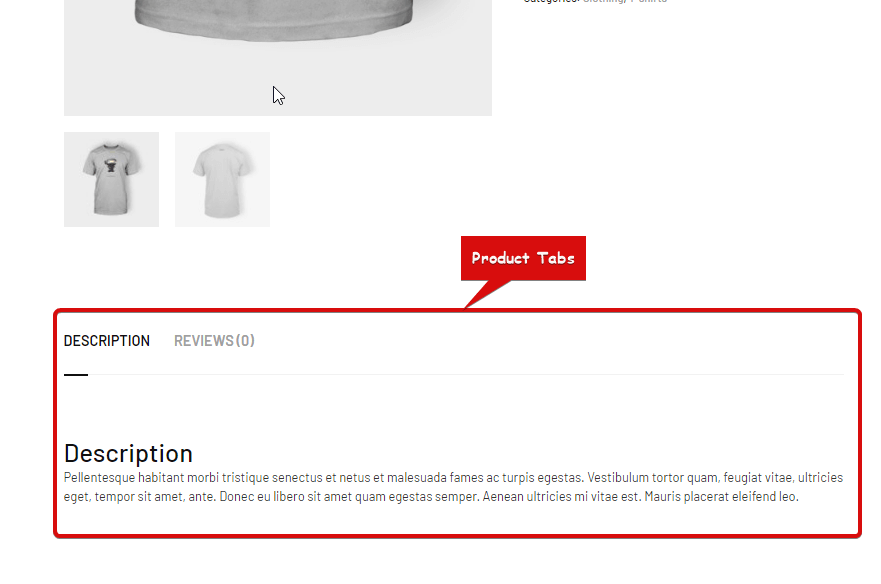
Le widget Onglets de produit est un widget de modèle d'une seule page. Ceci est utilisé pour afficher les descriptions de produits, les avis sur les produits et fournit également un formulaire pour soumettre un nouvel avis.
Apprenons comment vous pouvez utiliser les widgets d'onglets de produits sur votre site wooCommerce :
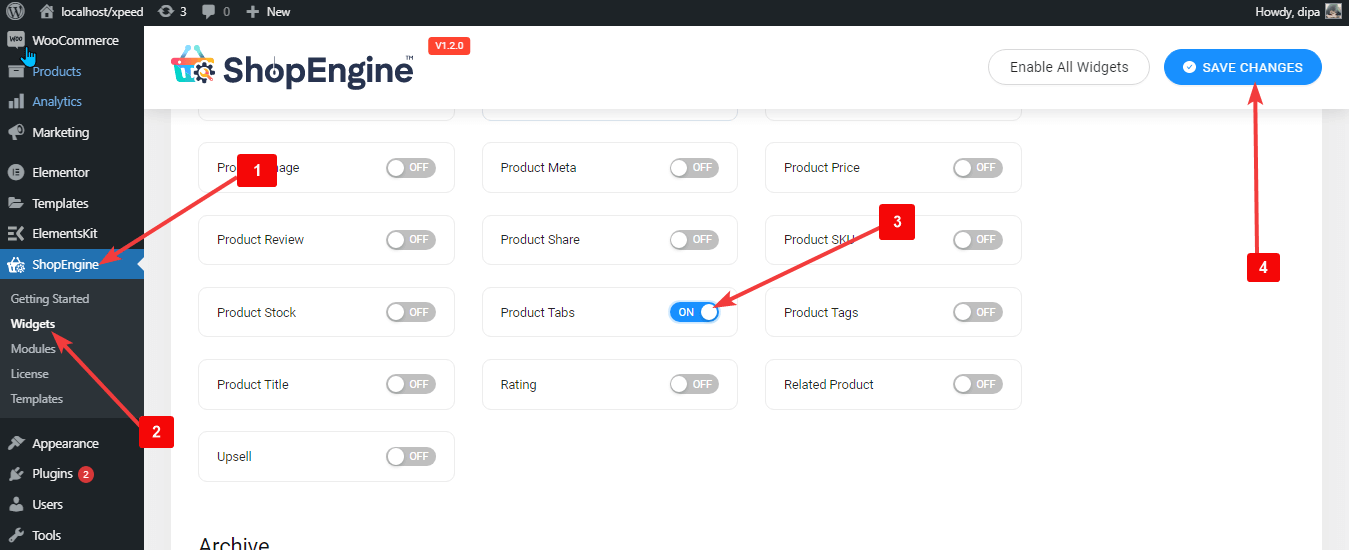
Étape 1 : activer le widget des onglets de produits #
Pour activer le widget,
- Aller à ShopEngine > Widgets > Onglets Produit
- Allumer
- Sauvegarder changements

Note: Vous pouvez également activer les onglets de produits avec un paramètre global qui active tous les widgets de ShopEngine.
