You must have heard that Adobe has acquired Figma with a whopping $20 billion. This automatically raises the question of how Adobe will handle Figma. Will it continue offering a free plan or cancel it? Still, the free plan is on hand but at any time soon Adobe may decide to cancel Figma’s free plan.
So, if you are smart and proactive, you must be thinking about some free Figma alternatives upfront. And to make your hunt easy and smooth, I have brought together the top 6 free Figma alternatives. Unsurprisingly, most of these tools have paid plans alongside free plans.
Before I dive deep into the Figma free alternatives or free Figma equivalent tools, let me give an overview of Figma. Obviously, UI/UX designers are already well-versed in Figma. But for newbies, an overview of Figma will be super useful, won’t it?
Quick Overview
Top free Figma alternatives include the following:
✅ InVision:
Pros: Optimized onboarding process. Integrates with multiple platforms.
Cons: Pricey for larger teams
✅ Quant-UX:
Pros: Code generation for HTML, CSS, etc. UI and business logic show up separate.
Cons: Available only as a web application
✅ Wondershare Mockitt:
Pros: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
Cons: Limited screen usage in free version.
✅ Wireflow:
Pros: Completely free to use. Provides better collaboration.
Cons: Lacks detailed user flow
✅ Penpot:
Pros: Open-source and web-based. Palette integration.
Cons: Limited number of features
✅ Pencil Project:
Pros: Flexible for Android or iOS applications. Perfect for prototypes.
Cons: User interface is out-fashioned.
What is Figma:
Simply put, Figma is a collaborative design tool, usually leveraged to design user interfaces. It’s a cracking tool for designing website wireframes, prototypes, and app interfaces. The best part of the design tool is its bunch of handy features including robust vector tools, real-time feedback, instant sharing of running works, unlimited layers, etc.
Figma, unlike other similar design tools, is entirely browser-based. That means you don’t have to install the software on different devices or platforms to access your projects. Instead, you can access your project anytime from any device just by opening your browser.
What makes Figma stand out is its allowance of creating and storing 3 active projects at once. And that’s cool, right? It provides you with an immense opportunity to learn and experiment with small projects.
Why Need Figma Alternatives:
Even though Figma comes with useful features and benefits, it has its own set of demerits too. Wondering what are they? Well, that’s exactly what I will touch on in this section. Due to these disadvantages of Figma, you must hunt for Figma alternatives.
Apart from that, Figma’s recent acquisition by Adobe has created concerns among its users too. Not because of the acquisition, but rather due to the fear of losing access to its community-curated resources along with the availability of a free plan.
No matter whether you wish to design UI for your WordPress website or any app, you will encounter Figma demerits. Let’s take a quick look at why you need Figma alternatives precisely-
- A heavy application to use
- Requires a high-end system to run
- Zooming feature isn’t up to the mark
- Designer onboarding is a big challenge
- Premium plan isn’t budget-friendly
Top 6 Free Figma Alternatives to Choose from:
Now, it’s time to get introduced to the top 6 free and open-source Figma alternatives. I have carried out in-depth research on open-source Figma alternatives to get the best of UI and UX design tools. These Figma-like tools are feature-rich, user-friendly, and useful for UI and UX designs. Let’s check them out-
InVision:
InVision is a prototyping tool and a cracking alternative to Figma. It’s leveraged for both the design and development of user interface/experience. InVision is a membership-based platform but the good thing is it lets both members and non-members collaborate on a project.

InVision boasts a real-time workspace for teams to collaborate well and align quicker with one another. With the collaborative functionalities of this Figma equivalent, designers working on a project can easily add as well as view comments and brainstorm visually.
Not just the designers, but even the developers can also communicate their particulars with great comfort. Compared to Figma, its upgrade prices are way more competitive and flexible. Its free plan allows 10 active users with 3 document creations. Premium plans of InVision offer more features and benefits.
Core Highlights:
- Tons of customization options are available
- Simple and intuitive
- Free plan lets 10 active users and 3 documents creation
- Easy project management for designers
- Design collaboration and organization
- Design commenting and feedback
Pros:
- Optimized onboarding process
- Good control over design
- Integrates with multiple platforms like Slack, Sketch, Microsoft Teams, Adobe, etc.
- Designed for everyone from freelancers to global corporations
- Version history available
Cons:
- Pricey for larger teams
- Integration can be unreliable at times
Quant-UX:
Quant-UX comes with a robust design interface that competes well to replace Figma. This web application focuses highly on making the handoff process to developers as easy and convenient as possible. Quant-UX comes with a standout feature and it’s the ability to isolate design logic and business logic.

