ShopEngine est un constructeur de boutique WooCommerce de bout en bout pour Elementor. Il contient tous les widgets, modules et modèles essentiels et pratiques pour créer une boutique WooCommerce complète. Plus important encore, il s’agit d’un plugin simple et facile à utiliser et l’utilisateur n’a besoin d’aucune connaissance en codage.
Quick Overview
This documentation will guide you through the process of adding product comparison feature to your shop or WooCommerce pages. For that, you will need to get ShopEngine free and pro, along with two freemium plugins such as WooCommerce and Elementor.
Needed tools: WooCommerce (free), Elementor (free), and ShopEngine (free & pro)
Now, enable ShopEngine’s Product Comparison module and set up a shop page template. After that, edit your template and add a product list widget. Thus, your product will be visible along with the comparison icon. Whenever someone clicks the comparison icon, he/ she will see a clear WooCommerce product comparison table.
Module de comparaison de produits : #
It’s shoppers’ tendency to always compare similar products online before making a purchase. Usually, they have to open multiple tabs to compare these products. But ShopEngine made things easy for your customers with the WooCommerce Comparaison de produits module. With this module, shoppers can click the product comparison icon placed on the bottom left side of the product.
Sur la page de la boutique, ils peuvent choisir les produits qu'ils souhaitent comparer et cliquer sur l'icône de comparaison de produits sur chacun des produits. Cela affichera tous les produits sélectionnés dans une nouvelle fenêtre à partir de laquelle les acheteurs pourront comparer différents paramètres tels que le prix, l'état du stock, la couleur, etc.
Comment activer et déployer le module : #
Sélectionnez les modules dans le tableau de bord :
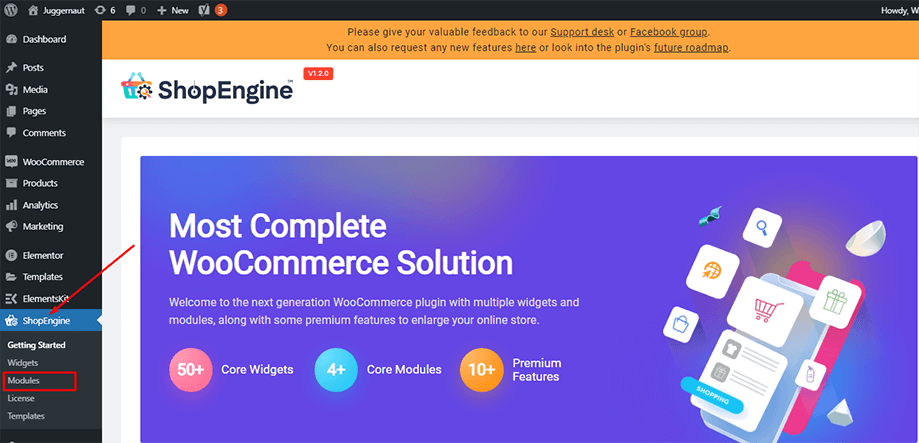
Tout d’abord, accédez au tableau de bord de votre panneau d’administration et recherchez ShopEngine dans la barre latérale. Passez la souris sur ShopEngine et sélectionnez Modules dans la liste des éléments.
Tableau de bord => ShopEngine => Modules

Sélectionnez et activez le module de comparaison de produits :
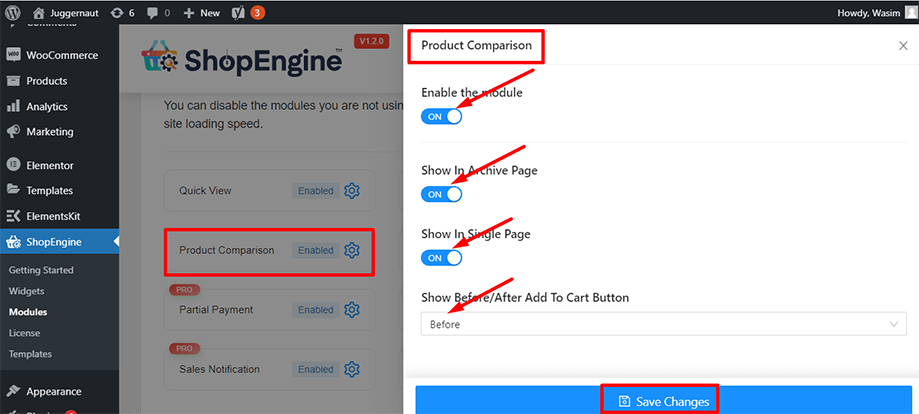
From the list of modules, find and click the WooCommerce Product Comparison module. Enable the module clicking the settings icon showing up on the module button.
Activez également le bouton bascule pour les pages uniques et les pages d'archives afin d'afficher les produits dans les pages d'archives et les pages uniques. Vous pouvez également choisir de placer l'icône du module avant ou après le bouton Ajouter au panier.

Ajouter un nouveau modèle :
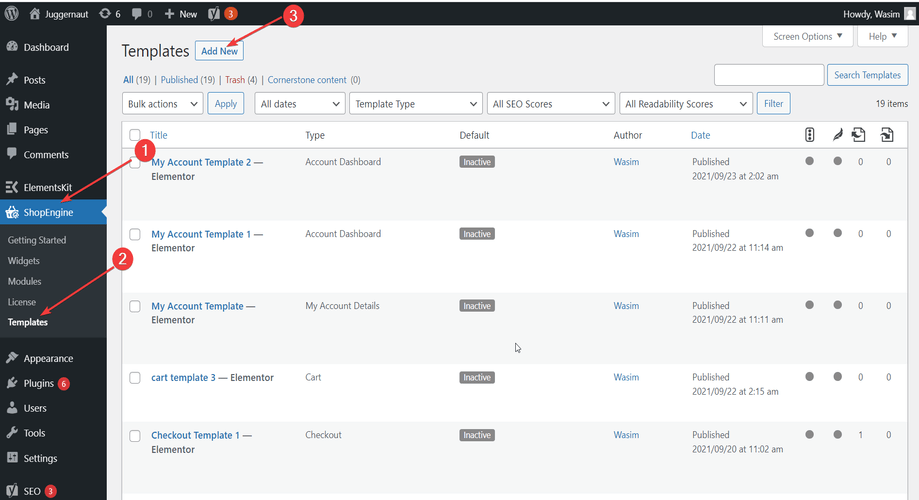
Maintenant, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».

