WordPress is a widely-used platform for creating websites, thanks to its user-friendly interface and versatility. One of its key features is the ability to create pages effortlessly and manage content effectively.
However, with the growth of your website, it will become hard to manage all of your pages and make them easily accessible to your visitors. This is where a page list comes in handy.
In this blog post, we will guide you on how to create page list in WordPress and manage them to ensure accessibility for your visitors.
Why display Page list on a WordPress website?
There are several reasons why you might want to display a page list on your WordPress website. Here, we are listing down a few important reasons regarding the benefits of displaying page lists on WordPress:
- It boosts content accessibility and visibility so that you won’t face difficulties managing your WordPress web pages.
- Your visitors can easily find the information they want from your site. Therefore, their user experience will also get doubled.
- Since page lists improve UX, your visitors would like to spend more time on your site. As a result, your website’s session duration will increase.
- Displaying page lists is also important for SEO as it enhances the possibilities to rank on Search Engines. Search Engines use links to navigate and index web pages for fast accessibility which leads to high rank.
Lastly, adding a page list is a great idea for website owners who want to effortlessly track their web pages and make sure they are up-to-date. Due to these reasons, adding a page list is essential in WordPress.
How to add Page list in WordPress
There are two ways to add a page list in WordPress. One is through manual coding which is hard to implement and another one is using WordPress plugins. Here, we will go for the user-friendly option which is adding pages to WordPress websites utilizing a plugin.
So, here are the three easy steps to add page list to WordPress:
Step 1: Install and activate a WordPress page list plugin.
First of all, for adding page list to your WordPress site, you will require a plugin that has the option to do so. Here, we are making use of ElementsKit to add WordPress web page lists.
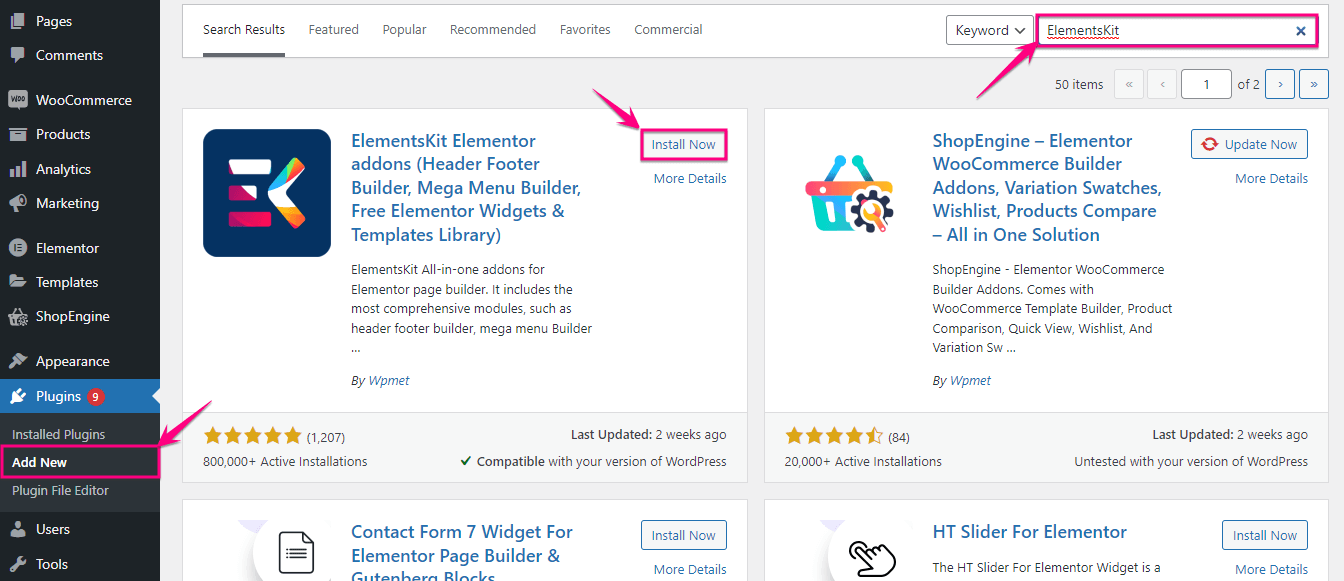
To do that, visit your admin dashboard and press “Add New” under Plugins. After that, search for ElementsKit and hit the “Install Now” button. After installation, activate it. But before installing ElementsKit, make sure you have Elementor installed on your website.