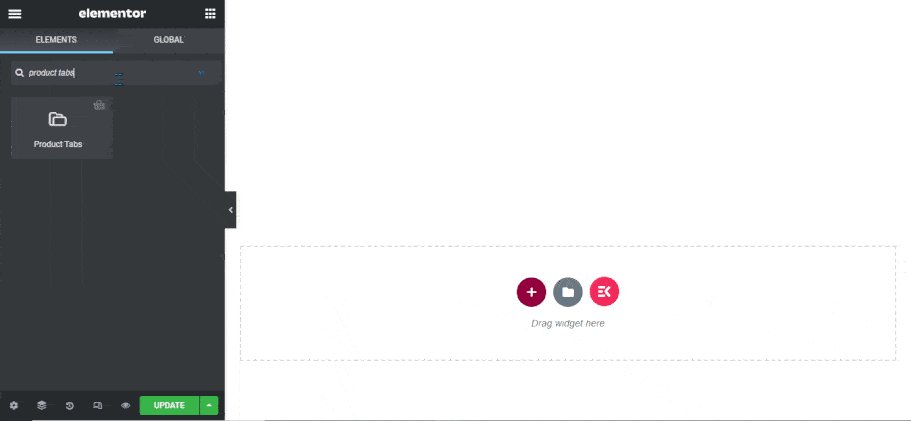
Étape 2 : Ajouter un widget d'onglets de produits #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de produit unique. Consultez la documentation sur comment créer un modèle de produit unique.
Ajouter Onglets produits :
- Aller à ShopEngine > Modèles > Modèle de page unique
- Cliquez sur Modifier avec Elementor

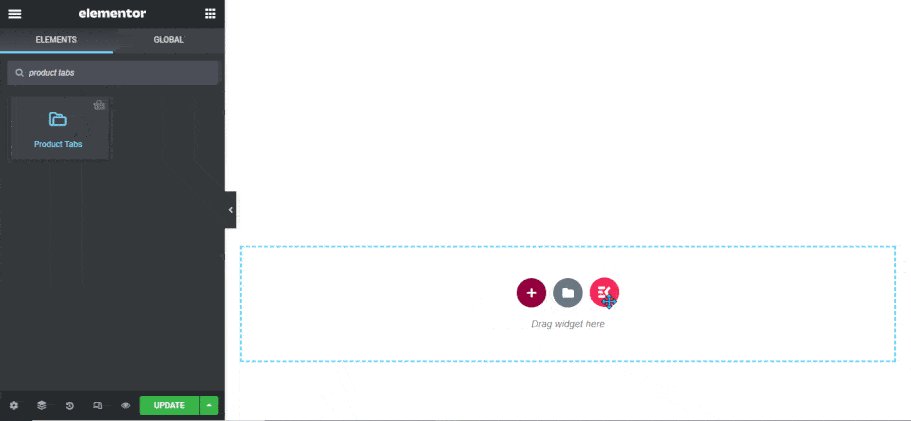
- Recherche pour Onglets de produits sur l'option de recherche d'éléments
- Faites glisser et déposez til widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

Étape 3 : Paramètres du widget des onglets de produits #
Vous pouvez personnaliser les paramètres suivants sous l'onglet Style Languette:

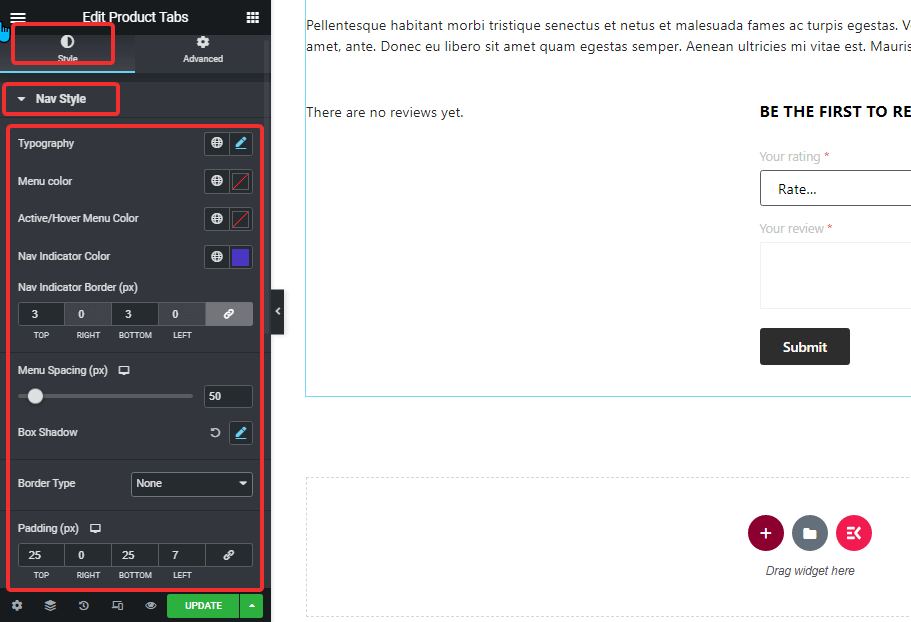
Style de navigation : #
- Typographie: Vous pouvez modifier la taille de la police pour les options de menu ici.
- Couleur des menus : Changez la couleur du menu.
- Couleur du menu actif/survolé : Choisissez une couleur pour le mode actif/survol du menu sélectionné.
- Couleur de l'indicateur de navigation : Sélectionnez une couleur pour l'indicateur de menu actif.
- Bordure de l'indicateur de navigation (px) : Choisissez une valeur supérieure et inférieure pour la bordure de l'indicateur de navigation.
- Espacement des menus (px) : Donnez un espacement entre les deux menus en pixels.
- Boîte ombre: Cliquez sur l'option d'édition pour choisir la couleur de l'ombre, la valeur horizontale, verticale, de flou et de propagation. Vous pouvez également définir la position comme contour ou encart.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret, rainure ou aucune.
- Typographie: Vous pouvez modifier la taille de la police pour les options de menu ici.
- Couleur des menus : Changez la couleur du menu.
- Couleur du menu actif/survolé : Choisissez une couleur pour le mode actif/survol du menu sélectionné.
- Couleur de l'indicateur de navigation : Sélectionnez une couleur pour l'indicateur de menu actif.
- Bordure de l'indicateur de navigation (px) : Choisissez une valeur supérieure et inférieure pour la bordure de l'indicateur de navigation.
- Espacement des menus (px) : Donnez un espacement entre les deux menus en pixels.
- Boîte ombre: Cliquez sur l'option d'édition pour choisir la couleur de l'ombre, la valeur horizontale, verticale, de flou et de propagation. Vous pouvez également définir la position comme contour ou encart.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret, rainure ou aucune.

