Come creare una pagina di archivio WooCommerce con ShopEngine #
Pagine di archivio WooCommerce sono portati a organizzare un elenco di prodotti in base a un prezzo specifico, colore di categoria, etichetta, ecc. Qui ne verranno specificati alcuni Archivio ShopEngine Widget inclusa la categoria, Titolo dell'archivio, Conteggio archivi, Archivia prodotti., Filtri prodotto, ecc. Utilizzando questi widget, puoi facilmente organizzare la tua pagina Archivio nel modo desiderato.
Just follow the step-by-step process to create & beautify your Archive page with ShopEngine, UN WooCommerce archive page builder:
Quick Overview
This guide will present creating a WooCommerce product archive page using ShopEngine’s provided archive widgets. This plugin supports Elementor’s drag-and-drop interface that facilitates beginners who have zero to minor technical expertise.
Plugins needed: ShopEngine, WooCommerce, and Elementor.
After installing these plugins, you need to enable the archive widgets. Then you need to create and customize an archive page template with ShopEngine’s archive widgets.
Step 1: Create an WooCommerce Product Archive Page Template #
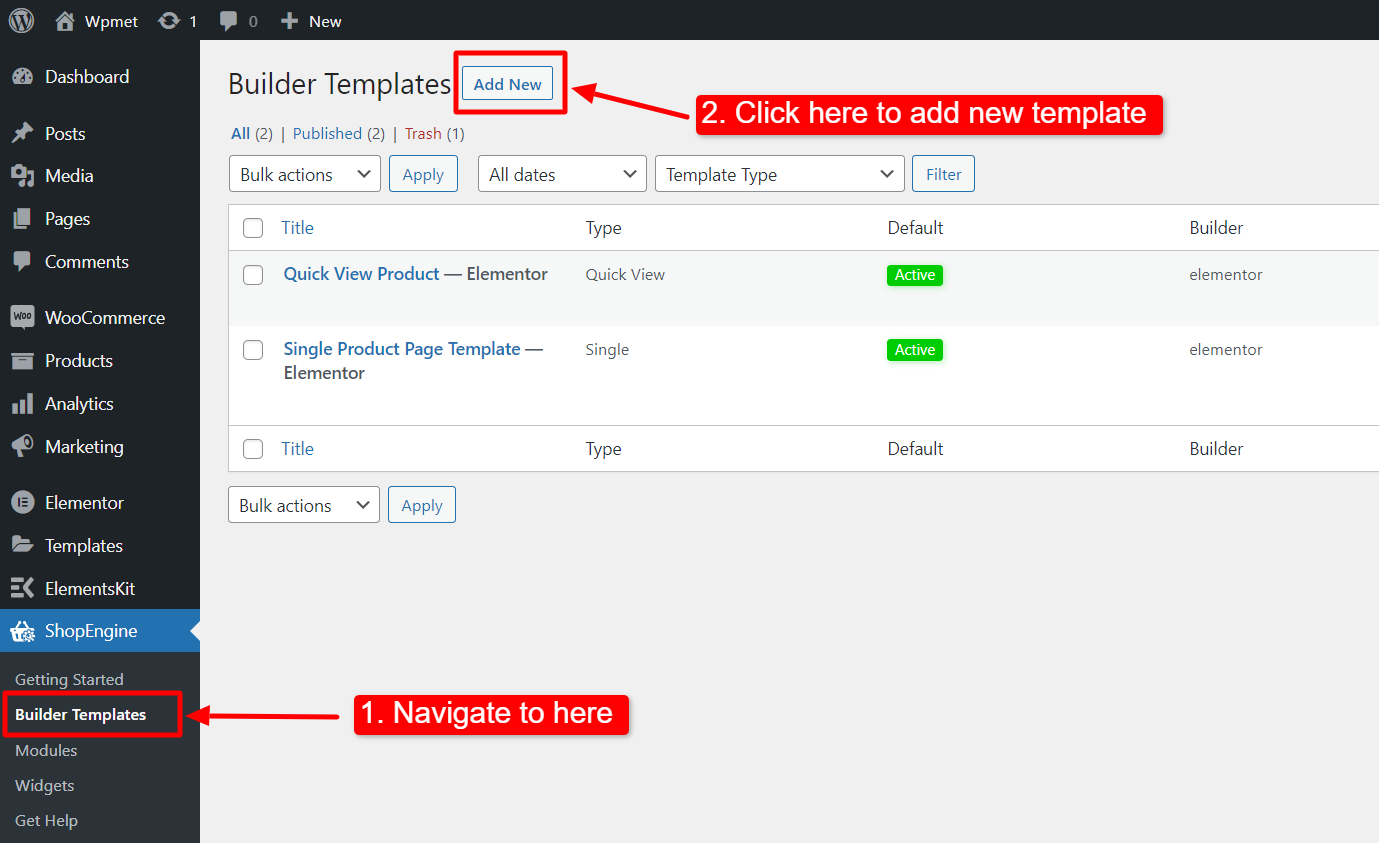
- Navigare verso ShopEngine-> Modelli dalla dashboard di WordPress.