Step 2: Add Pagelist to WordPress.
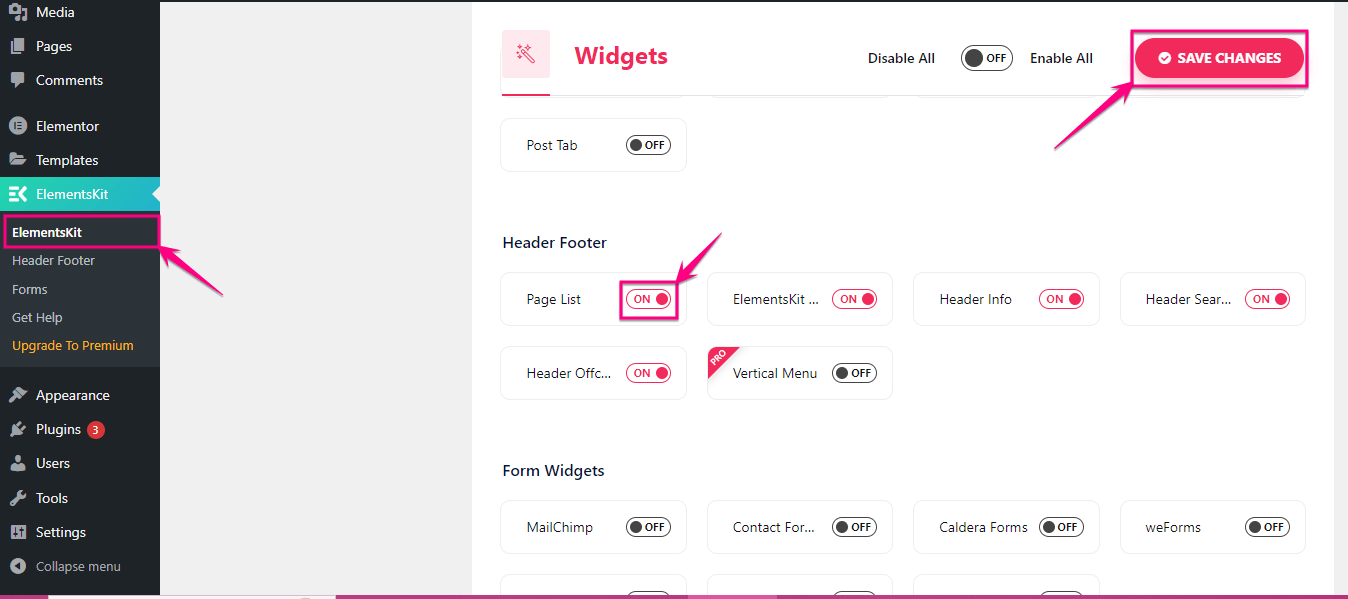
Now, Enable the Page List widget by visiting ElementsKit >> ElementsKit and enable the widget. Then, click the “Save Changes” button.

