Sie müssen gehört haben, dass Adobe Figma für satte $20 Milliarden übernommen hat. Damit stellt sich automatisch die Frage, wie Adobe mit Figma umgehen wird. Wird es weiterhin einen kostenlosen Plan anbieten oder diesen kündigen? Der kostenlose Plan ist immer noch verfügbar, aber Adobe könnte jederzeit bald beschließen, den kostenlosen Plan von Figma zu kündigen.
Wenn Sie also schlau und proaktiv sind, müssen Sie über einiges nachdenken kostenlose Figma-Alternativen im Voraus. Und um Ihre Jagd einfach und reibungslos zu gestalten, habe ich die zusammengestellt Top 6 der kostenlosen Figma-Alternativen. Es überrascht nicht, dass die meisten dieser Tools neben kostenlosen Plänen auch kostenpflichtige Pläne haben.
Bevor ich mich eingehend mit den kostenlosen Figma-Alternativen oder kostenlosen Figma-äquivalenten Tools befasse, möchte ich einen Überblick über Figma geben. Offensichtlich, Benutzeroberfläche/UX Designer sind mit Figma bereits bestens vertraut. Aber für Neulinge wird ein Überblick über Figma sehr nützlich sein, nicht wahr?
Was ist Figma:
Einfach gesagt, Figma ist ein kollaboratives Designtool, das normalerweise zum Entwerfen von Benutzeroberflächen eingesetzt wird. Es ist ein Cracking-Tool zum Entwerfen von Website-Wireframes, Prototypen und App-Schnittstellen. Das Beste am Design-Tool sind seine zahlreichen praktischen Funktionen, darunter robuste Vektor-Tools, Echtzeit-Feedback, sofortiges Teilen laufender Arbeiten, unbegrenzte Ebenen usw.
Figma ist im Gegensatz zu anderen ähnlichen Designtools vollständig browserbasiert. Das bedeutet, dass Sie die Software nicht auf verschiedenen Geräten oder Plattformen installieren müssen, um auf Ihre Projekte zuzugreifen. Stattdessen können Sie jederzeit von jedem Gerät aus auf Ihr Projekt zugreifen, indem Sie einfach Ihren Browser öffnen.
Das Besondere an Figma ist die Möglichkeit, drei aktive Projekte gleichzeitig zu erstellen und zu speichern. Und das ist cool, oder? Es bietet Ihnen eine enorme Gelegenheit, mit kleinen Projekten zu lernen und zu experimentieren.
Warum brauchen Sie Figma-Alternativen:
Wenngleich Figma bietet nützliche Funktionen und Vorteile, es hat auch seine eigenen Nachteile. Sie fragen sich, was das ist? Nun, genau darauf werde ich in diesem Abschnitt eingehen. Aufgrund dieser Nachteile von Figma müssen Sie nach Figma-Alternativen suchen.
Darüber hinaus hat die jüngste Übernahme von Figma durch Adobe auch bei den Nutzern Bedenken hervorgerufen. Nicht wegen der Übernahme, sondern aus Angst, den Zugang zu den von der Community kuratierten Ressourcen und die Verfügbarkeit eines kostenlosen Plans zu verlieren.