This is executed through the leverage of the QUX component that creates code on the fly. With this prototype design tool, you have the option to create a custom prototype. You can select any available screen sizes for an Android phone, iPhone, or desktop too.
One conspicuous aspect of Quant-UX is that new features are constantly added to it. The web application is focused on testing things by allowing you to import your designs or create a simple mockup. Besides, the tool lets you access certain things without signing up. However, to enjoy all features, you need to sign up for an account.
Core Highlights:
- An excellent tool for prototyping and testing
- Provides limited access without signing up
- New beta features are added constantly
- Self-host option available
Pros
- Robust tools for visual design
- Code generation for HTML, CSS, etc. happens on the fly
- UI and business logic show up separate, providing designers and developers more liberty to choose tools
- Comes with component styling with a rich asset library
- Most importantly, 100% open-source
Cons
- Available only as a web application and no option for download
- Provides limited control over assets.
Wondershare Mockitt is another UI design tool similar to Figma. Not only it offers aligning features and collaborative abilities, but also it provides you with wider OS platform support. These platforms include browsers, Windows, macOS, and Ubuntu (Linux) with real-time sync.

If you are hunting for a design tool with simple UI but powerful features, Mockitt is the platform for you. Thanks to its zero learning curve letting even beginners deploy this intuitive UI/UX design app. It enables you to produce pixel-perfect and scalable vector graphics in order that you can concentrate on form and shape.
Core Highlights:
- A large and free asset library with all the design-related icons, components, widgets, and templates
- A variety of rich design tools
- A number of presentation modes to make your client presentations really stand out
- Easy sharing of prototypes to view on desktop and mobile devices
- A cloud version availability for direct browser access
- An exhaustive handoff mechanism freeing your designers and empowering your developers
Pros:
- Fast and responsive interface
- Offers 500+ widgets and templates
- Co-edit and co-manage multiple projects
- Comprehensive design tools with customizable components
- Extensive library of assets and effects
- Working facility from anywhere with a single account
- Platform independent
Cons:
- Limited screen usage availability in the free version
Wireflow:
Wireflow is a majestic user flow prototype tool letting you design mesmerizing prototypes of websites, apps, and digital products. The special attraction of the design tool is it has no paid option. That means it’s free to use.