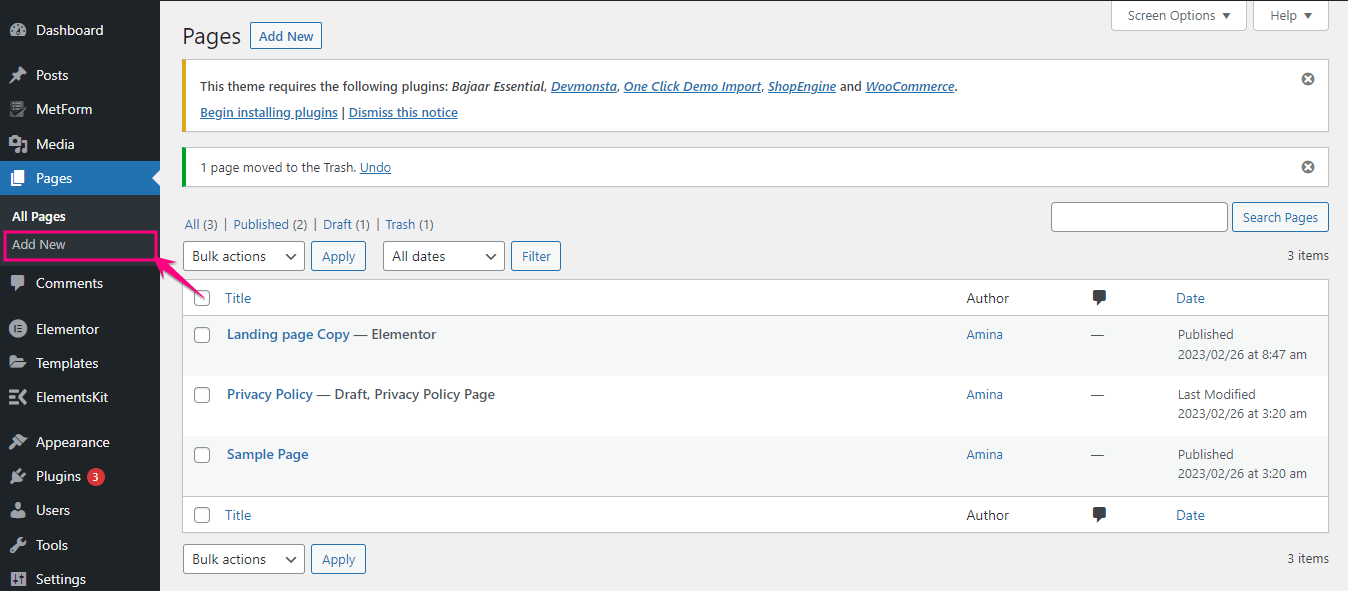
After that, go to a new page by pressing “Add New” under Pages. Or, go to the page where you want to add a page list.

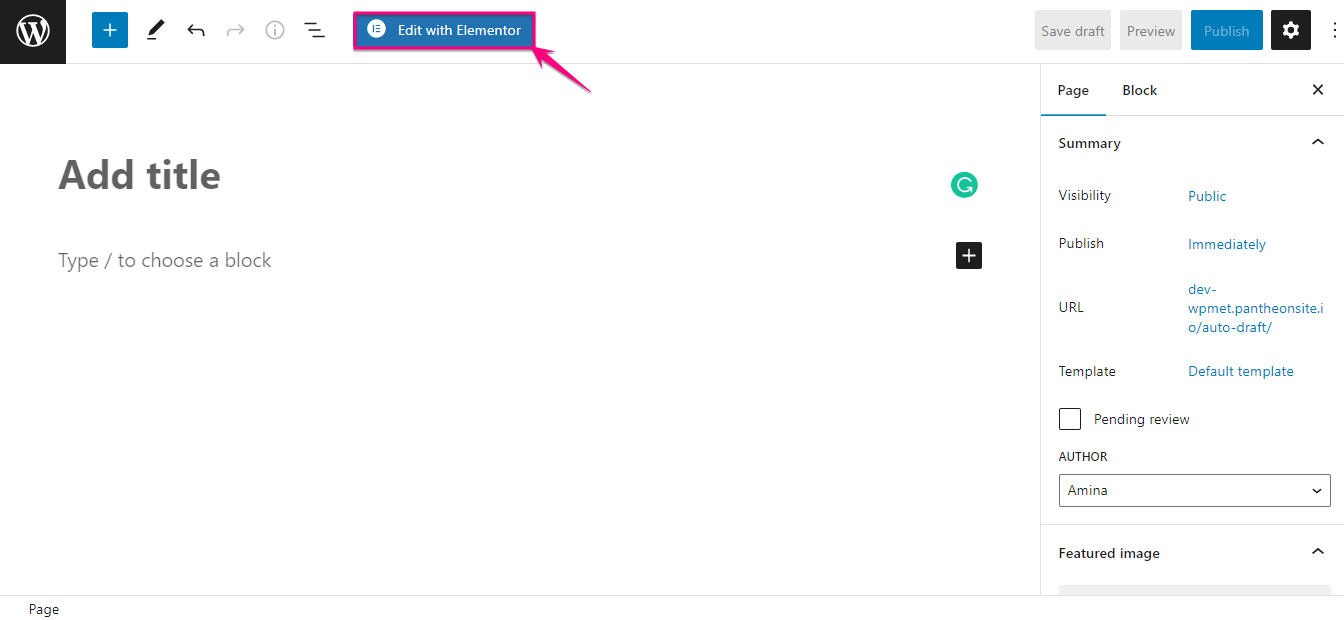
This will redirect you to a new page from where you have to click the “Edit with Elementor” button.