Egal, ob Sie eine Benutzeroberfläche für Ihr Unternehmen entwerfen möchten WordPress-Website oder einer anderen App werden Sie auf die Nachteile von Figma stoßen. Werfen wir einen kurzen Blick darauf, warum Sie genau Figma-Alternativen benötigen:
- Eine anspruchsvolle Anwendung
- Zum Betrieb ist ein High-End-System erforderlich
- Die Zoomfunktion ist nicht auf dem neuesten Stand
- Das Onboarding von Designern ist eine große Herausforderung
- Der Premium-Plan ist nicht budgetfreundlich
Die 6 besten kostenlosen Figma-Alternativen zur Auswahl:
Jetzt ist es an der Zeit Lernen Sie die 6 besten kostenlosen und Open-Source-Alternativen zu Figma kennen. Ich habe eine eingehende Recherche zu Open-Source-Figma-Alternativen durchgeführt, um das zu erhalten Das Beste aus der Benutzeroberfläche und UX-Designtools. Diese Figma-ähnlichen Tools sind funktionsreich, benutzerfreundlich und nützlich für UI- und UX-Designs. Schauen wir sie uns an-
InVision:
InVision ist ein Prototyping-Tool und eine tolle Alternative zu Figma. Es wird sowohl für das Design als auch für die Entwicklung der Benutzeroberfläche/-erfahrung genutzt. InVision ist eine auf Mitgliedschaft basierende Plattform, aber das Gute daran ist, dass sie sowohl Mitgliedern als auch Nichtmitgliedern die Zusammenarbeit an einem Projekt ermöglicht.

InVision verfügt über einen Echtzeit-Arbeitsbereich, in dem Teams gut zusammenarbeiten und sich schneller aufeinander abstimmen können. Mit den kollaborativen Funktionen dieses Figma-Äquivalents können Designer, die an einem Projekt arbeiten, problemlos Kommentare hinzufügen und anzeigen sowie ein visuelles Brainstorming durchführen.
Nicht nur die Designer, sondern auch die Entwickler können ihre Angaben bequem kommunizieren. Im Vergleich zu Figma sind die Upgrade-Preise viel wettbewerbsfähiger und flexibler. Der kostenlose Plan ermöglicht 10 aktiven Benutzern die Erstellung von 3 Dokumenten. Premium-Pläne von InVision bieten mehr Funktionen und Vorteile.
Kern-Highlights:
- Es stehen unzählige Anpassungsoptionen zur Verfügung
- Einfach und intuitiv
- Der kostenlose Plan ermöglicht die Erstellung von 10 aktiven Benutzern und 3 Dokumenten
- Einfaches Projektmanagement für Designer
- Design-Zusammenarbeit und Organisation
- Design-Kommentare und Feedback
Vorteile:
- Optimierter Onboarding-Prozess
- Gute Kontrolle über das Design
- Integriert sich in mehrere Plattformen wie Slack, Sketch, Microsoft Teams, Adobe usw.
- Entwickelt für alle, vom Freiberufler bis zum Weltkonzern
- Versionsverlauf verfügbar
Nachteile:
- Teuer für größere Teams
- Die Integration kann manchmal unzuverlässig sein
Quant-UX:
Quant-UX wird mit einem geliefert robuste Designschnittstelle das konkurriert gut, um Figma zu ersetzen. Diese Webanwendung legt großen Wert darauf, den Übergabeprozess an Entwickler so einfach und bequem wie möglich zu gestalten. Quant-UX verfügt über eine herausragende Funktion und ist die Möglichkeit, Designlogik und Geschäftslogik zu isolieren.

Dies wird durch die Nutzung der QUX-Komponente ausgeführt, die Code im Handumdrehen erstellt. Mit diesem Prototyp-Design-Tool haben Sie die Möglichkeit, einen benutzerdefinierten Prototyp zu erstellen. Sie können auch alle verfügbaren Bildschirmgrößen für ein Android-Telefon, iPhone oder einen Desktop auswählen.
Ein auffälliger Aspekt von Quant-UX ist, dass es ständig um neue Funktionen erweitert wird. Die Webanwendung konzentriert sich auf das Testen von Dingen, indem sie Ihnen ermöglicht, Ihre Designs zu importieren oder ein einfaches Modell zu erstellen. Außerdem können Sie mit dem Tool auf bestimmte Dinge zugreifen, ohne sich anzumelden. Um jedoch alle Funktionen nutzen zu können, müssen Sie sich für ein Konto anmelden.
