Debes haber oído que Adobe adquirió Figma por la friolera de $20 mil millones. Esto plantea automáticamente la pregunta de cómo manejará Adobe Figma. ¿Seguirá ofreciendo un plan gratuito o lo cancelará? Aún así, el plan gratuito está disponible, pero en cualquier momento Adobe puede decidir cancelar el plan gratuito de Figma.
Entonces, si eres inteligente y proactivo, debes estar pensando en algunas alternativas gratuitas a Figma en la delantera. Y para que tu búsqueda sea fácil y fluida, he reunido los Las 6 mejores alternativas gratuitas a Figma. Como era de esperar, la mayoría de estas herramientas tienen planes pagos junto con planes gratuitos.
Antes de profundizar en las alternativas gratuitas de Figma o las herramientas gratuitas equivalentes de Figma, permítanme ofrecerles una descripción general de Figma. Obviamente, UI/UX Los diseñadores ya conocen bien Figma. Pero para los novatos, una descripción general de Figma será muy útil, ¿no?
¿Qué es Figma?
Simplemente pon, figura es una herramienta de diseño colaborativo, generalmente aprovechada para diseñar interfaces de usuario. Es un herramienta de crack para diseñar estructuras alámbricas, prototipos e interfaces de aplicaciones de sitios web. La mejor parte de la herramienta de diseño es su conjunto de funciones útiles que incluyen herramientas vectoriales sólidas, retroalimentación en tiempo real, intercambio instantáneo de trabajos en ejecución, capas ilimitadas, etc.
Figma, a diferencia de otras herramientas de diseño similares, está completamente basada en navegador. Eso significa que no es necesario instalar el software en diferentes dispositivos o plataformas para acceder a sus proyectos. En cambio, puedes acceder a tu proyecto en cualquier momento desde cualquier dispositivo simplemente abriendo tu navegador.
Lo que distingue a Figma es que permite crear y almacenar 3 proyectos activos a la vez. Y eso es genial, ¿verdad? Le brinda una inmensa oportunidad de aprender y experimentar con pequeños proyectos.
Por qué necesita alternativas a Figma:
A pesar de Figma viene con funciones y beneficios útiles, también tiene su propio conjunto de deméritos. ¿Se pregunta qué son? Bueno, eso es exactamente lo que tocaré en esta sección. Debido a estas desventajas de Figma, debes buscar alternativas a Figma.
Aparte de eso, la reciente adquisición de Figma por parte de Adobe también ha generado preocupaciones entre sus usuarios. No por la adquisición, sino por el miedo a perder el acceso a sus recursos seleccionados por la comunidad junto con la disponibilidad de un plan gratuito.
