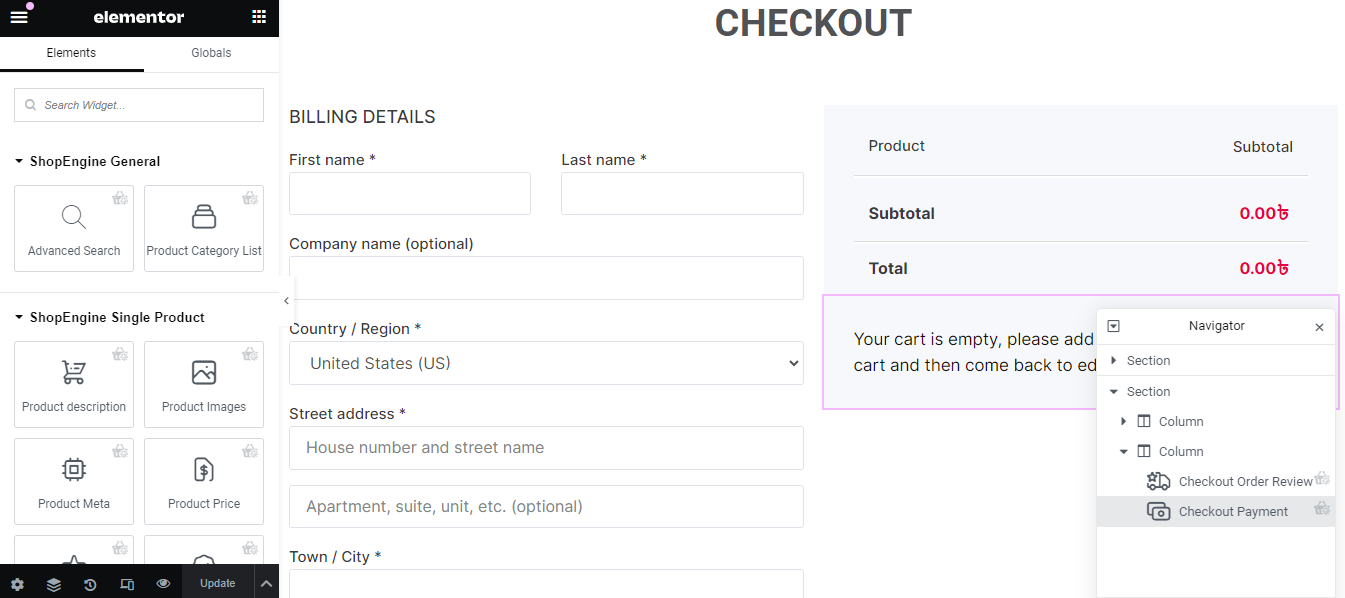
Per accedere alla personalizzazione del modello ShopEngine, individuare il file “Modifica con Elementor"dalle impostazioni del modello e fai clic su di esso.

Verrai spostato in una schermata dell'editor come il generatore di pagine Elementor.

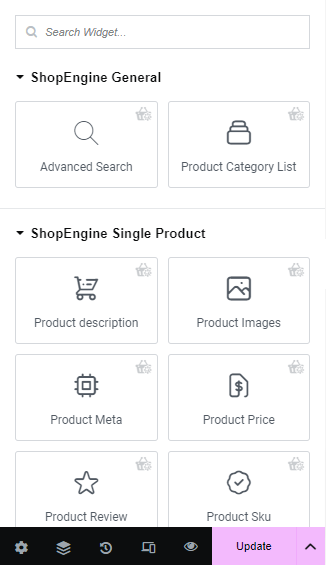
Dalla barra laterale sinistra di questa schermata, puoi aggiungere diversi widget utili come campo del modello di pagamento.

E, quando fai clic su qualsiasi elemento, vedrai il file Contenuto, Stile, E Avanzate scheda per configurare e personalizzare l'aspetto del modulo di pagamento.
In che modo WooCommerce One-Click Checkout influisce sulla conversione?
Pensa a te stesso come a un cliente e hai già deciso il prodotto desiderato, cosa vuoi fare dopo? Ovviamente, concludi la procedura di pagamento il prima possibile! D'altra parte, come proprietario di un negozio online, non vuoi perderti un opportunità di guadagnare e guarda il tuo cliente completare la procedura di pagamento.