Kern-Highlights:
- Ein hervorragendes Werkzeug für Prototyping und Tests
- Bietet eingeschränkten Zugriff ohne Anmeldung
- Es werden ständig neue Betafunktionen hinzugefügt
- Selbsthost-Option verfügbar
Vorteile
- Robuste Werkzeuge für visuelles Design
- Die Codegenerierung für HTML, CSS usw. erfolgt im Handumdrehen
- Benutzeroberfläche und Geschäftslogik werden getrennt angezeigt, was Designern und Entwicklern mehr Freiheit bei der Auswahl der Tools bietet
- Kommt mit Komponentenstil und einer umfangreichen Asset-Bibliothek
- Am wichtigsten ist, dass 100% Open Source ist
Nachteile
- Nur als Webanwendung verfügbar und keine Option zum Herunterladen
- Bietet begrenzte Kontrolle über Vermögenswerte.
Wondershare Mockitt ist ein weiteres UI-Designtool, das Figma ähnelt. Nicht nur es bietet Ausrichtungsfunktionen und Möglichkeiten zur Zusammenarbeit, aber auch es bietet Ihnen eine umfassendere Unterstützung der Betriebssystemplattform. Zu diesen Plattformen gehören Browser, Windows, macOS und Ubuntu (Linux) mit Echtzeitsynchronisierung.

Wenn Sie auf der Suche nach einem Designtool mit einfacher Benutzeroberfläche, aber leistungsstarken Funktionen sind, ist Mockitt die richtige Plattform für Sie. Dank der Null-Lernkurve können auch Anfänger diese intuitive UI/UX-Design-App nutzen. Damit können Sie pixelgenaue und skalierbare Vektorgrafiken erstellen, sodass Sie sich auf Form und Gestalt konzentrieren können.
Kern-Highlights:
- Eine große und kostenlose Asset-Bibliothek mit allen designbezogenen Symbolen, Komponenten, Widgets und Vorlagen
- Eine Vielzahl umfangreicher Designtools
