ShopEngine vous permet de créer différents modèles de pages pour différentes langues.
La longueur et le style du texte peuvent varier en fonction de la langue. Par conséquent, si vous disposez d’un site Web WordPress multilingue, vous devrez peut-être ajuster la conception de la page pour chaque langue.
ShopEngine s'intègre à WPML pour vous permettre de créer des pages composées de différentes langues, chacune d'entre elles ayant des styles uniques.
Avant de commencer… #
Vous devez traduire les pages de votre site Web et vos produits WooCommerce. Traduisez les pages et les produits dans la langue pour laquelle vous allez créer un modèle.
Voici la documentation pour configurer WPML et traduire les pages et produits WooCommerece.
Avertissement!
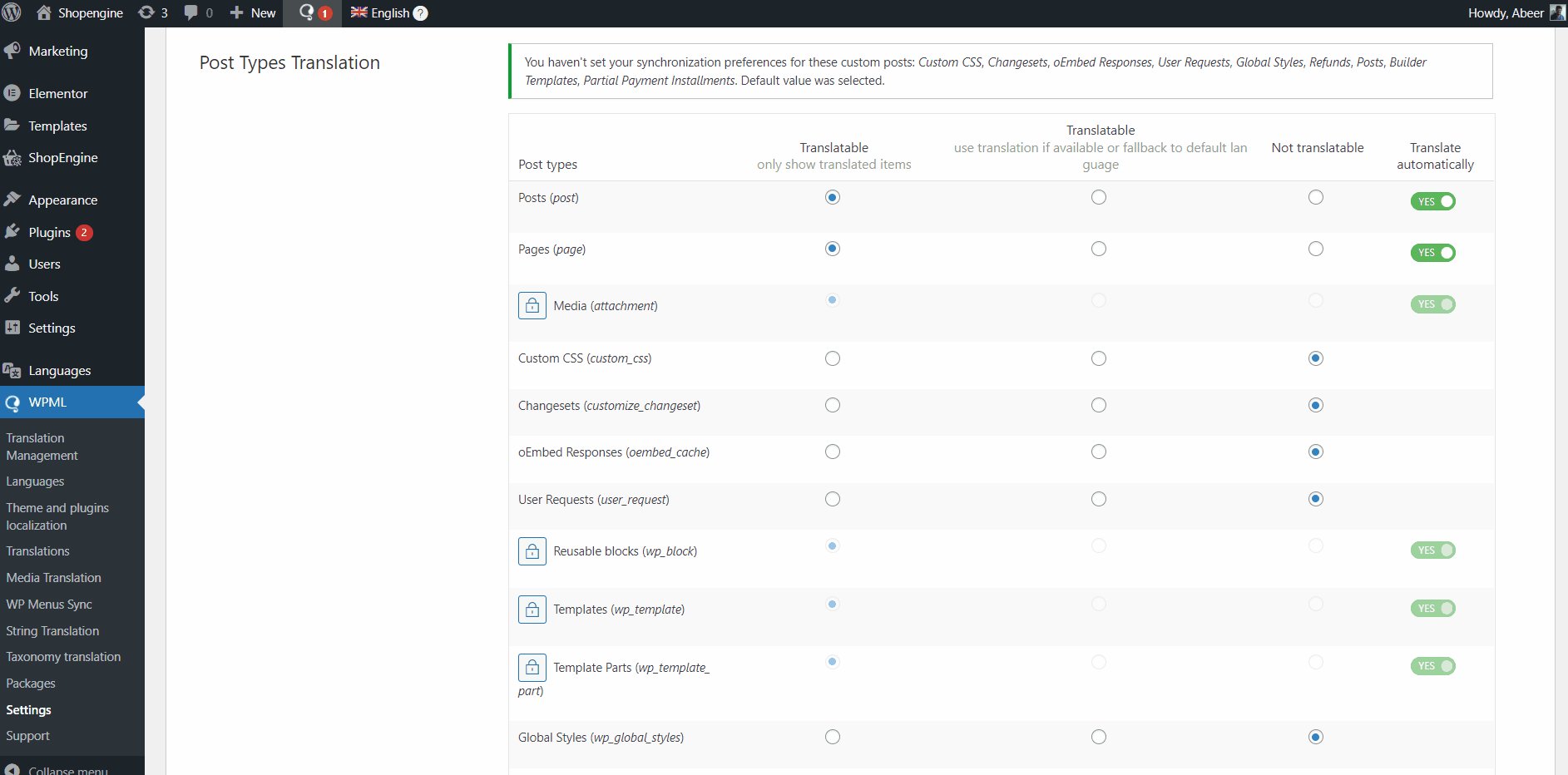