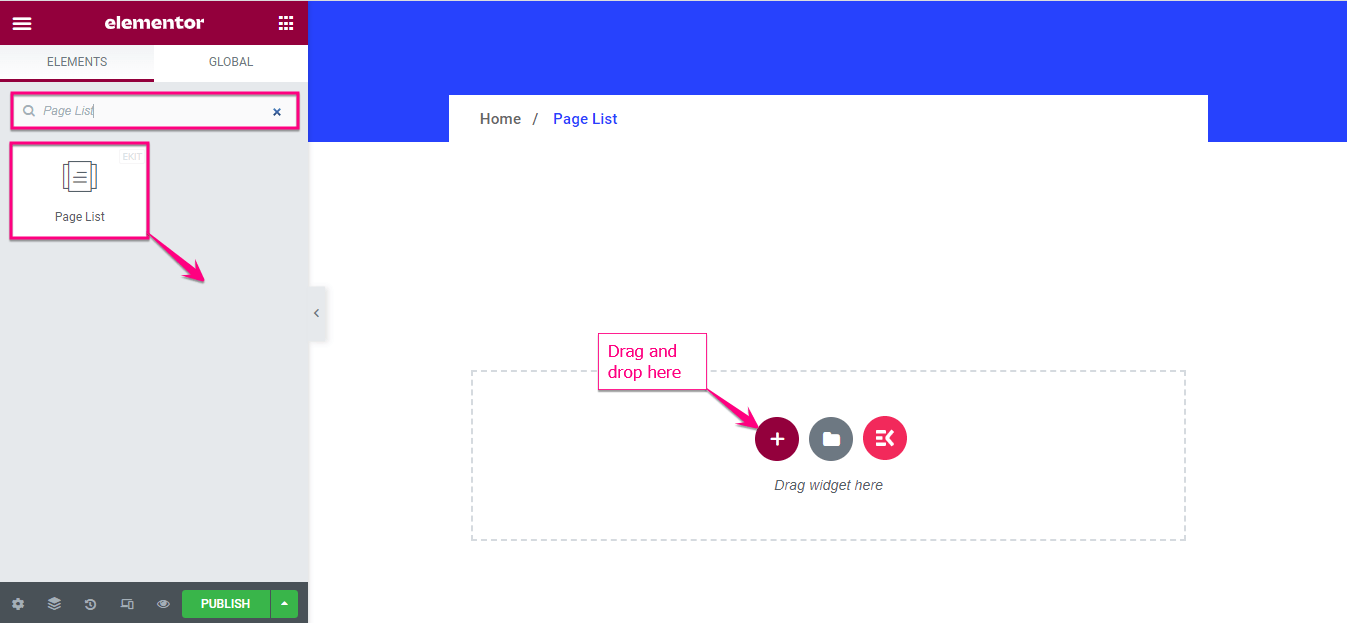
From the Elementor dashboard, you need to search for the Page List widget. After searching, you will notice a Page List widget marked with Ekit. Now, drag and drop this to the plus icon.

