Você deve ter ouvido falar que a Adobe adquiriu a Figma por impressionantes $20 bilhões. Isso levanta automaticamente a questão de como a Adobe lidará com o Figma. Continuará oferecendo um plano gratuito ou cancelará? Ainda assim, o plano gratuito está disponível, mas a qualquer momento a Adobe pode decidir cancelar o plano gratuito do Figma.
Então, se você é inteligente e pró-ativo, deve estar pensando em alguma alternativas gratuitas do Figma antecipadamente. E para tornar sua caçada fácil e tranquila, reuni os As 6 principais alternativas gratuitas do Figma. Não é novidade que a maioria dessas ferramentas tem planos pagos juntamente com planos gratuitos.
Antes de me aprofundar nas alternativas gratuitas do Figma ou nas ferramentas equivalentes gratuitas do Figma, deixe-me dar uma visão geral do Figma. Obviamente, UI/UX os designers já são bem versados no Figma. Mas para iniciantes, uma visão geral do Figma será muito útil, não é?
O que é Figma:
Simplificando, Figura é uma ferramenta de design colaborativo, geralmente utilizada para projetar interfaces de usuário. É um ferramenta de cracking para projetar wireframes de sites, protótipos e interfaces de aplicativos. A melhor parte da ferramenta de design é seu conjunto de recursos úteis, incluindo ferramentas vetoriais robustas, feedback em tempo real, compartilhamento instantâneo de trabalhos em execução, camadas ilimitadas, etc.
Figma, ao contrário de outras ferramentas de design semelhantes, é totalmente baseado em navegador. Isso significa que você não precisa instalar o software em diferentes dispositivos ou plataformas para acessar seus projetos. Em vez disso, você pode acessar seu projeto a qualquer momento e de qualquer dispositivo, apenas abrindo seu navegador.
O que diferencia o Figma é a possibilidade de criar e armazenar 3 projetos ativos ao mesmo tempo. E isso é legal, certo? Ele oferece uma imensa oportunidade de aprender e experimentar pequenos projetos.
Por que precisamos de alternativas Figma:
Embora Figma vem com recursos e benefícios úteis, também tem seu próprio conjunto de deméritos. Quer saber o que são eles? Bem, é exatamente isso que abordarei nesta seção. Devido a essas desvantagens do Figma, você deve procurar alternativas ao Figma.
Além disso, a recente aquisição da Figma pela Adobe também gerou preocupações entre seus usuários. Não pela aquisição, mas sim pelo medo de perder o acesso aos recursos com curadoria da comunidade junto com a disponibilidade de um plano gratuito.
Não importa se você deseja projetar UI para o seu Site WordPress ou qualquer aplicativo, você encontrará deméritos do Figma. Vamos dar uma olhada rápida em por que você precisa de alternativas Figma com precisão-
- Um aplicativo pesado para usar
- Requer um sistema de última geração para funcionar
- O recurso de zoom não está à altura
- A integração do designer é um grande desafio
- O plano premium não é econômico
As 6 principais alternativas gratuitas do Figma para escolher:
Agora, é hora de conheça as 6 principais alternativas gratuitas e de código aberto do Figma. Realizei pesquisas aprofundadas sobre alternativas de código aberto do Figma para obter o o melhor da IU e ferramentas de design UX. Essas ferramentas semelhantes ao Figma são ricas em recursos, fáceis de usar e úteis para designs de UI e UX. Vamos verificá-los-
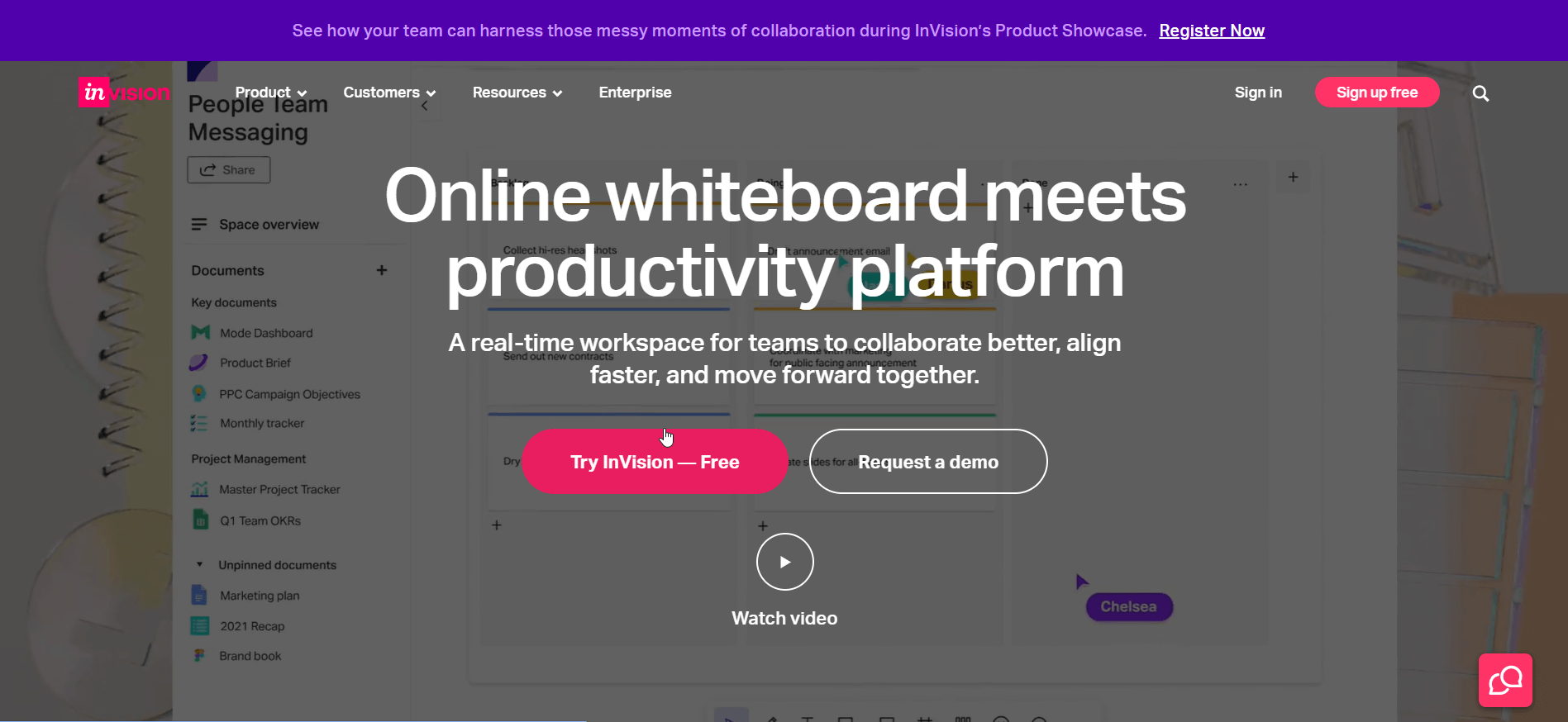
InVisão:
InVision é um ferramenta de prototipagem e uma alternativa de cracking ao Figma. É aproveitado tanto para o design quanto para o desenvolvimento da interface/experiência do usuário. InVision é uma plataforma baseada em membros, mas o bom é que permite que membros e não membros colaborem em um projeto.

O InVision oferece um espaço de trabalho em tempo real para que as equipes colaborem bem e se alinhem mais rapidamente umas com as outras. Com as funcionalidades colaborativas deste equivalente do Figma, os designers que trabalham em um projeto podem facilmente adicionar e visualizar comentários e fazer brainstorming visualmente.