- Clicca sul Aggiungere nuova button to create an Modello di pagina di archivio.

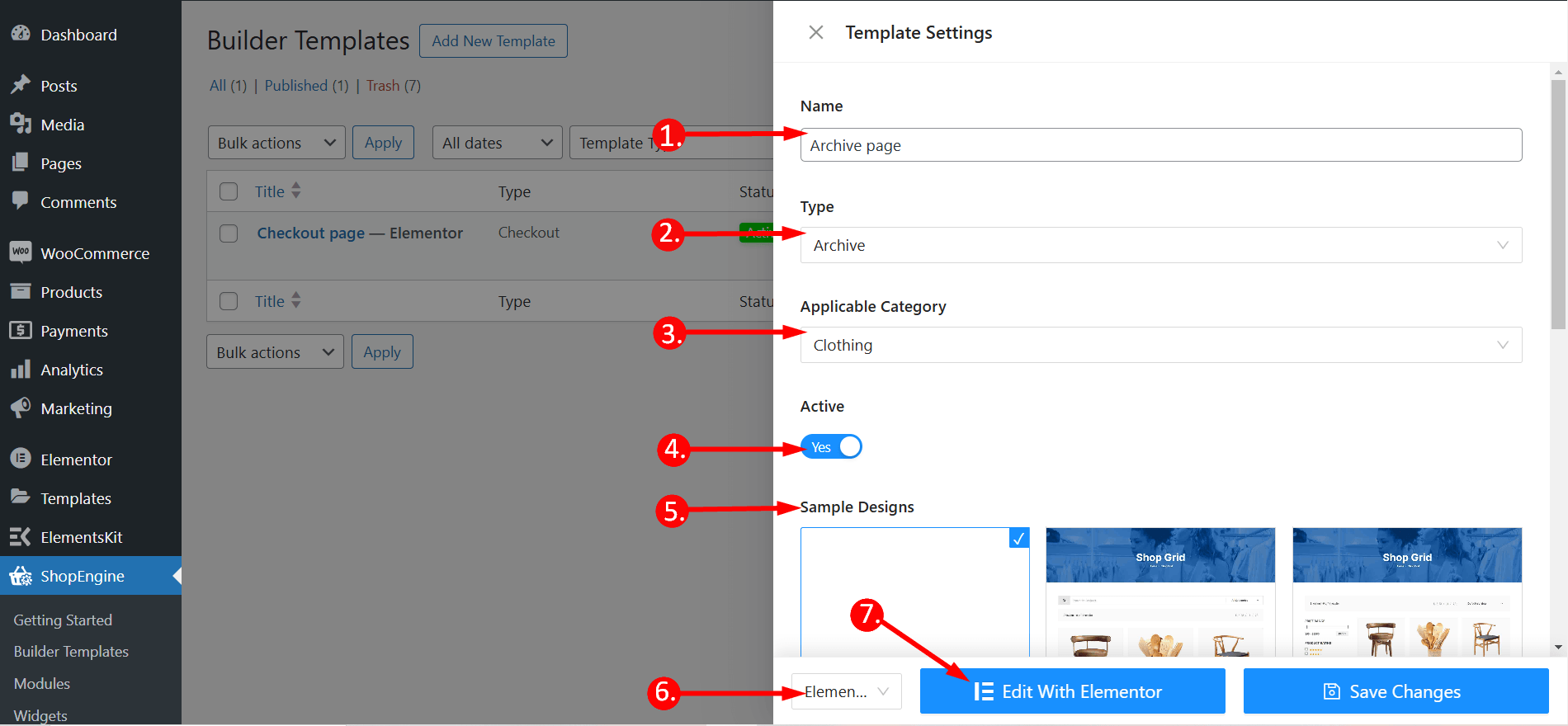
Successivamente, verrà visualizzata una finestra fuori dallo schermo per le impostazioni del modello. Nelle Impostazioni del modello,
- Entrare in un Nome modello.