Définir un modèle pour la page de la boutique :
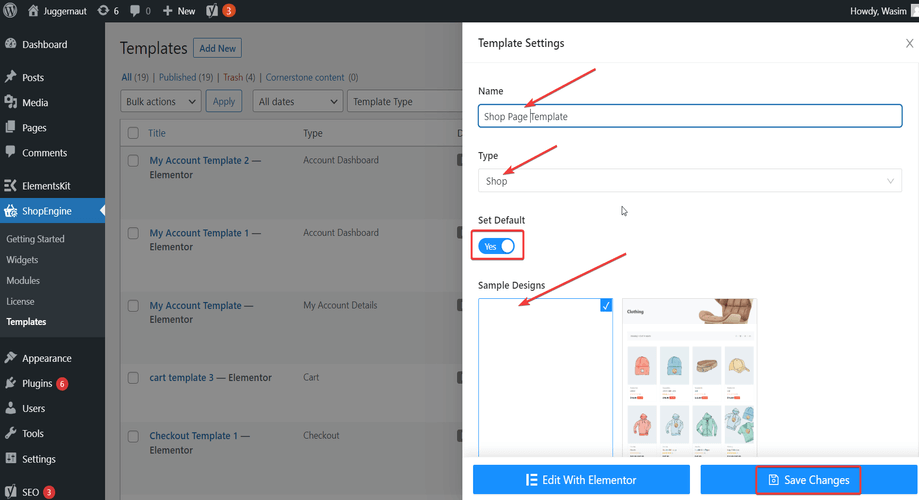
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom et sélectionnez le type Boutique car votre objectif est d'utiliser le module de comparaison de produits.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

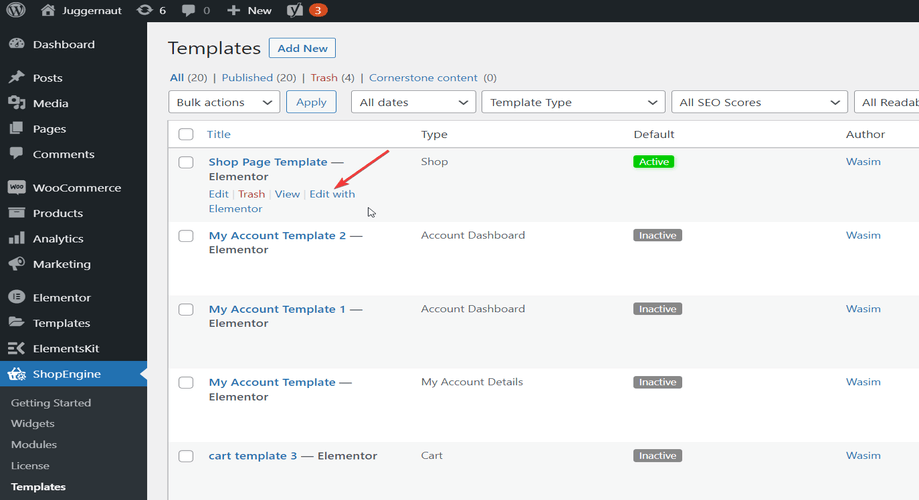
Cliquez sur Modifier avec Elementor :
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