Não apenas os designers, mas até os desenvolvedores também podem comunicar suas particularidades com grande conforto. Comparado ao Figma, seus preços de atualização são muito mais competitivos e flexíveis. Seu plano gratuito permite 10 usuários ativos com 3 criações de documentos. Os planos premium do InVision oferecem mais recursos e benefícios.
Destaques principais:
- Toneladas de opções de personalização estão disponíveis
- Simples e intuitivo
- O plano gratuito permite a criação de 10 usuários ativos e 3 documentos
- Fácil gerenciamento de projetos para designers
- Colaboração e organização de design
- Comentários e feedback do design
Prós:
- Processo de integração otimizado
- Bom controle sobre o design
- Integra-se com várias plataformas como Slack, Sketch, Microsoft Teams, Adobe, etc.
- Projetado para todos, desde freelancers até corporações globais
- Histórico de versões disponível
Contras:
- Caro para equipes maiores
- A integração pode não ser confiável às vezes
Quant-UX:
Quant-UX vem com um interface de design robusto que compete bem para substituir o Figma. Este aplicativo da web se concentra fortemente em tornar o processo de transferência para os desenvolvedores o mais fácil e conveniente possível. Quant-UX vem com um recurso de destaque: a capacidade de isolar a lógica de design e a lógica de negócios.

Isso é executado por meio do componente QUX que cria código dinamicamente. Com esta ferramenta de design de protótipo, você tem a opção de criar um protótipo personalizado. Você também pode selecionar qualquer tamanho de tela disponível para um telefone Android, iPhone ou desktop.
