Iniziare #
WooCommerce Checkout mostra la selezione dei prodotti e i moduli di pagamento su un'unica pagina. Aggiungi prodotti a un ordine, rimuovi e completa il pagamento senza uscire dalla pagina. Basta seguire il Procedura passo dopo passo:
Crea modulo #
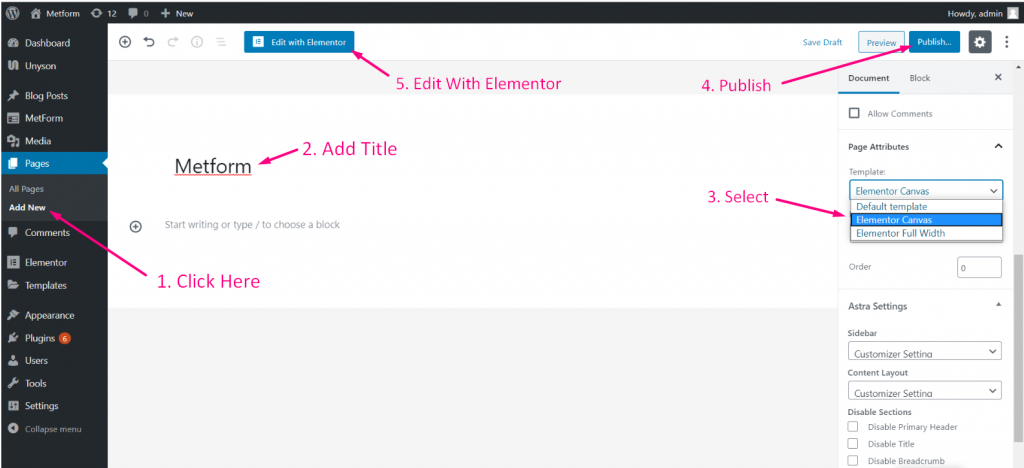
Passaggio => 1: Vai a Pannello di controllo=> Pagine=> Aggiungere nuova=>
- Aggiungere Titolo della pagina
- Seleziona modello Tela Elementor
- Clicca su Pubblicare
- Modifica con Elementor

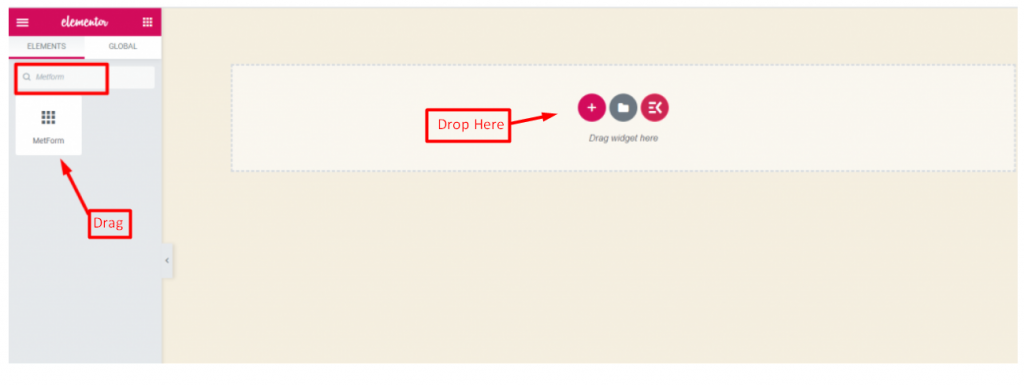
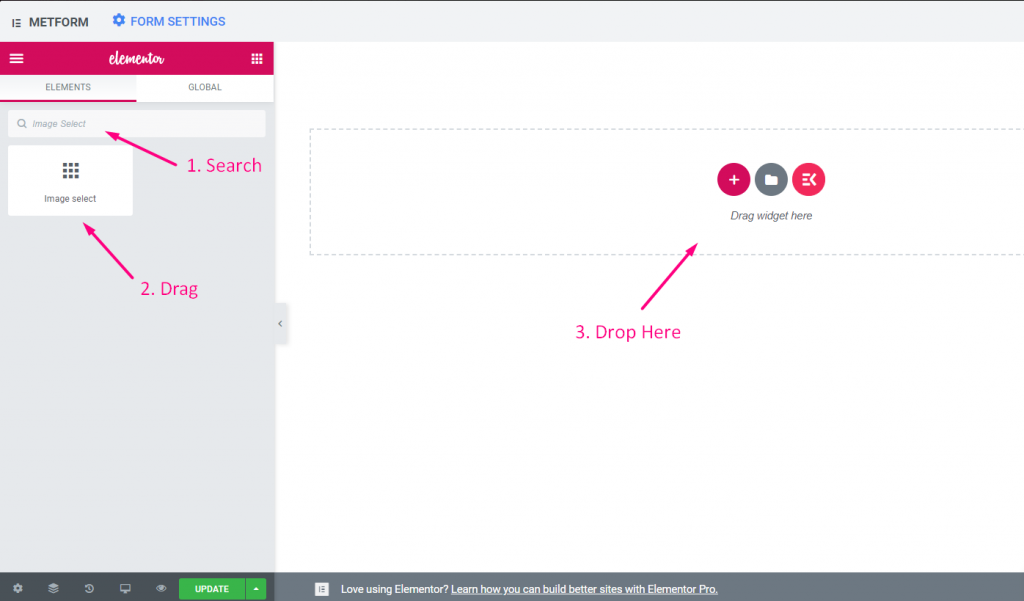
- Passaggio => 2: Cercare Metforma=> Trascinare e rilasciare