No importa si desea diseñar una interfaz de usuario para su sitio web de WordPress o cualquier aplicación, encontrarás deméritos de Figma. Echemos un vistazo rápido a por qué necesita precisamente alternativas a Figma:
- Una aplicación pesada de usar.
- Requiere un sistema de alta gama para funcionar
- La función de zoom no está a la altura
- La incorporación de diseñadores es un gran desafío
- El plan premium no es económico
Las 6 mejores alternativas gratuitas a Figma para elegir:
Ahora es el momento de Conozca las 6 mejores alternativas de Figma gratuitas y de código abierto.. He llevado a cabo una investigación en profundidad sobre las alternativas de Figma de código abierto para obtener la lo mejor de la interfaz de usuario y herramientas de diseño UX. Estas herramientas similares a Figma tienen muchas funciones, son fáciles de usar y útiles para diseños de UI y UX. Echemos un vistazo-
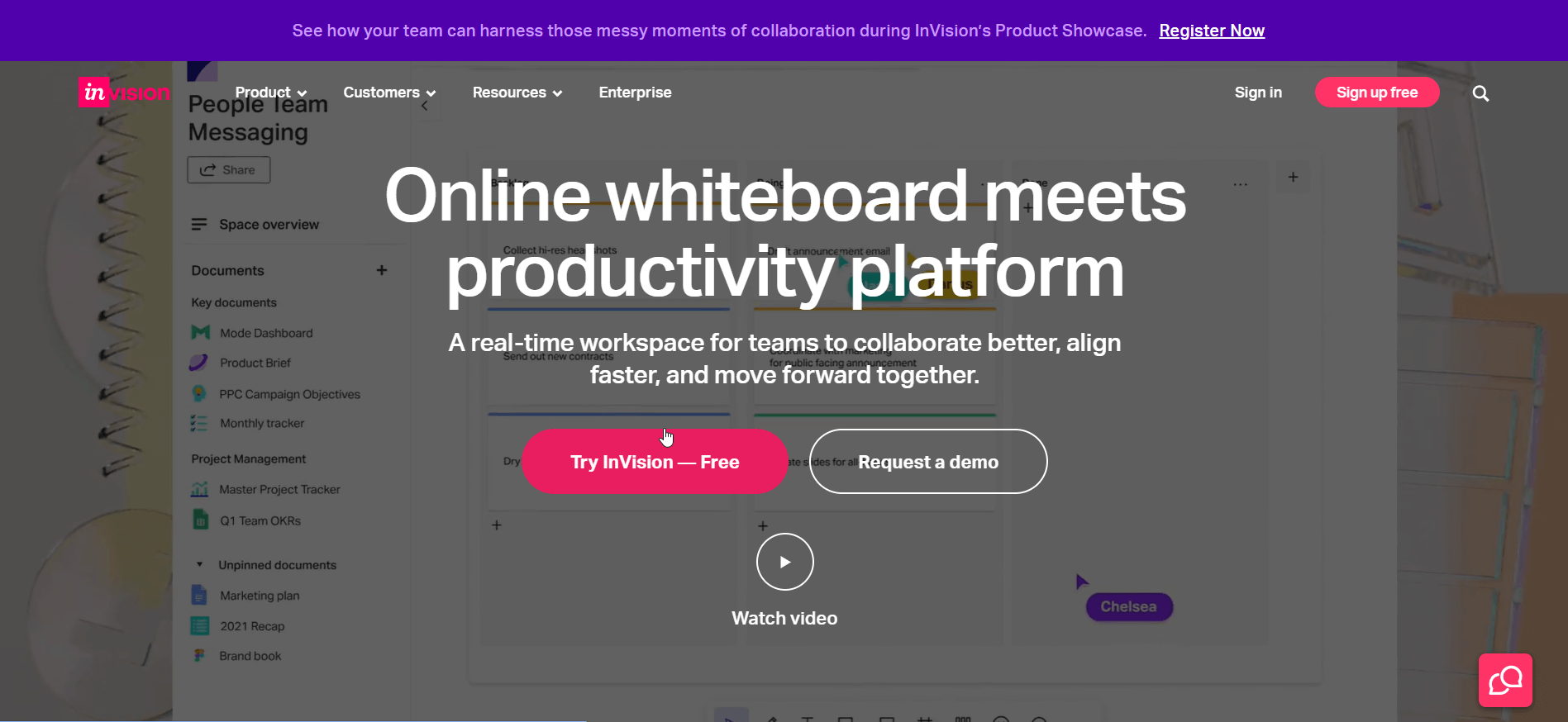
InVisión:
InVision es un herramienta de creación de prototipos y una excelente alternativa a Figma. Se aprovecha tanto para el diseño como para el desarrollo de la interfaz/experiencia de usuario. InVision es una plataforma basada en membresías, pero lo bueno es que permite que tanto miembros como no miembros colaboren en un proyecto.

InVision cuenta con un espacio de trabajo en tiempo real para que los equipos colaboren bien y se alineen más rápido entre sí. Con las funcionalidades colaborativas de este equivalente de Figma, los diseñadores que trabajan en un proyecto pueden agregar, ver comentarios e intercambiar ideas visualmente fácilmente.
No sólo los diseñadores, sino también los desarrolladores pueden comunicar sus detalles con gran comodidad. En comparación con Figma, sus precios de actualización son mucho más competitivos y flexibles. Su plan gratuito permite 10 usuarios activos con 3 creaciones de documentos. Los planes premium de InVision ofrecen más funciones y beneficios.
Aspectos destacados principales:
- Hay toneladas de opciones de personalización disponibles
- Sencillo e intuitivo
- El plan gratuito permite la creación de 10 usuarios activos y 3 documentos
- Fácil gestión de proyectos para diseñadores.
- Colaboración y organización del diseño.
- Comentarios y opiniones sobre el diseño.
Ventajas:
- Proceso de incorporación optimizado
- Buen control sobre el diseño.
- Se integra con múltiples plataformas como Slack, Sketch, Microsoft Teams, Adobe, etc.
- Diseñado para todos, desde autónomos hasta corporaciones globales.
