La vente croisée est une méthode permettant de persuader les acheteurs d’acheter des produits connexes ainsi que les produits qu’ils sont prêts à acheter. Un exemple permettra de clarifier ce point. Un acheteur peut être disposé à acheter un ordinateur portable, mais si vous parvenez à le convaincre d'acheter un casque avec l'ordinateur portable, vous effectuez une vente croisée du casque.
Le widget de vente croisée de ShopEngine est livré avec un grand nombre de paramètres permettant de personnaliser les détails du produit. Vous pouvez contrôler les curseurs, le nombre de produits à afficher, le prix de vente, le bouton Ajouter au panier, etc. En définissant tous ces paramètres, vous pouvez voir ce que vous désirez.
Comment utiliser le widget de vente croisée ?
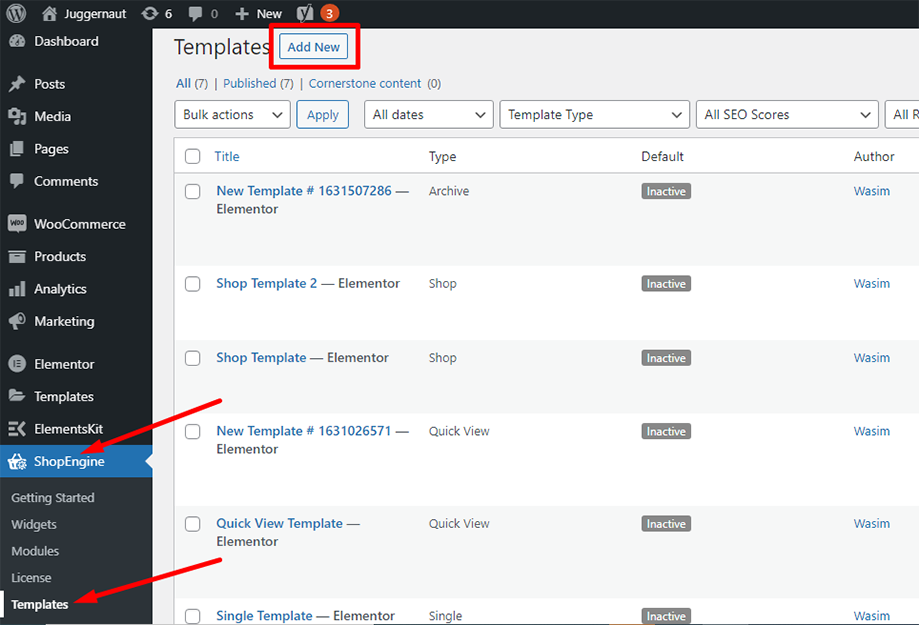
Tout d'abord, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».


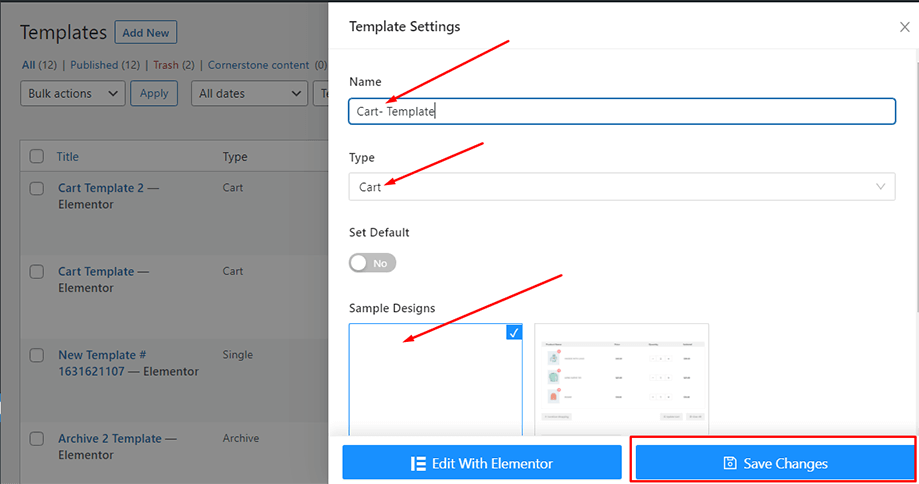
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom et sélectionnez le type de panier car votre objectif est d'utiliser le widget de vente croisée.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