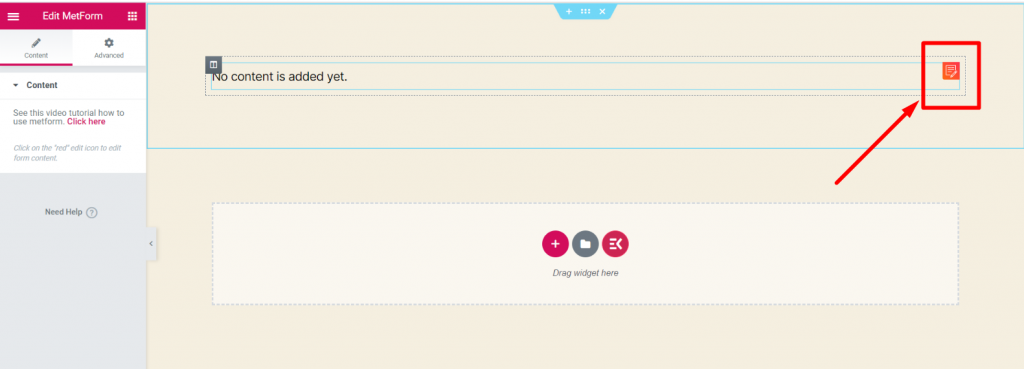
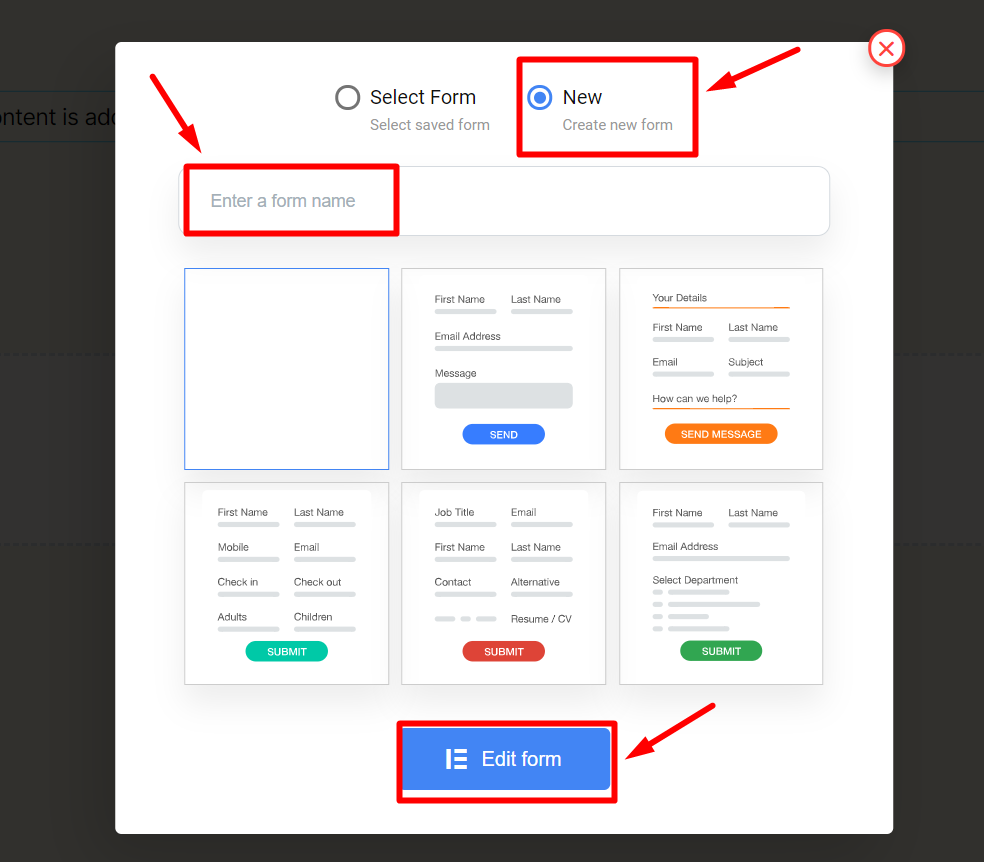
- Passaggio => 3: Fare clic sull'icona selezionata