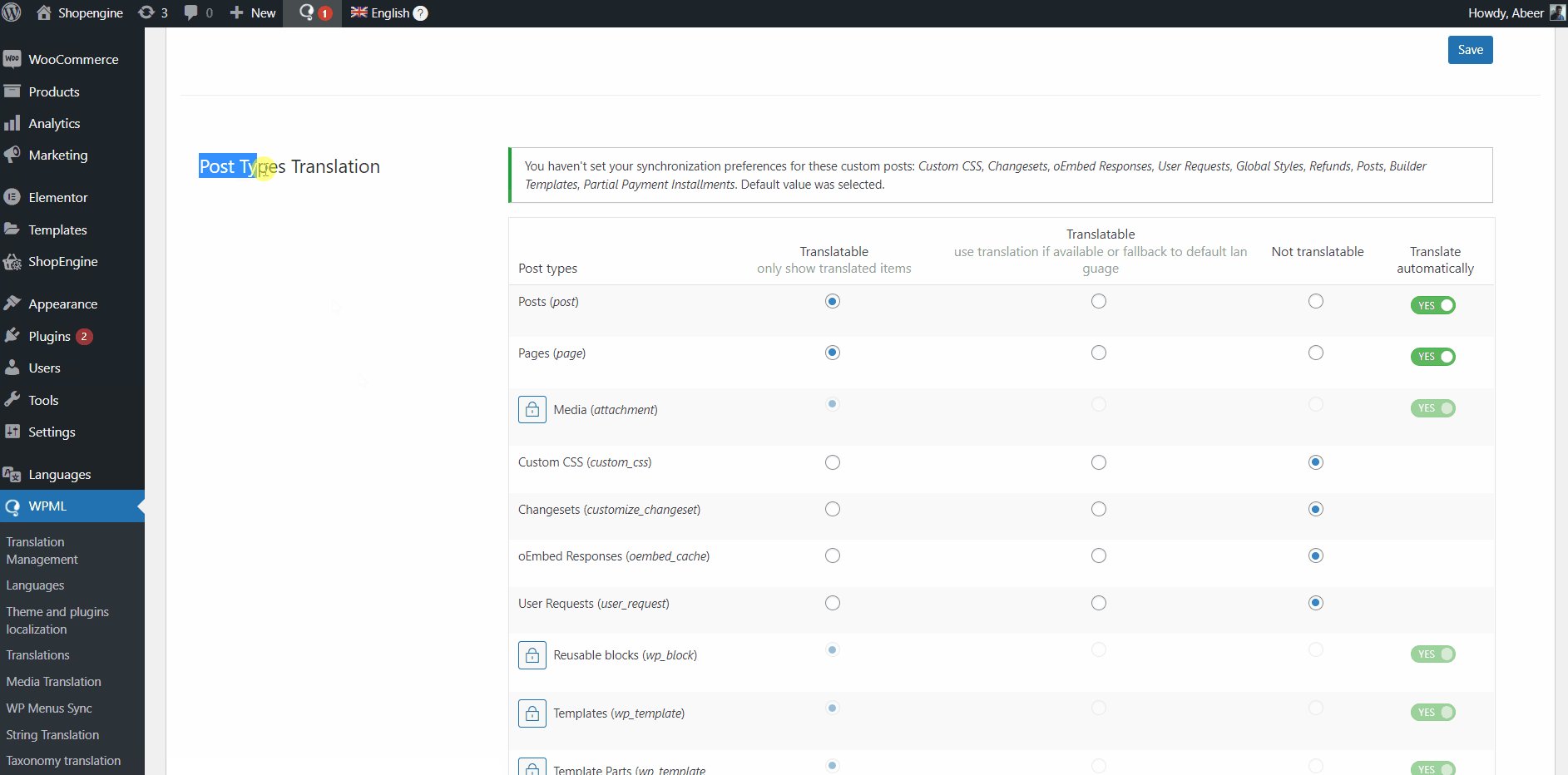
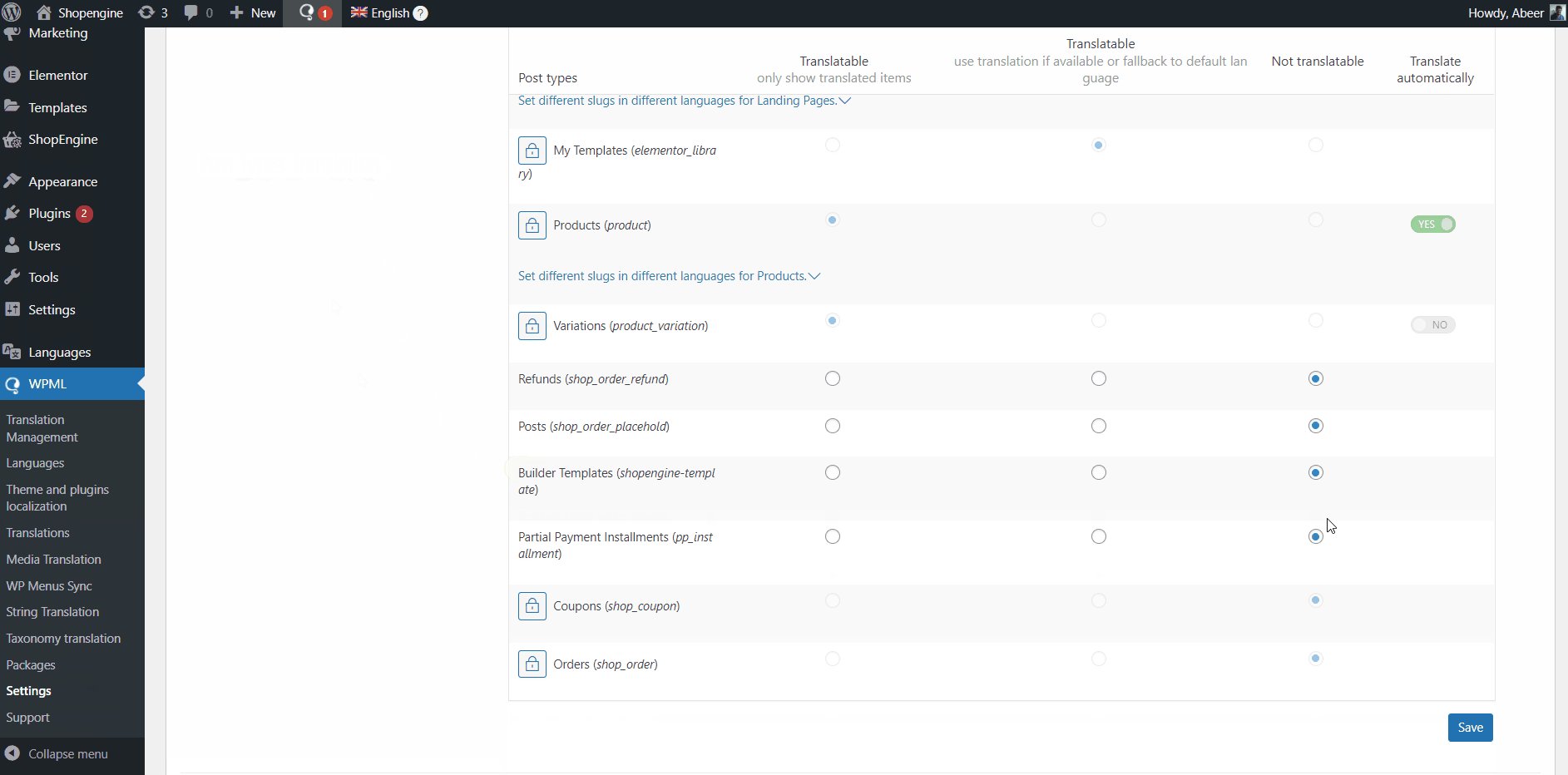
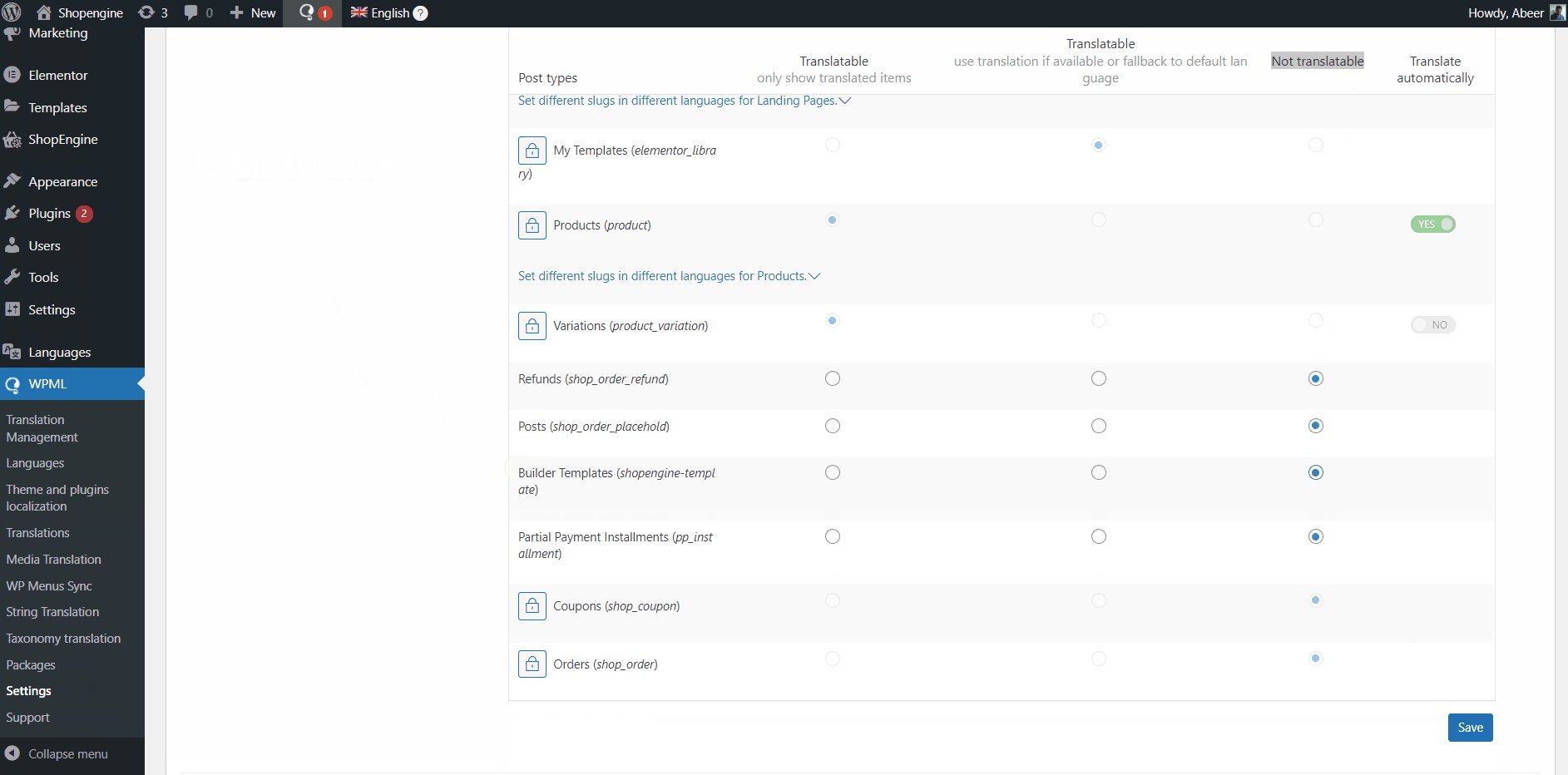
Pour utiliser le plugin ShopEngine avec WPML, accédez à WPML > Paramètres > Traduction des types de publicationn, trouver Modèles de générateur (Modèle ShopEngine), et sélectionnez non traduisible. Sinon, la traduction du modèle ShopEngine ne sera pas compatible avec WPML.

