Welcome to the ShopEngine documentation! Throughout all the documentation, you’ll learn how the plugin works, explore its key features, and find step-by-step guides to help you use the WooCommerce builder. To get started, the first documentation covers the installation process of the ShopEngine plugin and an overview of its dashboard.
How to Install ShopEngine WooCommerce Builder for Elementor #
Since ShopEngine is a WooCommerce builder, so you need to have the WooCommerce plugin installed in your WordPress.
Before getting started make sure, Elementor plugin is installed & activated on your website.
Si vous souhaitez utiliser ShopEngine avec Gutenberg, suivez cette documentation plutôt.
Pre-requisite:
- WooCommerce : Télécharger le plugin
- Élémentor : Télécharger le plugin
Suivez simplement le processus étape par étape pour installer ShopEngine Elementor Woocommerce Builder :
Install and activate ShopEngine plugin #
To install the the ShopEngine WooCommerce plugin:
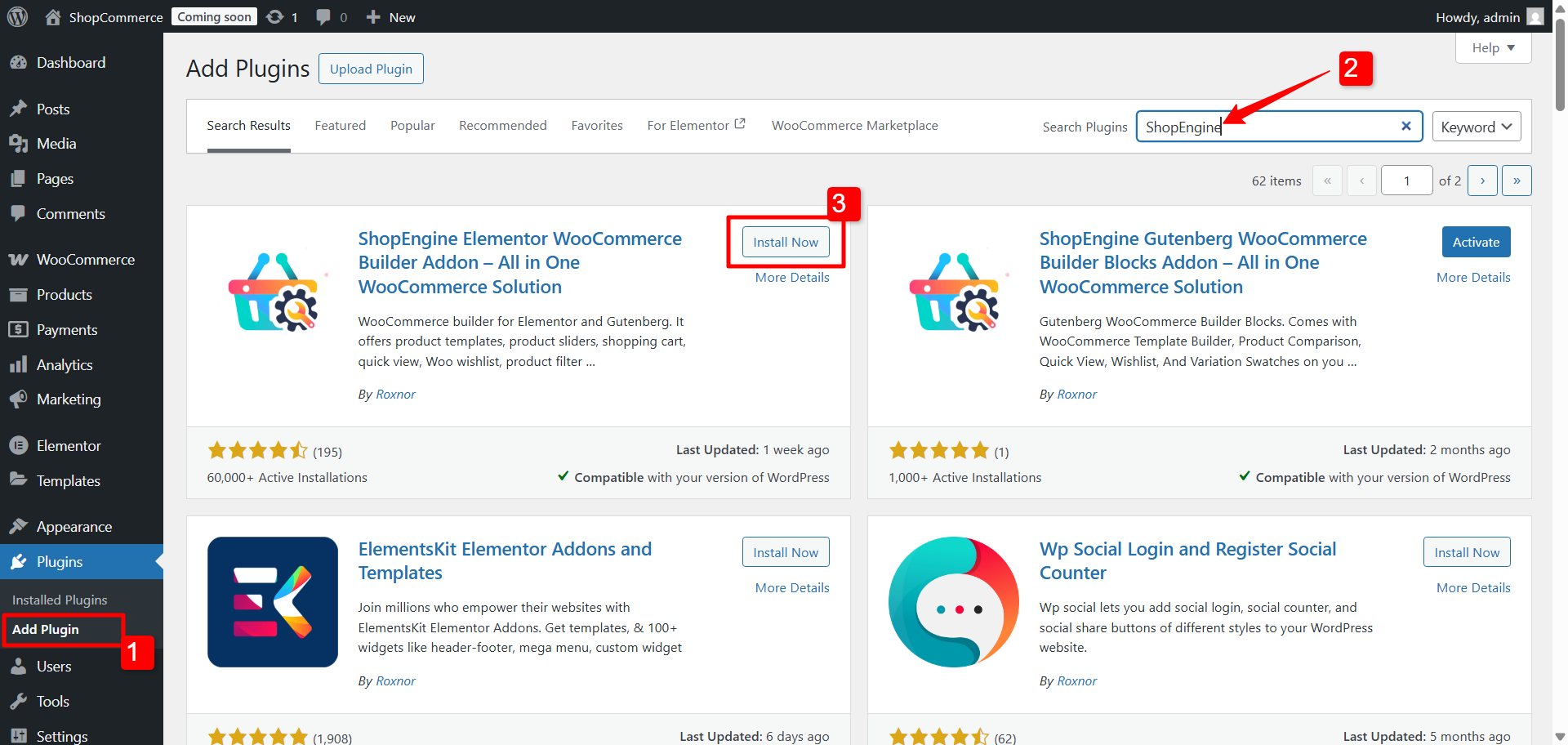
- Allez au Tableau de bord WordPress➔ Plugins➔ Add Plugin.