Um aspecto notável do Quant-UX é que novos recursos são constantemente adicionados a ele. O aplicativo web está focado em testar coisas, permitindo importar seus designs ou criar uma maquete simples. Além disso, a ferramenta permite acessar certas coisas sem se inscrever. No entanto, para aproveitar todos os recursos, você precisa se inscrever em uma conta.
Destaques principais:
- Uma excelente ferramenta para prototipagem e testes
- Fornece acesso limitado sem inscrição
- Novos recursos beta são adicionados constantemente
- Opção de auto-hospedagem disponível
Prós
- Ferramentas robustas para design visual
- A geração de código para HTML, CSS, etc. acontece instantaneamente
- A UI e a lógica de negócios aparecem separadas, proporcionando aos designers e desenvolvedores mais liberdade para escolher as ferramentas
- Vem com estilo de componente com uma rica biblioteca de ativos
- Mais importante ainda, 100% de código aberto
Contras
- Disponível apenas como aplicativo da web e sem opção de download
- Fornece controle limitado sobre ativos.
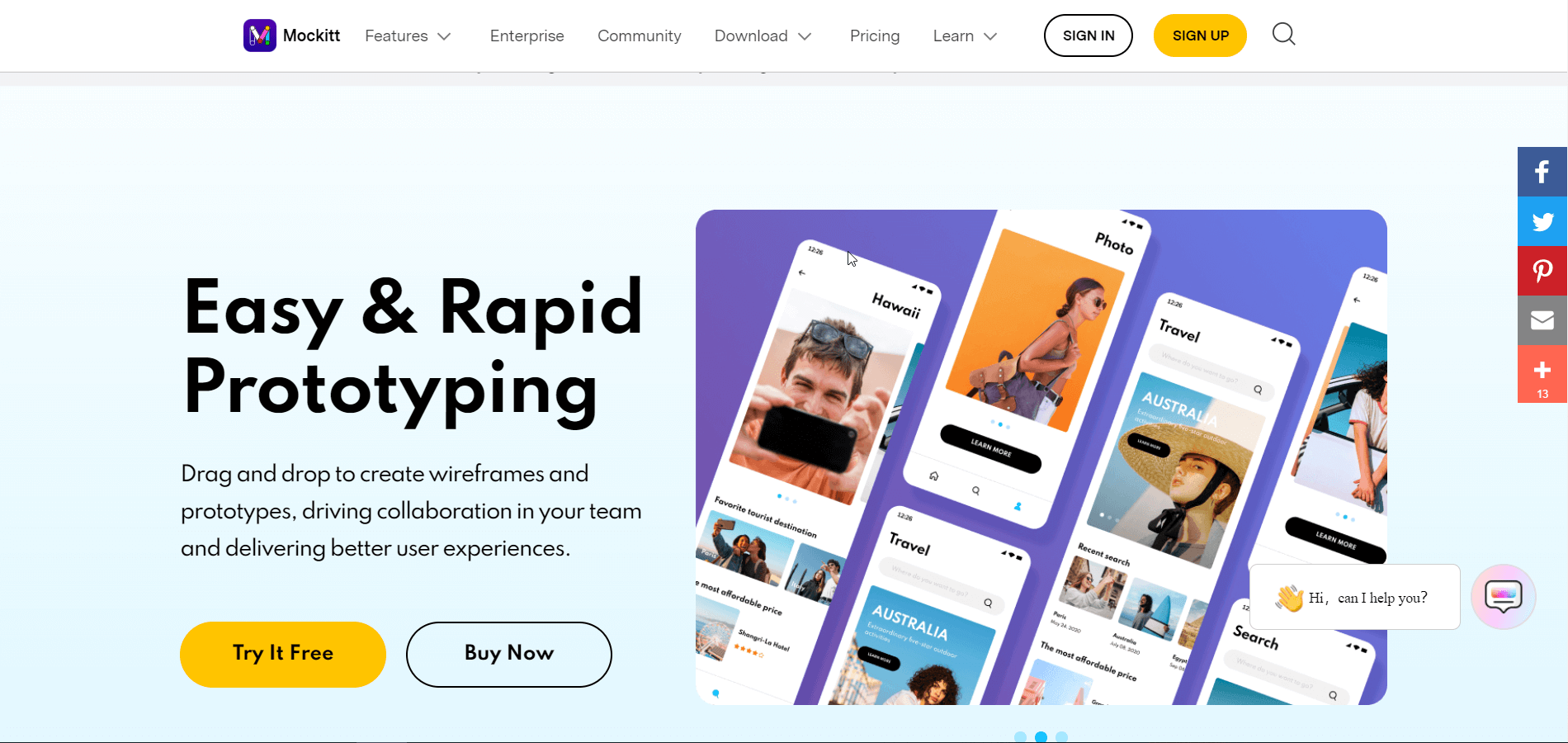
Wondershare Mockitt é outra ferramenta de design de UI semelhante ao Figma. Não só isso oferece recursos de alinhamento e habilidades colaborativas, mas também fornece suporte mais amplo à plataforma de sistema operacional. Essas plataformas incluem navegadores Windows, macOS e Ubuntu (Linux) com sincronização em tempo real.

Se você está procurando uma ferramenta de design com interface de usuário simples, mas com recursos poderosos, Mockitt é a plataforma para você. Graças à sua curva de aprendizado zero, permite que até mesmo iniciantes implantem este aplicativo intuitivo de design UI/UX. Ele permite que você produza gráficos vetoriais escalonáveis e com pixels perfeitos para que você possa se concentrar na forma e no formato.