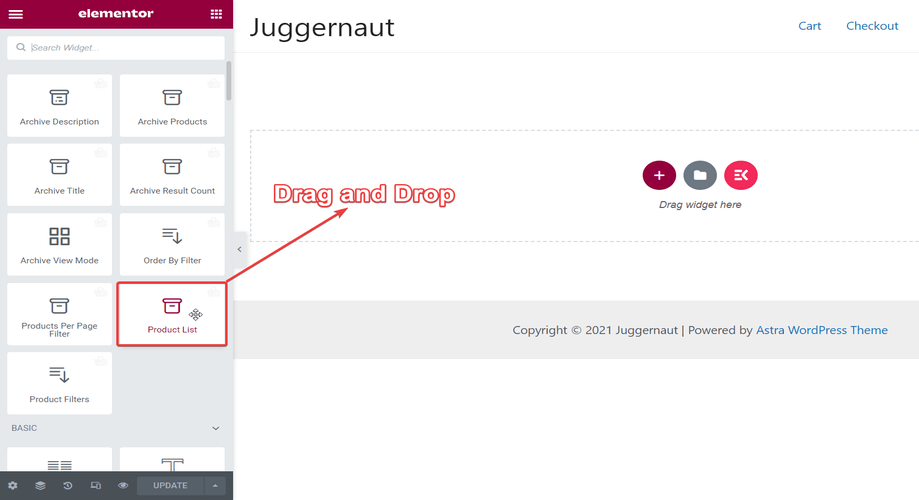
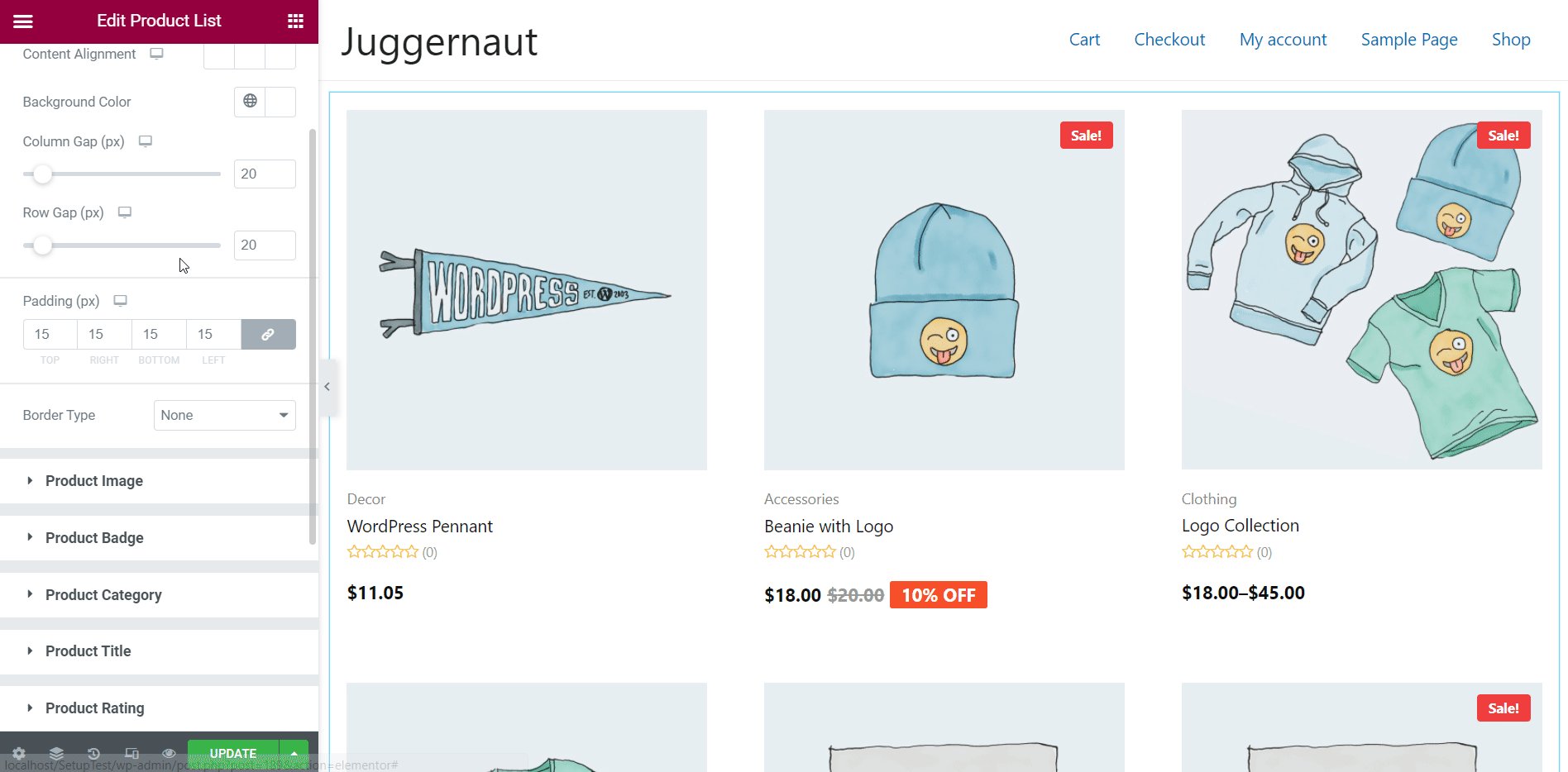
Widget de liste de produits par glisser-déposer:
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine. Recherchez le widget Liste de produits dans la section Archives de produits ShopEngine et faites-le glisser et déposez-le dans la zone spécifiée, comme indiqué dans la capture d'écran ci-dessous.