- Imposta il tipo di modello: Archivio.
- Seleziona un Categoria applicabile per i prodotti. (Facoltativo. Tuttavia, se scegli una categoria, devi creare un altro modello per i prodotti generali e per i prodotti di altre categorie).
- Abilitare Imposta default per impostare il modello come Predefinito.
- Seleziona un disegno dal modelli disponibili O creare un disegno da solo utilizzando i widget della pagina del singolo prodotto. Mostreremo il modello creato da zero.
- Scegli quale editor desideri utilizzare per modificare il modello tra le opzioni fornite: Elementor E Gutenberg.
- Ora fai clic su Edit with Elementor/Gutenberg or Save changes.

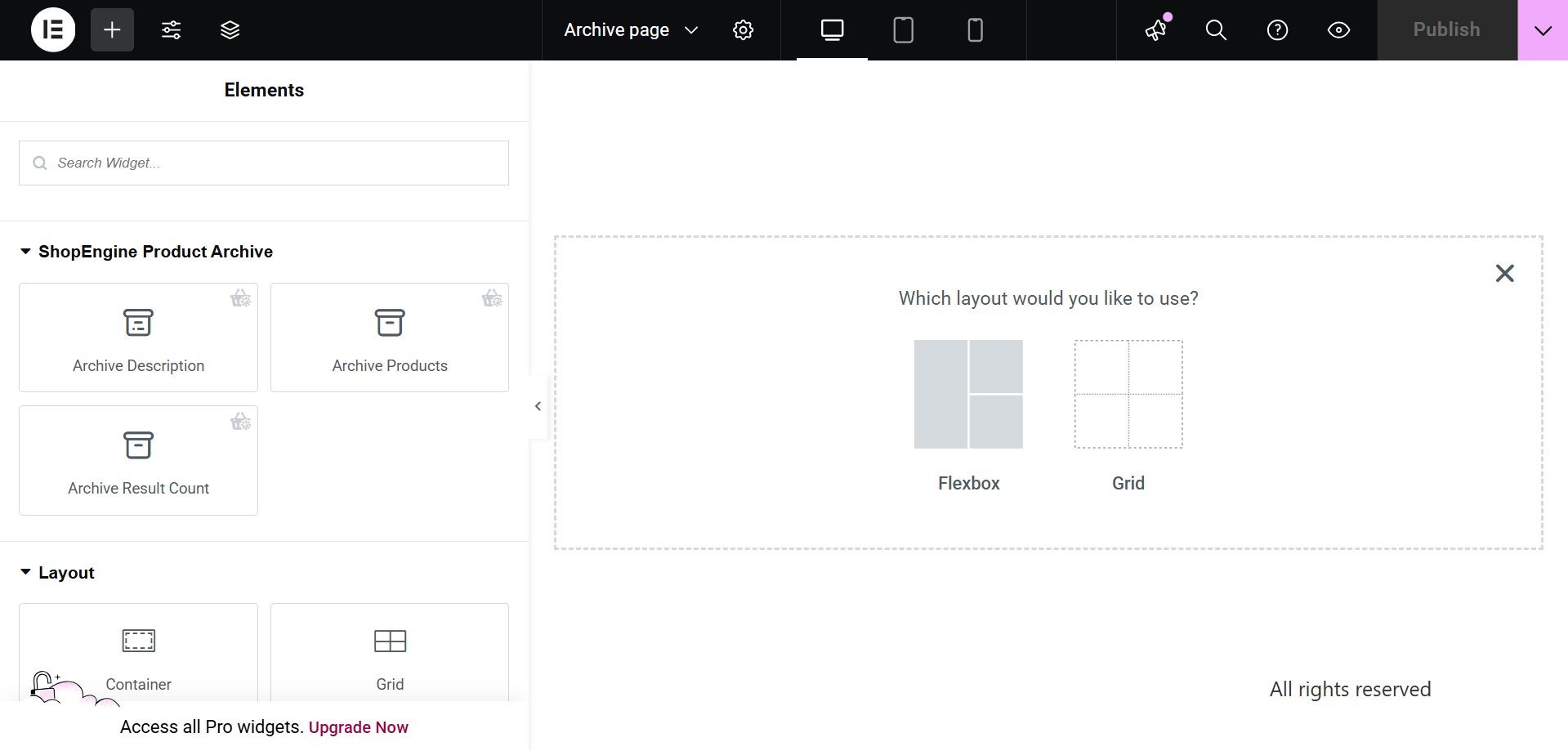
Passaggio 2: scegli una struttura #
- Scegli la tua struttura dalla zona selezionata.