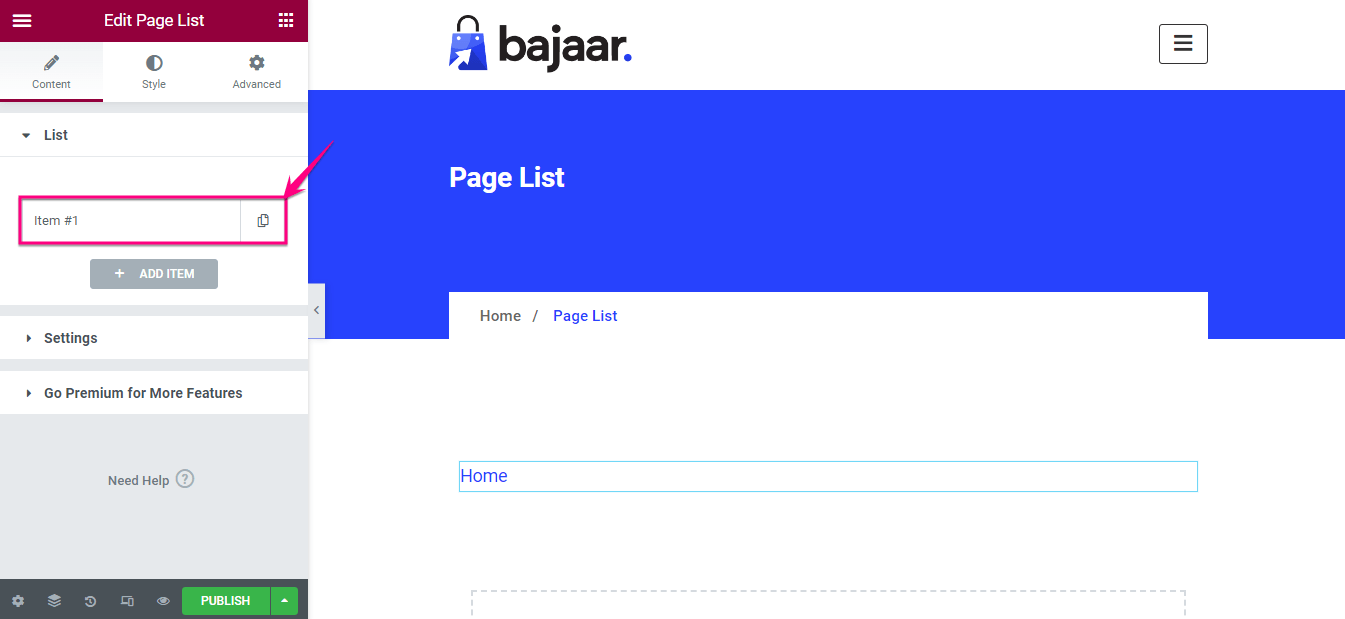
Here click the Item tab under List to expand the list.

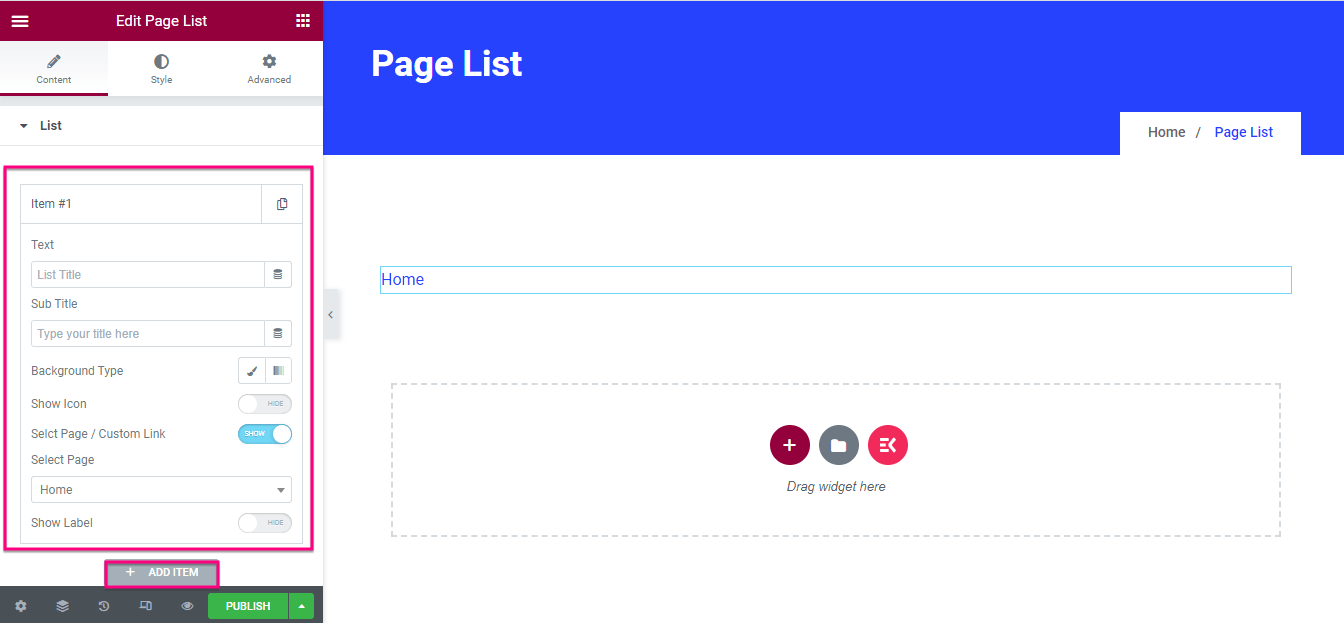
In the extended tab, you will find the following fields that need to be filled in:
- Text: Add the name that you want to display for the listed page.
- Sub Title: You can also add a subtitle with the main text.