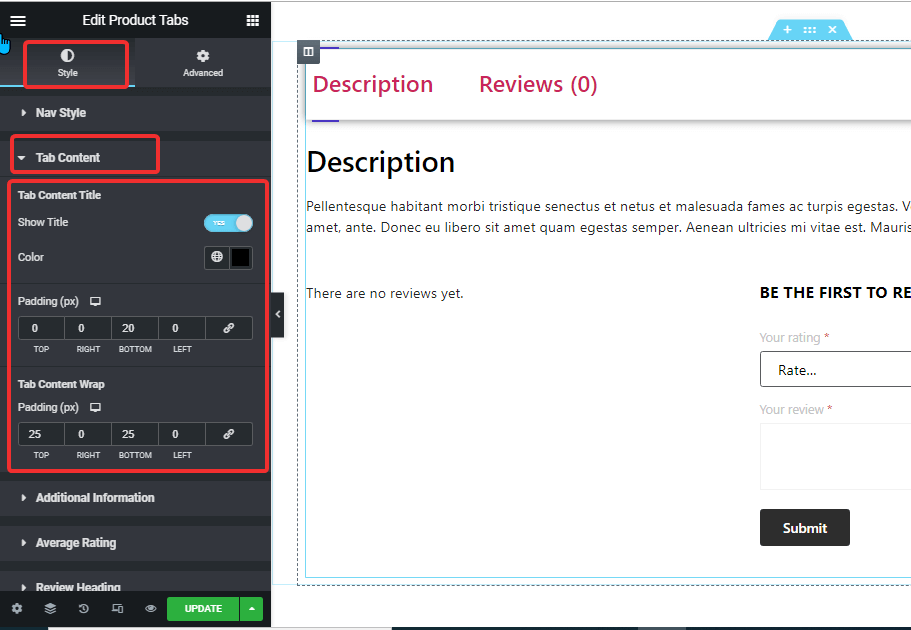
Contenu de l'onglet : #
- Titre du contenu de l'onglet
- Montrer le titre: Activez cette option pour afficher le titre dans le contenu de l'onglet.
- Couleur: Choisissez la couleur du titre pour la zone d'onglet.
- Rembourrage: Ajustez le remplissage supérieur, gauche, droit et inférieur autour du titre.
- Retour à la ligne du contenu de l'onglet
- Rembourrage (px) : Ajustez le remplissage supérieur, gauche, droit et inférieur du contenu de l'onglet.

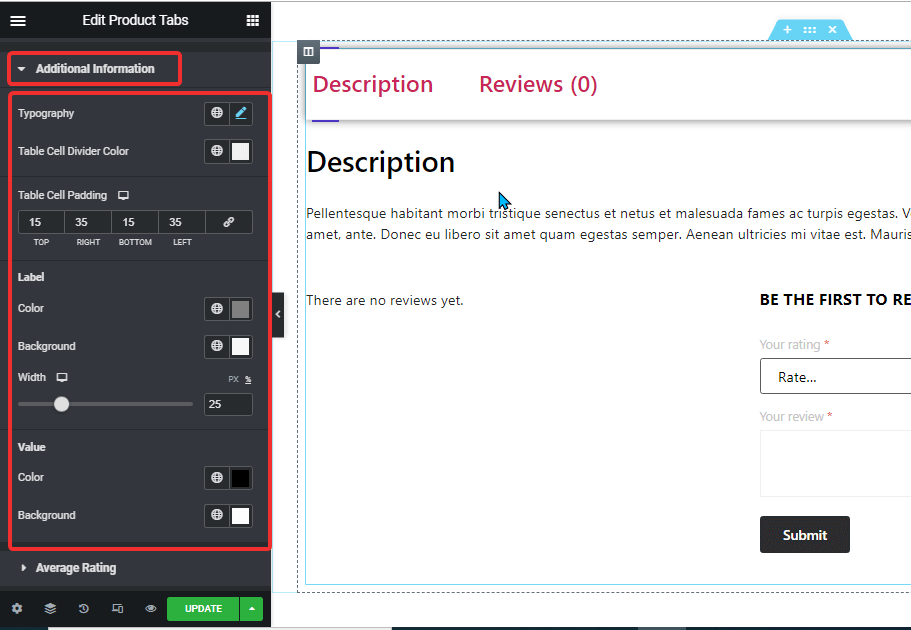
Informations Complémentaires: #
- Typographie: Vous pouvez modifier la taille de la police pour les informations supplémentaires ici.