- Recherche for ShopEngine there.
- Once you find the plugin, click on the install button.

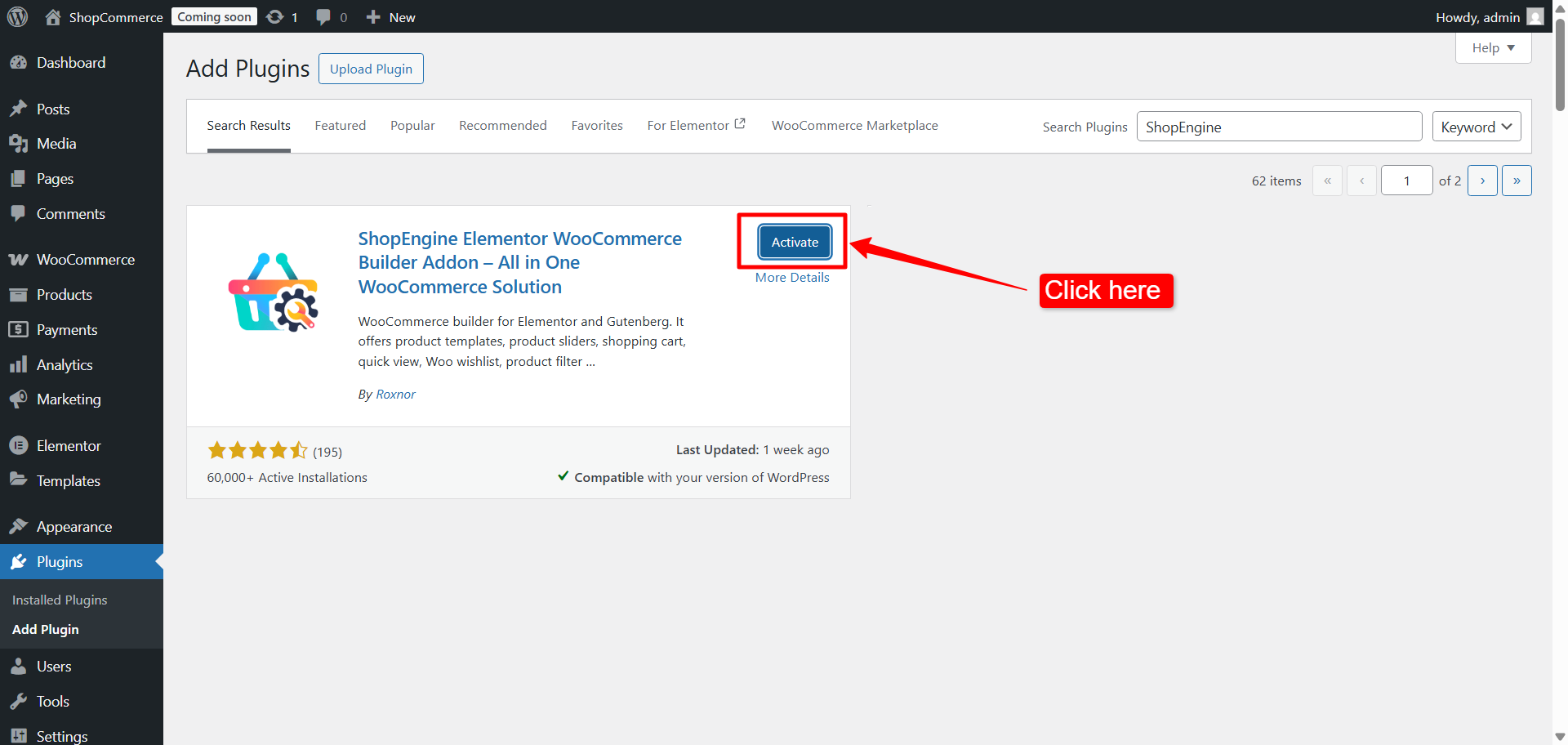
Après une installation réussie, cliquez simplement sur le bouton «Activer" pour activer ShopEngine.