- Passaggio => 4: Oppure puoi selezionare Nuovo=> Inserisci il tuo Nome del modulo=> Fare clic su Modifica modulo

Imposta il valore del prodotto #
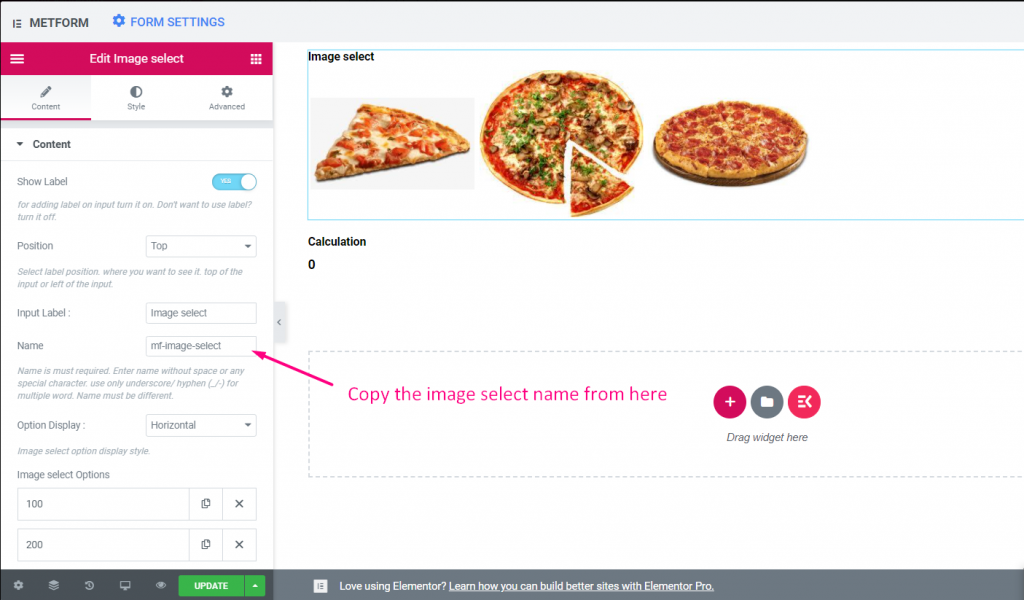
- Passaggio => 1: IL Modulo creato apparirà => Ora cerca Seleziona immagine=> Lagna=> Gocciolare

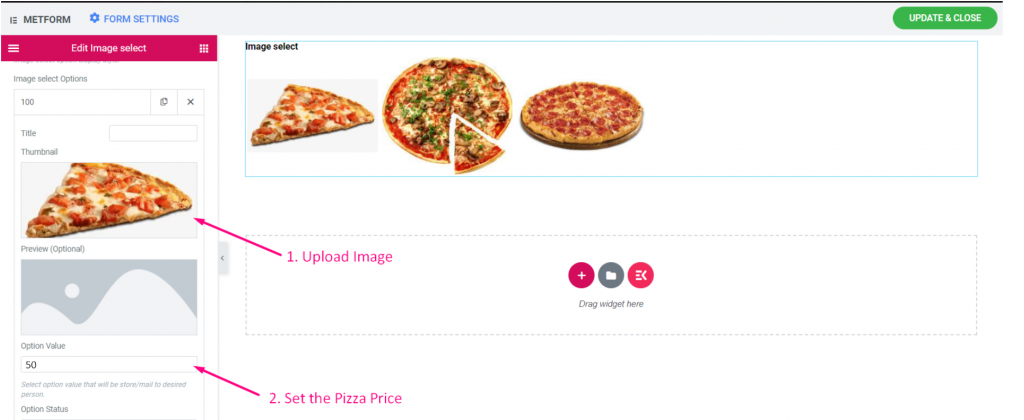
Passaggio => 2:
- Carica immagine
- Imposta il prezzo del prodotto. Per ES: 50