- Couleur du séparateur de cellules du tableau : Choisissez une couleur pour le séparateur de cellules du tableau.
- Remplissage des cellules du tableau : Ajustez le rembourrage supérieur, gauche, droit et inférieur.
- Étiquette:
- Couleur: Choisissez une couleur pour l'étiquette.
- Arrière-plan: Choisissez une couleur d'arrière-plan.
- Largeur: Vous pouvez choisir la largeur en px ou en pourcentage.
- Valeur:
- Couleur: Choisissez une couleur pour la valeur
- Arrière-plan: Choisissez une couleur d'arrière-plan pour la valeur

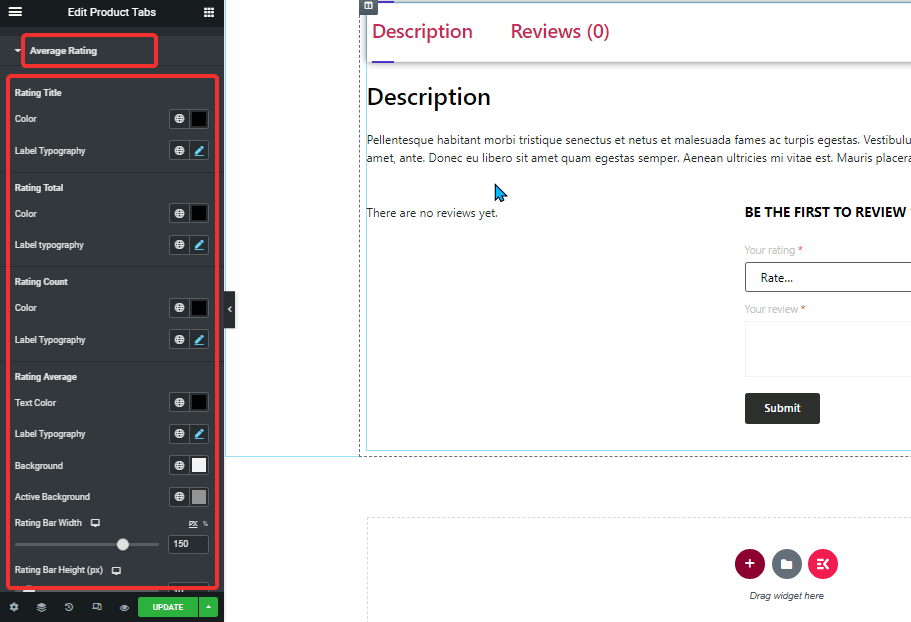
Note moyenne: #
- Titre de la note :
- Couleur: Changez la couleur du titre de la note.
- Typographie: Vous pouvez modifier la taille de la police du titre de l'évaluation.
- Titre de la note :
- Couleur: Changez la couleur du titre de la note.
- Typographie: Vous pouvez modifier la taille de la police du titre de l'évaluation.
- Titre de la note :
- Couleur: Changez la couleur du titre de la note.
- Typographie: Vous pouvez modifier la taille de la police du titre de l'évaluation.