- Eine Reihe von Präsentationsmodi, um Ihre Kundenpräsentationen wirklich hervorzuheben
- Einfaches Teilen von Prototypen zur Anzeige auf Desktop- und Mobilgeräten
- Verfügbarkeit einer Cloud-Version für direkten Browserzugriff
- Ein umfassender Übergabemechanismus, der Ihre Designer entlastet und Ihre Entwickler stärkt
Vorteile:
- Schnelle und reaktionsschnelle Benutzeroberfläche
- Bietet über 500 Widgets und Vorlagen
- Mitherausgeber und Mitverwalter mehrerer Projekte
- Umfassende Designtools mit anpassbaren Komponenten
- Umfangreiche Bibliothek mit Assets und Effekten
- Arbeiten Sie von überall aus mit einem einzigen Konto
- Plattformunabhängig
Nachteile:
- Begrenzte Bildschirmnutzungsverfügbarkeit in der kostenlosen Version
Wireflow:
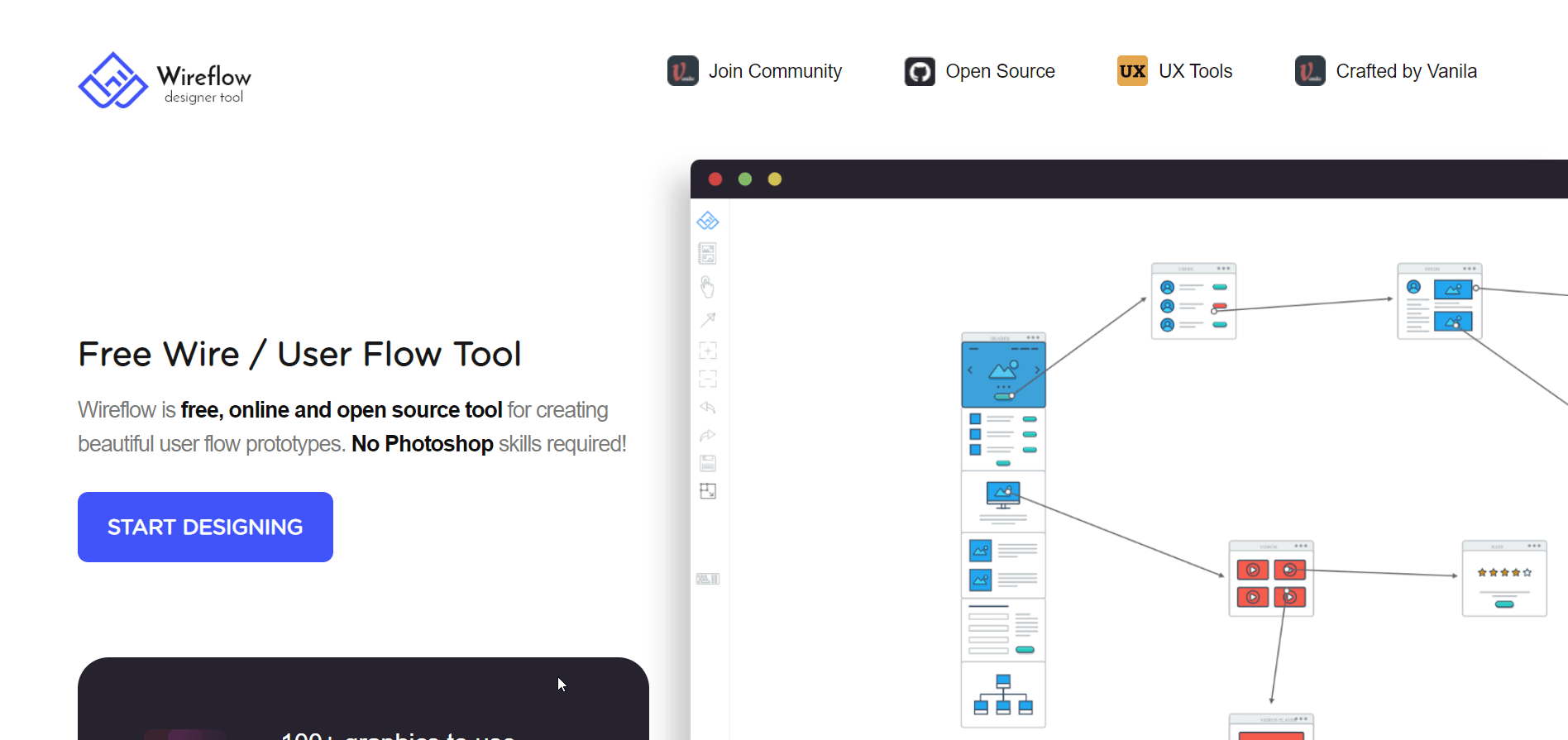
Wireflow ist ein majestätisches User-Flow-Prototyp-Tool, mit dem Sie faszinierende Prototypen von Websites, Apps und digitalen Produkten entwerfen können. Der besondere Reiz des Design-Tools besteht darin, dass es keine kostenpflichtige Option gibt. Das bedeutet, dass die Nutzung kostenlos ist.

Darüber hinaus müssen Sie sich nicht für ein Konto anmelden, um auf das Tool zuzugreifen. Sie müssen lediglich deren Website besuchen und direkt von dort aus loslegen. Und dann können Sie ein Brainstorming durchführen und mit anderen zusammenarbeiten, um Ihr Projekt zu planen.
Auch wenn für Wireflow seit 2021 keine Entwicklungsaktivitäten mehr stattgefunden haben, ist es immer noch aktiv und bleibt eine der ersten Wahlen für kostenlose und Open-Source-Lösungen. Weitere Informationen zu Wireflow finden Sie auf der GitHub-Seite.
Kern-Highlights:
- Völlig kostenlose Nutzung.