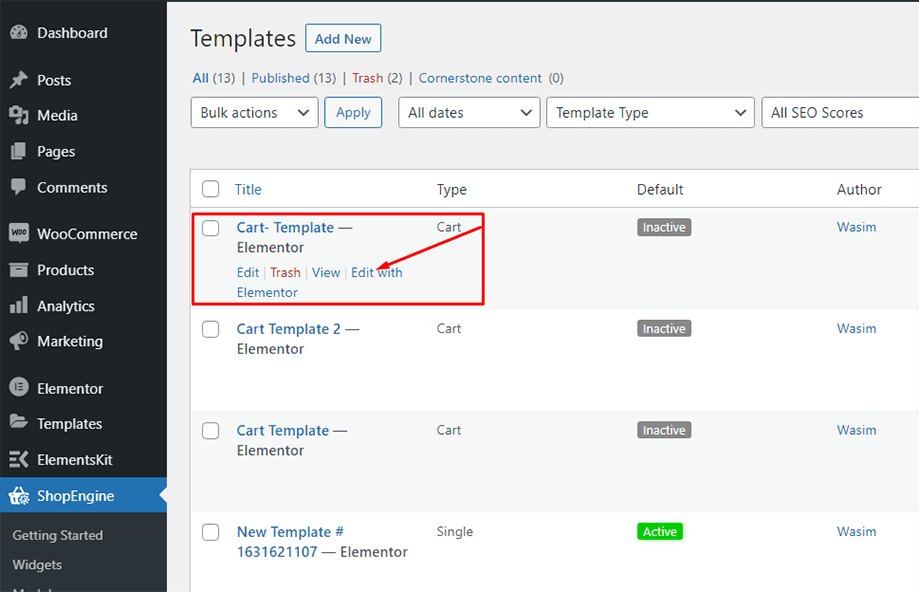
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

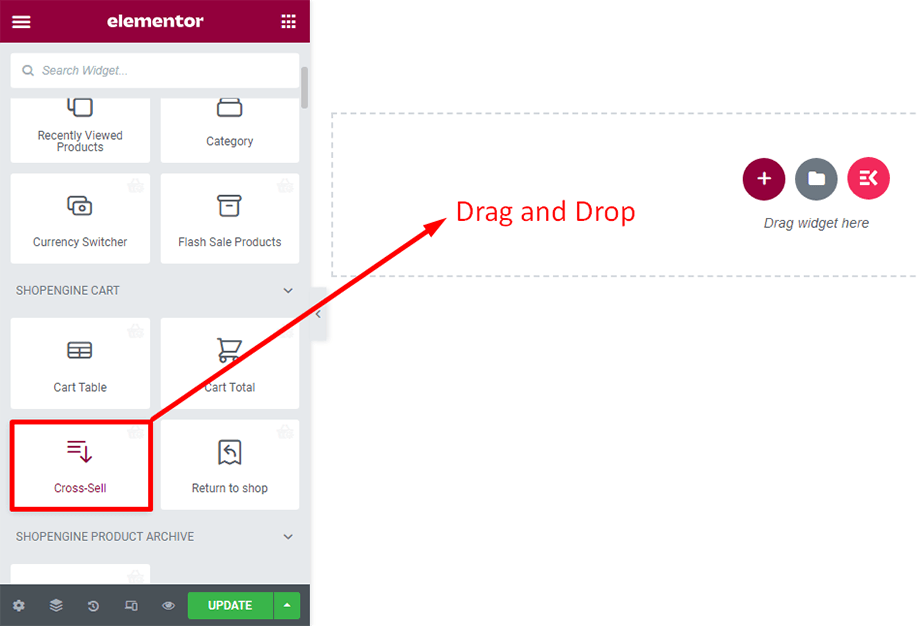
Maintenant, recherchez le widget de vente croisée dans la barre de recherche, faites défiler vers le bas pour le trouver dans la section panier ShopEngine. Faites glisser et déposez le widget de vente croisée sur la zone spécifiée