Destaques principais:
- Uma biblioteca de ativos grande e gratuita com todos os ícones, componentes, widgets e modelos relacionados ao design
- Uma variedade de ferramentas de design avançadas
- Vários modos de apresentação para fazer com que as apresentações dos seus clientes realmente se destaquem
- Fácil compartilhamento de protótipos para visualização em desktops e dispositivos móveis
- Disponibilidade de versão em nuvem para acesso direto ao navegador
- Um mecanismo de transferência exaustivo que libera seus designers e capacita seus desenvolvedores
Prós:
- Interface rápida e responsiva
- Oferece mais de 500 widgets e modelos
- Coeditar e cogerenciar vários projetos
- Ferramentas de design abrangentes com componentes personalizáveis
- Extensa biblioteca de ativos e efeitos
- Facilidade de trabalho de qualquer lugar com uma única conta
- Plataforma independente
Contras:
- Disponibilidade limitada de uso de tela na versão gratuita
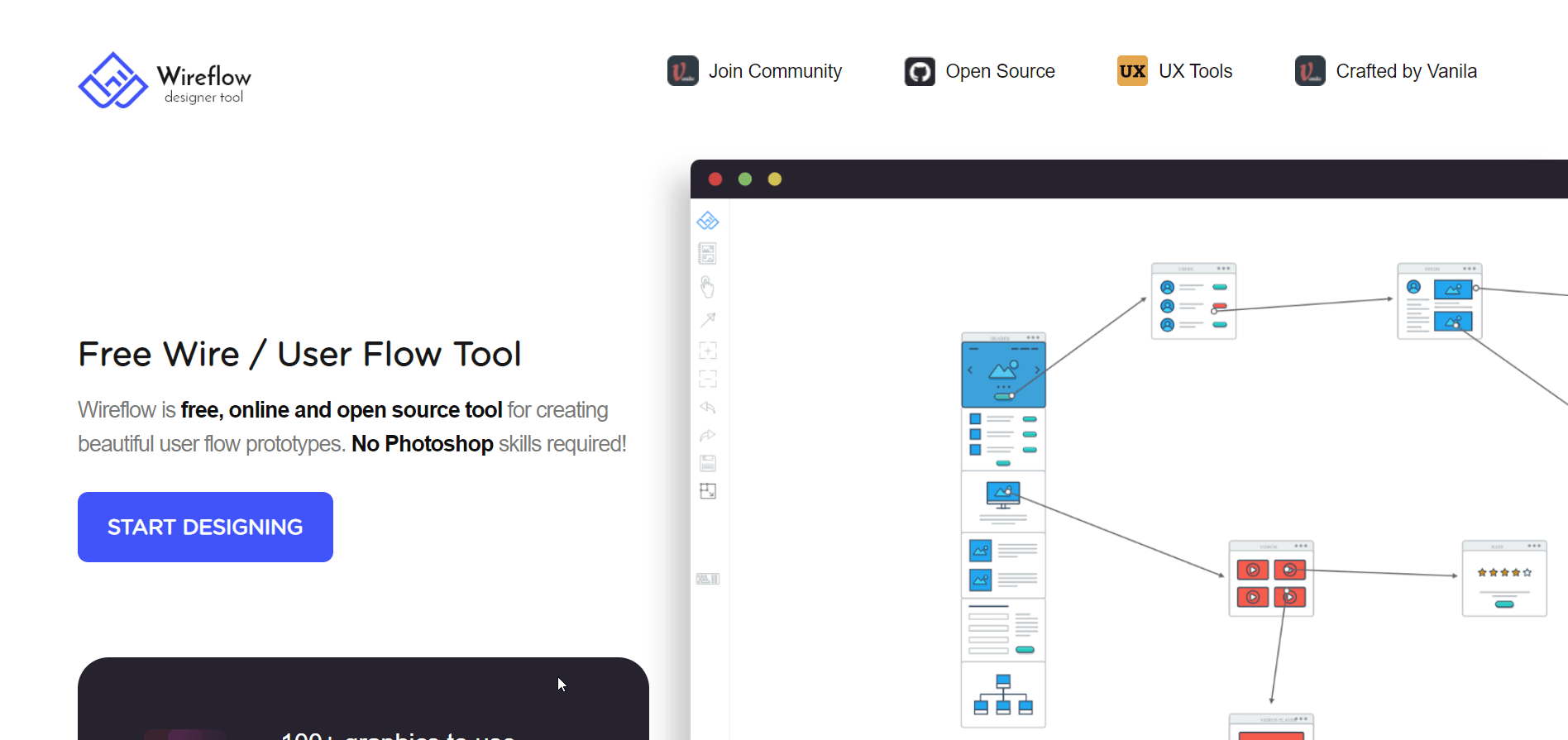
Fluxo de arame:
Wireflow é uma ferramenta majestosa de protótipo de fluxo de usuário que permite projetar protótipos fascinantes de sites, aplicativos e produtos digitais. O atrativo especial da ferramenta de design é que ela não possui opção paga. Isso significa que seu uso é gratuito.