- Background Type: Select the type of background you want to show for your page list.
- Show Icon: You can show or hide an icon for the page from here.
- Select Page/ Custom Link: Enable it to select a page.
- Select Page: Choose a page from a dropdown menu.
- Show Label: You can also hide or show a label.
Now, follow the same process and add as many tabs as you need.

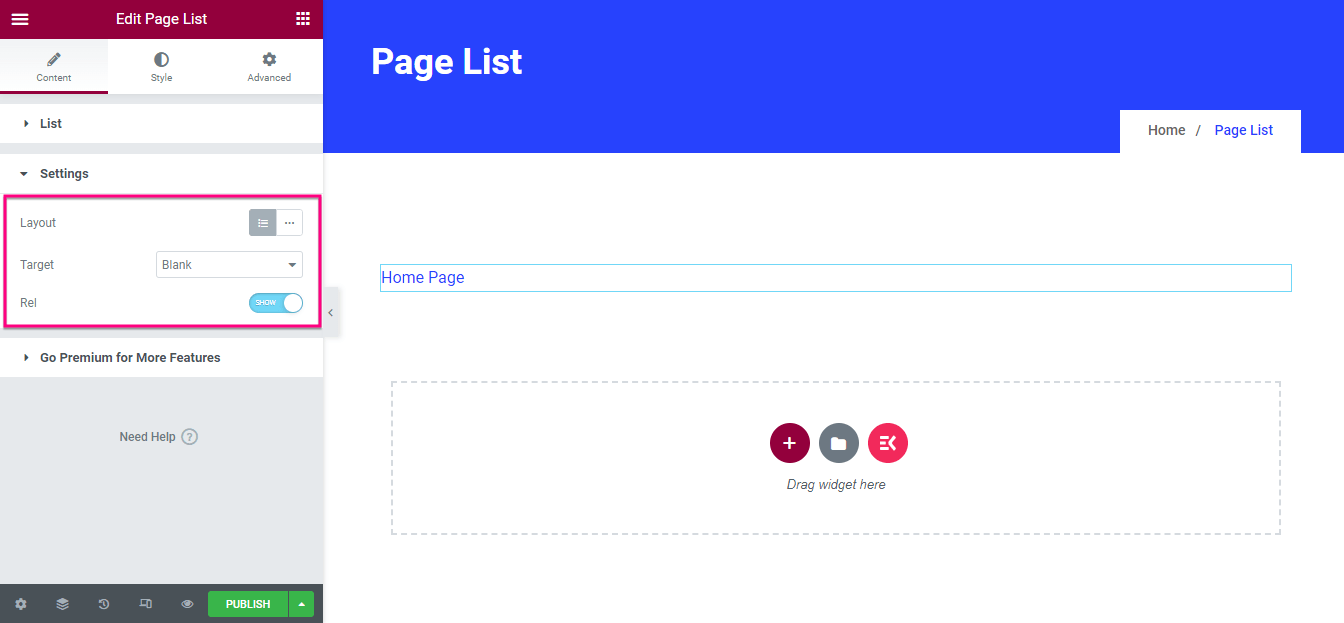
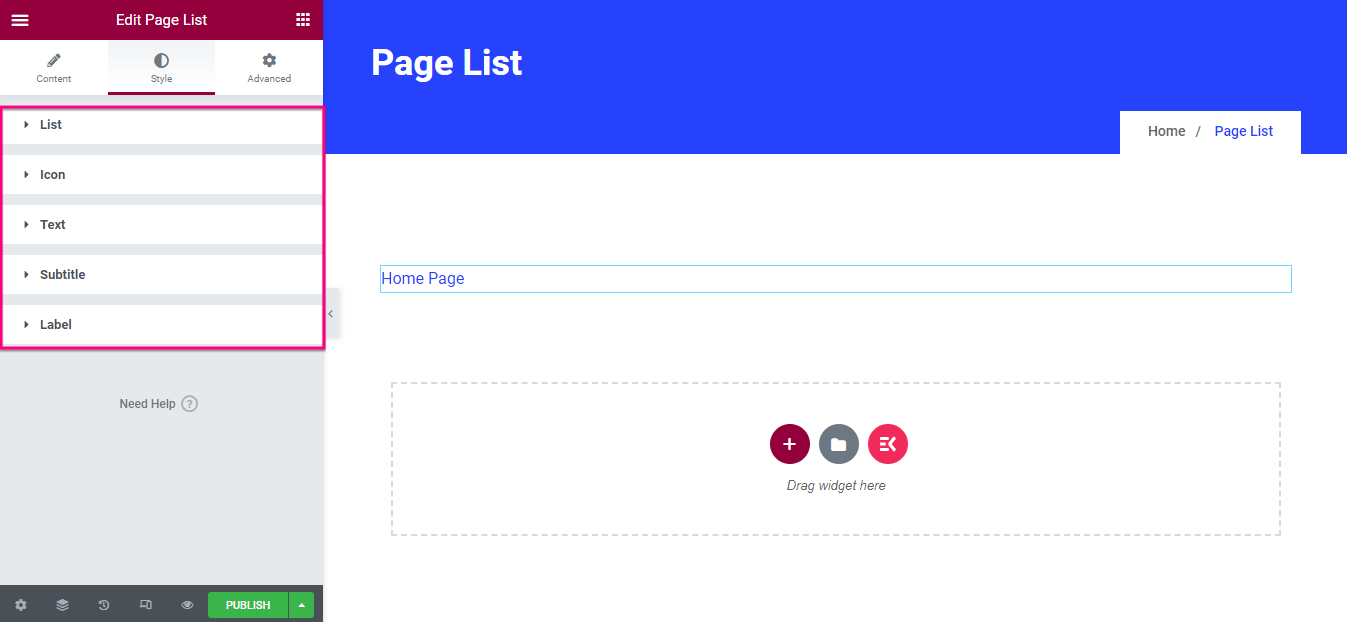
Afterward, go to the Settings tab and adjust Layout, Target, and Rel for your page list.

Besides, you can also style the page list by editing the Padding, Margin, Border type, Border Radius, Box Shadow, Alignment of the List, Icon, Text, Subtitle, and Label.

