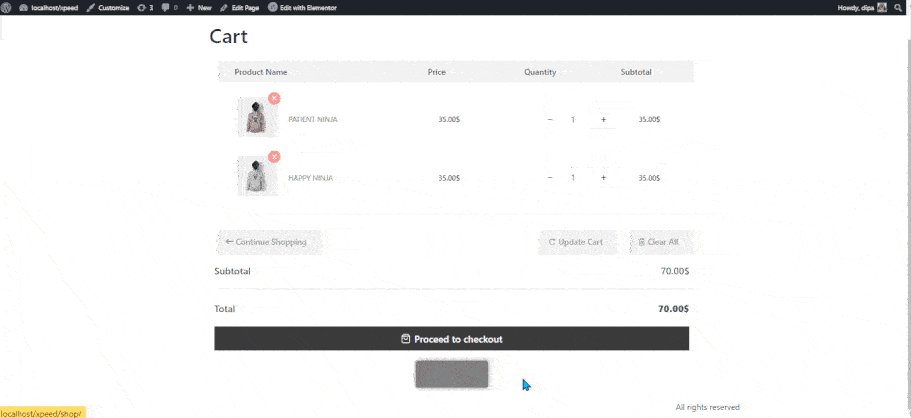
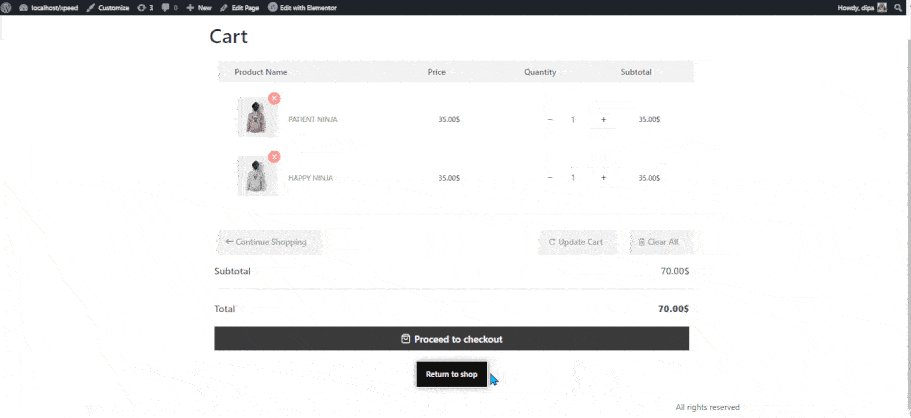
Le widget Retour à la boutique amène le client à la page Boutique à partir de la page du panier. C'est une excellente option qui permet aux clients de revenir à la page de la boutique en un seul clic et d'acheter plus de produits.
Apprenons comment vous pouvez utiliser les widgets de retour à la boutique sur votre site wooCommerce :
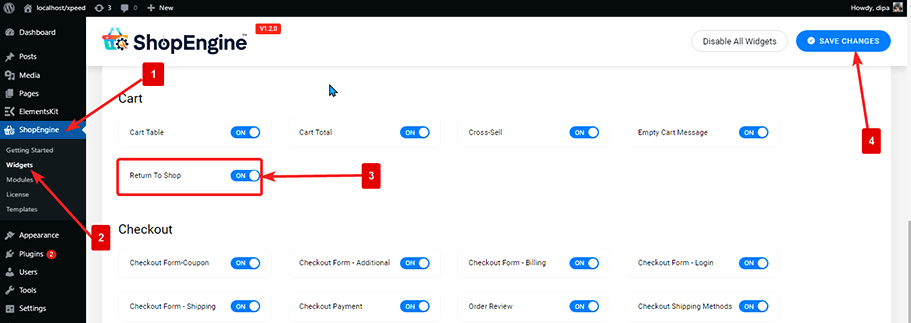
Étape 1 : Activer le widget de retour à la boutique #
Pour activer le widget,
- Aller à ShopEngine > Widgets > Retour à la boutique
- Allumer
- Sauvegarder les modifications

Note: Vous pouvez également activer les onglets de produits avec un paramètre global qui active tous les widgets de ShopEngine
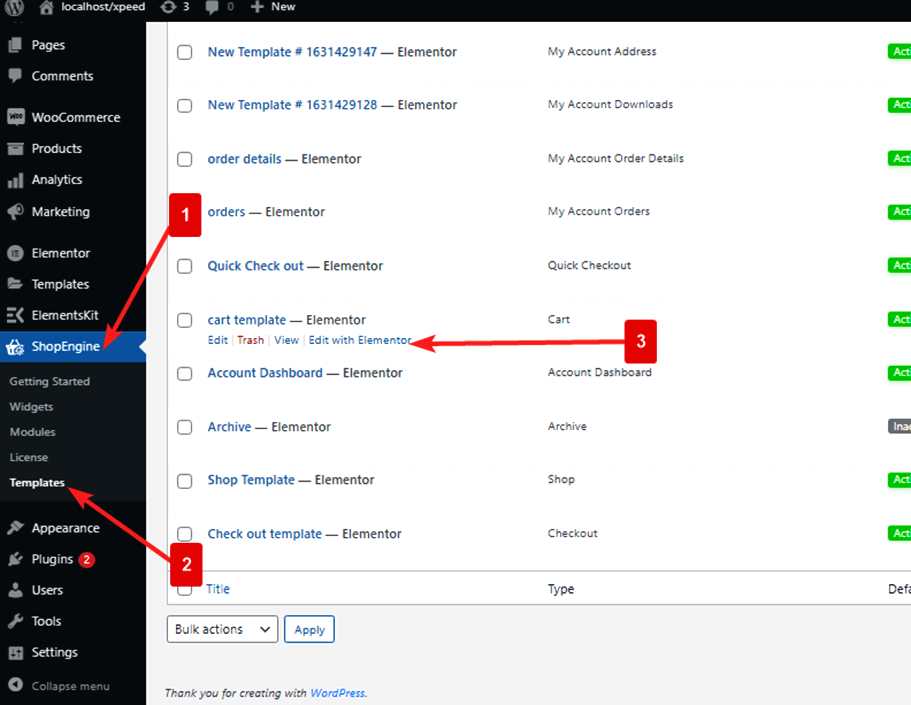
Étape 2 : Ajouter un retour à la boutique #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de panier. Consultez la documentation sur comment créer un modèle de panier.