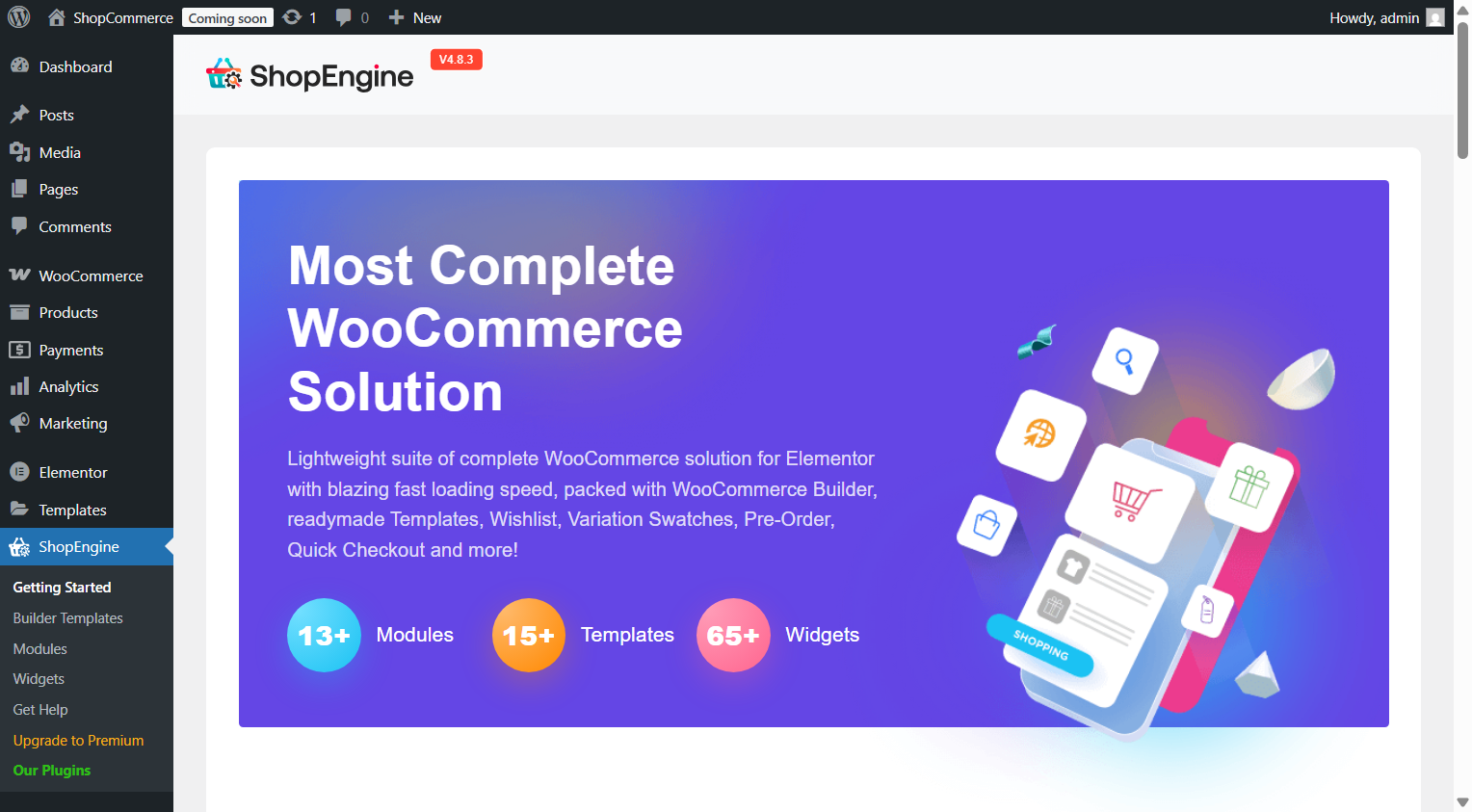
Après avoir activé le plugin, Menu du moteur de boutique will appear in the WordPress Dashboard. Get used to with the ShopEngine dashboard in WordPress

#
Si vous cherchez à lancer un site Web WooCommerce mais que vous avez du mal à trouver un bon service d'hébergement, vous pouvez choisir de manière fiable Kinsta. Ils disposent de toutes les fonctionnalités d’hébergement clés que vous attendez habituellement d’un fournisseur de services d’hébergement.