On top of that, you do not have to sign up for an account to access the tool. All you have to do is visit their website and get started right from there. And then you can brainstorm along with collaborating with others to plan your project.
Even though there hasn’t been any recent development activity for Wireflow since 2021, it’s still active and remains one of the top choices for free and open-source solutions. For further information about Wireflow, you can check out its GitHub page.
Core Highlights:
- Completely free to use.
- No premium option is available
- Not maintained actively
Pros:
- Provides better collaboration
- Deters project slip-up and pricey redesign
- Cracker of a tool for brainstorming
Cons:
- Lacks detailed user flow
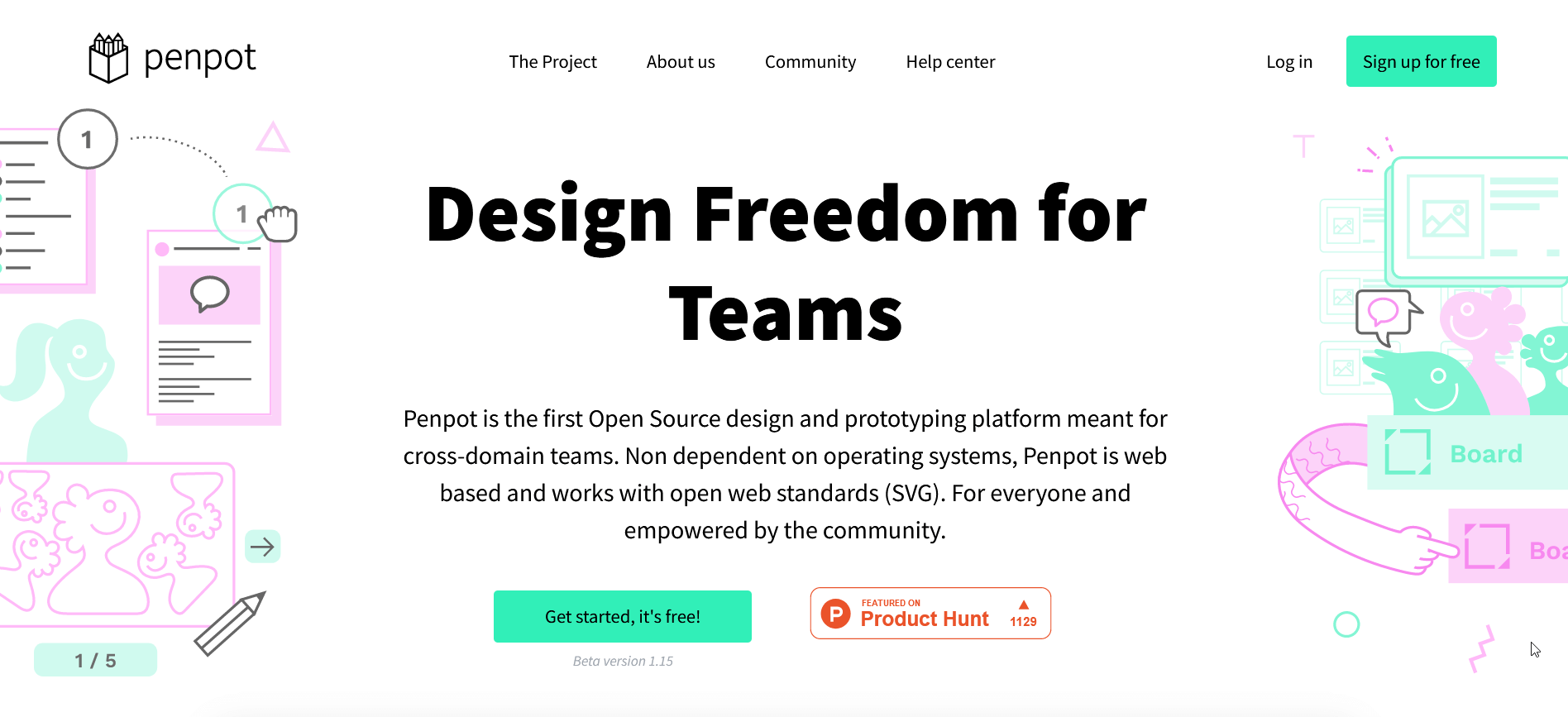
Penpot:
Penpot is getting rapid traction among UI and UX designers and stands well as a solid Figma-like software or even a Figma killer. The users apparently like the tool and its offerings. It’s predominantly designed for cross-domain teams.