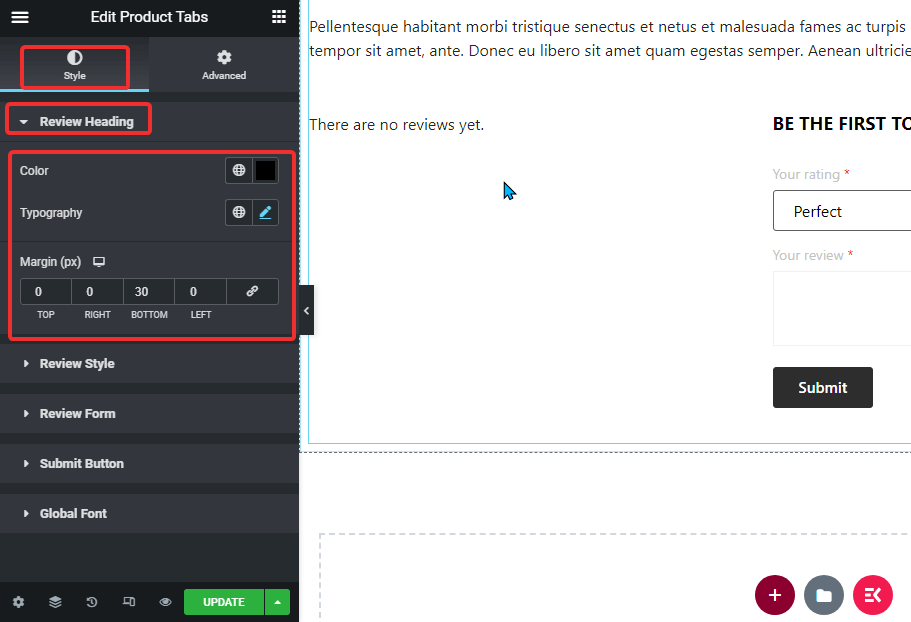
Titre de la revue : #
- Couleur: Changez la couleur de la moyenne des notes.
- Typographie: Vous pouvez modifier la taille de la police pour la moyenne des notes.
- Marge: Ajustez les marges supérieure, gauche, droite et inférieure.

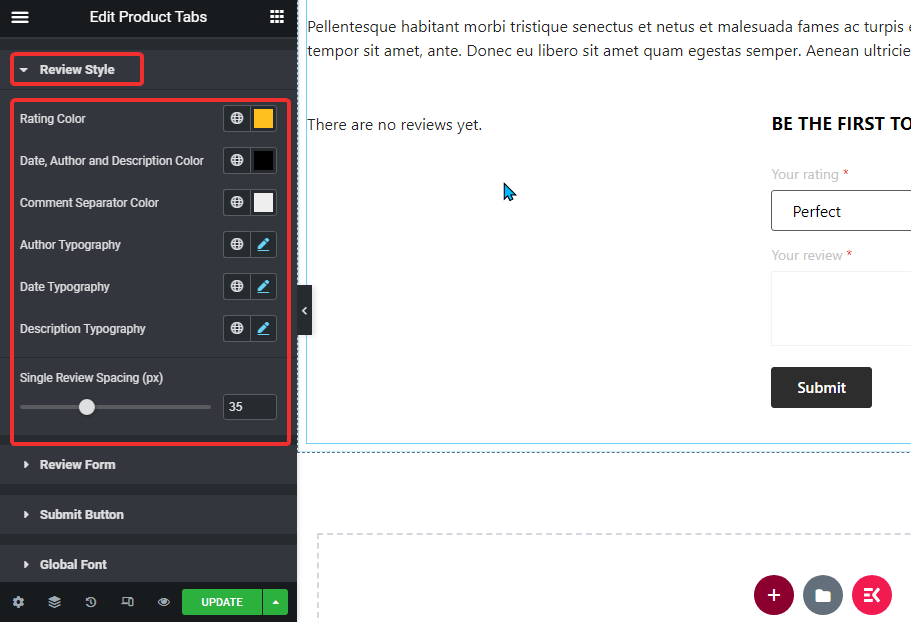
Style d'évaluation : #
- Couleur: Choisissez une couleur pour les notes.
- Date, auteur et description Couleur : Ici, vous pouvez choisir la couleur d'une date, d'un auteur et d'une description.