Ecco la funzionalità con un clic di WooCommerce per accelerare il processo di pagamento. Aggiungerlo al tuo negozio di e-commerce può aiutare in diversi modi. Vediamoli di seguito:
Migliora l'esperienza del cliente
Un processo di pagamento semplificato dà priorità alla facilità d'uso del cliente. Questo può essere il modo più semplice per comprare qualcosa. Gli utenti non devono fare altro che semplicemente fare clic su un pulsante. Questa funzione viene visualizzata con tutte le informazioni di spedizione, fatturazione e pagamento in un'unica schermata. In questo modo si garantisce una visione chiara di tutte le informazioni e si riduce al minimo la possibilità di errori.
Aumenta la conversione dell'e-commerce
La funzionalità con un solo clic semplifica il noioso compito di inserire le informazioni sulle transazioni per i clienti e li aiuta a completarle in meno tempo. Questa esperienza fluida crea un senso di positività che aiuta a ridurre il numero di abbandoni del carrello.
Nessun passaggio inutile
In un negozio online basato su WooCommerce, i visitatori devono navigare su più pagine anche se acquistano un solo prodotto. Queste pagine possono essere passaggi non necessari del tuo funnel di vendita. Invece di aggiungere semplicemente un singolo prodotto alla pagina del carrello e visualizzarlo separatamente, i clienti dovrebbero affrontare la fase di fatturazione per un'esperienza migliore.
Efficiente per i clienti abituali
Il processo di pagamento con un clic garantisce che non vi sia lavoro ridondante per il clienti ricorrenti. Una volta immesse le informazioni di pagamento e spedizione, non dovranno più compilarle. Ciò può motivare ad accelerare la decisione di acquisto.
Funzionalità di risposta mobile
Il pagamento con un clic funziona meglio per i clienti basati su dispositivi mobili. Questa funzionalità occupa uno spazio minimo e si adatta perfettamente agli schermi dei dispositivi mobili, consentendo agli utenti di completare il processo di pagamento senza alcuna complessità. E godrai di tassi di conversione più elevati.
✅ Imparare come visualizzare i prodotti più venduti in WooCommerce.
Suggerimenti per l'ottimizzazione e l'impostazione di un pagamento con un clic
L'impostazione di una pagina di pagamento con un clic è di per sé parte dell'ottimizzazione del processo di pagamento di un negozio WooCommerce. Tuttavia, approfondiremo l'argomento per migliorare al meglio il pagamento con un clic. Ecco alcuni suggerimenti che dovresti considerare quando creerai una pagina di pagamento con un clic.
Progetta una nuova pagina di pagamento
Quando applichi il pagamento con un clic, assicurati di progettare una nuova pagina di pagamento per esso. Poiché tutte le informazioni sul check-out verranno visualizzate in un popup, potrebbe essere necessario ridefinire l'intero design del check-out. Sebbene il nostro obiettivo sia ridurre al minimo il processo di pagamento, non possiamo includere alcune informazioni vitali. Devono essere esposti in modo chiaro.
Monitoraggio e test regolari
L'obiettivo finale dell'aggiunta di un checkout con un clic è fornire ai visitatori un'esperienza semplificata. Tuttavia, è ancora necessario cercare miglioramenti e aggiornamenti regolari. È necessario concentrarsi sui dettagli per una visione completa. Inoltre, dovresti verificare periodicamente che il pagamento con un clic funzioni correttamente.