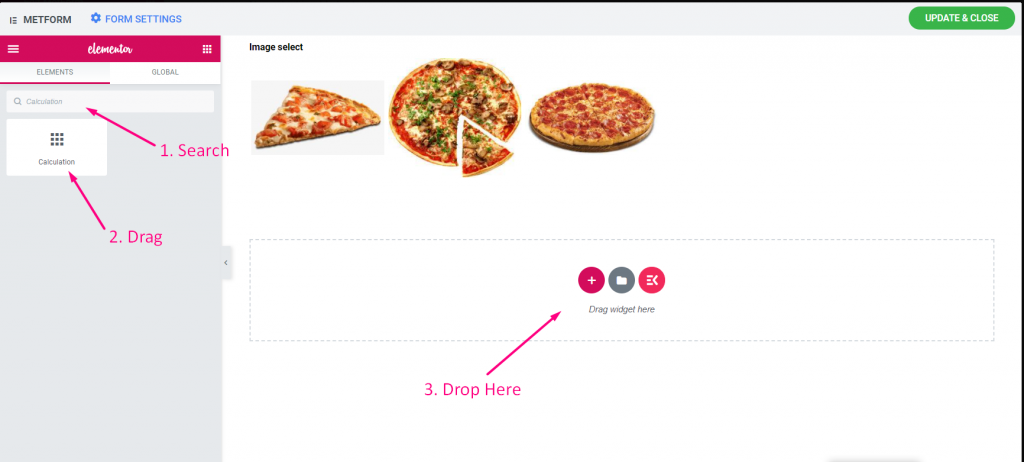
Passaggio => 3:
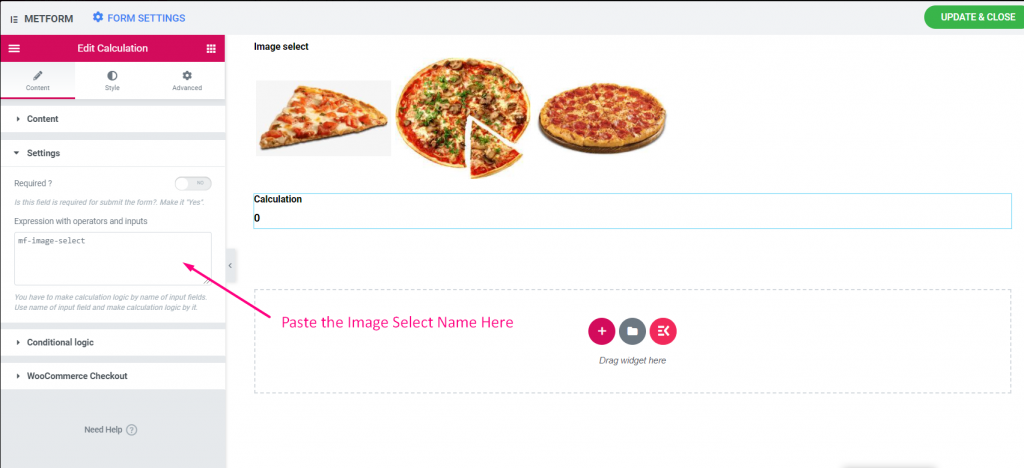
Ora cerca Calcolo=> Lagna=> Gocciolare

- Passaggio => 4: Copia la selezione dell'immagine Nome

Passaggio => 5: Incolla il Immagine Seleziona nome sul Calcolo=> Impostazioni=> Sezione Espressione