Além disso, você não precisa se cadastrar em uma conta para acessar a ferramenta. Tudo que você precisa fazer é visitar o site deles e começar a partir daí. E então você pode fazer um brainstorming e colaborar com outras pessoas para planejar seu projeto.
Embora não tenha havido nenhuma atividade de desenvolvimento recente do Wireflow desde 2021, ele ainda está ativo e continua sendo uma das principais opções para soluções gratuitas e de código aberto. Para mais informações sobre o Wireflow, você pode conferir sua página GitHub.
Destaques principais:
- Totalmente gratuito para usar.
- Nenhuma opção premium está disponível
- Não mantido ativamente
Prós:
- Fornece melhor colaboração
- Impede erros no projeto e redesenho caro
- Cracker de uma ferramenta para brainstorming
Contras:
- Falta fluxo de usuário detalhado
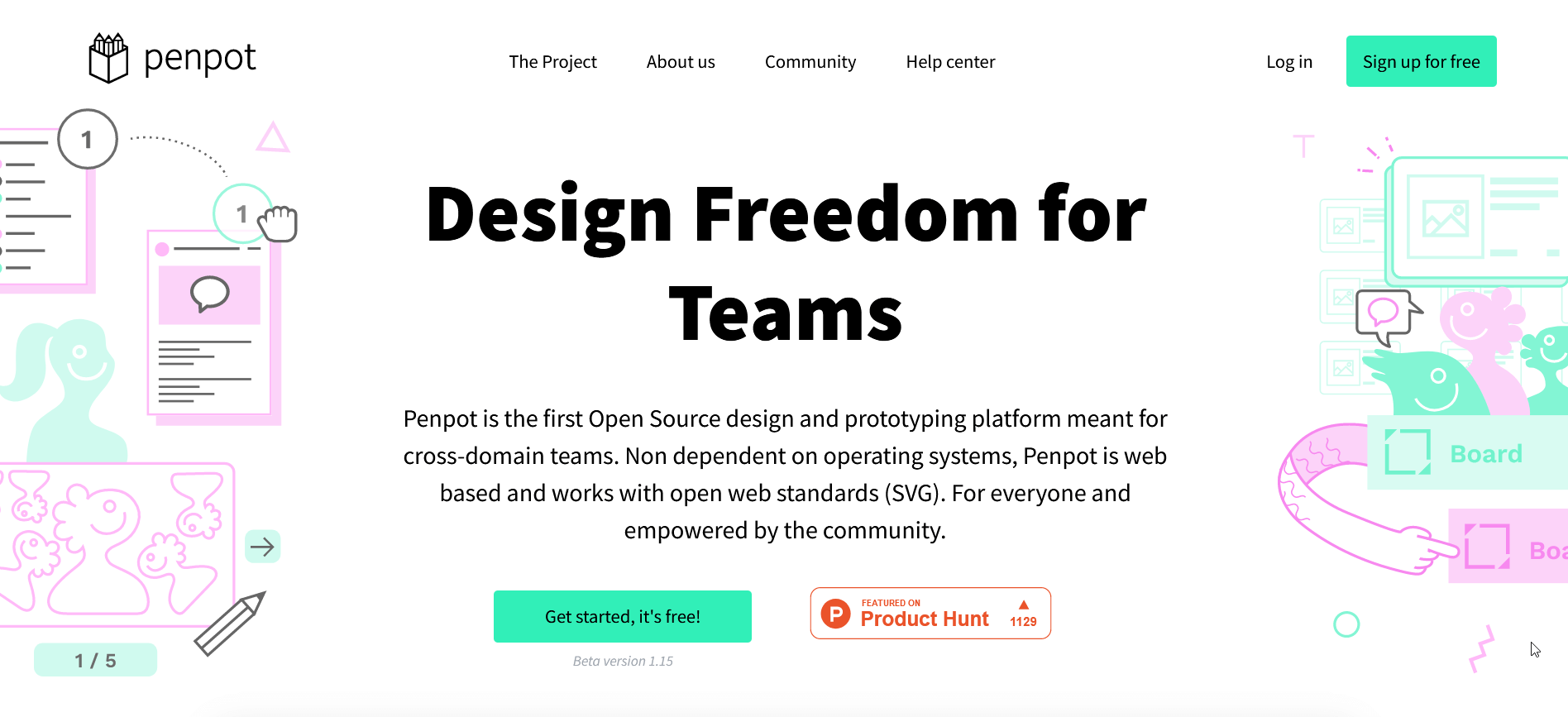
Penpot:
Penpot está ganhando força rapidamente entre os designers de UI e UX e se destaca como um software sólido do tipo Figma ou até mesmo um matador de Figma. Os usuários aparentemente gostam da ferramenta e de suas ofertas. Ele é projetado predominantemente para equipes de vários domínios.