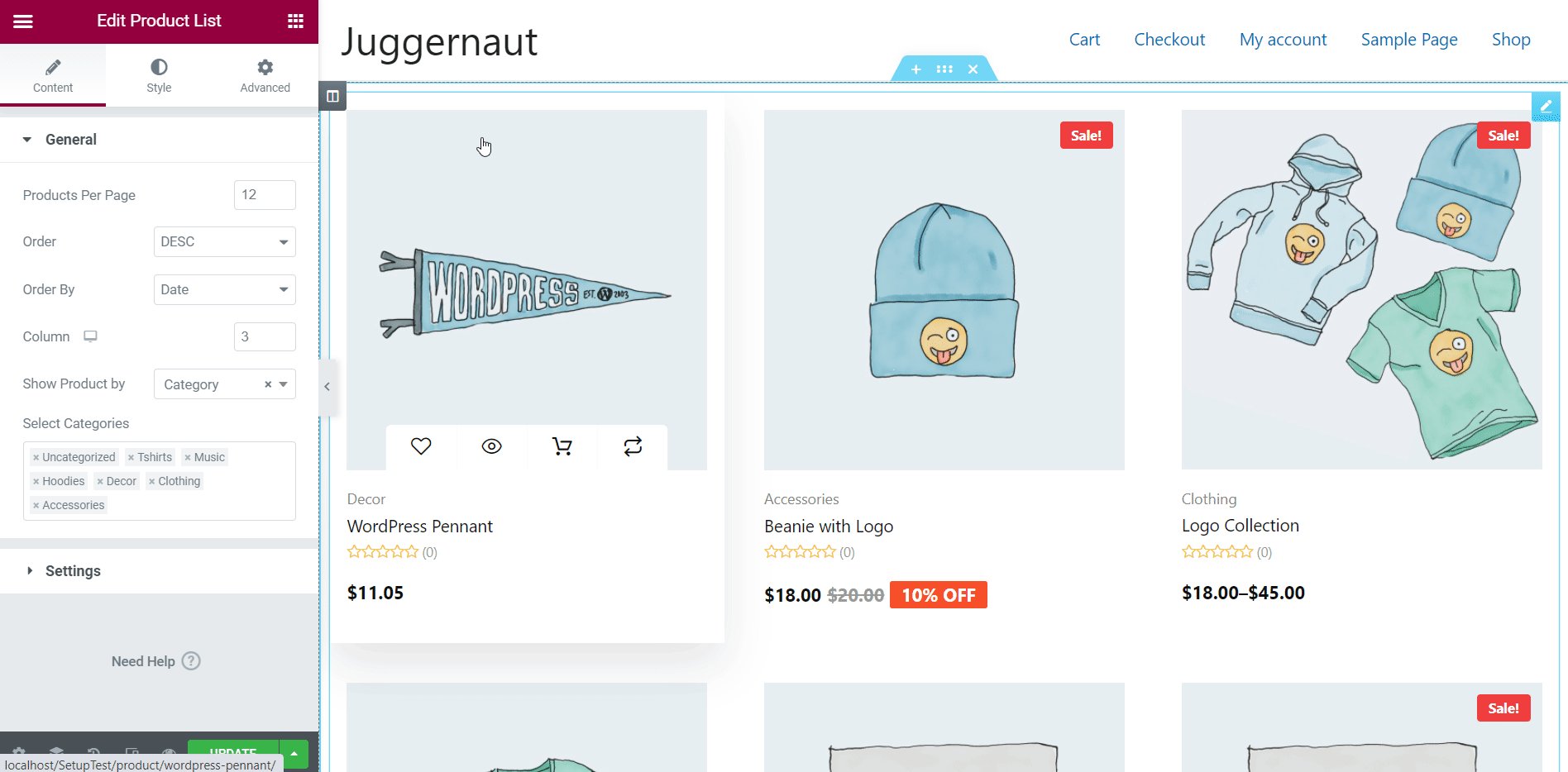
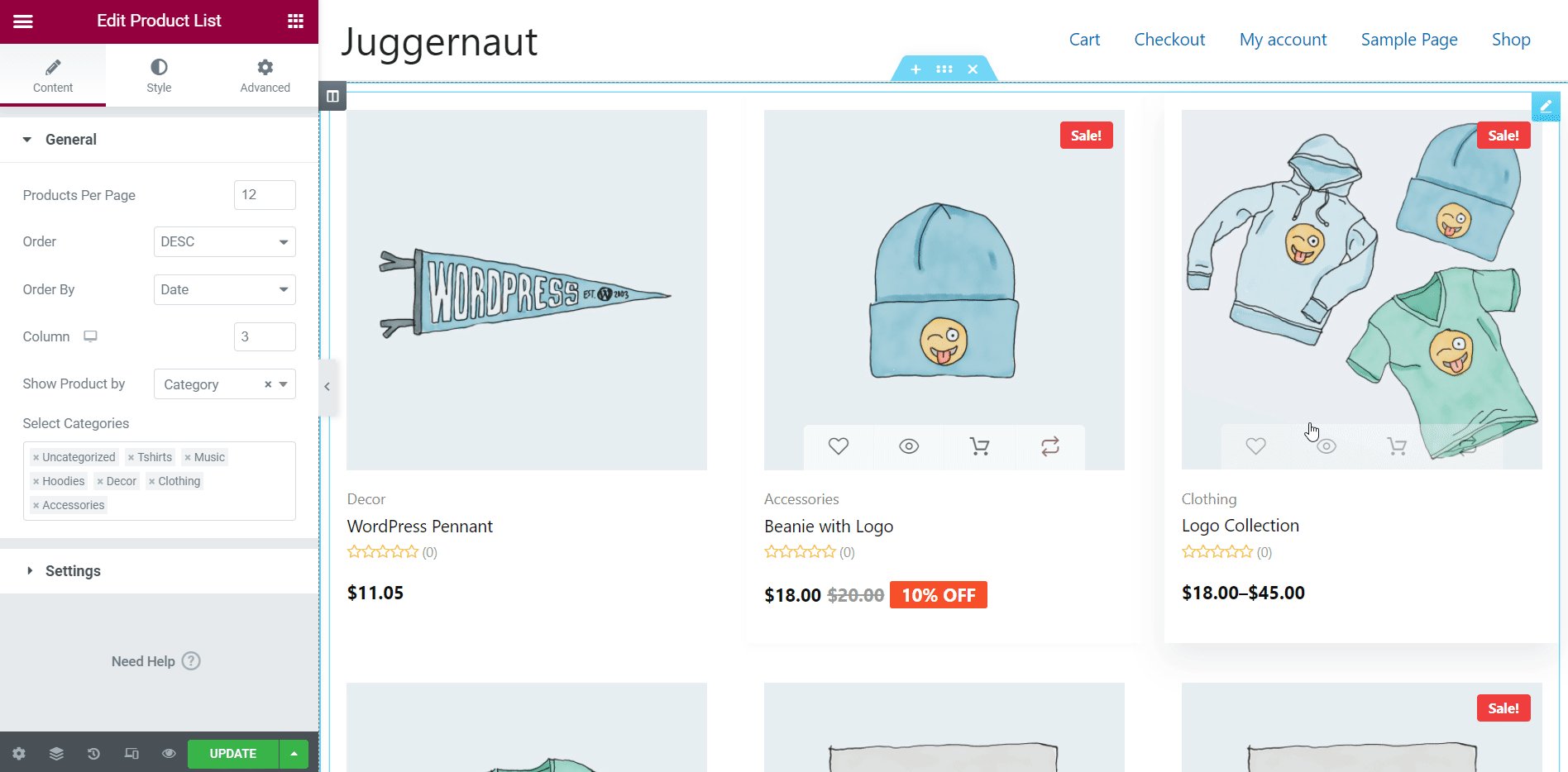
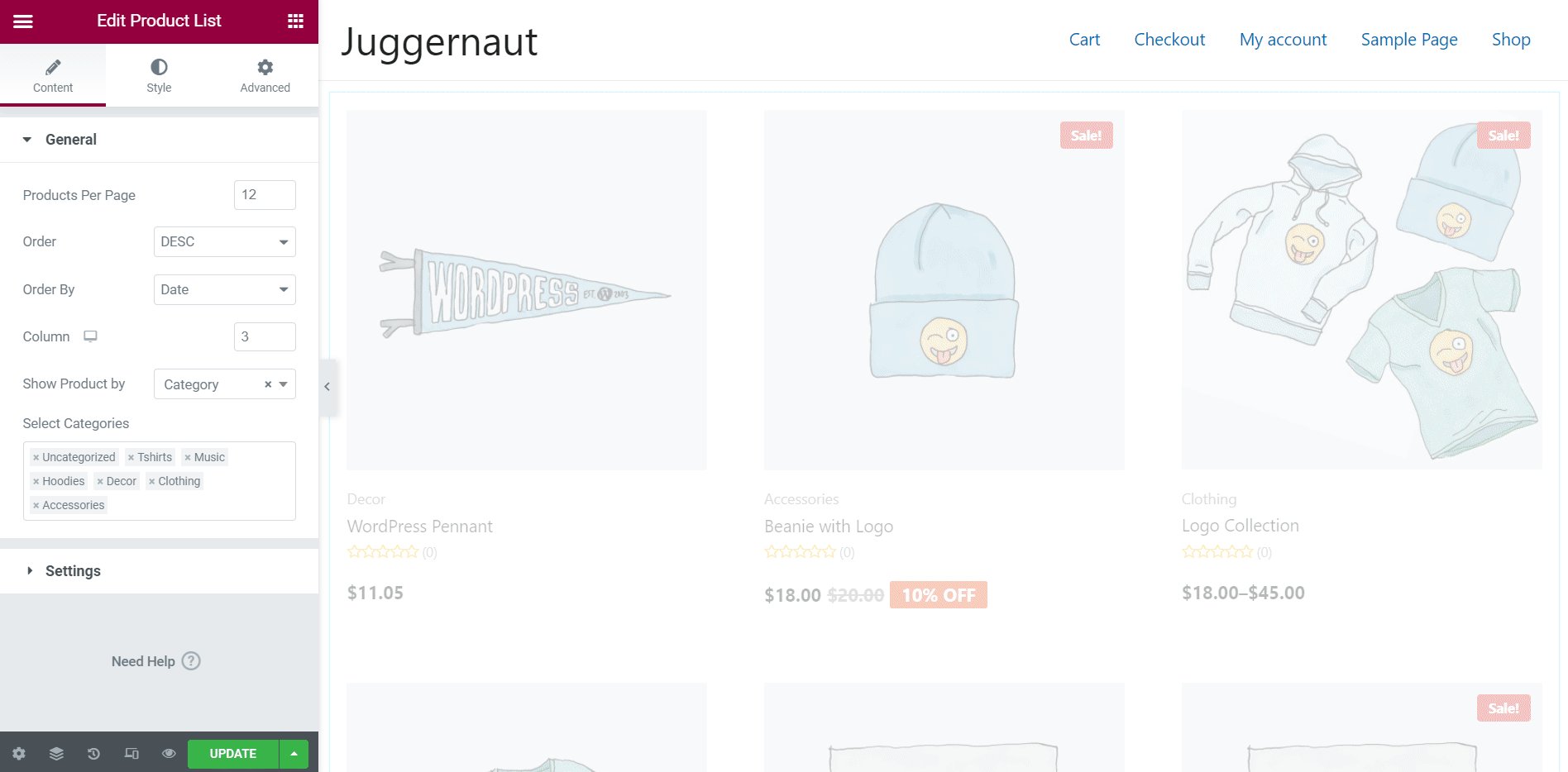
Icône de comparaison de produits visible sous les images de produits :
Immédiatement après avoir déposé le widget de liste de produits, une liste de produits apparaîtra sur la page avec tous les détails nécessaires. Vous pouvez jeter un œil à l'icône de comparaison de produits en bas à droite sous chaque image de produit, comme indiqué dans le gif ci-dessous.