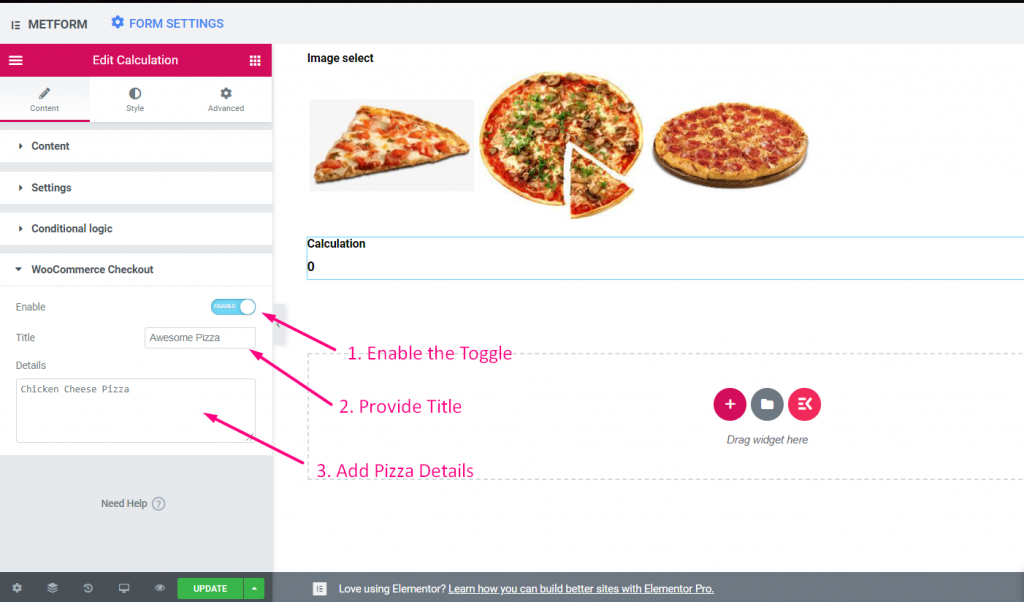
Passaggio => 6:
- Vai a WooCommerece Acquista => Abilita Toggle=> Fornisci titolo=> Aggiungi dettagli pizza

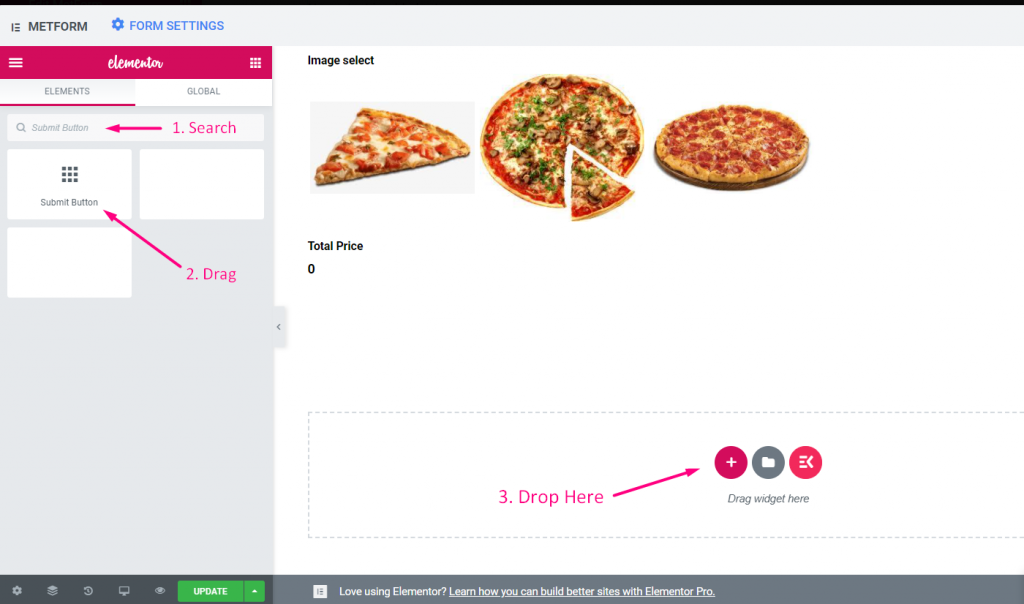
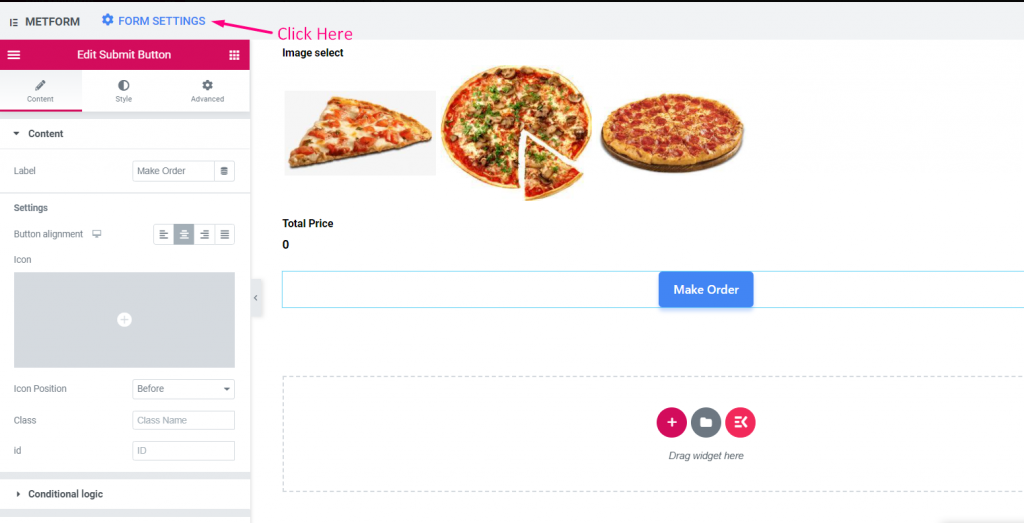
- Passaggio =>7: Ora cerca Pulsante Invia=> Lagna=> Gocciolare