Note: Vous devez ajouter manuellement des produits de vente croisée à chaque produit pour lequel vous souhaitez que la vente incitative apparaisse. Le widget affichera uniquement les produits de vente croisée.
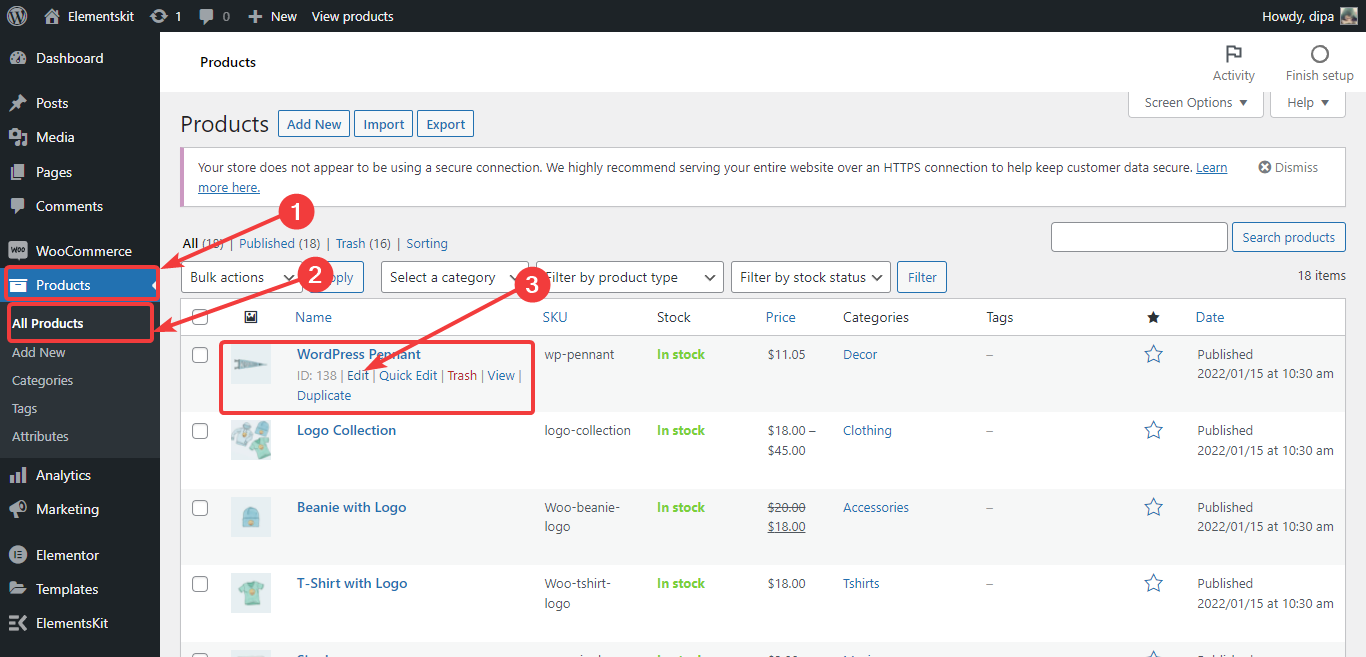
Pour ajouter des produits de vente incitative à l'un de vos produits existants, depuis le tableau de bord aller aux produits ⇒ Tous les produits et cliquez sur l'option d'édition du produit vous souhaitez ajouter des ventes croisées.