- Es ist keine Premium-Option verfügbar
- Nicht aktiv gepflegt
Vorteile:
- Bietet eine bessere Zusammenarbeit
- Verhindert Projektausfälle und kostspielige Neugestaltungen
- Der Knaller eines Brainstorming-Tools
Nachteile:
- Es fehlt ein detaillierter Benutzerfluss
Penpot:
Penpot erfreut sich unter UI- und UX-Designern großer Beliebtheit und gilt als solide Figma-ähnliche Software oder sogar als Figma-Killer. Den Nutzern gefallen das Tool und seine Angebote offenbar. Es ist hauptsächlich für domänenübergreifende Teams konzipiert.

Penpot ist unabhängig vom Betriebssystem und eine vollständig webbasierte Plattform. Das Besondere an Penpot ist, dass es SVG als natives Format einsetzt, was selten vorkommt, den Designern aber auch erhebliche Vorteile bietet.
Kern-Highlights:
- Selbsthosting-Option verfügbar
- Nutzt SVG als natives Format.
- Vollständig webbasiert und ein plattformübergreifendes Tool
- Von der Gemeinschaft unterstützt
Vorteile:
- Open-Source- und webbasierte Plattform
- Palettenintegration
- Feedback in das Tool integriert
- Bibliotheken und UI-Kits verfügbar
Nachteile:
- Eine begrenzte Anzahl von Funktionen ist verfügbar
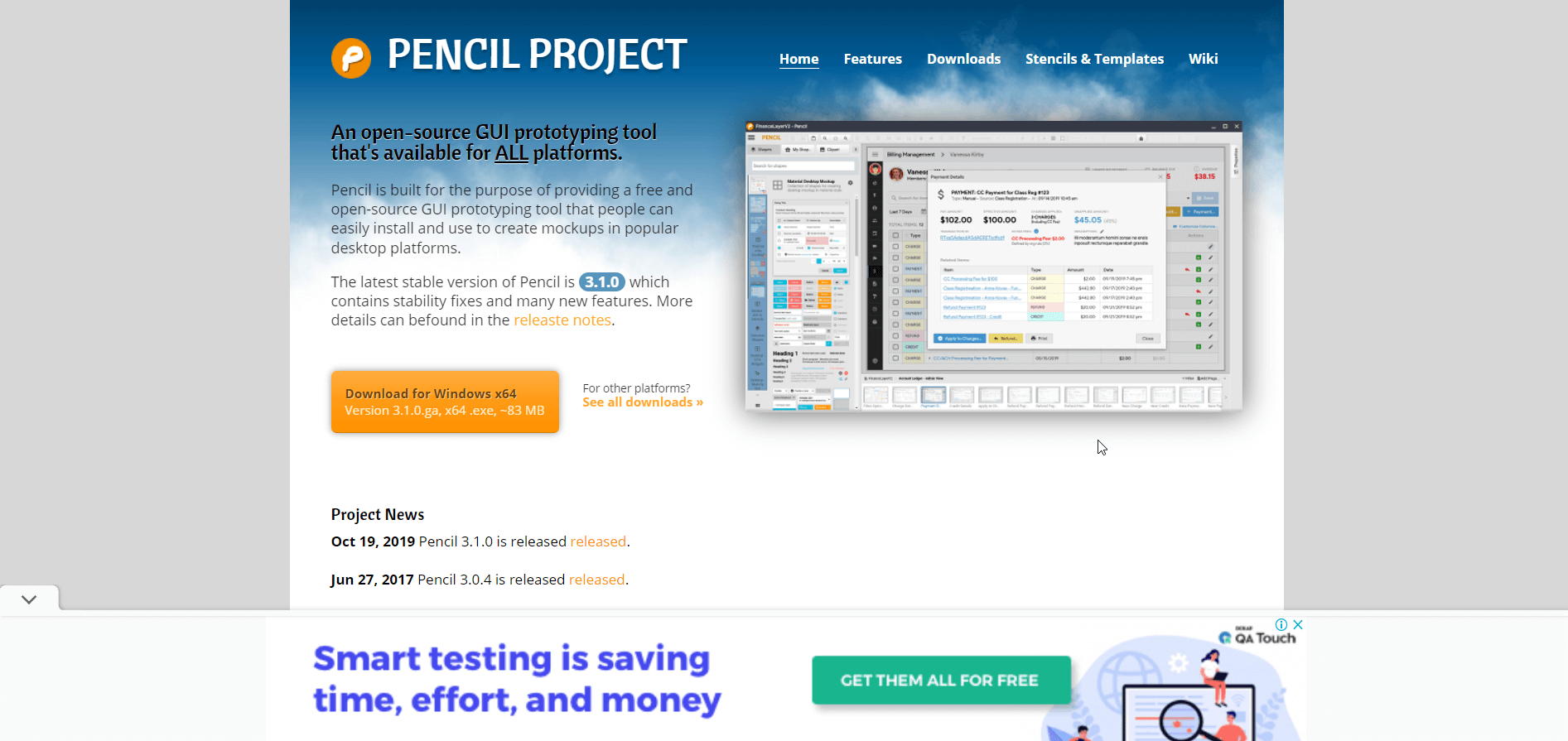
Bleistiftprojekt:
Pencil Project ist ein grafisches Benutzeroberflächentool, das sowohl von Designern als auch von Entwicklern genutzt wird. Sie verwenden es, um mithilfe verschiedener integrierter Tools Website-Wireframes, Prototypen und Modelle zu erstellen. Da sich der Artikel mit kostenlosen und Open-Source-Tools befasst, ist Pencil Project angesichts der angebotenen Funktionen eine der besten Optionen.

Neben der Bereitstellung des Tools zum Entwerfen von GUIs von Grund auf integriert Pencil Project vorgefertigte Formen für verschiedene Designkategorien. Im Gegensatz zu Figma ist Pencil Project nicht vektorbasiert. Stattdessen werden seine Projekte entweder als Webseiten, PNG-Dateien oder PDF- oder SVG-Dateien exportiert.