- Couleur du séparateur de commentaires : Sélectionnez une couleur pour le séparateur de commentaires.
- Typographie de l'auteur : Choisissez la taille de la police pour l'auteur.
- Typographie des dates : Sélectionnez la taille de police pour la date.
- Typographie descriptive : Vous pouvez choisir ici la taille de la police de description.
- Espacement des revues simples (px) : Sélectionnez une valeur pour l’espacement des révisions uniques.

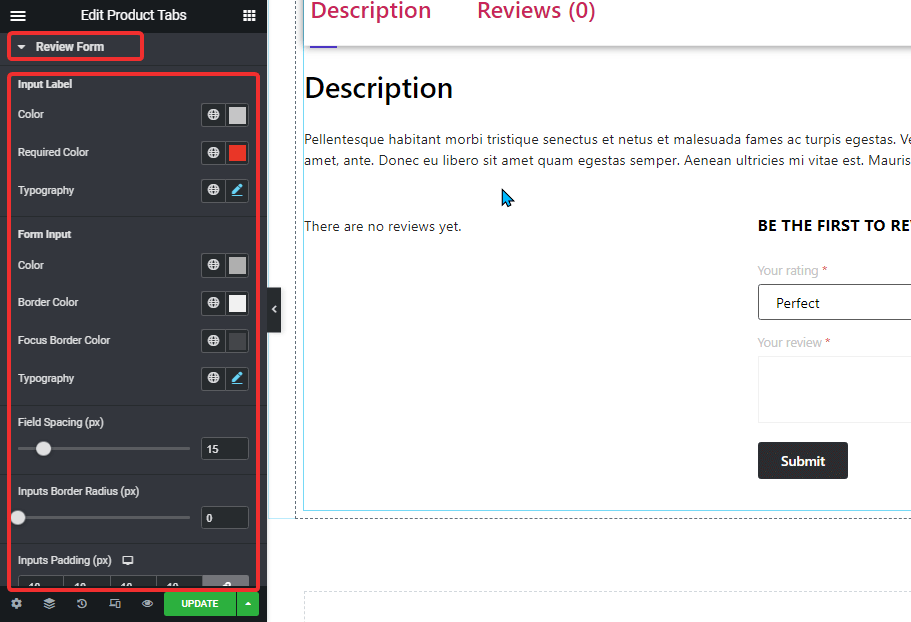
Formulaire de révision : #
- Étiquette d'entrée :
- Couleur: Choisissez une couleur pour l'étiquette d'entrée.
- Couleur requise : Sélire une couleur pour le symbole requis.
- Typographie: Sélectionnez la taille de police pour l'étiquette d'entrée
- Entrée de formulaire :
- Couleur: PChoisissez une couleur pour la saisie du formulaire.
- Couleur de la bordure: Sélectionnez une couleur de bordure.
- Couleur de la bordure de mise au point : Choisissez une couleur pour la bordure de mise au point.
- Typographie: Sélectionnez la taille de la police pour la saisie du formulaire.
- Espacement des champs (px) : Choisissez l'espace que vous souhaitez entre le champ de saisie.
- Rayon de bordure des entrées (px) : Sélectionnez la valeur du rayon de bordure pour le champ de saisie.
- Remplissage des entrées (px) : Ajustez le remplissage supérieur, gauche, droit et inférieur du champ de saisie.