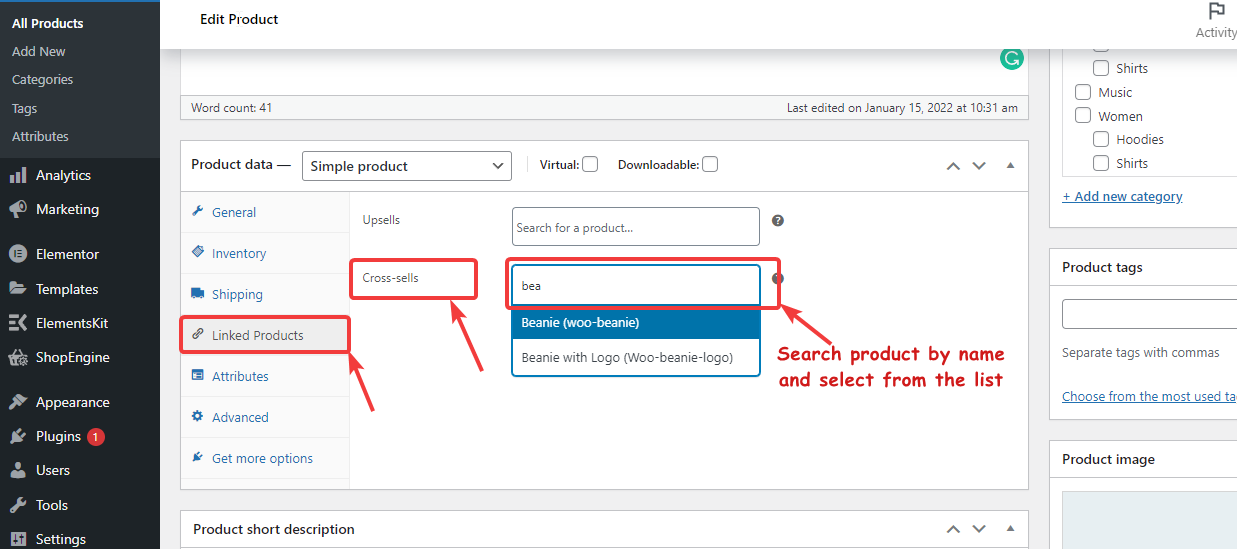
Une fois les paramètres du produit affichés, Accédez aux produits liés. Puis pour la vente croisée, tapez l'orthographe initiale des produits pour rechercher les produits que vous souhaitez ajouter. Une liste apparaîtra. Choisissez des produits dans la liste et répétez tout le processus si vous souhaitez ajouter plusieurs produits de vente croisée. Enfin, cliquez sur mettre à jour pour enregistrer les paramètres de vente croisée du produit.-