Comment créer un modèle multilingue ShopEngine WooCommerce avec WPML #
Une fois que vous avez traduit les pages et les produits du site Web, vous pouvez créer des modèles pour cette langue. Ici, nous allons créer des modèles de page WooCommerce Shop pour l’anglais et le français.
Maintenant, pour créer un modèle spécifié par la langue,
Étape 1 : Créer un nouveau modèle #
Par exemple, vous créez un modèle de page WooCommerce Shop pour la langue anglaise,
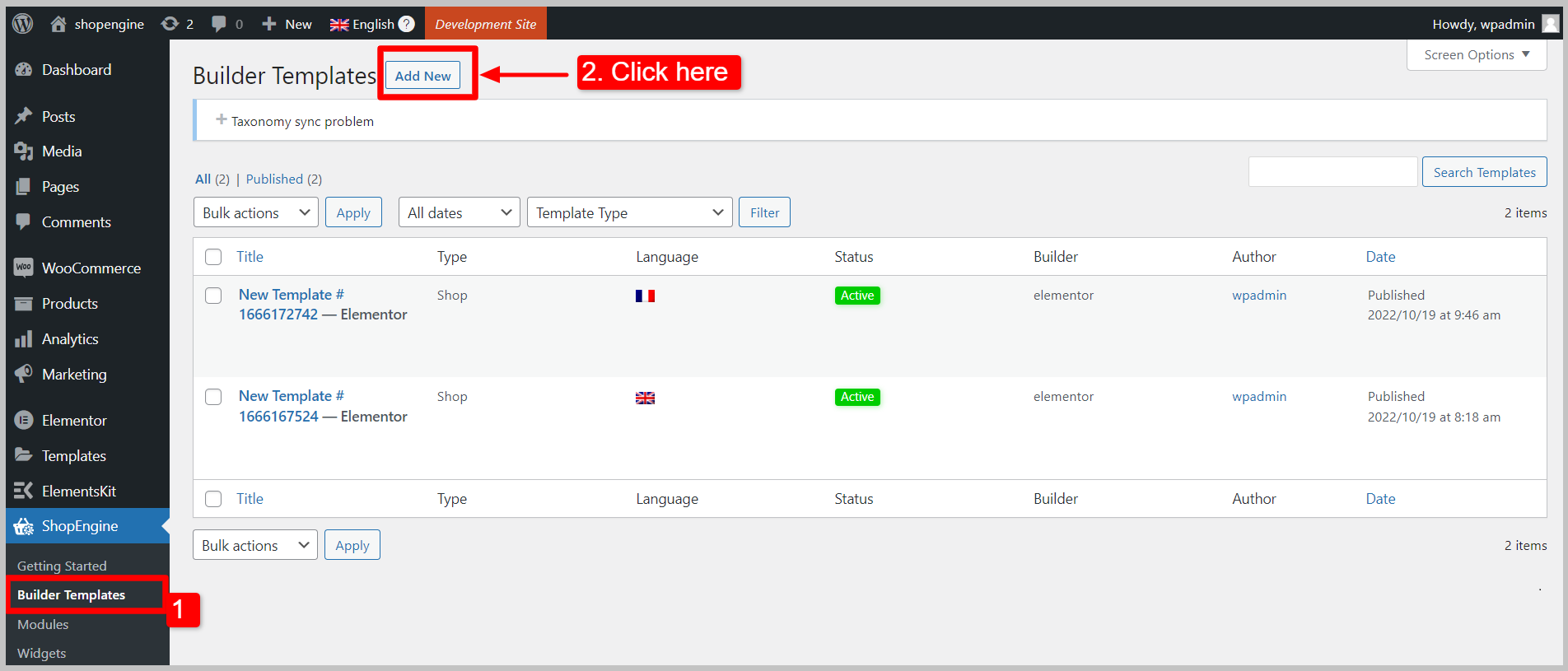
- Aller vers ShopEngine > Modèle de générateur depuis votre tableau de bord WordPress.