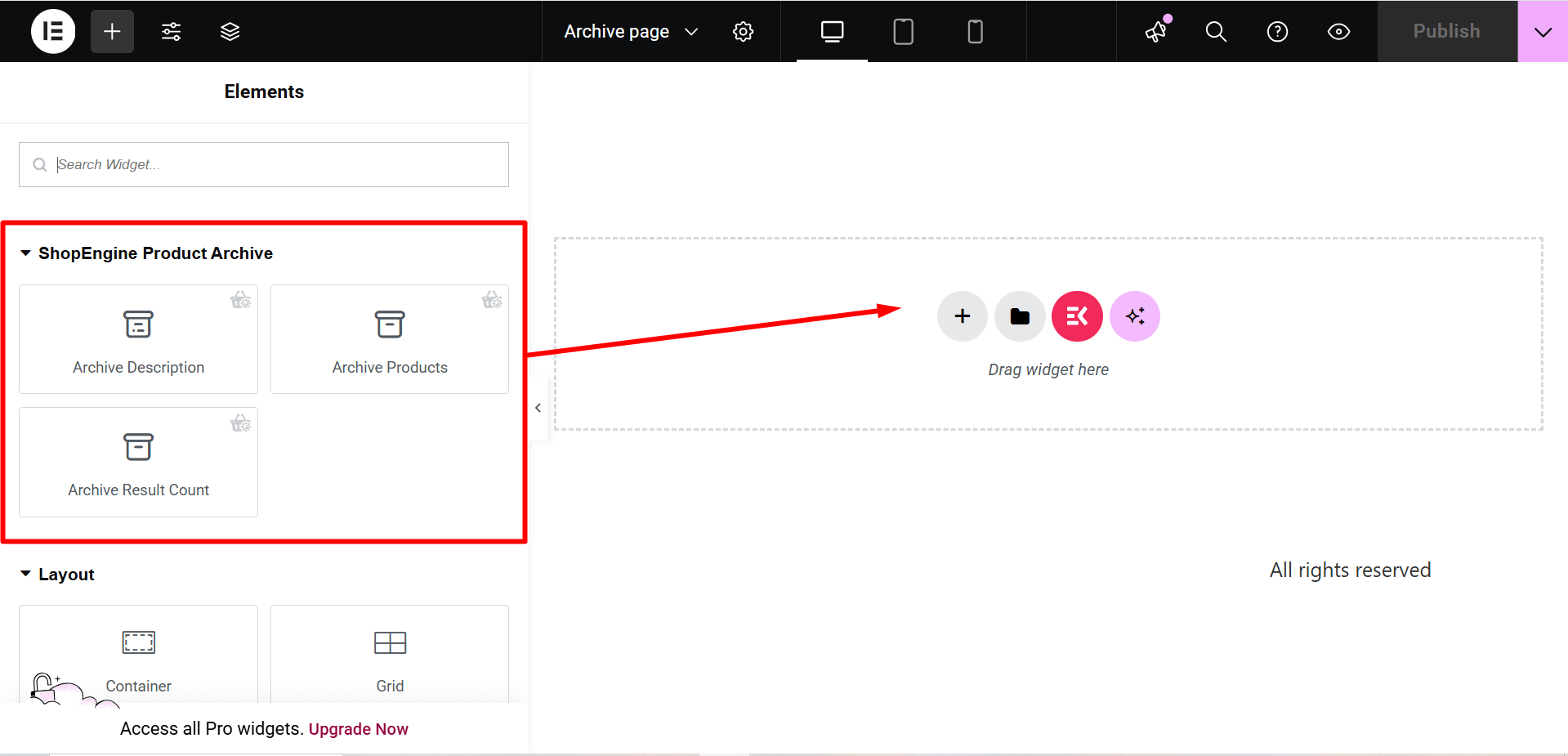
Passaggio 3: progetta la tua pagina di archivio WooCommerce con ShopEngine Archive Widgets #
Vai a un blocco ShopEngine e puoi progettarne uno tuo. Qui ne troverai alcuni specificati Archivio ShopEngine Widget inclusa la categoria, Titolo dell'archivio, Conteggio archivi, Archiviare prodotti, ecc. Vediamo come personalizzarli:
Ora trascina semplicemente i seguenti widget e rilasciali nell'area selezionata.