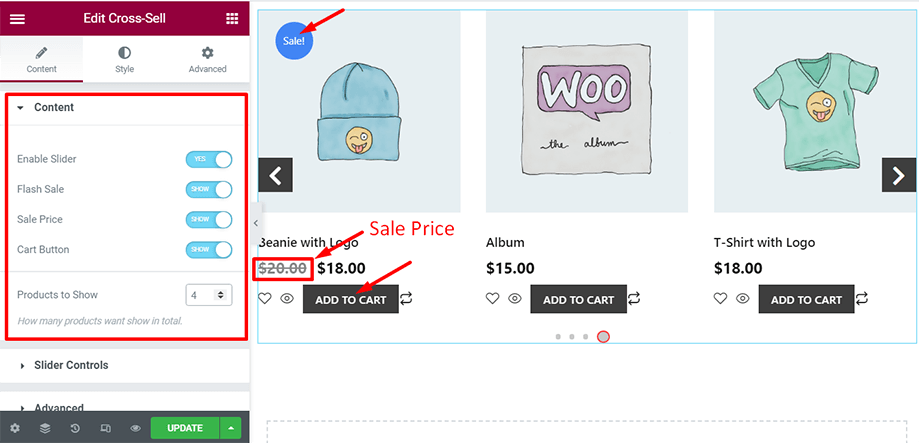
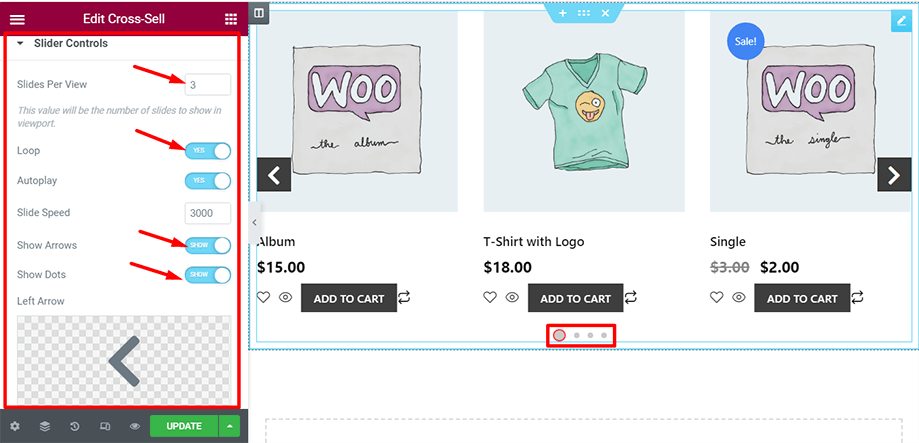
Vous pouvez voir une série de produits apparaître à l'écran. L'avantage est que vous pouvez choisir le nombre de produits à afficher en bas de la section Contenu. Vous pouvez également contrôler l’affichage de paramètres comme la vente flash, le prix de vente, le bouton panier, etc.

Avec les commandes de curseur, vous pouvez activer des paramètres tels que la boucle et la lecture automatique. En même temps, vous pouvez afficher ou masquer des paramètres tels que afficher les flèches et afficher les points.

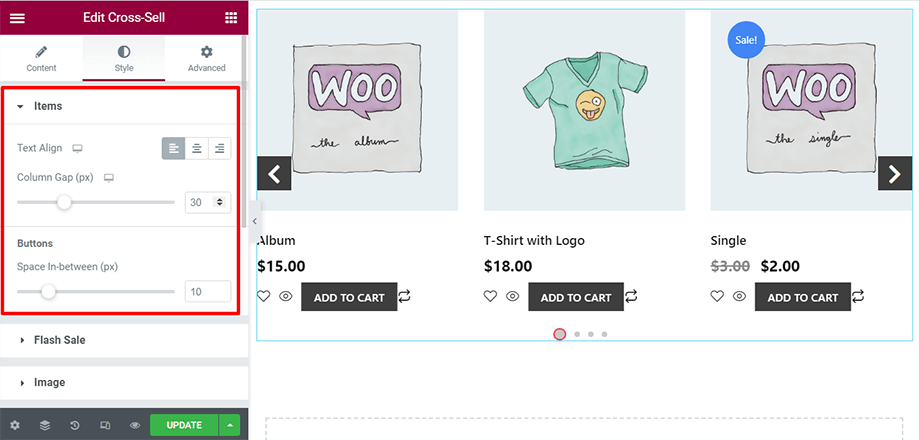
Sous l'onglet Style, vous disposerez de plus de contrôles pour ajuster les éléments de votre page de panier. Dans la section Éléments, vous pouvez définir l'alignement du texte, l'espacement des colonnes et l'espace entre les boutons.