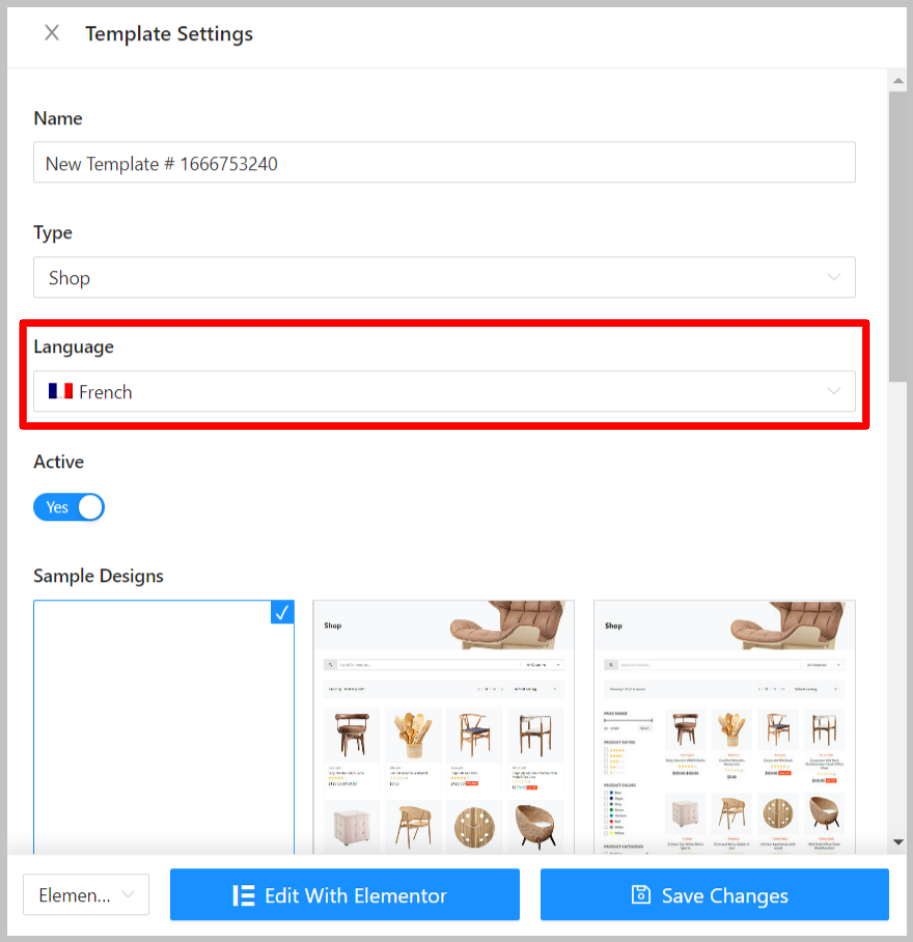
- Clique sur le Ajouter un nouveau bouton en haut. Une fenêtre Paramètres du modèle apparaîtra alors.

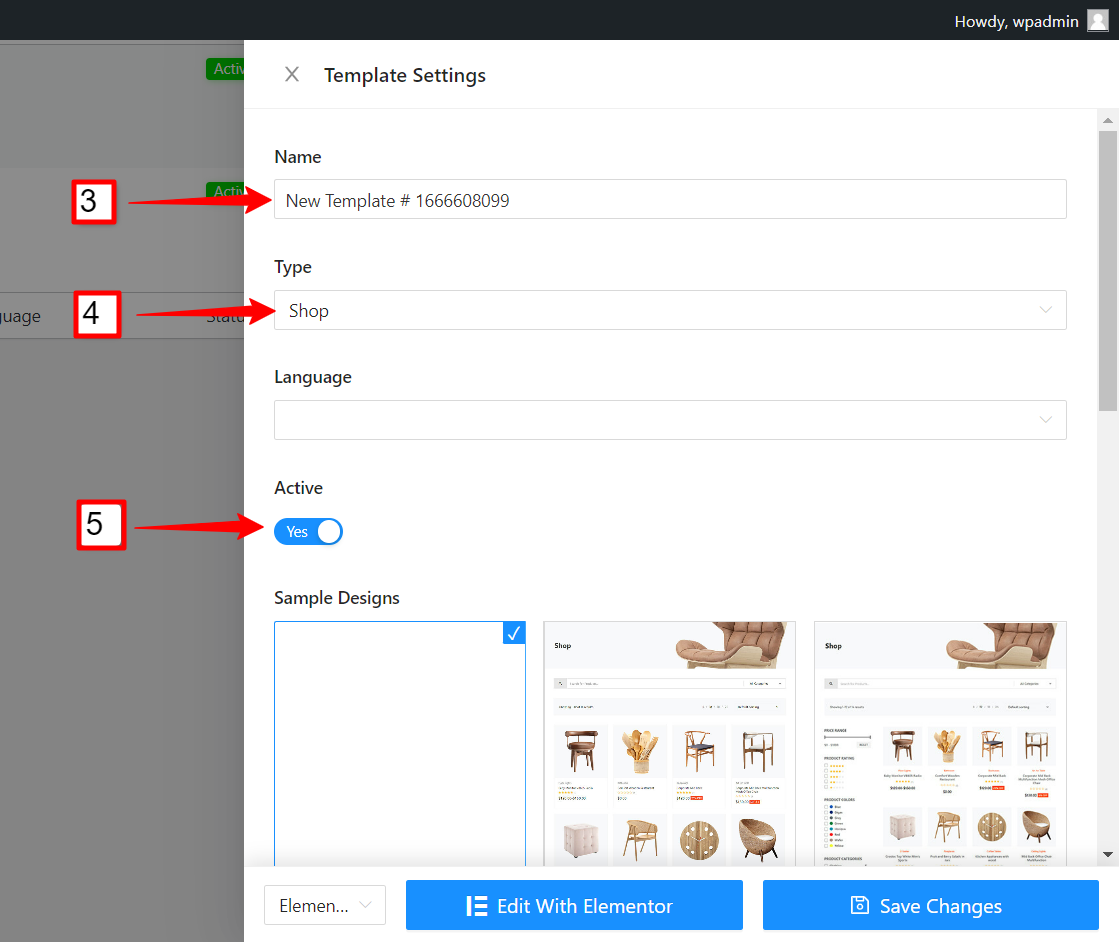
- Sous le Paramètres du modèle, saisissez le nom du modèle.