- Historial de versiones disponible
Contras:
- Caro para equipos más grandes
- La integración puede ser poco confiable a veces
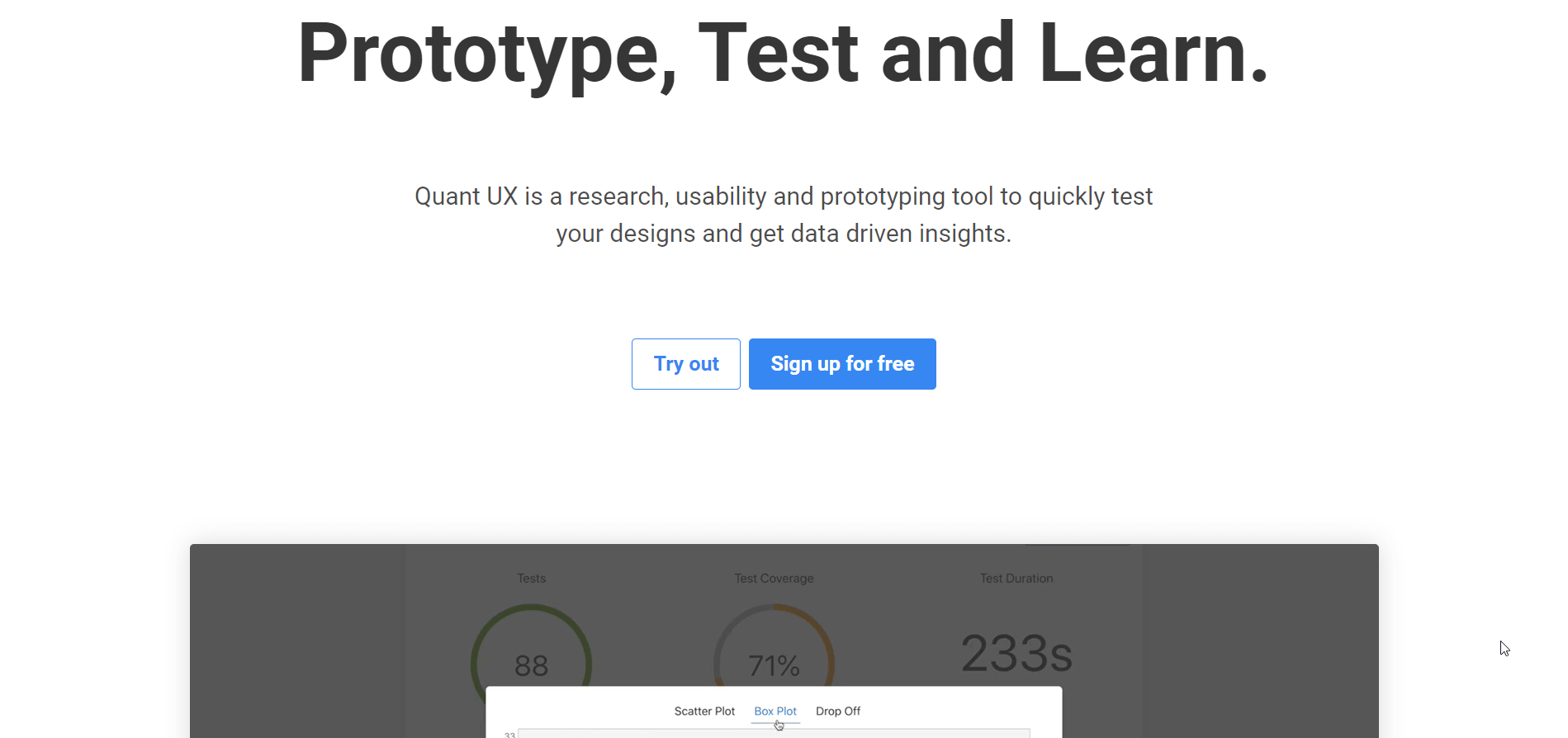
Quant-UX:
Quant-UX viene con un interfaz de diseño robusto que compite bien para reemplazar a Figma. Esta aplicación web se centra en gran medida en hacer que el proceso de transferencia a los desarrolladores sea lo más fácil y conveniente posible. Quant-UX viene con una característica destacada y es la capacidad de aislar la lógica de diseño y la lógica empresarial.

Esto se ejecuta mediante el aprovechamiento del componente QUX que crea código sobre la marcha. Con esta herramienta de diseño de prototipos, tienes la opción de crear un prototipo personalizado. También puede seleccionar cualquier tamaño de pantalla disponible para un teléfono Android, iPhone o computadora de escritorio.