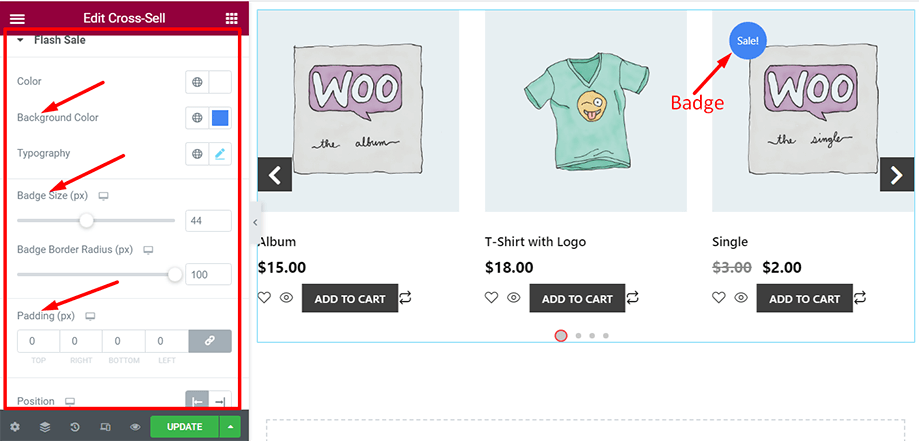
Avec le contrôle Flash Sale, vous pouvez définir un badge comme indiqué sur la capture d'écran. Vous pourrez ensuite personnaliser la couleur, la typographie, la taille, le rayon de bordure de celui-ci.

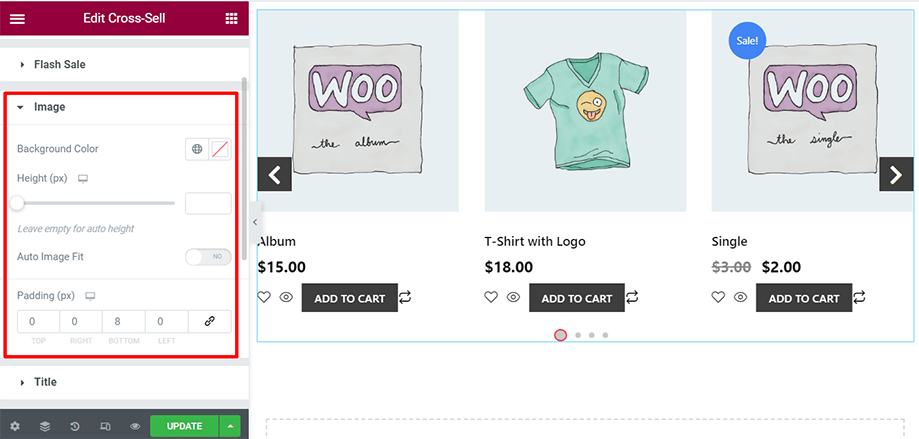
Dans la section Image, vous pouvez modifier la couleur, la hauteur et le remplissage de l'arrière-plan de l'image du produit. Vous pouvez également ajuster automatiquement l'image avec le paramètre Auto Image Fit.

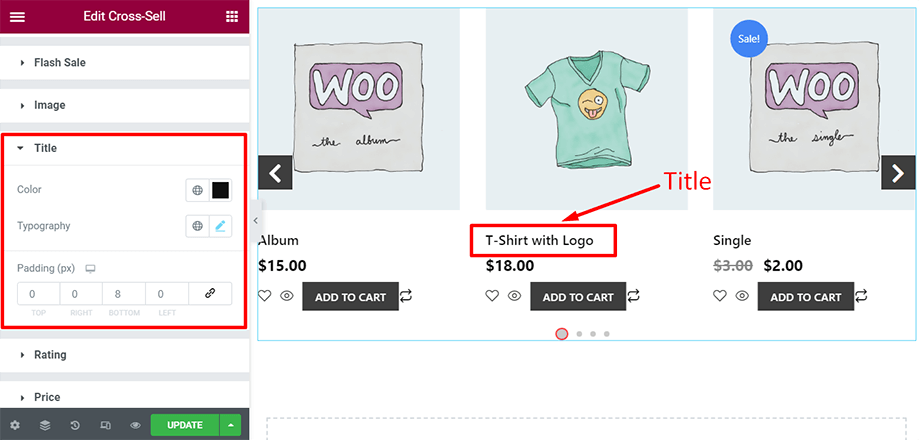
Modifiez le titre des paramètres de définition de l'image du produit tels que la couleur, la typographie et le remplissage.