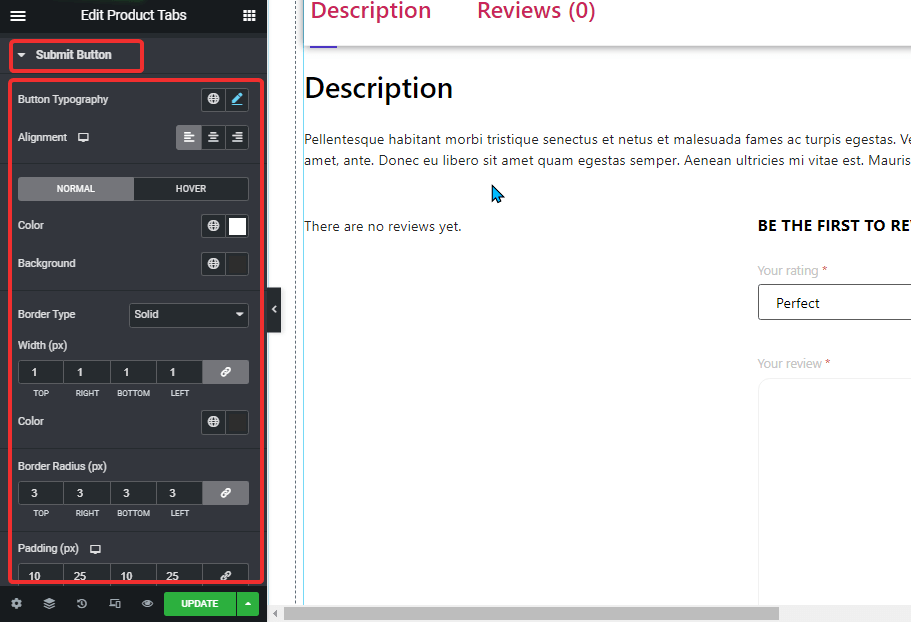
Bouton de soumission: #
- Typographie des boutons : Vous pouvez modifier ici la famille de polices, la taille de la police, l’épaisseur de la police, la transformation et la hauteur de ligne.
- Alignement: Définissez l’alignement sur gauche, droite ou centre.
- Normal/Survol : Choisissez la couleur et la couleur d’arrière-plan pour les vues normales et de survol.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret, rainure ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Sélectionnez les valeurs supérieure, gauche, droite et inférieure pour le rayon de la bordure.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur.
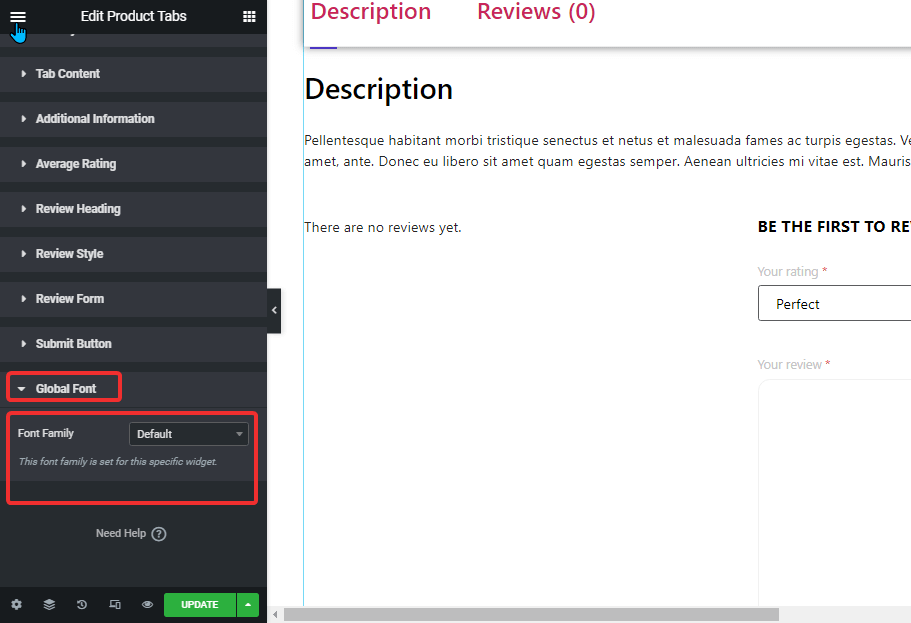
Police globale : #

- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.
Clique sur le Mise à jour bouton pour sauvegarder tous les changements.
Voici un aperçu de l'apparence d'un widget Onglet Produit :