Un aspecto llamativo de Quant-UX es que constantemente se le añaden nuevas funciones. La aplicación web se centra en probar cosas permitiéndole importar sus diseños o crear una maqueta simple. Además, la herramienta te permite acceder a ciertas cosas sin registrarte. Sin embargo, para disfrutar de todas las funciones, debe registrarse para obtener una cuenta.
Aspectos destacados principales:
- Una excelente herramienta para la creación de prototipos y pruebas.
- Proporciona acceso limitado sin registrarse
- Constantemente se agregan nuevas funciones beta
- Opción de autohospedaje disponible
Ventajas
- Herramientas robustas para el diseño visual
- La generación de código para HTML, CSS, etc. ocurre sobre la marcha
- La interfaz de usuario y la lógica empresarial se muestran separadas, lo que brinda a los diseñadores y desarrolladores más libertad para elegir herramientas.
- Viene con estilo de componentes con una rica biblioteca de recursos
- Lo más importante es que 100% es de código abierto.
Contras
- Disponible solo como aplicación web y sin opción de descarga
- Proporciona control limitado sobre los activos.
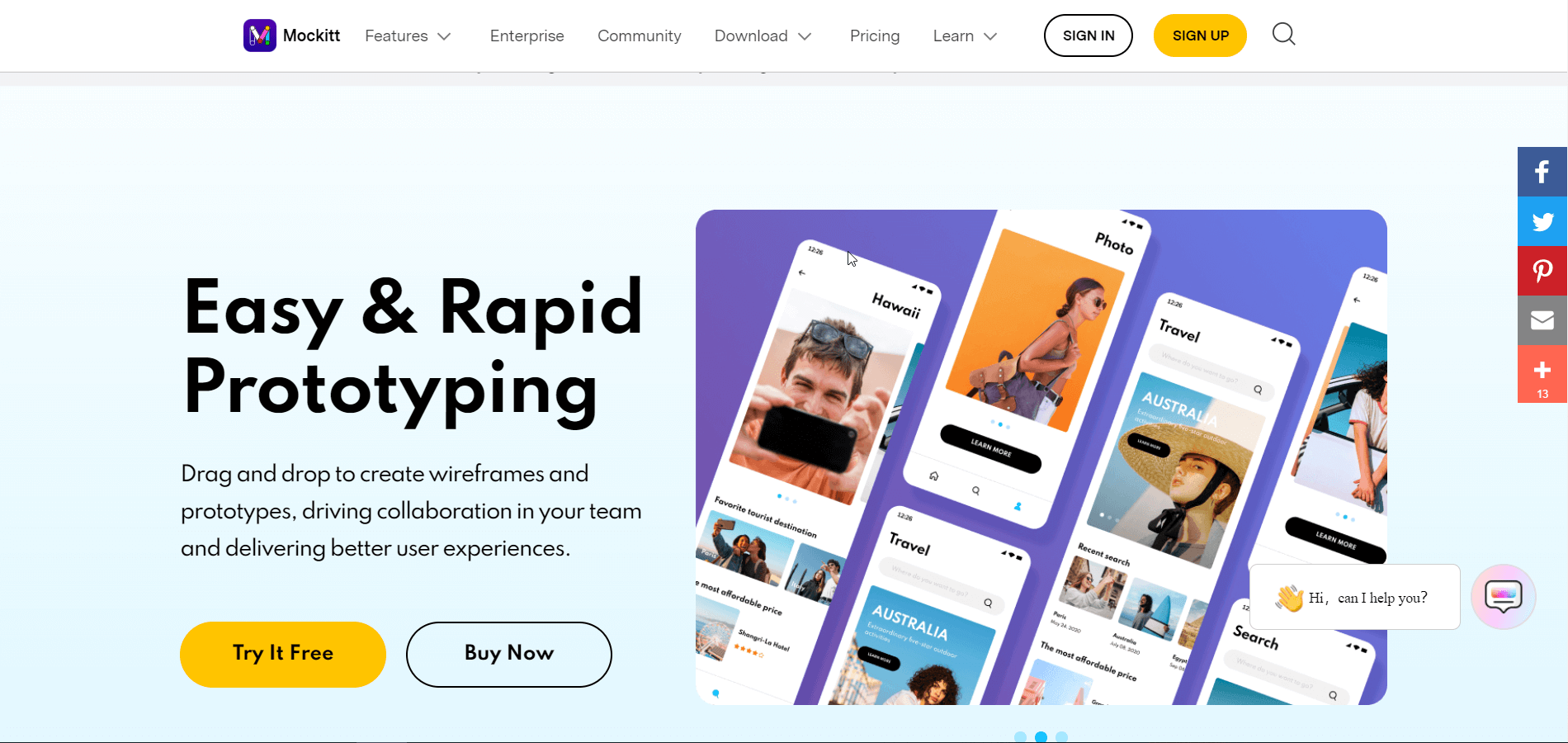
Wondershare Mockitt es otra herramienta de diseño de interfaz de usuario similar a Figma. No solo eso ofrece funciones de alineación y capacidades de colaboración, pero también le proporciona un soporte más amplio para la plataforma del sistema operativo. Estas plataformas incluyen navegadores, Windows, macOS y Ubuntu (Linux) con sincronización en tiempo real.