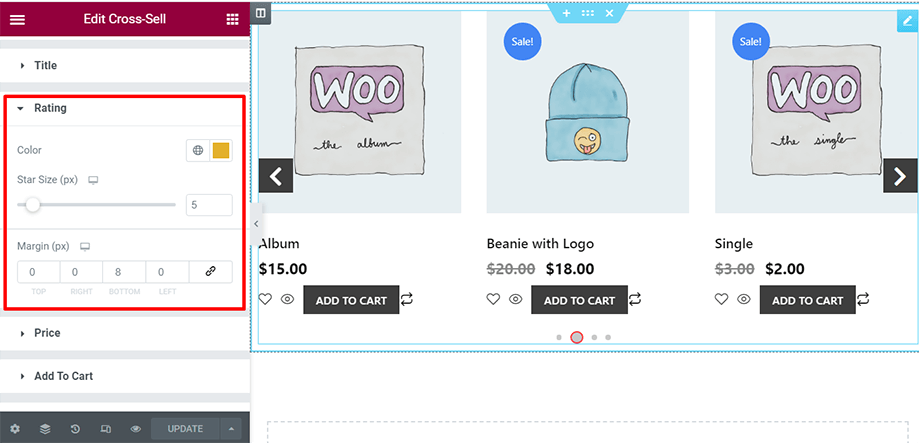
Vous pouvez modifier la couleur de la note, la taille des étoiles et la marge de la section de note pour pimenter son apparence.

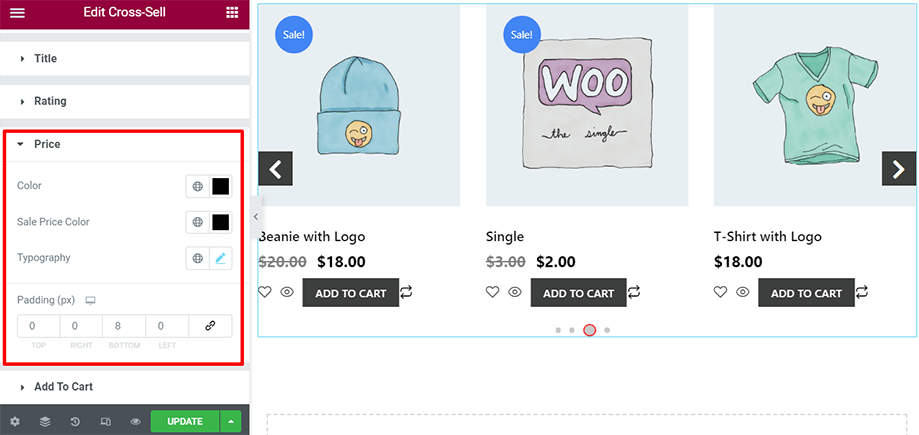
Ajoutez un attrait supplémentaire à votre prix habituel, votre prix de vente, votre typographie et votre remplissage à partir de la section prix, comme indiqué dans la capture d'écran.