- Sélectionnez le modèle Taper. (par exemple Boutique).
- Activer le modèle.

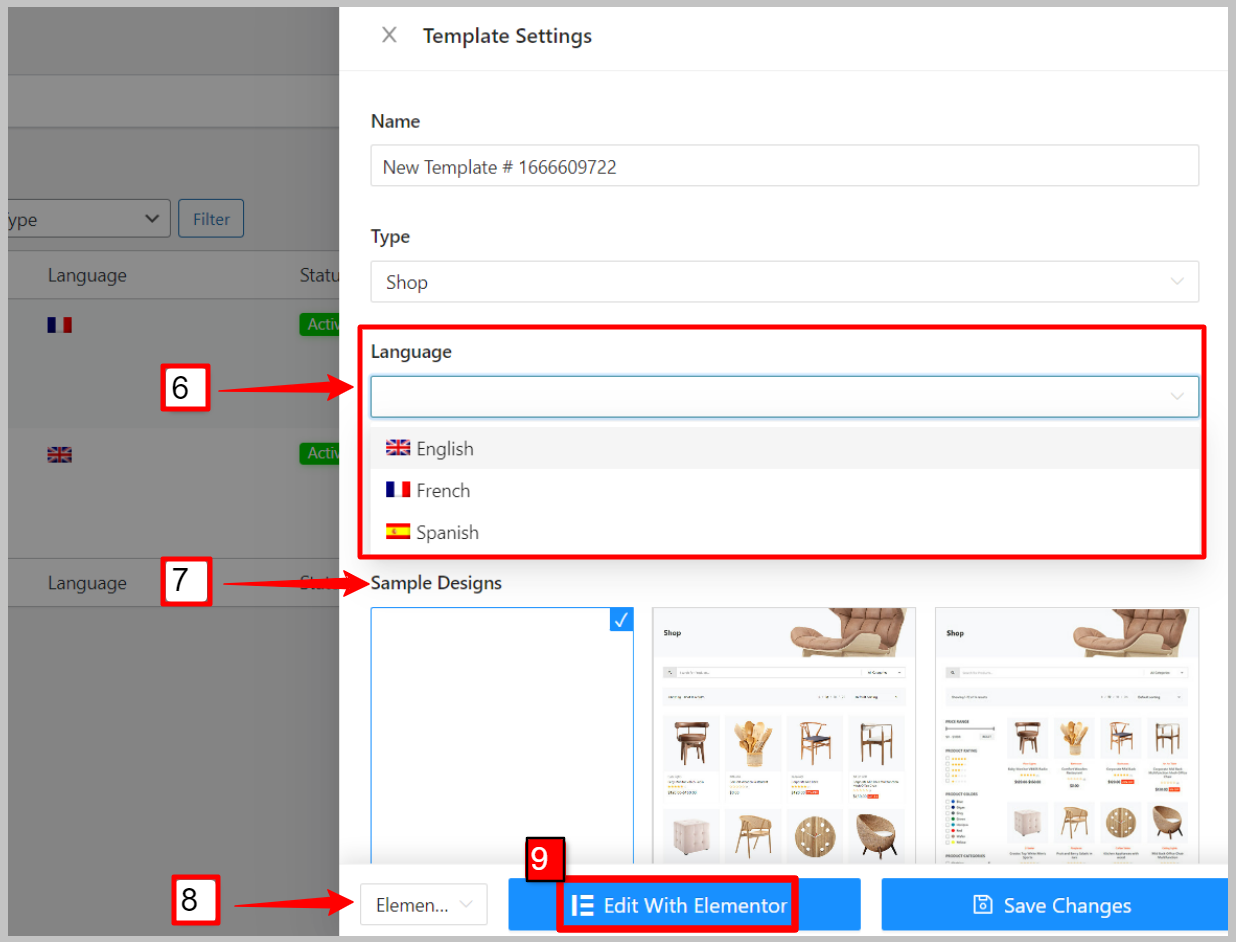
- Sélectionnez maintenant le langue pour le modèle. Dans ce cas : l’anglais.
- Choisis un Échantillon de conception à partir des modèles donnés.
- Sélectionnez l'éditeur. Nous choisissons Elementor dans ce cas.
- Clique sur le Modifier avec Elementor bouton pour ouvrir l’éditeur Elementor.