Kern-Highlights:
- Kostenlos und Open Source
- Einfach und hilfreich für das Frontend
- Exportierbar in verschiedene Dateiformate wie PNG, SVG, PDF usw.
- Ermöglicht das Entwerfen von Wireframes, Prototypen und Modellen für Android und Desktop
Vorteile:
- Ein flexibles Tool zum Entwickeln von Android- oder IOS-Anwendungen.
- Das perfekte Werkzeug zum Erstellen von Prototypen und zum Entwerfen von Wireframes.
- Keine Beschränkung hinsichtlich der Anzahl der Mockup-Designs und der Weitergabe an andere Personen
Nachteile:
- Etwas langsam beim Öffnen
- Die Benutzeroberfläche ist veraltet
Zu dir hinüber
Zusammenfassend lässt sich sagen, dass Figma eine majestätische Benutzeroberfläche ist UX-Design Werkzeug und daran besteht kein Zweifel. Dennoch betrachtet ein großer Teil der UI- und UX-Designer Figma als ihr bevorzugtes Designtool. Egal, ob es um Prototyping, Wireframing oder komplettes Interface-Design geht, Figma ist immer noch ihre erste Wahl.
Das bedeutet aber nicht, dass Sie nicht über Alternativen zu Figma nachdenken sollten. Wenn Sie sowohl UI- als auch UX-Design beherrschen möchten, sollten Sie über Kenntnisse in anderen ähnlichen Design-Apps und -Tools verfügen. Und wenn einige dieser Tools Open Source sind, ist das das Tüpfelchen auf dem i.
Genau darauf hat sich dieser Artikel konzentriert und die 6 besten kostenlosen Figma-Alternativen zusammengefasst. Sie können gerne eine davon auswählen, die Sie nützlich und praktisch finden. Wir wünschen Ihnen alles Gute für Ihr bevorstehendes Designprojekt! Um mehr über uns und unsere Produkte zu erfahren, besuchen Sie unsere Website.



Schreibe einen Kommentar