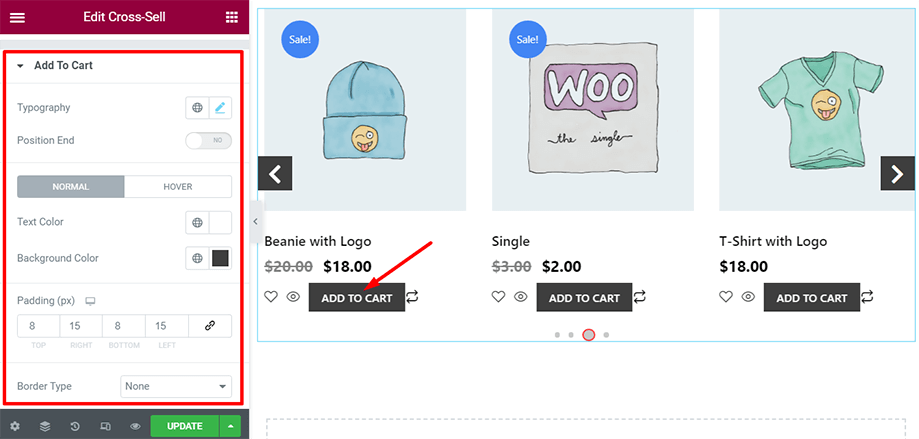
Personnalisez le bouton Ajouter au panier en modifiant la couleur du texte, la couleur de l'arrière-plan, la typographie, le remplissage, etc.

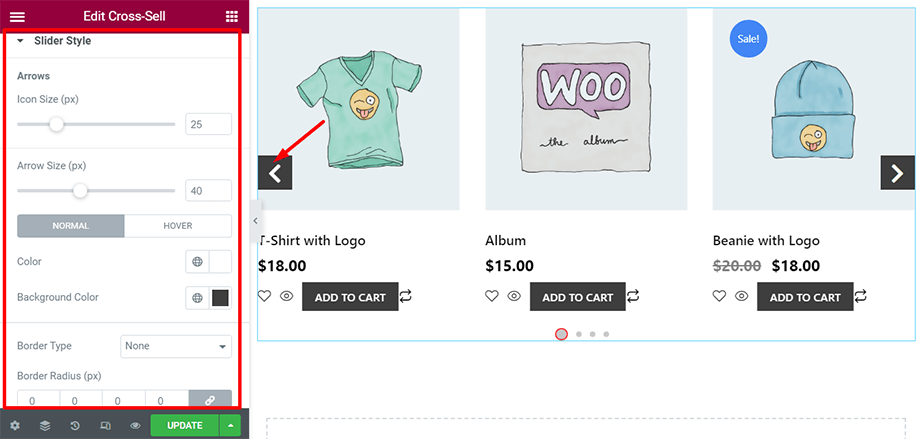
Profitez du style de curseur et ajustez la taille de l'icône et la taille de la flèche dans le curseur. Vous pouvez également modifier la couleur du curseur, le type de bordure, le rayon de la bordure, etc.

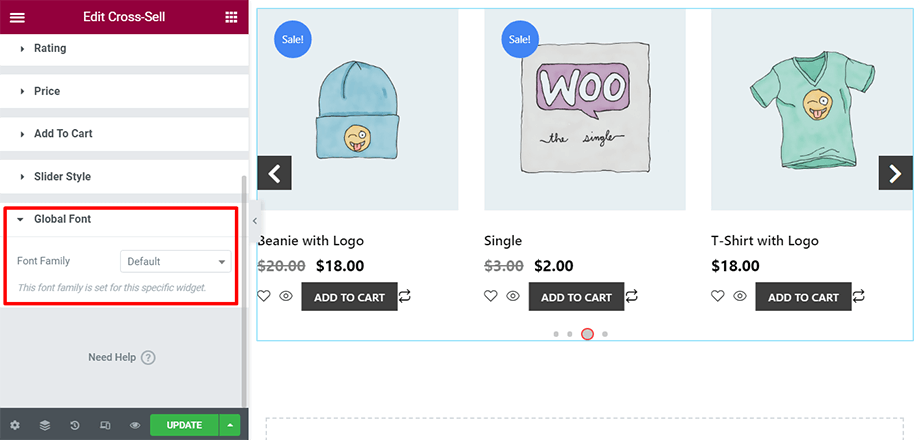
Enfin et surtout, la section Police globale à partir de laquelle vous pouvez choisir votre police de texte préférée pour toute la page et égayer votre page de panier.

C'est ainsi que vous pouvez utiliser le widget de vente croisée pour votre page de panier et vous démarquer de vos concurrents.