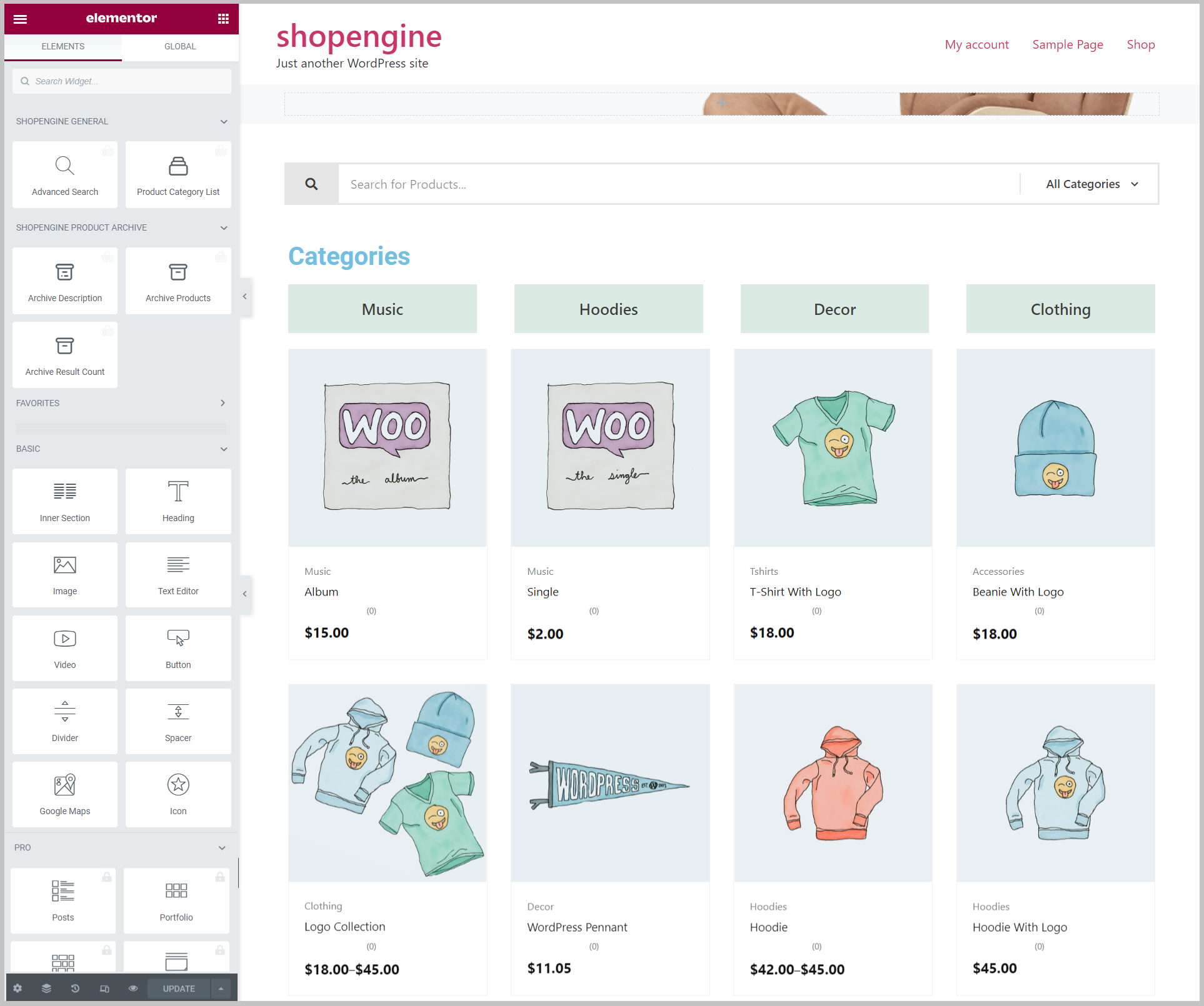
Étape 2 : Concevoir des modèles pour une langue spécifique #
Concevez maintenant le modèle dans l'éditeur Elementor pour la langue anglaise.

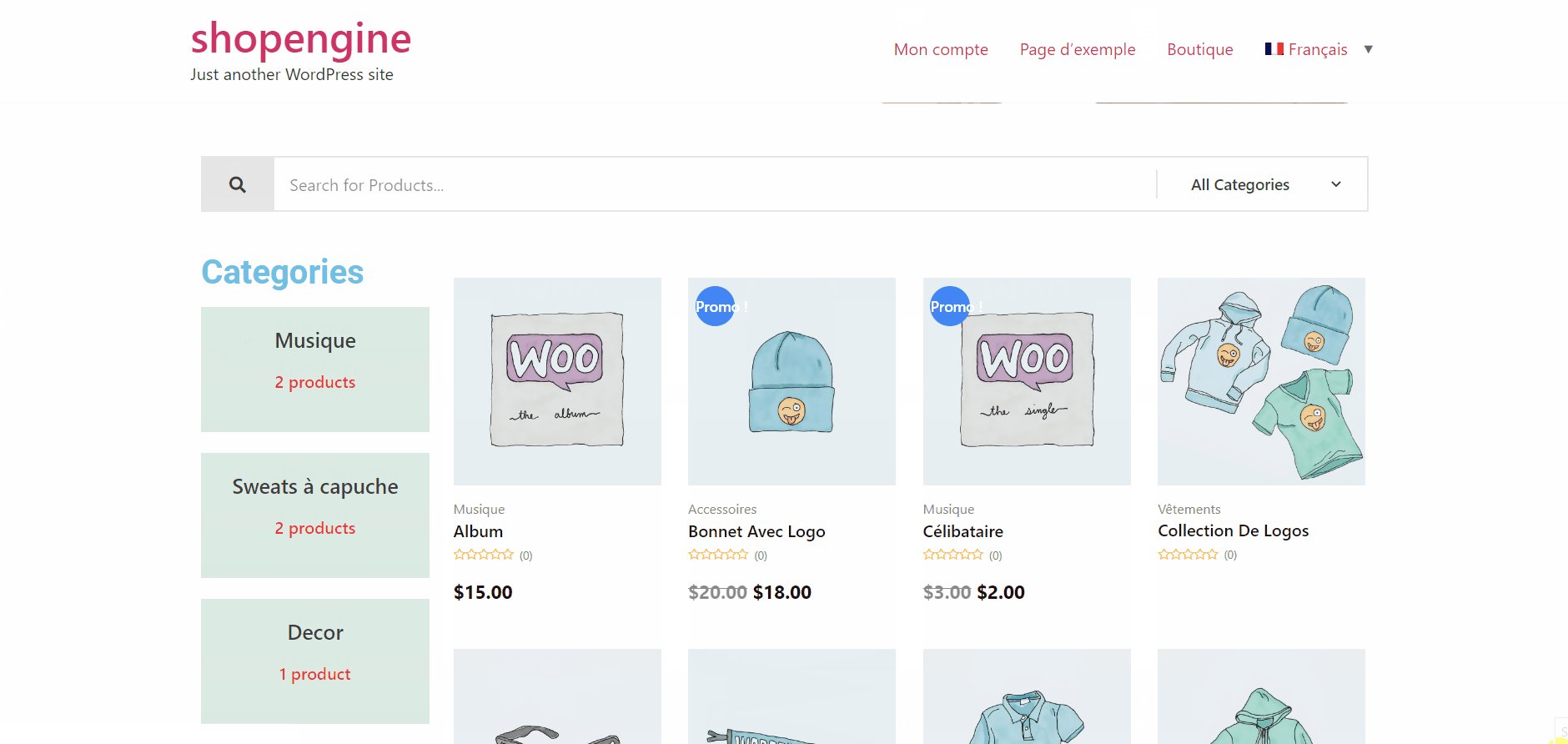
De même, créez un autre modèle de page WooCommerce Shop pour la langue française. Pour montrer la différence, vous pouvez concevoir le modèle différemment du précédent.