Penpot é independente do sistema operacional e é uma plataforma totalmente baseada na web. O que destaca o Penpot é que ele implementa SVG como formato nativo, o que é raro, mas também oferece benefícios substanciais aos designers.
Destaques principais:
- Opção de auto-hospedagem disponível
- Aproveita SVG como formato nativo.
- Totalmente baseado na web e uma ferramenta multiplataforma
- Capacitado pela comunidade
Prós:
- Plataforma de código aberto e baseada na web
- Integração de paleta
- Feedback integrado à ferramenta
- Bibliotecas e kits de UI disponíveis
Contras:
- Um número limitado de recursos está disponível
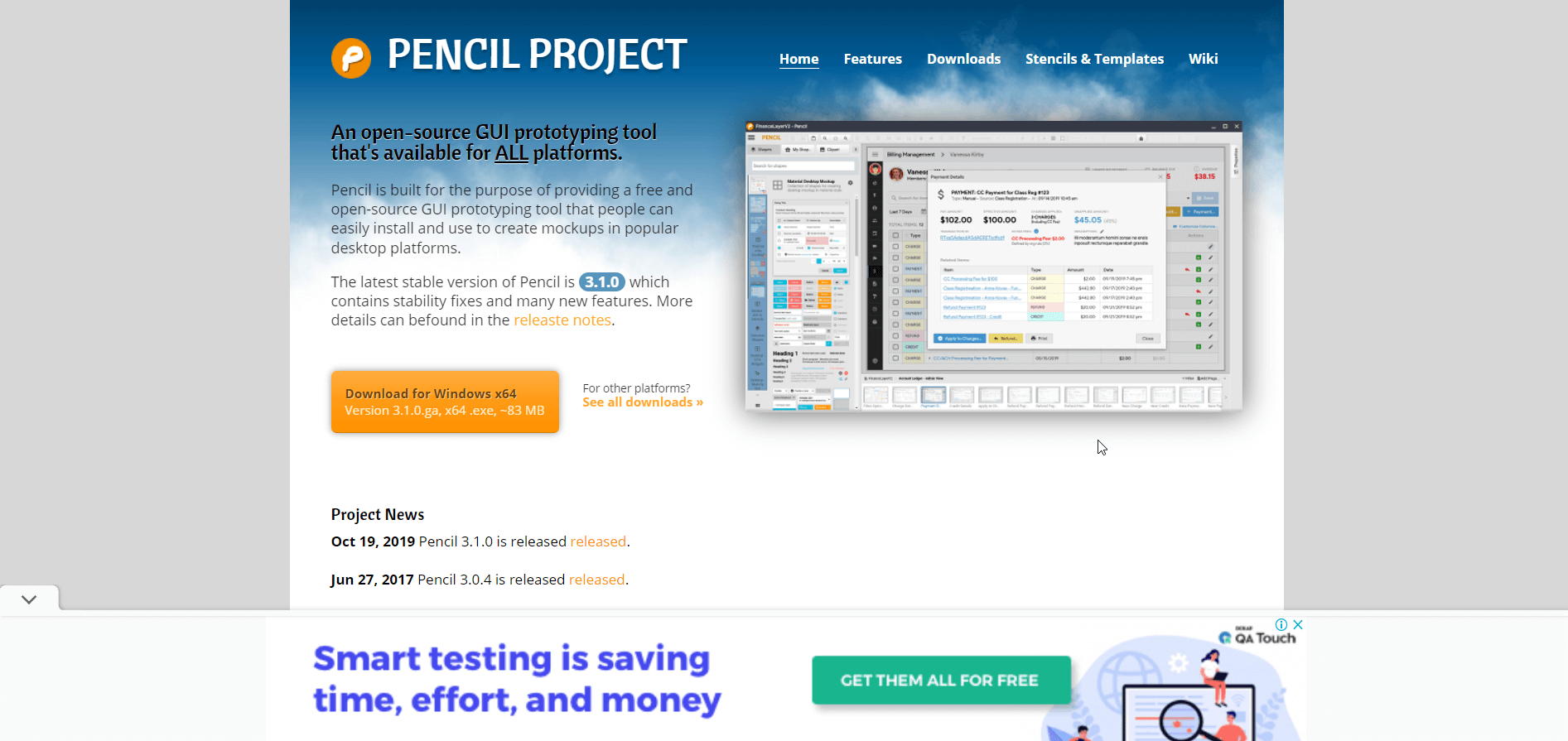
Projeto Lápis:
Uma ferramenta de interface gráfica do usuário, o Pencil Project é utilizado por designers e desenvolvedores. Eles o usam para construir wireframes, protótipos e maquetes de sites, utilizando várias ferramentas integradas. Como o artigo trata de ferramentas gratuitas e de código aberto, o Pencil Project é uma das melhores escolhas considerando os recursos que oferece.

Além de implantar a ferramenta para projetar GUIs do zero, o Pencil Project incorpora formas pré-construídas para diferentes categorias de design. O Pencil Project não é baseado em vetores, ao contrário do Figma. Em vez disso, seus projetos são exportados como páginas da web, arquivos PNG ou arquivos PDF ou SVG.
Destaques principais:
- Gratuito e de código aberto