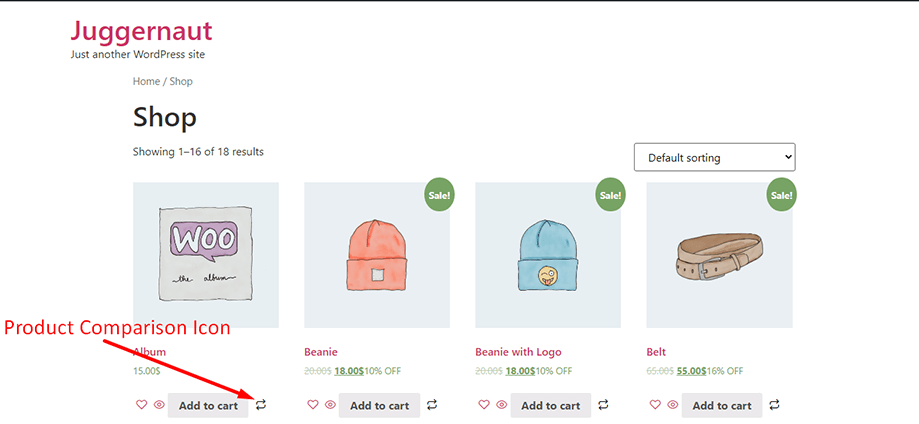
Affichez l'icône de comparaison de produits sur la page de la boutique :
L'icône de comparaison de produits est affichée sur la page de la boutique, comme vous pouvez le voir sur la capture d'écran ci-dessous. Vous pouvez désormais choisir des produits similaires en cliquant sur l'icône et comparer les produits dans une fenêtre pop-up avec tous les détails.