Si está buscando una herramienta de diseño con una interfaz de usuario simple pero con funciones potentes, Mockitt es la plataforma para usted. Gracias a su curva de aprendizaje cero, permite que incluso los principiantes implementen esta aplicación de diseño UI/UX intuitiva. Le permite producir gráficos vectoriales escalables y con píxeles perfectos para que pueda concentrarse en la forma.
Aspectos destacados principales:
- Una biblioteca de recursos grande y gratuita con todos los íconos, componentes, widgets y plantillas relacionados con el diseño.
- Una variedad de ricas herramientas de diseño.
- Varios modos de presentación para que las presentaciones de sus clientes realmente destaquen
- Fácil intercambio de prototipos para verlos en dispositivos móviles y de escritorio.
- Disponibilidad de una versión en la nube para acceso directo al navegador
- Un mecanismo de transferencia exhaustivo que libera a sus diseñadores y empodera a sus desarrolladores
Ventajas:
- Interfaz rápida y responsiva
- Ofrece más de 500 widgets y plantillas
- Coeditar y cogestionar múltiples proyectos.
- Herramientas de diseño integrales con componentes personalizables
- Amplia biblioteca de recursos y efectos.
- Facilidad de trabajo desde cualquier lugar con una sola cuenta
- Plataforma independiente
Contras:
- Disponibilidad de uso de pantalla limitada en la versión gratuita
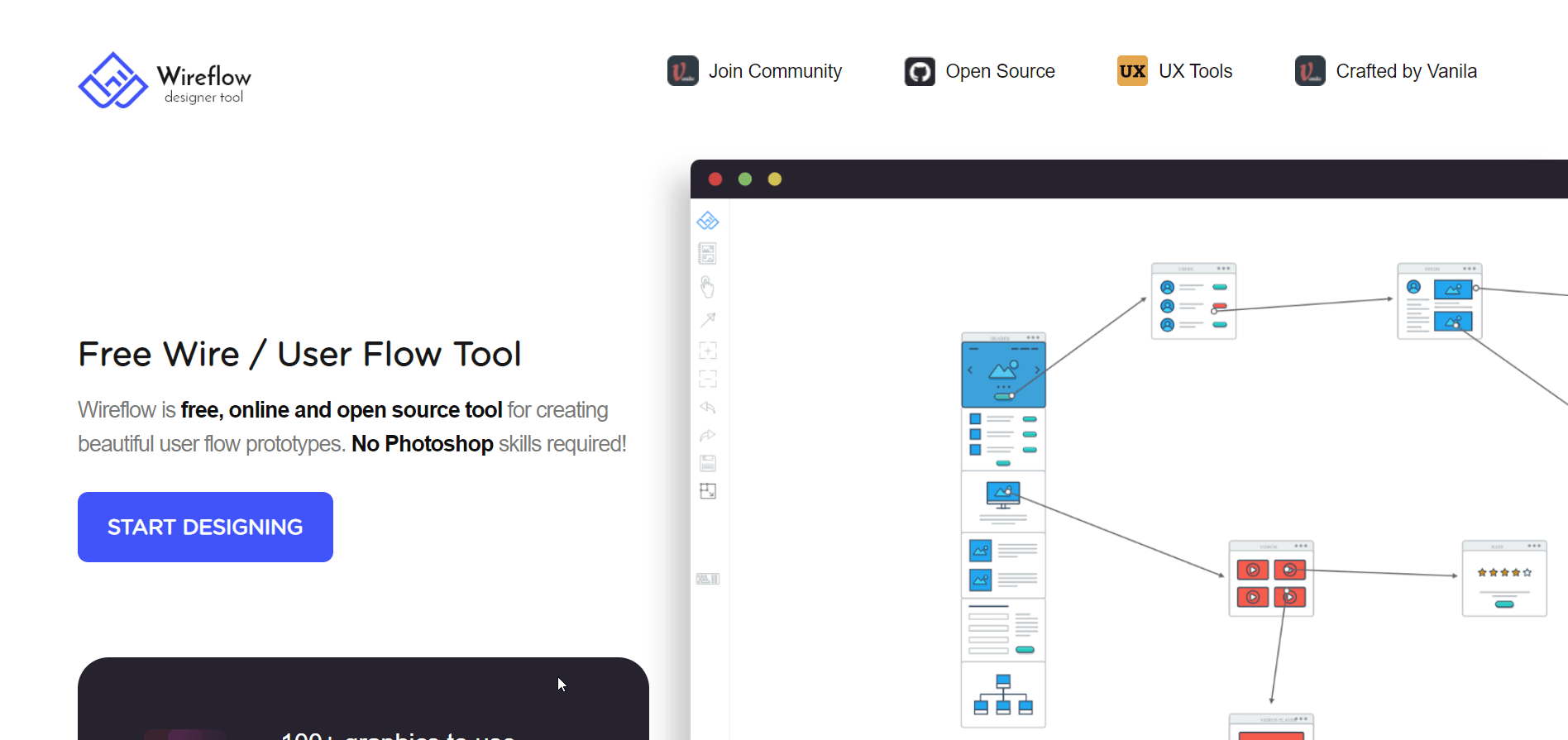
flujo de alambre:
Wireflow es una majestuosa herramienta de prototipos de flujo de usuarios que le permite diseñar fascinantes prototipos de sitios web, aplicaciones y productos digitales. El atractivo especial de la herramienta de diseño es que no tiene opción de pago. Eso significa que es de uso gratuito.

Además de eso, no es necesario registrarse para obtener una cuenta para acceder a la herramienta. Todo lo que tienes que hacer es visitar su sitio web y comenzar desde allí. Y luego podrás realizar una lluvia de ideas y colaborar con otros para planificar tu proyecto.
Aunque no ha habido ninguna actividad de desarrollo reciente para Wireflow desde 2021, todavía está activo y sigue siendo una de las mejores opciones para soluciones gratuitas y de código abierto. Para obtener más información sobre Wireflow, puede consultar su página de GitHub.
Aspectos destacados principales:
- De uso completamente gratuito.
- No hay opción premium disponible
- No mantenido activamente
Ventajas:
- Proporciona una mejor colaboración
- Impide errores en el proyecto y rediseños costosos
- Cracker de una herramienta para la lluvia de ideas.
Contras:
- Carece de un flujo de usuarios detallado
bolígrafo:
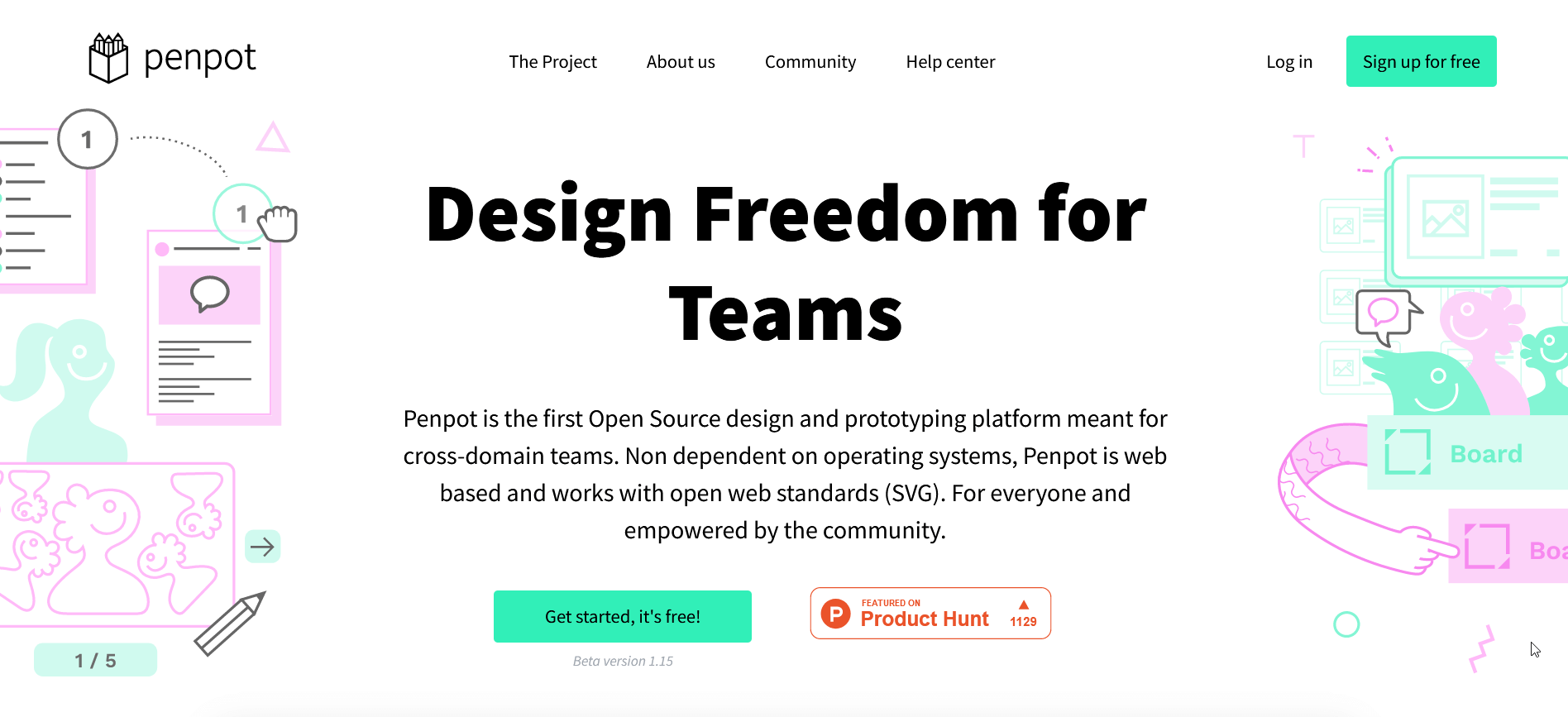
Penpot está ganando rápidamente popularidad entre los diseñadores de UI y UX y se destaca como un software sólido similar a Figma o incluso como un asesino de Figma. A los usuarios aparentemente les gusta la herramienta y sus ofertas. Está diseñado predominantemente para equipos de dominios cruzados.