- Fácil e assistencial para front-end
- Exportável em vários formatos de arquivo como PNG, SVG, PDF, etc.
- Permite projetar wireframes, protótipos e maquetes para Android e desktop
Prós:
- Uma ferramenta flexível para desenvolver aplicativos Android ou IOS.
- A ferramenta perfeita para fazer protótipos e projetar wireframes.
- Sem limitação no número de designs de maquete e compartilhamento com as pessoas
Contras:
- Um pouco lento para abrir
- A interface do usuário está fora de moda
Para você
Resumindo, Figma é uma UI majestosa e Design de experiência do usuário ferramenta e não há dúvida sobre isso. Ainda assim, uma grande parte dos designers de UI e UX consideram o Figma sua ferramenta de design preferida. Não importa se é para prototipagem, wireframing ou design de interface completo, Figma ainda é sua melhor escolha.
Mas isso não significa que você não deva pensar em alternativas ao Figma. Na verdade, se você deseja dominar o design de UI e UX, você deve ter competência em outros aplicativos e ferramentas de design semelhantes. E se algumas dessas ferramentas forem de código aberto, isso é a cereja do bolo.
Foi exatamente nisso que este artigo se concentrou e reuniu as 6 melhores alternativas gratuitas do Figma. Você pode escolher qualquer um deles que achar útil e conveniente. Desejando a você tudo de melhor para seu próximo projeto de design! Para saber mais sobre nós e nossos produtos, visite nosso site.



Deixe um comentário