- Categoria.
- Titolo dell'archivio.
- Conteggio archivi.
- Archivia prodotti.

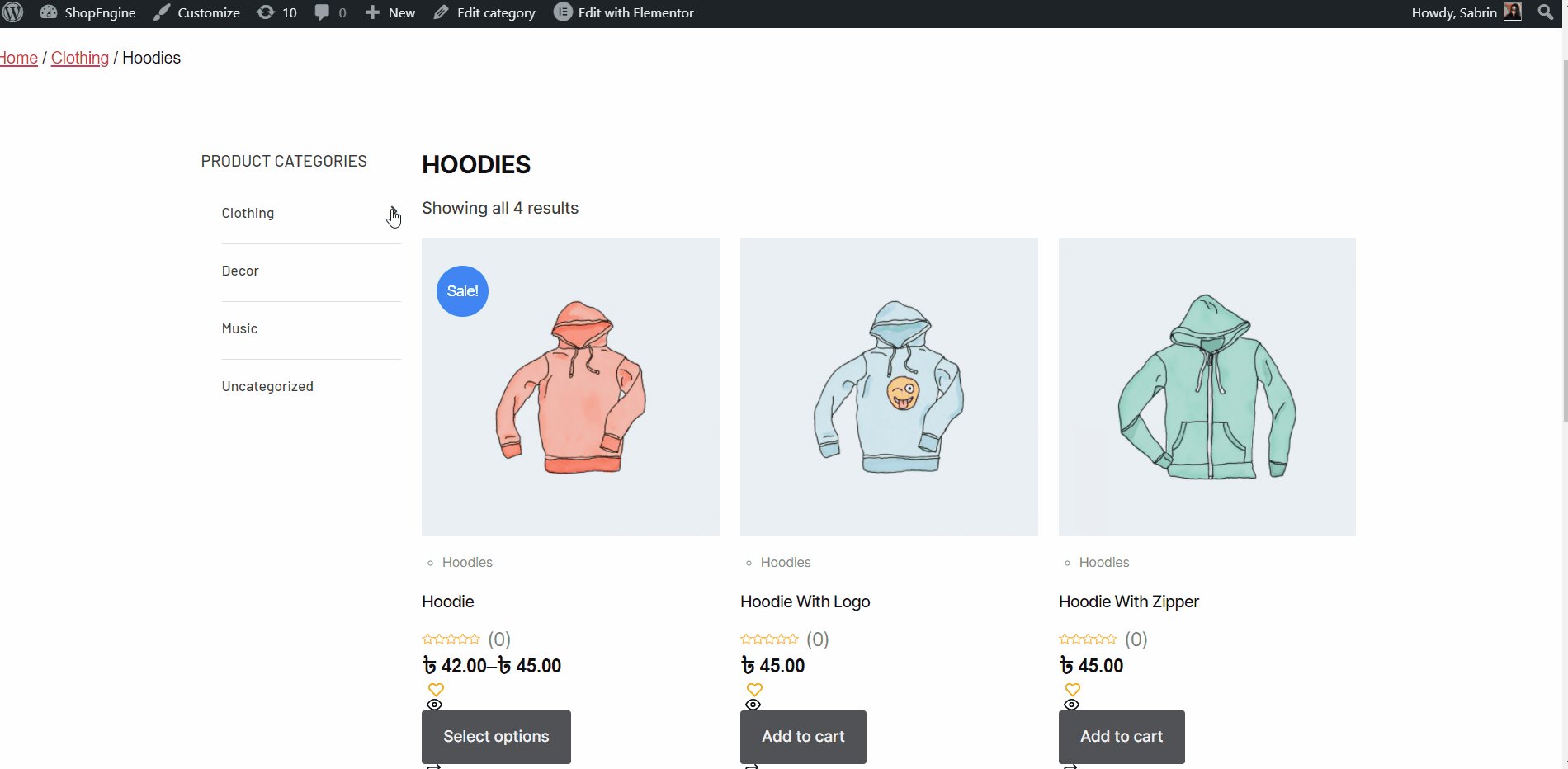