Penpot es independiente del sistema operativo y es una plataforma totalmente basada en web. Lo que hace que Penpot se destaque es que implementa SVG como formato nativo, lo cual es poco común pero también brinda beneficios sustanciales a los diseñadores.
Aspectos destacados principales:
- Opción de autohospedaje disponible
- Aprovecha SVG como formato nativo.
- Herramienta totalmente basada en web y multiplataforma
- Empoderado por la comunidad
Ventajas:
- Plataforma de código abierto y basada en web
- Integración de paleta
- Comentarios integrados con la herramienta.
- Bibliotecas y kits de interfaz de usuario disponibles
Contras:
- Hay un número limitado de funciones disponibles
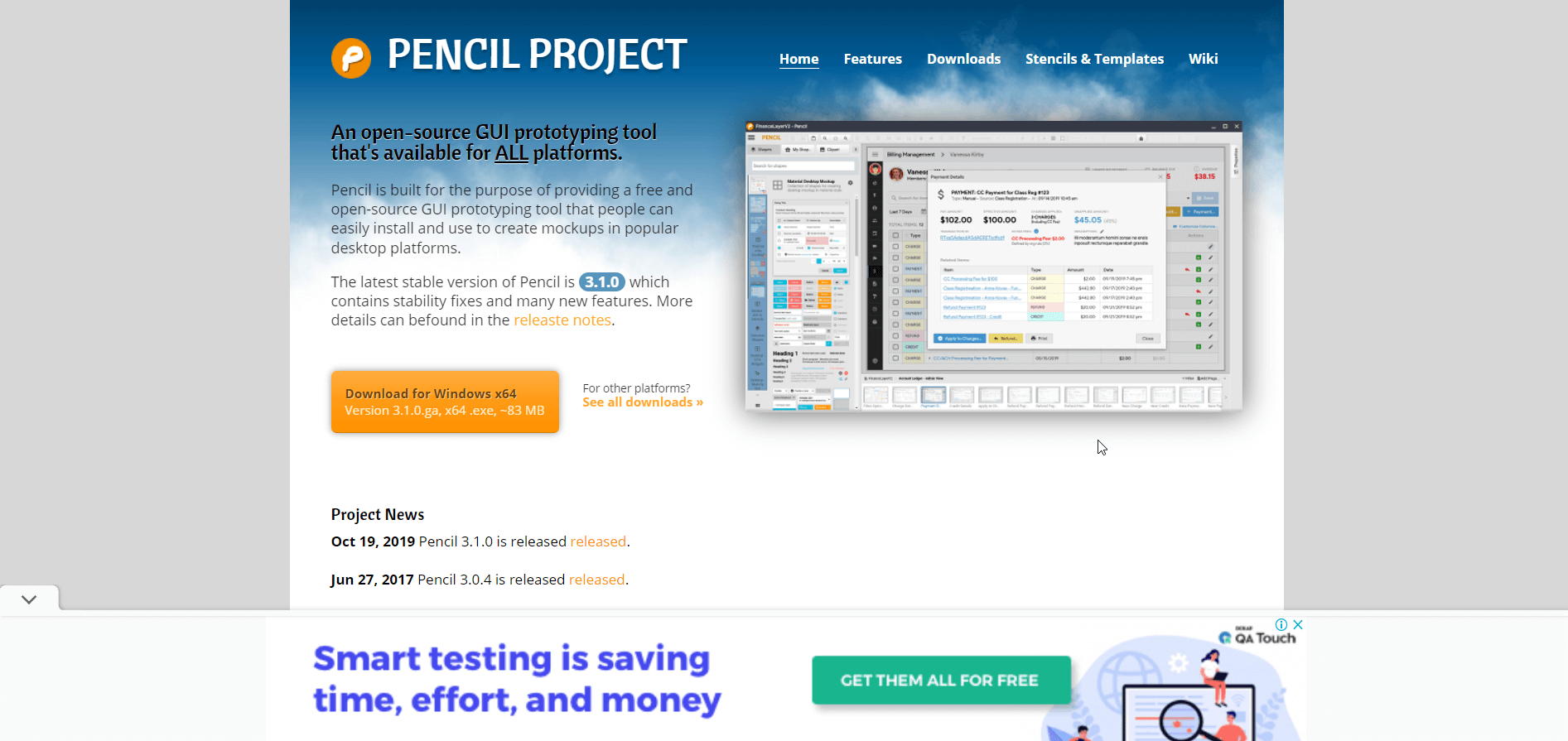
Proyecto lápiz:
Pencil Project, una herramienta de interfaz gráfica de usuario, es aprovechada tanto por diseñadores como por desarrolladores. Lo utilizan para crear estructuras alámbricas, prototipos y maquetas de sitios web utilizando varias herramientas integradas. Como el artículo trata sobre herramientas gratuitas y de código abierto, Pencil Project es una de las mejores opciones considerando las funciones que ofrece.

Además de implementar la herramienta para diseñar GUI desde cero, Pencil Project incorpora formas prediseñadas para diferentes categorías de diseño. Pencil Project no está basado en vectores, a diferencia de Figma. En cambio, sus proyectos se exportan como páginas web, archivos PNG o archivos PDF o SVG.
Aspectos destacados principales:
- Gratis y de código abierto
- Fácil y de asistencia para la parte delantera.