Pour ajouter le widget Retour à la boutique :
- Aller à ShopEngine > Modèles > Modèle de page de panier
- Cliquer sur Modifier avec Elementor

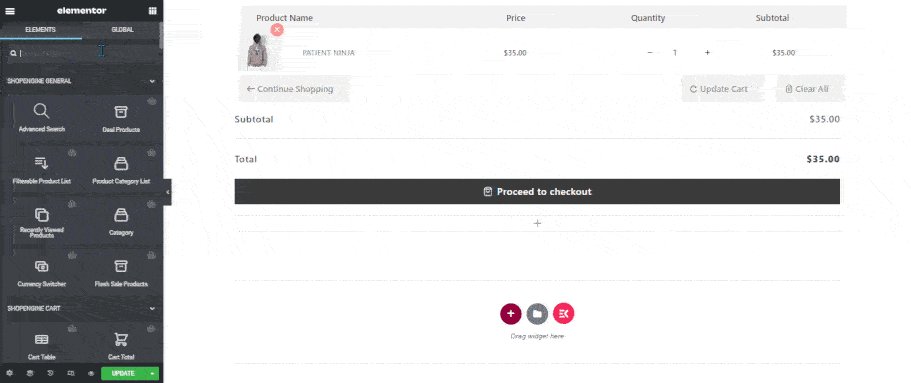
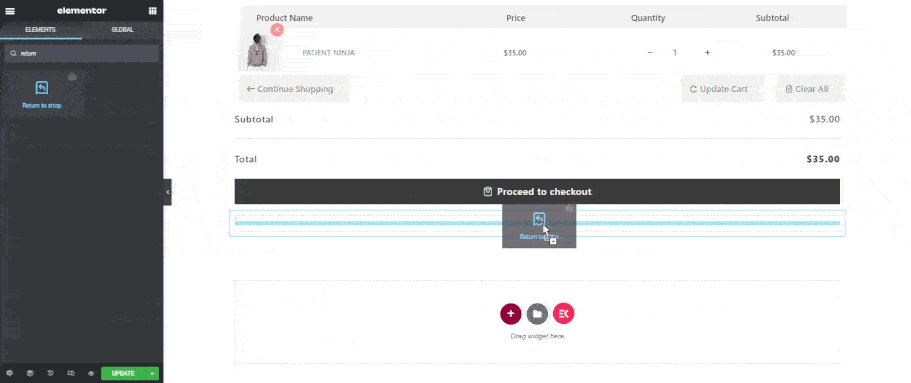
- Recherche pour l'option Retour à la boutique sur Elements Search
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

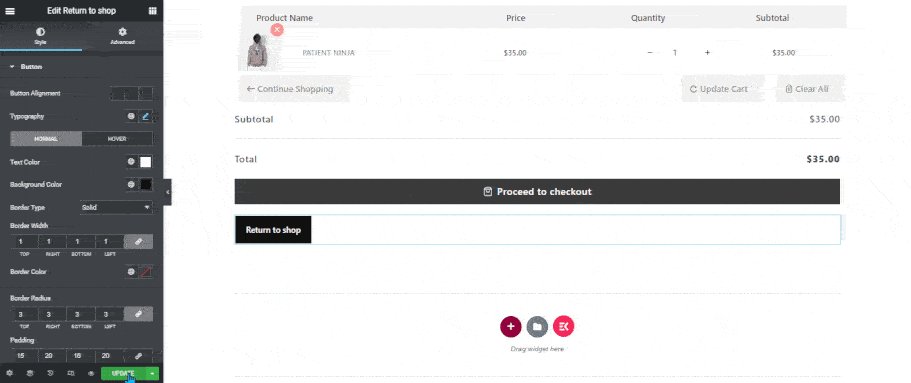
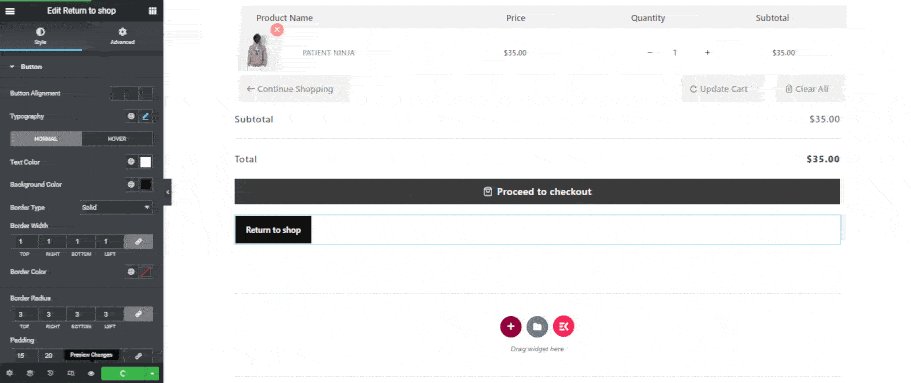
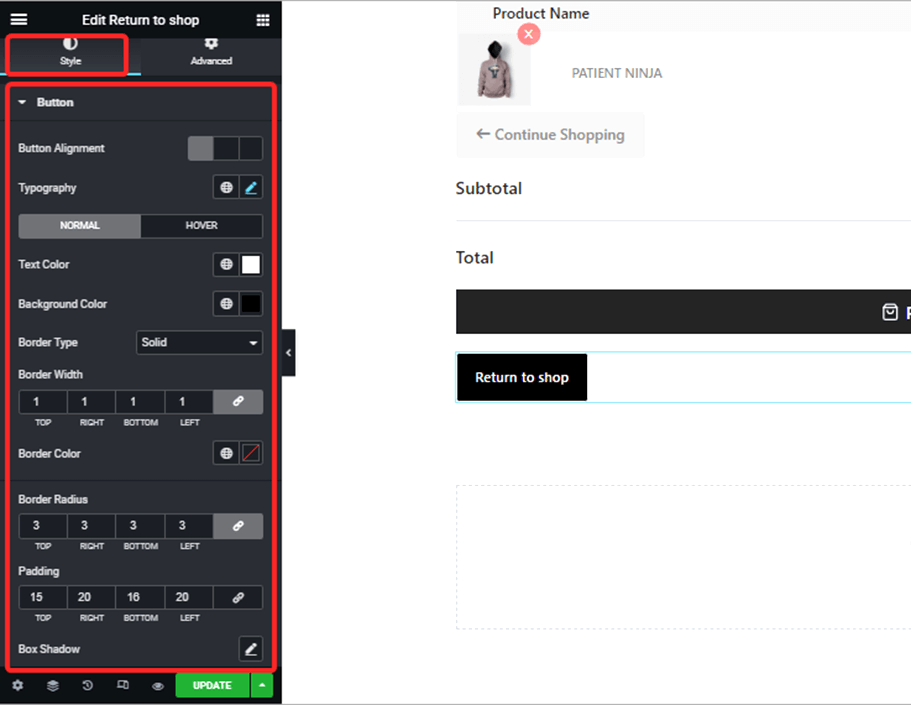
Étape 3 : Paramètres de style du widget Retour à la boutique #

Aller à Style > Bouton pour personnaliser les paramètres de style suivants :
- Alignement des boutons : Vous pouvez définir l’alignement des boutons à gauche, à droite ou au centre.
- Typographie: Vous pouvez modifier ici la famille de polices, la taille de la police, l’épaisseur de la police, la transformation et la hauteur de ligne du bouton Retour à la boutique.
- Normal/Survol : Basculez vers l'onglet normal et survolé pour modifier la couleur du texte et la couleur d'arrière-plan pour l'affichage normal et survolé.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret ou aucune.
- Largeur de la bordure: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur de la bordure: Choisissez une couleur pour la bordure.
- Rayon de bordure : Mettez les valeurs haut, droite, bas et gauche pour le rayon.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur.
- Boîte ombre: Vous pouvez choisir la couleur de l’ombre, la valeur horizontale, verticale, le flou et la propagation. Vous pouvez également définir la position en encart ou en contour.
Enfin, cliquez sur Mise à jour pour enregistrer toutes les modifications.
Voici comment le retour à la boutique devrait fonctionner sur votre page de panier.