Fornire il prezzo dettagliato
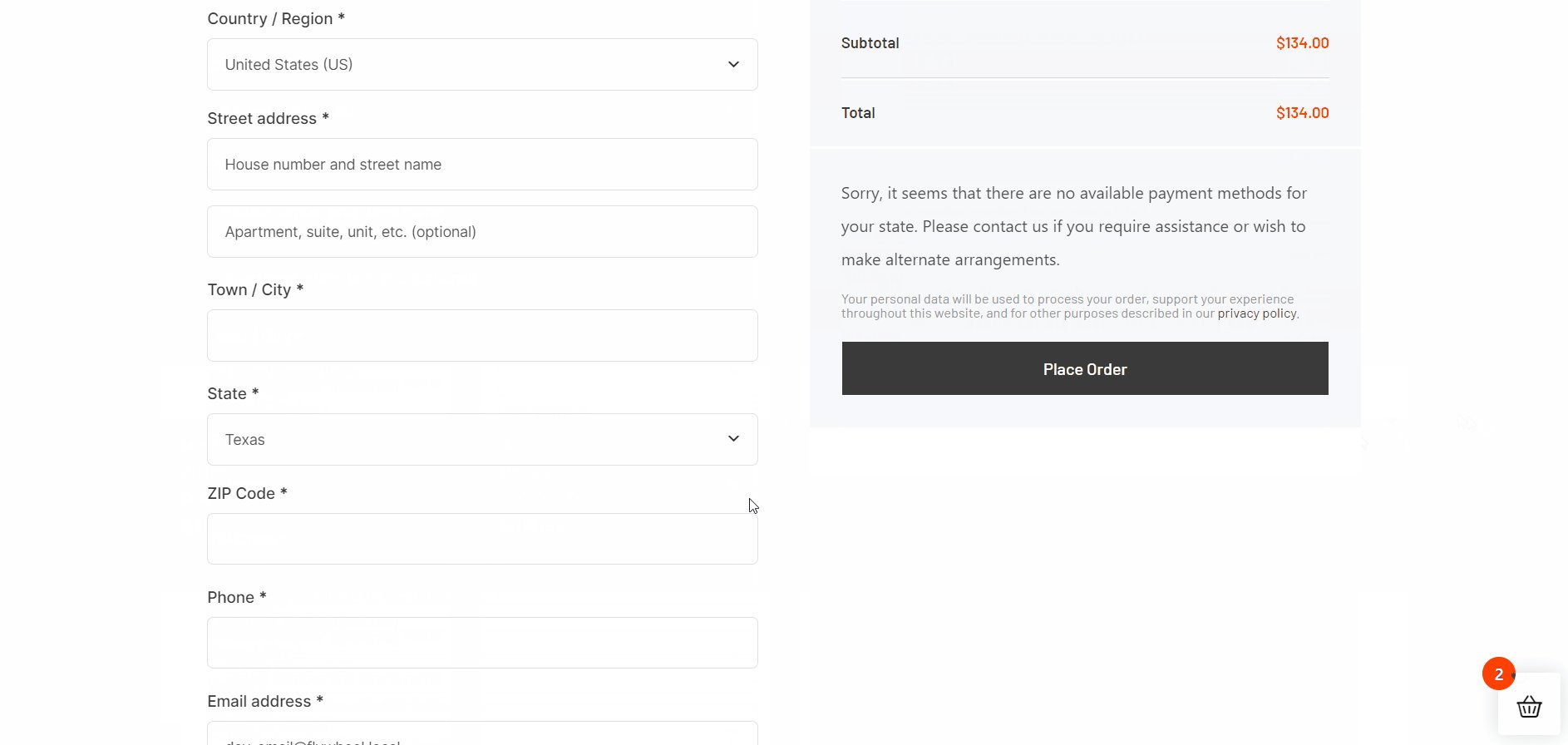
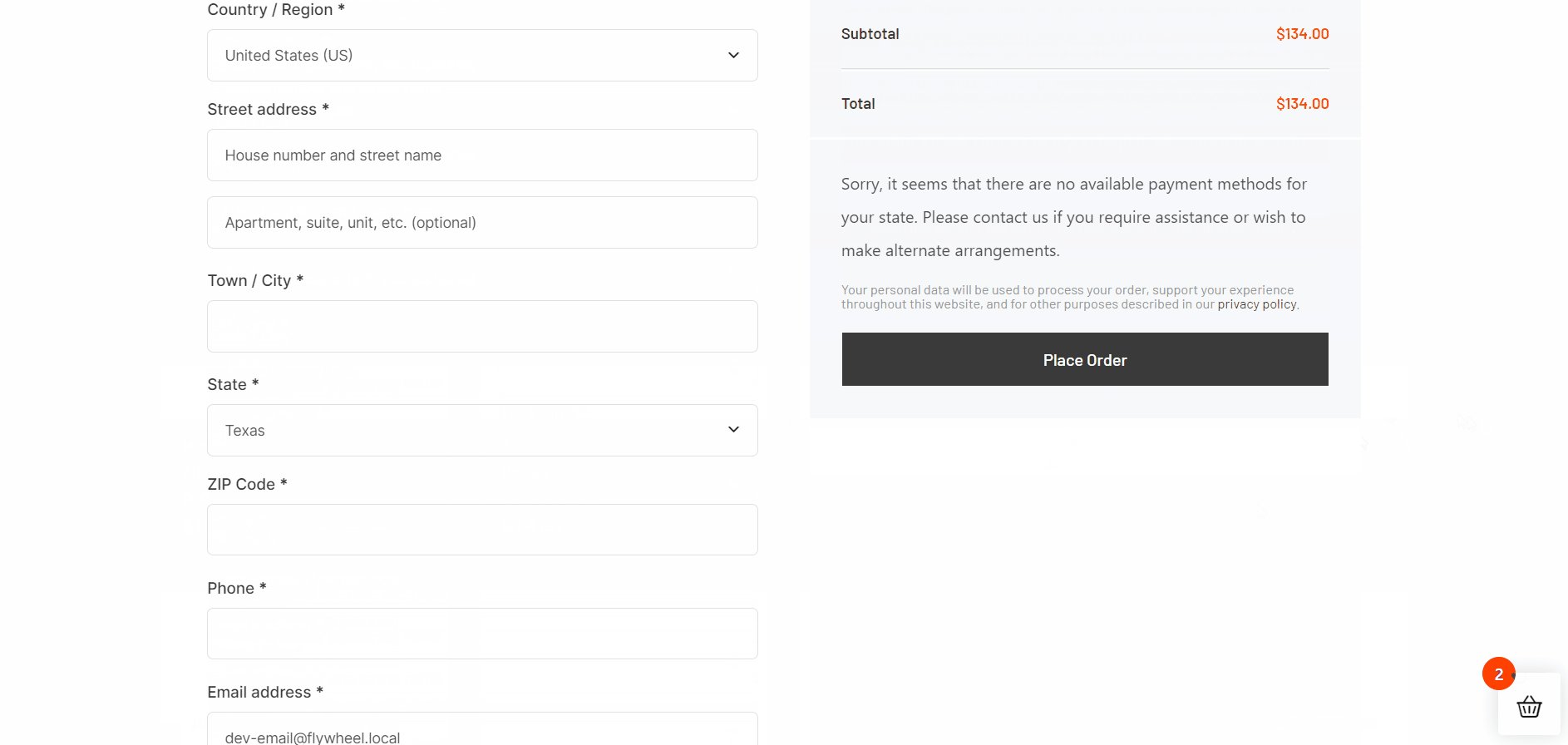
Il popup di pagamento con un clic dovrebbe mostrare la ripartizione totale dei prezzi. Il tuo checkout dovrebbe mostrare il prezzo di ciascun prodotto individualmente. Assicurati di visualizzare i costi aggiuntivi come le spese di spedizione e le tasse. Inoltre, indica anche il prezzo scontato. I clienti abbandoneranno il carrello in caso di malinteso.
Metodo di pagamento e spedizione
I metodi di pagamento e spedizione sono parti vitali del processo di pagamento. I clienti cercheranno il modo preferito per effettuare pagamenti e ricevere prodotti. Pertanto, dovresti assicurarti che tutti i metodi di pagamento e spedizione disponibili siano visibili.
Mostra pulsante ampio
Puoi rendere più larghi tutti i pulsanti della pagina di pagamento. Aiuterà il visitatore a navigare facilmente. Questi tipi di pulsanti possono essere visualizzati in modo accurato sui dispositivi mobili.
Posso utilizzare gli shortcode per impostare il pagamento con un clic in WooCommerce?
I clienti possono acquistare più prodotti tramite il pagamento con un clic?
Qual è il modo migliore per abilitare il pagamento con un clic in WooCommerce?
Aumenta le tue conversioni oggi!
We hope this article helped you find the easiest answer on how to set up WooCommerce one-click checkout. Adding a one-click checkout page through code can be a difficult task. However, using a plugin like ShopEngine può essere un modo semplice per creare e progettare la pagina di pagamento con un clic tramite un'interfaccia drag-and-drop.
Non dovrai affrontare alcun ostacolo anche se aggiungerai per la prima volta una pagina di pagamento con un clic sul tuo negozio di e-commerce.


Lascia un commento