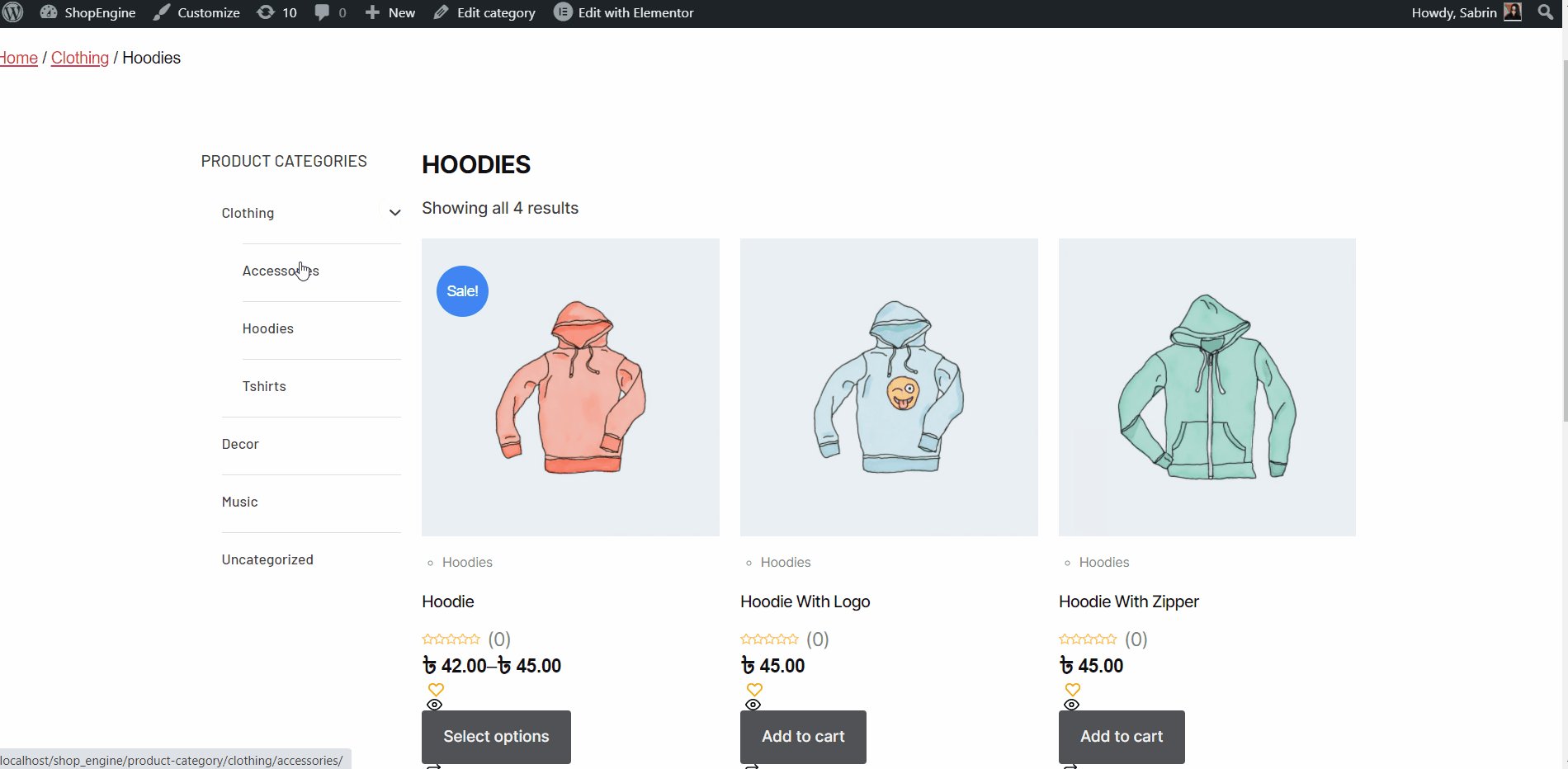
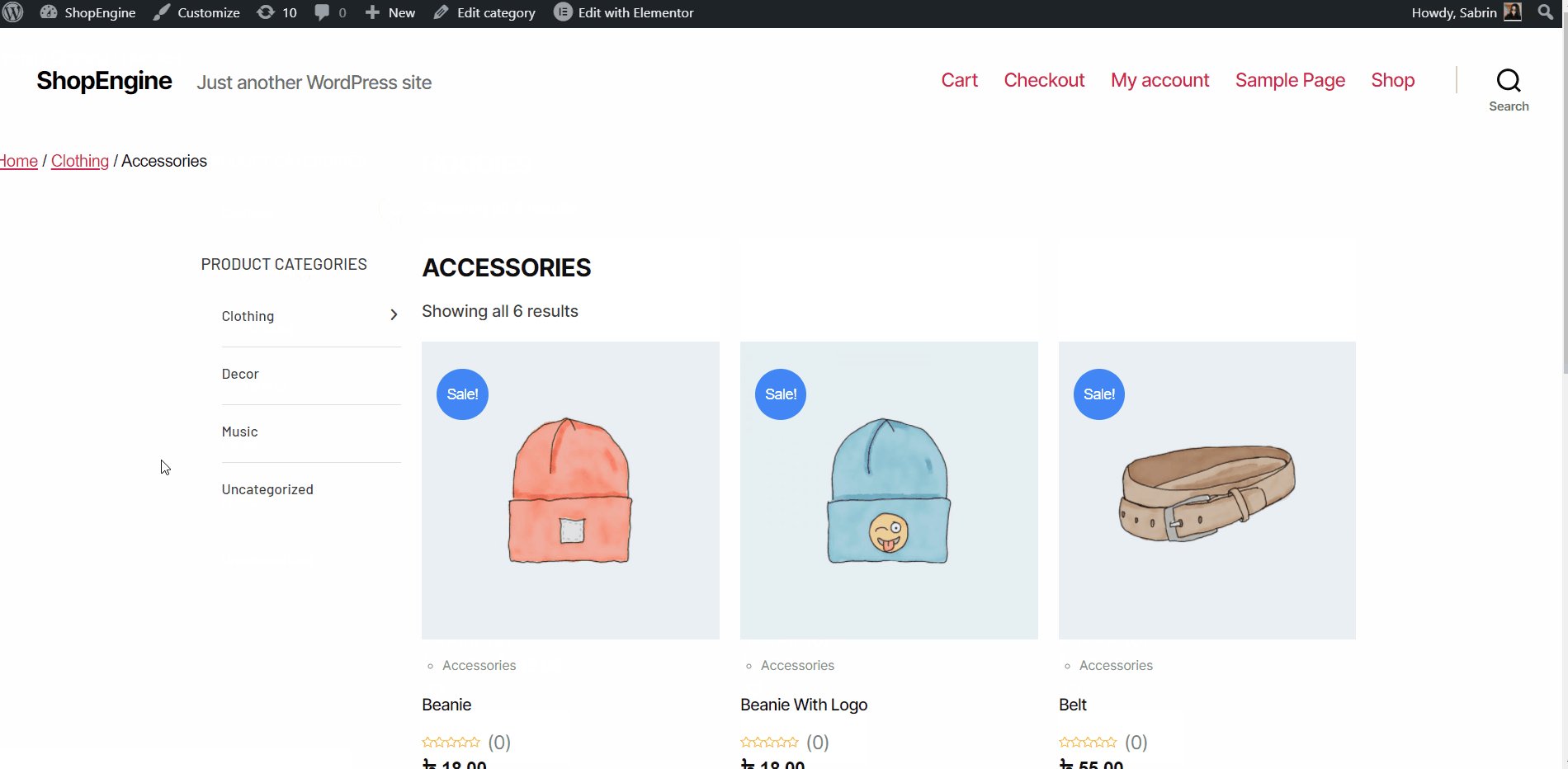
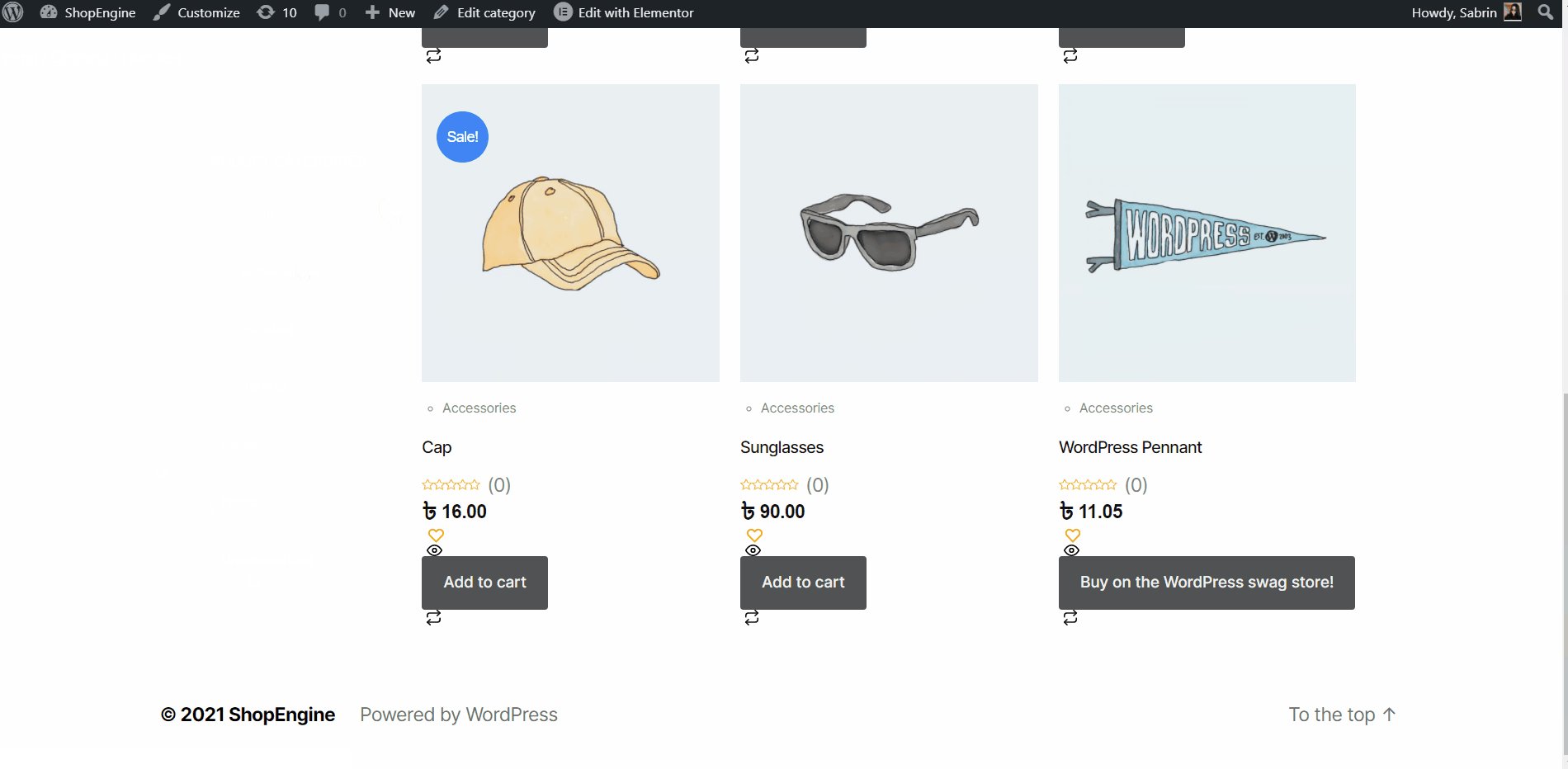
Passaggio 4: pubblica la tua pagina di archivio #
- Dopo aver finito di progettare, fai clic su Aggiornamento.
Ora visualizza il Pagina di archivio dalla parte anteriore. Lì puoi vedere la pagina Archivio che hai progettato e verificare che tutte le funzionalità della pagina funzionino perfettamente.