Penpot is independent of the operating system and is a totally web-based platform. What makes Penpot stand out is that it deploys SVG as its native format, which is rare but also provides substantial benefits to the designers.
Core Highlights:
- Self-hosting option available
- Leverages SVG as the native format.
- Entirely web-based and a cross-platform tool
- Community-empowered
Pros:
- Open-source and web-based platform
- Palette integration
- Feedback integrated with the tool
- Libraries & UI kits available
Cons:
- A limited number of features are available
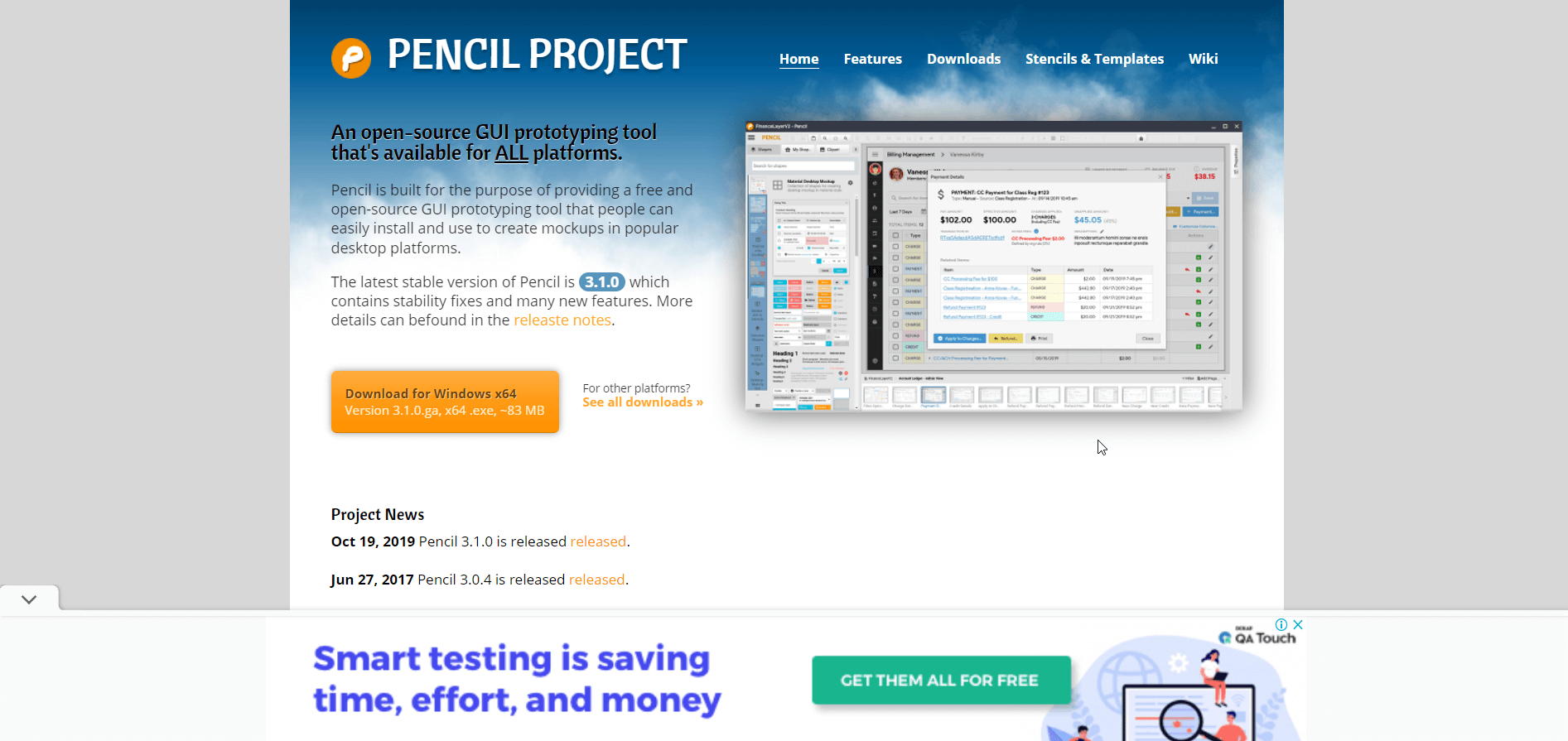
Pencil Project:
A graphical user interface tool, Pencil Project is leveraged by both designers and developers. They use it to build website wireframes, prototypes, and mockups availing various built-in tools. As the write-up deals with free and open-source tools, Pencil Project is one of the best choices considering the features it offers.

Besides deploying the tool for designing GUIs from scratch, Pencil Project incorporates pre-built shapes for different categories of design. Pencil Project isn’t vector-based, unlike Figma. Instead, its projects are exported either as web pages, PNG files, or PDF or SVG files.
Core Highlights:
- Free and open source
- Easy and assistive for front end
- Exportable in various file formats like PNG, SVG, PDF, etc.
- Enables designing wireframes, prototypes, and mockups for both android and desktop
Pros:
- A flexible tool to develop android or IOS applications.
- The perfect tool for making prototypes and design wireframes.
- No limitation on the number of mockup designs and sharing with people
Cons:
- A bit slow to open
- The user interface is out-fashioned
Over to you
To sum up, Figma is a majestic UI and UX design tool and there is no doubt about it. Still, a huge chunk of UI and UX designers regard Figma as their go-to design tool. No matter whether it’s for prototyping, wireframing, or complete interface design, Figma is still their top choice.
But that doesn’t mean that you shouldn’t think of Figma alternatives. In fact, if you want to master both UI and UX design, you should have competence in other similar design apps and tools. And if some of these tools are open source, that’s icing on the cake.
This is exactly what this write-up focused on and rounded up the best 6 free Figma alternatives. You are most welcome to choose any of them you find useful and convenient. Wishing you all the best for your upcoming design project! To know more about us and our products, visit our website.

Leave a Reply