- Passaggio => 8: Clicca sul Impostazione del modulo

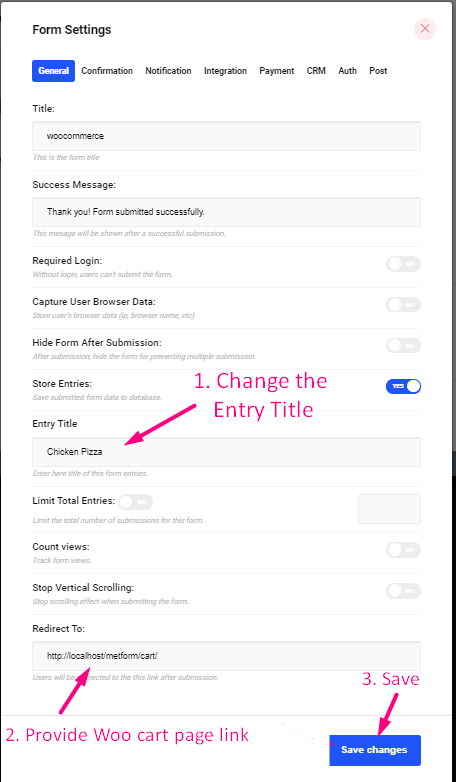
Passaggio => 9:
- Aggiungi o modifica qualsiasi titolo della voce da qui.
- Fornire il Link di reindirizzamento della pagina del carrello WooCommerce
- Salvare le modifiche

Vista del sito #
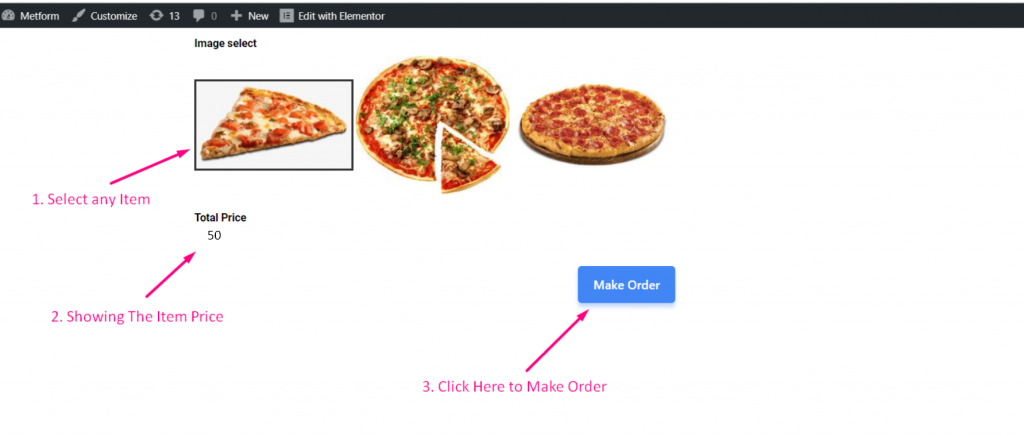
Passaggio => 1: Ora vai al Sito => Seleziona qualsiasi elemento=> Fare clic su Fare ordine