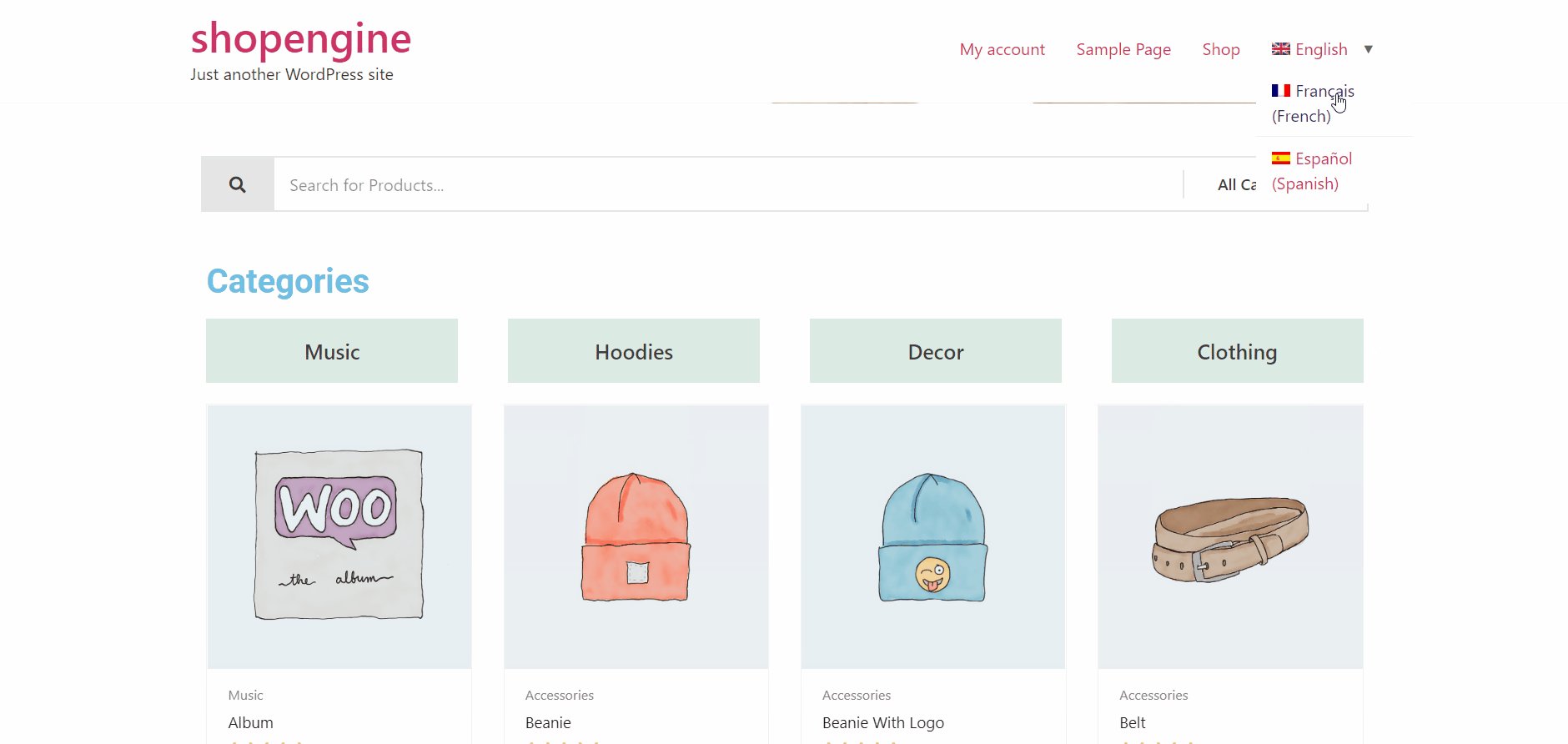
Maintenant, pour voir comment cela fonctionne, ouvrez la page Boutique en mode affichage. Changez ensuite de langue. Vous pouvez voir les différents modèles de conception pour différentes langues.