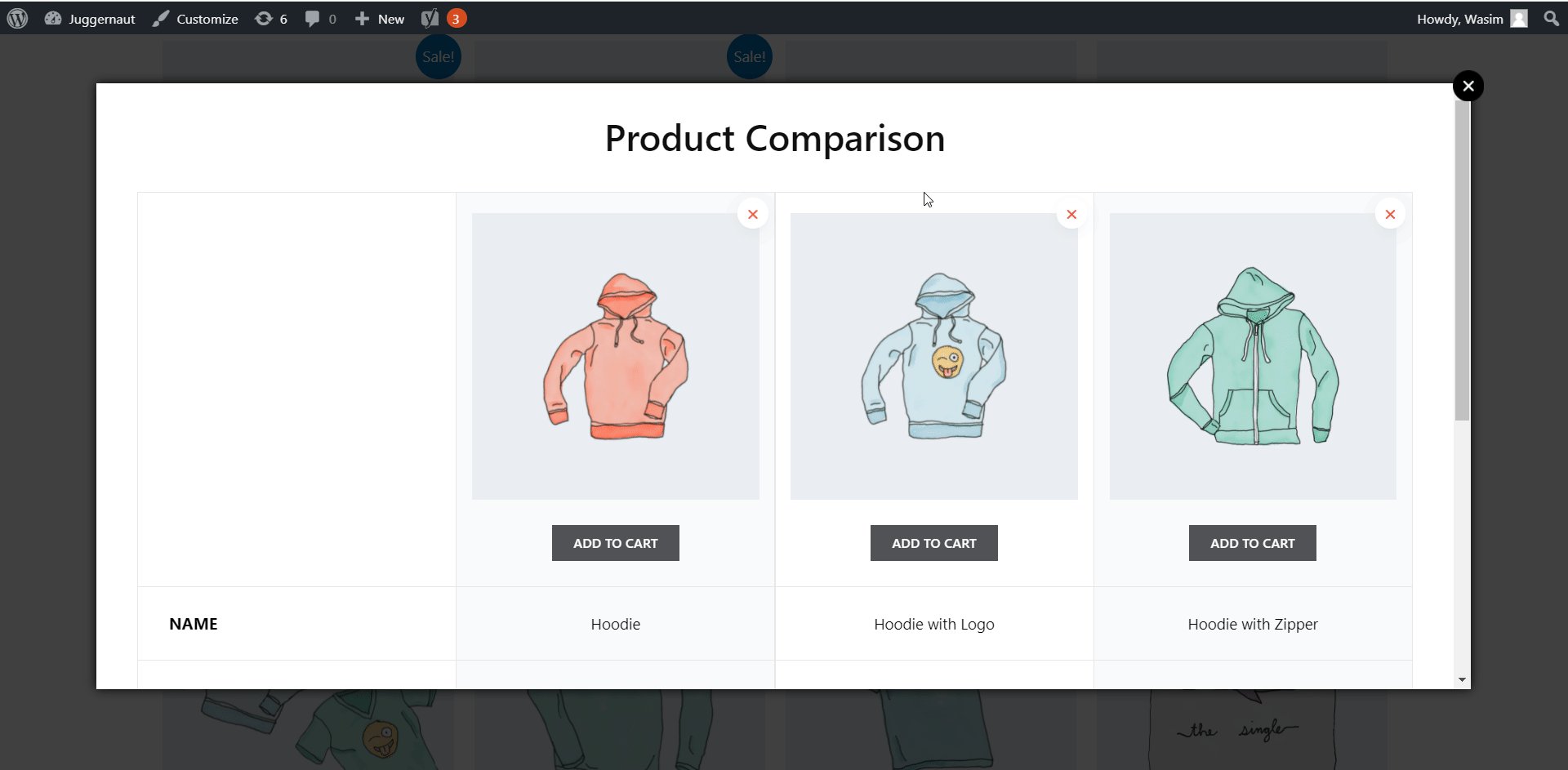
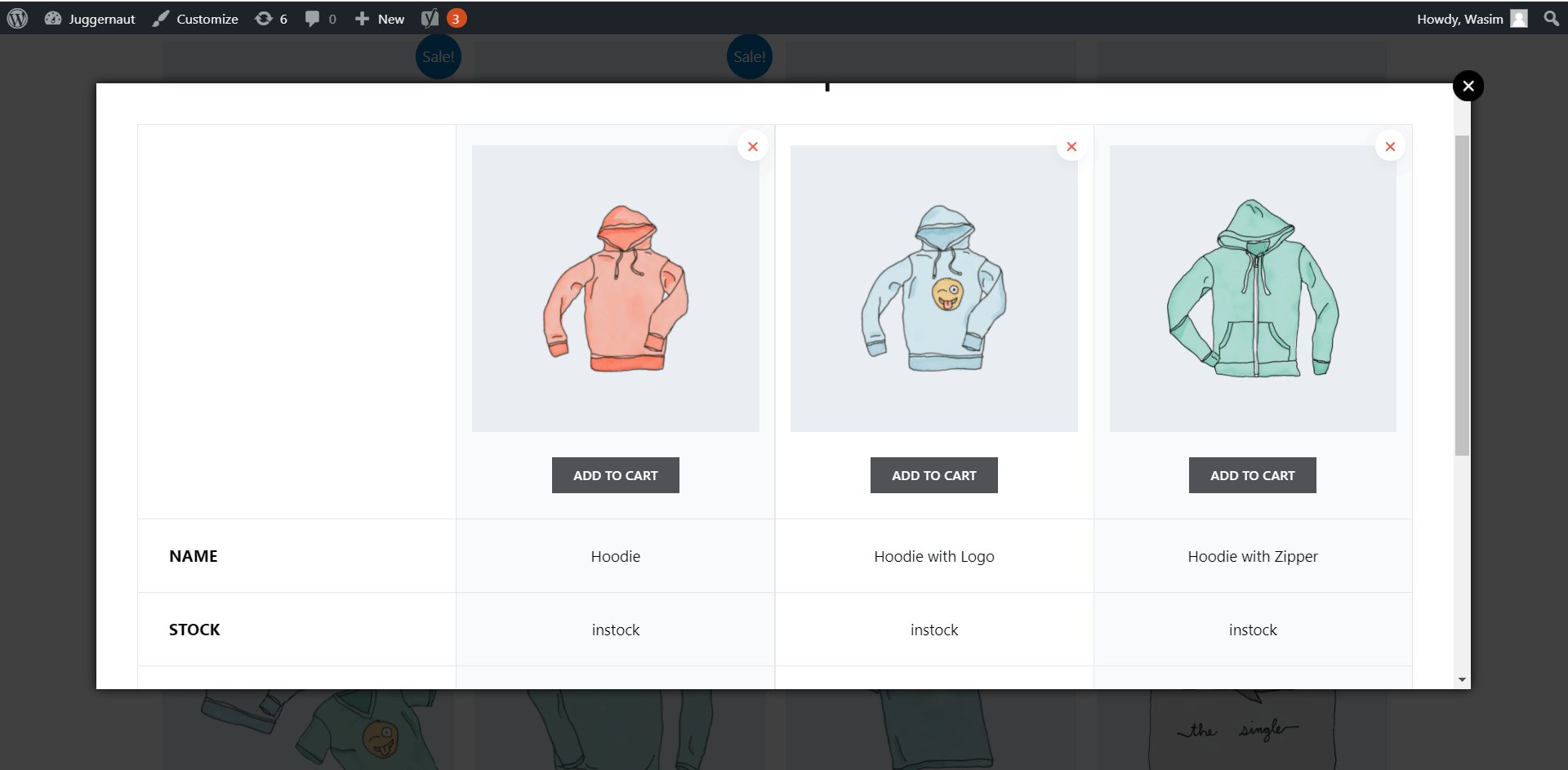
Des produits similaires apparaissent dans une fenêtre contextuelle :
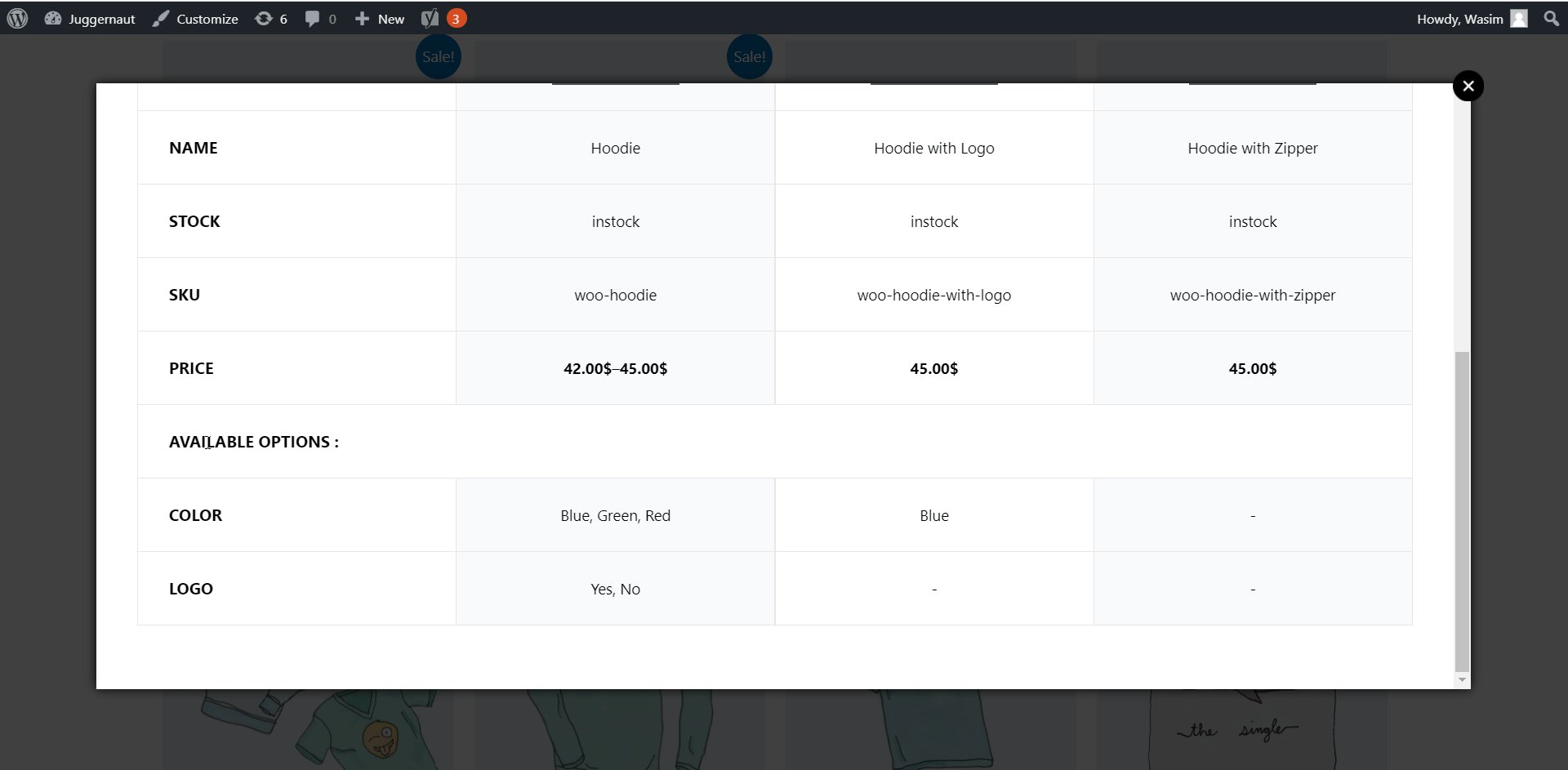
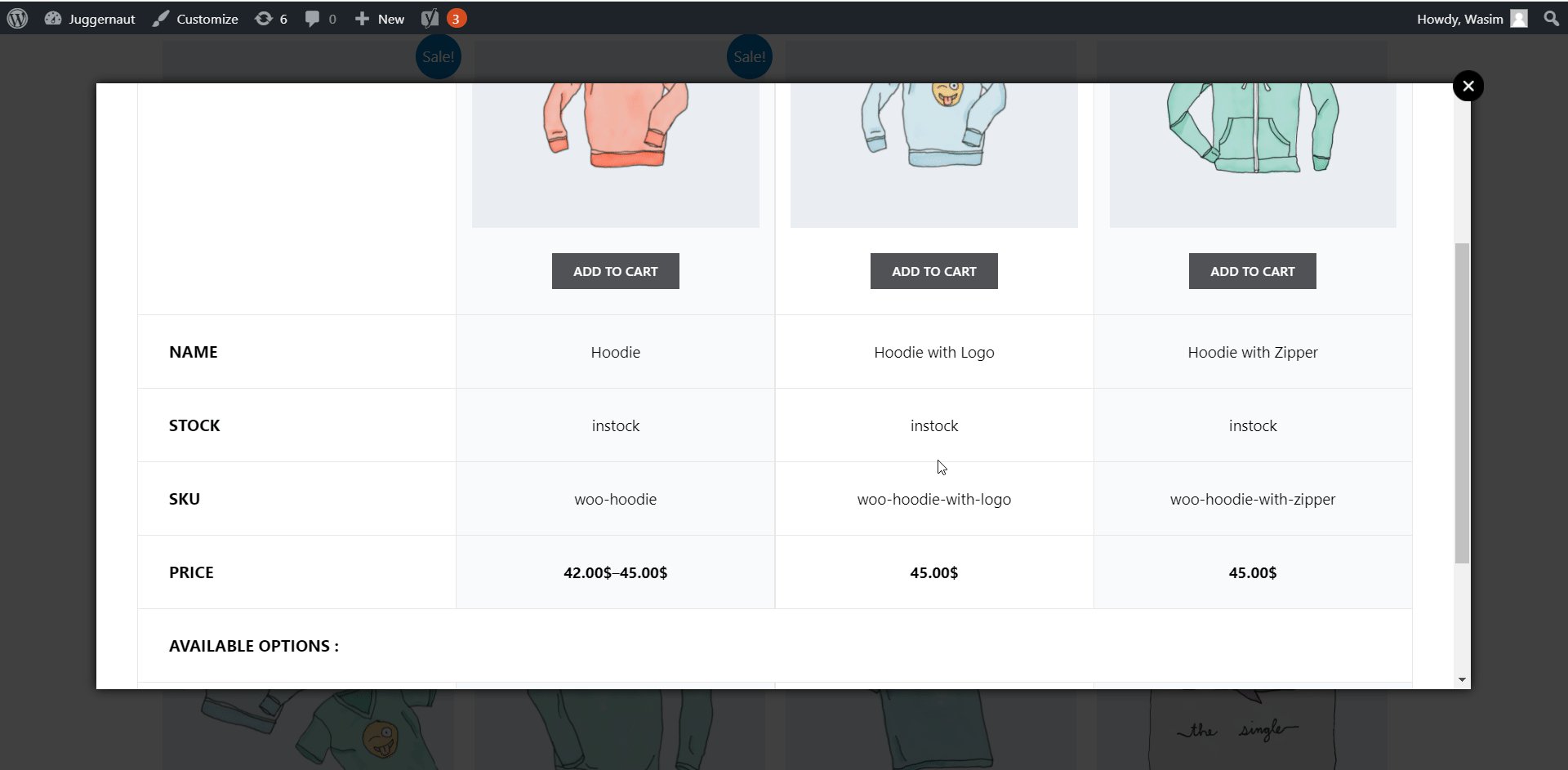
Now, get a glimpse of how similar products look like on the shop page after you hit the product comparison icon. You can see from the gif how products show up with items and parameters like image, name, stock, SKU, price, color, and logo in WooCommerce product comparison chart.

C'est ainsi que vous pouvez comparer les produits de la meilleure façon possible grâce au module de comparaison de produits et prendre une meilleure décision d'achat.