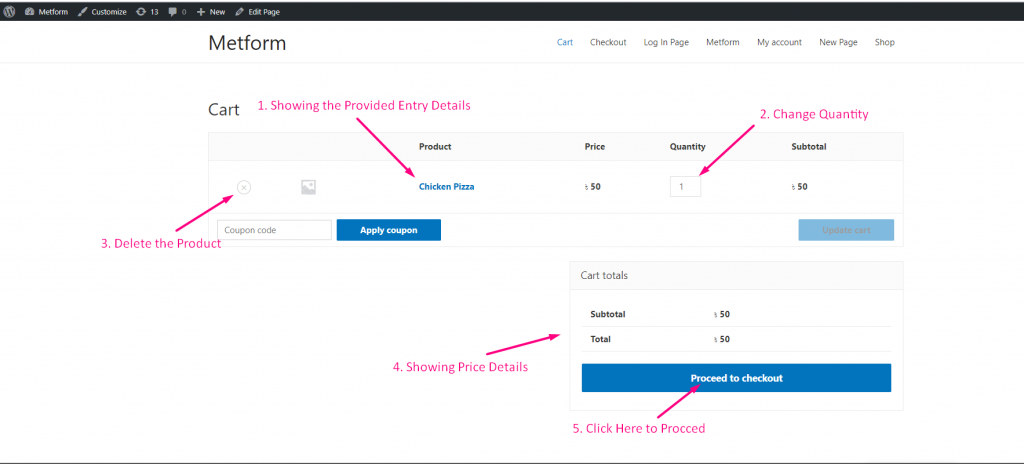
Passaggio => 2: Questo si sposterà nella pagina del carrello di WooCommerce che hai fornito su Impostazioni del modulo
- Mostrando i dettagli della voce come hai fornito Titolo della voce Impostazioni modulo.
- Impostare il Quantità del prodotto
- Mostrando il Dettagli sul prezzo
- Ora fai clic su Procedere al checkout

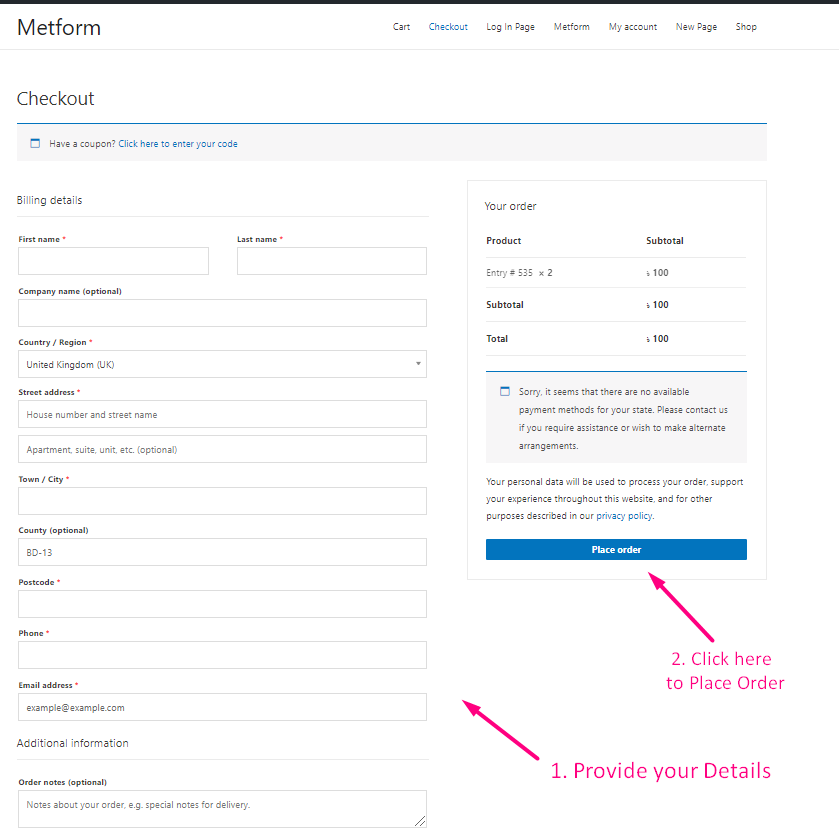
Passaggio => 3: Questo si sposterà nel file Pagina di pagamento di WooCommerce
- Fornisci il tuo Dettagli di fatturazione
- Clicca su Invia ordine