- Exportable en varios formatos de archivo como PNG, SVG, PDF, etc.
- Permite diseñar wireframes, prototipos y maquetas tanto para Android como para escritorio.
Ventajas:
- Una herramienta flexible para desarrollar aplicaciones de Android o IOS.
- La herramienta perfecta para realizar prototipos y diseñar wireframes.
- No hay limitación en la cantidad de diseños de maquetas ni en el uso compartido con personas.
Contras:
- Un poco lento para abrir
- La interfaz de usuario está pasada de moda.
A ti
En resumen, Figma es una interfaz de usuario majestuosa y diseño de experiencia de usuario herramienta y no hay duda al respecto. Aún así, una gran parte de los diseñadores de UI y UX consideran a Figma como su herramienta de diseño de referencia. No importa si se trata de creación de prototipos, wireframes o diseño de interfaz completo, Figma sigue siendo su mejor opción.
Pero eso no significa que no debas pensar en alternativas a Figma. De hecho, si desea dominar el diseño de UI y UX, debe tener competencia en otras aplicaciones y herramientas de diseño similares. Y si algunas de estas herramientas son de código abierto, eso es la guinda del pastel.
Esto es exactamente en lo que se centró este artículo y reunió las 6 mejores alternativas gratuitas a Figma. Le invitamos a elegir cualquiera de ellos que le resulte útil y conveniente. ¡Te deseo todo lo mejor para tu próximo proyecto de diseño! Para saber más sobre nosotros y nuestros productos, visite nuestro sitio web.



Deja una respuesta