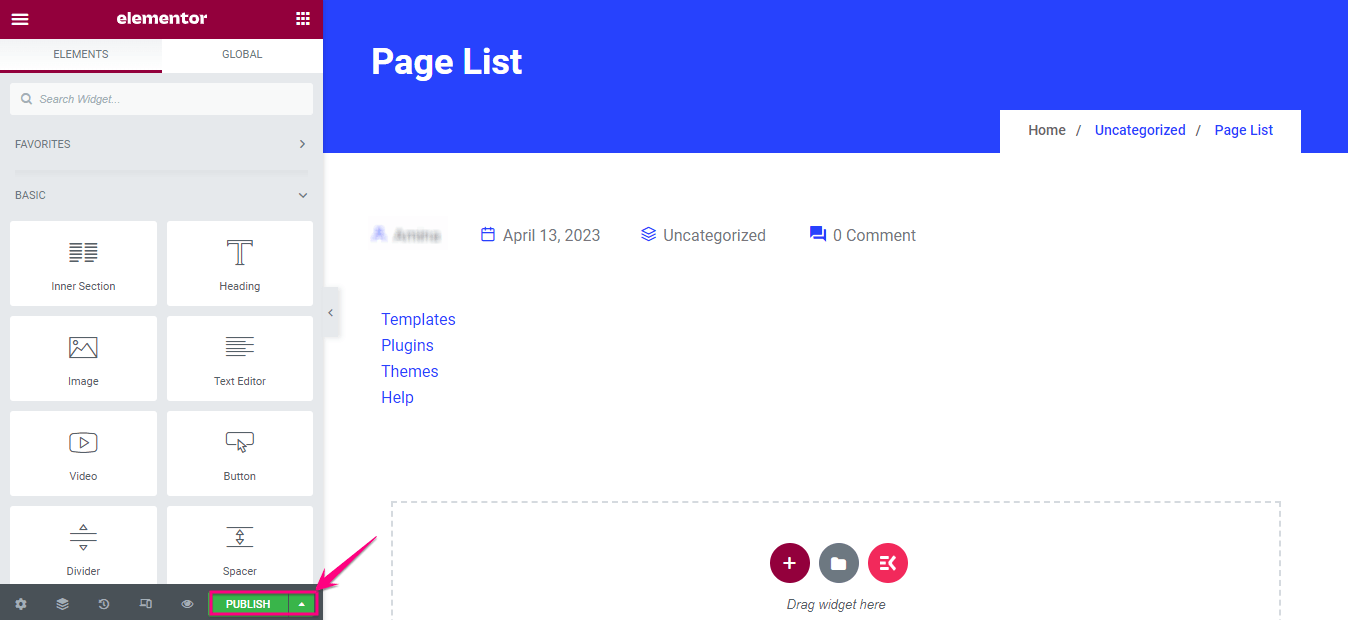
Step 3: Publish page list using ElementsKit.
Finally, after adding all the web pages to WordPress, hit the publish or update button to make it live.

Why use ElementsKit to add a WordPress web page list?
ElementsKit is not a solution for a single problem. Rather, it offers every option along with adding a page list to build and maintain a successful website. And, adding page lists or other features is super easy which takes less than a few minutes.
Here, you will get more than 90+ widgets and modules to keep your site up-to-date. Some of its most exclusive features are header-footer builder, conditional logic, Mega Menu, Advanced Parallax, Image Masking, etc.
Furthermore, it is fully compatible with Elementor, popular themes, and plugins so that you can enjoy seamless integration. On top of these, you will get a design-rich template library where you will get prebuilt templates for different types of websites.
Also, it offers user-friendly UX & UI so that anyone can create a website without facing difficulties. Since ElementsKit is not a dedicated page list plugin, you will enjoy numerous features using this all-in-one page builder.
That’s why it is wise to use ElementsKit rather than a dedicated page list plugin.

Can you create a customized list on WordPress?
Yes, you can a customized page list by using a WordPress plugin. We have already shown in the above how. You can customize as much as you want using ElementsKit by following the above easy steps.
However, if you need more guidance, check the following tutorial on how to create page list in WordPress:
Start displaying the page lists
Displaying page lists will make your site more accessible to your visitors as it links to all the pages of your website in a single place. This results in easier and more convenient navigation.
Above we have discussed how to create page list in WordPress adopting 3 simple steps. So, go through the steps and showcase all the WordPress web pages on a single page using ElementsKit.


Leave a Reply